контент какой версии сайта гугл индексирует в приоритете
Индексирование с приоритетом мобильного контента: что вам нужно знать
Поделиться этой статьей
Мы живем в эпоху мобильных устройств. Прошло уж больше пяти лет с тех пор, как количество поисковых запросов с мобильных устройств превысило количество запросов с ПК. Для Google имеет смысл индексировать и ранжировать контент на основе мобильных версий страниц, ведь их просматривает больше людей.
А вы перешли на индексирование для мобильных устройств?
В 2016 году в Google объявили о переходе на индексирование с приоритетом мобильного контента. С тех пор компания медленно внедряет его для все большего количества сайтов. К марту 2021 года Google планирует применять индексирование с приоритетом мобильного контента на всех веб-сайтах. Иными словами, индексирование будет применяться только для мобильных версий веб-сайтов.
А вот и более подробный график:
Ноябрь 2016 — компания объявила о переходе на индексирование с приоритетом мобильного контента и провела тестирование на нескольких сайтах.
Март 2018 — идет внедрение индексирования, ориентированного на мобильные устройства.
Декабрь 2018 — более 50 % веб-сайтов, для которых было выполнено сканирование, переведены на индексирование с приоритетом мобильного контента.
Июль 2019 — для новых веб-сайтов индексирование с приоритетом мобильного контента внедряется по умолчанию.
Март 2020 — более 70 % веб-сайтов, для которых было выполнено сканирование, переведены на индексирование с приоритетом мобильного контента. Компания также объявила, что к сентябрю 2020 года индексирование для мобильных устройств будет применяться на 100 % веб-сайтов.
Июль 2020 — переход на 100 % индексирование с приоритетом мобильного контента переносится на март 2021 года в связи с пандемией коронавируса.
Март 2021 — предварительный запуск 100 % индексирования, ориентированного на мобильные устройства.
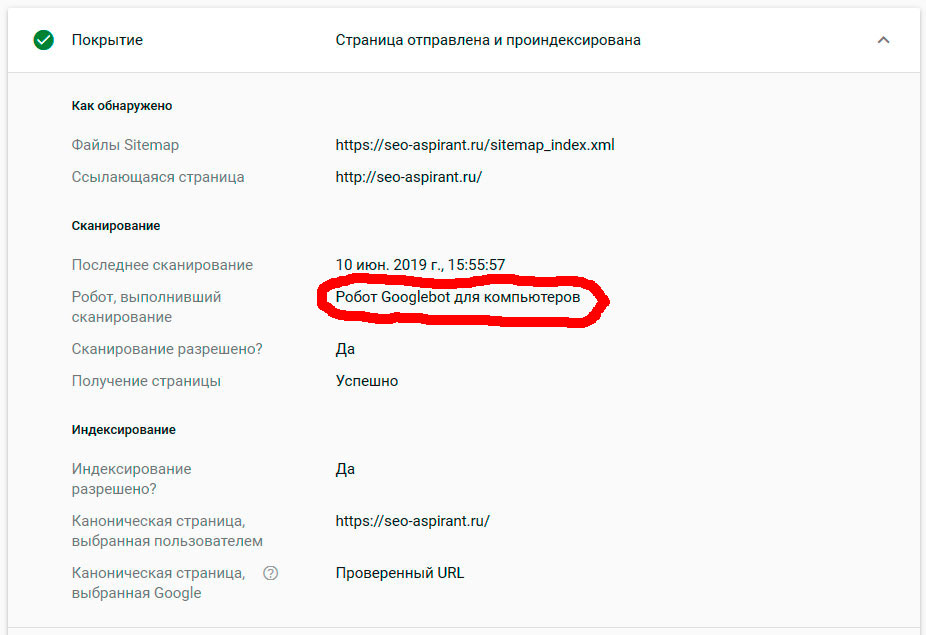
Проверить, входит ли ваш сайт в эти 70 %, можно при помощи сервиса Google Search Console. Перейдите в Настройки. В разделе About определяется поисковый робот и указано, переведен ли ваш веб-сайт на индексирование для мобильных устройств.
Если ваш веб-сайт все еще индексируется в ПК-версии, это может объясняться тем, что у вас имеется отдельный веб-сайт m‑dot или же комплексный веб-сайт. В любом случае впереди вас ждут трудности, к которым лучше подготовиться заранее.
Как подготовиться
Давайте внесем полную ясность: Google не выполняет отдельно индексирование для мобильных и настольных версий сайтов. Существует всего один тип индексирования, и Google медленно внедряет индексирование для мобильных версий сайтов вместо настольных. Это может приводить к проблемам, ведь контент, который не отображается в мобильной версии вашей страницы, не будет учитываться после перехода Google на индексирование с приоритетом мобильного контента.
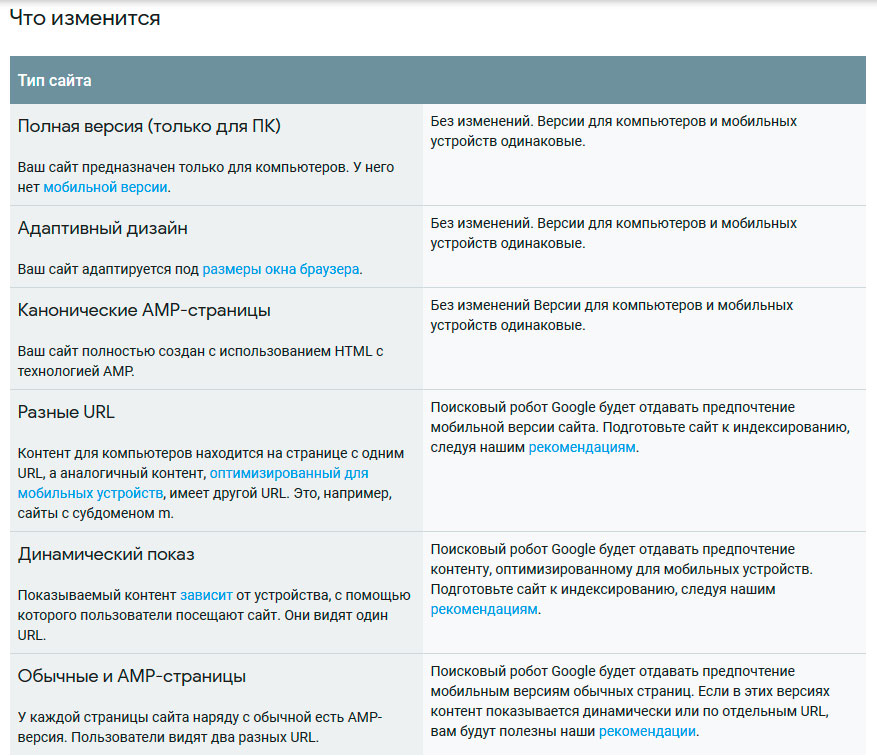
Как уже упоминалось выше, для веб-сайтов с отзывчивым дизайном проблем не возникнет, однако большие веб-сайты или сайты с устаревшими дополнительными m‑dot версиями (например, m.website.com) могут пострадать.
Рассмотрим некоторые аспекты, которые следует проверить перед переходом.
Технические проверки
Мобильная версия вашего сайта должна быть в порядке с технической точки зрения. Если вы еще не выполнили проверку, создайте учетную запись в бесплатном сервисе Ahrefs Webmaster Tools и выполните сканирование веб-сайта при помощи сервиса Site Audit. По умолчанию сканирование будет выполнено при помощи программы-агента для ПК, а значит, мы увидим, как ваш веб-сайт отображается на ПК. Чтобы изменить этот параметр, перейдите во вкладку Crawl Settings (Параметры сканирования) при настройке проекта или исправьте его во вкладке Project Settings (Параметры проекта). Просто смените агент с Desktop (Настольная версия) на Mobile (Мобильная версия).
Мы советуем сперва просканировать веб-сайт при помощи агента для настольной версии, а затем повторить сканирование при помощи агента для мобильной версии. В этом случае наша программа сравнит мобильную и настольную версии вашего сайта и сообщит о любых изменениях и новых проблемах (например, если проблемы возникают в мобильной версии и отсутствуют в настольной).
Нажав на проблему, можете выбрать опцию Show changes (Показать изменения). Программа выделит все отличия.
Как вариант, щелкните цифровые значения в столбцах Added (Добавлено), New (Новое) или Removed (Удалено). Так вы узнаете, что конкретно изменилось по каждой проблеме.
Можно проверить, что именно изменилось, а еще можно начать со страничных тегов, например тегов title, мета-описаний, тегов canonical, мета-тегов robots, тегов hreflang, структурированных данных и атрибутов alt на изображениях.
Что еще нужно проверить:
Файл robots.txt
Для веб-сайтов m‑dot следует проверить, не отличаются ли правила для файла robots.txt для этого поддомена. Для этого перейдите по ссылкам yourwebsite.com/robots.txt и m.yourwebsite.com/robots.txt и проверьте различия. Если это сложно, вставьте оба файла в инструмент для сравнения текста, например этот.
Также следует убедиться, что файлы CSS, JavaScript и изображения сканируются на всех веб-сайтах.
Скорость
Google измеряет скорость загрузки страниц на основе мобильной версии вашего веб-сайта. Удобней всего проверить этот параметр в Google Search Console во вкладке Enhancements (Расширенные возможности) > Core Web Vitals (Основные веб-компоненты) > Mobile (Мобильная версия).
Всплывающие окна, межстраничные объявления и реклама
Здесь потребуется визуальная проверка. Убедитесь, что на сайте не слишком много межстраничных объявлений и что они не закрывают весь экран. Google предлагает рекомендации по межстраничным объявлениям.
Лучшие практики разработки ПО для мобильных устройств
Размер текста, точки касания, заполнение и т. д. Информация об этих параметрах можно получить при помощи Проверки удобства просмотра на мобильных устройствах Google или в Google Search Console во вкладке Enhancements > Mobile Usability (Удобство просмотра на мобильных устройствах).
Также можно ознакомиться с полезной статьей от Google, в которой описаны лучшие практики индексирования, ориентированного на мобильные устройства.
Если вы используете отдельные веб-сайты для ПК и мобильных устройств, после перехода на индексирование с приоритетом мобильного контента мобильная версия вашего сайта будет отображаться в результатах поиска для настольной и мобильной версий вашего веб-сайта. Единственный способ решить эту проблему – отказаться от сайта m‑dot и перейти на отзывчивый дизайн или добавить логику условного перехода для перенаправления пользователей на ПК-версию. В целом работа с m‑dot версиями сложна, и легко могут возникать проблемы — особенно при добавлении других элементов, например тегов hreflang. Если возможно, сейчас лучше отказаться от использования этих веб-сайтов.
Сохранение важного контента
Как правило, в мобильной и настольной версиях сайты отображаются по-разному. Это объясняется тем, что на небольшом экране мобильного устройства сложнее вместить все компоненты настольной версии сайта. Там нет места для боковых панелей и огромных меню, так что в мобильных версиях элементы контента, отображаемые в ПК-версии, часто скрыты.
Контент мобильной версии сайта не идентичен контенту в ПК-версии, однако важный контент должен отображаться обязательно. С точки зрения SEO-оптимизации отсутствие подписки на рассылку – не проблема, однако исключение контента только потому, что он показался вам слишком громоздким для мобильного устройства, может иметь негативные последствия.
Ранее, если контент не отображался в мобильной версии по умолчанию, он считался менее важным, чем видимый контент. После перехода на индексирование с приоритетом мобильного контента ситуация изменилась. Теперь нам доступны расширенные возможности дизайна, например отображение контента во вкладках. Google больше не пренебрегает контентом, который был скрыт для удобства пользователей.
Многие интернет-магазины отлично используют расширенные возможности дизайна. Они создают упрощенные версии страниц и предоставляют дополнительную информацию, например расширенные данные о продукции, вопросы и ответы, отзывы и т. д., по запросу.
Навигация и ссылки
О внешних ссылках на ваш веб-сайт переживать, пожалуй, не стоит. Они должным образом объединяются и учитываются для мобильной версии вашего сайта, при условии, что вы правильно указали теги canonical.
Что касается внутренних ссылок, вам следует убедиться, что все важные ссылки отображаются в мобильной версии вашего сайта. Например, для экономии места в мобильной версии может быть пропущена навигационная цепочка. На некоторых сайтах для мобильных устройств используется меню меньшего размера, чем в ПК-версии. Это может сказаться на вашей позиции в поисковой выдаче, поскольку влияет на то, как проходит сканирование сайта в PageRank.
Заключение
Надеюсь, ваш веб-сайт уже переведен на индексирование с приоритетом мобильного контента и вам не нужно волноваться о грядущих изменениях. В противном случае, пока не поздно, вам следует тщательно подготовиться к переходу. Индексирование для мобильных устройств – это новый стандарт, который останется с нами надолго. Убедитесь, что ваш сайт к нему готов.
Рекомендации по индексированию с приоритетом мобильного контента
При индексировании с приоритетом мобильного контента рейтинг страниц зависит главным образом от их мобильной версии. Раньше релевантность контента оценивалась в первую очередь на основе версии для компьютеров. Поскольку большинство пользователей сейчас открывают Google Поиск на мобильных устройствах, сканирование и индексирование страниц теперь выполняет в первую очередь робот Googlebot для смартфонов.
С 1 июля 2019 г. индексирование с приоритетом мобильного контента включено по умолчанию для всех новых сайтов (опубликованных только недавно или ранее не представленных в индексе Google). Страницы, существующие уже достаточно давно, по-прежнему проверяются на соответствие критериям, перечисленным в этом руководстве. Мы уведомляем владельцев сайтов о переводе их страниц на индексирование с приоритетом мобильного контента через Search Console.
Чтобы ваш сайт всегда был удобным для пользователей, следуйте рекомендациям в этом руководстве.
Убедитесь, что робот Googlebot может сканировать страницы
У робота Googlebot должен быть доступ к вашим ресурсам и контенту на страницах для мобильных устройств.
Убедитесь, что на обычном и мобильном сайтах опубликован один и тот же контент
Проверьте структурированные данные
Если вы используете структурированные данные, убедитесь, что они есть на обеих версиях сайта. Выполните следующие действия:
Разместите одинаковые метаданные на обеих версиях сайта
Как на обычном, так и на мобильном сайте должны быть одинаковые информативные заголовки и метаописания.
Проверьте места размещения объявлений
Используйте такие методы реализации рекламы, которые не нанесут вреда рейтингу вашего мобильного сайта. При показе объявлений на мобильных устройствах соблюдайте стандарты Better Ads Standards. Например, объявления в верхней части страницы зачастую занимают слишком много места. Это может производить неблагоприятное впечатление на пользователей.
Проверьте графику и видео
Проверьте изображения
Убедитесь, что изображения на вашем мобильном сайте соответствуют нашим рекомендациям. Вот некоторые их них:
Проверьте видео
Убедитесь, что видео на вашем мобильном сайте соответствуют нашим рекомендациям. Вот некоторые их них:
Дополнительные рекомендации для сайтов с отдельными URL
Если у мобильной и полной версий сайта разные URL (например, мобильная версия находится в субдомене m.), следуйте советам, приведенным ниже.
Пример
Вот пример атрибутов hreflang для главной страницы сайта с разными URL мобильной и полной версий:
Мобильная версия
Полная версия
Пример с атрибутами rel=canonical и rel=alternate для разных URL
Атрибуты rel=canonical и rel=alternate для сайтов с отдельными URL.
Мобильная версия
Полная версия
Устранение неполадок
Ознакомьтесь со списком самых распространенных ошибок, которые возникают при индексировании с приоритетом мобильного контента. Эти проблемы не только препятствуют индексированию, но и могут привести к снижению рейтинга сайтов. Если вы ещё не включили такое индексирование, заметили снижение рейтинга или получили уведомление в Search Console, проверьте свой сайт и устраните неполадки.
Отсутствуют структурированные данные
done Решение.
На страницах есть тег noindex
done Решение. Используйте одни и те же метатеги robots для обеих версий сайта. Не добавляйте тег noindex на страницу для мобильных устройств. При его наличии робот Googlebot не сможет просканировать и проиндексировать вашу страницу, если для нее включен приоритет мобильного контента.
Отсутствует изображение
done Решение.
Изображение заблокировано
Низкое качество изображения
done Решение. Следите за качеством изображений. Они не должны быть слишком маленькими или иметь недостаточно высокое разрешение.
Отсутствует альтернативный текст
done Решение. Используйте один и тот же альтернативный текст для изображений на обеих версиях сайта. Он должен быть информативным.
Отсутствует название страницы
done Решение. Убедитесь, что на обоих сайтах совпадают названия и метаописания.
Отсутствует метаописание
done Решение. Убедитесь, что на обоих сайтах совпадают названия и метаописания.
Ошибка при переходе по мобильному URL
done Решение. Убедитесь, что статус страницы с сообщением об ошибке одинаков на обеих версиях сайта. Если на странице обычного сайта контент доступен, а ее версия для мобильных устройств возвращает ошибку, страница не будет проиндексирована.
В мобильном URL есть якорь
done Решение. Убедитесь, что на мобильной версии сайта не используются фрагменты URL. Как правило, фрагментированные URL не индексируются. Мы перестанем сохранять их после того, как ваш домен будет переведен на индексирование с приоритетом мобильного контента.
Файл robots.txt блокирует доступ к странице
done Решение. Проверьте, правильно ли работают директивы в файле robots.txt и метатеги robots для обеих версий сайта. Обычно для полной и мобильной версий сайта используются одни и те же директивы этого типа.
Выполняется переадресация с нескольких обычных страниц на одну мобильную
done Решение. Проверьте, есть ли у страниц с обычного сайта, содержащих несколько разных вариантов контента, аналогичные версии для мобильных устройств. Если на смартфонах и планшетах переадресация с разных URL ведет на одну и ту же страницу, то исходные страницы пропадут из индекса после перехода на новый способ индексирования.
Выполняется переадресация на главную страницу мобильного сайта
done Решение. Проверьте, есть ли у страниц с обычного сайта аналогичные версии для мобильных устройств. Если разные URL перенаправляют на главную страницу для мобильных устройств, все они будут исключены из индекса после того, как для вашего домена будет включен приоритет мобильного контента.
Недостаточно высокое качество страницы
done Решение.
Проблемы с видео
done Решение.
Проблемы с нагрузкой на хост
done Решение. Убедитесь, что ваши серверы смогут обеспечить достаточную производительность, если увеличится частота сканирования мобильной версии сайта.
Недавние обновления
Мы неоднократно публиковали новости, посвященные сканированию с приоритетом мобильного контента. Все они перечислены ниже.
| Изменения | |
|---|---|
| 4 марта 2020 г. | С сентября 2020 г. для всех веб-страниц будет использоваться индексирование с приоритетом мобильного контента. До этого времени мы будем задействовать этот вариант индексирования только для сайтов, которые к нему готовы. |
| 28 мая 2019 г. | С 1 июля 2019 г. индексирование с приоритетом мобильного контента включено по умолчанию для всех новых, ранее отсутствовавших в индексе Google сайтов. Старые страницы по-прежнему проверяются на соответствие всем необходимым критериям. О готовности своих сайтов к переходу на новый способ индексирования владельцы будут узнавать в Search Console. |
| 26 марта 2018 г. | Индексирование с приоритетом мобильного контента планируется применять все шире. Опубликовано руководство по подготовке к изменениям. Новый способ индексирования не обеспечивает более высоких позиций в рейтинге. |
| 19 декабря 2018 г. | Мы уведомляем владельцев сайтов о переводе их страниц на индексирование с приоритетом мобильного контента через Search Console. Владельцам при этом нужно проследить, чтобы структурированные данные и атрибуты alt присутствовали в обеих версиях страниц. |
| 18 декабря 2017 г. | Индексирование, ориентированное на мобильные устройства, планируется внедрять постепенно, после предварительной проверки готовности каждого сайта. |
| 4 ноября 2016 г. | Мы проводим эксперименты по индексированию с приоритетом мобильного контента. |
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
С 1 июля Google начнёт индексировать новые сайты по мобильной версии – наступает эра mobile-first индекса
В конце мая Google объявил, что все новые веб-сайты, «ранее неизвестные поисковой системе», будут индексироваться с использованием mobile-first индекса, начиная с 1 июля 2019 года. Старые сайты в обязательно-принудительном порядке 1 июля переводить на новую систему не будут, но как только они станут готовы к переносу – перенесут.
Официальное заявление от Google. В блоге для вебмастеров Гугл написал:
Мы рады объявить, что mobile-first индексация будет включена по умолчанию для всех новых, ранее неизвестных поиску Google, веб-сайтов, начиная с 1 июля 2019 года. Приятно видеть, что на новых веб-сайтах теперь, как правило, пользователям и поисковым системам показывают один и тот же контент, как на как мобильных, так и на настольных устройствах.
Только для новых сайтов. Ещё раз, чтобы все уяснили. Новость касается только новых сайтов, о которых Гугл пока не знает. Кроме того, сайты, которые уже перешли на mobile-first индексацию, естественно, будут индексироваться с её использованием. Но если у вас старый сайт, который пока что не переехал на mobile-first, то индексироваться он будет по-старому, как desktop-first, пока не будет готов для переезда.
Цитата из блога Гугла:
Для старых веб-сайтов мы будем продолжать отслеживать и оценивать страницы на предмет их готовности к mobile first indexing, и уведомлять их владельцев через Search Console, как только они будут готовы.
Без уведомлений. В отличие от старых веб-сайтов, которые получают уведомления при их переносе, Google не будет отправлять уведомления владельцам новых сайтов, поскольку mobile-first — теперь состояние «по умолчанию».
Цитата из блога Гугла:
Поскольку по умолчанию для новых веб-сайтов будет использоваться mobile-first индексация, в уведомлениях нет необходимости.
Что такое mobile-first indexing? Приоритетная индексация мобильной версии сайта. Это то, как Google сканирует и индексирует Интернет. Вместо того, чтобы смотреть на десктопную версию веб-страницы, Google смотрит на её мобильную версию. Сейчас уже больше 50% всего, что индексирует Google, приходится на mobile-first.
Где можно получить дополнительную информацию по теме? В Сети уже куча статей про mobile first indexing. Google выпустил специальный документ для разработчиков, чтобы помочь вебмастерам подготовиться к индексированию с приоритетом мобильного контента. Думаю, его вполне достаточно.
Ещё совет. Как правило, Google уведомляет вас, когда ваш сайт переходит на индексацию с приоритетом мобильного контента, в Search Console. Поэтому не забывайте туда заходить и проверять свои сайты. В качестве дополнительного сигнала о том, что ваш сайт перешёл к mobile-first, можете ориентироваться на последнее сканирование, которое провёл Googlebot в инструменте проверки URL (скрины привёл выше).
Так же необходимо уделить дополнительное внимание структурированным данным и alt-тексту изображений, в связи со всеми этими нововведениями. По крайней мере, так советует сделать Гугл.
Почему об этом стоит заботиться? Если вы запускаете новый веб-сайт, и не уделили достаточно внимания его мобильной версии, то у вас могут возникнуть проблемы с индексацией и ранжированием в Google. Обязательно тестируйте проекты перед запуском в Сеть и разрабатывайте их с учётом mobile-first. На этот тренд уже нельзя закрывать глаза.
ПОНРАВИЛСЯ ПОСТ? ПОДЕЛИСЬ ССЫЛКОЙ С ДРУЗЬЯМИ!