как вставить код гугл адсенс в сайт на вордпресс
Настройка Google AdSense на WordPress
Настройка AdSense
Теперь все готово к тому, чтобы специалисты рекламной сети Google AdSense проверили и одобрили вашу учетную запись. Говорят, что это занимает несколько дней, но у меня на это ушло всего половина дня.
Как только учетная запись Google AdSense будет одобрена, вы сможете войти в систему. Далее будет предоставлено два основных варианта настройки объявлений.
Объявления на уровне страницы
Когда вы включите объявления на страницы, реклама начнет транслироваться на сайте через несколько минут. Но при этом вы не контролируете место размещения рекламных объявлений и время их вывода. Алгоритм AdSense определяет « оптимальное » время для показа рекламных объявлений и место их размещения на указанной вами странице самостоятельно. В моем случае рекламные объявления обычно размещались в самом низу страниц.
Объявления
Другой способ вывести объявления Google AdSense на своем WordPress-сайте — создать рекламные блоки. Этот метод сложный и занимает больше времени, но вы получите больший контроль над выводом объявлений.
Версия pro включает в себя больше функций для размещения рекламных объявлений в зависимости от типа контента, предварительного просмотра, A / B тестирования. Но для наших целей хватит бесплатной версии.
После установки плагина Ad Inserter нужно решить, где выводить рекламные объявления. Каждое место является уникальным рекламным блоком. Если вы хотите разместить два объявления в боковой панели, нужно будет создать для них два рекламных блока. Если хотите разместить рекламное объявление в нижней части каждой записи блога, это будет один рекламный блок.
Каждый блок может иметь собственный стиль и макет. Это позволяет протестировать различные места для вывода рекламы ( записи, боковые панели, футер и т. д. ) и сравнить результаты.
У нас есть четыре места, в которых мы хотим разместить рекламные объявления. Для них понадобится четыре рекламных блока.
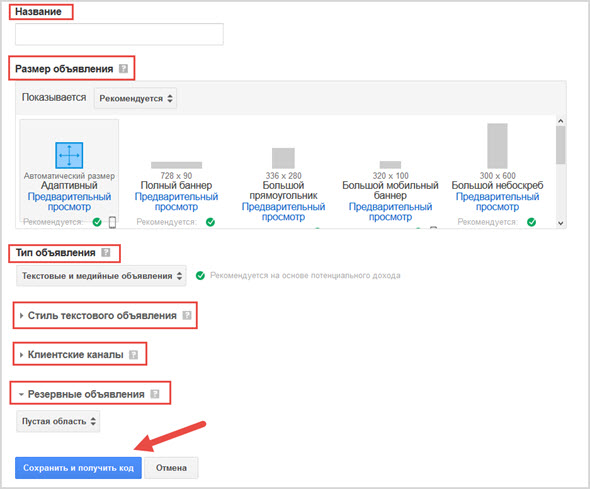
Начнем с рекламного блока в боковой панели. Для этого мы будем использовать текстовое и медийное объявление с вертикальной ориентацией. Не забудьте указать для каждого создаваемого рекламного блока понятное имя, чтобы легко отслеживать и управлять ими:
Google Adsense — инструкция по установке блоков рекламы на сайт
Привет дорогие читатели seoslim.ru! Сегодня у меня будет пост для самых начинающих блоггеров, которые после создания собственного сайта и наполнения его полезным материалом наконец-то решили приступить к монетизации.
Естественно зарабатывать на сайтах можно десятками способов, подробнее о самых популярных читайте по приведенной ссылке.
Но лично меня больше всего привлекает пассивные методы получения прибыли, и контекстная реклама является одним из них.
Содержание:
Согласитесь, очень здорово один раз потратить время на создание рекламного блока и установку его на сайт, после чего деньги будут постепенно накапливаться в личном кабинете той рекламной сети с которой работаете.
В будущем останется только вывести накопленный заработок с помощью доступной платежной системы.
Контекстная реклама — это один из видов интернет-рекламы, где содержимое рекламного объявления отображается в зависимости от интересов пользователя.
Бывает двух типов: поисковая и тематическая.
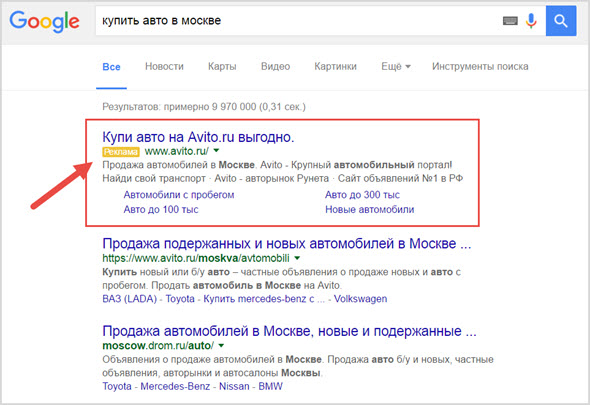
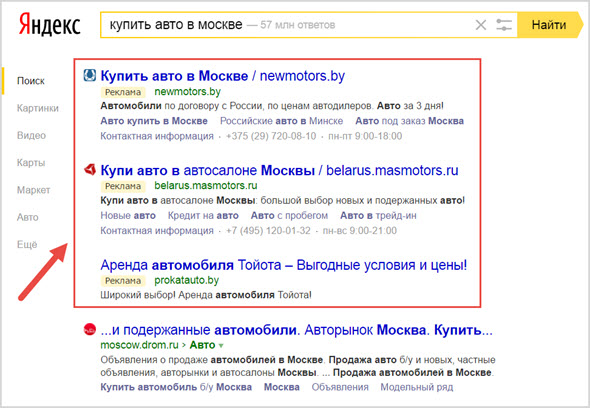
Поисковая — реклама отображается в поисковой выдаче, согласно ключевым запросам.
Тематическая — реклама показывается на сайтах, которые подключены к данной рекламной сети.
На данный момент в Рунете можно выделить только две рекламные сети, на которых зарабатывают вебмастера:
1) Компания Гугл — система Google AdWords.
2) Компания Yandex — система Яндекс.Директ.
Про рекламную сеть Яндекса мне довелось написать не одну статью, так как раньше имел возможность с ней поработать, пока Yandex не отказался от партнеров, таких как Profit-Partner и не перешел на прямой договор.
Да и не каждый сайт примут в РСЯ, там есть ограничения по количеству посещаемости и все площадки модерируются в ручном режиме.
Поэтому молодым сайтам только одна дорога в Google Adsense и ниже я покажу как создавать рекламные блоки и устанавливать их на сайте все возможными способами в любом месте.
Как создать рекламное объявление (блоки) Adsense
Прежде чем начать монетизировать площадку надо открыть аккаунт в Гугл Адсенсе, если у вас уже есть почта на Gmail, то проблем с этим явное не будет.
О том, как проходить регистрацию Adsense я рассказывал в одной из статей, поэтому повторяться не будут, пользуйтесь ссылкой.
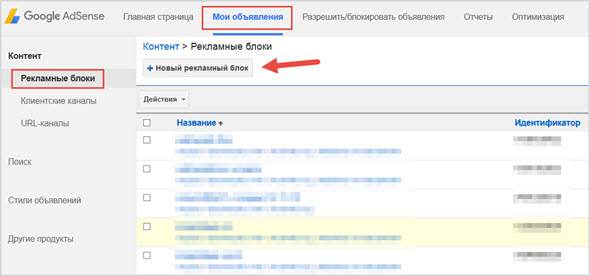
Далее переходите в личный кабинет пользователя и выбираете из верхнего меню раздел «Мои объявления», в котором расположена созданная ранее пользователем реклама.
Для того чтобы создать новое объявление, нажимаем кнопку «Новый рекламный блок», после чего откроется страница-конструктор.
Доступные настройки блоков Адсенс:
Завершающим этапом будет получение специального кода, который предстоит разместить на сайте. 
Как разместить Adsense на WordPress без плагина
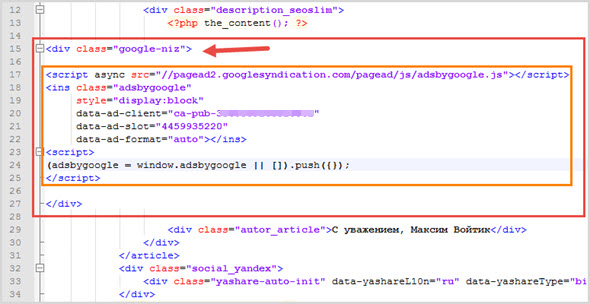
Так как я не сторонних плагинов поэтому в первую очередь рассматриваю известные способы размещения контекстной рекламы от Гугла по средствам кода.
В любом месте. Итак, полученный раннее код теперь можно вставить в любое место на сайте: шапка, сайдбар, футер, под статьей или перед.
Для этого достаточно внести правки в файлы шаблона, отвечающие за свой элемент: header.php, footer.php и так далее.
В статье. Увы, но рассмотренный способ расстановки блоков можно применить избрано.
В тексте статьи так разместить рекламу не получится, потому что изначально редактор WordPress не может исполнять функции, а код Adsense она и есть.
Что делать в таком случае?
Благодаря этому можно выводить любую функцию на сайте с помощь шорткодов.
На примере рекламы Адснес это будет выглядеть следующим образом.
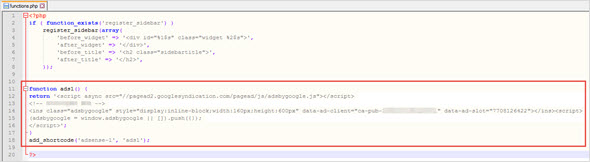
Открываем файл шаблона functions.php, где требуется создать функцию блока adsense.
Там где строчка «Полученный код Adsense» вы должны добавить тот код, который получили в конструкторе рекламного объявления.
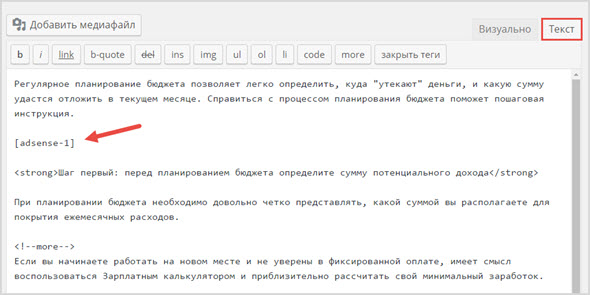
После этого в текстовом редакторе записи надо вставить созданный шорткод:
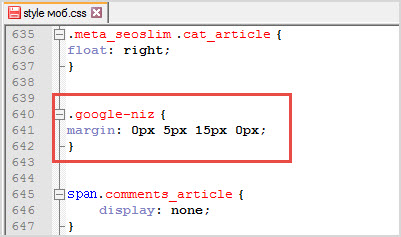
Для того, чтобы объявлению можно было задавать стили используйте все те же параметры из «class» в файле style.css.
Обратите внимание, что код функции немного изменился:
Недостатком данного способа размещения контекстной рекламы является то, что для каждой статьи шорткоды придется устанавливать вручную.
Теперь представьте, что надо каждую статью отредактировать. А если вдруг вы захотите убрать рекламу, это опять все посты править. 🙁
Автоматическая функция. Поэтому я пошел немного другим способом пусть и не таким эффективным.
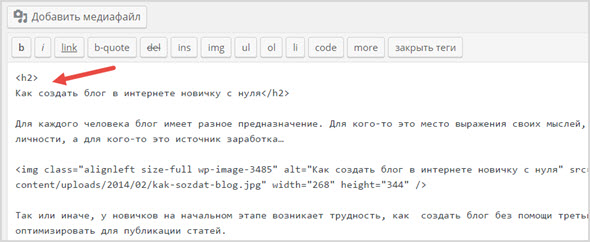
Я вывел рекламные объявления автоматически на всех страницах блога под заголовками размера H2.
Делается это очень просто, достаточно в functions.php добавить код:
Небольшое дополнение. Может так сложиться, что вы не хотите под каким-то заголовком выводить рекламу, тогда достаточно в редакторе записи сделать перенос после открывающего тега заголовка на новую строку и функция не сработает.
Для отображения рекламы на мобильных устройствах я использую ту же технологию, но размер блоков создаю в конструкторе с автоматическим размером «Адаптивные».
Плагин Adsense для WordPress: установка и настройка
Возможно многим не захочется копаться в файлах шаблона, вносить правки, поэтому всегда есть альтернативное решение в виде специальных плагинов, которые позволят реализовать все вышеописанное.
В этот раз я хочу рассказать о интересном модуле от компании Google с богатым функционалом по созданию и встраиванию контекстной рекламы на WordPress сайты.
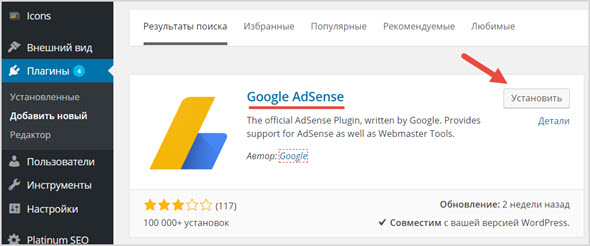
Для этого переходим в административную панель и выбираем раздел «Плагины», далее «Добавить новый» и строке поиска вводим «Google Adsense».
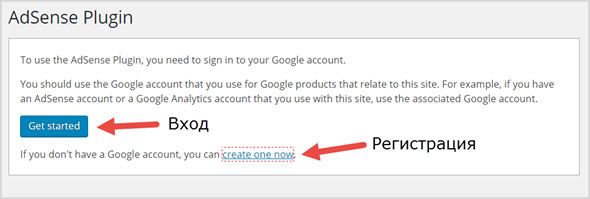
После активации модуля появится сообщение, где предстоит войти в учетную запись системы Адсенс или создать новую если вы этого не сделали раньше.
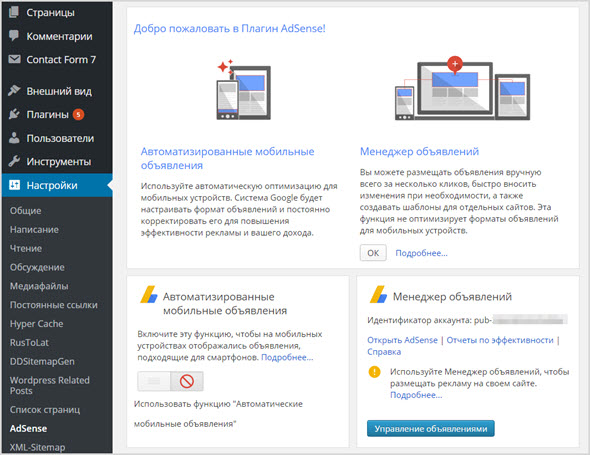
После подтверждения площадки можно переходить к настройкам плагина.
Менеджер объявлений. Чтобы понять в каком месте сайта можно вывести рекламу жмем «Управление объявлениями» и плагин начнет анализировать сайт, после чего будут предложены возможные варианты.
Учтите, что можно выбрать не более трех объявлений.
Для перехода между страницами используйте выпадающее меню.
Места, которые вы выберете для размещения блоков будут подсвечены зеленым цветом.
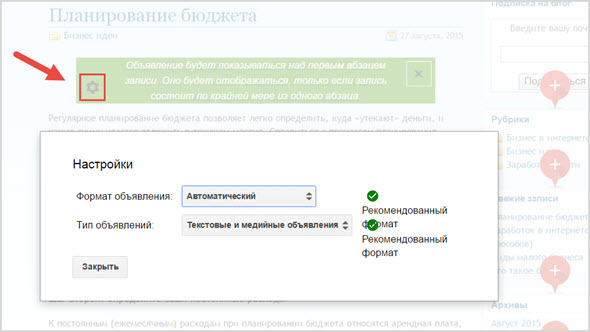
По умолчанию все блоки настроены на автоматический формат и текстовый/медийный тип объявлений.
Если вы хотите изменить эти настройки нажмите на значок «шестеренки».
Для того чтобы применить блоки, жмите в правом верхнем углу «Сохранить и активировать».
Но надо учесть, что ко всем объявлениям будут применены стандартные стилистические настройки, поэтому для редактирования блоков под дизайн сайта придется перейти в учетную запись Адсенс и внести правки уже там.
На этом пост можно заканчивать, теперь вы знаете, как вставлять рекламу от Адсенс на сайте предложенными способами, останется только выбрать подходящий.
Расскажите в комментариях каким из методов пользуетесь вы?
3 способа разместить рекламный код AdSense на сайте WordPress 139
Здравствуйте, уважаемые друзья. Сегодня разберем 3 способа размещения рекламного кода Google AdSense на сайте WordPress. Как вы помните, Гугл позволяет монетизировать сайты практически с момента их создания. Для этого лишь нужно зарегистрироваться в Google AdSense, разместить рекламные блоки на сайте, а далее наблюдать за динамикой дохода.
Динамика дохода во многом будет зависеть от посещаемости сайта и от мест расположения рекламного кода. В моей прошлой статье (ссылка выше), я показал два способа внедрения рекламного кода. Самый простой – вставка кода в виджет. А также привёл пример одного шорткода.
Но как правило, на сайте достаточно много мест для размещения рекламных блоков. И только эксперимент покажет самые доходные места на вашем сайте. Какого-то уникального решения для размещения рекламного кода нет. Так как тот или иной способ может не удовлетворять ваши запросы. Но, используя способы в совокупности, вы можете добиться желаемого результата.
Способ 1. Плагин Google AdSense для размещения рекламного кода.
Google разработал плагин для сайтов, созданных на платформе WordPress. Этот плагин так и называется Google AdSense.
Прелесть этого плагина в том, что он создан самим Гуглом. Позволяет анализировать сайт и на основе анализа предлагает места для размещения рекламных блоков. Достаточно выбрать одно из предложенных мест и блок будет установлен на сайт, без вашего вмешательства в исходный код сайта.
Шаг 1. Установка и настройка плагина.
Установить плагин можно из административной панели Вордпресс. Нужно открыть раздел «Плагины» — «Добавить новый» — в поисковой строке ввести название плагина Google AdSense – нажать кнопку «Установить».
После установки необходимо активировать плагин. Делается это так же, как и с другими плагинами, достаточно нажать на ссылку «Активировать плагин».
После того как плагин активирован необходимо его открыть и войти в свой аккаунт AdSense.
Для этого нужно перейти в раздел «Настройки» — «AdSense» — нажать на кнопку «Get Started».
Для входа в аккаунт нужно будет ввести адрес электронной почты и пароль, те же, что указывали при регистрации в Адсенсе.
Далее, потребуется подтвердить права на сайт с помощью «Инструментов для веб-мастеров». Если вы ранее добавляли свой сайт в поисковую систему Гугл и подтверждали права на сайт, то здесь вам нужно будет только нажать на кнопку «Подтвердить».
Теперь плагин готов к работе. И через него вы сможете управлять и своим сайтом и рекламными блоками Адсенс.
Особых настроек плагин не имеет. Содержит 3 раздела:
Шаг 2. Анализ сайта и создание рекламных блоков.
Для анализа сайта на предмет наличия мест под рекламные блоки нужно в разделе «Менеджер объявлений» нажать на кнопку «Управление объявлениями».
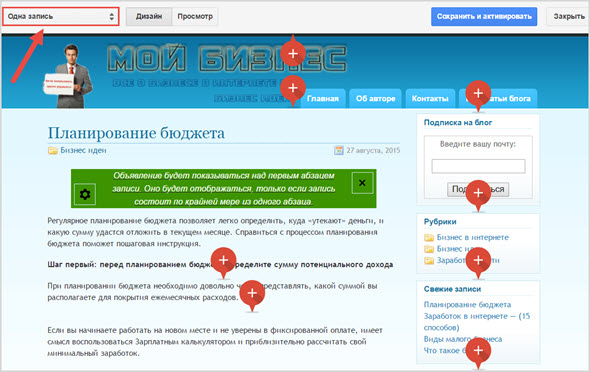
По умолчанию анализ будет проделан для главной страницы, но вы всегда можете выбрать любой другой раздел сайта. Для этого в левом верхнем углу у вас будет отображаться список доступных разделов.
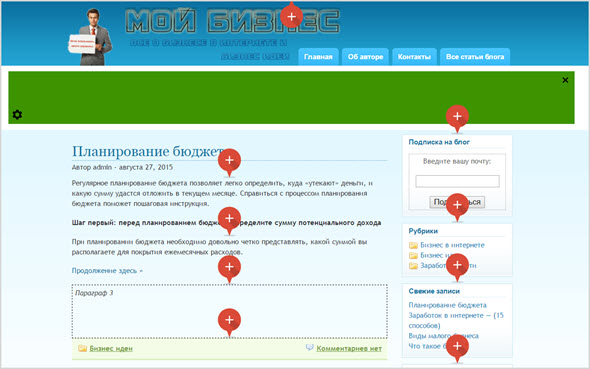
После завершения анализа на странице появятся красные маркеры, в тех местах, где возможно установить рекламные блоки.
Достаточно нажать на маркер и на его месте появится зелёный макет рекламного блока. По умолчанию он имеет адаптивный размер, а тип объявлений и текстовый и медийный. Если вы захотите изменить эти параметры, достаточно нажать на изображение шестерёнки, внутри зелёного макета.
Выбрав места для показа рекламы, нажимаете на кнопку «Сохранить и активировать».
Открываете сайт в новом окне и любуетесь рекламой в местах, которые вы только что выбрали.
Только вот текстовые объявления будут иметь стандартный вид. Для того чтобы они хорошо вписывались в дизайн сайта, нужно отрыть кабинет Адсенс и изменить внешний вид текстовых объявлений. Об этом я писал в предыдущей статье.
Итак, процесс создания и установки рекламных блоков с помощью плагина завершён. Если у вас остались вопросы по плагину, то советую почитать справку от Гугла.
ВНИМАНИЕ! Google прекращает сопровождение своего плагина, что делать дальше читайте здесь.
Способ 2. Шорткоды для вставки рекламных блоков.
Этот способ уже требует работы с исходным кодом сайта. Принцип заключается в следующем:
Таких шорткодов можно создать сколько угодно. Если ещё недавно, блоки можно было различать по их размеру, то сейчас все блоки на сайте должны быть адаптивные. Так как если вы адаптировали шаблон сайта под мобильные устройства, а блоки нет, то на планшетах и сматфонах рекламные блоки будут уходить за пределы экрана. И в кабинете Адсенс вы постоянно будете видеть предупреждение об отсутствии адаптивности шаблона.
Поэтому при создании шорткодов используйте только адаптивный рекламный код. А различие шорткодов делайте по месту расположения в шаблоне сайта. Так, будет проще провести анализ, и выяснить какие блоки работают лучше всего.
Недостаток: В отличие от плагина, который устанавливает рекламные блоки на всех страницах единовременно, шорткоды нужно устанавливать вручную.
Преимущество: Плагин позволяет вставить рекламные блоки в тексте статьи после 1, 2, 3 абзацев. Шорткод можно вставить в любом месте статей и страниц.
Естественно, если статей много, то вставить шорткоды в каждую довольно трудоёмкое занятие. А если вы создадите ещё и не один код, то задача усложняется ещё и запоминанием каждого блока.
Как облегчить вставку шорткодов.
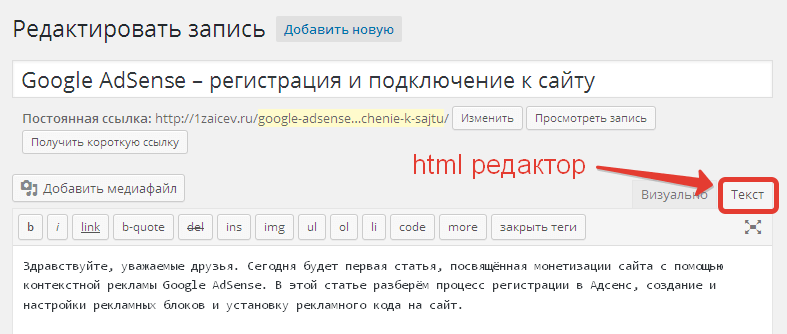
Шорткоды вставляются через html редактор, то есть через вкладку «Текст».
Так вот на панели редактора можно вывести кнопки с названиями (обозначениями) шорткодов. И вставлять коды с помощью этих кнопок.
Пояснения по коду: ads1 – имя функции; Вначале – название кнопки; [adsense1] – имя шорткода. То есть, вы создаёте шорткод, как было показано выше, а в этот код добавляете строчку QTags.addButton, где меняете имя функции, название кнопки и имя шорткода.
После вставки кода, в редакторе появятся кнопки.
Теперь достаточно открыть статью, перейти в html редактор, установить курсор в нужное место и нажать на соответствующую кнопку.
Способ 3. Автоматические функции размещения рекламного кода.
И в довесок хочу поделиться ещё парочкой кодов, которые я использую на своём блоге. Эти коды функций также вставляются в файл функции темы и позволяют автоматически выводить объявления в заданном месте.
Рекламный блок в начале статьи.
Для вывода рекламного блока под заголовком каждой статьи нужно вставить этот код в файл functions.php:
Пояснение по коду: __before_content – API ключ, за которым закреплена функция. В вашей теме это может быть другой ключ.
Так, с помощью этого кода выводятся рекламные объявления под заголовками статей.
Рекламный блок под заголовком Н2.
С помощью этого кода можно размещать рекламные блоки после подзаголовка статьи. В моём случае они обозначены тегом Н2.
Итак, друзья на этом способы вставки рекламного кода AdSense, о которых я хотел сегодня вам рассказать, мы рассмотрели.
Предлагаю вашему вниманию видеоурок в котором наглядно показываю работу плагина, использование шорткодов и вставку автоматических функций.
На сегодня это всё. Всем желаю успехов с применением полученных знаний на практике и до встречи в новых статьях и видеоуроках.
Вставка кода Adsense в WordPress
Появилась необходимость вставить код Adsense в записи блога на Вордпресс. Далее — о причинах такой необходимости и о том, как это сделать автоматически, не прибегая, в то же время, к сторонним плагинам (а зачем нам они — засорять сайт и увеличивать вероятность взлома?). Итак, поехали.
Что такое Adsense (вставка кода Adsense) и с чем его едят?
Речь идет о рекламе Гугл Адсенс, которую можно размещать на страницах своего сайта, если он соответствует требованиям для такого размещения. каждый раз, когда посетители вашего сайта просматривают и кликают мышкой на эту рекламу, ваш счет пополняется на несколько центов. Мало пользователей — мало кликов и мало центов. Много пользователей — много кликов — и ваш кошелек наполняется уже десятками долларов. Но для этого, очевидно, нужно хорошо потрудиться.
Будем считать, что наш сайт (блог) уже имеет посещаемость достаточную для того, чтобы начать получать небольшие средства от размещения рекламы. Вы зарегистрировались в Адсенс, создали необходимые вам объявления рекламного характера и теперь их нужно разместить на страницах вашего сайта. Как это сделать?
Способы размещения рекламы Адсенc на страницах сайта с Вордпресс
Как обычно, эту работу можно выполнить несколькими способами, каждый из которых имеет свои преимущества и недостатки. Рассмотрим основные из них.
Способы размещения рекламы:
В данной заметке будет рассмотрен третий способ. А именно: как вставить код Adsense в WordPress записи автоматически.
Автоматическая вставка рекламы Adsense в страницы сайта
Среди множества вариантов, предлагаемых в Интернете, я нашел такой:
Итак, для того, чтобы вставить рекламу Adsense в WordPress во всех записях блога после каждого n-ного абзаца, мы делаем два шага:
На этом все. Можете проверить на своем или моем сайте. На всех записях реклама от Гугла располагается после первого абзаца каждой записи. Причем код работает даже в тех случаях, когда на своих страницах вы используете тег nextpage — и фактически страницы разделены на несколько.
Одно важное замечание. Если в коде рекламного блока будут одинарные кавычки — тогда экранируйте их с помощью обратного слэша. Вот так: \.
Таким образом, вставить код Adsense в WordPress автоматически во все записи не составит труда.
Добавить комментарий Отменить ответ
Этот сайт использует Akismet для борьбы со спамом. Узнайте, как обрабатываются ваши данные комментариев.
Как правильно добавить Google AdSense на WordPress сайт: Пошаговое руководство
Содержимое статьи
Одним из наиболее распространенных способов монетизации является размещение рекламных блоков AdSense на WordPress сайт. Google AdSense – это платформа Google, которая позволяет любому владельцу сайта размещать рекламу на своем сайте и зарабатывать.
Если вы хотите получить больше от Google AdSense или вам нравится зарабатывать деньги на своем сайте, это руководство поможет вам узнать больше о том, как работает Google AdSense и как использовать AdSense на вашем сайте WordPress.
Что такое Google AdSense?
Google AdSense, вероятно, является самой известной платформой, которую вы можете использовать для показа объявлений на своем сайте (хотя это не единственный вариант, так же есть Яндекс.Директ ). Эти объявления обслуживаются Google на основе истории посещений людей, посещающих ваш сайт.
Когда один человек посещает ваш сайт, он увидит рекламу, основанную на его личных предпочтениях и отличную от рекламы, которую увидит другой посетитель вашего сайта. Но переплетения возможны, а так же прослеживается четкая связь с тематикой вашего сайта.
Но Google знает, что каждый человек, который посещает ваш сайт, искал в Интернете до этого и будет адаптировать рекламу в соответствии с этой информацией. Это означает, что они с большей вероятностью кликнут на объявления.
Не путайте Google AdSense и Adwords
Google Adwords – это другая рекламная платформа Google, но она выполняет совсем другую работу.
Вместо того, чтобы позволять владельцам веб-сайтов показывать рекламу, Google Adwords позволяет создавать объявления, которые будут отображаться на страницах результатов поиска Google.
Теперь вернемся к Google Adsense на WordPress …
За и против интеграции AdSense на ваш WordPress сайт
Зачем показывать объявления других людей на вашем сайте? В конце концов, ваш сайт существует для продвижения вашего собственного бизнеса.
Есть несколько сценариев, в которых вы не хотите показывать стороннюю рекламу. Вместо этого вы можете разместить рекламу своих товаров, завлекая людей, которые нашли ваш сайт.
Если вы хотите сделать так, вы можете использовать плагин WooCommerce и его виджеты для размещения своих собственные объявления на своем сайте без использования AdSense.
Но если у вашего сайта хороший и регулярный трафик и вы не зарабатываете напрямую, продавая товары или услуги, показ объявлений является хорошим способом заработать. Так что, если ваш сайт на WordPress имеет значительную аудиторию, но напрямую не магнетизирует её, реклама может стать отличным способом заработка.
Как создать аккаунт на Google Adsense
Итак, вы решили разместить рекламу на своем WordPress сайте с помощью Google Adsense. С чего начать?
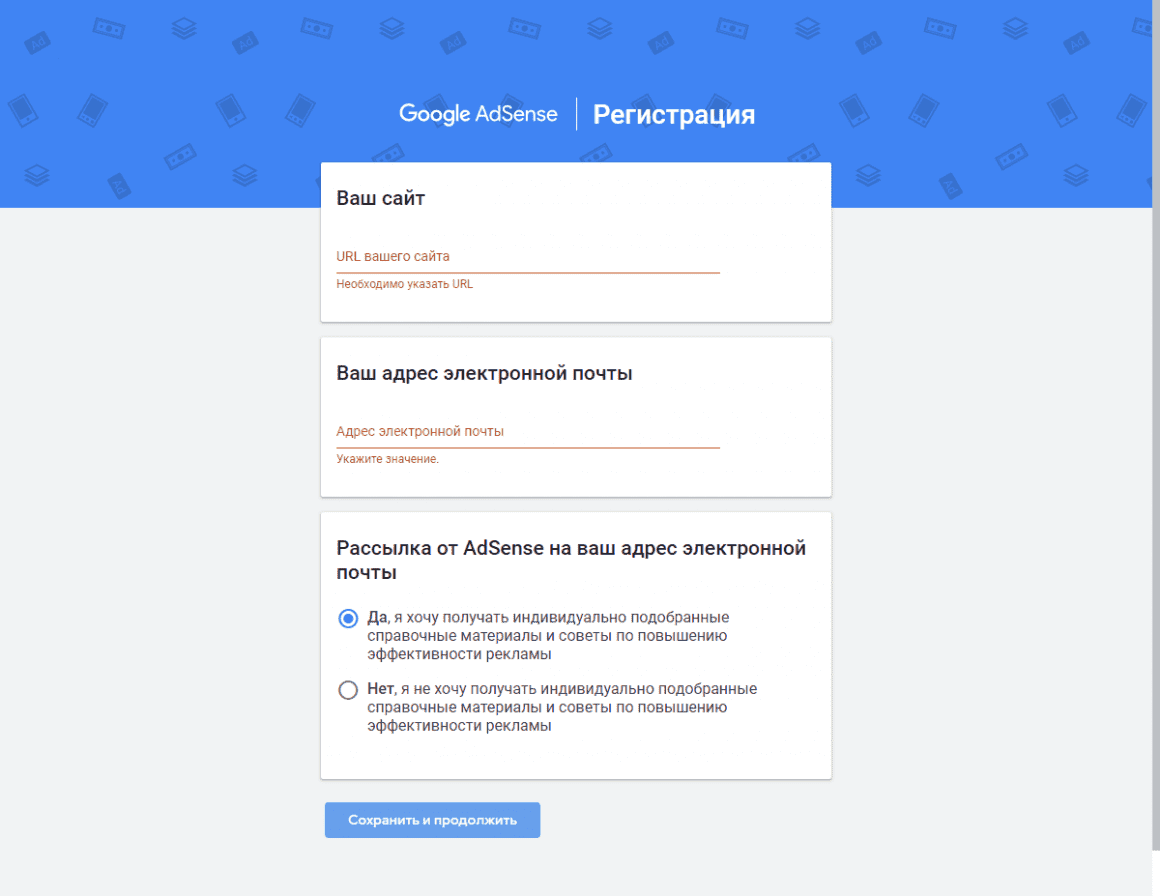
Первый шаг – настроить учетную запись AdSense. Для этого перейдите на сайт Google AdSense.

Здесь вам нужно добавить адрес вашего сайта и адрес электронной почты. Выберите, хотите ли вы быть добавленным в список рассылки для подсказок по показу объявлений. Введите их и нажмите кнопку «Сохранить и продолжить».
Если у вас уже есть учетная запись Google, появится информация о ней, чтобы вы могли подтвердить, что хотите использовать эту учетную запись. Если вы этого не сделаете, нажмите ссылку «Использовать другую учетную запись» и войдите в учетную запись, которую вы хотите использовать. Или, если у вас еще нет учетной записи Google, вам нужно ее создать.
Выберите «Россия» из списка стран или другой регион, прочитайте и примите условия и нажмите «Создать учетную запись».
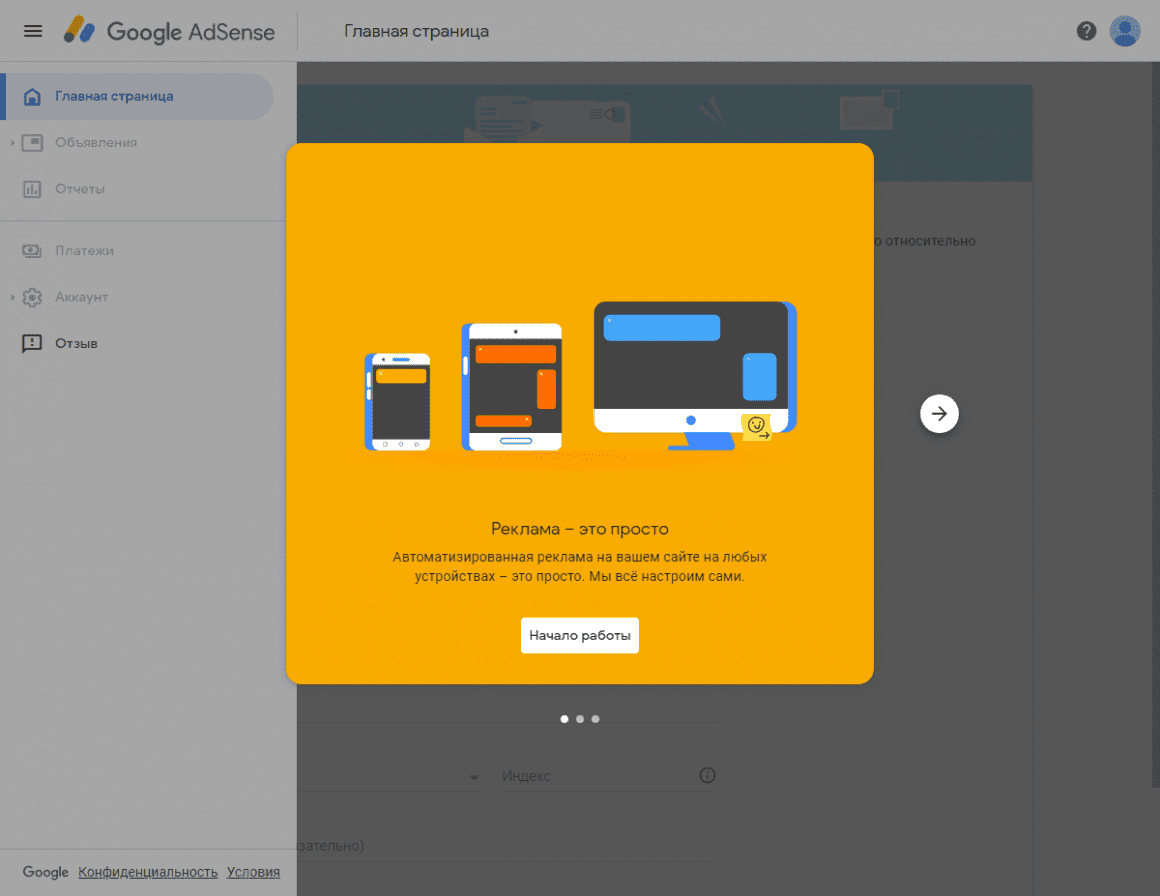
После этого вы попадете на экран, который проведет вас через процесс настройки вашей учетной записи. Нажмите кнопку «Начало работы».

Начните с ввода ваших контактных данных (или проверки их, если у вас есть учетная запись). Нажмите Отправить, чтобы продолжить.
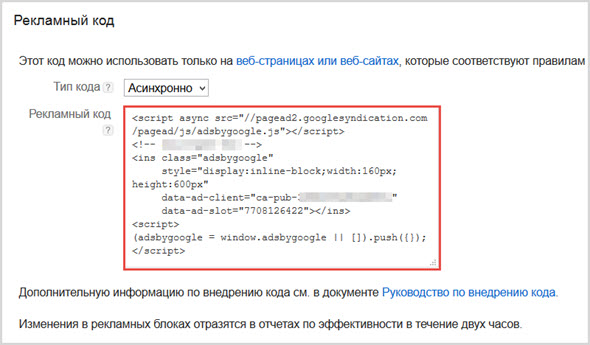
Затем вам будет показан код, который вы можете использовать для подключения своего сайта к AdSense.
Что делать, если ваша заявка не прошла модерацию
После настройки учетной записи вам придется подождать, пока Google проверит ваши данные и одобрит вашу учетную запись, прежде чем вы сможете показывать какие-либо объявления. Иногда ваша заявка на учетную запись может быть отклонена.
Если это произойдет, вам будет отправлено письмо с причинами, по которым ваш аккаунт был отклонен. В большинстве случаев причина связана с проблемами на вашем веб-сайте, которые могут включать в себя отсутствие контента, вредоносный код или проблемы безопасности, или контент, который, по мнению Google, является плагиатом.
Если ваш сайт новый, у него много шансов не пройти модерацию. В Google хотят быть уверенны, что его реклама размещается на высококачественных и оригинальны сайтах, которые будут привлекать трафик к этим объявлениям.
Поэтому, вместо того, чтобы повторно подавать заявку, потратьте некоторое время, чтобы улучшить свой сайт. Добавьте больше контента к нему. Исправьте любые проблемы безопасности. Убедитесь, что все, что вы публикуете, принадлежит вам, или вы имеете право публиковать это.
Если вы уверены, что решили все проблемы, о которых вас предупреждает Google, и что ваш сайт работает нормально, вы можете подать повторную заявку.
Вам не нужно ждать завершения процесса модерации, чтобы подключить рекламный блок к вашему сайту, поэтому давайте двигаться дальше. Объявления просто не будут показываться, пока не будут…
Как подключить Google AdSense на ваш WordPress сайт
Следующим шагом для добавления Google AdSense на WordPress является подключение вашего сайта к вашей учетной записи AdSense.
Вы уже заметили, что Google Adsense предоставляет вам некоторый код, который вы можете добавить на страницы сайта. Не поддавайтесь искушению сделать это быстро через встроенный редактор тем. Когда, в следующий раз, вы обновите WordPress тему, код будет утерян и показ рекламы прекратиться.
Вместо этого используйте один из ниже перечисленных вариантов.
Объедините ваш WordPress и Google AdSense с помощью плагина
Самый простой способ добавить Google Adsense на WordPress сайт – использовать плагин, например Advanced Ads.

Плагин позволит вам добавить код на сайт без редактирования файлов, а также будет управлять процессом показа рекламы без необходимости использования виджетов. Плагин также дает вам блок в стандартный редактор блоков (Гутенберг) для вывода рекламы в теле контента страниц или записей.
Как вручную добавить код Google AdSense на WordPress сайт
Следующий вариант – вручную добавить AdSense код в тему WordPress. Это более правильный подход, так как нам не понадобиться отдельный, жрущий ресурсы сервера, плагин.
Вы никогда не должны напрямую редактировать код темы. Это связано с тем, как уже писалось выше, что все внесенные вами изменения будут потеряны при следующем обновлении.
Вам нужно создать дочернюю тему. Скопируйте файл header.php из родительской темы, затем отредактируйте его. WordPress будет использовать этот файл вместо файла из родительской темы.
Добавление кода Google AdSense вручную через свой мини-плагин
Если вам нравиться создавать собственные плагины или вы ищите элегантное решение, то такой способ добавления кода – ваш вариант!
Это лучший способ, если вы собираетесь показывать рекламу на каждой странице, так как скрипт не будет вызываться более одного раза.
В этом коде вам необходимо заменить ca-pub-XXXXXXXXXX уникальным идентификатором из своей учетной записи AdSense.
Сохраните файл и активируйте ваш новенький плагин.
Проверьте правильность и связь с AdSense
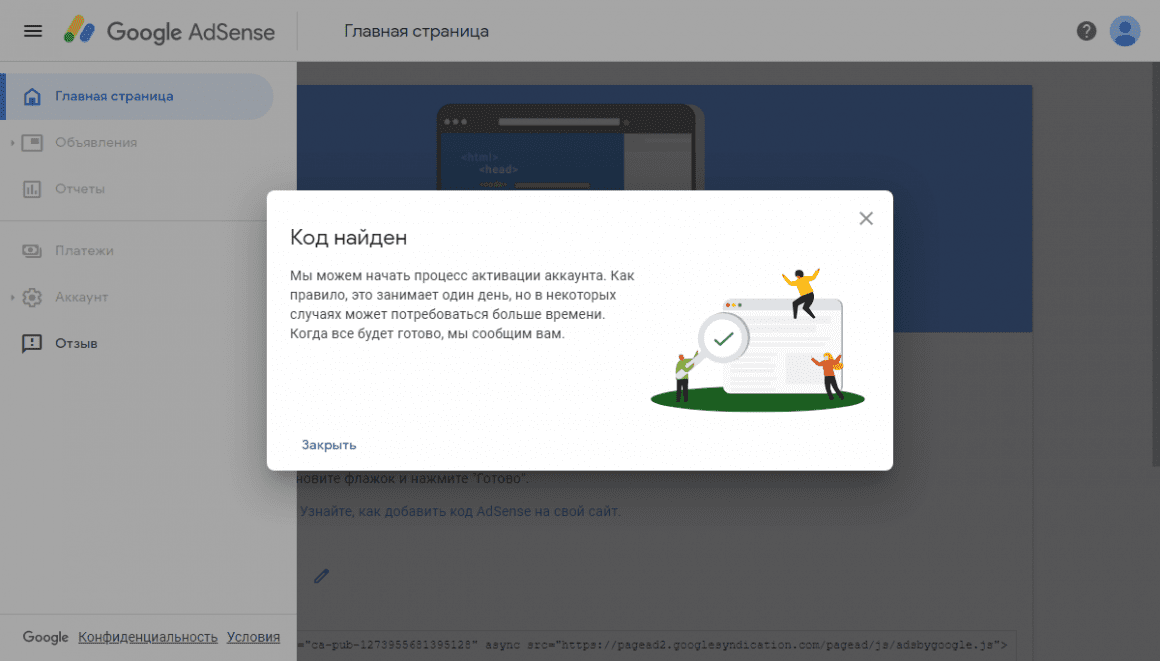
Какой бы метод вы ни использовали для добавления кода на свой сайт, вам нужно будет подтвердить его с помощью AdSense.
Теперь вернитесь в AdSense и установите флажок «Код добавлен на сайт».
Google проверит ваш сайт и попытается найти код. Вы должны увидеть сообщение о том, что это удалось.

Как создать рекламные блоки в Google Adsense
Теперь, когда вы связали свой WordPress сайт с Google AdSense, пришло время создать рекламный блок. Это блок, который вы создаете на сайте Google AdSense, который затем будет использоваться для показа рекламы на сайте.
Рекламный блок – это фрагмент кода, который позволяет показывать рекламу внутри в месте его располажения. Фактическое показываемое объявление зависит от ваших настроек и истории просмотров ваших пользователей, поэтому вы можете создать один рекламный блок, и он будет отображать несколько объявлений в разное время и разным людям.
Если вы хотите по-разному показывать рекламу в разных частях вашего сайта (например, иметь рекламный баннер в верхней части страницы и квадратное объявление в сайдбаре), вам нужно будет создать несколько рекламных блоков.
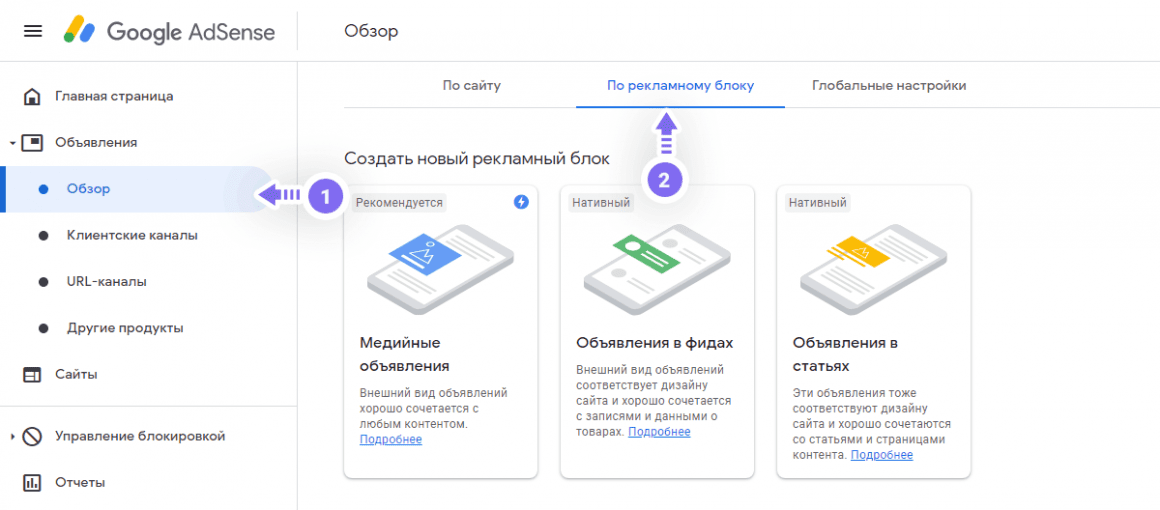
В вашей учетной записи Google AdSense вы увидите уведомление о том, что ваша учетная запись активирована. Перейдите в раздел Объявления → Обзор, а сверху выберите вкладку «По рекламному блоку»

Google Adsense предоставляет вам три вида рекламы на выбор:
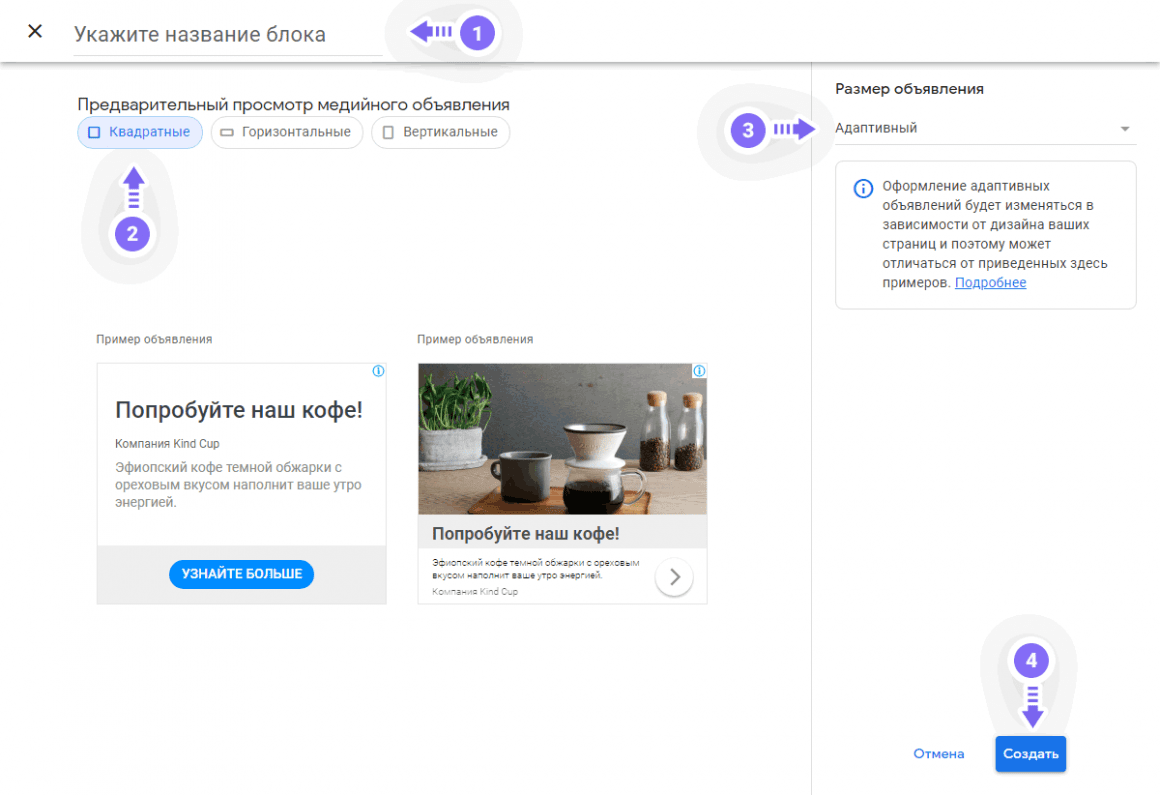
Давайте начнем с создания медийных объявлений, так как это наиболее просто. Нажмите на блок «Медийные объявления», чтобы открыть экран настройки. Пройдите следующие шаги:
Нажмите кнопку «Создать».

Теперь у вас есть первый рекламный блок. Adsense предоставит вам код, необходимый для добавления на сайт. Нужно ли вам это использовать, будет зависеть от метода, который вы используете для вставки рекламы на свой сайт – если вы используете плагин, это может быть необязательно.
Теперь давайте добавим объявление на наш сайт.
Как начать показ объявлений Google AdSense на WordPress сайте
Создав объявление с помощью Google Adsense, вам нужно вставить его на свой сайт WordPress.
Помните: когда вы добавляете объявление на свой сайт, вы вставляете рекламный блок (а не само объявление). Объявление будет загружено и отображено, когда пользователь заходит на ваш сайт, в зависимости от того, какое объявление Google считает, что пользователь, скорее всего, ответит.
Где разместить объявления
Прежде чем вставить свой рекламный блок на свой сайт, уделите некоторое время, чтобы определить наиболее подходящее для него место. Это зависит от вашей WordPress темы и дизайна вашего сайта, а также от того, где, по вашему мнению, будет больше кликов.
Реклама – это не то, ради чего к вам приходят посетители. Экран, полный рекламы, создаст впечатление, что ваш сайт существует только для того, чтобы зарабатывать на рекламе, а не для предоставления качественного контента. Мы все частенько видим такие сайты. И первое, что хочется – это сразу закрыть и пойти дальше.
При планировании размещения рекламы учитывайте:
Рекомендуется запустить несколько объявлений и протестировать их эффективность, а затем снова попробовать с различными конфигурациями рекламных блоков, пока не найдете тот вариант, который лучше всего подходит для сайта и ваших посетителей. Тщательное тестирование означет, что вы сможете зарабатывать больше на своих объявлениях и завоевать лояльность своей аудитории.
Есть несколько способов вставить ваши объявления, в зависимости от того, используете ли вы плагин или вставляете код вручную.
Давайте начнем с рассмотрения того, как это сделать с помощью плагинов.
Использование плагинов для показа рекламных объявлений на WordPress сайте
Вы можете использовать плагин для управления всем процессом размещения рекламы или просто для добавления кода. Для Google Adsense доступен целый ряд плагинов, но в рамках этого руководства мы рассмотрим два из них.
Вставляем код объявления используя плагин
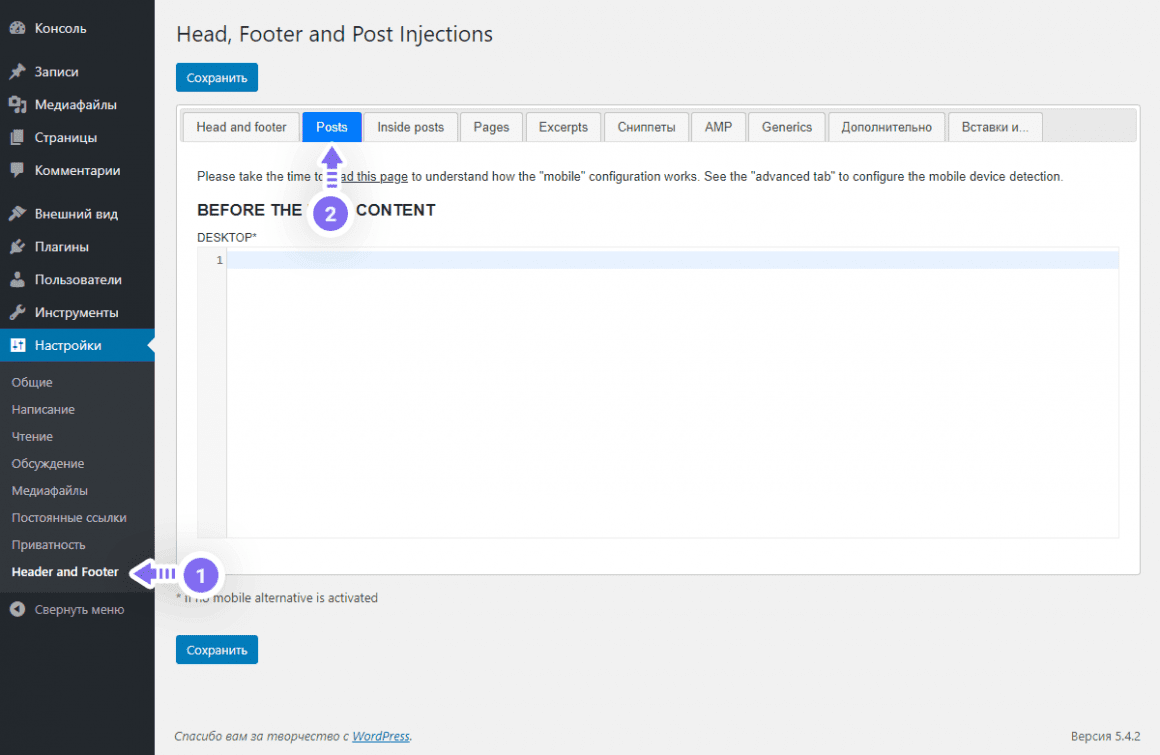
Первый вариант – это использовать плагин Head, Footer and Post Injection, для добавления кода на свои страницы и записи.
Если вы еще не установили плагин, установите и активируйте его, затем перейдите в раздел Настройки → Head and Footer. Нажмите на вкладку «Posts».

Теперь вернитесь в панель Adsense и скопируйте код для своего рекламного блока. Блок можно найти в разделе Объявления → Обзор. Выберите рекламный блок в списке и нажмите на кнопку «Получить код», которая выглядит вот так 
На своем сайте вставьте код в соответствующее поле на вкладке «Posts». Обратите внимание, что плагин позволяет вставить код как в поле «DESKTOP», так и в «MOBILE», благодаря этому можно показывать разные блоки объявлений на стационарных ПК и мобильных устройствах.
Нажмите кнопку «Сохранить» в нижней части экрана и ваш блок будет размещен!
Использование плагина для автоматического размещения объявлений
Если вы не хотите возиться с копирование и вставкой кода, то можно использовать плагин Advanced Ads, о котором мы писали выше.
В рамках этого руководства мы не будет описывать процесс, так как плагин локализован и интуитивно понятен
Вставка кода рекламного объявления вручную
Один из самых простых способов вставить объявление на ваш сайт – скопировать код в текстовый виджет. Однако это будет работать только в том случае, если ваша тема имеет область виджетов в том месте, где вы хотите показывать свое объявление.
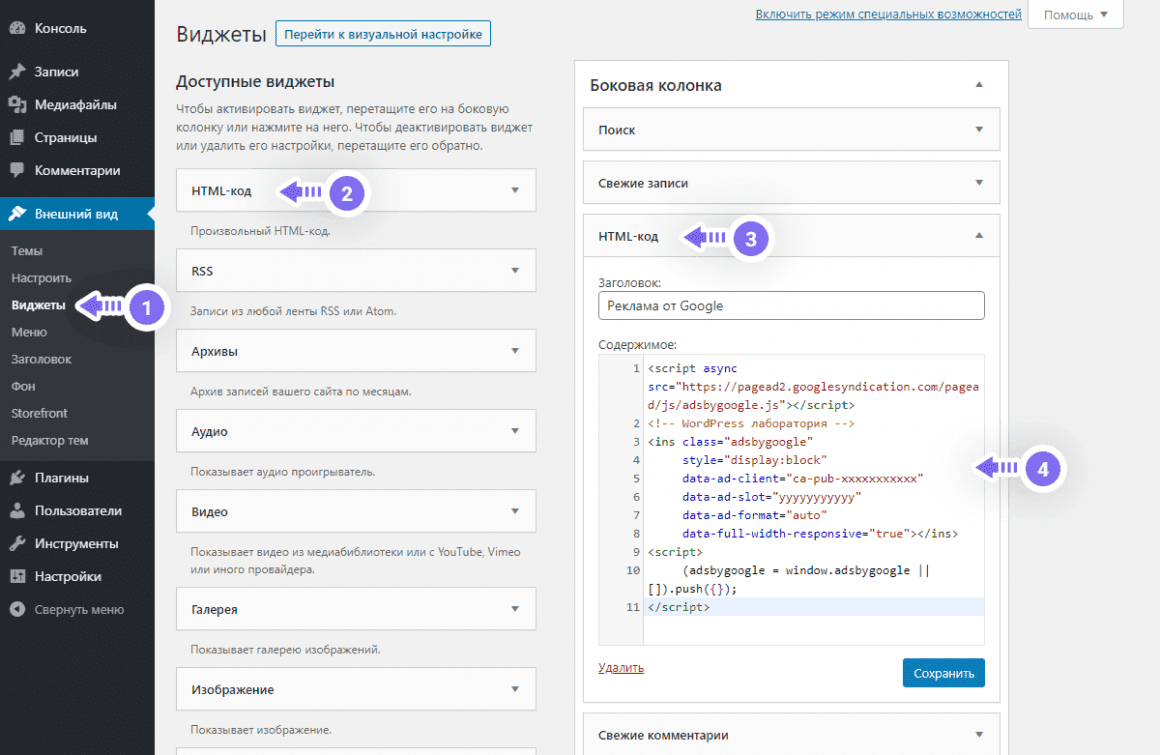
Перейдите в Внешний вид → Виджеты или Внешний вид → Настроить, там выберите вкладку «Виджеты». Выберите область виджета, в которой вы хотите показывать объявление.
Добавьте виджет «HTML-код» в область виджетов. Откройте виджет и вставьте код объявления Google Adsense.

Вставка код объявления в файлы темы
Это следует делать только в том случае, если у вас есть доступ к теме и возможность её редактирования, поскольку вам придется вставлять код в каждый файл шаблона, который отображает контент, в то место где вы хотите показывать объявления. Но, учтите, что всегда создавайте дочернюю тему и редактируйте её, иначе ваши изменения будут потеряны при следующем обновлении темы.
Если архитектура вашей темы построена на фильтрах (filters) и экшанах (actions), то используйте их, чтобы написать свой отдельный плагин для добавления кода. Мы покажем это чуть позже.
Если вы работаете с дочерней темой, создайте копию файла posts.php из родительской темы и скопируйте его в свою дочернюю тему. Затем отредактируете его, и WordPress будет использовать его для отображения записей вместо оригинального файла из родительской темы.
Найдите в файле шаблона темы место, где вы хотите показывать объявление, и вставьте туда код вашего объявления.
Теперь сохраните файл шаблона, и реклама будет отображаться в вашем контенте.
Решение на базе файла functuions.php
Более надежный способ – написать собственный плагин, и привязать код к хукам в вашей теме.
Если ваша тема использует хуки для отображения контента, вы можете написать функцию и затем привязать ее к соответствующему хуку.
Вы можете добавить этот код в файл functions.php или создать новый плагин, ну или использовать плагин который мы уже создали для того чтобы установить связь между WordPress и Google AdSense.
Сохраните файл и проверьте свой сайт – реклама должна отображаться.
Как получить максимум от Google AdSense на WordPress
Если вы хотите, чтобы ваши объявления работали приносили как можно больше дохода, то нужно поддерживать и контролировать их.
Для этого вы можете отслеживать доход от своих объявлений в Google AdSense, перейдя в раздел Объявления → Обзор и нажав значок отчета 
Google предоставит вам данные о количестве кликов, вашем заработке и многом другом. Используйте эти данные, чтобы определить, какие объявления являются наиболее прибыльными. Если один рекламный блок работает лучше, вы можете использовать его в других местах на своем сайте, чтобы заменить другие блоки, которые работают не так хорошо.
Обязательно следите за статистикой своего сайта и убедитесь, что ваши объявления не оказывают негативного влияния на показатель отказов или количество просматриваемых страниц. Если реклама отвлекает людей от просмотра вашего сайта, то их её нужно перенастроить.
И не забывайте, что для того чтобы люди нажимали на объявления, вам нужно, чтобы они сначала заходили на сайт, поэтому обязательно разберитесь с WordPress SEO. Всё должно работать максимально эффективно.
Как использовать Google AdSense на AMP версиях страниц
Если основная часть трафика вашего веб-сайта поступает с мобильных устройств, вы можете воспользоваться Google AMP. Давайте посмотрим, как интегрировать рекламными объявлениями в AMP версии страниц и записей.
Что такое Google AMP?
Google AMP – это сокращение от Accelerated Mobile Pages. AMP предназначен для ускорения вашего сайта на мобильных устройствах, что вполне может повысить ваш рейтинг в поисковых системах.
AMP работает путем доступа к кешу Google, в котором хранится и из которго доставляется контент. Вы можете использовать AMP для ускорения целевых страниц на вашем сайте, снижения показателя отказов и рекламы.
Показ Google AdSesnse объявлений на AMP страницах WordPress сайта
Вы можете использовать AMP на WordPress сайте, установив специальный плагин. Большинство рекламных плагинов совместимы с AMP. Для примера можно использовать плагин AMP for WP.
Подведем итог
Добавление Google AdSense на WordPress сайт может помочь вам создать дополнительный финансовый приток и стать идеальным пассивным доходом. Особенно, если у вас высокий трафик и ваш сайт не предназначен для продажи ваших собственных товаров или услуг.
А какой у вас опыт работы с Google AdSense? Поделитесь своим мнением комментарии ниже!