как вставить код карты яндекс на сайт
Выбор типа карты и получение кода или ссылки
После того, как ваша карта создана, вы можете получить код для вставки своей карты на сайт, в блог или мобильное приложение, а также ссылку, по которой вашу карту можно будет увидеть в интернете.
Кроме того, вы можете экспортировать свою карту в файл. См. раздел Экспорт объектов карты.
При подготовке карты следует помнить о Внимание. \\n
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).
Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
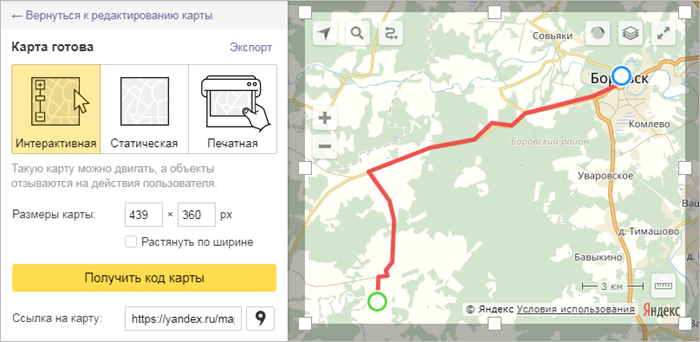
Для этого выберите нужный тип карты (нажмите кнопку на панели Тип карты ):
Подробнее об этом типе и существующих ограничениях см. раздел Печатная карта.
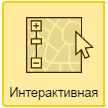
Интерактивная карта
Чтобы получить код для вставки на сайт, в блог или мобильное приложение своей карты таким образом, что с ней можно будет взаимодействовать (двигать, менять масштаб, строить маршруты, просматривать описания и т. п.), выберите тип карты Интерактивная :
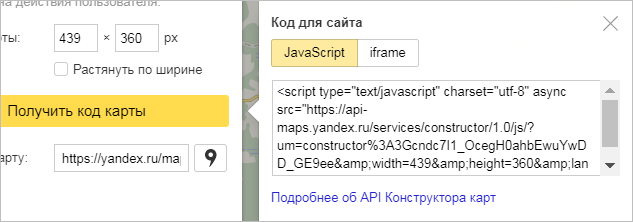
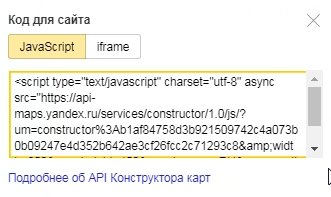
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту на сайте или в блоге (доступны два варианта HTML-кода ─ JavaScript или iframe ):
Использование кода iframe имеет ограничения:
карта может отображаться только на крупных масштабах,
не все теги HTML будут работать (см. \\n \\n Некоторые теги HTML не работают на карте при вставке через iframe: \\n \\n
не показываются произвольные изображения, тег img ( <img src=\\»my-picture.png\\» />);
не запускаются скрипты, тег script ( <script src=\\»\\»></script>);
не обрабатываются \\nинлайн-стили ( style=\\». \\») и инлайн-скрипты ( onclick=\\». \\») и т. п.
При использовании кода JavaScript по умолчанию на карте Конструктора нет поиска / маршрутов / панорам.
Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
Пример кода с использованием API-ключа:
Ваша карта откроется на Яндекс.Картах вместе с информационной панелью (см. выше).
В открывшейся форме вы можете скопировать ссылку на карту (или код, который позволит отобразить вашу карту).
Статическая карта
Чтобы получить код для вставки своей карты в виде статического изображения (такие карты можно размещать на сайтах без поддержки JavaScript), выберите тип карты Статическая :
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту. Подробнее см. в разделе API Конструктора Карт.
Печатная карта
Чтобы сохранить на Яндекс.Диске файл, содержащий изображение карты в высоком разрешении, которое можно распечатать, или чтобы непосредственно отправить свою карту на печать в текущем разрешении, выберите тип карты Печатная :
Для печатных карт вы можете выбрать единицу измерения: пиксели ( px ), дюймы ( in ) или сантиметры ( cm ).
Печатные карты высокого разрешения можно создать:
Только для карт вида Схема; для спутниковых снимков и гибридов карты для печати создать нельзя.
Только для крупных масштабов карты; для обзорных (мелких) масштабов печатные карты создать нельзя.
Только в последних версиях настольных браузеров Firefox, Chrome, Яндекс.Браузер, Edge, Safari и Opera.
Файл будет сохранен в автоматически созданной папке Конструктор Яндекс.Карт вашего Яндекс.Диска под тем именем, которое вы дали карте.
Выбор типа карты и получение кода или ссылки
После того, как ваша карта создана, вы можете получить код для вставки своей карты на сайт, в блог или мобильное приложение, а также ссылку, по которой вашу карту можно будет увидеть в интернете.
Кроме того, вы можете экспортировать свою карту в файл. См. раздел Экспорт объектов карты.
При подготовке карты следует помнить о Внимание. \n
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).
Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Для этого выберите нужный тип карты (нажмите кнопку на панели Тип карты ):
Подробнее об этом типе и существующих ограничениях см. раздел Печатная карта.
Интерактивная карта
Чтобы получить код для вставки на сайт, в блог или мобильное приложение своей карты таким образом, что с ней можно будет взаимодействовать (двигать, менять масштаб, строить маршруты, просматривать описания и т. п.), выберите тип карты Интерактивная :
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту на сайте или в блоге (доступны два варианта HTML-кода ─ JavaScript или iframe ):
Использование кода iframe имеет ограничения:
карта может отображаться только на крупных масштабах,
не все теги HTML будут работать (см. \n \n Некоторые теги HTML не работают на карте при вставке через iframe: \n \n
не показываются произвольные изображения, тег img ( );
не запускаются скрипты, тег script ( );
не обрабатываются \nинлайн-стили ( style=\». \») и инлайн-скрипты ( onclick=\». \») и т. п.
При использовании кода JavaScript по умолчанию на карте Конструктора нет поиска / маршрутов / панорам.
Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
Пример кода с использованием API-ключа:
Ваша карта откроется на Яндекс.Картах вместе с информационной панелью (см. выше).
Нажмите на этой панели кнопку Поделиться 
В открывшейся форме вы можете скопировать ссылку на карту (или код, который позволит отобразить вашу карту).
Статическая карта
Чтобы получить код для вставки своей карты в виде статического изображения (такие карты можно размещать на сайтах без поддержки JavaScript), выберите тип карты Статическая :
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту. Подробнее см. в разделе API Конструктора Карт.
Печатная карта
Чтобы сохранить на Яндекс.Диске файл, содержащий изображение карты в высоком разрешении, которое можно распечатать, или чтобы непосредственно отправить свою карту на печать в текущем разрешении, выберите тип карты Печатная :
Для печатных карт вы можете выбрать единицу измерения: пиксели ( px ), дюймы ( in ) или сантиметры ( cm ).
Печатные карты высокого разрешения можно создать:
Только для карт вида Схема; для спутниковых снимков и гибридов карты для печати создать нельзя.
Только для крупных масштабов карты; для обзорных (мелких) масштабов печатные карты создать нельзя.
Только в последних версиях настольных браузеров Firefox, Chrome, Яндекс.Браузер, Edge, Safari и Opera.
Файл будет сохранен в автоматически созданной папке Конструктор Яндекс.Карт вашего Яндекс.Диска под тем именем, которое вы дали карте.
API Конструктора карт
Конструктор карт — простой в использовании веб-инструмент, позволяющий создавать схемы проезда и отмечать нужные объекты на карте. Данную карту затем можно разместить на своем сайте или в блоге, в том числе в рамках платного API.
Чтобы разместить карту на странице, достаточно вставить на эту страницу код виджета, сформированный конструктором.
API Конструктора карт позволяет изменять настройки карты, передавая в коде виджета нужные параметры. Например, можно задать ширину и высоту карты, а также ее язык.
Интерактивная карта
um — идентификатор карты (обязательный параметр).
Если один и тот же код с одинаковым id вставлен на страницу несколько раз, то в DOM-элемент с указанным id будут вставлены все карты.
Ниже рассмотрены различные примеры размещения на странице интерактивной карты.
Пример 3. Вставка интерактивной карты в контейнер с заданными размерами
Статическая карта
um — идентификатор карты (обязательный параметр).
Ниже рассмотрены примеры размещения статической карты на странице.
Использование платной версии API
Платный API предназначен для использования в коммерческих целях. Его можно использовать в закрытых системах, приложениях и программных модулях. В платной версии нет ограничений стандартной лицензии.
Платная версия распространяется как на интерактивные, так и на статические карты.
Для использования платной версии API со статической картой необходимо в коде элемента указать параметр apikey — API-ключ, полученный в кабинете разработчика. Например:
Как добавить Яндекс Карты на сайт
Всем привет! Сегодня, я хочу вам рассказать о том, как добавить на свой сайт карту от Яндекса. Конечно, сразу напрашивается вопрос, зачем это надо? Если ответить коротко, то это нужно, чтобы вас нашли. Другой вопрос, кому это нужно? Нужно это многим сайтам, поговорим обо всем этом ниже.
Кому это надо?
Вопрос, зачем это надо, подробнее рассматривать не буду. Это элементарно — установка яндекс карты на сайт, нужна просто для того, чтобы ваши оффлайн клиенты, вас нашли. Всегда удобнее найти магазин или офис по карте. Возможно, есть и другие применения для этого сервиса, в этом случае, свои мысли вы можете высказать в комментариях, где я с удовольствием с вами пообщаюсь!
Ну а теперь идем дальше. На очень многих сайтах визитках, можно увидеть контакты, адрес, а также, другие сведения, например, часы работы. Все эти данные, ориентированы для привлечения клиентов в свой офис. К сожалению, далеко не всегда, имеется карта, как доехать. А жаль. Карту на сайт можно поставить легко и быстро. А клиентам компании, это поможет сэкономить кучу времени. И нужна карта для очень многих сайтов: крупным компаниям, мелким магазинам, различным мастерским. Список можно продолжать до бесконечности.
Как вставить Яндекс Карту на сайт.
Одним из крупнейших картографических сервисов в рунете, является – Яндекс Карты. Есть еще и другой, от компании Гугл. Но сегодня, будет разговор именно про Яндекс Карты.
Для установки Яндекс Карты, нужно получить код, а затем, полученный код, вставить в нужное место на сайте. И не важно, на какой платформе ваш сайт. Данная инструкция подойдет и для сайтов на html, и для wordpress и для любых других движков. Достаточно того, чтобы он поддерживал вставку скриптов, что на сегодняшний день, предоставляет практически любой платный хостинг (да и большинство бесплатных).
Для установки, вначале нужно перейти по ссылке — yandex.ru/map-constructor/
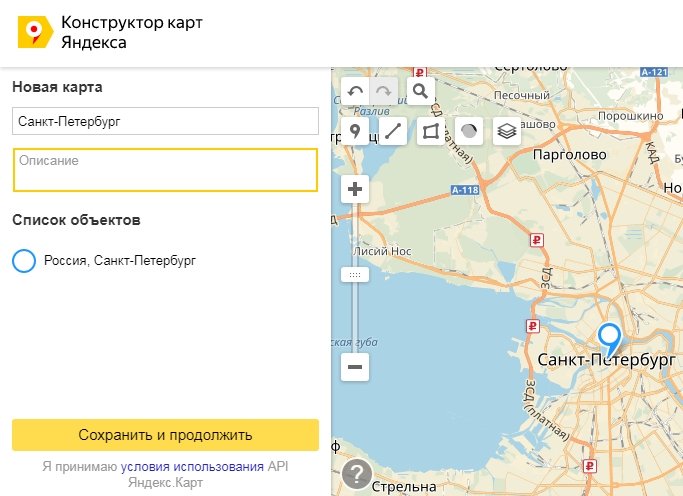
Кликните на Создать карту, затем, выберите имя карты, сохранить и продолжить.
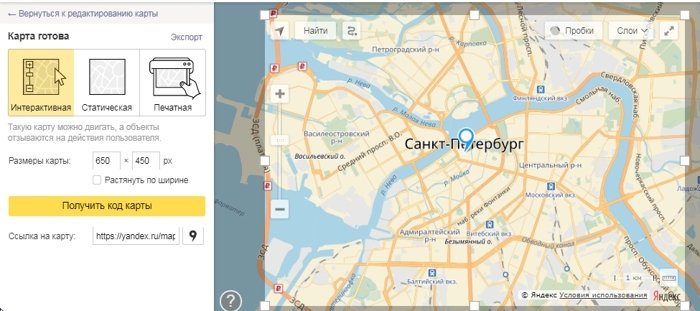
Ну а дальше, можно выбрать тип карты, размер в пикселях, сразу же можно задать нужный масштаб, местоположение карты. Ну и нажать на кнопку – получить код карты.
Конструктор карт выдаст код карты, который останется просто добавить на свой сайт.
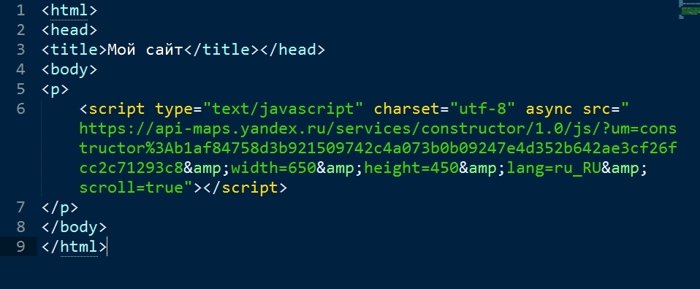
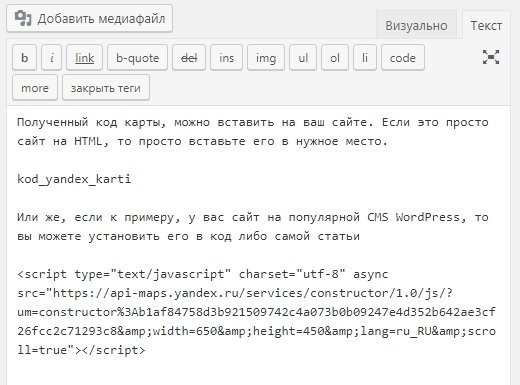
Полученный код карты, нужно вставить на ваш сайт. Если это просто сайт на HTML, то просто вставьте его в нужное место.
Или же, если к примеру, у вас сайт на популярной CMS WordPress, то вы можете установить его в код либо самой статьи и для этого, вам совсем не нужен какой либо плагин, но вставку нужно делать, в режиме «Текст»
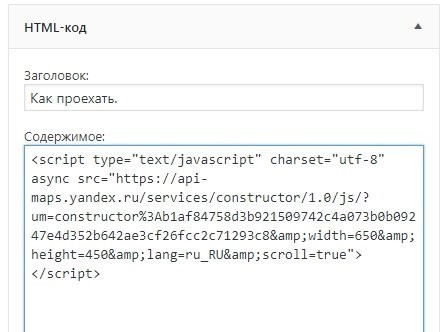
либо, можно вставить в виджет.
Только не забудьте, выровнять ширину и высоту карты, поскольку, разместив ее в боковом виджете, вы должны вписать ее в вашу ширину боковой колонки.
Как добавить карту Google, Яндекс и 2ГИС на сайт: просто по шагам
Если у вашей компании есть адрес, куда приходят клиенты, вы можете лишний раз позаботиться о них. Избавьте пользователей от необходимости копировать адрес, открывать карты и искать, где вы находитесь.
На сайт можно вставить карту Google, Яндекс или 2ГИС с нужной меткой, чтобы пользователи могли сразу понять, куда им предстоит ехать. И дольше оставались на сайте, рассматривая карту и увеличивая время визита, что важно для поведенческих факторов и SEO. 😉
В статье:
Выбрать можно любую карту, какая вам больше нравится.
Как вставить Яндекс карту на сайт
Первый вариант: встроить Карту с уже существующей меткой
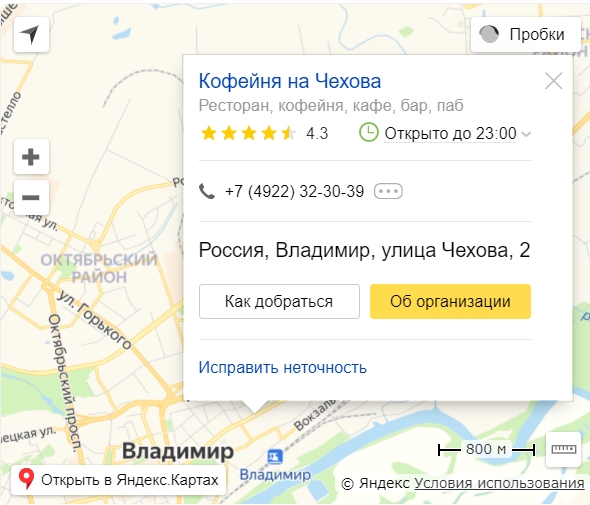
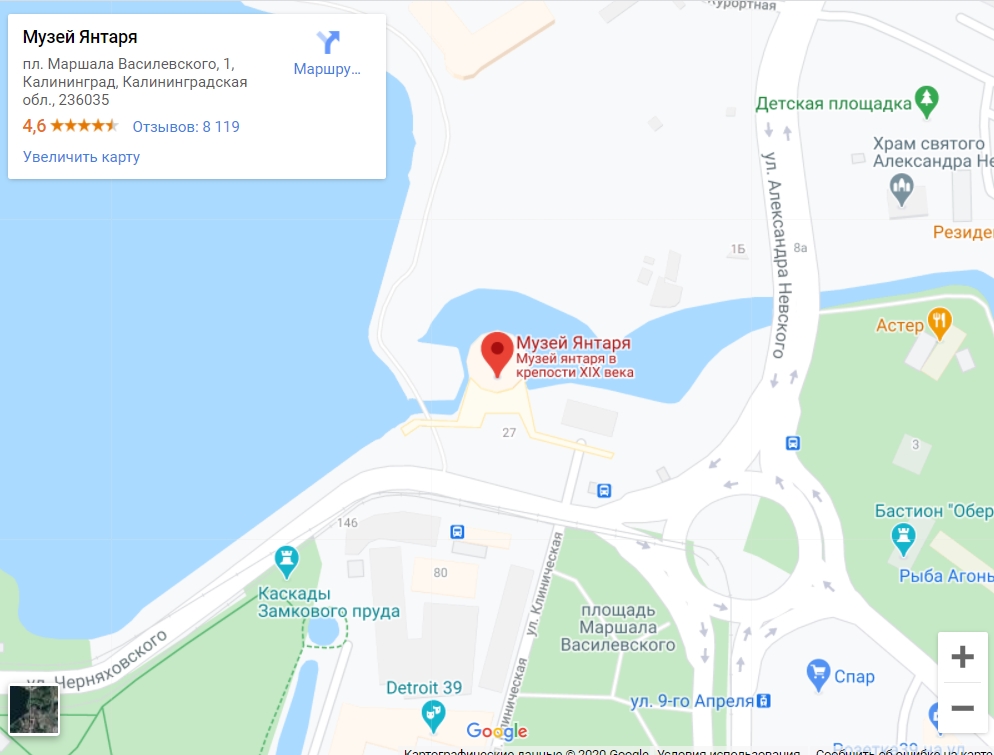
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:

Найдите нужный адрес.
В правом верхнем углу нажмите на кнопку с тремя точками, выберите Поделиться.
Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
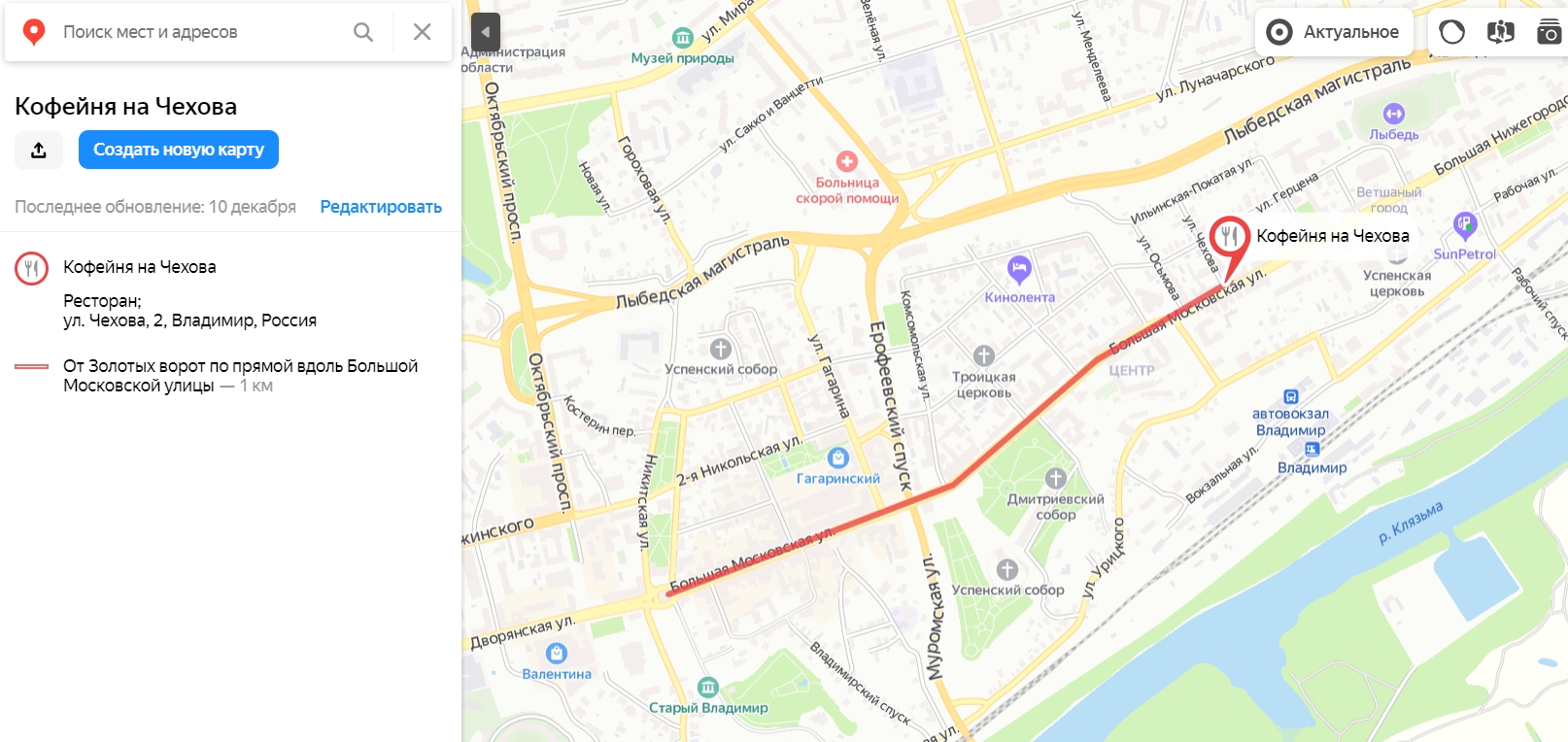
Второй вариант: создать свою метку
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.

Создание карты пошагово:
Найдите адрес, выберите цвет и вид маркера.
Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
Статическая будет выглядеть как картинка, ее можно распечатывать.
Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
Если выбрать «Растянуть по ширине», у карты появится параметр width = 100%, то есть потом при вставке карты на сайт она займет всю ширину блока.
У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
Код JavaScript можно модифицировать с помощью API: добавить панораму, маршруты, поиск. Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
Вставьте код с картой Яндекса на сайт через редактор страницы.
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:

Найдите компанию на картах, нажмите на «Поделиться».
Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.

Пошаговое создание метки на Google картах:
Введите адрес или название компании.
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
Созданную карту вы можете посмотреть в Предпросмотре. Нажмите кнопку с тремя вертикальными точками и выберите «Добавить на сайт».
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.

Перейдите на страницу и выберите город.
Найдите компанию по названию.
Установите нужный размер карты в правом нижнем углу.
Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
Нажмите «Получить код» и скопируйте его для вставки на сайт.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
Введите адрес и найдите нужное здание.
Настройте цвет метки, введите название.
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
Выберите нужный размер карты.
Скопируйте код для вставки на сайт или в мобильное приложение.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:

Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = «», когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.

Расскажите в комментариях, как вы сделали карту для вашего сайта и как оптимизируете ее, чтобы она не сильно тормозила загрузку?
Яндекс.Карты — код для вставки на сайт
Сегодня на большинстве современных сайтов установлена Яндекс.Карта, которая позволяет оффлайн-клиентам компании без проблем найти ее магазин или офис. Вставка Яндекс Карты на сайт является отличным дополнением к остальной контактной информации: физического адреса компании, часов работы, контактных номеров телефона и т.д.
Владельцы компаний, которые еще не используют этот инструмент от «Яндекс», наверняка задаются вопросом: как вставить Яндекс Карту на сайт? Стоит заметить, что этот вопрос будет актуален как для мелких магазинов или мастерских, так и для крупных организаций.
Как вставить Яндекс карту на сайт WordPress и другие платформы
В настоящее время существует 2 основных картографических сервиса – Google Maps и Яндекс Карты. В России большей популярностью пользуется сервис от «Яндекс», поэтому на реальном примере рассмотрим, как вставить Яндекс Карту на сайт html.
Для этого используется специальный код, который необходимо вставить на одну из страниц сайта. Код для вставки Яндекс Карты на сайт является универсальным. Поэтому он может использоваться на любом движке. Существует только одно требование – используемая платформа должна поддерживать возможность использования скриптов. Воспользоваться такой опцией позволяет любая платная платформа и множество бесплатных хостингов.
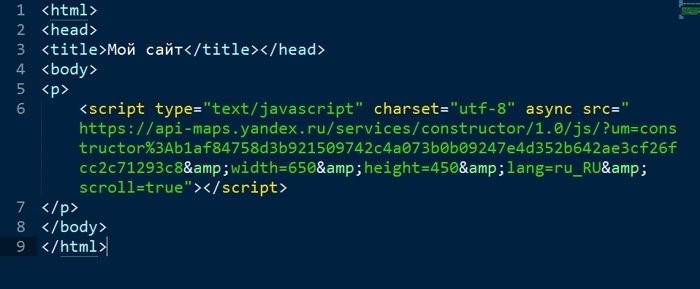
Если интернет-ресурс, написан на HTML, код добавляется в подходящее место в теле страницы.
Вставка кода на ресурс, работающий на одном из популярных движков, осуществляется путем добавления в статью в режиме «Текст». Такой вариант вставки не предусматривает применения какого-либо плагина.
Альтернативным вариантом является вставка кода в виджет.
Выбрав этот вариант, веб-мастеру следует помнить о необходимости выравнивания высоты и ширины карты. Эти параметры должны соответствовать размерам бокового виджета.