как вставить html код в textarea
Как вставить html теги в выделенный текст textarea

Как получить выделенный текст (не из textarea, а из div), а также начало и конец выделенного текста?
Как форматировать теги html в textarea?
Здравствуйте коллеги. Необходимо отформатировать теги в textarea для визуального восприятия.
Как подсветить html теги в textarea?
Здравствуйте коллеги. Необходимо подсветить теги в textarea как в редакторе саблайн (фото: sab).
я бы даже сделал круче
Добавлено через 19 секунд
Спасибо за ответ.
Помощь в написании контрольных, курсовых и дипломных работ здесь.

Добрый день, уважаемые форумчане! Мб, вы мне поможете. Суть в том, что ajax функция перенаправляет.
Как преобразовать текст введенный в textarea в HTML
Как преобразовать текст введенный в textarea в HTML? Чтобы потом вывести его на странице, чтоб.

Здраствуйте! недавно столкнулся с такой проблемой: @foreach (var abt in new.
Люди, как в тексте после 50го слова вставить html теги и в конце предложения тоже
Вот какая ситуация! На странице всякие отзывы. Но не хочется что бы отзывы отображались полностью.
Элемент textarea
Элемент textarea HTML — это поле для ввода текста, состоящего из нескольких строк, и его редактирования. Он используется для ввода и редактирования длинных фрагментов текста.
Содержимое этого элемента представляет его исходное значение. Оно отображается в текстовом поле после загрузки документа или после нажатия кнопки сброса в форме.
Примеры
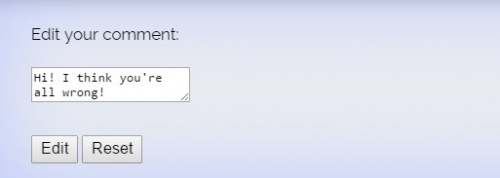
В первом примере мы создадим форму с элементом управления textarea со всеми значениями по умолчанию. Также мы установим атрибут placeholder с подсказкой относительно того, контент какого типа должен вводиться в поле. Она будет отображаться, когда текстовая область пуста:
В отличие от поля для ввода однострочного текста элемент textarea использует начальное значение в качестве содержимого ( вместо атрибута value ):
Ширина HTML input textarea вычисляется относительно ширины символа используемого шрифта. Так как символы не всегда имеют одинаковую ширину, то браузеры могут использовать различные методы, чтобы округлить это значение:
Соответствие minlength проверяется только при отправке данных формы, а в maxlength браузеры проверяют, чтобы пользователь не ввел больше символов, чем указано через этот атрибут.
Атрибут maxlength элемента textarea HTML хорошо поддерживается браузерами, а minlength – нет:
Поддержка браузерами атрибута является неполной. Чтобы обеспечить этот функционал во всех браузерах, придется использовать скрипты.
Атрибуты
Специальные атрибуты
autocomplete
Указывает браузеру, должен ли он автоматически предлагать варианты при вводе данных для этого элемента управления, пытаясь угадать, что пользователь печатает. Для данного атрибута элемента HTML textarea допустимы два значения, они не чувствительны к регистру:
autofocus
Логическое значение, указывающее браузеру установить фокус ввода на элементе управления после завершения загрузки документа или при открытии диалогового окна, в котором отображается элемент управления. Если атрибут имеет значение « autofocus «, пустую строку ( » « ), то элемент управления будет находиться в фокусе ввода сразу после загрузки страницы или диалогового окна.
Ширина элемента управления, задаваемая через количество символов исходя из ширины литер текущего шрифта. Так как символы не всегда имеют одинаковую ширину, браузеры могут использовать различные методы, чтобы округлить это значение.
dirname
Так как этот атрибут textarea HTML является относительно новым, он не полностью поддерживается браузерами. Разработчики должны проверять поддержку браузерами при получении данных на стороне сервера.
disabled
Логическое значение, указывающее отключен ли данный элемент управления или нет. Если атрибут принимает значение « disabled » или пустую строку ( «» ), то элемент управления отключен.
Отключенные элементы управления при отображении формы неактивны, блокируются от взаимодействия с пользователем и их значения ( если таковые имеются ) не передаются при отправке данных формы.
Значение атрибута идентификатора формы, с которой HTML input textarea связан.
inputmode
Указывает, какой способ ввода является наиболее приемлемым для пользователей. Существует двенадцать возможных значений, не чувствительных к регистру:
Браузеры могут использовать информацию, содержащуюся в этом атрибуте, чтобы предоставить средства, помогающие пользователю вводить данные. Например, виртуальные экранные клавиатуры могут предоставлять специальные клавиши для выбранного режима ввода.
WEBTEORETIK
Когда человеку тяжело,
это часто означает,
что он идёт к успеху.
Текстовое поле textarea html
Категория: Уроки HTML Просмотров: 5180 Коментариев: 0 Дата: 2017-06-01 Добавил: admin
Если мы просто вставим данный тег в редактор и обновим страницу в браузере то текстовое поле будет выглядеть стандартным образом, т.к. ему небыли заданы ни какие размеры.
Данное текстовое поле должно содержать имя, которое задается с помощью уже известного атрибута со значением name=«text». Так же текстовому полю textarea можно задать размеры, указав ему с помощью атрибутов количество рядов и колонок.
Высота поля, то есть ряды указываются с помощью атрибута rows, например: rows=«10».
Ширина поля, то есть столбцы задаются атрибутом cols, например: cols=«60». В итоге у нас получился следующий вид:
Бывает так же необходимость изначального размещения текста в текстовой области, для чего между тегами вставляем нужную надпись.
И, рассмотрим еще один атрибут, он применяется не только к текстовому полю textarea, но и для простого текстового поля input.
С помощью атрибута readonly, что в переводе с английского «Только для чтения», создается текстовая область только для чтения, т.е. не поддающаяся редактированию. По умолчанию у элемента данный атрибут выключен.
Такого же эффекта не активного окна можно добиться и с помощью атрибута disabled. В этом случае так же блокируется доступ к изменению содержимого в поле, но при этом поле становится серого цвета и не доступно для активирования при клики на него.
Разница между данными атрибутами в том, что при использовании атрибута readonly, при отправке формы, содержимое формы передается обработчику. А при использовании атрибута disabled данные (содержимое формы) не будут передаваться обработчику.
Тем не менее содержимое таких полей все же можно изменить с помощью скриптов.
Текстовому полю так же можно задать максимально допустимое количество введенных символов, для этого используется атрибут maxlength=«число», где в значение атрибута указывается число, которое и будет ограничивать количество введенных символов.
Вот так создаются текстовые поля для ввода больших текстов, а мы переходим к следующему элементу, где рассмотрим кнопки с помощью которых мы и сможем отправлять обработчику содержимое (данные) любого поля или очищать поля формы.
HTML cвойства тега textarea
Textarea — один из важных элементов полей для ввода, особенно для форм обратной связи при создании сайтов. Поэтому он рождает множество проблем для верстальщиков и программистов. Есть несколько особенных HTML свойств textarea. О них я и хочу поведать.
Размеры textarea
Начнем с первых и важных свойства textarea, а именно как задать размеры (высоту и ширину) текстового поля. Для этого есть два варианта. В первом варианте задаем cols (количество символов в строке) и rows (количество строк).
Или указывать размер в CSS свойствах:
В первом случае мы точно знаем, сколько символов поместится в форме, во втором случае будет проблема, так как иногда буквы будут обрезаны.
Замещающий текст в HTML5
Существует новый атрибут в качестве части формы HTML5, называется placeholder. Это свойство textarea показывает текст приглушенно серым цветом (также работает для полей Input), который исчезает при наведении фокуса на поле или при вводе хотя бы одного символа в поле.
Работает только в современных браузерах. Есть решение для всех браузеров, оно, конечно, не будет таким красивым. Для работы необходим JS.
Обратите внимание, что значение должно быть одинаковым, иначе не будет работать.
Как убрать свечение у textarea?
Все webkit-браузеры, Firefox 3.6, все 10-е оперы навешивают голубую рамку (каемку) вокруг textarea, когда они находятся в фокусе. Вы можете удалить ее из браузера следующим образом:
Помните, что свечение textarea и полей для ввода текста является стандартом и важным элементом юзабилити сайта. Удаляя это оформление, вы создаете сложности для посетителя вашего сайта.
Как удалить маркер изменения размера у textarea?
Webkit-браузеры предлагают маленький элемент пользовательского интерфейса в правом нижнем углу textarea, при помощи которого пользователи могут изменить размеры текстового поля. Если по каким-либо причинам вы хотите удалить, то используем CSS:
Nowrap — убрать переносы
Как убрать полосу прокрутки textarea в Internet Explorer?
IE старых версий ставят вертикальную прокрутку по умолчанию на всех textarea. Вы можете спрятать его через overflow: hidden, но тогда вы не получите никакой прокрутки везде, когда текста станет больше, чем высота поля. Слава богу, overflow:auto удалит прокрутки, но включит прокрутку автоматически в случае необходимости.
Подсветка текста в «TextArea»
Эта статья покажет, как в современных браузерах можно сделать подсветку текста в поле редактирования (WYSIWYG).
Пример можно посмотреть, в google.docs или на некоторых продвинутых форумах.
Уверен, многим это будет интересно.
Атрибут contentEditable и параметр designMode
Именно contentEditable или designMode и делает для нас всю основную «грязную» работу.
Если этот атрибут поставить в тег, то всё, что внутри тега, становится автоматически редактируемым.
Этот атрибут не поддерживается сейчас некоторыми старыми браузерами (например, FireFox 2.0). Но есть более «глобальный» параметр страницы, который сейчас поддерживают все браузеры, который нам может помочь — designMode.
По этому я разберу именно его.
Особенности designMode
Это на самом деле это свойство document, которое позволяет редактировать HTML-контент. Отличием от contentEditable является глобальность. То есть он привязан ко всему документу, а не к конкретному тегу.
По этому, нам необходимо создать в нашей странице локальный document, который и будет полностью редактируемым. Для этого мы воспользуемся iframe.
Чтобы превратить iframe в область редактирования нам необходимо:
1) Получить указатель на iframe document (contentDocument).
2) Оформить в нём html документ для работы.
3) Установить режим редактирования designMode.
Для этого я написал небольшую наглядную библиотечку.
Вот и всё. Единственное замечание — этот скрипт не будет работать в IE локально — только с сервера.
Разные вкусные доработки
Конкретно команды execCommand разбирать не буду — кому интересно читайте на MSDN. С помощью них вы сможете добавлять различные цвета в документ, картинки и много всего.
И ещё — добавим стили нашего текстового поля. Для этого необходимо доработать наш Javascript:
UPD: Кстати, только что нашел ещё одну хабра-статью на эту тему. Кому интересно, почитайте.