как вставить html код в запись wordpress
Как добавить код в WordPress: все доступные методы
Необходимость добавить код на сайт возникает часто. Это может быть код статистики, скрипта какого-либо сервиса, новой функции сайта, нового стиля и многое другое.
Для того, чтобы добавить код в WordPress существует несколько удобных, правильных и неудобных, неправильных способов. В этой статье я расскажу вам про все эти способы. И все они могут пригодиться на практике.
Добавление кода в виджет
Виджеты в WordPress можно использовать для того, что добавить код на сайт. Для этого подходят виджеты «HTML-код» и «Текст». Благодаря такому способу можно установить какой-либо HTML код в любой области виджетов, предусмотренной активированной темой. И если этот код предусматривает вывод какого-либо элемента, то он будет виден.
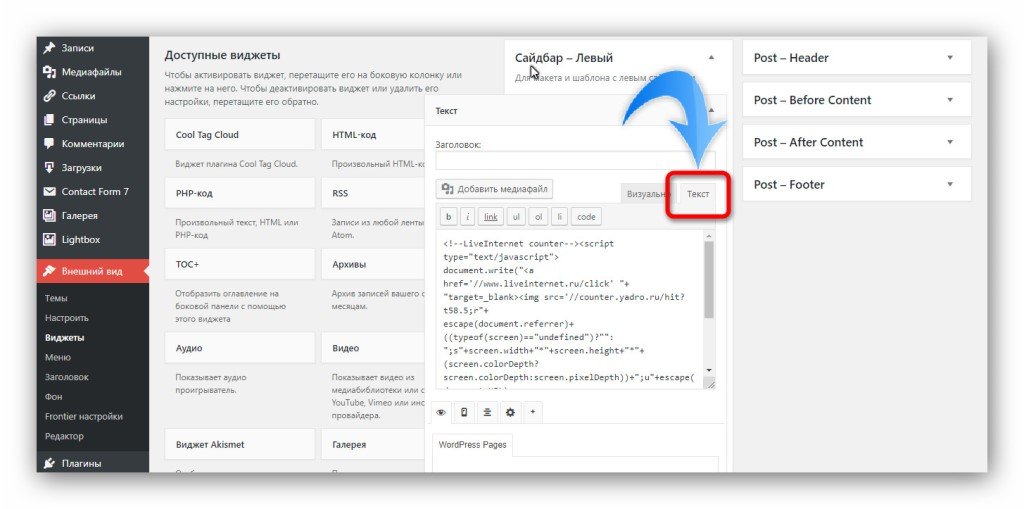
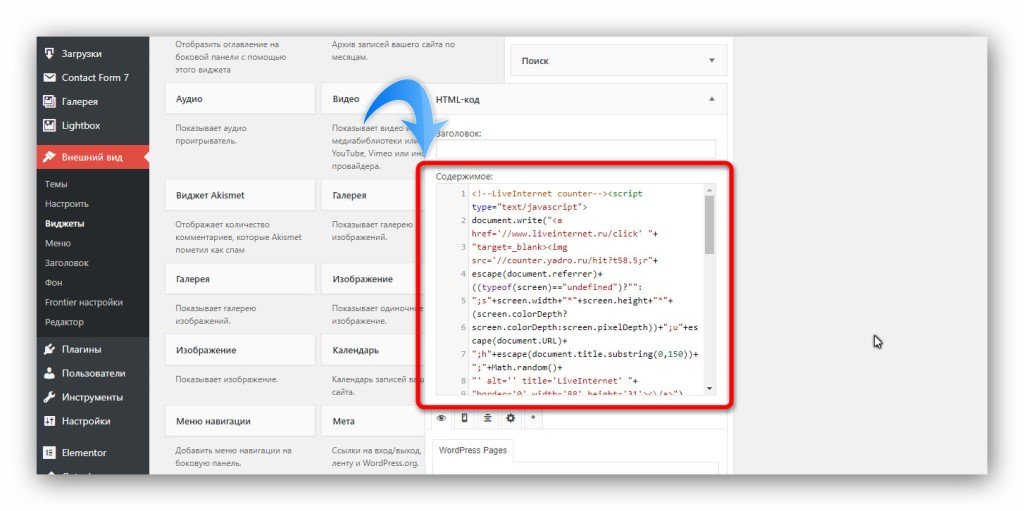
Для тех, кто не знает: виджеты находятся в пункте «Внешний вид», подпункте «Виджеты». Нужно лишь переместить мышкой виджет «HTML-код» или «Текст» из области «Доступные виджеты» (слева страницы), в какую либо область справа страницы. Затем в него можно вставить текст и сохранить с помощью соответствующей кнопки.
Если используется виджет «Текст», то код нужно добавлять во вкладку «Текст», а не «Визульно».

Но удобнее, всё-таки, использовать виджет «HTML-код», который специально для этого и предназначен. В нём всего одна вкладка, а также есть подсветка синтаксиса.

Иногда возникает необходимость добавить в виджет PHP код и сделать так, чтобы он работал. В этом случае придётся пользоваться дополнительным плагином, который создаст новый виджет «PHP-код».
Плагин называется PHP Code Widget и ссылка на него ниже.
Добавление кода в настройки темы
Ещё один способ добавить код в WordPress — это внедрить его в настройки дизайна. Подойдёт для добавления своих CSS стилей, а в не которых случаях (в зависимости от темы) и других видов кодов.
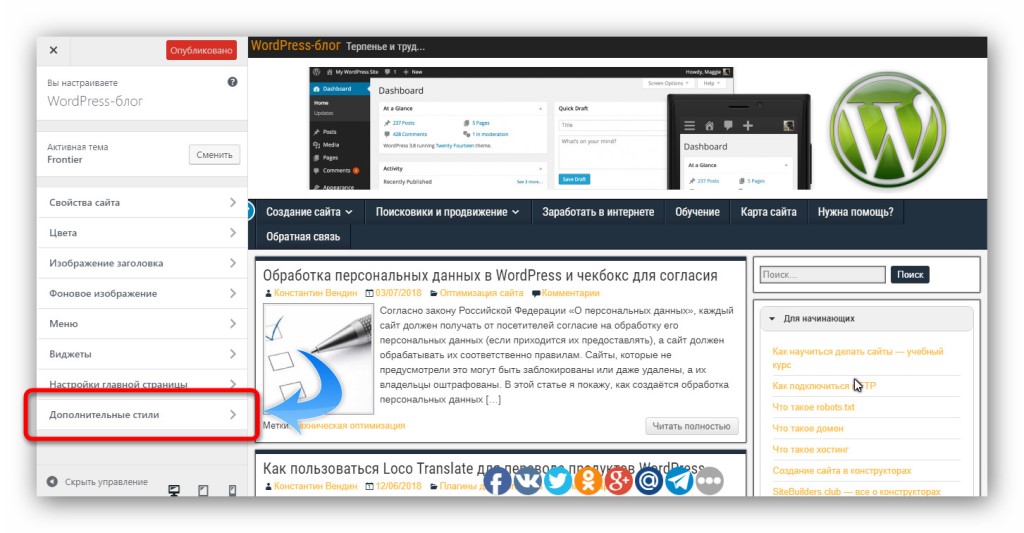
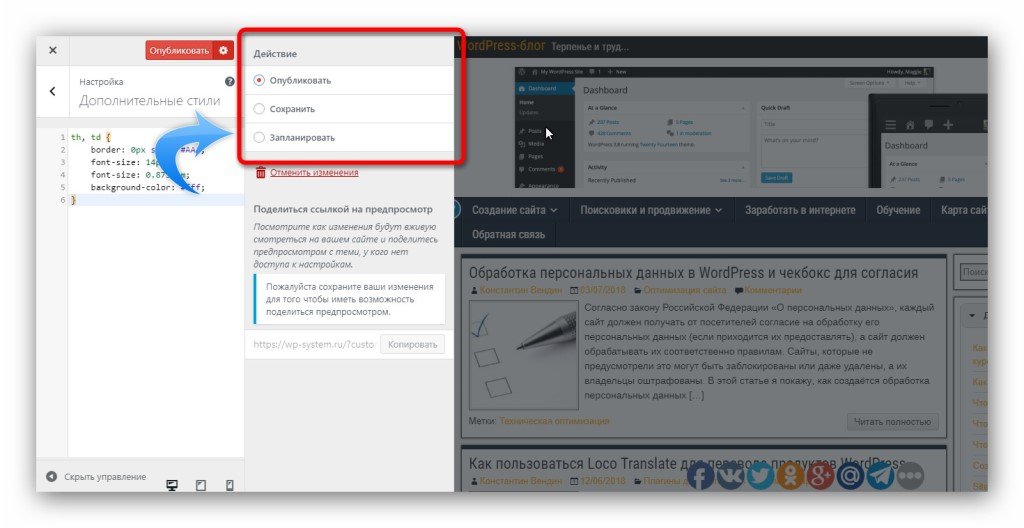
Для интеграции перейдите в пункт «Внешний вид», подпункт «Настроить». Вы увидите секции с опциями слева. Откройте «Дополнительные стили».

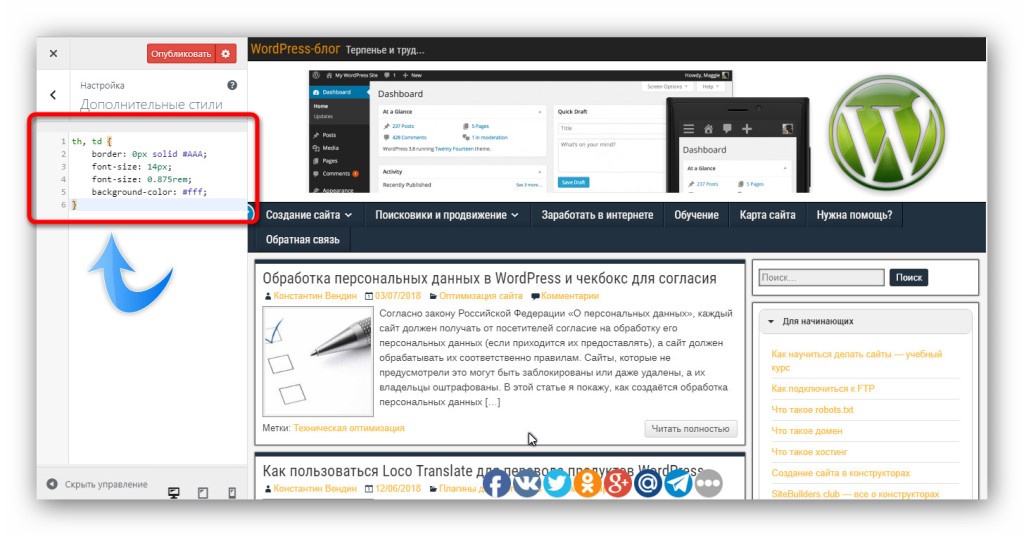
И вставьте CSS код в поле. Не забудьте сохранить всё кнопкой «Опубликовать».

А если нажать на кнопку с иконку в виде шестерёнки, то можно будет ещё и просто сохранить изменения, без публикации, и даже запланировать их публикацию на указный день и время.

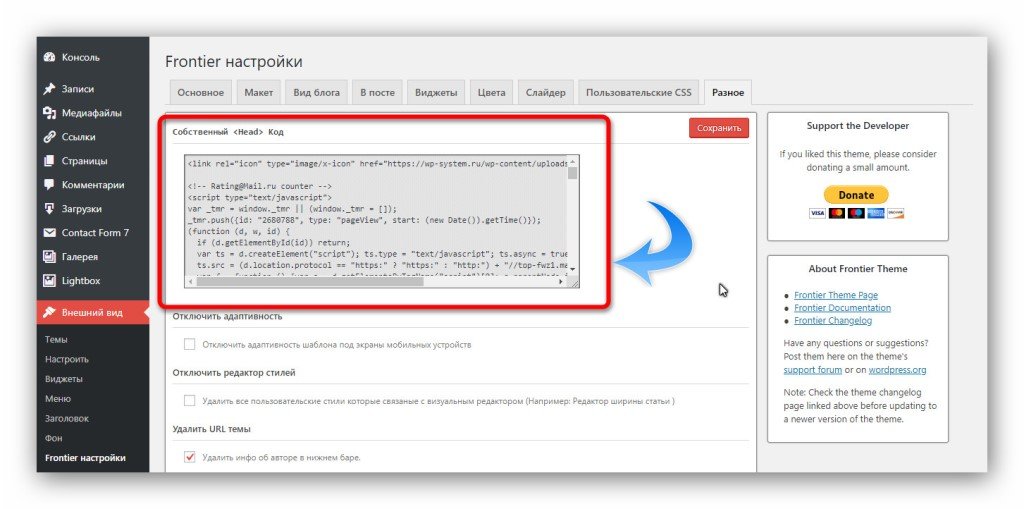
Некоторые темы в своих настройках позволяют добавлять и другие типы кодов в разные области сайта. Например, тема Frontier, которая используется на моём сайте, имеет специальное поле для вставки кода в область сайта head.

Настройки тему могут находиться в пункте «Внешний вид», либо вынесены в отельный пункт. В разных темах это может выглядеть, конечно же, по-разному, и не обязательно так, как у меня на скриншоте. А в некоторых темах этого вообще может и не быть.
Добавление кода с помощью плагинов
Универсальный способ добавить код в WordPress — это использовать плагин. И есть несколько вариантов.
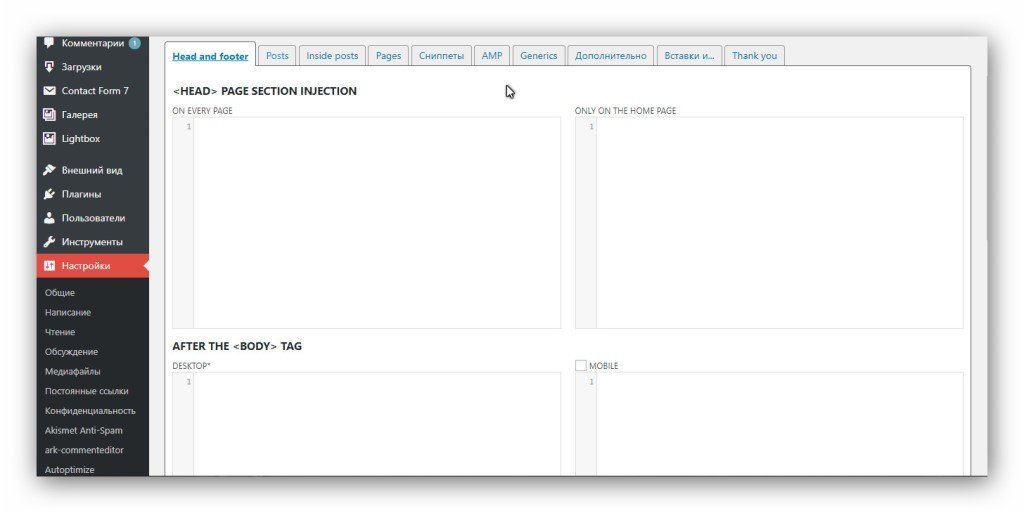
Во-первых, рекомендую простой плагин Head, Footer and Post Injections. После активации перейдите в пункт «Настройки», подпункт «Head and footer». И тут вы увидите возможность добавить любой код в любое место сайта: в шапку, подвал, записи, страницы. Кроме того, есть дополнительные опции, вроде включения добавленного кода только на некоторых устройствах или типах страниц.

Есть, что изучать в этом плагине. Только один недостаток — всё на английском языке. Скачать можно по ссылке ниже.
Ещё один способ добавить код в WordPress, это плагин My Custom Functions. Он решает задачу интеграции PHP функций, и добавляет их так, будто они были написаны в файле темы functions.php. При этом ни обновление темы, ни даже её изменение данную интеграцию не нарушает.
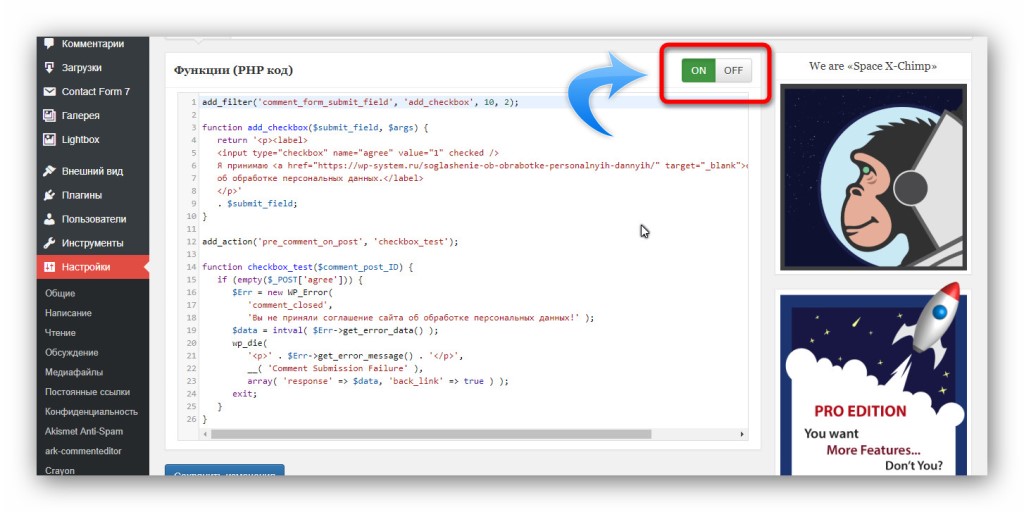
Работу этого плагина я рассматривал на примере добавления в тему функции для реализации чек-бокса соглашения на обработку персональных данных в форме комментариев WordPress.
Скачать плагин можно по ссылке ниже.
После активации плагина, перейдите в пункт «Настройки», подпункт «PHP inserter». Включите применение кода и добавьте свою PHP функцию.

Добавление кода в файл темы или плагина
Вначале я писал о том, что есть правильные и неправильные способы добавить код в WordPress. Как раз таки сделать это непосредственно в файл плагина или темы — является самым неправильным методом, но рабочим. Иногда это бывает единственным способом, и поэтому на практике, всё-таки, используется.
Вся неблагодарность метода в том, что при первом же обновлении продукта внедрённая инъекция исчезнет и её придётся создавать заново. Поэтому нужно иметь копии изменённых файлов и вручную их заменять после обновления, что очень не удобно.
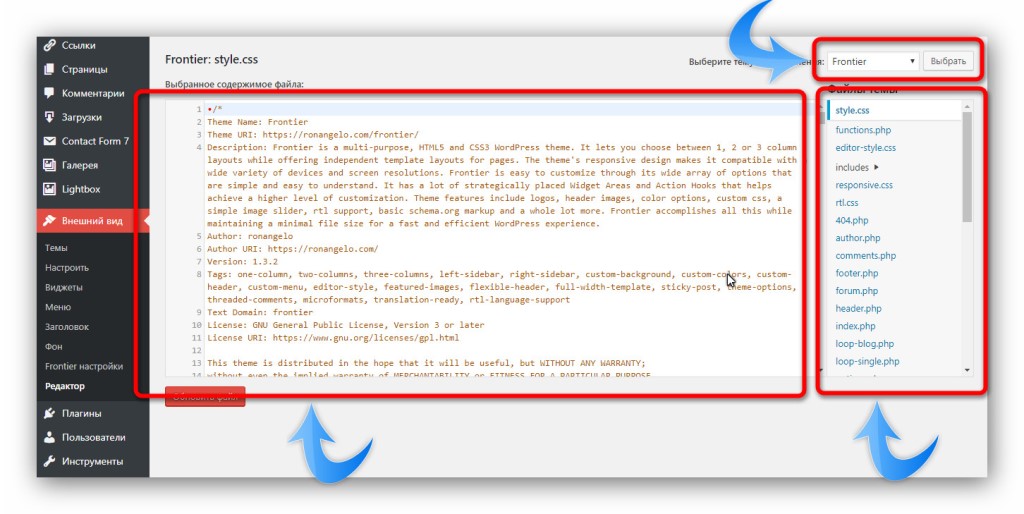
Итак, чтобы добавить код в WordPress прямо в файл, нужно перейти в пункт «Внешний вид», подпункт «Редактор» (если речь о теме) или пункт «Плагины», подпункт «Редактор» (если речь о плагине).
Сначала вы увидите пугающее предупреждение, где нужно нажать на «Я понимаю».

И теперь перед вами откроется редактор. Здесь в списке сверху можно выбрать редактируемый продукт (тему или плагин), в колонке справа выбирается файл, а в самом центре редактор с поддержкой синтаксиса кода.

Кроме этого, добраться до файлов тем и плагинов можно через файловый менеджер или FTP подключение. Плагины хранятся в папке wp-content/plugins, а темы в wp-content/themes. Каждый плагин/тема в отдельной папке.
При редактировании файлов будьте внимательны, делайте резервные копи.
Вступление
Плагин Include Me поможет Вам подключить в записи или страницы сайта отдельные файлы, обычно разделяемые между разными страницами или записями, и содержащие PHP, HTML или иной код, который может быть испорчен визуальным редактором WordPress.
Загрузить плагин можно здесь:
Правильное написание шорт кода плагина
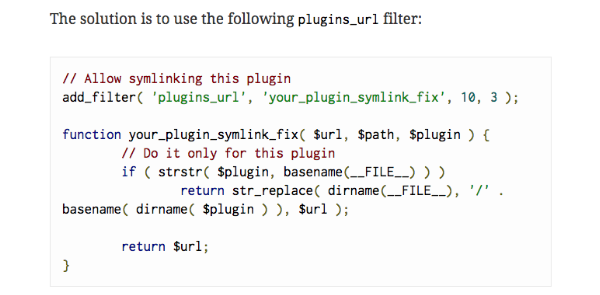
На практике, и я в свое время отказался от использования данного плагина в связи с тем что при подключении отдельного файла WP издавал множество ошибок, а (найденные на просторах инета) решения (которые обязывали переписывать часть кода плагина) не совсем являлись адекватными. Ведь после очередного обновления все примененные настройки тупо слетят. Как оказалось все намного проще, в шорт коде плагина необходимо указывать путь к встраиваемому (отдельному) файлу без слеша в начале строки, то есть как указано ниже:
Пример вставки пути в шорт код плагина include-me :
Именно без слеша в начале ссылки
Документация плагина:
Include Me – мощный плагин, который позволяет включать в контент сайта внешний HTML или PHP-файл или содержимое другой публикации / страницы. Когда вы включаете файлы PHP, они будут исполняться и подключаться в основной вывод, поэтому вы можете создавать независимые скрипты, которые могут быть доступны практически из любой части сайта.
Официальная страница документации плагина:
Пример №1
Вы хотите опубликовать отчет, сгенерированный некоторыми запросами в базе данных. Просто создайте такой скрипт и создайте для его вывода файл.html. Затем подключите данный файл на странице используя шорткод Include Me.
Пример №2
Вам нужна специальная страница с вашим виджетами Facebook Fan Page (которая состоит из Javascript). Просто создайте *.js файл с кодом виджета Facebook и подключите его в любом удобном для Вас месте при помощи Include Me шорт кода.
Включение может быть сделано и в IFRAME если потребуется создать элемент показывающий внешнюю веб страницу.
Основные методы применения плагина
В любом сообщении или странице вы можете использовать Include Me с коротким кодом:
где атрибут «file» содержит имя файла, которое должно быть включено. Любой текстовый файл может быть включен, и, если он является файлом PHP (с расширением «.php»), он будет выполнен и включен его вывод.
Имя файла может быть относительным (не начинаться с «/»), поэтому его будут искать, начиная с корневой папки блога (для техников ABSPATH будет добавлен в начале). Если имя файла является абсолютным (начиная с «/»), оно будет использоваться как есть (поэтому вы можете включать файлы, даже внешние из корневой папки сайта).
Подключение других записей или страниц
Это довольно частный случай, когда но вам может потребоваться подключить контент отдельной страницы в ряд других сообщений или страниц, чтобы иметь только страницу для изменения. В этом случае синтаксис шорт кода будет таким:
«post_id» – это числовой идентификатор записи или страницы (наведите на кнопку редактирования для нужного контента в админ панели, параметр ID можно увидеть и таким образом).
Подключение iframe
Второй синтаксис доступен и вместо этого генерирует iframe для включения файла. Синтаксис iframe:
«url» — это сторонний веб-адрес. Любой другой атрибут, добавленный в короткий тег, будет использоваться как атрибут iframe. Например, если вы пишете:
Передача переменных
При содержимом файла out.php
Вывод будет, конечно:
Таким образом, вы можете создать общий скрипт и сделать его доступным другим скриптам, используя атрибуты shortcode.
Я широко использовал этот плагин как в своих блогах, так и в сторонних проектах.
Как вставить код в статью WordPress

Поговорим о программном коде на сайте. Нередко у вебмастера возникает необходимость на одну или несколько страниц сайта вставить код. WordPress позволяет использовать php, java, html, css и т.п. код двумя способами: в качестве исполняемых команд, интерпретируемых движком сайта, и в виде доступного для чтения и копирования текста. В этой статье рассмотрим примеры того, как вставить код в страницу WordPress, чтобы он отображался корректно и красиво для посетителей.
Код в виде текста: зачем это нужно
Потребность в выводе программного кода в WordPress распространенной не назовешь. Можно с уверенностью сказать, что у владельцев медицинских, строительных или кулинарных блогов подобный вопрос вряд ли возникнет. Чего не скажешь об авторах проектов, посвященных таким темам как создание и продвижение сайтов, веб-дизайн и программирование, разработка приложений и т.п.
Необходимость в публикации отдельных строк кода порой не ограничивается простым добавлением нужного фрагмента на сайт. Сопутствующее этому желание «сделать красиво» упирается в использование подсветки синтаксиса кода и в те или иные способы реализации. Подсветка кода на сайте способна существенно облегчить восприятие данных посетителями, привыкшими к использованию продвинутых редакторов вроде Notepad++.
Если просто вставить код в статью, WordPress интерпретирует его и исказит при публикации. Поэтому подобный тип данных всегда должен подвергаться обработке. Решить эту задачу можно различными способами: прописыванием необходимых тегов на странице вручную, используя встроенную в редактор WordPress кнопку и с помощью различных плагинов.
Как добавить код в статью без плагина
WordPress предлагает для решения этой задачи администратору сайта собственный, являющийся частью системы управления контентом, инструмент.
Добавляемый в визуальном редакторе контента блок, состоящий из одной и нескольких строк кода, WordPress при переходе в текстовый режим заменяет в тегах все символы символами
Чтобы показать CMS, что определенный фрагмент кода должен выводиться на странице «как есть», его в текстовом редакторе WordPress необходимо выделить и «обернуть» тегом с помощью кнопки на панели инструментов:
Выглядеть на странице это будет примерно так:
| Наименование 1 | Наименование 2 |
|---|---|
| Значение 1 | Значение 2 |
Чтобы вставить код в страницу WordPress с заданными отступами, при переходе из визуального редактора контента в текстовый можно использовать тег html
WP-Syntax
Еще один плагин, долгое время заслуженно пользовавшийся признанием у вебмастеров. В настоящее время статистика официального репозитория показывает более 10 тысяч активных установок. К сожалению, плагин не обновлялся уже год, однако продолжает исправно выполнять заявленные функции.
WP-Syntax не имеет собственной страницы настроек. Этот плагин WordPress для редактирования кода, точнее, для его вставки и изменения вида подсветки синтаксиса использует тег
Список поддерживаемых языков приводится на странице плагина.
Атрибут line в теге служит для отображения нумерации строк, его значение соответствует номеру строки, с которого начинается отсчет. Если код содержит html-объекты, рекомендуется использовать атрибут escaped со значением true в качестве опции:
Пример вывода и подсветки CSS-кода с помощью плагина:
При переключении из html-редактора в визуальный режим тег WordPress интерпретирует тег
и код не отображается правильно. Поэтому при редактировании статей со вставками блоков кода необходимо использовать редактор контента в режиме html.
Code Prettify
Легкий плагин без настроек, дающий возможность вставить код на сайте WordPress с использованием автоматической подсветки без необходимости указывать язык. Реализует подсветку для тегов
и на странице. Простое решение на основе модуля Google Code Prettify library для тех, кто не желает вникать в особенности форматирования синтаксиса выводимых на сайте блоков с программным кодом.
Заключение
Рассмотренные в статье решения на основе плагинов — лишь малая часть того, что предлагает хранилище плагинов WordPress. Перейдя по ссылкам меню консоли «Плагины — Добавить новый» на страницу поиска, по ключевым словам Highlight и Syntax можно обнаружить еще несколько десятков аналогичных плагинов, позволяющих красиво оформить программный код. Важно понимать, насколько уместным и необходимым будет подобный плагин на сайте. Возможно, именно в вашем случае вставить код в страницу WordPress будет проще вручную в текстовом редакторе, воспользовавшись тегами
Как вставить HTML (CSS, PHP, SQL, JAVA) на страницу или запись в WordPress

Для реализации данной задачи вставки кода на страницу или запись в WordPress я предлагаю вашему вниманию три наиболее подходящих плагина, которые фактически помогут решить задачу.
1. WP-Syntax
Плагин WP-Syntax справится с данной задачей на все 100%. В своей основе он достаточно простой, и для его функционирования не нужно совершать никаких настроек после установке на ваш сайт. Для вставки кода (HTML, CSS, PHP, SQL, JAVA) достаточно использовать конструкцию:
В этой конструкции lang – язык который вам необходимо отобразить, а line – номер строки с которой нужно начать отсчет при публикации кода.
Данную конструкцию нужно вставлять не в визуальном редакторе, а через исходный код страницы или записи.
2. CodeColorer
Один из лучших плагинов не только для вставки кода (HTML, CSS, PHP, SQL, JAVA), но и его красивого оформления. Также функционал данного плагина позволяет не только добиться поставленной задачи, но и сделать следующие пункты:
3. SyntaxHighlighter Plus
Данный плагин также решает проблему вставки кода (HTML, CSS, PHP, SQL, JAVA) при этом не нужно писать дополнительные теги. Вставка кода производится нажатием в визуальном редакторе на кнопку SyntaxHighlighter Plus. Во всплывающем окне выбираете язык кода и вставляете нужный код.
В данном плагине присутствует ряд настроек, что позволит как улучшить внешний вид блока кода, так и увеличит его функциональные возможности:
Вот пожалуй самые популярные варианты вставки кода HTML (CSS, PHP, SQL, JAVA) на страницу или запись в WordPress. Выбор за Вами!
Как вставить пример кода в записях и на страницах WordPress: 7 плагинов
Вы когда-либо пытались скопировать и вставить фрагмент кода в WordPress? Это не работает! WordPress не может отличить фрагмент кода, который вы просто хотите продемонстрировать, от фрагмента, который должен выполнить какое-то действие.
Если вы часто делитесь фрагментами кода с читателями в своих уроках, то вам необходим другой путь. В этой статье мы расскажем о лучших инструментах и плагинах, которые помогут вам добавить стильные и легко читаемые абзацы с кодом на WordPress.
Встроенный в WordPress способ, чтобы поделиться кодом
Давайте начнём с начала:
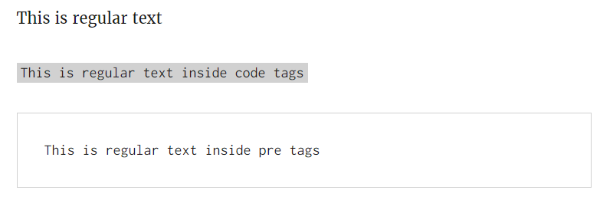
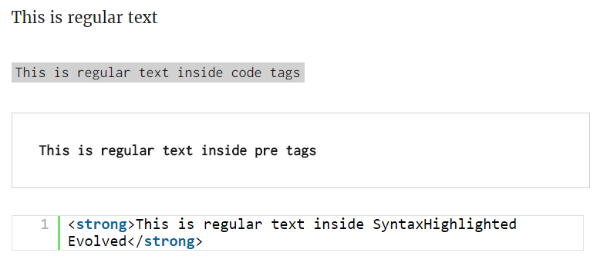
WordPress имеет несколько встроенных методов для отображения фрагментов кода. Они не всегда красивые, но функциональные. Двумя базовыми методами являются тэги code > и pre >.
Оба отобразят ваши фрагменты кода, различия заключаются в оформлении, которое зависит от вашей темы.
К примеру, вот так выглядят эти тэги в стандартной теме WordPress Twenty Sixteen:
Но у этих тэгов есть проблемы:
Давайте теперь приступим к методам добавления фрагментов кода в WordPress, которые упростят вам процесс вставки сниппетов, а пользователям их чтение.
1. SyntaxHighlighter Evolved
SyntaxHighlighter Evolved – это популярный плагин для вставки нумерованных сниппетов с подсвеченным синтаксисом в WordPress. Всё, что нужно сделать – это завернуть ваш код в соответствующий шорткод и потом отобразить примерно так:
Вы можете также использовать разные стили для отображения кода, к примеру, перенос строк, но пользователям будет сложно копировать и вставит код:
Основные функции:
2. Crayon Syntax Highlighter
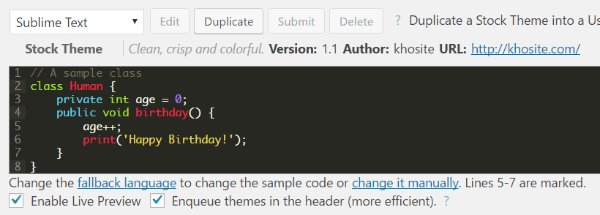
Crayon Syntax Highlighter – это ещё один популярный плагин, который добавляет нумерацию строк и подсветку синтаксиса к вашему фрагменту кода. В сравнении с SyntaxHighlighter Evolved, у Crayon Syntax Highlighter есть больше настроек. Вы можете настроить практически всё во вкладке настройки.
Вы можете также автоматически дублировать стиль Sublime Text (популярного текстового редактора):
Основные функции:
3. oEmbed Gist
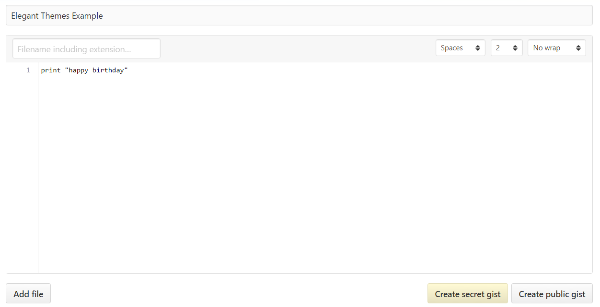
oEmbed – это простой плагин, который позволяет вам вставить gist (сниппет и краткое разъяснение к нему). Для использования этого плагина вам просто нужно вставить код в gist Editor и создать публичный gist:
А потом просто вставить gist URL в WordPress Editor, и плагин автоматически вставит сниппет кода:
Основные функции:
4. WP-GeSHi-Highlight
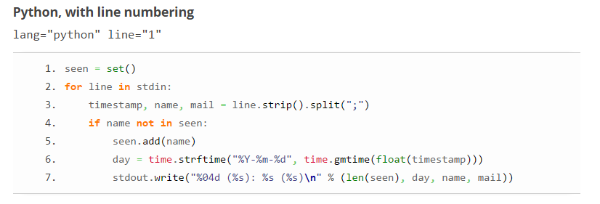
WP-GeSHi-Highlight – это ещё один плагин, который добавляет нумерацию строк и подсветку синтаксиса коду, который вы вставили в редактор WordPress. С ним вы можете
использовать обычные тэги pre >, пока вы определяете язык программирования.
WP-GeSHi-Highlight – это лёгкий плагин, с точки зрения функциональности и выводимого кода:
Основные функции:
5. Pastebin
Pastebin – это ещё один веб-сайт для того, чтобы делиться сниппетами кода. Его работа схожа с работой инструмента GitHub Gist, который мы показали вам ранее. И как GitHub Gist, этот плагин делает вставку Pastebin кода на ваш сайт WordPress очень лёгкой.
Всё, что вам нужно сделать, это добавить ваш код на Pastebin, а потом просто вставить Pastebin URL в редактор WordPress. Ваш сниппет вставится автоматически:
Показывать нумерацию строк или нет, зависит от ваших настроек Pastebin.
Основные функции:
6. Pastacode
Pastacode поможет вам вставить сниппет кода, используя популярную библиотеку PrismJs. Вы можете подсветить особые строки кода и изменить стиль, используя одну из доступных тем. Pastacode также поддерживает вставку кода из GitHub, Gist, Pastebin, BitBucket или BitBucket.
Основные функции:
7. Code Prettify
Code Prettify использует библиотеку Google Code Prettify для автоматического добавления подсветки к вашим pre > и code >. С этим плагином ваш сниппет кода будет выглядеть, как внизу, а не так, как мы показывали вначале этой статьи:
Основные функции:
Итоги
Эти плагины помогут вам вставить фрагмент кода прямо в запись или добавить код из стороннего инструмента, как GitHub или Pastebin. Если бы нам пришлось выбирать фаворита, то это был бы Crayon Syntax Highlighter за разнообразие тем и стилей, которые можно использовать.
А у вас есть любимый метод отображения сниппетов кода в ваших записях WordPress? Расскажите нам в комментариях!