как вставить html код в письмо outlook
Как вставить HTML (включая изображения) в электронное письмо в Outlook 2016+
Несколько источников [например, 1, 2] говорят, что способ сделать это использовать «Вставить как текст» для вставки файла, содержащего HTML-код. Но в Office 2016 опция «Вставить как текст» больше не доступна по умолчанию. К счастью, есть также источники [например, 3], которые показывают как его вернуть.
Однако, когда я попробовал это, Outlook не интерпретировал мой HTML. Так, например, если я создам файл, содержащий строку:
А затем используйте «Вставить как текст», чтобы вставить эту строку в мое электронное письмо, результатом будет именно эта строка кода, а не изображение. Что я делаю не так?
(Как указано в атрибуте alt, файл изображения в этом примере представляет собой просто случайное онлайн-изображение, которое появляется в одной из упомянутых выше статей. Я не связан с этим веб-сайтом.)
1 ответ
Итак, решение, которое я нашел, заключалось в том, что вместо одной строки кода, показанной в вопросе, мне нужно «Вставить как текст» файл, содержащий:
Когда я вставляю это как текст в свое электронное письмо, я вижу изображение, а не код.
Во всех источниках, которые я нашел в Интернете, в которых говорилось об использовании «Вставить как текст» для вставки HTML в Outlook, ни один из них не говорил, что это должен быть полный HTML-файл, а не только желаемый код. Так что, возможно, эти вопросы и ответы будут полезны кому-то еще, если я не единственный человек, которому пришлось долго чесать голову, прежде чем подумать об этом.
Добавлены подробности об использовании HTML в электронном письме:
Как указано в статье Lenetek указано в вопросе, Outlook поддерживает не все теги HTML. В частности, для встраивания изображений я обнаружил:
При получении в Outlook : Существуют различия в том, как разные почтовые клиенты интерпретируют HTML, вероятно, поэтому в некоторых электронных письмах вверху есть ссылка для просмотра электронной почты в браузере. В частности, я читал, что Outlook ведет себя не лучшим образом в этом отношении. И это было в случае с моим изображением, плавающим вправо, о котором говорилось выше.
Отправление писем в html-формате из MS Outlook 2010
Возможность работы с отправлениями в виде html-писем в Outlook-е надёжно встроена. Настолько надёжно, что навскидку искать можно очень долго, во избежание чего мы и пройдём этот путь здесь вместе.
Сразу вставим ремарку, что для корректного отображения изображений, встроенных в тело вашего html-письма, ссылки на них должны вести к серверу. Соответственно, и хранение картинок должно быть организовано на сервере, а не на локальном жёстком диске вашего компьютера.
Видео
Загружаем html-письмо в Outlook-2010
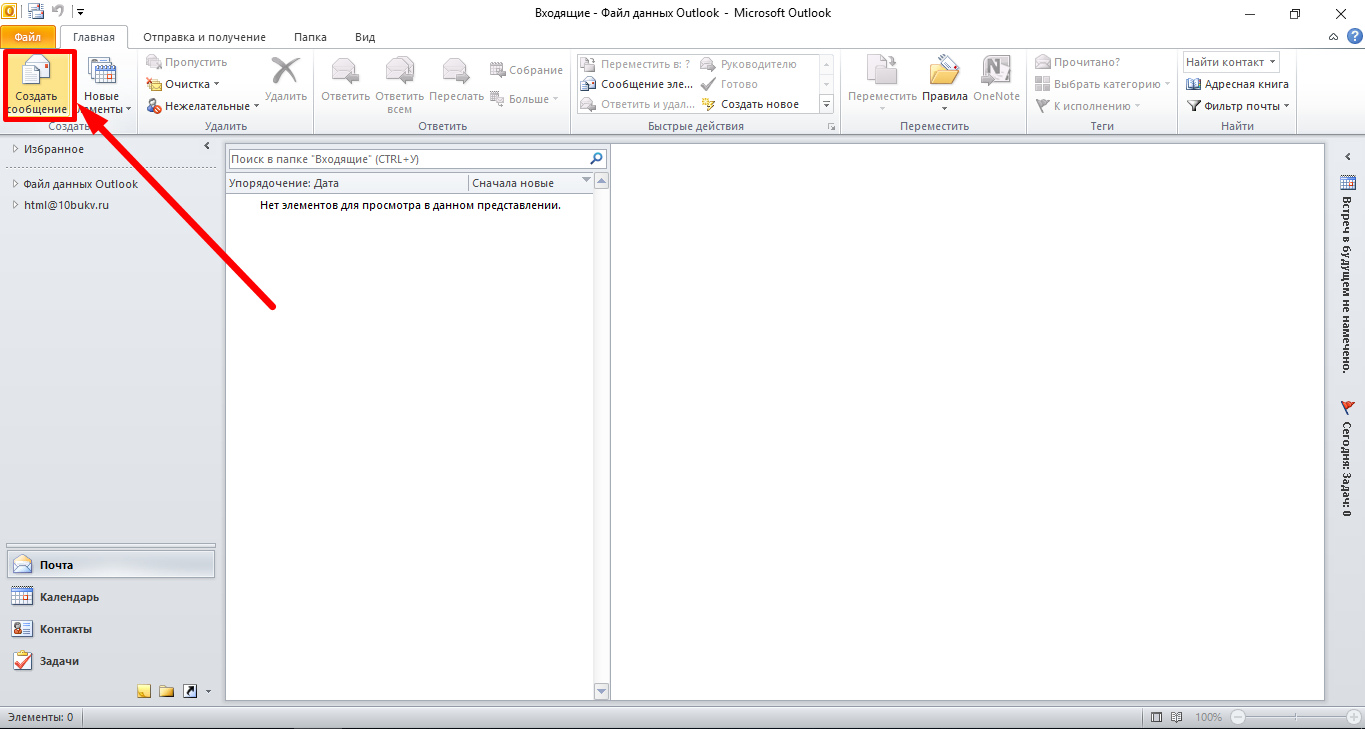
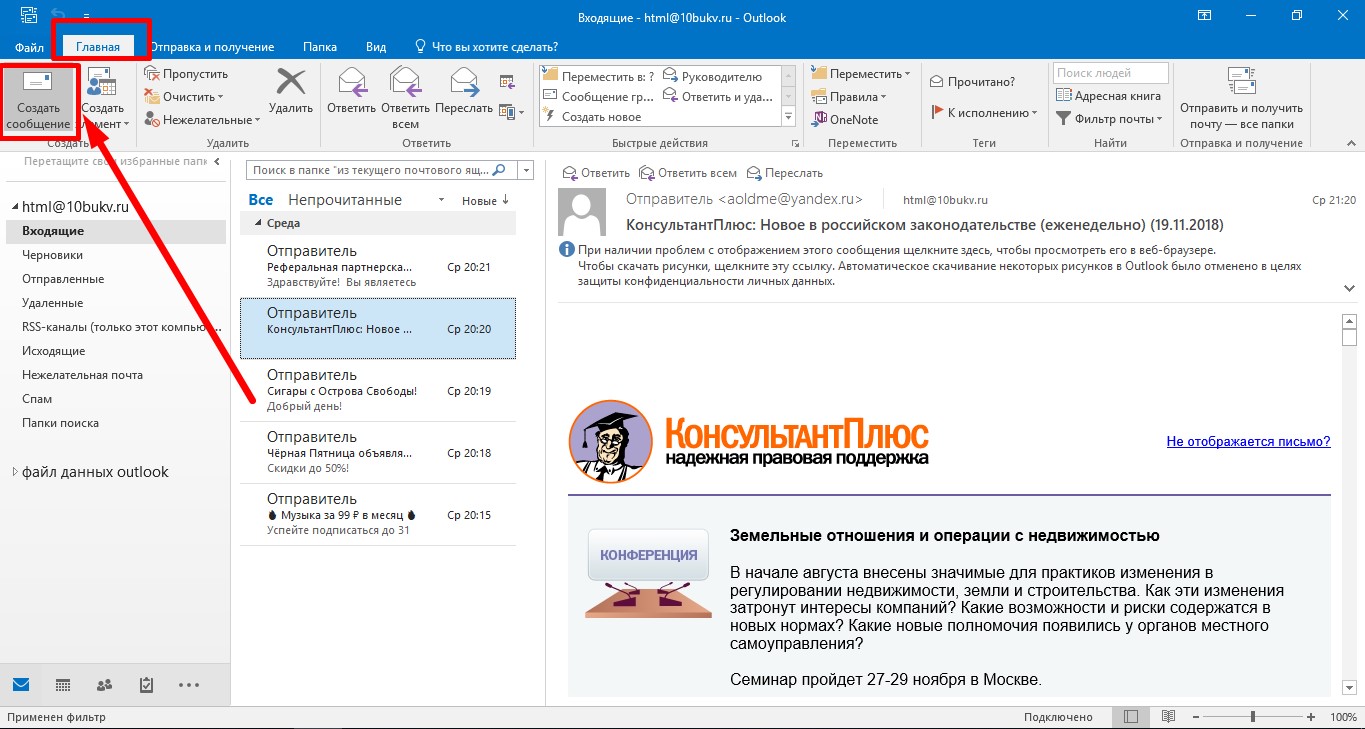
В открытом окне программы кликаем по кнопке интерфейса «Создать сообщение» слева вверху

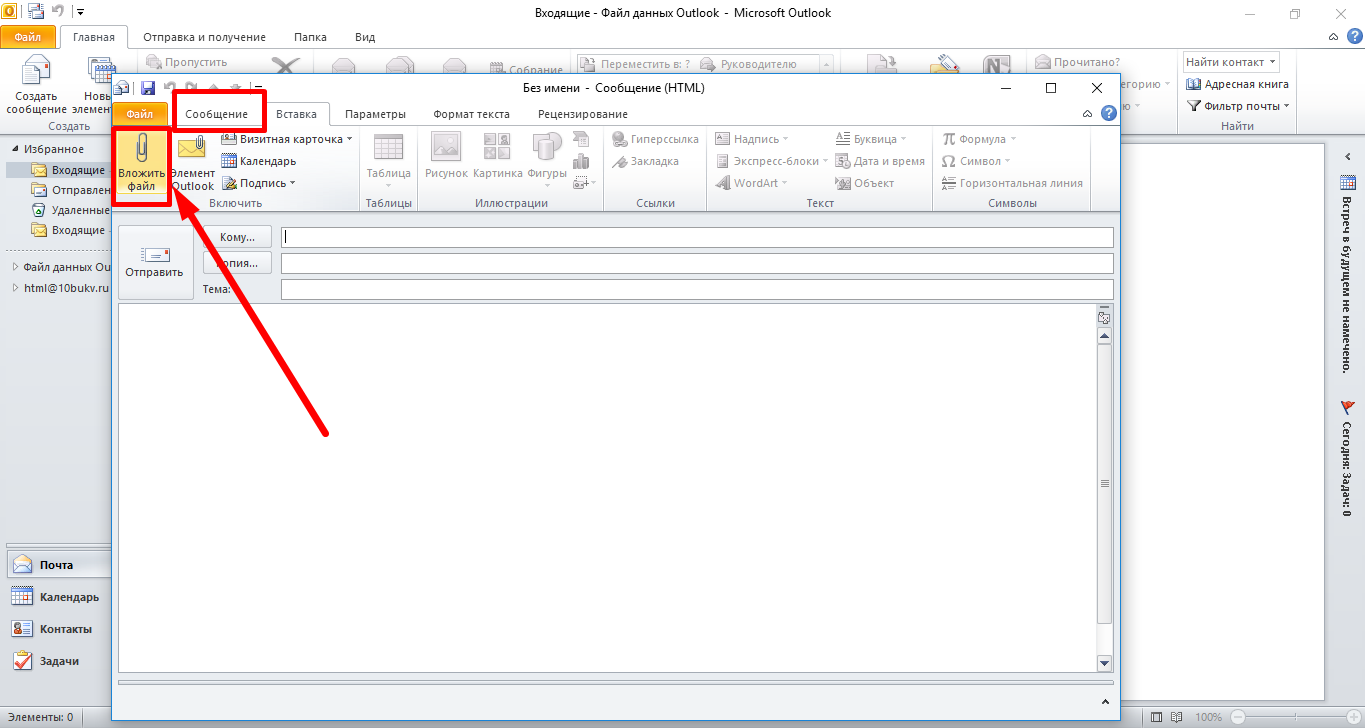
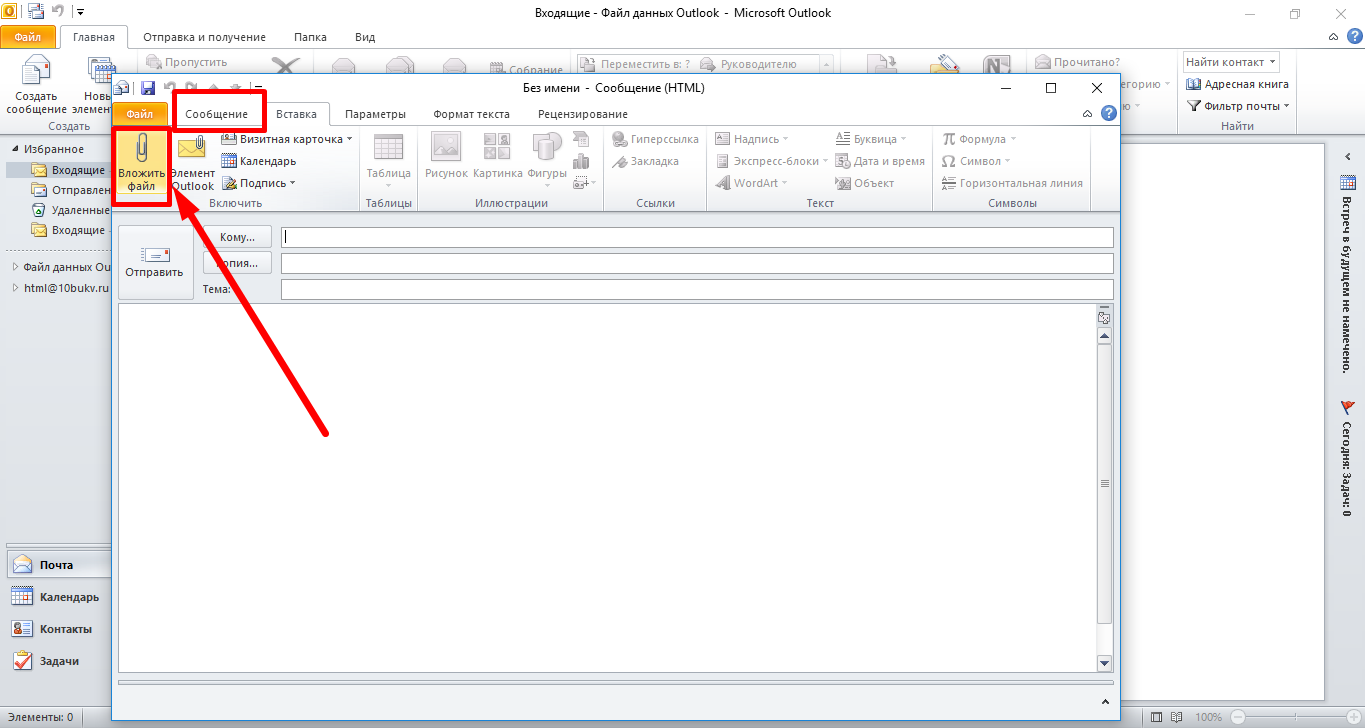
В раскрывшемся окне создания сообщения в главном меню выбираем группу команд «Вставка», а в ней — команду «Вложить файл»

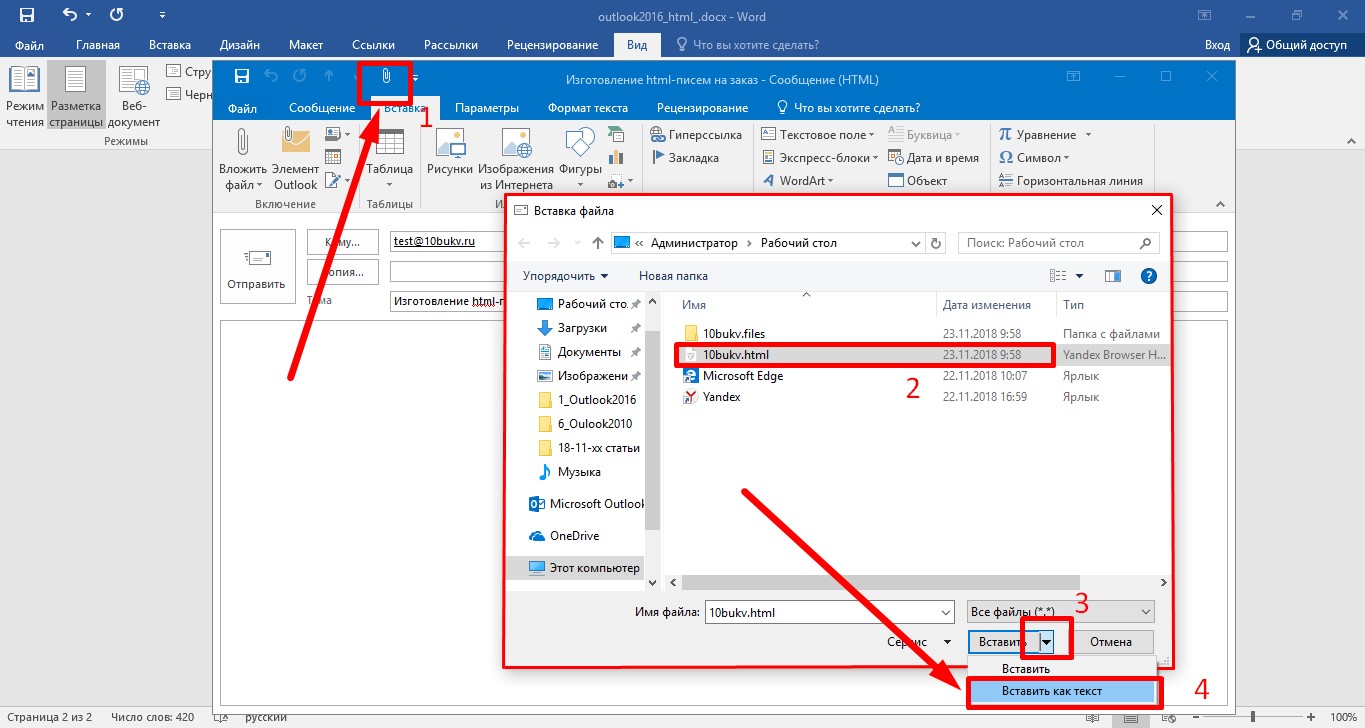
Через открывшееся диалоговое окно вставки файла добираемся до заготовки своего письма. Выбираем его кликом мыши и раскрываем список (под треугольником) рядом с кнопкой «Вставить», где выбираем команду «Вставить как текст». Это инициирует загрузку кода и текста нашего html-шаблона в тело письма

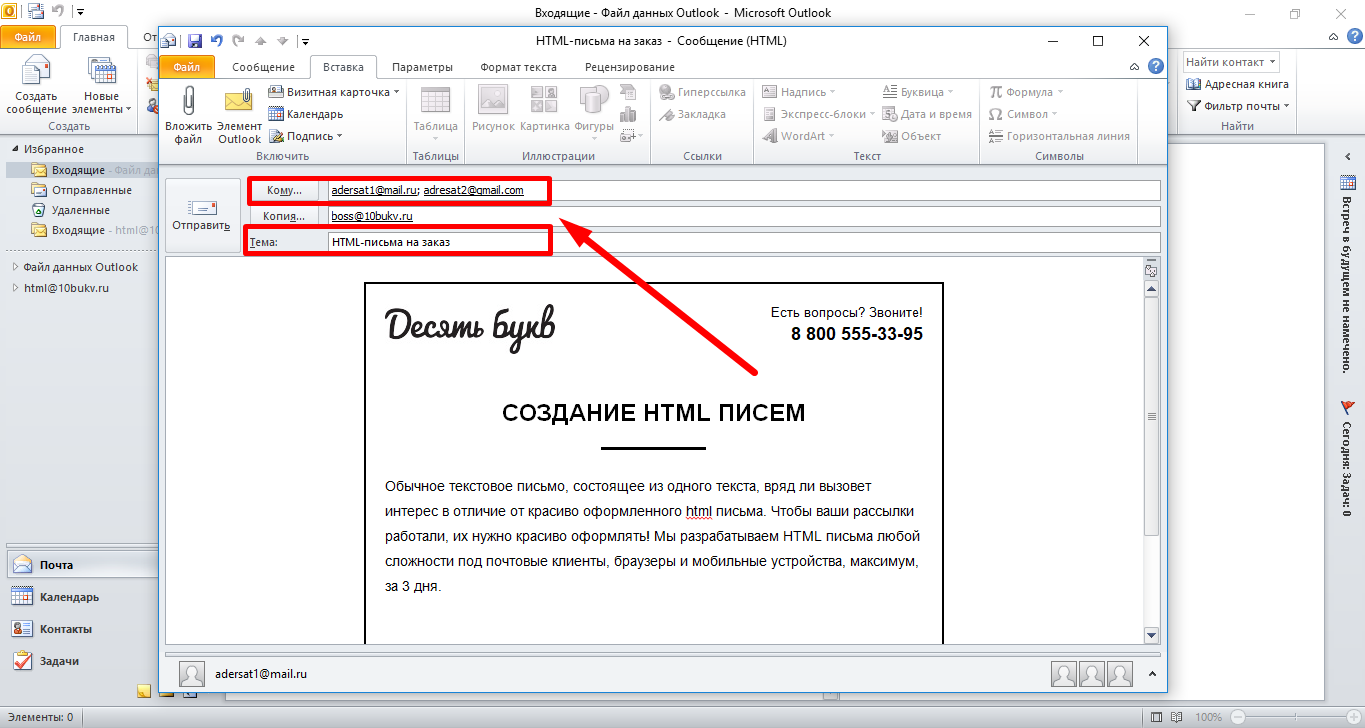
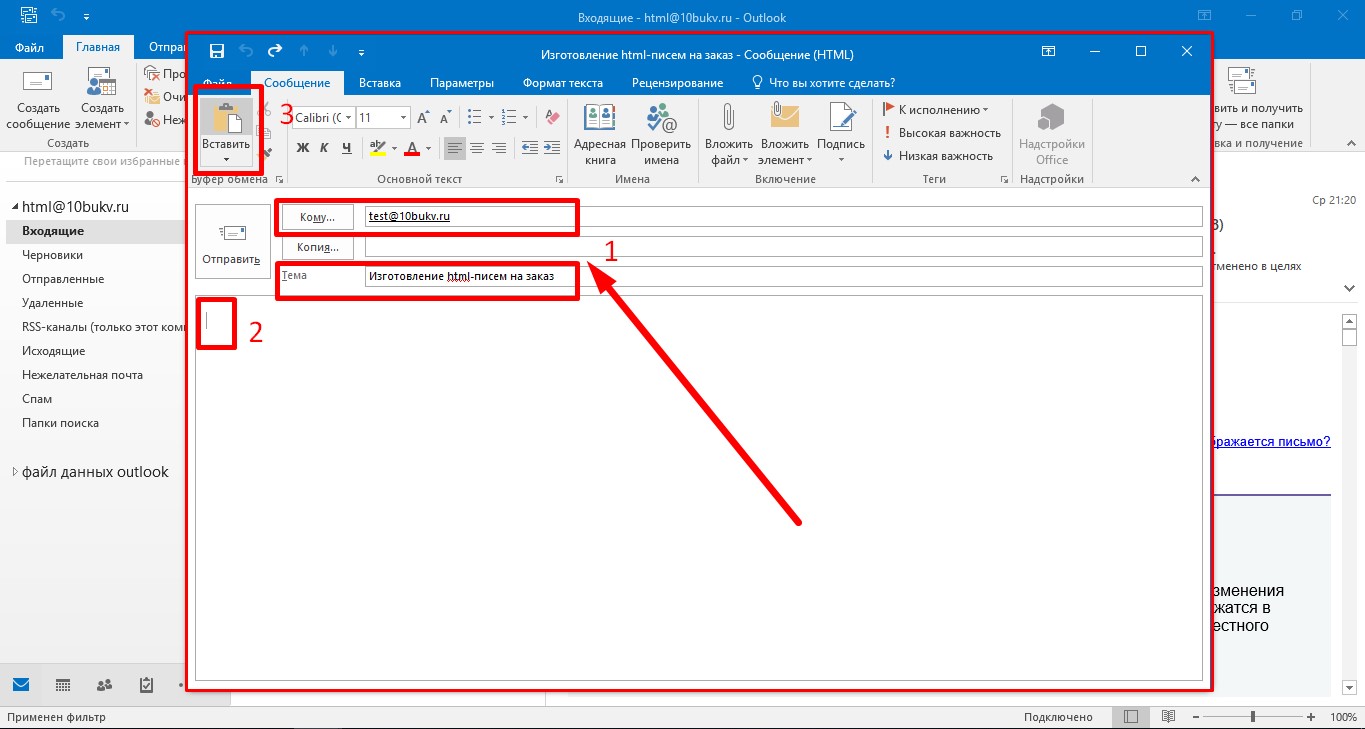
Прежде, чем перейти к редактированию письма (если в том есть необходимость), следуя правилам хорошего тона электронной переписки, укажите тему письма и адресата, или адресатов, которым оно направляется.

Редактируем содержимое html-сообщения
Редактирование текста во вновь созданном сообщении интуитивно понятно: просто ставим курсор в нужную позицию среди текста, и производим правку: добавляем, выделяем, исправляем — поступаем, как с обычным текстом.
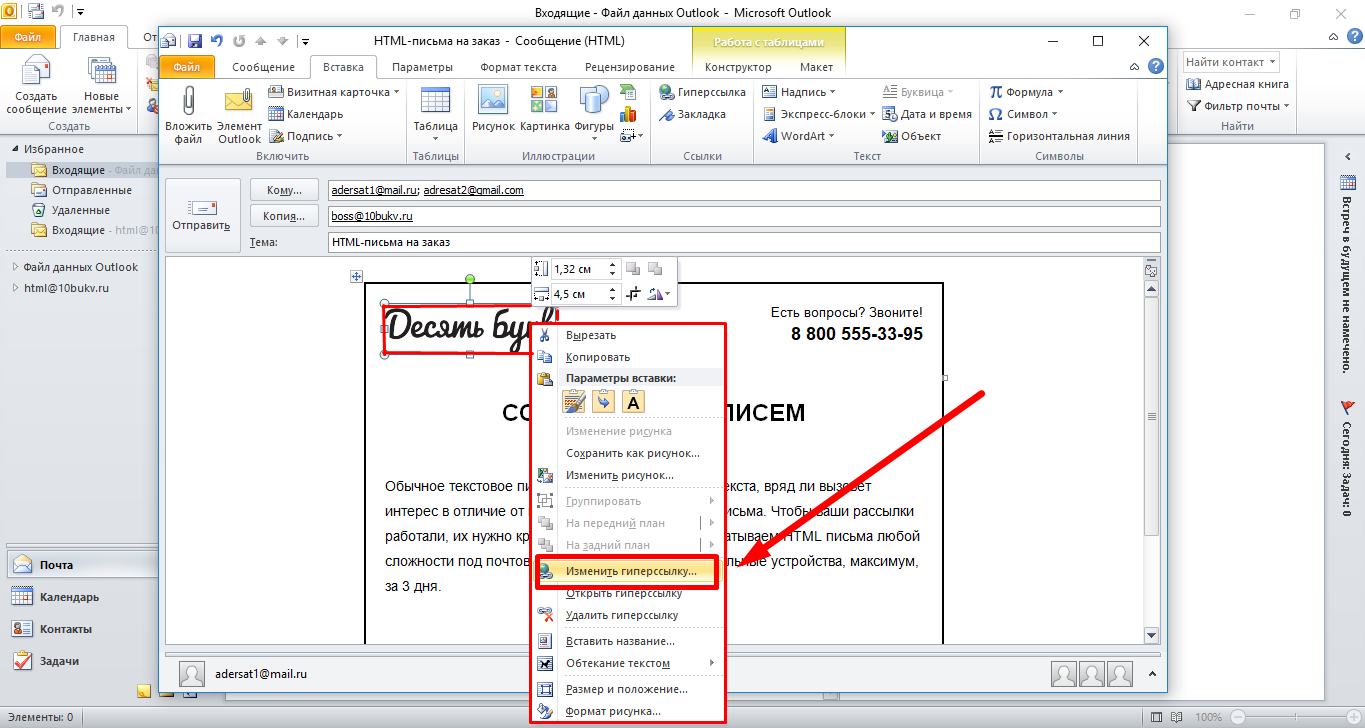
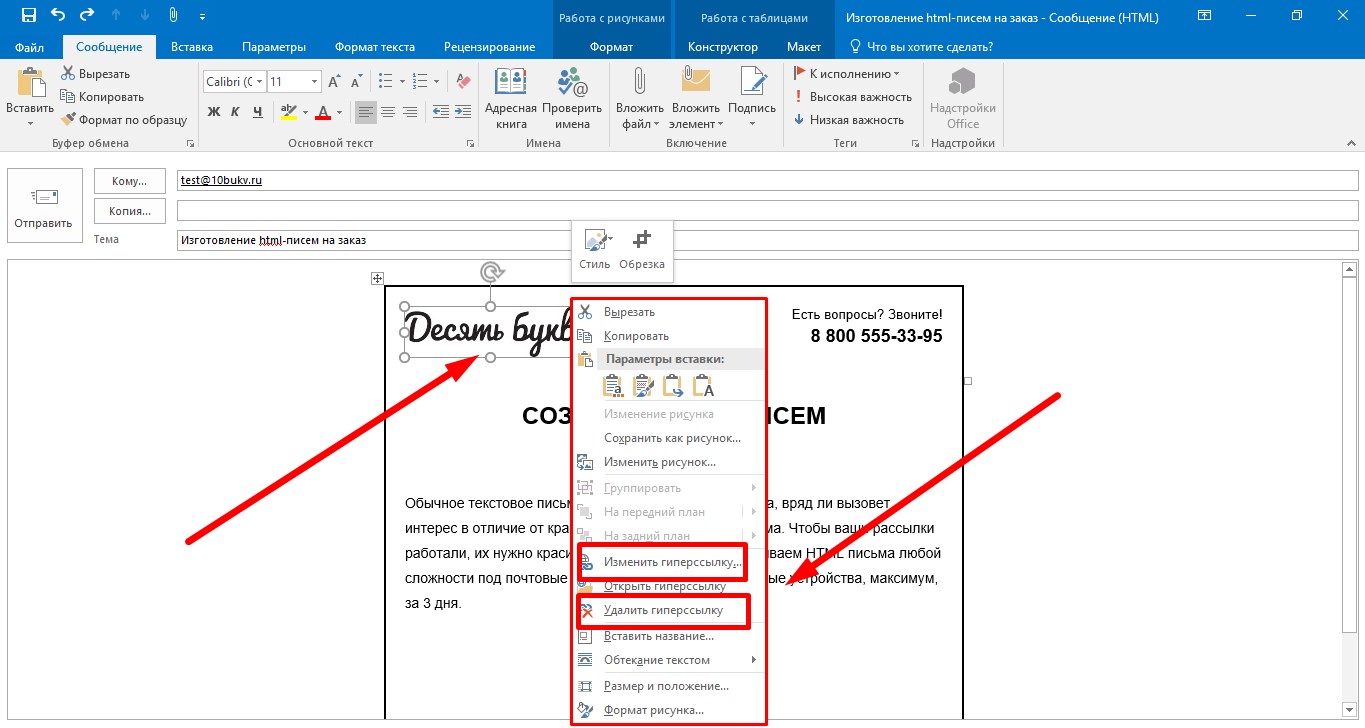
Доступ к редактированию ссылок осуществляется из контекстного меню. Кликаем по объекту или тексту, содержащему гиперссылку правой кнопкой мыши, и выбираем команду «Изменить гиперссылку»

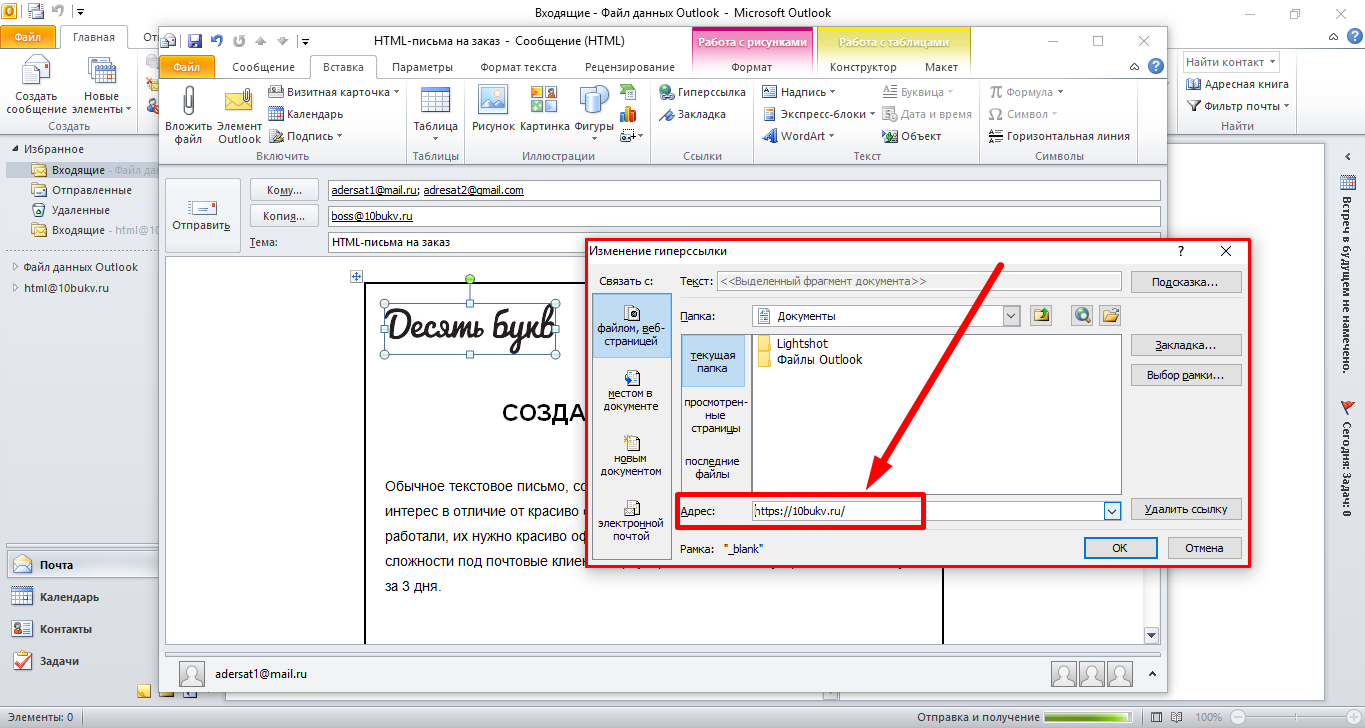
В раскрывшемся окне «Изменение гиперссылки» в строке «Адрес» вносим необходимые изменения

Совершенно по аналогии гиперссылку можно удалить через клик в соответствующем пункте контекстного меню, или добавить, добравшись через него же до упомянутой выше строки «Адрес»
Работа с изображениями html-сообщений в Outlook-2010 требует предварительной подготовки нужных нам изображений. В привычном для вас графическом редакторе следует подогнать физические размеры вашей новой картинки, те, что измеряются в пикселях, под размер изображения, уже встроенного в тело используемого html-шаблона.
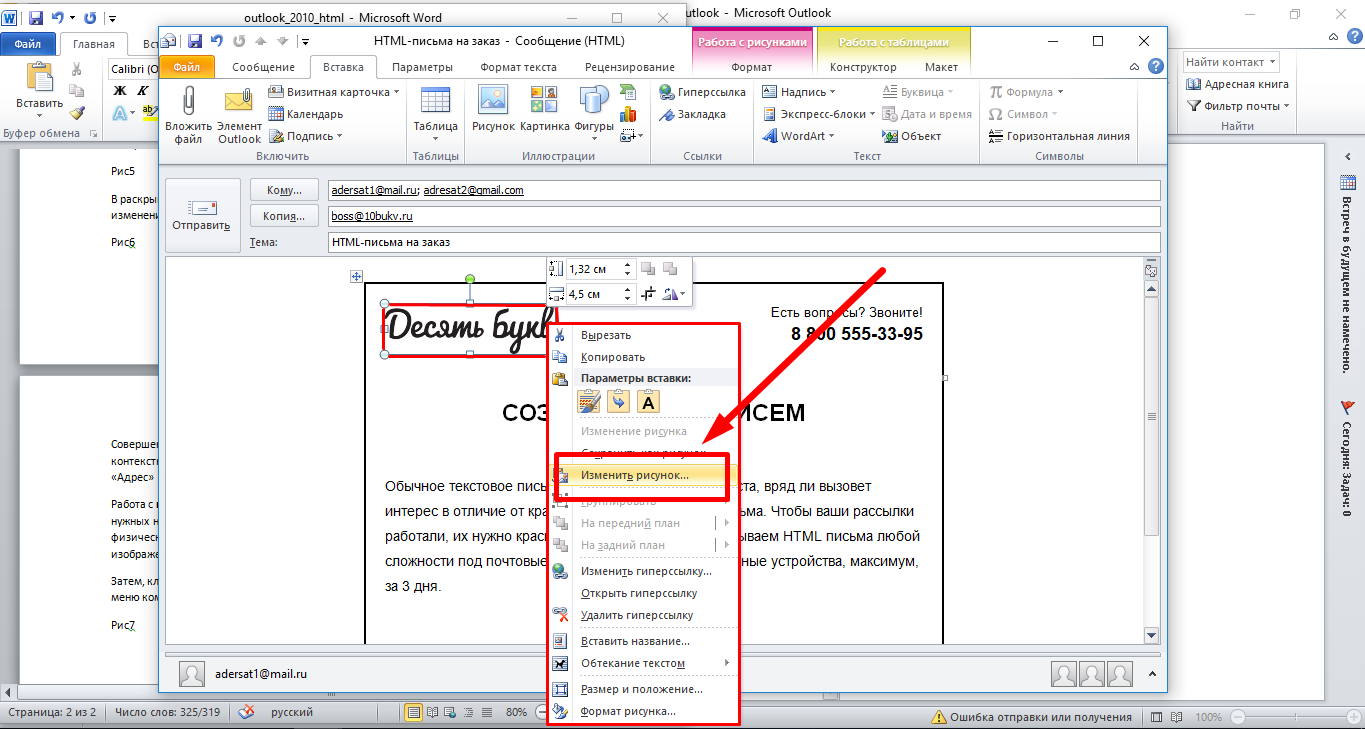
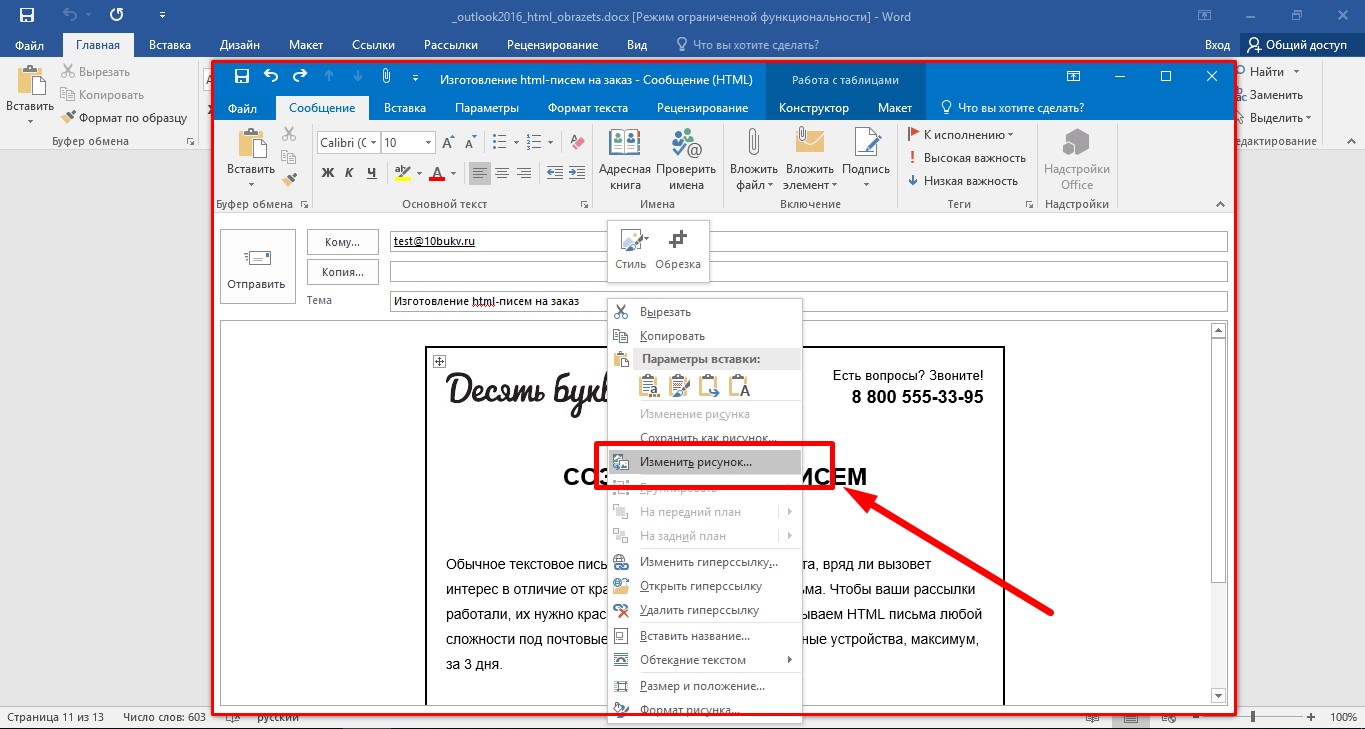
Затем, кликнув правой кнопкой на изображении в письме, выбираем в появившемся контекстном меню команду «Изменить рисунок»

Через раскрывшееся окно «Вставка рисунка» выбираем нужный файл и нажатием «Вставить» замещаем им в нашем html-письме первоначальную картинку.
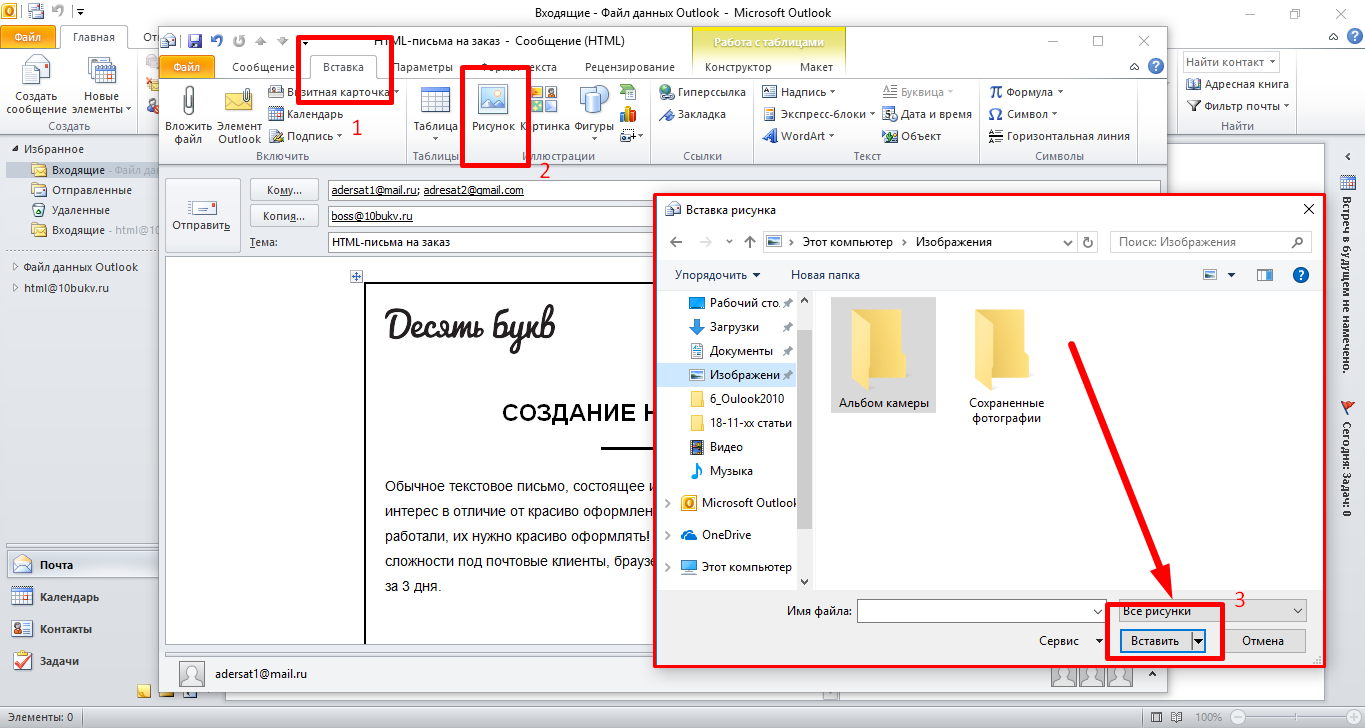
Вставка же совершенно нового изображения тоже допустима. Для того чтобы внедрить в наше сообщение картинку в добавление к имеющимся, выбираем группу команд «Вставка», а в ней — «Рисунок»

Это откроет окно «Вставка рисунка», в котором и надо найти нужный нам, и завершить действие нажатием команды «Вставить».
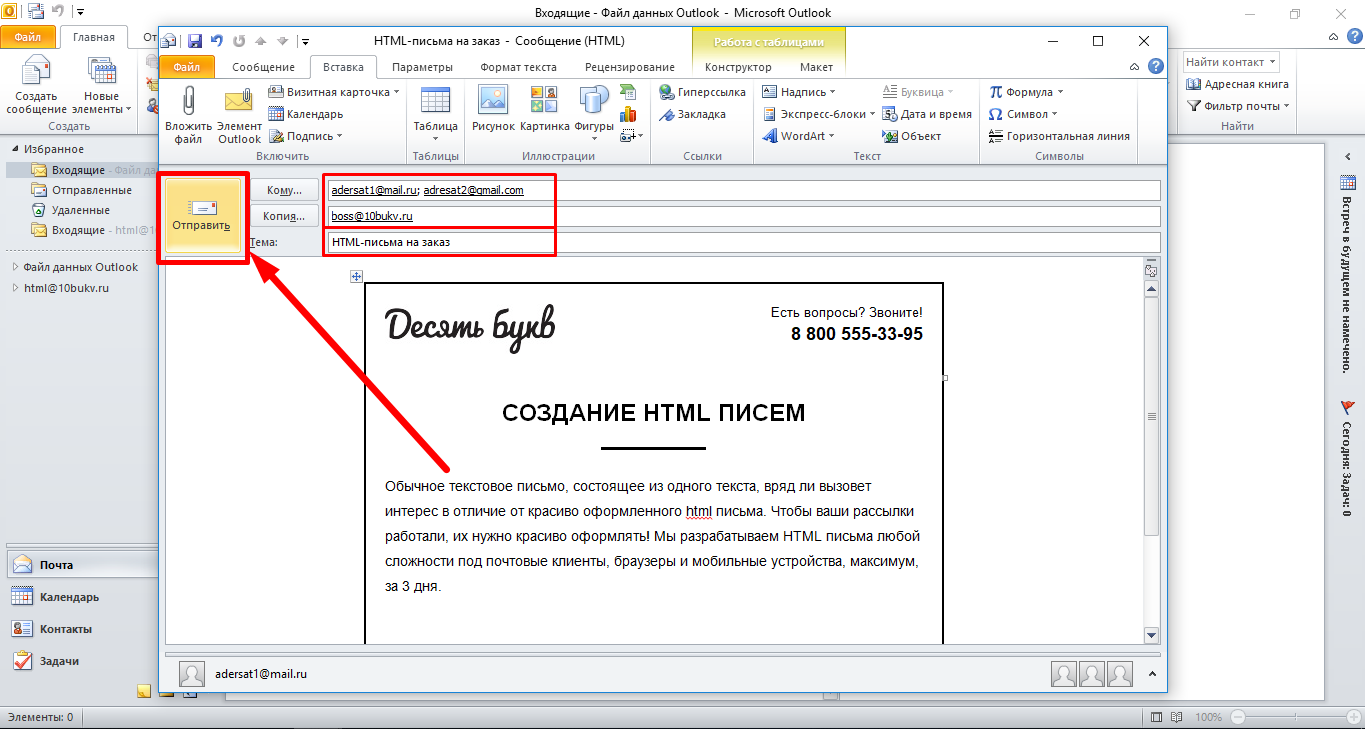
После всех этих манипуляций, наверняка, наше письмо станет эталоном совершенства. Что ж, остаётся только дать ему путёвку в жизнь. Еще раз, для уверенности, проверяем адреса наших получателей, наличие темы, и — жмём «Отправить»

Как отправить html-письмо в Outlook 2016
Добрый день. Сегодня мы расскажем вам как отправлять и редактировать html-письма с помощью Outlook 2016.
Сразу стоит оговорить, что Outlook 2016 не предназначен для отправки html-сообщений, а лишь воспринимает определенные элементы html кода. Это значит, что адаптивность у писем отправленных данными способами «исчезает», а само письмо будет несколько изменено относительно того, что вы увидите открыв его в браузере. Поэтому мы настоятельно рекомендуем проверять отображение письма, отправив его на свои почтовые ящики, перед «чистовой» отправкой предполагаемому получателю.
Способ загрузки html-письма №1 (с помощью Microsoft Word)
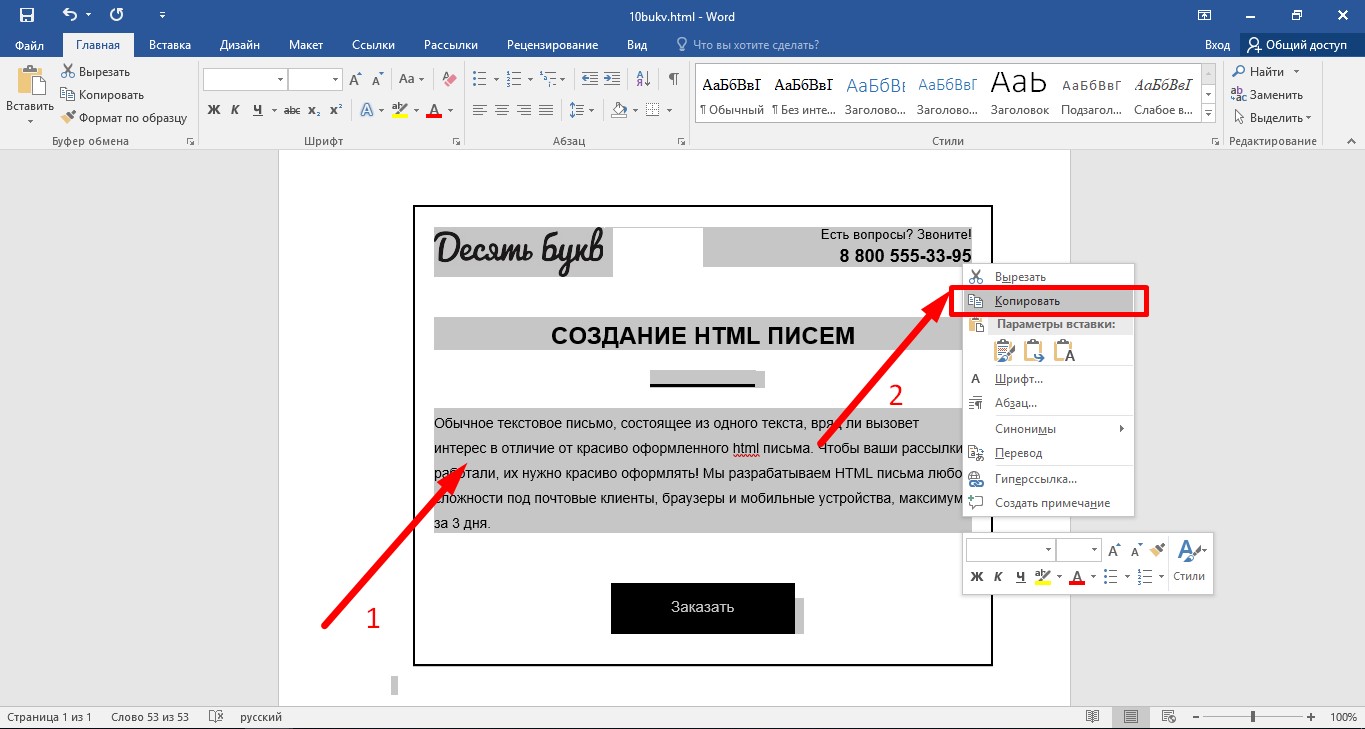
2. Выделяем все содержимое файла (Ctrl+A) и копируем в буфер обмена (Ctrl+С)
3. Создаем сообщение в Outlook 2016
4. Вставляем содержимое буфера обмена в тело письма (Ctrl+V)
Способ загрузки html-письма в Outlook 2016 №2 (напрямую)
1. Создаем сообщение
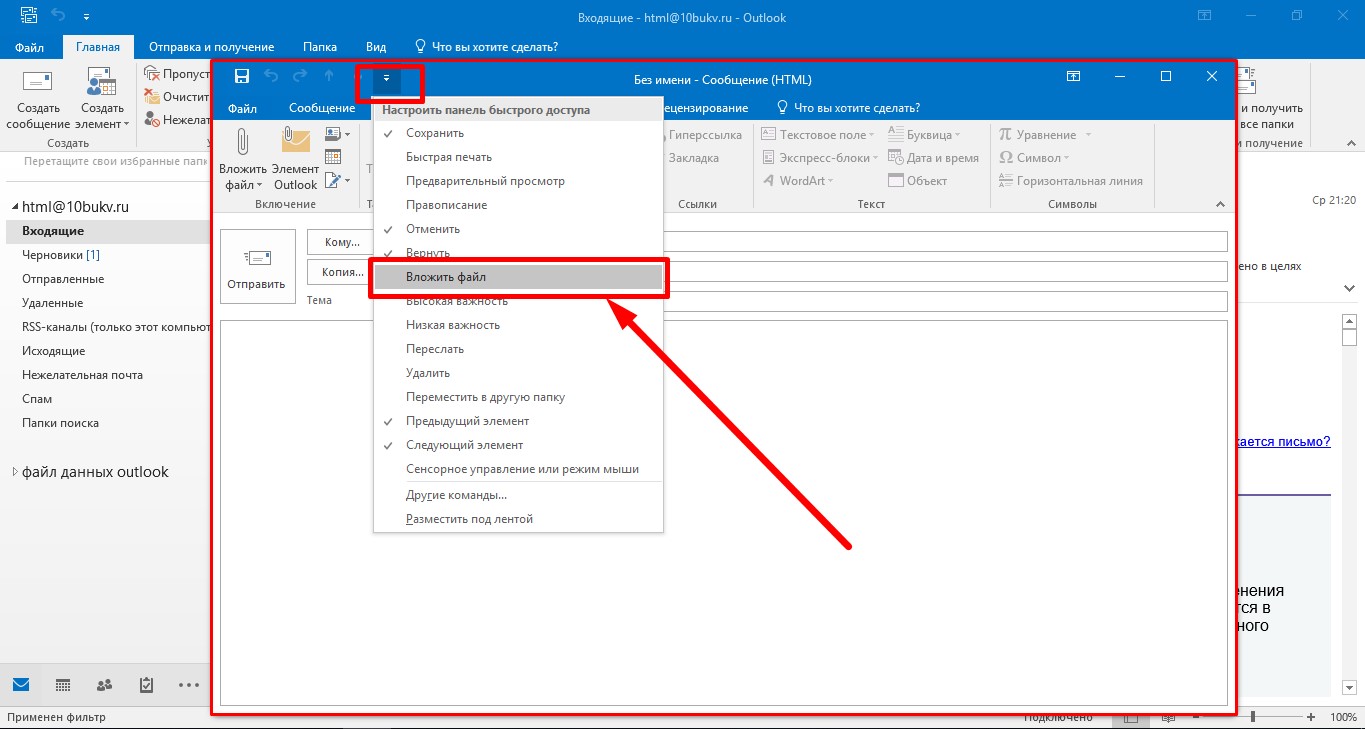
2. Добавляем в панель быстрого доступа функцию «Вложить файл»
Примечание: функция с таким же названием во вкладке «Вставка» работает по другому.
3. С помощью появившейся кнопки «Вложить файл» в панели быстрого доступа, выбираем нужный нам html файл письма, и добавляем его в сообщение с помощью опции «Вставить как текст»
4. Готово, письмо вставлено.
Сохраняем загруженное письмо как шаблон
Помимо непосредственно отправки html-писем, мы хотим поделиться с вами еще одним небольшим «лайфхаком» для Outlook 2016 — сохранение писем как шаблонов.
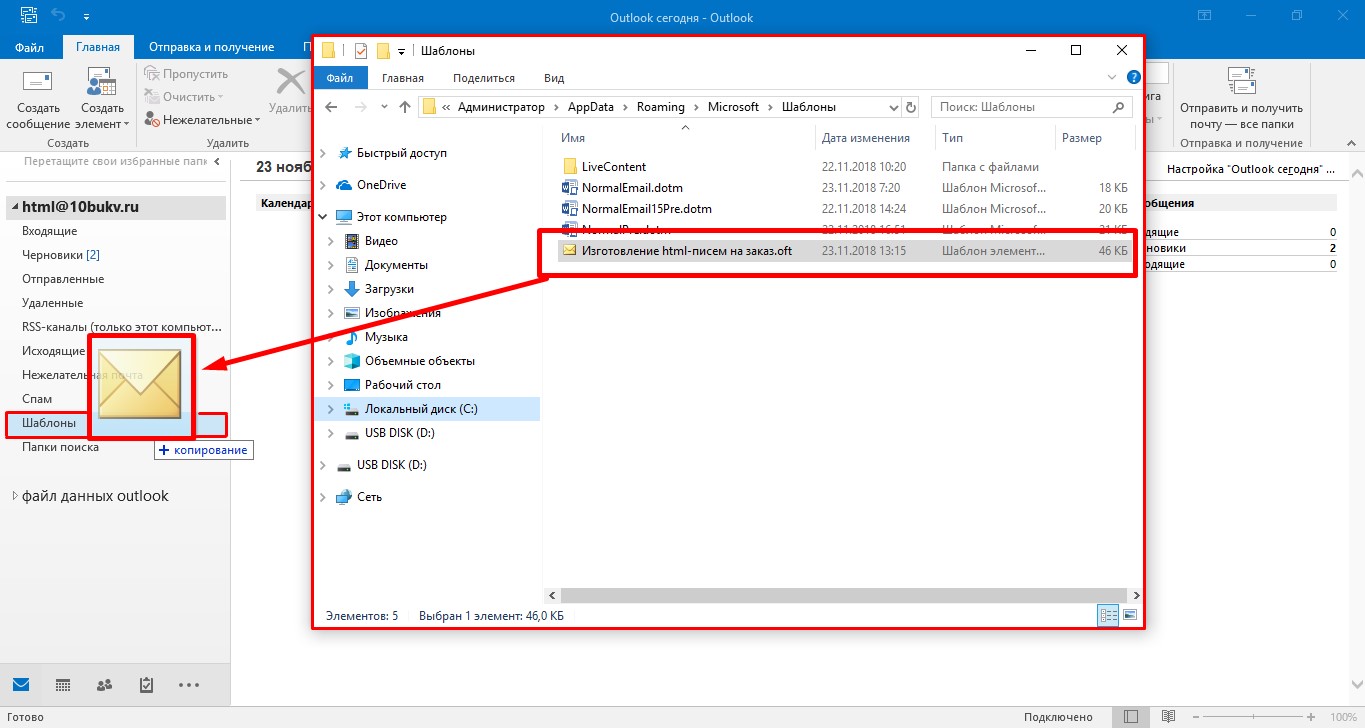
Примечание: Outlook автоматически создает директорию для сохранения шаблонов писем формата Диск:\Users\UserName\AppData\Roaming\Microsoft\Templates, для удобства доступа, не забудьте указать другую в момент сохранения.
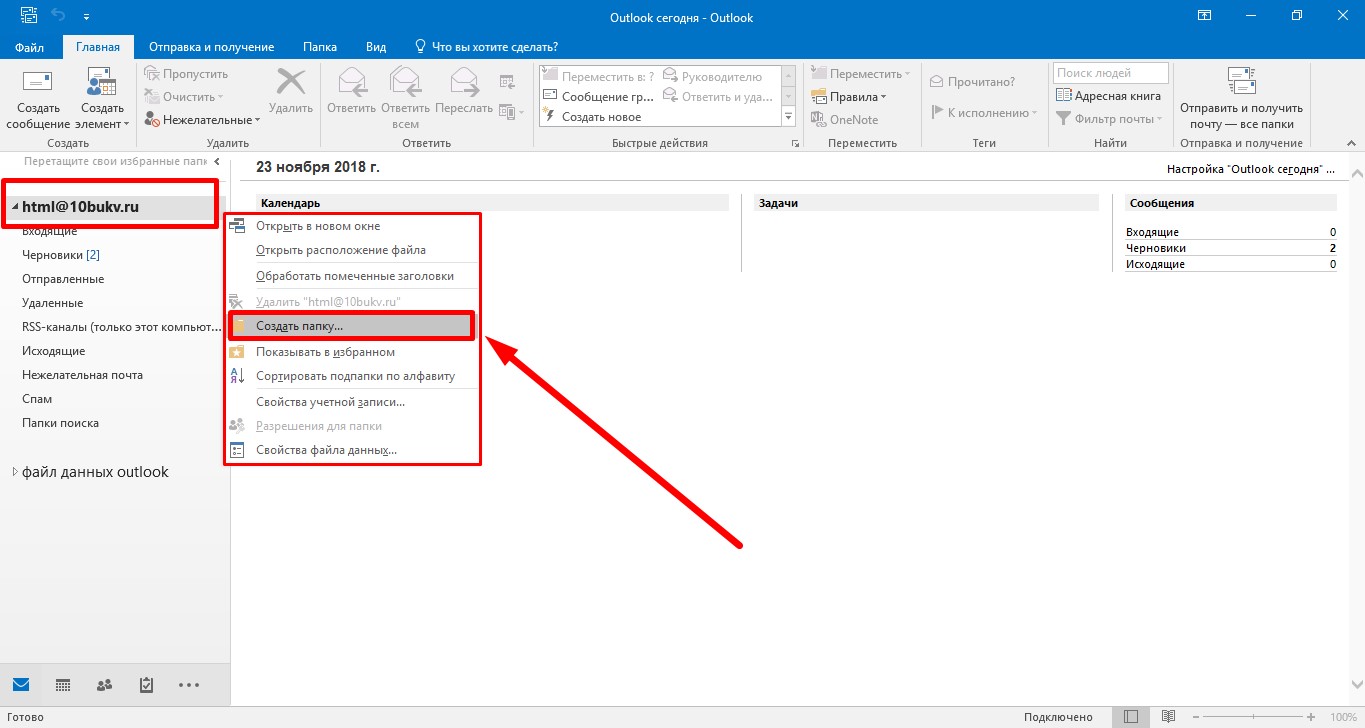
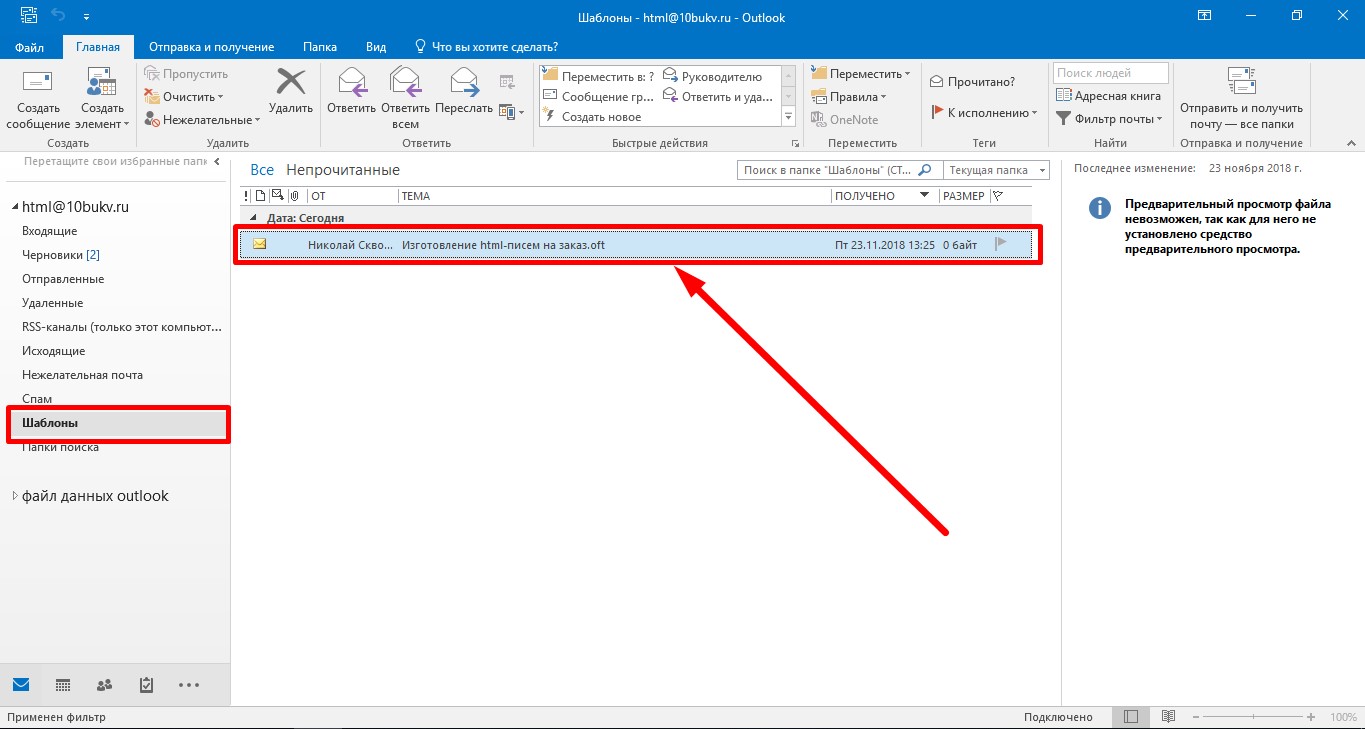
Но к сожалению, данная функция только сохраняет сам файл шаблона, и он не будет отражен в интерфейсе почтового клиента. Для того чтобы получить быстрый доступ ко всем сохраненным шаблонам, вы можете создать директорию в интерфейсе Outlook:
И уже в нужную директорию добавить сохраненные шаблоны, просто перетащив их из нужной папки:
Теперь все нужные шаблоны будут всегда у вас под рукой!
Редактирование письма
Текст письма
Работа с текстом html-письма по своей сути ничем не отличается от работы с текстом в обычном письме. Вставка, редактирование шрифта, изменение выравнивания и т.д. — все эти опции для вас доступны. Но мы не рекомендуем создавать новые текстовые поля, там где они не предусмотрены структурой письма, и значительно изменять объем текста (за исключением «во всю ширину письма»).
Изображения
Первое что нужно сказать про изображения в письмах Outlook — изображения исходного письма должны храниться не на вашем компьютере, а в сети, и задаваться прямыми ссылками. В противном случае они не отобразятся у получателя.
Также, мы не рекомендуем добавлять новые изображения в письмо, и заменять имеющиеся на изображения другого размера — отображения письма после подобных манипуляций непредсказуемо.
Соответственно единственная безболезненная манипуляции над изображениями в письме — замена на аналогичное по размерам. Для этого кликните правой кнопкой мыши на изображение и выберите опцию «Изменить изображение/Из файла»
Выберите нужное изображение у вас на компьютере, и нажмите кнопку «Вставить»
Работа со ссылками
В работе со ссылками вы не ограничены только выбором объекта — добавить, удалить, заменить ссылку вы можете только для картинки или текста.
Для этого кликните правой кнопкой мышки на нужную картинку или выделенный участок текста и выберите нужную опцию из списка:
После этого у вас откроется окно, где нужно будет указать нужную ссылку и нажать «Ок».
Поздравляем, письмо готово к отправке!
Отправка письма в html-формате при помощи Outlook-2016
Почтовые программы офисного семейства компании Майкрософт от версии к версии уже привычно наследуют, прямо сказать, неважную восприимчивость к html-письмам. Возможность к восприятию лишь некоторых элементов html-разметки напрочь перечеркивает способность к адаптивности у писем, отправленных Outlook-ами всех версий обозримого прошлого. И в этом смысле, Outlook 2016 не исключение.
Это не значит, что нет принципиальной возможности создания и отправки html-сообщения при помощи этой, по многим другим аспектам уважаемой, программы, но подразумевает внимательное и аккуратное обращение с письмами в HTML. Для того, чтобы адресат увидел ваше отправление в том виде, как вы и запланировали, крайне желательно сделать предварительную отправку созданного письма самому себе для контроля и оценки внешнего вида.
Видео
Используем программу-посредник, или вариант № 1
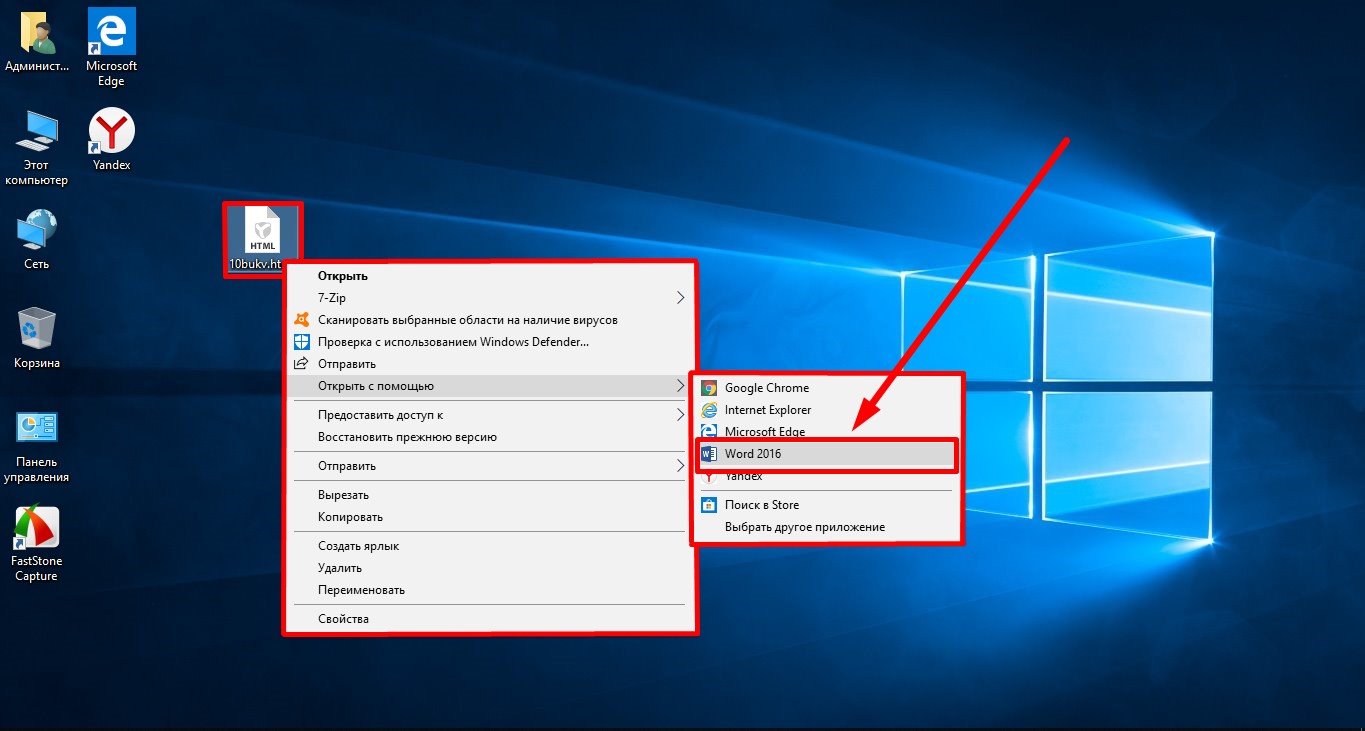
Вставить код html в создаваемое Outlook 2016 сообщение можно через текстовый редактор того же семейства — MS Word 2016. Для этого нужно открыть в нём файл заготовки нашего послания через контекстное меню командой «Открыть с помощью»

Если, Word-а вдруг в предложенном списке будет не видно, добраться до него придётся через команду «Выбрать другое приложение» того же меню.
После того, как наш html-файл откроется, выделим всё его содержимое. Сочетание клавиш «ctrl+А» позволяет выполнить это в одно движение. Выделенное — копируем в буфер обмена.

Теперь следует вернуться в Outlook 2016. В группе команд «Главная» кликаем по кнопке «Создать сообщение»

В открывшемся новом окне для создания сообщений указываем адресата для нашего послания. Учитывая упомянутые выше «способности» Outlook-а к восприятию html-кода, не будет лишним для начала указать там собственный адрес, для тестовой отправки. Кроме того, в соответствии с этикетом электронной переписки, сразу укажем тему письма, чтобы не забыть об этом после. После чего — ставим курсор в поле ввода текста сообщения и вставляем из буфера скопированное на предыдущем шаге.

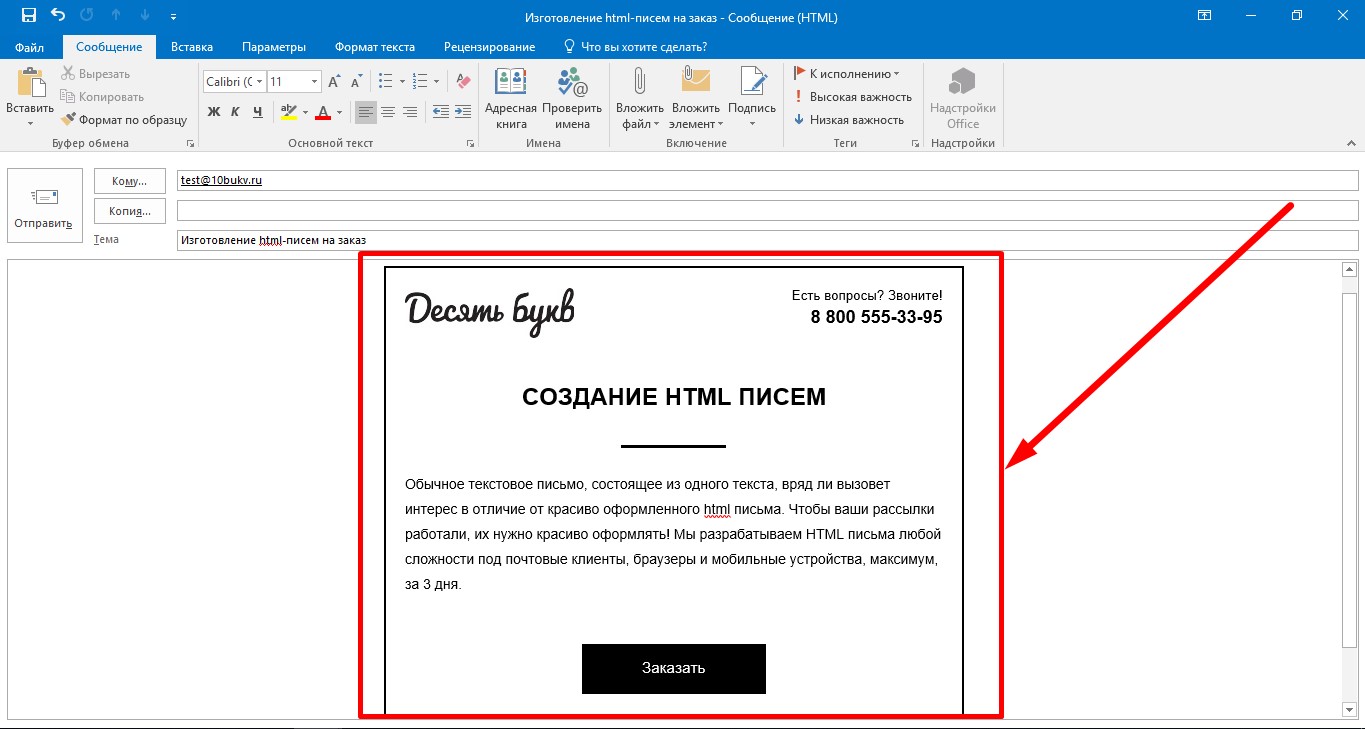
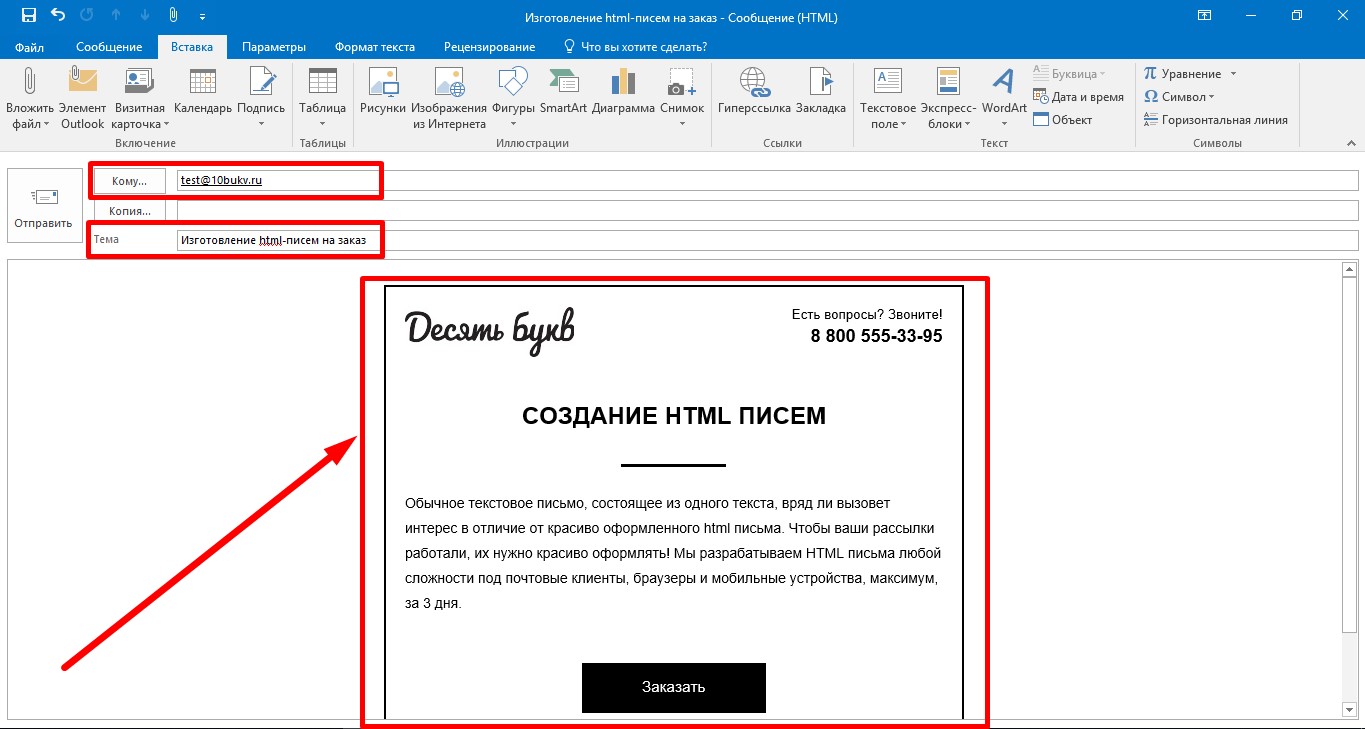
Результат — готовое к отправке html-сообщение в виде точной копии нашего файла.

Используем возможности Outlook-2016 для вставки готового html-кода, вариант№ 2
Для размещения кода письма средствами Outlook придётся немного поработать с настройкой интерфейса этой программы. Нам понадобится добавить команду «Вложить файл» на панель быстрого доступа в окне создания сообщений. Отметим сразу, что одноименное действие из группы команд «Вставка» нам не подойдёт, оно предполагает прикрепление файла к письму, а мы же преследуем сейчас иную цель.
Итак, создав новое письмо, раскрываем список под треугольником в левом верхнем углу окна создания сообщений.


И видим отображение своего письма в окне создания сообщения. Для готовности остаётся, как и всегда, заполнить поля адресатов и темы отправления.

Использование инструмента «шаблон» для сохранения писем в html-формате
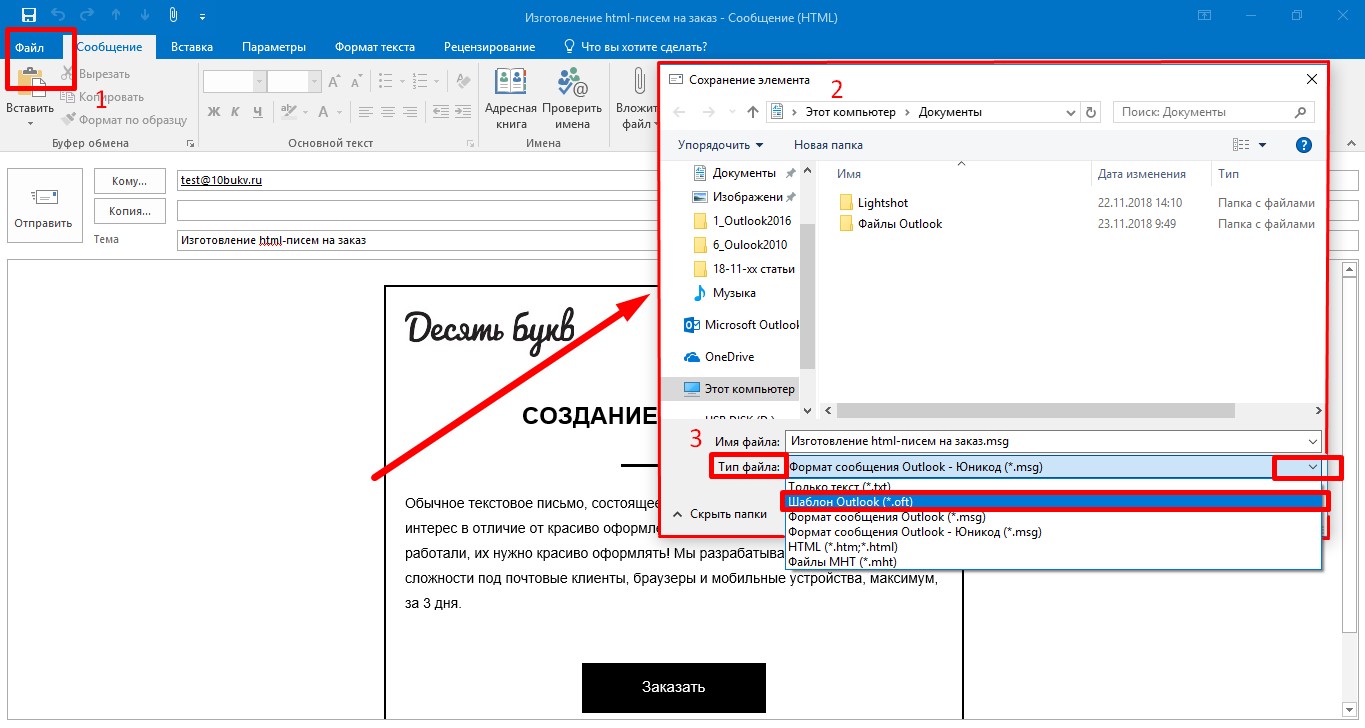
Для создания шаблона следует, находясь в окне создания сообщений выполнить цепочку команд: «Файл» — «Сохранить как». В открывшемся окне «Сохранение элемента» необходимо выбрать в поле «Тип файла» значение «Шаблон Outlook (.oft)»

Нажатием «Сохранить» подтверждаем выполняемое действие. Вновь созданный шаблон сохраняется в папке, месторасположение которой по умолчанию задаётся путём «Диск:\Users\Пользователь\AppData\Roaming\Microsoft\Шаблоны». Если есть потребность, можно задать своё, отличное от стандартного, расположение.
У произведённого только что действия есть одно неудобное следствие: вновь сохранённого шаблона из интерфейса программы видно не будет. «Обмануть» это неудобство можно созданием папки для хранения шаблонов средствами самого Outlook-а. Попробуйте поступить вот так: правым щелчком мыши на имени вашего почтового ящика в главном окне программы инициируем открытие контекстного меню. В нём выбираем команду «Создать папку».

Назовём эту папку наглядно: «Шаблоны». И затем, обычным перетаскиванием файла прямо из окна «Проводника», скопируем в неё файл шаблона, содержащий наше html-письмо.

Теперь необходимое html-послание находится под рукой, готовое и к немедленной отправке, и, вдруг понадобись, к редактированию.

Редактирование html-сообщения в Outlook 2016
Строго говоря, для редактирования html-файлов, а именно ими являются, как мы помним, html-письма, Outlook не предназначен. Но всё же, минимальные возможности для этого в нём есть.
Во-первых, текст. С ним как раз всё просто: ставим курсор в нужное место текста открытого письма, и можно добавлять, удалять, править. Следует лишь воздержаться от создания новых текстовых полей и вставки значительных текстовых блоков — можно нарушить разметку письма. И это уже будет совсем другая история.
Второе, это картинки. Про них следует знать главное: изображения из вашего html-письма должны храниться на внешнем сервере, а не на вашем локальном компьютере, иначе Outlook не сможет их корректно отображать. Соответственно, и ссылки на картинки в html-коде сообщения должны указывать вовне, на сервер. Такие манипуляции, как вставка новых блоков с изображениями, непредсказуемо может отразиться на разметке html-письма, и лучше такую правку тут не практиковать. Разве что, заранее позаботившись о создании картинки точно такое же физического размера, как и подлежащая замене, можно безболезненно заменить одно изображение другим. Манипуляции таковы: в окне создания сообщения правым кликом по изображению вызываем контекстное меню, и в нём выбираем «Изменить рисунок. »

И через окно «Вставка рисунка» внедряем в письмо нужное изображение, подтверждая действие командой «Вставить» внизу этого окна.
Что касается гиперссылок, внедрённых в наше html-письмо (это будет третий тип объектов, доступных для манипуляций редактирования), действия с ними будут различаться в зависимости от того, к тексту или к картинке привязана редактируемая ссылка. Общим будет инициирующее правку действие: правый клик по объекту с гиперссылкой для вызова контекстного меню. А далее, в зависимости от намерений и типа объекта, можно выбрать соответствующий пункт для добавления, удаления или изменения ссылки.

Следом откроется соответствующее выбору окно, где и можно будет завершить редактирующее действие.
На этом, пожалуй, возможности редактирования в Outlook-е будут исчерпаны. Остается надеяться, что доступных возможностей вам хватит для решения минимальных задач по правке, в более же серьёзных случаях придётся обращаться к специализированному инструментарию.
Что ж, пожелаем нашему html- письму гладких интернет-дорог, а себе — достижения целей, ведь для чего-то же мы составляли наше послание. В добрый путь!
Вставить HTML в Outlook
Как вставить HTML в электронную почту с помощью шаблонов
Следующая последовательность поможет вам вставить HTML в Outlook. 2016 и другие версии. С шаблоном, процесс быстрый и простой.
Опцию вложения также можно добавить на панель быстрого доступа.. Сделать это, варианты доступа через “Файл“. Ты увидишь “Панель быстрого доступа” в списке слева. Выбрать “Прикрепить файл“. Это позволяет быстро встраивать HTML в Outlook..
Важные советы по HTML в Outlook
Так, как вы можете убедиться, что ваше сообщение не искажено? Вот несколько советов от экспертов. Это предотвратит наиболее распространенные проблемы, такие как битые ссылки и сбои при форматировании.. Создавайте электронную почту HTML в Outlook с учетом этих факторов.
1. Используйте замещающий текст для каждого изображения
2. Убедитесь, что шрифты правильные
Одним из основных недостатков является то, что MS Outlook распознает ограниченный набор шрифтов.. Все незнакомое автоматически преобразуется в Таймс Нью Роман, что может выглядеть ужасно. Чтобы быть в безопасности, используйте стандартные параметры, например Курьер, Ариал, Веранда, или Грузия.
Но какой у вас шрифт, который является частью имиджа бренда?? В этом случае, заставить систему использовать приемлемый стандартный шрифт вместо Times New Roman. Это будет вашим запасным вариантом.
3. Таблицы удобны
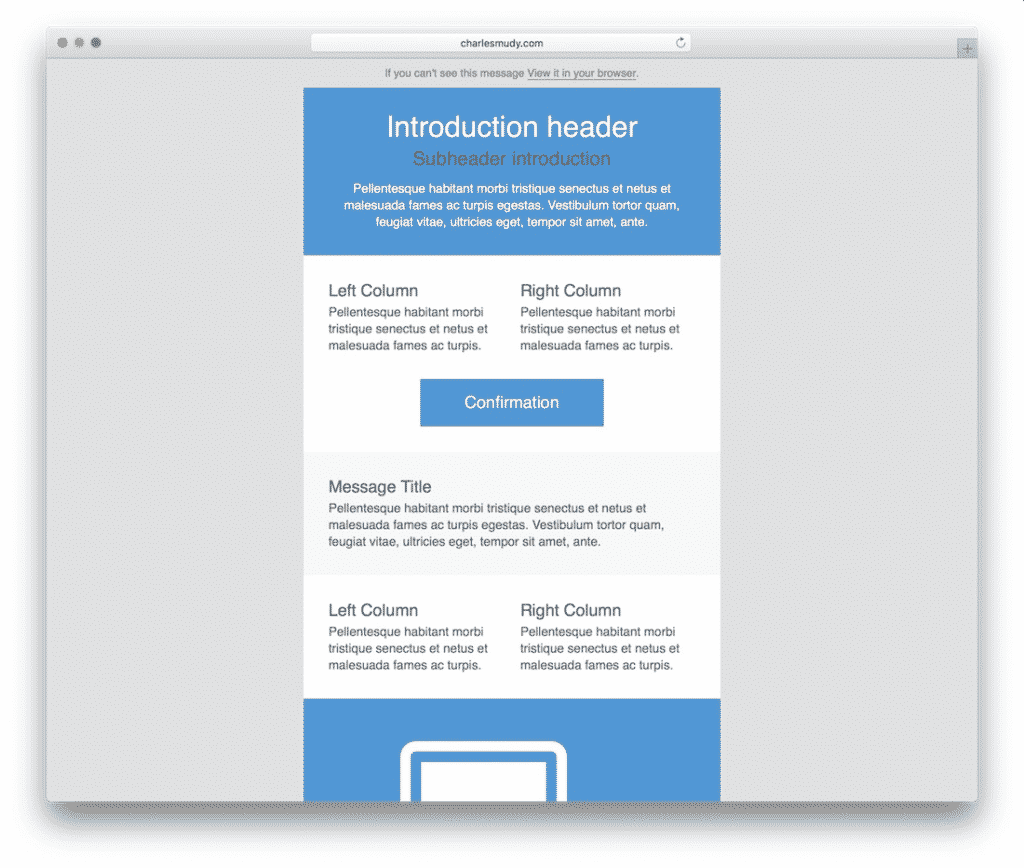
Этот формат помогает структурировать ваш шаблон сообщения. Вы можете легко разделить контент, выбрать фон, стиль текста, и т.д.. Используйте таблицы, чтобы все получатели видели одно и то же представление независимо от их почтовой системы. Не забудьте добавить align = «влево» сделать сообщение отзывчивым. Сюда, боксы будут удобно отображаться как на широком, так и на маленьком экране. В первом случае, они будут выровнены рядом друг с другом. Во втором случае, они будут помещены друг на друга.
4. Не слишком широкий!
Тестирование имеет решающее значение
Важно знать, как отправлять электронную почту в формате HTML в Outlook. Не забудьте протестировать свою работу перед отправкой. Проверьте, как это выглядит на каждой платформе. Этот этап стоит вашего времени, поскольку это гарантирует правильный вид.