как вставить html код в письмо mail
Как отправить html-письмо через Mail.ru
Чтобы отправить html-письмо через Mail.ru нужно проявить немного смекалки. Мы самостоятельно разобрались в том, как это сделать и подготовили подробную пошаговую инструкцию.
Шаг 1. Подготовка письма
Для начала вам нужен сам шаблон с правильными ссылками на изображения. Дело в том, что изображения должны быть загружены на сервер и в файле ссылки должны быть на них, а не на картинки с вашего компьютера. Это важное правило, иначе картинок в итоговом письме не будет.
Если вы заказывали разработку у нас, то у вас уже есть отдельный подготовленный для этих нужд файл, а картинки загружены на наш сервер. В противном случае вам нужно будет сделать это самостоятельно.
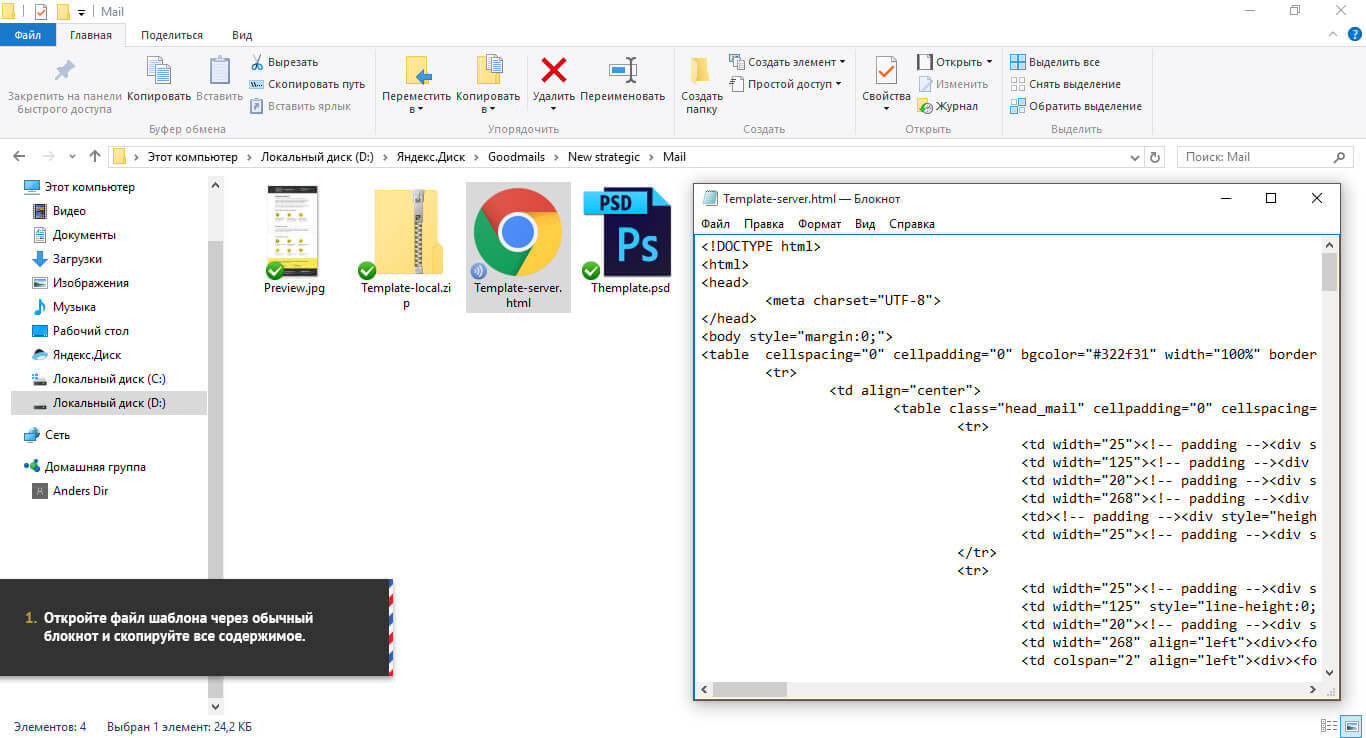
Начнем. Откройте файл шаблона через обычный блокнот и скопируйте все его содержимое, в дальнейшем нам нужно будет вставить его в тело письма в Мэйл.ру.
Шаг 2. Вставка письма в Mail.ru
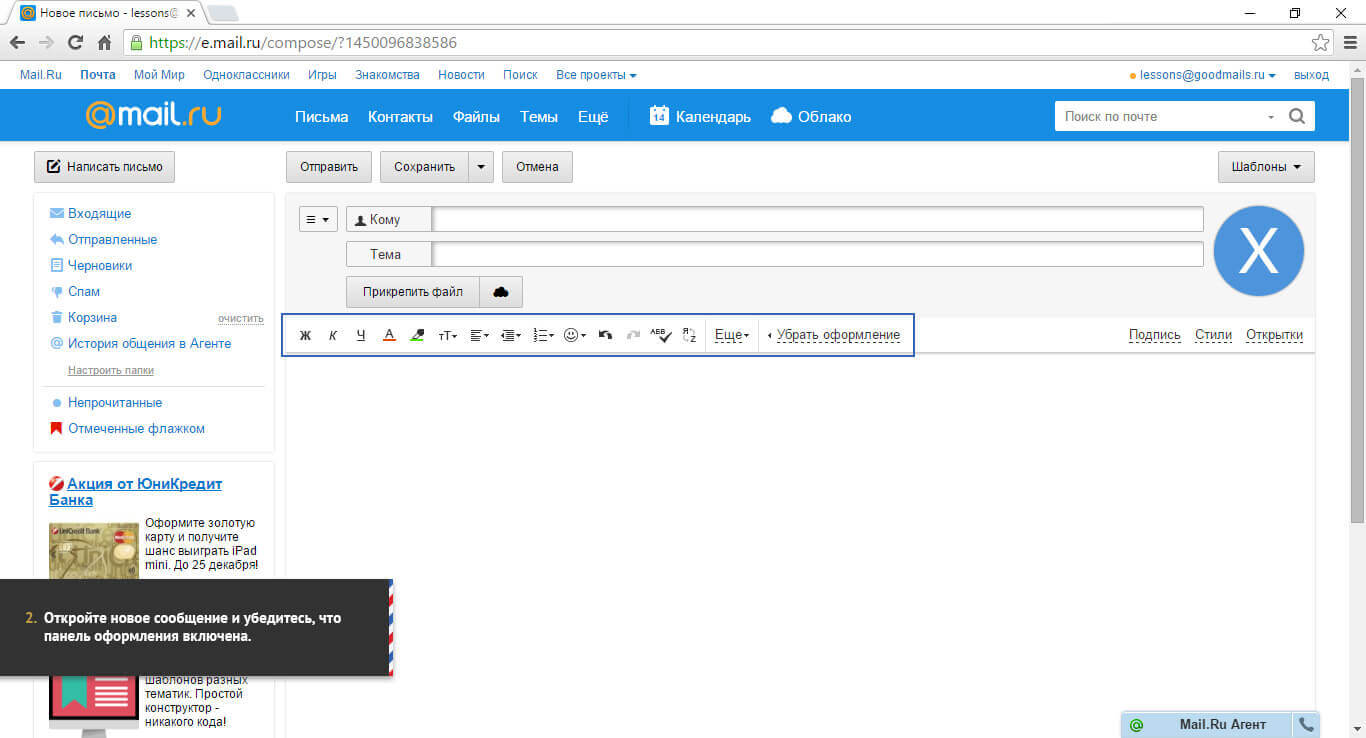
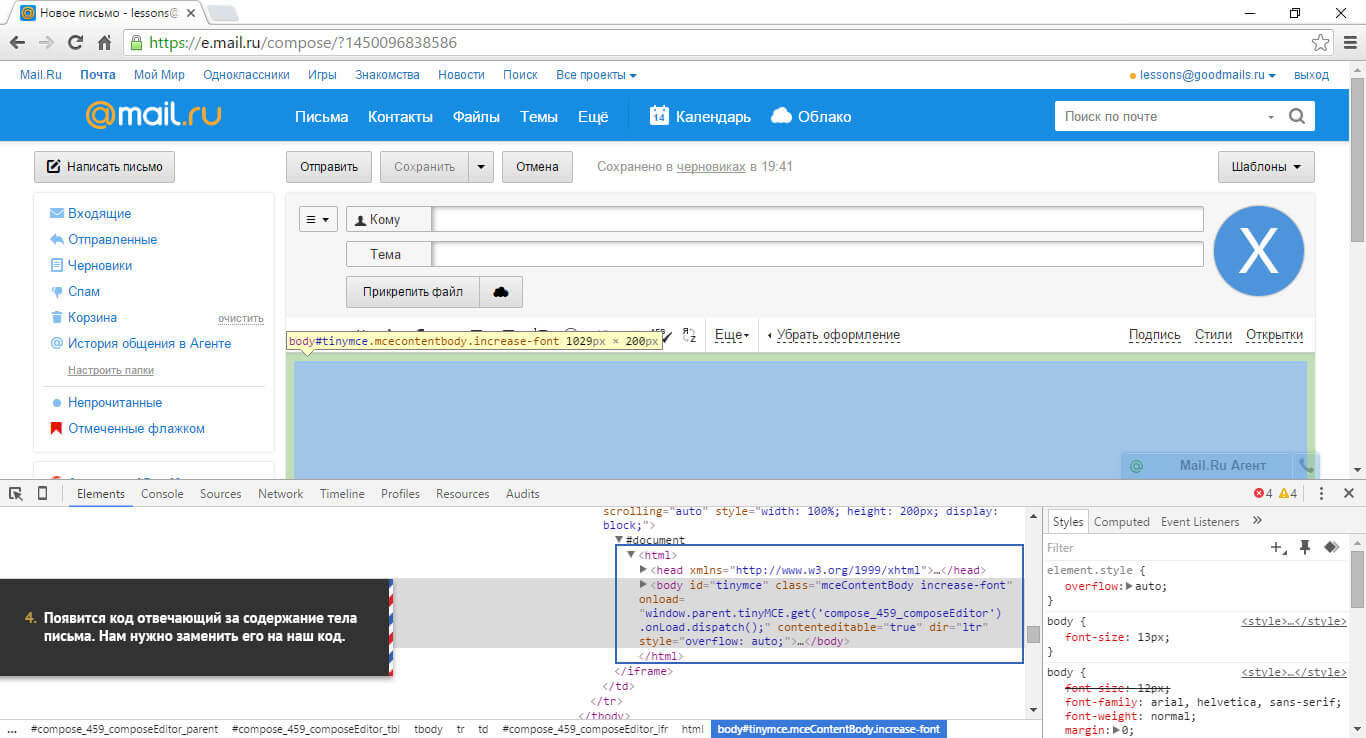
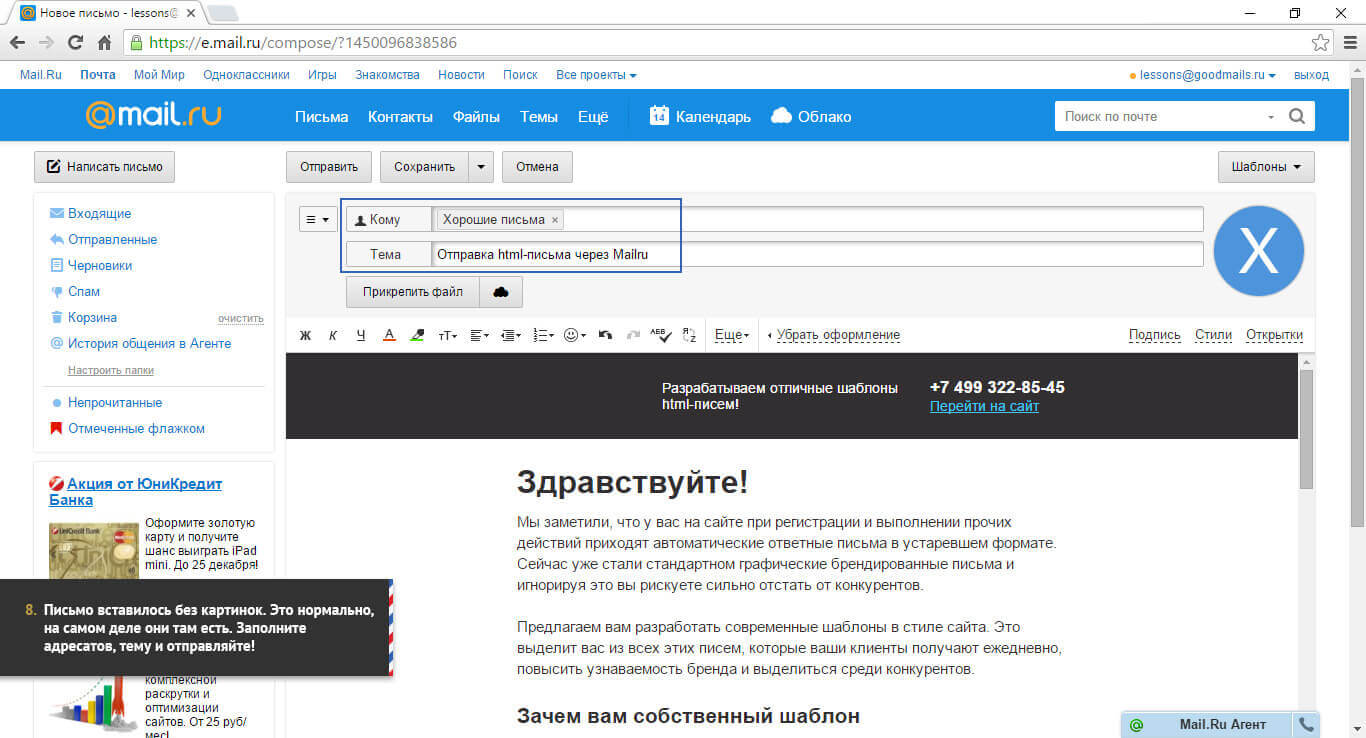
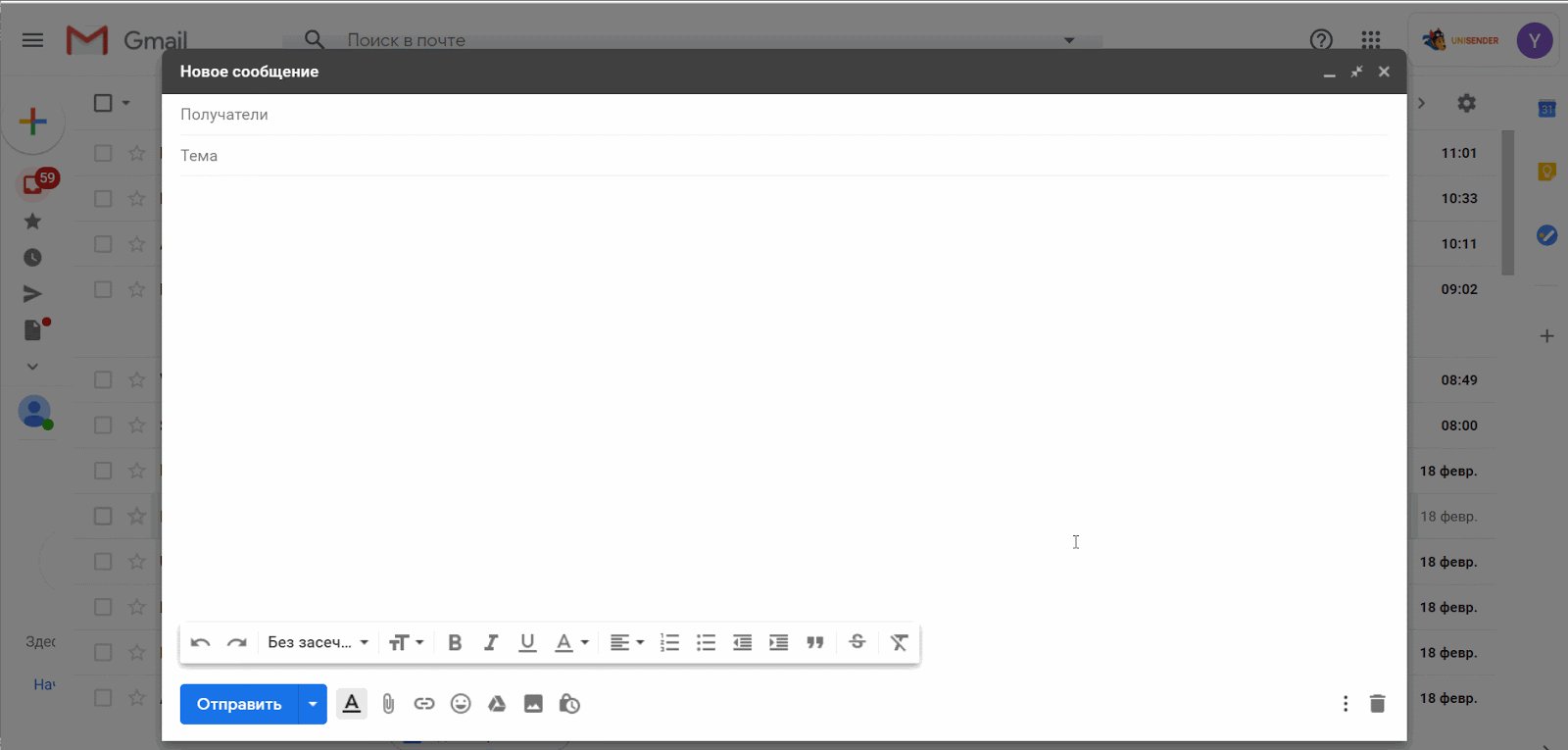
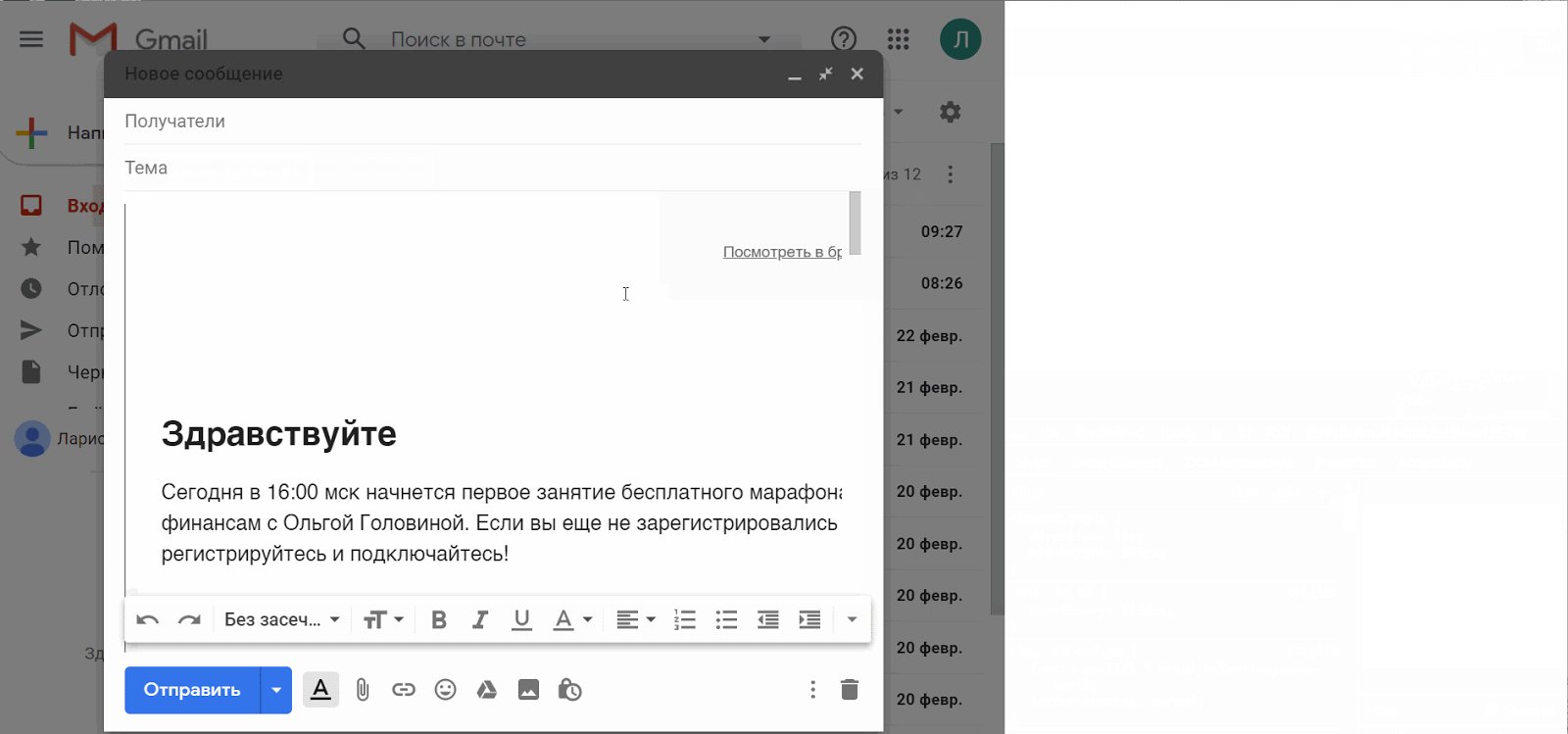
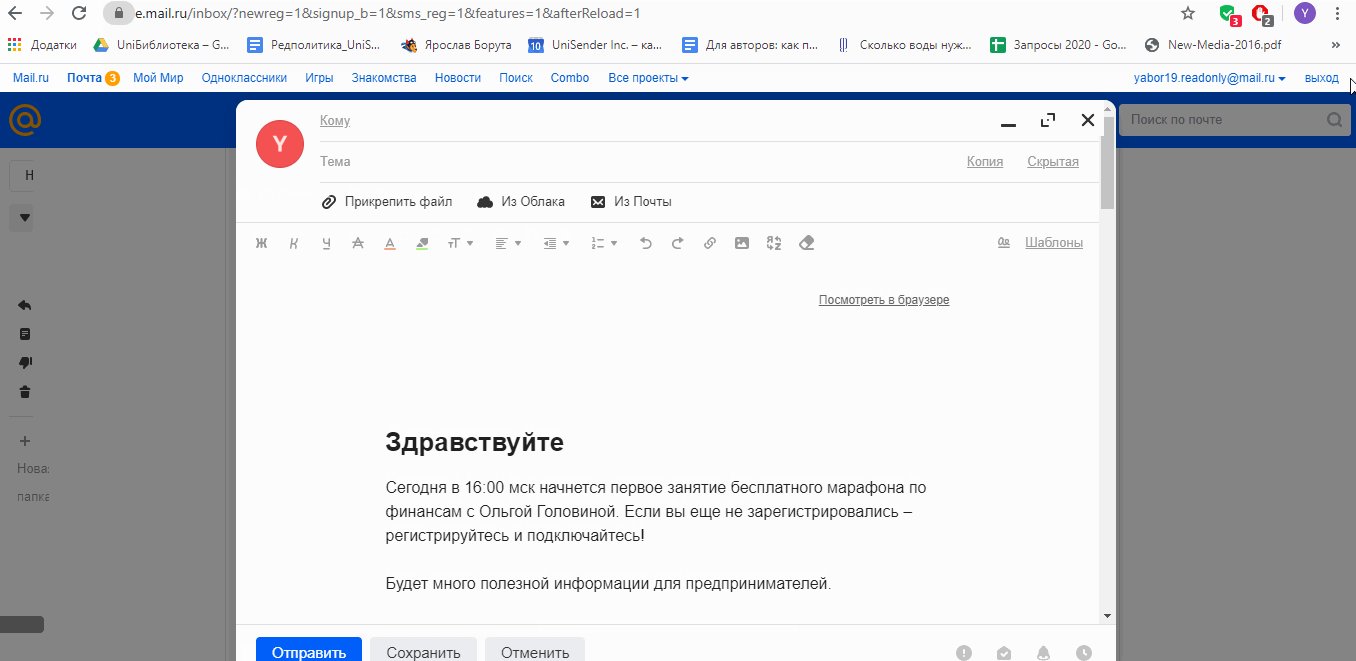
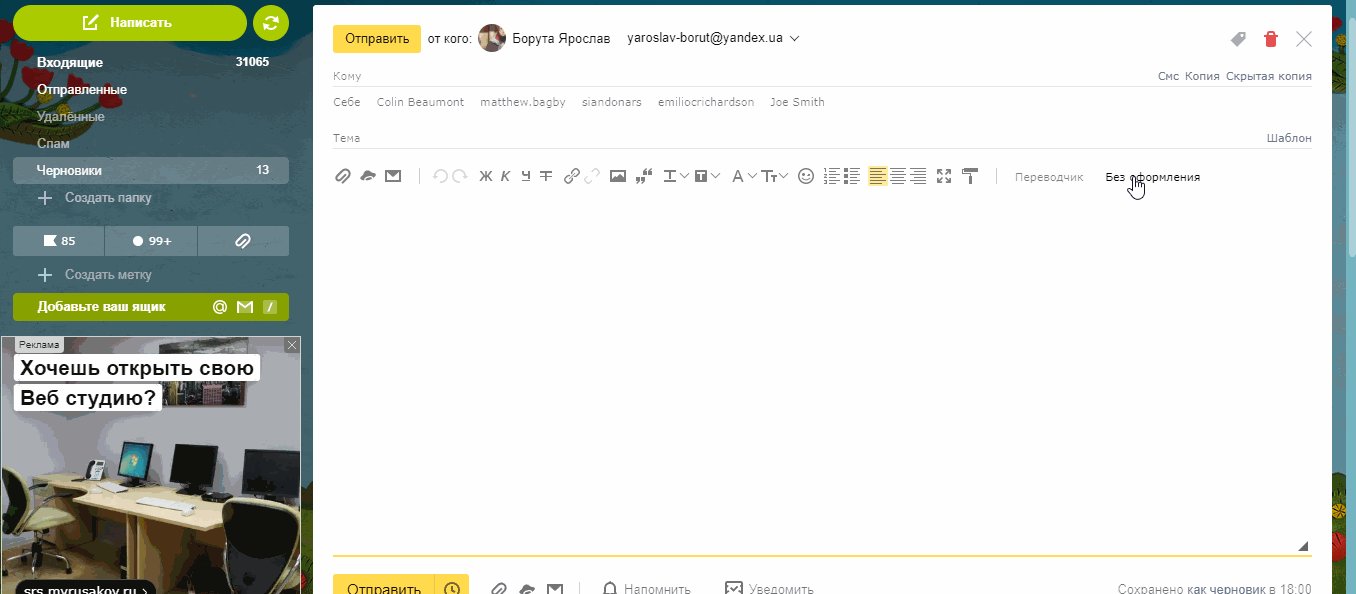
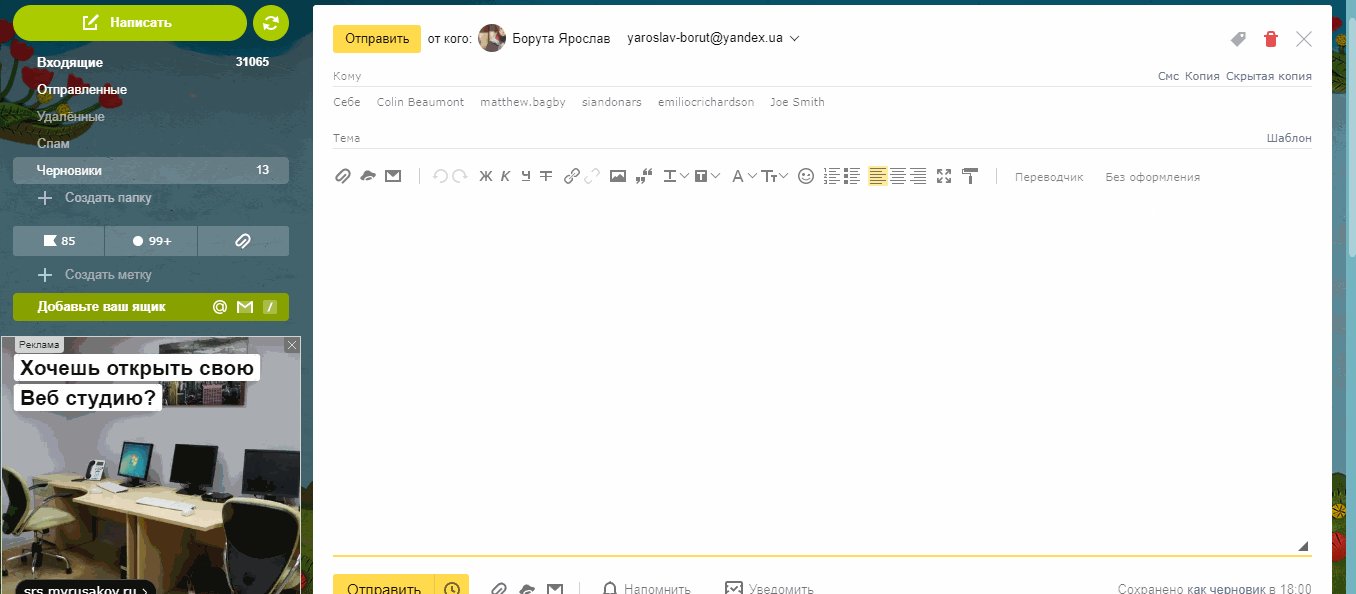
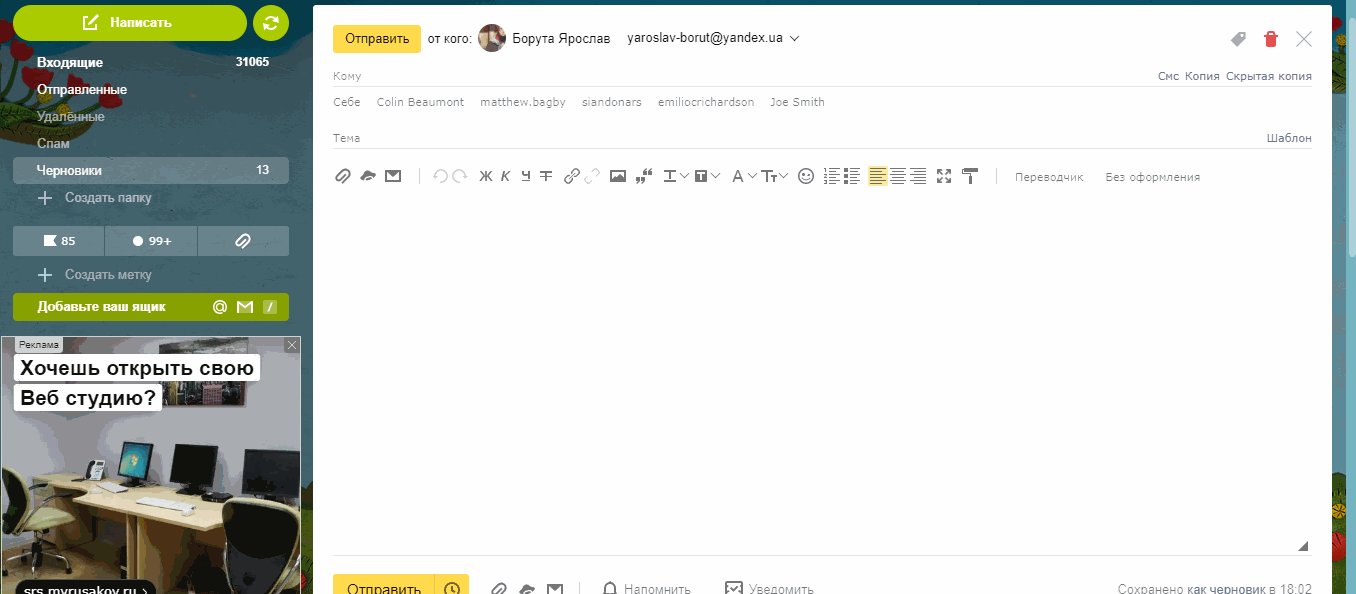
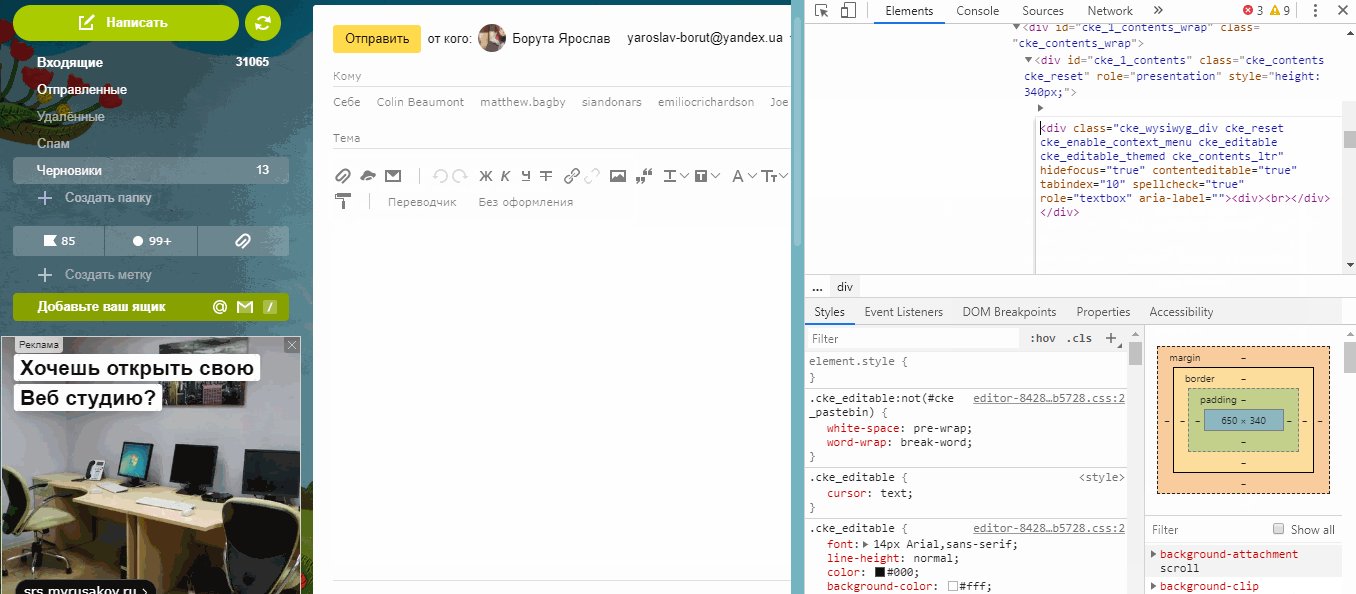
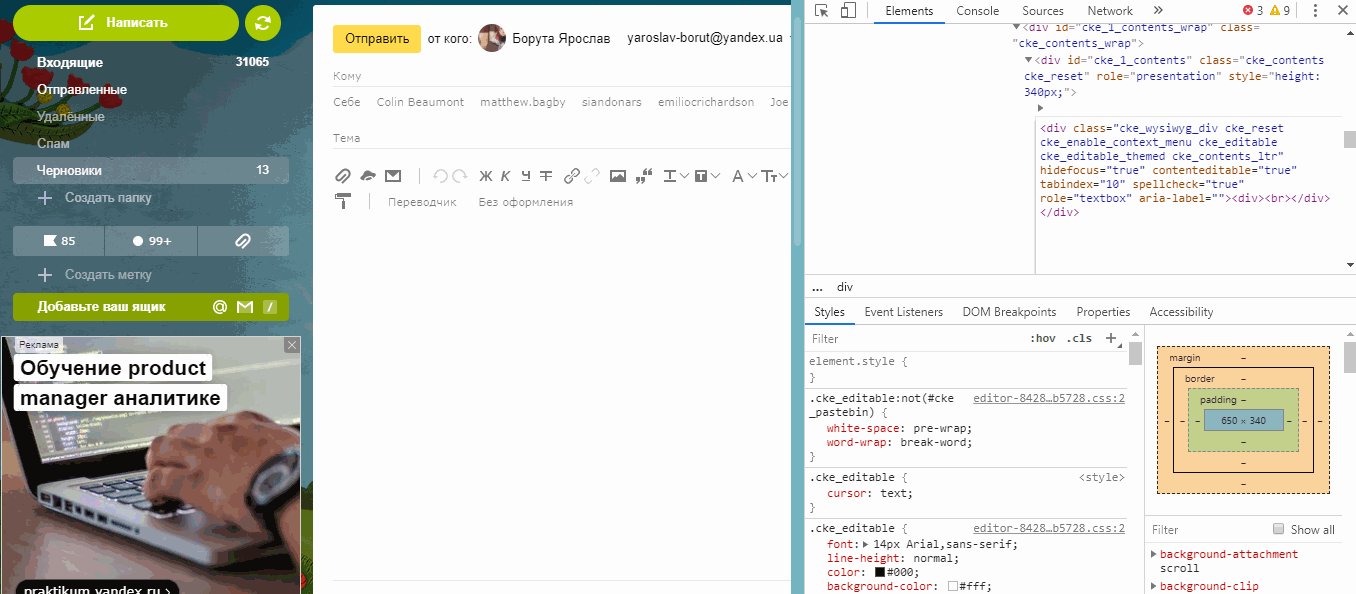
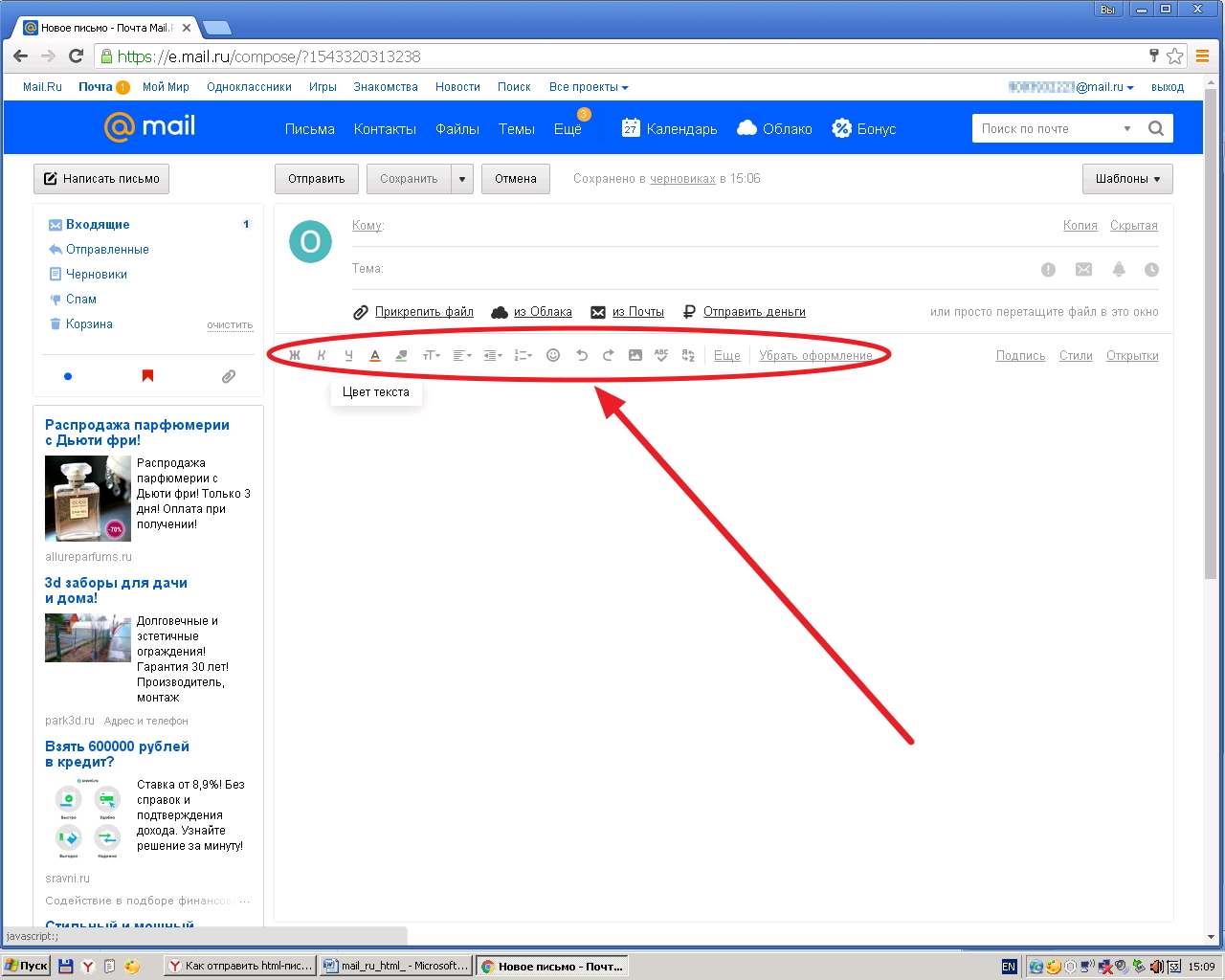
Зайдите в свой почтовый ящик на сайте и создайте новое письмо. Убедитесь, что у вас включено оформление письма. У вас должна отображаться показанная ниже панель.
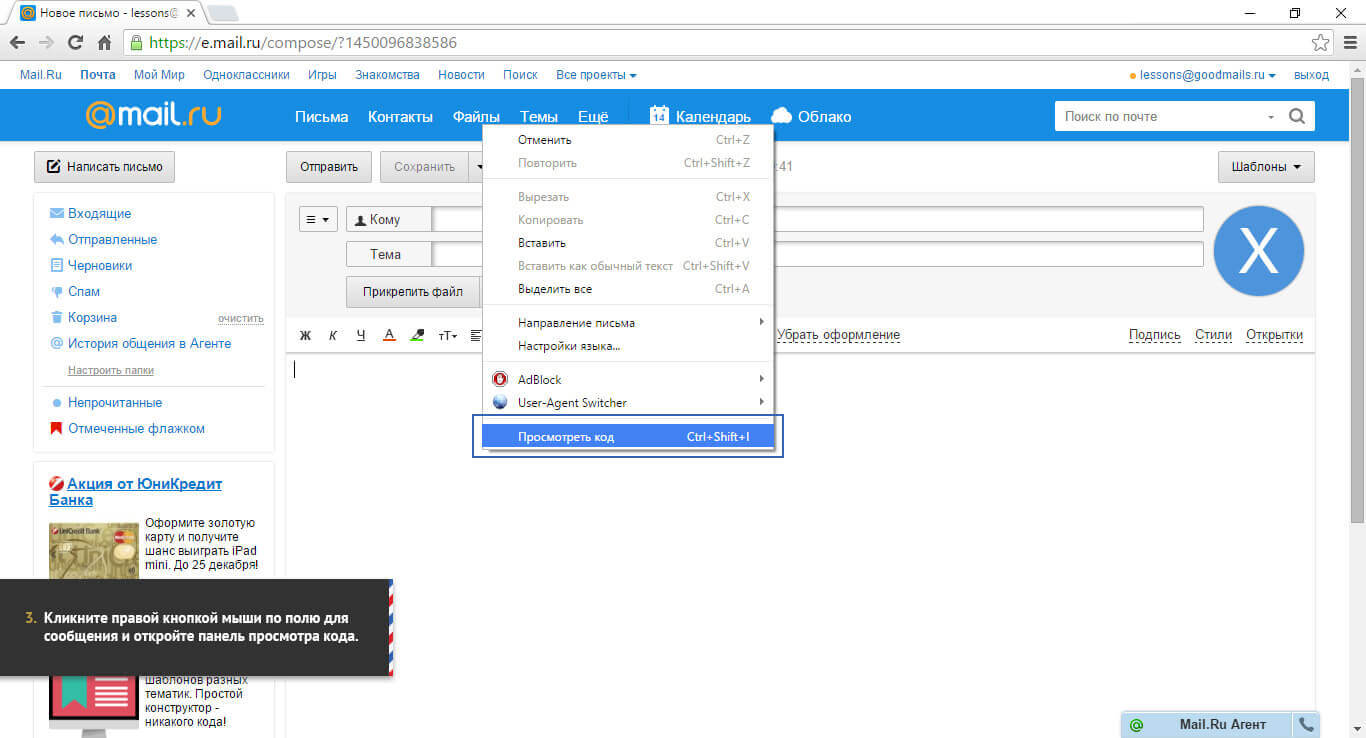
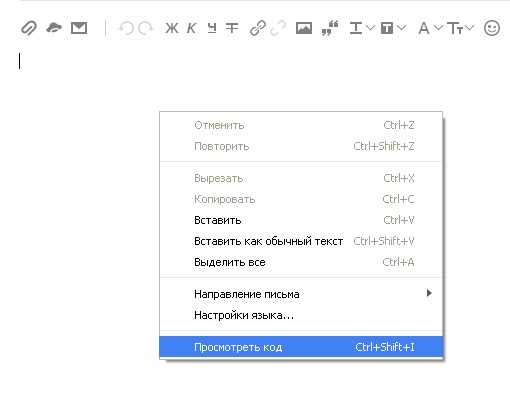
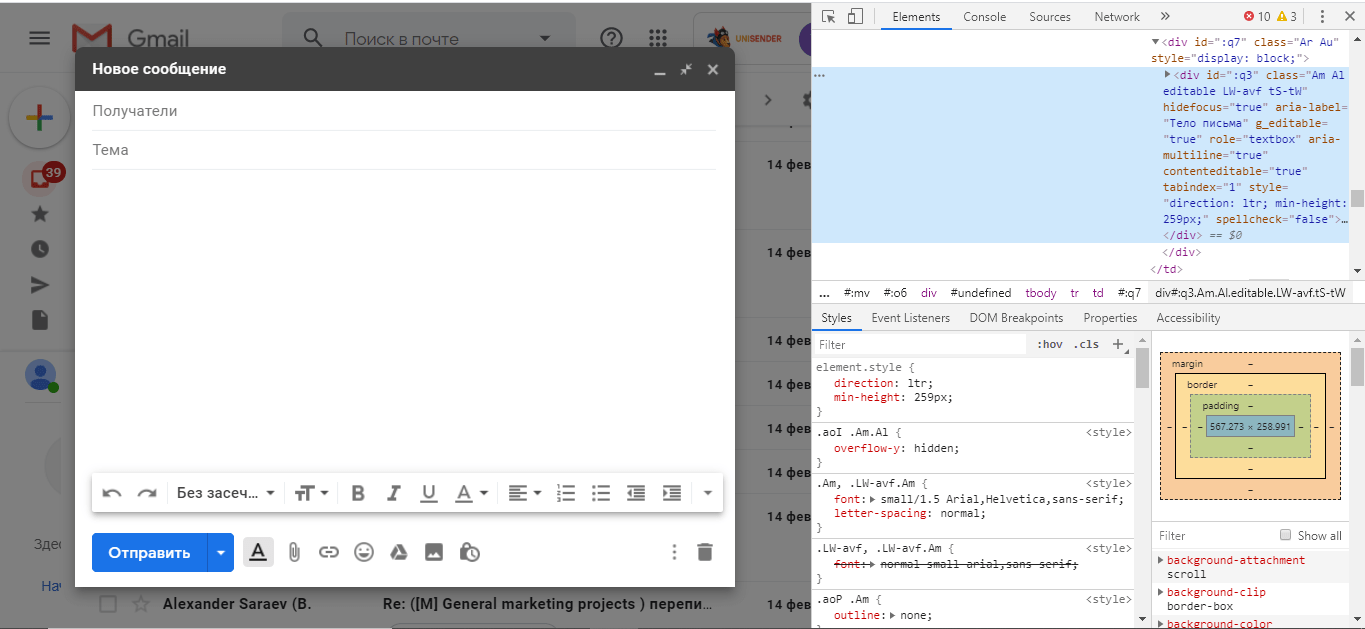
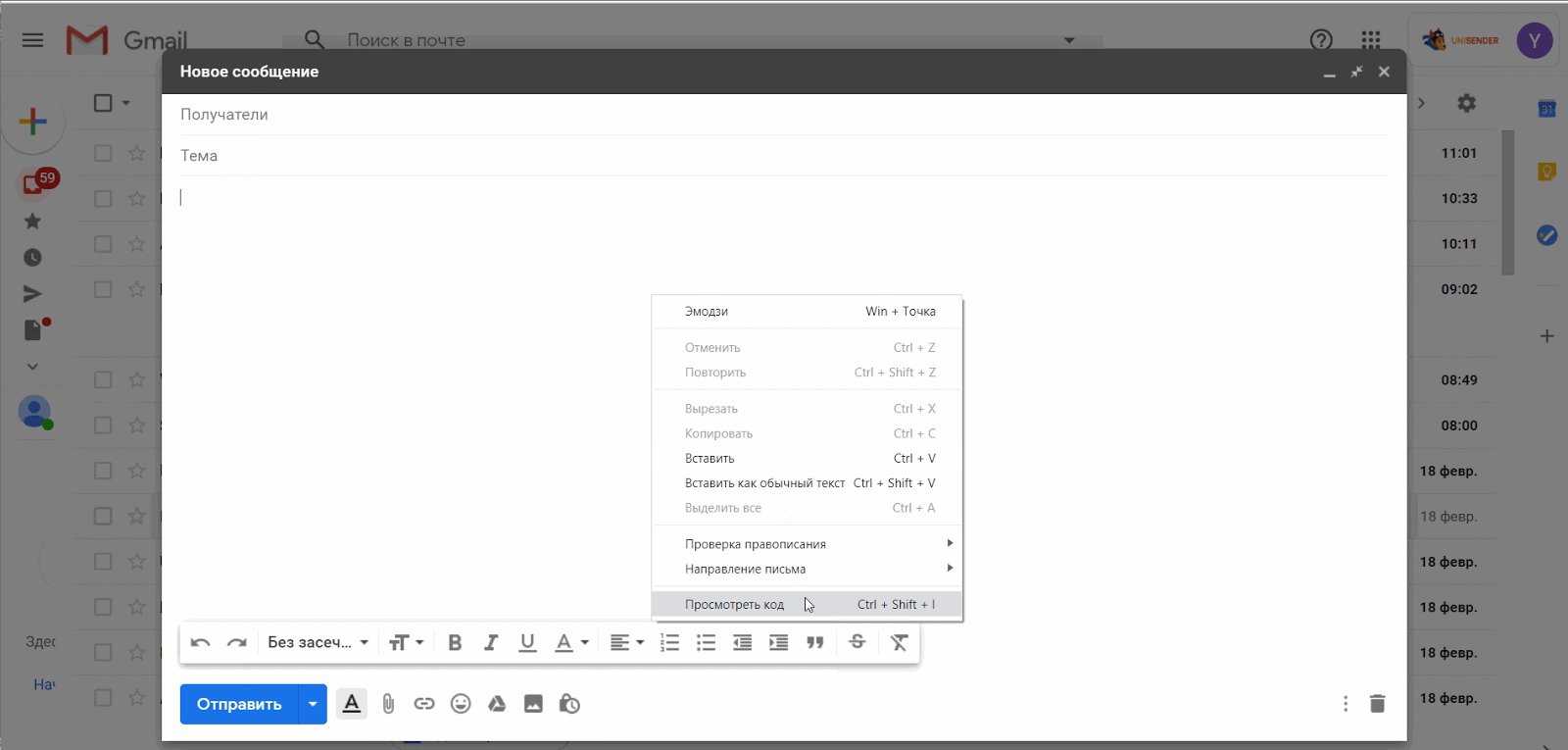
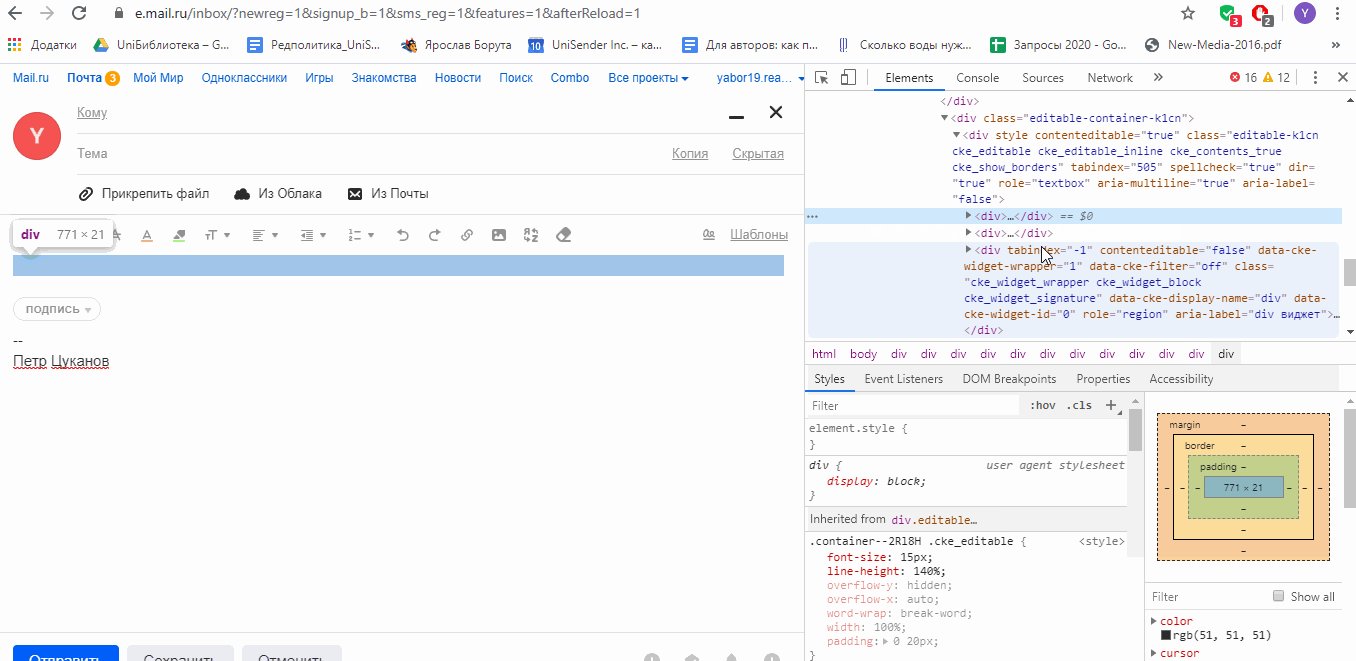
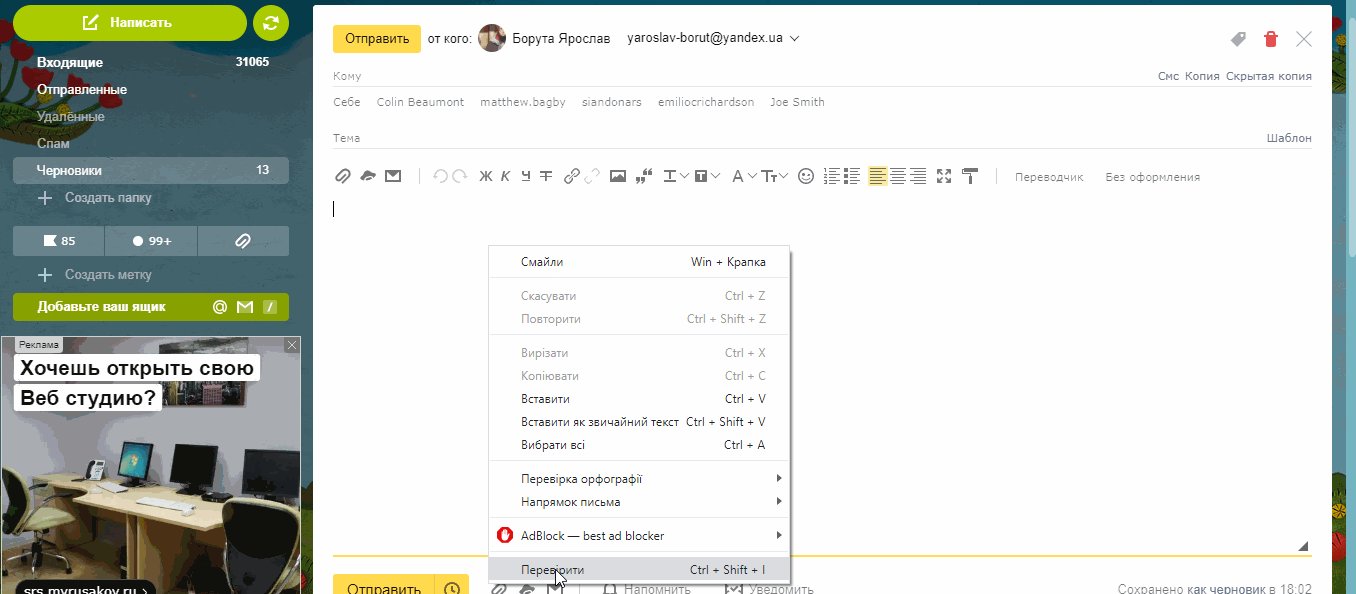
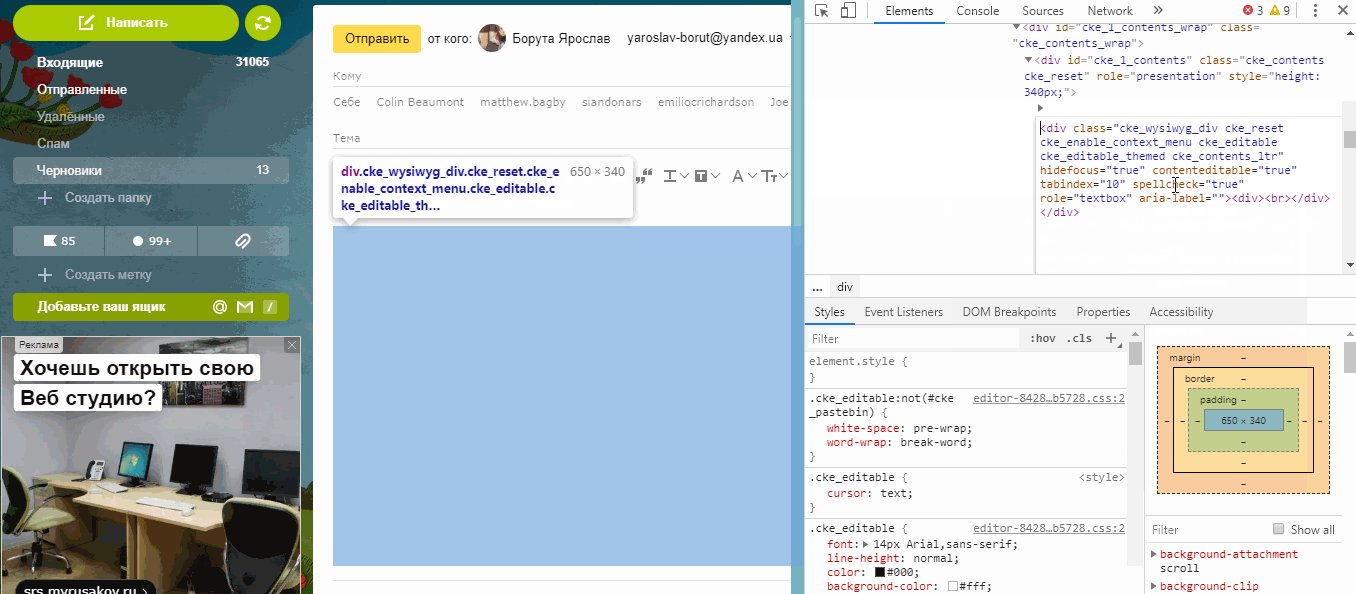
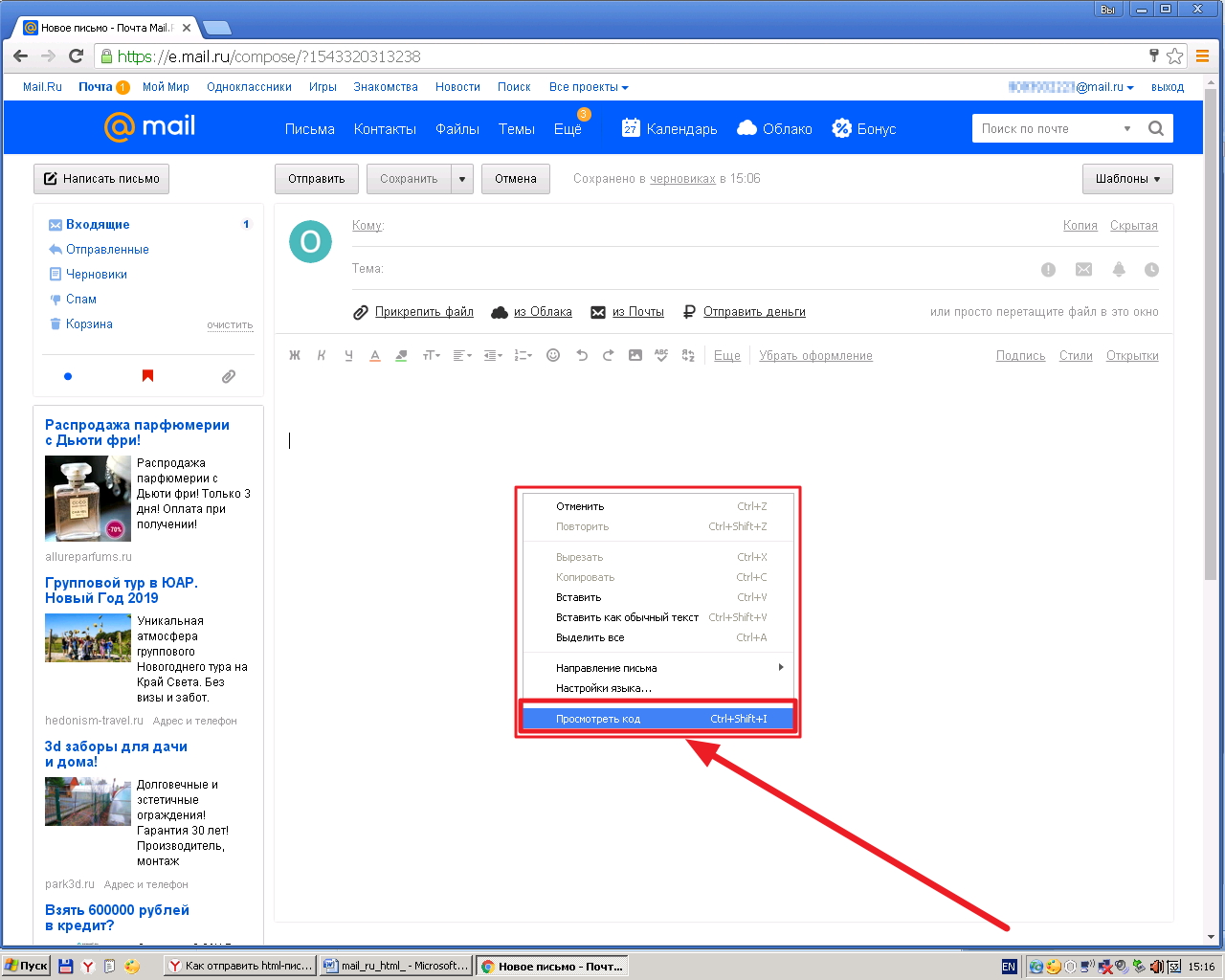
Нажмите правой кнопкой мыши на поле для ввода текста письма и выберите “просмотреть код” (В каждом браузере этот пункт называется по-своему, но смысл сохраняется). Откроется панель редактирования кода страницы. (Панель может отличаться визуально в зависимости от вашего браузера. Мы показываем на примере Google Chrome).
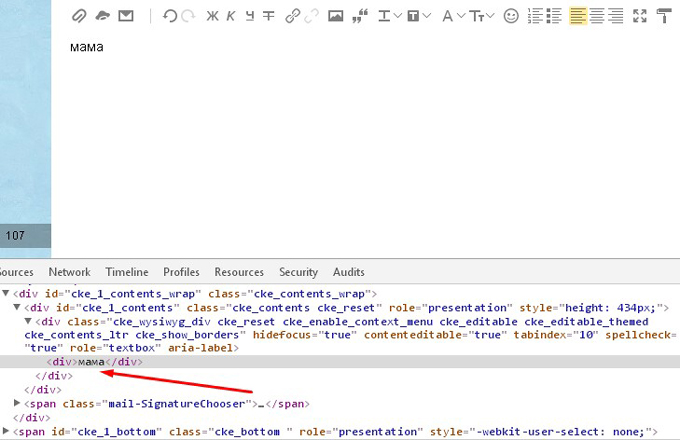
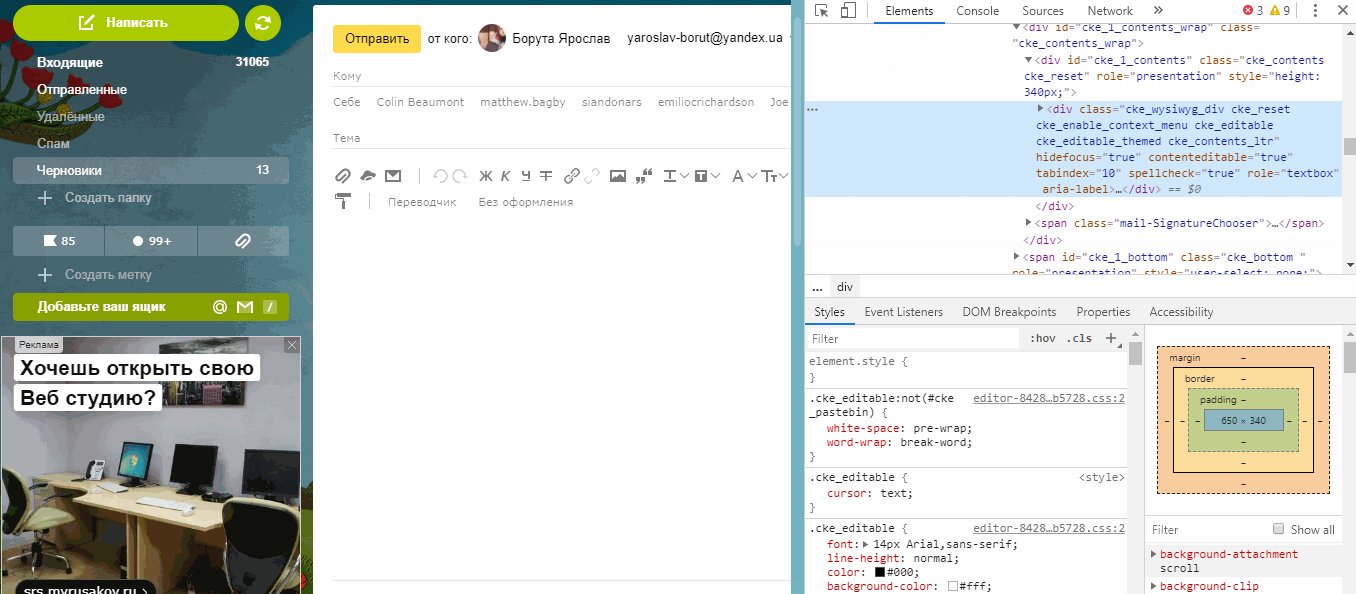
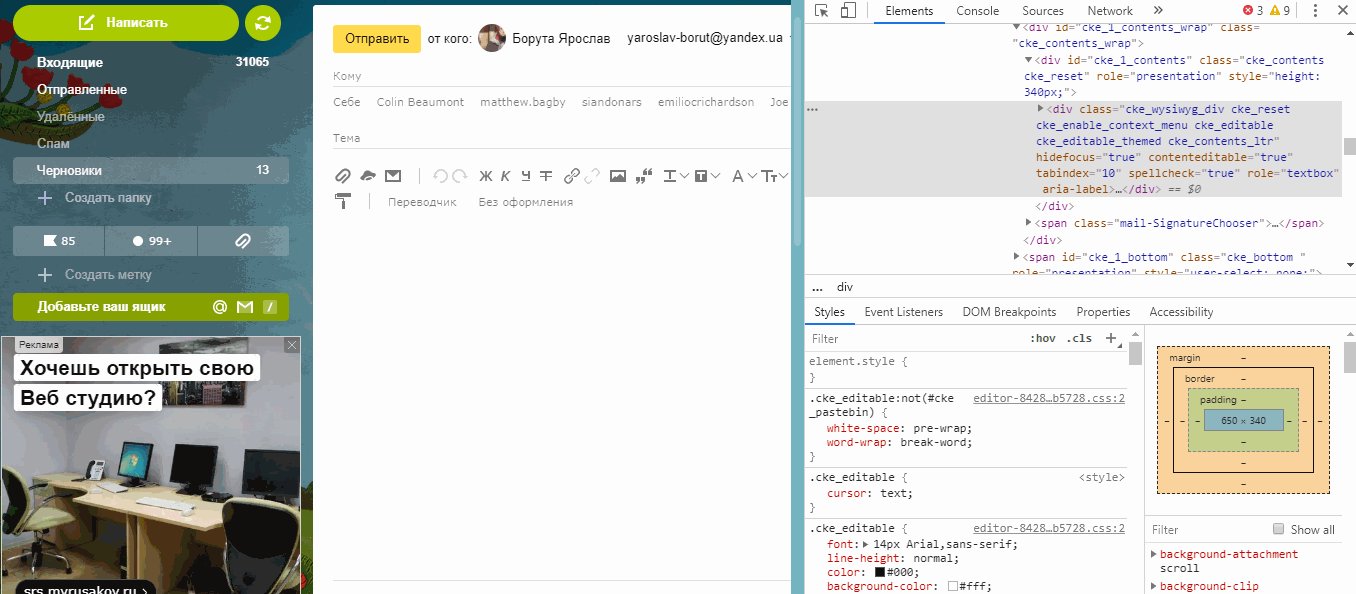
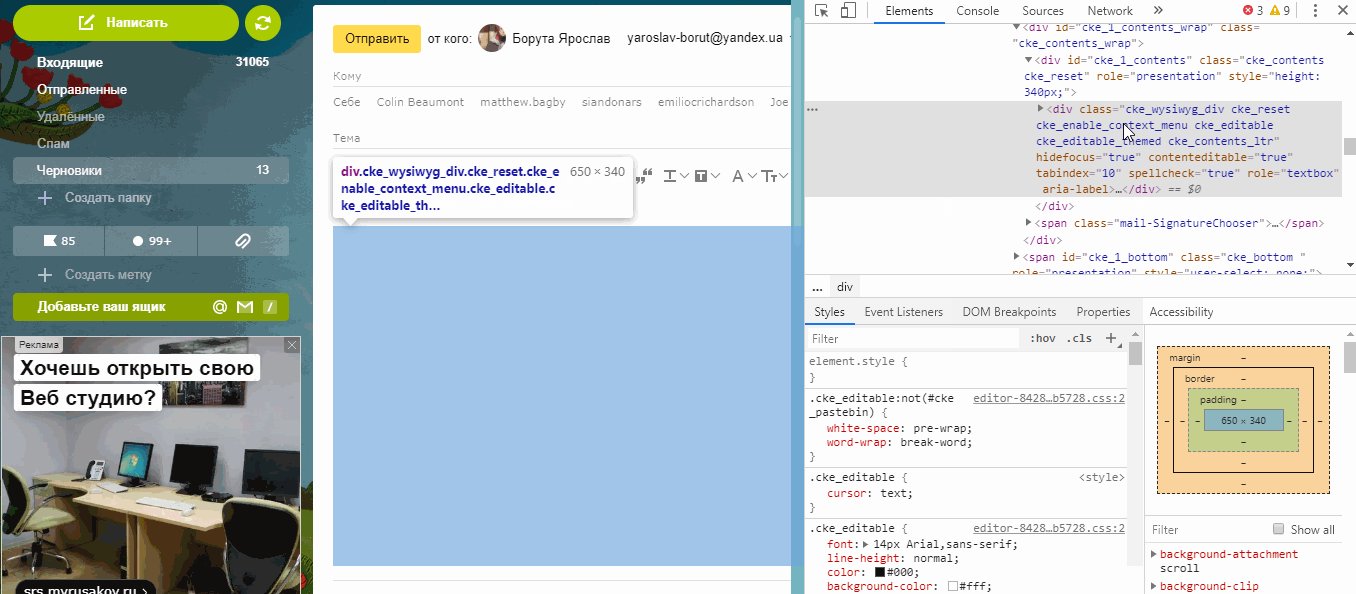
Выделился код, который отвечает за наполнение письма. Но нам нужна главная строчка кода — html.
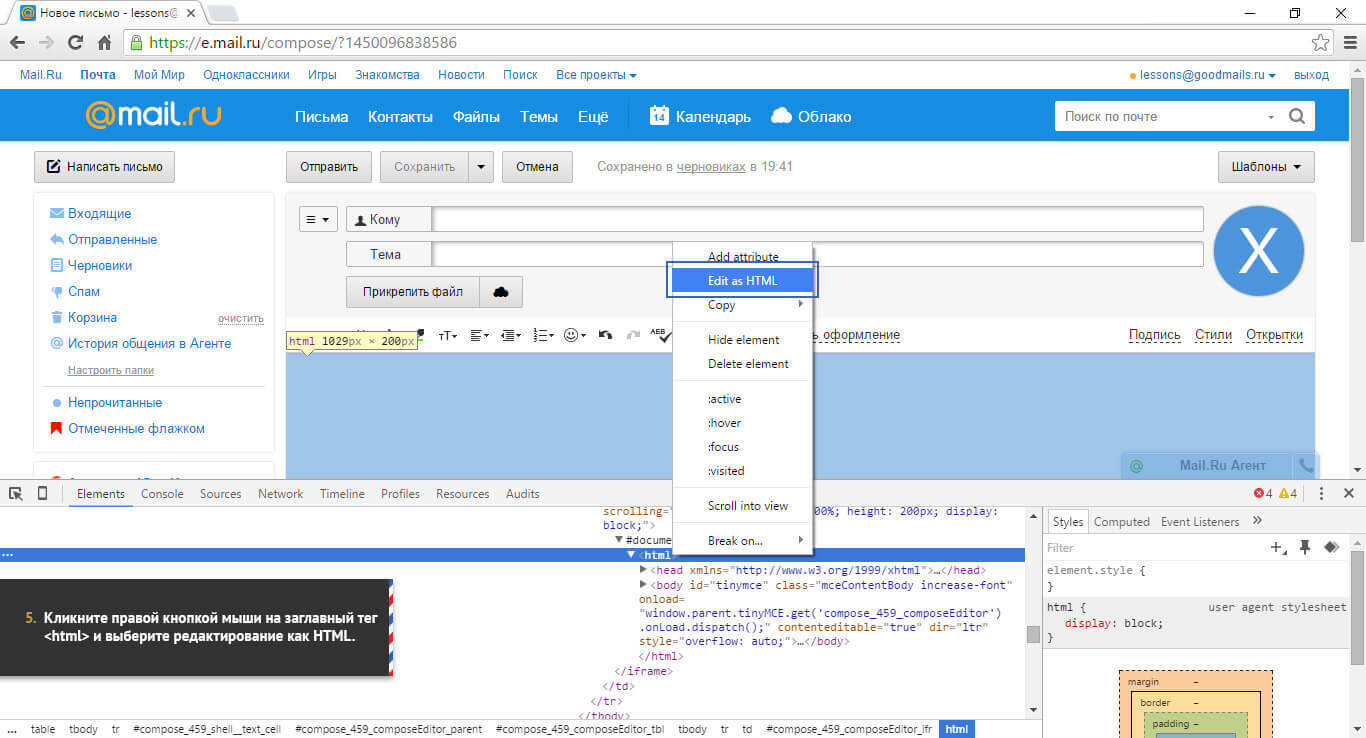
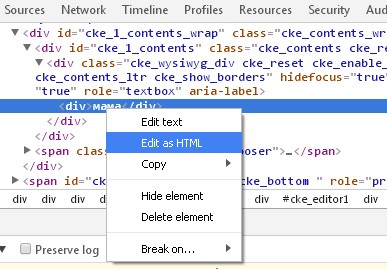
Именно этот блок отвечает за наполнение письма и нам нужно вместо него вставить наш шаблон. Для этого щелкните правой кнопкой мыши по блоку и нажмите “Edit as HTML”.
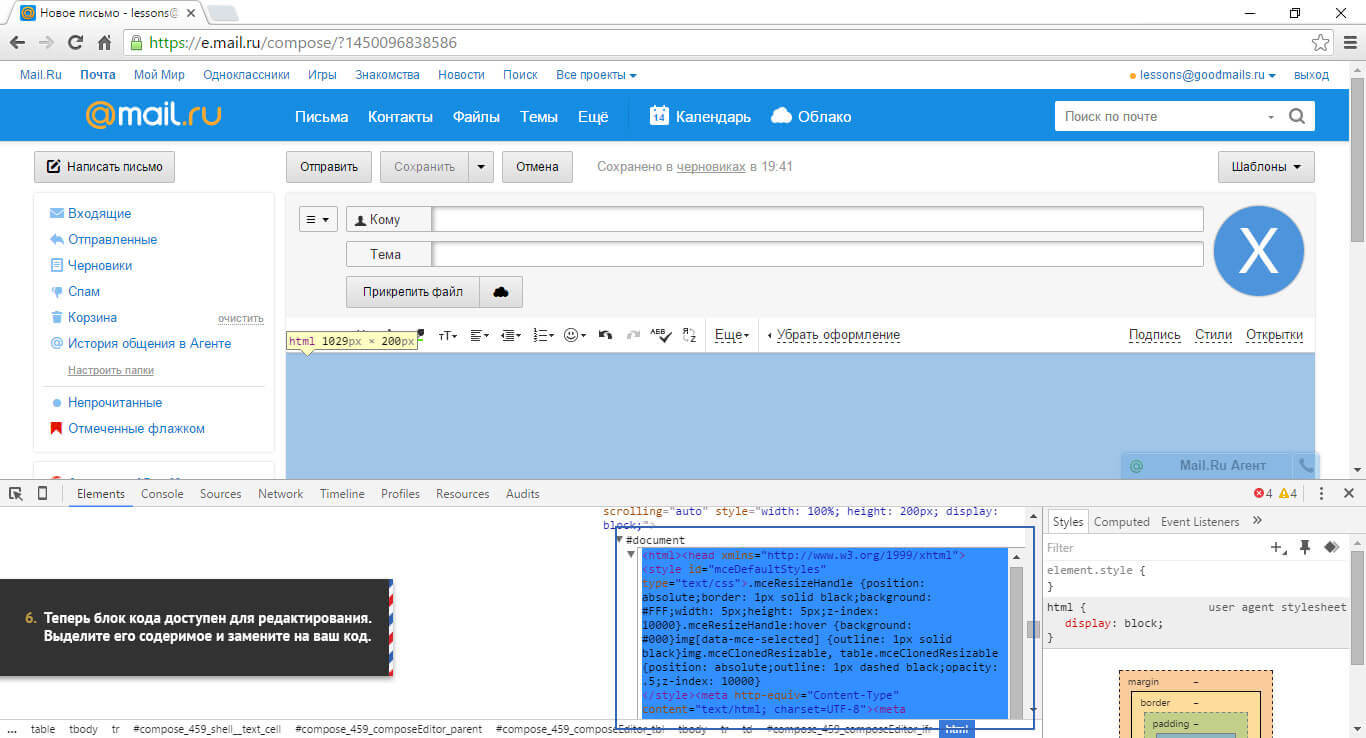
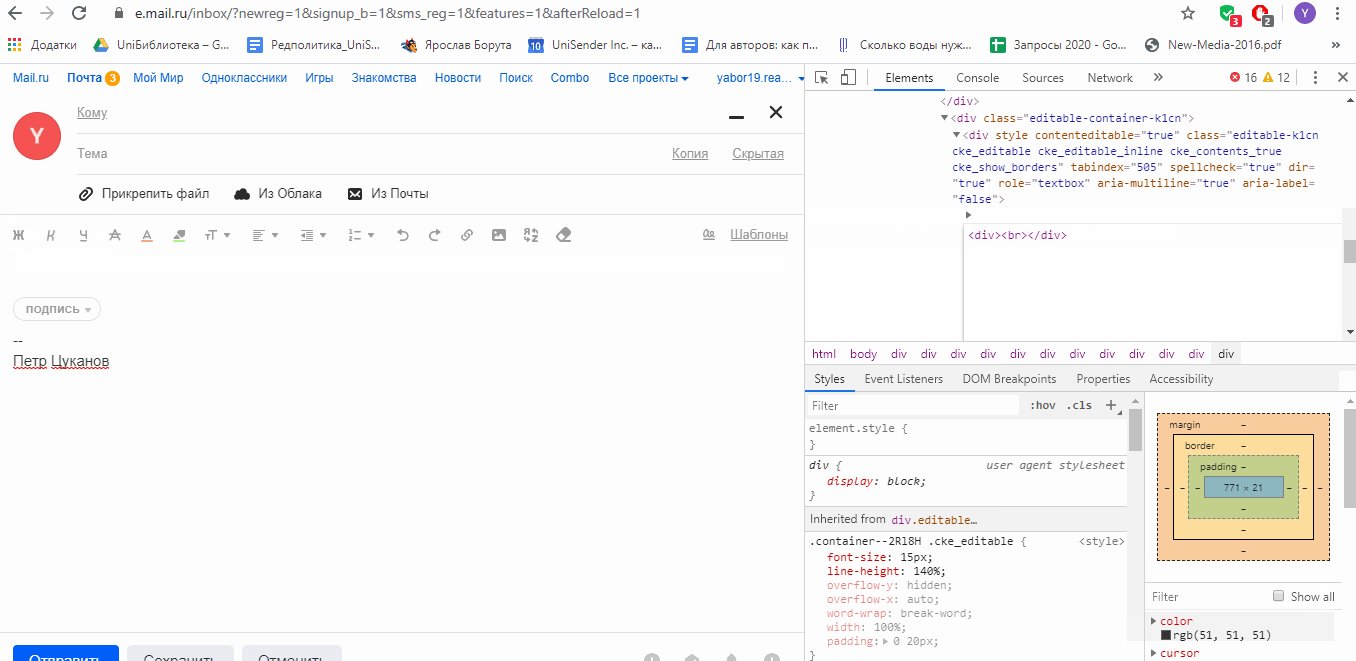
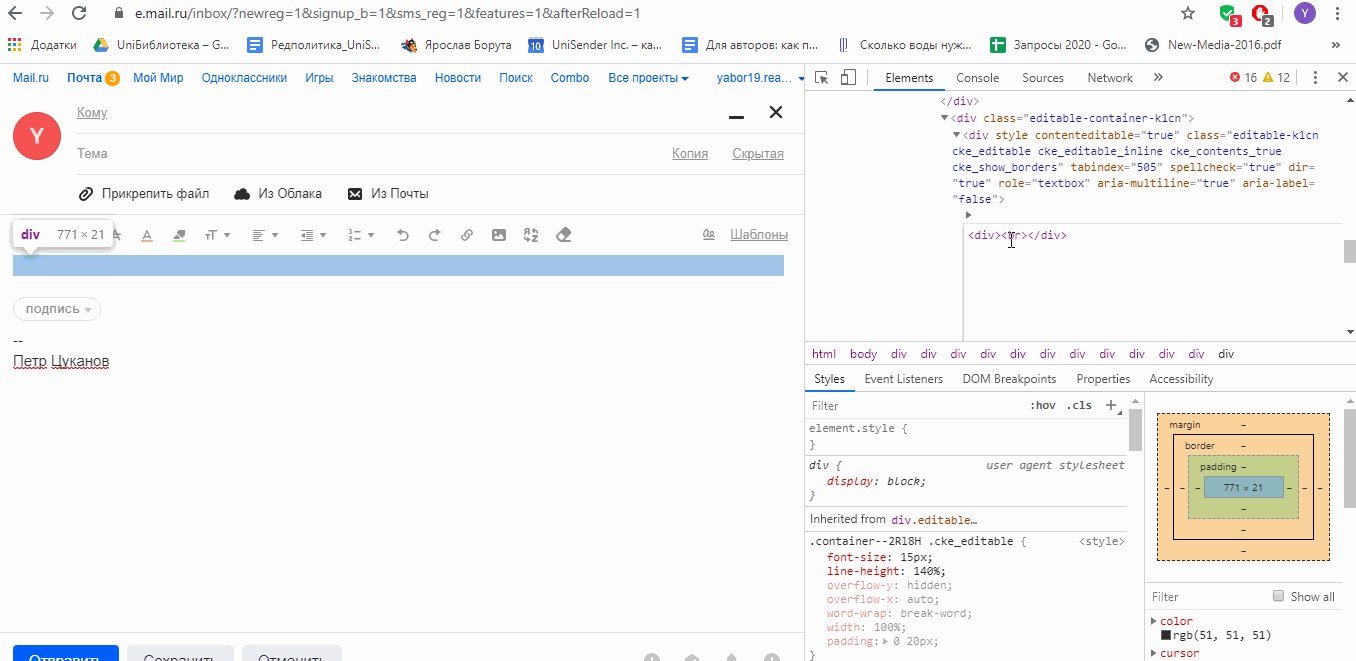
Далее нам нужно удалить весь находящийся там код…
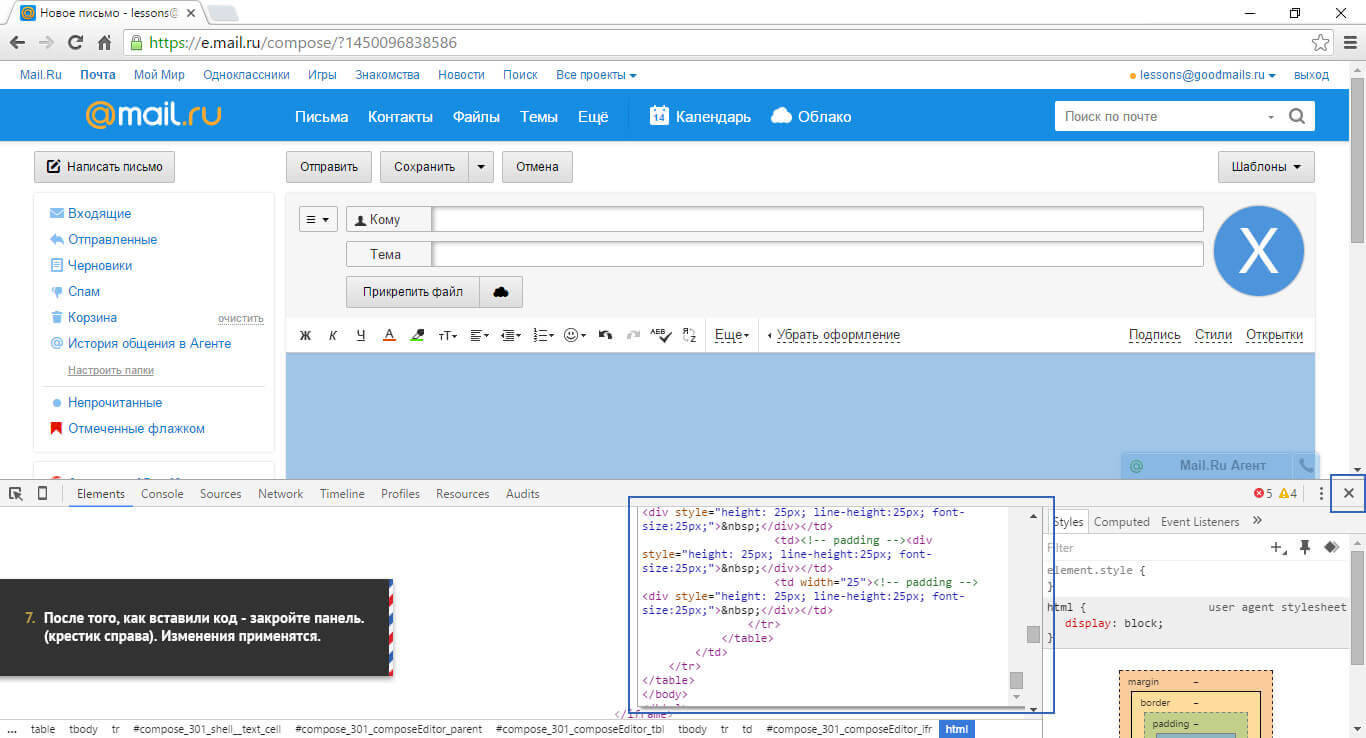
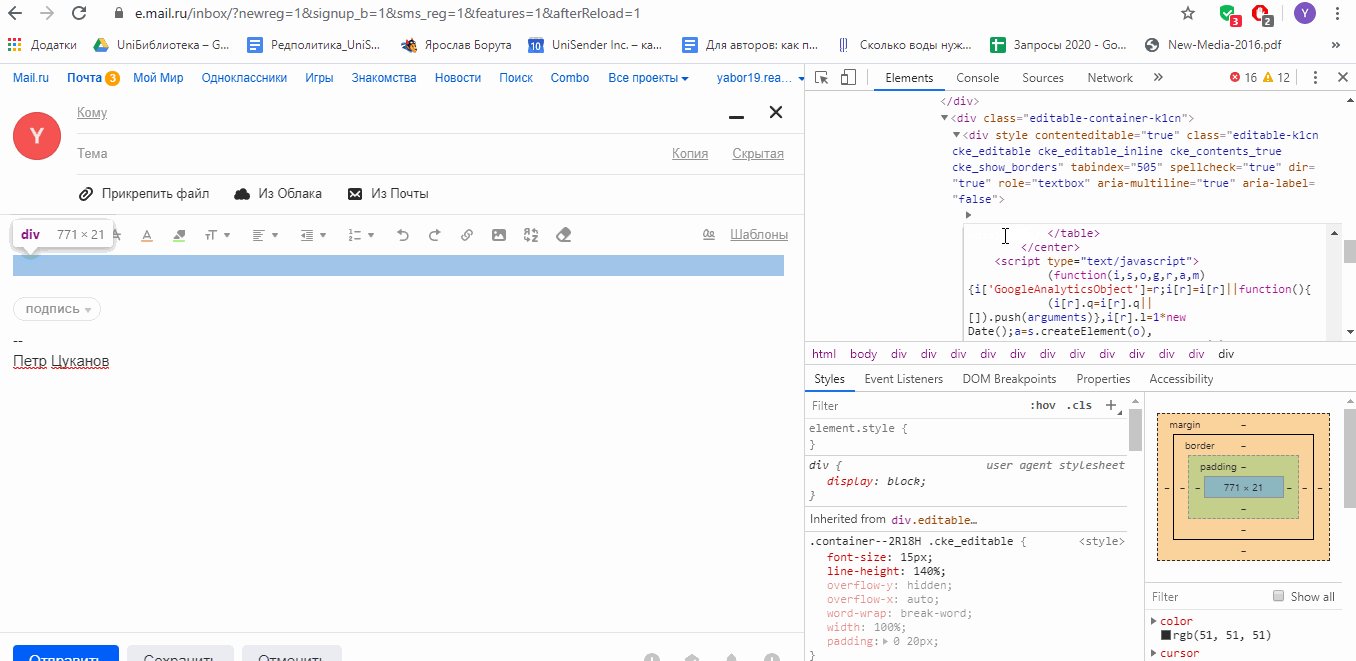
… и на его место вставить код нашего письма, который мы скопировали себе в самом начале урока. После чего просто закройте панель, нажав на крестик справа в углу.
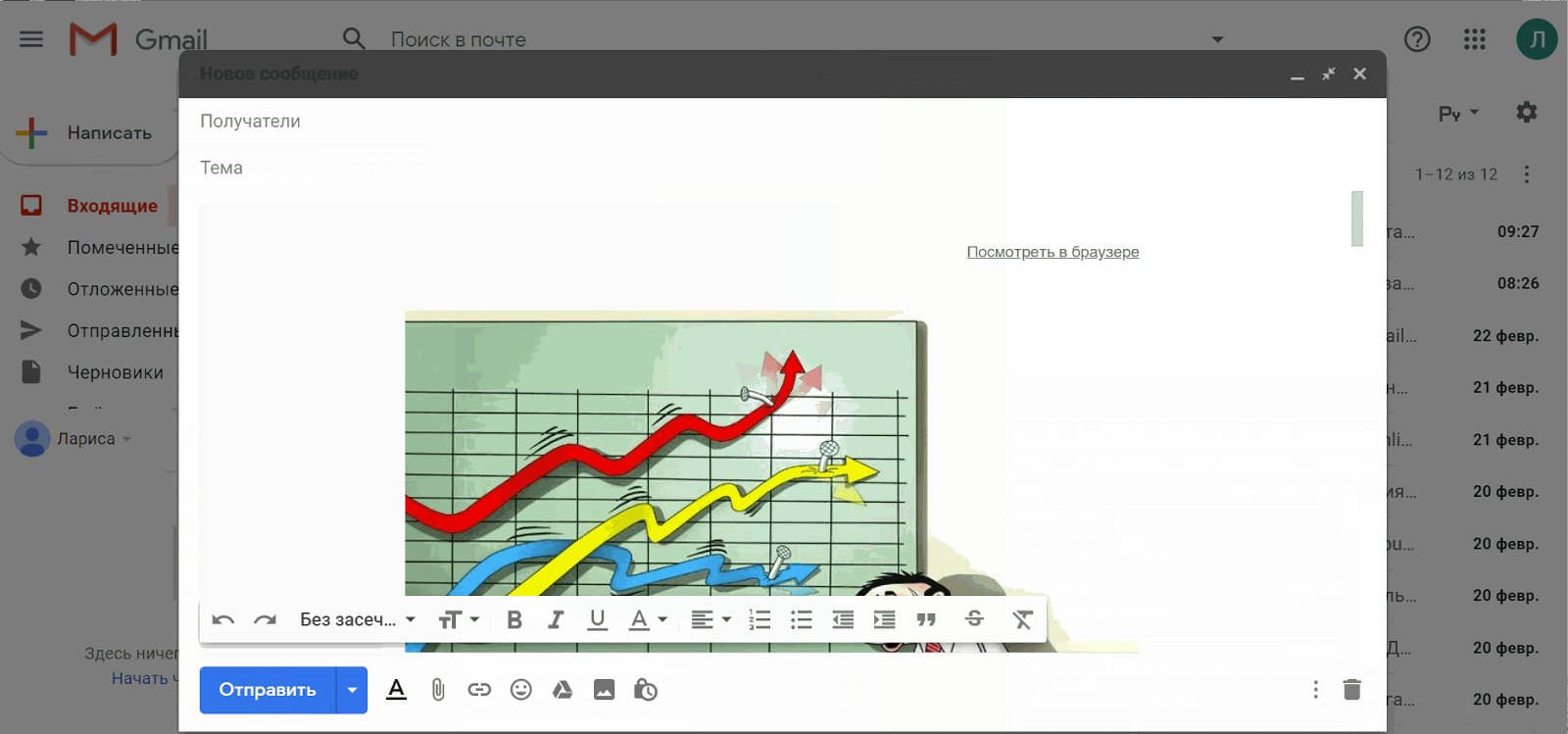
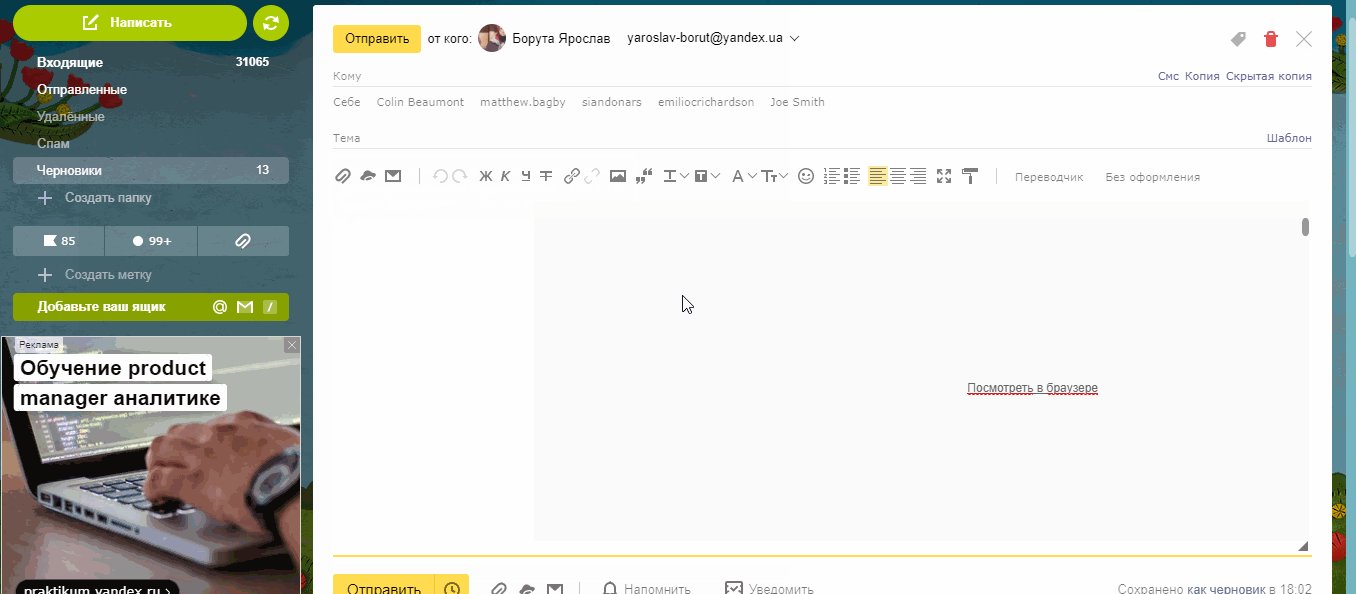
Если вы все сделали верно, то у вас появится ваше письмо. Не пугайтесь того, что оно без картинок. Получатель получит письмо с картинками. Если переживаете — просто отправьте письмо себе, и посмотрите результат.
Шаг 3. Отправка html-письма
Остается подкорректировать содержимое письма, если это требуется. Просто перепишите тексты. Можно пользоваться инструментами оформления из верхней панели.
Отправка html-письма через веб-интерфейс Mail.ru
Никто не сомневается в том, что есть более удобные пути отправки html-сообщений электронной почты, чем веб-интерфейсы почтовых сервисов, даже таких маститых, как Mail.ru. Но владением способом отправки, буквально в он-лайн режиме, своего собственного шаблона html-письма, вместо предлагаемых почтовиком, не только расширит ваш кругозор, но и может выручить, когда других подручных средств не окажется.
Видео
Пару слов о шаблоне
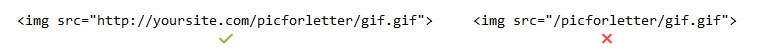
Ваш шаблон письма наверняка содержит изображения. Для того чтобы они отображались в вашем письме в финале, ссылки на эти картинки из тела вашего письма должны быть «внешними», а не «внутренними», т.е. храниться они должны на сервере, а ссылка на их должна содержать интернет адрес, например вот так:
Готовим почву для отправки
Здесь наша работа будет состоять из двух частей. Первая — это подготовка к корректировке html-кода в браузере, а вторая — подготовка кода нашего письма к внедрению в браузер при помощи самого простого редактора — «Блокнота».
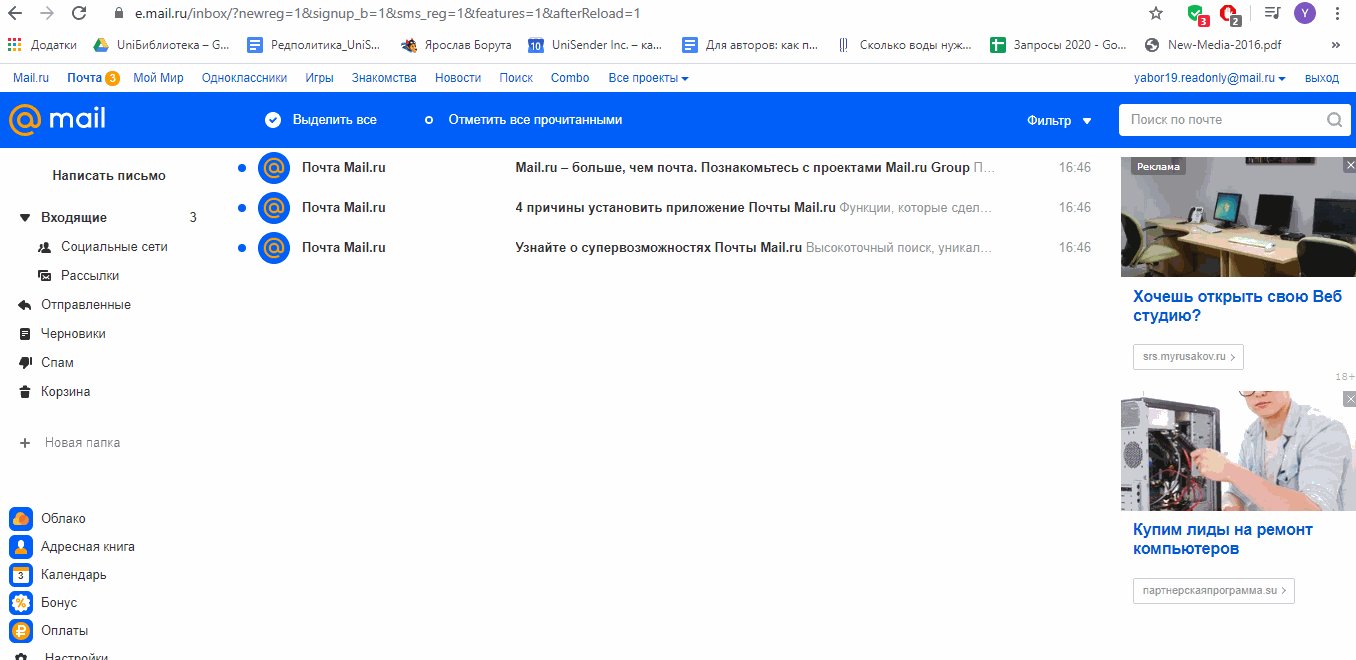
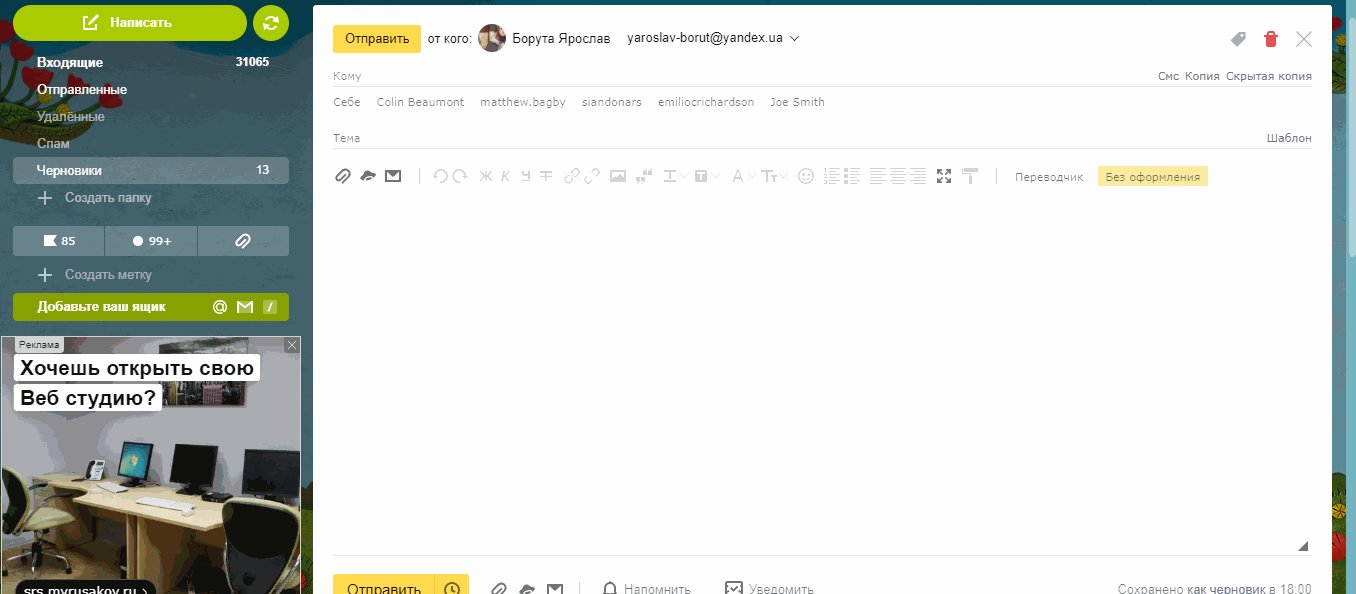
Итак, авторизуемся на сервисе Mail.ru и инициируем создание нового письма.

Браузер, а мы используем Google Chrome, переключится в том же окне в форму создания нового письма. Доступность т.н. панели оформления покажет нам, что мы используем нужный нам режим создания письма. Убедимся, что она активна, и более её не трогаем.

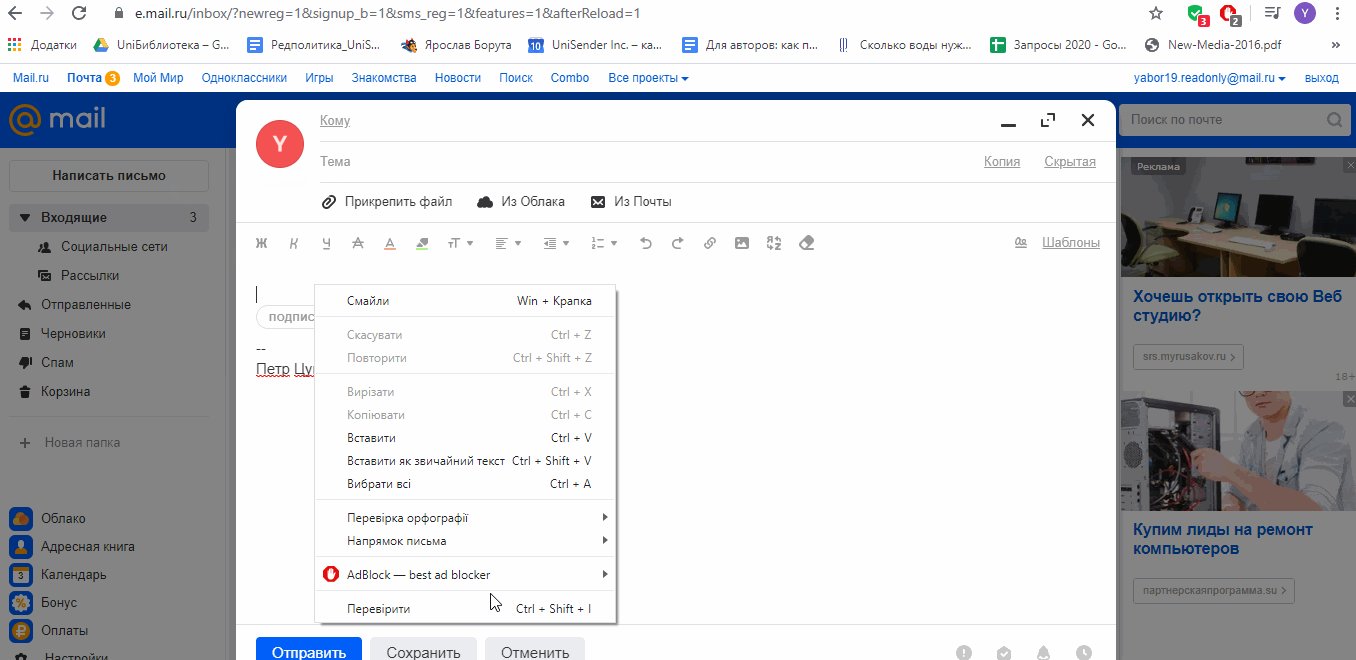
Правым кликом мыши по полю для ввода текста письма инициируем вызов контекстного меню. В нём нам понадобится команда «Просмотреть код», выделяем её и выбираем левым щелчком мыши.

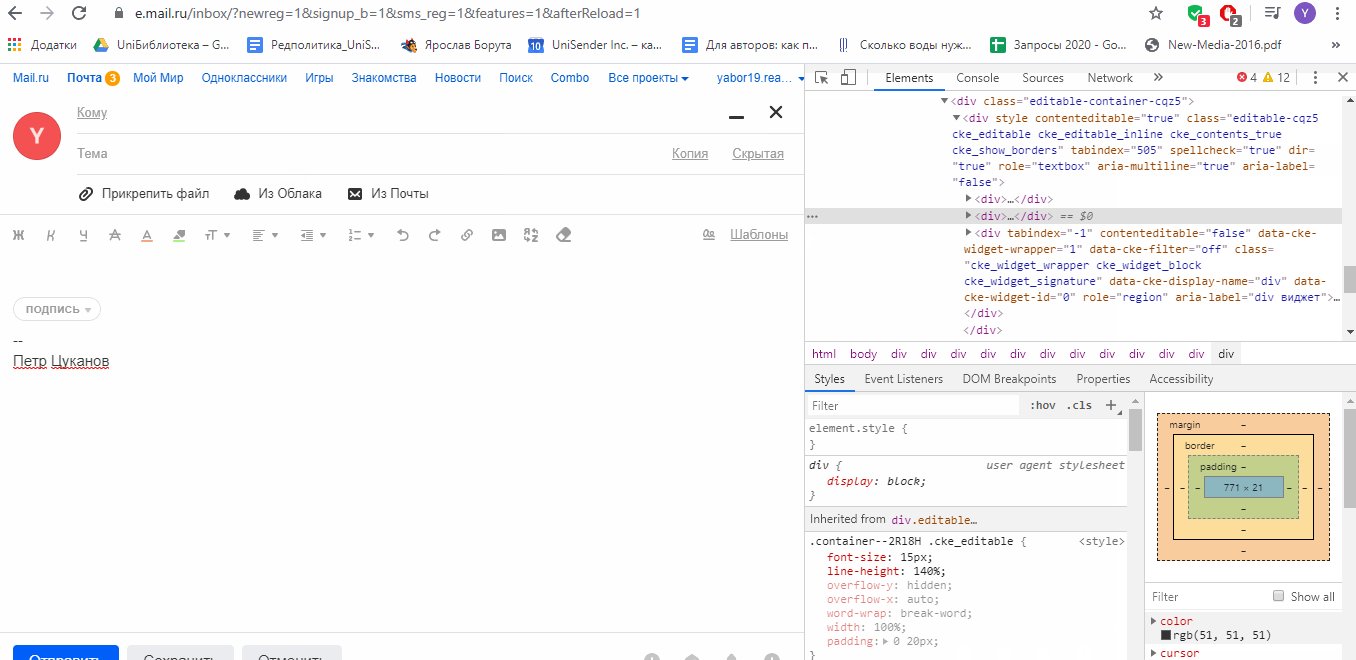
В результате, окно просмотра браузера трансформируется и отобразит панель с кодом страницы. В зависимости от настроек Chrome, эта панель может показаться правее, а может — ниже основного окна, как в нашем случае. Переключение вида осуществляется меню под троеточием, пометим его на следующем рисунке.

Создаем индивидуальный html-шаблон письма для Yandex / Mail.ru
Инструкция: как научить бесплатные почтовые службы (Yandex / Mail.ru) отправлять индивидуальные и сложные html – шаблоны писем, включая вложенные изображения.
Речь пойдет не о простых подписях в подвале письма.
Создаем шаблон письма
Все компании (особенно их директора) хотят выделиться на фоне остальных своим уникальным стилем. И e-mail письма не исключение. Но многие почтовые клиенты и сервисы предоставляют возможность изменить только подпись в письме. Что ж, это делают все, а как быть если необходимо сделать вот такое письмо:
При условии того, что корпоративная почта развернута на бесплатной платформе Яндекса или Mail.ru (Gmail для бизнеса не берем в расчет, т.к. она уже давно не бесплатная) задача становится достаточно трудоемкой, но она решаема!
Итак, в первую очередь необходимо нарисовать дизайн будущего письма. Важно отметить, что дизайн должен быть в ширину не более 640 пикселей и учитывать «растяжение» тела письма. Это правило позволит просматривать Ваши письма на экранах даже самых маленьких персональных устройств без горизонтальной прокрутки (о мобильных браузерах речь не идет).
После, необходимо сверстать письмо. О правилах верстки e-mail писем написано достаточно много статей и найти их не составит труда. После верстки советуем убедиться, что большинство почтовых сервисов и клиентов воспринимают шаблон письма адекватно. В первую очередь стоит проверить на:
С версткой письма у нас все в порядке, поэтому приступаем к магическим ритуалам.
Из всех почтовых сервисов и программ на данный момент только Mozilla Thunderbird и Microsfot Outlook поддерживают вставку письма в HTML-формате. Но все пользователи в Вашей компании «категорически доверяют» Yandex – почте (или mail.ru), да и сам директор отказывается переходить на непонятные программы, когда он уже ни один год отправляет письма с его любимой темой «Звездных войн». А Yandex не поддерживает вставку письма в HTML-формате. Как быть?
Идем на хитрость.
Устанавливаем и настраиваем Mozilla Thunderbird на учетную запись нужного нам сотрудника.
Эта особенность поможет нам создать шаблон письма в Mozilla Thunderbird в HTML-формате и автоматически выгрузить его в одну из папок в почте Yandex.
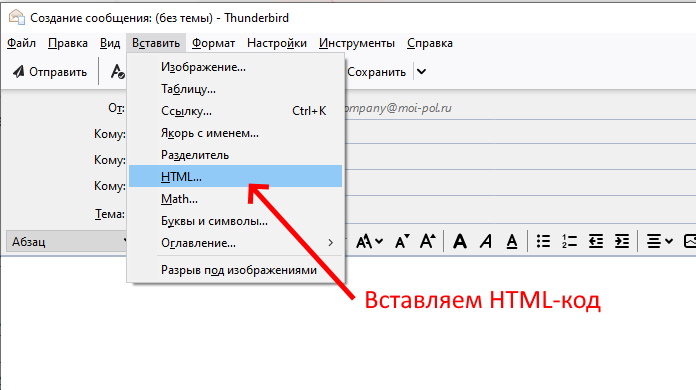
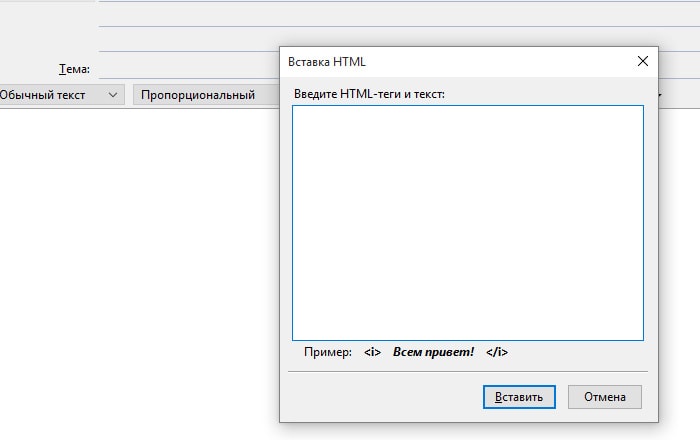
Вставляем HTML-код в письмо и сохраняем его как шаблон в Thunderbird:
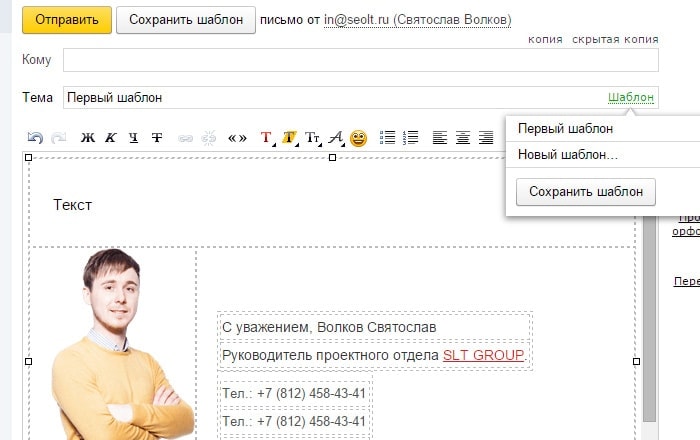
Через 1-2 минуты в Yandex появляется необходимая нам папка «template», где содержится сверстанное нами письмо. Данный шаблон можно поправить и сохранить уже в нужном нам виде в самой Yandex-почте:
При создании нового письма вызвать шаблон не составит труда – кликаем по зеленой ссылке «Шаблон» и подгружаем необходимый вариант. Просмотреть все созданные нами шаблоны можно в одноименной папке, которая вложена в папку «Черновики».
Проблема: не отображаются картинки в шаблоне письма на принимающей стороне.
Да, есть такая проблема. Если Вы подгружаете изображения со стороннего сайта (например, с сайта своей компании), то картинки у адресата отображены не будут. Данную проблему можно решить двумя способами:
Задача выполнена. Thunderbird можно удалять. Директор и сотрудники довольны – теперь их письма совсем не такие как у всех.
Как отправить HTML-письмо
Здравствуйте, уважаемые читатели! Из предыдущих статей мы узнали, в чем преимущество html-писем для рассылки и как создать html-письмо. Итогом второй статьи стал полученный код. Что делать с ним дальше, чтобы отправить красиво оформленное письмо со ссылками?
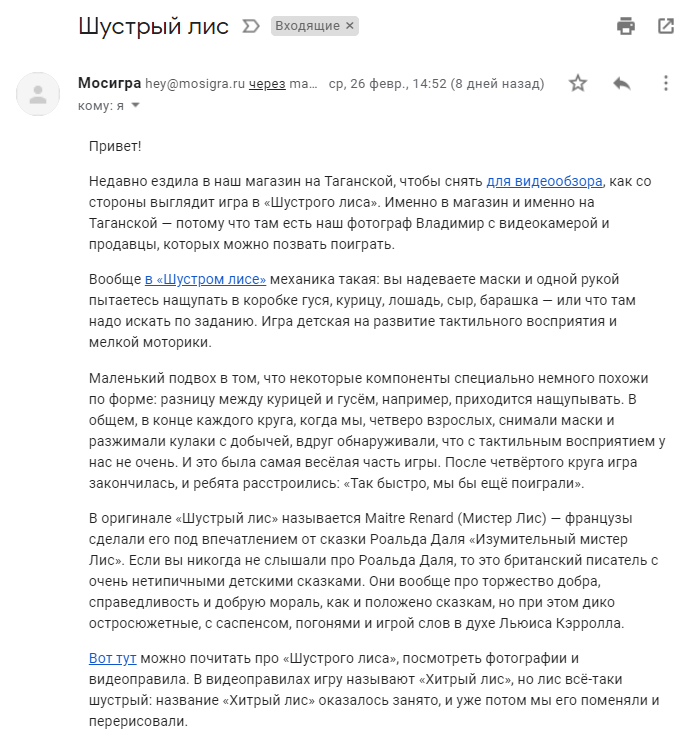
Если вы просто вставите код в текстовое поле письма, ваш адресат получит примерно следующее:
Чтобы письмо отправилось в правильном виде, нужно код вставить именно как код. Разберём, как это сделать, на примере почты Яндекс.
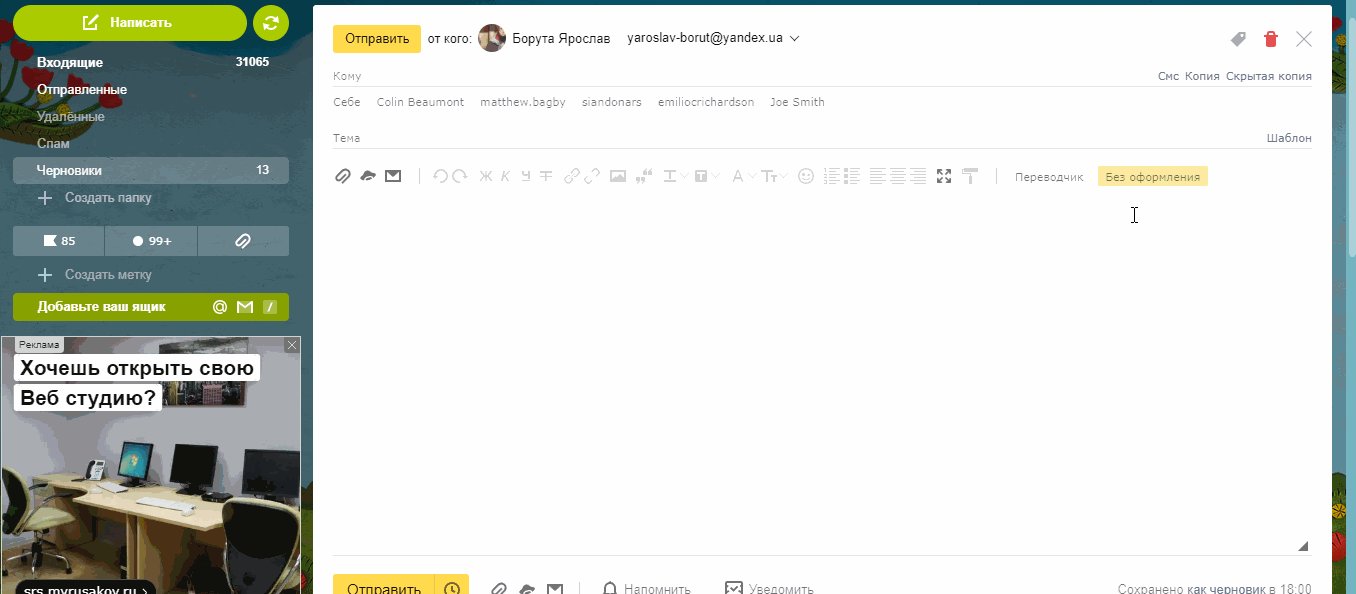
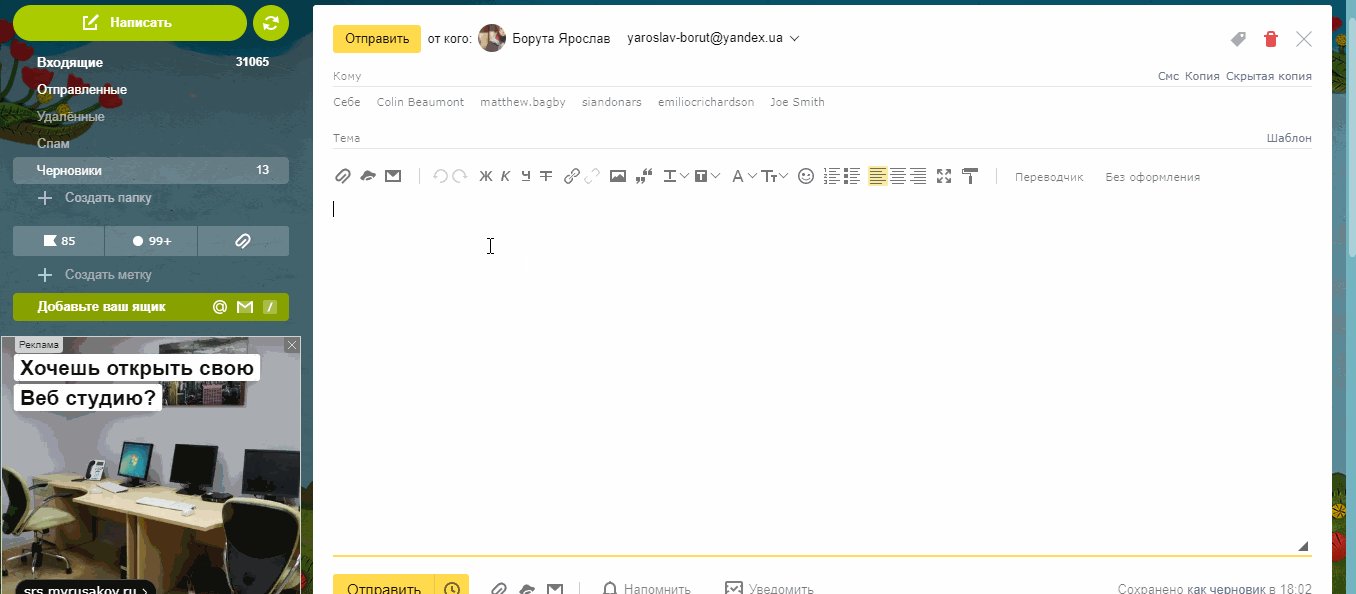
Для удобства пишем любое слово в теле письма, правой кнопкой мыши вызываем меню и выбираем Просмотреть код.
Теперь в коде именно это слово заменяем на код нашего html-письма.
Нажимаем Edit as HTML (Редактировать как HTML).
Вставляем код и нажимаем на крестик в правом верхнем углу панели кода.
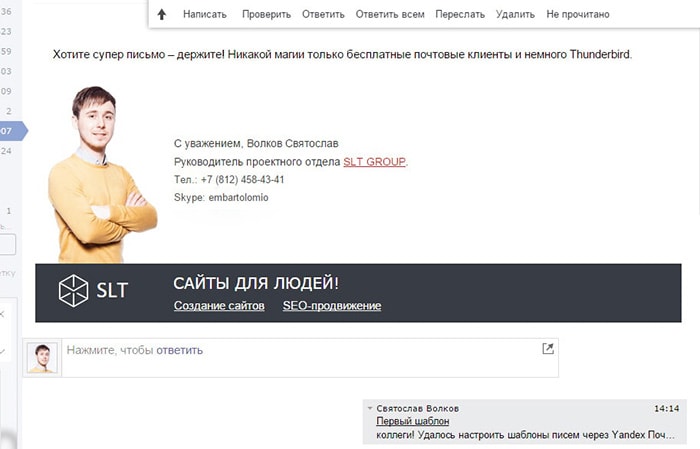
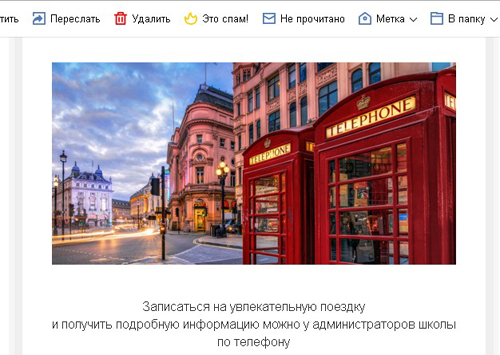
Первое письмо лучше всего отправить самому себе, чтобы убедиться, что всё правильно. Покажу кусочек своего письма.
После, для рассылки, можно просто пересылать это первое письмо, чтобы не проделывать каждый раз манипуляции с кодом. При пересылке не забудьте сменить тему письма и удалить «Пересылаемое сообщение» и «Конец пересылаемого сообщения» перед и после html-письма.
Как отправить HTML-письмо: 4 простых способа
Блочный редактор писем, готовые шаблоны email, формы подписки и автоматизация. Запускайте email-рассылки, чтобы быть на связи со своими клиентами.
Где взять базу? Как сделать красивое письмо? Какие показатели смотреть? Расскажем об этом в бесплатном курсе из 16 писем. Татуировка в каждом письме!
Рассказываем про инструменты для email-рассылок. Обсуждаем лучшие примеры и механики. Говорим о деньгах. Публикуем вакансии.
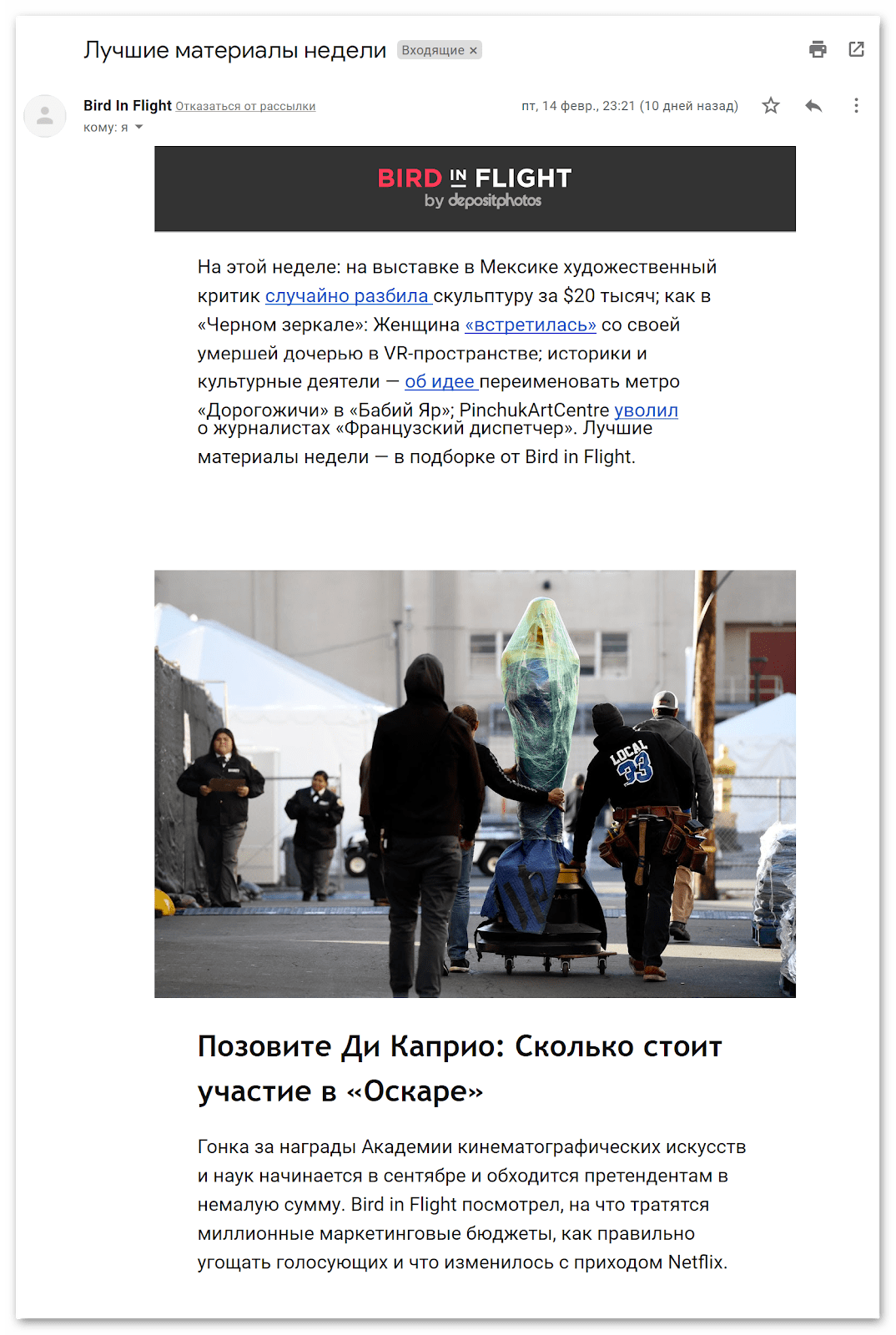
Все email-письма можно разделить на два вида: Plain Text и HTML. Первые вы видели и писали много раз — это обычное текстовое сообщение, в котором можно выбрать шрифт или вставить гиперссылки. HTML-письма часто отправляют бренды: в них много картинок, есть кнопки, макет часто разделен на несколько колонок.
Кажется, что для создания HTML-писем нужно быть верстальщиком 80-го уровня. Но это не так: создать красивое письмо можно совсем без знаний в дизайне и верстке.
Я расскажу, как подготовить шаблон email и отправить его — через сервис рассылок или обычную почту.
Как создать HTML-письмо
Задизайнить и сверстать письмо можно четырьмя способами.
В блочном редакторе
Блочный редактор помогает верстать email тем, кто в совершенстве не владеет HTML и CSS. Письмо составляется по принципу конструктора Lego — из смысловых блоков разных размеров, которые вы заполняете контентом. Шаблон настраивается под конкретный проект в блочном редакторе: иногда можно обойтись только заменой картинок и текста.
| Плюсы HTML-верстки в блочном редакторе | Минусы HTML-верстки в блочном редакторе |
| + не требует знаний HTML и CSS |
+ большой выбор редакторов
+ в каждом редакторе доступна база готовых шаблонов, на основе которых можно сверстать свое письмо
— при создании писем вы ограничены элементами и структурой, которые доступны в редакторе
Как создать HTML-письмо в блочном редакторе. Создавать письмо удобнее сразу в сервисе рассылки, которым вы пользуетесь: сверстали письмо, отправили его и потом анализируете статистику. К тому же, не придется подгонять шаблон под требования сервиса.
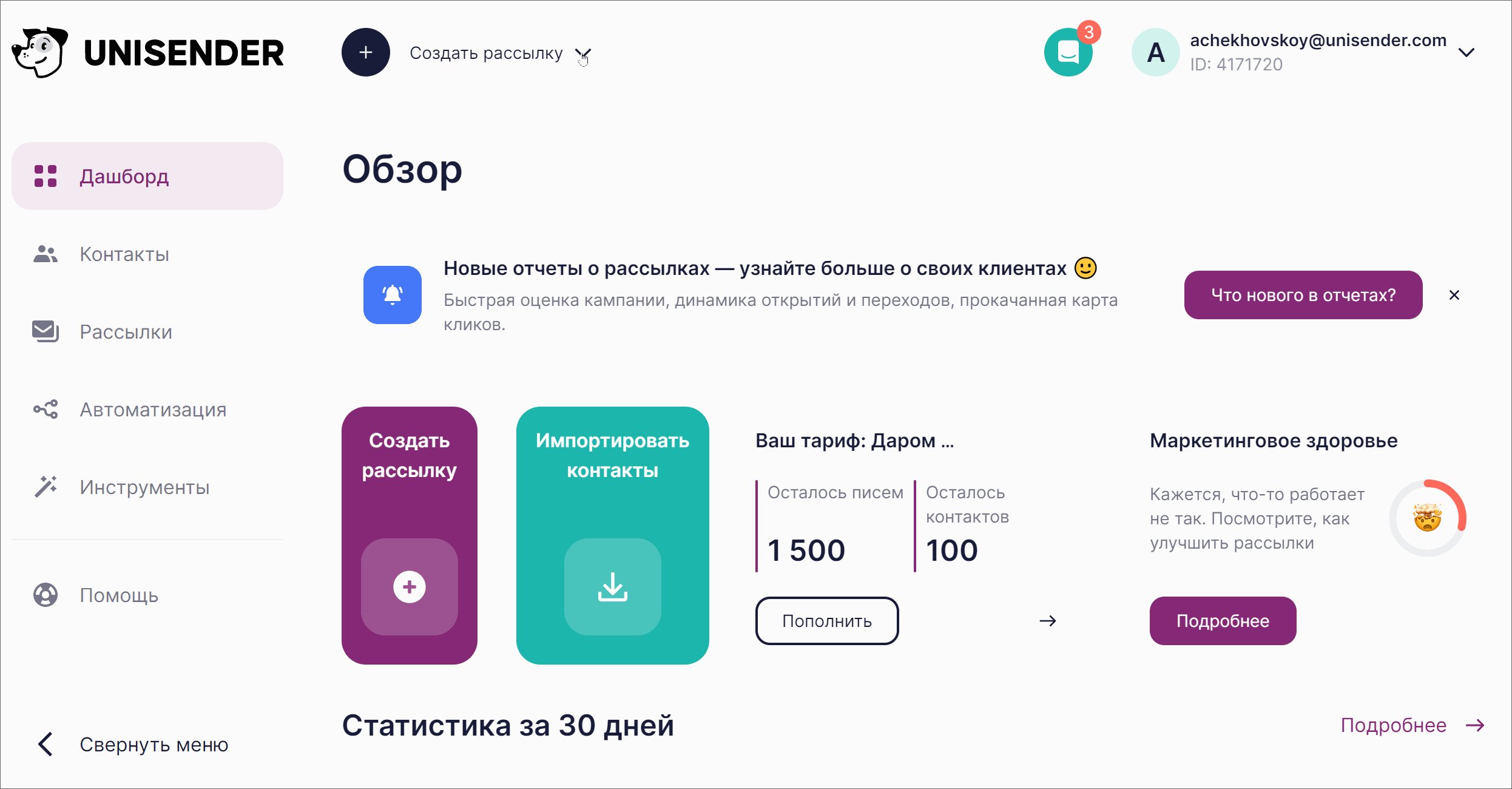
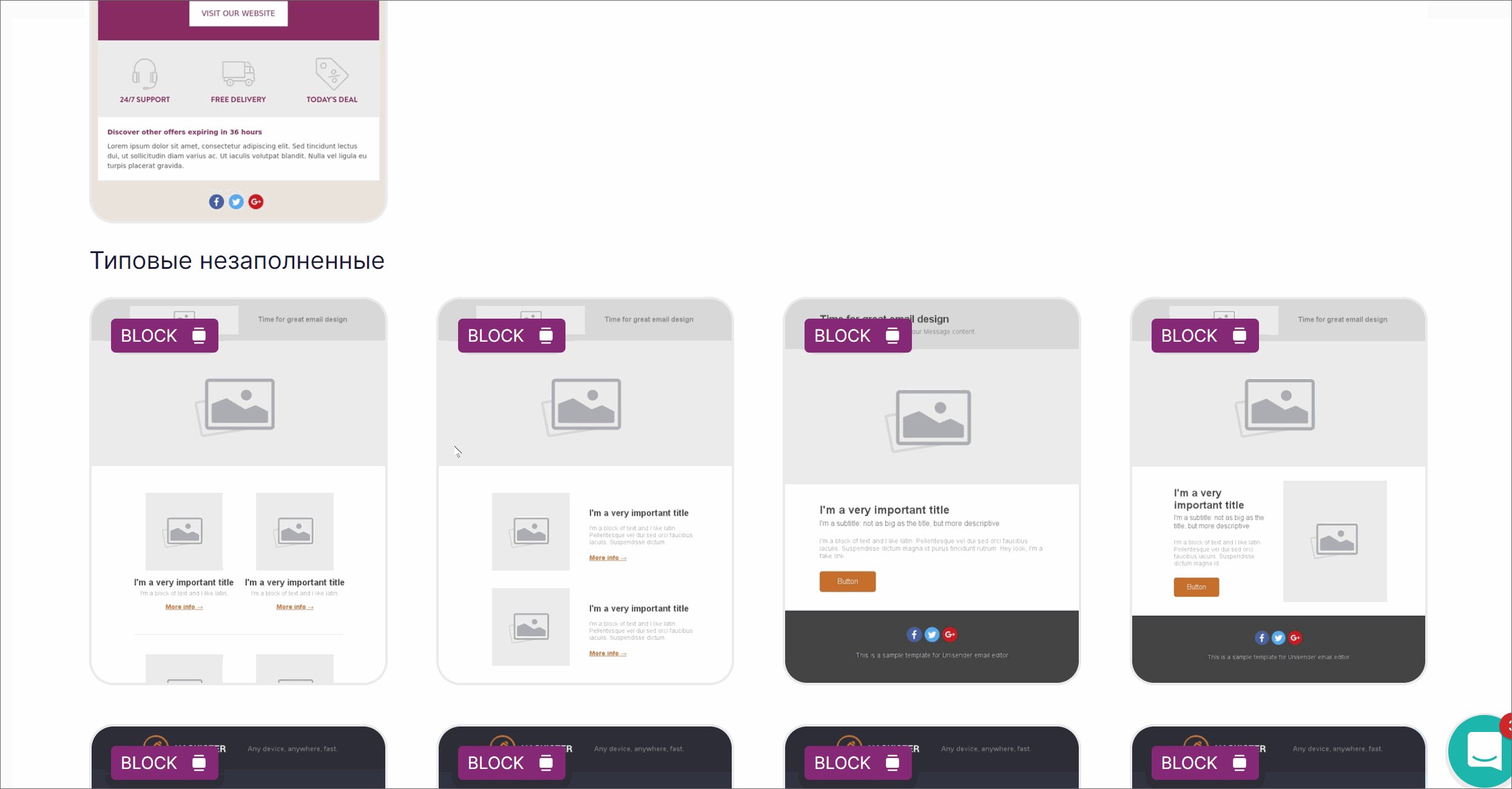
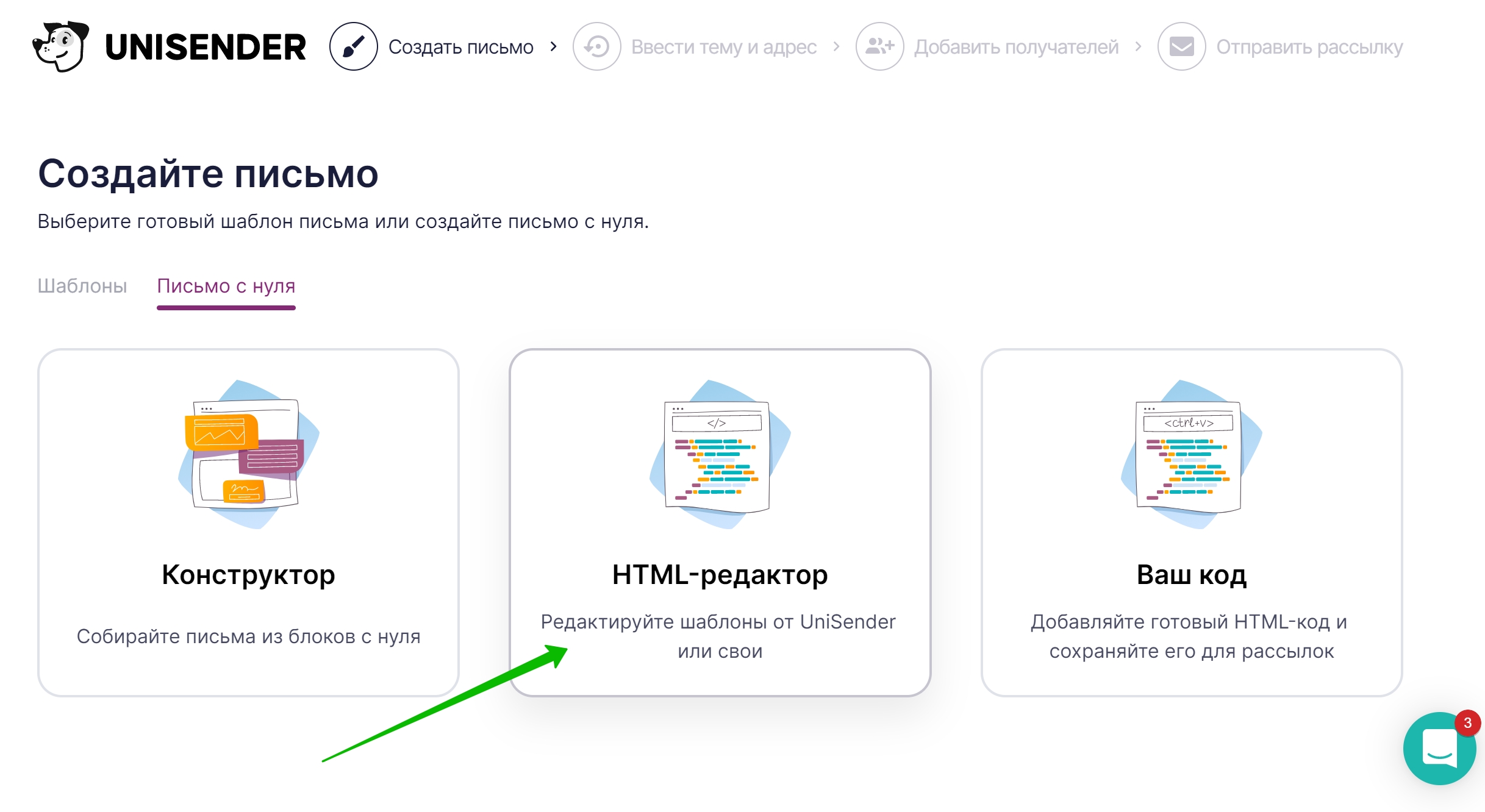
Предлагаю создать HTML-письмо на основе готового шаблона в редакторе UniSender:
2. Перед тем, как запустить рассылку, загрузите базу подписчиков — список email-адресов, на которые вы будете слать письма.
3. Начните создавать email-рассылку в сервисе : пропишите адрес, с которого будете отправлять письмо, имя отправителя и тему письма. Чтобы создать письмо, заходите в «Создать письмо» → «Email».
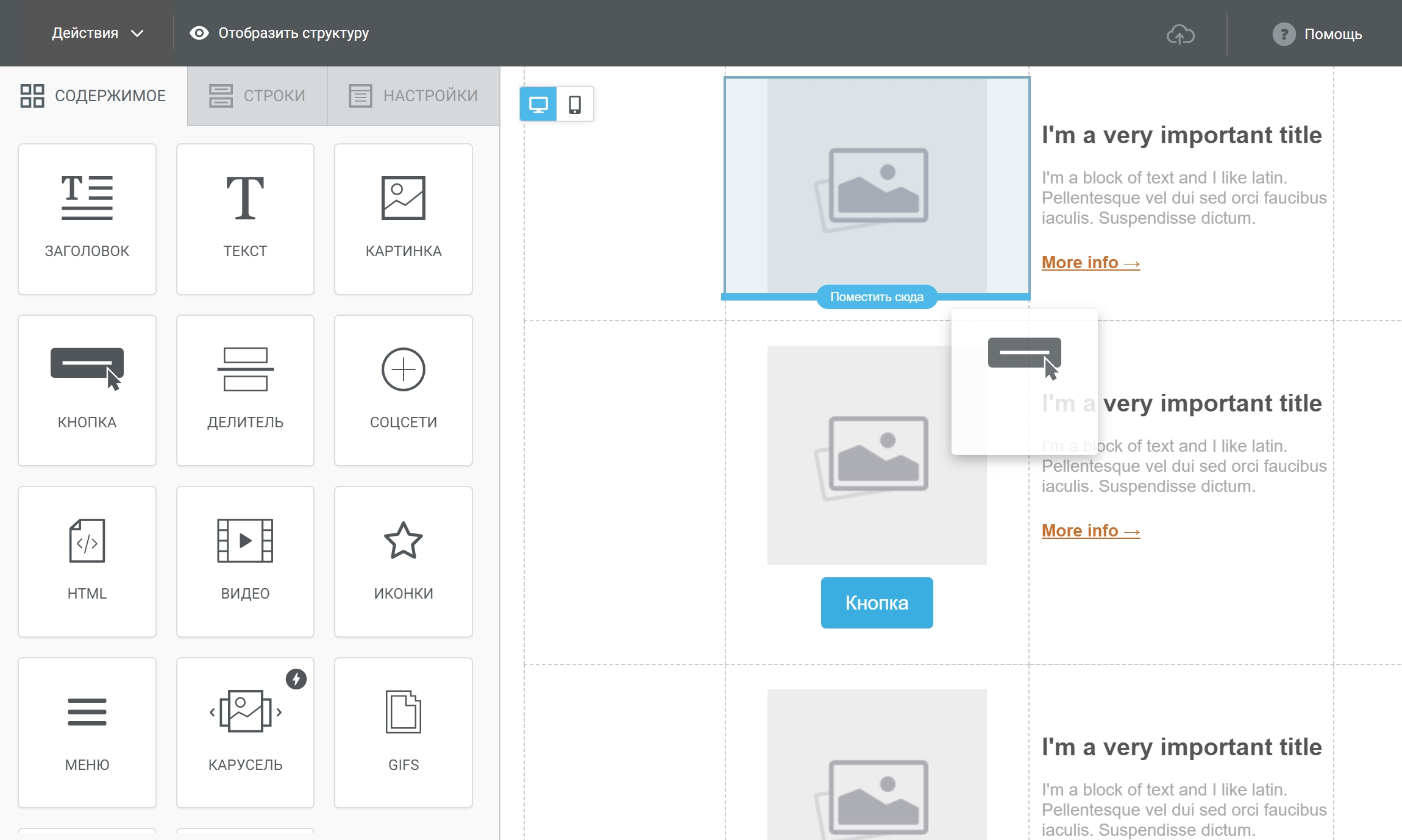
4. Наполните шаблон информацией или создайте письмо с нуля. О том, как работать в блочном редакторе, можно подробно прочитать в нашей Базе знаний.
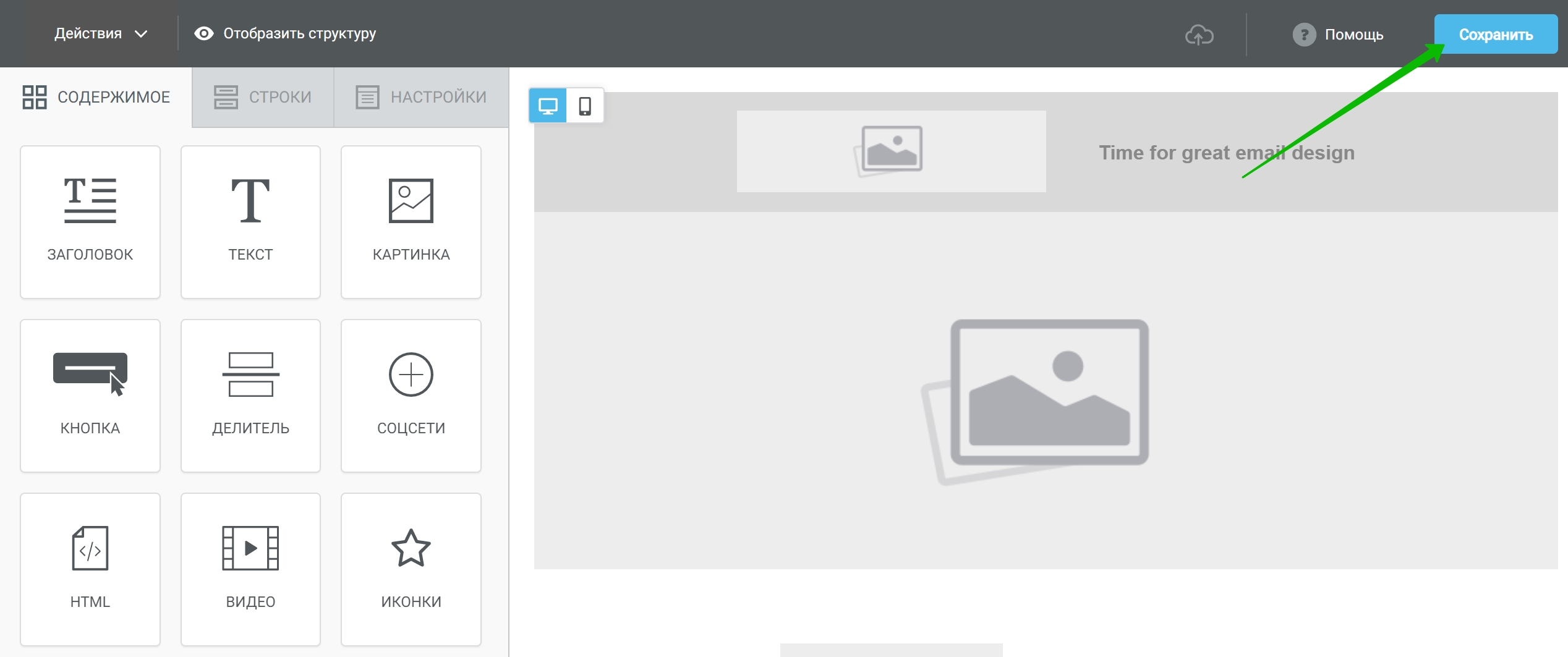
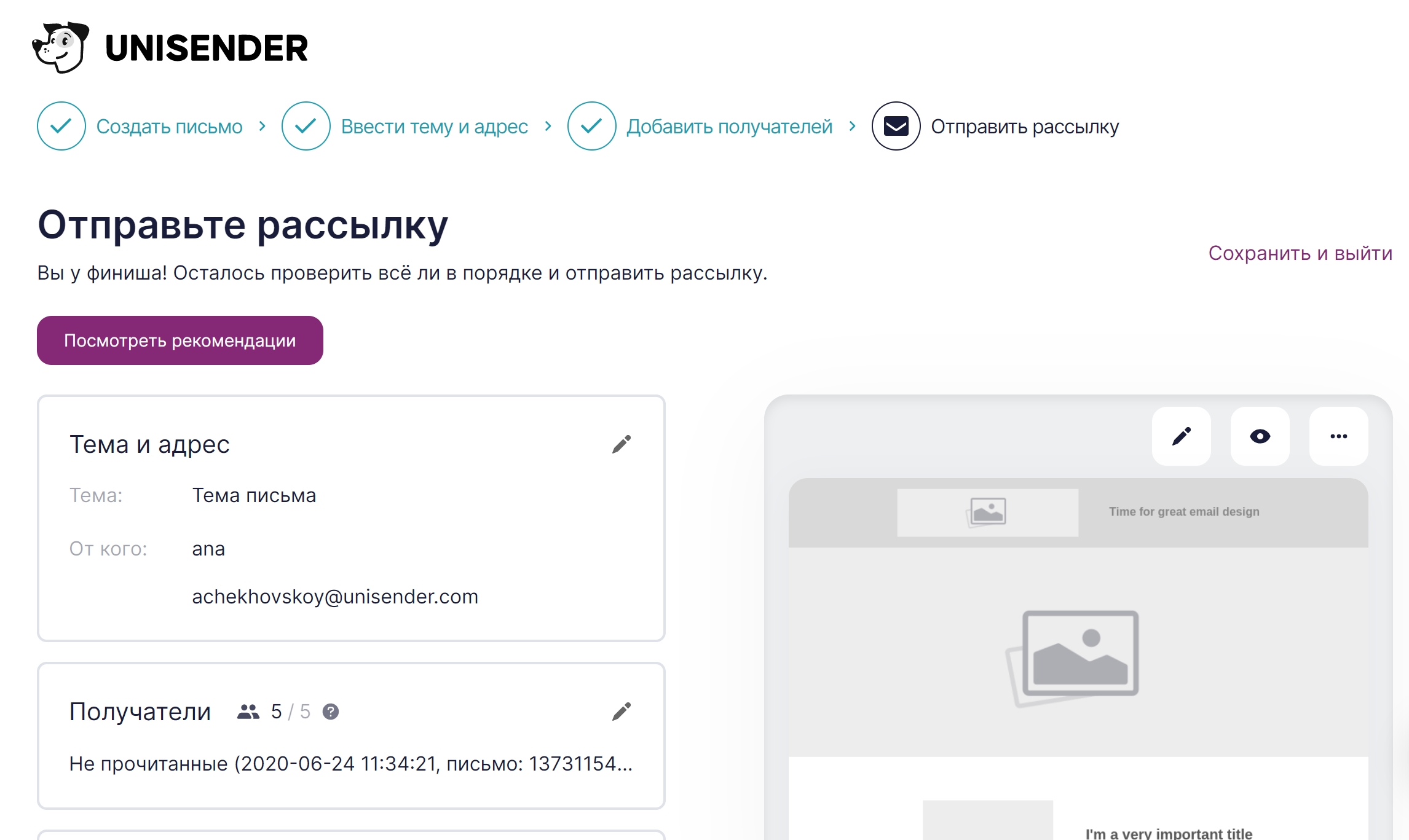
5. Когда шаблон будет готов, нажмите «Сохранить». На следующих этапах вам нужно будет ввести тему письма и выбрать людей, которым вы будете отправлять рассылку.
6. Отправьте письмо через сервис рассылок. На последнем этапе вы можете посмотреть, как письмо будет выглядеть в почтовиках, привязать вашу Google Analytics и настроить отложенную отправку.
В визуальном редакторе
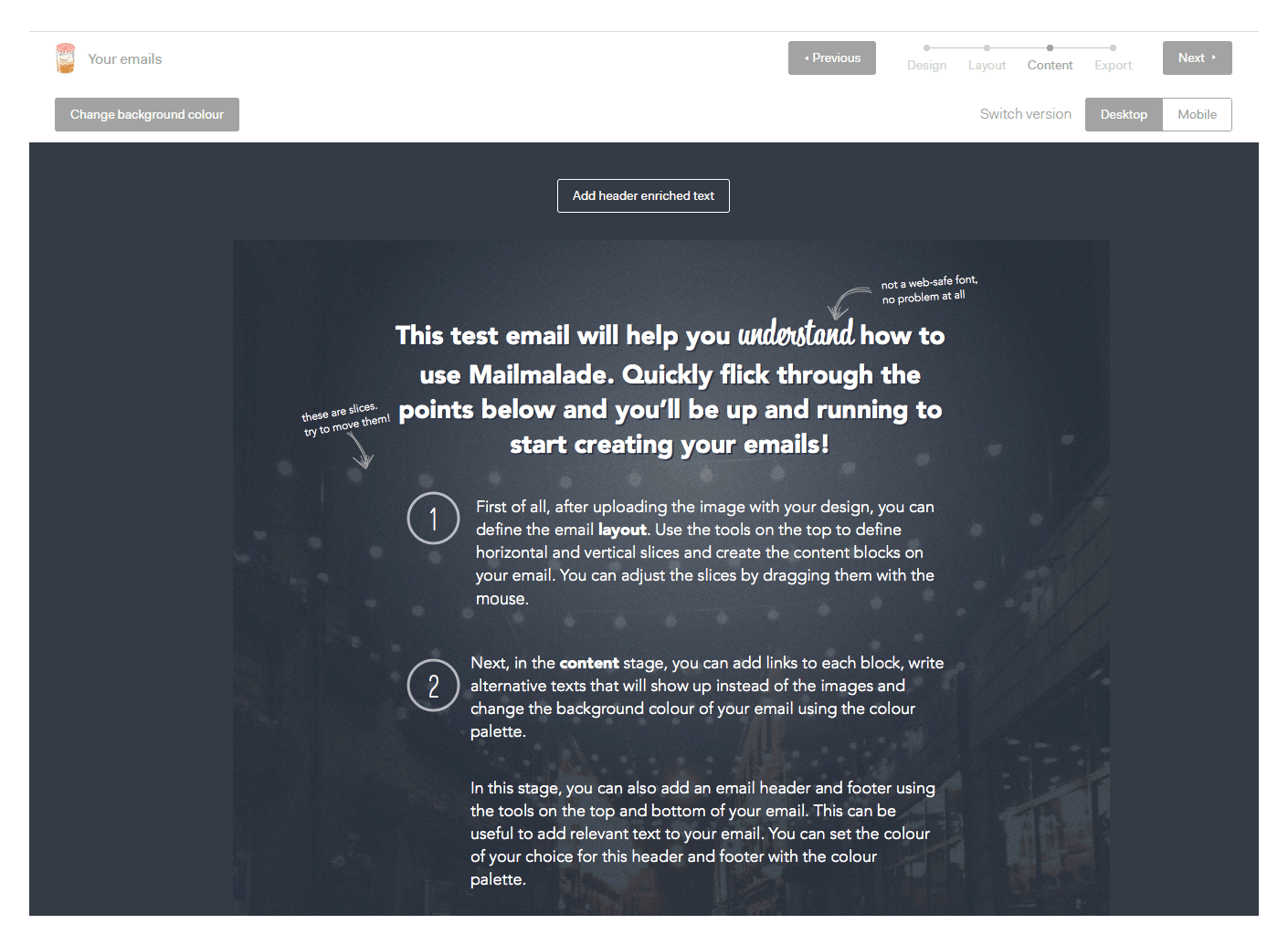
В блочном редакторе вы собираете письмо из отдельных блоков и в отдельном окне можете посмотреть HTML-код всего письма. В визуальном редакторе вы напрямую работаете с кодом и сразу видите, как меняется шаблон письма. Например, в визуальном редакторе Mailigen рабочее поле делится на две колонки: в левой работают с кодом, в правой – сразу показываются изменения в шаблоне.
| Плюсы HTML-верстки в визуальном редакторе | Минусы HTML-верстки в визуальном редакторе |
| + если неправильно поставили тег, это сразу будет видно в окне просмотра |
+ в большинство блочных редакторов уже встроены визуальные редакторы. Между ними можно переключаться
— малый выбор визуальных редакторов: большинство идут в связке с блочным
В редакторе первичного кода
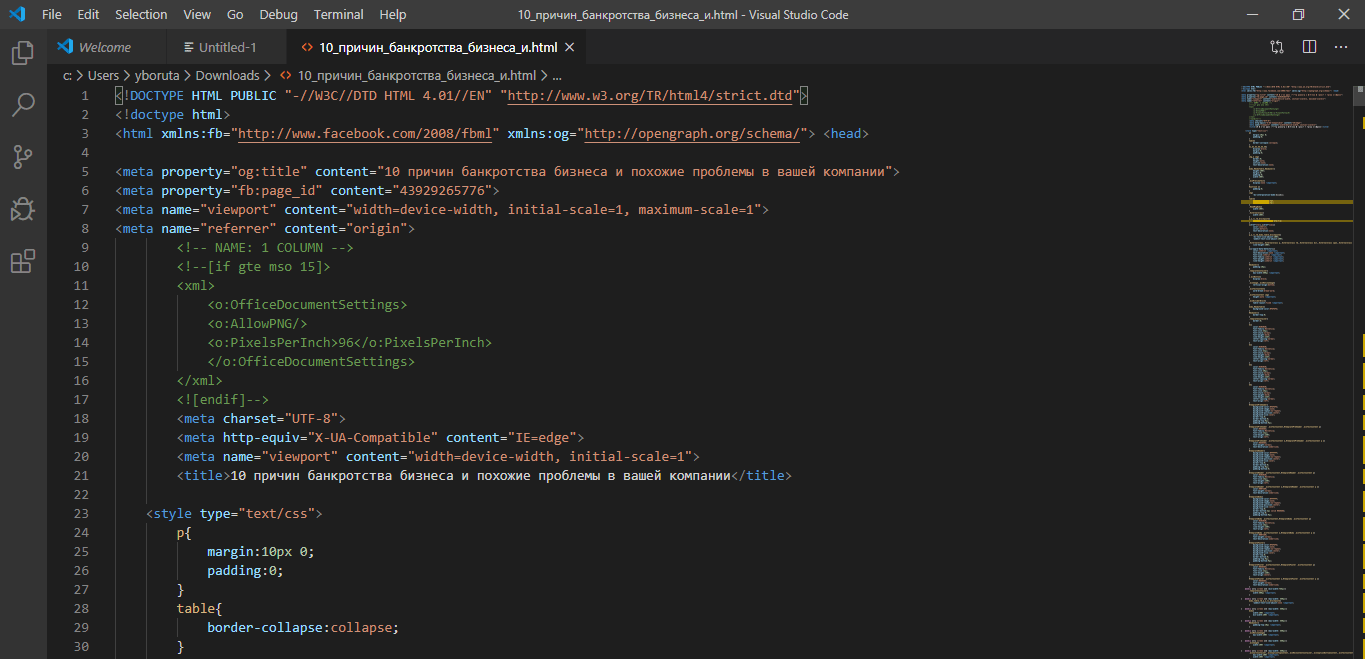
В редакторах типа Sublime Text 3 и Visual Studio Code вы вручную прописываете HTML-код, который потом загружаете в сервис email-рассылок или почтовое приложение. Смотреть, как выглядит письмо, приходится в отдельной вкладке браузера, куда вы заливаете HTML-код.
| Плюсы HTML-верстки в редакторе первичного кода | Минусы HTML-верстки в редакторе первичного кода |
| + нет ограничений по структуре и формату письма |
+ доступны встроенные инструменты для упрощения работы над кодом
+ можно скопировать HTML-код любого письма и создать на его основе собственное
— нельзя сразу в редакторе первичного кода посмотреть, как будет выглядеть письмо на мобильных или ПК
Заказать на аутсорсе
HTML-письмо сверстает фрилансер, сервис email-рассылок или веб-студия. Вы получите адаптивный шаблон, который будет отвечать брендбуку компании. Это может быть универсальное письмо, email под конкретную акцию или welcome-серия.
Заказать верстку письма можно:
| Плюсы верстки на аутсорсе | Минусы верстки на аутсорсе |
| + не тратите время на верстку письма |
+ несложно найти исполнителя — в сервисе, через который вы делаете рассылку, будет дополнительная услуга «Разработать HTML-письмо»
+ получите готовое письмо через 2-4 дня
— нужно платить за каждый отдельный вариант письма
— мало веб-студий, которые занимаются HTML-письмами
Как отправить HTML-письмо
Когда письмо готово, его нужно отправить. Расскажу, как сделать это через сервис рассылки или вручную через почтовики Gmail, Mail.ru, Yandex и Outlook.
Отправляем через сервис рассылки
Сервис email-рассылок — платформа, в которой вы будете управлять рассылкой. В таких сервисах можно верстать письма, анализировать статистику, настраивать автоматические уведомления об оплате и даже создавать лендинги. Отправить HTML-письмо можно через любой из таких сервисов, поэтому в качестве примера я взял UniSender.
Если верстали во внешнем блочном редакторе
Внешний блочный редактор — это сервис, в котором можно собрать письмо, но нельзя его отправить. Для отправки шаблон нужно переносить в сервис рассылки. Рассказываю, как это сделать за 6 шагов.
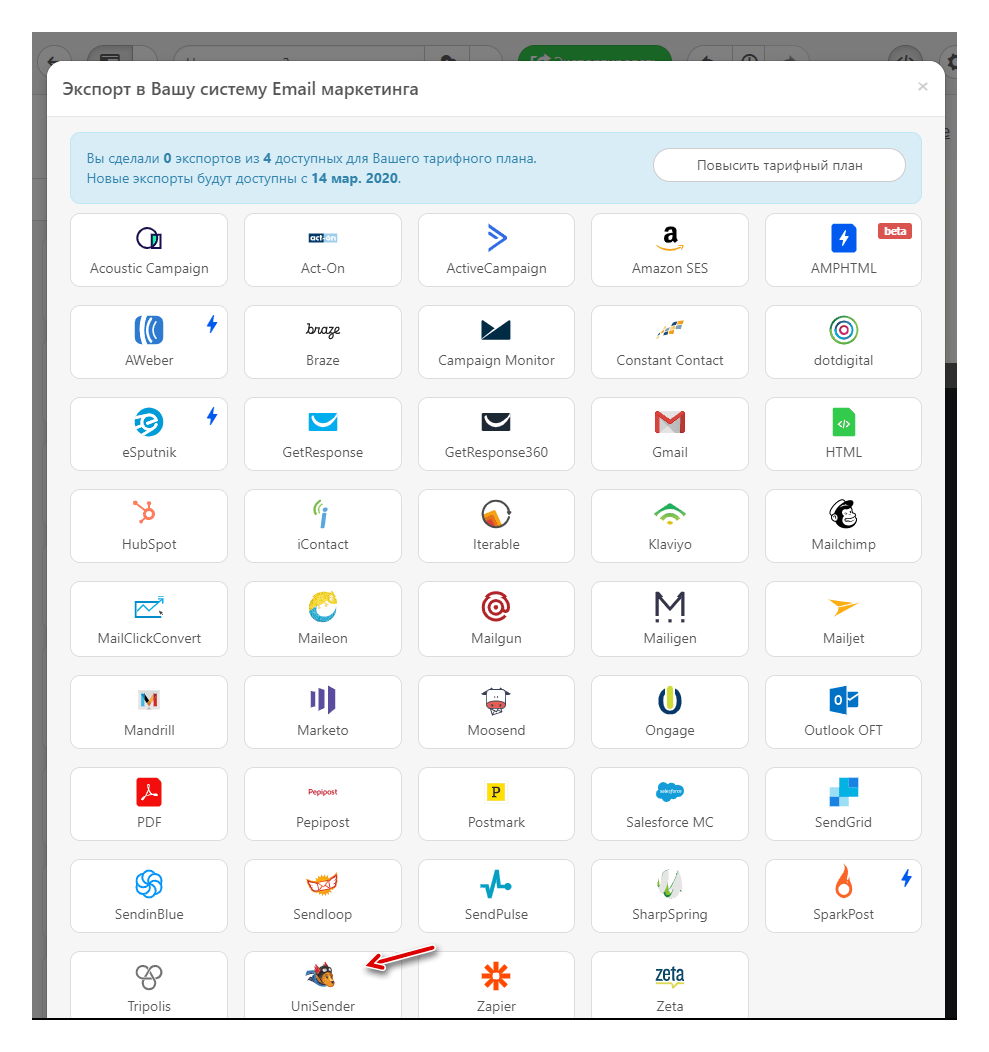
1. Экспортируйте HTML-письмо в UniSender. Например, на бесплатном тарифе Stripo доступно 4 экспорта в месяц.
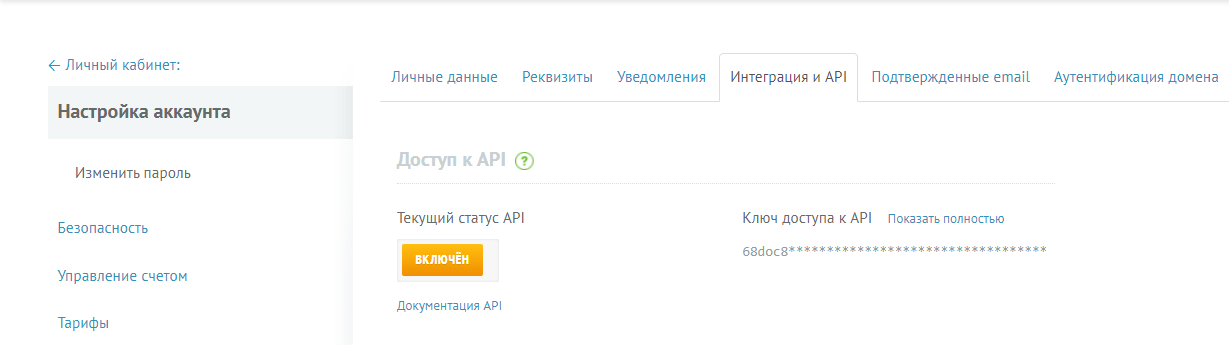
2. Введите имя аккаунта и API key. Ключ API можно найти в профиле UniSender. Он доступен в Личном кабинет по вкладке «Интеграция и API».
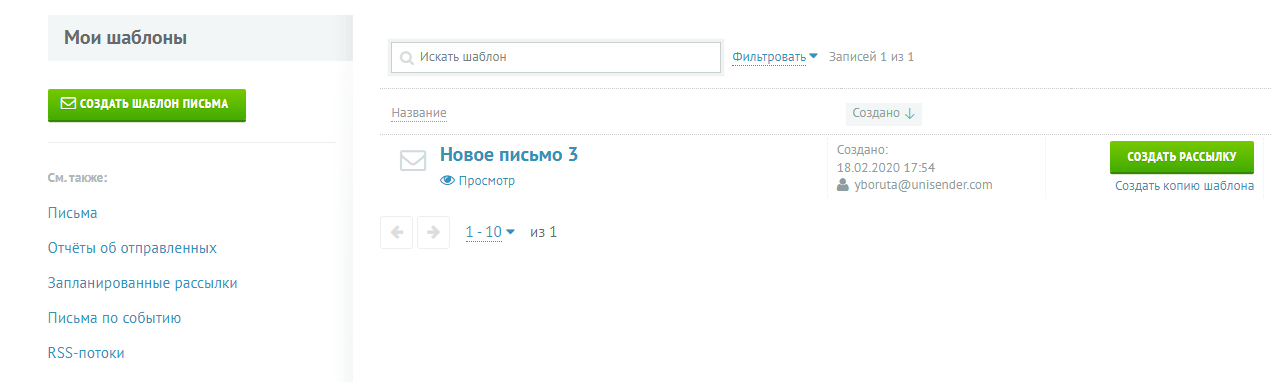
3. Переходим в UniSender. Найдите HTML-письмо в меню «Рассылки»/«Мои шаблоны». Оно появится сразу же после экспорта.
4. Проверьте письмо перед запуском. На этом этапе в HTML-редакторе UniSender можно исправить опечатки, изменить форматирование и добавить картинки. Если результат нравится — сохраните изменения.
5. Создайте рассылку в личном кабинете. Адрес отправки, имя отправителя и тему письма можно будет поменять позже, после настройки шаблона.
Если создавали письмо в редакторе первичного кода
Если вы верстали письмо в редакторе первичного кода, его также можно отправить через сервис рассылок. Расскажу на примере Visual Studio Code, что делать, если у вас уже есть HTML-код письма и вы хотите вставить его в сервис рассылки.
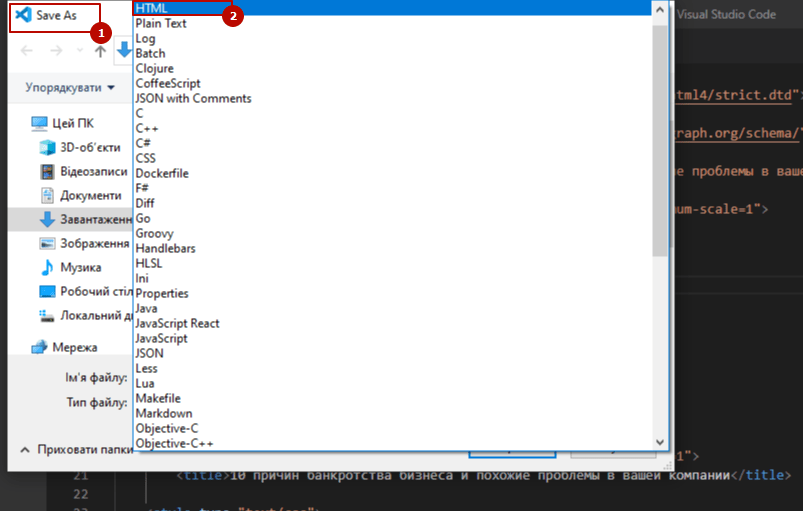
Сохраните письмо в формате HTML.
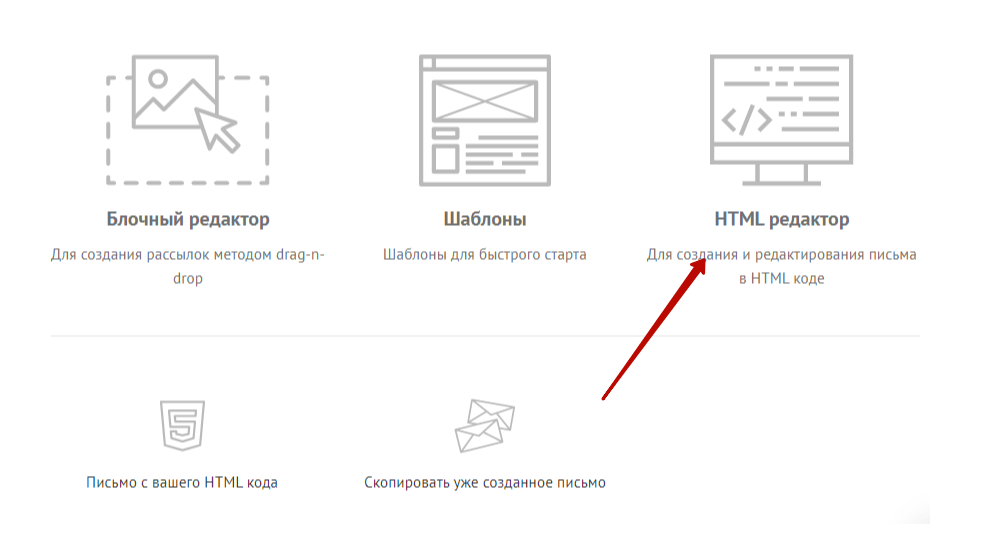
В UniSender создайте новую рассылку и выберите пункт «HTML-редактор».
В открывшемся окне редактора нажмите «Загрузка из файла». Выберите HTML-файл, который вы сохранили ранее в Visual Studio Code, и загрузите его.
Нажмите «Продолжить» и проверьте данные: имя отправителя, адрес отправки, тему письма. На этом этапе также можно вернуться в шаблон письма и отредактировать его: исправить опечатки, добавить изображения, проверить ссылки.
Отправляем вручную в почтовике
Дальше надо просто вставить код письма в почтовик и отправить. Расскажем, как это сделать в разных программах.
В Gmail
Чтобы залить HTML-письмо в Gmail вручную, нужно:
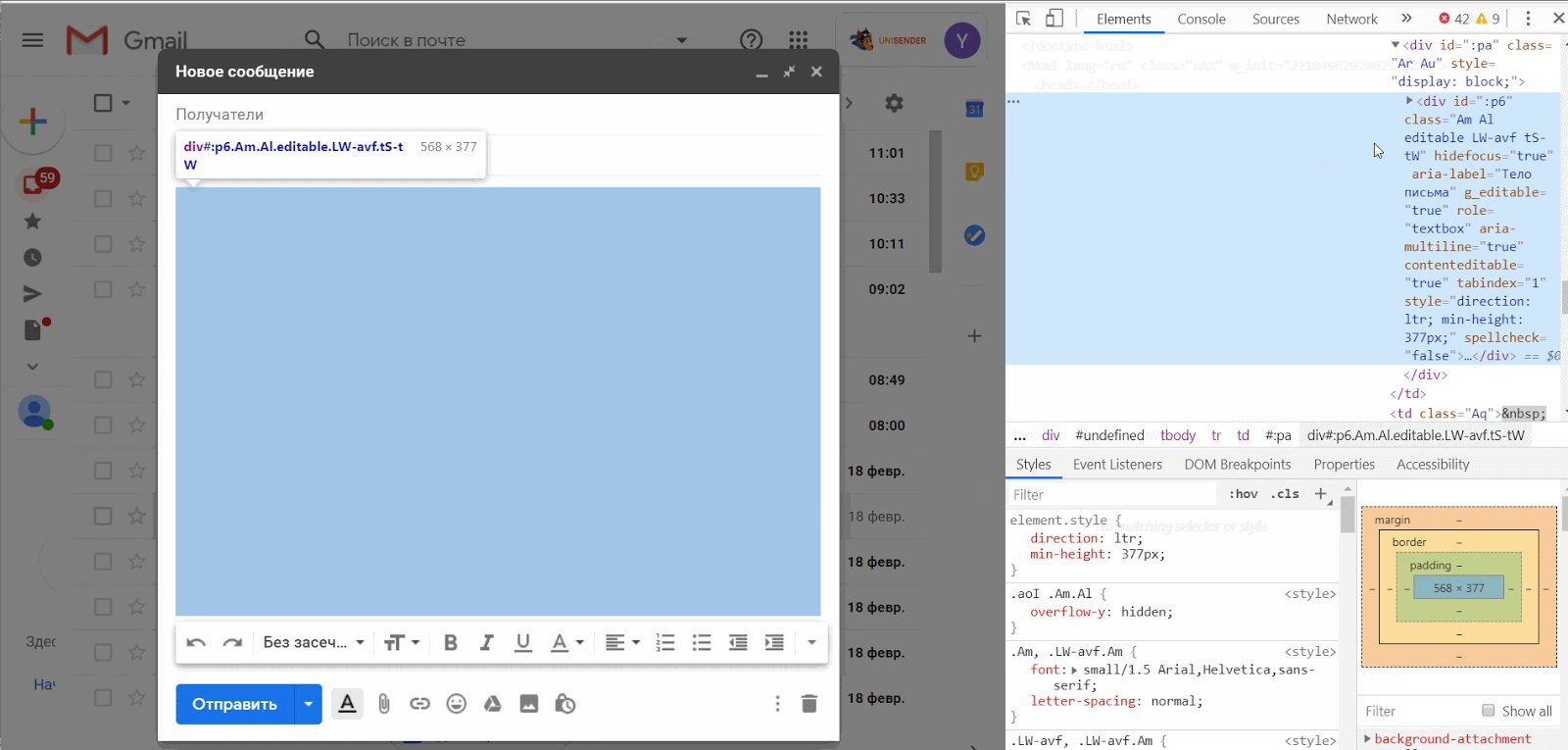
2. Подсвеченный синим блок — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
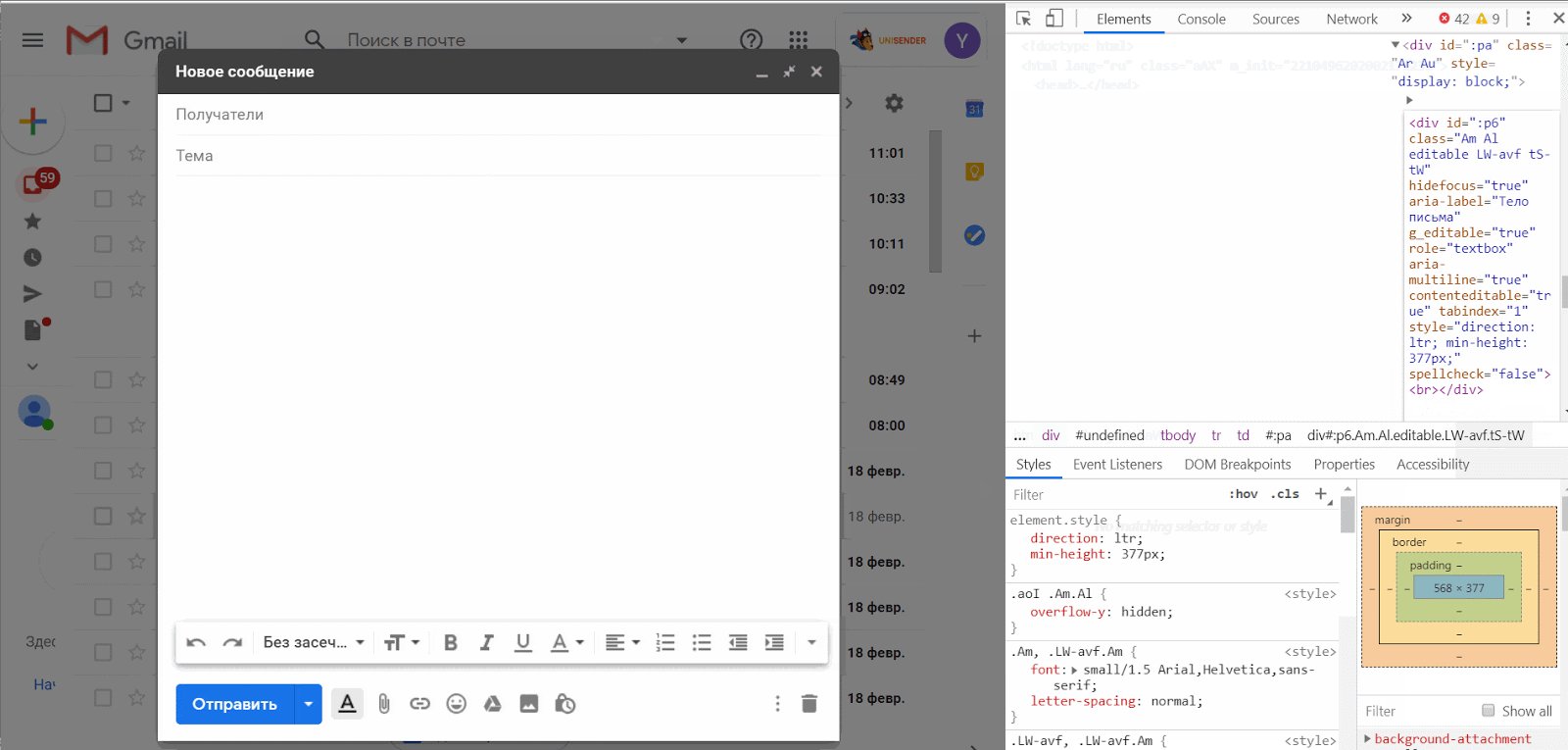
3. Удалите фрагмент
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Gmail.
4. Добавьте получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки. Например, если вы забудете проставить ссылки на изображение в HTML-шаблоне, при просмотре в Gmail в углу картинки появится кнопка «Скачать».
6. Если с тестовым письмом все ок, отправляем боевую рассылку.
В Mail.ru
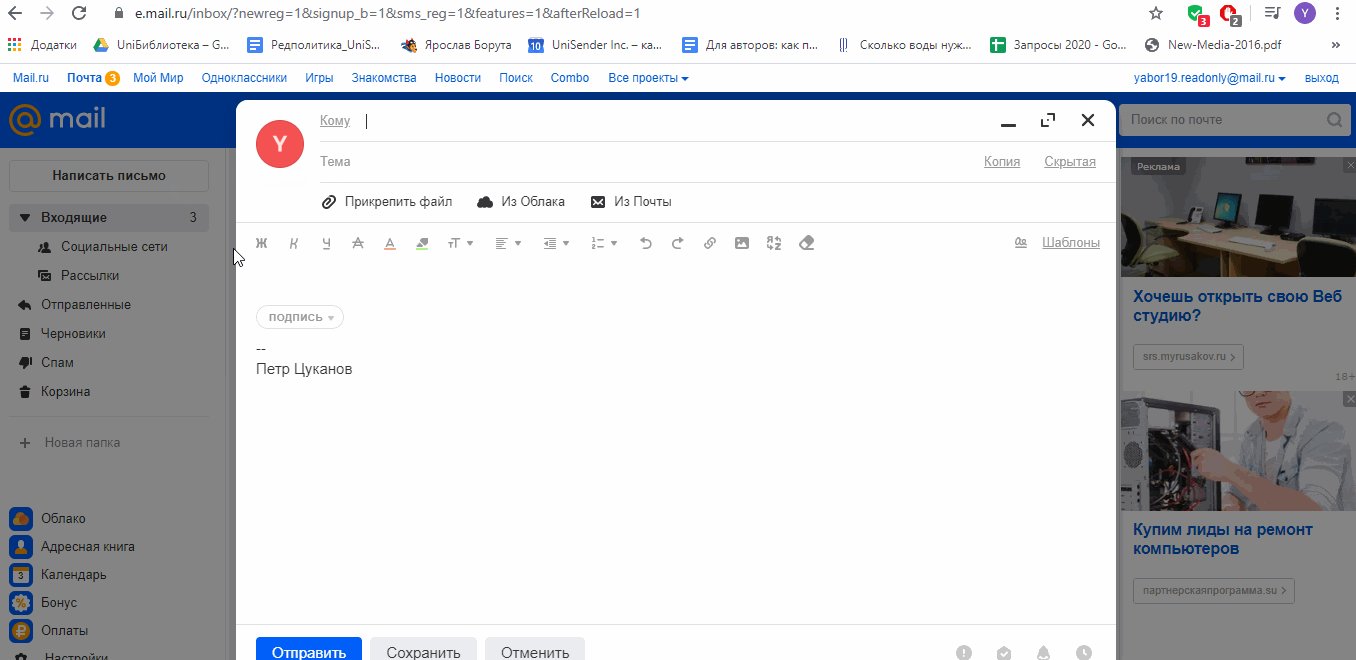
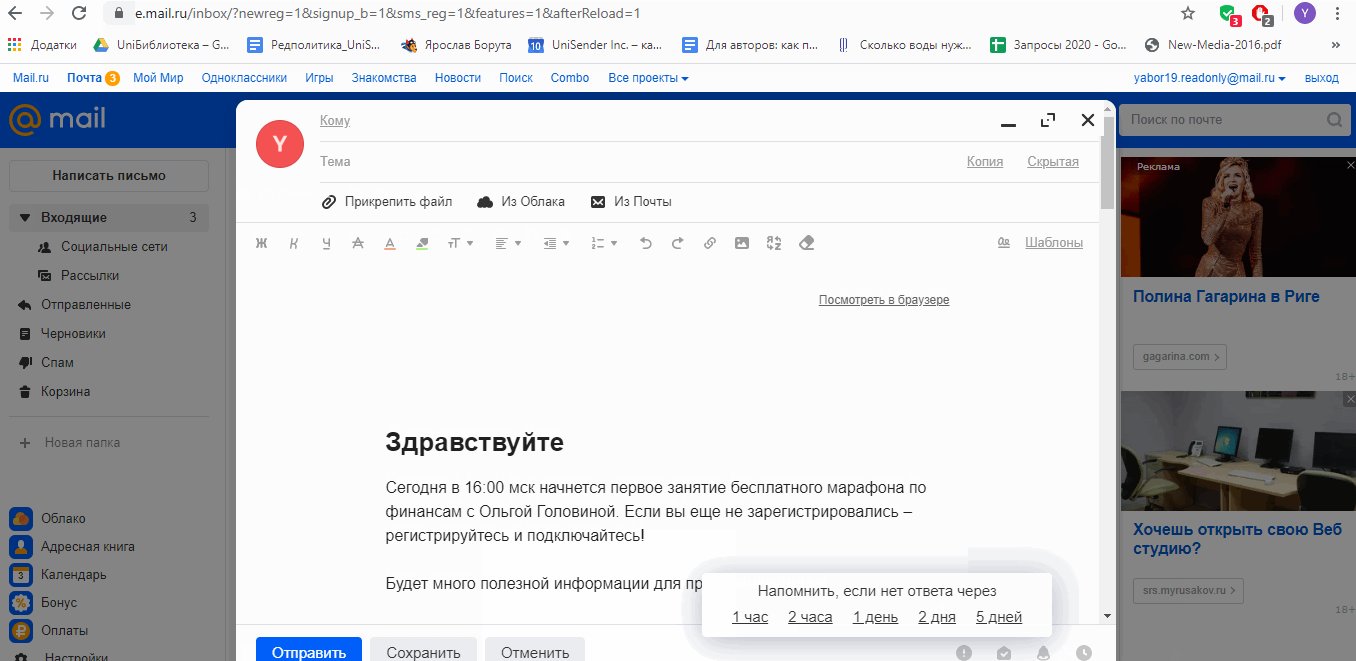
Чтобы залить HTML-письмо в Mail.ru вручную, нужно:
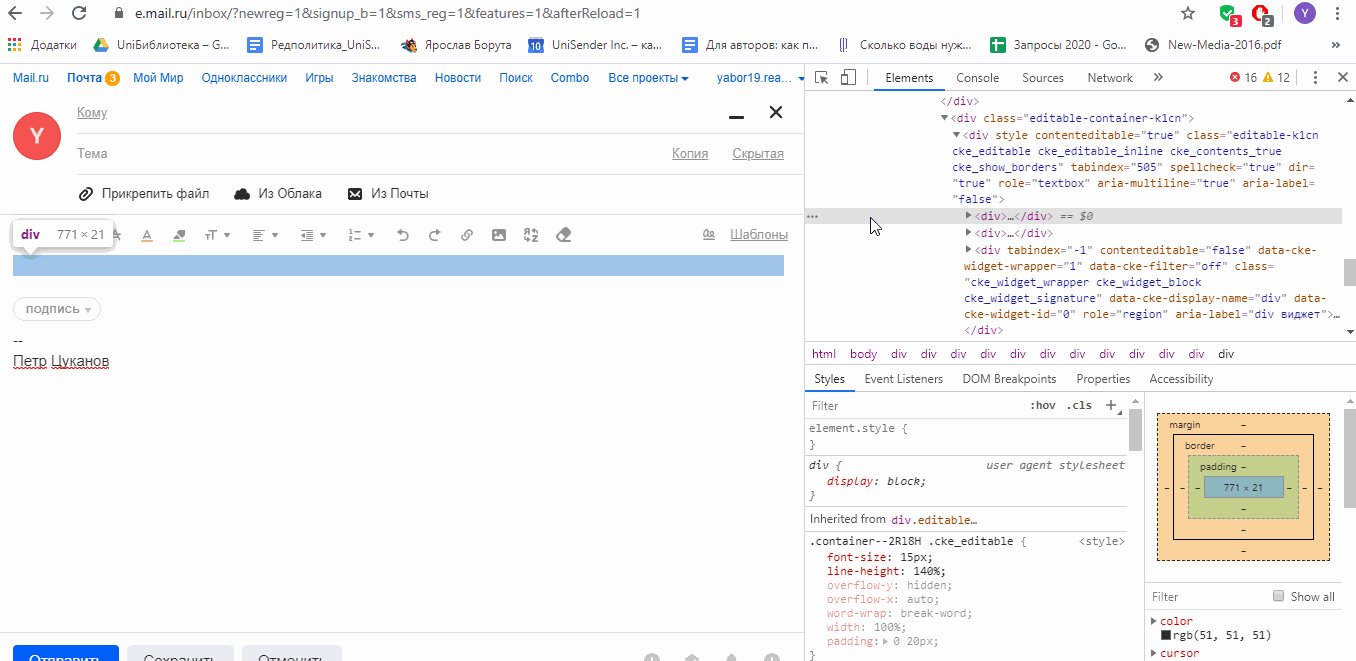
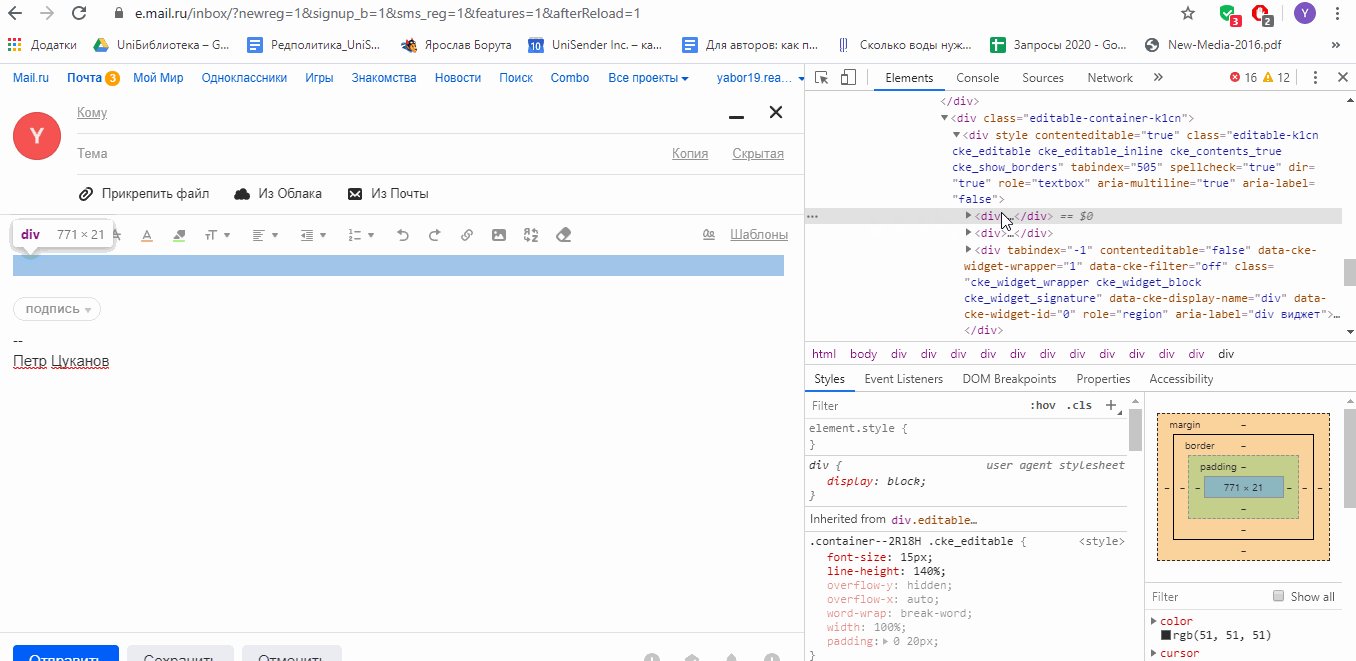
2. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Mail.ru.
4. Добавьте получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки.
6. Если с тестовым письмом все ок, отправляем боевую рассылку.
В Yandex
Чтобы залить HTML-письмо в «Яндекс.Почту» вручную, нужно:
1. Включите панель оформления. По умолчанию в интерфейсе «Яндекс. Почты» эта панель отключена, а значит вы не сможете вставить HTML-код.
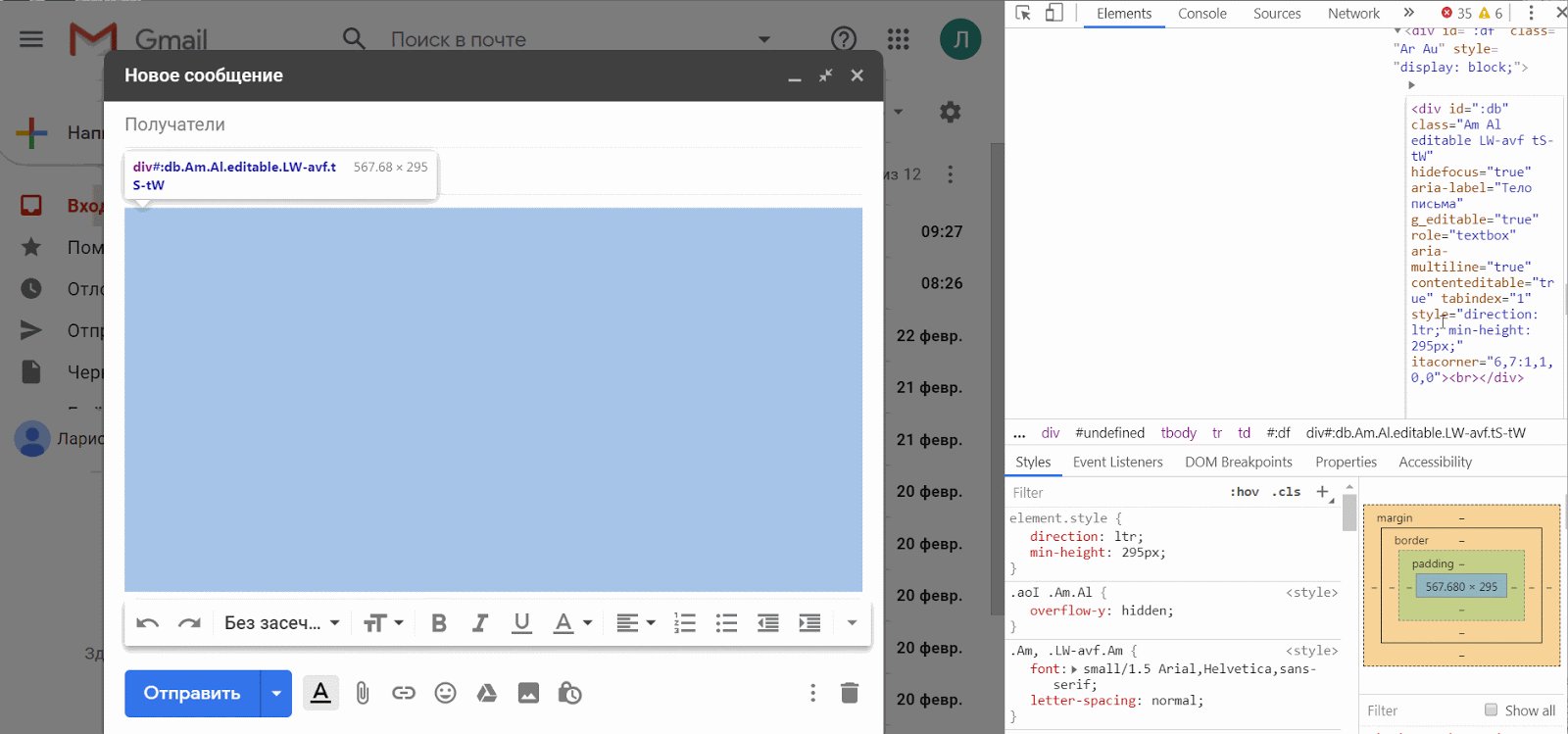
3. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
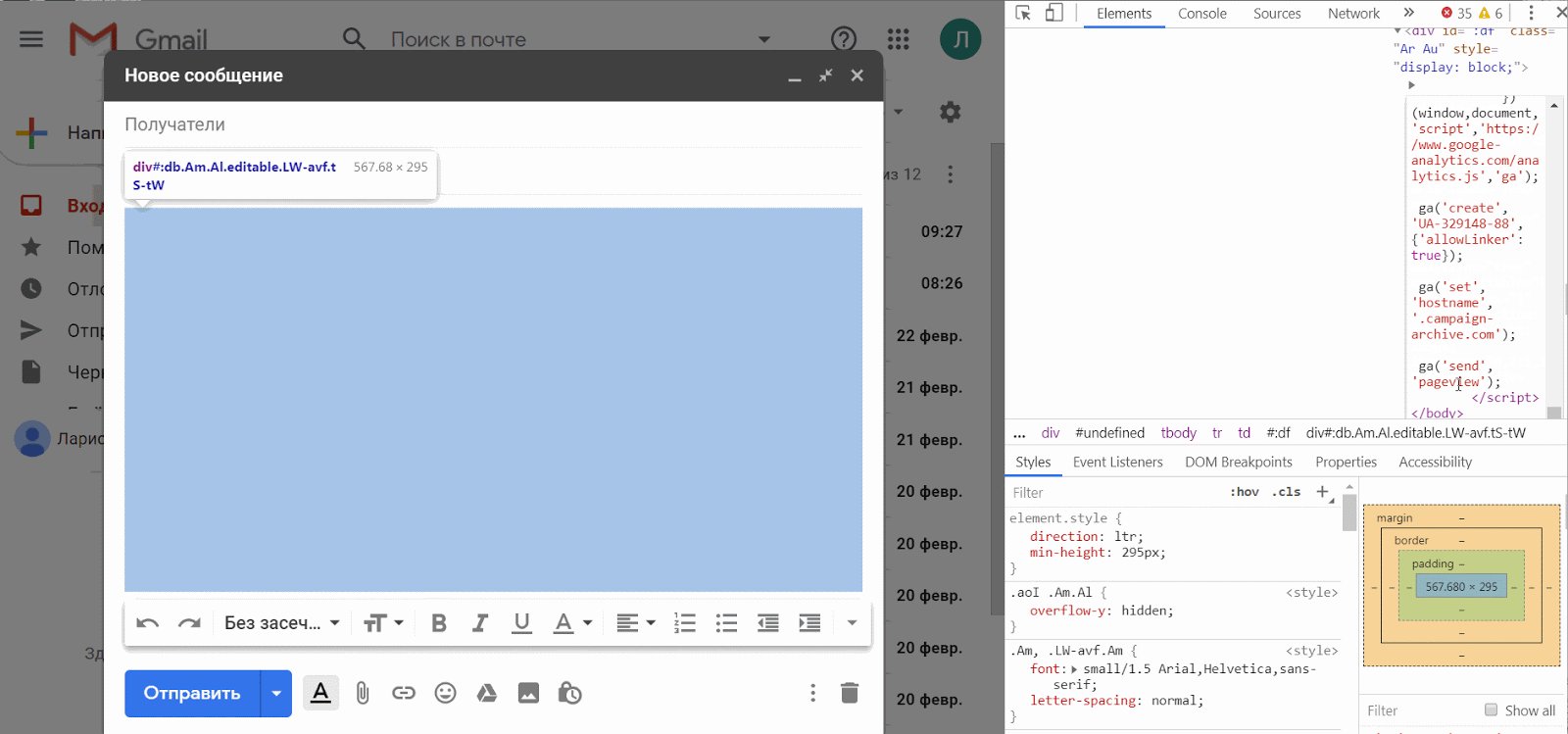
4. Удалите фрагмент
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Yandex.
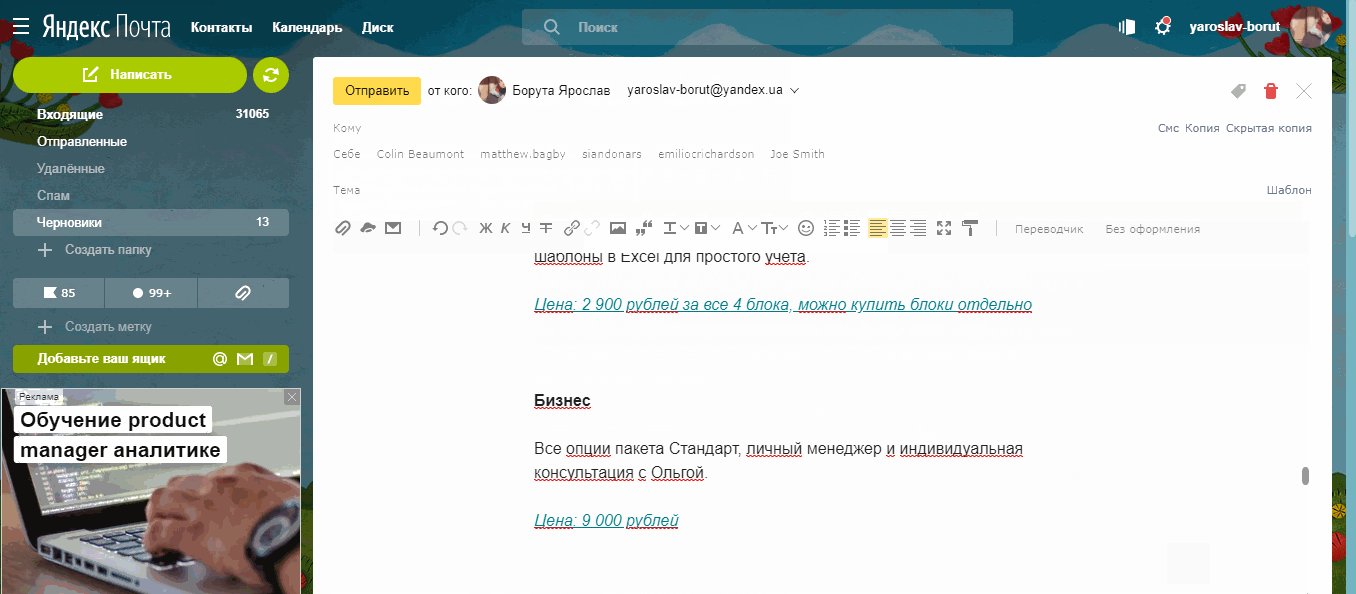
5. Отредактируйте HTML-шаблон. В нём может слететь форматирование: появиться лишние отступы или пустые строчки.
6. Добавьте получателя и введите тему письма.
7. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом все ок, отправляем боевую рассылку.
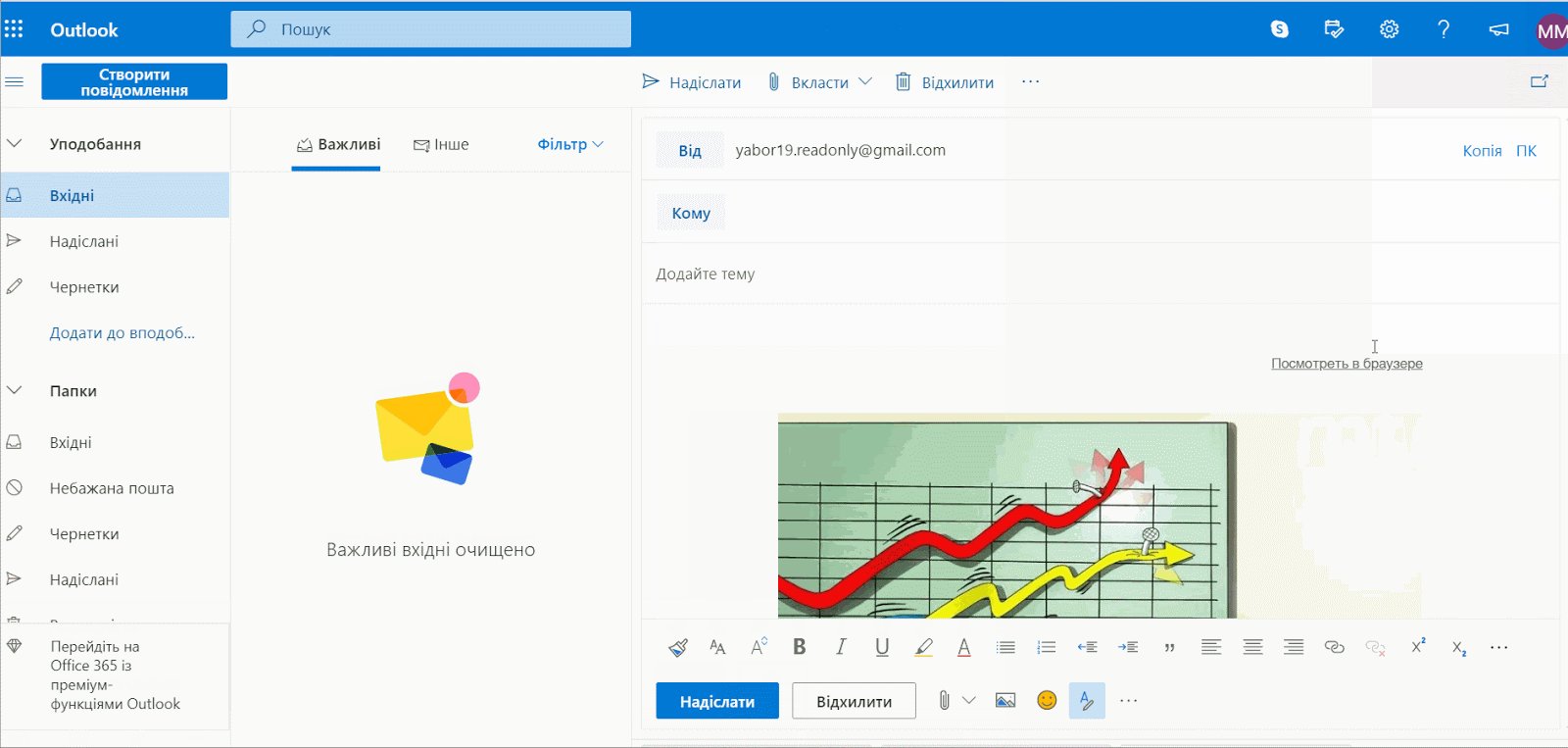
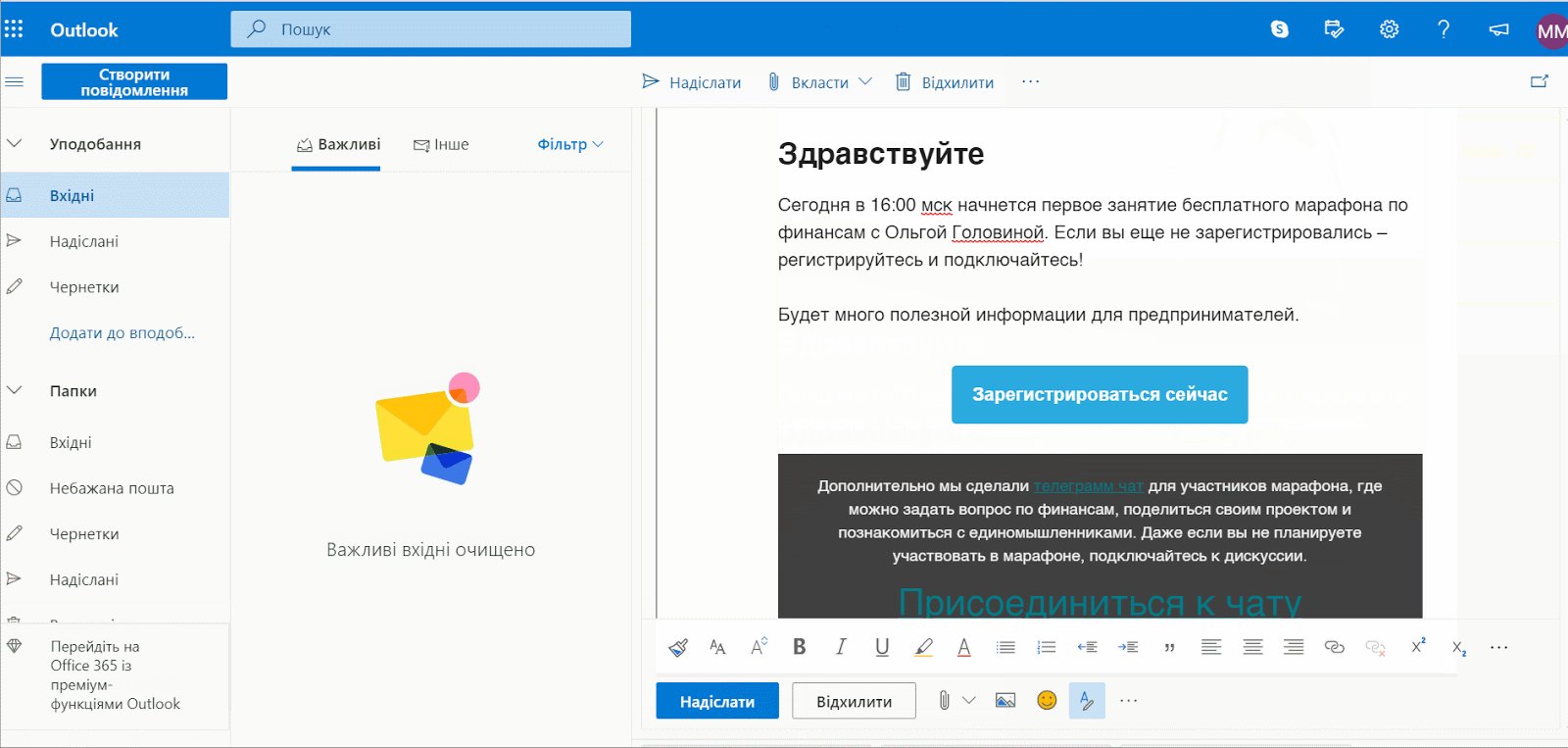
В Outlook
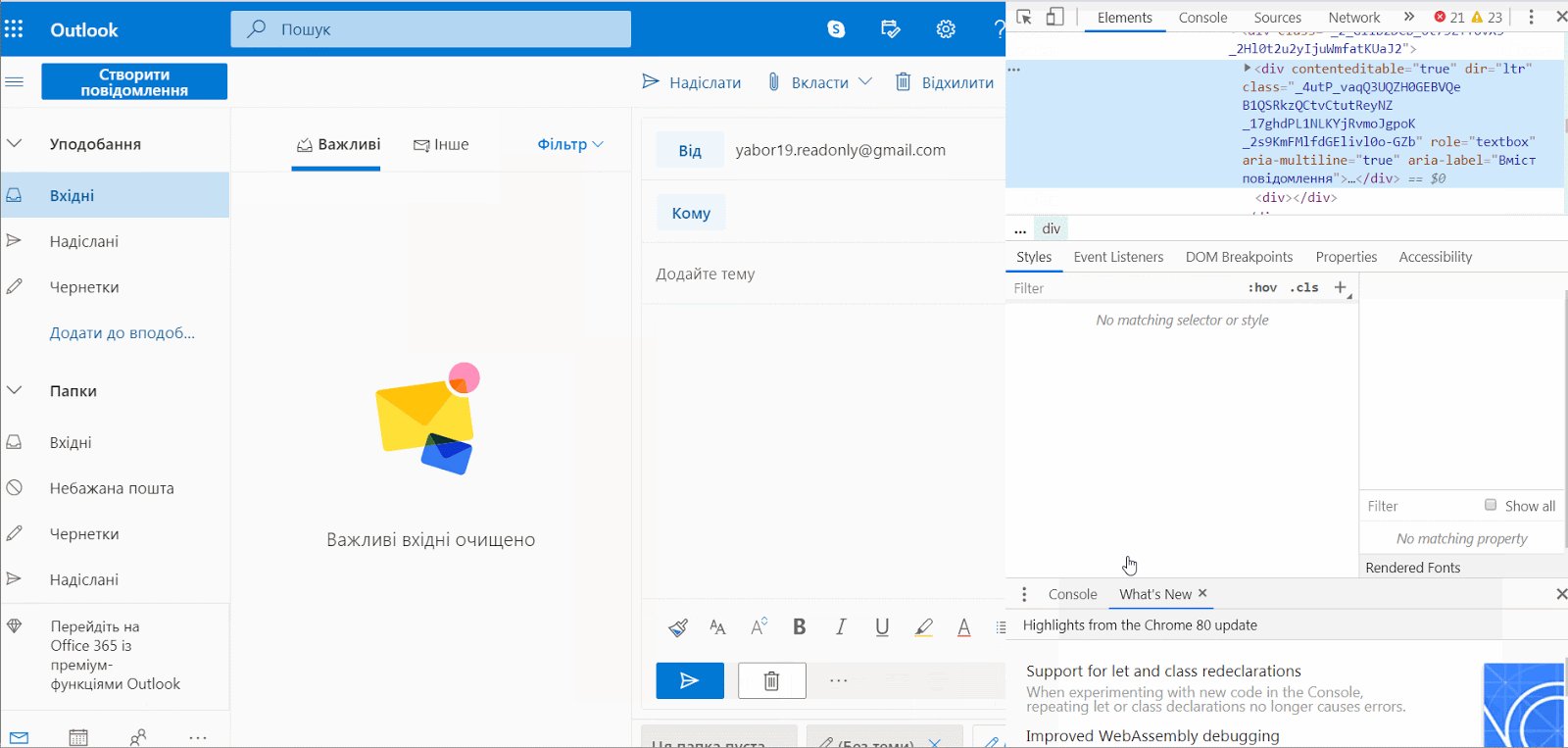
Чтобы залить HTML-письмо в Outlook вручную, нужно:
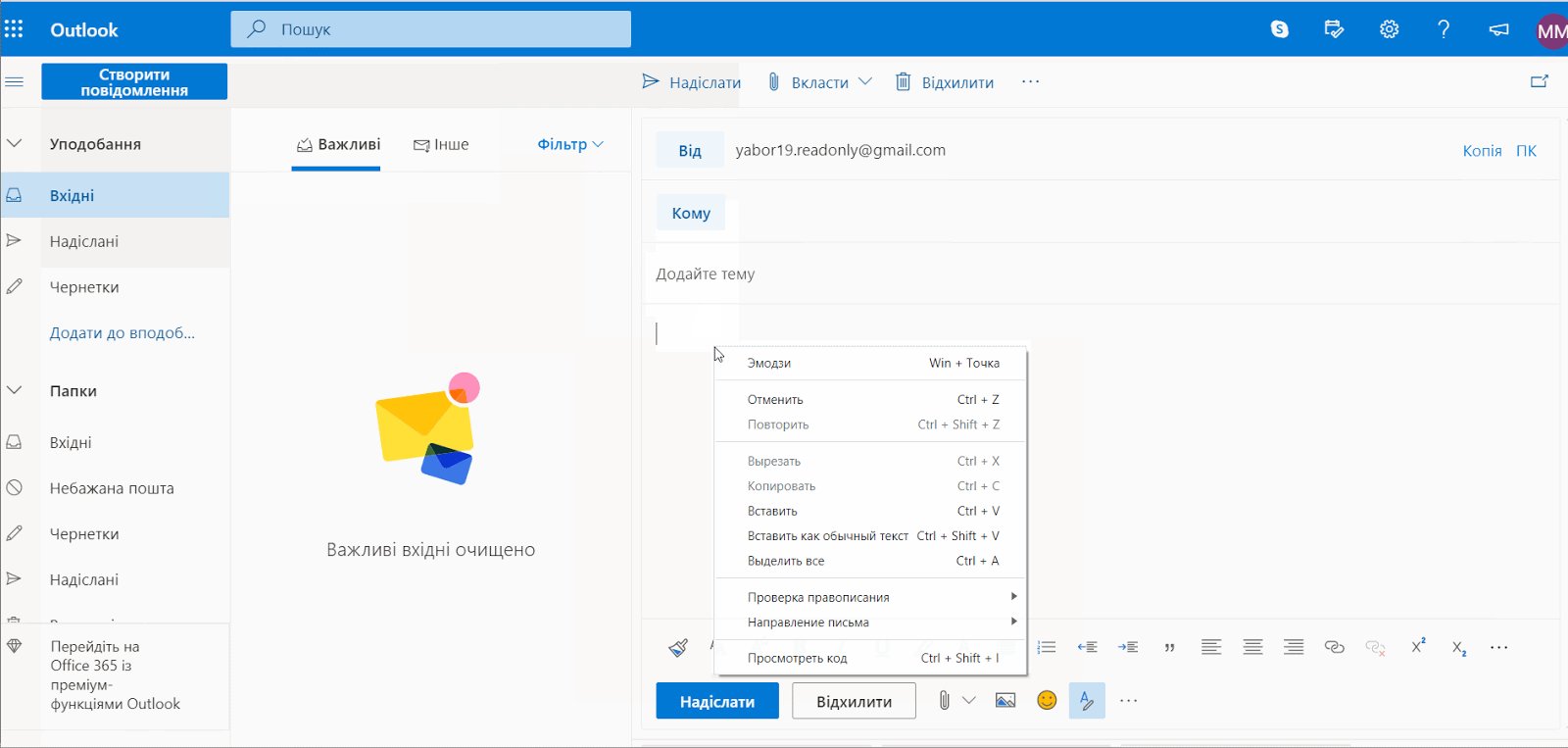
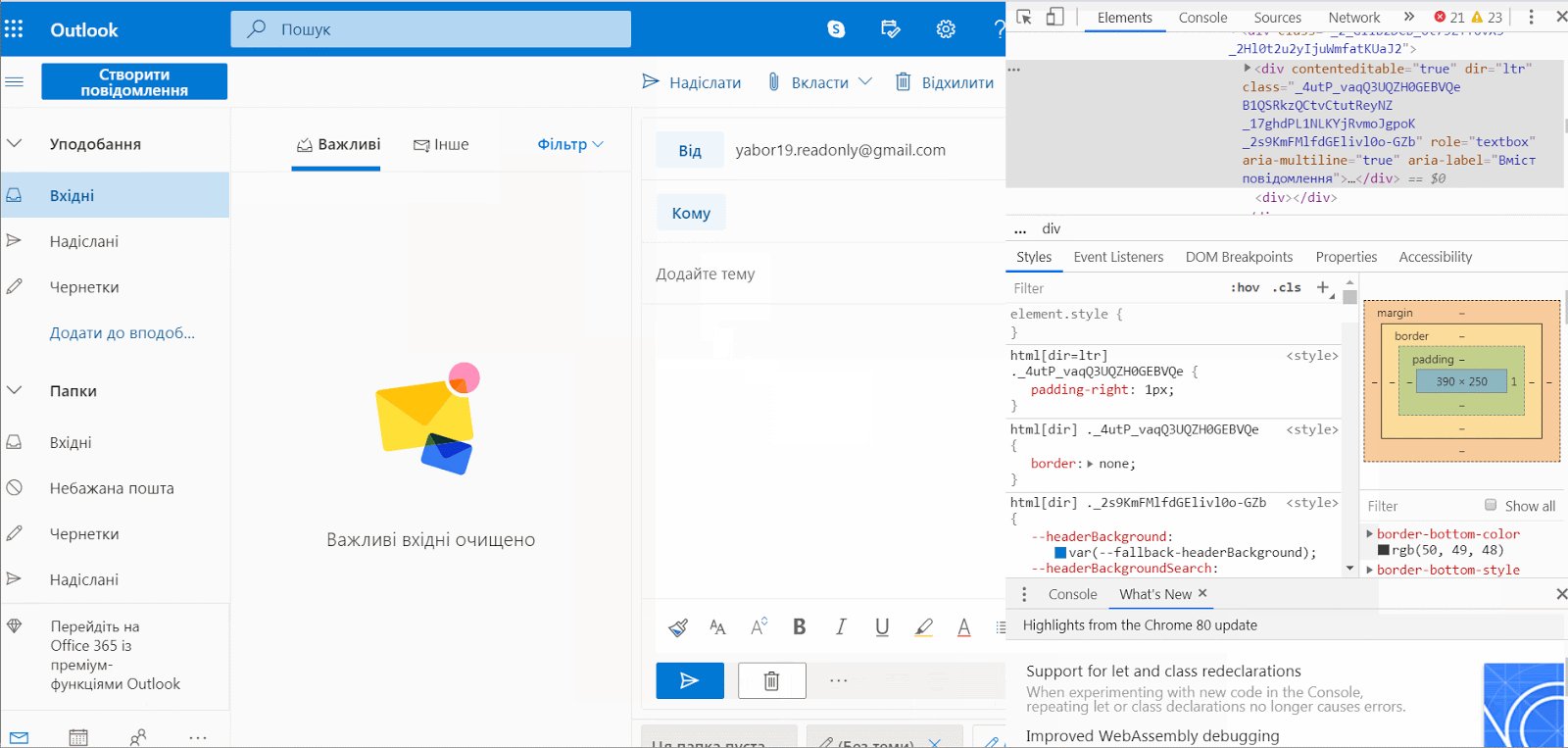
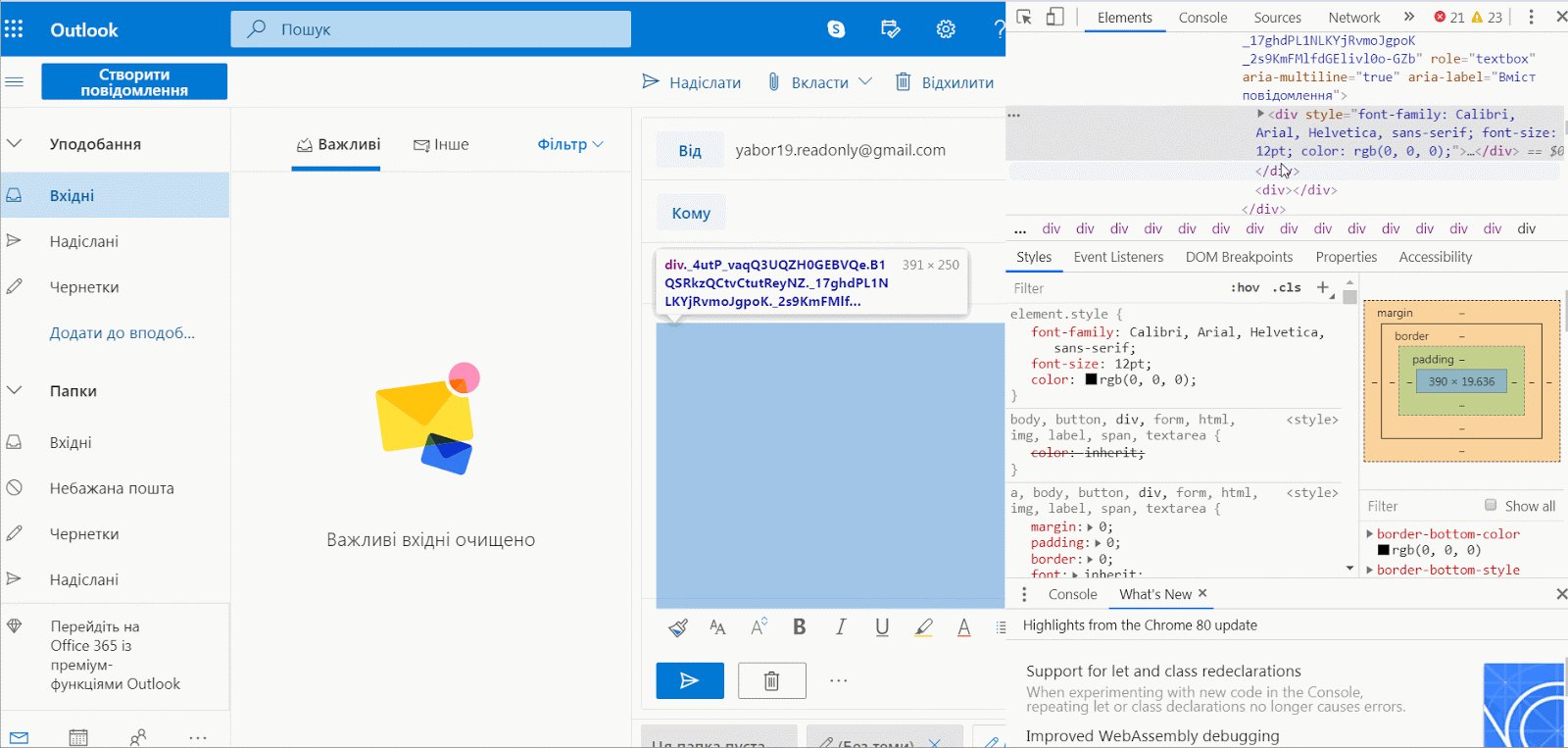
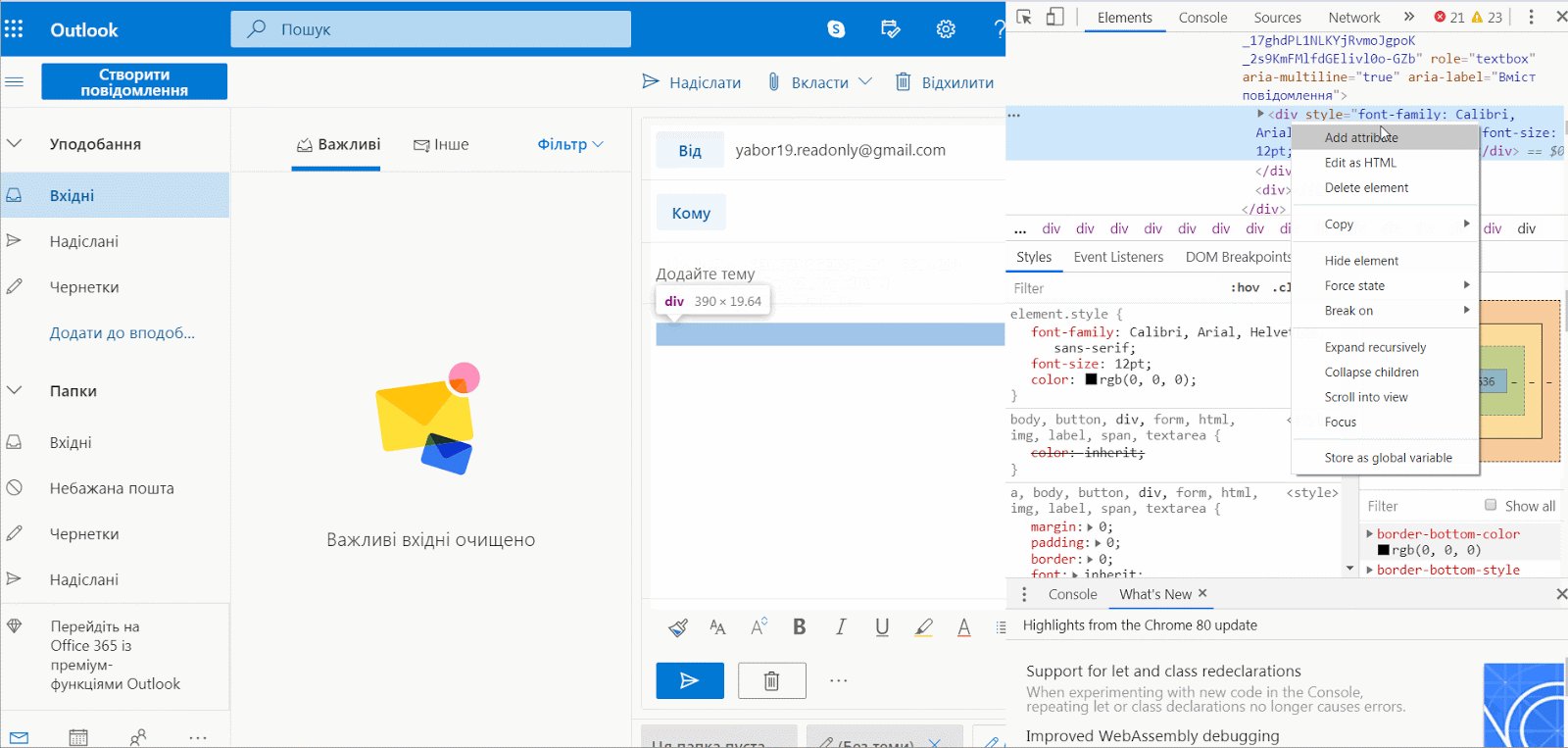
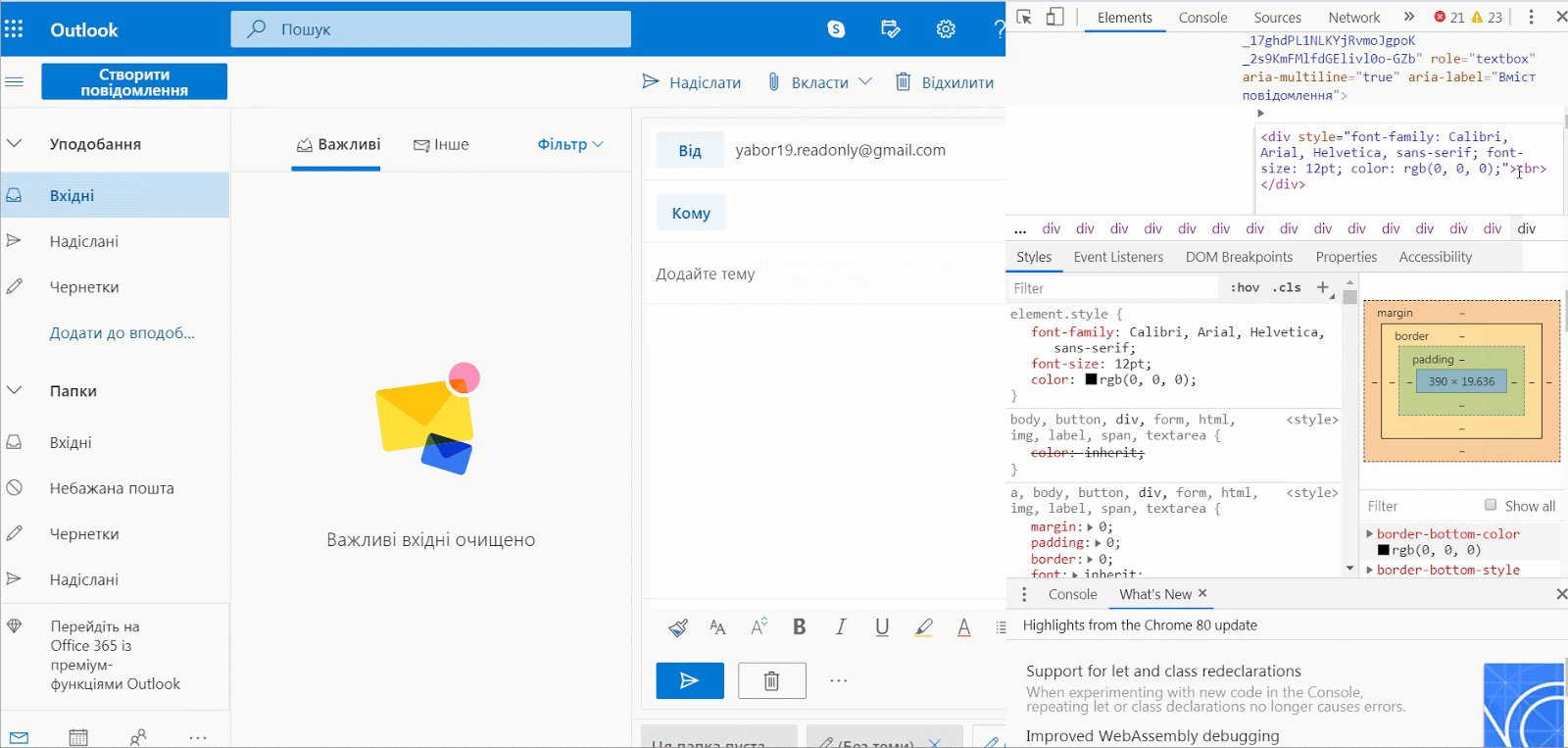
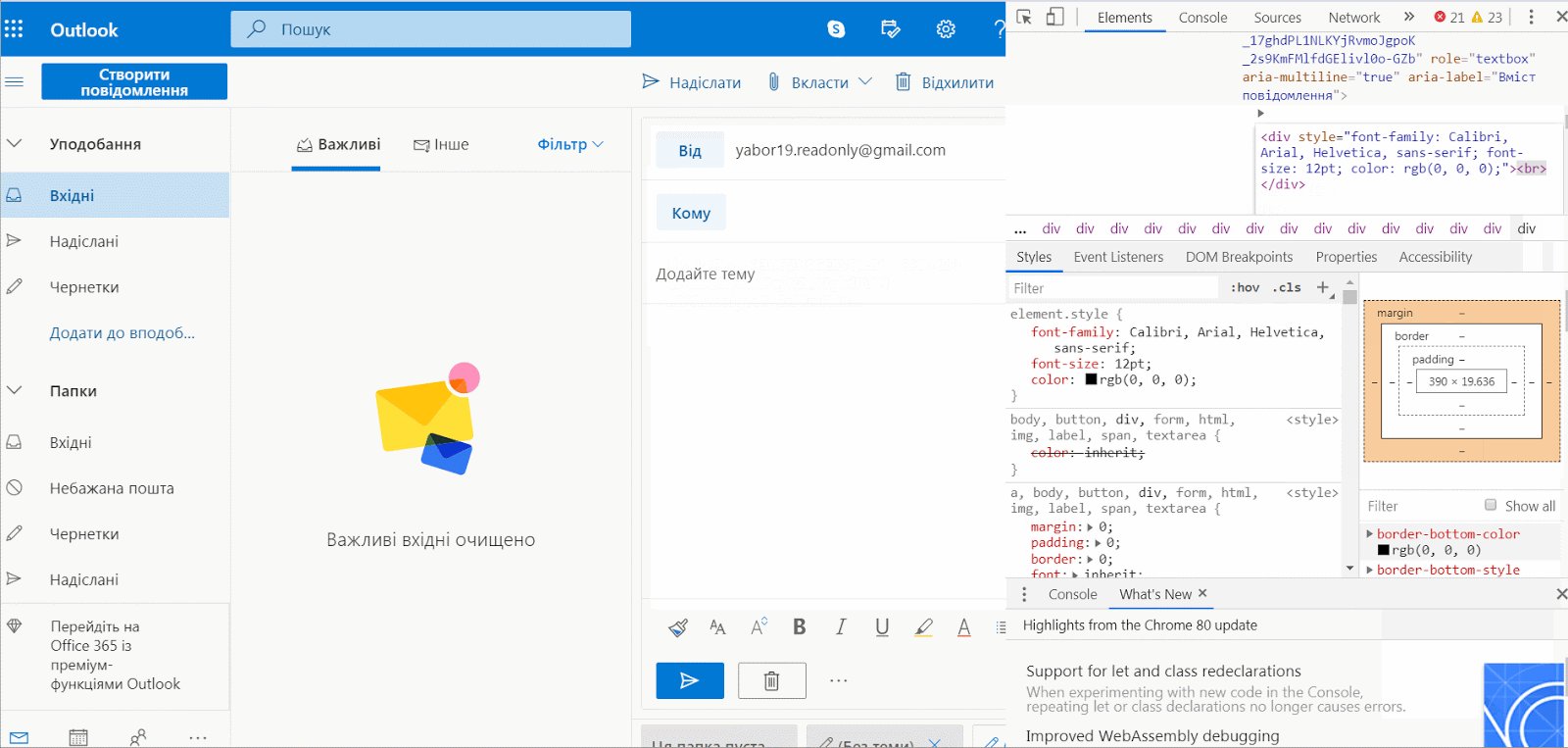
2. Подсвеченный синим блок — код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
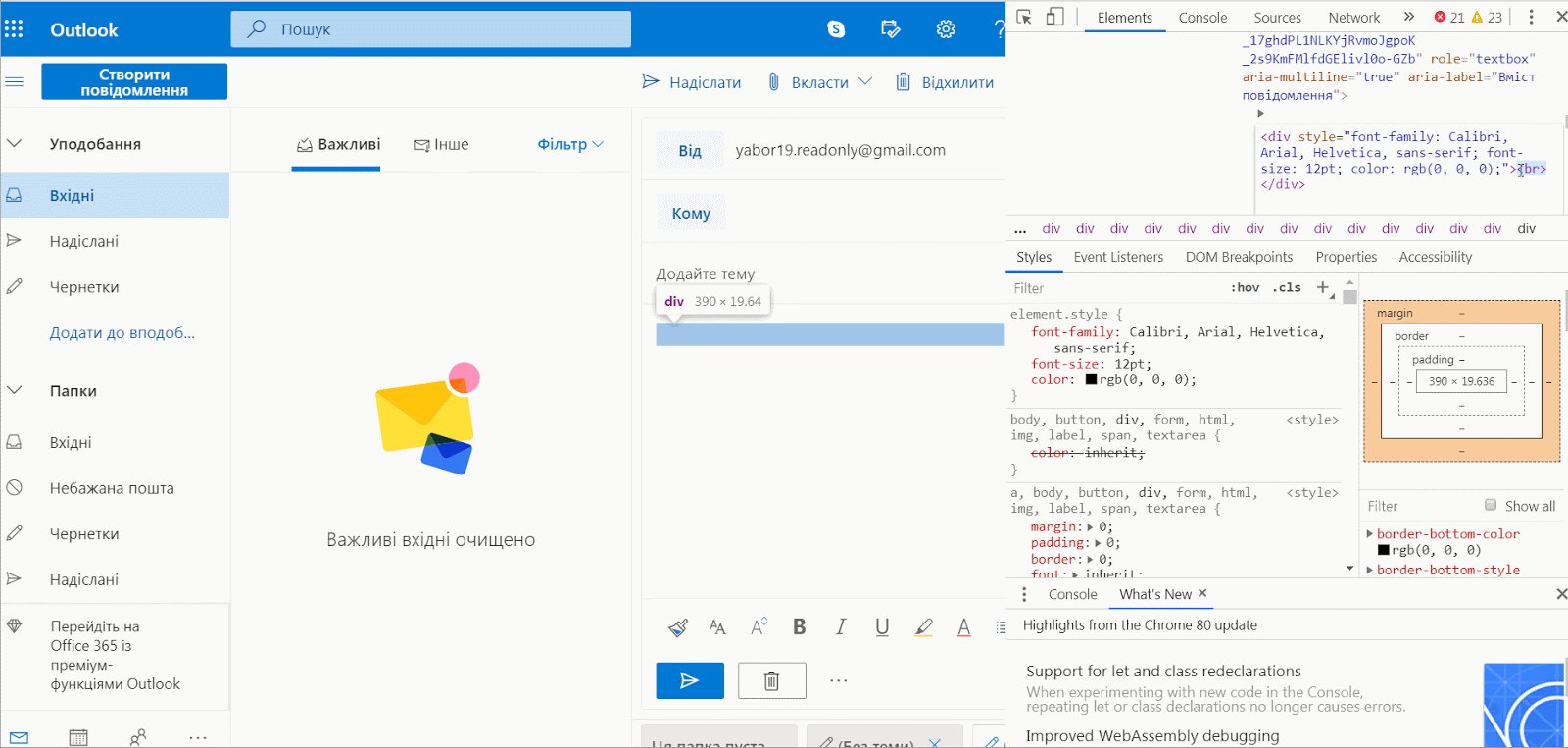
3. Удалите фрагмент
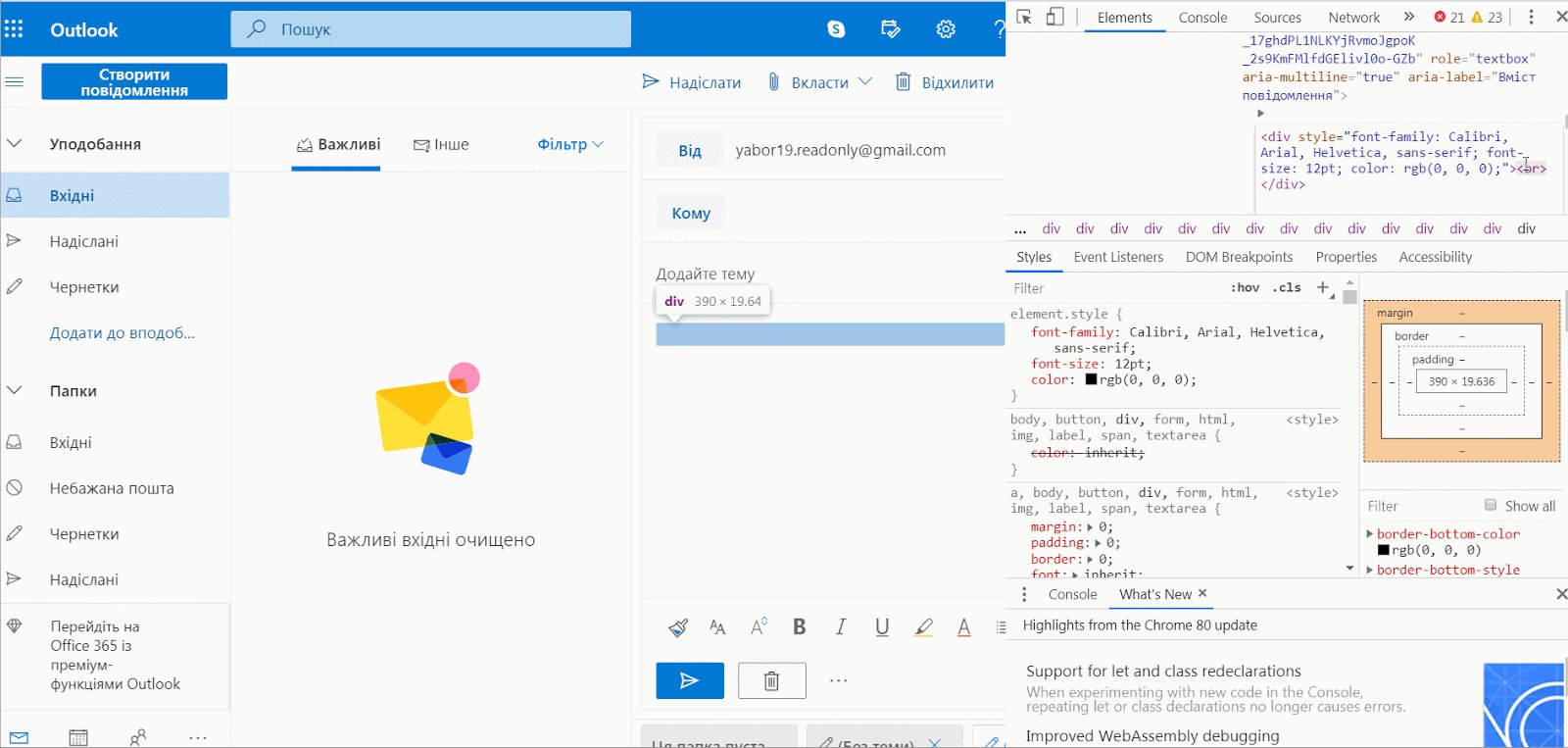
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Outlook.
4. Проверьте шаблон: все ли картинки отображаются, не слетело ли оформление.
5. Добавьте получателя и введите тему письма.
6. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом все ок, отправляем боевую рассылку.
Итого
Если вы никогда раньше не создавали HTML-письмо, лучше заказать его специалисту. Хочется сверстать самому — начните с изменения готового шаблона в блочном редакторе. Это самый простой способ, с которым можно получить отличный результат.
Удобнее верстать письмо во встроенном редакторе сервиса рассылки или редакторе, у которого интеграция с этим сервисом.
Работа в визуальном редакторе понравится пользователям, которые почитали про HTML-верстку и создали с десяток писем в блочном редакторе.
Большинство редакторов, с которыми вы столкнетесь — комбинация блочного и визуального.
Если привыкли работать в конкретном редакторе — верстайте письмо в нем, сохраняйте отдельным файлом и импортируйте в сервис рассылок.
Отправить HTML-письмо вручную можно в любом почтовике. Удобнее всего это сделать в Gmail, а вот в «Яндекс.почте» придется сначала включить панель оформления. Также в «Яндекс. почте» может слететь верстка или не загрузиться картинки.