как включить код элемента в опере gx
Режим разработчика в Опере
Если ваш день состоит из длительной работы за компьютером то, скорее всего вы замечали, что в браузере иногда возникают ошибки. Например: синтаксические, логические, проблемы при загрузке страниц, в запуске скриптов. Для их решения существуют специальные команды. В этой статье мы рассмотрим, как открыть консоль в Опере и устранить неполадки.
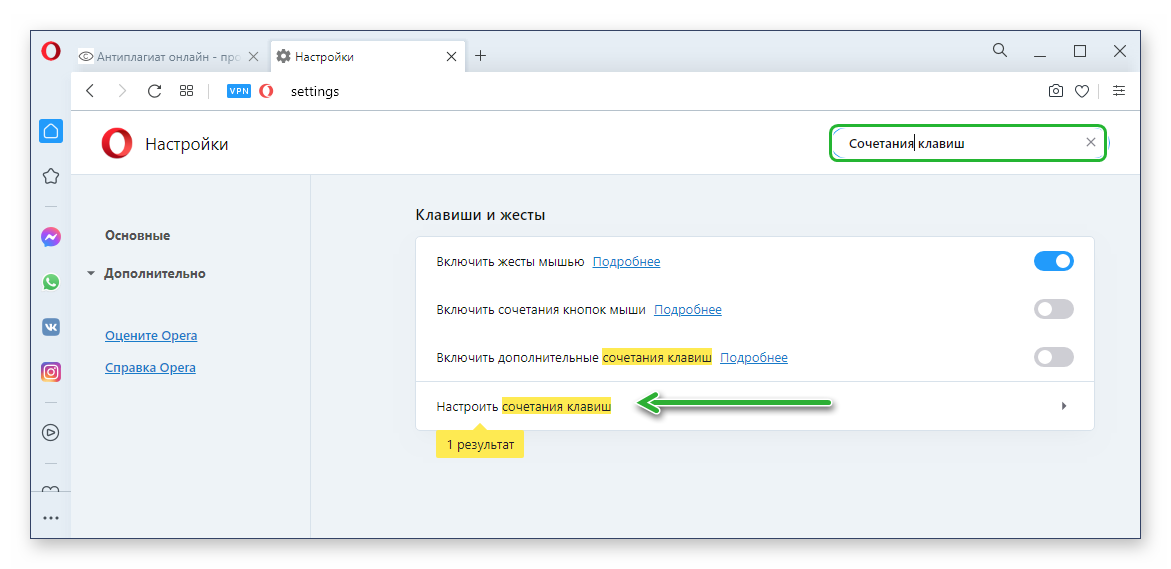
Вход с помощью клавиш
Горячие клавиши один из самых удобных способов. Применяя данный метод можно быстро открыть всю панель разработчика Опера, или её отдельную вкладку.
Для удобства есть возможность изменить комбинации.
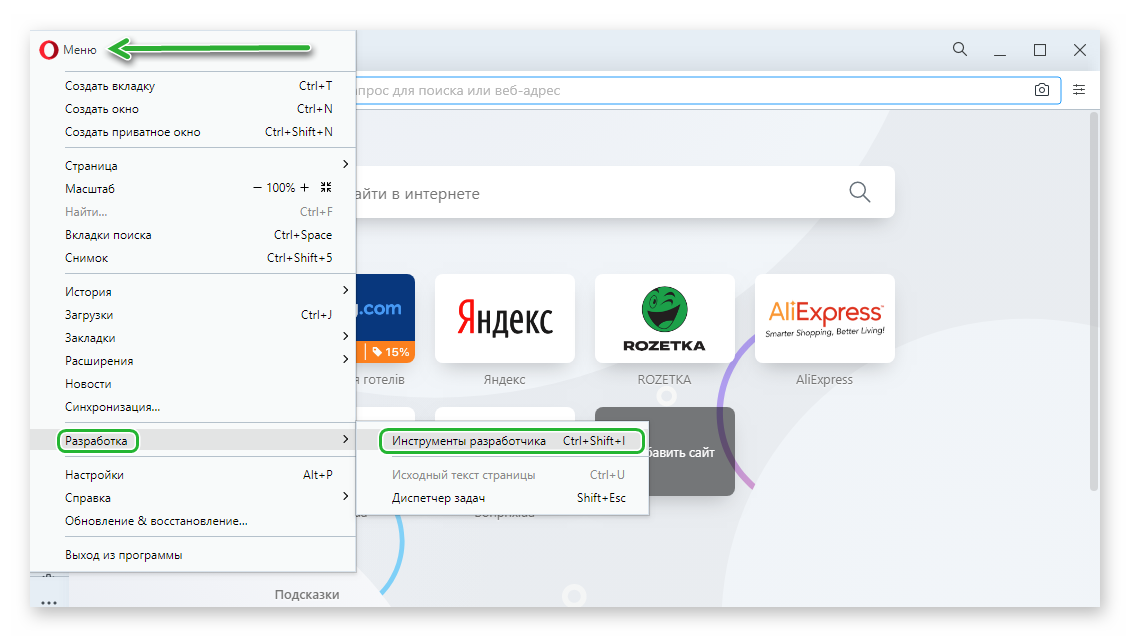
Меню браузера
Открываете меню, внизу списка наведите мышкой на «Разработка», рядом откроется «Инструменты разработчика». Откроется консоль, с которой можно продолжать работать.
Через контекстное меню
Правым кликом мыши на любом пустом месте откройте меню. В появившемся окне нажмите «Посмотреть код элемента». Зайдите в раздел Console.
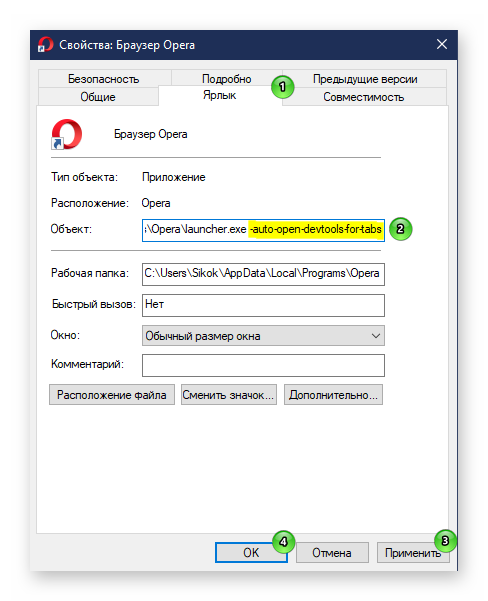
В свойствах ярлыка
При работе, чтобы каждый раз не открывать панель, можно настроить индивидуальные параметры.
Заключение
При помощи таких несложных действий, пользователь может увидеть и исправить недочеты. Это облегчит работу, и сохранит время.
Как открыть консоль в Opera GX
Консоль используется разработчиками для отладки сайтов — с ее помощью можно проверить отображение страницы у пользователя и проверить работу всех предусмотренных функций. В браузере Opera GX такой инструмент тоже есть, и открыть его можно несколькими способами. А для загрузки собственных расширений необходимо включить режим разработчика. Вот обо всем этом я сегодня и расскажу.
Открываем консоль
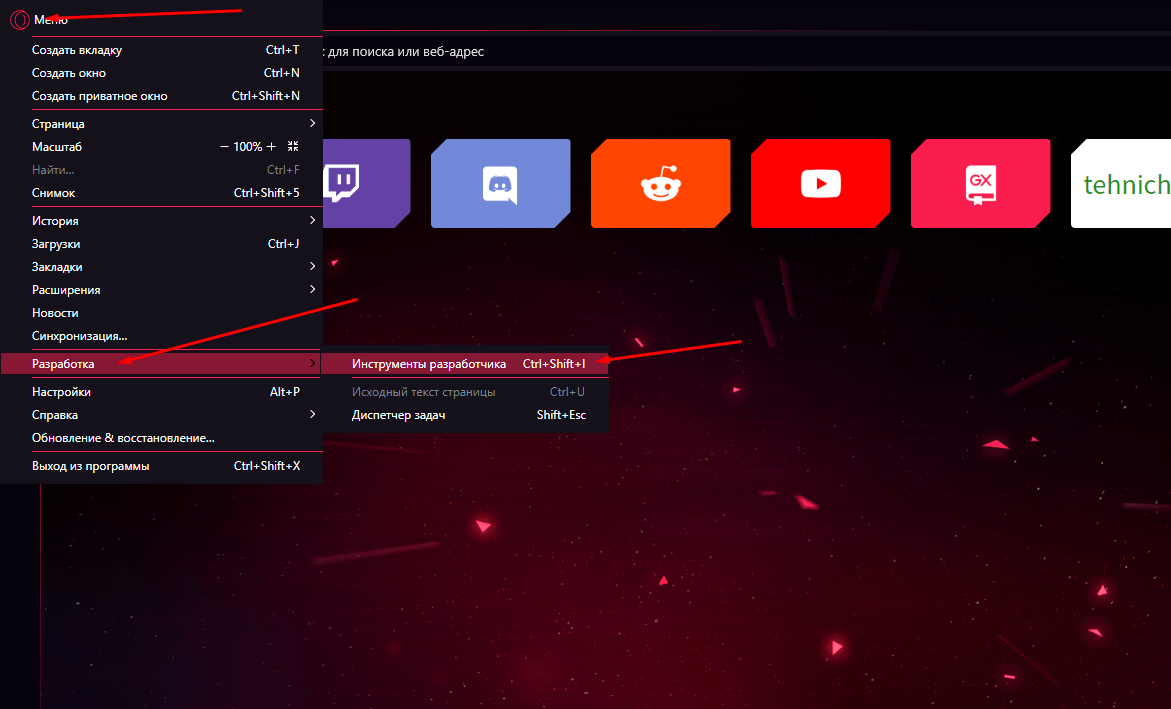
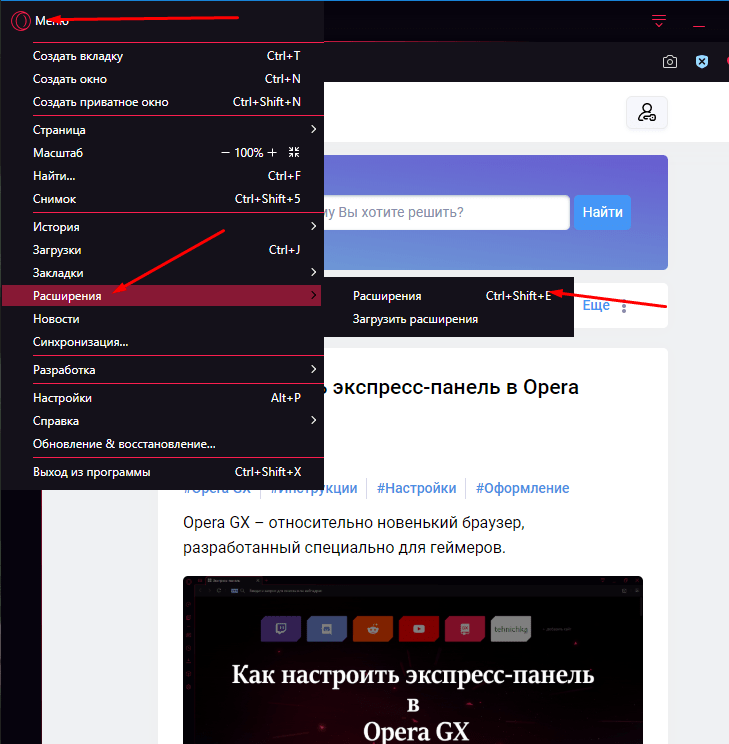
Открыть инструмент разработчика можно тремя способами. Первый – нажать на комбинацию клавиш Ctrl + Shift + I. Второй – нажать на меню управления и настройки (иконка в левом верхнем углу с изображением логотипа браузера), перейти в раздел «Разработка» и открыть нужную утилиту.
Открываю в меню раздел «Разработка» и нахожу в списке нужный мне инструмент
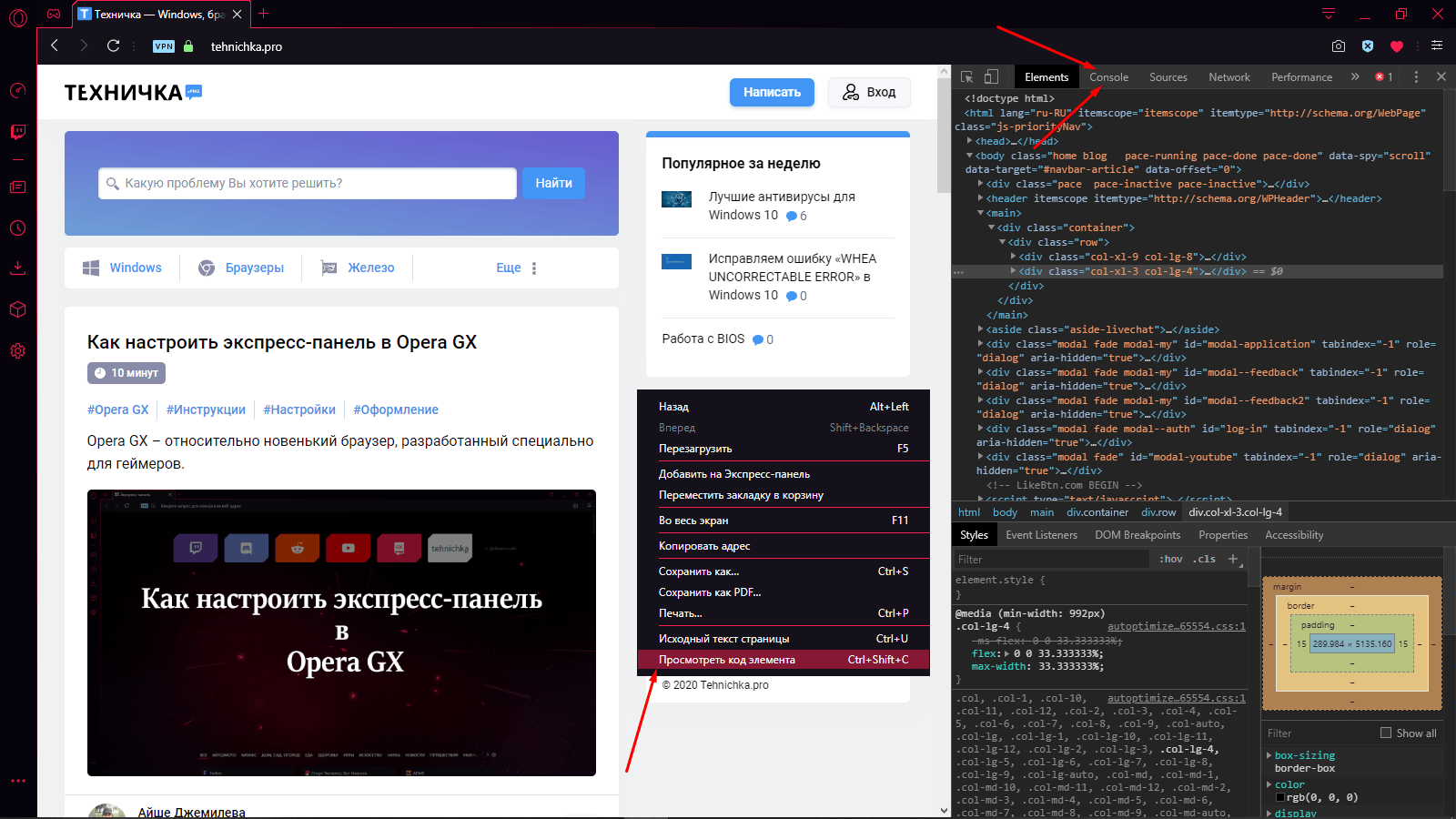
Третий способ – открыть любой сайт, кликнуть по любому месту на странице правой кнопкой мыши и выбрать элемент «Посмотреть код страницы». Можно, конечно, воспользоваться комбинацией клавиш Ctrl + Shift + C. В результате откроется вкладка «Elements», мне же нужна «Console». Жму на нее, чтобы открыть инструмент.
Можно также перейти к инструментам разработчика через контекстное меню страницы
Как включить режим разработчика для загрузки расширений
Для загрузки и скачивания собственных расширений сначала необходимо включить режим разработчика. Для этого захожу в раздел «Расширения» — можно через то же меню управления или нажатием на горячие клавиши Ctrl + Shift + E.
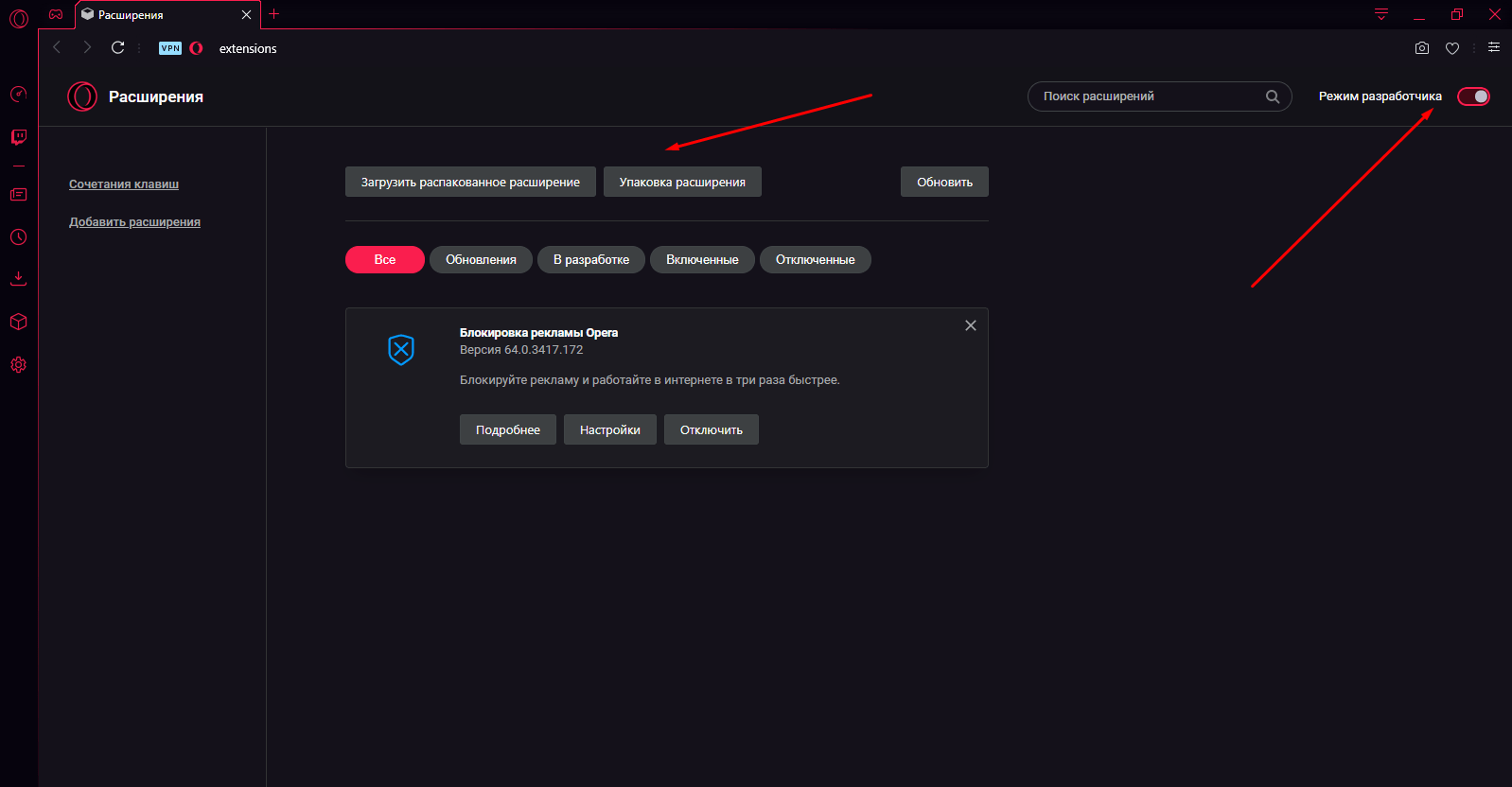
Для работы с расширениями необходимо перейти сначала в соответствующий раздел
В правом верхнем углу будет тумблер «Режим разработчика». Переключаю его для активации, после чего можно приступать к работе.
Переключаю в правом верхнем углу тумблер, и можно приступать к делу
Заключение
Для перехода к консоли в браузере Opera GX достаточно лишь сделать пару кликов мышью или воспользоваться горячими клавишами. В результате можно пользоваться всеми необходимыми функциями и инструментами разработчика, испытывать свои идеи на практике и постепенно воплощать их в жизнь.
Как открыть код страницы в опере GX?
Как открыть код элемента в опере GX?
Нажимаем правой кнопкой мыши на интересующей нас ссылке и в выпадающем контекстном меню левой кнопкой кликаем по пункту “Просмотр кода элемента” или подобному (в зависимости от вашего браузера). Внизу, в специальном окне для анализа кода, получаем нечто подобное.
Как посмотреть полный HTML код страницы?
Как открыть код страницы Перейдите на страницу, которую нужно проанализировать. Для отображения кода используйте сочетание клавиш Ctrl+U. Откроется подробное описание страницы в формате HTML-разметки, тегов и скриптов.
Как открыть исходный код страницы в опере?
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U (COMMAND + OPTION + U в macOS).
Как найти информацию о странице?
Чтобы открыть окно Информация о странице: Щёлкните правой кнопкой мышиУдерживая клавишу Control, щёлкните мышью в пустой области веб-страницы и выберите Информация о странице из контекстного меню. Если Панель меню включена,На Панели меню щёлкните Инструменты и выберите в выпадающем меню Информация о странице.
Как открыть код элемента?
Рассматриваем вопрос о том, как посмотреть код элемента
Как посмотреть код элемента?
Щелкните правой кнопкой мыши по элементу на веб-странице, код которого нужно просмотреть. Раскроется меню. Выберите Просмотреть код в меню. Содержимое панели разработчика автоматически прокрутится до выбранного элемента, а его код будет выделен.
Как открыть HTML код страницы в Google Chrome?
Кликните правой кнопкой по свободному месту на странице и выберите пункт «Просмотр кода страницы». Откроется другая вкладка, внутри которой будет HTML-документ. Из этого набора тегов браузер и формирует страницу, которую вы видите на экране.
Как изменить HTML код страницы в браузере?
На самом деле все очень просто.
Как скопировать код страницы чтобы сделать свой сайт?
Как в EDGE посмотреть код страницы?
Как посмотреть код страницы в браузере Microsoft Edge
Как открыть код элемента в опере?
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Как зайти в код элемента на телефоне?
Как посмотреть код страницы на телефоне или как обходиться в работе без ПК
Как посмотреть исходный код страницы
Иногда при работе с сайтом необходимо посмотреть исходный код страницы. Это нужно, например, для проверки корректности заполнения метаданных, если на сайте не установлен плагин, для того, чтобы найти код какого-то определенного элемента, и т.д. В этом материале мы покажем, как открыть исходный код страницы на разных устройствах и в разных браузерах.
Как открыть исходный код страницы на компьютере
Любой современный браузер «из коробки» обладает функционалом, необходимым для просмотра исходного кода страницы.
Google Chrome
Чтобы открыть исходный код страницы в Google Chrome, нужно нажатием правой кнопки мыши вызвать контекстное меню и в нем кликнуть на «Просмотр кода страницы».

Открываем исходный код страницы в Google Chrome
Также просмотреть код можно с помощью сочетания клавиш Ctrl + U. Что касается операционной системы MacOS, здесь работает сочетание клавиш
Option + Command + U. В обоих случаях код открывается в отдельной вкладке.

Пример исходного кода
Для удобства поиска определенных значений нажмите клавиши Ctrl + F. Искомый фрагмент кода будет подсвечиваться желтым цветом.
Microsoft Edge, Opera и Mozilla Firefox
Чтобы посмотреть исходный код в этих браузерах, нужно, аналогично действия в Google Chrome, вызвать правой кнопкой мыши контекстное меню и выбрать в нем пункт «Посмотреть исходный код». Страница с кодом также откроется в отдельной вкладке.
Кроме того, здесь работает та же комбинация клавиш Ctrl + U.

Открываем исходный код в Microsoft Edge

Открываем исходный код в Opera

Открываем исходный код в Mozilla Firefox
Как посмотреть код конкретного элемента страницы
С помощью указанных способов вы можете посмотреть не только код всей страницы, но и коды отдельно взятых элементов. Однако для этого вам придется вручную определять местоположение необходимого фрагмента, что может занять довольно много времени.
Опытные разработчики пользуются специальным инструментом, который доступен во всех перечисленных браузерах. Рассмотрим принцип его работы в Google Chrome.
Чтобы открыть консоль, зажимаем клавиши Ctrl + Shift + I или вызываем контекстное меню и кликаем «Просмотреть код».

Открываем код элемента в Google Chrome

Панель с кодом в Google Chrome
Как видим, панель открылась справа от страницы. Ее положение можно менять в зависимости от размеров монитора или личных предпочтений. Для этого открываем меню и в разделе «Dock side» выбираем месторасположение панели либо открываем ее в отдельном окне.

Настраиваем расположение панели в «Dock side»
Во вкладке «Elements» в основной части консоли открывается код страницы, который ранее мы открывали в отдельной вкладке. Здесь он представлен в более удобном виде: каждый элемент (например,

Код страницы
Теперь переходим к поиску нужного элемента. В качестве примера возьмем название одной из товарных позиций каталога. Чтобы найти ее в исходном коде, нажимаем значок стрелки в левом верхнем углу панели и кликаем на нужный элемент страницы.

Код отдельного элемента

Нужный фрагмент кода
Таким образом выводится нужный фрагмент кода, который отвечает за отображение элемента. В окне справа располагается относящийся к нему CSS-код.
Так можно получить код абсолютно любого элемента на странице, чтобы скопировать или исправить (удобно при тонкой настройке CSS-стилей) его.
Как посмотреть исходный код на смартфоне
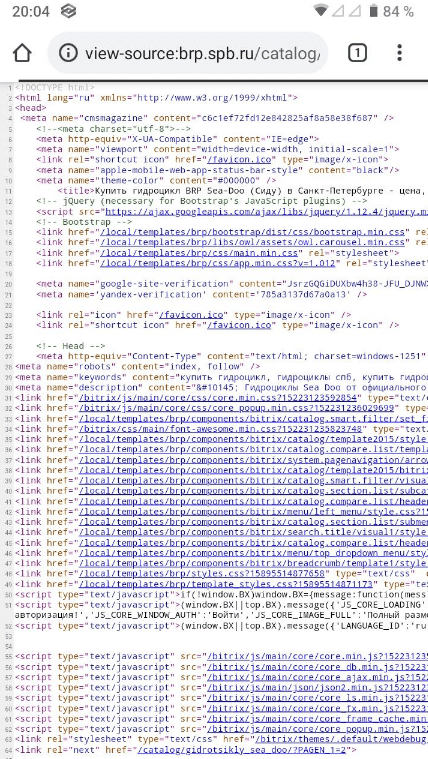
Мобильные версии браузеров имеют достаточно ограниченный функционал. Например, в них нет таких инспекторов кода, как в десктопных версиях. Однако посмотреть код все-таки можно. Для этого необходимо добавить в начало URL параметр «view-source:».

Отображение исходного кода страницы сайта на смартфоне
Для получения расширенных возможностей в работе с исходным кодом на Android установите приложение VT View Source. При запуске потребуется ввести URL изучаемой страницы.
Приложение доступно только на английском языке. Что касается функционала, он достаточно широк:
Также в приложении можно менять цвета фона и текста, размеры и тип шрифта и другие параметры.
Как открыть код элемента в опере
Все браузеры позволяют просматривать исходный HTML-код любой веб-страницы. В этой статье приводится информация о том, как открыть исходный код страницы в наиболее популярных браузерах:
Вводная информация
При просмотре исходного кода веб-страницы важно помнить, что информация и код, не обработанные сервером не будут отображаться. Например, почти все поисковые системы обрабатывают информацию на сервере, и затем отображают результаты на веб-странице.
Это правило применимо ко всем скриптам, выполняемым на стороне сервера, SSI и к программному коду. Следовательно, поисковые системы, форумы, опросы, чаты не отображают свой код. Копирование информации из исходного кода может привести к серьёзным ошибкам или отправить обратно на страницу.
Пользователи Microsoft Edge
Пользователи Microsoft Internet Explorer
Как открыть исходный код страницы в Microsoft Internet Explorer :
Пользователи Mozilla Firefox и Netscape
Совет : В последних версиях браузера нажатие на клавишу F12 или Ctrl+Shift+I вызывает интерактивный инструмент разработчика. Это нужно учитывать перед тем, как открыть исходный код страницы Firefox.
Как просмотреть раздел исходного кода страницы
Пользователи Google Chrome
Совет : В последних версиях Google Chrome нажатие на клавишу F12 или Ctrl+Shift+I также вызывает интерактивный инструмент разработчика.
Пользователи Apple Safari
Пользователи Opera
Как открыть исходный код страницы в Опере:
Совет : Если вы не видите подменю « Разработчик » ( или Разработка ) ( Developer ), выберите More tools ( Другие инструменты ); Show developer menu ( Показать меню разработчика ). Далее щелкните по кнопке меню еще раз. Теперь вы увидите подменю Разработчик ( Developer ).
Совет : В последних версиях Opera нажатие на комбинацию клавиш Ctrl+Shift+I вызывает интерактивный инструмент разработчика.
Как закрыть исходный код
Когда закончите просматривать исходный код веб-страницы, можно выйти или закрыть его. Этот процесс зависит от метода, которым вы его открыли.
Это вся информация о том, как открыть исходный код страницы. Надеюсь, она вам помогла.

Для того, чтобы сделать подробный просмотр (инспект) того или иного элемента на странице вам понадобиться сделать клик правой кнопкой мыши (пкм) и выбрать в выпадающем меню один из следующих пунктов: «проинспектировать элемент» (Opera); «исследовать элемент», а лучше «инспектировать элемент с помощью Firebug» (Firefox); «просмотр кода элемента» (Chrome). Горячие клавиши для вызова инспектора у Оперы: Ctrl + Shift + I.
У вас должно появиться что-то наподобие этого:
Благодаря встроенному инспектированию элементов, обучение практическим аспектам вёрстки сайтов может стать для вас настоящей игрой. Лично я, таким образом, очень часто просматриваю понравившиеся мне оригиналы бэкграундов сайтов (картинки, заключённые в CSS свойство background), а также смотрю всю подноготную вёрстки того или иного сайта, чтобы научится новым для себя приёмам, чего и вам советую.
В Opera Dragonfly доступно отслеживание сетевого трафика, имеется журнал ошибок, встроенная консоль, интеллектуальная подсветка кода и элементов на странице, отладчик JavaScript, просмотр ресурсов страницы и многое другое.
Предлагаю посмотреть этот короткий и красивый видео-ролик, посвящённый встроенному веб-инспектору от Оперы – Opera Dragonfly:
Стоит отметить, что Opera Dragonfly изначально встроена в каждую версию Оперы и обновляется автоматически, без уведомлений и вашего участия.
Также хочется продемонстрировать такую интересную особенность встроенного веб-инспектора Mozilla Firefox, как 3D просмотр, вот уж действительно порадовали:
Самое главное, что вы должны были узнать и понять об инспектировании элементов страницы я уже написал выше, остальное, на мой взгляд, вопрос практики, а не теории, поэтому на сегодня всё, спасибо за ваше внимание, успешной разработки сайтов!
Автор: Юрий Белоусов · 19.11.2018
Разработчики браузеров позаботились об удобстве тех, кто создает сайты, открываемые в этих самых браузерах, а именно – о вебмастерах. Они добавили в стандартные функции инструменты разработчика, с помощью которых можно легко открыть и посмотреть исходный код страницы сайта в браузере: HTML, CSS, JavaScript (JS), получить различные полезные данные о структуре сайта, провести его технический анализ. В общем, увидеть много полезного.
Конечно же, данными инструментами пользуются не только создатели сайтов для работы, но и простые пользователи, которым исходный код позволяет посмотреть различные полезных данных.
Например, можно узнать ссылку на исходную картинку, видео или какой-то файл, узнать точный код цвета какого-либо элемента, посмотреть теги, фон, стили, проверить ошибки CSS и прочее.
Из этой стать вы узнаете, как в браузере посмотреть исходный код страницы сайта (как открыть HTML, CSS, JavaScript код сайта).
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
Просмотр кода страницы сайта в браузере
Как открыть исходный код страницы сайта
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:
Проинспектировать отдельный элемент
Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:
Посмотреть HTML CSS код сайта
Весь HTML код будет в левой большой колонке. А CSS стили – в правой.
Посмотреть css стили в браузере
Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт 🙂
Как посмотреть исходный код на телефоне Android
Еще хотелось бы заметить, что инструменты разработчика доступны не только в десктопной версии браузеров, то есть, на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
Для этого следует добавить к URL инспектируемой страницы приставку view-source:
Не нашли ответ? Тогда воспользуйтесь формой поиска: