как включить код страницы в яндекс браузере
Как посмотреть код страницы в ЯндексБраузере
Помимо серфинга по интернету, просмотра фильмов и переписке с друзьями, яндекс браузер позволяет просматривать код страницы. Он отображает всю составляющую сайта, в котором умелый программист сможет увидеть, как таковые фишки и недочеты сайта для своих потребностей.
Для обычных пользователей это кажется чем-то невероятным, однако если немного в этом разобраться, то может получится неплохое хобби в создании сайтов. Ниже мы рассмотрим, как открыть код страницы в яндекс браузере различными способами на компьютере и телефоне.
Как посмотреть код на компьютере
На компьютере есть 3 варианта просмотреть html код страницы. Рассмотрим их все.
Через настройки
Каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
Правая кнопка мышки
Помимо обычного открытия кода страницы через настройки доступна возможно открыть простым кликом мыши. Для этого нажимаем правую кнопку на мышке и выбираем «Посмотреть код страницы».
Горячие клавиши
Самой удобной функцией на сегодняшний день являются горячие клавиши не только в браузерах, но и во многих других программах. Горячие клавиши позволяют выполнять те или иные функции при помощи нажатия нескольких клавиш.
Доступны горячие клавиши и для перехода в окно кода страницы. Для этого необходимо одновременно нажать на клавиатуре «Ctrl+U». Советуем учить различные комбинации клавиш, это упрощает не только использование браузера в повседневной жизни, но и вообще упрощает жизнь.
На телефоне
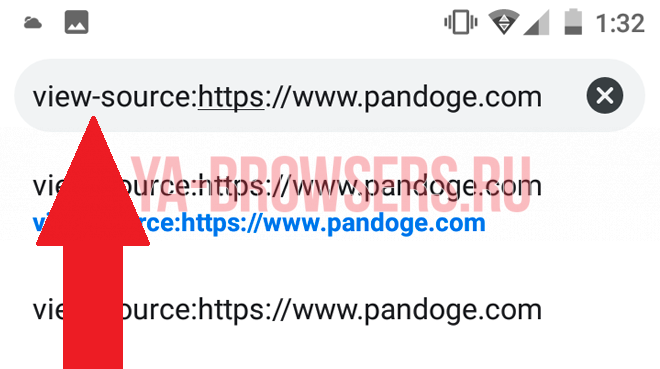
Официально перейти в код страницы в браузере невозможно. Однако это можно сделать через строку запросов при помощи функции «view-source». Данная функция автоматически приписывается к ссылке сайта в браузере на компьютере при просмотре кода страниц. В телефоне же для этого необходимо ввести в строке состояния комбинацию символов «view-source: ссылка вашего сайта». Выглядит это так:
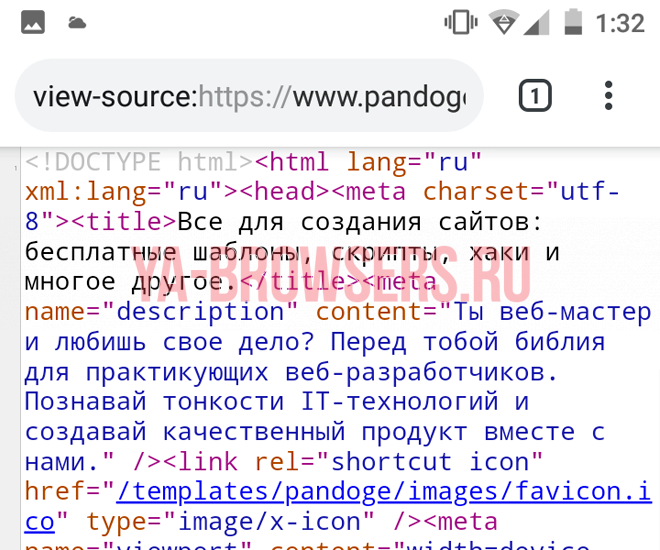
Затем нажимаем ввод, и вы автоматически попадаете в окно с кодом страницы, которую вы вводили. Как вы видите, здесь отображена информация сайта в программном коде. Для того, чтобы понимать код сайта, следует изучить язык программирования html.
Теперь вы знаете как открыть код страницы в яндекс браузере. Для этого следует перейти в настройки браузера и выбрать «Посмотреть код страницы» или же ввести в телефоне «view-source: ссылка сайта».
Как просмотреть код элемента и страницы в Yandex браузер
Дизайн страницы – это лишь видимая часть сайта. На самом деле каждый веб-ресурс состоит из HTML, CSS и другого кода. Они отвечают за позиционирование элементов, оформление, стили и прочее содержимое (изображения, видеоролики, текст, анимацию). Мы можем посмотреть весь код страницы в Яндекс браузере, что особенно полезно при обучении или работе веб-дизайнеров, верстальщиков, но иногда может пригодиться и обычным пользователям. Благодаря встроенному редактору кода, есть возможность управлять элементами: менять цвет текста, фона, корректировать позицию блоков и т.п. Обо всём подробнее поговорим в статье-инструкции.
Чем отличается код элемента и страницы
И отдельный элемент, и вся страница – это HTML-код с CSS-стилями. В этом плане особой разницы нет, но для них действуют немного разные функции. Если мы захотим посмотреть код страницы в Яндекс.Браузере, программа перебросит на отдельное окно. В нём стеной текста будет написан весь код, из которого состоит веб-страница. Если его скопировать, сохранить в файл с расширением HTML и запустить через браузер, веб-обозреватель построит идентичную страницу. Однако, никакие функции работать не будут.
Код элемента отображается в пределах текущей вкладки. Специальный редактор, встроенный в Yandex browser, поможет увидеть всё содержимое, то есть «внутренности» конкретного блока, ссылки или другого тега. Благодаря удобной навигации, легко перейти на несколько уровней выше или ниже, а также посмотреть все применённые стили. Подобного функционала у кода страницы нет. Более того, в редакторе можем работать с любыми элементами: удалять, добавлять и изменять.
Краткий итог! Код страницы включает всё содержимое вкладки и представлен в неудобочитаемом виде. Код элемента запускает редактор, где легко посмотреть все стили и параметры вложения для каждого тега.
Как просмотреть код всей страницы в Yandex browser
Есть пара простых способов открыть новую вкладку со всем кодом текущей страницы. Несмотря на разницу в реализации, конечный результат всех методов идентичен между собой.
Как просмотреть код страницы сайта в Яндекс браузере:
После выполнения любой процедуры открывается новая вкладка, которая полностью забита HTML-кодом с интегрированными CSS-вставками.
Просмотр кода элемента в Яндекс браузере
Просмотр кода элемента в Яндекс браузере выполняется по схожему алгоритму, отличия не слишком значительные. И всё же для ясности рассмотрим каждый способ.
Как исследовать код элемента Яндекс браузер:
Первый и третий методы лишь позволяют открыть редактор. Второй способ интересен тем, что с его помощью можем сразу найти выбранный элемент. Если кликнем ПКМ по ссылке или другому видимому блоку и запустим инструмент, увидим его код и всё что к нему относится. Метод рекомендуем использовать тогда, когда ищем конкретную информацию об определённом теге. В остальных случаях лучше пользоваться горячими кнопками – это самый быстрый способ.
Краткая инструкция по редактированию HTML и CSS-кода
Скорее всего читатель хочет отобразить данные об элементе с целью их изменения или извлечения информации. Для этого нужно обладать небольшими навыками в работе с кодом.
Ниже желаем показать пару полезных лайфхаков для новичков:
Ничего не мешает добавить, убрать или отредактировать любой стиль тега в Яндекс веб-обозревателе. Сюда входит: изменение цвета, положения, внешнего вида, фона, заливки, границы и прочего. Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Выше описана вся базовая информация о том, как открыть и использовать код страницы и элемента в Яндекс Браузере. Чтобы получить доступ к большему количеству возможностей по редактированию сайта, стоит изучить мануалы о HTML и CSS.
Как открыть код страницы в Яндекс Браузере
Сайт состоит из различных кодов и скриптов, которые отвечают за дизайн, стиль, расположение элементов страницы. В том числе текстовая информация, видео или аудио контент. Современные обозреватели имеют встроенные функции, которые позволяют открыть код страницы в Яндекс Браузере, что полезно для разработчиков, верстальщиков или обычных пользователей. Рассмотрим, как это сделать.
Отличаются ли код элемента или страницы
В Яндекс Браузере встроен редактор, который позволяет посмотреть исходный код страницы. У него удобная навигация. С ее помощью возможно увидеть все стили, которые применены, а также переместиться ниже или выше на уровень. Инструмент позволяет редактировать элементы: добавлять, изменять или удалять.
Как посмотреть код страницы на компьютере
Настройки обозревателя
Чтобы открыть код страницы через браузер, следуйте инструкции:
С первого взгляда может показаться, что отображается сплошной и бессмысленный текст. Но сайты строятся на языке программирования, поэтому если изучить его, все станет логичным и понятным.
Правая кнопка мышки
Существует еще более простой способ просмотра кода страницы: через контекстное меню, открываемое с помощью правой кнопки мыши.
Для этого сделайте следующее:
Такой способ действует не только в браузере Яндекс, но и в других обозревателях. В настройках переходы по пунктам могут отличаться, но при нажатии на правую кнопку мыши, как правило, контекстное меню аналогично.
Чтобы открыть код элемента, в этом же меню нажмите на пункт «Исследовать элемент». Справа откроется панель с выделенной областью, которая и является выбранным элементом на странице.
Горячие клавиши
Многим командам и функциям для быстроты использования присваиваются горячие клавиши – кнопки или комбинации на клавиатуре. В Яндекс Браузере с помощью них можно оперативно перейти в окно с HTML кодом. Для этого одновременно зажмите Ctrl + U.
Чтобы браузером было проще и удобнее пользоваться, рекомендуется изучить все доступные возможности управления функциями с помощью комбинаций или клавиш. Это значительно экономит время: не приходится искать нужное через меню.
Как открыть HTML код с телефона
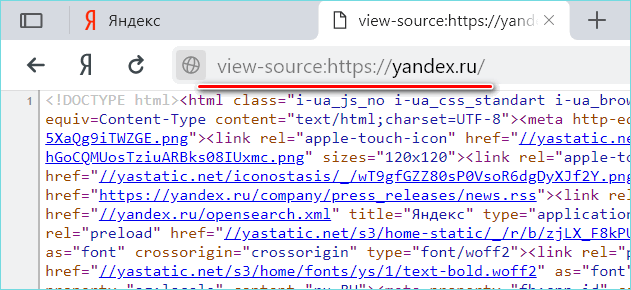
В мобильной версии браузера Яндекс не предусмотрена встроенная функция просмотра код страницы или элемента. Но сделать это можно через адресную строку и опции View-source. Если перейти на страницу для просмотра HTML с компьютера, то в строке запроса в начале отображается надпись «view-source:адрес сайта».
То же самое проделайте в браузере для мобильных устройств: напишите запрос и нажмите кнопку «Ввод». Откроется окно с программным кодом, где можно посмотреть данные об элементах и другие параметры веб-страницы.
Открыть код страницы в Яндекс Браузере можно несколькими способами. Самый простой – это использование горячих клавиш или через контекстное меню. Также эта функция доступна в настройках.
Как в два счёта посмотреть код страницы в браузере
Если вам нужно получить ссылку на нужный файл, узнать код цвета, а также извлечь полезные данные из кода страницы. В этой статье мы подробна расскажем как просматривать код страниц в различных браузерах с фото и видео инструкциями.
Как найти код
Код скрывается за внешней оболочкой веб-портала и представляет собой список пронумерованных строчек, на которых содержатся сведения об элементах страницы. Это своеобразный строительный материал, состоящий из тегов, которые выполняют команды в браузере.
Чтобы получить доступ к коду страницы в браузере, можно воспользоваться боковым меню с инструментами разработчика, открыть список функций правой кнопкой мышки или нажать определенную комбинацию кнопок.
Как открыть код страницы в браузере
Открыть исходный код страницы можно посредством нажатия определенного сочетания клавиш или вызова контекстного меню. В зависимости от используемого браузера, название команд может несколько отличаться, но суть остается идентичной. Наиболее быстрым способом является нажатие горячих клавиш.
Google Chrome
Чтобы просмотреть код страницы в этом браузере, необходимо зажать сочетание клавиш «Ctrl+U» либо нажать ПКМ по свободному месту экрана и выбрать в списке функций «Просмотр кода страницы».
В новом окне высветится структура страницы полностью. Это похоже на непрерывное полотно текста с интегрированными вставками. В таком виде читать текст или изменять местоположение блоков неудобно.
Другая комбинация клавиш позволит вызвать не полный исходный код, а только отдельные элементы, расположенные на странице. Для этого необходимо на клавиатуре одновременно задержать кнопки «Ctrl+Shift+I». Также можно открыть необходимое содержимое щелчком на «Просмотреть код» в контекстном меню.
Появится боковая панель справа на той же странице, а не в отдельном окошке. Расположение окна можно поменять, открыв раздел «Dock side». Если навести курсор на конкретную область кода, то она будет подсвечиваться. Также для удобства прочтения предусмотрено цветовое оформление синтаксиса.
Третьим способом просмотра инспектируемого кода является использование функции «Инструменты разработчика».
Чтобы это выполнить, нужно нажать на значок троеточия на верхней панели браузера. Появится меню, в котором необходимо выбрать пункт «Дополнительные инструменты». В выпадающем списке содержатся «Инструменты разработчика». Справа на активной страничке отобразится панель, позволяющая просмотреть исходный код.
Как посмотреть код в Mozilla Firefox
Просмотр кода вызывается путем нажатия горячих клавиш, а также для открытия html-элементов можно использовать щелчок на правую кнопку мышки в любой области страницы.
Если хочется проверить содержимое конкретного элемента на сайте, понадобится навести на этот объект курсор, и затем нажать «Проинспектировать». Это позволит исследовать только интересующую часть программного кода.
Еще один вариант подразумевает использование меню браузера, в которое можно попасть нажатием на значок с тремя полосками. В списке будет раздел «Веб-разработка». Перейдя туда, нужно выбрать «Исходный код страницы» для просмотра html содержимого.
В случае выбора пункта «Инструменты разработчика» внизу текущей страницы появится окно «Инспектор».
Как посмотреть код страницы в Яндекс Браузере
Открыть код страницы в Яндекс.Браузере можно таким же образом, как и в других браузерах – зажатием клавиш «Ctrl+U» либо щелчком ПКМ по участку странички. После этого появится отдельная вкладка, где содержится html и CSS-вставки.
Как исследовать элемент в Яндекс Браузере
Если возникла необходимость исследовать элемент, то в рассматриваемом браузере это можно сделать путем выделения конкретного блока и ввода комбинации «Ctrl+Shift+I». Выбранный участок кода будет показан на той же вкладке. Это действие запускает редактор веб-содержимого, в котором можно посмотреть CSS-стили и иерархию тегов.
Как открыть код страницы в Opera
Для просмотра кода страницы понадобится использовать стандартную комбинацию «Ctrl+U». Желая загрузить инспектируемый источник в активной вкладке, необходимо перед URL-адресом сайта ввести «view-source:», после чего щелкнуть на клавишу «Enter».
В Опере для ПК предусмотрена возможность просмотра интересующих элементов веб-страницы посредством встроенных инструментов разработчика. Для запуска интерфейса, отображаемого в окне справа, понадобится применить сочетание «Ctrl+Shift+I».
Internet Explorer
Код страницы можно проинспектировать, щелкнув правой кнопочкой мыши. Далее выбрать в меню «Просмотр HTML-кода». Либо кликнуть на символ шестеренки, затем – «Средства разработчика».
Чтобы исследовать определенный участок на страничке, нужно указать действие «Проверить элемент». Также для открытия вкладки с кодами можно использовать горячую клавишу F12. Эта кнопка совершает запуск редактора кода.
Как узнать код сайта в Safari
Просмотр html-разметки исследуемой страницы на macOS реализуется нажатием горячих клавиш «Cmd+Option+U». Код отобразится в новой вкладке.
Для мобильных устройств на базе iOS по умолчанию не предусмотрена возможность просмотреть код страницы. Однако проинспектировать элемент или открыть набор тегов можно в специальном приложении View Source, которое является платным. В качестве бесплатной альтернативы следует привести программу HTML Viewer Q».
Установив стороннюю утилиту через официальный магазин App Store, понадобится вернуться на интересующую страницу. Затем щелкнуть на кнопку «Поделиться», которая расположена на нижней панели. Прокрутив появившееся окно вправо, нужно кликнуть на «Просмотр источника».
На экране отобразится структурированный список с исходным кодом текущей страницы. Здесь можно узнать информацию о блоках веб-ресурса, php-файлах, стилях тегов и другом содержимом.
Как посмотреть код страницы в браузере Microsoft Edge
В этом браузере можно смотреть код страницы, используя интерфейс инструментов разработчика. Для получения доступа к набору элементов нужно зажать комбинацию клавиш «Ctrl+U».
Также можно задействовать мышь, нажав на значок с тремя линиями в верхнем углу справа. Далее найти строку в выпадающем меню «Средства разработчика F12». Чтобы открыть исходный код страницы, необходимо кликнуть на «Просмотреть источник».
Чтобы просматривать конкретную часть кода, необходимо выделить курсором определенную область. Далее кликнуть правой кнопочкой мыши, после чего выбрать пункт «Исходный код выделенного фрагмента».
Как посмотреть исходный код на телефоне Android
Ввиду того что функционал мобильных браузеров урезан по сравнению с десктопной версией, просмотреть код страницы на Android смартфоне окажется сложнее, поскольку в них отсутствует инспектор.
Чтобы на экране смартфона отобразилось html-содержимое страницы, нужно перед адресной ссылкой, которая начинается с протокола https, написать следующее: «view-source:».
В случае необходимости пользования расширенными функциями для подобных устройств возможностей Google Chrome на Android окажется недостаточно. Придется воспользоваться сторонним софтом, к примеру, VT View Source.
Утилита доступна для загрузки в Плей Маркете. После запуска приложения необходимо вставить заранее скопированный из буфера обмена адрес сайта. Для просмотра кода остается тапнуть «ОК».
Как просмотреть код элемента
Посмотреть исходный код страницы можно не целиком, а выделить конкретный элемент на сайте. Это позволит не пролистывать вручную до интересующего фрагмента, а перейти сразу к выбранному объекту.
Для изменения исходного кода со смартфона придется использовать специальное приложение, например, Edit Webpage. Вбив адрес сайта в строку, можно отредактировать текст и изменить элементы на сайте.
Как искать информацию в исходном коде Ctrl F
Код страницы, полностью отображаемый в отдельной вкладке, затрудняет процесс поиска определенного элемента. Для удобства навигации можно задействовать горячие клавиши.
После ввода комбинации «Ctrl+F» появится панель поиска, в которую следует вписать фрагмент, который требуется найти. После этого отобразятся результаты, и искомая команда или слово будет подсвечено.
Отвечая на вопрос, как найти код, следует выделить курсором видимый блок или вызвать панель поиска, чтобы быстрее найти совпадения по тексту.
Как открыть код страницы в Яндекс Браузере?
Любая веб-страница содержит элементы, написанные на языке программирования. Современные браузеры позволяют просмотреть их коды, отвечающие за общий дизайн, расположение кнопок, различных мультимедийных файлов: изображений, роликов, музыкальных композиций. Разберем, как открыть код страницы в Яндекс браузере в пошаговом руководстве.
Как открыть кода страницы на компьютере
Существует несколько способов, позволяющих ознакомиться с HTML-кодом открытой вкладки. Сделать это можно через настройки обозревателя или контекстного меню, вызванного правой кнопкой мыши, а также комбинацией клавиш. Рассмотрим все вариант более подробно.
Способ 1: настройки Яндекс браузера
Чтобы посмотреть код страницы в браузере, используя настройки, действуйте так:
После этого справа отобразится дополнительное окно, где отобразится HTML-код всего содержимого веб-страницы: информация об изображениях, ссылках, кнопках, заголовках и других элементах.
При наведении на комбинацию символов на странице сайта подсветится выбранный элемент. Это упрощает визуальное восприятие кода.
Способ 2: контекстное меню
Еще один способ увидеть код страницы – это использование правой клавиши мышки. Чтобы это сделать, следуйте простой инструкции:
После этой процедуры слева можно увидеть окно, где содержится полное описание сайта в HTML-коде. Способ подойдет не только для Яндекс браузера, но и для других обозревателей.
Если нужно открыть код определенного элемента на странице, например, изображения, то можно выбрать в меню пункт «Исследовать элемент».
Способ 3: горячие клавиши
Такой способ подойдет для экономии времени: нужную функцию не приходится искать через меню браузера. Рекомендуется изучить самые часто используемые комбинации для быстрого доступа к различным возможностям браузера.
Просмотр кода на мобильном устройстве
Мобильная версия Яндекс браузера также позволяет открыть и посмотреть код страницы. Алгоритм действий отличается от обозревателя на ПК, поскольку встроенной функции на смартфоне не предусматривается.
Чтобы посмотреть код на телефоне, действуйте так:
В этом случае не откроется панель слева, а страница будет полностью заменена кодом. Такой способ подойдет и для десктопной версии браузера.
Код элемента и страницы: в чем различие
Элемент и страница представляют собой HTML-код со стилями CSS. По сути, они не отличаются по своим свойствам, но применяются в различных функциях. Если открыть код целой веб-страницы, то откроется консоль со множеством символов. Можно скопировать всю информацию, затем вставить в блокнот. Файл сохранить в формате html.
После запуска построится аналогичная веб-страница, но при этом никакие функции действовать не будут.
В определенной вкладке отображен код элемента, который можно подробно изучить через встроенный редактор Яндекс браузера. Здесь доступны все использованные стили, в которых просто ориентироваться с помощью клавиш навигации.
Если кратко, код страницы предоставляет информацию о всем содержимом определенной вкладки, но читать данные не слишком удобно. С помощью кода элемента открывается редактор, где доступны все вложения и стили для тегов.
Разбор консоли
В код страницы входят названия title, description статьи, а также данные JavaScript, язык, информация о счетчиках аналитики, расположение контента, цвета элементов, размеры и типы шрифтов.
В верхней части окна располагаются разделы:
Расположение и значение вкладок аналогично практически на всех обозревателях. Кроме того, страницу можно адаптировать под мобильные устройства, если щелкнуть по иконке в виде гаджетов вверху.
Редактирование HTML-кода
Чтобы редактировать код страницы, необходимо понимать азы программирования. Встроенные редактор позволяет поменять данные, чтобы отредактировать вложенный текст, более удобно расположить элемент, изучить цвета отдельных блоков и изменить их при необходимости.
Все измененные данные хранятся только в Яндекс браузере. Для других пользователей все стили и оформление отображается от разработчиков ресурса.
Возможности редактора
Рассмотрим, какие полезные функции может выполнять встроенный редактор кода страницы. Например, необходимо скопировать текст, но некоторые ресурсы не позволяют этого сделать, а переписывать объемную информацию нет времени.
Через консоль разработчика можно скопировать любой текст:
После этого можно вставить скопированный текс в любой документ и отформатировать его при необходимости.
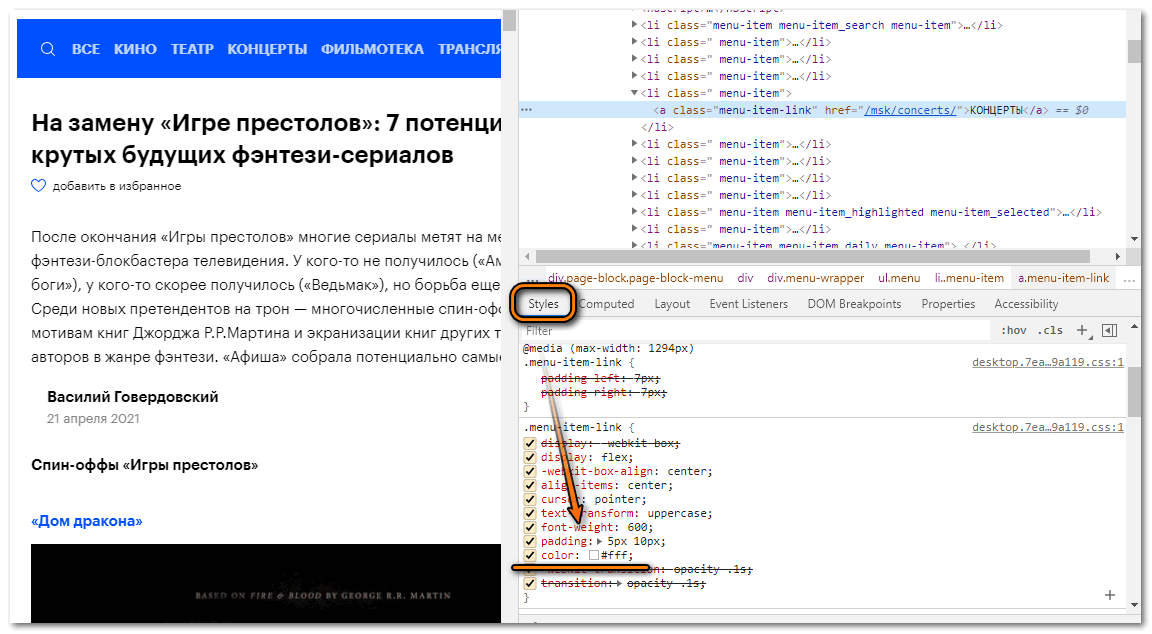
Консоль Styles позволяет редактировать позиционирование элементов. Для этого выберите нужное и вызовите контекстное меню. Перейдите в исследование элемента и найдите параметр color с цифровым значением и миниатюрой цвета. Данные можно отредактировать, поставив курсор на места значения и прописав свои данные.
Исследование кода элемента и страницы позволяют понять, как реализованы чужие проекты. Таким образом, формируется понимание языка программирования. Функция Яндекс браузера окажется полезной для разработчиков. В обозревателе посмотреть код можно несколькими способами: системные настройки, комбинация клавиш или правая кнопка мыши. При необходимости можно для себя отредактировать элементы с помощью встроенной консоли.