как в word вставить код html
Как сделать html в word?
Также статьи о работе со страницами в Ворде:
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
HTML является стандартизированным языком гипертекстовой разметки на просторах интернета. Большая часть страниц во всемирной паутине содержат описание разметки, выполненное на HTML или XHTML. При этом, у многих пользователей возникает необходимость перевести HTML-файл в другой, не менее популярный и востребованный стандарт — текстовый документ Microsoft Word. О том, как это сделать, читайте далее.
Урок: Как перевести FB2 в Ворд
Существует несколько методов, с помощью которых можно конвертировать HTML в Word. При этом, отнюдь не обязательно скачивать и устанавливать сторонний софт (но и такой способ тоже имеется). Собственно, мы расскажем обо всех доступных вариантах, а то, каким из них воспользоваться, решать только вам.
Открытие и пересохранение файла в текстовом редакторе
Текстовый редактор от Майкрософт может работать не только с собственными форматами DOC, DOCX и их разновидностями. На деле, в этой программе можно открывать и файлы совершенно других форматов, в их числе и HTML. Следовательно, открыв документ этого формата, его можно будет пересохранить в том, который вам нужен на выходе, а именно — DOCX.
Урок: Как перевести Ворд в FB2
1. Откройте папку, в которой находится HTML-документ.
2. Кликните по нему правой кнопкой мышки и выберите «Открыть с помощью» — «Word».
3. HTML-файл будет открыт в окне Ворда точно в том же виде, в котором он бы отображался в HTML-редакторе или во вкладке браузера, но не на готовой веб-странице.
Примечание: Все теги, которые есть в документе, будут отображаться, но не будут выполнять своей функции. Все дело в том, что разметка в Ворде, как и форматирование текста, работает совсем по иному принципу. Вопрос лишь в том, нужны ли вам эти теги в конечном файле, а проблема в том, что убирать их все придется вручную.
4. Поработав над форматированием текста (если это необходимо), сохраните документ:
Таким образом вы сумели быстро и удобно преобразовать файл формата HTML в обычный текстовый документ программы Ворд. Это лишь один из способов, но отнюдь не единственный.
Использование программы Total HTML Converter
Total HTML Converter — это простая в использовании и очень удобная программа для конвертирования файлов HTML в другие форматы. В числе таковых электронные таблицы, сканы, графические файлы и текстовые документы, в том числе и так необходимый нам Word. Небольшой недостаток заключается лишь в том, что программа конвертирует HTML в DOC, а не в DOCX, но это уже можно исправить и непосредственно в Ворде.
Урок: Как перевести DjVu в Ворд
Узнать более подробно о функциях и возможностях HTML Converter, а также скачать ознакомительную версию этой программы можно на официальном сайте.
Скачать Total HTML Converter
1. Загрузив программу на свой компьютер, установите ее, внимательно следуя инструкции инсталлятора.
2. Запустите HTML Converter и, используя встроенный браузер, расположенный слева, укажите путь к HTML-файлу, который вы хотите преобразовать в Word.
3. Установите галочку напротив этого файла и нажмите на панели быстрого доступа кнопку со значком документа DOC.
Примечание: В окне справа вы можете увидеть содержимое файла, который вы собираетесь преобразовать.
4. Укажите путь для сохранения преобразуемого файла, если это необходимо, измените его имя.
5. Нажав «Вперед», вы перейдете к следующему окну, где можно выполнить настройки конвертирования
6. Снова нажав «Вперед», вы можете выполнить настройки экспортируемого документа, но лучше будет оставить там значения по умолчанию.
7. Далее можно задать размеры полей.
Урок: Как настроить поля в Ворде
8. Перед вами появится долгожданное окно, в котором уже и можно будет начать конвертирование. Просто нажмите кнопку «Начать».
9. Перед вами появится окно об удачном завершении преобразования, автоматически будет открыта папка, которую вы указали для сохранения документа.
Откройте конвертированный файл в программе Microsoft Word.


Если это требуется, отредактируйте документ, уберите теги (вручную) и пересохраните его в формате DOCX:
Помимо конвертирования HTML-документов, программа Total HTML Converter позволяет перевести веб-страницу в текстовый документ или любой другой, поддерживаемый формат файлов. Для этого в главном окне программы достаточно просто вставить в специальную строку ссылку на страницу, а затем приступить к ее конвертированию аналогично тому, как это описано выше.
Мы рассмотрели еще один возможный метод преобразования HTML в Ворд, но и это не последний вариант.
Урок: Как перевести текст с фотографии в документ Word
Использование онлайн-конвертеров
На безграничных просторах интернета есть немало сайтов, на которых можно конвертировать электронные документы. Возможность перевести HTML в Ворд на многих из них тоже присутствует. Ниже представлены ссылки на три удобных ресурса, просто выберите тот, который вам больше понравится.
ConvertFileOnlineConvertioOnline-Convert
Рассмотрим методику преобразования на примере онлайн-конвертера ConvertFileOnline.
1. Загрузите HTML-документ на сайт. Для этого нажмите виртуальную кнопку «Выберите файл», укажите путь к файлу и нажмите «Открыть».
2. В окне ниже выберите формат, в который требуется преобразовать документ. В нашем с вами случае это MS Word (DOCX). Нажмите кнопку «Конвертировать».
3. Начнется преобразование файла, по завершению которого будет автоматически открыто окно для его сохранения. Укажите путь, задайте имя, нажмите кнопку «Сохранить».
Теперь вы можете открыть конвертированный документ в текстовом редакторе Майкрософт Ворд и выполнить с ним все те манипуляции, которые можно делать с обычным текстовым документом.
Примечание: Файл будет открыт в режиме защищенного просмотра, более детально о котором вы можете узнать из нашего материала.
Читать: Режим ограниченной функциональности в Word
Для отключения режима защищенного просмотра просто нажмите кнопку «Разрешить редактирование».
Урок: Автосохранение в Ворде
Вот теперь уж мы точно можем закончить. Из этой статьи вы узнали о трех различных методах, с помощью которых можно быстро и удобно преобразовать HTML-файл в текстовый документ Word, будь то DOC или DOCX. То, какой из описанных нами методов выбрать, решать вам.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Напечатайте на странице «Homepage» (Домашняя страница).
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
Поищите файл index.html.
Найдя файл, выберите его и нажмите на кнопку «ОК».
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
Продолжайте делать так, пока ваш сайт не будет готов!
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Советы
Предупреждения
Что вам понадобится
Информация о статье
Эту страницу просматривали 29 127 раза.
Была ли эта статья полезной?
Как сделать сайт в ворде
Как сделать сайт в ворде (Word)
Первая моя попытка сделать сайт была выполнена именно в ворде.
Проблема была скорее не как сделать сайт, а на какую тему сделать.
Ниже мы рассмотрим все вопросы, которые связаны с созданием сайта в ворд.
Что нужно делать, чтобы создать сайт
2. Создаем меню.
Можно сделать так: Главная | Моя музыка | О сайте
Для этого, нажимаем «Вставка» — «Гиперссылка»
В появившемся окне в поле «Текст» пишем текст нашей ссылки – например «О сайте», в поле «Адрес» пишем текстом index1.htm,
Добавив текст, мы вставляем гиперссылки на старницу сайта
Для других страниц пишем другие имена страниц — index2.htm, index3.htm, index4.htm или o-saite.htm, moia-musika.htm.
3. Ниже меню печатаем основной текст.
4. Вставляем рисунки.
5. Сохраняем полученную страницу, нажимаем «Файл» — «Сохранить как», а далее очень важно, выбираем имя файла index, а тип файла htm – НЕ ОДНИМ ФАЙЛОМ.
Сохраняем полученную страницу сайта
Теперь точно так же, нужно создать и другие веб страницы на которые мы ссылались иначе если мы откроем сохраненную страничку в браузере и нажмем на ссылку, то ничего не откроется – только будет сообщение о ошибке.
Обратите внимание, если вы добавляли картинки, то вместе с веб страницей появится еще и папка images – в ней все вставленные вами рисунки.
Рекомендации
Вобщем ничего сложного, если не учитывать, что так создавать не правильно.
Не пытайтесь так делать, изучайте HTML, в крайнем случае воспользуйтесь бесплатным шаблоном и программой FrontPage.
Веб страница созданная в ворде будет напичкана лишними тегами, вес ее будет больше, а отображение в браузере не всегда такое же, как в документе.
Спасибо за внимание.
Автор: Титов Сергей
Как отобразить фрагменты кода в формате MS Word с сохранением и подсветкой синтаксиса?
кто-нибудь знает способ для отображения кода в документах Microsoft Word, который сохраняет окраску и форматирование? Предпочтительно, чтобы метод также был ненавязчивым и простым в обновлении.
Я попытался включить код в качестве обычного текста, который выглядит ужасно и мешает при редактировании обычного текста. Я также попытался вставить объекты, документ WordPad и текстовое поле в документ, а затем поместить код внутри этих объектов. Код выглядит намного лучше и его легче избежать при редактировании остальной части текста. Однако эти объекты могут охватывать только одну страницу, что делает редактирование кошмаром, когда необходимо добавить несколько страниц кода.
наконец, я знаю, что есть гораздо лучшие редакторы/форматы, которые не имеют проблем с этим, но я застрял в работе с MS word.
30 ответов
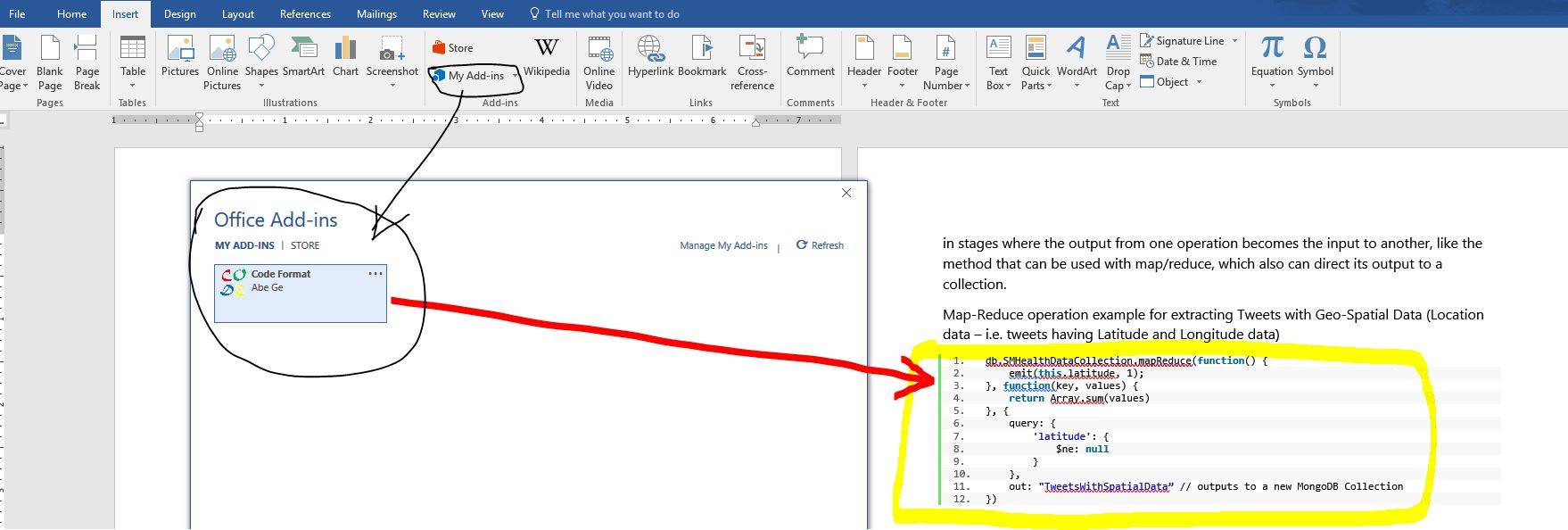
вот лучший способ, для меня, добавить код внутри word:
результат выглядит очень красиво. Вот преимущества этого метода:
и это занимает всего несколько секунд.
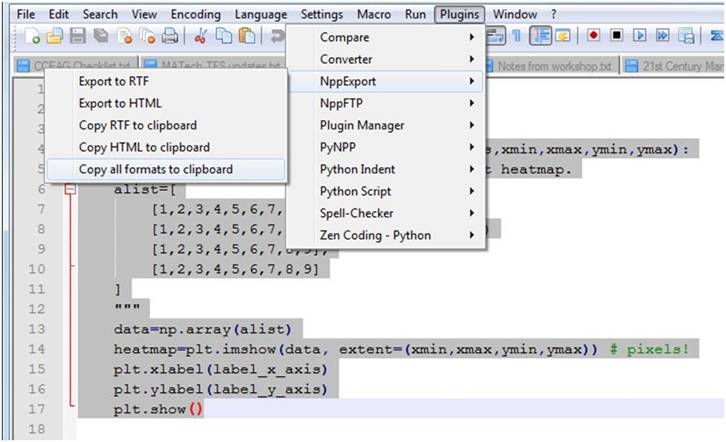
скачать и установить Блокнот++ и сделать следующее:
вставьте код в окно;
Выберите язык программирования из меню язык;
выбрать текст для копирования;
вставить его в MS Word и вы хорошо идти!
обновление 29/06/2013:
Notepad++ имеет плагин под названием «NppExport» (поставляется с предустановленной), который позволяет копировать в RTF, HTML и все. Он позволяет использовать десятки языков, в то время как вышеупомянутые IDE ограничены несколькими (без других плагинов).
Я использую копирование всех форматов в буфер обмена и «вставить как HTML » в MS word.
Немного Радоваться!
прочитав много связанных ответов, я наткнулся на свое собственное решение, которое для меня является наиболее подходящим.
результат выглядит так:
Как вы можете видеть, это та же подсветка синтаксиса, что и при переполнении стека, что довольно удивительно.
при переполнении стека
пример кода спасибо этот парень
Я набираю свой код в Visual Studio, а затем копирую-вставляю в word. он сохраняет цвета.
просто скопируйте сгенерированный код и вставьте его в программное обеспечение для редактирования word. До сих пор я пробовал это на MS Word и WPS Writer, работает очень хорошо. Не играет хорошо с Firefox, но отлично работает в Chrome (и IE тоже, но кто хочет это использовать).
одним из основных преимуществ является то, что, в отличие от надстройки формата кода для Word, она не возиться с вашим кодом, и уважает синтаксис различных языков. Я пробовал много других вариантов, предложенных в другом ответе, но я нашел этот наиболее эффективным (быстрый и действительно эффективное).
существует также другой инструмент onlinz, указанный в другом ответе (markup.su) но я нахожу выход planetB более элегантным (хотя и менее универсальным).
вход :
выход :
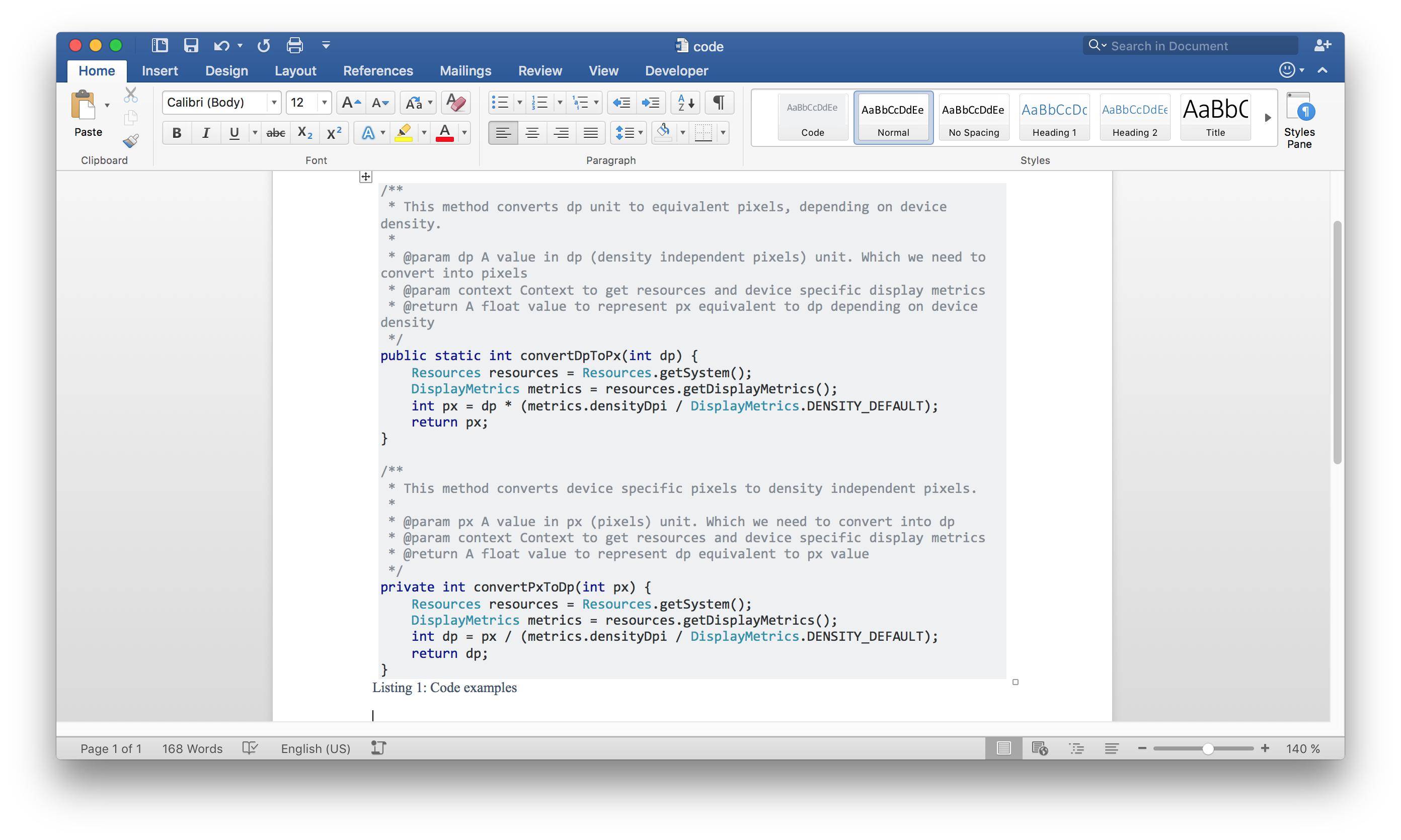
когда я это сделал, я широко использовал стили. Это очень помогает.
то, что я делаю, это создать стиль абзаца (возможно, называемый» Code Example » или что-то в этом роде), который использует моноширинный шрифт, тщательно выбранные вкладки, очень светло-серый фон, тонкую черную границу выше и ниже (что помогает видимости много) и с орфографией выключен. Я также убедиться, что в строке и между абзацами устанавливаются правильно. Затем я создаю дополнительные стили символов сверху (например,, » Comment «,» String «,» Keyword «,» Function Name Decl «,» Variable Name Decl «), который я накладываю сверху; те устанавливают цвет и является ли текст полужирным/курсивом. Затем довольно просто пройти и пометить вставленный пример как код, и он выйдет очень хорошо, и это хорошо работает для коротких фрагментов. Длинные куски кода, вероятно, не должны быть в чем-то, что собирается ехать на мертвое дерево. 🙂
преимущество делать его таким образом что легко приспособиться к какой бы код вы ни делали; вам не нужно полагаться на какую-то IDE, чтобы выяснить, что происходит для вас. (Главная проблема? Печатные страницы обычно не так широки, как окна редактора, поэтому упаковка будет сосать. )
попробуйте определить стиль под названием » Код » и сделать его использовать небольшой шрифт фиксированной ширины, он должен выглядеть лучше.
использовать CTRL + пробел для сброса стиля.
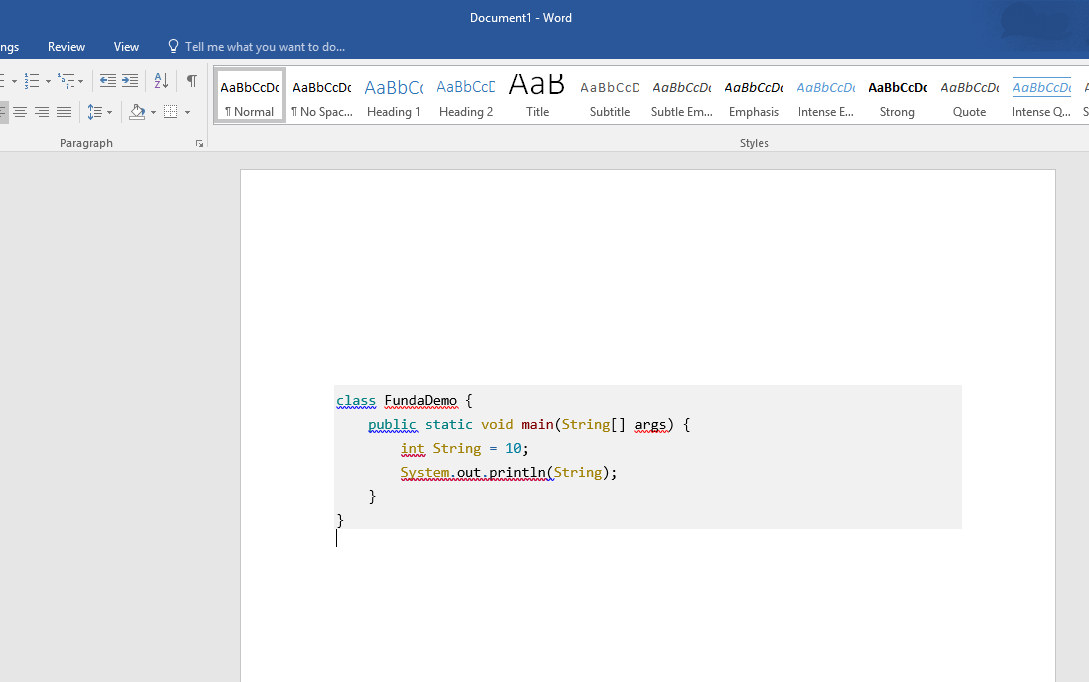
может быть, это слишком просто, но вы пытались вставить свой код и установить шрифт на нем, чтобы курьер новый?
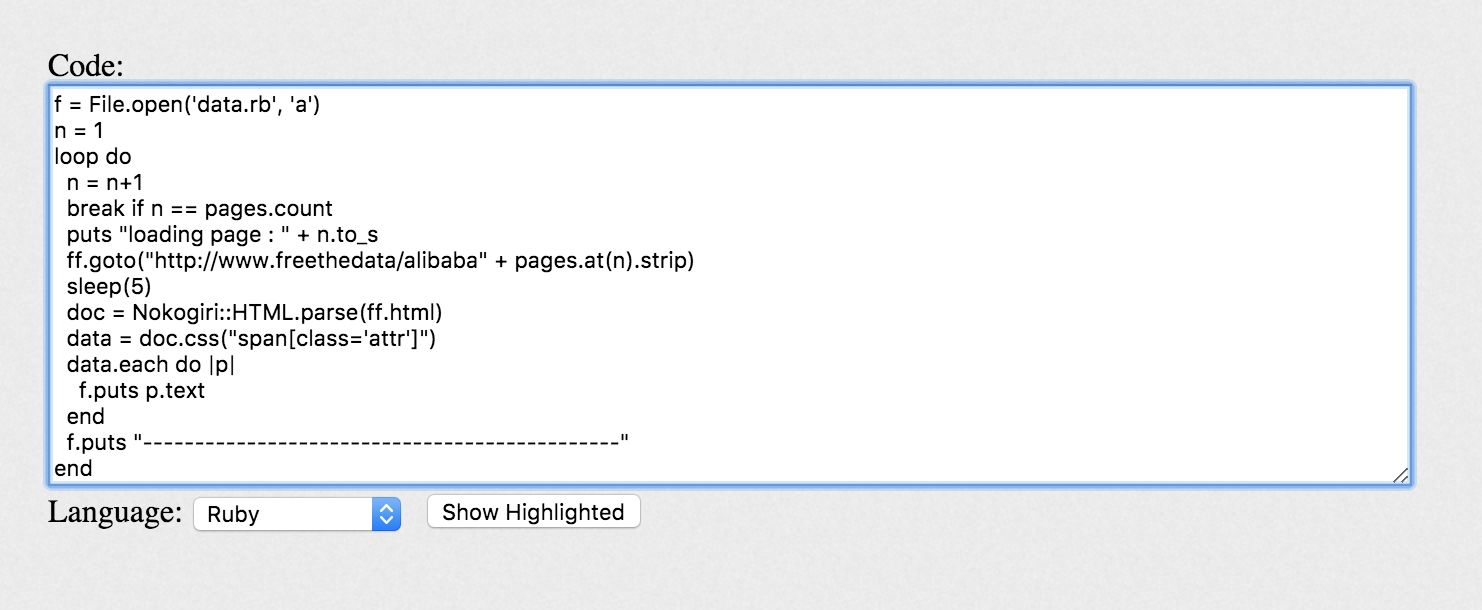
Если вы похожи на меня и слишком ленивы или спешите и не хотите загружать дополнительное программное обеспечение, вы можете использоватьhttp://markup.su/highlighter/. Это очень прямолинейно и поддерживает несколько тем подсветки и многие языки программирования. 
вот как выглядит код, наконец.
Если вы используете Возвышенное Текст, вы можете скопировать код из Sublime в MS Word, сохранив подсветку синтаксиса.
установить пакет под названием SublimeHighlight.
в Sublime, используя курсор, выберите код, который вы хотите скопировать, щелкните его правой кнопкой мыши, выберите «Копировать как rtf» и вставьте в MS Word.
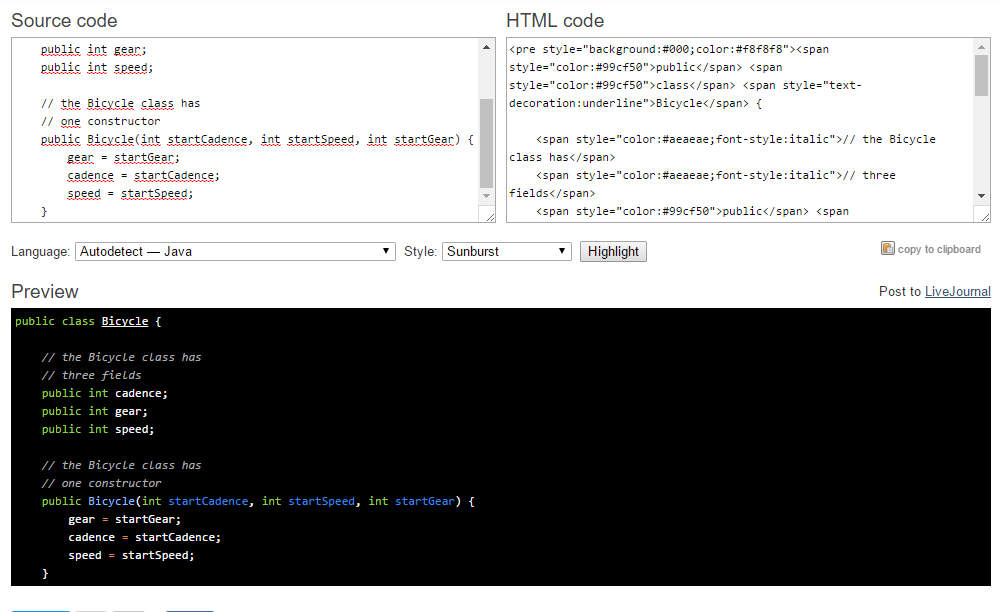
Это немного косвенно, но работает очень хорошо. Получить LiveWriter и установить этот плагин:
вставьте свой код с помощью плагина в сообщение в блоге. Выберите все и скопируйте его в Word.
Он отлично выглядит и может включать номера строк. Он также охватывает страницы прилично.
по моему опыту copy-paste из eclipse и Notepad++ работает непосредственно с word.
Как сказали другие ребята, создайте новый стиль абзаца. Что я делаю, так это использую моно-разнесенный шрифт, такой как courier new, небольшой размер, близкий к 8px для шрифтов, один разнесенный без пространства между абзацами, сделайте табуляции небольшой (0,5 см,1 см. 5 см), поместите простую границу строки вокруг текста и отключите проверки грамматики. Таким образом, я достиг линейного торможения eclipse, поэтому мне больше ничего не нужно делать.
надеюсь, что помогла 😉
используйте моноширинный шрифт, например Консоль Lucida,, который поставляется с Windows. Если вырезать / вставить из Visual Studio или что-то, что поддерживает подсветку синтаксиса, часто можно сохранить цветовую схему подсветки синтаксиса.
Vim имеет отличную функцию, которая преобразует код в формат HTML, сохраняя подсветку синтаксиса, стиль шрифта, цвет фона и даже номера строк. Запустить :TOhtml и vim создает новый буфер, содержащий разметку html.
затем откройте этот html-файл в веб-браузере и скопируйте/вставьте все, что он отобразил в Word. Vim советы wiki имеет дополнительная информация.
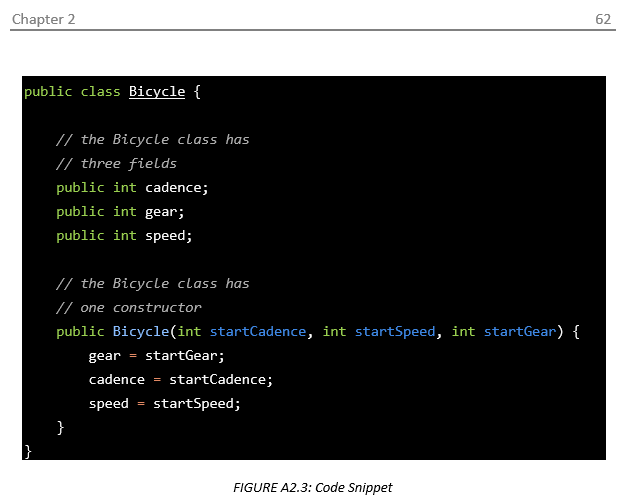
Это самый простой подход, которому я следую. Рассмотрим, что я хочу вставить java-код.
я вставляю код здесь, чтобы пробелы, вкладки и цветочные скобки были аккуратно сформированы http://www.tutorialspoint.com/online_java_formatter.htm
затем я вставляю код, полученный из Шага 1 здесь, чтобы цвета, шрифты были добавлены в код http://markup.su/highlighter/
вставить предварительный код, полученный от шага 2 до MS word. Наконец, это будет выглядеть так
на самом деле нет чистого способа сделать это, и он все еще может выглядеть подозрительно на основе ваших точных настроек стиля.
Что вы можете попытаться сделать, это сначала запустить преобразование кода в HTML (есть много программ, которые это делают), а затем попытаться открыть HTML-файл с помощью word, который, надеюсь, предоставит вам форматированный и красивый код, а затем скопировать и вставить его в документ.
вы также можете использовать SciTE для вставки кода, если вы не хотите устанавливать тяжелые IDEs, а затем загружать плагины для всего кода, который вы делаете. Просто выберите язык из меню язык, введите код, высокий свет код, выберите Редактировать- > Копировать как RTF, вставить в слово с форматированием (по умолчанию вставить).
Я использую Word 2010, и мне нравится копировать и вставлять из GitHub gist. Только не забудьте сохранить исходное форматирование!
затем я меняю шрифт на DejaVu Sans Mono.
вы можете выбрать копирование С или без нумерации.
копирование в Eclipse и вставка его в Word также является еще одним вариантом.
Лучшая презентация для кода в документах-шрифт фиксированной ширины (как он должен отображаться в IDE), с слабым, затененным фоном или светлой границей, чтобы отличить блок от другого текста.
если его исходный код Java скопируйте его в Visual Studio, а затем скопируйте его обратно в Word.
Ok, это странно, но для решения проблемы цвета фона я вставляю текст как обычно, выделяю весь блок, нажимаю на инструмент выделения, чтобы выделить (даже если выделение установлено на «нет цвета»), а затем я могу стиль текстового блока без цвета фона текста, оставшегося белым. Я использую VS 11 и Word 2010, но проблема существует уже давно (см. http://www.visualstudiodev.com/visual-studio-setup-installation/copypaste-code-from-vs-1305.shtml)
Если вы используете Android Studio, вы можете просто скопировать и вставить, и код будет сохранен и цветах, а также. Достаточно просто!
Я также искал его и в конечном итоге создал что-то для моего отображения кода. Вот хороший способ:
Если вы используете TextMate (в OS X), используйте команду «копировать как rtf». Он поместит красиво напечатанный текст в буфер обмена.
оттуда вы можете вставить в word или что-нибудь еще.
из Powershell ISE скопировать и вставить слово.
То же самое с Visual Studio.
Примечание: очевидно, что ваш документ не может иметь причудливых функций из > word 2007.
примечание 2: размер файла становится больше, если это важно для вас.
Это имеет то преимущество, что код теперь доступен для поиска в документе (в отличие от решения gargamel), а также может форматировать код, который является несколькими страницами.