как в visual studio упорядочить код
Как в visual studio 2012 выровнять текст кода?
Подскажите, пожалуйста, как выровнять текст кода в студии (горячие клавиши), как например в QtCreator(I+Ctrl).
в общем, например, у меня получился вот такой код:
while (true)<
while (true)<
while (true)<
>
>
>
как его выровнять?? чтобы он выглядел так:
while (true)<
_____while (true)<
__________while (true)<
__________>
_____>
>
Трюки в редакторе Visual Studio
1. Вертикальное выделение тексты
Наверное одна из моих самых любимых функций редактора Visual Studio – выделение текста колонками, а не строками. Нажмите Alt и левую клавишу маши и выделяйте текст колонкой.
2. Альтернативный поиск строк
Нажмите Ctrl + I и начинайте вводить некоторый текст. Будут выделяться совпадающие символы первого вхождения строки от положения курсора и ниже.
3. Множественное копирование
Иногда так хочется скопировать в буфер обмена несколько строк сразу, а потом, перейдя к другому файлу вставлять скопированные строки в произвольном порядке. Visual Studio умеет и это!
Для начала выделите некоторый фрагмент кода и скопируйте его в буфер (Ctrl + C), после этого выделите другой фрагмент и скопируйте его тоже. Ну и еще один, интереса ради.
Теперь установите курсор ввода куда-нибудь еще и зажмите клавиши Ctrl + Shift и нажимайте клавишу V (не отпуская Ctrl + Shift). Вы увидите, что вставляемые фрагменты циклично чередуются.
4. Копирование текста на Toolbox и с Toolbox
Великий и могучий Drag & Drop при редактировании кода также может быть не менее полезен, чем при добавлении контролов на форму. Вы можете выделить кусочек текста и перетащить его на панель Toolbox, чтобы потом, также перетаскивая, вставлять куда угодно. Еще один удобный аналог стандартного буфера обмена.
5. Быстрое комментирование/раскомментирование фрагментов кода
Выделите фрагмент кода, который хотите закоментировать и нажмите Ctrl + K, C (удерживая Ctrl нажать K, затем C). Для снятия комментариев нужно выделить закомментированный кусок и нажать Ctrl + K, U.
6. Отображение IntelliSense
Если вы хотите отобразить IntelliSense, то нужно нажеть Ctrl + J. Это может пригодится, если по каким-то причинам подсказка не отображается (вы на «полуслове» наступили «на горло песне», то есть нажали Esc).
7. Перемещение между открывающими/закрывающими скобками
Установите курсор ввода на скобку, для перехода на ее пару нажмите Ctrl + ]. Это же работает для многострочных комментариев (/* */), регионов (#region #endregion) и кавычек, обрамляющих строки.
8. Сворачивание/разворачивание блока (региона, функции, цикла и т. п.)
Если вам лениво ползать мышью до значка +/-, то нажатие Ctrl + M, M (удерживая Ctrl нажать M два раза) сделает то, что нужно. Ctrl + M, L позволяет свернуть/развернуть все блоки.
Как вы автоматически форматируете код в Visual Studio?
Я знаю, что Visual Studio может автоматически форматировать, чтобы сделать мои методы и циклы отступами правильно, но я не могу найти параметр.
20 ответов
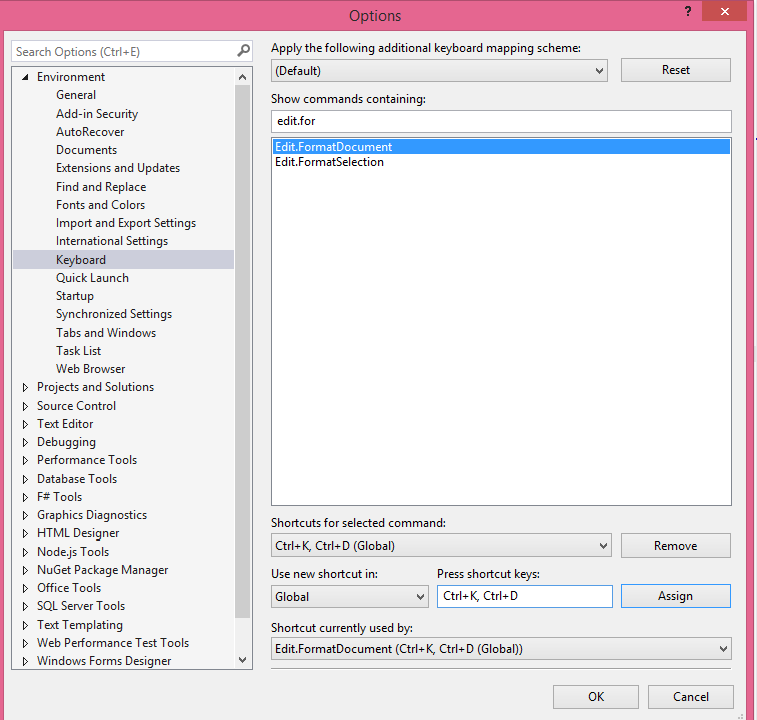
Для Visual Studio 2010/2013/2015/2017
ваши ярлыки могут отображаться иначе, чем мои, поскольку я настроен для кодирования C#, но навигация по панели инструментов приведет вас к вашим.
Если он не работает, ищите ошибки в своем коде, например, отсутствующие скобки, которые останавливают автоматический формат от работы
выполните следующие действия:
см. изображение ниже:
хотя вопрос немного старый, кто-то может найти его удобным.
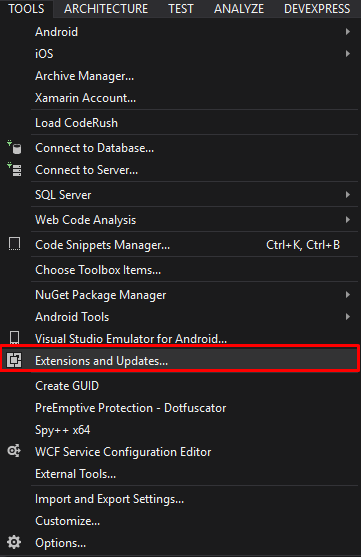
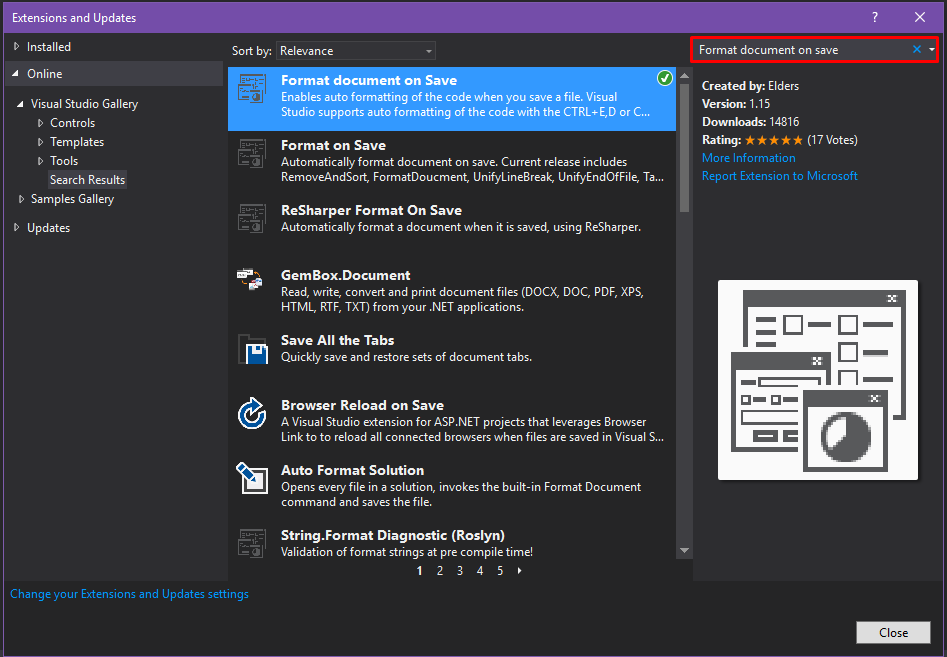
Я установил расширение с именем «формат документа при сохранении», которое форматирует весь документ каждый раз, когда вы его сохраняете. Для установки его в VS15 или 17, на инструментах просто нажмите «расширения и обновления». «:
и затем просто зайти в «онлайн» на левой панели и найдите «формат документа при сохранении»
надеюсь, это поможет!.
Если вы отобразите панель инструментов редактирования исходного кода HTML, также есть кнопка «форматировать весь документ»
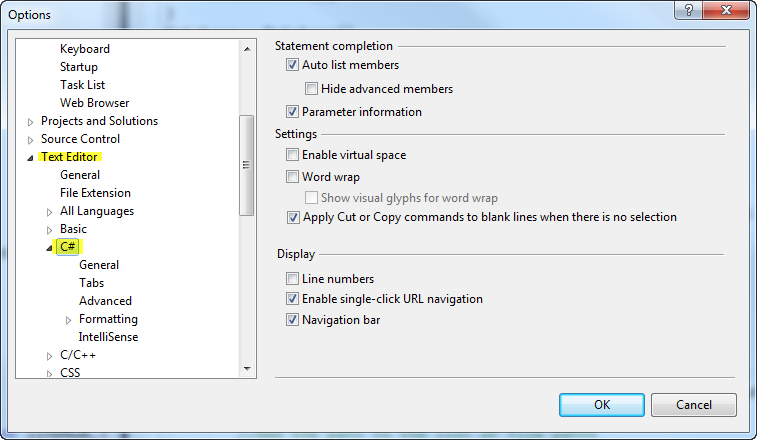
решение, приведенное в принятом ответе, не относится к Microsoft Visual Studio 2012.
в случае VS2012 ярлыки:
Я использовал эту комбинацию. Я автоматизировал этот процесс при сохранении документа. Вы можете попробовать мое расширение формат документа при сохранении
нет необходимости в нажатиях клавиш.
исходный вопрос сказал: «Я не могу найти настройку.»
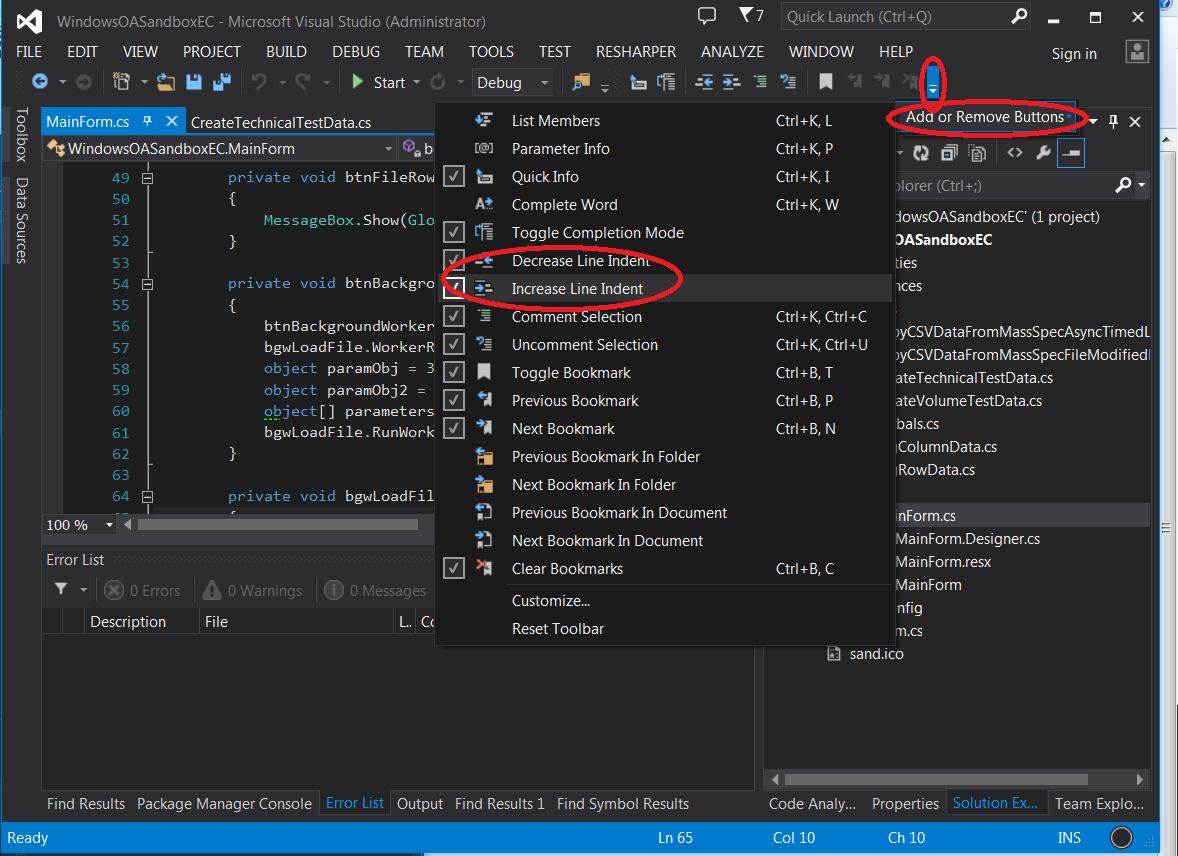
простой ответ: Посмотрите в верхнем меню, а затем
вы также увидите назначенных клавиш для этой функции. Ничего особенного, чтобы запомнить. Это действительно помогает, если вы используете несколько сред разработки на разных операционных системах.
затем вы просто выбираете текст и нажимаете кнопки увеличения отступа или уменьшения отступа. Я тестировал это только в Visual Studio 2013.
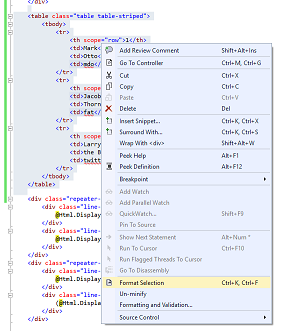
Правой Кнопкой Мыши:
работает в VS 2015, возможно, более ранней версии.
но. если вы хотите добавить кнопку формат документа на панель инструментов сделать это.
Щелкните правой кнопкой мыши на панели инструментов.
Выберите » Настроить..»
Выберите вкладку «команды».
Выберите переключатель «панель инструментов».
Выберите «текстовый редактор» из выпадающего рядом с переключателем (или какой-либо панели инструментов вы хотите, чтобы Боттон)
нажмите Добавить Команду.
Категории: Редактировать
Команды: Формат Документа
Нажмите OK
в более новых версиях ярлык для форматирования документа: Shift + Alt + F
с Непрерывное Форматирование расширение (коммерческое, разработанное мной), код форматируется действительно автоматически по мере ввода.
просто в дальнейшем Starwfanatic и Юэн’s выше ответы. Вы можете настроить IDE для добавления любой до любой toolbar-таким образом, вы можете добавить кнопку Format (как на панели инструментов редактирования исходного кода HTML) на любую другую панель инструментов (например, редактирование текста со всеми другими элементами управления редактированием, такими как увеличение/уменьшение отступа).
нажмите стрелку справа от панели инструментов > добавить или удалить кнопки > настроить. > Вкладку «команды» > «добавить» Команда. кнопка.
Формат Документа и Выбор Формата находятся под редактировать группы.
(протестировано в VS2010 и VS2013)
вырезать / вставить раздел Еще один быстрый способ (и легко запомнить).
Если вы можете себе это позволить (или если вы имеете право на 30-дневную бесплатную пробную версию) Для ReSharper JetBrains В можно переформатировать весь каталог проекта.
в Visual Studio 2015 и 2017 для кода c#. 1) прокрутите файл до конца 2) снимите последний » фигурный кронштейн» > 3) Подождите, пока строка над ней не покажет ошибку 4) заменить » фигурный кронштейн» > Фини. 🙂
Как форматировать код в Visual Studio Code (VSCode)
что эквивалентно Ctrl + K + F и Ctrl + K + D в Windows в Visual Studio для форматирования или» украшения » кода в редакторе кода Visual Studio?
30 ответов:
форматирование кода доступно в VS Code с помощью следующих ярлыков:
кроме того, вы можете найти ярлык, а также другие ярлыки, через поиск функциональность, предоставляемая в редакторе с Ctrl + Shift + P (или команда + Shift + P на Mac), а затем поиск документ в формате.
Контекстное Форматирование Кода:
вы также можете настроить этот ярлык через настройки, если это необходимо.
Форматирование Кода В То Время Как Сохранение файла:
Visual Studio code позволяет пользователю настраивать параметры по умолчанию.
Если вы хотите автоматически форматировать содержимое при сохранении, добавьте этот фрагмент кода ниже в настройках рабочего пространства visual studio code.
Примечание: теперь вы можете автоматически форматировать файлы typescript проверить мое обновление
или Visual Studio как:
правильная комбинация клавиш shift + alt + f
также обратите внимание, что на сегодняшний день форматирование доступно для этих языков:
VS Code 1.6.1 поддерживает «Формат При Сохранении » который будет автоматически подбирать соответствующие установленные расширения форматирования и форматировать весь документ на каждом сохранении.
включить «формат при сохранении», установив
и есть доступные сочетания клавиш (VS Code 1.7 и выше):
форматировать весь документ: Shift + Alt + F
только выбор формата: Ctrl K + Ctrl F
для других языков может потребоваться установить определенный языковой пакет.
на ubuntu это Ctrl + Shift + Я
Конфигурирование стиля кода в Visual Studio 2017

Предлагаю вашему вниманию перевод полезной статьи о том, как настраивать и применять правила написания кода в вашей команде.
Visual Studio 2017 обеспечивает соблюдение стиля написания кода и поддержку EditorConfig. Новая версия включает в себя больше правил для code style и позволяет разработчикам настраивать стиль кода через EditorConfig.
Что такое EditorConfig?
EditorConfig — это формат файла с открытым исходным кодом, который помогает разработчикам настраивать и применять правила форматирования и соглашения о стиле написания кода для получения более читаемых кодовых баз (codebases). Файлы EditorConfig легко включаются в систему управления версиями и применяются на уровне репозитория и проекта. Соглашения EditorConfig переопределяют их эквиваленты в ваших личных настройках, так что соглашения из кодовой базы имеют приоритет над индивидуальным разработчиком.
Начало работы
Чтобы определить стиль кода и параметры форматирования для всего репозитория, просто добавьте файл .editorconfig в каталог верхнего уровня. Чтобы установить эти правила в качестве «корневых» параметров, добавьте следующее в .editorconfig (вы можете сделать это в своем редакторе / IDE по выбору):
# top-most EditorConfig file
root = true
Параметры EditorConfig применяются сверху вниз с переопределениями, то есть вы описываете общие правила наверху и переопределяете их дальше вниз в своем дереве каталогов по мере необходимости. В репозитории Roslyn файлы в каталоге Compilers не используют var, поэтому мы можем просто создать другой файл .editorconfig, который содержит различные настройки для предпочтений var, и эти правила будут применяться только к файлам в этом каталоге. Обратите внимание, что когда мы создаем этот EditorConfig файл в каталоге Compilers, то нам не нужно добавлять root = true (это позволит наследовать правила из родительского каталога или, в данном случае, из каталога Roslyn верхнего уровня).
Правила форматирования кода
Правила стиля кода
Давайте рассмотрим пример того, как могут быть определены соглашения о кодировании:
Если вам нужно переосмыслить различные уровни серьезности и то, что они делают:
Совет: серые точки, которые указывают на предложение, довольно серые. Чтобы разнообразить вашу жизнь, попробуйте изменить их на приятный розовый. Для этого перейдите в меню Tools > Options > Environment > Fonts and Colors > Suggestion ellipses (…) и задайте для параметра следующий настраиваемый цвет (R: 255, G: 136, B: 196):
Опыт работы в Visual Studio
Когда вы добавляете файл EditorConfig к существующему репозиторию или проекту, файлы не проверяются автоматически, чтобы соответствовать вашим соглашениям. Когда вы добавляете или редактируете EditorConfig файл, чтобы применить новые настройки, вы должны закрыть и открыть все открытые файлы, которые у вас есть. Чтобы весь документ придерживался правил форматирования кода, определенных в ваших настройках, вы можете использовать Format Document (Ctrl + K, D). Эта проверка не изменяет код, но вы можете использовать меню быстрых действий (Ctrl +.), чтобы применить исправление стиля кода ко всем вхождениям в документе/проекте/решении.
Совет: Чтобы проверить, что в вашем документе используются пробелы или табуляции, включите Edit > Advanced > View White Space.
Но как узнать, применяется ли файл EditorConfig к вашему документу? Вы можете взглянуть на нижнюю строку состояния Visual Studio и увидеть это сообщение:
Обратите внимание, что это означает, что EditorConfig файлы переопределяют любые настройки стиля кода, которые вы настроили в меню Tools > Options.
Чтобы получить поддержку языковых служб при редактировании EditorConfig файла в VS, загрузите расширение EditorConfig Language Service.
Вывод
Visual Studio 2017 — просто ступенька в конфигурации соглашения о написания кода. Чтобы узнать больше о поддержке EditorConfig в Visual Studio 2017, ознакомьтесь с документацией.
Возможности редактора кода
Редактор Visual Studio предоставляет множество возможностей, облегчающих написание кода и текста, а также управление им. Используя структуру, вы можете разворачивать и сворачивать различные блоки кода. Получить дополнительные сведения о коде можно с помощью технологии IntelliSense, окна Обозреватель объектов и иерархии вызовов. Для поиска в коде можно использовать такие функции, как Перейти, Перейти к определению и Найти все ссылки. Вставлять блоки кода можно с помощью фрагментов кода. Код также можно создавать с помощью функций, таких как Создание в результате использования. Если вы ранее не работали в редакторе Visual Studio, см. статью со сведениями об использовании редактора кода.
Этот раздел относится к Visual Studio в Windows. Информацию о Visual Studio для Mac см. в статье Редактор исходного кода (Visual Studio для Mac).
Код можно просматривать различными способами. По умолчанию в обозревателе решений код упорядочен по файлам. Чтобы просмотреть код, упорядоченный по классам, можно выбрать вкладку Представление классов в нижней части окна.
Можно выполнять поиск и замену текста в одном или нескольких файлах. Дополнительные сведения см. в статье Поиск и замена текста. Регулярные выражения платформы используются для поиска и замены текста. Дополнительные сведения см. в статье Использование регулярных выражений в Visual Studio.
Разные языки Visual Studio предоставляют разные наборы функций, а в некоторых случаях одни и те же функции ведут себя по-разному в разных языках. Многие из этих отличий указаны в описаниях функций. Дополнительные сведения можно найти в разделах, посвященных конкретным языкам Visual Studio.
Возможности редактора
| Функция | Описание |
|---|---|
| Цветовая раскраска синтаксических конструкций | Некоторые элементы синтаксиса кода и файлов разметки для наглядности выделяются разными цветами. Например, ключевые слова (такие как using в C# и Imports в Visual Basic) выделены одним цветом, а типы (такие как Console и Uri ) — другим. Другие элементы синтаксиса (например, строковые литералы и комментарии) также выделены цветом. Язык C++ использует цвета для различения типов, перечислений и макросов среди других токенов. |
Вы можете узнать, какой цвет задан по умолчанию для каждого типа, и изменить цвет для любого элемента синтаксиса в диалоговом окне Fonts and Colors, Environment, Options Dialog Box, которое можно открыть с помощью меню Сервис.
Дополнительные возможности редактирования
В меню Правка > Дополнительно на панели инструментов есть набор дополнительных функций. Не все они доступны для каждого типа файлов кода.
Перемещение по коду и поиск
Перемещаться по редактору кода можно несколькими способами, включая переход назад и вперед к точкам вставки, просмотр определения типа или члена и переход к определенному методу с помощью панели навигации. Дополнительные сведения см. в статье Навигация по коду.
Поиск ссылок в базе коде
Чтобы найти, где именно в базе кода используются ссылки на элементы кода, можно использовать команду Найти все ссылки или нажать SHIFT+F12. Кроме того, когда вы щелкаете тип или член, функция выделения ссылок автоматически выделяет все ссылки на него. Дополнительные сведения см. в разделе Поиск ссылок в коде.
Настройка редактора
Вы можете использовать свои параметры Visual Studio совместно с другим разработчиком, привести параметры в соответствие со стандартом или вернуться к настройкам, заданным по умолчанию в Visual Studio, с помощью команды Мастер импорта и экспорта параметров в меню Сервис. В мастере импорта и экспорта параметров можно изменить выбранные общие параметры, а также зависящие от языка и проекта параметры.
Чтобы определить новые или переопределить существующие сочетания клавиш, выберите Сервис > Параметры > Среда > Клавиатура. Дополнительные сведения о сочетаниях клавиш см. в статье Сочетания клавиш по умолчанию в Visual Studio.
Параметры редактора для JavaScript см. в статье о параметрах редактора JavaScript.