как в visual studio code посмотреть результат кода
Как писать код и сразу видеть результат
Обзор инструментов крутых программистов.
Когда только начинаешь программировать и делать сайты, важно понимать, что вообще происходит. Вот изменил ты параметр объекта — а правильно или нет? Заработало это или нет? Красиво вышло или ужасно?
Чтобы разработчик сразу видел результат труда, боги создали для него IDE — integrated development environment, по-русски — среду разработки. Это программа, в которой программист пишет код, ловит ошибки и наблюдает результат.
Чисто технически работать можно и без IDE: писать код в блокноте и просматривать его в специальных программах или браузере. Но это бывает медленно и требует дополнительных телодвижений. Лучше научиться пользоваться IDE и писать в сто раз быстрее.
Выбор среды разработки (IDE) — дело вкуса и привычки. Какие-то из них — универсальные, другие заточены под конкретные языки программирования. IDE часто похожи по своим возможностям и позволяют увеличивать функциональность за счёт внешних дополнений.
Visual Studio Code
Программу можно скачать с официального сайта. Несмотря на то, что VS Code делает Микрософт, это бесплатный продукт с открытым исходным кодом, доступный на всех платформах. Благодаря этому и своим возможностям VS Code стал одной из самых популярных сред для разработки в мире.
VS Code распознаёт почти все существующие языки программирования, самостоятельно или с помощью плагинов, и форматирует их соответствующим образом. Кроме этого, у него глубокая поддержка HTML, CSS, JavaScript и PHP — он проследит за парными тегами, закрытыми скобками и ошибками в командах.
Вот самые интересные возможности VS Code.
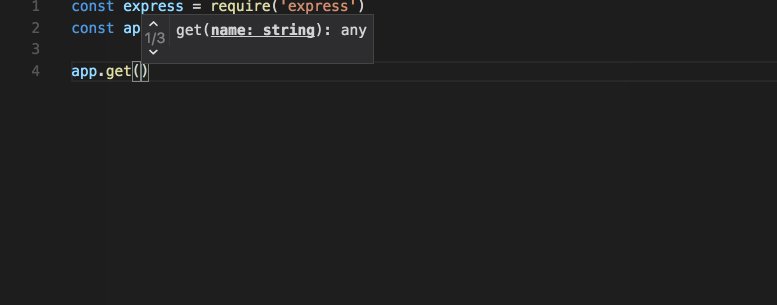
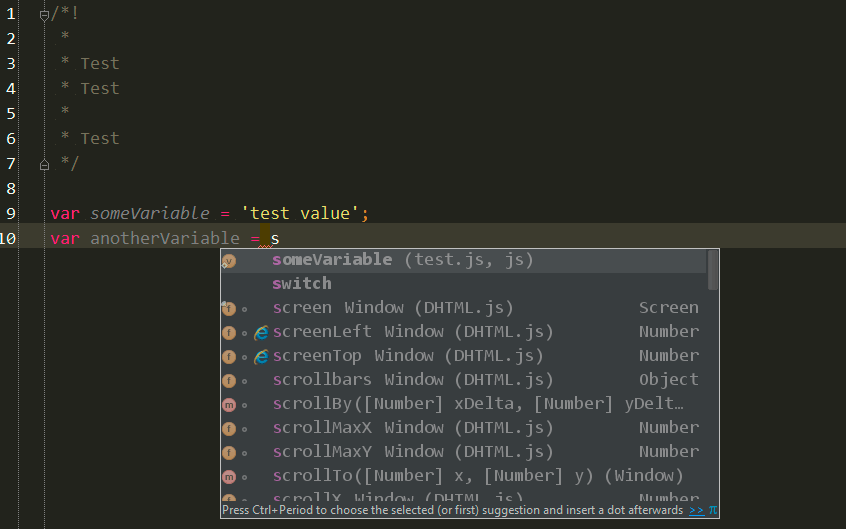
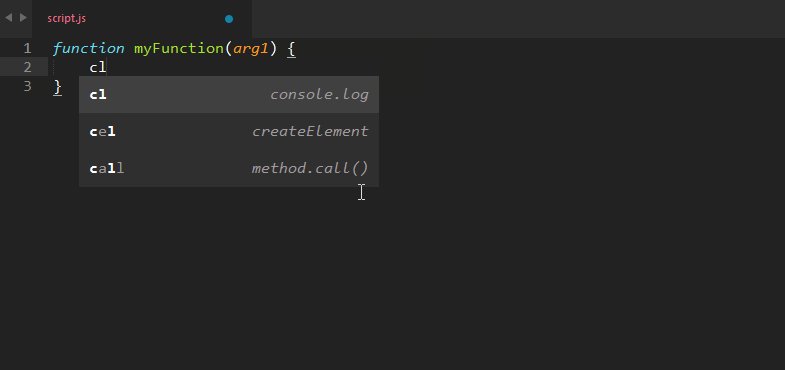
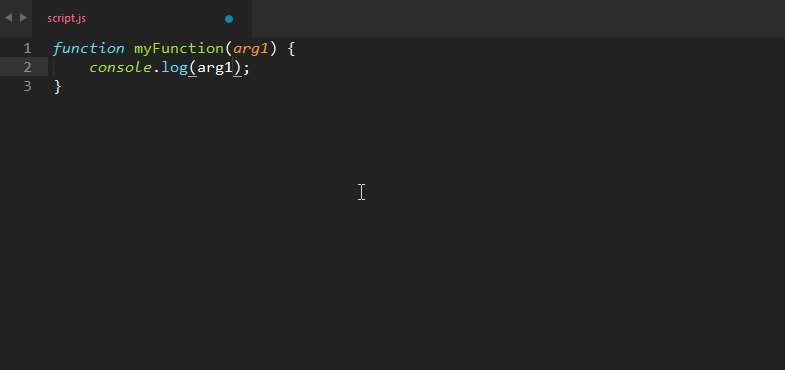
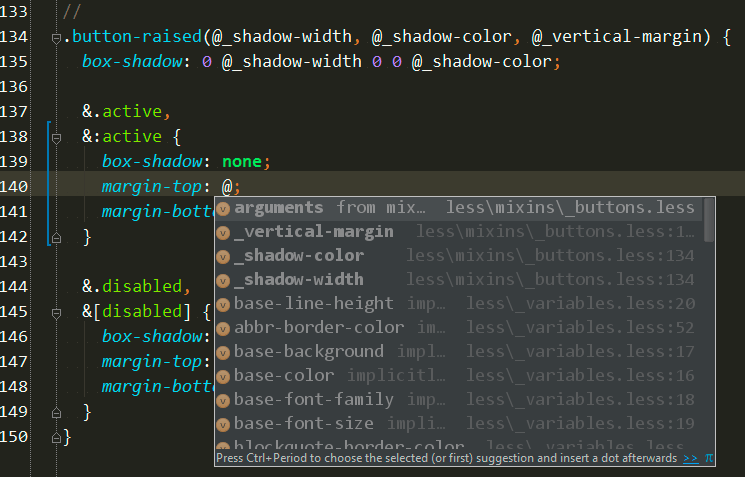
Умное автодополнение. Программа анализирует, какую команду вы хотите ввести, и предлагает закончить фразу за вас, с подсказками и объяснением. Удобно, если вы забыли порядок следования переменных или как точно звучит нужная команда:
Выполнение скриптов по шагам. Иногда нужно иметь возможность выполнить скрипт не сразу, а по шагам, например, чтобы понять, не зациклилась ли наша программа. Для этого используйте встроенный дебаггер — это программа, которая следит за кодом, ищет в нём ошибки и позволяет выполнять его поэтапно.
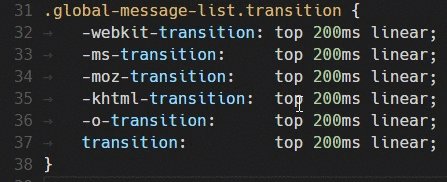
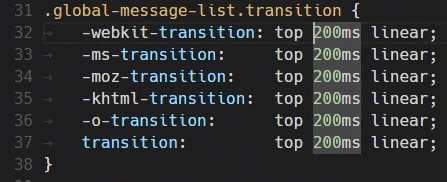
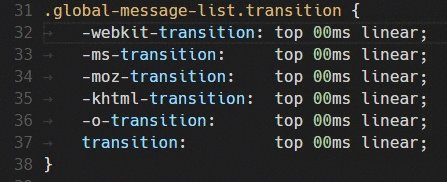
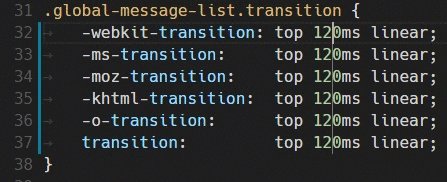
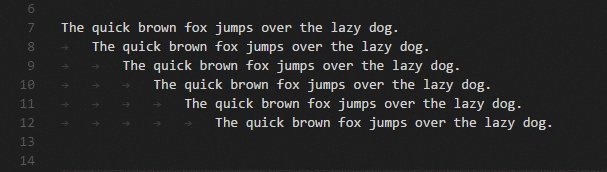
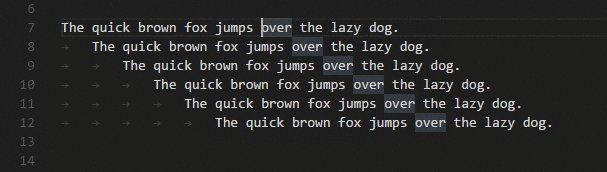
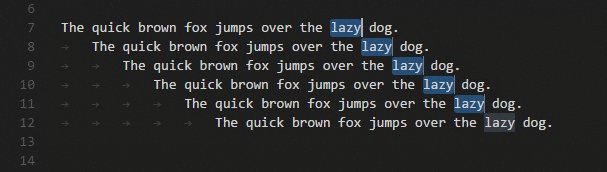
Множественное выделение и поиск. Чтобы поменять много одинаковых значений переменных или найти все одинаковые слова или команды, VS Code использует свой алгоритм обработки. Благодаря этому редактировать код становится проще, а замена функций или переменных происходит быстрее.
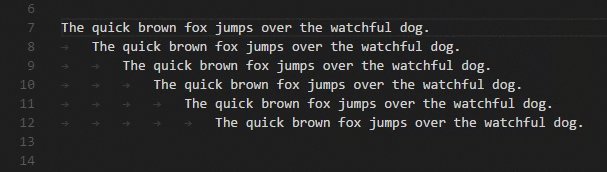
Мультикурсор помогает вводить одинаковые значения сразу на нескольких строках
Найденные одинаковые слова и команды можно тут же заменить на другие
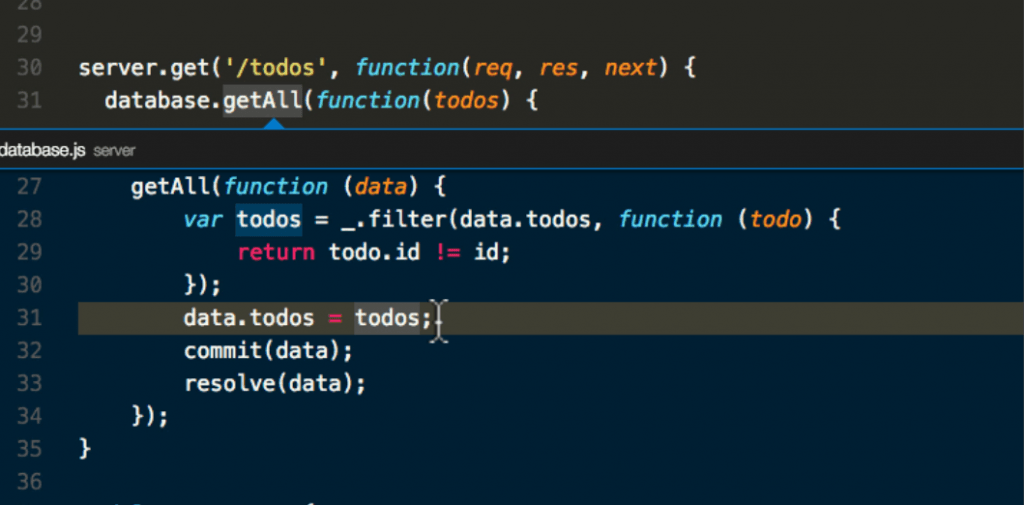
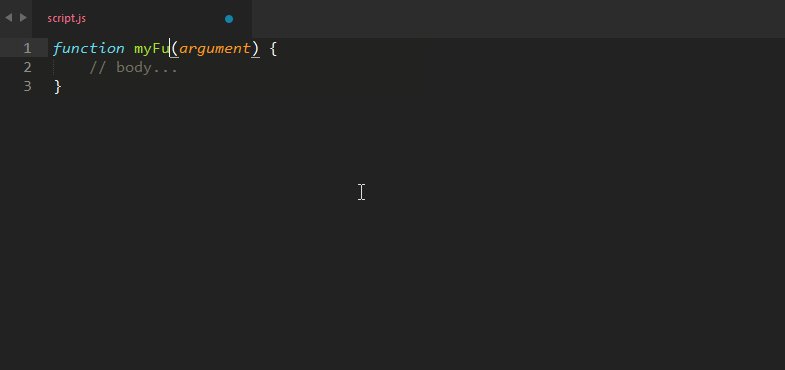
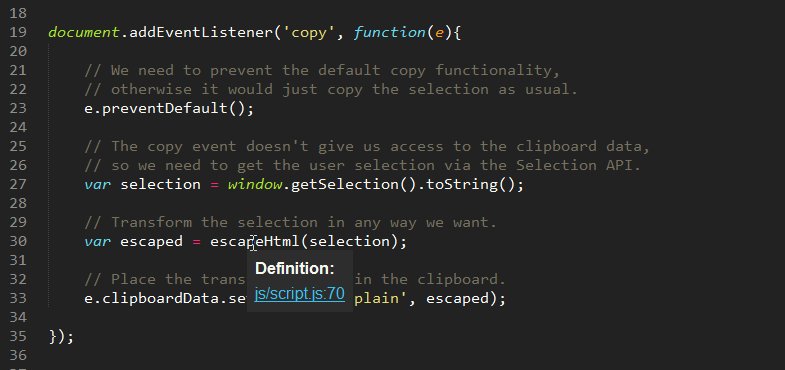
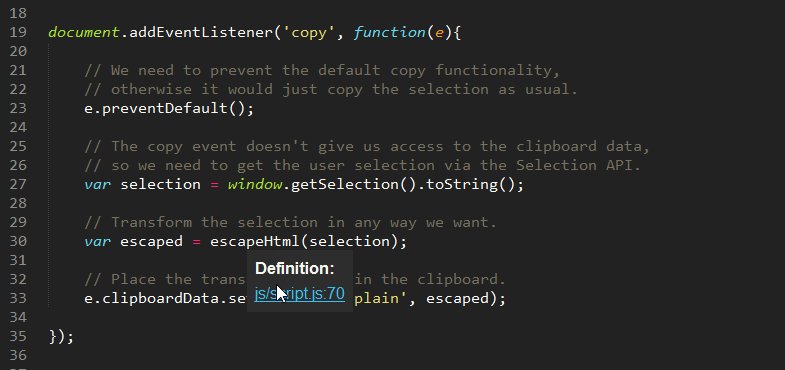
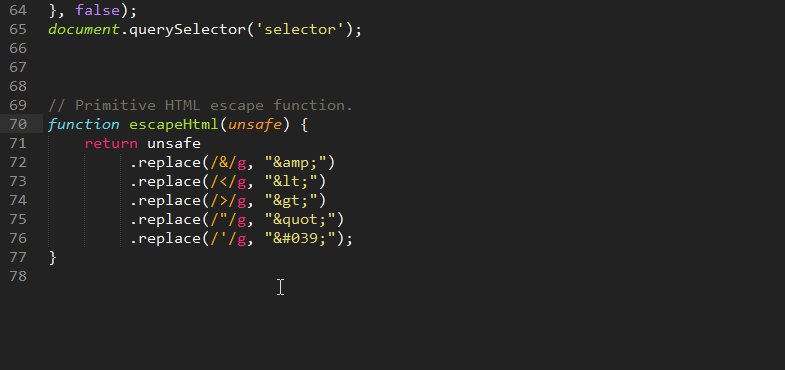
Навигация по коду и описания функций. Когда пишешь большую программу, легко забыть то, что делал в начале — как работает функция или какого типа переменная используется в этом месте. Чтобы этого избежать, VS Code может показывать саму функцию, описание переменной или какие параметры передаются при вызове команды. Ещё это пригодится, если код достался вам по наследству от прошлого разработчика и нужно быстро понять, какие куски кода за что отвечают и как работают:
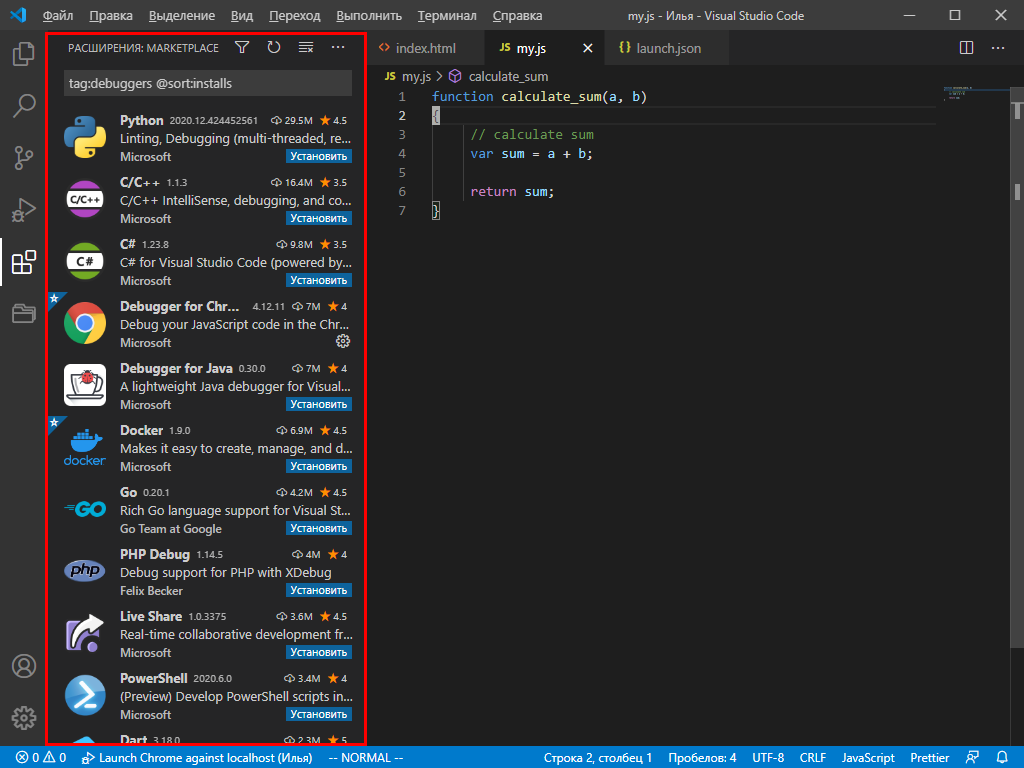
Сразу после установки VS Code не умеет показывать результаты работы кода, когда мы делаем веб-страницы. Это можно исправить с помощью расширения Live HTML Previewer. Для этого заходим в раздел «Extensions», щёлкая на последнем значке на панели слева или нажимая Ctrl+Shift+X, и начинаем писать «Live HTML Previewer» в строке поиска.
После установки и запуска расширения можно будет сразу видеть, как ваш HTML-код и CSS влияют на внешний вид и поведение страницы. Это особенно удобно, когда строишь сайт с нуля и хочешь сразу понимать, что происходит.
WebStorm
Среда разработки для JavaScript от компании jetBrains стоит денег, но есть пробный период в 30 дней. Вполне хватит, чтобы попробовать и понять, нужна эта программа или нет.
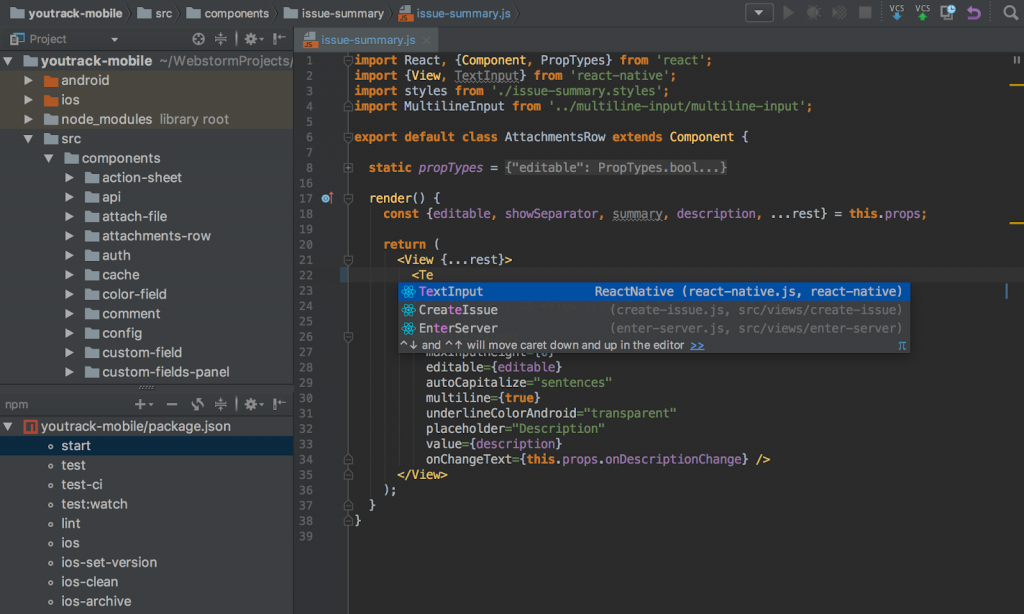
Автоподстановка. Некоторые IDE с автоподстановкой тормозят и не предлагают сразу все варианты переменных или команд — но не WebStorm. Здесь всё работает с первой буквы и понимает, когда надо предложить переменную, а когда команду или служебное слово:

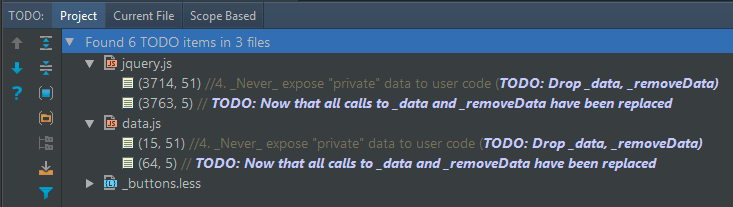
Встроенная система задач. Полезно, когда в работе много проектов и нужно по каждому помнить, что ты хотел в нём сделать. Здесь это реализовано сразу и доступно для любого файла:
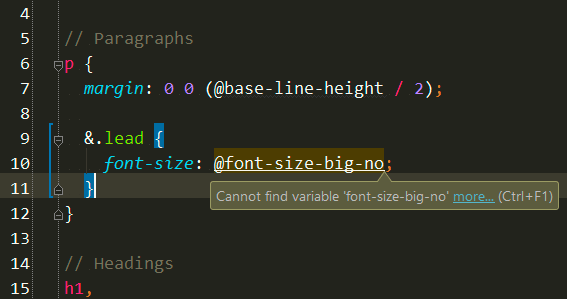
Проверка ошибок. WebStorm умеет сам проверять код на ошибки и пояснять каждую из них. Не всегда это работает идеально, но когда работает — экономит кучу времени:
Чтобы сразу видеть, что получается на странице, нам понадобится плагин LiveEdit. По умолчанию он выключен, но его можно включить или поставить отдельно в любое время. После активации нужно будет в настройках плагина поставить галочку «Update application in Chrome on changes in» — она как раз отвечает за обновление информации в браузере Chrome. Теперь можно писать код и сразу видеть результат:
Sublime Text 3
Бесплатный редактор, который назойливо предлагает занести денег разработчикам. Про Sublime Text у нас есть отдельная и более подробная статья — почитайте, там тоже интересно.
Sublime Text — потрясающе мощный текстовый редактор. Его сила — в скорости работы, он одинаково быстро обработает простую веб-страничку или программу на сто тысяч строк кода. Подсветка синтаксиса всех возможных языков программирования, автоподстановка, умное закрытие тегов — всё это доступно сразу после установки.

Вот что ещё умеет программа сразу после установки:
Вторая суперспособность, которая превращает Sublime Text из простого текстового редактора в универсальное решение, — плагины. По принципу действия они такие же, как и в других программах из обзора, но они совершенно не влияют на скорость работы. Когда начинаешь плотно работать с Sublime Text, может показаться, что у него есть плагины для всего. Нужно редактировать одновременно один и тот же код, но в разных панелях — пожалуйста, написать быстро HTML-код — само собой, проверить код на ошибки и недочёты — без проблем.
Emmet сокращает время на написание кода, подставляя вместо стандартных команд целые куски готового кода
JavaScript & NodeJS Snippets упрощает написание кода на JavaScript и работает по тому же принципу, что и Emmet
SublimeCodeIntel помогает быстро разобраться в коде со множеством функций. Если щёлкнуть на название любой функции, плагин сразу покажет вам её описание.
Так как эта статья — для начинающих программистов, которым важно сразу видеть изменения в коде, то посмотрим, как это делает Sublime Text.
Сразу после установки он этого делать не умеет, но нам поможет плагин LiveReload. Он показывает все изменения в браузере, как только мы сохраняем рабочий файл с кодом. Это не так изящно, как в VS Code, но в случае с Sublime Text простительно. Дело в том, что привыкнув однажды писать в нём код, сложно пересесть на что-то другое, что работает с той же скоростью. Установка LiveReload состоит из двух компонентов — плагин для Sublime Text и расширение для браузера.
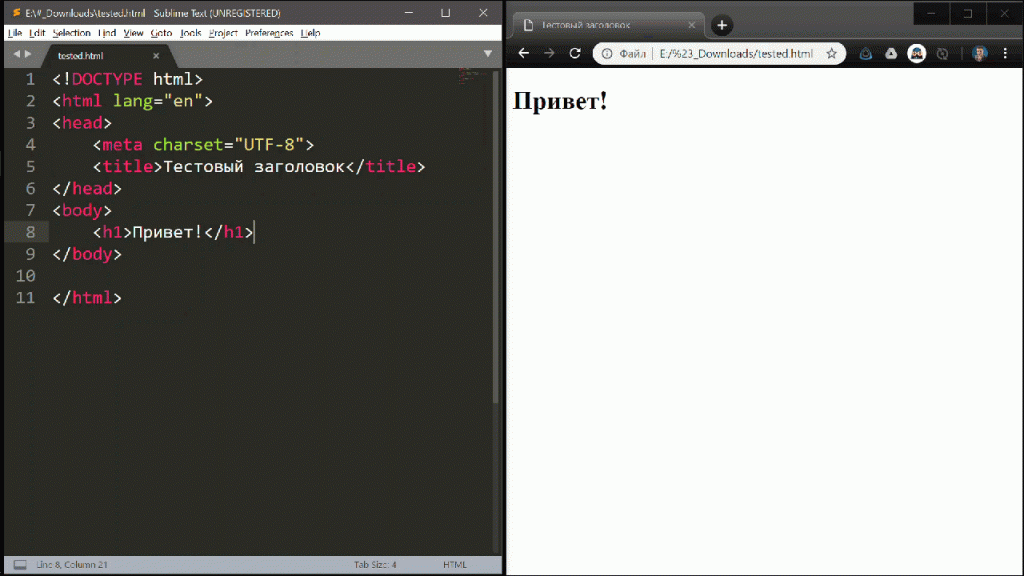
После установки давайте посмотрим, что у нас получилось. Создадим файл tested.html в Sublime Text, разметим его внутри стандартным шаблоном как HTML-документ, а рядом откроем окно браузера.
В реальном времени мы не увидим на странице те изменения, которые вносим в код, как это было в VS Code. Но если нажать Ctrl+S, чтобы сохранить все данные, то браузер моментально показывает то, что мы сделали.
Если вы серьёзно настроены программировать, присмотритесь к Visual Studio Code. Почти со всем он справляется сам или с плагинами, не нужно подключать дополнительно браузеры или сторонний софт.
Любите, чтобы после установки были доступны почти все нужные функции? Попробуйте WebStorm — платную, но мощную среду разработки.
Если вам важна скорость работы в любых ситуациях, то Sublime Text — лучший выбор. Он очень быстрый, и для него есть плагины почти на все случаи жизни.
О программировании и всём, всём, всём
среда, 30 января 2019 г.
Просмотр получающегося результата при верстке в Visual Studio Code
Сегодня пробегая мимо, Саша показал как в Visual Studio Code смотреть что получается в процессе верстки. Я сильно сомневаюсь, что я буду этим заниматься регулярно, а склероз ведь не дремлет, да и вдруг кому еще пригодится. В общем, велком.
Что нам нужно:
1. Сама Visual Studo Code
2. Установленный npm. У меня он установился вместе с node.js.
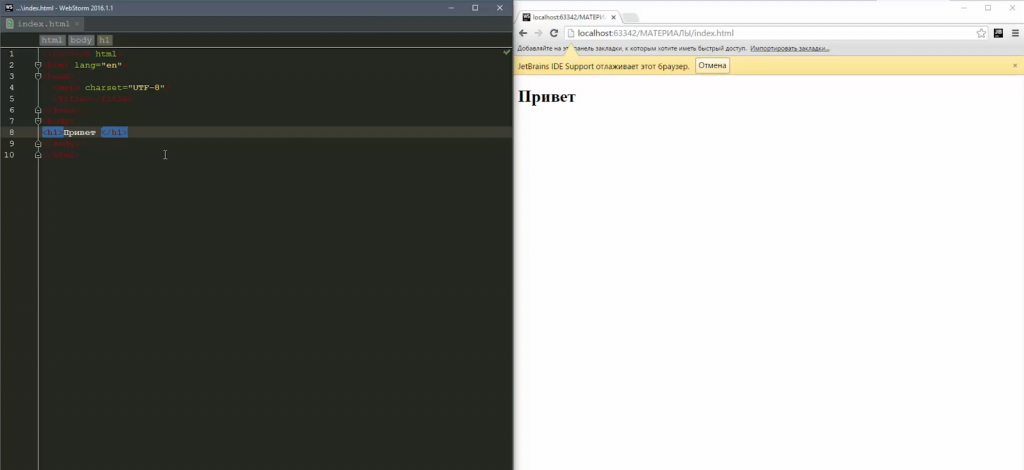
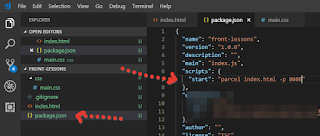
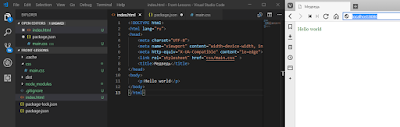
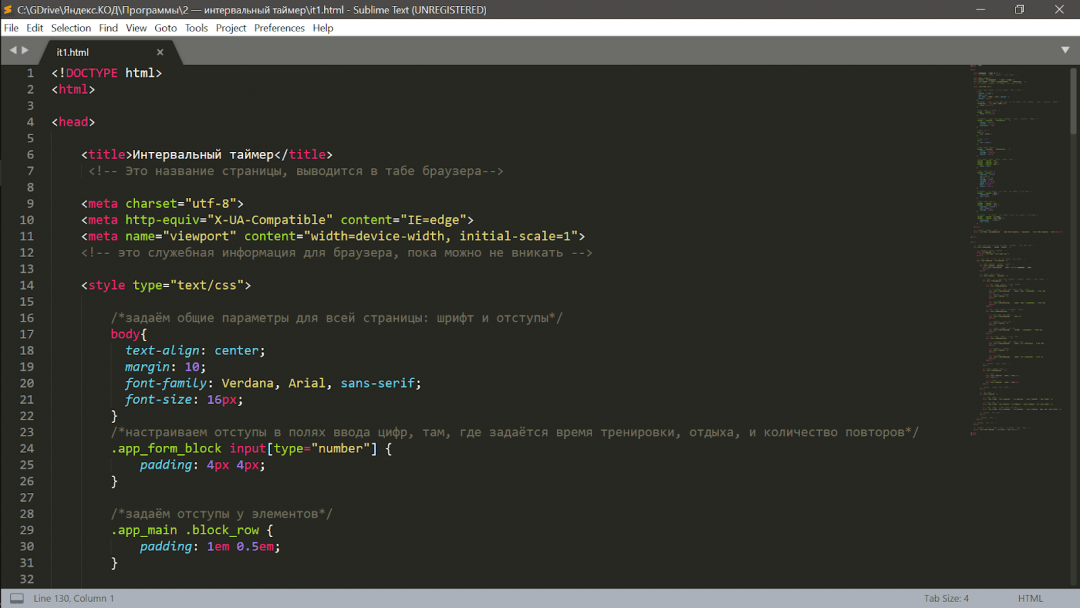
Поехали. Создаем папку и выбираем ее в Visual Studio Code. Добавляем в нее index.html и все что там нам нужно. У меня это получилось вот так:
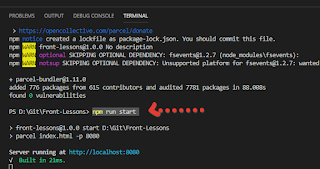
) и набираем npm init
Остановить веб сервер можно нажатием Ctrl+C.
Как пользоваться Visual Studio Code
Visual Studio Code – это один из наиболее популярных редакторов кода, разработанный корпорацией Microsoft. Он распространяется в бесплатном доступе и поддерживается всеми актуальными операционными системами: Windows, Linux и macOS. VS Code представляет собой обычный текстовый редактор с возможностью подключения различных плагинов, что дает возможность работать со всевозможными языками программирования для разработки любого IT-продукта.
Несмотря на столь высокую популярность программы, ее функционал до сих пор остается не таким очевидным, из-за чего многие пользователи предпочитают продукт конкурента, нежели VS Code. Чтобы решить все проблемы, возникающие при работе с Visual Studio Code, рекомендую ознакомиться с подробным гайдом по настройке этого редактора кода. В нем я покажу, что VS Code – это мощный инструмент, которым может пользоваться каждый.
Установка Visual Studio Code
С установкой среды не должно возникнуть никаких проблем, но давайте все же проведем небольшой ликбез. Выполним несколько действий:
На этом установка завершена. Теперь мы можем использовать редактор кода по назначению. Обычно с этим не должно возникнуть никаких проблем, однако на слабых машинах запуск утилиты часто прерывается. Вылечить такой недуг можно с помощью добавления нового значения к пути ярлыка. Для этого откроем его свойства через правый клик мыши и в графе «Объект» пропишем —disable-gpu.
Готово! Теперь программа должна работать на любом компьютере.
Интерфейс Visual Studio Code
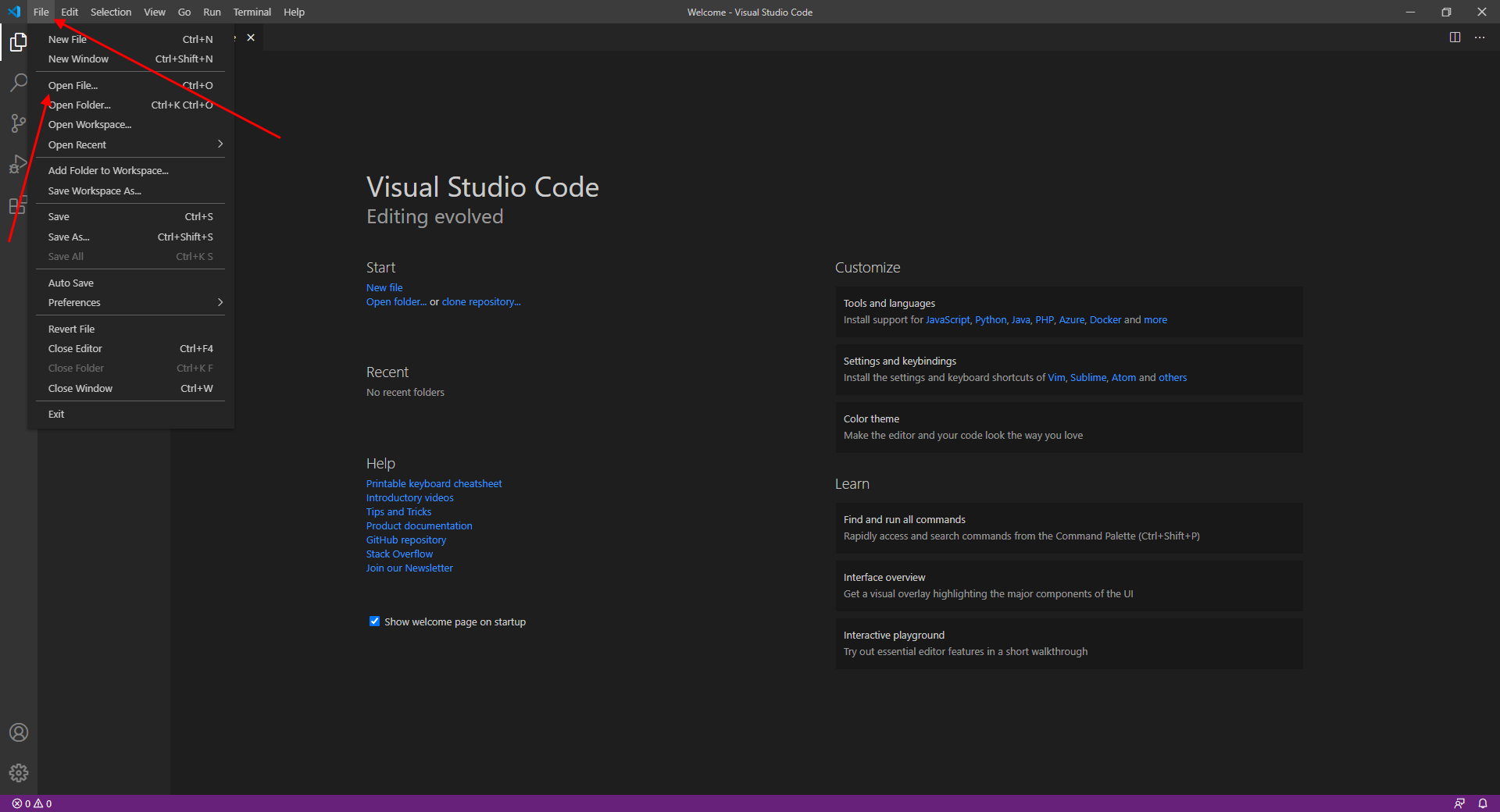
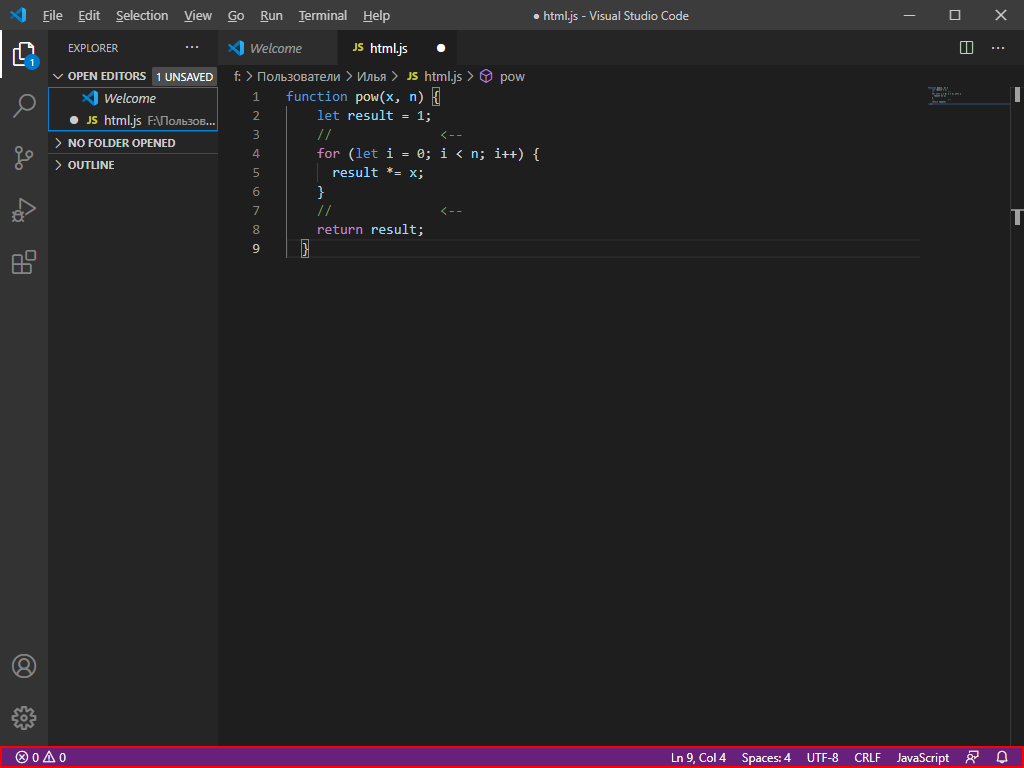
При первом запуске перед нами отобразится окно приветствия, через которое можно получить быстрый доступ к ранее запущенным проектам либо создать новые. Весь интерфейс на английском языке (всего в несколько кликов он переводится на русский, но об этом чуть позже). Давайте пока разберемся с интерфейсом: откроем для примера файл с кодом, посмотрим, как его идентифицирует программа без предварительных настроек, и разберем каждый блок утилиты.
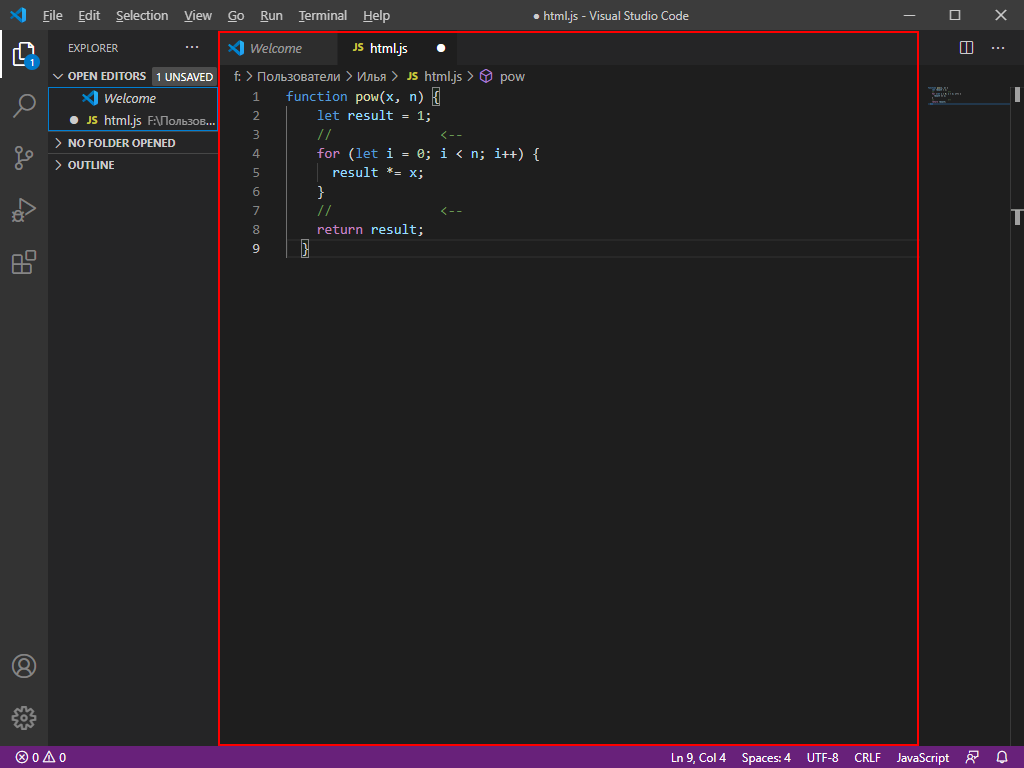
В результате перед нами отобразится окно с кодом из файла. Давайте визуально разделим интерфейс на блоки и рассмотрим каждый из них более детально.
Первое, что бросается в глаза, – это блок кода, для которого отведено больше всего места. Название функций и прочее подсвечено разными цветами. Здесь же указан путь до файла, а чуть выше расположены вкладки-файлы, по которым можно перемещаться. С помощью них мы можем добавлять не просто один файл с кодом, а целый проект.
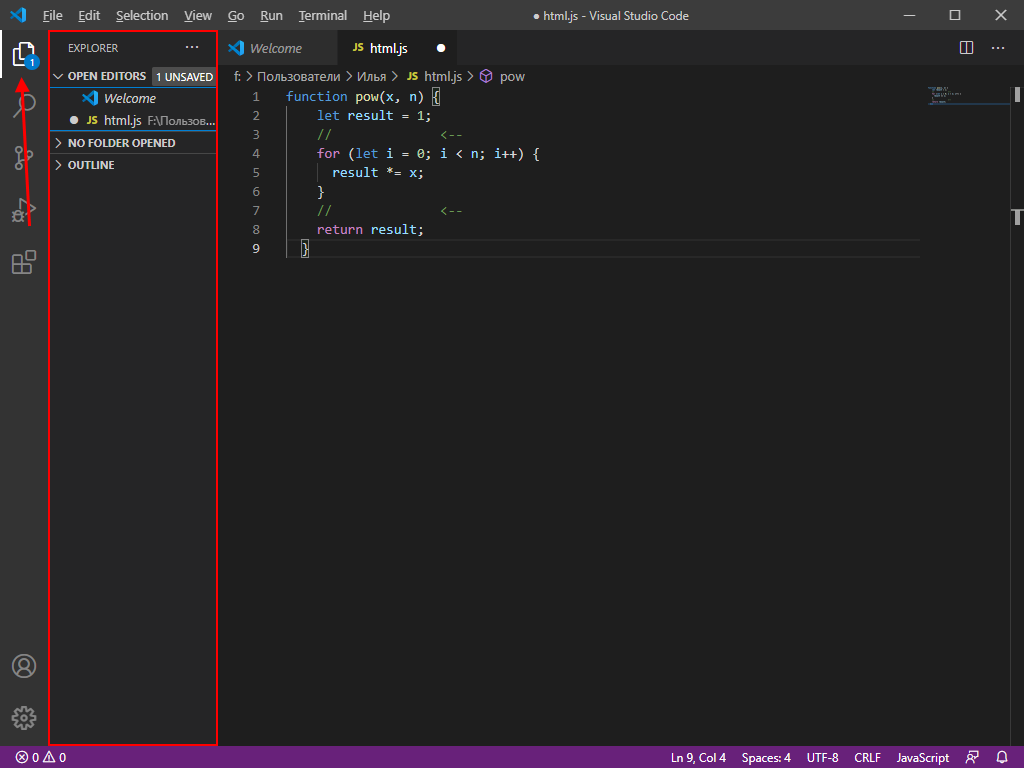
Следующий блок – левая панель управления, включающая в себя 5 основных вкладок: «Проводник», «Поиск», «Система управления версиями», «Запуск кода» и «Расширения». Первая предоставляет пользователю возможность просматривать содержимое проекта и быстро перемещаться внутри него.
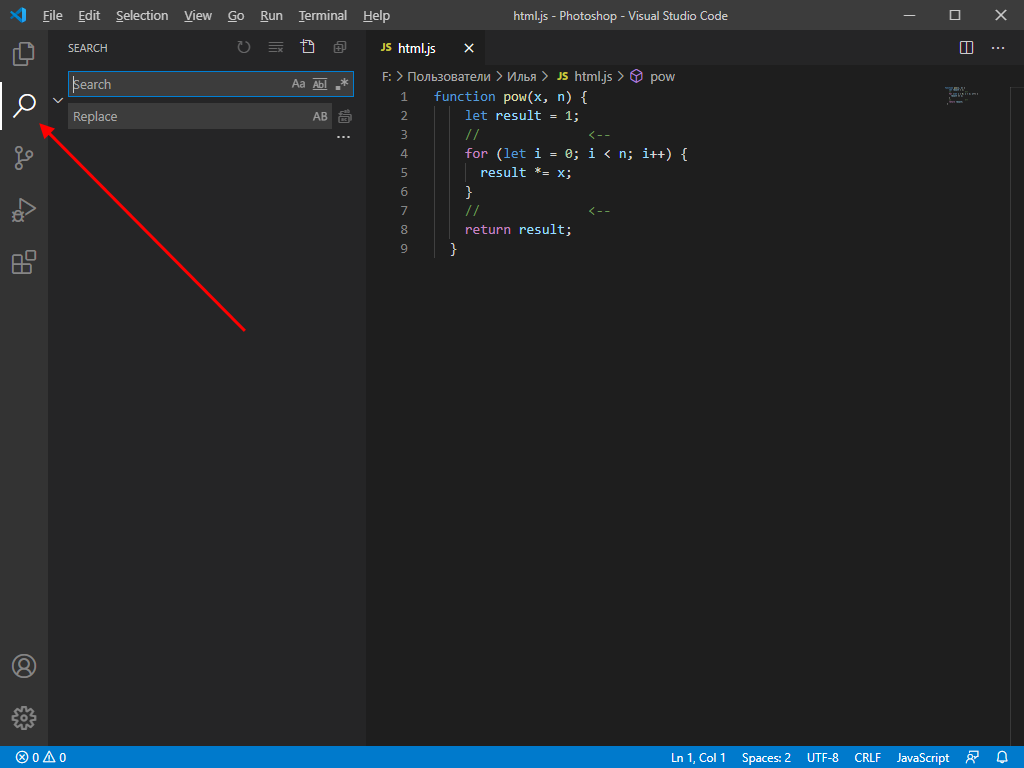
Вторая вкладка – поиск. Используется для нахождения слов в документе. Он также может быть запущен с помощью комбинации клавиш «CTRL+SHIFT+F». Алгоритм использования довольно прост – вводим название в поиск и смотрим результат.
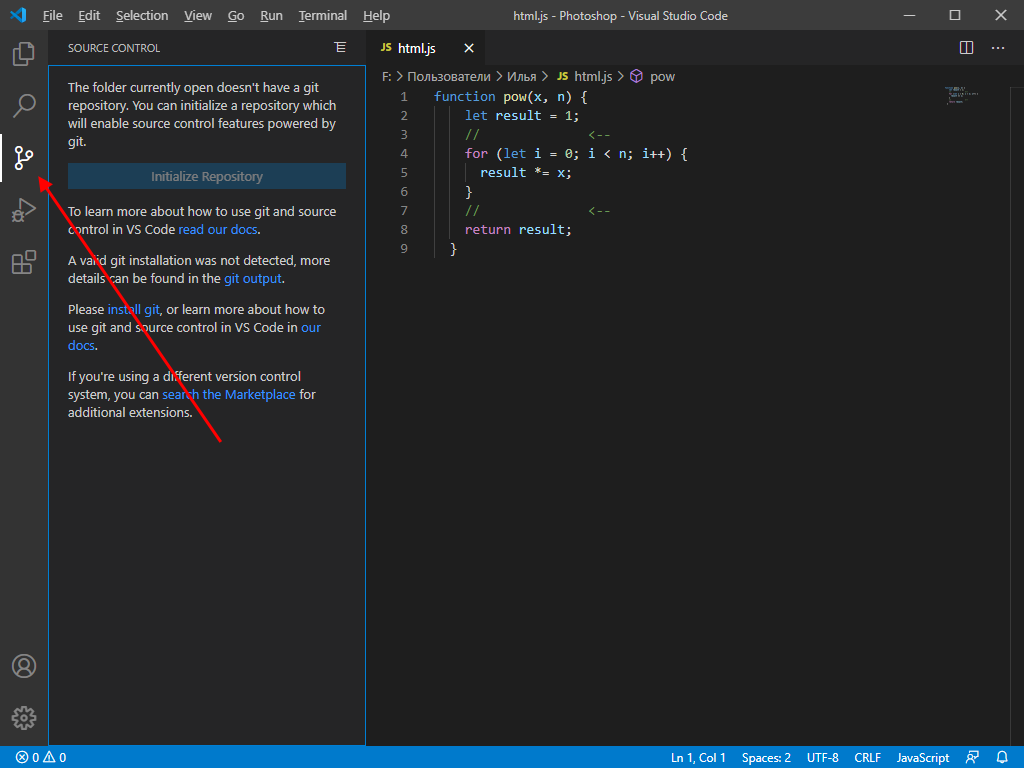
Система управления версиями – предназначена для взаимодействия с git.
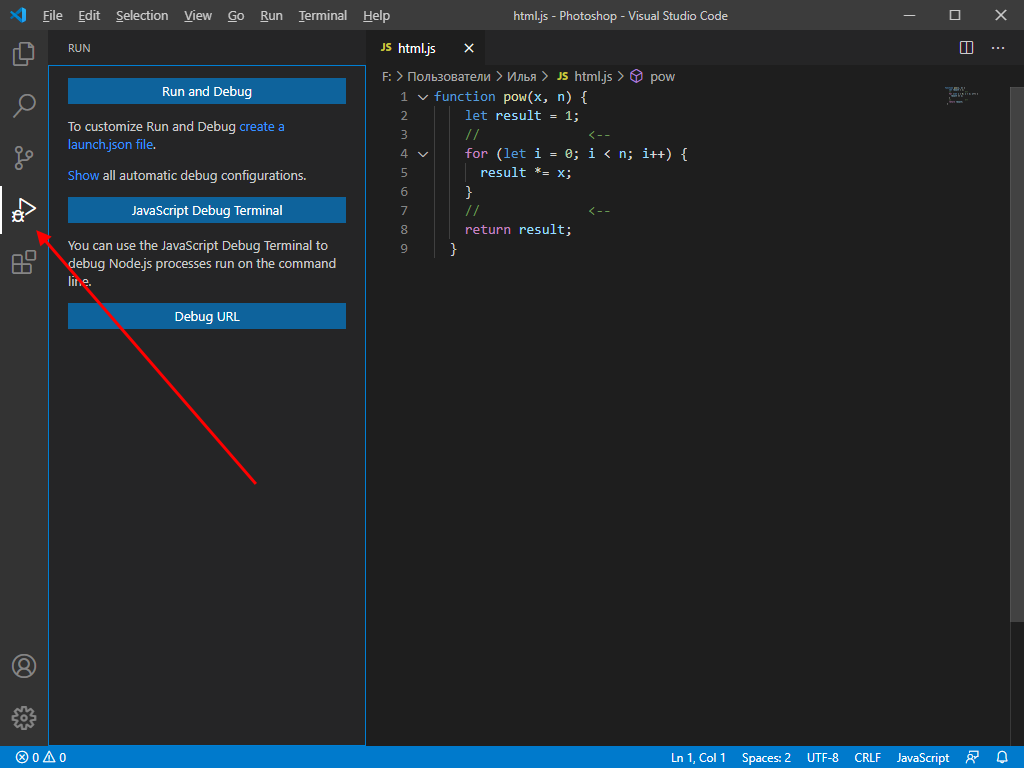
Запустить и проверить работоспособность кода мы можем в следующей вкладке:
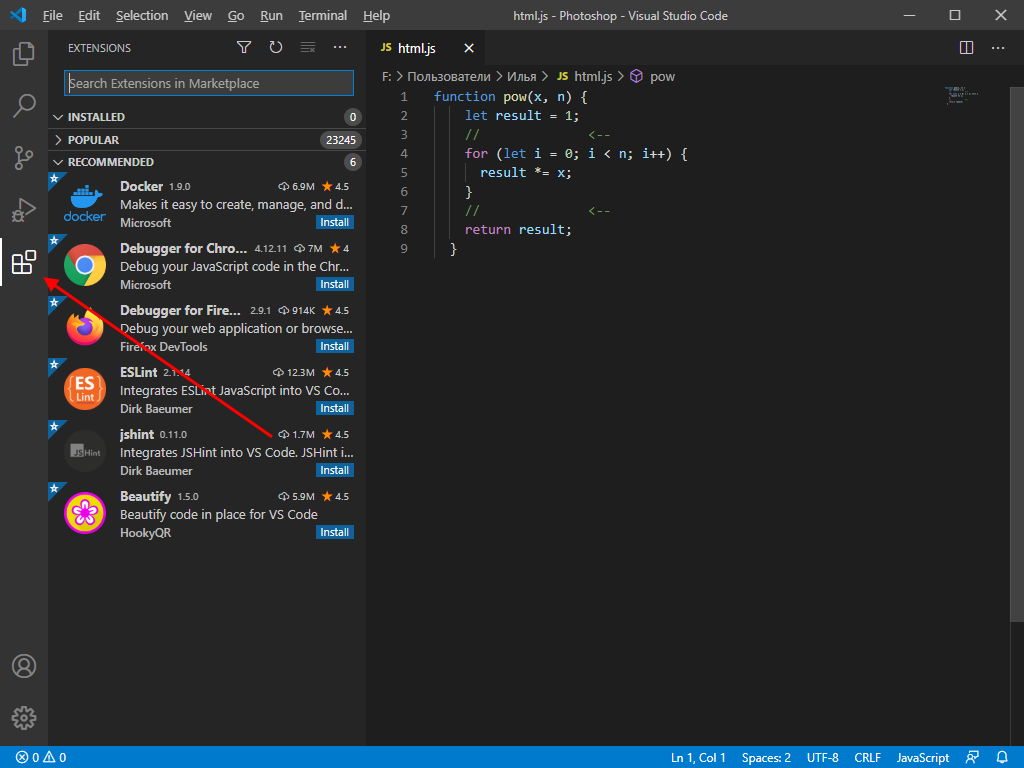
Еще одна важная вкладка, с помощью которой из Visual Studio Code можно сделать функциональную утилиту, это «Расширения». В ней находятся установочники для всех популярных инструментов, используемых разработчиками.
Следующий блок – нижний статус-бар. В нем отображается общая информация о состоянии программы. Обратите внимание, что VS Code автоматически определяет язык программирования и информирует нас об этом.
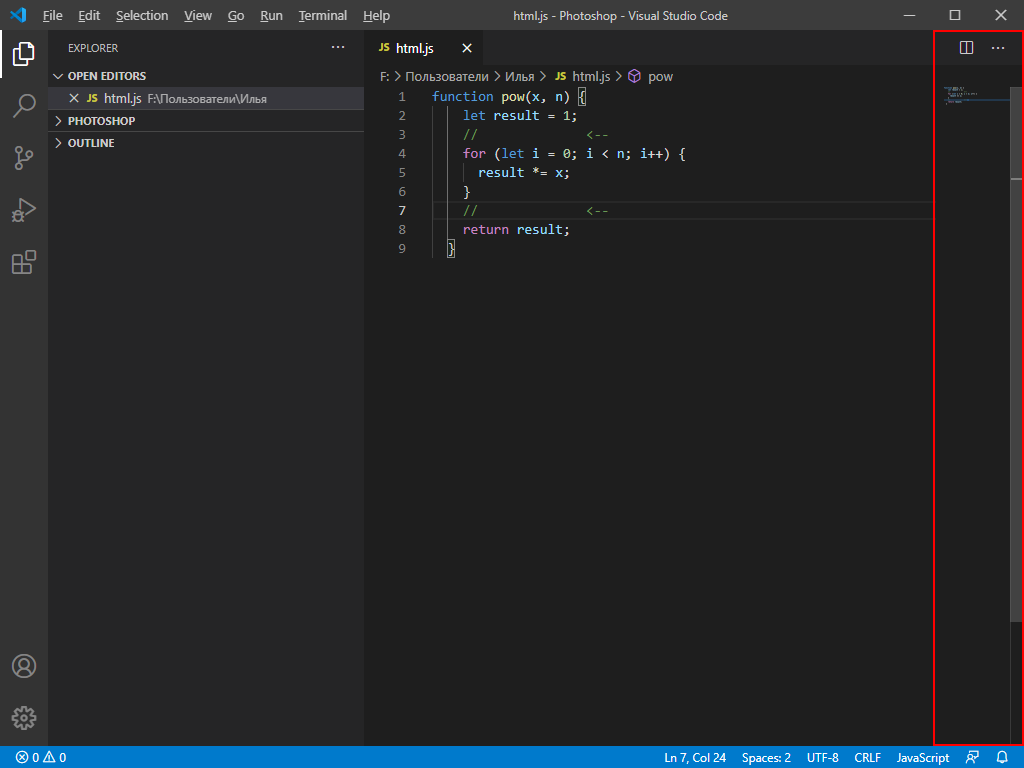
И еще один раздел – правая панель, включающая в себя небольшой дисплей, который отображает код в уменьшенном варианте, а также позволяет удобно скроллить внутри него. Здесь же мы можем разделить окно кода на несколько столбцов, а также закрыть все файлы одним кликом – для этого используются две верхние кнопки.
Как видите, если пройтись по интерфейсу программы, то она уже не кажется такой сложной. Чтобы сделать все еще проще, давайте проведем русификацию всех элементов интерфейса. О том, как это сделать, поговорим далее.
Русификация Visual Studio Code
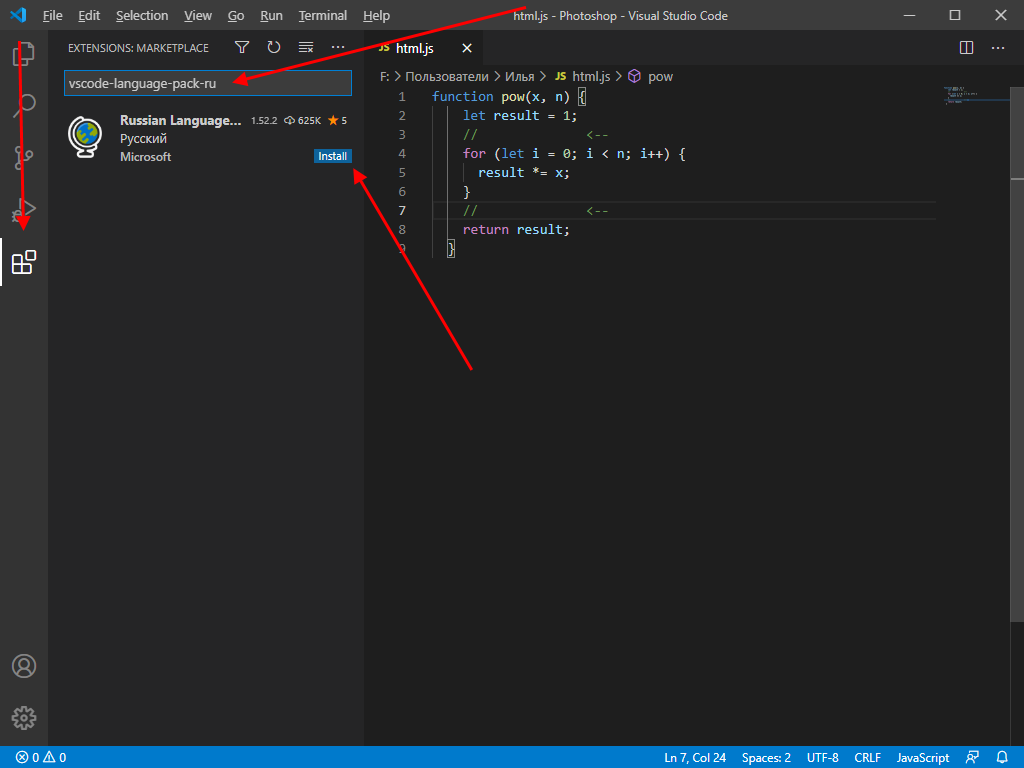
Чтобы провести русификацию программы, открываем вкладку с расширениями и прописываем запрос vscode-language-pack-ru. В результате будет отображен новый элемент с кнопкой «Install» – кликаем по ней и ожидаем завершения установки.
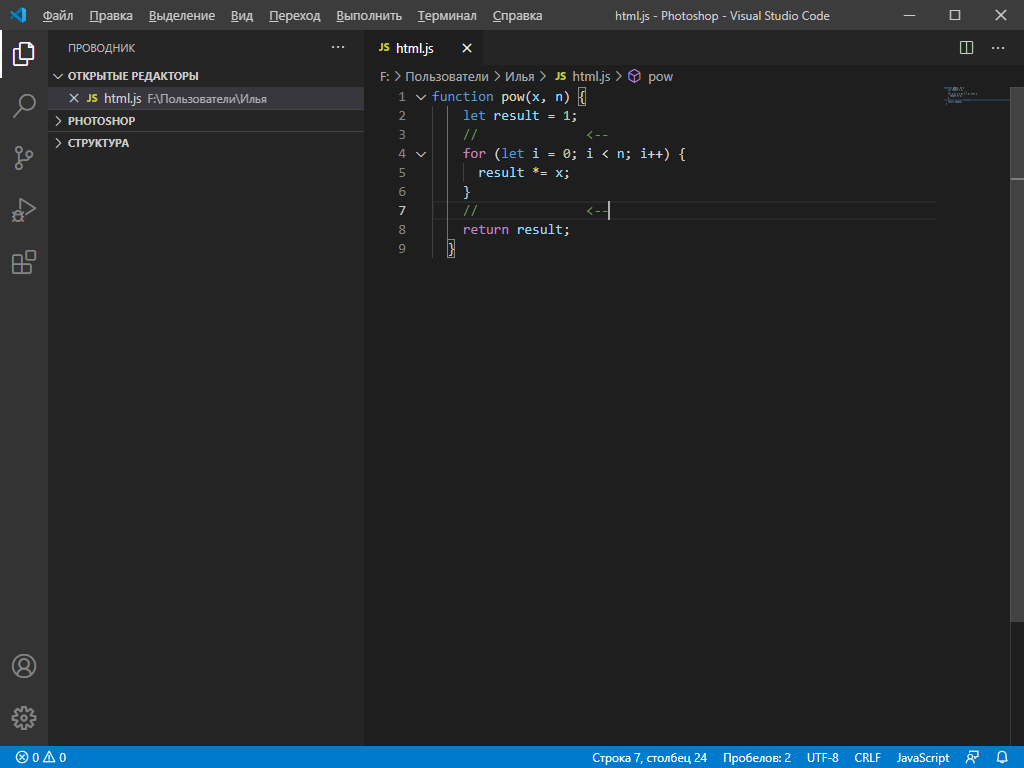
Перезагружаем программу и смотрим, что язык интерфейса был изменен на русский:
Если вы захотите вернуть англоязычный интерфейс, для этого потребуется открыть раздел с плагинами и удалить установленный пакет с русским языком.
Внешний вид
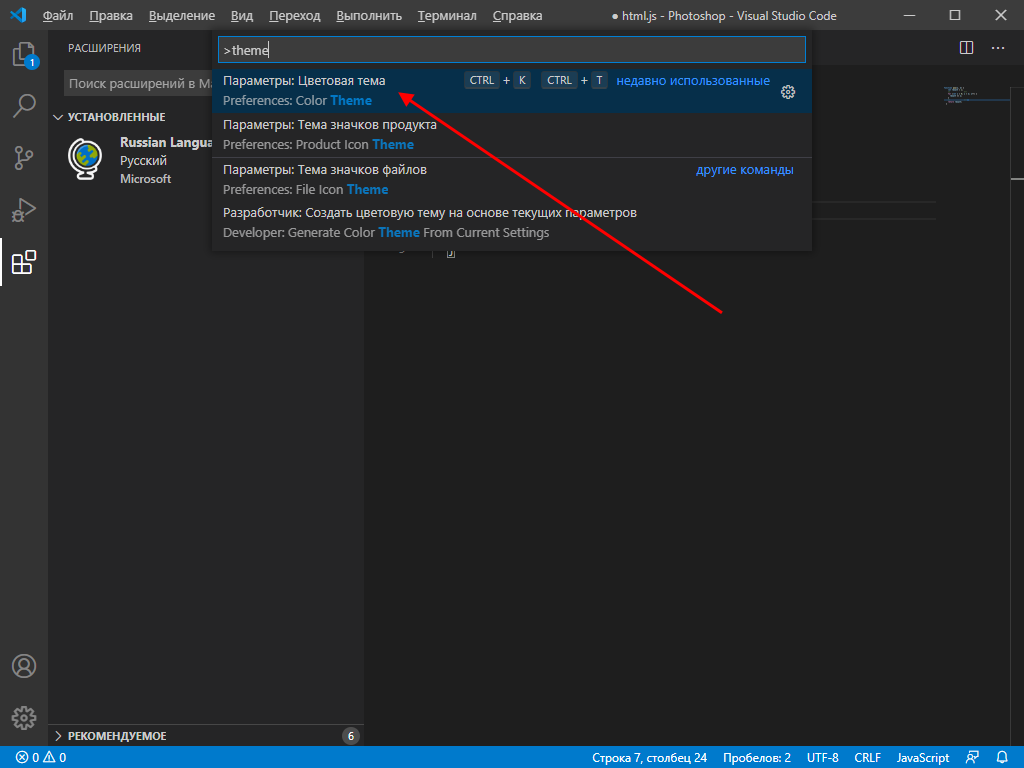
Мы можем полностью изменить цветовую схему утилиты. Чтобы это сделать, воспользуемся комбинацией клавиш «CTRL+SHIFT+P» и введем запрос «theme». В отобразившемся списке выберем «Параметры: Цветовая тема».
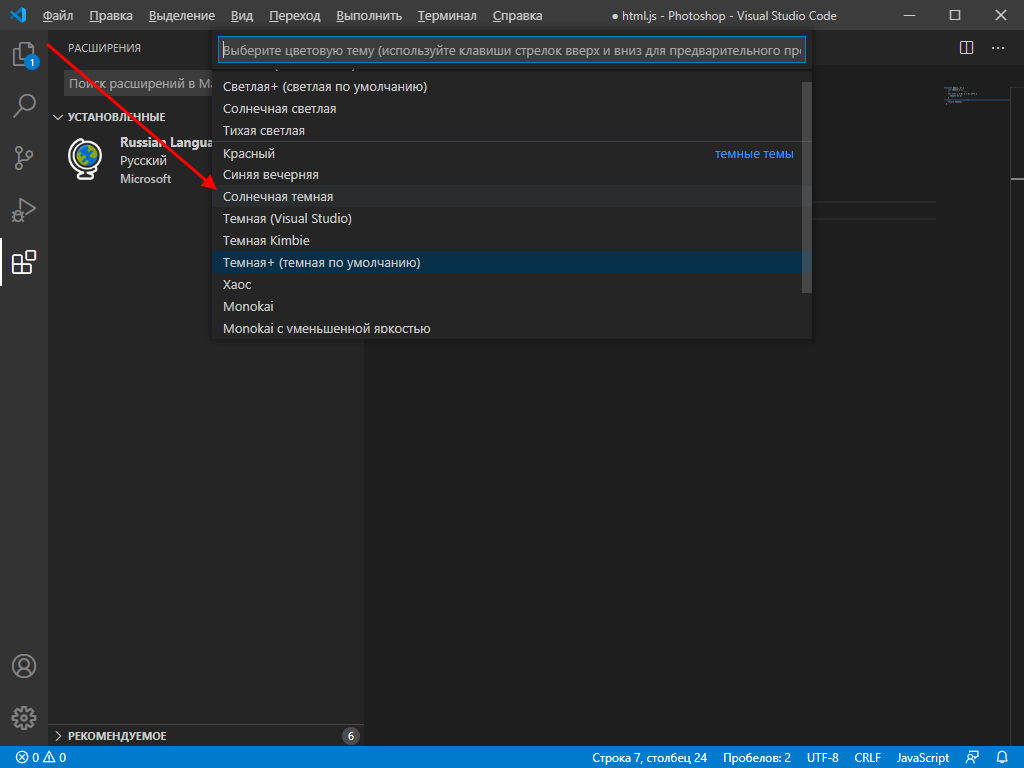
В результате отобразится список возможных тем – для примера возьмем солнечную тему.
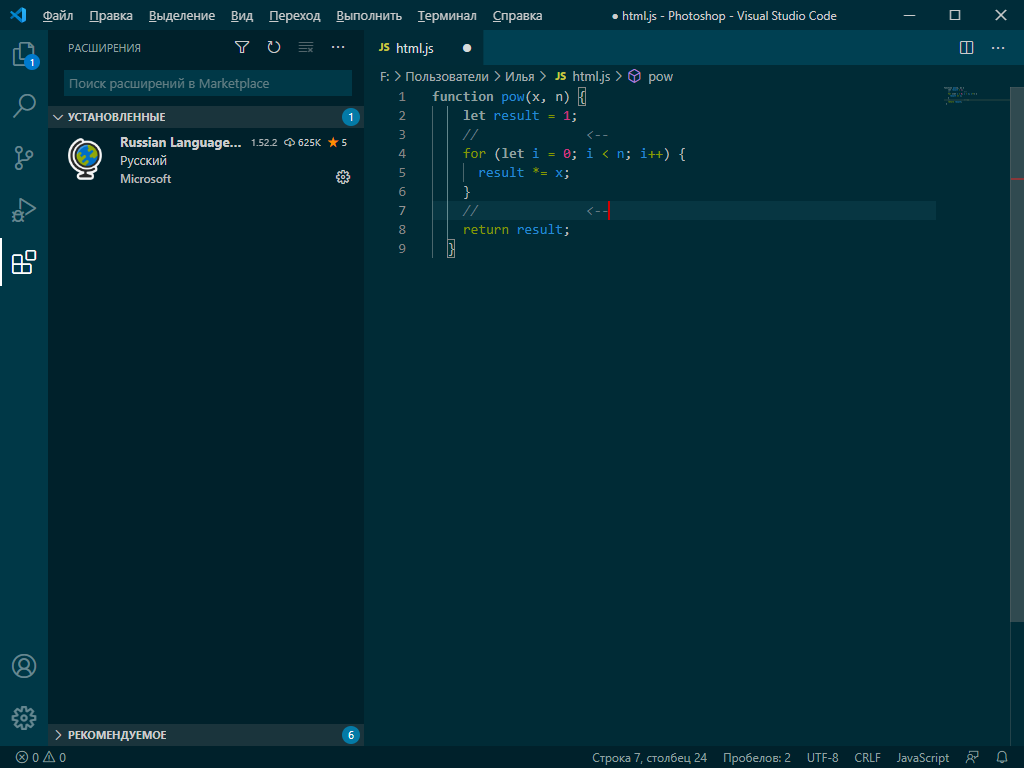
После применения темы интерфейс примет следующий вид:
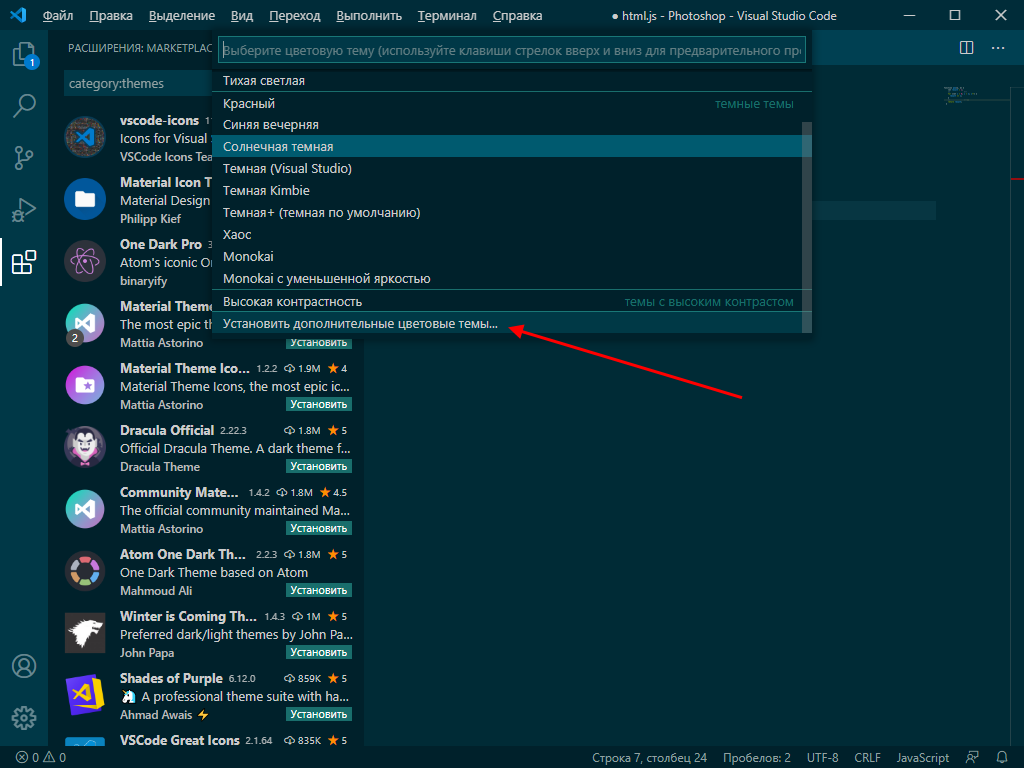
Обратите внимание, что это не весь список тем – вы можете установить и другие. Для этого пролистайте в самый низ списка и выберите «Установить дополнительные цветовые темы…». После этого в левой части отобразится дополнительный блок с доступными цветовыми решениями.
Вот так мы можем изменить внешний вид программы. Теперь давайте перейдем к техническим моментам и рассмотрим работу наиболее важных плагинов.
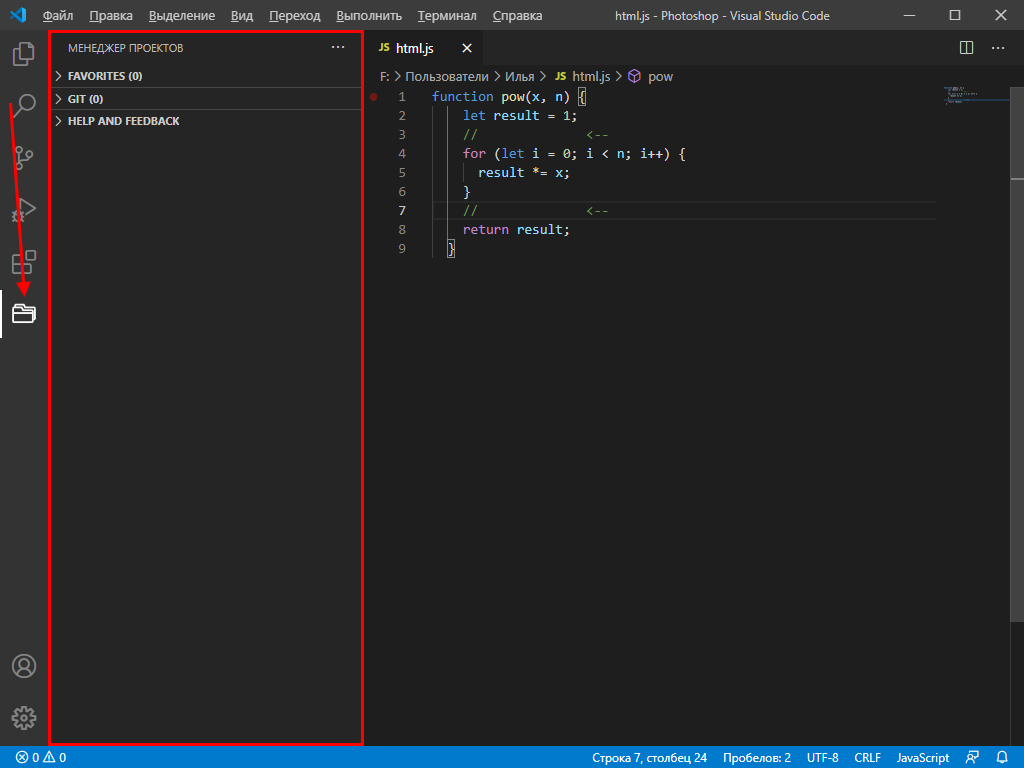
Управление проектами
По умолчанию Visual Studio Code поддерживает работу с несколькими проектами, однако перемещаться между ними не очень удобно. Для удобства обычно используют плагин под названием Project Manager. С его помощью открывается возможность перемещения между рабочими областями всего в один клик. Установка проходит через магазин расширений, о котором мы говорили ранее. После того как менеджер проектов будет установлен, в левой панели управления появится новая вкладка для работы с плагином.
Теперь работа с проектами не должна вызывать никаких трудностей.
Автоформатирование кода
Один из важных этапов программирования – умение приводить все к единому виду с правильными отступами. Для таких задач в VS Code есть специальные плагины, позволяющие форматировать весь текстовый документ. Это такие расширения, как PHP-CS-Fixer для PHP, Prettier для JS/HTML/CSS и другие.
Рассмотрим, как форматируется код, написанный на JavaScript:
Аналогичным образом мы можем отформатировать код, написанный на других языках программирования. Для этого достаточно установить нужное расширение.
Автодополнение
В популярных программах, подобных Visual Studio, встроена функция автодополнения, помогающая завершить код. Например, вы пишите строчку кода, а среда подсказывает, как ее завершить. С помощью этой опции можно не только вспомнить нужную функцию, но и быстро написать код.
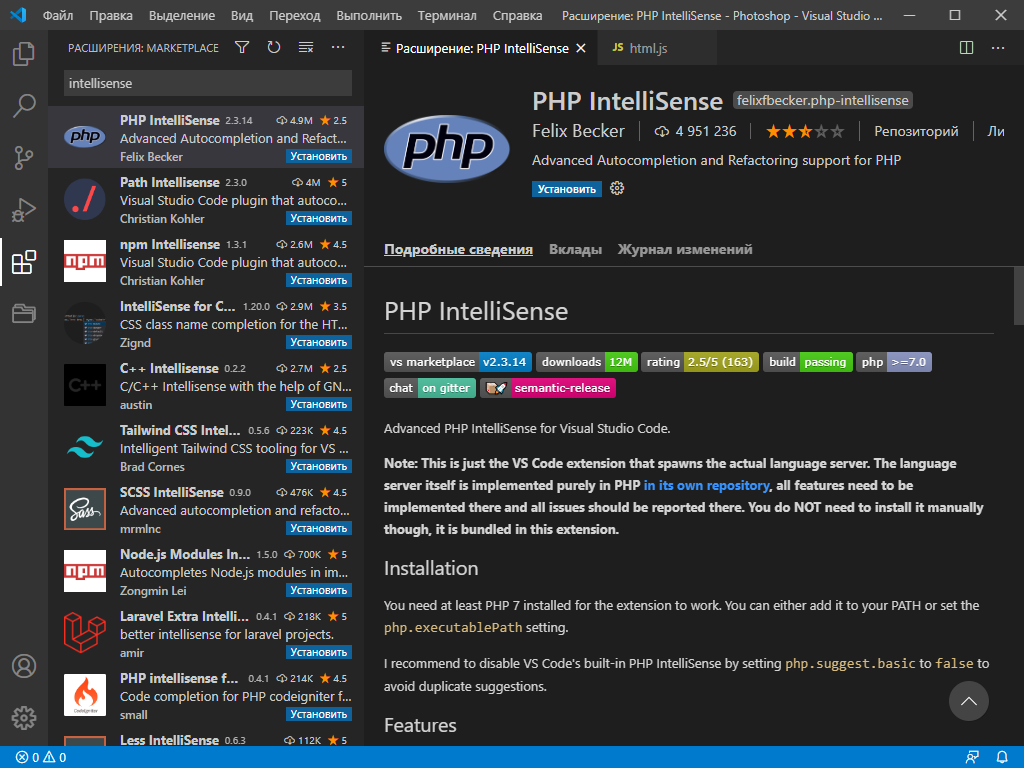
По умолчанию функция автодополнения в Visual Studio Code доступна только для некоторых языков. Для прочих языков программирования существуют дополнительные пакеты с окончанием «intellisense».
Посмотреть, какие пакеты доступны, вы можете в магазине плагинов.
Рекомендую установить PHP Intellisense, CSS Intellisense и Path Intellisense.
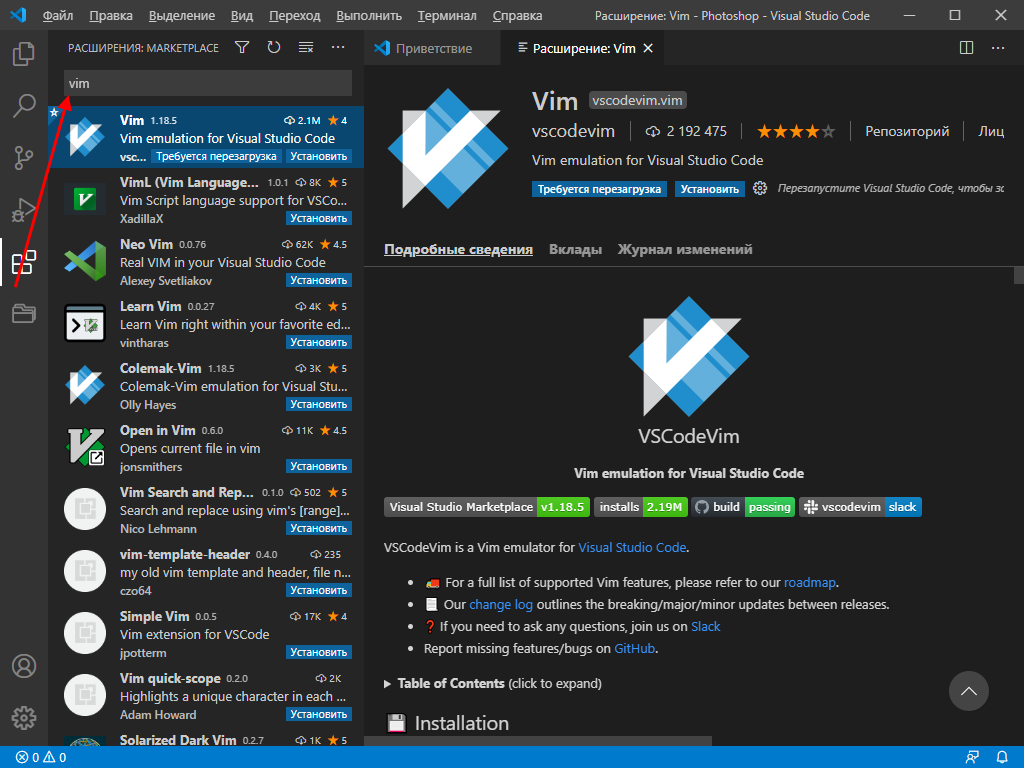
Управление Vim
Vim – это свободный текстовый редактор, работающий на основе vi. По умолчанию он установлен на каждой операционной системе семейства Unix. Кроме того, он доступен и в Visual Studio Code. Для работы с ним потребуется установить расширение с аналогичным названием:
Теперь мы можем перемещаться по файлу клавишами h, j, k, l, использовать Esc и сохранять файл командой :w.
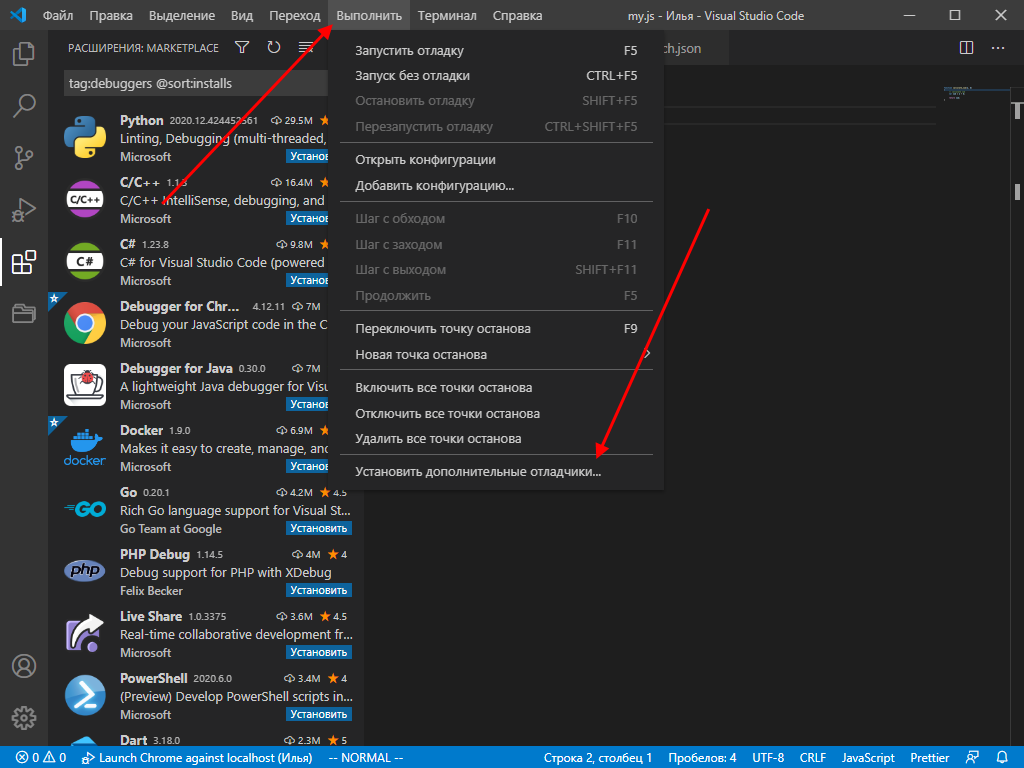
Отладка кода
В результате в левой части окна будет отображен список доступных плагинов – найдите в нем подходящий для вас и следуйте инструкции.
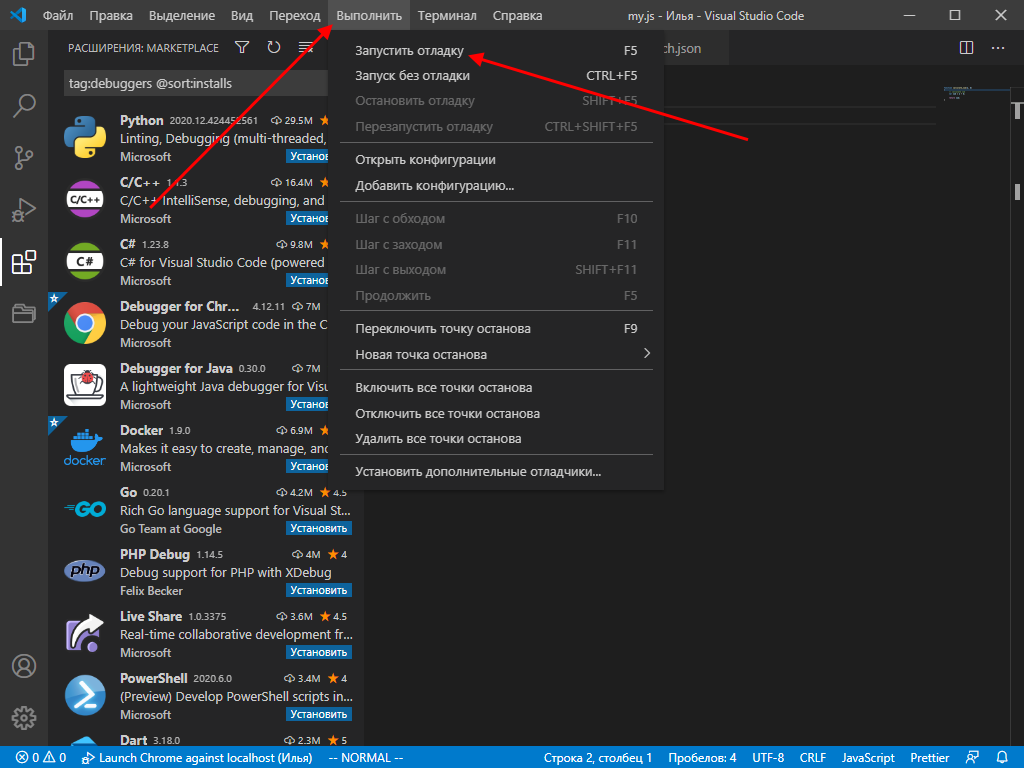
После того как нужный плагин будет установлен, можно запускать отладку кода. Для этого достаточно открыть пункт «Выполнить» и нажать на кнопку «Запустить отладку». Также это можно сделать с помощью клавиши «F5».
С помощью плагинов мы можем отладить код, написанный на любом языке программирования.
Заключение
Сегодня мы разобрали функционал инструмента Visual Studio Code. Данная среда хороша не только для профессионалов, но и для новичков, изучающих основы программирования. Одно из преимуществ программы – это минимальное требование к железу: запустить программу можно практически на любом компьютере.
Надеюсь, что работа в VS Code больше не будет для вас проблемой, а активные проекты ждет успех. Удачи!
Как просмотреть мой HTML-код в браузере с помощью Visual Studio Code?
Как просмотреть мой HTML-код в браузере с новым кодом Microsoft Visual Studio?
с Notepad++ у вас есть возможность запускать в браузере. Как я могу сделать то же самое с кодом Visual Studio?
19 ответов:
для Windows-Откройте браузер по умолчанию-протестировано на VS Code v 1.1.0
ответьте как на открытие определенного файла (имя жестко закодировано), так и на открытие любого другого файла.
действия:
использовать ctrl + shift + p (или F1 ), чтобы открыть палитру команд.
тип Настройка Task Runner. Выбрав его откроется элемент задач.json. Удалите отображаемый скрипт и замените его следующим:
Не забудьте изменить раздел» args » задач.json-файл с именем вашего файла. Это всегда будет открывать этот конкретный файл, когда вы нажмете F5.
вернитесь к своему html-файлу (в этом примере это «текст.html»), и нажмите ctrl + shift + b для просмотра страницы в веб-браузере.
@InvisibleDev-чтобы получить эту работу на mac пытается использовать это:
Если у вас уже открыт chrome, он запустит ваш html-файл на новой вкладке.
Если вы хотите иметь live reload, вы можете использовать gulp-webserver, который будет следить за изменениями вашего файла и перезагружать страницу, таким образом, вам не нужно нажимать F5 каждый раз на Вашей странице:
вот как это сделать:
открыть командную строку (cmd) и введите
введите Ctrl + Shift+P в VS код и тип Настройка Task Runner. Выбрать ее и нажмите enter. Это откроет задачи.файл JSON для вас. Удалить все из него конец введите только следующий код
задач.json
gulpfile.js
веб-сервер Теперь откройте вашу страницу в браузере по умолчанию. Теперь любые изменения, которые вы будете делать для ваших HTML или CSS страниц будут автоматически перезагружены.
вот информация о том, как настроить ‘gulp-webserver’ например порт, и какая страница для загрузки.
вы также можете запустить свою задачу, просто введя Ctrl+P и типа задач веб-сервера
VS код имеет Live Server Extention которые поддерживают запуск одним щелчком мыши из строки состояния.
теперь вы можете установить расширение Просмотр В Браузере. Я тестировал его на windows с chrome, и он работает.
версия vscode: 1.10.2
в Linux, вы можете использовать xdg-open команда для открытия файла в браузере по умолчанию:
вот версия 2.0.0 для текущего документа в Chrome с сочетанием клавиш:
если вы просто на Mac это tasks.json file:
. это все, что вам нужно, чтобы открыть текущий файл в Safari, предполагая, что его расширение «.формат HTML.»
если вы хотите, чтобы он открылся в Chrome, то:
это будет делать то, что вы хотите, как при открытии в новой вкладке, если приложение уже открыто.
Я просто повторно публикую шаги, которые я использовал от msdn блог. Это может помочь сообществу.
1. Установите Узел.js
если еще не установлен, сделать это здесь
он поставляется с npm (пакет менеджер по приобретению и управлению библиотеками разработки)
2. Создайте новую папку для вашего проекта
где-то на диске, создайте новую папку для вашего веб-приложения.
3. Добавьте пакет.JSON-файл в папку проекта
затем скопируйте/вставьте следующий текст:
4. Установите веб-сервер
в окне терминала (командная строка в Windows) откройте папку проекта, выполните следующую команду:
это установит lite-сервер (определенный в пакете.json), статический сервер, который загружает индекс.HTML в браузере по умолчанию и автоматически обновляет его при изменении файлов приложений.
5. Запустите локальный веб-сервер!
(если у вас есть индекс.HTML-файл в папке проекта).
в том же окне терминала (командная строка в Windows) запустите это команда:
Подождите секунду и индекс.html загружается и отображается в браузере по умолчанию, обслуживаемом вашим локальным веб-сервером!
lite-сервер следит за вашими файлами и обновляет страницу, как только вы вносите изменения в любые файлы html, js или css.
и если у вас есть VS-код, настроенный для автоматического сохранения (меню File / Auto Save), вы видите изменения в браузере при вводе!
Примечания:
вот и все. Теперь перед любым сеансом кодирования просто введите npm start и вы хорошо идти!
цитата здесь на msdn блог. Кредиты идут автору: @Laurent Duveau
если вы вводите > он покажет вам показывать и запускать команды
или в вашем случае с HTML, я думаю F5 после открытия командной палитры следует открыть отладчик.
открытие файлов в браузере Opera (на 64 битах Windows). Просто добавьте эти строки:
обратите внимание на формат пути на «команды»: линии. Не используйте «C:\path_to_exe\runme.формат exe».
чтобы запустить эту задачу, откройте html-файл, который вы хотите просмотреть, нажмите F1, введите task opera и нажмите enter
мой скрипт бегуна выглядит так:
и это просто открыть мой проводник, когда я нажимаю ctrl shift b в моем индексе.html файл
вот как вы можете запустить его в нескольких браузерах для Windows
обратите внимание, что я ничего не набирал в args для edge, потому что Edge-это мой браузер по умолчанию, просто дал ему имя файла.
для Mac-открывается в Chrome-тестируется на VS Code v 1.9.0
введите Configure Task Runner, в первый раз, когда вы это сделаете, VS Code даст вам меню прокрутки вниз, если он выберет «другое.»Если вы делали это раньше, VS Code просто отправит вас прямо в задачи.формат JSON.
один раз в задачах.файл json. Удалите отображаемый скрипт и замените его следующим:
один клик решение просто установить открыть в браузере расширения из Visual Studio marketplace.