как сохранить код элемента после обновления страницы
Как сделать так, чтобы изменения в Инструментах разработчика браузера сохранялись после перезагрузки страницы
Инструменты разработчика веб браузеров — это мощнейший инструмент для отладки работы веб сайтов. Если вы ещё не знакомы с ним, то обратитесь к статье «Статический анализ исходного кода веб-сайта в браузере».
Используя Инструменты разработчика возможно выполнить любые изменения HTML разметки, стилей и JavaScript кода «на лету», наблюдая за изменения в реальном времени.
Сделанные изменения пропадают сразу после перезагрузки страницы. Если вам нужно, чтобы изменения кода, сделанные в Инструментах разработчика браузеров, сохранялись после перезагрузки страницы, то данная статья расскажем вам, как это сделать на примере Google Chrome (Chromium).
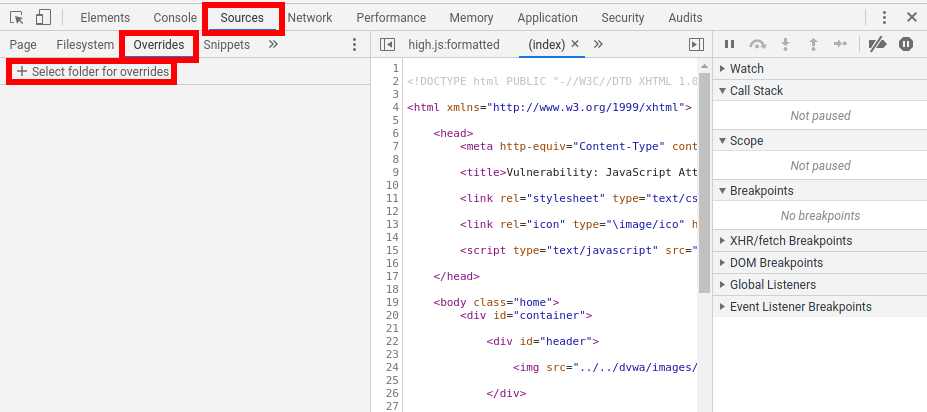
Откройте Инструменты разработчика (клавиша F12) и перейдите во вкладку «Sources», там найдите раздел «Overrides»:
Кликните на «Select folder for overrides», выберите папку, куда будут сохраняться файлы для перезаписи файлов сайтов. На запрос о правах доступа, нажмите кнопку «Разрешить»:
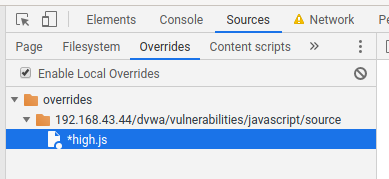
Поставьте галочку «Enable Local Overrides». Если вы не видите этот флажок, то перезапустите веб-браузер и вернитесь на эту влкадку Инструментов веб-разработчика.
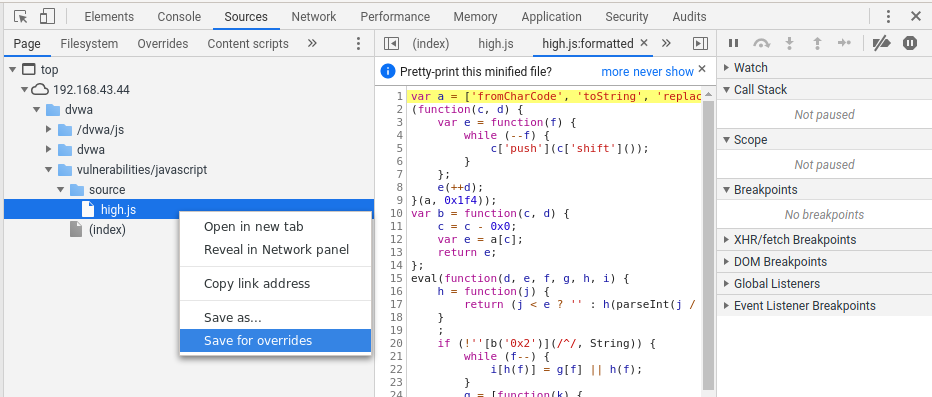
После этого в «Sources» → «Page» в контекстном меню для любой страницы будет доступно «Save for overrides»:
Теперь все файлы, для которых вы выбрали «Save for overrides» будут сохранены на жёсткий диск. Вы можете делать любые изменения в них и они также будут сохранены на постоянной основе. И при повторном открытии сайтов вместо оригинальных файлов будут использованы сохранённые вами версии.
На вкладке «Sources» → «Overrides» вы увидите список всех сохранённых файлов для всех сайтов:
Как отменить Overrides (локальные переопределения)
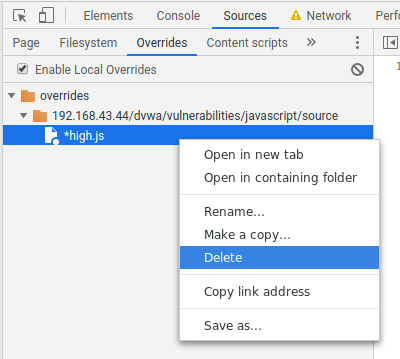
На вкладке «Sources» → «Overrides» выберите файл, который вы не хотите использовать, чтобы вновь задействовалась оригинальная копия с сайта, нажмите на него правой кнопкой мыши и выберите «Delete»:
Как при открытии сайта не использовать определённые файлы скриптов или стилей
Если вы хотите, чтобы при входе на сайт не задействовался один или более файлов, то добавьте этот файл в Overrides и полностью удалите его содержимое — то есть будет применяться пустой файл, что фактически означает его удаление.
Как добавить скрипт или стили при открытии сайта
Вы можете добавить код или стили в уже существующие файлы с помощью Overrides. Либо обратите внимание на вкладку «Sources» → «Snippets». Если вы не видите пункт Snippets, то нажмите на кнопку » чтобы развернуть полный список пунктов.
Как сохранить html страницу после редактирования Developer tool chrome?
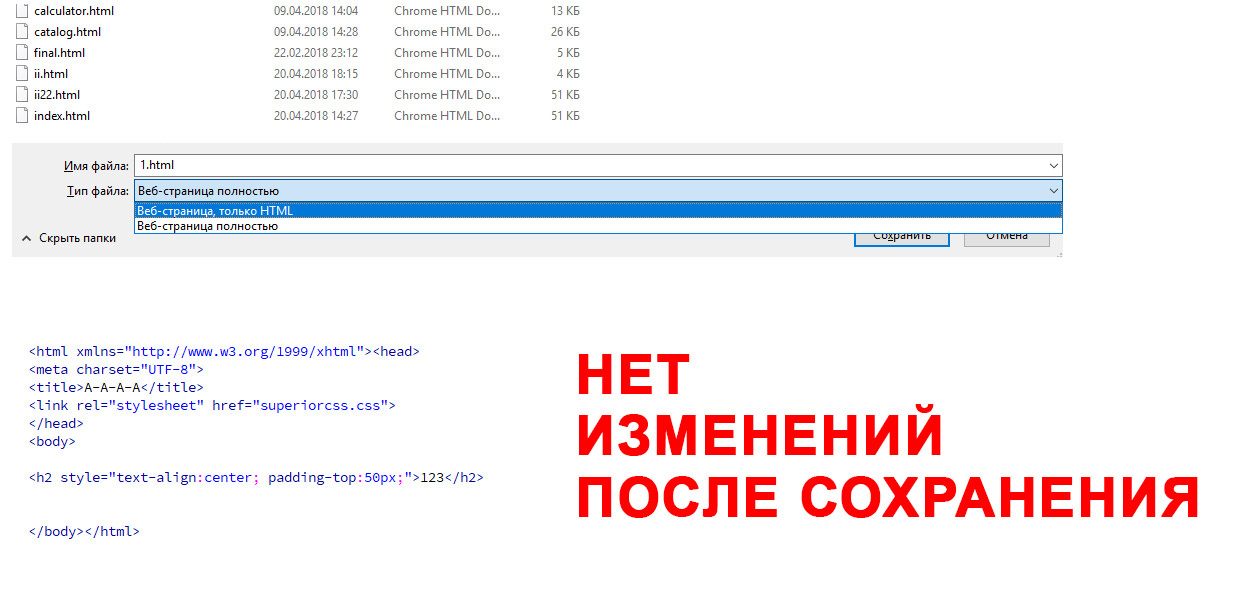
Когда я пытаюсь сохранить страницу из браузера при помощи ctrl+s получается следущее:
ctrl+s и есть два выбора, при сохранении «только HTML» ничего не сохраняется
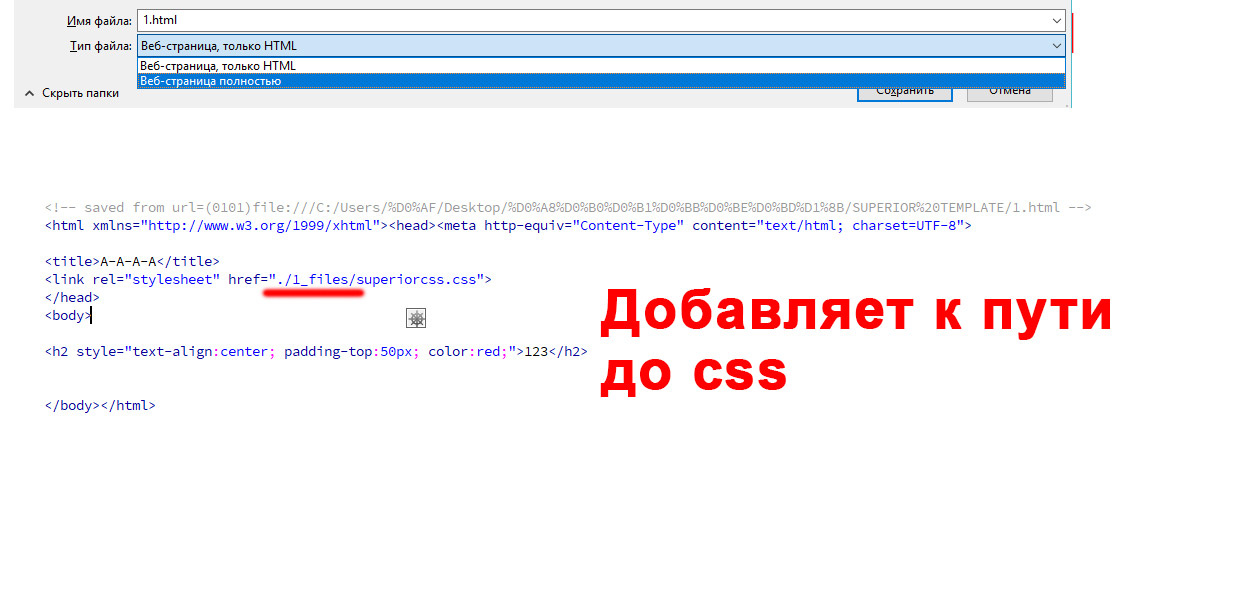
А при сохранении полной страницы, добавляется в код к ссылкам непонятная фигня
Как правильно сохранить измененный код
Это было бы идеально. Пробывал, не работает!
То что ты редактируешь на вкладке element не сохранится.
Если вы говорите, про обычный редактор кода во вкладке Sources то все верно! Но к вопросу не имеет ни какого отношения. Как и livestyle.io который сохраняет только CSS.
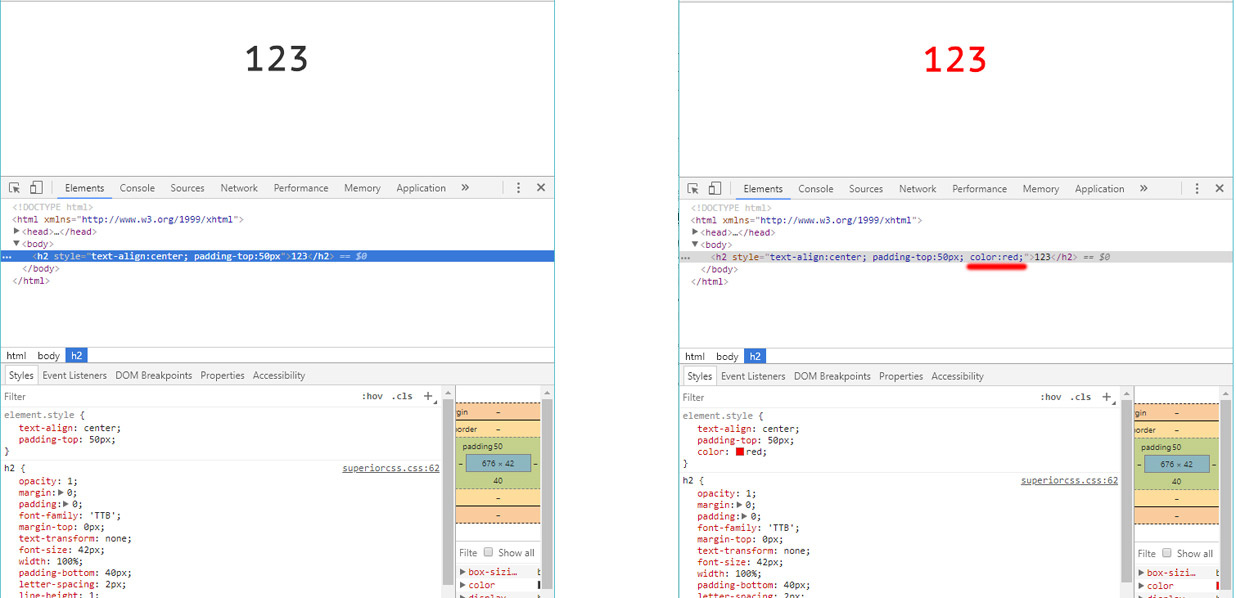
Я написал все очень доходчиво и со скринами. Там на фото все показано. Только измененный код в Element.
Пока что единственный выход это копировать прямо оттуда через Edit as HTML на тег html (или ctrl+c можно еще) код и вставлять его в IDE. Но это долго.
Алекс Глебов, Да ненужен мне CSS. Чистый HTML надо с атрибутами и текстом. Есть много решений для css а для сохранений html не вижу не одного.
Вопрос называется Как сохранить html страницу после редактирования, а не как сохранить CSS
Сохранение кода страницы после ее изменения JavaScript-ом

ВОПРОС Почему после изменения кода продолжает выполняться сценарий старого кода? ИМЕЕТСЯ.
Автоматизация изменения исходного кода страницы
Здравствуйте киберфорумцы. Хочу сайты(чужые) отптимизировать под себя. Работаю в Хроме. Задача в.
Сохранение состояния элемента измененного JavaScript при обновлении страницы?
Как сохранить состояние элемента измененного JavaScript при обновлении страницы?
arcmag, спасибо, но мне нужно что-то типа чата, только чтобы тот не удалялся, после того как я обновлю страничку и был виден всем, кто зайдет на страницу, поэтому локальное облако не подойдет.
Как я понимаю нужно где-то хранить этот чат, если изменить html страницу в корне не возможно.
Не подскажите где лучше хранить его(MySQL или еще где-нибудь) и как?
Добавлено через 2 минуты
По возможности не используя PHP, у меня с ним проблемы
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Сохранение кода страницы браузера
Скажите как сохранить код страницы браузера?
Сохранение HTML кода страницы.
Как можно без TWebBrowser сохранить HTML код WEB страницы?
Получение html-кода страницы с выполненым javascript
Добрый день! Задача в следующем: необходимо получать данные онлайн матчей с сайта.
Сохранение данных в форме после обновления страницы
Часто ли у вас случалось такое, что при заполнении формы на сайте истекал срок действия сеанса или например зависал браузер, после чего приходилось заполнять форму заново?! HTML5 представил концепцию механизмов хранения заполняемых данных в браузере. В хранилище HTML5 есть возможность хранить строковые значения в локальных или сеансовых переменных. Переменная localStorage может сохраняться между сеансами и может иметь любой размер. Это похоже на cookie, но имеет гораздо меньше ограничений.
В этом руководстве мы будем использовать механизм localStorage для хранения текущего состояния формы. Это означает, что когда страница перезагружается или пользователь повторно открывает страницу после ее закрытия, форма заполняется предыдущими значениями. Для повышения сложности мы будем хранить данные в виде сериализованных строк JSON.
Приступим
Для начала нам нужно создать плагин jQuery. Это позволит нам передавать параметры, определять настройки по умолчанию и поддерживать возможность передачи по цепочке.
HTML-код формы
Инициализация хранилища
Кэшируем данные формы
Получение данных из хранилища
Полный код
Если вы выполнили все вышеуказанные шаги, в итоге у вас должен получиться следующий код:
Использование плагина
Чтобы начать использовать плагин, все, что нам нужно сделать, это вызвать его, используя обычную функцию document ready и простой селектор форм.
Сейчас плагин не принимает никаких настроек, но вы можете изменить его так, чтобы он заполнял значения по умолчанию для формы или чтобы они хранились только заданный промежуток времени.
Как изменить html код страницы в браузере
В данном посте покажем, как можно изменить код страницы в браузере Google Chrome. В других браузерах это делается аналогично. Я думаю трудностей не будет с этим.
Для изменения исходного кода страницы не обязательно хорошо знать HTML и CSS. Далее вы это сами увидите.
Редактирование html кода в браузере
Мы будем менять данные на сайте. Изменения в коде будут видны только нам. При обновлении страницы они исчезнут.
Откройте в браузере страницу сайта, в которой необходимо изменить код. Это можно
сделать следующим образом прямо на странице сайта.
Выделяем и нажимаем правой кнопкой мыши после чего появится в правой части окна кусок кода, который будем редактировать.
В контекстном меню нажимаем Edit as HTML и у нас появится выделенный код.
При такой редакции мы видим сразу результат.
Вверху картинки отмеченное красной рамкой HTML код, находящийся в шапке сайта, стиль которого будем менять.
Внизу красной стрелкой показано style.css:473 и находится в Консоли> Внешний вид>Редактор темы>файл style.css строка 473. Как можно это использовать?
Эти изменения можно использовать следующим образом. Копируем в блокнот Notepad++ с расширением html. Если это Ваш сайт, то вносим изменения в файлы на веб-сервере.
Или эти изменения можно внести в Консоли административной панели сайта, используя Редактор темы файлов.
С помощью подмены HTML кода, мы сможем изменить открытую веб-страницу как захотим.
Умение изменить исходный код страницы – дает отличный навык для продвинутого пользователя Интернета.
Внесенные изменения в код страницы будут оставаться такими. Пока мы не обновим страницу. При этом произойдет возврат в первоначальное состояние.
Редактирование CSS во встроенном редакторе
Знаете CSS – можно отредактировать и сделать предварительный просмотр изменений во встроенном редакторе CSS.
Для этого в заходим в Консоль админ панели и при наведении курсора на Внешний вид выпадает меню где нажимаем на Редактировать CSS
Открывается с левой стороны окно для редактирования.
Нажимаем на Дополнительные стили и открывается поле для загрузки кода CSS.
Код CSS в котором будем производить изменения копируем и вставляем в вышеуказанное поле.
После загрузки редактируем код и смотрим результат, если нас все устраивает и мы нажимаем на кнопку Опубликовать. Все изменения в дизайне сайта будут такими же как в предварительном просмотре.
При неготовности опубликовать произведенные изменения. Нажимаем на пиктограмму в виде шестеренки. Открывается дополнительное окно
где можем сделать пометку Сохранить. Изменения будут сохранены, и можно будет поделиться. С внесенными изменениями, без публикации. Останется как черновик.
Также можно Запланировать публикацию произведенных изменений, на будущую дату: День, Месяц, Год и Время выставляем по своему желанию.
Далее мы можем посмотреть полную историю произведенных нами изменений. Это очень удобно в истории отражены изменения данных до и после.
Или мы можем просто отменить изменения. Нажав на пиктограмму корзины.