как сохранить код в visual studio code
Как сохранить код в visual studio code
Горячие кнопки IDE VScode
Latest commit
Git stats
Files
Failed to load latest commit information.
readme.md
Ctrl+Shift+P, F1 Показать палитру команд
Ctrl+P Быстрое открытие, переход в файл …
Ctrl+Shift+N Новое окно / экземпляр
Ctrl+Shift+W Закрыть окно / экземпляр
Ctrl+, Пользовательские настройки
Ctrl+K Ctrl+S Горячие клавиши
Ctrl+X Линия разреза (пустой выбор)
Ctrl+C Копировать строку (пустой выбор)
Alt+ ↑ / ↓ Перемещение строки вверх / вниз
Shift+Alt + ↓ / ↑ Копирование линии вверх / вниз
Ctrl+Shift+K Удалить строку
Ctrl+Enter Вставить строку ниже
Ctrl+Shift+Enter Вставить строку выше
Ctrl+Shift+\ Перейти к соответствующей скобке
Ctrl+] / [ Отступ / outdent линия
Home / End Перейти к началу / концу строки
Ctrl+Home Перейти к началу файла
Ctrl+End Перейти к концу файла
Ctrl+↑ / ↓ Строка прокрутки вверх / вниз
Alt+PgUp / PgDn Прокрутка страницы вверх / вниз
Ctrl+Shift+[ Скрыть (свернуть) область
Ctrl+Shift+] Развернуть (разворачивать) регион
Ctrl+K Ctrl+[ Сложить (свернуть) все субрегионы
Ctrl+K Ctrl+] Развернуть (разворачивать) все субрегионы
Ctrl+K Ctrl+0 Свернуть (свернуть) все регионы
Ctrl+K Ctrl+J Развернуть (разворачивать) все регионы
Ctrl+K Ctrl+C Добавить комментарий к строке
Ctrl+K Ctrl+U Удалить комментарий к строке
Ctrl+/ Переключить комментарий к строке
Shift+Alt+A Переключить комментарий блока
Alt+Z Переключить перенос слов
Ctrl+T Показать все символы
Ctrl+G Перейти к строке …
Ctrl+P Перейти к файлу …
Ctrl+Shift+O Перейдите к символу …
Ctrl+Shift+M Показать панель задач
F8 Перейти к следующей ошибке или предупреждению
Shift+F8 Перейти к предыдущей ошибке или предупреждению
Ctrl+Shift+Tab Навигация по истории группы редакторов
Alt+ ← / → Вернуться назад / вперед
Ctrl+M Переключить вкладку перемещения фокуса
F3 / Shift+F3 Найти следующий / предыдущий
Alt+Enter Выберите все вхождения поиска.
Ctrl+D Добавить выделение в следующий Найти совпадение
Ctrl+K Ctrl+D Перенести последний выбор на следующий Найти совпадение
Alt+C / R / W Переключить регистр-регистр / regex / целое слово
Мульти-курсор и выбор
Alt+Click Вставить курсор
Ctrl+Alt+ ↑ / ↓ Вставить курсор сверху / снизу
Ctrl+U Отменить последнюю операцию курсора
Shift+Alt+I Вставить курсор в конце каждой выбранной строки
Ctrl+I Выберите текущую строку
Ctrl+Shift+L Выбрать все вхождения текущего выбора
Ctrl+F2 Выбрать все вхождения текущего слова
Shift+Alt+→ Развернуть выбор
Shift+Alt+← Выбор термоусадочной пленки
Shift+Alt+(drag mouse) Выбор столбца (поле)
Ctrl+Shift+Alt+(arrow key) Выбор столбца (поле)
Ctrl+Shift+Alt+PgUp/PgDn Окно выбора столбца (окна) вверх / вниз
Ctrl+Space Предложение триггера
Ctrl+Shift+Space Триггерные подсказки параметров
Shift+Alt+F Формат документа
Ctrl+K Ctrl+F Выбор формата
F12 Перейти к определению
Alt+F12 Определение Peek
Ctrl+K F12 Открыть определение в сторону
Ctrl+. Быстрая починка
Shift+F12 Показать ссылки
F2 Переименовать символ
Ctrl+K Ctrl+X Обрезать пробелы
Ctrl+K M Изменить язык файла
Ctrl+F4, Ctrl+W Закрыть редактор
Ctrl+K F Закрыть папку
Ctrl+\ Редактор разделов
Ctrl+ 1 / 2 / 3 Сосредоточьтесь на 1-й, 2-й или 3-й группе редакторов
Ctrl+K Ctrl+ ←/→ Фокус в предыдущей / следующей группе редакторов
Ctrl+Shift+PgUp / PgDn Переместить редактор влево / вправо
Ctrl+K ← / → Переместить активную группу редактора
Ctrl+O Открыть файл…
Ctrl+Shift+S Сохранить как…
Ctrl+K S Сохранить все
Ctrl+K Ctrl+W Закрыть все
Ctrl+Shift+T Повторно открыть закрытый редактор
Ctrl+K Enter Сохранить редактор режима предварительного просмотра
Ctrl+Tab Открыть следующий
Ctrl+Shift+Tab Открыть предыдущий
Ctrl+K P Копировать путь к активному файлу
Ctrl+K R Показать активный файл в проводнике
Ctrl+K O Показать активный файл в новом окне / экземпляре
F11 Включить полноэкранный режим
Shift+Alt+1 Переключить макет редактора (горизонтальный / вертикальный)
Ctrl+ = / – Увеличение / уменьшение масштаба
Ctrl+B Переключить видимость боковой панели
Ctrl+Shift+E Показать проводник / переключить фокус
Ctrl+Shift+F Показать результаты поиска
Ctrl+Shift+G Показать контроль источника
Ctrl+Shift+D Показать отладку
Ctrl+Shift+X Показать расширения
Ctrl+Shift+H Заменить в файлах
Ctrl+Shift+J Переключить сведения о поиске
Ctrl+Shift+U Показать панель вывода
Ctrl+Shift+V Открыть предварительный просмотр Markdown
Ctrl+K V Открыть предварительный просмотр Markdown в сторону
Ctrl+K Z Режим Zen (Esc Esc для выхода)
Отлаживать код (debug)
F9 Переключить точку останова
F5 Пуск / Продолжить
F11 / Shift+F11 Ввод / выключение
Ctrl+K Ctrl+I Показать зависание
Ctrl+ Показать встроенный терминал
Ctrl+Shift+ Создать новый терминал
Ctrl+V Вставить в активный терминал
Ctrl+↑ / ↓ Прокрутка вверх / вниз
Shift+PgUp / PgDn Прокрутка страницы вверх / вниз
10 горячих клавиш VS Code, которые ускорят вашу работу
Горячие клавиши — добро, польза и экономия времени. Давайте разберёмся, как с их помощью чуть упростить себе жизнь в Visual Studio Code.
Быстро добавить комментарий
Обычно чтобы добавить комментарий, нужно перейти в начало строки и дописать туда два слеша. Это медленно. Быстрее нажать в любом месте строки Ctrl + /, и строка закомментируется, если она ещё не. А если уже да, то комментарий исчезнет.
Перейти к строке под номером
Иногда отладчики внезапно сообщают, что на строке 953 случилась непоправимая инфернальная ошибка вселенной. Чтобы не выискивать вручную, не листать и не тратить на это время, нажмите Ctrl + G, введите номер строки и спокойно спасайте вселенную.
Поменять строку местами с соседними
Случается такое, что ваш алгоритм — не алгоритм. Всё пошло не так, а вместо числа 42 вывелось сообщение «Данные удалены». Кому-то для этого нужно переписать весь код, но иногда бывает достаточно поменять строки местами и всё заработает.
Alt и стрелки меняют текущую строку местами с соседними.
Дублировать строку
Windows — Shift + Alt + ↓ / ↑
Это для тех, кто не хочет копировать и вставлять несколько раз одно и то же.
Перейти к парной скобке
Windows — Ctrl + Shift + \
Когда кода становится много, очень просто запутаться в закрывающих и открывающих скобках, непонятно, где какой блок, и вообще, что происходит. На помощь приходит Ctrl+Shift+\ — это хорошее дополнение к стандартной подсветке парных скобок в VS Code.
Переименовать переменную
Отформатировать документ
Windows — Shift + Alt + F
VS Code предложить установить расширение или выбрать из существующих, а потом красиво отформатирует документ — расставит по местам блоки, скобки, и сделает строки кода читаемыми.
Перейти к объявлению переменной
Иногда вообще непонятно, откуда взялась переменная, какая у неё область видимости, и где она объявлена. F12 перенесёт нас к объявлению выделенной переменной, функции или метода. Если объявление в другом файле — всё равно перенесёт.
Включить/выключить перенос слов
Вкусовщина. Если строки кода или текст не вмещается в редактор по ширине, включите перенос.
Включить дзен-режим
Windows — Ctrl + K Z
Лучшее решение для тех, кто входит состояние потока, когда пишет код. Дзен-режим скрывает все панели, разворачивает редактор на весь экран, и вы можете плыть в волнах кода и думать только о нём. Чтобы вернуться обратно в реальный мир, нажмите Escape.
На интерактивных курсах все клавиши станут горячими
Потому что оторваться вообще не получается. 11 глав бесплатно, и −30% на подписку в первую неделю обучения.
Нажатие на кнопку — согласие на обработку персональных данных
Как мы можем сохранить все файлы в (VSCode), как мы делаем в Visual Studio
5 ответов
не похоже, что есть привязка ярлыка к нему.
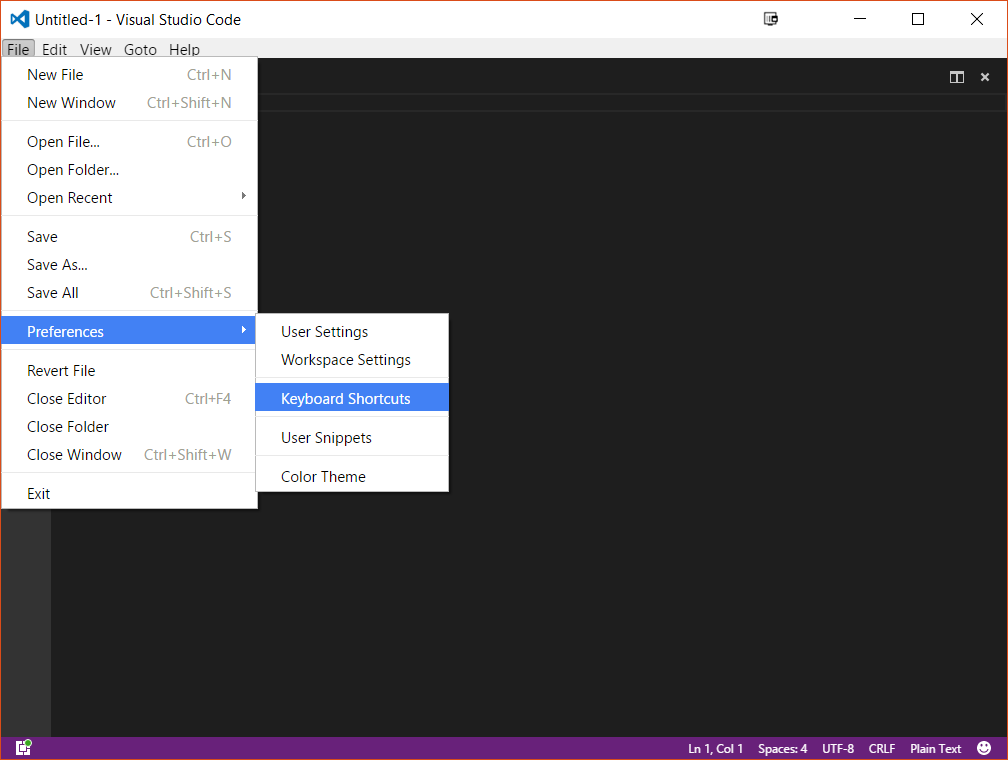
чтобы изменить привязку клавиш, измените настройки клавиатуры.
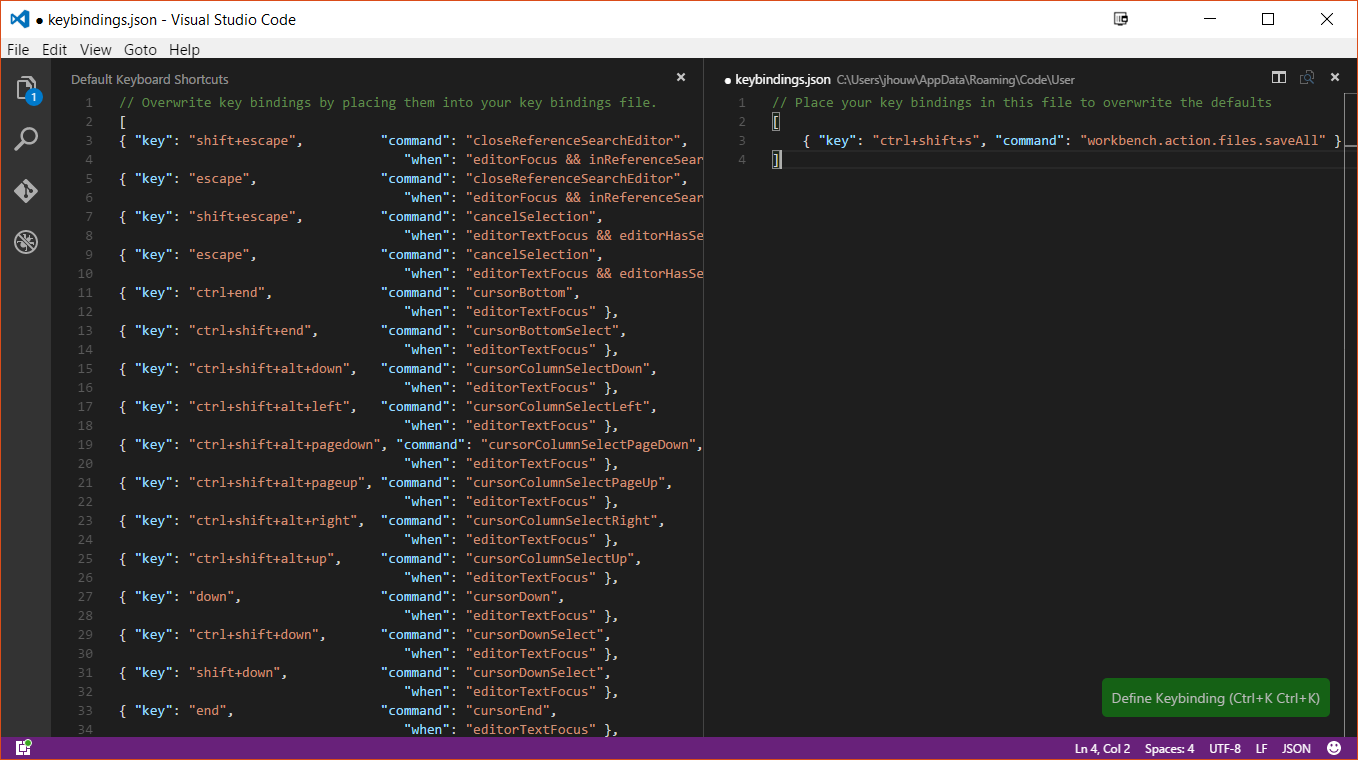
добавьте привязку в правую половину экрана, а затем перезапустите код:
в visual studio code на сегодняшний день Вы можете нажать Ctrl+K+S для сохранения всех несохраненных файлов, открытых в Редакторе.
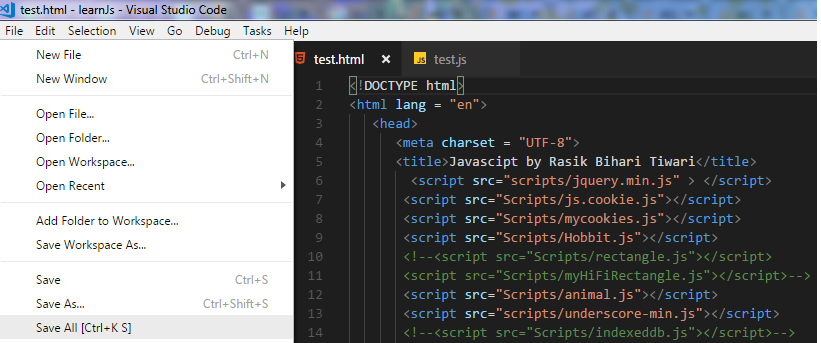
A word of caution о сочетаниях клавиш, присутствующих в тексте описания пунктов меню:
единственный трюк, чтобы отметить здесь, что сочетание клавиш команды [Ctrl+K S] показано с текстом пункта меню создает впечатление, что вы должны нажать Ctrl ключ, сохранить Ctrl клавиша нажата, а затем нажмите клавиши K и S по одному в быстрой последовательности. Это не случае.
этой комбинации клавиш.в JSON переключатели Save All и Save ярлыков, так что Cmd + S обязан Save All :
для пользователя windows-код Visual Studio имеет Ctrl + K, S
это сохранит все измененные файлы за один раз. Релиз является основным моментом, как новый пользователь нажмите клавишу S с клавишей Ctrl, которая открывает файл ярлыков клавиш платы.
Горячие клавиши в VSCode для Windows
Набор всех доступных горячих клавиш (быстрых команд) для работы с редактором кода VSCode, которые значительно упрощают ведение разработки и написание кода.
Все десктопные программы имеют в своём арсенале быстрые команды комбинацией клавишь, называемые как горячие клавиши. Скорей всего вы уже знакомы с некоторыми командами горячими клавишами для управлением Windows. Так же и у самого популярного редактора кода Visual Studio Code есть большой набор своих горячих клавишь.
Основные
Ctrl + ⇧Shift + P или F1 Показать палитру команд
Ctrl + P Быстрое открытие, переход в файл.
Ctrl + ⇧Shift + N Новое окно/экземпляр
Ctrl + ⇧Shift + W Закрыть окно/экземпляр
Ctrl + K или Ctrl + S Горячие клавиши (управление)
Ctrl + X Вырезать строку (пустое выделение)
Ctrl + C Копировать строку (пустое выделение)
Alt + ↑ / ↓ Переместить строку вверх/вниз
⇧Shift + Alt + ↓ ИЛИ ↑ Копировать строку вверх/вниз
Ctrl + ⇧Shift + K Удалить строку
Ctrl + Enter Вставить строку ниже
Ctrl + ⇧Shift + Enter Вставить строку выше
Ctrl + ⇧Shift + \ Перейти к соответствующей скобке
Ctrl + ] ИЛИ [ Отступ/уменьшить отступ линии
Home ИЛИ End Перейти к началу / концу строки
Ctrl + Home Перейти к началу файла
Ctrl + End Перейти в конец файла
Ctrl + ↑ ИЛИ ↓ Прокрутка строки вверх / вниз
Alt + PgUp / PgDn Прокрутка страницы вверх / вниз
Ctrl + ⇧Shift + [ Свернуть фрагмент кода
Ctrl + ⇧Shift + ] Развернуть фрагмент кода
Ctrl + K Ctrl + [ Свернуть все сворачиваемые фрагменты кода
Ctrl + K Ctrl + ] Развернуть все сворачиваемые фрагменты кода
Ctrl + K Ctrl + 0 Fold (collapse) all regions
Ctrl + K Ctrl + J Unfold (uncollapse) all regions
Ctrl + K Ctrl + C Добавить строчный комментарий //
Ctrl + K Ctrl + U Удалить строчный комментарий //
Ctrl + / Поставить/снять строчный комментарий //
Alt + Z Вкл/выкл перенос строк
Навигация
Ctrl + T Показать все символы
Ctrl + G Перейти к строке.
Ctrl + P Перейти к файлу.
Ctrl + ⇧Shift + O Перейти к символу.
Ctrl + ⇧Shift + M Показать панель проблем
F8 Перейти к следующей ошибке или предупреждению
⇧Shift + F8 Перейти к предыдущей ошибке или предупреждению
Ctrl + ⇧Shift + Tab↹ Навигация по истории вкладок редактора
Alt + ← ИЛИ → Назад / вперед
Ctrl + M Toggle Tab moves focus
Поиск и замена
F3 ИЛИ ⇧Shift + F3 Найти следующий/предыдущий
Alt + Enter Select all occurences of Find match
Ctrl + D Add selection to next Find match
Ctrl + K Ctrl + D Move last selection to next Find match
Alt + C ИЛИ R ИЛИ W Toggle case-sensitive / regex / whole word
Мульти-курсор и выделение
Ctrl + Alt + ↑ ИЛИ ↓ Insert cursor above / below
Ctrl + U Undo last cursor operation
⇧Shift + Alt + I Insert cursor at end of each line selected
Ctrl + I Select current line
Ctrl + ⇧Shift + L Select all occurrences of current selection
Ctrl + F2 Select all occurrences of current word
⇧Shift + Alt + → Expand selection
⇧Shift + Alt + ← Shrink selection
⇧Shift + Alt + (drag mouse) Column (box) selection
Ctrl + ⇧Shift + Alt + (arrow key) Column (box) selection
Ctrl + ⇧Shift + Alt + PgUp / PgDn Column (box) selection page up/down
Редактирование многих языков
Ctrl + Пробел Trigger suggestion
Ctrl + ⇧Shift + Пробел Trigger parameter hints
⇧Shift + Alt + F Format document
Ctrl + K Ctrl + F Format selection
F12 Go to Definition
Alt + F12 Peek Definition
Ctrl + K F12 Open Definition to the side
⇧Shift + F12 Show References
F2 Переименовать символ
Ctrl + K Ctrl + X Trim trailing whitespace
Ctrl + K M Change file language
Управление редактором
Ctrl + K F Закрыть папку
Ctrl + \ Разделить редактор
Ctrl + 1 ИЛИ 2 ИЛИ 3 Focus into 1st, 2nd or 3rd editor group
Ctrl + K Ctrl + ← ИЛИ → Focus into previous/next editor group
Ctrl + ⇧Shift + PgUp ИЛИ PgDn Move editor left/right
Ctrl + K ← ИЛИ → Move active editor group
Управление файлами
Ctrl + N Новый файл
Ctrl + O Открыть файл.
Ctrl + ⇧Shift + S Сохранить как.
Ctrl + K S Сохранить все
Ctrl + K Ctrl + W Закрыть все
Ctrl + Tab↹ Открыть следующий
Ctrl + ⇧Shift + Tab↹ Открыть предыдущий
Ctrl + K P Копировать путь активного файла
Ctrl + K R Открыть активный файл в проводнике
Ctrl + K O Показать активный файл в новом окне/экземпляре
Display
F11 Toggle full screen
⇧Shift + Alt + 0 Toggle editor layout (horizontal/vertical)
Ctrl + B Toggle Sidebar visibility
Ctrl + ⇧Shift + E Show Explorer / Toggle focus
Ctrl + ⇧Shift + F Показать Поиск
Ctrl + ⇧Shift + G Show Source Control
Ctrl + ⇧Shift + D Показать Отладка (Debug)
Ctrl + ⇧Shift + X Показать Расширения
Ctrl + ⇧Shift + H Replace in files
Ctrl + ⇧Shift + J Toggle Search details
Ctrl + ⇧Shift + U Show Output panel
Ctrl + ⇧Shift + V Open Markdown preview
Ctrl + K V Open Markdown preview to the side
Ctrl + K Z Zen Mode (Esc Esc to exit)
Отладка (Debug)
F9 Переключить точку останова
F11 / ⇧Shift + F11 Step into/out
Ctrl + K Ctrl + I Show hover
Интегрированный терминал
Ctrl + C Копировать выделенное
Ctrl + V Вставить в активный терминал
Ctrl + ↑ ИЛИ ↓ Прокрутить вверх/вниз
⇧Shift + PgUp ИЛИ PgDn Прокрутить на одну страницу вверх/вниз
Ctrl + Home Прокрутка в начало
Ctrl + End Прокрутка в конец
*** Авторизируйтесь чтобы писать комментарии.
Visual Studio Code: кому и зачем он нужен
Любимый редактор кода.
Недавно мы беседовали с Анной Леоновой о её пути в программировании. Аня пишет код в редакторе Visual Studio Code и сегодня поделится своими настройками. Вы узнаете, как установить программу и подготовить её для комфортной работы.
Статья для тех, кто только знакомится с программированием и ищет мощный бесплатный редактор — такой, чтобы один раз установить и много лет не менять.
Что за Visual Studio Code?
Это популярная бесплатная программа для разработчиков, которая помогает писать код. Например:
VSCode — один из самых популярных редакторов кода, потому что он бесплатный и открытый, его можно сделать каким угодно под свои задачи. Есть и другие: например, Sublime Text или продукты компании JetBrains.
👉 Помните, что не редактор делает ваш код крутым, а ваши собственные знания алгоритмов, типов данных и возможностей языка. Хороший программист напишет хороший код хоть на салфетке, а плохому не поможет даже самый навороченный софт.
Установка
Перейдите на code.visualstudio.com и скачайте актуальную версию редактора под свою операционную систему — есть поддержка для Linux, Windows и Mac OS. Далее просто следуйте командам программы-загрузчика и откройте редактор.

Перед знакомством с интерфейсом вернитесь на официальный сайт и добавьте в закладки страницу с документацией — Docs. Документацию рекомендуем изучить всю сразу до начала работы с проектом. Если не получится — постепенно в свободное время. Документация — это инструкция к инструменту. Если вы хорошо изучите возможности VS Code, то сможете его полностью настроить и оформить под себя.
❌ Новички часто выбирают редактор методом тыка: скачивают несколько программ, визуально оценивают их интерфейс и начинают работать там, где им кажется удобнее или красивее. Редко бывает так, что программиста устраивает стандартный интерфейс и настройки — новички в этом случае прыгают между разными редакторами, сравнивают их базовые возможности и теряют время.
✅ Выбирайте редактор, который можно как угодно изменять и настраивать. Нравится внешний вид Sublime Text, но не хватает мощи VS Code — нет проблем: находите тему, меняете шрифт, добавляете пару расширений и готово. Чтобы быстро освоить VS Code, изучайте интерфейс по документации.
Настройка
VS Code готов к работе сразу после установки — в него по умолчанию добавлено большинство плагинов для веб-разработки. Можно сразу загрузить проект или начать программировать в новом файле. Нужно только привыкнуть к интерфейсу.
Если вы раньше пользовались другим редактором и не удалили его с компьютера, то VS Code автоматически предложит перенести сохранённые настройки. Для переноса вам достаточно кликнуть на всплывающую подсказку и перезагрузить VS Code — переносятся плагины, расширения и установленные горячие клавиши.
Если у вас ещё не было кодового редактора, то ниже мы рассмотрим несколько базовых настроек, которые помогут персонализировать интерфейс VS Code.
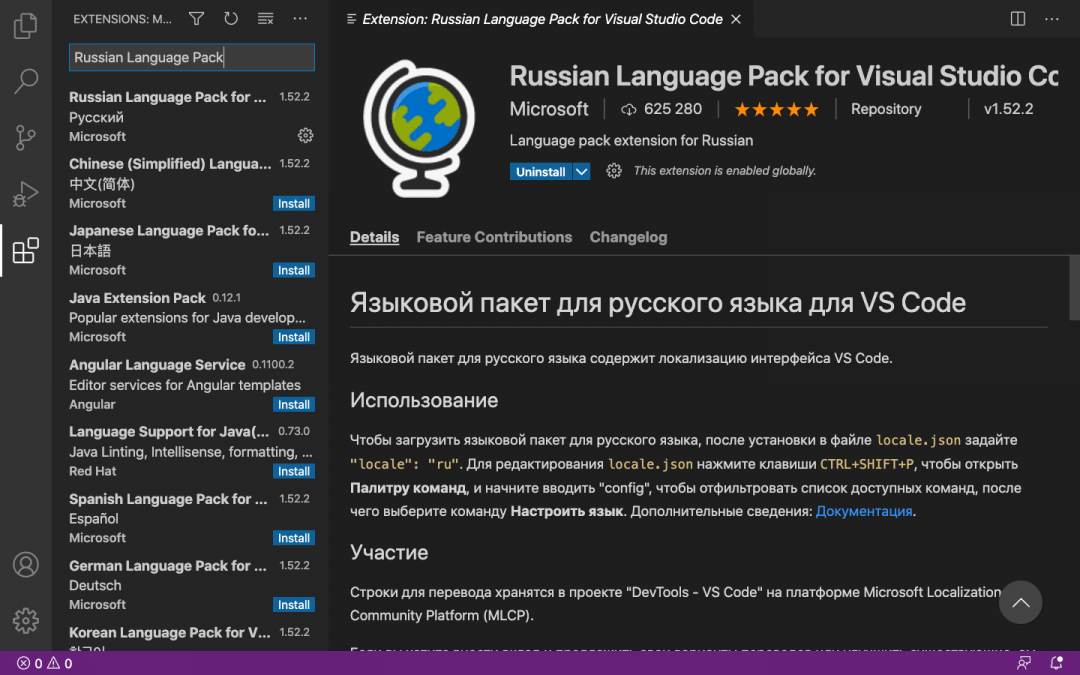
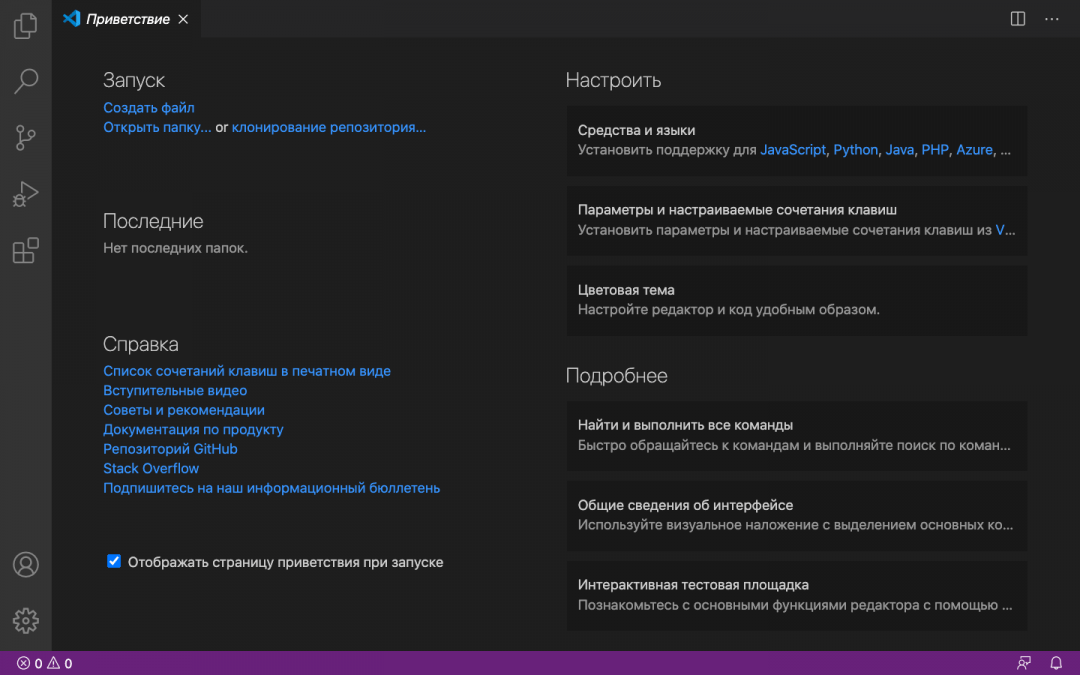
Устанавливаем русский язык. На левой боковой панели нажмите Extensios и в строке поиска напишите Russian Language Pack — это языковой пакет, который адаптирует VS Code под русский язык. Выберите расширения, кликните Install и перезапустите редактор. У вас должен открыться русифицированный интерфейс.

Если после перезагрузки язык не изменился — на левой боковой панели нажмите значок шестерёнки и выберите раздел Command Palette. Появится строка поиска: напишите Display, выберите команду Configure Display Language и нажмите Enter. Смените язык с английского на русский и повторно перезагрузите редактор.

Меняем цветовую тему. В левой боковой панели нажмите на значок шестерёнки, перейдите в раздел «Цветовая тема» и выберите тему, встроенную в редактор.
Если ничего не нравится — установите любую внешнюю тему, которую получится найти в интернете. Если тема совместима с VS Code, то после скачивания она сама откроется в редакторе и вам достаточно нажать «Установить». Начать поиск рекомендуем с официального маркетплейса, где собраны тысячи бесплатных тем.

Добавляем любимый шрифт. В боковой панели нажмите на шестерёнку, выберите раздел «Параметры» → «Текстовый редактор» → «Шрифт». Перед вами будет вкладка Font Family, в которую нужно вписать название выбранного шрифта — если этот шрифт скачан или сохранён в операционной системе, то он сразу отобразится в редакторе. Здесь же можно изменить размер и жирность шрифта.
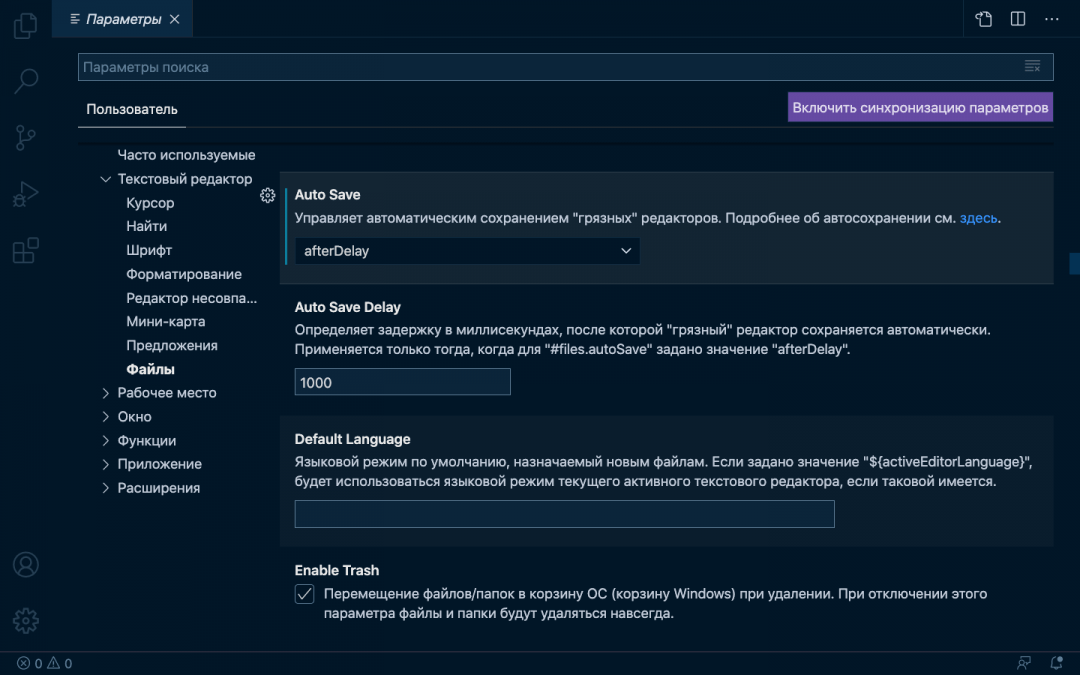
Включаем автосохранение. В боковой панели выберите шестерёнку, перейдите в «Параметры» → «Текстовый редактор» → «Файлы». Вы увидите вкладку Auto Save, в которой нужно указать период сохранения файлов. Мы рекомендуем режим afterDelay с задержкой в одну секунду — так вы будете сразу сохранять всё, что запишете. Если вы выберете режим onFocusChange, то изменения в рабочем файле будут сохраняться каждый раз, когда вы будете открывать другие вкладки редактора. В режиме onWindowChange изменения происходят сразу после того, когда вы сворачиваете VS Code и открываете окна других программ.

Горячие клавиши
Горячие клавиши — это помощник программиста и инструмент для быстрого выполнения рутинных задач. Предположим, нам нужно создать новый HTML-файл и написать его структуру. Без горячих клавиш этот процесс выглядит так:
Мы превратили простую задачу в многоэтапный процесс, где нужно постоянно отрывать руки от клавиатуры, хвататься за мышку и искать нужные команды в выпадающем списке. Теперь посмотрим, как это же действие можно выполнить с помощью горячих клавиш. Для примера мы используем Mac OS — в других системах горячие клавиши будут немного отличаться, но сути это не меняет:
С горячими клавишами мы сократили количество рутинных действий и быстро выполнили простую задачу — создали HTML-файл и написали структуру. В случае с объёмными проектами горячие клавиши помогают сэкономить часы работы.
В VS Code под горячие клавиши запрограммированы все команды. За один раз их не выучить, да и не нужно — понаблюдайте за своим рабочим процессом и выберите одну команду, которую вы выполняете чаще остальных. Посмотрите, какие горячие клавиши помогают автоматизировать процесс — выпишите эти клавиши и попробуйте применить. Когда привыкнете — выберите другую команду, и так до тех пор, пока не научитесь выполнять большинство действий без мышки и меню.
Для просмотра всех горячих клавиш нажмите в боковой панели на шестерёнку и выберите раздел «Сочетания клавиш». Или воспользуйтесь горячими клавишами и нажмите Command + K + Command + S. Перед вами появится длинный список с названием команд и комбинацией кнопок, которые установлены по умолчанию — любую команду можно перепрограммировать или найти с помощью поисковика.
Что дальше
А дальше прочитайте нашу статью про Vim и подключите его к своему VSCode 🙂