как скопировать код сайта html и css
Как скопировать дизайн понравившегося сайта?
Для примера я подобрал простенький лендинг какого-то инфобизнесмена, продающего секрет, как стать миллионером ничего не делая. Вот так выглядит первая страница.
Дальше идёт обычная портянка с машинам и особняками, которые вы купите, получив этот метод, пальмами, к которым вы сможете путешествовать и отзывами счастливых посетителей, которые уже всё купили и сидят под пальмой.
Шаг 1. Копируем html код
Для GoogleChrome проще всего получить код, просто нажав Ctrl + U. В браузере откроется новое окошко с html.
Как вариант, можно просто запустить инструменты разработчика в меню браузера и скопировать то, что нужно из окна в правом верхнем углу.
Открываем блокнот, копируем туда код полностью и сохраняем на диск как index.html. Собственно, уже сейчас сайт можно запустить и увидеть вот что.
Структура документа сохранена, нам нужны стили.
Шаг 2. Чистим html
На этом этапе удаляем всё, что нам не понадобится. Это ссылки на ресурсы прежнего хозяина и коды метрик. Ссылки на сторонние ресурсы (в основном на продажу и партнёрскую программу) заменяем на #. Навигацию по документу не трогаем. Она выглядит примерно так.
Шаг 3. Копируем стили CSS и код JavaScript
Каждый из них копируем и сохраняем на диск.
Структуру каталогов сохраняем как в исходном проекте. В папке CSS – файлы стилей, в папке JS – код JavaScript.
С ним нужно быть аккуратнее, поскольку современные сайты перегружены огромным количеством JS. Во-первых, мы видим что один файл подключается в шапке сайта.
И ещё три внизу, в конце файла html. Это стандартные библиотеки jQuery, которые мы тоже копируем и кидаем в одну общую папку для JS. Код в строке 1047 подключает бесплатный онлайн генератор таймера обратного отсчета для сайта. С ним ничего не делаем. Код внутри индексного файла, заключённый между тегами пока оставляем как есть.
В итоге выглядит уже посимпатичнее, но без картинок всё равно не слишком весело.
Шаг 4. Вставляем картинки
Картинки придётся разыскивать в двух местах. Во-первых, непосредственно в файле html, во-вторых, в коде css, где они работают фоном для блоков
Картинки из индексного файла проще всего копировать и сохранять опять-таки, со страницы кода в браузере. Там они очень наглядно подсвечены синим шрифтом.
И — упс! — нам попался жадноватый гуру, который попытался закрыть свои файлы от копирования. При попытке вытащить их напрямую мы видим ошибку сети. Поэтому открываем инструмент разработчика, ищем нужную картинку и копируем адрес ссылки.
Нажимаем на фрагмент кода правой кнопкой мыши, выбираем «Copy link address», кликаем. Открываем новое окно, вставляем туда скопированную ссылку и видим фото. Копируем его к себе в папку images. Сохраняем все картинки из html, обновляемся. Частично изображения появились на сайте.
Теперь дело за бэкграундом. Снова идём в инструменты разработчика, в верхнем окошке для html пролистываем блоки, до тех пор, пока не будет подсвечен нужный. В нижнем, где показан код css ищем ссылку на background-image или background. Действуем аналогично.
В итоге первая страница 1 в 1 совпадает с тем, что было у нашего бизнесмена. Успешно работает весь JavaScript, тикают часики до завершения супер-скидки, работает счётчик сверхдоходов.
Заключение
Давайте подводить итоги. Скопировать дизайн чужого лендинга, блога, портала, интернет-магазина не просто, а очень просто. Достаточно взять код html, стили css, скрипты js и картинки. Затем мы меняем ссылки на нужные нам, стилизуем цвет, меняем изображения, видео и текст на свои – и «новый» сайт готов! В целом процедура абсолютно не трудная, хотя и немного нудноватая.
Обратите внимание, насколько наивны и бессмысленны при этом все попытки каким-то образом «защитить» свой сайт от копирования. Да и, действительно, включим логику – как можно защитить от копирования код, который уже пришёл на компьютер клиента и показывается в браузере?
Сначала я планировал выложить итоговый результат в качестве иллюстрации, но по мере подготовки статьи передумал. Всё-таки, мне не хочется плодить в рунете такого рода страницы, пусть даже и в виде учебного материала. Здесь мы просто разобрали технологию, по которой, к сожалению, до сих пор активно работают недобросовестные веб-студии и фрилансеры, копируя понравившиеся ресурсы и продавая результат заказчику. Делать так, конечно, не стоит, а вот знать сам принцип, для того, чтобы посмотреть, как реализуются интересные решения, полезно каждому веб-разработчику.
Как скопировать кусок html кода вместе со стилями?
Частенько бывает такое.
Заходим мы такие на новенький сайт и находим интересный блок,
который можно было бы использовать в своих каких либо шаблона.
Давайте разберемся как без труда можно скопировать код блока с его стилями.
Для этого нам понадобится расширение для Chrome SnappySnippet (исходники).
1.Выбираем элемент для копирования
2.Выделяем элемент в инструментах разработчика
3.Переходим на вкладку SnappySnippet в инструментах разработчика
и жмем на кнопку «Create a snippet from inspected element»
4.Копируем получившуюся разметку и стили, после чего наслаждаемся результатом:
Слева исходник, справа скопированный элемент
Получившийся код можно сразу отправить на jsFiddle, CodePen или JS Bin.
Точность не 100%-я, но результат все равно хорош.
Удивительно, но IE обошел другие браузеры в этом плане.
Скопированные стили не содержат ничего лишнего.
Вот, как это делается в IE11+:
Копируем исходный код без нумерации строк

Бывает при выводе информации требуется ее декорировать для лучшего восприятия, нередко оформление сопровождается в том числе и текстом. При выделении и копировании этой информации, оформление копировать не нужно, т.к. нужна только сама информация, и желательно в исходном виде. То есть при копировании часть выделенного текста не должна попадать в буфер обмена.
В моем случае это исходный код, который сопровождается нумерацией строк, так нагляднее и есть возможность сослаться на строку кода. Однако, если мы хотим скопировать часть кода, то он должен копироваться без номера строки.
Многие highlighter’ы этим грешат, при копировании кода копируют в том числе и номера строк. Выходят из ситуации по разному: либо используют хитрую верстку, при которой возможно несовпадении нумерации со строками (можно заметить на github например), или используют специальную кнопку, которая показывает в отдельном окне код без форматирования. Мне показались эти подходы неудовлетворительными, потому решил найти другое решение.
В данной заметке я опишу решение, к которому в итоге пришел. Решение, конечно, частное, но может кому то оказаться полезным в решении собственных задач.
Начнем с того, что кратко пройдемся по возможным вариантам решения.
Способ первый, очевидный.
Самый простой и очевидный способ, это сделать нумерованный список, где каждый элемент списка это отдельная строка. Основной плюс у этого подхода: все просто и не нужно задумываться даже о нумерации. Но при этом нельзя управлять форматом нумерации, нельзя позиционировать маркер (номер строки) и вообще как-то его декорировать. К тому же Internet Explorer и Firefox копируют текст вместе с маркером.
Собственно проблема с копированием перечеркивает возможность использования этого подхода.
Второй способ, менее очевидный.
Второе что приходит на ум — использовать генерируемый контент. Можно даже смирится с тем, что в старых IE это не будет работать (на этот случай можно, конечно, сделать fallback). Но беда в том, что Internet Explorer и Opera копируют весь видимый текст, в том числе и генерируемый контент.
Сложно сказать правы ли разработчики Internet Explorer/Opera или же правы разработчики webkit и Firefox относительно копирования генерируемого контента. Одно можно сказать с уверенностью, что метод не подходит.
Небольшая ремарка
Способ третий, ненормальный.
Вот, в принципе, и все.
В итоге имеем следующий html для блока с исходным кодом (переводы строк для наглядности, целевой html должен быть без них, иначе можем получить ненужные переводы строк при копировании):
И CSS для этого «безобразия»:
Демо на примере исходного кода atomjs (надеюсь TheShock не против 😉
Html-кода много, но он генерируется javascript’ом (свой highlighter).
Тестировалось под Chrome/Safari, Firefox 3.6, Opera 11, IE7-9 (переключением режимов в IE9 RC).
На что стоит обратить внимание
UPDATE
Найден workaroud чтобы при вставке в Word/Excel не вставлялись поля ввода. Чтобы этого добиться для нужно задать несуществующее значение атрибута type. В таком случае браузеры игнорируют атрибут и поле имеет тип по умолчанию, то есть type=«text», а при копировании (или вставке) не описаны сценарии как поступать с полями неизвестного типа — в итоге поле игнорируется. Так что код можно спокойно вставлять, например, в Word. При этом если код копируется из Chrome/Safari или из IE, то он будет вставлен с раскраской (webkit так же копирует и фон, а IE копирует без фона), что может в ряде случаев может оказаться полезным.
Как можно скопировать кусок кода html вместе с его стилями?
Допустим, я нашел интересно оформленный блок (форма обратной связи).
Как можно скопировать html со всеми стилями?
1 ответ 1
Есть прекрасное расширение для Chrome SnappySnippet (исходники).
Выбираем элемент для копирования
Выделяем элемент в инструментах разработчика
Переходим на вкладку SnappySnippet в инструментах разработчика
и жмем на кнопку Create a snippet from inspected element
Копируем получившуюся разметку и стили, после чего наслаждаемся результатом:
Слева исходник, справа скопированный элемент

Получившийся код можно сразу отправить на jsFiddle, CodePen или JS Bin.
Точность не 100%-я, но результат все равно хорош.
Update:
Удивительно, но IE обошел другие браузеры в этом плане.
Скопированные стили не содержат ничего лишнего.
Вот, как это делается в IE11+:
Чтобы увидеть результат в сниппете его необходимо прокрутить вправо до упора.
Единственная проблема: путь к картинке. Если его исправить, то получается следующее:
Слева исходник, справа скопированный элемент
HTML: скачать сайт самостоятельно
Случаются такие ситуации, когда вы наткнулись на хороший веб-сайт. На нем идеально запрограммированы скрипты, хороший дизайн, необычные элементы верстки, которые вам незнакомы.
Для тех же, кто хочет улучшить свои навыки верстки, недостаточно просто посмотреть на дизайн сайта. Иногда возникает необходимость просмотреть код элемента. Конечно, можно это сделать через браузер, но это не совсем удобно, да и разобраться будет намного сложнее, чем декомпилированный код.
Существует 2 способа скачать сайт целиком. Можно скачать все файлы себе на ПК, а затем продолжить исследование.
Предупреждение! Эта информация не для халявщиков! Если вы хотите скачать сайт и просто поменять текст, чтобы выдать его за свой, знайте — это так не работает!
Способ 1 — скачивание html, js, css своими руками
Этот метод подразумевает скачивание всех элементов кода вручную. Вам не потребуются сторонние программы или сервисы, всё что нужно — простой редактор кода. Хорошими вариантами являются Notepad++ или Brackets. Данный способ подходит для небольших веб-сайтов, огромные порталы с тысячами страниц вы и за месяц не скачаете.
Для начала создайте корневую папку, в которой должны располагаться все элементы веб-сайта. Внутри нужно создать 3 папки: для скриптов, стилей и картинок. Название папок можете выбрать самостоятельно, главное — не запутайтесь. Самые распространенные названия: img, scripts, styles.
Скачивание сайта проходит в 3 этапа:
Скачивание html кода
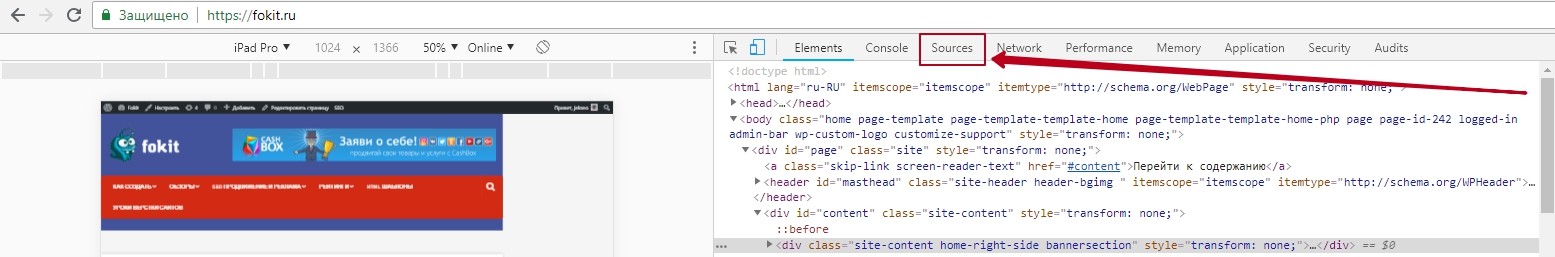
Заходим на главную страницу сайта, который вас интересует. Чтобы открыть html код нажмите комбинацию клавиш ctrl + U. html код откроется в новой вкладке или на боковой панели.
Для того, чтобы сохранить оставшиеся веб-страницы, делаем то же самое. Находим код, открываем его и копируем, вставляем, а затем сохраняем в файле. Все html файлы лучше сохранять в корневой папке, чтобы их было проще найти. Для большего удобства давайте файлам английские названия.
Скачивание стилей и скриптов
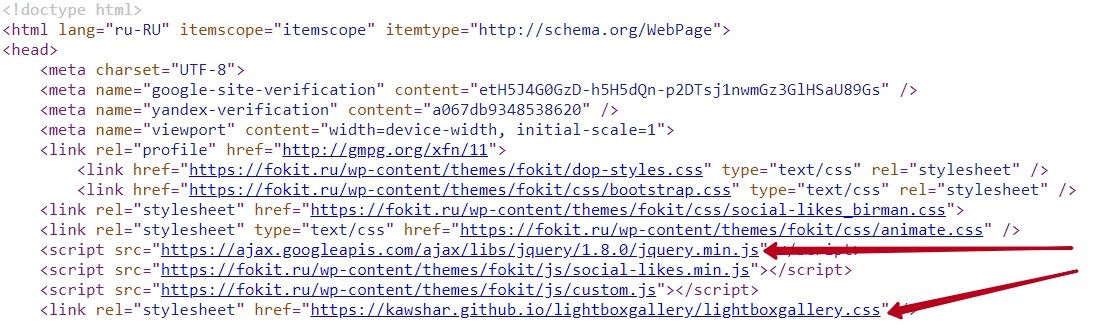
Итак, вы скачали основу сайта, но необходимо добавить туда скрипты и вернуть его дизайн. Для этого нужно скачать css-стили и файлы JavaScript. Найти их можно по таким ссылкам:
Копируем код также, только создавать файлы нужно с другими расширениями: «.css» и «.js». Сохранять их нужно в папках, которые вы создали для скриптов и стилей.
Скачивание изображений
Скачать почти всегда очень просто. Можно зайти на сайт, нажать правой кнопкой мыши и выбрать пункт «Сохранить картинку как».
Однако, не на всех сайтах можно скачать картинки. Если так, то просто переходите по ссылкам, которые указаны в коде, в тегах img или стилях url.
Можно использовать панель разработчика в браузере, нажав на кнопку F12. В ней вы можете увидеть все изображения с сайта. Затем можно скачать их, а после скинуть в папку images.
Редактирование кода
Поздравляем, вы скачали сайт, но перед его открытием в браузере нужно сделать чистку.
Примеры файлов, которые потребуется удалить:
После того, как вы убрали весь ненужный кодовый текст, необходимо настроить внутренние ссылки.
В кодовом редакторе откройте html файлы и найдите теги с ссылками на JavaScript и CSS фалы, а также на картинке. Если не изменить ссылки, то в браузере подключится только html страница, без картинок и других элементов.
Вам нужно будет изменить путь к ссылкам на файлы вручную:
Подключение JavaScript файлов и изображений:
После чистки кода и редактирования ссылок, можно смело проверять работу сайта, для этого откройте его в браузере. Страница будет точно такой же, как и оригинал(если вы ничего не удаляли дополнительно).
Способ 2 — скачивание через WGet
Данный метод тратит намного меньше усилий и времени чем ручное скачивание. Всё что понадобится — программа wget, чтобы скачать перейдите по ссылке.
Чтобы узнать подробную информацию об этой программе, прочитайте статью в википедии, либо же на любом другом сайте.
Создаем папку wget и распаковываем туда скачанный архив. Лучше создавать папку в Program Files, на диске C.
После распаковки вернитесь на рабочий стол и нажмите на значок «Мой компьютер» правой кнопкой мыши. Выберите свойства и зайдите в дополнительные свойства или «Перемены среды». Заходим в директорию «Системные переменные» и нажимаем на кнопку «изменить». Здесь находим строчку под названием «Path».
После этого вы увидите строчку «Значение переменной». В неё вводим точку с запятой, а потом вставляем адрес папки wget. Нажимаете на кнопку «Сохранить» и всё.
Затем вам нужно будет проверить, работает ли приложение. Для этого зайдите в консоль — зайдите в меню «Пуск» и в командной строке напишите «cmd». После того, как вам откроется консоль, наберите в ней следующее: «wget –h «.
-page-requisities — обязательный параметр. Если его не ввести, то вы скачаете html страницу, без картинок, стилей и скриптов.
После того, как вы ввели строку в консоли, сайт начнет скачиваться. Найти его можно в папке «Пользователи», на диске C. Если у вас Windows 7, то нужно искать в папке «Admin».