как сделать версию сайта для слабовидящих html код самому
Кнопка для слабовидящих на сайте с использованием сервисов
Кнопка для слабовидящих на сайте должна быть у всех организация подпадающих под Федеральный закон «О социальной защите инвалидов в Российской Федерации». Чтобы не получать уведомления или предписания судебных органов, необходимо позаботиться о создании версии сайта для слабовидящих.
С технической точки зрения, все выглядит следующим образом. Необходимо создать вторую версию сайта или шаблона, если используется cms- ситема, где будут изменены необходимые стили отображения.
Способов решения этой задачи не мало и в этом посте речь пойдет о самом быстром, простом и условно-бесплатном.
Основными требованиями к версиям сайтов для слабовидящих являются
Всех подробностей касаться не будем, все это есть на официальных сайтах, но если выполнить основные требования, то вопросов у правоохранительных органов к вам не возникнет.
Как делается кнопка для слабовидящих на сайте с помощью сервиса.
Процесс простой до «безобразия». Всю техническую задачу берет на себя тот сервис, которому отдается предпочтение. В общих чертах все выглядит одинаково. От администратора сайта требуется только адрес ресурса.
В нашем случае сервис FineVision возьмет на себя всю рутинную работу. С его помощью можно установить кнопку для слабовидящих на сайт созданный с помощью сервисов (uCoz,Wix), практически любых cms- систем и самописных сайтов.
Этапы внедрения кнопки для слабовидящих на сайт
Что касается самого процесса, то его можно было не описывать. Визуально все понятно без слов.
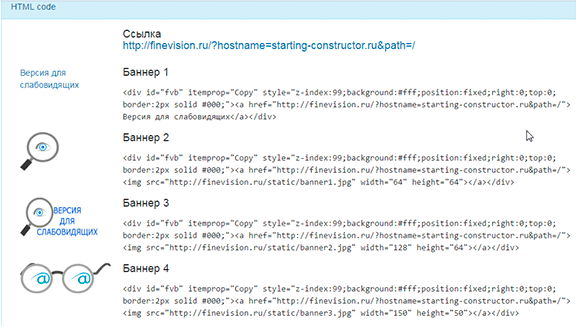
Выбираем необходимый вариант кнопки для слабовидящих
Копируем полученный html- код и вставляем в нужное место на сайте.
Практически все варианты html- кода являются обычными ссылками, которые можно вставлять в любом месте и разными способами.
Кроме этого, стиль кнопки-ссылки можно менять и подгонять под нужные параметры вашего проекта.
Конечно, внедрение html- кода в разные версии сайтов выглядит не однообразно, но на сайте FineVision предусмотрена обратная связь, если редактирование кода вызывает трудности.
На всякий случай я записал видео о добавлении кнопки для слабовидящих на сайт, для владельцев сайтов созданных на joomla и wordpress. Для остальных движков все идентично.
Видео как установить кнопку для слабовидящих на сайте
Как я делал версию сайта для слабовидящих. Скрипт. Отзыв
Каждый администратор решает проблему версии для слабовидящих по-своему. Есть по-настоящему толковые специалисты, которые сами в состоянии написать программный код. Такие решают проблему быстро, просто, их ресурс прекрасно работает, проверяющие остаются от подобных сайтов в полном восторге.
Обычно сайтом в школе занимается учитель информатики, у которого и без этого забот воз и маленькая тележка. А тут еще версию сайта для слабовидящих делай. Одним словом, новые требования, которые по идее должны кардинально улучшить информационную наполненность сайтов и их функциональность, легли дополнительной нагрузкой на плечи администраторов школьных сайтов. А ведь среди них, чего уж греха таить, встречаются и такие, кто в сайтах вообще не очень понимает и поручает эту работу более продвинутым ученикам-старшеклассникам.
Причем если в городских школах ситуация еще более иль менее нормальная, то где-нибудь в сельской глубинке все обстоит не так радужно, как это хотелось бы нашим генералам от образования.
Но сейчас давайте все же вернемся к тому, как сделать версию сайта для слабовидящих. Ведь сайты уже проверяют на предмет наличия этого функционала. И горе будет тем недальновидным руководителям, которые загодя не позаботились о его наличии. В лучшем случае им будет выдано предписание «устранить в трехдневный срок». Вот тут и начнется самое интересное.
Между тем, некоторые директора учреждений культуры и образования проявили активность заранее. А поскольку я занимаюсь поддержкой сразу нескольких сайтов таких учреждений, мне было поручено найти решение данной проблемы.
Получив задание найти модуль версии сайта для слабовидящих, я перебрал множество разных вариантов.
Среди них были такие решения:
Так с некоторым сожалением я отметал вариант за вариантом, время шло, а у меня не было готового решения.
Версия сайта для слабовидящих. Требования
И тогда вдруг в поле моего зрения попало предложение одной компании, специализирующейся на web-программировании. Оказывается, для того чтобы на вашем сайте появилась версия для слабовидящих, причем, правильная, сделанная в соответствие со всеми требованиями ГОСТа, не надо быть первоклассным программистом и опытным администратором сайтов.
Достаточно просто добавить фрагмент программного кода на свой сайт, а все остальное сделают специалисты компании «на своей стороне».
Забегая немного вперед скажу, что я купил такой модуль и теперь на нескольких сайтах, находящихся под моим управлением, действительно появилась версия для слабовидящих.
Самой впечатляющей функцией модуля является синтезатор речи. Если человеку действительно не очень комфортно читать текст, он может нажать на соответствующую кнопку и прослушать текст страницы, озвученный голосом. Это действительно удобно для тех, кто испытывает затруднения с чтением текста с экрана. Данный функционал подключается бесплатно по отдельному запросу.
Вот несколько скриншотов с сайта.
Кнопка перехода к версии для слабовидящих:
Значок для переключения в режим для слабовидящих находится в правом верхнем углу. Вообще, он должен быть довольно крупным, чтобы реально слабовидящий человек сразу его заметил. На некоторых сайтах эти значки расположены так, что даже зрячий должен будет приложить немалые усилия, чтобы обнаружить заветную кнопку. Вот пример: сможете быстро найти переключатель?
Значок должен быть хорошо виден, чтобы человек со слабым зрением его сразу увидел.
После нажатия на кнопку станица преображается:
Шрифт становится крупным, черным, исчезает все оформление, фоновый рисунок. Теперь сайт выглядит не так красиво: на нем уже нет слайдеров, фотокаруселей, красивых подложек и элементов декора. Зато:
В самом верху страницы есть панель настроек. Если нажать кнопку «настройки«, можно дополнительно сделать картинки черно-белыми или вовсе отключить их отображение, можно поменять межбуквенный и межстрочный интервалы.
Можно выбрать варианты цветового оформления. Помимо черно-белых можно использовать следующие:
И, само собой, можно переключать размер шрифта.
Вот какие вполне исчерпывающие возможности имеются у модуля, который предоставляет компания.
Как сделать версию сайта для слабовидящих
Изучая модуль, я обнаруживал дополнительные плюсы и все более проникался мыслью, что это удачное решение.
Вот основные положительные черты:
Насчет последнего пункта хочется показать некую конкретику.
Чтобы установить модуль версии для слабовидящих, надо добавить на свой сайт (например, в шаблон, или отдельный HTML-модуль) вот такой HTML-код (просто скопировать и вставить):
После этого на сайте появляется новая кнопка, позволяющая переключаться в версию для слабовидящих.
По вашему желанию дизайн кнопки можно изменить и разместить ее в том месте сайта, где вам необходимо.
Сколько стоит модуль для слабовидящих. 6500 руб. (для друзей скидки!)
Безусловно, за подобные удовольствия приходится платить, но иногда это более оправдано, чем пытаться сделать свое собственное трехколесное транспортное средство, не обладая достаточным опытом. Представляете, какая раскоряка может получиться? :). А что скажут проверяющие?
Поэтому, посоветовавшись с владельцем сайта, мы заплатили 6500 рублей и решили проблему с версией для слабовидящих в тот же день.
А дальше произошло вот что. Путем переговоров мы с производителем пришли к соглашению о скидке для моих клиентов и подписчиков, то есть, вас, читающих этот текст.
В принципе, вы можете купить модуль напрямую у производителя на официальном сайте, но это, как ни странно, обойдется дороже. Партнерские программы тем и хороши, что если не жадничать, можно «сделать хорошо всем»:
Поэтому, если мое предложение вас заинтересовало, предлагаю Вам прямо сейчас, безо всяких условий, установить на свой сайт код, который доступен по этой ссылке (будет скачан текстовый документ с кодом модуля). Сделайте это сами или поручите Вашему специалисту по сайту.
Затем пришлите мне письмо на адрес Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра. с темой «Модуль для слабовидящих +1» и адресом Вашего сайта в теле письма. Я перешлю Ваши данные производителю и он подключит модуль к Вашему сайту. Так Вы сможете посмотреть, как он работает. Если понравится, можно будет переходить к оплате.
Заключение
Модуль для создания версии сайта для слабовидящих, о котором идет речь, испытан мной лично на нескольких подконтрольных сайтах. Никаких претензий к его работе не возникло. В том числе со стороны проверяющих, ибо все сделано по ГОСТу. Вы сами можете посмотреть, как он работает: http://nokk-33.ru.
Считаю его удачным решением за сравнительно небольшие деньги.
Если у Вас остались вопросы или Вы желаете заказать модуль со скидкой, заполните эту форму.
Как сделать версию сайта для слабовидящих
Версия для слабовидящих должна быть обязательно на сайтах госструктур, медицинских и образовательных учреждений. Использовать такую версию рекомендуется и коммерческим сайтам для увеличения аудитории посетителей.
Низкое зрение пользователей необходимо учитывать при создании сайта. Таким людям сложно ориентироваться на ресурсе без адаптации под их потребности.
Как сделать версию сайта для слабовидящих
При создании адаптивного шаблона сайта важно учитывать характер разных заболеваний людей с ограниченными возможностями. Например, при дальтонизме нарушено восприятие цветов и их оттенков. Астигматизм означает нарушение четкости восприятия текста и картинок. В некоторых случаях простое увеличение шрифта не помогает человеку со слабым зрением понять, что написано на web-странице. Поэтому нужно использовать дополнительные параметры настройки дизайна.
Стандартные плагины учитывают все возможные нарушения зрения. При создании уникального адаптивного шаблона для сайта важно предусмотреть все варианты:
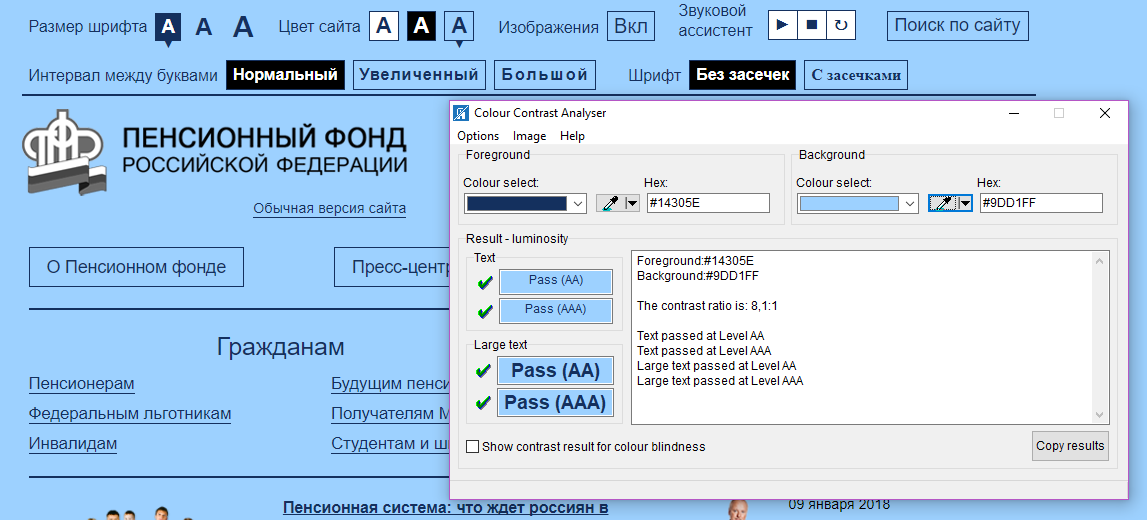
Проверить контрастность текста на сайте можно с помощью специальных программ, расширений для браузеров и онлайн-инструментов. Например, Color Contrast Analyser. По ГОСТ показатель контрастности на сайте должен быть не менее 4,5:1. На сайте пенсионного фонда России задаются персональные настройки отображения версии для слабовидящих. Контрастность шрифта позволяет прочитать текст людям с плохим зрением.
Методы создания адаптивной версии для людей с нарушенным зрением:
Как установить скрипт на сайт для слабовидящих
В этом случае используется шрифт ligature symbols. Вы можете заменить его на любой другой.
Далее необходимо вставить еще один участок кода после закрывающего тега :
Это и есть описание шаблона, который активируется при нажатии кнопки перехода на версию сайта для слабовидящих. В этом случае активируется панель настроек шрифта, изображений и цветов. Чтобы шаблон заработал, необходимо добавить кнопку в любое место на странице. Для этого используется участок кода:
Его нужно добавить там, где бы вы хотели отобразить кнопку перехода на адаптивную версию сайта. В конце страницы желательно добавить еще одну строку для окончательной загрузки скрипта:
Как сделать сайт для слабовидящих HTML
Для использования этого сервиса достаточно добавить несколько строк в код HTML или Javascript по инструкции. Нужно зайти на сайт FineVision и ввести домен в строку.
Далее можно посмотреть, как будет выглядеть сайт после добавления кнопки, и сразу получить код для установки ссылки на адаптивную версию. Описания по установке для каждой CMS находятся на сайте сервиса. Стоимость лицензии FineVision на один год составляет 350 рублей при условии оплаты через Робокассу.
Версия сайта для слабовидящих WordPress
Для создания адаптивного шаблона сайта для людей с плохим зрением удобно использовать платные и бесплатные плагины. Например, Button visually impaired или For the visually impaired.
Для сайтов на WordPress также подходит вариант с установкой скрипта и созданием отдельной версии на поддомене. Важно, чтобы кнопка переключения была заметна человеку с плохим зрением. Перед запуском плагина или скрипта его необходимо протестировать на корректность работы. В некоторых случаях не срабатывает диктор либо не получается переключить управление с мыши на клавиатуру. Все проблемы нужно устранить до активации адаптивной версии сайта.
Как сделать сайт доступным для незрячих и слабовидящих?
Если проследить эволюцию создания сайтов и сервисов, то можно заметить, что сначала было важно, чтобы они хотя бы были и работали. Затем создатели стали задумываться о внешней красоте и привлекательности для клиентов, ну а потом постепенно стали ориентироваться и на удобство для пользователей.
Теперь же возник новый тренд — “доступность”. Ведь сейчас сайты просматривают не только с больших мониторов в спокойной обстановке, но и со смартфонов в трясущихся автобусах и ноутбуков в шумных кафе, а среди пользователей появляется все больше пенсионеров и даже людей с ограниченными возможностями.
Когда задумались о доступности?
В 1996 году был создан Консорциум Всемирной Паутины (World Wide Web Consortium, W3C), и на одной из встреч был предложен черновик гайдлайнов для улучшения доступности веба. Инициатива получила поддержку таких крупных спонсоров, как Microsoft, IBM, Adobe, и сейчас все популярные браузеры имеют настройки доступности и поддержку разметки WAI-ARIA для предоставления возможности полноценного использования Интернета людям с физическими ограничениями (нарушения работы органов зрения и опорно-двигательного аппарата).
Сейчас существуют руководства для веба с целью повышения доступности контента: международный стандарт WCAG2.0 для пользователей с различными ограничениями здоровья (зрение, слух, моторика и т.д.) и российский национальный стандарт доступности веб-ресурсов для инвалидов по зрению ГОСТ Р 52872-2012. Они разрабатывались для людей с нарушениями здоровья, однако использование тех же принципов повысит уровень комфорта в работе с сайтом и для здоровых людей. Ведь люди могут просто устать или же читать сайт с маленького телефона с тусклым экраном, на котором плохо виден текст.
Экология доступности
Среди огромного количества рекомендаций по повышению уровня доступности мы выделили три типа, которым желательно следовать на любых массовых сайтах — как сайтах банков или госструктур, так и развлекательных. Соблюдение этих рекомендаций поможет не только слабовидящим людям, но и нам с вами!
1. Масштабируемая верстка
(5.1.7.7 ГОСТ Р 52872-2012: размер шрифта текста может быть изменен в пределах 200 процентов без применения вспомогательных технологий таким образом, что пользователю не нужно прибегать к горизонтальной прокрутке для прочтения строки при режиме отображения страницы во весь экран).
Масштабируемая верстка будет полезна и для массовых пользователей — например, когда они заходят на сайт с устройства с маленьким экраном.
В качестве удачного примера использования масштабируемой верстки можно привести сайт Центрального Банка РФ. Масштаб сайта можно увеличить в браузере не только до 200%, но и до 500% без появления горизонтальной прокрутки.

На скриншоте: увеличение масштаба до 200%. Полосы прокрутки нет
2. Достаточная контрастность текста и фона
(5.1.7.3 ГОСТ Р 52872-2012: Визуальное отображение текста и изображения текста имеет коэффициент контрастности не менее 4,5:1).
Важно, чтобы основной текст на сайте можно было легко прочитать с экранов разной яркости и качества.Также существует множество людей с различными нарушениями зрения. Например, пользователи с расстройствами цветового зрения просто не увидят текст или смогут разглядеть его с большим трудом, если он не будет контрастен фону. Часто при разработке брендбуков не принимают во внимание эту рекомендацию в погоне за красивым дизайном, а потом оказывается, что текст на сайте сложно читать.
Контрастность текстов можно проверить с помощью чекеров контрастности, например Colour Contrast Analyser, или расширений для браузера, например “Contrast Ratio Checker” для Chrome. Существуют даже онлайн-чекеры контрастности, не требующие установки на компьютер.

На сайте Пенсионного Фонда РФ основной текст имеет достаточную контрастность, 14:1.
Для дополнительного текста (подсказок, рекламных материалов) требования к контрастности чуть менее строгие.
3. Возможность работать с сервисом с помощью клавиатуры
(5.2.1.1 ГОСТ Р 52872-2012: Всей функциональностью контента можно управлять через интерфейс клавиатуры без каких-либо ограничений по времени нажатия на клавишу, за исключением случаев, когда вызываемая функция требует ввода с помощью других устройств, зависящего от направления движения пользователя, а не только от конечной точки. Это не запрещает и не должно препятствовать предоставлению возможностей ввода с помощью мыши и других способов в дополнение к клавиатуре).
Переключение между клавиатурой и мышкой — временны́е затраты, которые можно минимизировать, если корректно работает TAB и ENTER. Многие из нас пользуются клавиатурой для навигации, даже не задумываясь над этим.
Люди с нарушениями здоровья могут не пользоваться мышкой из-за проблем с мелкой моторикой. А незрячие люди могут пользоваться экранными дикторами — программами для озвучивания текста на экране. В таких случаях важно, чтобы на сайте корректно работал фокус (при нажатии на кнопку TAB выделялась следующая ссылка/кнопка, а также в строке состояния браузера отображалась ссылка, куда будет совершен переход).
Работа с клавиатурой на сайте хорошо реализована на сайте Госуслуг.

Госуслуги: при нажатии кнопки TAB фокус переключается последовательно на каждую кнопку/ссылку.
Если посмотреть на сайты иностранных коллег, например на сайте банка Barclays реализована возможность пропустить повторяющиеся элементы (верхнее меню) при управлении с клавиатуры. Она включается только по клавише TAB.

На скриншоте видно, что пропускается все сквозное верхнее меню и идет переход сразу к первой кнопке на странице.
Это ускоряет доступ к нужному контенту при управлении с клавиатуры при просмотре сайта.
Как можно заметить, большая часть требований — технические, относящиеся к верстке сайта.
Но об “экологии верстки” стали задумываться только недавно. Хотя о доступности веб-контента для лиц с ограничениями здоровья говорили еще в 1994 году, бурное развитие веба привело к тому, что сейчас хорошо сверстанные сайты с учетом рекомендаций для комфортного чтения — скорее исключения или “правила хорошего тона” серьезных веб-студий.
Что делать, если с версткой сайта все плохо? Панель комфортного чтения!
Хорошего эффекта можно добиться без исправления верстки всего сайта. Например, на многих государственных сайтах используется такое решение, как “Панель для слабовидящих”, которая решает вопрос с контрастностью и размером шрифта. С помощью нее можно добавить функции, которые удовлетворят потребности людей с ограниченными возможностями — например, возможность настроить отображение цвета на сайте поможет людям с дальтонизмом, а увеличение интервалов между буквами и строчками, а также настройка шрифта с засечками — людям с дислексией, для которых рядом стоящие буквы меняются при чтении местами.
Такая панель хорошо реализована на уже упоминавшемся выше сайте ПФРФ.
Также удачный вариант ее реализации — на сайте Росбанка. В ней используются иные настройки цветовой схемы, чем у ПФРФ.

Панель комфортного чтения на сайте Росбанка.
В 2018 году такая панель появилась и на сайте ВТБ.

Панель комфортного чтения на обновленном сайте ВТБ.
На сайте Пенсионного Фонда РФ есть несколько иные варианты настройки контрастности, а также встроен свой собственный “экранный диктор”, благодаря чему не требуется запуск дополнительных программ.

Панель комфортного чтения на сайте ПФРФ (с примененной настройкой контрастности)
Для установки подобной панели не обязательно иметь доступ к исходному коду сайта. Существуют подобные плагины и для популярных CMS, которые может установить практически каждый без особенных затрат, поскольку установка плагина осуществляется либо автоматически, либо требует не слишком трудоемких манипуляций пользователя с готовым скриптом. Например, можно использовать плагин Comfortable Reading (для WordPress и Joomla).

Пример настройки сайта с помощью плагина Comfortable Reading
Есть панель — нет проблем? Все не так просто!
Рассмотрим сайты, где такой функционал есть, но имеются проблемы с его реализацией. Проблемы можно разделить на три основных типа:
1. Ограниченный функционал
Используются только настройки размера шрифта и цвета. Это повышает комфортность чтения для слабовидящих людей, однако оставляет без внимания потребности людей, например, с дислексией, которым все равно будет сложно читать текст: буквы будут сливаться. Таким людям помогли бы, к примеру, увеличение расстояние между буквами и шрифт с засечками.

Пример: сайт Генпрокуратуры РФ. Имеются настройки размера шрифта и три варианта цветовой схемы.
2. Отдельная версия сайта для слабовидящих
Версия для слабовидящих находится на отдельном URL. Также на ней может отсутствовать часть контента по сравнению с обычной версией. Это не самое удачное решение, поскольку нужно поддерживать две отдельных версии сайта, что ведет к дополнительным затратам. Такой вариант используется, например, на http://kremlin.ru/.
3. Проблемы работы с экранным диктором
На некоторых сайтах хорошо реализована панель для настроек (ПФРФ) или адаптивная версия (Госуслуги), но есть проблемы взаимодействия с программами экранных дикторов. Например, не озвучивается часть контента или сложно установить фокус на элемент при включенной программе диктора.
О проблемах работы интернет-банков и мобильных приложений с экранным диктором компания USABILTIYALB подробно рассказывала на банковском завтраке в сентябре 2017 года.
4. Версию для слабовидящих сложно найти даже зрячему человеку
Например, используются очень бледные, незаметные иконки, как на сайте Счетной палаты РФ:

Смогли бы вы сразу заметить иконку, если бы она не была выделена на скриншоте?
Иногда используются нестандартные пиктограммы, по внешнему виду которых сложно догадаться, что это версия для слабовидящих (например, сайт Конституционного суда).

Пример нестандартной иконки
Как можно заметить, единого стандарта на разработку версии сайта для слабовидящих не существует. Так, в нескольких рассмотренных выше решениях с панелью для настроек чтения сайта используются разные параметры и цветовые схемы, где-то отсутствует часть функционала.
Заключение
Мы видим, что развитие юзабилити и доступности на данный момент идет не столько со стороны бизнеса, сколько со стороны государства. Проблемы доступности активно обсуждаются и решаются в банковской сфере, при поддержке ЦБРФ.
1 января 2016 года вступил в силу Федеральный закон № 419-ФЗ «О внесении изменений в отдельные законодательные акты Российской Федерации по вопросам социальной защиты инвалидов в связи с ратификацией конвенции о правах инвалидов», и большинство государственных сайтов добавили версию для слабовидящих. Однако на некоторых из них такая версия отсутствует.
Доступность сайтов важна не только для государственных сайтов, но и для бизнеса. Следование рекомендациям по повышению уровня доступности уже поможет расширить аудиторию не только за счет лиц с инвалидностью, но и за счет улучшения пользовательских качеств сайта для широкой аудитории и нас с вами. Конечно, для принятия максимально эффективных мер необходимо провести аудит текущей версии сайта, составить ТЗ на верстку, соответствующую рекомендациям, или как минимум внедрить панель комфортного чтения.
По нашему мнению, в ближайшем будущем появятся и стандарты для панели для слабовидящих, и правила “хорошего тона” верстки будет соблюдаться все чаще и чаще!