как посмотреть html код видео на ютубе
Как получить HTML-код видео
Получить HTML код и вставить его на livebmx.ru очень просто! На многих сайтах он обозначается как EMBED код. Разберём несколько самых популярных сайтов и онлайн видеоплееров. В случае, когда Вы нашли интересное видео на каком-либо сайте с онлайн проигрывателем, для начала наведите курсор мышки на окно с видео, нажмите правую кнопку мыши и откроется дополнительное меню. Выбираете пункт «Watch on …». В зависимости от сайта появится «Watch on vimeo»(отмечено красным цветом на рисунке 1) или «Watch on youtube»(отмечено красным на рисунке 4). Эту же команду в большинстве случаев можно вызвать нажатием левой кнопки мыши на логотип в правом нижнем углу (на рисунке 1 и 4 обведён синим цветом ). Откроется сайт хостера.
Рисунок 1
Vimeo.com
Далее в случае Vimeo в правом верхнем углу проигрывателя нажимаете иконку «Embed» (отмечена розовым цветом на рисунке 1). Открывается меню (нижняя часть рисунка 2). Вам необходимо проставить правильный размер видео плеера, для этого в меню нажмите «Customize embed options» (отмечен оранжевым цветом на рисунке 2), открывается дополнительное меню. В первом параметре «Size» в окошке левее (ширина) пишем цифру 480 (отмечено фиолетовым цветом на рисунке 3), второе число ставится само автоматически, новый размер вставляется в код тоже автоматически. Потом убираете все галочки ниже (если они проставлены). Затем наводите курсор мыши на окно с «Get the embed code» (отмечено зелёным цветом на рисунке 3) и копируете (правая кнопка мыши->Копировать) содержимое. Код получен.
Рисунок 2
Рисунок 3
Youtube.com
В случае s Youtube нажимаем кнопку «Встроить» (находится чуть ниже окна с плеером и отмечена розовым цветом на рисунке 5). Открывается меню. Проставляете правильный размер в окне «Пользователский» (отмечено зелёным цветом на рисунке 5). В параметр «Ширина» вписываем 480, второй размер проставляется сам автоматически и обновляется код. Далее немного выше убираете галочки (если проставлены) и наводите курсор мышки на окно с кодом (выделено розовым цветом на рисунке 5), копируете (правая кнопка мыши->Копировать) содержимое. Код получен.
Рисунок 4
Рисунок 5
Rutube.ru
1)Если Вы находитесь на стороннем ресурсе с встроенным проигрывателем Rutube, то наведите курсор мышки на левый верхний угол окна с проигрывателем и появится иконка «Ссылка и код» (отмечена красным цветом на рисунке 6). Нажимаете на неё левой кнопкой мыши и открывается меню с кодом плеера (отмечено синим цветом на рисунке 6). Копируете содержимое окна, код получен. Вставляете на livebmx.ru в соответствующее окно.Для перехода со стороннего сайта на сайт Рутубе – нажмите логотип в правом нижнем углу видеоплеера, как в случае с vimeo или youtube.
2)Если у Вас открыта непосредственно сама страница Rutube.ru c видеоплеером, то нажимаете вкладку «Ссылка и код» (отмечена жёлтым цветом на рисунке 7), которая находится чуть ниже видеоплеера. Открывается меню. Копируете содержимое пункта «Код плеера» (отмечен салатовым цветом на рисунке 7). Код получен, вставляете на livebmx.ru в соответствующее окно.
Рисунок 6
Рисунок 7
Видеоплеер на сайте Vkontakte.ru
Рисунок 8
Видеоплеер на сайте Vitalbmx.com
Наводим курсор мышки на кнопку «Menu» в правом нижнем углу. Выбираем пункт «Embed» (отмечен салатовым цветом на рисунке 9), открывается окно с кодом (отмечено жёлтым цветом на рисунке 9) и размером (отмечено розовым на рисунке 9). Проставляем правильную ширину 480 в мини окошко «Width» и нажимаете кнопку «Copy to clipboard» (это означает «Копировать»). Код получен, вставляете в соответствующее окно.
Рисунок 9
Если Вы хотите загрузить видео со своего компьютера, сначала загрузите его на один из 5 первых на этой странице видеохостеров. Поначалу может показаться непривычным, но с опытом все эти действия выполняются не дольше чем, за 10 секунд!
Автор статьи: Андреев Максим
Вставляем видео с YouTube на сайт
Здравствуйте, уважаемый посетитель!
Сегодня мы затронем еще один вопрос оформления контента и посмотрим, как можно вставить видео с YouTube на сайт.
Надо сказать, что хостинг YouTube с огромным количеством размещенных на нем видеоматериалов сейчас очень популярен. И использование его возможностей, несомненно, сможет в определенной степени повысить интерес пользователей к содержанию сайта.
При этом не надо забывать и о соблюдении требований авторских прав. Поэтому в данном случае мы рассмотрим вариант размещения видео с использованием функциональных возможностей, предлагаемых самим сервисом YouTube, а именно: с помощью стандартного видеоплеера YouTube. Что в соответствии с Условиями использования YouTube позволяет легально использовать этот сервис на своем сайте.
Однако, следует учесть, что предоставляемый сервисом YouTube HTML-код видеороликов предусматривает применение контейнера с фиксированными значениями ширины и высоты. Что несколько затрудняет использования такого видеоплеера при встраивании его на сайты с резиновой версткой.
Поэтому здесь будет показан не совсем ординарный, но достаточно простой способ использования стилей CSS. С помощью которого несложно будет решить эту проблему и отображать видео с YouTube с учетом резиновой верстки на всем диапазоне, который для нашего сайта составляет 320px÷1920px.
Получаем с YouTube нужный видеоролик
Как и ранее при создании сайта мы всегда стараемся использовать только легальные методы. И в данном случае мы не станем «по черному» скачивать видео и показывать его на своем сайте с помощью каких-либо сторонних видеоплееров. Так как такие действия, в случае отсутствия предварительного письменного разрешения YouTube, нарушают подпункт A пункта 5.1 Условия использования YouTube.
Причем в этом случае не нарушаются авторские права обладателей видео, так как для такого показа будут доступны только те продукты, владельцы которых не против встраивания их на другие сайты. А это относится к подавляющему большинству имеющихся на хостинге видеороликов.
Для этого с начала откроем главную страницу YouTube и после поиска по нужной тематике найдем возможные варианты видео, как показано ниже на скриншоте.
Рис.1 Подбор в YouTube видео нужной тематики
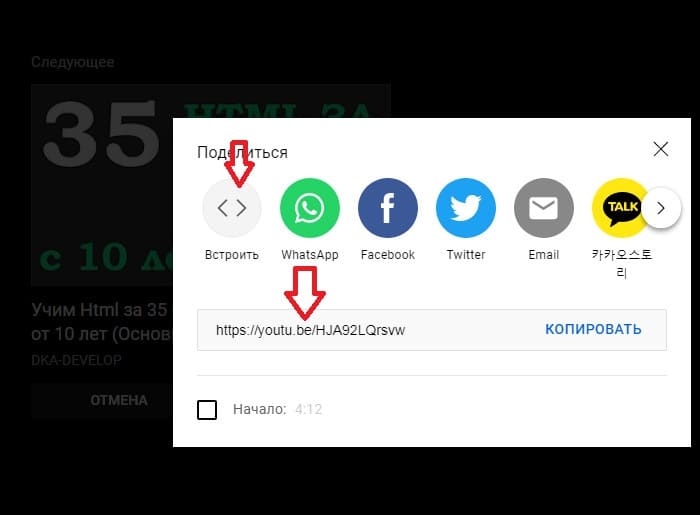
После того, как мы просмотрим и выберем для вставки в оформляемую статью наиболее подходящий видеоролик, через кнопку «Поделиться» в открытой вкладке выберем опцию «Встроить».
Рис.2 Выбор во вкладке Поделиться опции Встроить
Ну а теперь осталось лишь только обычным способом скопировать HTML-код выбранного видеоролика.
Рис.3 Копирование HTML-кода видеоролика
Таким образом мы получили HTML-код видео, который нужно вставить в оформляемую страницу.
width = «560» height = «315» src = «https://www.youtube.com/embed/ZRrxsFRszjg» frameborder = «0» allow = «autoplay; encrypted-media» allowfullscreen >
Рис.4 HTML-код видео с YouTube
В дополнение можно отметить, что получить HTML-код можно и другим способом. Для этого достаточно кликнуть правой кнопкой мыши по видео и в открывшемся окне выбрать опцию «Копировать HTML-код», как показано на следующем скриншоте.
Рис.5 Копирование HTML-кода другим способом
Правда, в этом случае в теге ширина и высота будут иметь другие значения. Но нам это не важно, так как далее при встраивании видеоплеера с помощью стилей CSS мы будем использовать не фиксированный его размер, а пропорциональный к ширине области контента.
Вставляем HTML-код видео в оформляемую страницу
Для того, чтобы иметь возможность отображать встраиваемое видео однотипно с используемыми в контенте изображениями, применим типовое решение по размещению графических элементов. При котором видеоплеер будет располагаться по центру с размером в 60% от ширины области контента (в предыдущей статье для этого типа мы определили класс «img-center60» ).
width = «560» height = «315» src = «https://www.youtube.com/embed/ZRrxsFRszjg» frameborder = «0» allow = «autoplay; encrypted-media» allowfullscreen >
Рис.6 HTML-код видео с YouTube
Если теперь открыть страницу с добавленным HTML-кодом, то можно увидеть, что видеоплеер поместился, как и предполагалось, в центре области контента. Однако, его размер не соответствует тому, каким он должен быть при нормальном отображении графических элементов.
Это обусловлено тем, что, как ранее отмечалось, в теге заданы фиксированные значения ширины и высоты. Что, естественно, не позволяет видеоплееру подстраиваться под нужный размер в зависимости от разрешения экрана.
К чему это приводит, можно увидеть на следующих скриншотах, где показаны варианты отображения видеоплеера при разных разрешениях экранов.
Рис.7 Вид видеоплеера с фиксированной шириной при разрешении 1920px.
Рис.8 Вид видеоплеера с фиксированной шириной при разрешении 1280px.
Как видно, такое отображение видеоплеера не может нас устроить. Поэтому для того, чтобы это исправить, сделаем некоторые преобразования.
Встраиваем видеоплеер YouTube с помощью стилей CSS
Для того, чтобы совместить встраиваемый видеоплеер с резиновой версткой сайта используем возможности, которые предоставляют свойства CSS. Так для блока-обвертки выполним следующие действия:
А для полученного с YouTube контейнера с классом «video-pleer» определим:
Это необходимо для того, что бы размер видеоплеера в дальнейшем определялся не фиксированными значениями ширины и высоты, а соответствовал размеру родительского блока. Который в свою очередь, помещенный в типовой контейнер с классом «img-center60» при использовании резиновой верстки подстраивался по ширине в зависимости от разрешения экрана.
В итоге все эти действия можно описать следующей таблицей стилей CSS:
Website-create.ru
Если Вы столкнулись с вопросом добавления видео ролика на страницы Вашего сайта или блога, но не знаете, как это сделать, то этот урок для Вас! В данном уроке мы рассмотрим 3 альтернативных способа добавления видео на сайт, и Вы сможете выбрать тот, который понравится Вам больше.
Интернет развивается с каждым днем все больше и больше. Сегодня пользователи хотят не только читать тексты, но также и лицезреть различные графические элементы, разные интерактивные примочки и еще смотреть видео прямо с веб страниц. Во многих случаях это создает дополнительное удобство для пользователя (например, когда он может посмотреть видео-инструкцию) или просто делает его пребывание на веб ресурсе более увлекательным.
Так или иначе, будь то полезное видео с уроком или инструкцией, демонстрационное видео какого-либо продукта или развлекательное видео, призванное скрасить досуг пользователя, рано или поздно появляется необходимость внедрения этого видео в веб страницу.
Есть несколько способов сделать это. Сегодня мы рассмотрим 3 разных способа, которые помогут Вам справиться с этой задачей. Какой из них выбрать – решать Вам. Итак, поехали…
Как вставить видео на сайт
Для того, чтобы тестировать все наши примеры, я создам html-файл, а также подключу к нему кое-какие стили. Ниже приведен код этого файла и код таблицы стилей, которая подключена к html-документу. Также все эти файлы Вы можете найти в исходниках к уроку. Объяснять этот код я здесь не буду, так как он достаточно простой, и я думаю, что Вы и сами в нем прекрасно разберетесь, однако, если что-то будет непонятно, то Вы всегда можете написать в комментариях свой вопрос, и я на него обязательно отвечу.
Итак, код html-файла:
Это просто html5 файл, который содержит в себе несколько заголовков. Далее под каждым из них мы будет размещать соответствующий код.
Я также прописала некоторые стили для этой странички. Они хранятся в файле «style.css», который лежит в том же каталоге, что и html-файл. Содержимое файла «style.css» выглядит следующим образом:
Если открыть наш html-файл в браузере, то сейчас он будет выглядеть так:
Подготовка закончена, давайте перейдем к самой вставке видео на веб страницу.
Первый способ, который мы рассмотрим – это вставка видео при помощи сервиса Youtube.
1. Первое что нам нужно – это иметь какой-то видео-ролик, который мы хотим вставить. Допустим, что он у нас есть и хранится на нашем локальном компьютере.
Теперь переходим на сайт www.youtube.com. Здесь нам нужно нажать на кнопку «Войти», расположенную в верхнем правом углу. После этого нужно произвести вход при помощи Вашего аккаунта Google. Если вдруг у Вас его еще нет, то сначала нужно его завести.
2. После того, как Вы вошли в сервис под своим аккаунтом, нажмите на кнопку «Добавить видео». Сервис предложит Вам выбрать файл для загрузки, и Вы можете выбрать нужный файл, который хранится у Вас на компьютере.
После того, как Вы выбрали нужный файл, он начнет загружаться. Нужно подождать немного, пока он полностью не загрузится.
После того, как видео загрузилось полностью, Вы можете перейти по его ссылке (ее вы можете увидеть вверху, сразу после сообщения о том, что загрузка завершена).
Когда Вы перейдете по данной ссылке, то увидите Ваше видео, размещённое на сервисе Youtube.
3. Теперь нам нужно получить код, для вставки видео на нашу веб страницу. Для этого сразу под видео щелкните по вкладке «Поделиться», а в ней по вкладке «HTML-код».
Теперь Вы можете увидеть html-код, который понадобится нам для вставки. Здесь также можно задать и некоторые другие параметры, такие как: размер видео, показывать ли похожие видео после окончания просмотра и режим конфиденциальности.
Когда Вы настроите все параметры, то можете скопировать код и вставить его в Ваш html-файл. Я вставлю код в файл под соответствующим заголовком следующим образом:
И теперь, если мы посмотрим работу нашего html-файла в браузере, то увидим, что видео вставилось и его можно просмотреть (посмотреть код в действии Вы можете нажав на иконку «Демо» в начале статьи).
Здесь, я думаю, все понятно. Давайте перейдем к следующему способу.
Вставляем видео при помощи скрипта плеера.
Можно вставить видео и не загружая его на какой-либо видеосервис. Если по какой-то причине Вы не хотите загружать видео на сервис, то можно воспользоваться скриптом плеера.
Итак, у Вас должен быть видеоролик, который Вы будете загружать. Допустим, что он хранится в какой-то папке на Вашем сайте. Я сохраню видеофайл в папке с именем «video».
Теперь нам нужен сам плеер. На данный момент существует множество бесплатных плееров, с помощью которых можно вставить видео на сайт. Давайте воспользуемся плеером Flowplayer. Это бесплатный видеоплеер для веб, который разработан специально для владельцев сайтов.
1. Скачайте файлы плеера себе на компьютер нажав вот на эту ссылку: FlowPlayer
2. После того, как Вы скачали файлы плеера на свой компьютер, нужно их разархивировать в какую-либо папку на Вашем сайте. Я создала папку «flowplay» и разархивировала файлы туда.
3. Теперь перейдем в html-файл и займемся кодом.
Первое, что нам нужно сделать это подключить javascript-файл плеера к нашему html-файлу. Для этого внутри тега head, сразу после подключения таблицы стилей пропишите следующий код:
Если Вы размещаете файл в другой папке, то обратите внимание, чтобы путь к файлу был прописан правильно.
4. Теперь перейдем в тело нашего файла и разместим сам плеер с проигрываемым файлом. Я размещу его прямо под соответствующим заголовком, предварительно поместив в тег div, который выровняю по центру.
Здесь Вам нужно будет проверить пути до файлов и прописать свои. Делая это будьте внимательны.
Также здесь выставлены настройки, которые не дают видео запускаться автоматически, однако разрешают его загрузку. Если Вы хотите, чтобы видео запускалось автоматически, то после пути к файлу «flowplayer-3.2.2.swf» следует убрать запятую, закрыть круглую скобку и поставить «;» (без кавычек), а все остальное, что находится после этого и до закрывающего тега «/script» удалить.
Таким образом, если мы проверим страницу в браузере, то увидим, что теперь у нас 2 видео: одно загружается с сервиса youtube, а другое хранится у нас на сайте и загружается при помощи плеера.
Давайте опробуем еще один способ и попробуем загрузить тот же самый ролик, который хранится у нас на сервере, но только при помощи новых возможностей HTML5.
1. Найдите третий заголовок и прямо под ним пропишите следующий код:
Если вы откроете страницу в браузере, то увидите, что Ваше видео добавилось под третьим заголовком. Вот так просто! Всего одной строчкой.
Не забудьте проверить путь к видеофайлу, чтобы он соответствовал тому, где Вы его расположили.
Параметр «controls» добавляет панель управления для видео.
Если Вы хотите, чтобы Ваше видео воспроизводилось сразу после загрузки страницы, то нужно добавить параметр «autoplay».
Этот способ отвечает новым стандартам html5 и, я думаю, заинтересует разработчиков, желающих уже сегодня внедрять стандарты будущего.
Однако, здесь есть свои «подводные камни», например, разная поддержка браузерами разных форматов мультимедиа. Данный пример будет замечательно работать во всех новых браузерах, но не в браузере Опера. Чтобы этот код заработал в Опере мы должны конвертировать видео файл в формат «Ogg Theora» и немного поменять код, чтобы дать браузеру альтернативный выбор.
Теперь пример будет работать и в браузере Опера.
Однако, есть еще одна загвоздка, касающаяся старых браузеров, которые не понимают html5-теги. К сожалению, переход к новым стандартам также требует и умения находить обходные решения.
Если для браузера незнаком какой-то тег, то он его просто игнорирует, но при этом не игнорирует содержимое внутри неизвестного ему элемента. Следовательно, мы можем добавить обходное решение прямо в наш тег для вставки видео. Код при этом может выглядеть вот так:
С таким кодом новые версии браузеров успешно обработают наш элемент «video», а если вдруг пользователь откроет страницу при помощи старого браузера, то незнакомый тег «video» будет проигнорирован, но тег «iframe» будет успешно обработан и видео подгрузится с Youtube.
Пожалуй, на этом буду заканчивать. Напоминаю, что все исходные материалы Вы можете скачать, щелкнув по иконке «Исходники» в начале статьи, а посмотреть работу всех трех примеров можно щелкнув по иконке «Демо» там же.
Оставляйте свои комментарии и делитесь этой статьей с друзьями при помощи кнопок социальных сетей. Буду Вам очень признательна.
Также подписывайтесь на обновления блога. Впереди много всего интересного и полезного по теме создания веб сайтов.
Желаю Вам хорошего настроения и успехов в Вашей работе!
Особенности использования HTML-кода для добавления видео с YouTube
Если вы узнаете, как вставить видео в HTML с «Ютуба», то сможете донести до посетителей сайта больше полезной информации. Внедренные ролики будут воспроизводиться как на компьютерах, так и на мобильных устройствах.
Как узнать HTML-код видео на YouTube
Чтобы получить HTML-код для вставки плеера с «Ютуба» на своем сайте, потребуется:
Требуемый код появится справа от проигрывателя. После этого можно проверить, разрешено ли встраивание ролика, нажав на значок просмотра.

Нюансы использования кода
Перед тем как вставить видео в HTML с «Ютуба», можно внести изменения в код, чтобы подстроить параметры плеера под сайт и потребности посетителей ресурса.
Для корректировки доступны следующие показатели:
С помощью HTML можно вставлять в сайты не только видеоролики, но и плейлисты. Процедура получения кода в обоих случаях будет одинаковой.
Ссылка «Поделиться»
Иногда видео с «Ютуба» не удается встроить в сайт по нескольким причинам:
В таком случае владелец обязан поместить на веб-страницу прямую ссылку на фильм. Текст должен содержать призыв перейти по ней для просмотра ролика прямо на YouTube.
Кроме того, на видео может ссылаться красочный баннер. В этом случае нужно пробовать разные варианты оформления, чтобы узнать, как будет меняться показатель CTR – отношение числа кликов к количеству показов значка.
Копирование и вставка HTML
Для копирования кода, содержащего встраиваемый плеер YouTube, следует нажать соответствующую кнопку. После этого переключиться на систему администрирования веб-ресурса, активировать режим отображения HTML и вставить требуемый фрагмент.
Над кодом плеера поместить поясняющий заголовок. Окружить теги iframe дескрипторами абзаца, чтобы проигрыватель не слеплялся с остальным содержимым страницы.
Другие способы
Иногда могут требоваться особые условия вставки видео с «Ютуба» на сайт (например, на ресурс, предназначенный для устаревших браузеров и операционных систем).
В таком случае файл потребуется скачать с хостинга и поместить у себя на сервере. Еще одно преимущество автономной вставки заключается в том, что копия ролика останется у владельца сайта, если автор удалит контент с «Ютуба».
Выбор кода для вставки зависит от целевой аудитории и хостинга. Если большинство пользователей заходит на сайт с современных устройств, следует применять тег Video.
Атрибуты, которые нужно прописать, перечислены ниже:
Если сайт ориентирован на компьютеры с системой Windows XP и более старой, в странице можно прописать ссылку на видео, которое перед размещением на сервере следует преобразовать в формат Windows Media. Это нужно для того, чтобы файл корректно открылся в одноименном проигрывателе.
Видео можно разместить прямо на странице, добавив туда объект с тегом embed. В качестве атрибута filename нужно прописать имя ролика. Его также потребуется преобразовать в WMV после скачивания с «Ютуба».
Обзор
Коды видео Ютуб для вставки на сайт. Редактируем видео под свои цели
Хотите отредактировать видео с Ютуба под свои цели? Тогда Вам пригодятся коды видео Ютуб под различные цели и параметры для вставки на сайт.
Сегодня рассмотрим тему: Вставить видео с Ютуба с помощью кодов редактирования видео.
Вот сейчас пытаюсь для Вас раскрыть такие интересные «фишки» по поводу того, как вставить видео с ютуба и отредактировать его под свои потребности и нужды, а писать не хочется, не могу настроиться на рабочий лад.
Но писать надо и некуда не денешься. Думаю, что я покажу Вам интересные программные коды, с помощью которых Вы сможете манипулировать видеороликами с YouTube.
Бесплатный видео хостинг YouTube
Все мы с Вами являемся блоггерами и поэтому видео хостинг YouTube мы используем в своей работе. Услугами этого сервиса сегодня, наверное пользуется каждый, чтобы вставить видео с Ютуба к себе на сайт.
Кто-то загружает свои видео, чтобы показать всему миру интересные сюжеты из своей жизни, кто-то использует видео хостинг YouTube, чтобы привлечь на свой сайт дополнительный трафик и т.д.
Для нас блоггеров, это отличный сервис для решения многих задач. Для меня лично, видео хостинг является тем местом, где я могу совершенно бесплатно хранить свои видеоролики и не загружать свой хостинг лишней информацией. Кто хочет подписаться на мой канал вещания с YouTube, тот может это сделать — здесь.
Но и конечно дополнительный трафик на свой сайт с видео хостинга Ютуб еще ни для кого не оказался лишним. В общем, не буду перечислять всех достоинств использования этого сервиса. Моя сегодняшняя задача состоит в том, чтобы показать Вам, как можно использовать и приспособить загруженные с Ютуба ролики под свои определенные цели.
Этим сервисом пользуются многие, но не все знают, что с помощью определенных программных кодов можно вставить видео с Ютуба и манипулировать загруженными видеороликами.
Можно с помощью кода сделать так, что посетитель Вашего сайта и не догадается, что ролик загружается с Ютуба, можно сделать, что загруженный на Ваш блог видеоролик будет проигрываться с определенной минуты и т.д. Давайте рассмотрим эти программные коды.
Коды видео Ютуб для вставки на сайт
Таких программных кодов я знаю 14 штук, если кто из Вас знает больше, то прошу поделиться своими знаниями в комментариях к этой статье. Думаю, что эта информация пригодятся многим из нас.
Сейчас я подробно и в скриншотах покажу Вам, как вставить видео с Ютуба с помощью кодов и куда вставлять эти коды. Покажу я Вам на примере одного кода. Работать с остальными кодами будете по аналогии с первым. Потому что выкладывать скриншоты под все коды нет смысла. Здесь важно чтобы Вы поняли саму суть работы с программным кодом Ютуба.
Итак, давайте сейчас разберемся с этим «чудом враждебной техники». После того как Вы поймете всю эту технику манипулирования кодом, Вы сможете размещать на своем сайте видеоролики в нужном для Вас ракурсе.
Параметр кода №1
controls=0
Используя этот программный код, Вы отключаете нижнею панель у Ютубовского плеера. Рекомендую этот код использовать, когда Вы вставляете видео на свой продающий сайт. С помощью этого кода посетитель не сможет промотать Ваш видеоролик, и ему останется только одно – посмотреть с начала и до конца.
Теперь в скриншотах пример вставки кода: controls=0
1. Заходим на видео хостинг Ютуб для того выбрать понравившееся нам видео:
2. Нажимаем на «Сгенерировать HTML-код»
3. Наш сгенерированный код для вставки на блог или сайт
4. Вставляем параметр кода «?controls=0» (обязательно перед кодом вставки ставить знак вопроса «?»), как показано на скриншоте, и после этой манипуляции наш HTML-код видеоролика готов для вставки на наш блог. Видеоролик теперь будет проигрываться без нижней панели управления.
Теперь я думаю, Вы поняли, как вставлять параметры кода в HTML-код видеофайла. Подобным образом работаем и с остальными кодами, которые я приведу Вам ниже.
Параметр кода №2
start=150
Вместо 150 укажите свое число (измеряется в секундах). В данном случае число обозначает, с какой секунды следует начать просмотр видеоролика. Будет полезно, когда вначале скучные кадры, и Вы хотите, чтобы их не видел посетитель сайта.
Параметр кода №3
cc_load_policy=1
Этим кодом Вы можете включить сгенерированные субтитры. А если вместо 1 поставить 0, то тогда Вы выключите сгенерированные субтитры.
Параметр кода №4
iv_load_policy=3
Если Вы не хотите видеть подсказки автора видео, то отключить их можно этим кодом. Полезно будет, когда Вы вставляете чужое видео к себе на сайт.
Параметр кода №5
amp;rel=0
Этот код отключает в конце видео ссылки на другие видеоролики. Эта функция очень полезна, когда видео вставляется в продающий сайт, это уменьшает процент людей которые после просмотра видео покидают Ваш сайт.
Параметр кода №6
modestbranding=1
Данный код позволяет скрыть логотип YouTube
Параметр кода №7
theme=dark&color=red
C помощью этого кода мы можем манипулировать палитрой своего плеера. Будет полезно для тех, кто любит играться с цветом и следит за своим дизайном.
theme=dark&color=red ( темная тема с красным ползунком )
theme=light&color=red ( светлая тема с красным ползунком )
theme=light&color=white ( светлая тема с белым ползунком )
Параметр кода №8
showinfo=0
Этот код позволяет скрывать ненужную информацию, такую как название видео и рейтинг. Мы просто убираем все лишнее с видео.
Параметр кода №9
end=130
В этом коде поменяйте цифровое значение, которое выражается в секундах, на свои цифры. Этим Вы остановите видео на определенном промежутке времени.
Параметр кода №10
autoplay=0
Классная штука для продающих сайтов. С помощью данного кода Ваше видео будет запускаться автоматически.
Параметр кода №11
listType=playlist&list=id_плэйлиста
Позволяет проигрывать не один Ваш ролик, а весь Ваш плэйлист. Вместо id_плэйлиста, вставьте свой id.
Параметр кода №12
Позволяет отключать возможность просмотра видео в полноэкранном режиме.
Параметр кода №13
disablekb=1
Позволяет отключать клавиатуру, чтобы нельзя было контролировать видео с ее помощью.
Параметр кода №14
autohide=1
Скрывает нижнею панель автоматически и логотип. В данном случае если стоит 1, то скроет только нижнею панель автоматически. Если поставить значение 0, то скроет верхнею панель автоматически. Данный код действует через пару секунд, после того как нажали на просмотр и мышка остается в бездействии или убрали мышку с видео просмотра. А если поставить 2, то в верхней панели можно убрать логотип Ютуба.
Теперь, пожалуй все. Больше кодов, которых я нарыл в интернете – нет. Если кто знает еще какие-то коды, напишите пожалуйста в комментариях.
Да, чуть не забыл Вам показать, как можно вставить несколько кодов подряд ( прошу меня простить за девичью память ). Например, это Вам пригодиться, если Вы решите сделать так, чтобы видео проигрывалось автоматически и с определенной секунды, тогда код будет выглядеть так:
?autoplay=0;start=150
Надеюсь, что Вы меня поняли. Если Вы хотите использовать не один параметр вставки кода, а несколько, то Вы просто перечисляете необходимые Вам коды через точку с запятой (;). И помните, что перед кодом всегда надо ставить знак вопроса (?).
Вот теперь все, что я Вам хотел рассказать. Надеюсь, что полученные знания пригодятся Вам в дальнейшей работе.
Бонус. Материалы для скачивания
Самый полный и подробный видео-курс по работе с Ютуб от известного автора Ирины Лоренс. С помощью видео-курса Вы сможете создать свой канал на Ютубе, настроить его и успешно монетизировать. Узнаете как зарабатывать на партнерских программах.
В видео-курсе более 35 видео, готовые шаблоны для шапки канала и превью видео, программа автоматизации для работы с видео, и еще очень много полезного материала. В свободном доступе такого курса нет. Вы же его можете скачать бесплатно.
Для доступа к видео-курсу, поделитесь этой страницей с друзьями и Вам откроется доступ к скачиванию.
Этот контент заблокирован
Поделитесь этой страницей, чтобы разблокировать контент!













