как посмотреть html код документа работая в программе kompozer
Как посмотреть html код документа работая в программе kompozer
Урок 28. Практическая работа № 11. Интернет: создание Web-сайта
Создание сайта «Домашняя страница» (§ 14)
Рассмотрим процедуру создания простого сайта (домашней страницы) в редакторе KompoZer (версия 0.8b3). Для начала опишем интерфейс программы и перечислим основные приемы работы с текстом, гиперссылками и графикой.
Материал из Википедии — свободной энциклопедии
KompoZer — визуальный HTML-редактор, основанный на Nvu. В марте 2007 года Download.com объявила KompoZer лучшей бесплатной альтернативой Adobe CS3. Развитие редактора прекратилось в 2010 году.

Работа в режиме WYSIWYG, редактирование исходного кода напрямую
GUI основывается на XUL
Работа с несколькими документами с помощью вкладок
KompoZer может проверить исходный код страницы с помощью HTML-валидатора от W3C
Встроенный FTP клиент

Интерфейс программы KompoZer
Интерфейс программы (рис. 2.10) состоит из следующих элементов:







Рассмотрим работу с текстом, гиперссылками и изображениями на примере создания «Домашней страницы Пети Иванова». Для начала следует запустить программу KompoZer, после чего программа выйдет в режим создания новой web-страницы. Далее необходимо задать глобальные настройки страницы.
Глобальные настройки страницы
Для изменения глобальных настроек страницы (цвета фона, фонового рисунка, цвета гиперссылок, основного цвета текста) необходимо выбрать пункт Формат → Цвета и фон страницы. Для задания стандартных цветов — выбрать радиокнопку Цвета пользователя по умолчанию, для задания собственных цветов — радиокнопку Использовать цвета, после чего выбрать из палитры нужные цвета. Для задания фонового рисунка — выбрать соответствующий файл с изображением в поле Фоновое изображение.
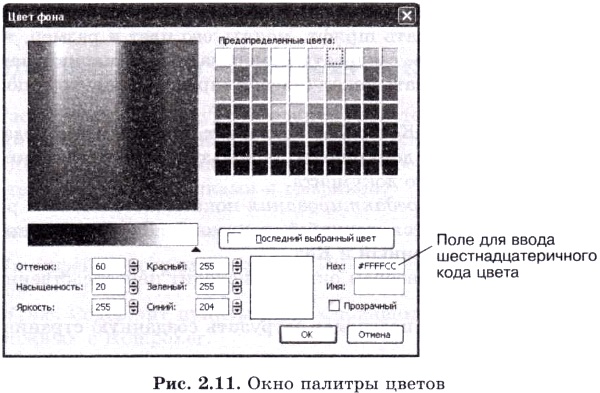
Выбор цвета (рис. 2.11) можно осуществлять несколькими способами:

• выбором цвета (оттенка) из дискретной или непрерывной палитры цветов;
• получением цвета (оттенка) путем смешивания красного, зеленого и синего цветов (RGB-модель);
• формированием цвета через параметры Оттенок, Насыщенность, Яркость;
• вводом в поле Имя английского названия цвета (например: Yellow) ;
• вводом в поле Hex 16-ричного кода цвета (если он вам известен).
В первых четырех вариантах код Hex будет формироваться автоматически. Кроме того, можно управлять прозрачностью окраски с помощью соответствующего флажка.
Выберем для нашего сайта черный цвет текста, коричневый цвет всех гиперссылок (Hex = #993300) и светло-желтый цвет фона (Hex = #FFFFCC).
К глобальным настройкам страницы относятся также заголовок окна страницы и тип кодировки документа. Их можно задать с помощью пункта меню Формат, Заголовок и свойства страницы.
Введем в поле Заголовок текст «Домашняя страница Пети Иванова» и с помощью кнопки Выбрать кодировку зададим тип кодировки Windows-1251.
Работа с текстом
Для ввода текста достаточно просто установить курсор в рабочее окно и начать ввод. Предварительно с помощью Панели форматирования или через пункт меню Формат можно задать тип, размер и цвет шрифта, начертание, тип выравнивания текста и т. д. Работа с текстом в программе KompoZer очень напоминает работу в текстовом процессоре Word, поэтому предлагаем вам самостоятельно разобраться с настройками параметров текста.
Добавим к нашей главной странице сайта заголовок: «Домашняя страница Пети Иванова». Для этого:
• установим курсор в первую строку рабочего окна;
• выберем шрифт Arial (Формат → Шрифт);
• стиль абзаца — Заголовок 1 (Формат → Абзац);
• размер шрифта — medium (Формат → Размер);
• цвет текста — #СС6600 (Формат → Цвет текста);
• стиль текста — полужирный (Формат → Стиль текста);
• выравнивание — по центру (Формат → Выравнивание).
После задания настроек введите нужный текст.
Помимо заголовка, добавим на страницу следующий текст:
Дорогие друзья! Меня зовут Петя Иванов. Я рад приветствовать вас на своей домашней странице. Здесь я расскажу вам о себе, своей семье и друзьях.
Для данного текста выберем шрифт Verdana, размер — Medium, стиль абзаца — Обычный текст, цвет текста — черный, выравнивание — по центру.
Создание текстовых гиперссылок
Для создания текстовой гиперссылки необходимо выполнить следующие действия:
• выбрать пункт Вставка → Ссылка (или нажать кнопку Ссылка на Панели компоновки);
• в первое поле диалогового окна ввести текст гиперссылки;
• во втором поле диалогового окна указать URL-адрес объекта, на который указывает гиперссылка, или ввести имя файла с указанием пути к нему.
Создадим на главной странице нашего сайта три гиперссылки. Для начала отступим одну пустую строку от текста и выберем выравнивание текста по центру (либо через пункт меню Формат, либо с помощью кнопки По центру на Панели форматирования). Далее выберем пункт Вставка → Ссылка и введем текст гиперссылки: «О себе», имя файла — about_me.html. Будет создана первая гиперссылка. Аналогично создадим еще две гиперссылки:
1) Мои родители (имя файла — parents.html);
2) Мои друзья (имя файла — friends.html).
После выполнения этих действий вы должны увидеть приблизительно такой вариант главной страницы, как на рис. 2.12.
Сохранение страницы
Чтобы сохранить созданную страницу, необходимо выбрать пункт Файл → Сохранить, выбрать нужную папку и ввести имя файла — index.html.
Просмотр кода
Чтобы просмотреть или внести изменения в HTML-код документа, необходимо в панели режимов редактирования выбрать режим Код. Выберите данный режим и посмотрите полученный результат.
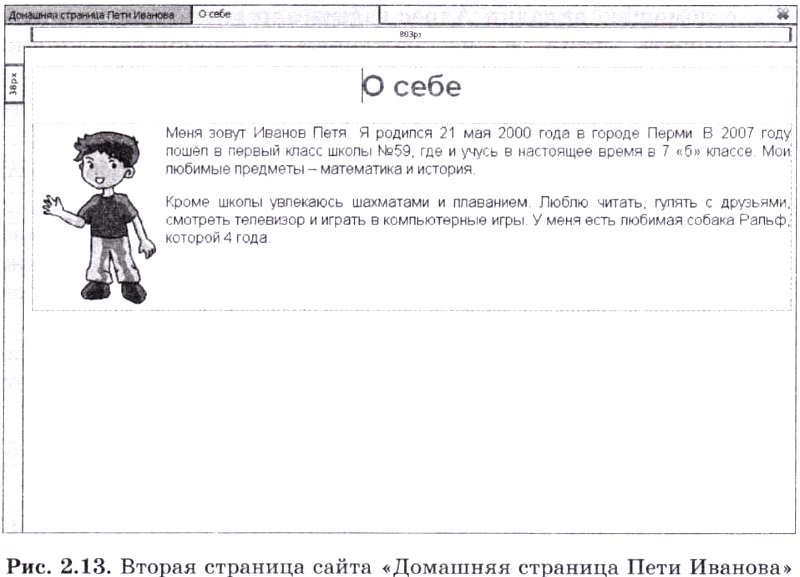
Теперь создадим вторую страницу сайта (рис. 2.13). Задавать глобальные настройки страницы, создавать заголовок и добавлять текст вы уже умеете. Попробуйте самостоятельно задать параметры страницы и создать заголовок «О себе».
Затем наберите следующий текст:
Меня зовут Иванов Петя. Я родился 21 мая 2000 года в городе Перми. В 2007 году пошел в первый класс школы № 59, где и учусь в настоящее время в 7 «б» классе. Мои любимые предметы — математика и история.
Кроме школы увлекаюсь шахматами и плаванием. Люблю читать, гулять с друзьями, смотреть телевизор и играть в компьютерные игры. У меня есть любимая собака Ральф, которой 4 года.
Параметры заголовка аналогичны параметрам заголовка на главной странице сайта. Для текста используйте выравнивание по ширине. Остальные параметры аналогичны параметрам текста главной страницы.
Теперь добавим к тексту изображение.
Добавление изображения
Для добавления изображения необходимо:
• установить курсор в место вставки рисунка;
• выбрать пункт Вставка → Изображение;
• с помощью вкладки Адрес задать адрес изображения либо выбрать файл с изображением с помощью кнопки Открыть;
• здесь же ввести текст всплывающей подсказки и альтернативный текст (при необходимости);
• с помощью вкладки Размеры задать размеры рисунка (если необходимо выполнить масштабирование);
• с помощью вкладки Внешний вид задать отступы от изображения до текста по горизонтали и вертикали, а также определить расположение текста по отношению к изображению;
• если рисунок должен выполнять роль гиперссылки, то с помощью вкладки Ссылка задать адрес документа, на который будет осуществляться переход.
Добавьте к нашей странице изображение:
• установите курсор в начало первого абзаца текста;
• выберите пункт Вставка → Изображение;
• выберите файл boy.jpg;
• введите всплывающую подсказку — «Петя Иванов» (альтернативный текст вводить не нужно);
• выберите вкладку Размеры, установите флажок Соблюдать пропорции и задайте ширину рисунка — 1304;
• выберите вкладку Внешний вид и установите отступы слева и справа — 5, а сверху и снизу — 2;
• установите расположение текста по отношению к рисунку — Влево, окружить текстом.
Далее сохраните файл под именем about_me.html. Должен получиться такой результат, как на рис. 2.13.
Просмотр результата
Чтобы посмотреть, как созданные страницы будут отображаться в окне браузера, нажмите кнопку Просмотр на Панели компоновки. Для главной страницы проверьте работоспособность гиперссылки «О себе».
Вопросы и задания
1. Как посмотреть HTML-код документа, работая в программе KompoZer?
2. Как изображение можно сделать гиперссылкой? Перечислите основные шаги.
3. Что включают в себя глобальные настройки документа?
4. Изучите самостоятельно и опишите, как можно изменить параметры уже существующей гиперссылки (например, ее адрес).
5. Создайте две остальных страницы сайта «Домашняя страница Пети Иванова» (по аналогии со страницей «О себе»):
а) Мои родители
Мою маму зовут Елена Евгеньевна. Ей 35 лет. Она окончила медицинский институт и работает врачом-педиатром в детской районной поликлинике. Моя мама очень добрая и веселая.
Моего папу зовут Алексей Юрьевич. Ему 38 лет. У него два высших образования (строительный и экономический факультеты) и в настоящее время он занимается собственным бизнесом в области строительства. Папа
у меня строгий, но справедливый. 🙂
Рисунок — parents.jpg.
б) Мои друзья
У меня много друзей, но самые большие мои друзья — Иванов Кирилл и Орлов Сергей. У нас с ними общие увлечения, поэтому мы много времени проводим вместе. Кирилл старше нас с Сергеем на год и учится в восьмом классе. Мы вместе с ним занимаемся плаванием. Сергей — мой одноклассник, и мы часто с ним вместе делаем уроки, играем в шахматы и гуляем во дворе.
Рисунок — friends.jpg.
Проверьте в браузере работоспособность всего сайта и всех гиперссылок.
Создание таблиц и списков на wеb-странице (§ 15)
С помощью программы KompoZer добавим к нашему сайту еще две страницы: «Мое расписание уроков» и «Мои учителя». Для создания расписания уроков будем использовать таблицу, а для списка учителей — маркированный список.
Создание таблиц
Для создания простой таблицы необходимо выполнить следующие действия:
• выбрать пункт меню Таблица → Вставить → Таблица;
• выбрать вкладку Точная и задать количество строк и столбцов таблицы, ширину таблицы (либо в % от ширины окна, либо в пикселях), а также ширину рамки таблицы;
• выбрать вкладку Ячейка и задать тип выравнивая содержимого ячейки по горизонтали и вертикали, а также расстояние между ячейками и величину отступа от границы до содержимого ячейки.
Начнем создавать таблицу «Расписание уроков». В конечном варианте таблица должна будет выглядеть следующим образом:
Обратите внимание, что в таблице есть ячейки, которые разбиты на две части. В одной ячейке разбиение идет по горизонтали (ИЗО и Музыка) — это означает, что занятия по этому предмету проходят раз в две недели поочередно. В двух ячейках разбиение идет по вертикали (французский и английский языки), что означает деление класса на две группы и их параллельные занятия у разных преподавателей. Кроме того, первая строка и первый столбец таблицы выделены другим цветом.
Создание страницы начнем с определения глобальных настроек (см. предыдущий параграф) и задания заголовка страницы — «Мое расписание уроков».
Для начала создадим таблицу с простой структурой без деления ячеек, как уже было описано выше. Размер таблицы — 6 строк на 6 столбцов, ширина таблицы — 95% от ширины окна, ширина рам ки — 1, выравнивание по горизонтали — влево, по вертикали — по верху, отступы — по 2 пикселя.
В результате получим таблицу с примерно одинаковой шириной и высотой всех ячеек, выровненную по левой границе окна (рис. 2.14).
Изменение свойств таблицы
Если возникает необходимость изменить некоторые свойства уже существующей таблицы, то нужно:
• установить курсор в любую ячейку таблицы;
• выбрать пункт меню Таблица → Свойства таблицы;
• изменить нужные свойства всей таблицы (вкладка Таблица) или отдельных ячеек (вкладка Ячейки).
Изменим способ выравнивания нашей таблицы. Для этого выберем указанный выше пункт меню и с помощью вкладки Таблица изменим тип выравнивания таблицы на значение — по центру.
Выделение ячеек таблицы
Если необходимо изменить свойства не всей таблицы целиком, а ее отдельных ячеек (строк или столбцов), то сначала надо выделить нужные ячейки. Для выделения используются следующие способы:
1) выделить с помощью мыши первую ячейку диапазона, а затем при нажатой клавише Ctrl щелкать по остальным ячейкам диапазона;
2) выделить с помощью мыши первую ячейку диапазона, а затем при нажатой клавише Shift щелкнуть по последней ячейке диапазона (в том случае, если нужно выделить подряд идущие ячейки);
3) установить курсор в любое место таблицы и щелкнуть по нужной строке или столбцу в линейке настройки таблицы (см. рис. 2.15).
Теперь рассмотрим вопрос о разбиении и объединении ячеек. Дело в том, что в HTML-редакторах нет возможности разбиения уже существующей ячейки. Есть только возможность объединения строк и столбцов.
Рассмотрим пример. Пусть мы хотим создать таблицу с приведенной ниже структурой (рис. 2.16).
Для этого мы должны создать структуру таблицы из трех (а не из двух) строк, а затем объединить нужные строки в первом и третьем столбцах. Аналогично нужно действовать и при необходимости объединения столбцов.
Объединение ячеек
Для объединения ячеек надо выполнить следующие действия:
• выделить ячейки;
• выбрать пункт меню Таблица → Объединить выбранные ячейки.
Преобразуем структуру нашей таблицы. Для этого нам придется добавить в нее еще два столбца и одну строку.
Добавление строк и столбцов
Для добавления строк и столбцов необходимо:
• установить курсор в строку или столбец, куда нужно осуществить вставку;
• выбрать пункт меню Таблица → Вставить, а далее один из четырех пунктов: Строку сверху, Строку снизу, Столбец до или Столбец после.
Добавим в нашу таблицу два столбца и одну строку, используя приведенный выше алгоритм. Далее нужно выполнить объединение ячеек:
1) объединим третий и четвертый столбцы во всех строках, кроме четвертой;
2) объединим шестой и седьмой столбцы во всех строках, кроме третьей;
3) объединим строки с номерами 5 и 6 во всех столбцах, кроме четвертого.
Изменение цвета фона ячеек
Для изменения цвета фона ячеек необходимо:
=> выделить ячейки;
=> выбрать пункт меню Таблица → Цвет фона ячейки или таблицы;
=> выбрать из палитры нужный цвет.
Изменим в нашей таблице цвет первой строки и первого столбца на цвет #993300 (коричневый).
Далее необходимо заполнить таблицу данными (шрифт — Verdana, размер — medium). Для первой строки и первого столбца используйте белый цвет шрифта. При наборе текста ширина ячеек будет изменяться. Не обращайте на это внимание.
Изменение ширины столбцов
После набора текста при необходимости можно изменить ширину столбцов. Это можно сделать двумя способами.
1. Использовать специальную шкалу, которая находится под панелью вкладок.
2. С помощью пункта меню Таблица → Свойства таблицы, вкладки Ячейки. При использовании этого способа нужно выделить столбец, ширину которого необходимо изменить, установить флажок Ширина, указать размер столбца и установить флажок Разбивка текста на строки. Если последний флажок не будет установлен, то ширина столбца будет автоматически определяться по самой длинной строке и ее изменение вручную будет невозможно.
Подберите для каждого столбца таблицы «Мое расписание уроков» оптимальную ширину, чтобы в итоге таблица приобрела вид. как на пис. 2.17.
Сохраните полученную таблицу в файле rasp.html.
Создание списков
Для создания списков необходимо выполнить следующие действия:
• ввести с клавиатуры элементы списка;
• выделить элементы списка;
• выбрать пункт меню Формат → Список;
• выбрать тип списка — Маркированный или Нумерованный.
Изменение формата списка
Для изменения формата уже существующего списка необходимо:
=> выделить элементы списка;
=> выбрать пункт меню Формат, Список, Свойства списка.
Вопросы и задания
1. Изучите самостоятельно, как выполняется действие по удалению строк и столбцов. Запишите алгоритм выполнения.
2. Сколько строк и столбцов должно быть изначально в таблице, чтобы получить следующую структуру:
3. Изучите самостоятельно, какие типы маркированных списков можно создать в программе KompoZer, и перечислите их.
4. Создайте для сайта «Домашняя страница Пети Иванова» страницу «Мои учителя» с использованием маркированного списка. В качестве маркера используйте квадрат. Заполните ее следующей информацией:
• Орлова Любовь Евгеньевна — русский язык и литература;
• Шахова Елена Петровна — алгебра и геометрия;
• Любимов Вячеслав Сергеевич — физика и информатика;
• Горелова Ирина Федоровна — английский язык;
• Филиппова Ольга Александровна — французский язык;
• Большаков Андрей Сергеевич — ОБЖ и технология;
• Леонова Татьяна Дмитриевна — история и обществознание.
Сохраните страницу в файле teacher.html.
5. Добавьте на главную страницу сайта ссылки на страницы «Мое расписание уроков» и «Мои учителя». Проверьте их работоспособность.
Как посмотреть html код документа работая в программе kompozer
Режим просмотра и редактирования
Посмотрите на набор вкладок внизу страницы: Normal (Нормальный), HTML Tags (Теги HTML), Source (Исходный код) и Preview (Предварительный просмотр). Normal позволяет работать в среде WYSIWYG. Открыв вкладку HTML Tags, вы увидите теги, с помощью которых определяется содержимое вашей страницы. Перейдя на вкладку Source (Исходный код), вы поймете, как выглядит код вашей страницы на языке HTML. Preview (Предварительный просмотр) позволяет увидеть, как будет выглядеть сама веб-страница.Вкладки Normal и Preview выглядят практически идентично.Теперь, когда вы знаете, как добавлять простой текст на веб-страницу, следует добавить в веб-дизайн немного собственного дизайна.
Гиперссылки на веб-странице позволяют реализовать концепцию Всемирной паутины. Она называется паутиной, так как страницы, связанные между собой, представляют собой, по сути, паутину. При добавлении гиперссылки, или ссылки, вы используете данный подход.
Чтобы создать гиперссылку, поместите курсор под таблицей на вашей странице. Затем выберите Insert\Link (Вставить\Ссылка). Введите отображаемый текст ссылки и местонахождение веб-сайта. В области Target (Цель) окна Link Properties (Свойства ссылки) укажите, будет ли ссылка открыта в новом окне или во фрейме. Если не отметить пункт Link Is То Be Opened (Ссылка должна быть открыта), новая страница заменит старую в окне браузера. Настроив ссылку, щелкните по кнопке ОК.
Ссылки на страницы на вашем веб-сайте
Веб-сайты состоят из нескольких страниц. Чтобы пользователи могли перейти на другие страницы сайта, на нем должно быть навигационное меню со ссылками.
При создании веб-сайта лучше всего хранить все файлы в одной папке. Тогда легче создавать на них ссылки. В разделе Link Location (Адрес ссылки) в окне Link Properties есть значок с папкой (Folder), который позволяет выбрать другие файлы на диске. Так можно создать ссылки на уже созданные страницы. Некоторые дизайнеры сразу создают все страницы сайта, поэтому таким образом можно организовать систему навигации по сайту. Кроме того, дизайнеры обычно хранят все изображения в одной папке, которая, как правило, называется Images. При вставке изображений они выбирают их непосредственно в папке Images. При загрузке файлов на сайт копируются файлы HTML и папка Images, чтобы путь к изображениям оставался неизменным
Как вставить изображение на страницу?
Перед тем как вставить какое-либо изображение, обязательно создайте в папке сайта специальную папку для изображений (например, img ), в которую будете складывать все используемые на странице изображения, и вставляйте их только из этой папки. Это поможет в дальнейшем избежать многих проблем с линковкой графических файлов страницы.
Перед вами появится окно Свойства изображения :

Просмотр страницы в браузере