как поменять число подписчиков через код элемента
Как поменять число подписчиков через код элемента?!
Как *ИЗМЕНИТЬ* число подписчиков на вашей YouTube канале!Подробнее
Код Элемента На Компьютере|Код Элемента|Уроки По КомпьютеруПодробнее
Редактируем код HTML | Редактируем страницу | Просмотр кода элементаПодробнее
[ГАЙД] Как поменять код элемента старницы? #2Подробнее
Как изменить число подписчиков на ютубе!? Не накрутка! (НЕ КЛИКБЕЙТ!)Подробнее
КАК ИЗМЕНИТЬ КОД СТРАНИЦЫПодробнее
Код Элемента, Делаем 1 миллион уведомлений и 800 тысяч подписчиков!Подробнее
Как Сделать фейковый баланс на киви, и чтобы при обновлении баланс не менялся / Меняем всё!Подробнее
Как изменить текст любой страницы в браузереПодробнее
как изменить сообщение в вк?без програмПодробнее
Гайд по изменению оценок в электронном дневнике через код элементаПодробнее
Как менять текст с помощью кода элемента?Подробнее
как изменить код или число подписчиковПодробнее
🤑КАК РЕАЛЬНО ПОЛУЧИТЬ БЕСПЛАТНЫЕ РОБУКСЫ БЕЗ РЕГИСТРАЦИЙ И СМС!Подробнее
КАК исправить оценки в электронном дневнике навсегда!Подробнее
Видео Урок #1 Как иследовать код элемента на телефонеПодробнее
Как изменить код элемента на телефонеПодробнее
Как увеличить количество подписчиков и просмотров (Виртуально)Подробнее
Как сохранить измененный код элемента.Подробнее
Изменение исходного кода страницы
Сразу хочу пояснить зачем может понадобится изменить исходный код страницы. Естественно, лидирующее место занимает выпендреж. Многие любят “помериться пиписьками”. Или просто подделать переписку или что-то подобное, чтобы посмеяться. Многие видели шутки про агентов поддержки вконтакте, так вот, я научу Вас самостоятельно подделывать такие переписки. Наверное не очень понятно к чему я вообще веду, потому лучше покажу на примере и в скриншотах, чтобы более понятно было.
Примеры измененного и оригинального кода
1. Оригинал страницы:
2. Подделка, созданная через исходный код страницы:
Изменение исходного кода
Путем изменения исходного кода можно подделать все, а если имеются даже минимальные знания в CSS и HTML, то для Вас не будет никаких границ. Можно изменять информацию о переведенных средствах в Webmoney, если оплата происходила через сайт. В общем, если есть фантазия, то сами пораскинете мозгами и решите с чем повеселиться.
Я буду показывать создание шутки с агентом поддержки, а именно с агентом 3-х сотым, так как его шутки наиболее актуальны в сети. Многие из них являются фейками, созданные таким образом, как я сейчас опишу.
1. Заходим на страницу, которую будем изменять. У меня это страница технической поддержки вконтакте:
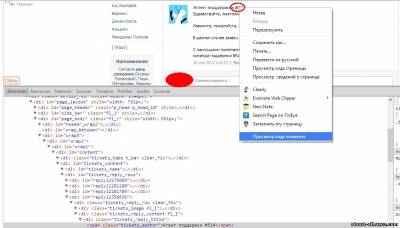
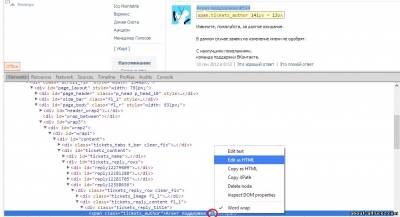
2. Нажимаем кнопку F12 или наводим мышкой на тот элемент, который будем изменять. В моем случае это аватарка тех. поддержки и его имя. Наводим, нажимаем правой кнопкой по элементу и выбираем “просмотр кода элемента”.Находим поле, которое будем менять, нажимаем правой кнопкой, находим пункт Edit as Html и меняем. Далее смотрите скриншоты:
Тут я изменяю аватарку
Можно увидеть, что аватарка изменилась, она стала синей, а была оранжевая (я менял не цвет, а номер аватарки)
С аватаркой мы закончили, теперь приступим к изменению имени.
Имя изменено, теперь можно изменить и сам текст. Сам процесс изменения не буду показывать, ибо все аналогично, покажу конечный результат.
Особо хитрые люди могут использовать это для своих мошеннических манипуляций. Рассказывать про это не буду, догадаетесь сами, если понадобится
Как быстро редактировать текст на странице с помощью консоли разработчика Chrome
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = ‘on’ которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
Для вызова команды вам потребуется произвести несколько несложных действий:
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Как пользоваться вкладкой Elements
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
С помощью инструментов разработчика вы поняли, что вам нужен элемент
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Удалить элемент
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Переходите на страницу учебных модулей «Девмана» и выбирайте тему.
Как изменить цифру через код элемента?
Как можно что то изменить через код элемента?
На самом деле все очень просто.
Как изменить оценку с помощью кода элемента?
В браузере Google Chrome или Mozilla Firefox для этого достаточно нажать клавишу F12, в открывшейся форме найти интересующий элемент (как правило, это негативная оценка), удалить его и ввести с клавиатуры желаемые данные (например, положительную оценку).
Как изменить текст сообщения в ВК через код?
В полной версии ВК можно сделать так:
Как сделать код элемента?
Рассматриваем вопрос о том, как посмотреть код элемента
Как изменить код оценки в электронном дневнике?
Как изменить оценку в электронном дневнике законно? Для этого нужно обратиться к учителю и попросить дать шанс исправить отметку. Выполните его задание, чтобы педагог поставил соответствующий балл. Современные системы для ведения онлайн-журналов позволяют менять оценки и удалять уроки.
Можно ли исправить оценки за четверть в электронном дневнике?
Доступ к журналу есть у учителей и завучей. Поэтому только сотрудник школы может исправить оценку в электронном дневнике ученика. За попытку сделать это без ведома учителя подростку грозит исключение из школы, условное тюремное наказание или штраф.
Как исправить оценки в школьном портале?
В системе «Школьный портал» доступ к электронному журналу имеют только сотрудники образовательной организации. А значит, у обучающегося нет никакой технической возможности самостоятельно исправить свои оценки в электронном журнале или дневнике.
Как изменить цвет страницы в браузере?
Как открыть код элемента?
комбинация клавиш Ctrl + Shift + I или правая кнопка мыши → «Просмотреть код» — удобная команда, чтобы посмотреть не весь исходный код страницы сразу, а код отдельных элементов на странице.
Как изменить цвет фона в HTML?
Как сохранить изменения в html файле?
Для сохранения HTML и JavaScript, нужно нажать Ctrl +S, а затем обновить окно браузера. Вы также можете кликнуть правой кнопкой мыши по вкладке нужного файла и выбрать в контекстном меню пункт Save as, чтобы сохранить копию файла в другом месте.
Как сохранить как HTML?
html в текстовом редакторе Блокнот.
Как скопировать HTML код с сайта?
Это банальный способ, но это самый простой способ сделать это. Выберите тег html> в элементах. Сделайте CTRL-C.
…
Сделать следующее: