как писать html код в visual studio code
УЧЕБНЫЕ МАТЕРИАЛЫ
Web-верстка, компьютерная графика,
мультимедиа
Создание сайта на HTML5
Авторы учебного курса:
Боголепов Михаил Михайлович,
студент гр. ЗКТ-617 ФГАОУ ВО «РГППУ.
Власова Наталья Сергеевна,
доцент кафедры информационных систем и технологий РГППУ
Урок 1. Начало работы с Visual Studio Code. Создание дизайна страниц
Введение
В процессе выполнения всех уроков, вами будет создан полноценный веб-сайт юридической конторы.
Структура веб-страниц представлена на рисунке 1.
Цель: ознакомиться с Visual Studio Code, а так же создать страницу с дизайном для всего сайта.
– Исследовать рабочую область.
– Научиться создавать новую страницу, используя содержимое HTML5, CSS.
– Научиться сохранять документ.
– Научиться изменять название страницы и текстовые заголовки.
– Научиться добавлять изображения на передний план и в качестве фоновых изображений.
В результате выполнения данного урока у вас должна получиться такая веб-страница (рисунок 1.1):
Подготовка к созданию проекта, изучение редактора Visual Studio Code. (Установка Visual Studio Code)
Для создания проекта «Юридическая контора «Советник»» нам понадобится рабочая папка под проект.
Создайте папку на локальном диске посредствам проводника или другого файлового менеджера.
– HTML5, CSS3, LESS/SASS, JavaScript
– ASP.NET, Node.js, Python, JavaScript
– NuGet, Grunt, Gulp, Bower, npm.
– Платформа и среда выполнения с открытым кодом.
– Развертывание в Windows, Azure, Mac или Linux.
– Бесплатно для небольших групп и разработчиков открытого кода.
– Запустите Visual Studio Code. В боковой панели навигации кликните по иконке страниц.(рисунок 1.2).
– В появившемся меню, кликните на кнопку Открыть папку и в открывшемся окне выберите созданную заранее папку Sovetnik. Кликните кнопку Выбор папки.
– Для создания первой страницы сайта design.html наведите мышку на область названия папки(проекта) SOVETNIK и кликните значок 
Наполнение папки Sovetnik
Для создания проекта, нам понадобятся дополнительные файлы: CSS, JS, мультимедиа.
– Для этого скачайте в созданную вами папку, папки и файлы из папки work_files.
– Откройте редактор. Папки появились в навигационном меню проекта. Они будут задействованы позже.
Создание дизайна сайта.
Для создания дизайна сайта нами будет подключен файл CSS, в котором указаны свойства для элементов HTML5. Изучение CSS в данном электронном учебном пособии не предусмотрен.
– Заполните файл design.html согласно стандартной структуре HTML5 документа, как на рисунке 1.7:
– Между тегами title введите название страницы ЮК Советник (рисунок 1.8).
– Следующим шагом будут meta и link данные. Между тегами head добавьте следующие строки (рисунок 1.9):
– Для отображения страницы как на примере, нужно прописать id для тэгов и разделительную полосу при помощи тега hr.
– Добавим логотип на страницу. Логотип у вас используется в формате SVG, если же у пользователя поддерка SVG не предусмотрена браузером выводиться будет альтернативное изображения в формате PNG.
Вся область логотипа и подпись снизу будет обернута DIV с именем center для того, что бы все объекты внутри распологались по центру. Клик по картинке будет переводить вас на главную страницу сайта (рисунок 1.11).
– Добавьте копирайт в подвал сайта между тегами footer (рисунок 1.14).
– Дизайн готов. Добавим обзац с текстом Контент, для визуального восприятия области для контента.
Поздравляем! Вы создали свою первую веб-страницу на HTML5 (рисунок 1.16): добавили текст и цвета, добавили изображения и подключили CSS, а также быстро создали профессиональную веб-страницу. Вы выполнили предварительный просмотр страницы в браузере (рисунок 1.16).
Контрольные вопросы
Подготовка проекта CSS и HTML с помощью Visual Studio Code
Эта серия мануалов покажет вам, как создать и настроить веб-сайт с помощью CSS, языка таблиц стилей, используемого для управления внешним видом сайтов. Вы можете выполнить все мануалы по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Для работы с CSS вам нужно иметь базовые знания по HTML, стандартному языку разметки, который используется для отображения документов в браузере. Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
В этом мануале вы узнаете, как создать все папки и файлы, необходимые для сборки вашего тестового веб-сайта CSS.
С помощью редактора кода вы создадите каталог проекта, каталог и файл для кода CSS, файл для кода HTML и папку для изображений. В этой серии мануалов используется Visual Studio Code, редактор кода, свободно доступный для Mac, Windows или Linux, но вы можете использовать редактор кода, который вам нравится больше. Обратите внимание: если вы используете другой редактор, вам нужно будет откорректировать некоторые инструкции мануалов.
Создание файлов и папок HTML и CSS
Запустив текстовый редактор, откройте новую папку для нашего проекта и назовите ее css-practice. Мы будем использовать эту папку для хранения всех файлов и папок, созданных в ходе выполнения этой серии мануалов.
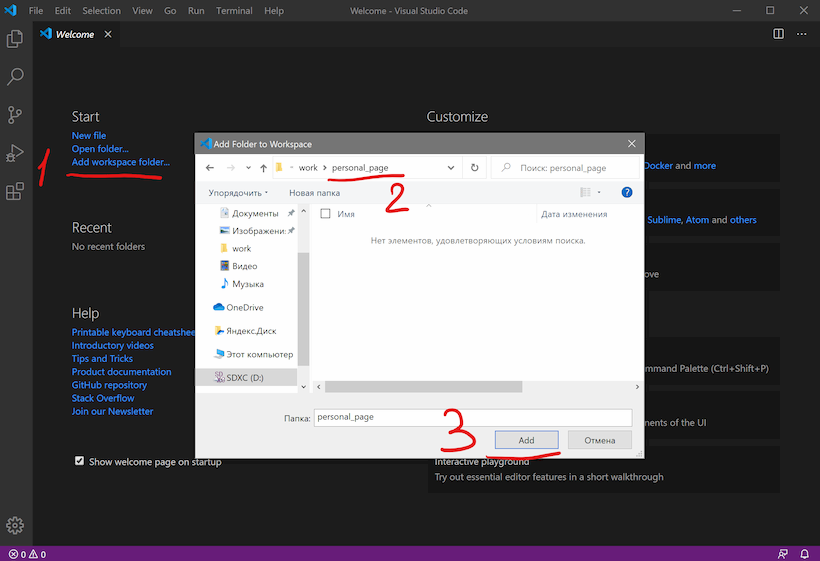
Чтобы создать новую папку проекта в редакторе Visual Studio Code, перейдите к пункту File в верхнем меню и выберите Add Folder to Workspace. В новом окне нажмите кнопку New Folder и создайте новую папку по имени css-practice.
Затем создайте новую папку внутри css-practice и назовите ее css. Внутри этой папки откройте новый файл и сохраните его как styles.css – это файл, который вы будете использовать для хранения правил стилей CSS. Если вы используете Visual Studio Code, вы можете создать новую папку, щелкнув правой кнопкой мыши (в Windows) или нажав CTRL+левая кнопка мыши (на Mac) в папке css-practice, затем выберите New File и создайте папку css. Затем кликните правой кнопкой мыши (в Windows) или нажмите CTRL+левая кнопка (в Mac) в папке css, выберите New File и создайте файл styles.css.
Сохраните файл и оставьте его открытым.
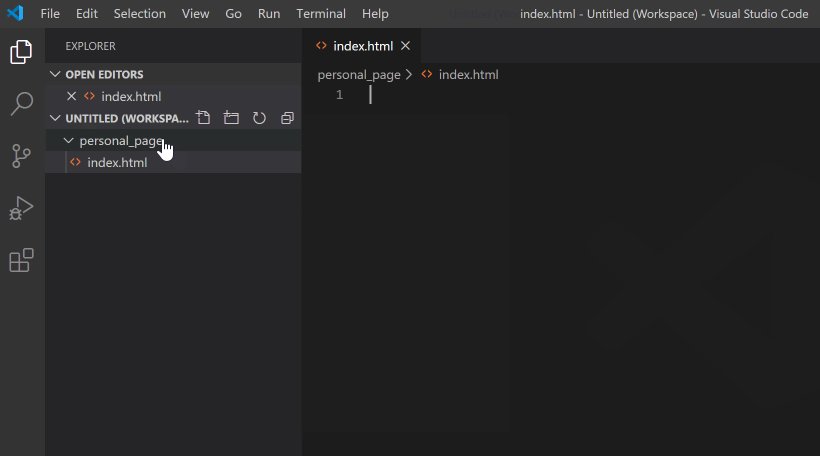
Вам также необходимо создать файл для добавления контента HTML – текста, изображений и HTML-элементов, которые будут отображаться в браузере. В каталоге проекта css-practice откройте еще один новый файл и сохраните его как index.html (так же, как вы создали файл styles.css ранее). Обязательно сохраните этот файл index.html в папке css-practice, а не в папке css.
Благодаря этому фрагменту кода браузер будет интерпретировать HTML-код в соответствии с таблицей стилей, расположенной в css/styles.css. На протяжении всей этой серии мануалов будьте внимательны, чтобы случайно не удалить эту строку при изменении кода в файле index.html. Сохраните файл index.html и оставьте его открытым.
Теперь создайте дополнительную папку внутри css-practice и назовите ее images. В этой папке вы сохраните все изображения, которые будете использовать при выполнении этой серии мануалов.
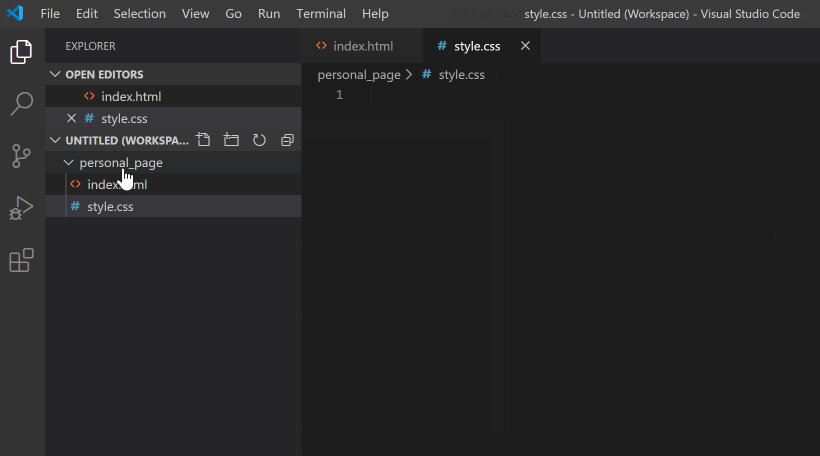
Теперь у вас должна быть папка проекта css-practice, содержащая папки и файлы, необходимые для нашего сайта CSS:
Если вы используете Visual Studio Code, ваш редактор должен теперь отображать следующее дерево файлов:
Отладка и устранение неполадок CSS и HTML
При работе с HTML и CSS важна точность. Даже лишний пробел или неправильно введенный символ могут помешать вашему коду работать должным образом.
Если ваш код HTML или CSS не отображается в браузере так, как вы ожидаете, убедитесь, что вы написали код в точности так, как показано в мануале. В целом мы рекомендуем вам вводить код в файлы вручную – так он лучше запоминается, но иногда полезно скопировать и вставить его, чтобы убедиться, что в не мнет ошибки.
Ошибки HTML и CSS могут быть вызваны несколькими причинами. Для начала проверьте свои правила разметки и CSS на наличие лишних или недостающих пробелов, неправильно записанных тегов, а также лишних знаков пунктуации или символов. Вам также следует убедиться, что вы случайно не поставили фигурные или книжные кавычки (“ или “), которые часто используются текстовыми редакторами. Фигурные кавычки предназначены для чтения текста человеком и вызовут ошибку в коде, поскольку они не распознаются браузерами как кавычки. Вводя кавычки прямо в редакторе кода, вы можете быть уверены, что используете правильный тип.
Каждый раз, когда вы вносите в код изменения, обязательно сохраняйте файл перед его перезагрузкой в браузере, чтобы проверить результаты.
Краткое примечание по автоматической поддержке HTML
Некоторые редакторы кода (к ним относится и Visual Studio Code который мы используем в этой серии) предоставляют автоматическую поддержку написания HTML. В Visual Studio Code эта поддержка подразумевает умные подсказки и автозавершение кода. Эта функция бывает полезной, но будьте с ней осторожны: если вы не привыкли работать с ней, вы можете сгенерировать дополнительный код, который вызовет ошибки. Если эти подсказки вас отвлекают, вы можете отключить их в настройках редактора кода.
Заключение
Теперь вы готовы приступить к разработке вашего тестового сайта. В следующем мануале мы покажем, как использовать правила CSS для управления стилем и макетом HTML-страниц.
HTML in Visual Studio Code
Visual Studio Code provides basic support for HTML programming out of the box. There is syntax highlighting, smart completions with IntelliSense, and customizable formatting. VS Code also includes great Emmet support.
IntelliSense
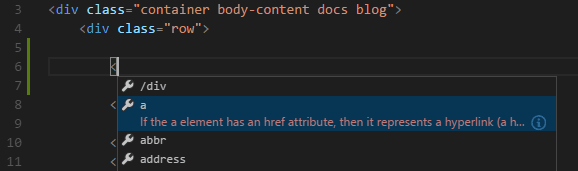
As you type in HTML, we offer suggestions via HTML IntelliSense. In the image below, you can see a suggested HTML element closure
Document symbols are also available for HTML, allowing you to quickly navigate to DOM nodes by id and class name.
You can also work with embedded CSS and JavaScript. However, note that script and style includes from other files are not followed, the language support only looks at the content of the HTML file.
You can also control which built-in code completion providers are active. Override these in your user or workspace settings if you prefer not to see the corresponding suggestions.
Close tags
Tag elements are automatically closed when > of the opening tag is typed.
The matching closing tag is inserted when / of the closing tag is entered.
You can turn off autoclosing tags with the following setting:
Auto update tags
When modifying a tag, the linked editing feature automatically updates the matching closing tag. The feature is optional and can be enabled by setting:
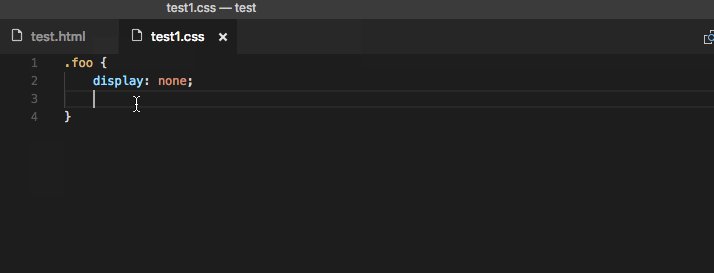
Color picker
The VS Code color picker UI is now available in HTML style sections.
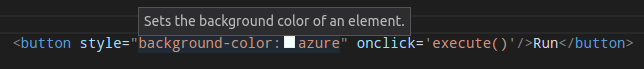
It supports configuration of hue, saturation and opacity for the color that is picked up from the editor. It also provides the ability to trigger between different color modes by clicking on the color string at the top of the picker. The picker appears on a hover when you are over a color definition.
Hover
Move the mouse over HTML tags or embedded styles and JavaScript to get more information on the symbol under the cursor.
Validation
The HTML language support performs validation on all embedded JavaScript and CSS.
You can turn that validation off with the following settings:
Folding
You can fold regions of source code using the folding icons on the gutter between line numbers and line start. Folding regions are available for all HTML elements for multiline comments in the source code.
Additionally you can use the following region markers to define a folding region: and
If you prefer to switch to indentation based folding for HTML use:
Formatting
The HTML formatter is based on js-beautify. The formatting options offered by that library are surfaced in the VS Code settings:
Tip: The formatter doesn’t format the tags listed in the html.format.unformatted and html.format.contentUnformatted settings. Embedded JavaScript is formatted unless ‘script’ tags are excluded.
The Marketplace has several alternative formatters to choose from. If you want to use a different formatter, define «html.format.enable»: false in your settings to turn off the built-in formatter.
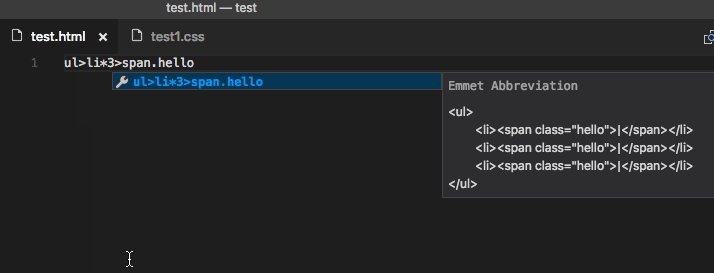
Emmet snippets
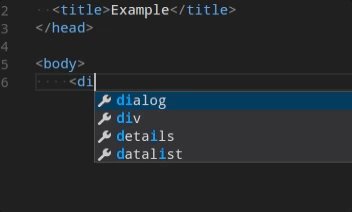
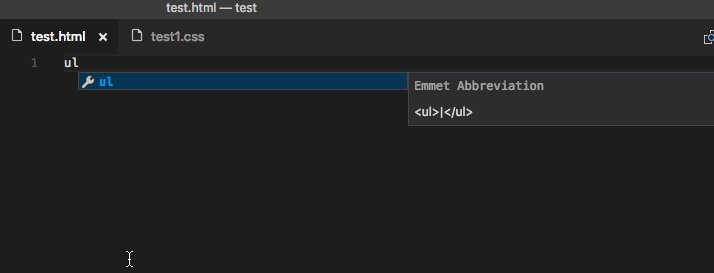
VS Code supports Emmet snippet expansion. Emmet abbreviations are listed along with other suggestions and snippets in the editor auto-completion list.
Tip: See the HTML section of the Emmet cheat sheet for valid abbreviations.
For example, to use Emmet HTML abbreviations inside JavaScript:
HTML custom data
You can extend VS Code’s HTML support through a declarative custom data format. By setting html.customData to a list of JSON files following the custom data format, you can enhance VS Code’s understanding of new HTML tags, attributes and attribute values. VS Code will then offer language support such as completion & hover information for the provided tags, attributes and attribute values.
You can read more about using custom data in the vscode-custom-data repository.
HTML extensions
Install an extension to add more functionality. Go to the Extensions view ( ⇧⌘X (Windows, Linux Ctrl+Shift+X ) ) and type ‘html’ to see a list of relevant extensions to help with creating and editing HTML.
Tip: Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Next steps
Read on to find out about:
Common questions
Does VS Code have HTML preview?
No, VS Code doesn’t have built-in support for HTML preview but there are extensions available in the VS Code Marketplace. Open the Extensions view ( ⇧⌘X (Windows, Linux Ctrl+Shift+X ) ) and search on ‘live preview’ or ‘html preview’ to see a list of available HTML preview extensions.
Как написать и запустить HTML на компьютере?
Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
Шаг 1. Качаем текстовый редактор
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
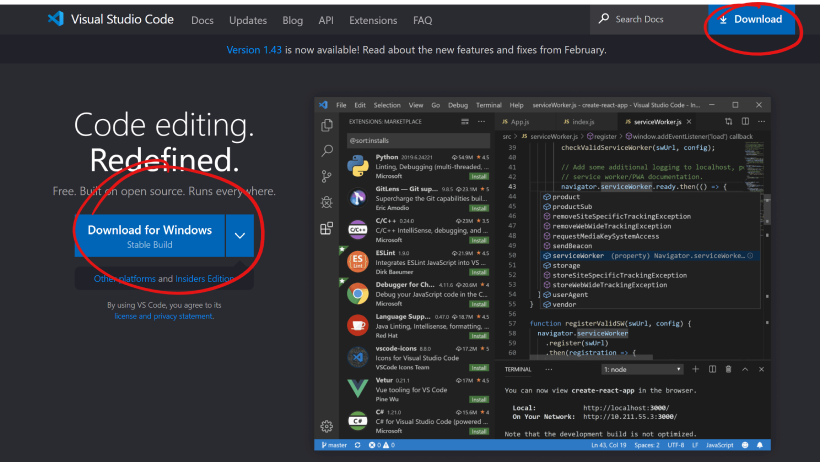
Зайдите на https://code.visualstudio.com/ и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.
По шагам на скриншоте:
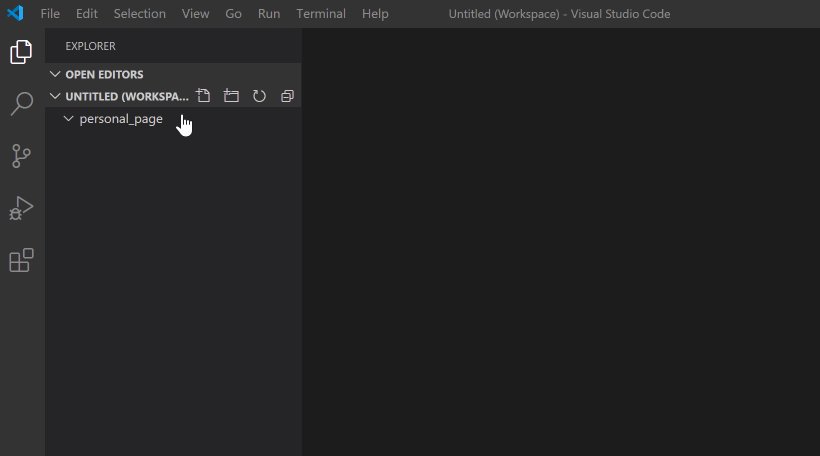
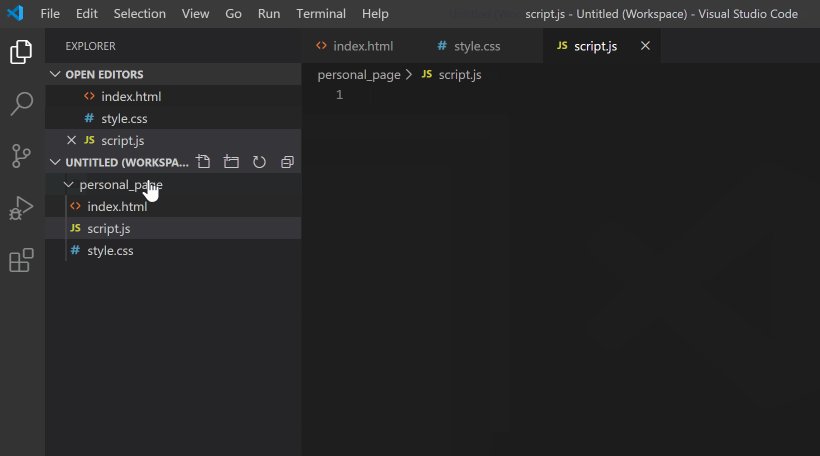
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
Шаг 3. Добавляем файлы
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.
Шаг 4. Делаем работу удобнее
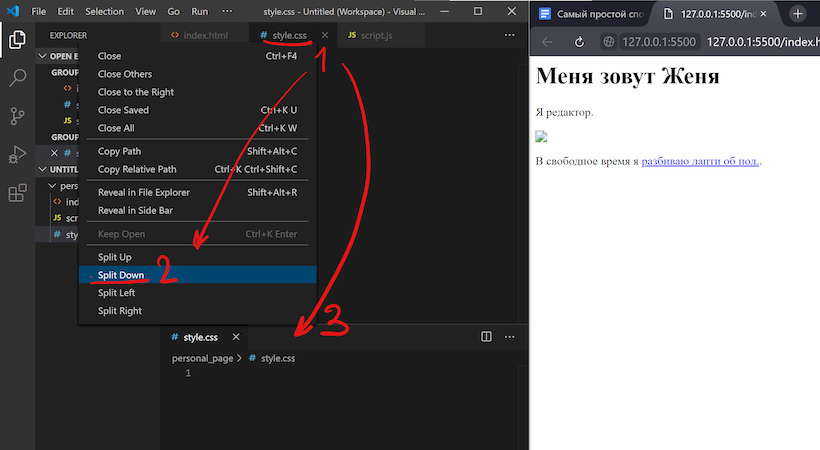
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.
Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
Скопируем код со стилями из файла https://htmlacademy.ru/assets/courses/299/outlines.css — откройте его в браузере, скопируйте все строки и вставьте в файл style.css в редакторе.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
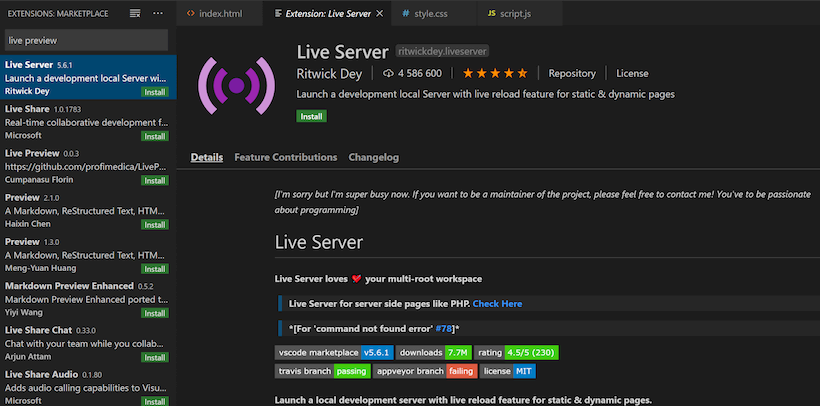
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
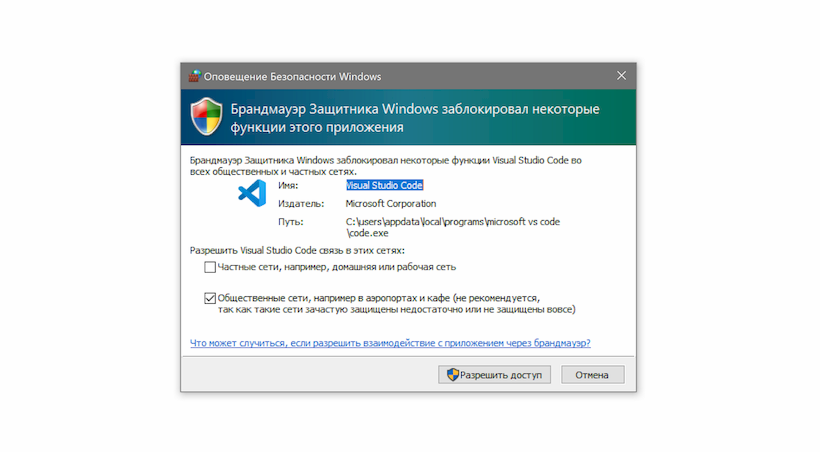
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
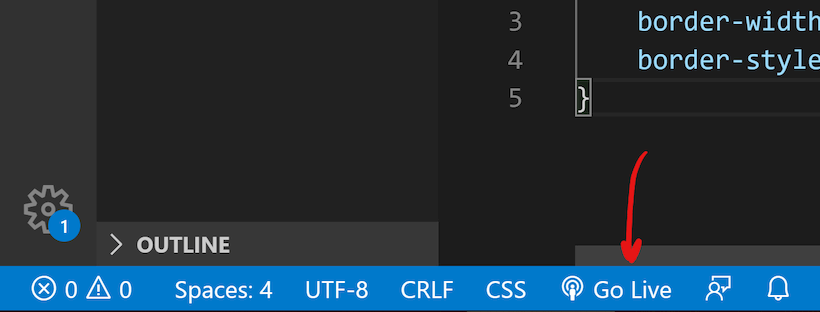
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.
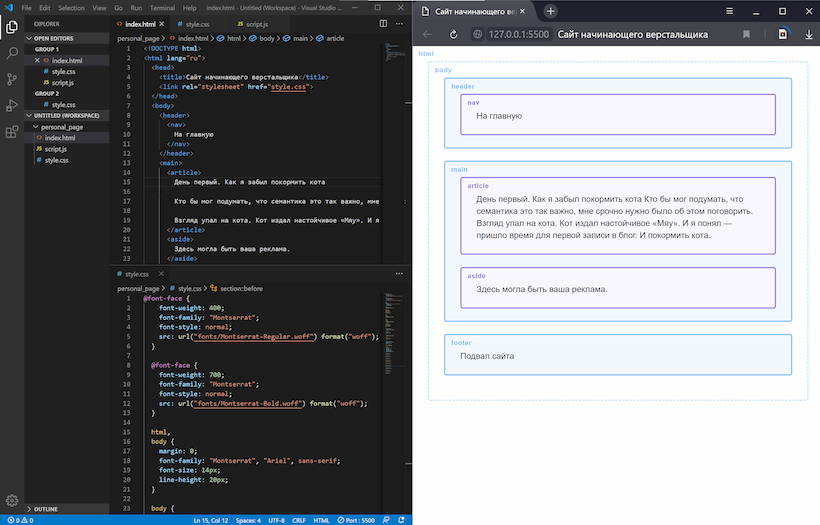
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Что мы сделали
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее. Подпишитесь на нашу рассылку, чтобы не пропустить следующие выпуски.
Не знаете, какой код написать?
Знакомство с HTML и CSS на интерактивных курсах — бесплатно.
Нажатие на кнопку — согласие на обработку персональных данных
Используем VS Code для Веб-разработки
VS Code (Visual Studio Code) — относительно новый текстовый редактор, выпущенный Microsoft. Он, также как и Atom, основывается на облочке Electron (написанной командой Atom), кардинально отличаясь реализацией самого редактора.
VS Code обладает своими уникальными фичами, такими, как, например, IntelliSense «из-коробки».
В этой статье я бы хотел поделиться тем, что нашел для себя полезным в VS Code для веб-разработки.
Осторожно! Под катом много картинок и гифок.
Stable vs Insiders
У Visual Studio есть два канала обновлений — stable и insiders. Первый — стабильные версии, второй же обновляется каждую неделю и в обмен на возможно большее количество багов включает самые современные фичи. Скачать последнюю версию можно либо по ссылке, либо указав update.channel как «insiders» в настройках VS Code.
React и JSX
В настоящий момент, чтобы получить достойную поддержку JSX в VS Code, прийдется немного пот помучаться и установить два расширения:
Последний, впрочем, может быть заменен на XO.
Если вы все сделали правильно, то теперь JSX будет подсвечиваться без ошибок:
CSS, LESS, SCSS и Stylus
В качестве линтера файлов стилей я рекомендую расширение stylelint. В качестве «бекенда» он использует PostCSS, что означает, что поддерживаются любые файлы стилей, поддерживаемые последним.
Чтобы включить stylelint в VS Code, понадобится снова пойти в настройки и добавить:
Другие полезные плагины в зависимости от языков, с которыми вы работаете
Сниппеты
Я не фанат сниппет-плагинов. Но если вы, напротив, являетесь таковым, то на Visual Studio Marketplace вас ждет огромный раздел с ними
Полезные расширения
Align
Beautify
Интерфейс к jsbeautifier.org. Крайне полезен если приходится часто приводить в порядок совсем некудышный JS-код.
Bookmarks
Позволяет запоминать строки и быстро переходить к ним
Color Highlighter
Debugger for Chrome
Интеграция с отладчиком Google Chrome или другими отладчиками, поддерживающими его протокол.
ECMAScript Quotes Transformer
Преобразует кавычки в ES строковых литералах
Editor Config for VSCode
ftp-sync
Автоматически синхронизирует файлы по ftp протоколу
Project Manager
Менеджер проектов для VS Code
Runner
Позволяет запускать скрипты прямо из редактора
Темы оформления
К сожалению, VS Code пока что не поддерживает тем оформления интерфейса.
Но есть много классных тем подсветки синтаксиса. Ниже некоторые из них.
Base16 Ocean
Base16 Ocean Dark — конвертирована из Sublime Spacegray пакета (на скриншоте она)
Material-theme
Бинды (сочетания клавиш)
В VS Code сочетания клавиш достаточно легко меняются через меню Code > Preferences > Keyboard Shortcuts. Меня немного смущало то, что под Mac Tab/Shift+Tab не назначены, но меня рефлекторно тянет в файлах, отформатированных табами, под Маком, использовать именно эти бинды. Если вас тоже, то решается все парой строк в keybindings.json:
Нет нужного расширения?
Для VS Code есть официальная утилита Yo Code, которая позволяет сконвертировать множество расширений из TextMate и Sublime в формат Visual Studio Code.
Заключение
Надеюсь, что вы нашли здесь что-то полезное для себя. И, если вы еще только знакомитесь с VS Code, знакомство будет приятным. 🙂
Мы создали список расширений и полезных ресурсов по VS Code на github, awesome-vscode. Если у вас есть, что добавить в него — открывайте Pull Request, или просто поддерживайте авторов «звездочками». К сожалению, по правилам awesome, попасть в список awesome-репозиториев мы сможем только через несколько недель, за это время мы надеемся собрать там все самые лучшие ресурсы для редактора!