Как называется картинка с информацией
Что такое инфографика? 5 бесплатных сервисов для её создания
Чем хороша инфографика, какая она бывает и как сделать её самостоятельно. Мини-гайд для новичков в теме.
Слово «инфографика» слышали многие. А кто не слышал — всё равно с ней сталкивались, и не раз. Объясняем, что это такое и для чего нужно.
Что такое инфографика
Инфографика — это графический способ подачи информации. Если ещё проще — это информация, поданная в виде картинок. При этом помимо изображений в инфографику могут входить и другие элементы: текст, а также стрелки, диаграммы, блоки и схемы. Но ключевую роль играют именно изображения.
Созданием инфографики обычно занимаются графические дизайнеры. Иногда для этого они привлекают иллюстраторов.
Чем инфографика отличается от простого изображения или текста с изображением?
Инфографика — это не иллюстрация к тексту и не украшение, она — самодостаточный источник информации. Это значит, что все идеи и факты, которые вы хотели сообщить, есть в самой инфографике. Чтобы их понять, человеку не нужно никаких дополнительных материалов. Инфографика в целом и каждая её часть — самостоятельное средство передачи информации. Этим она отличается от, например, иллюстрации, которая хотя и передаёт информацию, но только дополнительную, и не может существовать без текста. Исключение — комиксы или рисованные истории, но это уже совсем другая тема.
Резюмируем: инфографика предназначена для быстрой, наглядной и яркой подачи материала.
Пишу научпоп, люблю делать сложное понятным. Рисую фантастику. Увлекаюсь спелеологией. Люблю StarCraft, шахматы, «Монополию».
Примеры инфографики
Говорить про картинки и не показывать их — как-то нечестно. Поэтому сейчас мы посмотрим несколько примеров, а потом продолжим разговор:
Теперь вернёмся в наше время. Вот два примера инфографики из сферы бизнеса:
Чем хороша инфографика
Действительно, данные всегда можно подать и просто текстом, таблицами и цифрами. Зачем тогда инфографика? У неё много преимуществ.
Во-первых, инфографика позволяет быстро доносить до аудитории большие объёмы данных. То, что долго пришлось бы читать, можно подать буквально в нескольких изображениях.
Во-вторых, хорошая инфографика делает информацию гораздо нагляднее. Картинки воспринимаются человеческим мозгом лучше текста, ведь на протяжении многих миллионов лет эволюции наши предки имели дело именно со зрительными образами, а никак не с текстовыми данными.
В-третьих, яркая, интересная картинка помогает привлечь внимание аудитории. Поэтому этот формат используют в публичных выступлениях, а также любят в медиа и используют в современных учебниках.
Где применяется инфографика
Инфографика применяется практически везде. Но и тут есть свои первопроходцы: например, в СМИ инфографику впервые начали использовать для подачи статистических данных.
Вот некоторые сферы применения:
Вообще область применения инфографики почти безгранична, всё зависит от вашей фантазии и целей.
Какая бывает инфографика
Существуют пять основных типов:
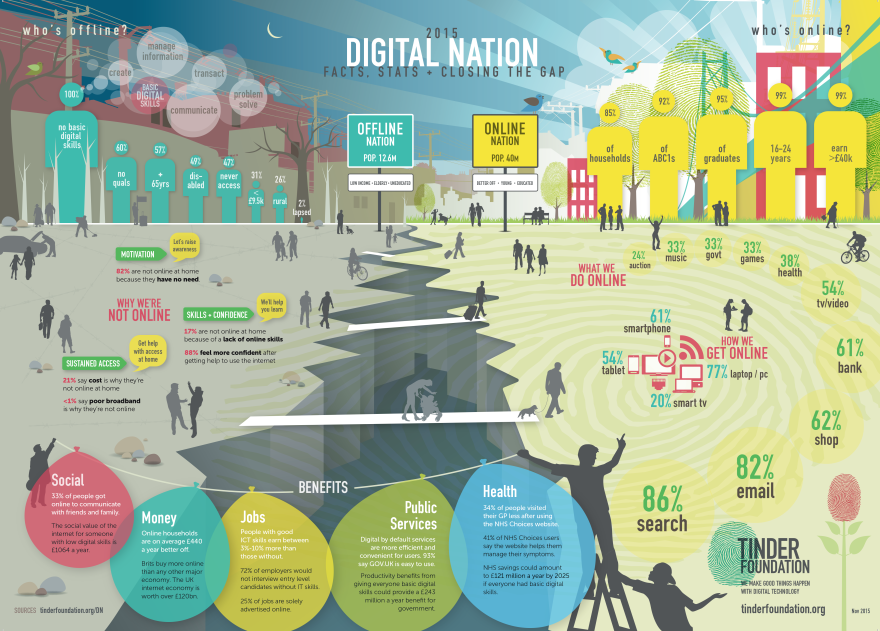
1. Аналитическая, или цифровая инфографика. С её помощью представляют статистические данные. Отличается обилием цифр, диаграмм, графиков и так далее.
2. Новостная инфографика. Наглядно рассказывает про свежие события, отражает хронологию и важные этапы происходящего.
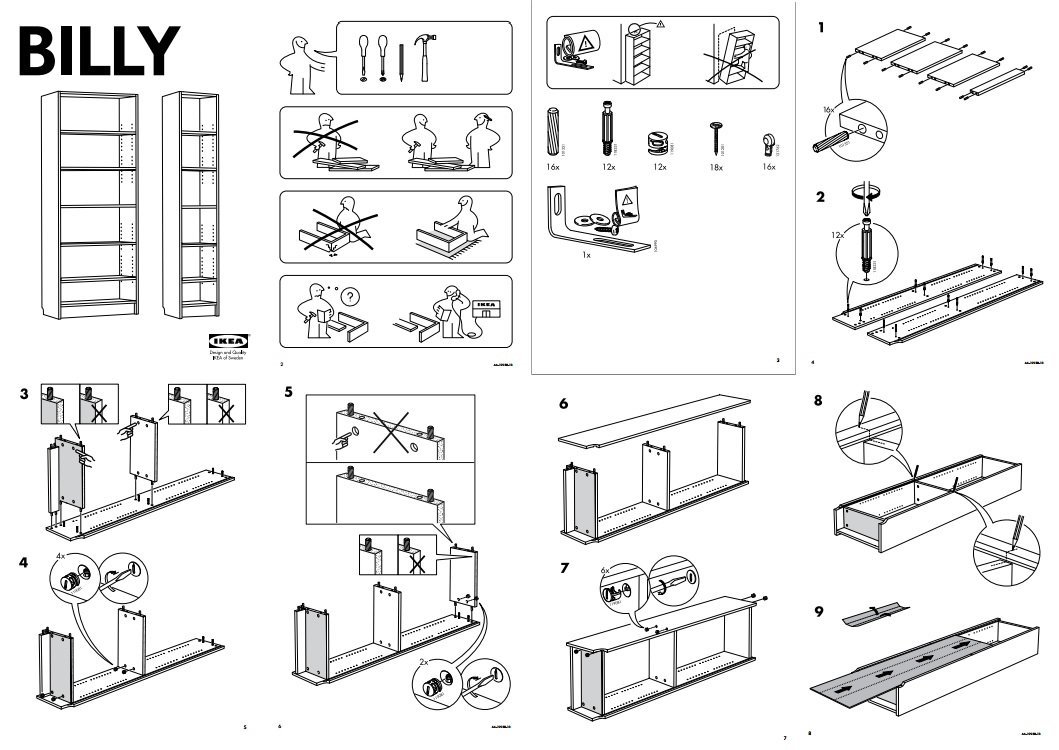
3. Конструкционная инфографика. Демонстрирует устройство и составные части какого-либо объекта или механизм явления, иногда — хронологию и причины исторического события.
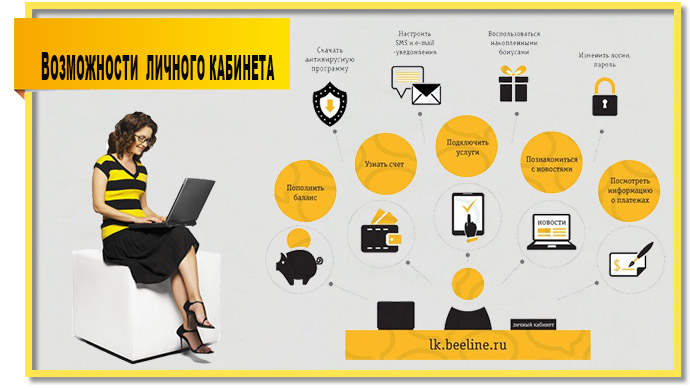
4. Рекламная инфографика. Создаётся компаниями для продвижения своего продукта. Яркая картинка с описанием достоинств товара и выгод от покупки. Может привлечь клиентов, если сделана хорошо — то есть сочетает грамотный маркетинг и удачный дизайн.
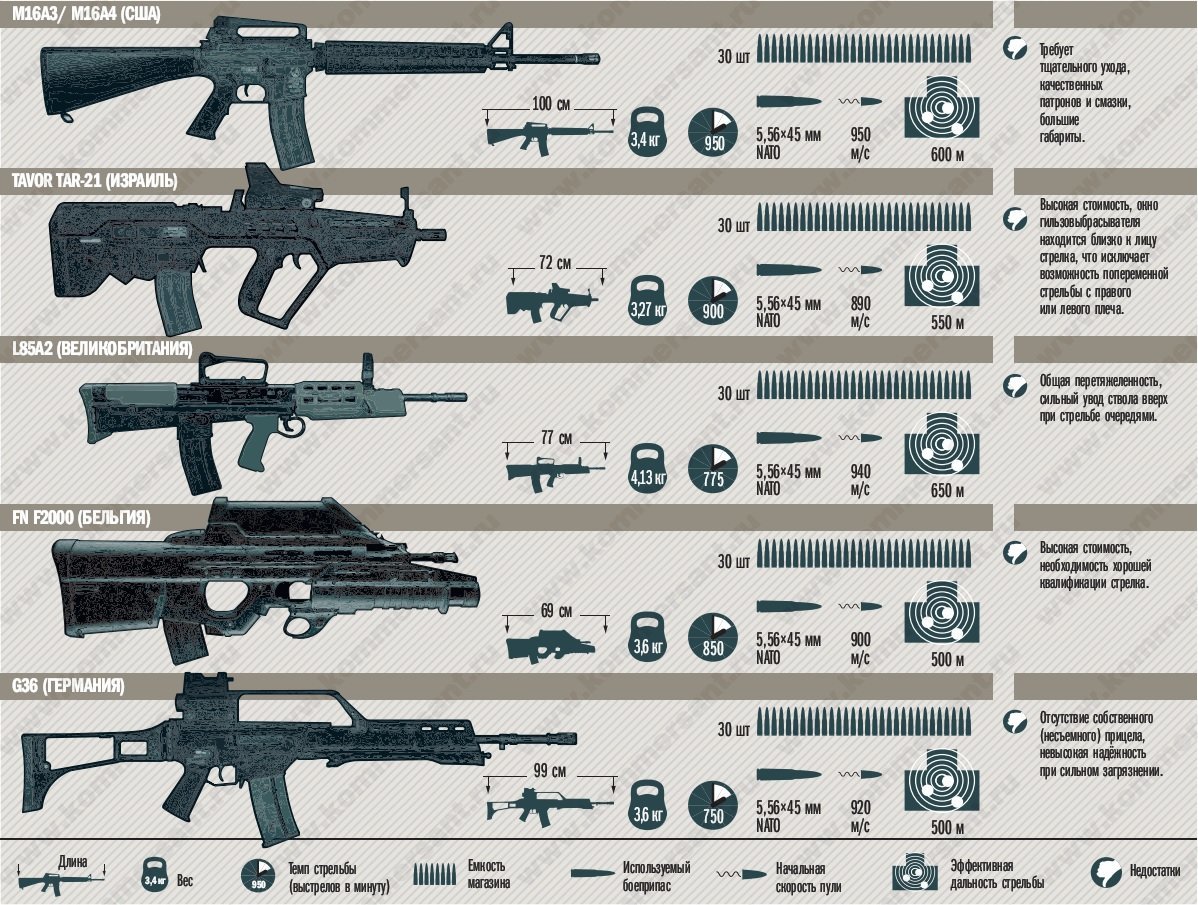
5. Сравнительная инфографика. Позволяет сравнить характеристики различных объектов. Если нужно, её можно дополнить более подробным анализом.
А ещё инфографика — это не только способ наглядно подать информацию, но и возможность красочно оформить шутку, сделав её ещё веселее. Вот несколько примеров:
Минусы инфографики
Как и у любого метода, у неё есть свои минусы.
Первый минус инфографики — это не очень дёшево. Написать текст или список обычно гораздо легче, дешевле и быстрее, чем подобрать подходящие изображения и грамотно их комбинировать. Кроме того, чтобы создать хорошую инфографику, нужны творческие способности, развитое дизайнерское мышление. Нужно понимать, как ваша аудитория воспримет эту графическую информацию, а ещё — оценить результат: насколько удачно то, что у вас получилось.
Второй минус в том, что иногда такая красочная форма подачи материала заставляет людей воспринимать эту информацию как не очень серьёзную. Решить эту проблему можно: заострите внимание вашей аудитории на важности того, о чём вы рассказываете.
Третий минус в том, что инфографика — это практически всегда некоторая схематичность, обобщение и упрощение действительности.
Четвёртый минус в большей степени зависит от исполнителей, чем связан с самими способом подачи информации. Дело в том, что если хорошая инфографика помогает усвоению информации, то плохо сделанная, наоборот, мешает её воспринимать, а в худшем случае даже даёт неправильную модель, неверное объяснение.
Как сделать хорошую инфографику
Сделать инфографику несложно. Гораздо сложнее сделать хорошую инфографику.
Вот несколько советов:
Бесплатные сервисы для создания инфографики
Есть много онлайн-сервисов, которые упрощают создание инфографики. Вот некоторые из них:
Очень популярный полностью бесплатный сервис. У него есть большая библиотека шаблонов и изображений. Отдельный и немаловажный плюс — наличие русскоязычного интерфейса. Помимо инфографики помогает создавать презентации, резюме, плакаты и многое другое.
Тоже популярный сервис. Можно очень быстро собрать инфографику, добавив к выбранному шаблону нужные значки, стрелки и подписи. Тоже есть огромная библиотека бесплатных шаблонов, изображений, значков и шрифтов. Несмотря на отсутствие русификации, интерфейс интуитивно понятен и вряд ли вызовет затруднения даже при минимальном знании английского.
Онлайн-сервис, особенно хорошо подходящий для создания аналитической инфографики. Позволяет загружать данные в виде Excel-файла. Базовые функции бесплатны; оформив платную подписку, можно получить дополнительные возможности. Русификация отсутствует.
Очень удобный сервис, позволяющий сделать инфографику в три простых шага. Предлагает пользователю много шаблонов и даже возможность самому их настраивать, изменять цветовую гамму. Это позволяет сделать почти уникальную картинку, несмотря на использование шаблона. Сервис полностью бесплатен и русифицирован.
Очень хорошо подходит для создания диаграмм и различных схем, в том числе очень сложных. Даёт широкий простор для творчества благодаря возможности изменять простые шаблонные фигуры под нужды проекта. Базовая версия бесплатна, русификация, к сожалению, отсутствует, но интерфейс несложен.
Заключение
Если же вы хотите научиться создавать инфографику, не пользуясь чужими шаблонами, и всерьёз интересуетесь дизайном — вам будет интересно на нашем курсе «Графический дизайнер с нуля до PRO». За восемь месяцев вы не только освоите эту профессию, но и создадите портфолио, которое поможет вам найти первых клиентов или устроиться на работу.
Как визуализировать данные: типы графиков
Редактор Наталия Шергина специально для блога Нетологии адаптировала статью об эффективных способах визуализации данных.
Предположим, вы понимаете важность визуального представления данных, знаете, какие навыки для этого нужны и, более того, обладаете ими. Заодно представим, что у вас есть данные для визуализации, осталось только разобраться, какие виды графиков и диаграмм подойдут. В статье мы расскажем о самых эффективных способах визуализации данных — вам будет из чего выбрать.
Столбчатая диаграмма (Bar Graph)
Скорее всего, это был первый способ визуализации, с которым вы столкнулись. Вспомните школьные учебники, таких диаграмм там было много. Если вы думали, что столбчатые диаграммы вместе со школой остались позади — не спешите с ними прощаться. Многие виды данных удобно представлять с их помощью: информацию о пробках на дороге, увеличение клиентской базы, график продаж. Столбчатые диаграммы — один из самых наглядных видов представления статистики.
Линейная диаграмма (Line Chart)
Этот вид графиков напоминает вершины горного хребта, и это сравнение неслучайно. С помощью линейных диаграмм можно графически представить горы данных и извлечь столько же инсайтов. Подходят для представления колебаний акций, темпа роста компании, построения прибыльной системы.
Гистограмма с несколькими осями (Multi-Axis Charts)
Это сочетание столбчатой диаграммы и линейного графика. Подойдёт, если нужно представить два или более фактора для выявления параллелей или сравнения. Гистограммы с осями часто используют на заседании членов советов компании, чтобы сопоставить, например, рыночную цену и общую выручку.
Гистограмма (Bar Histograms)
Ещё один график из школьных учебников. Гистограммы используют для представления числовых данных одной категории и их изменения с течением времени. Пример — изменение численности населения страны за конкретный период.
Как и столбчатые диаграммы, гистограммы состоят из столбцов. Поэтому эти два вида графиков часто путают. Давайте разбираться.
Круговая диаграмма (Pie Charts)
Кто работал с Экселем, тот наверняка знаком с круговыми диаграммами. Поставил её — и отчёт сразу выглядит презентабельнее, так? А если серьёзно, то круговые диаграммы — это отличный способ представить части одного целого. Например, долю компании на рынке, ваш вклад в общий проект или разработку секторов для инвестиционного плана.
Каждому из нас приходилось работать хотя бы с одной из перечисленных диаграмм. А если нет, то их названия вы точно слышали. На этом мейнстрим заканчивается. Далее — менее популярные графики.
Диаграмма спагетти (Spaghetti Charts)
К сожалению, это не совсем о еде. Диаграмма спагетти — очень необычный вид графиков, который только набирает популярность. Здесь без визуальной подсказки не объяснишь.
Помимо метеорологии, эти диаграммы подходят для визуализации взаимосвязей, что особенно полезно в юридических и судебных вопросах.
Географическая диаграмма (Map Charts)
Географические диаграммы специально разработаны для анализа географической информации, представления пространственных отношений и региональных данных. Используйте их, если нужно графически изобразить глобальную клиентуру, план расширения компании или план диверсификации производства. Эти диаграммы покажут, какие географические области развиваются, а каким нужно больше внимания. Также они помогают принимать решение — например, куда инвестировать или какие страны лучше для жизни.
Стрим-график или график потока (Stream Graph)
Даже если вы ни разу не видели землетрясения, то о сейсмографе слышали наверняка. Это машина, которая реагирует на сейсмическую активность и записывает сейсмоволны в виде графика.
Сейсмограф фиксирует толчки 24 часа 7 дней в неделю. Данные представляются графически в виде «потока» или «волн» вдоль центральной оси. Сейсмография — не единственная сфера применения графиков потока. Они особенно эффективны для графического изображения изменений за период времени.
Пузырьковая диаграмма (Bubble Charts)
Не очень серьёзное название, но суть не в нём. Сфера применения таких диаграмм в представлении и анализе данных огромна. Если говорить технически, пузырьковая диаграмма пригодится для визуализации анализа взаимодействий и распределения. А проще говоря, информация представлена в трёх измерениях или плоскостях. Допустим, у вас три вида данных: общее количество товаров, число каждого проданного продукта и выручка от продаж каждого продукта. Если вы хотите видеть взаимосвязь этих данных на одном графике, то пузырьковая диаграмма для вас.
Лучевая диаграмма (Sunburts)
Любители интернет-магазинов, эта информация для вас. Ваше поведение на сайте и то, на какие страницы вы заходите, заносится в историю, а админы магазинов могут легко представить эту информацию в виде лучевой диаграммы, чтобы понять, куда идёт основной трафик на сайте и какие страницы посещают реже всего. Такие диаграммы идеальны для представления иерархических данных.
Полярные часы (Polar Clock)
Ещё один интересный, но пока не самый популярный вид представления данных. График работает по принципу часов и каждую секунду показывает количество проделанной работы. Похоже на окно «копирование файлов», где зелёный индикатор показывал, сколько процентов данных уже скопировано. Представьте себе то же самое, только в форме круга — это и есть диаграмма полярные часы.
Интерактивная кольцевая диаграмма (Donut Transitions)
Это та же кольцевая диаграмма, только анимированная. Интерактивная кольцевая диаграмма — один из лучших способов для выявления закономерностей между несколькими параметрами. Эффективна для представления части целого и анализа зависимости величин. При изменении анализируемых параметров изменяются и пропорции диаграммы. Пригодится тем, кто следит за динамикой изменения — например, изменения стоимости акций в результате каких-либо действий компании.

Инфографика
Это одни из наиболее эффективных способов визуализации данных. Какие-то из них более привычны, о других пока мало кто знает. Новые виды графиков и диаграмм появляются вместе с новыми видами данных, что происходит непрерывно. Это значит, что скоро появятся более продвинутые способы визуализации.

Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Визуализация данных: способы, инструменты, полезные ссылки
Информация усваивается лучше, если подать ее в виде красивых схем, графиков и диаграмм. Это называется визуализация данных — о ней и поговорим.
Сегодня она особенно важна — контента стало слишком много, люди в нем просто тонут. Визуально представленная информация более привычна и понятна человеческому глазу, с помощью нее можно быстро донести любые мысли и идеи.
Зачем визуализировать данные?
Привлекать больше трафика на сайт. Люди лучше воспринимают и запоминают зрительную информацию. К тому же рассматривать картинки и искать взаимосвязи довольно увлекательно, а значит, так вы повысите время нахождения пользователей на сайте, и, следовательно, их вовлеченность и лояльность к вашей компании.
Анализировать большой набор данных и делать статистику/отчеты. Чаще всего визуализацию используют именно здесь. Например, чтобы посчитать прибыль компании за год. Гораздо проще прийти к логичному заключению, глядя на график, где один из столбцов находится выше всех остальных, чем пролистать несколько страниц статистики в Google Sheets или Excel.
Доступно объяснять сложные вещи и явления. С помощью визуализации спокойно заменить целые куски текста и выделять взаимосвязи. А еще это просто красиво, так что какая-нибудь инфографика станет прекрасным дополнением для вашего новостного или аналитического портала или блога.
Базовые принципы визуализации
Чтобы визуализация действительно работала, здесь, как и везде, нужно придерживаться правил.
Предлагаем вам познакомиться с четырьмя основными принципами визуализации, которые сформулировал экономист, специалист по визуализации данных и презентациям Джон Швебиш (Jon Schwabish).
1. Ясность данных
За графиками в отчетах и статьях в блогах людям интересна прежде всего история. В графике она состоит из различных данных — цифр, дат, имен. Но это не значит, что нужно разместить на нем сразу все данные, которые у вас есть. Не стоит перегружать схемы лишней информацией — лучше пусть ее будет меньше, но данные будут проверенными и понятными.
2. Меньше визуального шума
Избегайте визуального шума — темных или тяжелых линий сетки, лишних иконок и меток, большого количества текста, теней и градиентов, чрезмерного объема.
3. График и текст — единое целое
Весьма распространен так называемый «эффект слайд-шоу», когда схема отдельно, текст отдельно. Но это не есть хорошо — надо, чтобы графики и текст дополняли друга друга. Поэтому легенду, поясняющую значение линии, столбика, точки, нужно размещать прямо на графике или в конце линии.
Характеристики, которые можно определить сразу
Информацию о мире мы узнаем и совершенно неосознанно. Чисто на подкорке остаются определенные визуальные характеристики (форма, контраст), которые мы можем заметить и определить сходу, не особо всматриваясь в изображение. Но круг этих характеристик ограничен — сначала наш мозг считывает то, что знает, а только потом достраивает полноценную картину. Это тоже нужно учитывать при работе с визуализацией.
Основные способы визуализации
Перечисляем самые распространенные способы визуализации, с примерами.
Графики
Наверное, самый привычный для нас вид визуализации данных. Именно графики мы видим в учебниках в школе, с ними же первым делом знакомимся, когда начинаем осваивать Excel.
Графики строятся по осям X и Y и показывают зависимость данных друг от друга. Они, в свою очередь, делятся еще на несколько подвидов — подробнее о каждом по ссылкам ниже.
Как правильно называть картинки на вашем сайте
“Я так рада, что нашла Вас. Искала картинки как покрывать печенья глазурью, наткнулась на Ваш блог и не могу оторваться, перечитала уже пол-архива”.
После того, как наконец-то разобралась, как правильно называть картинки, меня начали находить в поиске.
До этого все мои картинки назывались примерно так: «IMG_0345.jpg». Тут я стыдливо прячу взгляд в пол.
Свой «пинок» я получила на конференции Wordcamp, где попала на доклад Анны Ладошкиной о сайтах для слабовидящих. Я слушала вполуха, пока не услышала, что в России до 10 миллионов человек испытывают проблемы со зрением. Для таких людей сайты читают специальные программы и, в том числе, они читают картинки. Получается, что у меня они прочитали бы что-то вроде «IMG_0345.jpg».
Если сделать сайт более usefriendly для слабовидящего человека, то это поможет улучшить пользовательский опыт от вашего сайта в целом. Не буду пересказывать все выступление Анны, если вам интересно, его полностью можно посмотреть на сайте Wordcamp.tv.
Итак, я засела за гугл и учебники блоггинга и достаточно быстро разобралась с тем, как правильно называть картинки. Как всегда, всё оказалось гораздо легче, чем казалось.
Если вы ещё этого не делаете, то делюсь с вами, как это делать как следует.
Зачем называть ваши картинки правильно
Этап первый. Правильно назвать файл с картинкой
Финально файл, будет выглядеть следующим образом:
moj-sposob-vedeniya-ezhednevnika-hometocome-03.jpg
Этап второй. Прописать атрибуты title и alt
Атрибут TITLE: Атрибут title входит в язык html. Данное описание будет показываться пользователю сайта при наведении на картинку курсором. Данный атрибут не участвует в продвижении сайта, но он позволяет увеличивать поведенческий фактор, который также влияет на позицию сайта в поисковой системе. Пишется оно так title=“Описание картинки с использованием ключевых слов”. И вот тут как раз можно и нужно использовать кириллицу. Именно то, что написано в этом атрибуте будет показано в описании картинке на Pinterest, если ее кто-то запинит.
Описание не нужно делать слишком большим (максимально пару предложений). Когда посетитель заходит на сайт, то он не видит описания изображения, но его видят поисковые роботы, когда индексирую сайт. Посетитель может увидеть данный текст, когда отключены в настройках браузера изображения и тогда на месте данного изображения появится текст, по которому посетитель сможет понять что это за картинка.
Атрибут ALT: Атрибут alt также входит в язык html. Назначение его заключается в описании какого-то объекта с целью дать дополнительную информацию об объекте (в нашем случае картинки). Пишется оно так alt=“Описание картинки с использованием ключевых слов”. Тут тоже используйте кириллицу.
Атрибут ALT и TITLE могут быть одинаковыми. Я их почти всегда оставляю одинаковыми.
В WordPress прописание этих атрибутов предусмотрено редактором. Это, кстати, очень удобно и еще один плюс в копилку WordPress.
В Blogger вам нужно в формате редакции поста нажать на картинку и выбрать “Свойства”.
Блог “Дом, в который хочется приходить” у меня сделан на другой платформе, поэтому там мне приходится прописывать эти атрибуты в html коде поста (но это не сложно, просто занимает больше времени).
Финально код картинки выглядит следующим образом:
alt=“Мой способ ведения ежедневника | Блог Дом, в который хочется приходить”
title=“Мой способ ведения ежедневника | Блог Дом, в который хочется приходить”
Всё не так сложно, как кажется на первый взгляд. Если разобраться, то вы улучшите пользовательский опыт на вашем сайте и ваш блог будут находить новые читатели.
Хотите узнать больше о том, как работают поисковые системы, и что делать для того, чтобы ваш блог выпадал в топе по поисковым запросам ваших читателей?
У вас есть возможность получить видеозапись Блог Бранча «SEO без бороды. О поисковой оптимизации для девочек от девочки». Мария Кошенкова, автор женского портала NameWoman.ru понятно и просто расскажет нам о том, как работают алгоритмы поисковиков, как правильно подбирать ключевые слова для вашего сайта и как их использовать.
Стоимость видеозаписи (2 часа) – 500 рублей.