Как назвать кнопку на сайте
Элементы интерфейса сайта
Элементы интерфейса, их еще называют элементы управления, которые используются при разработке сайта и при его использовании. Рассказываем, что есть что на самом деле.
Кнопка — элемент, при нажатии на который происходит какое-то действие на сайте.
Radiobutton — позволяет пользователю выбрать одну опцию.
Checkbox — позволяет выбрать несколько опций.
Select — позволяет пользователю выбрать одну опцию из выпадающего списка.
Accordeon — элемент интерфейса состоящий из заголовков и скрываемого и открываемого контента.
Слайдер — переключатель изображений (или другого контента) работающий автоматически или вручную.
Контент — текст, изображения, видео, то есть наполнение сайта.
Popup — небольшое всплывающее окно в углу экрана.
Модальное окно — разновидность всплывающего окна. Оно появляется на большую часть экрана и блокирует работу с остальным сайтом. Это может быть форма обратной связи, или просмотр фотографий в вк и фейсбуке.
Блок (Экран) — смысловой элемент включающий в себ я информацию только об одной сущности. Обычно блок начинается с заголовка и отделен от следующего каким-либо визуальным решением, цветом, линией, тенью.
Раздел — страница сайта. Тут все просто.
Шапка (хеддер / header) — самая верхняя часть сайта. Обычно в ней расположены логотип, меню и контактная информация. Шапка чаще всего бывает закрепленной, т.е. она перемещается вместе с перемещением пользователя по странице.
Подвал (футер / footer) — самая нижняя часть сайта. Чаще всего в ней расположена карта сайта, контактные данные, быстрые ссылки на популярные разделы, копирайт, политика конфиденциальности и ссылка на разработчика сайта.
Галерея — набор из нескольких изображений.
Превью (preview) — изображение или часть другого контента, уменьшенная в размере. При нажатии на превью открывается исходный размер контента, отображаемого в превью.
Бордер — обводка элемента. Бывает solid (цельной), dashed (линиями) и dotted (точками).
Тултип (tooltip) — подсказка, всплывающая при наведении на элемент.
Курсор Поинтер (Pointer) — тип курсора в виде руки с вытянутым указательным пальцем. Обычно появляется при наведении на ссылку.
Курсор Текст (Text) — тип курсора, стандартный для редактирования текста.
Навигация — любой вид элементов позволяющий перенаправлять пользователя на похожий элемент будь то страница, другая картинка, следующий текст и так далее.
П агинация — нумерация страниц, обычно отображенная как навигация в конце страницы.
Списки — в веб интерфейсах присутствуют нумерованные списки (цифрами), маркированные списки (точки, квадратики, кружки, черточки) и списки определений.
Стрелочки — вид навигации.
Поисковая строка — строка для ввода поискового запроса.
Плеер — элемент воспроизводящий аудио и видеофайлы.
Ползунок — предназначен для ввода чисел в указанном диапазоне.
Текстовое поле — поле для ввода текстовых значений.
Поле пароля — поле для ввода пароля. Автоматически скрывает символы, заменяя их на точки.
Маска — это значения, указывающие формат допустимых значений входных данных в поле.
Ссылка — элемент интерфейса перенаправляющий вас по адресу, указанному в нем.
Якорь — элемент интерфейса перенаправляющий вас по адресу и к конкретному элементу, указанному в нем.
Вкладки (табы) — элемент интерфейса, так же как и аккордеон, состоит из заголовка и скрытого контента, на который можно попасть при обращении к заголовку.
Строка загрузки — элемент, показывающий степень загрузки контента или исполняемой функции.
Переключател ь (switch) — элемент интерфейса, который позволяет выбрать одно из состояний, чаще всего вкл/выкл.
Алерт окно — всплывающее окно, блокирующее взаимодействие пользователя не только с элементами на данной страницы, но и в целом со всем браузером.
П релоадер (Preloader) — анимированный элемент, воспроизводящийся в процессе загрузки сайта, видео, изображений и другого контента.
Рейтинг (Rating bar) — элемент интерфейса показывающий среднюю оценку.
Теги — элемент чаще всего располагающийся под контентом. Показывает принадлежность статьи, товара и пр. к конкретной категории. Зачастую при нажатии на тег, вы попадете на страницу со всем контентом, у которого есть такой тэг
Хлебные крошки — навигационная цепочка — элемент интерфейса, показывающий путь от начала до того уровня, где в данный момент находится пользователь.
Элементы страницы сайта: разбираемся в терминах и значении
Приведем примеры элементов, которые сделают ваш сайт лучшим
Из этого материала вы узнаете:
Мало сделать веб-ресурс в конструкторе, важно понимать, какие элементы страницы сайта наиболее значимы и как они должны быть оформлены. Не всегда слепое копирование приведет к положительным результатам, хотя и существуют правила, которые должны соблюдаться при создании любого сайта.
Указанные выше элементы могут быть как технической частью, так и дизайнерским или маркетинговым инструментом. В нашей статье мы расскажем, какие требования выдвигаются к тем или иным составляющим страницы, и приведем пример элементов, которые сделают ваш сайт лучшим.
Основные элементы страницы сайта
Итак, давайте перечислим главные элементы страницы сайта, разберем, что они собой представляют и каким обладают функционалом.
Шапка (header) – это верхняя часть страницы. Как правило, без нее не обходятся, создавая интернет-ресурс. Хотя иногда шапку и не используют.
В этой части страницы находится информация о компании, иногда здесь также размещается суббренд или перечисляются теги. Место логотипа, как правило, в углу слева, хотя такое расположение не является обязательным – просто к этому привыкло большинство интернет-пользователей.
В основном система навигации привязана к шапке сайта. Отсюда можно добраться до всех его разделов. Если ресурс не имеет множества страниц, вполне нормально разместить в шапке выпадающее меню, в котором будет полная навигация.
Довольно часто на сайтах имеется еще одна система навигации, она включает элементы, которые не играют большой роли в процессе продаж. К ним могут относиться разделы «О нас» и «Контакты».
Специальное поле для поисковых запросов обычно тоже помещают в шапке, что является вполне закономерным решением, учитывая соседство с системой навигации.
В шапке обычно размещается и поле для регистрации/авторизации, если на сайте в принципе имеется возможность создать безопасный личный кабинет.
Выше уже упоминалось о системе навигации как части шапки сайта. Однако такая система по себе является самостоятельным элементом страницы. Главным образом есть три основные системы навигации на основе меню. Другие существующие варианты вторичны.
Вкладки нужны, чтобы перемещаться по разделам сайта. Своей системы навигации во вкладках нет, перенаправление происходит средствами связанных с вкладками страниц.
Подобное меню бывает вертикальным и горизонтальным, обычно используется второй вариант. Довольно часто выпадающее меню используется на различных сайтах. Интуитивно оно понятно пользователям из-за своего широкого распространения и удобства. Этот вариант меню позволяет быстро оказаться в нужном разделе сайта, не проделывая длительный путь. Иногда разработчики конструируют настраиваемые выпадающие меню, так как сайт содержит большое количество параметров.
Древовидное меню, как правило, является вертикальным и помещается сбоку страницы. Оно может содержать ссылки на все разделы сайта либо на подразделы текущих страниц. Такое меню бывает статичным или разворачивается при клике/наведении курсора на него.
Пожалуй, стандартные способы отображения контента – самые простые, понятные и доступные новичкам.
Нижние колонтитулы (footers) в основном используют либо как полезную площадь сайта, куда помещают инструменты навигации, имеющие реальные функции, либо как место для информации, которая должна быть на сайте, но при этом не имеет большого значения для пользователей. Зачастую нижний колонтитул особенно не используется, и постепенно туда «сбрасывается» все ненужное. Это нормальное явление, и не имеет смысла переживать об этом.
Однако часто нижний колонтитул становится местом, где размещаются элементы навигационной системы. И в этом есть смысл: если пользователь заинтересован предложениями компании и прокрутил весь сайт вниз, разумно будет показать ему путь к нужному контенту.
Что можно найти в нижнем колонтитуле:
Нередко в этой области располагают карту сайта, которая дает пользователям возможность без труда ориентироваться на площадке. Предоставление подобной информации куда полезнее пустых колонтитулов. Зачастую нижняя часть сайта становится довольно объемной за счет большого количества данных. Кроме того, в нижний колонтитул можно поместить динамический контент (последние комментарии или отзывы клиентов). Это оживляет интернет-площадку, располагает к тому, чтобы задержаться на ней.
Более мелкие, но не менее важные элементы страницы сайта
Итак, теперь нам понятно, каковы основные элементы страницы сайта. Далее поговорим о более мелких его частях – тех, что включены в состав главных. Их тоже желательно использовать при создании интернет-площадки.
Элементы, о которых мы расскажем ниже, важны для поддержания связи с пользователями сайта и рассчитаны на их активность. Их наличие очень важно с точки зрения увеличения лояльности аудитории, улучшения поведенческих показателей, обеспечения взаимодействия с потенциальными клиентами.
Контакты
Контактная информация присутствует практически на любом сайте, даже если он не имеет отношения к коммерции. Как правило, это адрес компании (фактический и юридический), телефон, электронная почта, карта и схема проезда.
Логичнее всего контакты помещать на персональную страницу, где также должна иметься форма обратной связи. Однако если они достаточно компактны, вполне возможно расположить их в шапке сайта. Оставлять площадку совсем без контактных данных не рекомендуется, особенно это касается коммерческих сайтов – отсутствие этой информации оказывает сильное негативное влияние на пользователя, способствует снижению лояльности и в целом выглядит подозрительно.
Кнопка добавления в закладки
Данный элемент имеет важную роль для продвижения сайта. Если такая кнопка есть, это дает лишний повод человеку добавить сайт в закладки, а следовательно, и посетить его потом вновь. Разумеется, чтобы это произошло, контент площадки должен заинтересовать пользователя.
Создавая кнопку, важно не забыть сделать ее кроссбраузерной, то есть работающей во всех браузерах (включая их мобильные версии).
Включая элемент в структуру сайта, совсем не обязательно использовать тяжеловесные скрипты, можно выбрать такой код:
Кнопки «Поделиться в социальных сетях»
Сегодня эти элементы страницы сайта должны являться одной из его неотъемлемых частей, учитывая популярность социальных сетей разного формата. Оформлять кнопки лучше в спокойной и единой стилистике, чтобы не создавать большое количество визуального мусора и не отвлекать пользователя от главного.
Форма подписки
Форма подписки по сути является одним из важных элементов сайта, благодаря ей можно поддерживать связь со своей аудиторией, сообщать ей о поступлении новых товаров, начале акций и скидках.
Представительства в социальных сетях
Очень важно иметь на сайте элемент, обеспечивающий связь с аккаунтами компании в различных социальных сетях, обычно он содержит соответствующий виджет. Все-таки большинство пользователей много времени проводит во Вконтакте, Инстаграме, Фейсбуке, и им порой удобнее получать интересующую их информацию именно оттуда.
Аккаунты в социальных сетях компании иногда создают не столько для продаж, сколько для поддержания связи с клиентами, их информирования, увеличения трафика и улучшения поведенческих показателей аудитории. И этот способ продвижения хорошо работает, прекрасно дополняя RSS и рассылки по почте.
Дизайнерские элементы страницы сайта
Свободное пространство
Пространство сайта, свободное от текста и графических элементов, имеет такую же важность как, например, система навигации или шапка. Общее восприятие интернет-площадки очень сильно зависит от расположения элементов на ней, их читабельности. Сегодня дизайнеры уделяют большое внимание созданию точки фокусировки для аудитории, и именно в этом вопросе наличие свободного пространства имеет огромное значение. Это связано с тем, что поле, не занятое контентом, делает соседствующий с ним текст или картинку визуально больше, они лучше воспринимаются человеческим глазом. Важно соблюдать и одинаковые интервалы между однотипными элементами.
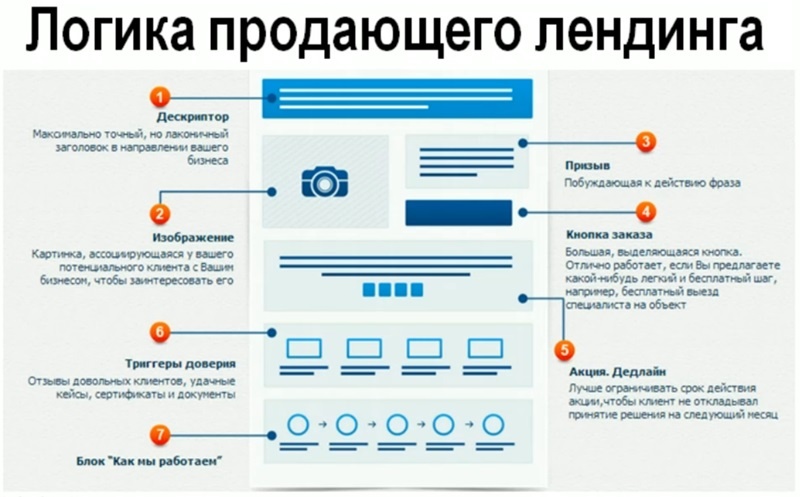
Призыв к действию
Призыв к действию имеется практически на любом сайте, особенно если он создан для продаж. Аудиторию побуждают к покупке какой-то вещи, скачиванию кинофильма или книги, подписке на рассылку компании. Этот призыв должен быть заметным и четким, важно, чтобы пользователь без проблем считал его.
То есть, разрабатывая дизайн интернет-площадки, нужно стремиться к тому, чтобы все элементы, размещаемые на странице сайта, служили общей цели – призывали к определенному действию и способствовали его совершению пользователями. Каковы дизайнерские приемы, помогающие добиться этого? Это прежде всего использование определенных цветов, грамотно выстроенное пространство, контрастные тона.
Большие фотографии
Наличие больших изображений хорошего качества всегда идет на пользу сайту. Люди гораздо лучше воспринимают визуальную информацию. Поэтому дизайнерам важно ориентироваться на этот аспект при создании интернет-площадки. Изображения большого формата привлекательны и создают определенную атмосферу.
Продавая товар, важно представить его в выгодном свете с разных ракурсов. Чем больше фотографий будут иллюстрировать продукт, тем лучше. Причем важно использовать оригинальные изображения, созданные конкретно под запрос, а не фото со стоков, в которых зачастую отсутствует индивидуальность, столь необходимая в продажах.
Веб-шрифты
На данный момент дизайнерам доступно огромное количество шрифтов, которые можно использовать при создании сайта. Раньше приходилось довольствоваться очень ограниченным их числом, поскольку во всех браузерах без проблем читались только несколько. При этом важно разбираться в вопросах совместимости шрифтов и их лицензирования. Если использовать сервисы веб-шрифтов, не придется решать проблему поисковой оптимизации.
3 элемента страницы сайта, которые увеличат продажи
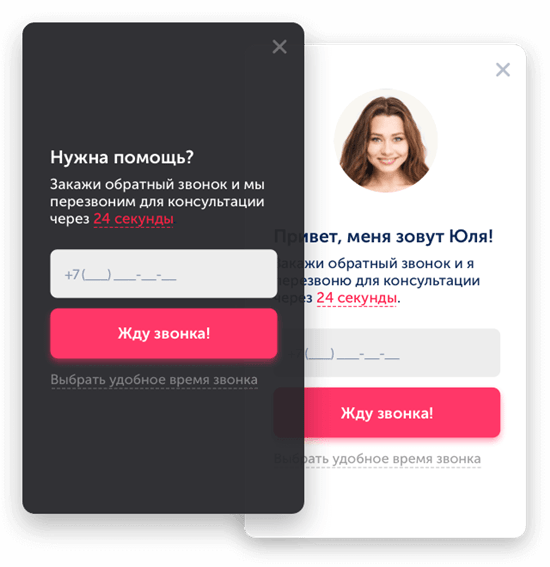
Каковы плюсы обратного звонка?
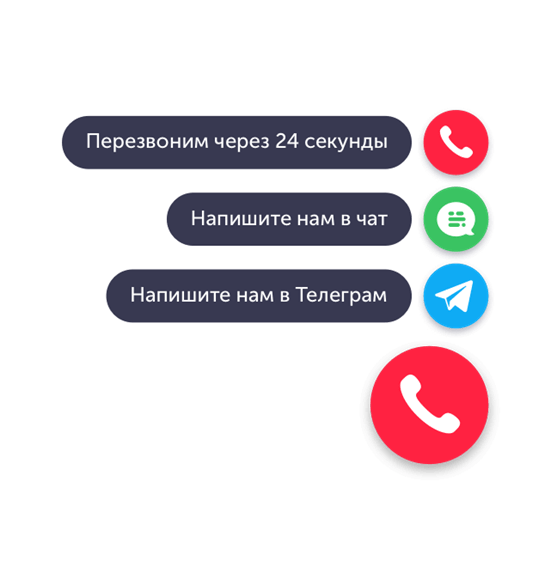
Чем полезна Мультикнопка:
Мультикнопку можно настроить под конкретные нужды, сделать ее подходящей сайту по дизайну, использовать определенную картинку. Программист поможет настроить ее таким образом, чтобы при нажатии на кнопку происходило что-то конкретное. Например, будут появляться всплывающие окна или открываться сторонние виджеты.
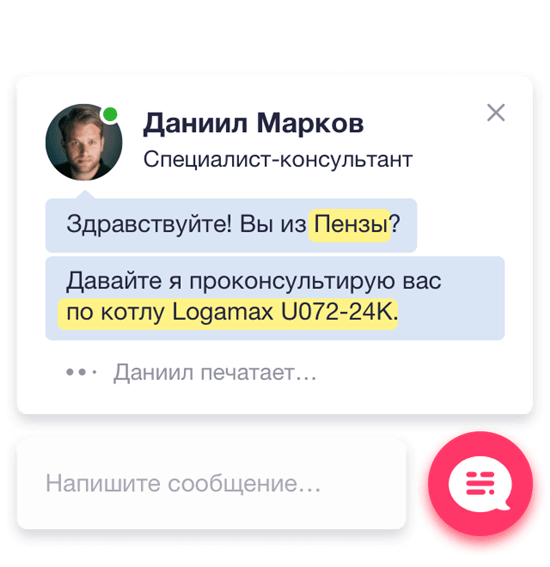
Рассмотрим плюсы онлайн-чата.
Автоприглашения могут имитировать реального сотрудника компании. Благодаря этому повысится активность онлайн-чата. Полезно настроить персонализацию, которая даст возможность системе собрать информацию о клиенте (город, в котором он находится, поисковый запрос, источник перехода на сайт) и пригласить его в чат в более релевантной форме.
К такому чату может присоединиться любой сотрудник компании, чтобы помочь коллегам.
Очень удачная и удобная настройка, благодаря которой можно создавать несколько виджетов на одном сайте. Кроме того, они легко настраиваются под определенные условия:
Онлайн-чат должен работать всегда. Если менеджер вдруг остался без связи в процессе общения с клиентом, он может потерять его. Важно настроить все таким образом, чтобы чат работал в любых условиях и не мог стать причиной срыва сделки.
Важно, чтобы система работала корректно на любой платформе и была доступна для скачивания. Это способствует оперативной работе менеджеров и их эффективному взаимодействию с клиентами.
UX-дизайн кнопки: советы по созданию, типы и состояния
Ник Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про UX-дизайн кнопки: советы по созданию, типы и состояния. Наша команда выполнила перевод данной статьи
Кнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Советы по созданию кнопок
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.
Очень тщательно продумайте размер зоны прикосновения и внутреннего поля. Размер кнопок также помогает пользователю понять, что это за элемент. Каждая платформа дает свои рекомендации в отношении минимального размера зоны прикосновения. Результаты исследования, проведенного MIT Touch Lab, показали, что средний размер для прикосновения подушечками пальцев составляет 10-14 мм, а для кончиков пальцев — от 8 до 10 мм, при этом наиболее оптимальный минимальный размер зоны прикосновения будет 10Х10 мм.
Расположение и порядок
Разместите кнопки там, где пользователи без труда их найдут или там, где они ожидают их увидеть. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.
Не забывайте о порядке размещения и положении кнопок. Порядок, в котором идут кнопки, особенно если есть парные кнопки (например, «предыдущий» и «следующий»), очень важен. Убедитесь, что основной акцент в дизайне сделан на основном или самом важном действии пользователя.
В примере ниже мы используем красную кнопку, которая содержит потенциально деструктивное действие. Обратите внимание, что основное действие не только более насыщенное по цвету и контрасту, но располагается в правой части диалогового окна.
Надписи
Надписи на кнопках должны означать действие, которое выполняет кнопка. Четко опишите, что произойдет при ее нажатии.
Точно такие же кнопки, как и вверху, но без соответствующей надписи. Чувствуете разницу?
Призыв к действию (CTA)
Самые важные кнопки (особенно, если они призывают к действию) должны выглядеть как самые важные кнопки.
Форма кнопки
Обычно кнопки стараются сделать прямоугольными с прямыми или округлыми краями, в зависимости от стиля сайта или приложения. Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.
Можно проявить творчество и использовать другие формы, например, круг, треугольник и даже какие-то оригинальные и необычные формы. Хотя последний вариант все же рискованный.
Главное, соблюдайте единство стиля во всем интерфейсе, чтобы пользователь смог определить, где в вашем приложении находятся кнопки.
Типы кнопок и поведение
Объемная кнопка обычно прямоугольная с подъемом (градация оттенков показывает, что кнопка кликабельна). Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
Применение
На строке в один ряд. Используйте объемные кнопки, чтобы придать значимость действиям на сайте или в приложении с большим количеством разного контента.
Поведение
Объемные кнопки приподнимаются и заполняются цветом при нажатии.
Пример
Объемные кнопки выделяются на фоне плоских. Пример приведен для приложения Android.
Плоские кнопки не приподнимаются, но также заполняются цветом. Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента.
Применение
В диалоговых окнах (чтобы соблюсти единство действия кнопки и контента)
На панели инструментов
Расположение снизу, чтобы пользователь быстрее их нашел
Пример
Плоская кнопка в диалоговом окне приложения на Android.
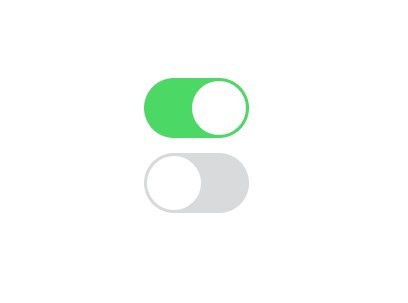
Кнопка-переключатель позволяет пользователю переключаться между двумя или (более) состояниями.
Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов. Есть и другие требования:
· В группе должно быть не менее трех кнопок
· На кнопках должен быть текст, иконка или и то, и другое.
Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.
Очень важно выбрать правильную иконку для кнопки. Я рассказывал об этом в статье «Иконки как фактор удачного пользовательского опыта».
В Apple iOS переключатели использованы в разделе «Настройки».
4. Контурные кнопки
Контурные кнопки — это прозрачные кнопки простой формы, как правило, прямоугольной. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст.
Пожалуй, не стоит использовать контурные кнопки для призыва к действию. Вот, посмотрите на Bootstrap. Контурная кнопка «Скачать» ничем не отличается от главного логотипа, что может запутать пользователей.
Лучше всего использовать такие кнопки для вторичного контента, так как они не будут (по крайней мере, не должны) конкурировать с вашим основным призывом к действию. Хотелось бы, чтобы пользователь сначала увидел основную кнопку CTA, а уже затем (если для него это не актуально) переходил ко второй кнопке.
Кнопка, призывающая к положительному действию, более контрастная и пользователь четко видит действие.
На сайте AirBnB есть контурные кнопки для действия «Стать хозяином».
5. Плавающая кнопка с выпадающим меню
Плавающая кнопка с выпадающим меню — один из элементов материального дизайна Google. Это круглая материальная кнопка, которая приподнимается и дает эффект чернильного пятна при нажатии.
Плавающие кнопки с выпадающим меню применяются для вызова функциональных клавиш.
Их можно сразу заметить по круглой иконке, парящей над UI. Они включают в себя такие типы поведения, как морфинг, запуск и перенос точки привязки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от разметки экрана.
Функция: Достаточно ли важна и уникальна кнопка, чтобы сделать ее плавающей?
Размеры: Выбирайте тип кнопки, в зависимости от контейнера, в котором она будет располагаться и от того, сколько слоев глубины у вас на экране.
Разметка: Используйте преимущественно один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть основания, например, выделение важной функции.
Здесь пойдет речь не о том, как пользователь видит начальную кнопку, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь не сразу поймет кнопка это или нет? Теперь придется кликнуть, что бы это выяснить …
Такой объект как кнопка имеет несколько состояний, и предоставление визуального отклика с целью отобразить текущее состояние кнопки должно быть приоритетной задачей.
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии. Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять кликабельны или нет объекты в меню настроек.
Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Преимущества скрытой кнопки:
Преимущества использования неактивного состояния:
Заключение
Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия. Плавное переключение способствует плавному взаимодействию; проблемы, такие как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем – полным провалом.
UX дизайн кнопок это узнаваемость и ясность. Думайте о сайте или приложении как о беседе, начатой занятым пользователем. Кнопка играет критически важную роль в этой беседе.