как добавить html код на сайт wordpress
WordPress – добавляем произвольный код HTML

WordPress – добавляем произвольный код HTML.
Всегда есть необходимость вставить произвольный код HTML, сделать красивую подписку на Ваш канал в боковой панели или просто разместить текст на главной странице, вариантов масса всё зависит от Ваших потребностей.
В последних версиях WordPress уже есть встроенный виджет для добавления произвольного HTML кода, так что устанавливать отдельные плагины не требуется.
Визуальный редактор виджеты
Выбираем место куда хотим добавить наш код. Я хочу добавить счётчик в боковую панель. Выбираем “Боковую панель (Sidebar)”, у Вас может отличаться название, всё зависит от шаблона.
виджеты выбираем боковую панель
Дальше нажимаем “Добавить виджет” и выбираем из списка “HTML-код”.
Выбираем виджет HTML
Появиться новый виджет, раскрываем его и в содержимое вписываем наш код, не забываем сохранять.
Вставляем в код виджет
В результате получим такой результат.
Таким образом Вы можете добавить HTML код в любое место где можно использовать виджеты.
На этом всё, надеюсь данная статья была полезной.
Не забывайте пользоваться кнопками «Поделиться в соц. сетях», так же подписываться на наш Канал и группы в ВК, Twitter, Facebook.
Всем удачи и море печенек!
Поделиться в соц. сетях:
Понравилась статья? Поблагодари автора, накорми печеньками! 🙂
Как добавить код в WordPress: все доступные методы
Необходимость добавить код на сайт возникает часто. Это может быть код статистики, скрипта какого-либо сервиса, новой функции сайта, нового стиля и многое другое.
Для того, чтобы добавить код в WordPress существует несколько удобных, правильных и неудобных, неправильных способов. В этой статье я расскажу вам про все эти способы. И все они могут пригодиться на практике.
Добавление кода в виджет
Виджеты в WordPress можно использовать для того, что добавить код на сайт. Для этого подходят виджеты «HTML-код» и «Текст». Благодаря такому способу можно установить какой-либо HTML код в любой области виджетов, предусмотренной активированной темой. И если этот код предусматривает вывод какого-либо элемента, то он будет виден.
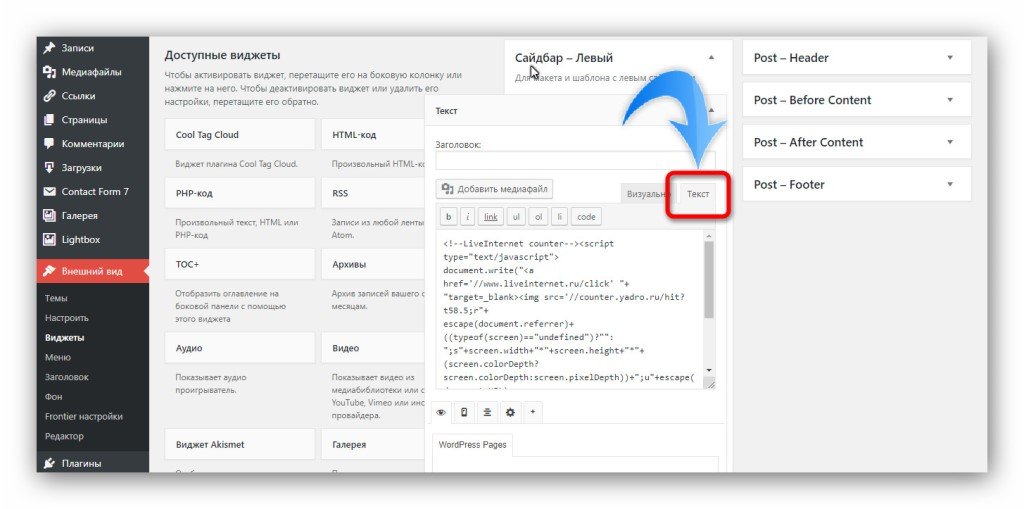
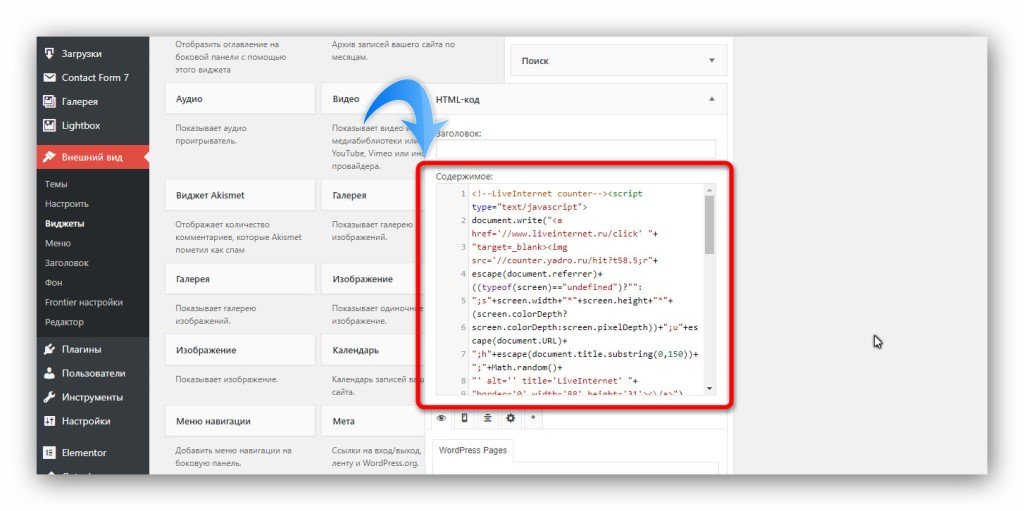
Для тех, кто не знает: виджеты находятся в пункте «Внешний вид», подпункте «Виджеты». Нужно лишь переместить мышкой виджет «HTML-код» или «Текст» из области «Доступные виджеты» (слева страницы), в какую либо область справа страницы. Затем в него можно вставить текст и сохранить с помощью соответствующей кнопки.
Если используется виджет «Текст», то код нужно добавлять во вкладку «Текст», а не «Визульно».

Но удобнее, всё-таки, использовать виджет «HTML-код», который специально для этого и предназначен. В нём всего одна вкладка, а также есть подсветка синтаксиса.

Иногда возникает необходимость добавить в виджет PHP код и сделать так, чтобы он работал. В этом случае придётся пользоваться дополнительным плагином, который создаст новый виджет «PHP-код».
Плагин называется PHP Code Widget и ссылка на него ниже.
Добавление кода в настройки темы
Ещё один способ добавить код в WordPress — это внедрить его в настройки дизайна. Подойдёт для добавления своих CSS стилей, а в не которых случаях (в зависимости от темы) и других видов кодов.
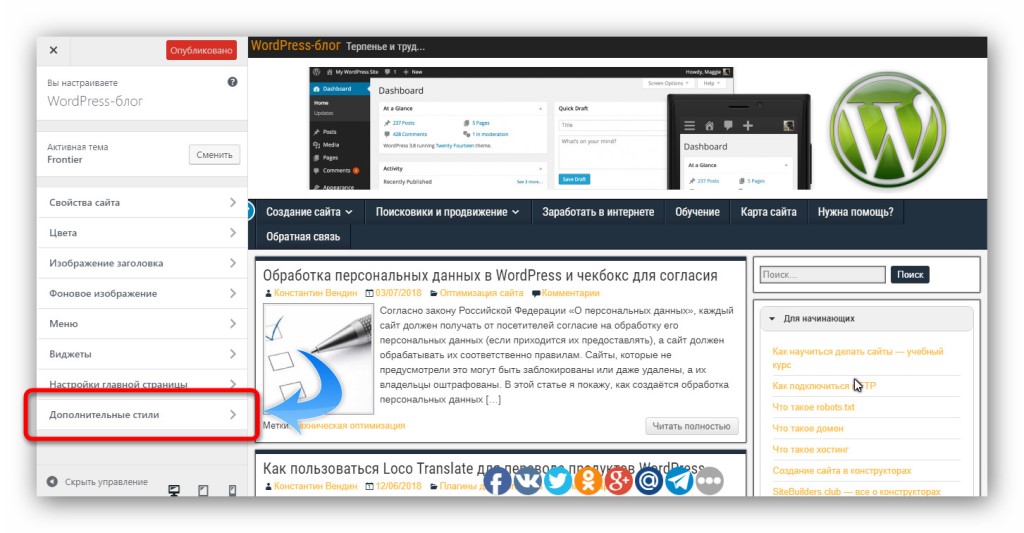
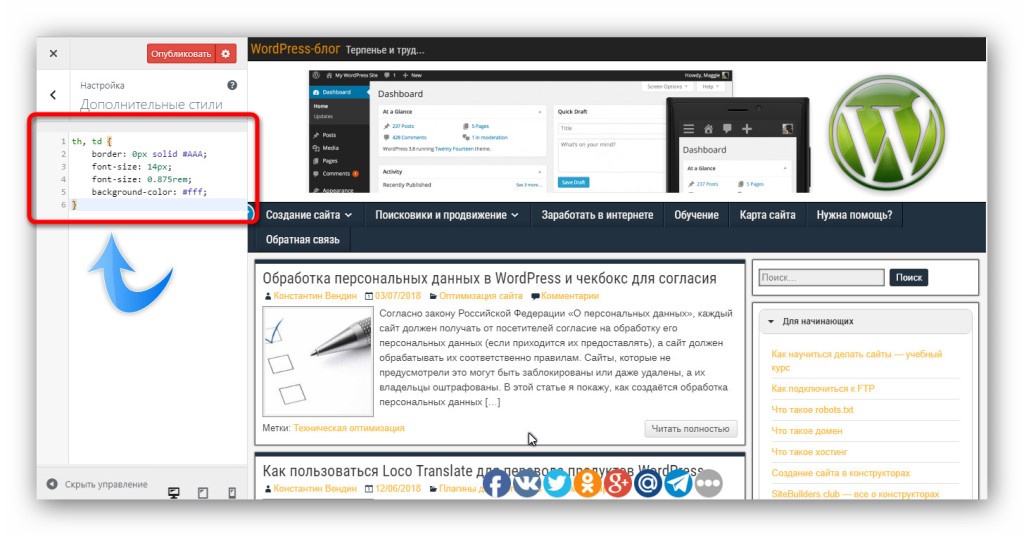
Для интеграции перейдите в пункт «Внешний вид», подпункт «Настроить». Вы увидите секции с опциями слева. Откройте «Дополнительные стили».

И вставьте CSS код в поле. Не забудьте сохранить всё кнопкой «Опубликовать».

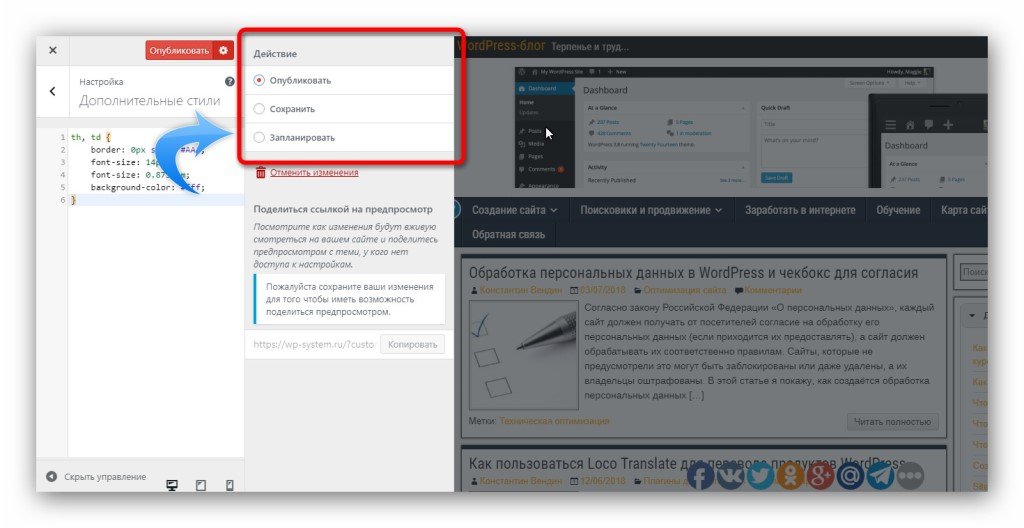
А если нажать на кнопку с иконку в виде шестерёнки, то можно будет ещё и просто сохранить изменения, без публикации, и даже запланировать их публикацию на указный день и время.

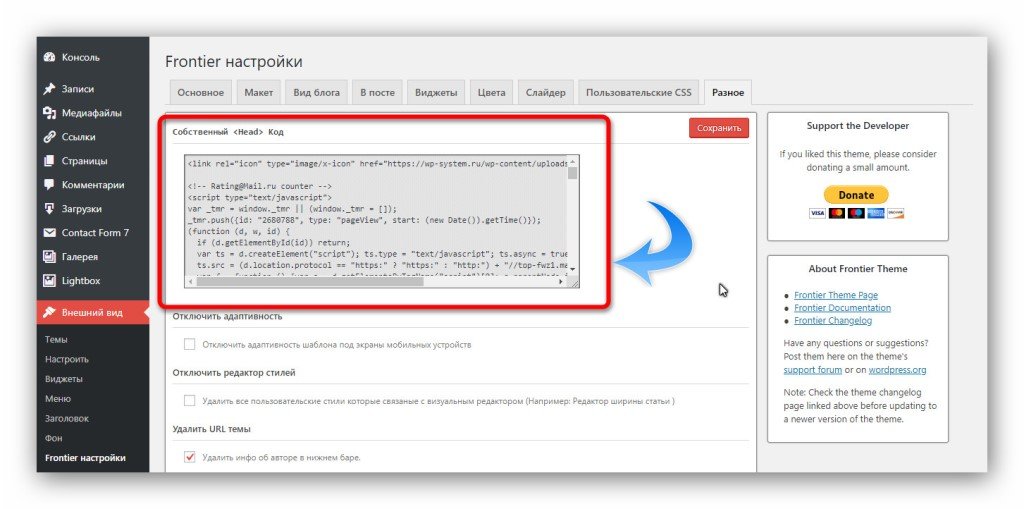
Некоторые темы в своих настройках позволяют добавлять и другие типы кодов в разные области сайта. Например, тема Frontier, которая используется на моём сайте, имеет специальное поле для вставки кода в область сайта head.

Настройки тему могут находиться в пункте «Внешний вид», либо вынесены в отельный пункт. В разных темах это может выглядеть, конечно же, по-разному, и не обязательно так, как у меня на скриншоте. А в некоторых темах этого вообще может и не быть.
Добавление кода с помощью плагинов
Универсальный способ добавить код в WordPress — это использовать плагин. И есть несколько вариантов.
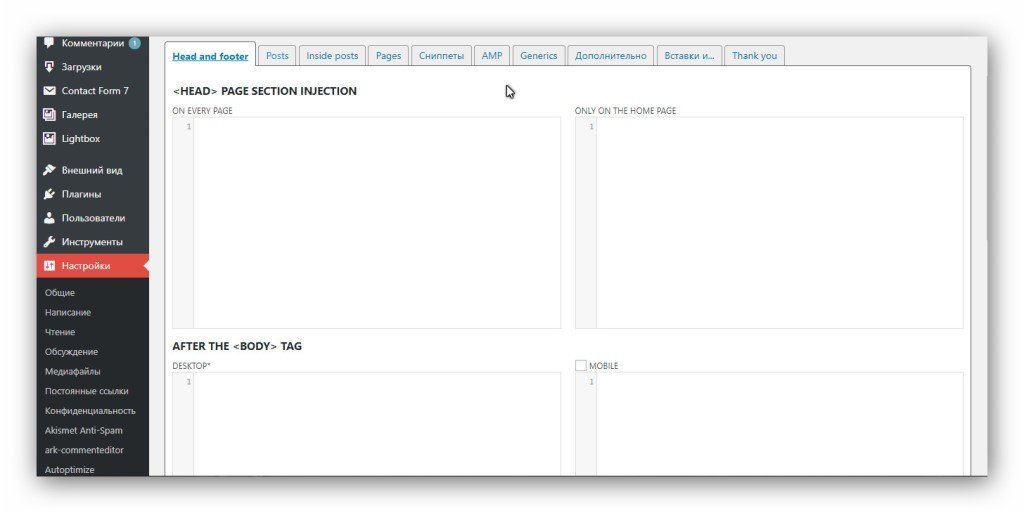
Во-первых, рекомендую простой плагин Head, Footer and Post Injections. После активации перейдите в пункт «Настройки», подпункт «Head and footer». И тут вы увидите возможность добавить любой код в любое место сайта: в шапку, подвал, записи, страницы. Кроме того, есть дополнительные опции, вроде включения добавленного кода только на некоторых устройствах или типах страниц.

Есть, что изучать в этом плагине. Только один недостаток — всё на английском языке. Скачать можно по ссылке ниже.
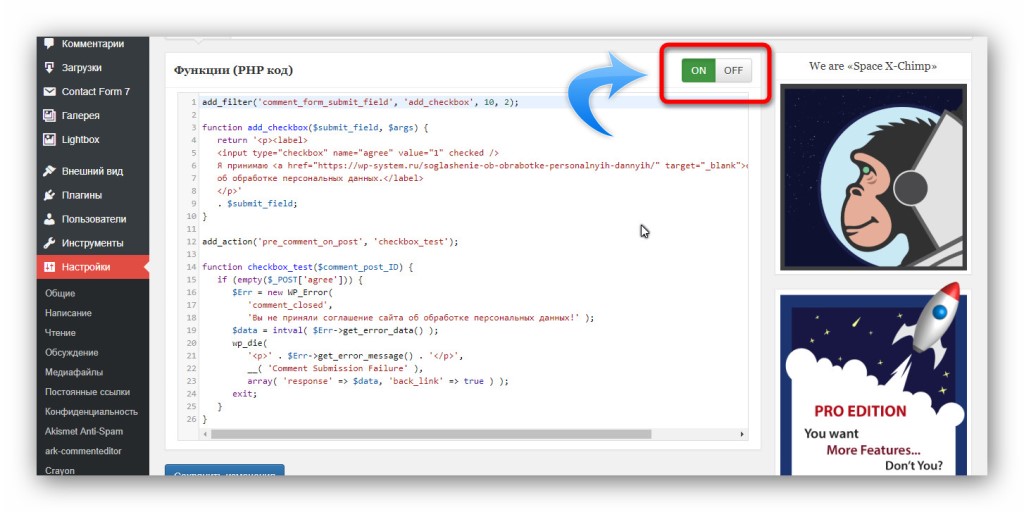
Ещё один способ добавить код в WordPress, это плагин My Custom Functions. Он решает задачу интеграции PHP функций, и добавляет их так, будто они были написаны в файле темы functions.php. При этом ни обновление темы, ни даже её изменение данную интеграцию не нарушает.
Работу этого плагина я рассматривал на примере добавления в тему функции для реализации чек-бокса соглашения на обработку персональных данных в форме комментариев WordPress.
Скачать плагин можно по ссылке ниже.
После активации плагина, перейдите в пункт «Настройки», подпункт «PHP inserter». Включите применение кода и добавьте свою PHP функцию.

Добавление кода в файл темы или плагина
Вначале я писал о том, что есть правильные и неправильные способы добавить код в WordPress. Как раз таки сделать это непосредственно в файл плагина или темы — является самым неправильным методом, но рабочим. Иногда это бывает единственным способом, и поэтому на практике, всё-таки, используется.
Вся неблагодарность метода в том, что при первом же обновлении продукта внедрённая инъекция исчезнет и её придётся создавать заново. Поэтому нужно иметь копии изменённых файлов и вручную их заменять после обновления, что очень не удобно.
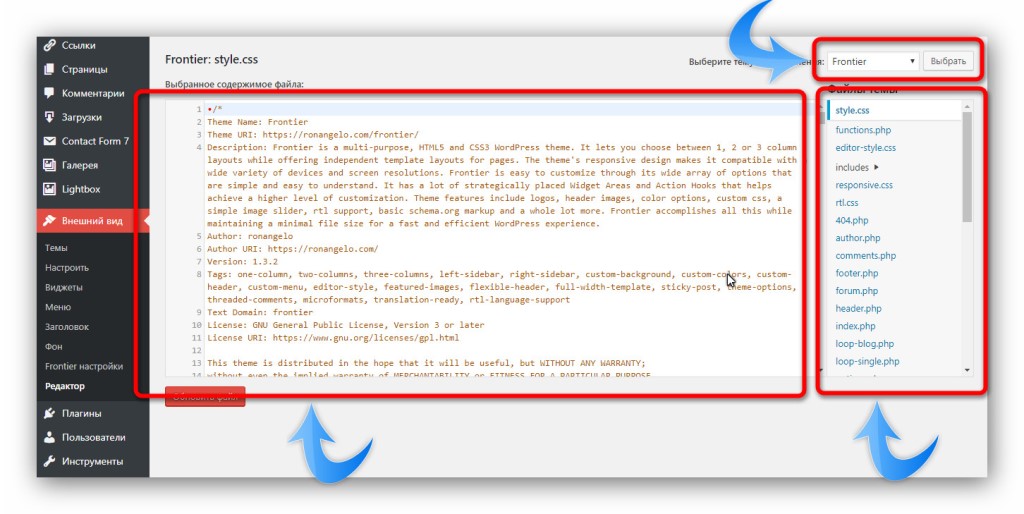
Итак, чтобы добавить код в WordPress прямо в файл, нужно перейти в пункт «Внешний вид», подпункт «Редактор» (если речь о теме) или пункт «Плагины», подпункт «Редактор» (если речь о плагине).
Сначала вы увидите пугающее предупреждение, где нужно нажать на «Я понимаю».

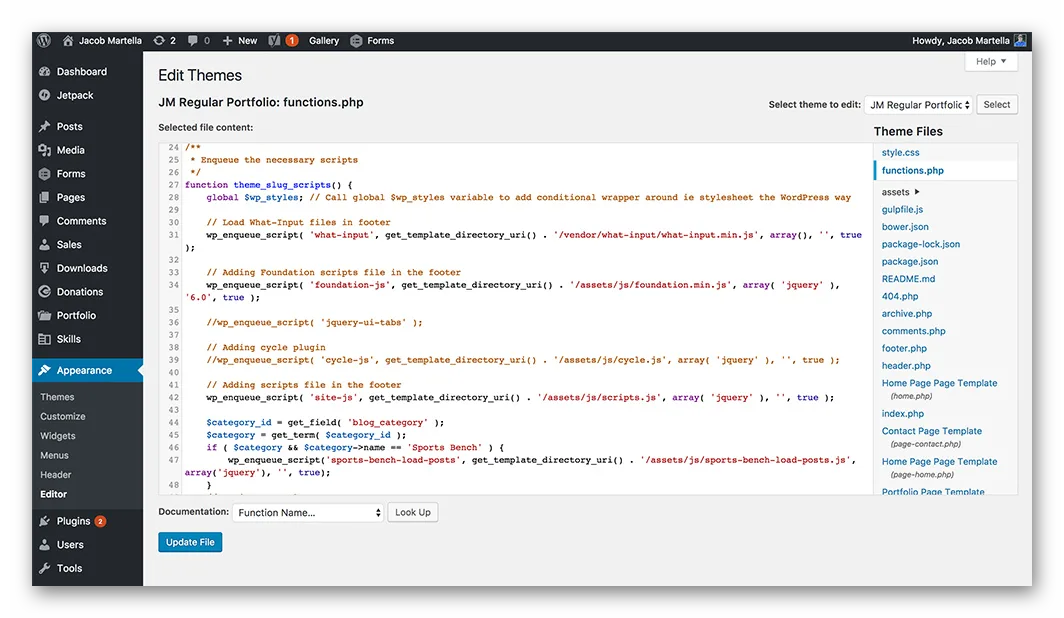
И теперь перед вами откроется редактор. Здесь в списке сверху можно выбрать редактируемый продукт (тему или плагин), в колонке справа выбирается файл, а в самом центре редактор с поддержкой синтаксиса кода.

Кроме этого, добраться до файлов тем и плагинов можно через файловый менеджер или FTP подключение. Плагины хранятся в папке wp-content/plugins, а темы в wp-content/themes. Каждый плагин/тема в отдельной папке.
При редактировании файлов будьте внимательны, делайте резервные копи.
Как перенести HTML-код на WordPress: пошаговая инструкция с советами
Готовый HTML, CSS и JS код требуется перенести на какую-нибудь админку, чтобы для добавления нового контента и расширения функционала не приходилось лезть в директории проекта, создавать там новые файлы, копаться в коде. Это наилучшее решение не только для обычных пользователей, но и разработчика, так как сильно экономит время при расширении готового сайта. Самой популярной админкой является WordPress. Весь готовый код проекта можно перенести на нее и использовать в качестве собственной темы.
Варианты переноса HTML-сайта на WordPress
Перенос HTML-сайта с готовой структурой на WordPress не такая сложная процедура, как может показаться. Есть три варианта действий:
Пример редактора тем в WordPress
Подробно будет рассмотрен только первый вариант.
Установка WordPress
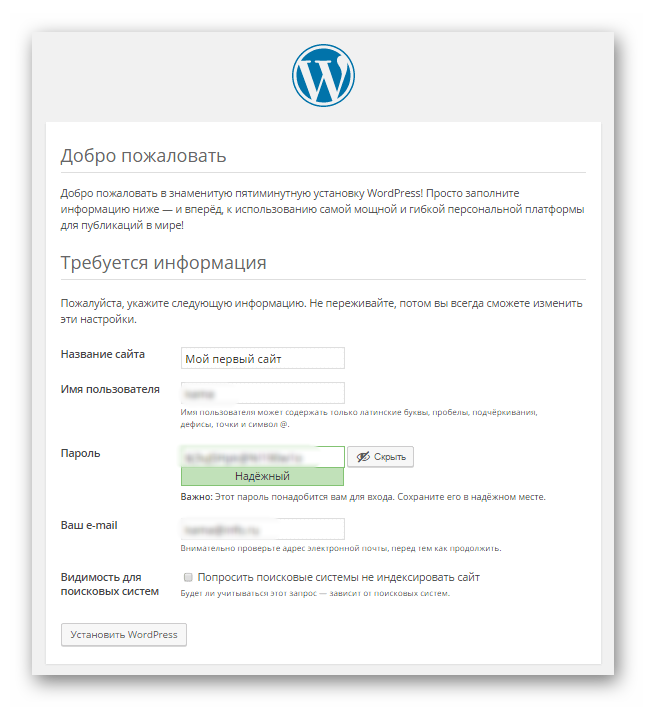
Вне зависимости от выбранного варианта вам придется изначально выполнить установку WordPress. Если он уже установлен, то пропускайте этот этап. Рассмотрим процесс установки вкратце:
Добавление информации для доступа к админ-панели
Перенос готового HTML-шаблона на WordPress
Если вам нужно перенести не только контент сайта, но и его дизайн, то придется создавать тему. Для этого потребуется не только доступ ко всем файлам сайта, но и удобный редактор кода, например VisualStudio Code или другой похожий. Далее разделим для удобства весь процесс на несколько этапов.
Этап 1: Создание файлов темы
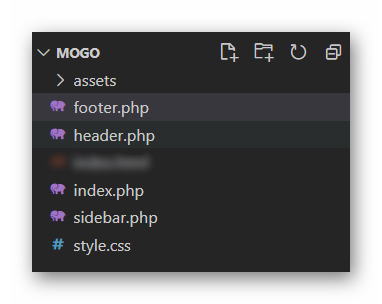
Создайте на компьютере отдельную папку, где будет хранится информация о вашей теме. Эту папку нужно открыть в выбранном для работы редакторе кода. Создавать в ней новые файлы рекомендуется как раз через редактор кода. В Visual Studio Code это можно сделать. Создайте файлы со следующими наименованиями:
Базовая файловая структура для темы
Пока вы только создали структуру. Представленные файлы придется правильно заполнить, чтобы WordPress распознал вашу тему.
Этап 2: Прописывание стилей
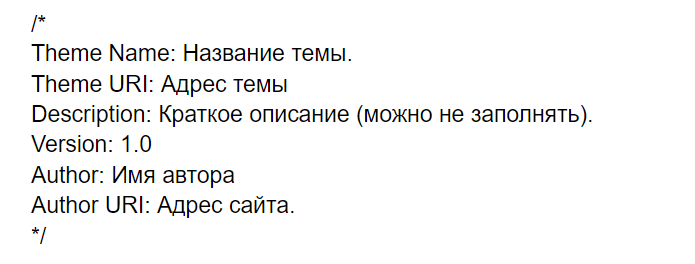
Для начала вам придется отредактировать файл style.css. В него, в самом начале пропишите этот код:
После этого кода вставьте основные стили вашего сайта. Они должны быть записаны в файлу style.css или main.css, который находится в директории сайта. Просто откройте данный файл и скопируйте все его содержимое. Затем переключитесь на файл style.css, который расположен в корневой папке темы и вставьте туда CSS-код после вводных данных, которые были прописаны ранее.
Этап 3: Перенос HTML-кода
На этом этапе нужно перенести данные из файла index.html в index.php. Ничего страшного, что верстка будет в PHP-файле. Он умеет корректно обрабатывать HTML. Это необходимо из-за особенностей WordPress, так как HTML-файлы он воспринимает не очень хорошо, поэтому все ключевые элементы сайта желательно прописывать в PHP-файлах, пускай PHP-кода там почти и нет.
Откройте header.php. В него из главного HTML-файла сайта скопируйте отрывок, который отвечает за функционирование меню и всей верхней части сайта. Аналогичную операцию нужно провести для файла sidebar.php, но только скопировать и вставить код боковой панели или панелей. В случае с файлом footer.php нужно скопировать и вставить часть отвечающую за подвал сайта.
Все, что осталось в index.html копируйте в index.php. Не нужно копировать данные о шапке, боковых меню и футере, так как они уже добавлены в отдельный файл.
Этап 4: Инициализация index.php
В качестве завершающего этапа настройки темы нужно провести инициализацию файла index.php. Перед началом основного HTML-кода вставьте строку:
Она необходима для подключения файла header.php. В скобках пропишите путь до объекта. По аналогии пропишите в самом конце HTML-разметки строки для вызова бокового меню и подвала:
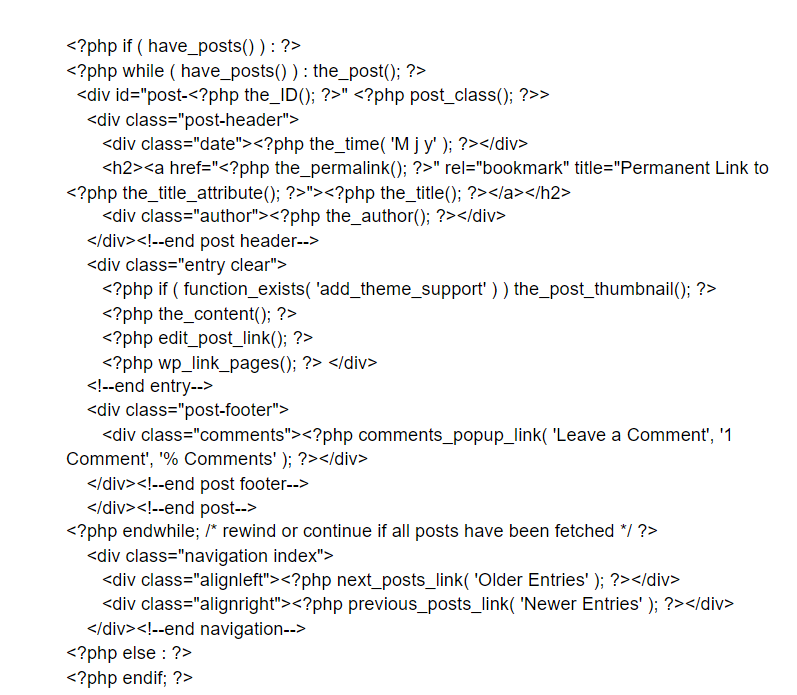
В качестве завершающего этапа нужно настроить вывод новых статей и других важных новостей ресурса на главной странице сайта. Код нужно добавить в блок с контентом на главной странице. Сам PHP-код выглядит так:
Теперь осталось только доделать мелкие детали, например, переподключить сторонние файлы, что-то подправить, если верстка в итоге съехала и можно сохранять файл. На этом создание темы для WordPress завершено.
Этап 5: Добавление темы в WordPress
Созданную тему осталось только загрузить в админку сайта и применить. Папку с новой темой нужно переместить по пути: /wp-content/themes/. Начальная часть адреса может отличаться в зависимости от хостинга, сервера и самой структуры сайта. Теперь останется только выбрать загруженную тему в панели управления:
1. Авторизуйтесь в админке сайта, введя соответствующую ссылку в адресную строку браузера, а также свои логин и пароль.
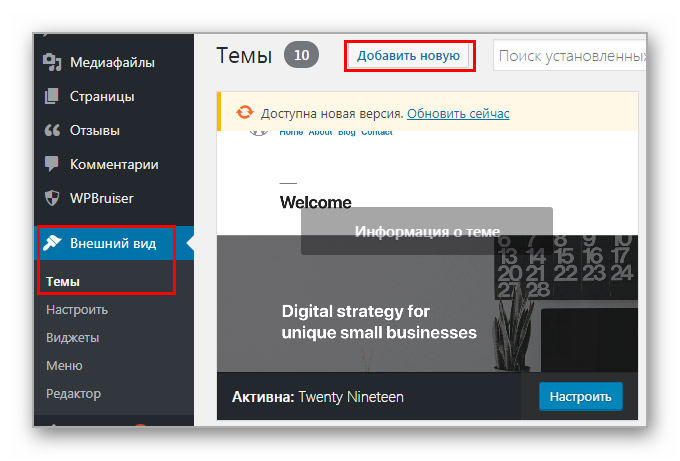
2. Переключитесь во вкладку “Внешний вид” в левом меню.
3. В новом окне воспользуйтесь кнопкой “Добавить новую” и выберите свою тему среди доступных. Если вы ее загрузили на хостинг, то она должна там быть.
Переход к разделу с темами
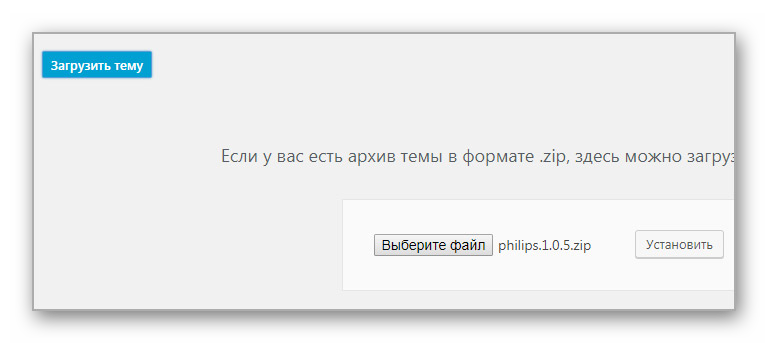
4. Или загрузите тему, воспользовавшись кнопкой “Загрузить тему”.
Загрузка готовой темы через WordPress
Заключение
Преобразовать готовую верстку в полноценный HTML-шаблон несложно, но важно потом проверить код и саму тему на корректность работы. Наиболее “уязвимыми” местами являются адреса для привязки файлов, так как они могут быть изменены при преобразовании верстки в полноценную тему, следовательно, разработчику придется менять адреса на корректные. Также из-за добавления постороннего кода в index-файл некоторые элементы на сайте могут съехать или отображаться некорректно. Это тоже придется исправить после создания темы, правда, процесс исправления не должен занять много времени.
Как вставить html код в статью вордпресс без плагина
Сегодня я расскажу, как легко можно вставить html код в статью для сайта без плагина на движке вордпресс. При этом код будет отображаться красиво и добавлять код мы сможем при помощи кнопки, которую мы добавим в панель WordPress.
Ранее за красивый и корректный вывод кода в заметках у меня отвечали 2 плагина, об этом я подробно писал тут:
Плагин Wp-syntax — как вывести HTML, PHP и другой код в статье wordpress
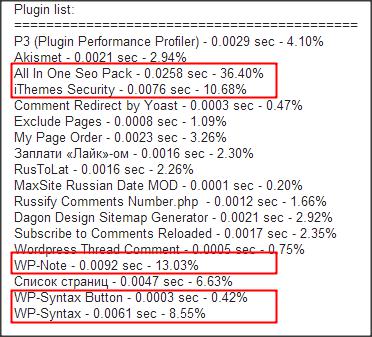
Всё меня устраивало до поры, до времени, пока я не начал анализировать скорость загрузки моего сайта. Как оказалось плагины Wp-syntax и WP-syntax Button в сумме дают около 10% нагрузки от общей нагрузки, создаваемой плагинами, вот взгляните на рисунок:
Как я узнал цифры конкретной нагрузки, можно почитать тут :
Поскольку такая нагрузка довольно весомая (по сравнению с другими плагинами), то я начал искать альтернативу данным плагинам, точней сказать, думать, как бы избавится от этих плагинов или заменить их кодом (скриптом).
Перепробовал я несколько вариантов и остановился на том, о котором расскажу ниже. Принцип такой :
Как вставить html код в статью вордпресс без плагина
Для этого нужно выполнить 3 простых шага:
1. Добавляем кнопку «Код» в панель вордпресс
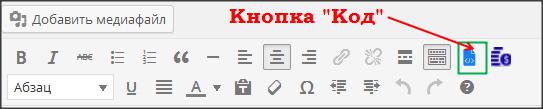
Выглядит кнопка вставки «Код» так:
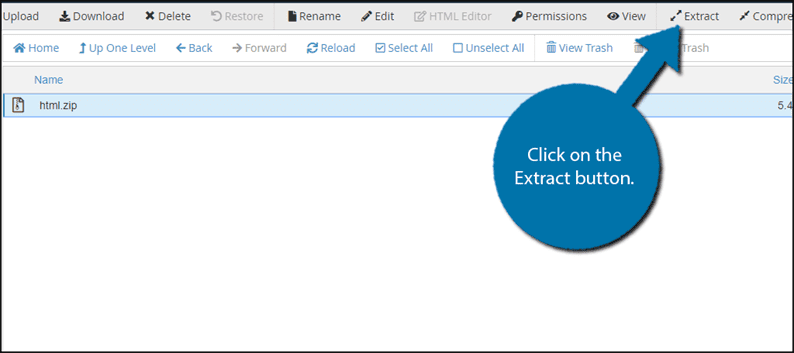
Для начала пройдите по ссылке и скачайте архив.
Далее разархивируйте данный архив и получите папку «code», которую вам необходимо закинуть на хостинг в папку с темой:
Далее находим в теме, которую используете файл function.php и добавляете следующий код:
Теперь проверяем наличие кнопки «Код» в панели для редактирования, как на рисунке выше. Всё в порядке? Замечательно
2. Задаем стили для выводимого кода
Для этого копируем следующий код, который слегка приукрасит наши html, php и другие файлы в заметках:
Вставить этот код нужно в файл style.css вашей темы (у меня это style.php), если вам нужно можете сделать цвет любым, хоть желтым))
3. Выводим html код в статье
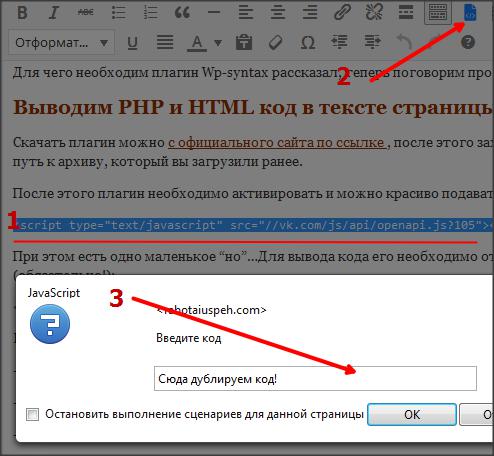
Чтобы вставить код необходимо просто написать его в визуальном редакторе (вкладка «Визуально!»),
затем выделить ( 1 на рисунке),
нажать на кнопку «код» в панели вордпресс (2 на рисунке)
затем вставить скопированный код в поле (3 на рисунке), жмем на «ОК».
Самое интересное, что код красиво отображаться будет уже сейчас, в визуальном редакторе и это видно. Когда у меня стоял плагин wp-syntax, то мне приходилось нажимать на «сохранить» и «просмотреть » заметку, чтобы я видел получилось выделить код или нет, плагин зачастую еще и сбои давал, не полностью код охватывал, символы менял самопроизвольно, да и нагрузку немалую давал.
Вот таким образом можно вывести html код в статьях на блогах, созданных на движке вордпресс, сделать это корректно и красиво подать.
Не забудьте перед выводом кода отключите плагины, отвечающие за синтаксис, иначе вы не увидите разницу))
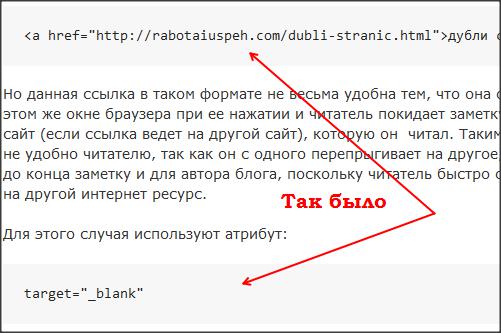
Вот для сравнения картинки, где показано как выглядит код без плагина, выделенный тегами
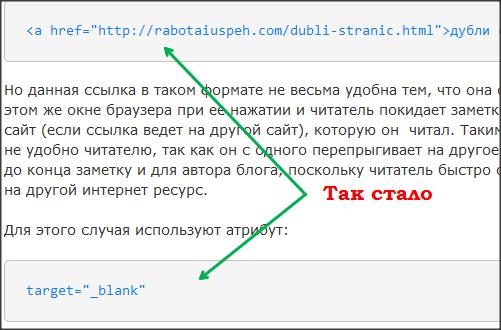
и внизу код, выделенный при помощи кода, который я установил:
Мне больше нравится второй вариант, напомню, что если вы просто вставите код в статью вордпресс, без установки кода или плагина, то он вообще не опубликуется в заметке, это особенность WordPress.
Теперь мне еще нужно пройтись по всем заметкам, в которых коды выводились плагином и внести изменения, но это мне не привыкать))
Ведь работа над блогом это титанический труд, и чтобы что-либо заменить приходится потратить своё время.
Сейчас у меня много времени отбирает занятия в автошколе, кроме теории уже и практика началась, через месяц уже и права буду получать. Так, что часто писать заметки не особо получается.
На этом сегодня все, жду ваши вопросы по теме заметки.
Интересные заметки по теме:
Как загрузить HTML-файлы в WordPress
Вам не нужно создавать каждую страницу вашего сайта в WordPress. Иногда вам может потребоваться создать собственные HTML-страницы или использовать страницы со старого веб-сайта и добавить их на свой веб-сайт WordPress. И это нормально. В этом посте мы покажем вам, как добавить ваши HTML-файлы в WordPress.
Зачем загружать HTML-файлы в WordPress
WordPress имеет свои преимущества. Вы можете создавать красивые страницы с заранее разработанными темами. Вы даже можете установить конструкторы страниц, такие как Elementor, для создания страниц продаж, целевых страниц и страниц продуктов.
Однако вы можете захотеть хранить собственные HTML-файлы на своей панели управления WordPress. Или у вас может быть существующая статическая HTML-страница, которая хорошо конвертируется, и вместо того, чтобы перестраивать ее на WordPress, вы можете сэкономить время, просто загрузив страницу.
WordPress дает вам возможность добавлять файлы HTML и хранить их на платформе без ручного ввода кода. Это значительно упрощает настройку вашего сайта.
Как загрузить HTML-файл в WordPress
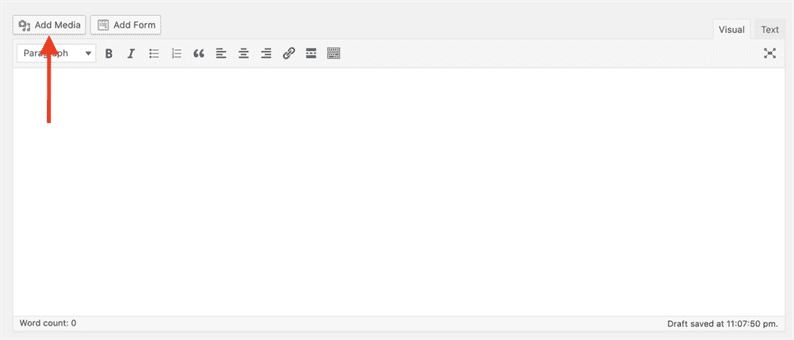
Визуальный редактор WordPress – это быстрый способ добавить HTML-файл на ваш сайт. Перейдите на панель администратора. Щелкните Записи на левой боковой панели. Щелкните существующее сообщение или добавьте новое сообщение. По умолчанию открывается визуальный редактор.
Следуйте инструкциям ниже, чтобы загрузить HTML-файл в WordPress.
Вы успешно сохранили свой HTML-файл в WordPress. Вы можете указать ссылку на файл в любом месте сообщения или страницы.
Как добавить HTML-страницу в WordPress
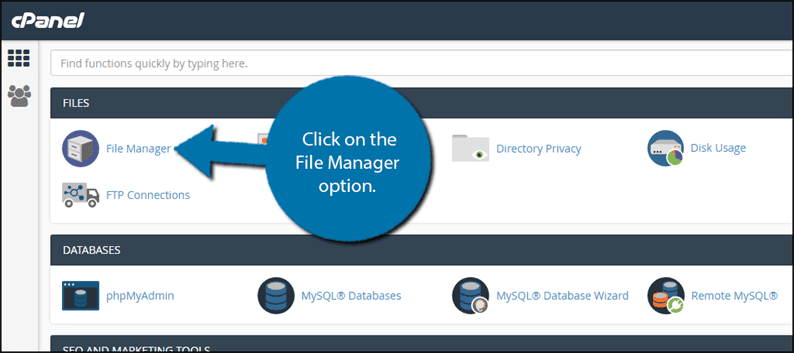
Во-первых, вам нужен доступ к вашей cPanel, где находится база данных вашего сайта. Вы получаете эти логины от своего хостинг-провайдера.
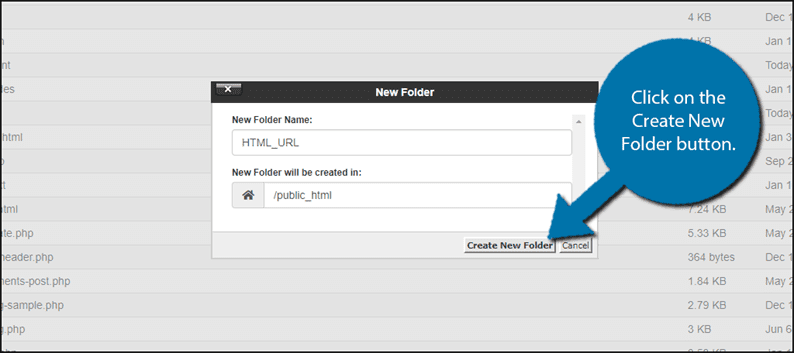
Совет от профессионала: если вы предпочитаете, чтобы тяжелую работу за вас делал кто-то другой, некоторые хостинг-провайдеры бесплатно перенесут ваши веб-страницы. Обязательно свяжитесь с вашим хостингом.
И вы сделали! Теперь вы знаете, как загружать HTML-файлы на свой сайт WordPress. Дополнительные полезные советы по использованию WordPress см. В нашем полном руководстве по созданию веб-сайта WordPress.