как быстро закомментировать код visual studio code
Подборка самых полезных горячих клавиш для различных IDE и редакторов кода
Хорошему программисту нужны хорошие инструменты для работы. Однако самих инструментов мало — нужно ещё владеть ими на должном уровне. Комбинация клавиш Ctrl+C Ctrl+V — незаменимый спутник каждого разработчика, однако в средах разработки есть гораздо больше полезных горячих клавиш, существенно повышающих продуктивность. Мы собрали для вас подборку полезных горячих клавиш для некоторых популярных IDE, чтобы вы могли похвастаться перед коллегами своими мега-скиллами разработки.
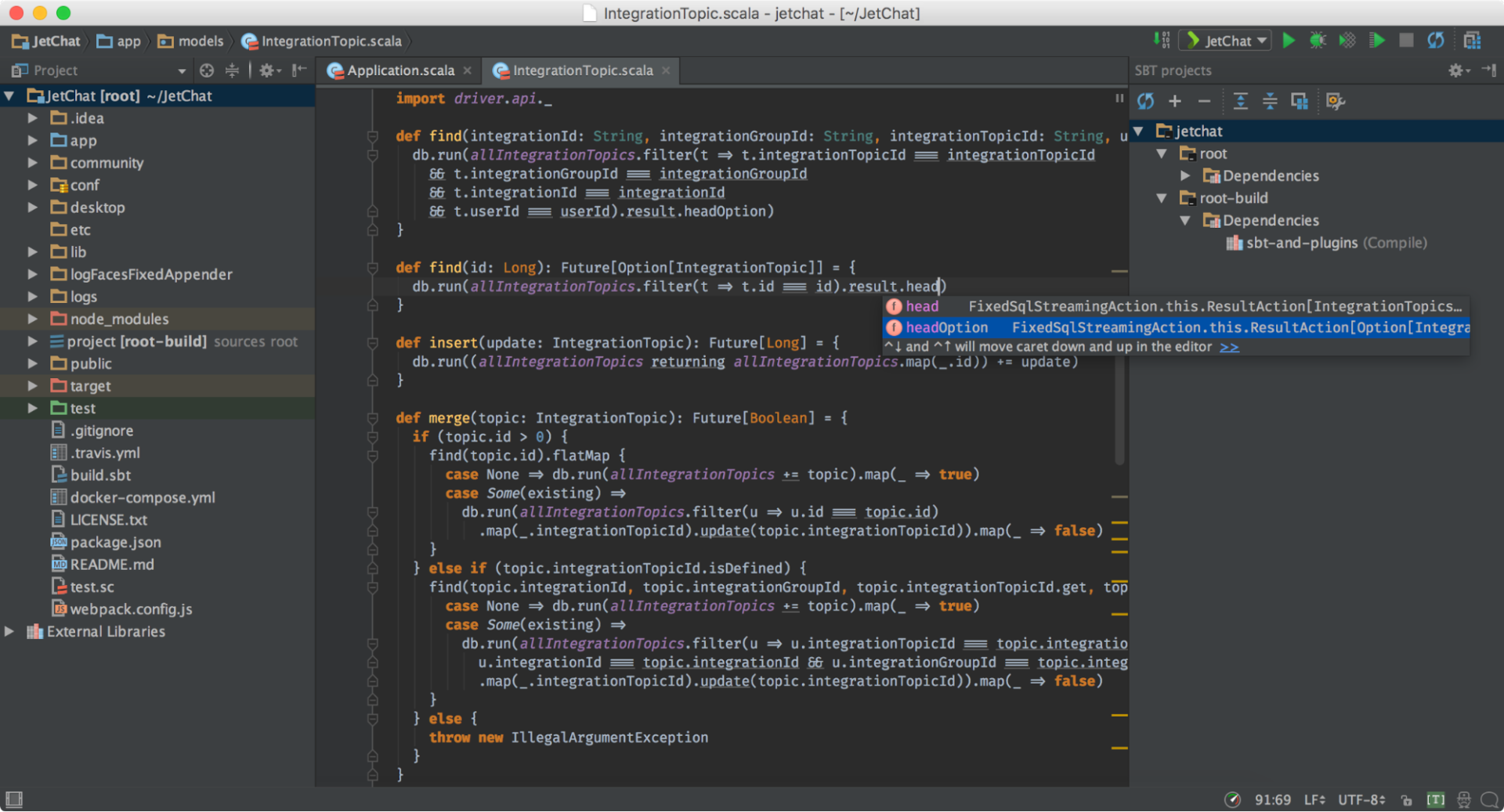
IntelliJ IDEA
IntelliJ IDEA — известная IDE от JetBrains для JVM-языков вроде Java, Scala и Kotlin. Укомплектована уникальными инструментами и позволяет без проблем ориентироваться в программе. Есть и другие IDE от тех же разработчиков, например, PyCharm для Python, WebStorm для JavaScript и не только. Они во многом схожи между собой, поэтому большинство из нижеуказанных горячих клавиш должно работать и в других IDE от JetBrains.
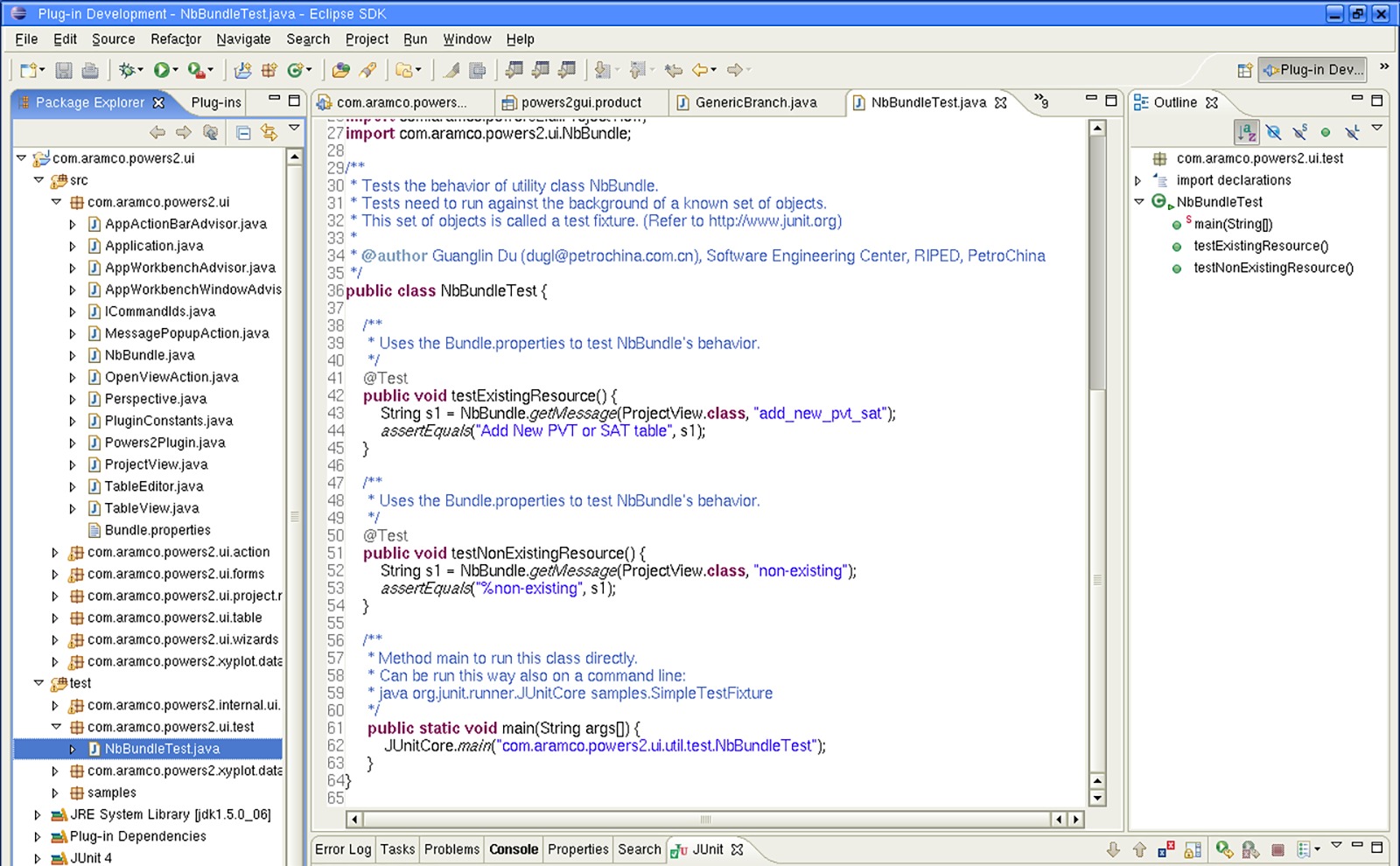
Eclipse
Если вы близки с open-source сообществом, то вы наверняка слышали об Eclipse. Будучи доступным для Linux, Windows и OS X, Eclipse де-факто является open-source IDE для разработки на Java. Существует множество расширений и аддонов, которые делают Eclipse полезным для разного рода задач и разработки на отличных от Java языках программирования вроде Python.
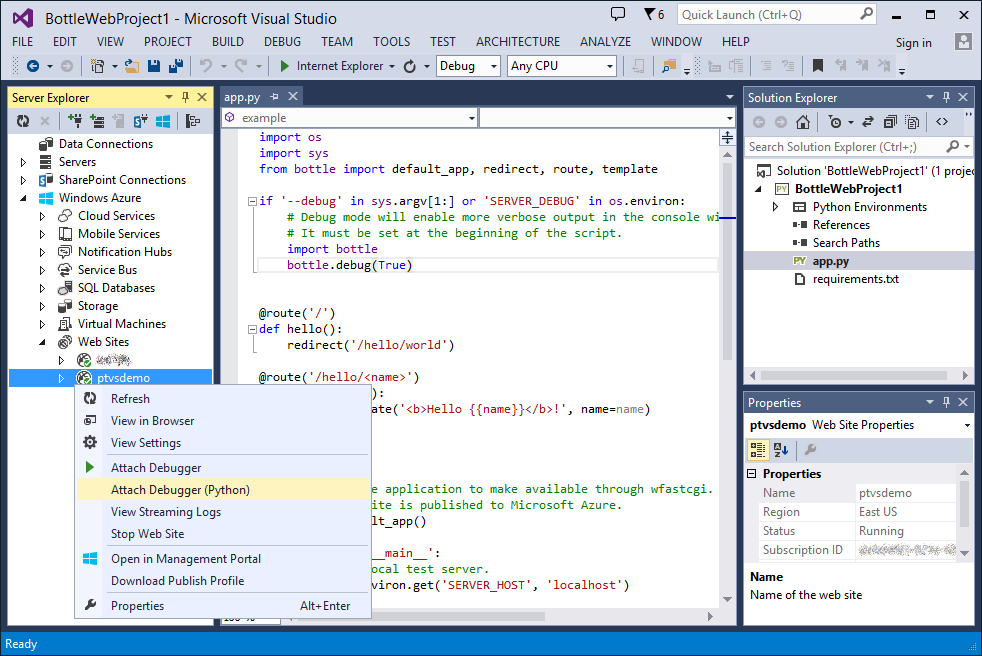
Visual Studio 2017
Visual Studio — полнофункциональная IDE от Microsoft, которая во многом сопоставима с Eclipse. Доступная на Windows и Mac OS, Visual Studio представлена как в бесплатном (Community), так и в платном (Professional и Enterprise) вариантах. Visual Studio позволяет разрабатывать приложения для разных платформ и предоставляет свой собственный набор расширений.
Доступный на всех платформах Atom называют «хакабельным текстовым редактором 21 века». Atom написан с использованием Electron — фреймворка для создания кроссплатформенных приложений для десктопа средствами JavaScript, HTML и CSS — и имеет множество расширений.
Visual Studio Code
Visual Studio Code (не путать с Visual Studio) — полнофункциональный редактор кода, доступный на Windows, Linux и Mac OS X. VS Code является расширяемым open-source редактором, который можно настроить под любую задачу. Как и Atom, VS Code построен на Electron, поэтому у него есть те же преимущества и недостатки.
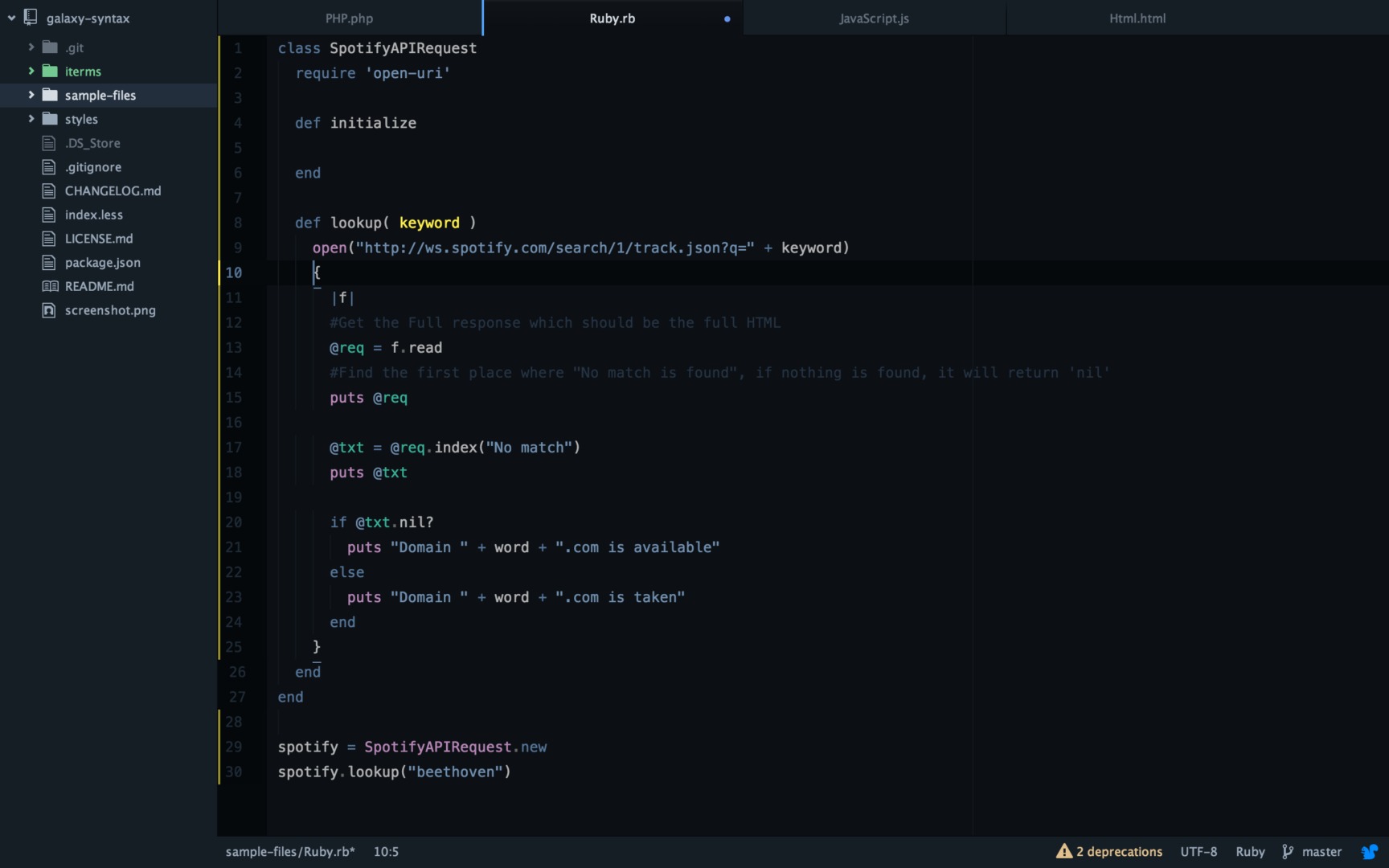
Sublime Text
Sublime Text, написанный инженером из Google с мечтой о лучшем текстовом редакторе, является весьма популярным редактором кода. Доступный на всех платформах, Sublime Text имеет встроенную поддержку редактирования кода на разных языках, а также богатый набор расширений, называемых пакетами, которые расширяют возможности синтаксиса и редактирования.
Хинт для программистов: если зарегистрируетесь на соревнования Huawei Cup, то бесплатно получите доступ к онлайн-школе для участников. Можно прокачаться по разным навыкам и выиграть призы в самом соревновании.
Перейти к регистрации
10 горячих клавиш VS Code, которые ускорят вашу работу
Горячие клавиши — добро, польза и экономия времени. Давайте разберёмся, как с их помощью чуть упростить себе жизнь в Visual Studio Code.
Быстро добавить комментарий
Обычно чтобы добавить комментарий, нужно перейти в начало строки и дописать туда два слеша. Это медленно. Быстрее нажать в любом месте строки Ctrl + /, и строка закомментируется, если она ещё не. А если уже да, то комментарий исчезнет.
Перейти к строке под номером
Иногда отладчики внезапно сообщают, что на строке 953 случилась непоправимая инфернальная ошибка вселенной. Чтобы не выискивать вручную, не листать и не тратить на это время, нажмите Ctrl + G, введите номер строки и спокойно спасайте вселенную.
Поменять строку местами с соседними
Случается такое, что ваш алгоритм — не алгоритм. Всё пошло не так, а вместо числа 42 вывелось сообщение «Данные удалены». Кому-то для этого нужно переписать весь код, но иногда бывает достаточно поменять строки местами и всё заработает.
Alt и стрелки меняют текущую строку местами с соседними.
Дублировать строку
Windows — Shift + Alt + ↓ / ↑
Это для тех, кто не хочет копировать и вставлять несколько раз одно и то же.
Перейти к парной скобке
Windows — Ctrl + Shift + \
Когда кода становится много, очень просто запутаться в закрывающих и открывающих скобках, непонятно, где какой блок, и вообще, что происходит. На помощь приходит Ctrl+Shift+\ — это хорошее дополнение к стандартной подсветке парных скобок в VS Code.
Переименовать переменную
Отформатировать документ
Windows — Shift + Alt + F
VS Code предложить установить расширение или выбрать из существующих, а потом красиво отформатирует документ — расставит по местам блоки, скобки, и сделает строки кода читаемыми.
Перейти к объявлению переменной
Иногда вообще непонятно, откуда взялась переменная, какая у неё область видимости, и где она объявлена. F12 перенесёт нас к объявлению выделенной переменной, функции или метода. Если объявление в другом файле — всё равно перенесёт.
Включить/выключить перенос слов
Вкусовщина. Если строки кода или текст не вмещается в редактор по ширине, включите перенос.
Включить дзен-режим
Windows — Ctrl + K Z
Лучшее решение для тех, кто входит состояние потока, когда пишет код. Дзен-режим скрывает все панели, разворачивает редактор на весь экран, и вы можете плыть в волнах кода и думать только о нём. Чтобы вернуться обратно в реальный мир, нажмите Escape.
На интерактивных курсах все клавиши станут горячими
Потому что оторваться вообще не получается. 11 глав бесплатно, и −30% на подписку в первую неделю обучения.
Нажатие на кнопку — согласие на обработку персональных данных
Как комментировать несколько строк в коде Visual Studio?
Можно ли комментировать и раскомментировать несколько строк в коде Visual Studio с помощью некоторого ярлыка? Если да, то как это сделать?
Здесь вы можете найти все сочетания клавиш.
Сначала выберите строки, которые вы хотите комментировать / раскомментировать ( CTRL + L удобно выбрать несколько строк)
Чтобы переключить комментарии строки, выполните editor.action.commentLine ( CTRL + / в Windows)
Чтобы добавить комментарии к строке, выполните editor.action.addCommentLine ( CTRL + K CTRL + C )
Чтобы удалить комментарии к строке, выполните editor.action.removeCommentLine ( CTRL + K CTRL + U )
Как закомментировать многострочный / однострочный в VS Code:
MacOS:
Окна:
Как переназначить / изменить эти ярлыки?
Windows: Файл> Настройки> Сочетания клавиш.
MacOS: код> настройки> сочетания клавиш.
Вы можете осуществлять поиск в списке как по сочетаниям клавиш (именам ключей), так и по именам команд.
Вот соответствующий бит для OSX:
Вам нужно будет сначала выбрать строки, которые вы хотите прокомментировать, а затем выполнить над ярлыком выше, то есть ⌘/ на OSX Ctrl/ в Windows.
Для моей раскладки клавиатуры это Ctrl + § для:
И Shift + Alt + A для:
Чтобы прокомментировать несколько строк использования визуального кода
Для комментирования используйте одну строку
В MacOS комментариях много строк в Visual Studio Code с помощью сочетания клавиш:
CTRL + SHIFT + A для многострочного CSS
В новой версии VSCODE (версия 1.26.1)
Вы можете назначить любые ярлыки, которые вы хотите. Надеюсь, поможет.
Выберите все строки, которые вы хотите комментарии
Вот как это работает:
Клавиша É находится рядом с правым Shift.
Вы можете найти ярлык в меню «Правка»:
Edit> Toggle Block Comment => Shift-Alt-A
visual studio 2017 мы делаем: Выбор комментариев
нажмите Ctrl +, K чтобы получить ярлык. нажмите Ctrl + C для подтверждения http://visualstudioshortcuts.com/2017/
CTRL + SHIFT + A для красной шляпы, сентос
Для комментариев я использую:
Я использую ubuntu 18.0.4
Для работы на Mac: CMD + Shift + 7
Для меня это было ctrl + ‘ (я использую шведскую раскладку для клавиатуры). Надеюсь, это кому-нибудь поможет.
CTRL + / комментарий / раскомментируйте несколько строк кода
Ctrl + k + u для последнего верхнего регистра
ctrl + k + l для последней строчной буквы
Выберите строки, которые вы хотите прокомментировать
Затем нажмите Ctrl +, / чтобы комментировать выбранные строки
И чтобы раскомментировать:
Выберите закомментированные строки, которые хотите раскомментировать.
Сначала нажмите Ctrl +, а K затем Ctrl +, U чтобы закомментированные строки были раскомментированы.
Вы можете просмотреть существующие ярлыки, выполнив те же действия, что и ниже. Я считаю, что настройки по умолчанию неудобны, поэтому я использовал следующий процесс, чтобы изменить IDE и использовать команду ‘/’, показанную в комментариях.
Вы можете настроить сочетания клавиш, зайдя в меню «Инструменты» и выбрав «Опции». Затем выберите «Клавиатура» из ветки «Среда». Оттуда вы можете привязать команды Edit.CommentSelection и Edit.UncommentSelection к любым сочетаниям клавиш, которые вы хотите.
Быстрое Комментирование в MSVS
Для C++ наличие хлопушек внутри функций включается/выключается в настройках: Tools > Options > Text Editor > C/C++ > Formatting > Enable Outlining.
> советую поизучать хоткеи
Вот уж действительно придется именно изучать.
Просто в студии столько разных функций, что простых комбинаций уже не осталось, пошли комбо Ctrl+X+Y и т.п. 🙂
Да даже те что есть ни черта не очевидны. Ctrl+U эксклюзивно для Lower case изначально лол. Что же тогда для Upper case? Неужели Ctrl+L? Нет, Ctrl+L удаляет строку. Подождите, но ведь всем известно, что строка удаляется по Ctrl+Y. В Студии это, барабанная дробь, Redo! CtrlShift+Z ведь совсем не очевидно для отмены Ctrl+Z. Так же как и циклическое комментирование / раскомментирование по Ctrl+/ и по CtrlShift+/ для блочных комментариев. Ctrl+K Ctrl+C Ctrl+K Ctrl+U ведь намного удобней чем Ctrl+/, согласитесь.
Kozinaka
> Просто в студии столько разных функций, что простых комбинаций уже не осталось,
> пошли комбо Ctrl+X+Y и т.п. 🙂
Мне проще оказалось привыкнуть к дефолтовым: на чужих компах (у коллег и друзей) своих настроек не понапихаешь, а манипулировать кодом иногда приходится. Я вот, сдуру, привык раскладку менять по Ctrl-Shift (из-за того что с Alt часто срабатывает оконная менюха), а теперь все, кто на моём компе что-то сделать пытается, мучаются, приходится постоянно комментировать, подсказывать, что у меня не как у людей настройки. Баловство это.
entryway
Ты бы сначала матчасть изучил, а потом уже пытался выступать.
Kozinaka
> Мне проще оказалось привыкнуть к дефолтовым: на чужих компах (у коллег и
> друзей) своих настроек не понапихаешь
В последних студиях настройки не в облаке сохраняются?
entryway
Чур меня, не видывал я таких диковин ещё. Это в VS2013?
А насколько оперативно можно своё любимое загрузить, а потом выгрузить?
Kozinaka
> Это в VS2013?
У меня 2005. Я сам краем уха слышал. Вот что пишет Google:
А, понятно, это между своими машинами синхронизировать. В любом случае, чтобы сориентироваться на чужом компьютере стоит помнить хоткеи по умолчанию.
. но спасибо за совет, буду знать, что можно радикально кнопки перевернуть.
Двигать влево и вправо: Tab и Shift+Tab;
выделять прямоугольные блоки, включая нулевой ширины: Alt+Mouse; (помогает сразу в пачках строк параллельные правки делать);
копипаст на Ctrl+V, куда быстрее?
Повышаем продуктивность работы в Visual Studio Code: полезные сочетания клавиш
Перевод статьи «The guide to Visual Studio Code shortcuts, higher productivity and 30 of my favourite shortcuts you need to learn».
Практически любым функционалом Visual Studio Code можно воспользоваться, выбрав команду в палитре команд или просто набрав нужное сочетание клавиш.
Вероятнее всего, вы работаете по 8 часов в день и значительную часть этого времени проводите в своем любимом редакторе кода. Знание полезных сочетаний клавиш ускорит вашу работу. Вы сможете гораздо быстрее найти нужный вам файл или, не открывая дополнительное окно терминала, запустить NPM-команду, нужную вам прямо СЕЙЧАС.
Шпаргалки с сочетаниями клавиш
Создатели Visual Studio Code сделали для вас готовые шпаргалки, разбив их по операционным системам:
Вы можете скачать себе нужную шпаргалку, распечатать и положить на столе, чтобы быстро подсматривать, пока не запомните. Или же такую шпаргалку можно носить с собой, читая по дороге на работу, чтобы выучить нужные сочетания клавиш. Главное, не пытаться запомнить все сразу. На это нужно время. Проявляйте терпение, и скоро вы изучите все нужные сочетания.
Раскладки (Keymaps)
Вы пользователь Vim? Или, может, у вас в голове уже вытатуированы сочетания клавиш для Emacs? Или, как вариант, вам по какой-то причине нравится пользоваться notepad++ и имеющимися там сочетаниями?
Для всех вас в Visual Studio есть соответствующие расширения! Давайте для примера установим Atom Keymap. Мы сделаем это без помощи вашей любимой мышки (почти).
Вы можете найти такую раскладку практически для каждого редактора кода. Установите ту, что вам нравится, и пользуйтесь уже выученными сочетаниями клавиш! Круто, правда?
Настройки сочетаний клавиш
Есть два способа посмотреть настройки сочетаний клавиш. Первый — при помощи графического интерфейса, второй — при помощи редактирования JSON-файла.
Графический интерфейс
Графический интерфейс можно открыть, если нажать CTRL+k, а затем, удерживая CTRL, нажать CTRL+s.
Сверху у вас будет строка поиска, где вы сможете поискать команду или нужное вам сочетание клавиш. Эти диалоговые окна в Visual Studio Code выглядят примерно одинаково и часто встречаются.
Вы увидите четыре колонки. Давайте их рассмотрим.
Чтобы изменить сочетание клавиш, нужно сделать двойной клик в строке (возникнет всплывающее окно). Затем нажмите нужное вам сочетание клавиш и Enter.
Сочетания клавиш в JSON-файле
Теперь, когда у вас есть общее понимание того, как работают сочетания клавиш, давайте рассмотрим файл keybindings.json.
Прежде всего, есть два файла: дефолтный keybindings.json и user-specific keybindings.json. Нажмите CTRL+SHIFT+P или F1, чтобы открыть палитру команд. Наберите keyboard shortcuts — вы должны увидеть как минимум две позиции в вашей палитре.
Чтобы добавить сочетание клавиш в JSON-файл, нужно добавить объект, как в примере:
Вам нужно обозначить нужную клавишу и команду. When говорит Visual Studio Code, где он должен запускать эту команду. Если вы оставите это поле пустым, команда будет прослушиваться везде.
Полезные сочетания клавиш
Открыть палитру команд
Это вы, наверное, уже знаете, но могли и пропустить.
Открывает самый мощный функционал Visual Studio Code — палитру команд. Просто впечатайте в строке поиска то, что вам нужно, и палитра это найдет!
Открыть и закрыть боковую панель
Иногда вам нужно больше пространства, а боковая панель занимает место. Просто нажмите
Таким образом можно сворачивать и разворачивать боковую панель.
Войти в режим дзен (Zen Mod)
Zen Mod встроен в Visual Studio Code. Чтобы перейти в него, нажмите
Таким образом Zen Mod и включается, и выключается.
Перейти во встроенный терминал
Одна из моих любимых фич в Visual Studio Code — встроенный терминал. В 99% случаев я пользуюсь именно им! Чтобы его быстро открыть или закрыть, нужно нажать
Это сочетание клавиш откроет встроенный терминал и переместит курсор в него. Если нажмете эти клавиши снова, терминал закроется, а курсор вернется туда, где был до открытия терминала.
Поиск файла в проекте
В Visual Studio Code есть отличный встроенный поиск. Чтобы открыть его, нажмите
Откроется диалог, где вы сможете видеть ваши недавние открытые файлы. Также поддерживается «нечеткий» поиск. То есть, вы можете впечатать любое слово, и поиск будет искать его в полном пути к файлу. Так что вам не обязательно быть очень точным.
Переключиться в недавно открытое рабочее пространство
Вы работаете над микросервисной архитектурой и вам все время приходится переключаться между папками? Для вас есть специальное сочетание клавиш! Нажмите
Откроется диалоговое окно со списком недавно открытых рабочих пространств (папок). Дополнительный совет: если в этом диалоговом окне нажать CTRL+ENTER, Visual Studio Code откроет его в новом окне.
Разделить окно редактора
Люди любят vim, потому что в нем легко разбивать окно просмотра на несколько частей. В Visual Studio Code это тоже есть. Просто нажмите
— чтобы создать два столбца, или
— чтобы создать новую строку. Второй пункт кажется более сложным, но когда привыкнете, это будет занимать какие-то миллисекунды. К тому же, вы уже знаете, как создавать новые и менять старые сочетания клавиш.
Перевести фокус в нужное окно
Теперь, когда вы умеете разбивать окно на несколько частей, нужно также научиться быстро переходить из одной части в другую. Это очень легко и для этого тоже есть сочетание клавиш. Нужно нажать
То есть, вам нужно нажать CTRL и номер окна, в которое вы хотите перевести фокус. Для первого — CTRL+1, для второго CTRL+2 и т. д. Просто, правда?
Закрыть текущее окно
Теперь, когда вы пооткрывали кучу окон, нужно научиться их закрывать. Это можно сделать очень быстро — нажав
Это сочетание закрывает текущее окно.
Закрыть только сохраненные окна
Иногда у вас столько открытых окон, что вы уже не знаете, что вы сохранили, а что — нет. Да, я знаю, что это можно понять по точке на вкладке, но все равно, для этого же нужно напрячься и найти нужные файлы. Visual Studio Code может вас подстраховать! Просто нажмите
Это сочетание закроет все сохраненные окна, так что вы сразу увидите, что у вас не сохранено.
Открыть новый файл
Вам нужен новый файл, чтобы набросать какой-то код? Или вам нужно создать новый файл для вашего проекта? Нажмите
Откроется новый редактор.
Сменить язык текущего файла
Хотите сменить язык, который выбрали для файла, например, хотите использовать Javascript (react), а не Javascript? Нажмите
Откроется новое диалоговое окно, где вы сможете поискать желаемый язык.
Перейти на строку
А теперь давайте сосредоточимся на том, как ускорить редактирование. Допустим, у вас ошибка на строке 1042 (и если у вас такой длинный файл, это само по себе плохо). Прокрутка не нужна! Нажмите
Откроется диалоговое окно, где нужно ввести номер строки, на которую вы хотите перейти. Это очень полезное сочетание, особенно в комплекте с CTRL+p (поиск файла в проекте).
Перейти к идентификатору (Symbol)
Что такое Symbol? В языках программирования это обычно переменные. В CSS это селекторы. Чтобы увидеть диалоговое окно, нажмите
Откроется диалог со списком доступных идентификаторов в текущем файле.
Если нажмете такое сочетание, в диалоге будет только #. Вам нужно будет ввести нужный идентификатор, а Visual Studio Code поищет его по всему рабочему пространству (если он поддерживается языком, который вы используете).
Переместить строку вверх или вниз
Иногда вам нужно переместить строку внутри вашего if или просто переместить, потому что она вызывается слишком рано. Сделать это можно, нажав
— чтобы переместить строку вниз, или
— чтобы переместить текущую строку вверх.
Копировать текущую строку
Вам нужно заполнить массив какими-то переменными, но вам лень писать цикл. Как же вам получить array[0] array[1] и array[2]? Можно скопировать первую строку и просто изменить, что нужно. Для этого нажмите
Так вы скопируете текущую выбранную строку и вставите скопированное на одну строку выше.
При помощи этого сочетания текущая строка будет скопирована и вставлена на строку ниже.
Показать предложения
В Visual Studio Code есть встроенные предложения. В большинстве случаев они всплывают автоматически, но если этого не происходит, а вам нужно, просто нажмите
Это сочетание откроет диалог предложений.
Закомментировать текущее выделение
Порой вам нужно изолировать код и закомментировать его. Вам поможет сочетание
Если у вас выделено несколько строк, закомментируются все. Если ничего не выделено, закомментируется одна текущая строка.
Выделить (выбрать) несколько строк кода
Чтобы закомментировать блок кода, нужно выбрать больше одной строки. Это можно сделать, нажав
— чтобы начать выделение с текущей строки и двигать курсор вверх.
— чтобы начать выделение с текущей строки и двигать курсор вниз.
Свернуть или развернуть код
У вас есть большая функция, но вы видеть ее не можете, потому что она слишком огромная и нуждается в рефакторинге, а у вас нет времени. В общем, вы просто хотите пока забыть о ней. Благодаря сворачиванию кода можно сократить количество строк на экране со ста до одной. Для этого нажмите
— чтобы свернуть (спрятать) код
— чтобы развернуть (показать) код.
Вырезать всю строку
Здесь у вас не должно быть выделенного кода. Нажмите
Если ничего не выделено, вырежется вся строка.
Увеличить (уменьшить) отступ строки
Обычно люди умеют делать отступы, но на всякий случай укажем и это. Выбираете нужный код и нажимаете
Нажимать нужно столько раз, сколько вам нужно для приведения кода в желаемый вид. А вы знали, что можно и убрать отступ? Сдвинуть код влево? Это можно сделать, нажимая
Заключение
Сочетаний клавиш существует очень много, значительно больше, чем здесь описано. Я указал только те, которыми сам пользуюсь чаще всего. Надеюсь, теперь вы знаете о них больше и сможете создавать собственные.
Вероятно, у вас есть и свои любимые сочетания? Поделитесь в комментариях, возможно, они еще кому-нибудь пригодятся!