html код горизонтальное меню для сайта
CSS меню
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент нашего списка будет содержать по одной ссылке:
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
Как создать горизонтальное меню CSS
Создаем горизонтальное меню CSS
Теперь, если вы откроете эту HTML — страницу в браузере, она будет выглядеть, как показано ниже. Далее мы добавим CSS код для позиционирования горизонтального меню с подменю для сайта.
• Link1
• Link2
o Link2.1
o Link2.2
o Link2.3
• link3
o Link3.1
o Link3.2
• link4
После добавления CSS:
Шаг 3: Теперь закруглите угол, чтобы придать ему красивый внешний вид. Для этого используйте свойство CSS border-radius и установите значение 50px :
После добавления CSS:
Он выглядит лучше, правда?
Шаг 4: Теперь упорядочим структуру будущего горизонтального резинового меню для сайта. Все элементы ‘li’ будут находиться в одной строке, а все элементы ‘ul’ будут располагаться ниже:
После добавления CSS:
Шаг 5: Настроим свойства для тега ‘a’ ( при наведении курсора мыши ) такие как цвет, оформления текста, шрифт:
После добавления CSS:
Шаг 6: Добавьте еще одно свойство, чтобы цвет ссылок изменялся при нажатии:
После добавления CSS:
Шаг 9: Добавьте еще несколько строк, чтобы улучшить визуальные эффекты оригинального горизонтального меню для сайта, установите правильный размер шрифта для черного фона:
После добавления CSS:
На этом все. Мы успешно создали горизонтальное меню. Теперь добавим еще несколько строк, чтобы придать нашей панели меню более профессиональный вид.
Дополнительный шаг 1: Для отображения указателя под выделенной ссылкой добавьте код, представленный ниже:
После добавления CSS:
После добавления CSS:
Мы могли бы добавить еще больше свойств, чтобы придать меню более профессиональный вид. Но это наше первое горизонтальное меню для сайта, поэтому не будем усложнять его. Если у вас есть какие — либо вопросы, задайте их нам.
Горизонтальное меню для сайта
Горизонтальное меню представляет собой список разделов сайта, поэтому логичнее разметить внутри элемента
- , а затем применить CSS-стили к его элементам. Такое расположение меню является наиболее распространенным в силу очевидных преимуществ в его позиционировании на веб-странице.
Как сделать горизонтальное меню: разметка и примеры оформления
HTML-разметка и базовые стили для горизонтального меню
HTML разметка для горизонтальной навигации
Существует несколько способов разместить их горизонтально. Для начала нужно сбросить стили браузера по умолчанию для элементов навигации:
See the Pen GJxayB by Elena Nazarova (@nazarelen) on CodePen.
Способ 1. liСпособ 2. li
Делаем элементы списка плавающими. В результате они располагаются по горизонтали. Высота блока-контейнера ul становится равной нулю. Чтобы решить эту проблему, добавляем для ul
Способ 3. li
Делаем элементы списка строчно-блочными. Они располагаются по горизонтали, с правой стороны образуется промежуток, как и в первом случае. Для ссылок добавляем a
Способ 4. ul
Делаем список ul гибким контейнером с помощью модели CSS3 flexbox. В результате элементы списка располагаются горизонтально. Добавляем для ссылок a
Виды горизонтальных меню для сайта
Поэтому базовой структурой для всех примеров ниже будет следующий код:
Меняться будет только атрибут id. И именно к нему будет привязано все основное форматирование меню.
Еще нам понадобится css-код, отвечающий за базовые css-правила:
Здесь мы задаем шрифт для body, а также ширину, отключаем отступы внешние (margin:0) и внутренние (padding:0) для элементов ul и li, задаем нижний отступ для ul и изменяем цвет ссылок ( внимание. ) на белый. А это значит, что при обновлении страницы, если вы все делаете пошагово, ссылок вы НЕ УВИДИТЕ. Т.к. на белом фоне body белый цвет текста не читается. Зато чуть позже нам это пригодится.
Вариант 1. Простое горизонтальное меню
Вариант 2. Горизонтальное меню с inline-block элементами
Во втором примере рассмотрим форматирование меню, очень похожего на первый вариант, но с фоном, изменяющимся при наведении на пункт меню. Для ul во втором случае зададим id=»menu-bg». CSS:
Обратите внимание еще на один момент: здесь вертикальные отступы для пункта меню создавались не с помощью свойства padding, а с помощью высоты элемента (height: 40px) и такой же точно высоты для текста (line-height: 40px). За счет этого получилось, что текст расположился ровно посередине блока по вертикали.
Вариант 3. Еще одно меню с inline-block элементами
В этом варианте меню мы рассмотрим, как задавать стили не для элемента li, а для ссылки, вложенной в нее. И еще рассмотрим способ избавления от пробельного отступа для строчно-блочных элементов.
Именно для ссылки здесь задаются отступы (padding: 10px) и правая граница (border-right ). В предыдущем варианте меню, напомню, эти свойства были заданы для li. И псевдокласс :hover тоже назначается для ссылки.
Еще о способах борьбы с отступами в строчно-блочных элементах вы можете познакомиться в этой статье.
Вариант 4. Горизонтальное меню с помощью свойств таблиц
Таблицы когда-то были основой для верстки сайтов. Но имели ряд недостатков, которые привели к отказу от табличной верстки. Тем не менее css-свойства таблиц, а именно display:table для родительского элемента (у нас это ul) в сочетании с display:table-cell для элемента дочернего (li в нашем меню). Id для четвертого списка будет menu-table. CSS:
Как создать горизонтальное меню с прокруткой для сайта?
В этой статье мы пошагово рассмотрим как создать горизонтальное меню с прокруткой и добавить к нему несколько улучшений, которые позволят отображать активный элемент по центру и прокручивать меню с помощью удерживания кнопки мыши.
Горизонтальное меню с прокруткой выполним на чистом CSS. JavaScript будем использовать только для добавления к нему различных улучшений.
Создание разметки
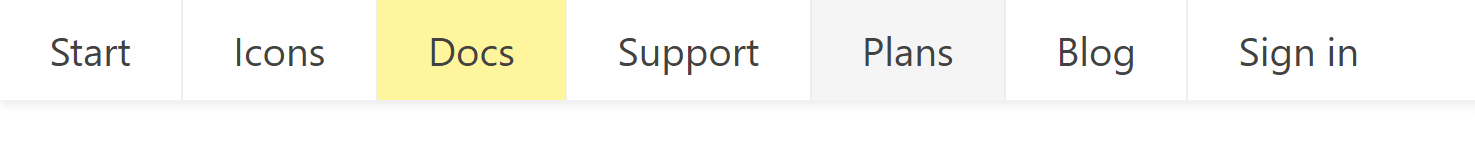
Вид горизонтального меню с прокруткой без стилей:
Написание CSS кода меню
Список используемых свойств:
На этом этапе меню будет иметь следующий вид:
2. Добавим правую границу ко всем элементам кроме последнего:
3. Выделим другим цветом фона активный пункт меню:
4. Добавим стили, которые будут изменять фон пункта меню при наведении на него курсора:
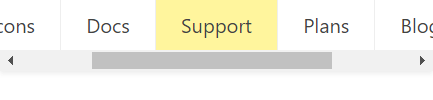
Вот так довольно просто можно создать меню с горизонтальной прокруткой.
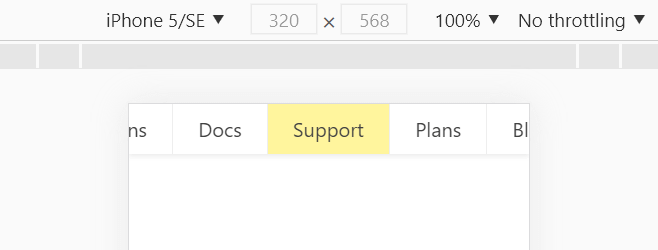
Горизонтальная прокрутка будет появляться только тогда, когда пункты не будут помещаться в контейнер. Перемещение по меню в этом случае будет осуществляться посредством бегунка полосы прокрутки или смахиванием (свайпом влево или вправо) на сенсорных устройствах.
Улучшения для меню с горизонтальной прокруткой
1. Выравнивание активного пункта по центру
Для того чтобы при открытии страницы пункт активного меню отображался по центру можно написать небольшой код на JavaScript:
Этот скрипт после готовности DOM дерева будет автоматически прокручивать меню так, чтобы элемент с классом nav-scroller__item_active оказывался если это возможно по центру.
2. Прокручивания меню с помощью удерживания кнопки мыши
В этом улучшении уберём полосу прокрутки и подключим микро-библиотеку Dragscroll. Эта библиотека поможет нам очень просто добавить возможность прокрутки меню посредством удерживания кнопки мыши (стиль «перетащить и отпустить» или «щелкнуть и удерживать»).
Для этого в CSS добавим следующий код:
Это правило выключит отображение полосы прокрутки.
После этого на страницу подключим файл dragscroll.js :
Добавим класс dragscroll к прокручиваемому элементу: