горячие клавиши для форматирования кода intellij idea
Записки программиста
Краткая шпаргалка по сочетаниям клавиш в IntelliJ IDEA
Как ранее уже сообщалось, я начал активно изучать возможности IntelliJ IDEA. В частности, я стараюсь запомнить наиболее востребованные хоткеи, чтобы выполнять большую часть работы, не отрывая руки от клавиатуры, как это происходит при программировании в Vim. По моим наблюдениям, это реально экономит кучу времени. Я сделал для себя шпаргалку по хоткеям IDEA, которую вы найдете под катом. Полагаю, она также пригодится кому-то из посетителей данного блога.
Примечание: Те же сочетания клавиш работают и в других продуктах JetBrains, например, PyCharm и CLion.
Ниже не приводятся общеизвестные и очевидные сочетания вроде Ctr+C, Ctr+V или Ctr + S. В IntelliJ IDEA многие хоткеи имеют парный хоткей отличающийся только тем, что в нем дополнительно участвует клавиша Shift. Обычно она добавляет в том или ином виде выделение текста. Например, Ctr + End переводит курсор в конец файла, а Ctr + Shift + End выделяет код от текущей позиции до конца файла. Догадаться о существовании парных хоткеев несложно, поэтому далее они не приводятся. Наконец, если в любом диалоге IntelliJ IDEA вы видите подчернутые буквы, знайте, что сочетание Alt + буква равносильно использованию соответствующего контрола (обычно кнопок). Например, быстро запушить код в репозиторий можно путем нажатия Ctr + K, Alt + I, Alt + P, а затем снова Alt + P.
Итак, основные сочетания следующие.
Редактирование:
Окна, вкладки:
| Alt + влево/вправо | Перемещение между вкладками |
| Ctr + F4 | Закрыть вкладку |
| Alt + циферка | Открытие/закрытие окон Project, Structure, Changes и тд |
| Ctr + Tab | Switcher, переключение между вкладками и окнами |
| Shift + Esc | Закрыть активное окно |
| F12 | Открыть последнее закрытое окно |
| Ctr + колесико | Zoom, если он был вами настроен |
Закладки:
| F11 | Поставить или снять закладку |
| Ctr + F11 | Аналогично с присвоением буквы или цифры |
| Shift + F11 | Переход к закладке (удаление — клавишей Delete) |
| Ctr + Число | Быстрый переход к закладке с присвоенным числом |
Подсказки и документация:
| Ctr + Q | Документация к тому, на чем сейчас курсор |
| Ctr + Shift + I | Показать реализацию метода или класса |
| Alt + Q | Отобразить имя класса или метода, в котором мы находимся |
| Ctr + P | Подсказка по аргументам метода |
| Ctr + F1 | Показать описание ошибки или варнинга |
| Alt + Enter | Показать, что нам предлагают «лампочки» |
Поиск:
| Дважды Shift | Быстрый поиск по всему проекту |
| Ctr + Shift + A | Быстрый поиск по настройкам, действиям и тд |
| Alt + вниз/вверх | Перейти к следующему/предыдущему методу |
| Ctr + [ и Ctr + ] | Перемещение к началу и концу текущего скоупа |
| Ctr + F | Поиск в файле |
| Ctr + Shift + F | Поиск по всем файлам (переход — F4) |
| Ctr + F3 | Искать слово под курсором |
| F3 / Shift + F3 | Искать вперед/назад |
| Ctr + G | Переход к строке или строке:номеру_символа |
| Ctr + F12 | Список методов с переходом к их объявлению |
| Ctr + E | Список недавно открытых файлов с переходом к ним |
| Ctr + Shift + E | Список недавно измененных файлов с переходом к ним |
| Ctr + H | Иерархия наследования текущего класса и переход по ней |
| Ctr + Alt + H | Иерархия вызовов выбранного метода |
| Ctr + N | Поиска класса по имени и переход к нему |
| Ctr + Shift + N | Поиск файла по имени и переход к нему |
| Ctr + B | Перейти к объявлению переменной, класса, метода |
| Ctr + Alt + B | Перейти к реализации |
| Ctr + Shift + B | Определить тип и перейти к его реализации |
| Shift + Alt + влево | Перемещение назад по стеку поиска |
| Shift + Alt + вправо | Перемещение вперед по стеку поиска |
| F2 / Shift + F2 | Переход к следующей / предыдущей ошибке |
| Shift + Alt + 7 | Найти все места, где используется метод / переменная |
| Ctr + Alt + 7 | Как предыдущий пункт, только во всплывающем окне |
Генерация кода и рефакторинг:
| Ctr + Space | Полный автокомплит |
| Ctr + Shift + Space | Автокомплит с фильтрацией по подходящему типу |
| Alt + / | Простой автокомплит по словам, встречающимся в проекте |
| Ctr + I | Реализовать интерфейс |
| Ctr + O | Переопределить метод родительского класса |
| Ctr + J | Генерация шаблонного кода (обход по итератору и тд) |
| Ctr + Alt + J | Обернуть выделенный код в один из шаблонов |
| Alt + Insert | Генератор кода — сеттеров, зависимостей в pom.xml и тд |
| Shift + F6 | Переименование переменной, класса и тд во всем коде |
| Ctr + F6 | Изменение сигнатуры метода во всем коде |
| F6 | Перемещение метода, класса или пакета |
| F5 | Создать копию класса, файла или каталога |
| Shift + F5 | Создать копию класса в том же пакете |
| Alt + Delete | Безопасное удаление класса, метода или атрибута |
| Ctr + Alt + M | Выделение метода |
| Ctr + Alt + V | Выделение переменной |
| Ctr + Alt + F | Выделение атрибута |
| Ctr + Alt + C | Выделение константы (public final static) |
| Ctr + Alt + P | Выделение аргумента метода |
| Ctr + Alt + N | Инлайнинг метода, переменной, аргумента или константы |
| Ctr + Alt + O | Оптимизация импортов |
Прочее:
Понятное дело, в этой шпаргалке названы далеко не все возможности IntelliJ IDEA. Всем заинтересованным лицам я настоятельно рекомендую вот прямо брать и читать ее замечательную документацию, там очень много интересного. Жаль только, что документация не доступна в виде одного большого PDF файла.
Дополнение: В последних версиях IDEA можно использовать несколько курсоров, разместив их либо при помощи комбинации Alt+Shift+ЛКМ, либо вертикальным выделением при помощи клика средней клавишей мыши. Держа на вооружении сочетание Ctr + влево/вправо, осуществляющего переход между словами, а также другие, можно очень удобно редактировать сразу несколько строк кода.
Автоматическое форматирование кода в Intellij IDEA
Привет! Знаю, что вопрос вообще не к вам, но в гугле пока что не получается найти. Как в упомянутой в заголовке ide сделать так, чтобы она автоматически форматировала код, который я ввожу, руководствуясь настройками code style То есть, я ввожу
Нажимаю куда-нибудь, а ещё лучше автоматически, и это переписывается в виде
2 ответа 2
Объяснение: В некоторых системах и виртуальных машинах сочетание клавиш Ctrl + Alt + L вызовет совсем не ту реакцию, которую вы ожидали. В Linux Ubuntu такое сочетание вызовет блокировку сессии пользователя. Блокировку экрана. Официальная документация по Idea
PS. В Idea вы можете изменить сочетание клавиш по умолчанию. Это может понадобится, если они конфликтуют с сочетаниями клавиш вашей системы.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками java intellij-idea или задайте свой вопрос.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.10.8.40416
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Reformat and rearrange code
You can reformat a part of code, the whole file, group of files, a directory, and a module. You can also exclude part of code or some files from the reformatting.
Reformat a code fragment in a file
In the editor, select a code fragment you want to reformat.
If you don’t select a code fragment, IntelliJ IDEA will reformat the whole file.
Reformat a file
Keep pressing Shift and select additional files for a group reformatting.
In the dialog that opens, if you need, select the following reformatting options:
Optimize imports : select this option if you want to remove unused imports, add missing ones, or organize import statements.
For more information, refer to the Optimize imports section.
Rearrange entries : select this option if you need to rearrange your code based on the arrangement rules specified in the code style settings.
Code cleanup : select this option to run the code cleanup inspections.
If you want to see the exact changes made to your code during the reformatting, use the Local History feature.
Reformat a module or a directory
You can also apply filters to your code reformatting such as specifying a scope or narrowing the reformatting to the specific file types.
Reformat line indents
You can reformat line indents based on the specified settings.
In some cases, the option Detect and use existing file indents for editing located in the Indent Detection section in File | Settings/Preferences | Editor | Code Style can override your settings. In this case IntelliJ IDEA will display a notification.
Automatically reformat code on save
You can configure the IDE to reformat code in modified files automatically when your changes are saved.
Enable the Reformat code option.
Additionally, you can click Configure scope to specify the patterns of filenames and directories that you want to exclude from reformatting.
Exclude files from reformatting
You can exclude a group of files and directories from reformatting, code arrangement, and import optimization.
Switch to the Formatter tab and in the Do not format field, enter the files and directories that you want to exclude using a glob pattern.
Apply the changes and close the dialog.
Exclude code fragments from reformatting in the editor
Switch to the Formatter tab and enable the Turn formatter on/off with markers in code comments option.
The code between the markers won’t be reformatted.
Keep existing formatting
You can select formatting rules which will be ignored when you reformat the code. For example, you can adjust the IDE to keep simple methods and functions in one line, whereas normally they are expanded into multiple lines after code reformatting.
In the Keep when reformatting section, select the formatting rules which you want to ignore and deselect those which should be applied.
IntelliJ IDEA will reformat your code in accordance with the current style settings, keeping existing formatting for the rules which you’ve selected.
Rearrange code
You can rearrange your code according to the arrangement rules set in the Code Style page of the Settings/Preferences dialog. You can also create groups (aliases) of rules and refer to them when you create a matching rule.

You can exclude specific files and folders from arrangement. For more information, refer to Exclude files from reformatting.
Rearrange code entries
Select a language for which you want to create arrangement rules.
On the Arrangement tab, specify the appropriate options such as grouping and matching rules.
Click OK to save the changes.
Automatically rearrange code on save
You can configure the IDE to rearrange code elements in modified files automatically when your changes are saved.
Enable the Rearrange code option.
Additionally, you can click Configure arrangement rules to specify the rules for reordering code elements for the selected language.
IntelliJ IDEA keyboard shortcuts
IntelliJ IDEA has keyboard shortcuts for most of its commands related to editing, navigation, refactoring, debugging, and other tasks. Memorizing these hotkeys can help you stay more productive by keeping your hands on the keyboard.
If your keyboard does not have an English layout, IntelliJ IDEA may not detect all of the shortcuts correctly.
The following table lists some of the most useful shortcuts to learn:
Quickly find any file, action, symbol, tool window, or setting in IntelliJ IDEA, in your project, and in the current Git repository.
Find a command and execute it, open a tool window, or search for a setting.
Quick-fixes for highlighted errors and warnings, intention actions for improving and optimizing your code.
Jump to the next or previous highlighted error.
Select a recently opened file from the list.
Insert any necessary trailing symbols and put the caret where you can start typing the next statement.
Reformat the whole file or the selected fragment according to the current code style settings.
Refactor the element under the caret, for example, safe delete, copy, move, rename, and so on.
Increase or decrease the scope of selection according to specific code constructs.
Comment out a line or block of code.
Navigate to the initial declaration of the instantiated class, called method, or field.
Show all places where a code element is used across your project.
Choose the right keymap
Enable function keys and check for possible conflicts with global OS shortcuts.
Use a predefined keymap
IntelliJ IDEA automatically suggests a predefined keymap based on your environment. Make sure that it matches the OS you are using or select the one that matches shortcuts from another IDE or editor you are used to (for example, Eclipse or NetBeans).
When consulting this page and other pages in IntelliJ IDEA documentation, you can see keyboard shortcuts for the keymap that you use in the IDE — choose it using the selector at the top of a page.
You can modify a copy of any predefined keymap to assign your own shortcuts for commands that you use frequently.
Import custom keymap
If you have a customized keymap that you are used to, you can transfer it to your installation.
If your keymap stopped working after an update, it is likely that the keymap is not available by default in the new version of IntelliJ IDEA. Find this keymap as a plugin and install it on the Plugins page as described in Manage plugins.
Learn shortcuts as you work
IntelliJ IDEA provides several possibilities to learn shortcuts:
Find Action is the most important command that enables you to search for commands and settings across all menus and tools.
Press Ctrl+Shift+A and start typing to get a list of suggested actions. Then select the necessary action and press Enter to execute it.
Key Promoter X is a plugin that shows a popup notification with the corresponding keyboard shortcut whenever a command is executed using the mouse. It also suggests creating a shortcut for commands that are executed frequently.
To print a non-default or customized keymap, use the Keymap exporter plugin.
Use advanced features
You can further improve your productivity with the following useful features:
If there is a group of actions that you often use, create a quick list to access them using a custom shortcut. For example, you can try using the following predefined quick lists:
Refactor this Ctrl+Alt+Shift+T
VCS Operations Alt+`
When the focus is on a tool window with a tree, list, or table, start typing to see matching items.
Many actions in IntelliJ IDEA provide more results when you execute them multiple times. For example, when you invoke basic code completion with Ctrl+Space on a part of a field, parameter, or variable declaration, it suggests names depending on the item type within the current scope. If you invoke it again, it will include classes available through module dependencies. When invoked for the third time in a row, the list of suggestions will include the whole project.
Resize tool windows
You can adjust the size of tool windows without a mouse:
To resize a vertical tool window, use Ctrl+Alt+Shift+Left and Ctrl+Alt+Shift+Right
To resize a horizontal tool window, use Ctrl+Alt+Shift+Up and Ctrl+Alt+Shift+Down
Подборка самых полезных горячих клавиш для различных IDE и редакторов кода
Хорошему программисту нужны хорошие инструменты для работы. Однако самих инструментов мало — нужно ещё владеть ими на должном уровне. Комбинация клавиш Ctrl+C Ctrl+V — незаменимый спутник каждого разработчика, однако в средах разработки есть гораздо больше полезных горячих клавиш, существенно повышающих продуктивность. Мы собрали для вас подборку полезных горячих клавиш для некоторых популярных IDE, чтобы вы могли похвастаться перед коллегами своими мега-скиллами разработки.
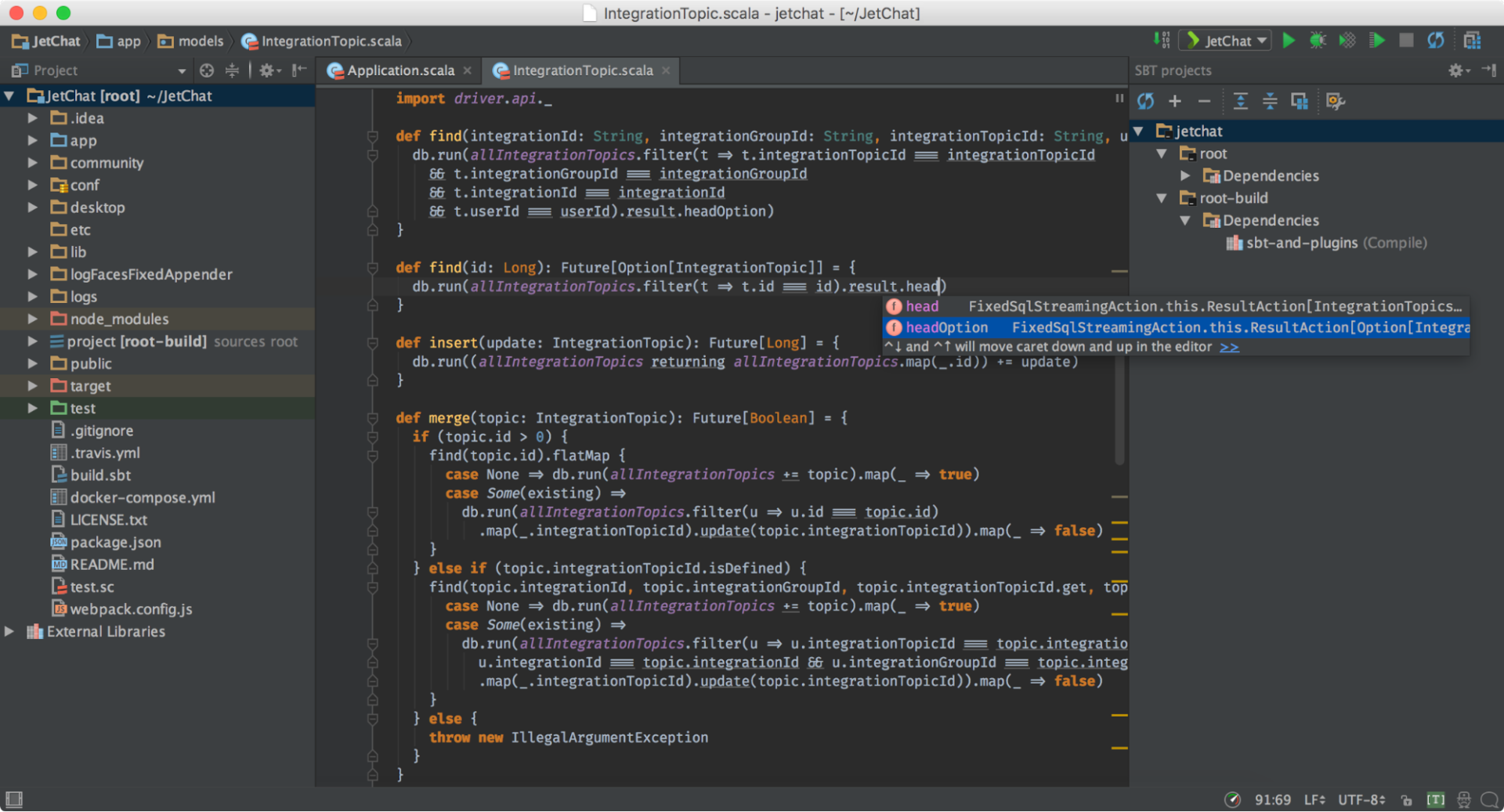
IntelliJ IDEA
IntelliJ IDEA — известная IDE от JetBrains для JVM-языков вроде Java, Scala и Kotlin. Укомплектована уникальными инструментами и позволяет без проблем ориентироваться в программе. Есть и другие IDE от тех же разработчиков, например, PyCharm для Python, WebStorm для JavaScript и не только. Они во многом схожи между собой, поэтому большинство из нижеуказанных горячих клавиш должно работать и в других IDE от JetBrains.
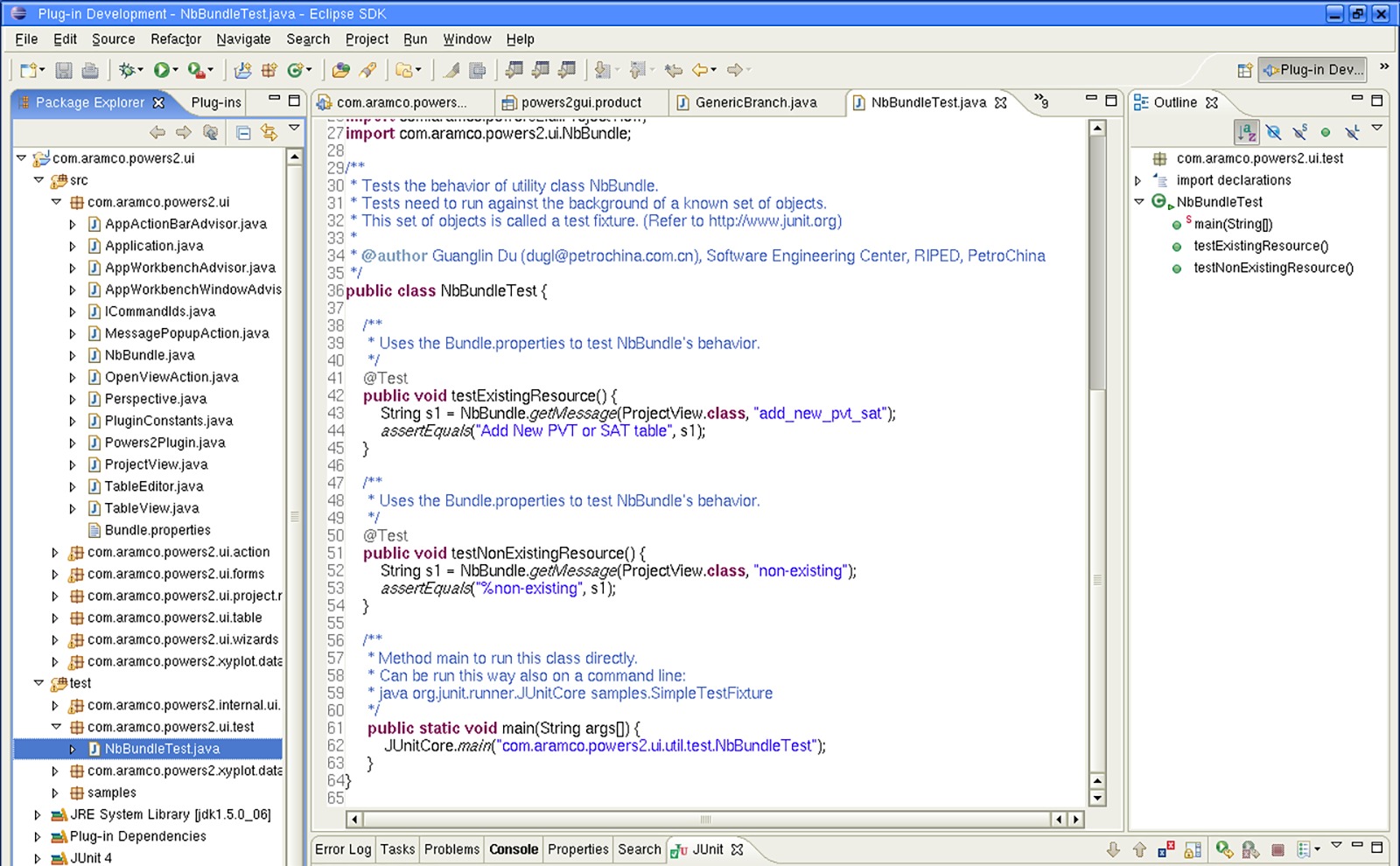
Eclipse
Если вы близки с open-source сообществом, то вы наверняка слышали об Eclipse. Будучи доступным для Linux, Windows и OS X, Eclipse де-факто является open-source IDE для разработки на Java. Существует множество расширений и аддонов, которые делают Eclipse полезным для разного рода задач и разработки на отличных от Java языках программирования вроде Python.
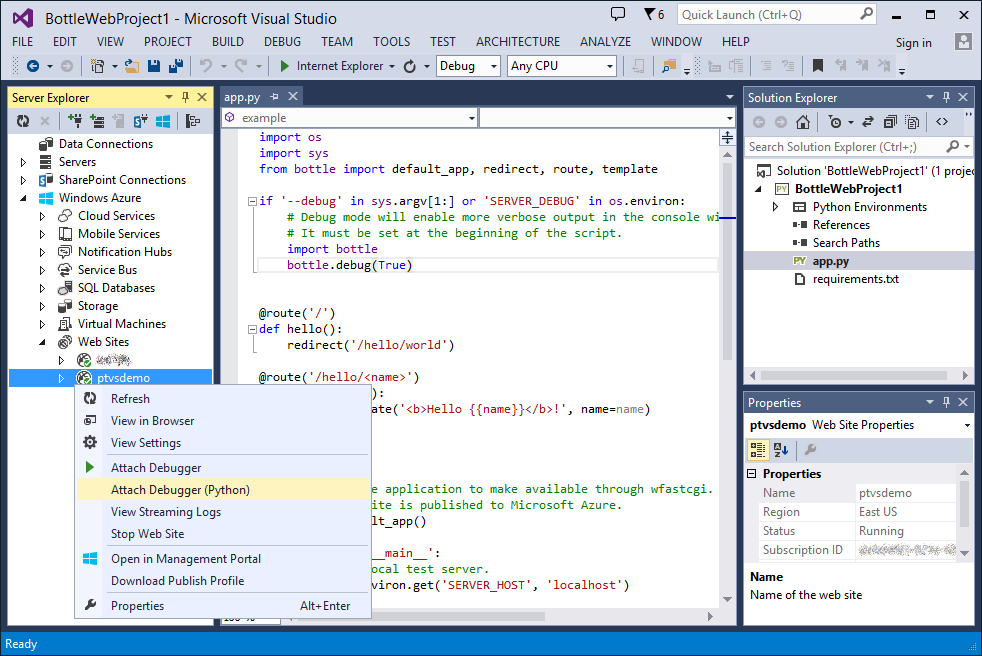
Visual Studio 2017
Visual Studio — полнофункциональная IDE от Microsoft, которая во многом сопоставима с Eclipse. Доступная на Windows и Mac OS, Visual Studio представлена как в бесплатном (Community), так и в платном (Professional и Enterprise) вариантах. Visual Studio позволяет разрабатывать приложения для разных платформ и предоставляет свой собственный набор расширений.
Доступный на всех платформах Atom называют «хакабельным текстовым редактором 21 века». Atom написан с использованием Electron — фреймворка для создания кроссплатформенных приложений для десктопа средствами JavaScript, HTML и CSS — и имеет множество расширений.
Visual Studio Code
Visual Studio Code (не путать с Visual Studio) — полнофункциональный редактор кода, доступный на Windows, Linux и Mac OS X. VS Code является расширяемым open-source редактором, который можно настроить под любую задачу. Как и Atom, VS Code построен на Electron, поэтому у него есть те же преимущества и недостатки.
Sublime Text
Sublime Text, написанный инженером из Google с мечтой о лучшем текстовом редакторе, является весьма популярным редактором кода. Доступный на всех платформах, Sublime Text имеет встроенную поддержку редактирования кода на разных языках, а также богатый набор расширений, называемых пакетами, которые расширяют возможности синтаксиса и редактирования.
Хинт для программистов: если зарегистрируетесь на соревнования Huawei Cup, то бесплатно получите доступ к онлайн-школе для участников. Можно прокачаться по разным навыкам и выиграть призы в самом соревновании.
Перейти к регистрации