что такое тег div в html
Тег DIV
| Браузер |  Internet Explorer Internet Explorer |  Netтscape Netтscape |  Опера Опера |  Safari Safari |  Mozilla Firefox Mozilla Firefox | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 8.0 | 8.0 | 9.0 | 7.0 | 8.0 | 9.2 | 9.5 | 1.3 | 2.0 | 3.1 | 1.5 | 2.0 | 3.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Описание
Как и при использовании других блочных элементов, содержимое тега
Синтаксис
Параметры
Закрывающий тег
Пример 1. Использование тега
ШТМЛ 4.01 IE 5.5 IE 6 IE 7 Op 9.5 Sa 3.1 Ff 2.0 Ff 3.0
Результат данного примера показан ни рис. 1.
Рис. 1. Вид блоков, оформленных с помощью стилей
Описание параметров тега DIV
Параметр ALIGN
Описание
Выравнивание содержимого контейнера
Синтаксис
Аргументы
Значение по умолчанию
Аналог CSS (ЦСС)
Пример 2. Выравнивание контента
ШТМЛ 4.01 IE 5.5 IE 6 IE 7 Op 9.5 Sa 3.1 Ff 2.0 Ff 3.0
Результат данного примера показан ни рис. 2.
Рис. 2. Выравнивание элементов с помощью параметра align
Параметр TITLE
Описание
Добавляет поясняющий контент к контейнеру
Синтаксис
Аргументы
Любая контентовая строка. Строка должна заключаться в двойные или одинарные кавычки.
Значение по умолчанию
Пример 3. Подсказка к контенту
ШТМЛ 4.01 IE 5.5 IE 6 IE 7 Op 9.5 Sa 3.1 Ff 2.0 Ff 3.0
Div верстка. Как ее использовать, различные варианты исполнения
В интернете очень много материалов по поводу div-ов. Поэтому я решил создать такую статью, которая бы все содержала бы в себе, что касается блочной верстки. Из данной статьи Вы узнаете, как создать Вашу первую страницу, используя блочную верстку. Но основной акцент данной статьи я все-таки хочу сделать на различных проблемах, с которыми сталкиваются обычные пользователи, особенно новички, которые только начинают свое знакомство с Div-ами. Благодаря этой статье мы рассмотрим всевозможные варианты употребления div-ов, узнаем, что можно делать с этими блоками, как их изменять и вообще как ими пользоваться. Под статьей Вы увидите комментарии, оставляйте свои комменты, вопросы, и я обязательно помогу решить Вашу проблему и даже добавлю Вашу проблему в основную статью для остальных пользователей.
Div — верстка, это что такое?
Раньше, в эпоху становления интернета сайты верстались с помощью таблиц, что было достаточно неэффективно, и на смену этому устаревшему способу пришел новый — блочная верстка, используя Div-ы. Как видно, даже названия методов верстки сайтов отражают те теги, которые используются в создании сайта. Раньше это был тег сейчас тег
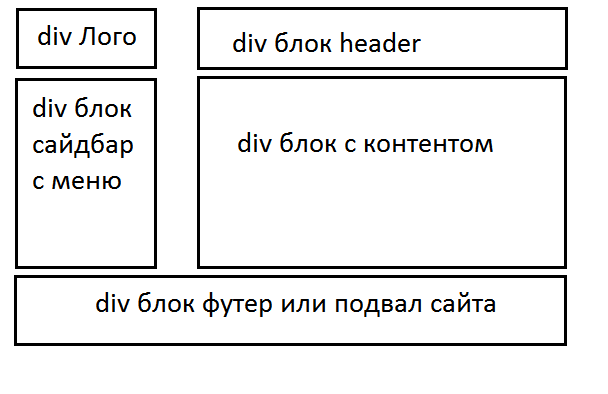
Если взглянуть практически на любой современный сайт, то можно отметить их некоторое сходство, а именно присутствие на этих сайтах определнных зон: меню (menu), контент (content), шапка (header), низ сайт (footer). Такие зоны есть практически у любого сайта. А выглядят они все примерно так, как показано ниже.
На рисунке разными цветами я указал разными цветами зоны моего сайта. Красным — шапку, зеленым — меню, синим — контент, черным — низ сайта. В середине конента также я добавил блок названия статьи, и собственно блок самой статьи (текста). Вот таким образом выглядит процентов 70 сайтов в интернете, может быть только блоки меняются местами, но суть остается такой же.
Преимущества блочной div верстки
Преимущества дивной верстки следующие:
Начинаем кодить, используя Div (тег
Естественно, начинать мы будем с простого, а цель у нас создать макет сайта, который изображен выше. Да, весь код, который необходимо писать на страницах я буду включать в соответствующие коды.
Давайте создадим простенький шаблон страницы, используя div-ы. Учтите, данный код надо выставить после и перед
Про тег div замолвим мы слово
Добрый день друзья! Как то в своих нескольких уроках по html я говорил и употреблял такое понятие как div верстка.
У вас наверняка возникли вопросы, особенно если вы новички, что же это такое?
В сегодняшней статье я развею все ваши сомнения и отвечу на вопросы что из себя представляют div блоки в
Приступим к изучению.
HTML div блоки и верстка
Чтобы не захламлять и замусоривать ваш мозг, вкратце лишь скажу, что раньше все веб дизайнеры и разработчики при создании страниц и сайтов использовали табличную верстку, где каждая ячейка представляла из себя определенный элемент. Примерно это выглядело вот так:
| Здесь располагался логотип Тут телефон | |||
| Здесь был сайдбарС пунктами меню | Раздел меню 1 | Раздел меню 2 | Раздел меню 3 |
Вот примерно таким было создание сайтов. Это очень примитивный пример, зато вы наглядно можете представить как создавались сайты в те далекие времена. Технологии интернет не стоят на месте и в какой-то момент к нам пришло такое понятие как html div верстка. И тут, как говорится, понеслось.
Ее значение в сайтостроении действительно велико. Теперь создавать сайты и управлять блоками html стало проще простого. Сайты стали получаться красивыми, интересными. Теперь весь мир верстает ими только в путь.
Вот так теперь можно изобразить упрощенно модель использования div html блоков.
Удобство заключается в независимости блоков друг от друга, ими легко управлять по отдельности, двигать как вам угодно, добавлять стили, можно задавать общие стили через CSS правила для нескольких групп Div. Согласитесь это удобно.
Примеры использования тегов div
Давайте разберем на практике несколько примеров как можно применить теги div на html странице. На простом примере мы создадим 4 блока на странице. Я буду всегда использовать в этом и дальнейших примерах программу Notepad++
Что такое тег div в html
Пока я творю, я живу!
Блог посвящен: HTML, CSS, PHP, WordPress, Bootstrap
Тег div в HTML. Основы HTML для начинающих. Урок №17
Всем привет!
Продолжаем изучать основы HTML.
В этом уроке я расскажу коротко о теге
Когда-то, до царя Гороха,

для создания каркаса сайта использовали таблицы HTML:

Теперь все изменилось! Вместо тега