что такое тайпинг в манге
Что такое тайпинг в манге
►Что понадобится:
— Иметь программу, которая может помочь накладывать текст, например Фотошоп.
— В некоторых местах придётся скрывать *ляпы* клинира, то бишь накладывать текст так, чтоб недоработок клинира было не так сильно видно. Но это редкость:)
— Когда будете накладывать текст на сканы, нужно будет использовать специальные шрифты для манги. В основном это шрифт Anime Ace v02( или Anime Ace v05) или Comicsman Two
— На одном скане, не должно быть больше 4-х видов шрифтов (не считая звуки/таблички и т.д)
— Текст нужно располагать по середине облачка, а не пытаться пихнуть его на всё пространство баллона. Размер текста в облачке должен быть фиксированным, а не скачущим. Если на 1 странице вы используете размер 14 пт, то и на остальных придерживайтесь того же размера, за исключением моментов, когда текста больше, чем места и наоборот.
— Старайтесь искать те шрифты, которые больше всего подходят, опираясь на RAW-сканы.
— Звуки. В настоящий момент нам нужны тайперы с граф.планшетом, чтобы отрисовывать звуки, ибо печатные мы уже переросли.
►Это основные советы, которые нужно знать, их ещё много, но всё остальное будет потом.
►Для начинающих или не опытных эдиторов/клинеров/тайперов советую прочитать вот этот очень полезный урок, там есть советы по тайпу:
http://rikudou.ru/index/manual_dlja_tajperov/0-136
►ЕСЛИ ЗАИНТЕРЕСОВАЛА ТАКАЯ РАБОТА, ТО ПРОЙДИТЕ ТЕСТ, КОТОРЫЙ Я СКИНУЛА.
Готовый результат кидайте в эту тему, вместе со своей анкетой.
Все действия описаны в инструкции!
Перейти на страницу.
Голосование: Полезна ли статья
Установили? Тогда открываем фотошот и приступаем в тайпу! (Прим.: В статье описан процесс тайпа в Photoshop CS2 с английским интерфейсом, но, скачав скриншоты уроков, вы найдете полезный словарик терминов на тот случай, если у вас стоит русская версия)
Шрифты для передачи речи:
• Итак, поговорим о шрифтах, которые используют для передачи речи в облачках. Статистика и гигабайты прочитанной манги показываются, что чаще всего тайпсеттеры используют шрифт AnimeAce V02, чуть реже – Manga Temple и IrinaCTT. Конечно же, только ими выбор не ограничивается, но для начала лучше поработать именно с ними.
• Мысли персонажей обычно передаются тем же шрифтом, но серым цветом (изменить его можно в палитре цветов).
• «Исключение»: когда герой охвачен сильными эмоциями, можно выбрать шрифт, наиболее походящий для их выражения. Но будьте осторожны, если, скажем, персонаж пылко признается в любви, а вы при этом используете шрифты вроде ChickenScratchAOE или WindCTT, то признание выйдет не самым аппетитным и будет только портить общее впечатление.
• Также мысли героев можно передать не менее легким способом, просто слегка изменив основной шрифт. Для этого, в окне со слоями «Layers» нажимаем «Character» и все функции (курсив, жирный, наклонный, цвет шрифта, размер и т.д.) оказываются перед нашими глазами.
• Немного о форме текста. Старайтесь располагать его равномерно, посередине облачка, на одинаковом расстоянии от границ облака. Избегайте формы вроде «пирамидок» и «елочек» и не забывайте о переносах!
• Размер шрифта не должен быть слишком мелким или слишком крупным, он должен радовать глаз, а не вызывать желание бежать искать бинокль или бабушкины очки.
Речь за границей облачка:
• При работе со словами персонажей, произнесенными вслух, но находящимися за границей облачка, можно использовать шрифт на свое усмотрение, главное – чтобы текст был читабельным и выглядел красиво. Лично мне больше нравятся шрифты DS_Goose и aZZ_DNK_Tribute, которыми я обычно и пользуюсь. Можно также использовать «рукописные» шрифты вроде BirchCTT и подобных ему.
• В случаях, когда текст нужно наклонить, повернуть, растянуть и т.д., делаем следующее: на верхней панели инструментов выбираем Edit, а затем – Free Transform. Вокруг текста появляется «рамочка»; приближаем к ней курсор – и он превращается в стрелочки. Вот теперь мы можем вертеть и растягивать наш текст, как захотим.
• Если же текст заходит на изображение, нужно сделать «обводку». В окне со слоями, внизу, ищем значок f в кружке, нажимаем, выбираем графу Stroke. Всплывает окно Layer Style, где в графе SIZE ставим 2-3 пикселя (кому как больше нравится), а цвет (графа Color) выбираем белый или черный (в зависимости от того, каким цветом у вас основной шрифт – черный или белый). Жмем ОК и готово!
Шрифты для звуков:
• Насколько мне известно, существуют два основных способа создания звуков. Первый – это графический планшет, но поскольку у меня его нет, то я, как и большинство, пользуюсь вторым доступным способом – шрифтами. Процесс не сильно отличается от описанного выше: мы также подбираем шрифты в соответствии с характером ситуации, используем обводку и наклоны.
• Но как сделать форму звука округлой или волнистой? Для этого на верхней панели инструментов ищем кнопку в буквой «Т», нажимаем ее, и всплывает окно «Warp text». Далее в графе Style выбираем необходимый эффект: округлый – arc, волнистый – flag, wave и т.д. Не забывайте, что эффект можно применять как горизонтально, так и вертикально по отношению к тексту. А также увеличить или уменьшить эффект, поставив в графе Bend необходимое количество процентов.
Заключение:
Как видите, в тайпсеттинге нет ничего сложного! Единственное, что может вас останавливать – это лень и недостаток воображения. Надеюсь, практические советы данной статьи будут полезны тем, кто начинает осваивать тайп с нуля, а наши уроки в картинках помогут с легкостью освоить необходимые навыки на наглядном примере.
Автор статьи – Ageha http://vkontakte.ru/id13941231
Создатель уроков тайпа в картинках – Принцесса Юми http://vkontakte.ru/id11617098
Команда MoonLight Team.
Копии файлов из внешних страниц:
Сообщение редактировалось 4 раз. Последнее изменение было в 11:25 14/09/11
Сканлейт. Как это работает. Часть 4: тайпсет.
Чтож, настало время запилить очередной пост про сканлейт.
Так же рискну опубликовать его в сообществе «Аниме». А то что-то у них ничего кроме картиночек не постится. Не дело это.
До этого я успел рассказать в кратце обо всём кроме тайпа (тайпсеттинга). Этим сегодня и займусь. Поехали!
Если в двух словах: тайпсет — это набор текста. В нашем случае — вставка с помощью копипасты. Вставка потому, что в отличии от ручного набора помогает избежать опечаток. Ну и просто быстрее.
Задача тайпера — расположить текст на странице. Казалось бы, что тут сложного? Да вроде бы ничего, но, как показывает практика, подавляющее большинство с этим справиться не может. Почему — не знаю.
Фотошоп позволяет вводить текст двумя способами. Рамкой (выделенная область) и строчкой (просто точка на слое, от которой начинается строка).
Мой выбор — рамка. Её главное преимущество — удобная работа с висячей пунктуацией и адекватное восприятие пробелов в конце строки.
Подобрать подходящие шрифты.
Правильно разместить текст в облачках и не только в них.
Отцентрировать текст в облачках.
Скомпановать столбец текста хотя бы приблизительно по форме облачка (не в ущерб читабельности).
Сделать грамотные переносы.
Настроить висячую пунктуацию.
А так же постараться не отделять предлоги от слов, к которым они относятся (для особо замороченых, но читабельности это на руку).
Пройдёмся по всем этим пунктам по очереди.
Шрифты — основа всего. Каким бы ты небыл гуру-тайпером, но если шрифт подобран плохо — вся работа будет выглядеть плохо.
Поэтому стоит учитывать как форму облачков, так и то, что и как говорит персонаж. Спокойно, шёпотом, сквозь слёзы, кричит, орёт, крики счастья и т.д. и т.п. Но с разнообразием тоже перегибать не стоит. Как правило хватает пары-тройки шрифтов: основной, для криков, для закадрового повествования. Больше уже в зависимости от ситуаций. Лучше всего ориентироваться на равки. Там более чем наглядно видно, когда стоит использовать другой шрифт, а когда нет.
Основной текст должен быть максимально читабельным и нейтральным. Как правило в русском сканлейте для этих целей служить Anime Ace. Меня же он откровенно задолбал уже пару лет как, и я сменил его на CСWildButNotCrazy. Но это всего лишь вкусовщина.
Крики — более вытянутый и угловатый. Чаще всего это Manga Temple. Многие новички почему-то при любой возможности пытаются впихнуть на эту роль DS Eraser. Каждый раз когда вижу это, аж передёргивает. Не надо так.
Ну и ещё несколько примеров использования разных шрифтов в разных ситуациях.
С этим пунктом всё в принципе понятно.
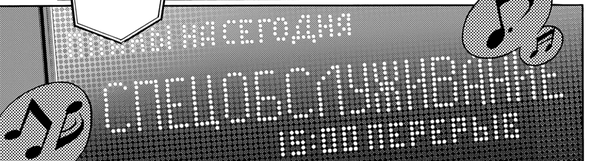
Если же это текст как часть рисунка — имитируем оригинал.
Для этого нам помогут разные эффекты наложения, трансформирования и прочие прелести фотошопа.
Или наложение в режиме разница/исключение.
Или вовсе заморочиться и сделать всё вручную (после этого фрейма у меня надолго отпало желание таким заниматься).
Даже в таком, казалось бы, простом действии, как размещение текста по центру, есть нюансы.
В целых круглых (или похожих на круг) облачках всё понятно — зафигачил по центру и радуйся.
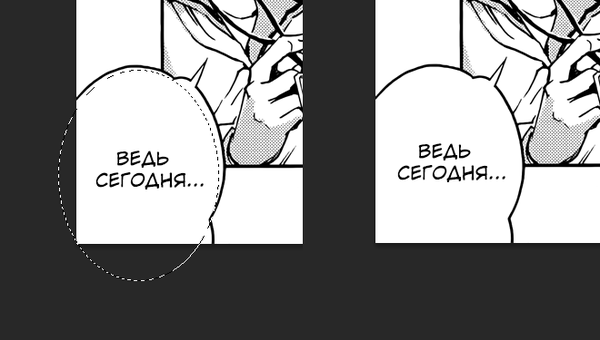
Сложности возникают с замудрёными и обрезанными облачками.
Кто-то центрует их так же, како бычные — ровно по центру. Кто-то визуально дорисовывая облако до состояния целого и центрует относительно образовавшегося центра.
А кто-то пытается искать некую золотую середину между двумя вариантами, которая, как мне кажется, не существует. Лично я придерживаюсь первого варианта. Ибо он прост, красив (субъективно) и сходится с тем, как это делают японцы. Но не стану говорить, что какой-то из вариантов более правильный.
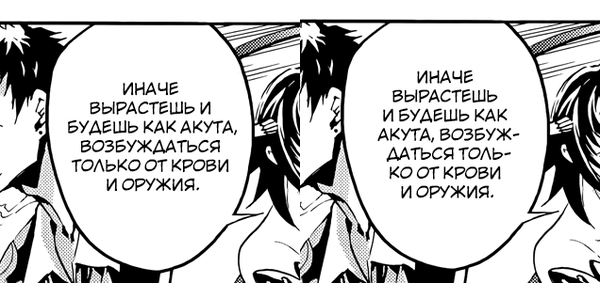
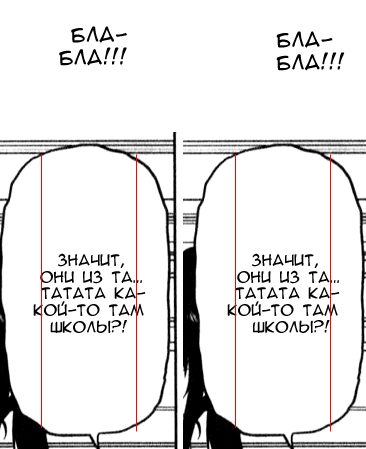
Чтобы готовое облачко выглядело будто так и было и оставалось читабельным, нужно найти золотую середину между количеством переносов и общей формой столбца с текстом, относительно облака.
Порой выбор бывает не очень очевиден. Но все же я считаю второй вариант более удачным.
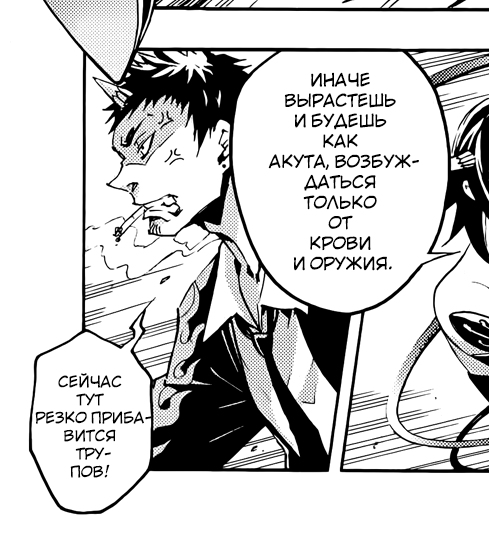
Главное избегать вот таких вот «ёлок». Да-да, встречаются и такие кадры.
Грамотные переносы. Тут говорить нечего. Учим русский язык. Переносим правильно.
А вот Висячая пунктуация — более интересное явление, которым многие пренеберегают.
Как пишет Тёма Лебедев:
Один из признаков профессиональной работы типографа — наличие висячей пунктуации. Знаки препинания, скобки, дефисы и пр. обладают меньшей массой, чем буквы. Начинающие дизайнеры воспринимают любой текст как серый блок, присланный заказчиком специально для порчи красоты, а те, которым не все равно, оптически компенсируют подобные недостатки набора (да, вручную).
За линию набора налево выносятся кавычки, скобки, буллиты. Длинное тире в роли знака прямой речи не свешивается.
За линию набора направо (когда край ровный) помещаются кавычки, скобки, точки, запятые. Дефисы (и переносы) не должны свисать на полный размер, достаточно одной трети или половины от их длины.
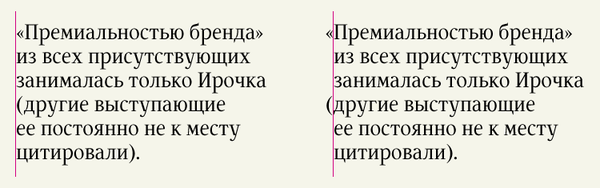
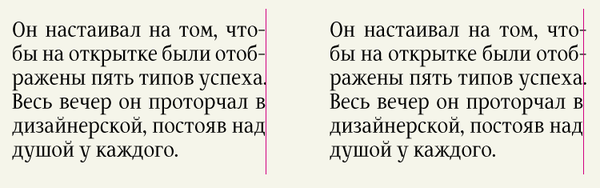
В нашем случае всё точно так же. За исключением того, что строчка выравнивается по центру, а не по краю.
Слева — с «висячкой». Справа — без неё.
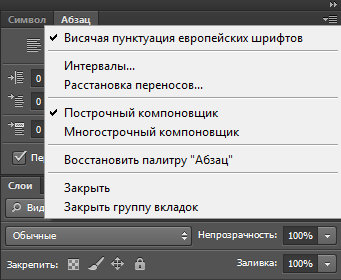
Для автоматизации данного процесса в настройках Абзаца есть специальный пункт.
Но увы, чтобы он работал, нужен шрифт, который это поддерживает. Поэтому частенько это приходится делать всё вручную. Тут тоже есть вариации: пробелами или символами.
Пробелами — халтурный способ, но очень быстрый. Добавляем в начало строки столько пробелов, чтобы она визуально сместилась к центру.
Символами — изящный способ. Добавляем в начало строки те же символы, что находятся в конце и красим их в цвет фона/делаем прозначными.
Ну и последний перечисленый пункт был про предлоги. Тут особо говорить нечего. Предлог оторваный от своего слова хоть и не сильно, но всё же понижает читабельность. Поэтому таких случаев по возможности стоит избегать.
Чтож, вот такая скучная стена текста у меня получилась. Благо данный текст носит скорей познавательный, чем обучающий характер, потому как ценность его в роли обучающего материала очень мала.
Надеюсь хоть кто-то благодаря этому заинтересуется сканлейтом и пополнит ряды этого странного разношёрстного комьюнити 🙂
В дальнейшем постов по данной теме не предвидится, т.к. рассказал обо всём, чём смог.
Наверно единственный вариант для продолжения — ответы на ваши вопросы или просьбы. Так что если хотите — дерзайте 🙂
Доброго времени суток, товарищи.
Написал тут утилиту в помощь переводчикам комиксов и манги. Помогает зачищать текст в пузырях, вводить новый. Надеюсь, модераторы не сочтут за рекламу, просто хочу поделиться полезной штукой 🙂
Как этим пользоваться:
1. Открываете нужные картинки (можно просто перетащить файлы на канву).
2. Тыкаете мышкой по свободному месту внутри пузыря.
3. Тыкаете мышкой внутри пузыря еще раз, следя, чтобы перекрестье было на максимальной ширине-высоте.
4. Вводите новый текст и устанавливаете параметры шрифта.
5. Тыкаете по тексту еще раз (выделение сбросится) и двигаете его стрелками на клавиатуре, подгоняя в нужную позицию. А если зажать Shift, будет двигаться быстрее.
6. Сохраняете в нужный формат.
— Есть сохранение в PSD (правда, слегка кривоватое, но об этом ниже).
— Есть свой собственный формат сохранок, для работы в команде.
— Возможность клина градиентных фонов («умная» заливка в настройках; но нее нежелательно применять на однотонных фонах).
— Более-менее удобное и почти интуитивное управление, с подсказками на каждой кнопке.
— Ну и если не клинить звуки и текст вне пузырей, то графические редакторы даже не нужны, хватит одной этой утилиты.
Недостатки и известные баги:
— Для загрузки списка шрифтов (в настройках) требуется Flash. Ну или вписать их ручками.
— Примерно половина шрифтов в PSD сохраняются неправильно и при открытии в Photoshop требуют замены. Я долго бился, но так и не смог понять, как их универсально сохранить 🙁 Эта часть формата PSD не документирована вообще, так что звыняйте.
— Да и вообще текст в Photoshop будет выглядеть немного иначе. Просто потому, что я использовал встроенный рендеринг шрифтов, а у Photoshop он свой.
— Если у вас много страниц, то может притормаживать на секунду при автосохранении раз в минуту. Его можно отключить в настройках, но со всеми вытекающими. В дальнейшем сделаю более удобное управление для него.
— Диалог сохранения тоже притормаживает, но пользоваться-таки можно.
— Нельзя поменять оформление у части текста. Т. е. выделить одно-единственное слово жирным, к примеру. Будет добавлено в неопределенном будущем.
— Есть какой-то непонятный баг, когда файлы не открываются с первого раза, а со второго все нормально. Отловить не удалось, скорее всего относится к браузеру или системе.
— Не тестировалось в браузерах, отличных от Chrome. В Firefox будет работать, в IE. не будем о плохом. В мобильных также не работает.
— Да и вообще где-то что-то может не заметил 🙂
На самом деле, пользоваться вполне можно и удобно 🙂 Вот, при помощи одной только утилиты перевел за несколько минут (баянометр ругался на другой перевод, ну да мне только для примера):
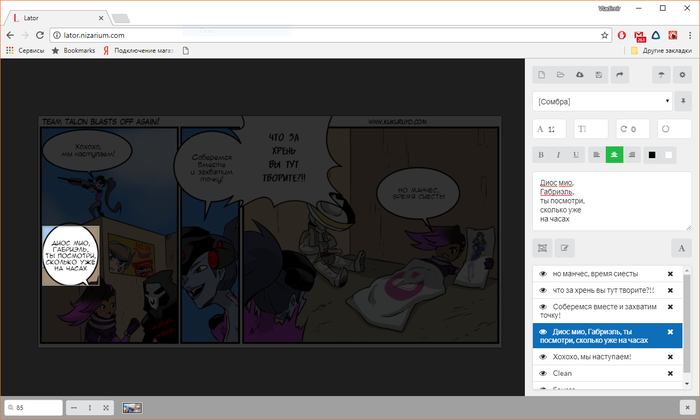
И как это выглядело в работе:
Надеюсь, кому-нибудь будет полезно 🙂
Но, повторюсь, круто 🙂 Спасибо!
На пенсии
Держимся.
Ты как раз вовремя!
История о Сяо и Люмин
История о Казухе и Райден
Защитил эффективность
Тайные замыслы Ёимии
P.S. В оригинале Ёимия говорит на диалекте японского.
Перевод и верстка: мои
Вечеринка для Эолы (4/4)
Перевод и верстка: мои
Стратегия роста Саю
Перевод и верстка: мои
Пара любопытных сервисов в сети для путешественников
Доброго всем времени суток.
Наткнулся в сети на два интересных сайта.
Первый сайт позволяет покататься по разным городам мира и, попутно, послушать местное радио.
Для полного погружения есть кнопочка включающая уличный шум.
Всё «управление» представлено на прозрачной панельке справа. Всё максимально просто и понятно. Никаких излишеств.
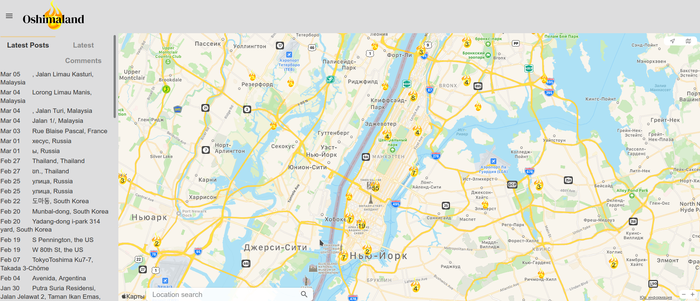
Следующий сайт будет интересен не только путешественникам, но и любителям заброшек.
Сайт представляет из себя русскоязычную, очень подробную карту заброшенных домов по всему миру.
Россия представлена очень мало, но, думаю, в РФ и без карты можно запросто найти уйму мест для любителей самых разных путешествий 🙂
А вот для тех, кто планирует зарубежные поездки, сервис может быть очень интересным.
На карте нет никакой информации о состоянии строений или степени охраняемости, но, думаю, это особо и не нужно. Подобная информация легко гуглится.
Так что, желаю всем приятных путешествий:-)
Берегите себя.
Ответ на пост «А спонсор данного видео. »
. с таким сравнится лишь сайт с нужной(срочно прям капец, держим во внимании) информацией, но:
1) Большой и жирный заголовок, окружённый не менее большой рекламой сверху и снизу, спасибо, что не по краям;
1.1) Полоска, занимающая половину экрана, с просьбой разрешить куки для этого сайта, потому что им очень важно, чтобы юзерам было комфортно пользоваться сайтом;
2) Долгое вступление, косвенно затрагивающее основную проблему;
3) Большая полоса с рекламой, которая ещё плывёт несколько секунд за скроллом страницы
4) Подробная история проблемы, а также откуда она возникла, кто её обнаружил, впервые решил, каким образом, при помощи какой матери;
5) «А теперь перейдём к сути проблемы, всё достаточно просто и легко решаемо, сможет справиться даже ребёнок»(растягиваем эту лабуду синонимами в размере х2, а может даже х3);
6) Жирная полоска с рекламой, но уже статическая(или статичная, короче, не двигается)
7) Небольшой рекламный баннер, появляющийся по серединке, затемняющий свой задний фон и крестик закрытия, который появится только через 5 секунд;
8) Суть и решение проблемы, которое оказалось довольно простым.
9) Баннер с рекламой;
10) Подведение итогов этой статьи, благодарность читателю за просмотр рекламы уделённое внимание именно их сайту, просьба подписаться на рассылку/задонатить/добавить в закладки/отправить фотографию паспорта админу сайта/иногда всё сразу, жирный намёк на то, чтобы читатель взглянул и на другие статьи с кликбейтным названием.
7 полезных сайтов для петербуржцев и не только
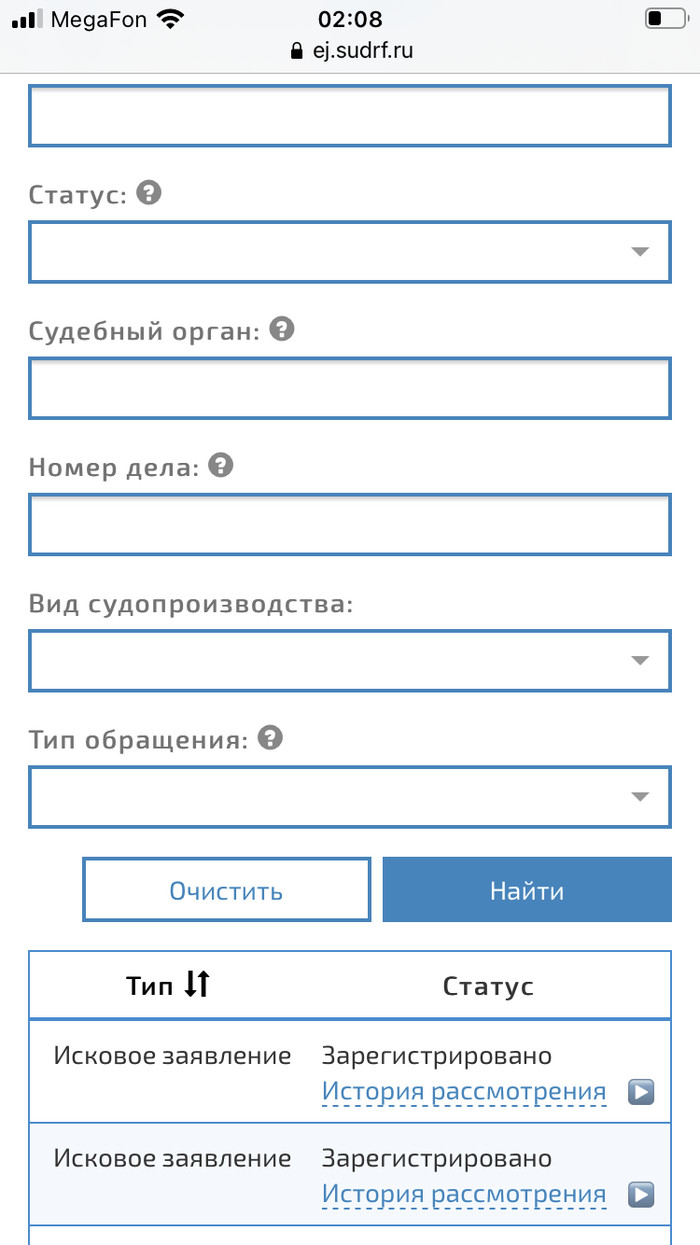
В этом году, благодаря жене с её увлечением интернет мошенниками, я открыл для себя сайт ГАС «Правосудие», где можно судиться онлайн: https://ej.sudrf.ru/
Госпошлину легко оплатить через Сбер Онлайн. За неимущественные дела она всего 300 рублей. Документы прислать в сканах (можно сделать в любом копицентре, отправив себе на емейл или флэшку). Разве что иск нужен с подписью: распечатать, подписать, отсканировать. Исковое заявление можно составить и самому, в интернете почти по любой ситуации полно шаблонов и похожих дел.
2. Ещё в прошлом году я начал голосовать на сайте ЕКП (Единой Карты Петербуржца): https://ekp.spb.ru Можно и в мобильном приложении. Недавно открыли Магазин поощрений, где баллы за голосования можно обменять на билеты или сувениры.
Карту ЕКП можно получить с любой пропиской в любом петербургском отделении Сбербанк, банка «Санкт-Петербург» или Открытия. Я лично получил с пропиской Ленинградской области.
Также по физической карте ЕКП проезд в метро всего 39, а из приложения MirPay 33! Протестировано мной) Жаль, что пока только для Android.
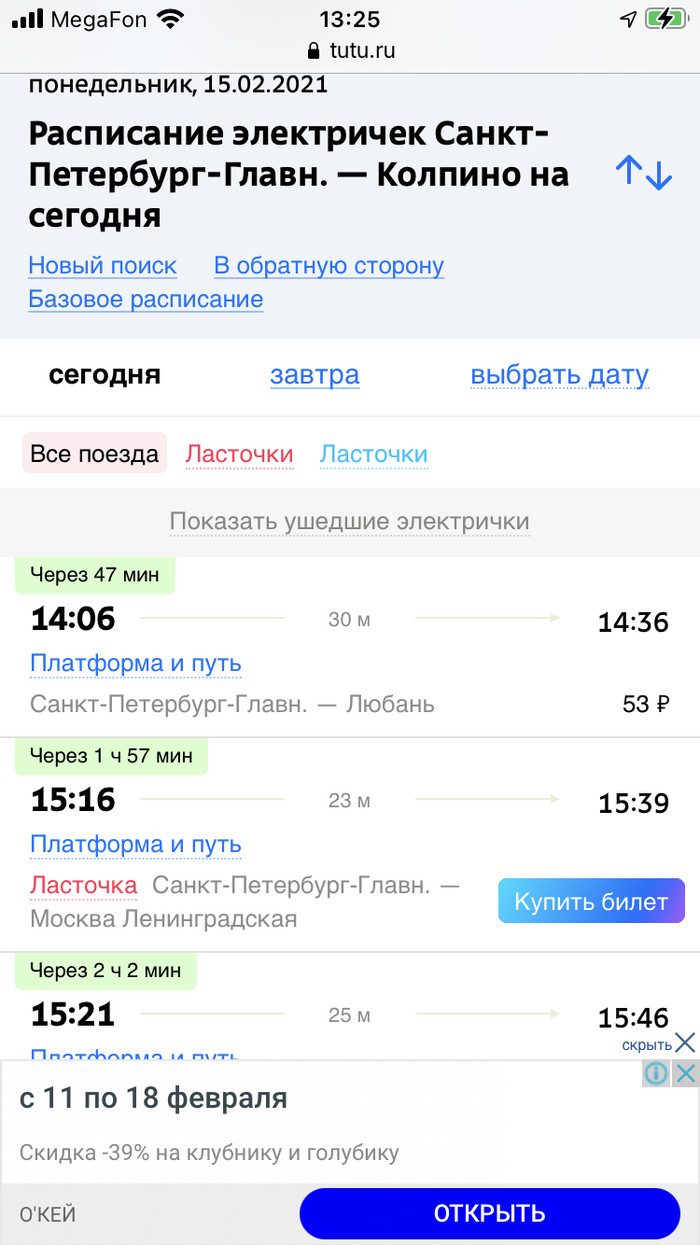
3. В метро увидел рекламу приложения Пригород. Протестировал: до Колпино билет стоил 50 рублей через приложение, на вокзале 53. Через турникет штрихкод электронного билета отлично сканируется и даже контролёр не придирается: у него он тоже сканируется.
4. Научился заказывать справки форму 7 и форму 9 на петербургском портале госуслуг: https://gu.spb.ru/ Там же можно подать на субсидию ЖКУ и оформить статус малоимущего.
5. Много раз делал и вот снова подал на налоговый вычет через личный кабинет на официальном сайте налоговой: https://lkfl2.nalog.ru/lkfl/login Куда легко зайти, если есть профиль на Госуслугах: https://www.gosuslugi.ru Сам инспектор мне посоветовал подавать онлайн, сказав, что так быстрее будет, чем очно.
6. Подать обращения по поводу коммунальных услуг и территории дома, а также показания счётчиков можно на сайте: https://dom.gosuslugi.ru/ Мне ответили даже быстрее, чем на физическое обращение. Для жителей новостроек не всегда и не во всём подойдёт: ищите сайт/приложение УК.
А вот приложение пока в разработке, доступны лишь несколько адресов в Московской области.
7. Сайт, где можно написать письмо президенту: http://letters.kremlin.ru/ Звучит как письмо Деду Морозу? Но вот у жены недавно была некрасивая со стороны работодателя ситуация, когда он затребовал платные справки и медкнижку, а на работу не оформил. После письма на этом сайте начальник позвал к себе лично, ознакомился с чеками и компенсировал все затраты. Конечно, письмо спускают по инстанциям, но это удобно, если не знаешь куда писать.
Кстати, в тему ещё сайт трудовой инспекции: https://онлайнинспекция.рф
17 онлайн-ресурсов, принимающих жалобы граждан
https://gorod.gov.spb.ru/ — Аналогичный в Санкт Петербурге «Мой Санкт-Петербург».
https://arb.ru/ — Ассоциация российских банков и финансовый омбудсмен. На сайте есть форма жалобы. Ее получит и финансовый омбудсмен и банк. Сайт может посодействовать с реструктуризацией кредита или разобраться с ошибочным платежом.
https://rospotrebnadzor.ru/ — Роспотребнадзор надзирает за банками, и всеми кто оказывает услуги населению и подпадает под закон о защите прав потребителей. Оставить обращение можно через специальную форму. ⠀
https://онлайнинспекция.рф/ — Портал для жалобы на недобросовестного работодателя.
https://rosyama.ru/ — РосЯма — российский интернет-сервис для автоматизированной отправки жалоб на ямы и другие дефекты дорожного покрытия.
https://forms.mchs.gov.ru/ -Граждане имеют право обратиться лично в общественную приемную МЧС России, а также направлять обращения, предложения, заявления, жалобы в МЧС России, территориальные органы или организации МЧС России в письменной и электронной форме.
https://mintrud.gov.ru/ — Минтруд России — осуществляет функции по выработке государственной политики и регулированию в сфере демографии, труда, уровня жизни и доходов, оплаты труда, пенсионного обеспечения.
https://www.gosuslugi.ru/ — Обеспечивает доступ физических и юридических лиц к сведениям о государственных и муниципальных услугах в Российской Федерации — России, государственных функциях по контролю и надзору, об услугах государственных и муниципальных учреждений, об услугах организаций, участвующих в предоставлении государственных и муниципальных услуг, а также предоставление в электронной форме государственных и муниципальных услуг. Все услуги, размещенные на портале, соотнесены с конкретным регионом России: место получения услуги определяет как наличие самой услуги, так и условия её предоставления.
10 сайтов, которые точно заставят каждого залипнуть минимум на час, свежая подборка
Именно эти 25 сайтов, стоит посетить всем, когда просто очень скучно
Очень часто так бывало, что сижу на работе, а заняться вообще нечем.
Просто соц. сети и мессенджеры все просмотрены и заняться нечем, все надоело.
Ну, а сюда 25 сайтов вам представлю, и думаю вы заинтересуетесь:
blue.eastsidelag.com — прикольный сайт, который посвящен песне айм блу дабуди да будай.
Полезные платформы для изучения английского без регистрации
Последнее время в моду входят так называемые агрегаторы – программы или люди, которые собирают и группируют объекты по каким-либо признакам (н-р, это авиасейлз, скайсканер, букинг и даже авито с юлой).
Мы с ними сталкиваемся повсеместно, ведь чтобы найти в интернете годную информацию, нужно потратить очень много времени и/или нервов. Другое дело, когда за тебя это сделает кто-то другой и ты получишь уже готовую выжимку полезности.
Поэтому я решила выступить в роли этого самого агрегатора и собрала полезные платформы в интернете, которые РЕАЛЬНО позволили мне выучить английский. Вот небольшая, но полезная подборка БЕСПЛАТНЫХ сайтов для изучения инглиша:
2. https://www.engvid.com/ – это образовательный сайт для изучающих английский язык, на нем собраны видеоуроки английского, подготовленные преподавателями-носителями(!) языка. Уроки рассортированы по трем уровням сложности: от азов до продвинутого. Однако, если вы только-только приступили к изучению языка, то для вас, возможно, будет сложноват даже Beginner. На сайте можно сразу проходить квизы после уроков. Преподы классные, каждый ведёт уроки в своей манере.
3. https://t.me/enginphrases – канал в телеграме, где ежедневно публикуются фразы и идиомы англ. языка. На мой взгляд, очень крутая методика заучивать не просто слова, а именно выражения, особенно часто-употребляемые. А если вы еще стараетесь применять выученные фразы в повседневной жизни – результат не заставит себя долго ждать. Также каждый день там публикуются опросы с проверкой пройденного.
5. https://www.esolcourses.com — учим английский по песням — слушаем, читаем субтитры, делаем задания к музыкальным композициям. Я свой путь в английском, не считая школы, начинала именно с разбора песен 😉
Надеюсь этот агрегатор будет кому-то полезен