зайдите на страницу валидатор html кода скопируйте код на вкладку directinput и запустите валидатор
Как проверить правильность (валидность) готового HTML-кода
Берём валидатор, подключаем хинтер и запасаемся терпением… Главное, не перепутать последовательность!
Если вдруг вы задавались вопросом: «Как проверить, правильный (валидный) ли у меня HTML-код?» — эта статья для вас. Разберёмся, зачем вообще нужен валидный код, на что он влияет и почему это важно.
Зачем нужна валидация кода
Правильный, валидный html-код — это код, написанный по спецификации W3C, в которой собраны стандарты и рекомендации по удобству и универсальности Всемирной сети.
При написании кода стоит придерживаться этих правил. Они в целом довольно похожи на правила обычного, привычного нам русского языка. Например, если вы не закроете тег (в русском языке — не закончите правильно абзац текста) — будет нарушена структура и смысловая составляющая. Проверка кода на валидность позволяет увидеть все подобные ошибки и исправить их.
Но конечно, дело не только в структуре. Ваш код могут смотреть как другие разработчики, так и браузер, а также поисковые машины. И чтобы страница быстрее загружалась, правильнее обрабатывалась, а поисковые машины верно понимали смысл всех тегов, важно писать валидный код.
Автор статей по программированию. Преподаватель, ментор, выпускник Skillbox. Фрилансер, веб-разработчик
Валидатор
Для того чтобы быстро, удобно и в автоматическом режиме проверять свой код, существует помощник — валидатор W3C. Он используется повсеместно (хотя есть и другие), так как придуман и написан консорциумом W3C — теми, кто создал и поддерживает стандарт языка.
Как им пользоваться? Давайте посмотрим на примере простого HTML-фрагмента.
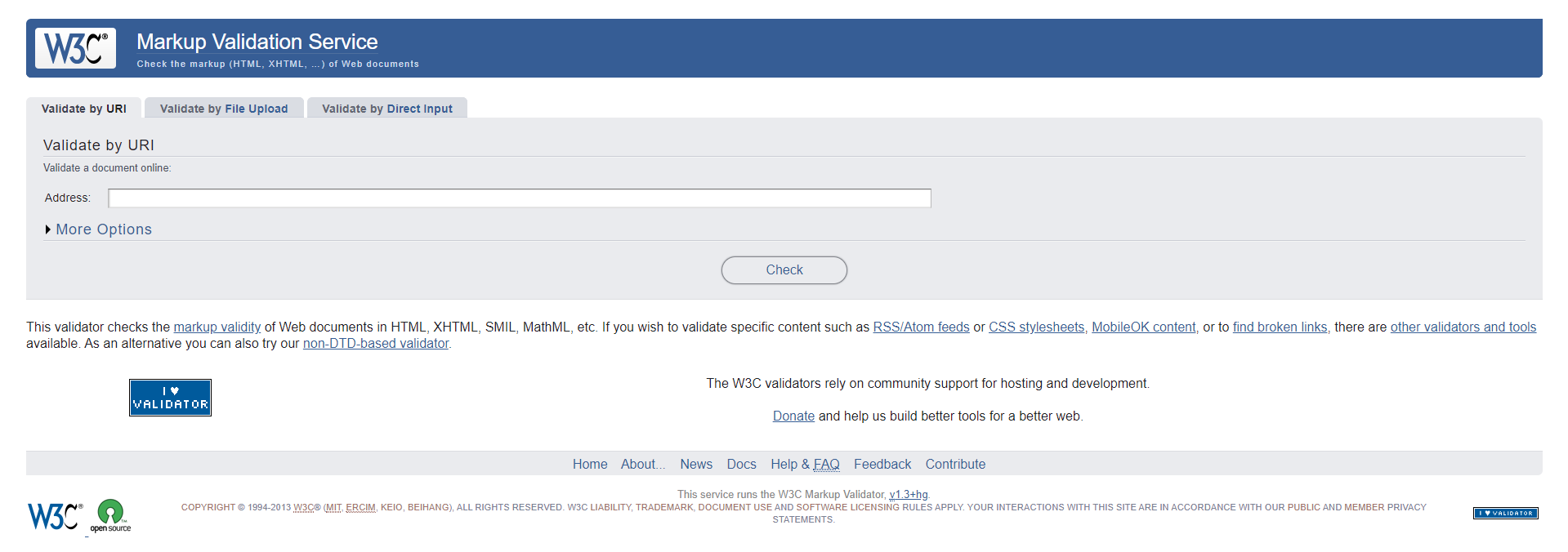
Валидатор позволяет выбрать, в каком именно виде вы передадите ему информацию: по ссылке на сайт из интернета, загрузите файл или же просто скопируете и вставите код в специальное поле.
Если ваш сайт пока ещё не выложен на хостинг, оптимальным вариантом будет вставка кода. Если же уже на нём — выбирайте первый вариант, по ссылке.
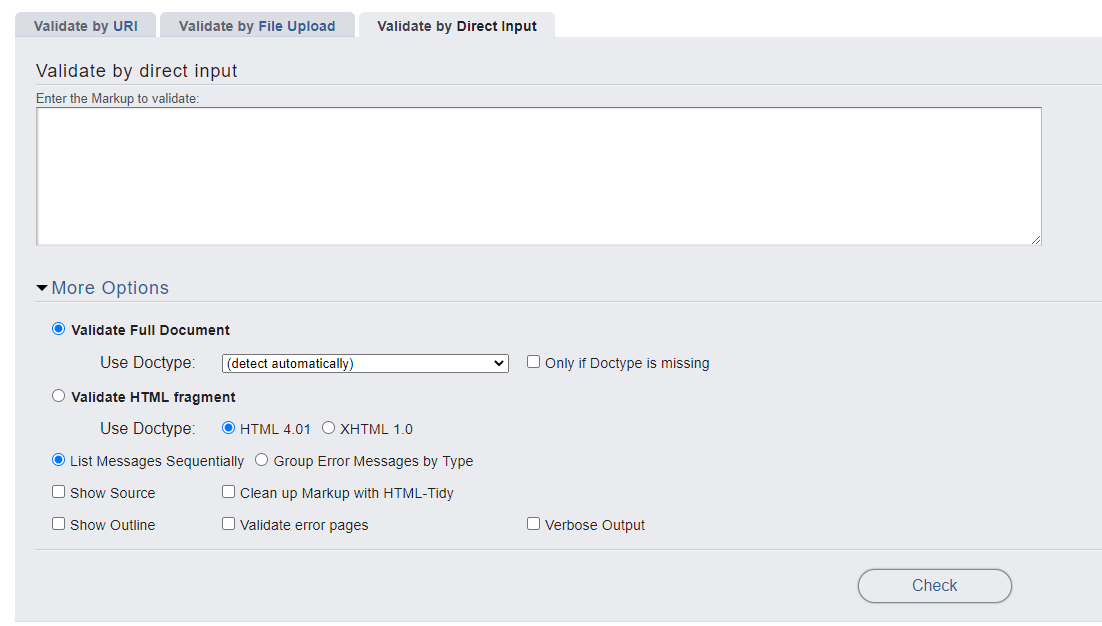
Попробуем вставить некий код в поле для ввода.
Теперь, когда код вставлен, остается лишь нажать check. У валидатора есть ещё и другие настройки: выбор версии языка HTML (за который и так отвечает DOCTYPE), а также группировка ошибок по типу.
Что именно проверяет валидатор?
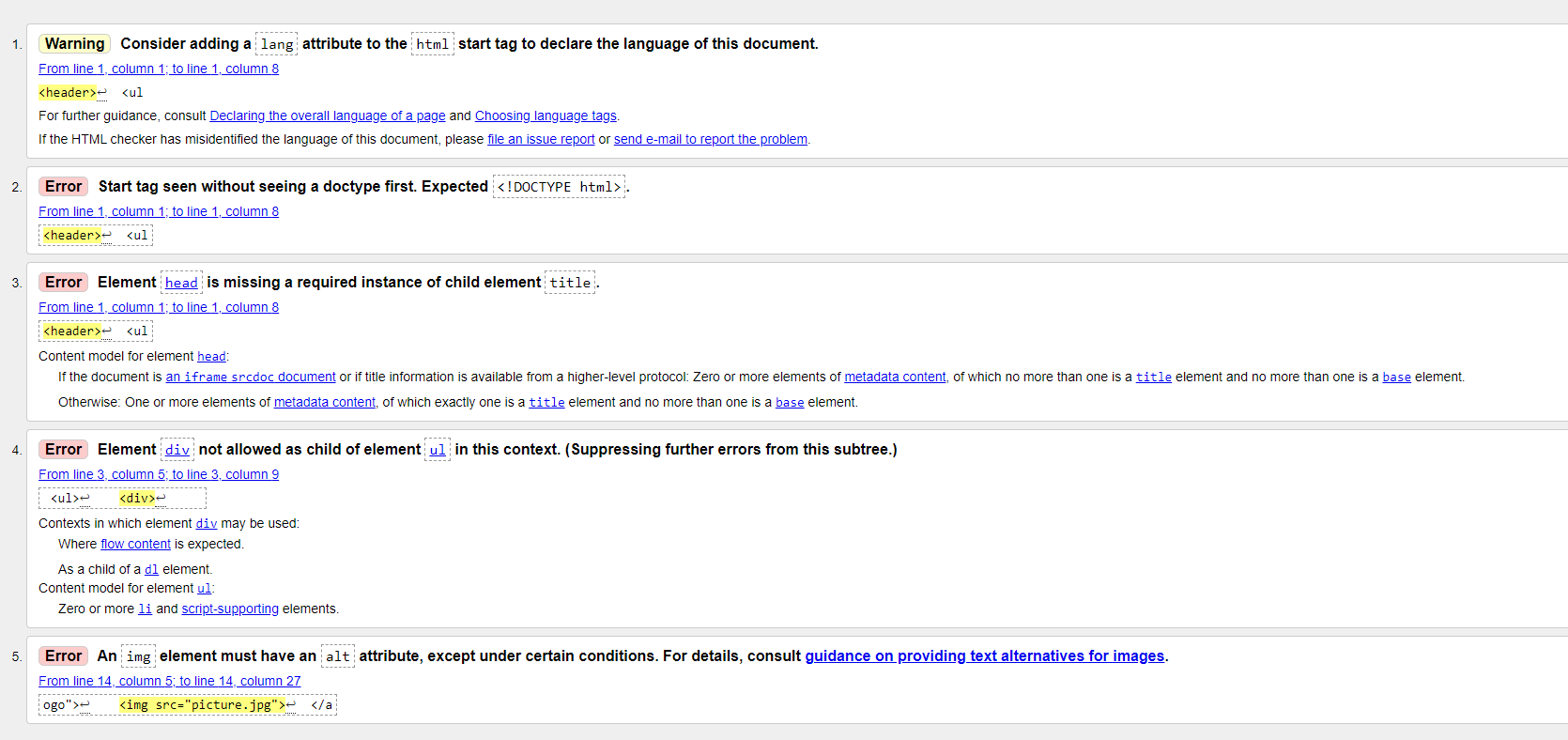
Валидатор оценивает синтаксическую составляющую кода: смотрит на пропущенные или ошибочные теги, проверяет, верно ли вы закрыли тот или иной блок кода.
Результаты, выданные валидатором, делятся на две категории: предупреждения и ошибки. В нашем варианте кода как раз есть и те и другие.
Предупреждения — это какие-то незначительные неточности в коде, которые не сломают сайт, но не соответствуют стандартам кода.
Ошибки — более серьёзные проблемы, которые могут повлиять на работу кода в целом. Это могут быть как грубые ошибки — например, неверная вставка тега в тег, неверное закрытие тега и т.д., так и менее значимые — отсутствие атрибута alt, незаполненный тег title.
Рекомендация: просто исправлять всё, что там есть, чтобы осталось лишь заветное зелёное уведомление о том, что всё правильно. Правильность кода — залог его корректной и долговечной работы, а также плюс при работе в команде с другими верстальщиками\backend-разработчиками.
Как ещё можно проверять верстку
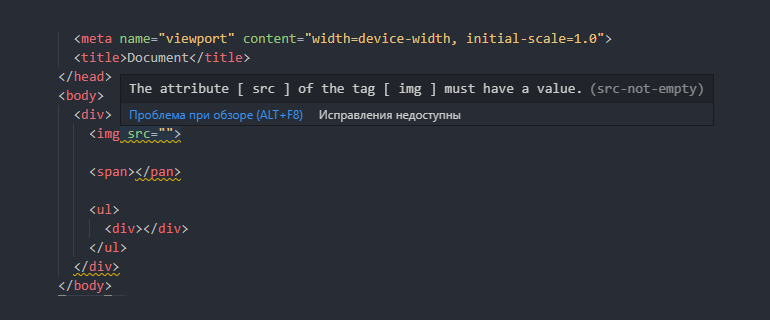
Помимо классического валидатора есть ещё один тип инструментов — так называемые хинтеры. Как правило, это плагины для редакторов кода, которые при написании кода автоматически подчеркивают ошибки и указывают, что нужно исправить. Один из таких плагинов — HTMLHint для редактора VS Code.
Хинтер работает по определённым правилам, которые довольно схожи с правилами валидатора. Но в идеале стоит проверять верстку как хинтером, так и валидатором, чтобы точно всё исправить.
Со списком правил хинтера можно ознакомиться по ссылке.
Правильный HTML-код крайне важен. Стандарты языка придуманы не просто так. Даже если ошибка кажется несущественной, она может повлиять на логическую сторону кода (например, отсутствие alt — описания изображения).
Всегда проверяйте свой код, обращайте внимание на частые ошибки, чтобы в будущем их не совершать. Научиться профессионально создавать сайты и писать валидный html можно на курсе по веб-вёрстке.
Валидность HTML — проверка и исправление ошибок валидности

Проверить валидность HTML кода сайта можно официальным валидатором стандарта W3C.

Начните проверку по URL с главной страницы своего сайта (блога), а затем проверьте отдельные страницы, на которых вставлены какие-либо скрипты или блоки (голосование, различные сервисы, фотогалереи и т. д.).
Перед проверкой нажмите на кнопку « More Options » и выберите параметры отображения ошибок.
Поиск и исправление ошибок и предупреждений валидности HTML
Рассмотрим на конкретном примере как найти на блоге и исправить найденные валидатором ошибки и предупреждения.
После проверки этой моей страницы валидатор выдал предупреждение на линии 252 и ошибку на линии 263.

Сразу становится понятным то, что это код поиска вирусов онлайн от Dr.Web, включенный мной в пост в HTML редакторе.
1. Как и было рекомендовано символ « » заменяем на амперсанд « & «. 2. Проделываем аналогичную операцию с закрывающим символом « > » на линии 263. Проводим перепроверку страницы валидатором.
Как видим, предупреждение и ошибка исчезли, наш документ проверку на валидность прошел. Наслаждаемся чувством умиротворения от качественно проделанной работы.
Довольно часто, почти всегда, ошибки кроются в плагинах. В этих случаях ошибку найти не так просто, и я рекомендую воспользоваться инструментом «поиск» файл менеджера Total Commander. Как использовать этот инструмент файл менеджера я уже писал в статье «Внешние ссылки» и повторяться здесь не буду.
Многим блогерам, особенно тем, кто плотно не знаком с HTML, будет трудно понять чего нам говорит валидатор. Для облегчения понимания сути ошибки и ее исправления скачайте шпаргалку — подсказку по ссылке — на скачивание шпаргалки, где описаны самые распространенные ошибки HTML кода и способы их исправления. Если, несмотря на все усилия, ошибку в коде плагина, скрипта, и т.п., устранить не удается, откажитесь от него и замените подобным с валидным кодом.
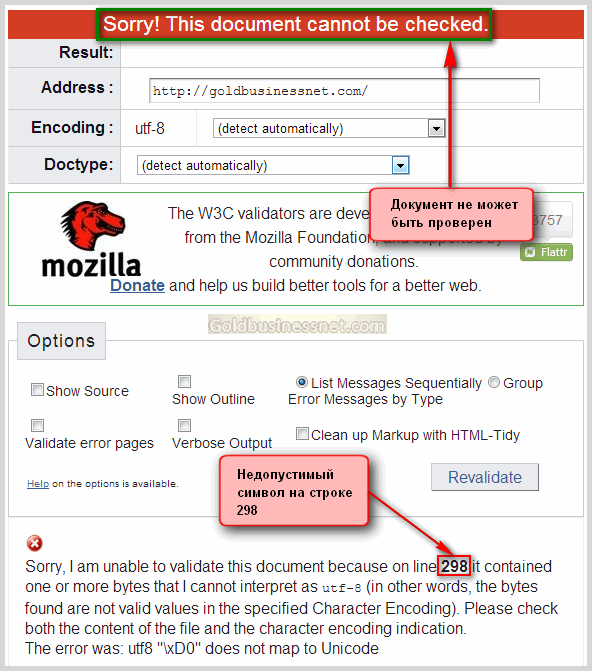
Sorry! This document can not be checked.
В следующей статье « Валидность CSS » мы рассмотрим, как выполнить проверку и исправление ошибок CSS каскадных таблиц стилей. P.S. По многочисленным просьбам читателей публикую здесь валидный код блока кнопок поделиться в социальных сетях от Яндекса:
Именно этот блок вы видите в конце каждой моей статьи. Нажмите на кнопки, чтобы проверить, работают ли :-).
Проверка сайта на ошибки: проверка валидности html c помощью W3C validator
Здравствуйте, друзья! Сегодня очень важная тема на повестке дня: как произвести проверку сайта на ошибки, которая подразумевает проверку валидности (соответствия стандартам) html кода, c помощью сервиса W3C validator.
Почему это так важно? Прежде всего, потому, что корректность кода html помогает достигнуть такой важной части оптимизации сайта как кроссбраузерность, то есть тождественному отображению вашего ресурса во всех популярных вэб-обозревателях, что, естественно, помогает его оптимизации и раскрутке. Потому как посетители пользуются различными браузерами, в том числе разными модификациями, и то, что сайт выглядит в них одинаково, придает дополнительных вистов вебмастеру в глазах потенциальных читателей. Кстати, можете выбрать для себя, какой браузер лучше, здесь ознакомившись с соответствующим материалом.
Валидность, то есть соответствие html кода определенным стандартам, задает Международный Консорциум W3C (World Wide Web Consortium). Все интернет-разработчики в большинстве своем обязательно учитывают эти нормы в своих творениях. Согласитесь, без этого в интернет-пространстве, программировании в частности, воцарит хаос и анархия. Кроме контроля HTML кода очень важно осуществить проверку валидности CSS с помощью W3C валидатора.
В заключение добавлю, что незначительных деталей в продвижении ресурса быть не может и даже мелкая, казалось бы, деталь (например, favicon для сайта) способна дать положительный импульс наряду с такой важнейшей частью SEO оптимизации как, например, использование google nofollow и яндекс noindex.
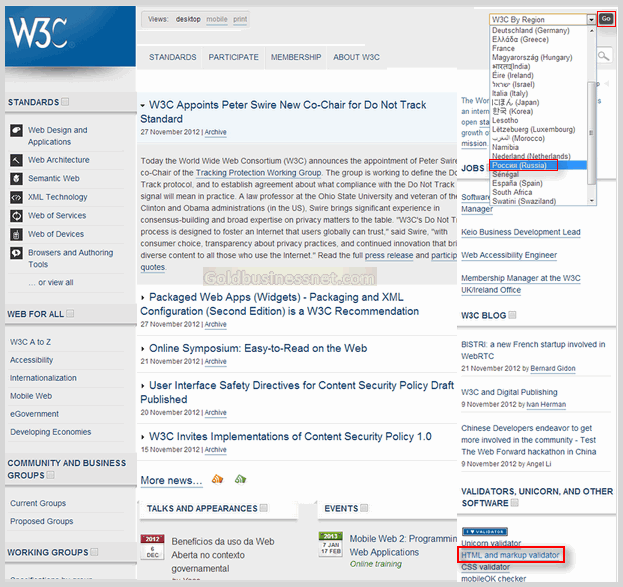
W3C validator: проверка валидности html документа
Как видите, уже есть разделение по регионам и вы можете просмотреть русскоязычный вариант главной страницы, выбрав в выпадающем меню с правом верхнем углу соответствующий регион и нажав кнопку «GO». К сожалению, результаты проверки валидности html пока возможны только на английском языке, поэтому для того чтобы перейти непосредственно к проверке сайта на ошибки, кликайте по ссылке «HTML and markup validator» в правом нижнем углу:
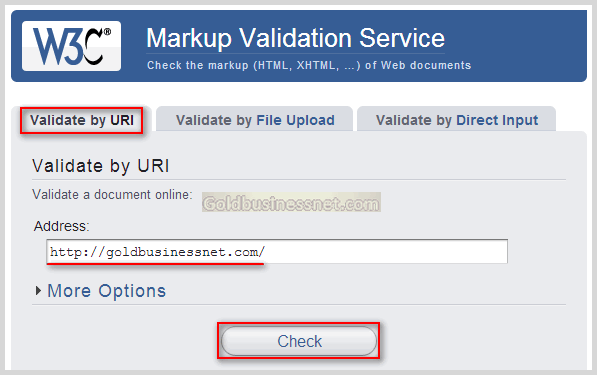
Для проверки валидности html можно поступить тремя способами:
Для того, чтобы проверить правильность html кода страницы сайта или блога на ошибки, выбираем первый вариант. Затем вводим адрес ресурса в соответствующее поле «Address» и нажимаем «Check». Вполне возможно, вам откроется следующая картина, в моем случае было именно так первый раз, когда я затеял проверку своего блога с помощью W3C validator:
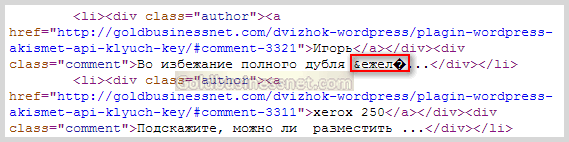
Вердикт W3C validator неутешителен: невозможно осуществить проверку сайта на ошибки html кода, поскольку был обнаружен недопустимый символ на строке 298. Что же, будем искать этот символ, благо подсказка есть. Если вы пользуетесь Google Chrome (тут мануал, описывающий этот браузер), то нажимайте правую кнопку мышки и выбирайте «Просмотр кода страницы» из контекстного меню (либо используйте комбинацию клавиш Ctrl+U), в результате чего откроется страница с HTML кодом на соседней вкладке.
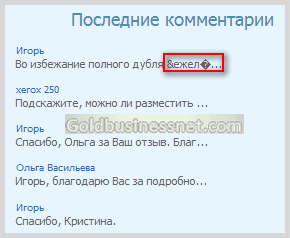
Смотрим, что здесь не устраивает W3C validator. Как видно из скриншота, эта строчка соответствует одному из комментариев, моему ответу на один из комментариев. Здесь мною был случайно использован символ амперсанда &, это отрывок из ”последних комментариев” на главной странице:
Отредактировав это место, снова проверяем сайт на ошибки, используя повторно W3C validator (для исправления я зашел в раздел «Комментарии» админ панели WordPress и заменил & на букву н):
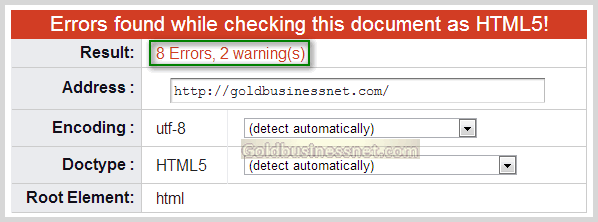
Как видно из вышеприведенного скриншота, на этот раз валидатор смог осуществить проверку и выдал 8 ошибок и 2 предупреждения. Это на самом деле очень мало и с этим вполне можно жить. Многие вполне приличные, пользующиеся доверием Яндекс и Гугл сайты имеют на порядок больше ошибок по валидности html.
Внимание! W3C validator осуществляет проверку валидности только той страницы, адрес которой вы вводите, а не всего сайта. Если введен адрес главной страницы, то получите данные только по этому документу.
Даже главная страница Yandex, если для примера вы решитесь ее проверить, содержит несколько десятков ошибок. Но это и понятно, очень трудно постоянно следить за корректировкой кода, поскольку документы (читай: страницы сайта) постоянно обновляются. Например, мы на блоге WordPress постоянно используем плагины для тех или иных целей, которые также вносят хаос в html код.
Если вы даже ”подчистите” все косяки, все равно могут появиться новые в силу вышеописанных причин. Важно, чтобы этих ошибок не было слишком много. Если, конечно, вы добьетесь полной их ликвидации, то честь вам и хвала. Конечно, для этого необходимо знать хотя бы основы html, чтобы знать алгоритм исправления ошибок сайта в коде.
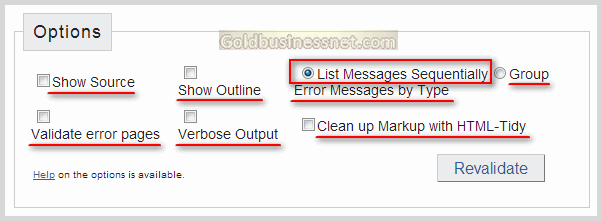
В последующих публикациях я постараюсь вновь поднять эту тему и более подробно рассказать на примерах, какие конкретно действия предпринять для их ликвидации; чтобы не пропустить свежую информацию, подписывайтесь на обновления блога по RSS. Еще раз напоминаю, что слишком большое количество ошибок в html коде может помешать правильному отображению сайта в различных браузерах. Кроме того, что-то мне подсказывает, что вскоре поисковые системы могут внести коррективы в порядок ранжирования ресурсов и учитывать валидность html кода. В дополнение привожу разъяснения некоторых настроек на странице проверки валидации W3C validator:
Ну, вот, пожалуй, на сегодня достаточно. Надеюсь, вы уяснили для себя необходимость проверки сайта на ошибки и осуществите проверку валидности html своего сайта с помощью W3C validator.
Проверка HTML кода на валидность в Markup Validation Service
Здравствуйте, дорогие друзья! Рад видеть вас на моём блоге! Сегодня речь пойдет про валидность HTML на сайте в целом и его отдельных страницах. Валидность — это соответствие кода определённым стандартам. Над разработкой веб-стандартов работает Консорциум World Wide Web (W3C) — это международное сообщество, в котором состоят организации, штатные сотрудники и общественность.
Миссия консорциума заключается в том, чтобы раскрыть весь потенциал всемирной паутины, разрабатывая и внедряя протоколы и руководящие принципы, обеспечивающие долгосрочный рост сети Интернет.
На официальном сайте W3C предоставлены очень полезные онлайн-инструменты для вебмастеров, одним из них является валидатор Markup Validation Service — это бесплатный сервис, позволяющий проверить приверженность сайта современным веб-стандартам.
К сожалению, сервис полностью на английском языке, но если вы чуточку разбираетесь в разработке и вёрстке, то непременно поймёте его суть и посыл 😉
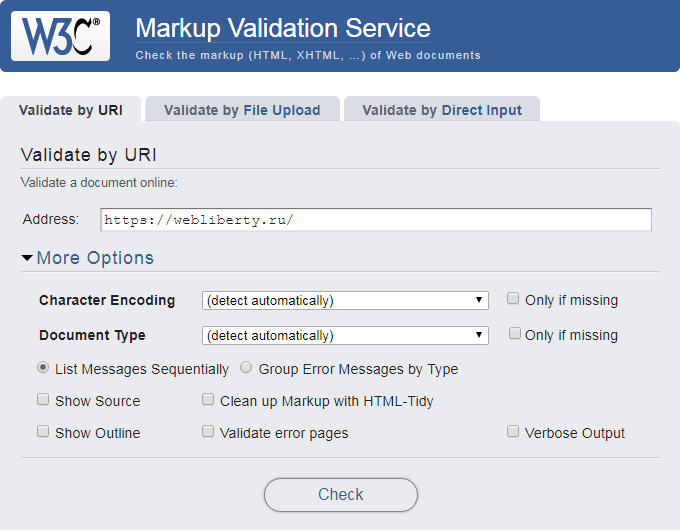
Итак, на главной странице расположены три вкладки:
Для запуска анализатора нужно переключиться на требуемую вкладку, в качестве примера я буду рассматривать проверку по URL-адресу. Под ссылкой More Options скрываются дополнительные опции, нажмите на нее, чтобы получит доступ к настройкам:
Когда все настройки выставлены, нажимайте кнопку Check для старта HTML валидатора. Если документ не имеет ошибок, появится надпись:
В переводе на русский язык это означает: «Проверка документа завершена. Ошибки или предупреждения не найдены». Отлично!
В том случае, если документ не пройдёт проверку, увидим простую надпись об её завершении:
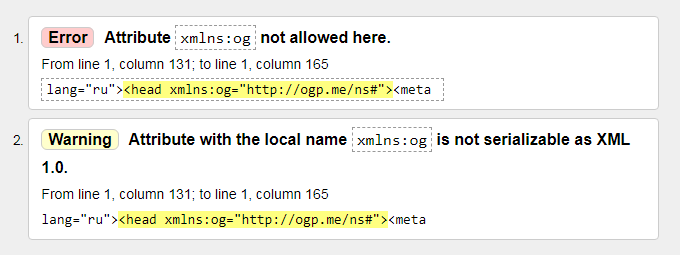
И конечно же список сообщений, которые содержат сведения об ошибках и предупреждениях с пояснениями, а также ссылки на конкретные строки документов, но только в том случае, если была включена опция Show Source.
На скриншоте ниже представлен фрагмент проверки главной страницы Яндекса. Странно это видеть, даже не ожидал, ведь Яндекс сам принимает участие в разработке стандартов W3C… Ну да ладно, соблюдать абсолютно все стандарты действительно сложно, тем более для такого крупного портала.
В начале своего пути Блог Свободного Вебмастера содержал очень много ошибок и предупреждений. По мере изучения мне удалось снизить их количество, а со временем и вовсе избавиться. Впредь буду придерживаться стандартов W3C, хотя некоторые плагины добавляют ложку дёгтя в бочку мёда… Время покажет!
Так зачем же нам валидный код? Валидация веб-документов — важный шаг, который может значительно помочь улучшить и обеспечить их качество, а также сэкономить много времени и денег. Некоторые специалисты уверяют, что правильный код может благоприятно повлиять на ранжирование в поисковой выдаче! Проверьте свой сайт и расскажите о результатах!
Проверка на валидность
Как узнать, грамотно ли вы написали код? Будет ли ваш сайт корректно отображаться в разных браузерах? Не пойдет ли всё наперекосяк из-за нелепой опечатки или незакрытого тега? Если сайт или проект небольшой, это обычно видно с первого взгляда на код, но если это не так или человек не имеет достаточного опыта в разработке?
Проверка на валидность
Проверка на валидность — проверка на соответствие написанного кода определенному стандарту. Как товары или продукты проверяются на соответствие ГОСТ или ТУ, так и сайт проверяется на соответствие установленным стандартам.
Для чего нужна проверка на валидность
SEO-оптимизация: от корректности кода зависит понимание вашего сайта поисковыми роботами.
Проверка на синтаксис. Ошибки, сделанные в коде, зачастую мешают вашему сайту стать кроссбраузерным. Находя и исправляя их, вы защититесь от некорректного отображения в разных браузерах. Вы легко найдёте глупые ошибки: ошибка в теге, пропущенный символ и т.п
Проверка на вложенность и закрытость тегов: часто встречаются незакрытые или неправильно закрытые теги (например, вложенность
Проверять или нет
Важно помнить, что проверка на валидацию HTML еще не гарантирует полную работоспособность сайта, полную корректность его отображения, т.к. помимо html-кода в отображении большой вес имеет и правильно написанный CSS и программный код.
На html-валидность производить проверку однозначно стоит, особенно начинающим разработчикам, которые в силу отсутствия опыта делают множество ошибок.
Иногда проверка на валидность помогает отловить скрытую рекламу и вредоносный код.
Хотите научиться писать валидный код? Тогда приглашаем на бесплатный интенсив по основам программирования!
Чем проверять
HTML-валидатор W3C здесь. С помощью сервиса можно проверить код как по URL, так и загрузив кусок кода или полностью файл.

Если же по каким-то причинам постоянно заходить на сервис не удобно, можно воспользоваться плагином для браузера.
Css-валидатор проверяет таблицу стилей вашего сайта. Валидатор от W3C здесь. Логика работы идентична html-валидатору.
Ещё на валидность принято проверять ленты RSS и Atom. Сервис проверки.
Как исправлять ошибки
С одной стороны это не так и сложно, потому как в отчёте видна критичность ошибки, место с указанием строки тега, в котором ошибка замечена и рекомендации по её исправлению. Другое дело, что для того, чтобы исправить ошибку надо знать, как её исправлять, понимать, в чём заключается ошибка — уметь читать код и разбираться в нём. Сервис ошибку за вас не исправит, это придётся делать самому. Поэтому необходимы минимальные знания HTML и CSS, которые в т.ч. можно получить на соответствующих курсах HTML/CSS «Основы создания сайтов» и «HTML5 и CSS3 и Современные средства Web-разработки».
Тем, кто хочет стать программистом, рекомендуем профессию «Веб-разработчик».

источник изображения http://habrahabr.ru/
Как узнать, грамотно ли вы написали код? Будет ли ваш сайт корректно отображаться в разных браузерах? Не пойдет ли всё наперекосяк из-за нелепой опечатки или незакрытого тега? Если сайт или проект небольшой, это обычно видно с первого взгляда на код, но если это не так или человек не имеет достаточного опыта в разработке?
Проверка на валидность
Проверка на валидность — проверка на соответствие написанного кода определенному стандарту. Как товары или продукты проверяются на соответствие ГОСТ или ТУ, так и сайт проверяется на соответствие установленным стандартам.
Для чего нужна проверка на валидность
SEO-оптимизация: от корректности кода зависит понимание вашего сайта поисковыми роботами.
Проверка на синтаксис. Ошибки, сделанные в коде, зачастую мешают вашему сайту стать кроссбраузерным. Находя и исправляя их, вы защититесь от некорректного отображения в разных браузерах. Вы легко найдёте глупые ошибки: ошибка в теге, пропущенный символ и т.п
Проверка на вложенность и закрытость тегов: часто встречаются незакрытые или неправильно закрытые теги (например, вложенность
Проверять или нет
Важно помнить, что проверка на валидацию HTML еще не гарантирует полную работоспособность сайта, полную корректность его отображения, т.к. помимо html-кода в отображении большой вес имеет и правильно написанный CSS и программный код.
На html-валидность производить проверку однозначно стоит, особенно начинающим разработчикам, которые в силу отсутствия опыта делают множество ошибок.
Иногда проверка на валидность помогает отловить скрытую рекламу и вредоносный код.
Хотите научиться писать валидный код? Тогда приглашаем на бесплатный интенсив по основам программирования!
Чем проверять
HTML-валидатор W3C здесь. С помощью сервиса можно проверить код как по URL, так и загрузив кусок кода или полностью файл.

Если же по каким-то причинам постоянно заходить на сервис не удобно, можно воспользоваться плагином для браузера.
Css-валидатор проверяет таблицу стилей вашего сайта. Валидатор от W3C здесь. Логика работы идентична html-валидатору.
Ещё на валидность принято проверять ленты RSS и Atom. Сервис проверки.
Как исправлять ошибки
С одной стороны это не так и сложно, потому как в отчёте видна критичность ошибки, место с указанием строки тега, в котором ошибка замечена и рекомендации по её исправлению. Другое дело, что для того, чтобы исправить ошибку надо знать, как её исправлять, понимать, в чём заключается ошибка — уметь читать код и разбираться в нём. Сервис ошибку за вас не исправит, это придётся делать самому. Поэтому необходимы минимальные знания HTML и CSS, которые в т.ч. можно получить на соответствующих курсах HTML/CSS «Основы создания сайтов» и «HTML5 и CSS3 и Современные средства Web-разработки».
Тем, кто хочет стать программистом, рекомендуем профессию «Веб-разработчик».