вставьте этот фрагмент в html код сайта между тегами head и head
Как добавить код в head WordPress
Хотите быстро добавить код в head WordPress? Разберем простые и рабочие способы.
Код в шапку сайта вставляют с разных причин. Это может быть статистика от Google или Яндекс, JavaScript-скрипт какого-либо сервиса (например, реклама), новая функция сайта, CSS-стиль своего блока.
Зачем нужен блок в коде страницы?
Как добавить код в head WordPress?
Для ВордПресс есть несколько методов. Выбирайте тот, который вам удобен.
Через плагин
Этот способ самый простой и рекомендуется новичкам.
Head, Footer and Post Injections
Это бесплатное WP-расширение, которое самостоятельно добавляет код в head.
Для этого, во-первых, установите плагин.
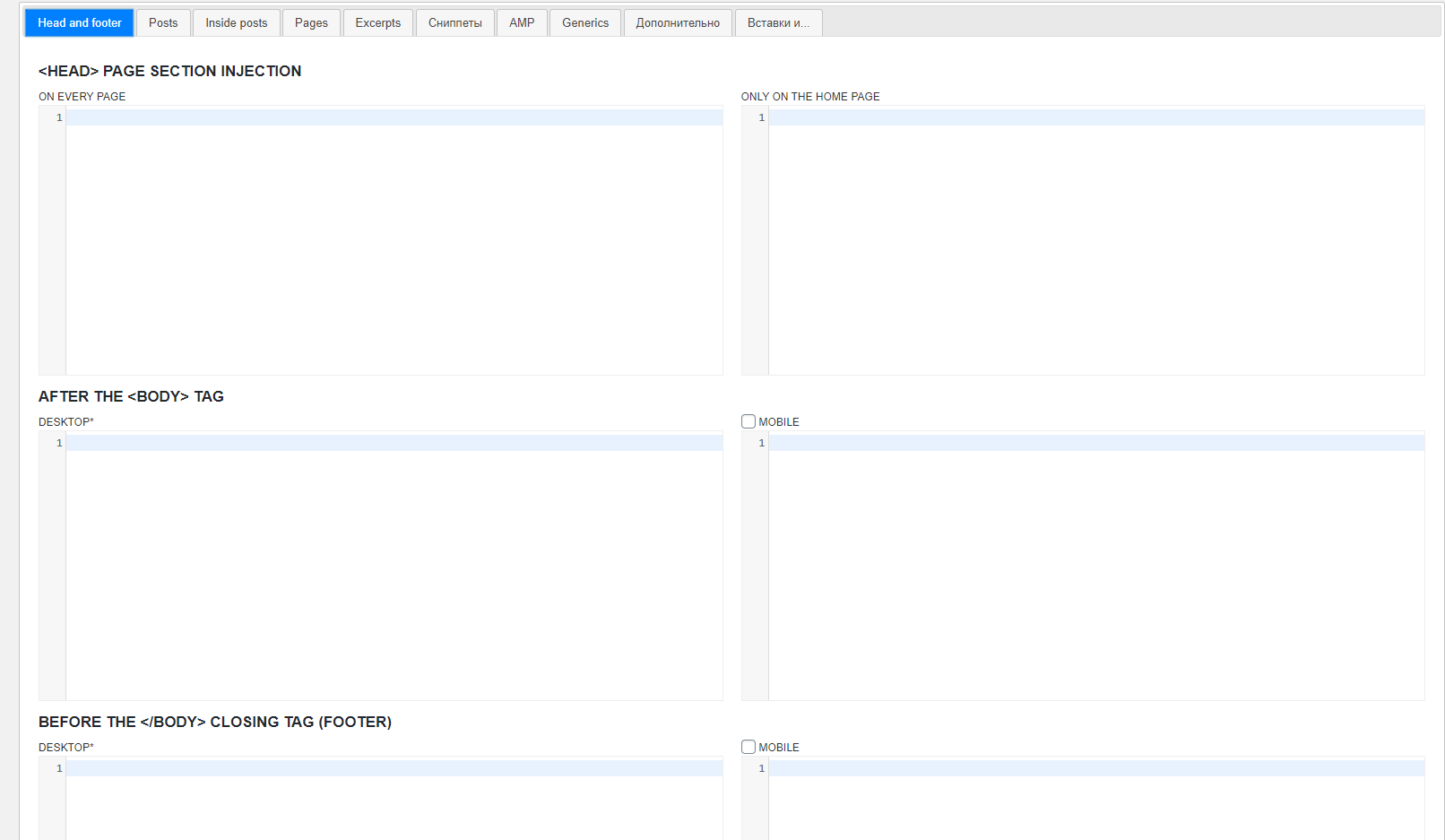
После активации откройте в админке раздел Настройки > Header and Footer и перейдите на вкладку Head and Footer.
Страница выбранной вкладки имеет блок page section injection, который нам нужен.
Тут есть 2 текстовых поля. Первое отвечает за вывод в нем кода на всех страницах сайта. Второе добавляет код только на главной странице ВП-сайта.
Чтобы ваши изменения вступили в силу, не забудьте нажать кнопку Сохранить.
Clearfy Pro
Это премиальное решение для ВП имеет много полезных функций. В основном — это очистка ненужного кода. Одна из опций плагина — вставка кода в head. Для этого:

Через правку шаблона темы
Если вы не хотите устанавливать дополнительные плагины на свой веб-ресурс, то код в head можно добавить вручную в нужном шаблоне вашей WordPress-темы.
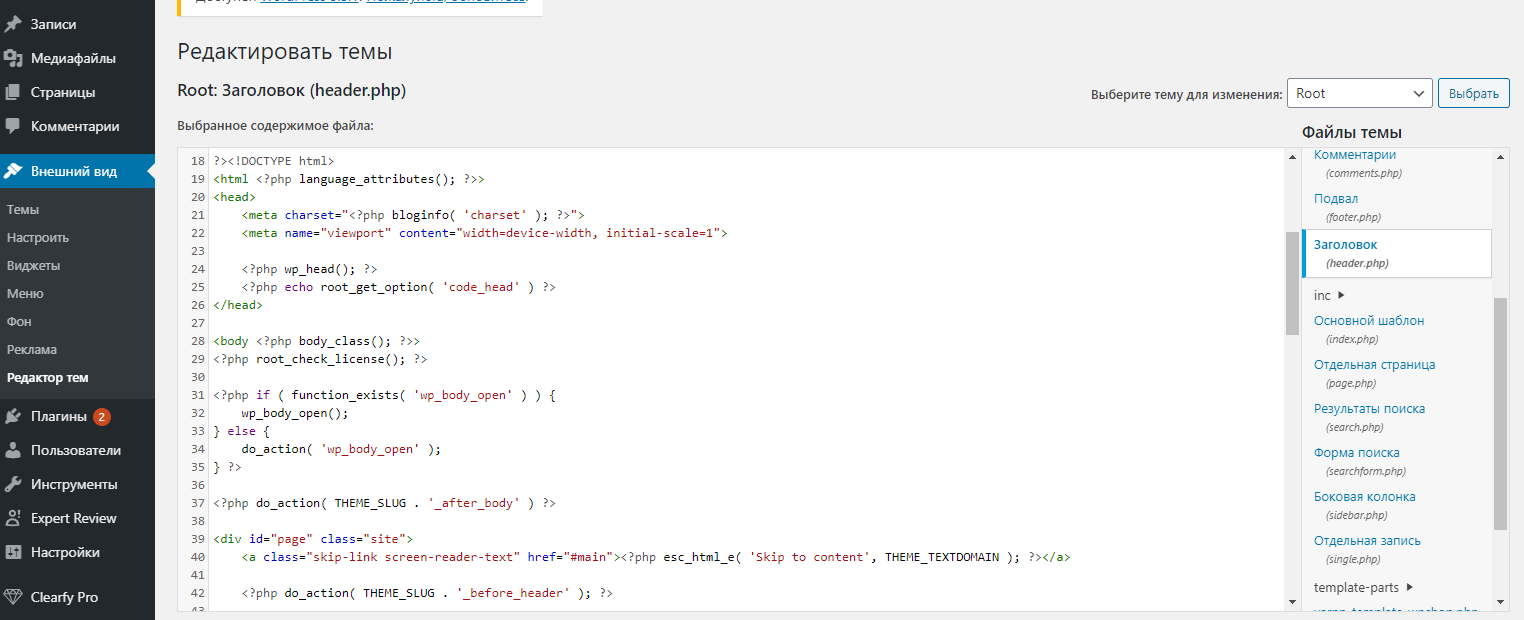
Для этого перейдите в каталог wp-content/themes и найдите файл header.php.
В каждой теме содержимое файла header.php может отличаться. Но основные его блоки похожие.

Через хук WordPress
ВордПресс имеет специальный хук, который добавит код в head. Чтобы его использовать, откройте файл functions.php. Это основной конфигурационный файл темы, который находится в корне ее папки. Например, для указанной темы он находиться по адресу
Чтобы добавить стиль или скрипт в шапку сайта, в самый конец этого файла вставьте код
Как добавить код в head на WordPress – обзор всех методов и примеров
Добавить код в head WordPress необходимо не только сеошникам. Регистрация сайта во многих системах, JS-скрипты, фреймы счетчиков и многое другое размещается в этом разделе. Разбираем, как сделать это на ВП.
Что содержится в теге?
Добавляем код в head через WordPress
Существует много дополнений для добавления фрагмента во все части страницы. Для добавления кода в head на WordPress можно использовать готовые расширения.
Clearfy PRO
Одна из функций этого дополнения, позволяющая добавить в любую часть документа текст. Также полезно будет удалить стили recentcomments.

Как найти это меню (легкий способ):
Yoast SEO
Это расширение подойдет только для верификации в ПУ поисковых систем (Google Search Console, Яндекс.Вебмастер). В разделе «инструменты веб-мастеров» сделаны поля для внедрения верификации поисковиков.

Page injections
Вопроса что это не возникает после чтения заголовка. Это — плагин для вставки чего-либо в шаблон.
С его помощью можно вставить код любого ЯП. Интересно также и то, что возможно добавить код как в «голову» страницы, также и в подвал (footer).

Этот раздел доступен в настройках (из панели администратора). В каждом блоке (всего их три) есть по два редактора: для отображения на всем сайте или только на главной. Чтобы вставить код не только в head через админку WordPress, можно использовать другие элементы: добавить кода в самом начале body и перед самым закрытием (в футере).
Через правку темы
Этот метод не рекомендуется, но возможен. Изменение шаблона может испортить всё, по этому большинство разработчиков рекомендуют использовать дочерние темы.

В спойлере «Внешний вид» есть раздел «Редактор тем», в котором производятся ручные модификации. Производите манипуляции в дочерних дизайнах и только если полностью уверены, что не испортите программную часть.
Напрямую в хедер
Где этот файл находится: wp-content/themes/header.*. По сути — правка html через ispmanager (или любую другую ПУ сервером) аналогична встроенному в wp корректору тем.
Через хук вордпресс
В закомментированный участок (между закрывающим и открывающим тегом php) вставляете произвольный контент (в рамках ЯП). Так можно без установки дополнительных модулей модифицировать ресурс на WordPress.
Вставьте этот фрагмент в html код сайта между тегами head и head
Перед созданием новой темы, пожалуйста, ознакомьтесь с FAQ по LinkorCMS
Куда вставлять код?
Решил я поучаствовать в одном интересном проекте. Там для того чтобы стать полноценным партнёром надо:
С 1-м пунктом я конечно разобрался (я же всё-таки опытный пользователь 
Уважаемые создатели, подскажите пожалуйста!
Заранее благодарю.
Куда вставлять код?
Всё равно НЕ ПОНЯТНО. Я лишь предполагаю, что нужный файл находится в папке templates где есть основные файлы конфигурации отображения сайта. Но там (в этой папке) много файлов и какой из них надо редактировать мне НЕПОНЯТНО.
Бумблик:
Не правильно Вы понимаете.
www\templates\*ваша_тема*\init.php открываете блокнотом и вставляете строку
Сразу видно человек либо Linux или Win программист!
Нет. Строчка является PHP кодом, а PHP код не исполняется в статьях. Тут логично в тему вставлять или даже плагин набросать (но проще конечно в тему. ). А еще поле «Другие мета теги» к вашим услугам (в настройках сайта в админке).
Mnml Mouse:
Ну-ну. Выводом head секции действительно занимается шаблонизатор, в теме находится лишь представление для body секции. Но никто не мешает использовать API шаблонизатора, тем более свойство OtherMeta публично. Хоть оно по идее и предназначается для вставки всяких мета тегов в конец head, но можно вставить любой код.
Файл init.php является самым обычным php файлом с кодом, который исполняется при подключении темы. Никто не мешает встроить туда условие (пусть даже не очень хорошо мешать логику с представлением) и вставлять код через дергание шаблонизатора. Кстати, CSS и JS файлы так и подключаются. Ну и в шаблонах тоже можно делать PHP вставки, так как они инклудятся с буфферизацией вывода. Выходит, что и код исполнен в них, и вывод получен для дальнейшей обработки шаблонизатором.
Mnml Mouse:
Это в корне влияет? Может все же PHP программист, ведь не программирование под операционки обсуждаем. Ради интереса хочу у вас поинтересоваться тем, а какой я программист? (: Перечитав ваш ответ правда, так и не понял каким программистом является gadget: «linux или windows» сводится к тому, что выбор то и состоит из win или unix-подобного, что и было отмечено.
Вставить код в раздел head на WordPress – темы, плагины и php функции
Большинство скриптов и систем аналитики требуют чтобы подключение к серверам происходило в шапке сайта, где располагается вся служебная информация. Чтобы добавить код в head WordPress не нужно придумывать сложных схем, стоит применить некоторые методы, описанные в статье.
Не путайте head и header, второй это тег семантической разметки сайта, который отображается и показывает, что здесь находится шапка сайта.
Если шаблон не обновляется
Самый простой методом – добавить код напрямую в файлы шаблона. Но есть несколько ограничений:
Открываете файл header.php (находится в корне темы), обычно он отвечает за показ первого экрана в WordPress. Используйте соединение по FTP, чтобы при ошибках откатить изменения. Я покажу на примере стандартного редактора в админке WP.
Перешел в редактор тем, нашел файл, потом вставил тестовый тег и обновил. Так он выглядит на главной странице.
Если обновляется, то данный метод сразу не подходит, переходим к другим способам.
Темы с возможностью добавлять код html в head
Возможно вы не знаете обо всех функциях своего шаблона, полезно будет изучить настройки, может быть в нем есть область для записи произвольного кода в хеад. Например, в теме Reboot есть такая возможность Внешний вид – Настроить.
Видим текстовую область, вставляете туда необходимый скрипт или мета информацию, и обновления уже не страшны. Посмотрите повнимательнее, проверьте все вкладки, скорее всего такая возможность для контента есть.
Если не нашли таких настроек, то переходим к другим методам, чтобы добавить код в раздел в хеад.
Применяем плагин ClearfyPRO
Любимый ClearfyPRO умеет все, также прописывать html и другие виды спецификации в head блога.
Есть переключатель можно на время отключить отображение, чтобы не приходилось стирать и заново загружать код. Аналогично можно удалить стили recentcomments. Полезно узнать что ClearfyPRO оптимизирует, ускоряет и улучшает seo в WordPress дополнительно по 49 требованиям. Для читателей WPCourses делаем скидку на покупку.
Плагин для вставки кода Head & Footer Code
Применяем PHP инструкцию
Помещаем его в файл function php. Видим место куда добавлять, вводите любой HTML и js script, после сохранения изменений, ваша функция выведется после отработки основных сценариев wp_head. Также отключается xml rpc протокол в WordPress.
Применяя четыре простых способа смогли добавить любой код в head любимой CMS WordPress, советую использовать плагины, если нет подходящих мест в шаблоне.
Для чего нужен HTML-тег head
Теги верхнего уровня и являются обязательными элементами веб-страницы и формируют ее структуру. В общих чертах разметка любого html-документа выглядит следующим образом:
Какие теги помещаются между тегами …
В разрешается добавлять следующие теги title, meta, link, style, script, noscript, и base. Наличие любого из них является опциональным. Даже если будет пустым или вообще отсутствовать, браузер сможет отрисовать страницу, правда, выглядеть она скорее всего будет не очень.
Вот минимум, который стоит включать в каждую страницу
Обычно выглядит примерно так:
Давайте теперь более подробно рассмотрим каждый тег.
Вот некоторые рекомендации по поводу заголовка страницы:
Этот тег используется для передачи метаданных о странице, т.е. с его помощью можно сообщить браузеру и роботам о том, какие данные и в каком виде на этой странице находятся. Это в общих чертах.
Существует большое количество типов метаданных, поэтому для простоты восприятия, я разделил их на основные (те, которые желательно использовать в разметке любой страницы) и второстепенные (они, конечно, тоже очень важны, но специфичны для решения определенных задач).
не имеет закрывающего тега и имеет следующие атрибуты:
Атрибуты name и http-equiv являются взаимоисключающими и не могут вместе находиться в одном теге.
Как использовать meta name viewport?
Если вы не используете meta name=viewport в разметке страницы, то скорее всего мобильный браузер просто уменьшит ее для того чтобы впихнуть в границы экрана. Контент на странице станет трудночитаемым и пользователю придется увеличивать части страницы и бесконечно скроллить, чтобы что-то разглядеть. Не айс.
Для решения этой проблемы используйте приведенный ниже код
width=device-width сообщает браузеру о том, что ширина страницы должна быть привязана к ширине экрана устройства.
initial-scale=1.0 устанавливает начальный уровень зума.
Это все, конечно, здорово, но для того, чтобы сайт одинаково хорошо смотрелся на всех устройствах не достаточно. Нужно также максимально отказаться от фиксированных размеров элементов страницы и использовать media queries в CSS.
Обо всем этом в рамках данной статьи рассказать не получится. Обещаю посвятить теме адаптивного дизайна отдельную статью.
Что такое meta http-equiv?
При помощи тегов с атрибутом http-equiv можно, например, обновлять страницу или перенаправлять на другую
Этот тег используется для указания связи между страницей и другими документами в сети, т.е. с его помощью можно подключать дополнительные файлы (например, CSS или фавикон).







