возможность экспорта исходного кода на tilda что это
Стоит ли экспортировать сайт с tilda?
Я лично думаю, что такой код не будет хорошо работать на других хостингах так как постоянно будет ссылать на tilda.
С чего он должен куда-то ссылать, особенно если был подключен свой домен, который вы в последствии вместе с сайтом с тильды отключаете?
А так на выходе получится нечитаемая каша из кода в которую нельзя внести правки и соответственно в дальнейшем работать в принципе с этим. Работать-то оно будет, не считая интеграций каких-то из настроек тильды и т.д.
Помимо этого там еще есть анальные ограничения «правила» для экспортируемого сайта.
Не уверен что это имеет хоть какую-то юридическую силу, но в целом нечитаемость сама по себе делает невозможным использование того что вы получите на выходе как обычный сайт.
Так что если планируете сваливать с тильды заранее, то лучше тогда не начинать там работать.
Проще купить тему-конструктор(ну или плагин конструктор) для вордпресса какого-нибудь где абсолютно так же из блоков в админке соберете свой сайт.
Почитал ответы, вреде все правильно, но попахивает адовым хейтом тильды и пора развеять пару заблуждений.
Я лично думаю, что такой код не будет хорошо работать на других хостингах так как постоянно будет ссылать на tilda.
А чего бы ему начать работать хуже? Да и хуже это как?
Есть одна тонкость. Если вы сделали сайт на тильде и на сайте есть хоть одна интеграция (формы, шрифты и прочее), то вы даже экпортировав сайт дальше оплачиваете тильду, ибо интеграции просто перестанут работать, а сайт превратится в балласт.
В остальном ничего хуже работать не начнет.
Теперь о фундаментальном. «Стоит ли экспортировать сайт с tilda?».
А зачем? Сайты делают на тильде не для того, чтобы протащиться с кода или носиться с этим сайтом по разным хостингам. Тильда это инструмент, который задумывался для использования в одном месте.
Вы экпортнете сайт, зальете на хостинг, потом понадобится внести правки и по новой нужно перезаливать. В целом это менее удобно, чем держать его на тильде.
Другой вопрос: «Для чего вы делали сайт?». Мб вы планировали постоянно кастомизировать сайт, то тильда не сильно для этого подходит. В ней вы в лучшем случае обновите верстку и контент на сайте.
Мб действительно присмотритесь к другим админкам?
Переносим страницу с Тильды на сайт: наш опыт, сложности и советы
Экспортировать на свой движок собранную на конструкторе страницу да еще с адаптивной версткой и настроенными формами — значит сэкономить кучу времени и денег.
Мы тоже так думали. Поэтому, когда в рамках спецпроекта «Агентство в фокусе» взялись обновлять страницы, решили делать прототипы на Тильде. Привлекла возможность редактировать страницу в реальном времени и сразу тестировать отображение на нескольких платформах. Это должно было в несколько раз ускорить редизайн основных страниц сайта, но кое-что пошло не так…
Рассказываем, почему отказались от экспорта кода и в итоге верстали страницу с нуля.
В чем проблема
Мы изучили код на Тильде и решили, что скопировать его прямиком на сайт — плохая затея. В конструкторе куча стилей и классов, которых нет у нас.
Если внедрить стили с Тильды на сайт, в экспортированном коде будет сложно разобраться. Попытка отредактировать его станет испытанием для специалистов.
Минификация упрощает исходный код, но с такой страницей неудобно работать
Представим, что мы хотим изменить дизайн страницы. Для этого надо разминифицировать код и разобраться со стилями, которые прописаны напрямую в атрибутах. Это займет кучу времени.
Сложно работать и с классами, названия которых в коде Тильды — бессвязный набор символов.
«product-class» понятнее, чем «r t-rec t-rec_pt_0 t-rec_pb_0»
Код Java Script прописан непосредственно в html разметке страницы
Что мы сделали
Мы поняли, что проще и быстрей сверстать все с нуля. Прототип на Тильде использовали как макет. Процесс прост:
Выводы
Конструкторы, в частности Тильда, отлично подходят для сбора прототипов и макетов. Но код на Тильде генерируют скрипты, и он непонятен для человека. Его сложно редактировать вручную.
Рекомендуем использовать функцию экспорта кода, когда основной сайт тоже разработан на Тильде.
В остальных случаях советуем верстать страницы вручную.
P.S. Мы не отказываемся от Тильды полностью — ее удобно использовать для решения других задач:
А еще мы верстаем в Тильде письма для email-рассылки, которую запускаем в Sendy.
Раз в 2 недели мы делаем полезную рассылку об интернет-маркетинге. Если вы интересуетесь продвижением бизнеса в интернете, подпишитесь на нее в форме под этой статьей.
Экспортированный с Тильды сайт: как вернуть формы?
Тильда, по сравнению с другими конструкторами сайтов, даёт простор для работы с фидбэком: 10-ки тонко настраиваемых форм, интеграции со всем: от мессенджеров и почты до сервисов по рассылке и CRM. Формы в подвале, обложках, поп-апах, отправка целей, внутренняя Tilda-CRM.
Плохо лишь одно — это изобилие развалится при экспорте Тильдо-сайта на сервер, чтобы перестать платить минимум 6 тысяч в год.
Для многих, увеличение расходов на ТП-Тильды — лишняя трата денег. Но при экспорте готового настроенного сайта из Тильды на хостинг:
Виджеты Тильды
В самой Тильде сделать обратную связь довольно просто:
Также здесь находится URL уникальной страницы Тильды, просмотр которой нужно задать в Метрике и Google Analytics как достижение отправки формы. В «Контенте» блока формы настраиваются шапка, текст, поля, плейсхолдеры, подключатся интеграции. Сложностей обычно это не вызывает ни у кого.
Плюсы и минусы стандартных форм ТильдыПлюсы:
Минус один, но очень жирный. Нельзя выгрузить сайт с Тильды на хостинг. В противном случае функции пропадут.
Формы Яндекс и Гугл
Многие в поисках спасения обращаются к самому очевидному варианту — сервисы для создания форм от Яндекса и Гугла. Оба варианта реализуются вставкой готового кода через блок тильды «HTML-код».
Яндекс.Форма на Тильде
Создадим простой фидбэк через сервис Яндекса:
Плюсы:
Минусы:
Гугл Формы + Тильда
Также как и Яндекс.Формы, сервис google.forms.com больше подходит для создания анкет на сайтах, но можно изловчится и сделать подобие обратной связи.
Но в этом случае данные нельзя получить даже на почту — только обрабатывать внутри сервиса.
Написать форму с нуля
Обратную связь на выгруженном сайте можно настроить вручную. Это под силу человеку с базовыми знаниями безопасного программирования, который владеет PHP, jQuery, AJAX. Чисто технически, форма на сайте уже есть. Понадобится только заново настроить обработку отправляемых данных, уведомления на почту, вебхуки для интеграций, отправку без перезагрузки и достижения целей в метрике.
К сожалению, в рамках этой статьи разобрать всё многообразие задач со всеми блоками форм тильды не получится точно (полная инструкция есть здесь), но поделится простым рецептом восстановления работы экспортированной формы мы можем:
Плюсы:
Минусы:
Платные и условно бесплатные сервисы
Сервисов для конструирования форм и обработки заявок 10-ки, если не сотни. Почти все они условно-бесплатны, то есть имеют ограниченный функционал на бесплатных тарифах.
Плюсы бесплатных версий:
Пожалуй, на этом все. Функции бесплатных сервисов ограничены. Доступ к платным версиям обычно по подписке. Стоит это от пары сотен до нескольких тысяч в месяц. Естественно, бесплатные тарифы подразумевают много ограничений:
Среди всего многообразия платформ привлекает QForm24 (это мы). Во-первых, сервис полностью бесплатный, и не перестанет им быть — дополнительный платный функционал только в разработке и не будет обязательным.

Плюсы:
Tilda — удобный конструктор. Но пользоваться ей только ради работы форм обратной связи не слишком выгодно. Если у вас не получается или нет возможности реализовать весь функционал самостоятельно, обратите внимание на QForm24.com — он полностью бесплатен и поможет восстановить форму, оставшуюся без стандартного обработчика Тильды.
Возможность экспорта исходного кода на tilda что это
Оксана, 1. После экспорта на свой хостинг код полностью в ваших руках. Возможно всё
2. Отключение лейбла доступно при оплате тарифа Business на год.
3. И самое главное, не забывайте правила экспорта кода и ограничения
Экспорт кода — функция, которая позволяет разместить страницы, созданные на платформе Тильда на собственном сервере.
Правила использования экспортированного программного кода и базовых ресурсов:
Перед экспортом кода, вы обязаны указать домен, на котором будет размещен экспортированный код, в настройках сайта.
Запрещено размещать экспортированный код на домене, не указанном в настройках сайта.
Запрещено тиражировать и распространять экспортированный программный код.
Запрещено использовать экспортированный программный код для создания страниц вне платформы Тильда.
Запрещено вносить изменения в программный код вне платформы Тильда.
Запрещено удалять идентификатор разработчика, представляющий собой блок с автоматически проставляемой ссылкой на принадлежность базовых ресурсов Администрации, кроме случаев предусмотренных тарифными планами. https://tilda.cc/ru/pricing/
В экспортированном коде могут встречаться библиотеки, авторство которых принадлежит третьим лицам (например, jQuery).
Согласно Пользовательскому Соглашению, любые несанкционированные изменения Пользователем ресурсов Сайта (страниц, блоков), их частей и/или производных, независимо от расположения созданного на их основе проекта, являются нарушением авторского права Администрации.
Как работать с конструктором Tilda
Tilda – это конструктор, позволяющий создавать профессиональные сайты без знания программирования. Принцип конструирования заложен в блоках – добавляя их, можно создавать различные страницы. Но конструирование с помощью готовых шаблонов – это лишь один из способов создания ресурсов на Tilda. Отличительной особенностью сервиса является функция «Zero-Block», с помощью которой можно создавать уникальные блоки, а также адаптировать их под разные устройства.
Сегодня мы рассмотрим, почему отдают предпочтение подобному конструктору и какие с его помощью можно реализовать проекты, а после этого создадим сайт-визитку с нуля.
Почему выбирают Tilda
Ответ здесь довольно прост – потому что это многофункциональное решение для тех, кто не умеет разрабатывать сайты с помощью кода. Естественно, что навыки дизайна и типографики также должны присутствовать, но получить их гораздо проще, чем изучить основы верстки и программирования.
Это была лишь часть особенностей конструктора Tilda, ознакомиться со всеми можно на официальном сайте.
Что умеет Тильда
Чтобы понять, на что способна Tilda, рекомендую посмотреть на готовые сайты, созданные с помощью данного конструктора.
Вот так может выглядеть сайт-портфолио:
Лендинг для продажи интерактивных роботов:
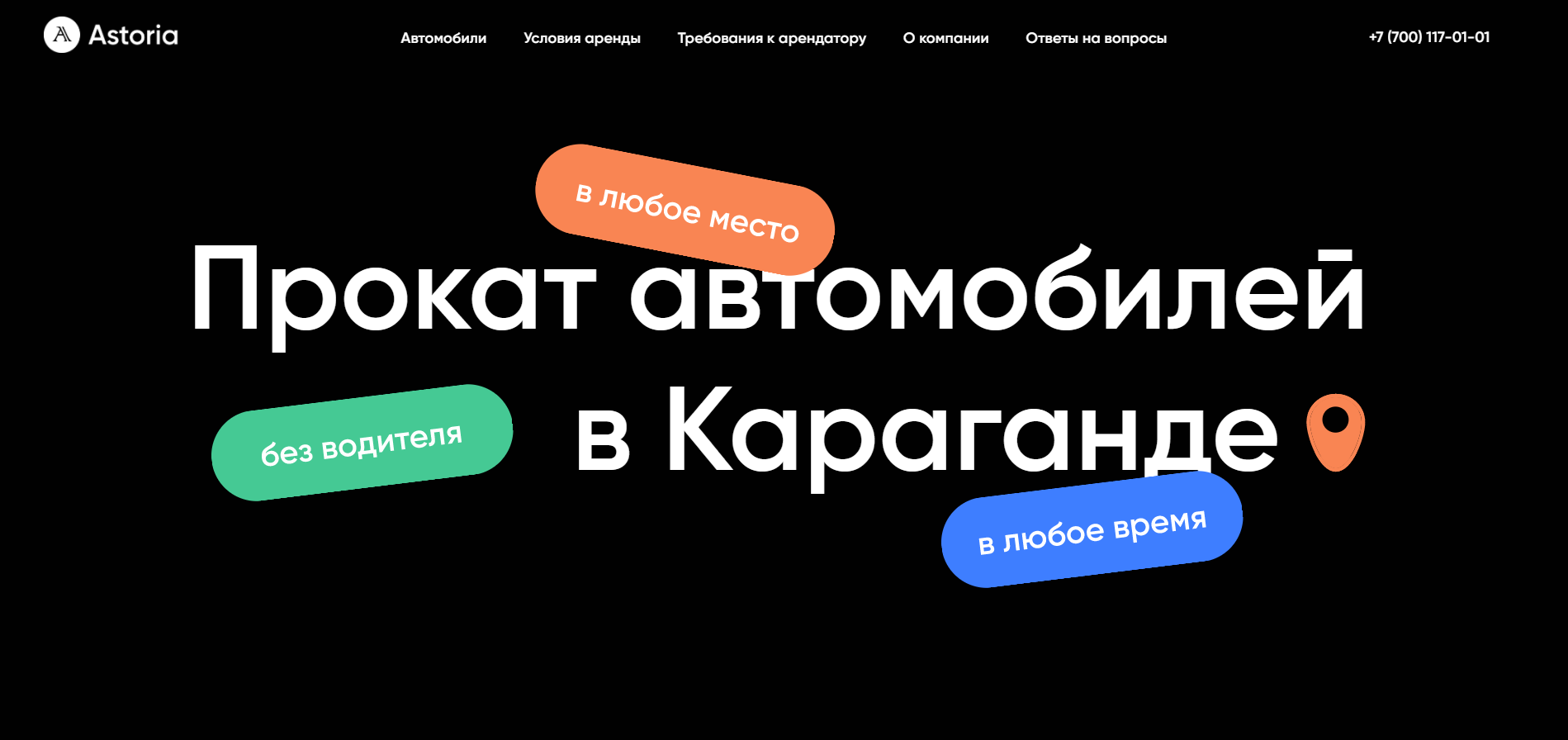
Лендинг для проката автомобилей:
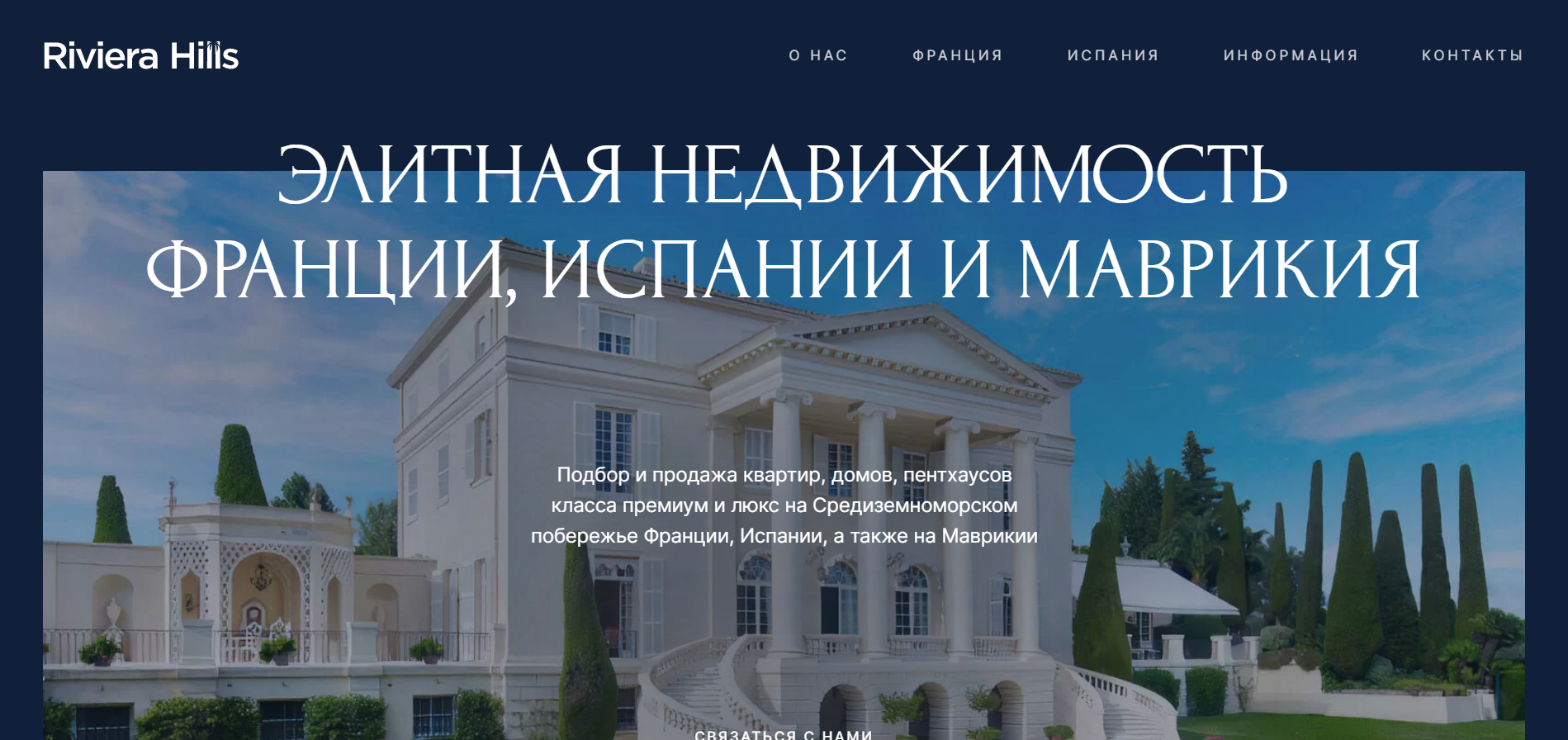
Лендинг для продажи элитной недвижимости:
Если вы хотите научиться делать мощные и продающие сайты на Тильде, то рекомендую поизучать подобные сайты. Постепенно будет прокачиваться насмотренность – умение распознать стильное и гармоничное решение.
Посмотреть больше сайтов на Тильде можно здесь.
Тарифные планы Tilda
Владельцам аккаунтов доступно 3 тарифных плана – Free, Personal и Business.
Free
Free – бесплатный, активируется автоматически после регистрации учетной записи. Он вполне может сгодиться для создания сайта, но совсем простого. Подобный тариф разрешает пользоваться Zero-Block, однако в нем нет опции подключения собственного доменного имени, SSL-сертификата, аналитики сайта и многого другого. Тариф Free – это отличный способ разобраться в работе конструктора.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 50, объем загруженных файлов – 50 Мб.
Personal
Personal – стандартный тариф, который открывает доступ ко всем возможностям Тильды: полная коллекция блоков, подключение своего домена, коллекция бесплатных иконок и многое другое. Ознакомиться с полным набором функций можно здесь.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: 750 руб./месяц + домен в подарок.
Business
Business – профессиональный тариф, который предназначен для размещения нескольких сайтов. Он позволяет на одном аккаунте создать 5 и более сайтов – для каждого отведено определенное количество страниц, свой домен и так далее.
Тарифный план также имеет разновидности – это Business 10, 15, 20 и 30. Число указывает на количество сайтов. Например, в тарифе Business 15 разрешено создавать до 15 сайтов.
Еще одно отличие от предыдущих тарифов – возможность экспорта исходного кода. Благодаря этому можно создать сайт на Тильде и перенести его на свой хостинг. Подойдет для тех, кто хочет подредактировать HTML-код и разместить его на другом хостинге.
Лимиты тарифа: максимальное количество проектов – от 5 до 30, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: от 1250 руб./месяц + домен в подарок.
Как убрать надпись «Made on Tilda»
Стоит заметить, что при ежемесячной оплате любого тарифа остается одна неприятная особенность – надпись «Made on Tilda» в подвале сайта.
Надпись исчезает, если оплатить тариф Personal или Business на год. Также вы можете подключить тарифный план Business, а затем экспортировать весь код и удалить в нем блок HTML-кода с надписью – такой вариант подойдет только для тех, кто собирается размещать сайт на другом хостинге.
Если вам не подходит годовая оплата, можно рассмотреть другие конструкторы. Например, на Craftum нет такой особенности, но точно так же можно собирать сайты как с помощью шаблонов, так и с нуля. Есть 10-дневный тестовый период, во время которого доступны все возможности конструктора.
Создаем сайт на Tilda
Приступим к практическим навыкам – в данном разделе мы научимся создавать полноценный сайт как с помощью обычных блоков, так и с помощью Zero-Block. Для примера возьмем небольшой сайт-визитку, включающий в себя такие блоки, как «Главный экран», «Информация о компании» и «Контакты». Но перед этим зарегистрируемся на сервисе.
Готово! Мы создали сайт и активировали тариф Personal. Теперь можно переходить к редактированию будущего веб-ресурса, подключению домена и т.д. Первым делом наполним наш сайт теми блоками, что мы решили создать.
Вот так можно создать сайт и выпустить его в свет. Советую детально изучить раздел «Zero-Block», где мы самостоятельно создавали страницу «О компании». Именно в нем и проводят большую часть времени разработчики сайтов на Тильде.
Также не стоит забывать и об обычных блоках: несмотря на то, что они довольно шаблонные, некоторые из них нередко встречаются на популярных сайтах. Чаще всего это блоки с контактами либо отзывами.
Как настроить сайт на Tilda
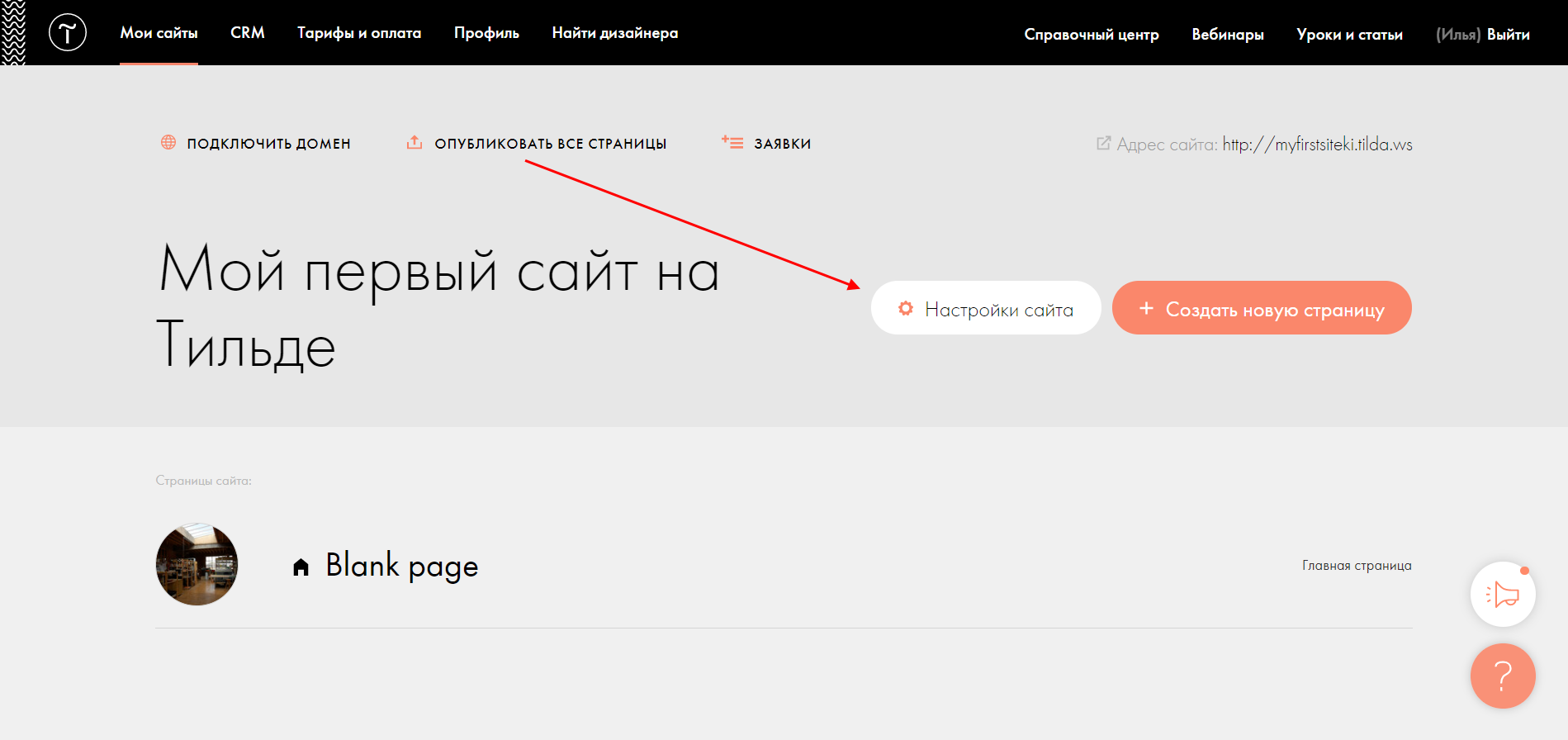
Те функции, с помощью которых мы создали сайт, – это не все, что может Тильда. Есть еще один раздел редактирования, в котором можно поменять различные настройки веб-сайта. Чтобы его открыть, достаточно перейти в раздел «Мои сайты», выбрать «Редактировать сайт» и затем нажать «Настройки сайта».
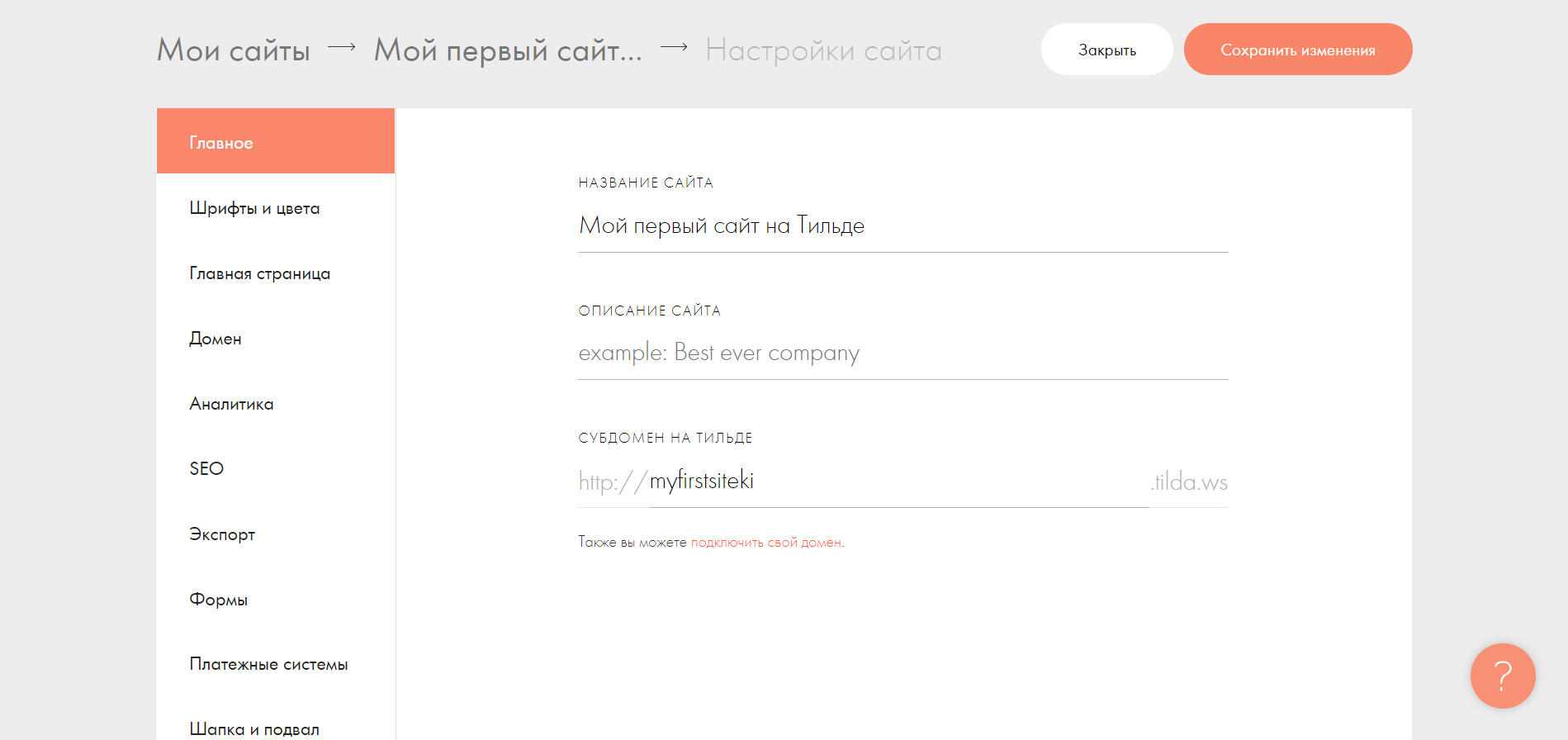
Здесь находятся все внутренности сайта: настройка шрифтов, цвета и главной страницы, аналитика сайта, добавление собственного доменного имени, подключение SEO-сервисов и многое другое.
Тут же мы можем подключить платежные системы либо ограничить доступ к опубликованным страницам. Функционала вполне достаточно, но я не рекомендую забивать голову всем сразу: для начала будет достаточно первых 4-х разделов.
Заключение
Tilda – это отличное решение для тех, кто хочет научиться создавать красивые сайты без знания программирования. Да, будет проблематично развернуть огромный веб-ресурс с большой базой данных, но для небольших интернет-магазинов, лендингов и визиток подобный конструктор отлично подойдет.