визуальный редактор выключен потому что код страницы содержит теги кода smarty
Обновление Webasyst и приложения «Сайт»
Фреймворк Webasyst обновлен до версии 1.8.0.
Визуальный текстовый редактор и редактор HTML
Мы сделали более удобной и надежной работу со страницами, в которых есть код Smarty или разнообразная HTML-верстка. Если вы переключаетесь из визуального редактора в режим HTML и обратно, то для вас появилось несколько нововведений.
Редактор предупреждает, что HTML-код может измениться при переключении в визуальный режим
Для правильного форматирования текста визуальному редактору нужна некая стандартная HTML-верстка — так он устроен. Если ваш HTML-код не соответствует «ожиданиям» редактора, то он или исправит ваш код, или просто удалит некоторые теги, оставив только текст.
Он так делал и раньше, но не предупреждал об этом — некоторые пользователи расстраивались. Мы не можем сделать так, чтобы редактор «переваривал» любой HTML-код, — для этого придется его очень сильно усложнить, и это займет огромное количество времени. Поэтому мы добавили предупреждение: каждый раз при переключении в визуальный режим, вас попросят подтвердить, согласны ли вы на возможные изменения.
Если нужно перейти в визуальный режим, проверьте после этого HTML-верстку.
Переход в визуальный режим не работает, если в коде страницы есть теги Smarty
Чтобы не усложнять работу визуального редактора, мы заблокировали его использование вместе с кодом Smarty. Если на вашей странице есть теги Smarty, то визуальный редактор не включится, а только покажет уведомление в браузере.
Если на какой-то странице нужно использовать Smarty, то придется отказаться от визуального редактора. На остальных страницах можно продолжать использовать визуальный режим — если там нет Smarty.
Загрузка картинок в HTML-режиме
Чтобы загрузить на страницу картинку, раньше вы переключались в визуальный режим, ведь только там была функция загрузки изображений. А переключение в визуальный режим ломало теги Smarty или нестандартную HTML-верстку — проблема!
Мы нашли обходной путь: добавили кнопку загрузки изображений в HTML-режим. Теперь в визуальный редактор для этого переключаться необязательно — загружайте картинки в любом режиме, где вам удобнее.
Добавили то, что вы просили
Исправили ошибки, о которых вы рассказывали
Другие улучшения во фреймворке
Исправлено редактирование фотографии зарегистрированного посетителя сайта в личном кабинете
Несколько обновлений назад эта функция сломалась. Теперь мы ее починили.
Прекращение сессии авторизованного посетителя сайта после отключения ему доступа
Раньше работало не очень правильно: кто-то зарегистрировался на вашем сайте, оставил спам в блоге; вы удалили спам и отключили доступ этому посетителю. А на следующий день он снова добавил спам.
Так происходило потому, что при отключении доступа сессия зарегистрированного посетителя сайта не прекращалась, и он мог продолжать делать то же, и раньше, пока не прекратится сессия.
Теперь при отключении доступа сессия пользователя прекращается. Бороться со спамерами стало легче.
Улучшена поддержка кириллических доменных имен
Домены, использующие Punycode (например, кириллические), доставляли неудобства пользователям Webasyst: то отображаются непонятными символами, то неправильно сохраняются в настройках.
В этом обновлении мы исправили несколько серьезных недочетов в Вебасисте, связанных с такими доменами. Если еще что-то осталось, напишите нам об этом в хабе поддержки.
Системные исправления и улучшения
Мы исправили некоторые моменты, которые мешали созданию плагинов и тем дизайна. Эти улучшения облегчат работу нашим партнерам-разработчикам.
Приложение «Сайт»
«Сайт» обновлен до версии 2.3.0.
Новая настройка «Перенаправлять на HTTPS»
Теперь настраивать редирект на HTTPS стало проще: не нужно редактировать файл .htaccess, а достаточно включить флажок в настройках сайта. Конечно, это сработает, только если вы установили SSL-сертификат для своего домена.
Если для всего сайта такое перенаправление не нужно, включите его для отдельных поселений в разделе «Структура». Там для всех приложений появился такой же флажок, как и в настройках сайта.
Напомнили о том, что все файлы в файл-менеджере — публичные
В разделе «Файл-менеджер» добавили предупреждение о том, что все загруженные файлы доступны по прямому URL, и для их скачивания не нужна авторизация с паролем. Если вы хранили там личные документы, надеясь, что вряд ли кто-то угадает их URL, то стоит серьезнее подумать над безопасностью своих данных.
Для безопасного хранения информации используйте специальные инструменты, например, приложение «Файлы».
Исправили ошибки
Готовим следующие обновления
Мы уже работаем над следующими обновлениями. Это будут:
Ждите новостей в «Инсталлере»!
17 комментариев
Визуальный редактор страниц исправили и это хорошо. Когда теперь доберётесь до визуального редактора описаний товаров. В Хроме даже банально жирным шрифт невозможно сделать.
Это вообще кошмар! Сколько лет не могут нормальный редактор сделать.
Пользоваться совершенно невозможно!
Все замечания и пожелания по поводу этого редактора игнорируются уже много лет.
В каких приложениях вам неудобно пользоваться визуальным текстовым редактором?
Что конкретно вам неудобно при редактировании?
Какие именно «все» замечания нами проигнорированы?
Реализуйте пожалуйста в шоп-скрипте: https://support.webasyst.ru/22911/skryt-izlishnee-nazvanie-vitrin-v-spiske-kategoriy-tovarov/
Очень нужно. Чтобы было удобно.
Добавьте Google reCAPTCHA на страницу авторизации сайт/webasyst/
и на страницу сайт/login/
В идеале reCAPTCHA должна появляться после первого не правильного ввода пароля.
И пользователи и администраторы / владельцы сайтов тотально не выполняют требования к стойкости пароля.
В приложения Сайт, Блог и т.д. Google reCAPTCHA так и не добавили?
Вроде бы об этом давно просят https://support.webasyst.ru/6118/khotelos-by-videt-google-recaptcha-na-vsyom-proekte/
Отличная работа. Так держать. Ждем новых обновлений, и очень надеемся на то, что вы будете продолжать слушать рекомендации партнеров и клиентов.
Добавьте пожалуйста в текстовый редактор кнопку загрузки файлов. Чтобы можно было загрузить файл на сайт и вставить ссылку на него сразу в текст. Обращаться каждый раз к файловому менеджеру очень не удобно!
Как обычно: если у вас всё хорошо работает, ничего не меняйте.
Сегодня пришло обновление. Редактор в карточках товара перестал работать. Невозможно написать описание товара. Пропало меню в визуальном редакторе, нажимаешь на кнопку сохранить ноль эмоций или 403. При переключение на HTML перебрасывает на «Все товары». До обновления все работало.
Напишите подробно о найденных ошибках в хабе поддержки, пожалуйста: https://support.webasyst.ru/bug-reports/
Там удобнее обрабатывать и обсуждать такие сообщения. Например, добавлять снимки экрана или выдержки из лог-файлов.
Извините, не в скрипте дело было, плагин SEO-оптимизация такую ошибку выдавал, его обновили и норм все стало.
Webasyst — это CMS нового поколения, совмещающая в себе инструменты для управления сайтом и интернет-магазином с полезными приложениями для совместной работы с коллегами и взаимодействия с клиентами. Единый центр управления бизнесом через интернет.
Платформа
Магазин Webasyst
Помощь
Мы получаем и обрабатываем персональные данные посетителей сайта в соответствии с Политикой обработки персональных данных. Отправка персональных данных с помощью любой страницы сайта подразумевает согласие со всеми пунктами Политики.
# визуальный редактор
Существуют визуальные редакторы с набором многих важных и полезных кнопок, как например «кат» бегущая строка» и другие. Они расширили бы возможности визуального редактора Вашего продукта. Вы добавили кнопку «кат» только в.
Проблема при редактировании текста и кода после вставки в режиме HTML. Невозможно ничего редактировать из за непонятных танцев курсора. Баг на видео:https://vimeo.com/183664181
Здравствуйте!Очень хотелось бы в новом визуальном редакторе увидеть поддержку присвоения классов и идентификаторов элементам. На сайте разработчика визуального редактора есть готовый плагин: https://imperavi.com/redactor/plugins/properties/.
В визуальном редакторе не меняется шрифт на полужирный или курсив. Произошло это после одного из обновлений WebAsyst. Сейчас пишу сюда и не могу выделит полужирным например: WebAsyst
После обновления редактора:Код <$wa->block(‘site.send_email_form’)> после сохранения в визуальном редакторе, превращается в <$wa->block(‘site.send_email_form’)> (https://yadi.sk/i/vFhn5mlv3Ntyca) и соответственно вызывает.
Приложение платное, но в редакторе невозможно нормально работать. Он живёт своей жизнью, отдельно от пользователя. Вставляю список или заголовок, а он не вставляет. Выравниваю текст по середине, а он сбрасывает влево на следующем шаге.
Добрый день.Необходимо чтобы пользователи в отзывах могли загружать картинки. Решили использовать для элемента textarea визуальный.
Пишет ошибку «Визуальный редактор выключен, потому что код страницы содержит теги кода Smarty» при том что там кодом Smarty и не пахнет. Во первых почему редактор не может работать с Smarty кодом?Во вторых опитным путем.
1. Подгрузка классов из темы дизайнаТак как за отображение контента отвечает непосредственно тема дизайна, то логичнее подтягивать классы к элементам непосредственно из самой темы. Чтобы пользователь мог выбрать нужный класс к нужному элементу.
Если в визуальном редакторе добавить картинку, то можно изменить только размер и некоторые свойства фото. А перенос фотографии не работает, получается что где загрузили фотографию там она и останется.
У нас сайт полностью на https. При вставке изображения в процессе создания письма ссылка формируется с http. Из-за этого некоторые почтовые клиенты его не отображают.Конфиги вебсервера перепроверены, все ок, в других приложениях (Сайт, Магазин, Блог).
Не могу достучаться до <$theme_settings.var>из визуального редактора. Вроде бы делаю по аналогии с примерами из Шпаргалки. Если вызывать прям в шаблоне, то работает. Но хотелось бы дать возможность одновременно изменять, например.
Когда выбираешь текст в визуальном редакторе (при создании страниц приложения Сайт, например) и нажимаешь на кнопку списка (нумерованного или обычного) страница зависает, даже обновление не помогает. Случается не всегда, но когда написал много и ничего.
Верстка тем дизайна и писем оповещений представляет огромную проблему, т.к. нет визуального редактора.Однако, один из лучших в мире веб-редакторов Webflow наконец-то представил API – см видео-презентацию и документацию.Возможно ли с помощью этого.
Каким образом можно подключить визуальный редактор в Блоках?
Добрый день, коллеги!При редактировании/создании поста в блоге есть две закладки (Визуальный редактор и HTML). Например, я хочу при нажатии кнопки что-то сделать с этим текстом, например, заменить A на Б (или соль на сахар, или вообще заменить на.
Можно ли подключить внешний редактор для редактирования описания товара?
В Характеристиках товара задана характеристика с типом «HTML (textarea)». В админке она выглядит как текстовое поле, в которое можно вставлять HTML-код. Но в системе очевидно есть визуальный редактор. Можно ли каким-то образом задействовать.
Вставил Яндекс.Карту на страницу. После редактирования в визуальном редакторе, на её месте красуется надпись: Можно ли как-то отключить вырезание скриптов? P.S. фу таким быть, ELRTE
Уважаемые разработчикисделайте пожалуйста плагин для визуального оформления страниц, тем, шаблонов, по типу (Visusl Composer для WordPress), для тех кто не разбирается в коде.. и вобще для удобства, а то с дизайном на вашей платформе все очень грустно.
Не работает визуальный редактор! Если поставить несколько пробелов между словами и сохранить, то остаётся только один пробел. Нужно сделать определенное расстояние между текстом и картинками, но сделать это невозможно! постоянно заходить в Html.
Webasyst — это CMS нового поколения, совмещающая в себе инструменты для управления сайтом и интернет-магазином с полезными приложениями для совместной работы с коллегами и взаимодействия с клиентами. Единый центр управления бизнесом через интернет.
Платформа
Магазин Webasyst
Помощь
Мы получаем и обрабатываем персональные данные посетителей сайта в соответствии с Политикой обработки персональных данных. Отправка персональных данных с помощью любой страницы сайта подразумевает согласие со всеми пунктами Политики.
# рассылки
Как передать партнёрский бонус через приложение Рассылки?
При запуске рассылки с UTM-метками, ссылки с телефонами становятся нерабочими. Для mailto: есть ограничение. Как вариант сделать аналогично. Файл wa-apps/mailer/lib/classes/mailerMessage.class.php
При отправке тестового сообщения выдает: мояпочта@gmail.com: Expected response code 250 but got code «535», with message «535-5.7.8 Username and Password not accepted. Learn more at 535 5.7.8 https://support.google.com/mai.
На сайте, клиенты подписываются на рассылку, через приложение «Рассылки». Но использовать это приложение для рассылки писем невозможно по ряду факторов, об этом можно почитать в отзывах к этому приложению. Прихоиться.
Необходима возможность добавлять новый транспорт в настройках отправки почты, например, через API Amazon Simple Email Service или UniOne (UniSender) и других подобных сервисах. В крайнем случае, хотелось бы иметь хук.
1. Работает с ошибками редактор в HTML, после нажатия «delete» или «backspace» весь код написанный ранее валится.2. Не работает «Return-path» с почтовым сервером POP33. Частое проявление пятисотых ошибок.В поддержку.
Ошибка мной четко не зафиксирована, но есть факты и наблюдения. Факты Уже достаточно давно не могу отправить рассылку с первого раза. При отправке вылезает сообщение вида «Ошибка. Вероятно кто-то уже запустил отправку рассылки» (или.
Есть метод плагина приложения «Магазин»: public static function getCompanyName() < return '«Название компании»‘; >В шаблоне приложения «Рассылки», согласно инструкции, пытаюсь.
Как для приложения Рассылки поменять родительскую тему после клонирования? Во всех приложения есть ссылка сменить родительскую тему, а в этом приложении нет?
Сегодня обнаружил, что запустить рассылку стало невозможно. В чём может быть проблема?Вот так теперь выглядит страница отправки:
Вот очень хотелось бы поиметь возможность игнорирования перечня отписавшихся пользователей при совершении некоторых рассылок.Дело в том, что рассылка может носить не только спамный характер о никому не интересных новостях владельца мега-бизнеса вида.
Собственно идея в теме описана. Когда письмо находится в режиме редактирования HTML кода невозможно загрузить изображение через редактор приложения Рассылки. Сделайте так же как уже реализовано в приложениях Магазин и Сайт.
Если контакт создает шаблон в приложении рассылки и потом этот контакт был удален то при попытки открыть шаблон получаем Contact does not exist: 74 code 404
Стоит ли покупать Рассылки? Или лучше просто собирать почты и потом через сервис типа sendpulse работать. Отзывов очень много негативных на это приложение. Задача рассылок, обычная подогревающая.
Если кто не знал, так не читабельно выглядит на мобильном рассылка webasyst или Ваша созданная стандартными средствами webasyst. На планшете ситуация не лучше.Предлагаю доработать функционал создания рассылок до уровня продвинутых.
при запуске рассылки вывалило ошибку Query Error 126: Incorrect key file for table ‘./p167966_8sezon/mailer_message_log.MYI’; try to repair it Query: UPDATE mailer_message_log SET `status` = ‘-2’, `datetime` = ‘2019-01-18.
Инстапост.Сделать плагин который позволит прикреплять пост к товару и вывод по хелперу.p.s. Может не инстапост, а соц. пост. с возможность добавления постов из разных соц. сетей.% Выкупа.Мы и не только мы, сталкиваемся с клиентами которые, к примеру.
Как часто должны запускаться команды в Cron при выполнении 5 писем в минуту? cli.php mailer send cli.php mailer check Нигде не нашел документации по этому, какова суть каждой команды?
Приложение платное, но в редакторе невозможно нормально работать. Он живёт своей жизнью, отдельно от пользователя. Вставляю список или заголовок, а он не вставляет. Выравниваю текст по середине, а он сбрасывает влево на следующем шаге.
Добавьте возможность добавления иконки или эмодзи в кодировка UTF-8 в заголовок письма в приложение Рассылки.Такие иконки привлекают внимание получателя и повышают конверсию рассылок!Пора уже включить эту поддержку из коробки!
В приложение Рассылки используем в качестве Return-path адрес вида return@domen.com (на этот адрес в случае возникновения ошибок доставки должны приходить диагностические сообщения от почтовых серверов). Адреса Return-path для каждого письма.
Пишет ошибку «Визуальный редактор выключен, потому что код страницы содержит теги кода Smarty» при том что там кодом Smarty и не пахнет. Во первых почему редактор не может работать с Smarty кодом?Во вторых опитным путем.
добрый день. не получается выбрать получателей для рассылки(вкладка/ссылка не открывается), просто крутится иконка загрузки. в логах вижу следующее: Event handling error in contactsProPlugin: Unable to load template file.
Искал похожую тему и не нашел, может пропусти или не увидел, но не суть.Я делал рассылку, и очень много в рассылке оказалось почтовых адресов, которые уже не существуют. Мне работники хостинга сказали, что отключили мне отправку почты и включат ее.
Сейчас для ОТПИСКИ если пользователь не залогинен, то система требует сначала залогиниться, а потом отписывает. Яндекс на этот счет думает по другому: Процесс отказа от подписки: (Обяз.) В каждом письме должны быть даны четкие инструкции о том.
Здравствуйте.В Рассылках статистика по прочтению собирается только если в письме есть картинка и только если эта картинка загружена через приложение Рассылки.Нельзя, если хотите получать статистику, загрузить изображение в Фото, Файл менеджер и т.п. По.
Здравствуйте уважаемые разработчики.Хочу предложить вам идею, а именно тем, кто продаёт шаблоны дизайна, прикладывать, как дополнительный бонус, одну или несколько HTML шаблонов писем, которые оформлены в стиле дизайна шаблона. Это был бы.
Webasyst — это CMS нового поколения, совмещающая в себе инструменты для управления сайтом и интернет-магазином с полезными приложениями для совместной работы с коллегами и взаимодействия с клиентами. Единый центр управления бизнесом через интернет.
Платформа
Магазин Webasyst
Помощь
Мы получаем и обрабатываем персональные данные посетителей сайта в соответствии с Политикой обработки персональных данных. Отправка персональных данных с помощью любой страницы сайта подразумевает согласие со всеми пунктами Политики.
WordPress.org
Русский
Поддержка → Проблемы и решения → Редактор в WordPress коверкает код.
Редактор в WordPress коверкает код.
После вставки HTML- кода в режиме «текст», перехожу на «визуальный» и части кода исчезают.
Эту ошибку заметил еще до обновления, обновился с надеждой, что все исправиться, но новый редактор даже не пробовал — хватило отзывов на форумах.
Пользуюсь «classic-editor» и «tinymce-advanced».
Вот код до вставки =
Project for Some Client
Project for Some Client
Я очень хорошо знаю, как это решается в редакторе СКЕ. Но при установке «ckeditor-for-wordpress» меняется только панель редактора, а функции остаются прежними, то есть ошибки те же.
Есть ли какой то выход?
не переключаться в «визуальный режим.»
я думал об этом, но это полумера…
Этой проблеме лет 700, если не считать допотопный период.
Только тем и спасаюсь….
После вставки HTML- кода в режиме «текст», перехожу на «визуальный» и части кода исчезают….
Есть ли какой то выход?
При необходимости аналогично поступаю с исполняемыми PHP сниппетами. Но плагин уже другой
https://ru.wordpress.org/plugins/insert-php-code-snippet/
новый редактор даже не пробовал — хватило отзывов на форумах.
Абсолютно нечего возразить на правильный поступок. Кстати рекомендуемые мною плагины ( как и многие другие) добавляют свои кнопки в стандартный редактор для быстрой повторной вставки нужных шорткодов http://joxi.ru/52agEwOh45zl0r в Гутенбергене вы этого не дождетесь.
Спасибо! Буду пробовать!
А вообще мне не дает покоя такая мысль……
Допустим, при верстке он вырезает такой код =
Я, в файле конфигурации редактора прописываю такую «команду» =
// Запретить удалять теги, если между ними ничего нет
CKEDITOR.dtd.$removeEmpty.span = 0;
// разрешить теги
config.protectedSource.push(/ ]*>.* /ig);
и все становиться ОК!
Так может, что-то подобное можно сделать и с редактором WordPress?
И второй вопрос, почему при установке плагина CKEditor for WordPress ничего не меняется, кроме панельки? Я имею в виду «отношение» редактора к коду?
Это баг длинной в жизнь у tinyMCE редактора. Никак не избавитесь — писать в текстовом редакторе только если.
Лучше перейти на ВП 5.0 и его новый редактор блоков. Там этой проблемы нет.
Но это стоит делать осторожно — не всем он по душе. И есть шероховатости. Тестировать под свой сайт и свои задачи лучше на тестовом сайте.
Хотя и автоматическая коробка передач многих раньше пугала в автомобилях и они говорил: «Никогда! Только ручка!». Время прошло и никто и не представляет как могли ездить на стрёмной и неудобной ручке))
Допустим, при верстке он вырезает такой код =
…
Так может, что-то подобное можно сделать и с редактором WordPress?
Попробуйте решение из темы «Визуальный редактор удаляет тег span».
Подобный «костыль», как его назвали «сеошники», я приспособил сразу, как обнаружил глюки редактора.
Но это решение проблемы на уровне одной темы, активной на данный момент.
А хотелось бы решить вопрос на уровне всего движка.
Но увы……
Но это решение проблемы на уровне одной темы, активной на данный момент.
А хотелось бы решить вопрос на уровне всего движка.
Оформите его как плагин и будет «на уровне всего движка».
SeVlad я не настолько хорошо владею РНР….
впрочем пытаться буду, спасибо за идею!
А хотелось бы решить вопрос на уровне всего движка.
Но увы…… я не настолько хорошо владею РНР…
Тогда опять придет на помощь другой плагин!
https://ru.wordpress.org/plugins/code-snippets/
С его помощью можно изменять\расширять функционал за счет добавления любых сниппетов в function.php. При этом можно не бояться что добавляемый сниппет «завалит» сайт из-за возможных ошибок в нем или ваших неверных правок добавляемых сниппетов. Все коды, добавленные таким образом в functiоn.php не пропадут вследствии обновлений текущей темы оформления или даже при её смене. В любой момент добаленные сниппеты можно отключить\включить или удалить не ковырясь в самом functiоn.php
И будет вам «на уровне всего движка».
я не настолько хорошо владею РНР….
В данном случае достаточно самых начальных знаний. По сути нужно создать один файл с кодом и прописать вначале заголовки. 🙂
Всем спасибо! Буду сразу «отрабатывать» несколько вариантов….
Как добавить код или скрипт на страницы CS-Cart¶
В статье вы узнаете, как добавлять свой код на страницу сайта. Мы разберём один пример и расскажем о подводных камнях, которые могли бы возникнуть в других случаях.
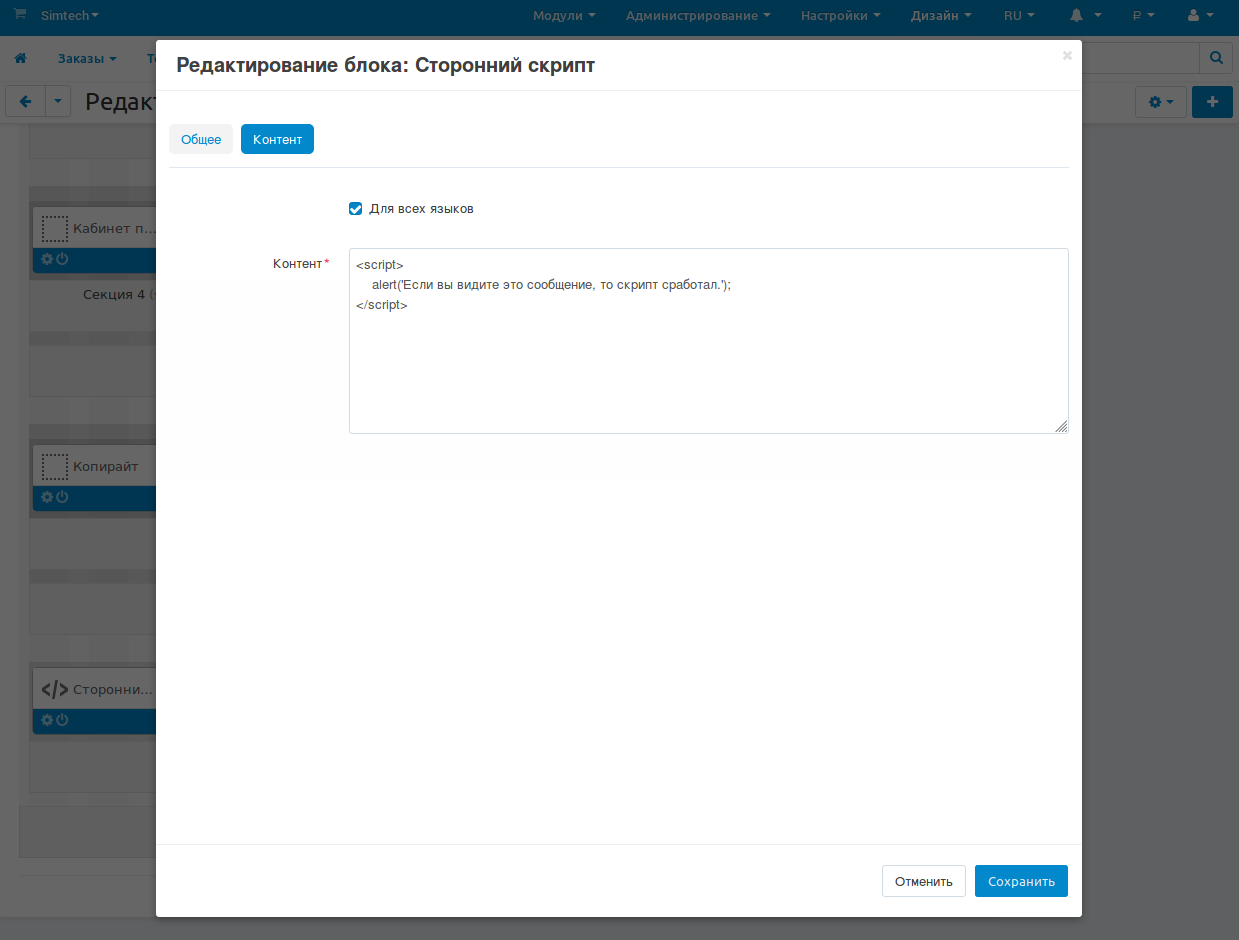
Допустим, нам надо добавить на ВСЕ страницы сайта такой код:
Этот код подходит для экспериментов — когда вы зайдёте на страницу, то сразу же увидите, работает ли он. Так можно проверять, на каких страницах код есть, а на каких его нет. Но добавлять именно такой скрипт лучше не у себя, а на демо-сайте или тестовой установке — всплывающее окно на каждой странице очень мешает совершать покупки.
Добавляем код в или в конкретное место страницы¶
Отключите визуальный редактор текстов. В нём удобно писать статьи блога и описания товаров, но он может убрать из кода что-нибудь “лишнее”, и код перестанет работать. Даже если работать в режиме правки кода (обычно это кнопка <> в редакторе), то в следующий раз при редактировании и сохранении блока часть кода может пропасть.
В меню Настройки → Внешний вид замените HTML-редактор по умолчанию на Не использовать и сохраните изменения.
В нашем случае нужно добавить код на все страницы. Проще всего это сделать на странице макета по умолчанию. Если мы добавим блок в Верхнюю панель, Заголовок или Подвал (лучший вариант, т.к. там изначально блоков нет), то код добавится везде.
Не все страницы макета используют Верхнюю панель, Заголовок и Подвал от страницы по умолчанию. Например, на странице оформления заказа убрано всё, кроме главного содержимого. У вас в магазине могут быть и другие подобные страницы. Добавьте на них блок отдельно.
Бывают другие ситуации, когда код нужно добавить не везде, а на всех товарах или статьях блога. Тогда нужно выбрать соответствующую страницу макета (например, “Товары”) и добавить блок там. Если блок нужен только конкретному товару, то по умолчанию его лучше выключить. Вы сможете его включить на вкладке Макеты на странице редактирования нужного товара.
При создании нового блока вам придётся выбрать его тип. Есть два типа блоков, которые можно использовать для вставки кода:
В большинстве случаев достаточно блока с типом HTML блок. В них можно вставлять текст или скрипты наподобие JavaScript из начала статьи. Именно этот блок мы рекомендуем использовать. А для продавцов в маркетплейсе это единственный способ ( если они могут редактировать макеты ).
Ещё есть HTML блок с поддержкой Smarty. Он полезен, когда вы хотите получить какие-то данные из самого CS-Cart, используя функции.
Вставьте ваш код на вкладке Контент и сохраните изменения. Обратите внимание, что содержимое блока зависит от языка.
При создании блока его содержимое продублируется для всех языков, которые у вас есть.
Если вы потом захотите изменить код, то не забудьте при редактировании блока на вкладке Контент поставить галку Для всех языков. Иначе содержимое блока будет зависеть от языка, который выберет пользователь.

(опционально) CS-Cart переносит скрипты в конец кода страницы. Скрипт из этой статьи вызывает окно браузера, и местоположение окна не зависит от места скрипта в коде страницы. Но если вы добавляете какой-то объект (карту или баннер), то можете обнаружить его не там, где находится блок, а в самом низу страницы.
Добавляем код в ¶
Если вы добавляете код на страницу макета по умолчанию, то можете поставить галку Скопировать на остальные страницы. Так вы сможете быстро добавить код на все страницы сайта, без необходимости править каждую страницу макета.




