visual studio code как запустить код в браузере
Как писать код и сразу видеть результат
Обзор инструментов крутых программистов.
Когда только начинаешь программировать и делать сайты, важно понимать, что вообще происходит. Вот изменил ты параметр объекта — а правильно или нет? Заработало это или нет? Красиво вышло или ужасно?
Чтобы разработчик сразу видел результат труда, боги создали для него IDE — integrated development environment, по-русски — среду разработки. Это программа, в которой программист пишет код, ловит ошибки и наблюдает результат.
Чисто технически работать можно и без IDE: писать код в блокноте и просматривать его в специальных программах или браузере. Но это бывает медленно и требует дополнительных телодвижений. Лучше научиться пользоваться IDE и писать в сто раз быстрее.
Выбор среды разработки (IDE) — дело вкуса и привычки. Какие-то из них — универсальные, другие заточены под конкретные языки программирования. IDE часто похожи по своим возможностям и позволяют увеличивать функциональность за счёт внешних дополнений.
Visual Studio Code
Программу можно скачать с официального сайта. Несмотря на то, что VS Code делает Микрософт, это бесплатный продукт с открытым исходным кодом, доступный на всех платформах. Благодаря этому и своим возможностям VS Code стал одной из самых популярных сред для разработки в мире.
VS Code распознаёт почти все существующие языки программирования, самостоятельно или с помощью плагинов, и форматирует их соответствующим образом. Кроме этого, у него глубокая поддержка HTML, CSS, JavaScript и PHP — он проследит за парными тегами, закрытыми скобками и ошибками в командах.
Вот самые интересные возможности VS Code.
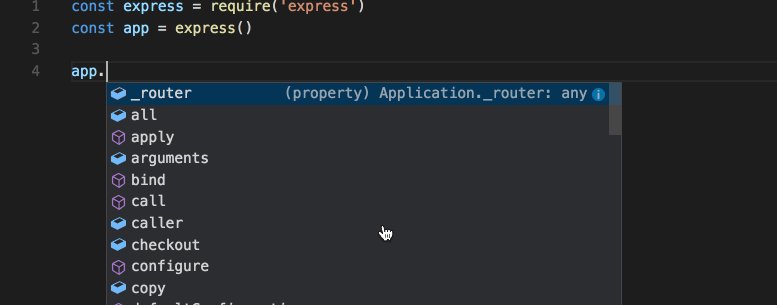
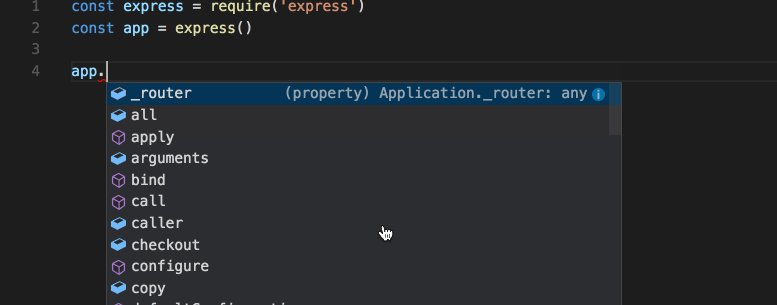
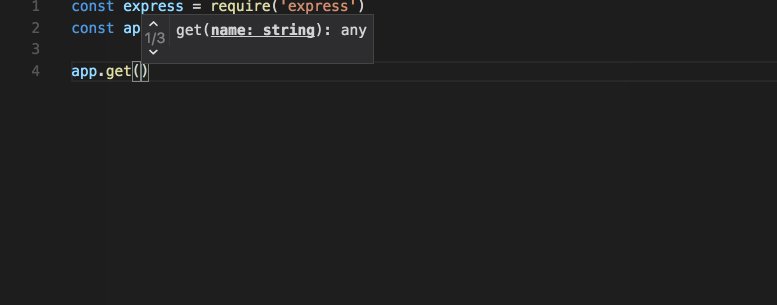
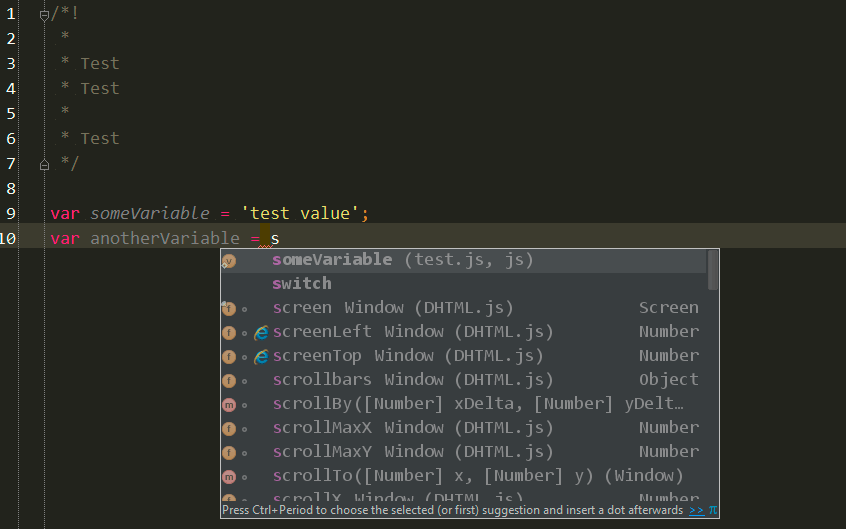
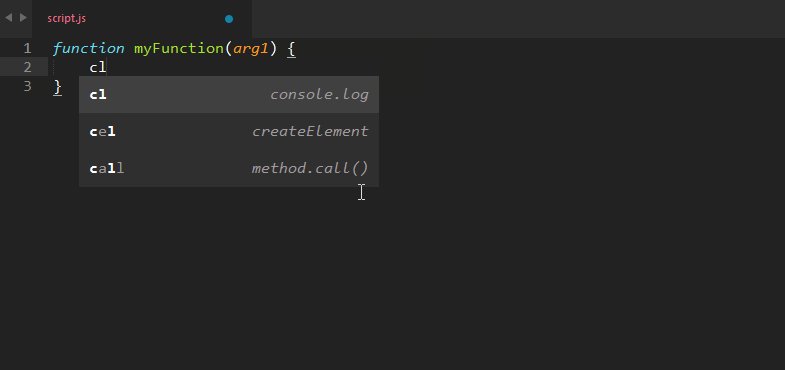
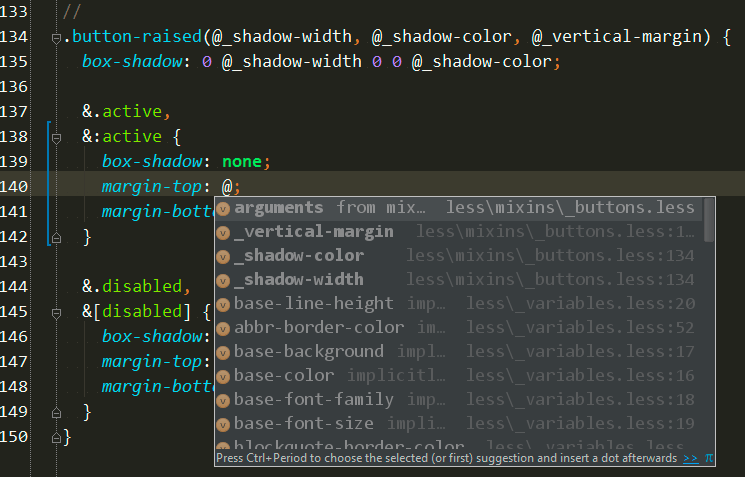
Умное автодополнение. Программа анализирует, какую команду вы хотите ввести, и предлагает закончить фразу за вас, с подсказками и объяснением. Удобно, если вы забыли порядок следования переменных или как точно звучит нужная команда:
Выполнение скриптов по шагам. Иногда нужно иметь возможность выполнить скрипт не сразу, а по шагам, например, чтобы понять, не зациклилась ли наша программа. Для этого используйте встроенный дебаггер — это программа, которая следит за кодом, ищет в нём ошибки и позволяет выполнять его поэтапно.
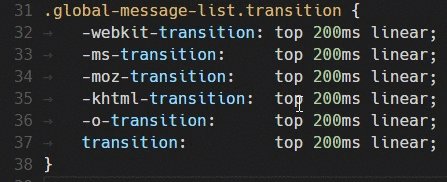
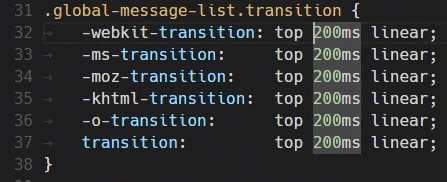
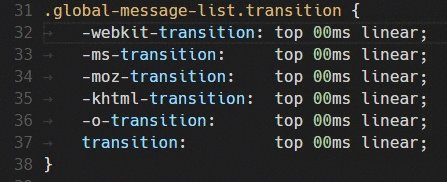
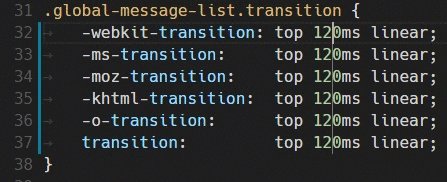
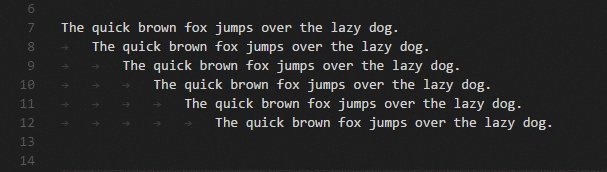
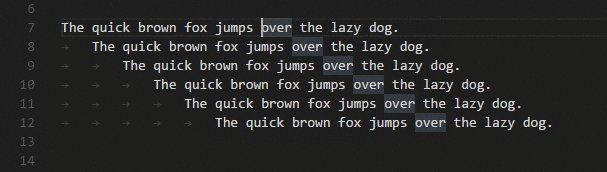
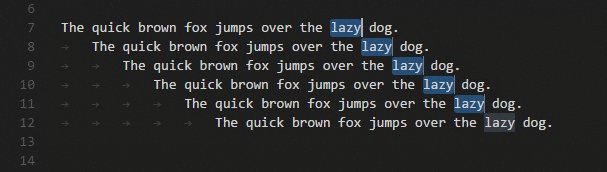
Множественное выделение и поиск. Чтобы поменять много одинаковых значений переменных или найти все одинаковые слова или команды, VS Code использует свой алгоритм обработки. Благодаря этому редактировать код становится проще, а замена функций или переменных происходит быстрее.
Мультикурсор помогает вводить одинаковые значения сразу на нескольких строках
Найденные одинаковые слова и команды можно тут же заменить на другие
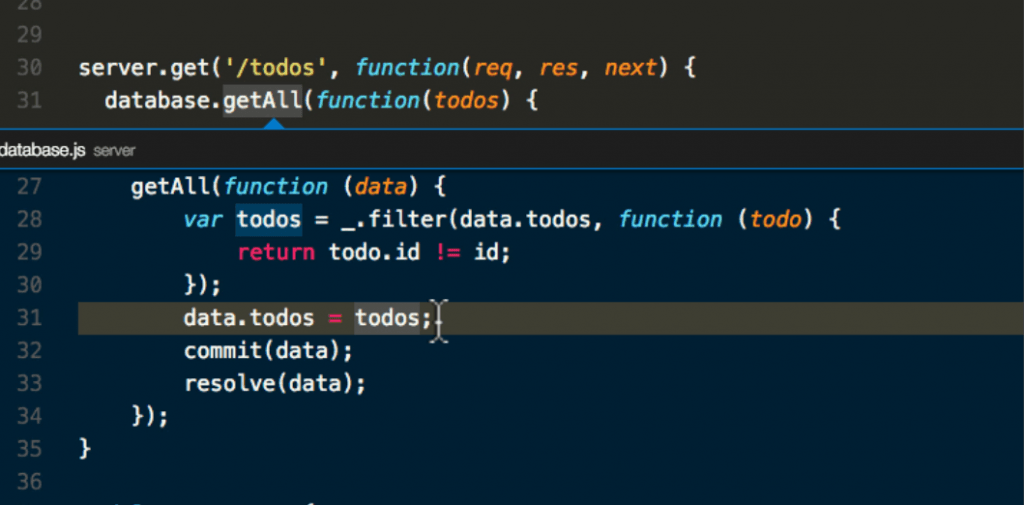
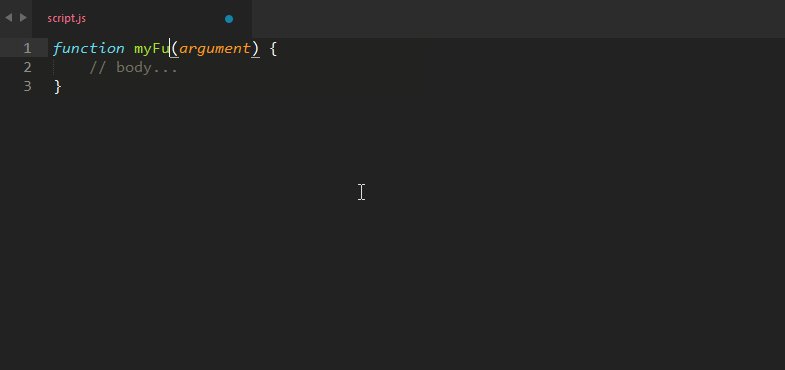
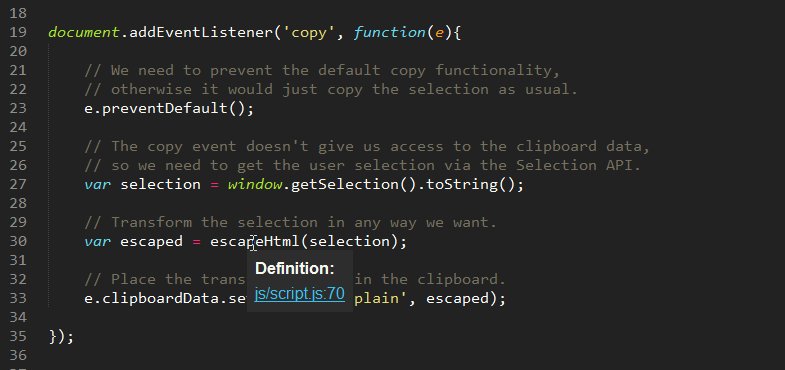
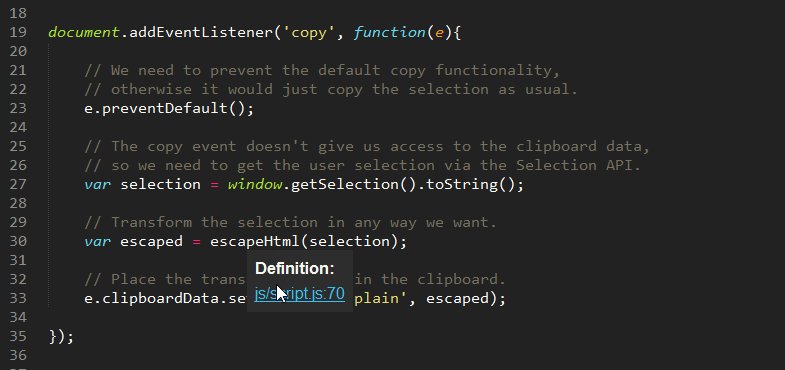
Навигация по коду и описания функций. Когда пишешь большую программу, легко забыть то, что делал в начале — как работает функция или какого типа переменная используется в этом месте. Чтобы этого избежать, VS Code может показывать саму функцию, описание переменной или какие параметры передаются при вызове команды. Ещё это пригодится, если код достался вам по наследству от прошлого разработчика и нужно быстро понять, какие куски кода за что отвечают и как работают:
Сразу после установки VS Code не умеет показывать результаты работы кода, когда мы делаем веб-страницы. Это можно исправить с помощью расширения Live HTML Previewer. Для этого заходим в раздел «Extensions», щёлкая на последнем значке на панели слева или нажимая Ctrl+Shift+X, и начинаем писать «Live HTML Previewer» в строке поиска.
После установки и запуска расширения можно будет сразу видеть, как ваш HTML-код и CSS влияют на внешний вид и поведение страницы. Это особенно удобно, когда строишь сайт с нуля и хочешь сразу понимать, что происходит.
WebStorm
Среда разработки для JavaScript от компании jetBrains стоит денег, но есть пробный период в 30 дней. Вполне хватит, чтобы попробовать и понять, нужна эта программа или нет.
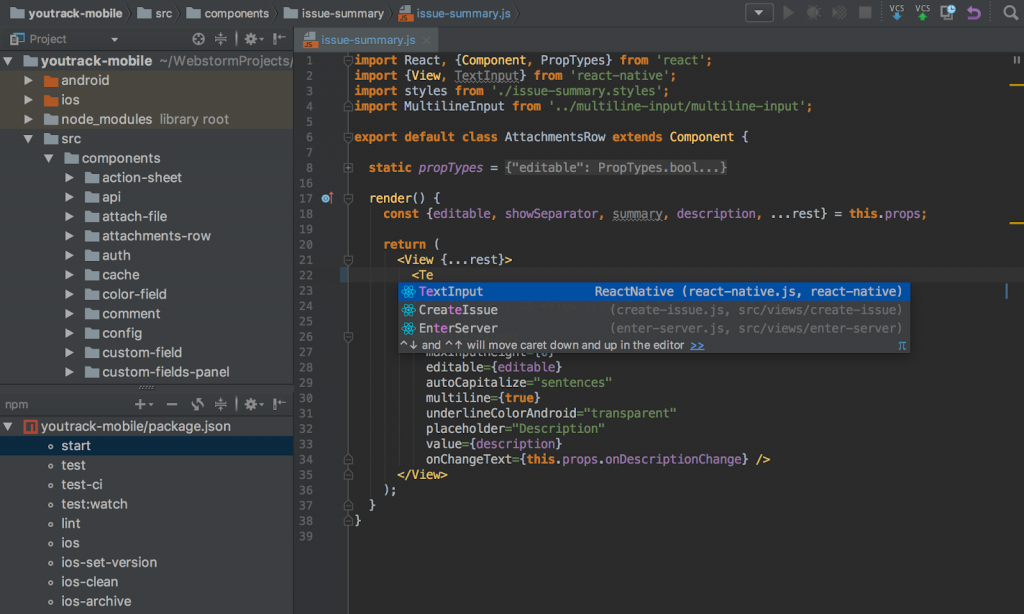
Автоподстановка. Некоторые IDE с автоподстановкой тормозят и не предлагают сразу все варианты переменных или команд — но не WebStorm. Здесь всё работает с первой буквы и понимает, когда надо предложить переменную, а когда команду или служебное слово:

Встроенная система задач. Полезно, когда в работе много проектов и нужно по каждому помнить, что ты хотел в нём сделать. Здесь это реализовано сразу и доступно для любого файла:
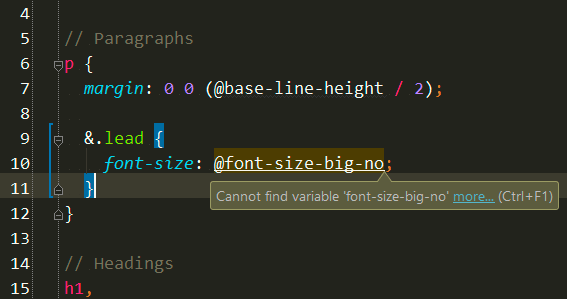
Проверка ошибок. WebStorm умеет сам проверять код на ошибки и пояснять каждую из них. Не всегда это работает идеально, но когда работает — экономит кучу времени:
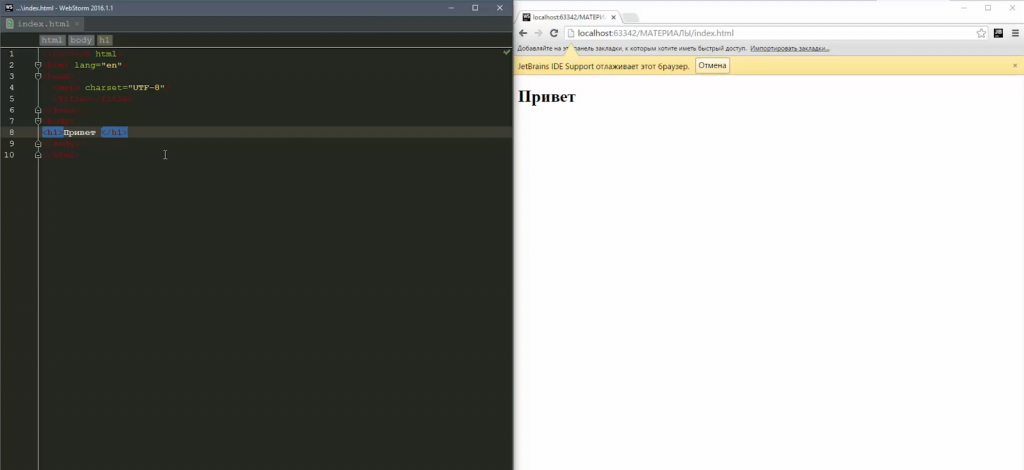
Чтобы сразу видеть, что получается на странице, нам понадобится плагин LiveEdit. По умолчанию он выключен, но его можно включить или поставить отдельно в любое время. После активации нужно будет в настройках плагина поставить галочку «Update application in Chrome on changes in» — она как раз отвечает за обновление информации в браузере Chrome. Теперь можно писать код и сразу видеть результат:
Sublime Text 3
Бесплатный редактор, который назойливо предлагает занести денег разработчикам. Про Sublime Text у нас есть отдельная и более подробная статья — почитайте, там тоже интересно.
Sublime Text — потрясающе мощный текстовый редактор. Его сила — в скорости работы, он одинаково быстро обработает простую веб-страничку или программу на сто тысяч строк кода. Подсветка синтаксиса всех возможных языков программирования, автоподстановка, умное закрытие тегов — всё это доступно сразу после установки.

Вот что ещё умеет программа сразу после установки:
Вторая суперспособность, которая превращает Sublime Text из простого текстового редактора в универсальное решение, — плагины. По принципу действия они такие же, как и в других программах из обзора, но они совершенно не влияют на скорость работы. Когда начинаешь плотно работать с Sublime Text, может показаться, что у него есть плагины для всего. Нужно редактировать одновременно один и тот же код, но в разных панелях — пожалуйста, написать быстро HTML-код — само собой, проверить код на ошибки и недочёты — без проблем.
Emmet сокращает время на написание кода, подставляя вместо стандартных команд целые куски готового кода
JavaScript & NodeJS Snippets упрощает написание кода на JavaScript и работает по тому же принципу, что и Emmet
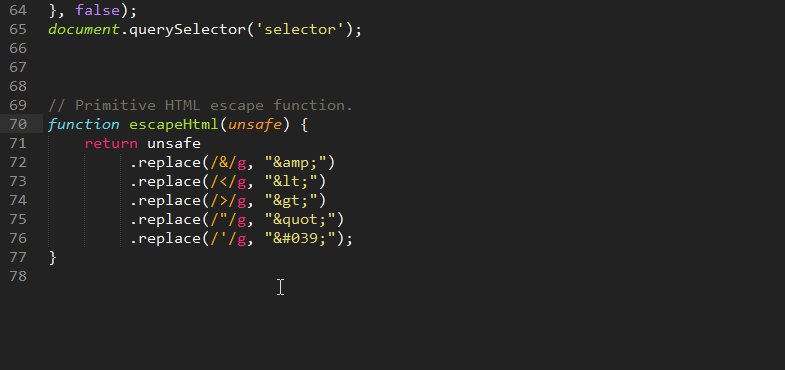
SublimeCodeIntel помогает быстро разобраться в коде со множеством функций. Если щёлкнуть на название любой функции, плагин сразу покажет вам её описание.
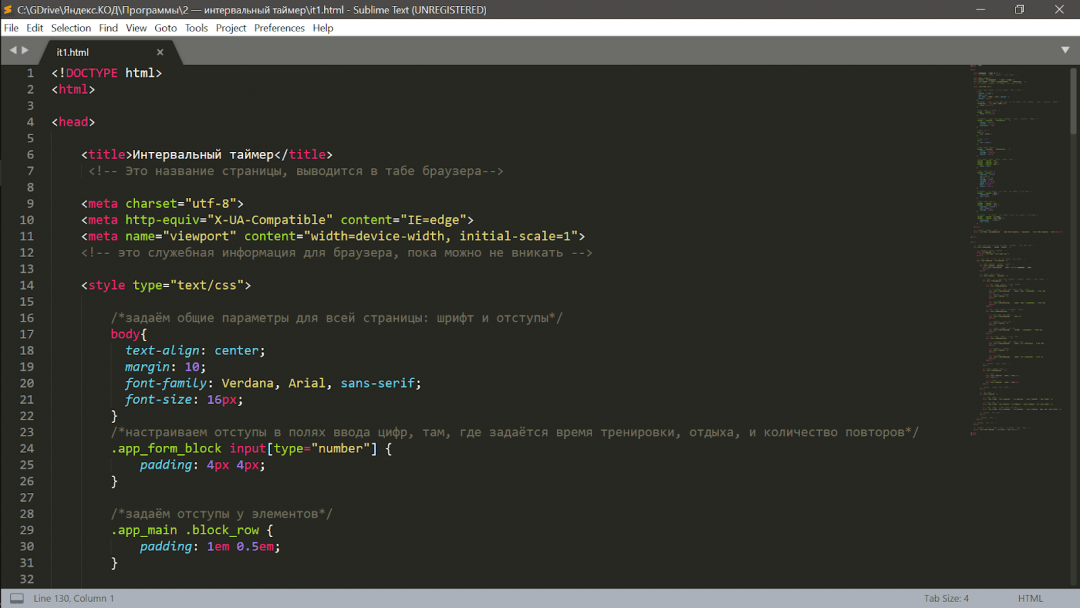
Так как эта статья — для начинающих программистов, которым важно сразу видеть изменения в коде, то посмотрим, как это делает Sublime Text.
Сразу после установки он этого делать не умеет, но нам поможет плагин LiveReload. Он показывает все изменения в браузере, как только мы сохраняем рабочий файл с кодом. Это не так изящно, как в VS Code, но в случае с Sublime Text простительно. Дело в том, что привыкнув однажды писать в нём код, сложно пересесть на что-то другое, что работает с той же скоростью. Установка LiveReload состоит из двух компонентов — плагин для Sublime Text и расширение для браузера.
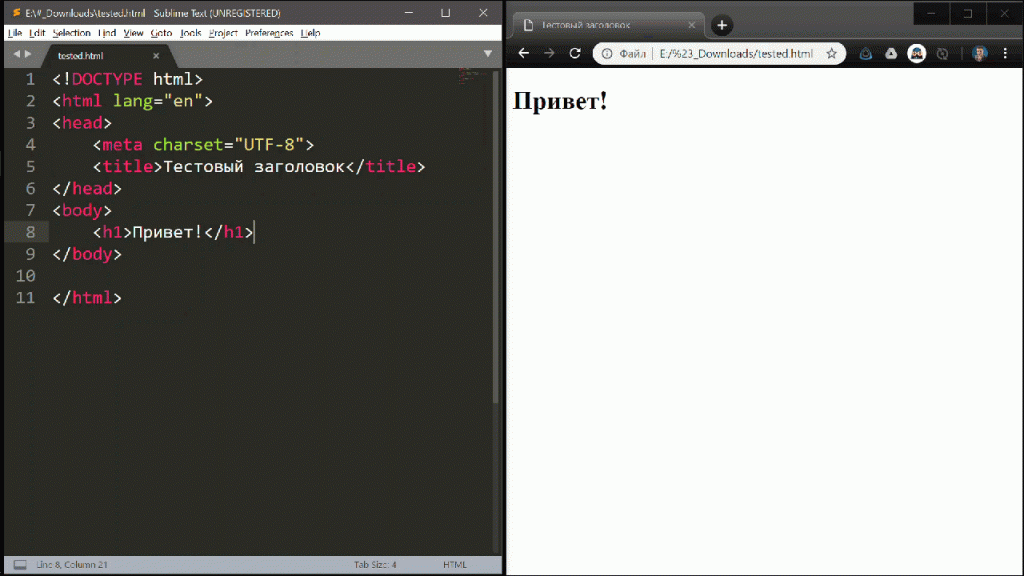
После установки давайте посмотрим, что у нас получилось. Создадим файл tested.html в Sublime Text, разметим его внутри стандартным шаблоном как HTML-документ, а рядом откроем окно браузера.
В реальном времени мы не увидим на странице те изменения, которые вносим в код, как это было в VS Code. Но если нажать Ctrl+S, чтобы сохранить все данные, то браузер моментально показывает то, что мы сделали.
Если вы серьёзно настроены программировать, присмотритесь к Visual Studio Code. Почти со всем он справляется сам или с плагинами, не нужно подключать дополнительно браузеры или сторонний софт.
Любите, чтобы после установки были доступны почти все нужные функции? Попробуйте WebStorm — платную, но мощную среду разработки.
Если вам важна скорость работы в любых ситуациях, то Sublime Text — лучший выбор. Он очень быстрый, и для него есть плагины почти на все случаи жизни.
Как просмотреть файл HTML в браузере с помощью кода Visual Studio
Как я могу просмотреть свой HTML-код в браузере с помощью нового кода Microsoft Visual Studio?
С Notepad ++ у вас есть возможность запустить в браузере. Как я могу сделать то же самое с кодом Visual Studio?
Ответьте на оба вопроса, чтобы открыть определенный файл (имя жестко запрограммировано) ИЛИ открыть ЛЮБОЙ другой файл.
шаги:
Используйте ctrl + shift + p (или F1 ), чтобы открыть палитру команд.
Не забудьте изменить раздел «args» файла tasks.json на имя вашего файла. Это всегда откроет этот конкретный файл, когда вы нажмете F5.
Вернитесь к html-файлу (в данном примере это «text.html») и нажмите ctrl + shift +, b чтобы просмотреть свою страницу в веб-браузере.
VS Code имеет расширение Live Server, которое поддерживает запуск в один клик из строки состояния.
Некоторые из особенностей:
Если у вас уже открыт Chrome, он запустит ваш HTML-файл на новой вкладке.
Если вы хотите выполнить перезагрузку в режиме реального времени, вы можете использовать gulp-webserver, который будет следить за изменениями вашего файла и перезагружать страницу, так что вам не нужно нажимать F5 каждый раз на вашей странице:
Вот как это сделать:
Откройте командную строку (cmd) и введите
tasks.json
gulpfile.js
Теперь ваш веб-сервер откроет вашу страницу в браузере по умолчанию. Теперь любые изменения, которые вы внесете в свои страницы HTML или CSS, будут автоматически перезагружены.
Вы также можете запустить свою задачу, просто нажав Ctrl + P и набрав задачу веб-сервера
Версия vscode: 1.10.2
Вот версия 2.0.0 для текущего документа в Chrome с сочетанием клавиш:
Для работы на веб-сервере:
В Linux вы можете использовать xdg-open команду, чтобы открыть файл в браузере по умолчанию:
Ищите «открыть в браузере». 
4.Нажмите правой кнопкой мыши свой HTML-файл, вы найдете опцию «Открыть в браузере».
Я просто повторяю шаги, которые я использовал в msdn блоге. Это может помочь сообществу.
1. Установите Node.js
Если еще не установлен, получите его здесь
Он поставляется с npm (менеджер пакетов для приобретения и управления вашими библиотеками разработки)
2. Создайте новую папку для вашего проекта
Где-нибудь на вашем диске создайте новую папку для вашего веб-приложения.
3. Добавьте файл package.json в папку проекта
Затем скопируйте / вставьте следующий текст:
4. Установите веб-сервер
В окне терминала (командная строка в Windows), открытом в папке вашего проекта, выполните следующую команду:
Это установит lite-сервер (определенный в package.json), статический сервер, который загружает index.html в ваш браузер по умолчанию и автоматически обновляет его при изменении файлов приложения.
5. Запустите локальный веб-сервер!
(Предполагая, что у вас есть файл index.html в папке вашего проекта).
В том же окне терминала (командная строка в Windows) запустите эту команду:
Подождите секунду, и index.html загрузится и отобразится в вашем браузере по умолчанию, обслуживаемом вашим локальным веб-сервером!
lite-сервер следит за вашими файлами и обновляет страницу, как только вы вносите изменения в любые html, js или css файлы.
И если у вас VS Code настроен на автоматическое сохранение (меню Файл / Автосохранение), вы увидите изменения в браузере по мере ввода!
Ноты:
Вот и все. Теперь перед любой сессией кодирования просто наберите npm start и все готово!
Первоначально размещено здесь в msdn блоге. Кредиты переходит к автору: @Laurent Duveau
Как просмотреть HTML-файл в браузере с помощью Visual Studio Code
Как я могу просмотреть свой HTML-код в браузере с новым кодом Microsoft Visual Studio?
С Notepad ++ у вас есть возможность запускать в браузере. Как я могу сделать то же самое с Visual Studio Code?
23 ответа
Ответьте как на открытие конкретного файла (имя жестко запрограммировано), так и на открытие ЛЮБОГО другого файла.
Шаги:
Используйте ctrl + shift + p (или F1 ), чтобы открыть палитру команд.
Не забудьте изменить раздел «args» файла tasks.json на имя вашего файла. Это всегда будет открывать этот конкретный файл, когда вы нажимаете F5.
Откройте пользовательский Chrome с URL-адресом из приглашения
Откройте пользовательский Chrome с активным файлом
Примечания
Так. рабочий tasks.json для windows пользователей, использующих vscode 1.34 :
Вот версия 2.0.0 для Mac OSx:
Недавно столкнулся с этой функцией в одном из руководств по коду Visual Studio на www.lynda.com
Нажмите Ctrl + K, а затем M, откроется «Выбор языкового режима» (или щелкните в правом нижнем углу, где перед этим смайликом написано HTML), введите уценку и нажмите Enter.
Теперь нажмите Ctrl + K, а затем V, он откроет ваш html на ближайшей вкладке.
Интересно, почему vscode не имеет опции просмотра HTML по умолчанию, когда он может отображать HTML-файл в режиме уценки.
В любом случае это круто. Удачного vscoding 🙂
Вот как вы можете запустить его в нескольких браузерах для Windows
Мой скрипт бегуна выглядит так:
И он просто открывает мой проводник, когда я нажимаю ctrl shift b в моем файле index.html
Открытие файлов в браузере Opera (в Windows 64 бит). Просто добавьте эти строки:
Обратите внимание на формат пути в строке «command»: . Не используйте формат «C: \ path_to_exe \ runme.exe».
Чтобы запустить эту задачу, откройте HTML-файл, который вы хотите просмотреть, нажмите F1, введите task opera и нажмите Enter.
Или в вашем случае с HTML, я думаю, что F5 после открытия палитры команд должен открыть отладчик.
Решение одним щелчком мыши просто установите open-in-browser Extensions из Торговая площадка Visual Studio.
Введите «Настроить средство запуска задач», при первом использовании VS Code выдаст вам прокручиваемое меню, если оно выбрано «Другое». Если вы это делали раньше, VS Code просто отправит вас прямо в tasks.json.
Однажды в файле tasks.json. Удалите отображаемый сценарий и замените его следующим:
Если вы просто используете Mac, этот файл tasks.json :
Если вы хотите, чтобы он открывался в Chrome, то:
Это будет делать то, что вы хотите, например, при открытии в новой вкладке, если приложение уже открыто.
1. Установите Node.js
Если он еще не установлен, загрузите его здесь
Он поставляется с npm (менеджер пакетов для получения и управления вашими библиотеками разработки)
2. Создайте новую папку для своего проекта
Где-нибудь на вашем диске создайте новую папку для вашего веб-приложения.
3. Добавьте файл package.json в папку проекта
Затем скопируйте / вставьте следующий текст:
4. Установите веб-сервер
В окне терминала (командная строка в Windows), открытом в папке вашего проекта, выполните эту команду:
Это установит lite-server (определенный в package.json), статический сервер, который загружает index.html в ваш браузер по умолчанию и автоматически обновляет его при изменении файлов приложения.
5. Запустите локальный веб-сервер!
(Предполагая, что у вас есть файл index.html в папке вашего проекта).
В том же окне терминала (в командной строке Windows) запустите эту команду:
Подождите секунду, и index.html загрузится и отобразится в вашем браузере по умолчанию, обслуживаемом вашим локальным веб-сервером!
Lite-server наблюдает за вашими файлами и обновляет страницу, как только вы вносите изменения в любые файлы html, js или css.
И если у вас есть VS Code, настроенный на автоматическое сохранение (меню File / Auto Save), вы увидите изменения в браузере по мере ввода!
Примечания:
Это оно. Теперь перед любым сеансом кодирования просто введите npm start, и все готово!
Обновленный ответ от 18 апреля 2020 г.
В Linux вы можете использовать <
Вот версия 2.0.0 для текущего документа в Chrome с сочетанием клавиш /:
Для работы на веб-сервере:
Найдите «открыть в браузере».
4. Щелкните правой кнопкой мыши свой html файл, вы найдете опцию «Открыть в браузере».
Теперь вы можете установить расширение Просмотр в браузере. Я тестировал его на окнах с хромом, и он работает.
Версия vscode: 1.10.2
Если у вас уже открыт Chrome, он запустит ваш html-файл в новой вкладке.
VS Code имеет Live Server Extension, который поддерживает запуск одним щелчком мыши из строки состояния.
Как просмотреть мой код HTML в браузере с помощью кода Visual Studio?
Как просмотреть мой HTML-код в браузере с новым кодом Microsoft Visual Studio?
В Notepad ++ у вас есть возможность запускать в браузере. Как я могу сделать то же самое с кодом Visual Studio?
Для Windows – Откройте браузер по умолчанию – Протестировано на VS Code v 1.1.0
Ответьте на оба вопроса, чтобы открыть определенный файл (имя жестко запрограммировано) ИЛИ открыть ЛЮБОЙ другой файл.
шаги:
Используйте ctrl + shift + p (или F1 ), чтобы открыть палитру команд.
Не забудьте изменить раздел “args” файла tasks.json на имя вашего файла. Это всегда откроет этот конкретный файл, когда вы нажмете F5.
VS Code имеет расширение Live Server, которое поддерживает запуск в один клик из строки состояния.
Некоторые из особенностей:
@InvisibleDev – чтобы заставить это работать на mac, пытаясь использовать это:
Если у вас уже открыт хром, он запустит ваш html файл на новой вкладке.
Вот как это сделать:
Откройте командную строку (cmd) и введите
Введите Ctrl + Shift + P в коде VS и введите Настроить запуск задачи. Выберите его и нажмите клавишу ввода. Он откроет для вас файл tasks.json. Удалите все, начиная с конца, введите только следующий код
tasks.json
gulpfile.js
Теперь ваш веб-сервер откроет вашу страницу в браузере по умолчанию. Теперь любые изменения, которые вы будете делать с вашими страницами HTML или CSS, будут автоматически перезагружены.
Вы также можете запустить свою задачу, просто введя Ctrl + P и введите веб-сервер задач
Теперь вы можете установить расширение Просмотреть в браузере. Я тестировал его на окнах с хромом, и он работает.
версия vscode: 1.10.2
Вот версия 2.0.0 для текущего документа в Chrome с сочетанием клавиш:
Для работы на веб-сервере:
1. Установите Node.js
Если еще не установлен, получите его здесь
Он поставляется с npm (менеджер пакетов для приобретения и управления вашими библиотеками разработки)
2. Создайте новую папку для вашего проекта
Где-нибудь на вашем диске создайте новую папку для вашего веб-приложения.
3. Добавьте файл package.json в папку проекта
Затем скопируйте/вставьте следующий текст:
4. Установите веб-сервер
В окне терминала (командная строка в Windows), открытом в папке вашего проекта, выполните следующую команду:
Это установит lite-сервер (определенный в package.json), статический сервер, который загружает index.html в ваш браузер по умолчанию и автоматически обновляет его при изменении файлов приложения.
5. Запустите локальный веб-сервер!
(Предполагая, что у вас есть файл index.html в папке вашего проекта).
В том же окне терминала (командная строка в Windows) запустите эту команду:
Подождите секунду, и index.html загрузится и отобразится в вашем браузере по умолчанию, обслуживаемом вашим локальным веб-сервером!
lite-сервер следит за вашими файлами и обновляет страницу, как только вы вносите изменения в любые html, js или css файлы.
И если у вас VS Code настроен на автоматическое сохранение (меню Файл/Автосохранение), вы увидите изменения в браузере по мере ввода!
Заметки:
Это оно. Теперь перед любой сессией кодирования просто наберите npm start и все готово!
Если вы только на Mac, это tasks.json файл:
… все, что вам нужно, чтобы открыть текущий файл в Safari, если его расширение является “.html”.
Если вы хотите, чтобы он открывался в Chrome, тогда:
Это будет делать то, что вы хотите, как при открытии новой вкладки, если приложение уже открыто.
Решение одним кликом просто установите open-in-browser Расширения с рынка Visual Studio.
Или в вашем случае с HTML, я думаю, F5 после открытия палитры команд должен открыть отладчик.
Открытие файлов в браузере Opera (в Windows 64 бит). Просто добавьте следующие строки:
Обратите внимание на формат пути в строке “команда”:. Не используйте формат “C:\path_to_exe\runme.exe”.
Чтобы запустить эту задачу, откройте файл html, который хотите просмотреть, нажмите F1, введите task opera и нажмите enter
мой бегун script выглядит следующим образом:
и он просто открывает мой проводник, когда я нажимаю ctrl shift b в файле index.html
вот как вы можете запускать его в нескольких браузерах для Windows
Заметьте, что я не вводил ничего в args для edge, потому что Edge – мой браузер по умолчанию, просто дал ему имя файла.
Для Mac – открывается в Chrome – проверено на VS Code v 1.9.0
Введите Configure Task Runner, в первый раз, когда вы это сделаете, код VS даст вам меню прокрутки вниз, если оно выберет “Другое”. Если вы это сделали раньше, VS Code просто отправит вас непосредственно на tasks.json.
Один раз в файле tasks.json. Удалите отображаемый script и замените его на:
Недавно наткнулся на эту функцию в одном из учебных пособий по Visual Studio на сайте www.lynda.com.
Нажмите Ctrl + K, а затем M, откроется “Выбор режима языка” (или щелкните в правом нижнем углу с надписью HTML перед этим смайликом), введите разметку и нажмите Enter
Теперь нажмите Ctrl + K, а затем V, он откроет ваш HTML в ближайшей вкладке.
Теперь команды emmet не работали в этом режиме в моем html файле, поэтому я вернулся в исходное состояние (примечание – html tag tellisense работали отлично)
Чтобы перейти в исходное состояние – нажмите Ctrl + K, затем M, выберите автоопределение. Команды emmet начали работать. Если вас устраивает просмотрщик html файлов, вам не нужно возвращаться в исходное состояние.
Вам интересно, почему vscode не имеет опции просмотра html по умолчанию, когда он может отображать html файл в режиме уценки?
Во всяком случае, это круто. Счастливого vscoding 🙂
Вот версия 2.0.0 для Mac OSx:
Ctrl + F1 откроет браузер по умолчанию. альтернативно, вы можете нажать Ctrl + shift + P, чтобы открыть командное окно и выбрать “Просмотреть в браузере”. Код html должен быть сохранен в файле (несохраненный код в редакторе – без расширения, не работает)
Для будущих разработчиков, которые придут сюда в поисках решения. Это удивительное расширение, которое довольно недавно называется Browser Preview от Кеннета Аухенберга, вы можете получить расширение с рынка. Как начать, вы можете проверить это репо, как начать с предварительного просмотра браузера
вероятно, большинство из них сможет найти решение из приведенных выше ответов, но, видя, что ни один из них не работает для меня ( vscode v1.34 ), я подумал, что поделюсь своим опытом. если хотя бы один человек посчитает это полезным, круто не напрасно, amiirte?
Во всяком случае, мое решение ( windows ) построено на вершине @noontz’s. его конфигурации, возможно, было достаточно для более старых версий vscode но не с 1.34 (по крайней мере, я не мог заставить его работать..).
так. рабочий tasks.json для пользователей windows использующий vscode 1.34 :
Ищите “открыть в браузере”.
4.Нажмите правой кнопкой мыши свой HTML файл, вы найдете опцию “Открыть в браузере”.
Откройте пользовательский Chrome с URL-адресом из приглашения
Открыть пользовательский Chrome с активным файлом
Notes
Вы не можете. Visual Studio не предназначалась для веб-дизайна или разработки. Вы должны закодировать некоторые строки, чтобы заставить его работать.