sublime text 3 как сделать подсветку кода
Настраиваем под себя Sublime Text 3
В который раз думаю кому понадобилась эта куча посленовогодних выходных. На четвертый день холодов уже не знаешь чем ещё себя развлечь. Вот перенести бы их на майские праздники или на лето. не все же проводят эти дни в пьяном угаре под Кисель-ТВ.
Решил обновить до третьей версии, а заодно и облагородить свой любимый текстовый редактор Sublime Text 2, в котором, собственно, и пишу сайты. Настроить тут можно практически всё как душа пожелает, ведь для Sublime Text существуют тысячи расширений, плагинов, тем и цветовых схем оформления. Всё это превращает процесс программирования в весьма приятное занятие, в том числе и для глаз.
Установка плагинов и дополнений
Плагины привносят дополнительный функционал редактору и могут быть невероятно полезными. Устанавливать и работать с ними гораздо проще если воспользоваться специальным расширением Package Control.
Устанавливается он очень просто. Мне больше нравится делать через консоль Sublime Text console. Перейти в неё можно комбинаций клавиш Ctrl + ` либо через меню View > Show Console menu.
Для Sublime Text 3 скопируйте в командную строку консоли следующий код на Python:
Код для Sublime Text 2:
Теперь для установки расширений достаточно вызвать Package Control комбинацией клавиш Ctrl + Shift + P в Windows или Cmd + Shift + P на Mac.
Конечно, Package Control очень упрощает жизнь, особенно новичкам, однако в крайнем случае можно обойтись и без него, устанавливать плагины, расширения и темы оформления вручную.
Последние пару недель периодически возникают проблемы с чтением пакетов при установке через Package Control. При попытке вызвать Install Package выдается ошибка: package control there are no packages available for installation. Связана она с невозможностью прочитать репозиторий, но автор обещал решить эту проблему.
Настройка и лучшие темы оформления Sublime Text 2/3
Даже без дополнительных тем оформления Sublime Text уже «из коробки» предлагает огромное количество настроек, правда большинство из них по умолчанию отключены. Кроме размера шрифта для себя всегда устанавливаю две настройки:
Смело включаем, если вас тоже раздражает горизонтальный скроллинг. Как уже понятно из названия, настройка запрещает тексту выходить за рамки текущего окна, перенося текст по словам на следующую строку.
Цветовая схема: Solarized
Наверное самый известный проект Solarized доступен и для Sublime Text. Этот проект позиционируется как «аккуратные и точные цвета для машин и людей» и использует большое количество положений из теории цвета.
Тема: Spacegray
Очень популярная тема. Привлекает внимание невероятно минималистичным плоским интерфейсом и уникальными цветами. Цветовое решение подсветки синтаксиса не уступает схеме Solarized (лично мне для глаз приятнее всё-таки Solarized).
Тема: Flatland
Еще одна тема для поклонников плоского дизайна.
Если считаете статью полезной,
не ленитесь ставить лайки и делиться с друзьями.
Как настроить Sublime Text 3
Sublime Text 3 – это текстовый редактор, разработанный для верстальщиков и программистов. Он позволяет работать с кодом разных языков программирования: от Erlang до C++. Свою популярность он получил благодаря кроссплатформенной поддержке и расширенным настройкам, которые позволяют пользователю легко «играть» с параметрами программы. Вариаций довольно много – можно изменить и внешний вид, и дополнить функционал с помощью различных плагинов.
Что еще есть в Sublime Text 3 и как со всем этим работать – поговорим в сегодняшней статье.
Инструменты Sublime Text 3
Текстовый редактор Sublime обладает большим функционалом, который упрощает написание кода и его компиляцию. Из особенностей выделяют следующее:
Настройка Sublime Text 3
Первым делом рассмотрим настройки внешнего вида, а затем перейдем к горячим клавишам и установке плагинов.
Изменяем внешний вид
По умолчанию Sublime поставляется с черной темой, которая подойдет каждому, но если нужны изменения, то никто не запрещает их сделать.
На этом настройки не ограничиваются – мы также можем изменить шрифт текста и его размер, добавить новые темы и многое другое.
Например, мы можем установить следующие значения:
Для сохранения изменений не забудьте воспользоваться комбинацией клавиш «CTRL+S».
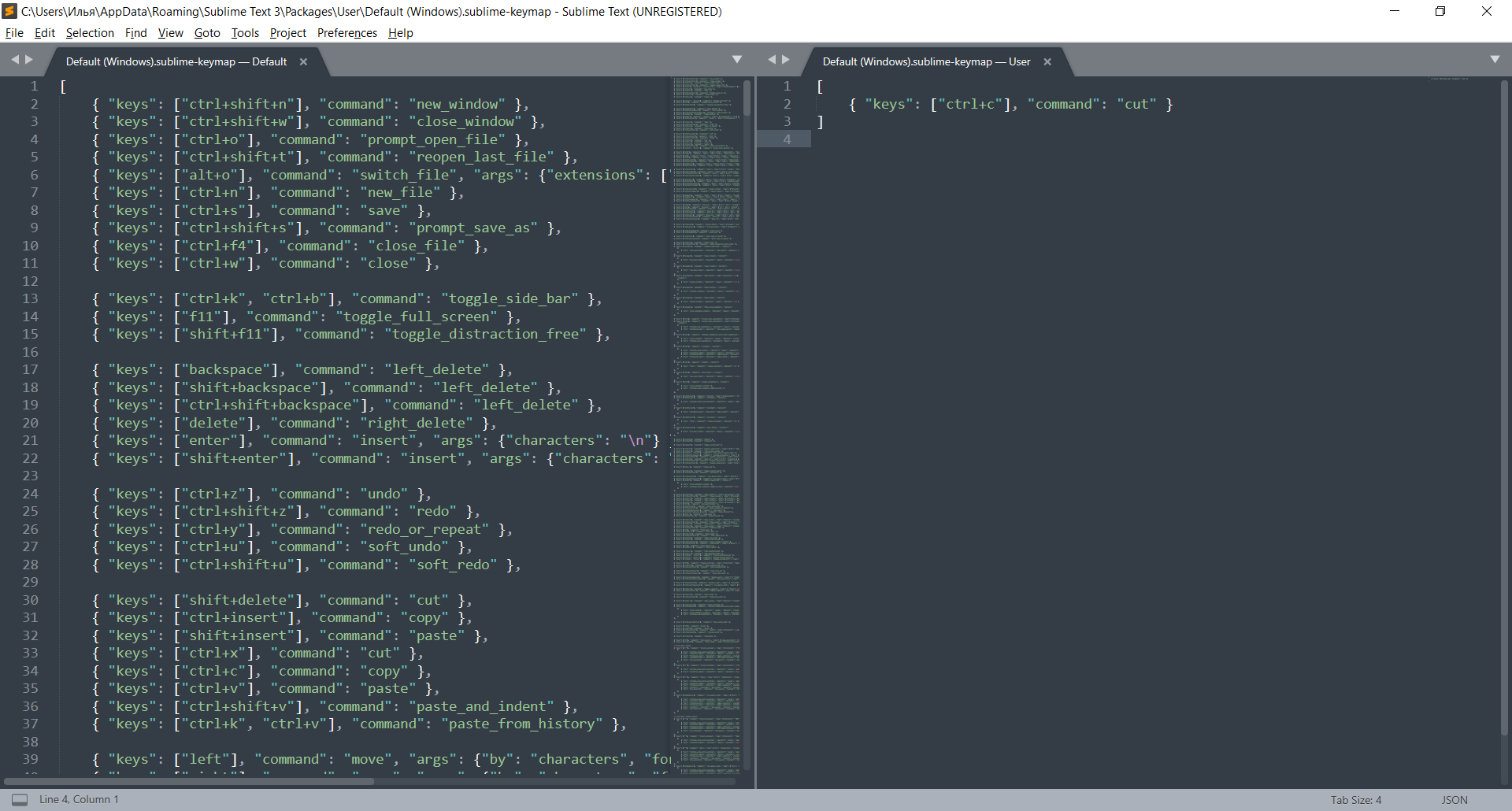
Настраиваем горячие клавиши
Мы привыкли использовать комбинации клавиш, чтобы скопировать, вставить или выделить весь текст. В Sublime Text можно установить свои пользовательские комбинации.
Затем в правом столбце нужно прописать нужную комбинацию клавиш и указать ей значение «cut». В конце сохранияемся комбинацией клавиш «CTRL+S».
Аналогичным образом вы можете изменять другие комбинации либо добавлять собственные.
Русифицируем Sublime Text с помощью плагина
Как мы уже говорили ранее, основная фишка Sublime – плагины, с помощью которых можно менять функционал программы. Для их установки используется дополнительная утилита Package Control, которая позволяет находить и инсталлировать разные плагины.
Для примера давайте русифицируем программу с помощью плагина LocalizedMenu:
Вот такими несложными действиями у нас получилось установить один из тысячи плагинов. Вы можете добавлять любые расширения, которые есть в пакете Sublime.
Разделяем экран
Еще одна интересная функция, о которой я уже говорил – разделитель экрана. Ей часто пользуются веб-разработчики для удобства перемещения между HTML и CSS. Активировать ее можно следующим образом:
На этом настройка Sublime Text завершена – теперь вы можете использовать программу в полной мере. Чтобы вам было еще проще, ниже я рассмотрю некоторые плагины, которые заметно упрощают работу с кодом.
Популярные плагины для Sublime Text 3
Emmet
Emmet – одно из лучших решений для тех, кто хочет быстро верстать сайты или писать код. Плагин позволяет дописывать код при его введении. Например, если в HTML-файле прописать букву «t» и нажать после этого на клавишу «TAB», то появится тег:
JavaScript & NodeJS Snippets
Аналогичен предыдущему плагину – с его помощью можно дописывать JavaScript-код. Например, если набрать «qs+TAB», то в результате набранный текст преобразится в код:
Abvanced New File
Позволяет создавать файлы, не выходя из программы – достаточно запустить плагин, прописать путь и название файла.
Если вы работаете с Git, то данный плагин будет вам попросту необходим. С его помощью можно выполнять все необходимые взаимодействия с Git внутри программы.
GitGutter
Еще один плагин для Git, с помощью которого можно не просто работать с основными командами, но и обращаться к измененным версиям.
Заключение
Сегодня мы настроили Sublime Text 3 и убедились, что в этом нет ничего сложного, так как программа адаптирована под начинающих пользователей.
Sublime Text 3 для верстки сайтов. Настройка внешнего вида и установка плагинов. Руководство для начинающих
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.
Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
Цветовая схема
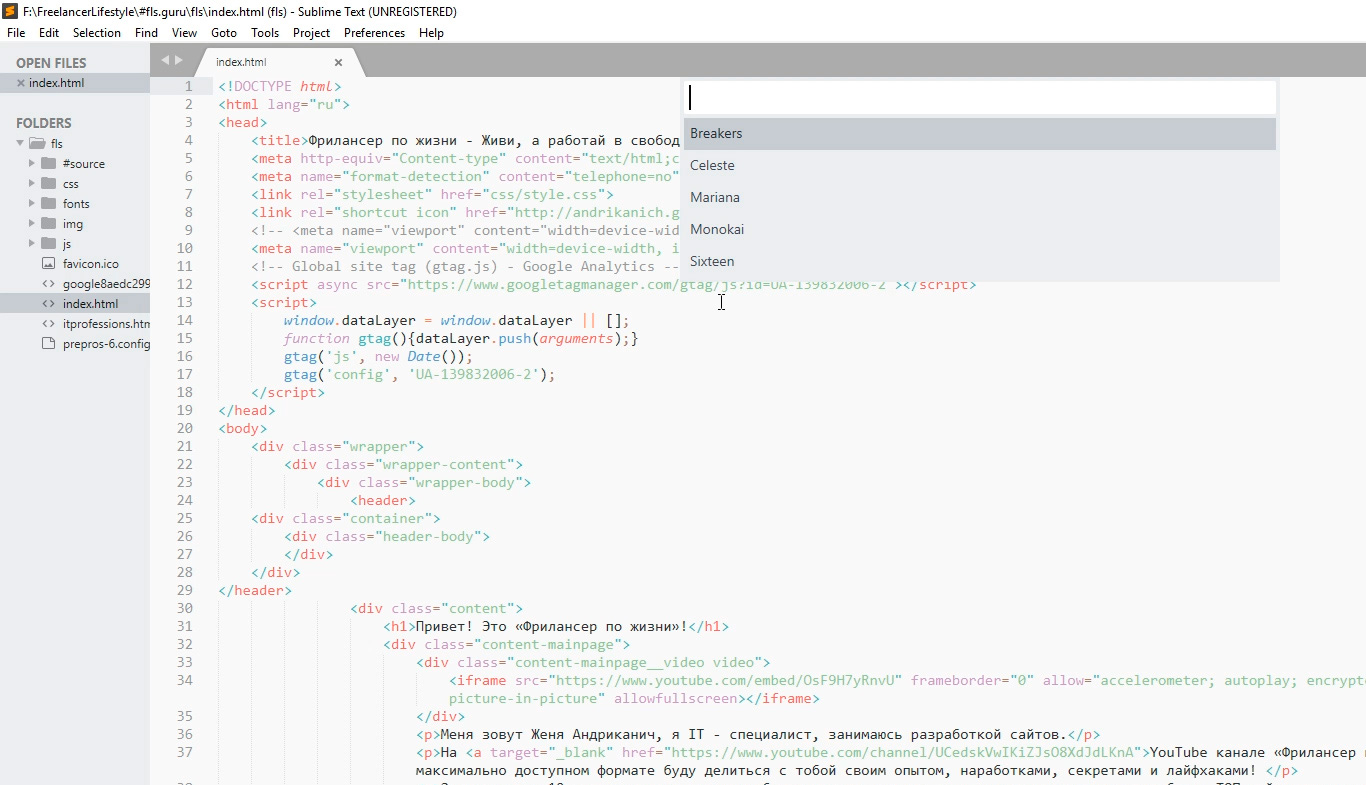
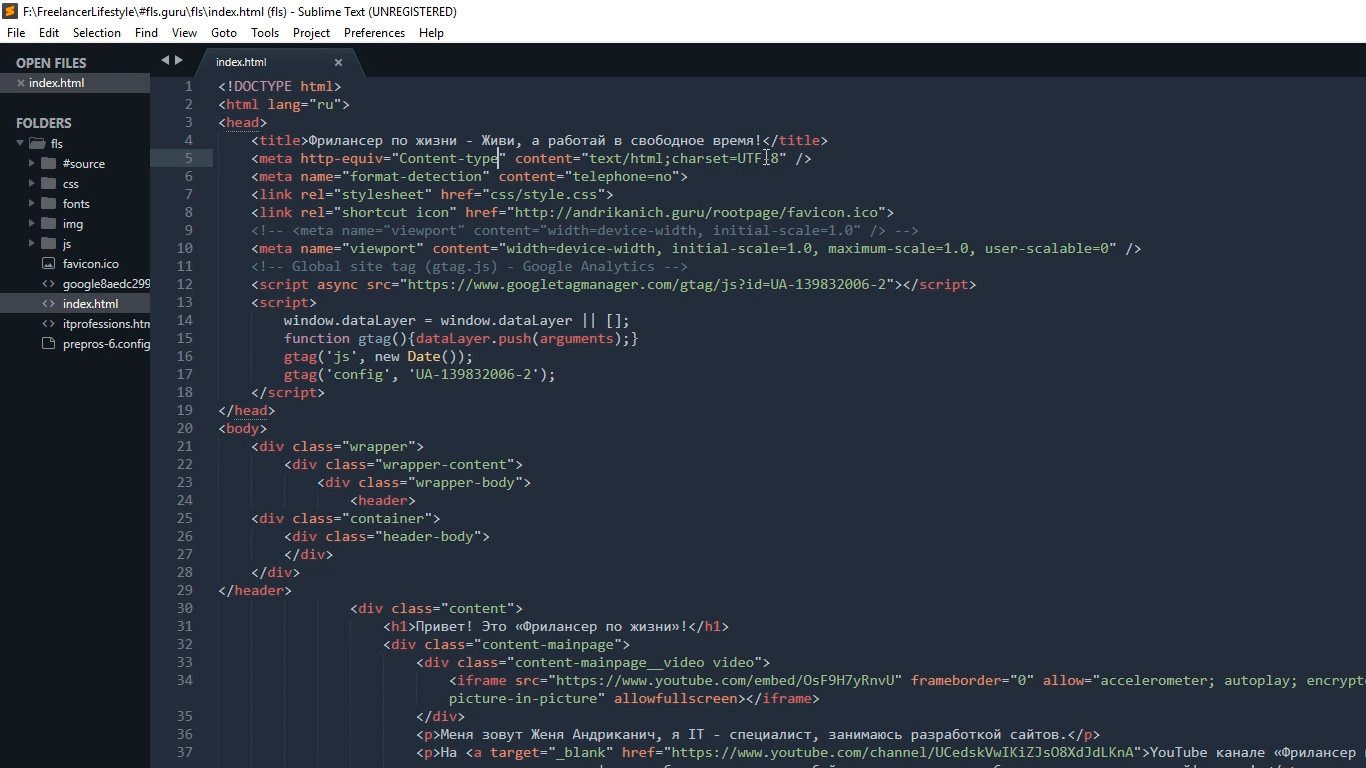
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
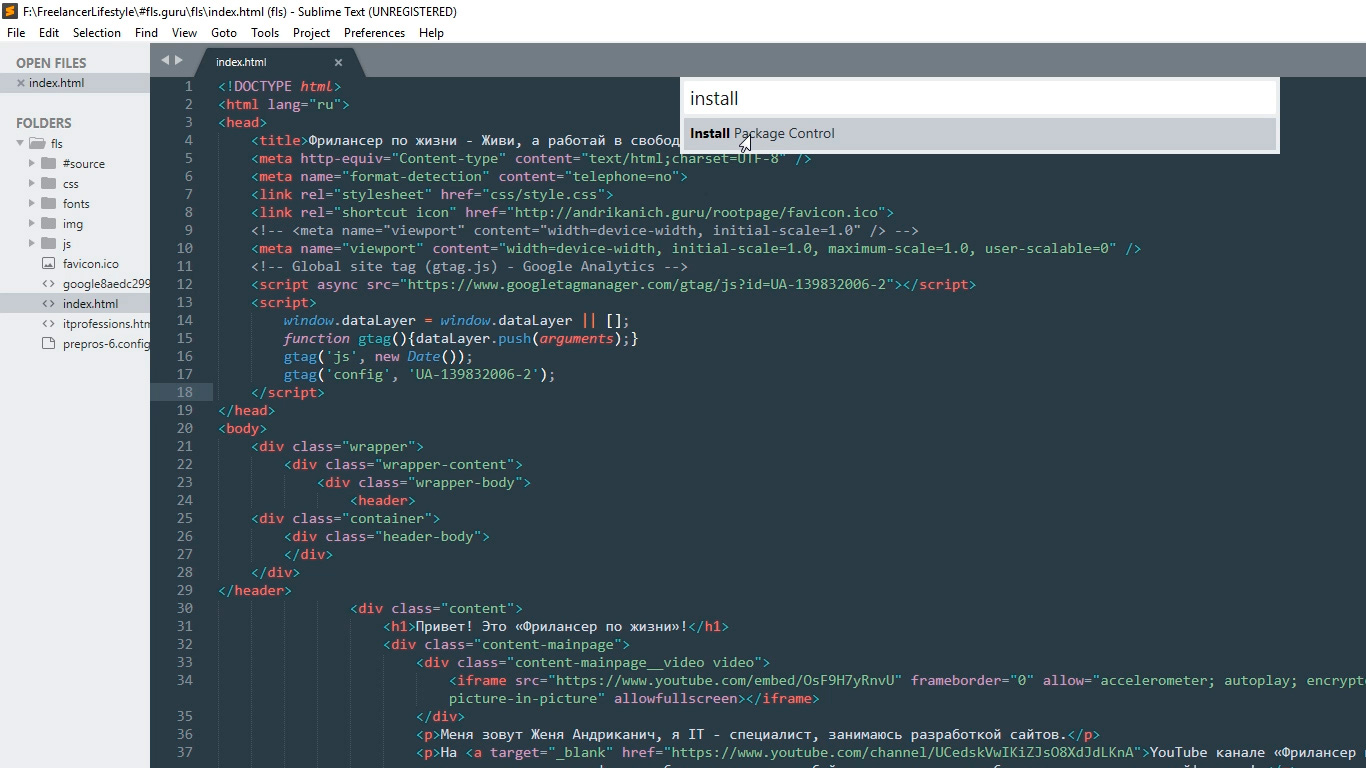
Перехожу в меню Tools – Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
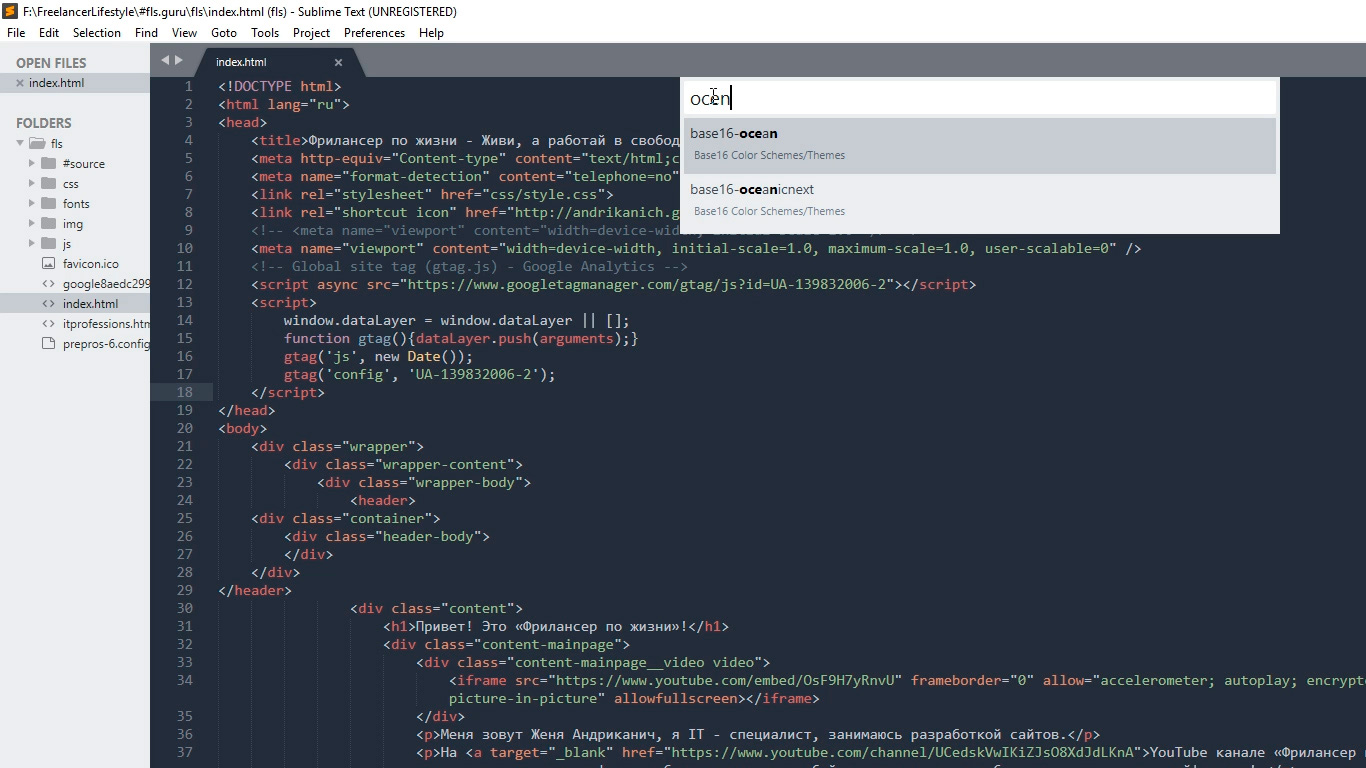
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса установки можно увидеть на нижней панели программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.
Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences – Theme, и переключаюсь на Adaptive.sublime-theme
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
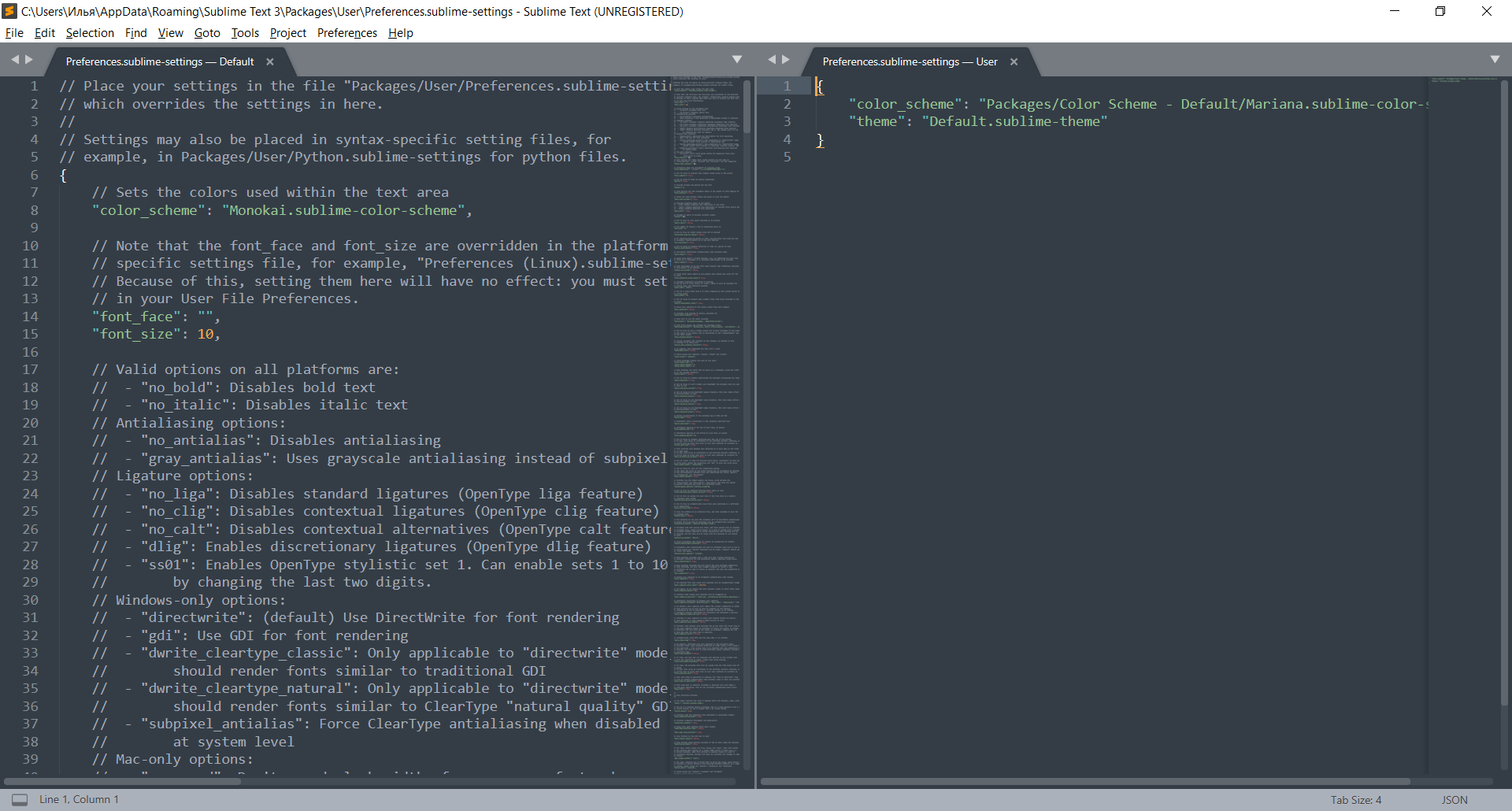
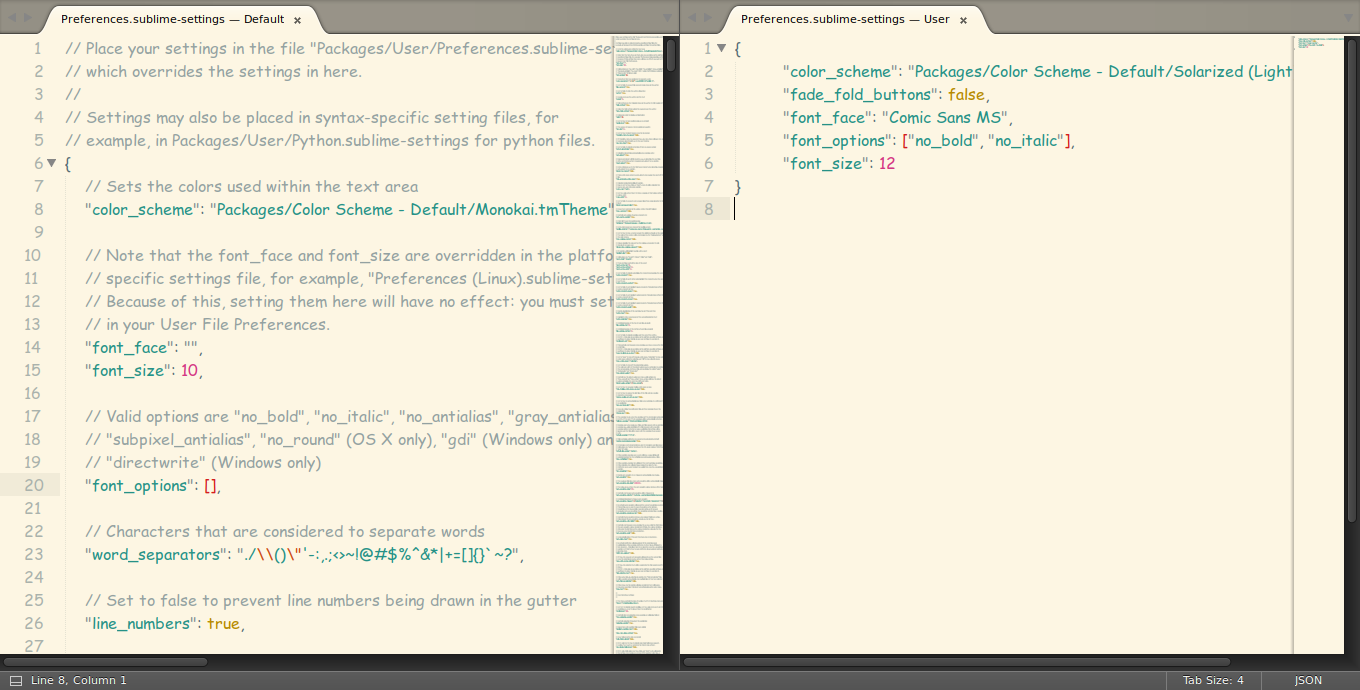
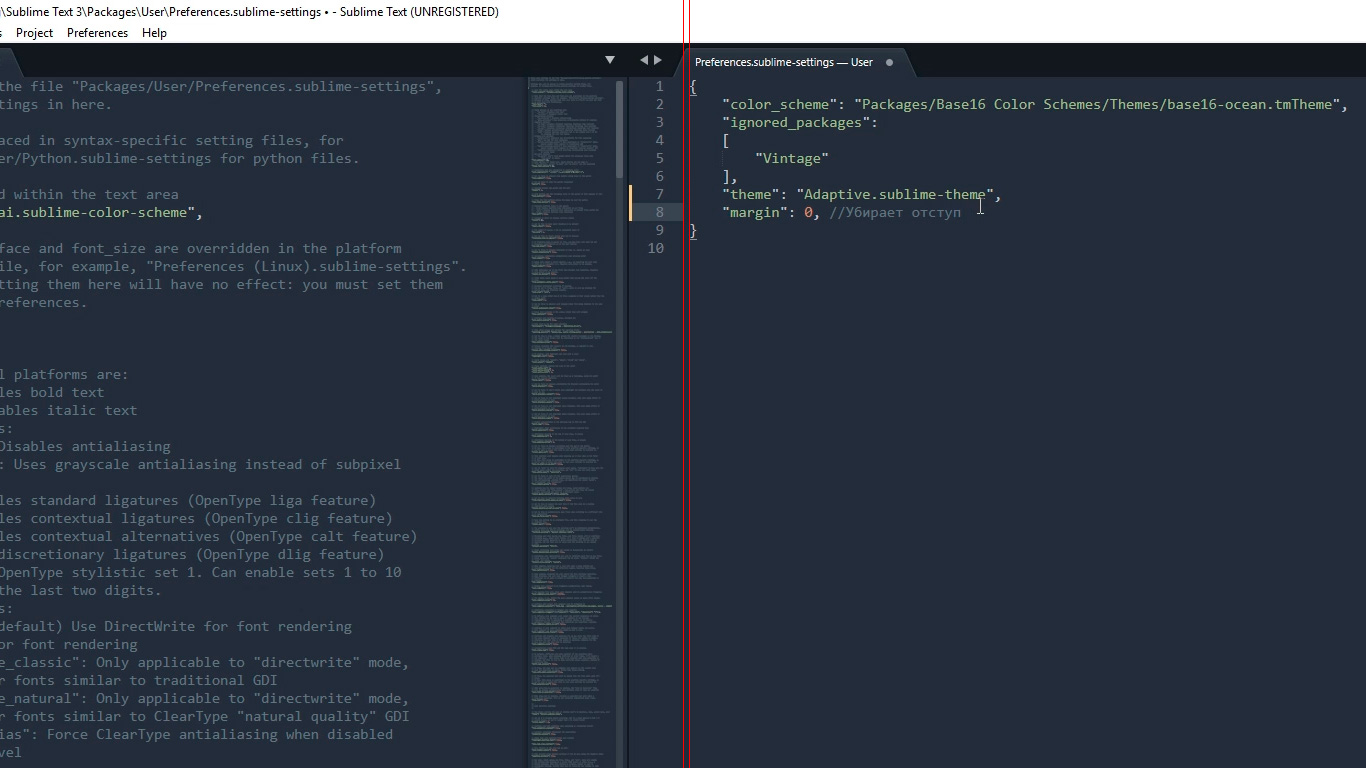
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
Поясню каждую настройку.
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
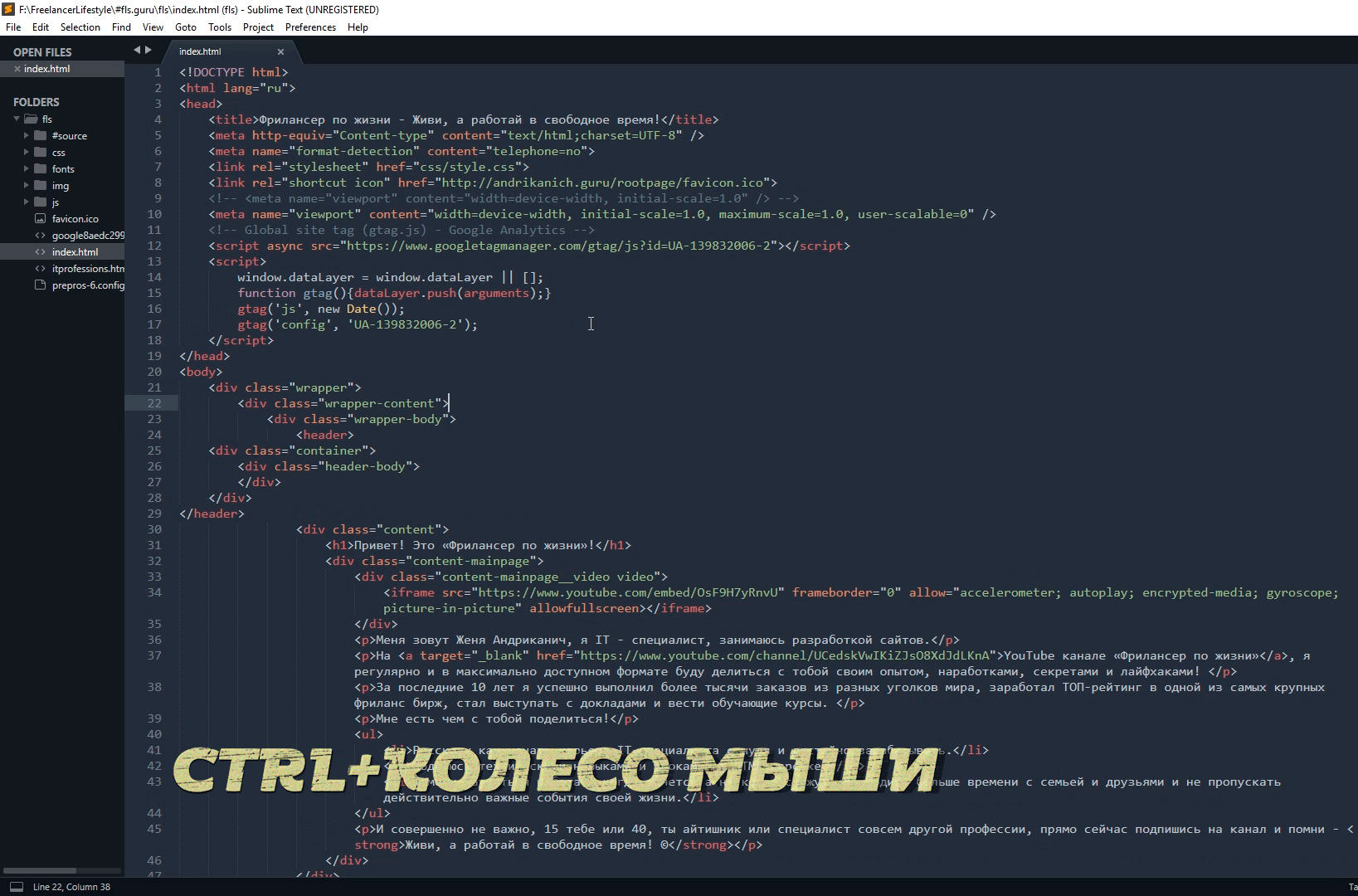
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences – Font — Reset
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
Отображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы. И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 🙂
Например мы работали работали, а потом неожиданно закрыли программу 🙂 Бывает такое? У меня постоянно, так вот эта настройка включает «память» у Sublime и при следующем открытии программы откроются и все последние файлы. И да, память работает и после перезагрузки компа.
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
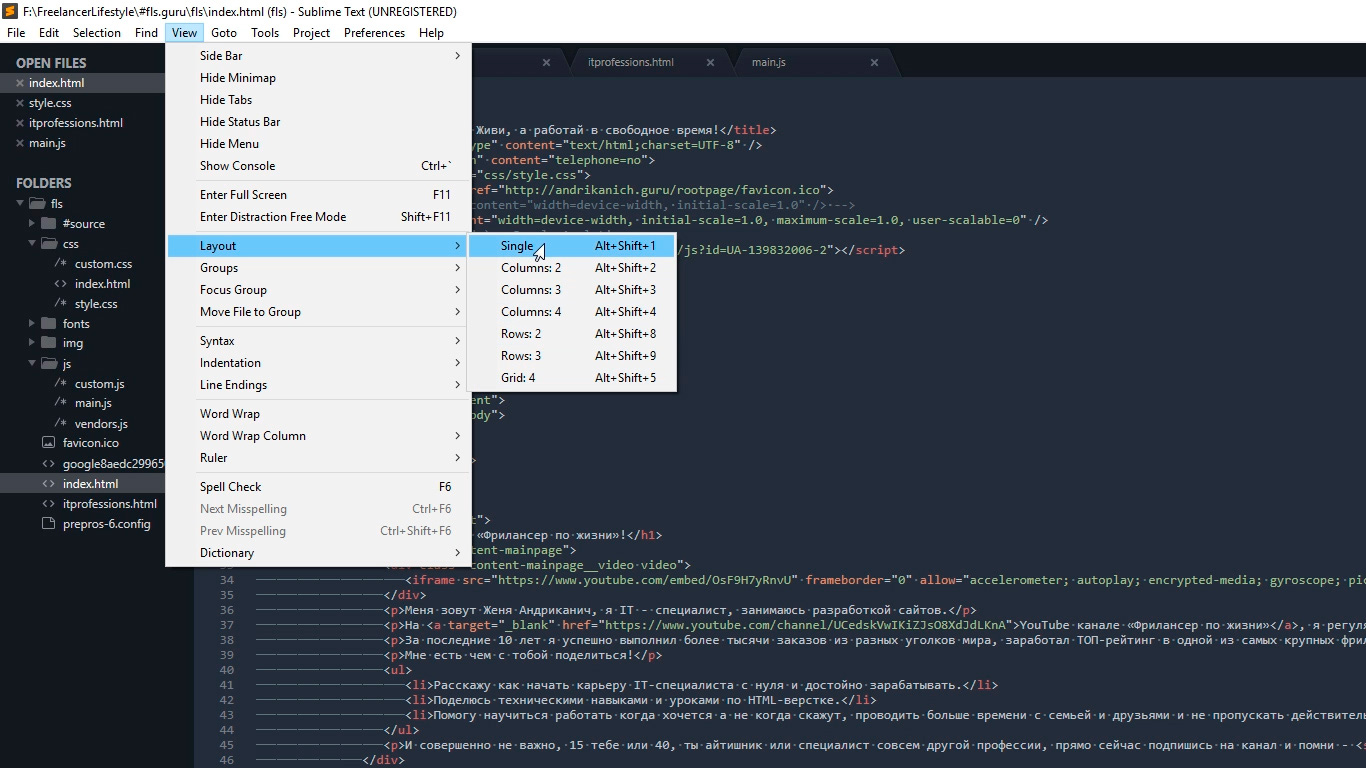
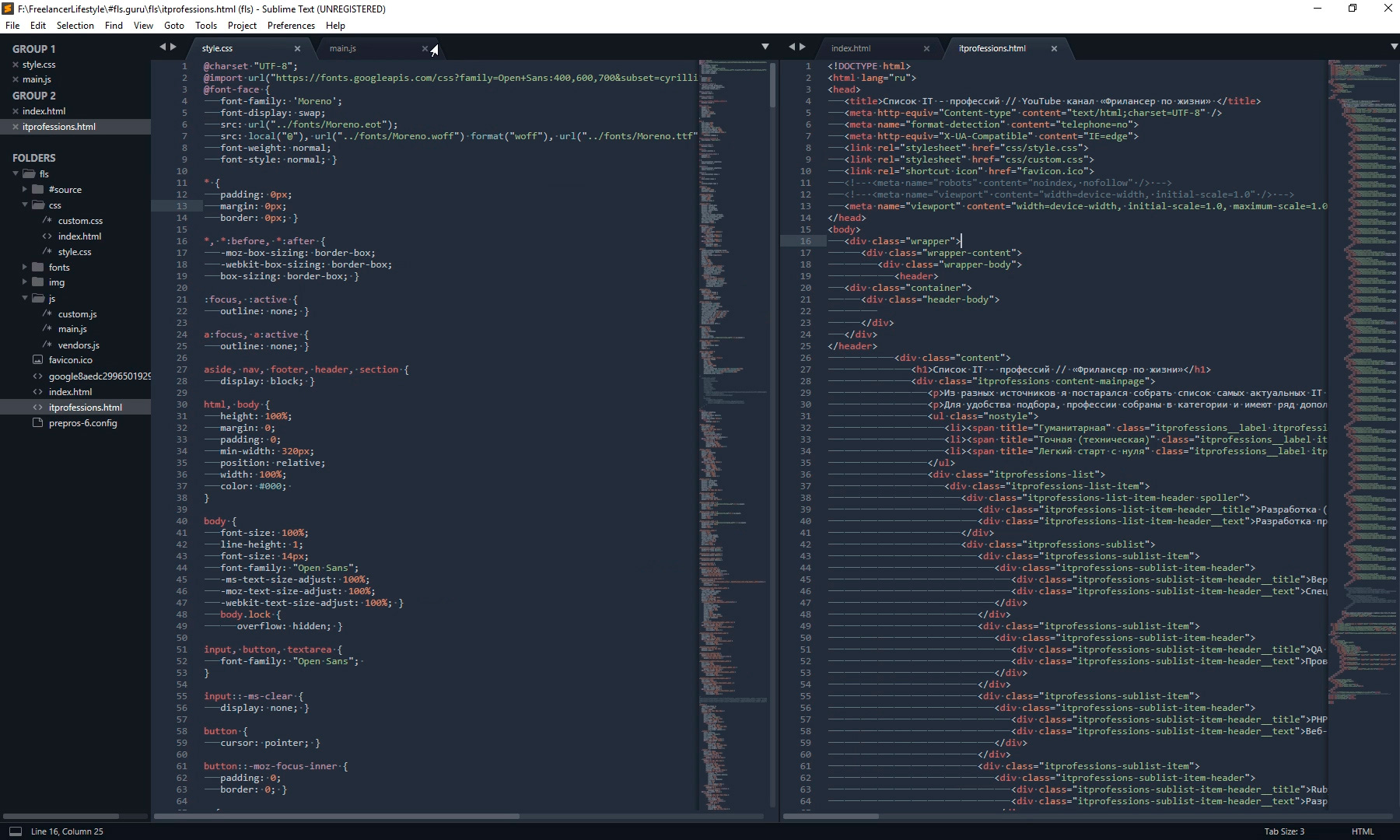
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в View – Layout и смотрим что тут у нас есть.
Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
AutoFileName
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливаем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
ColorHighliter
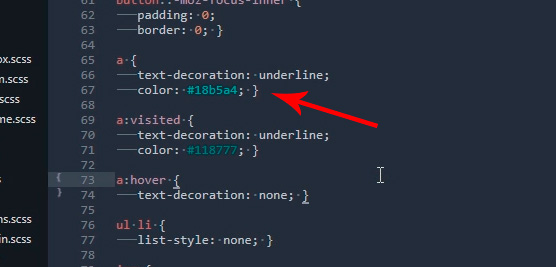
Обрати внимание на этот код — это код цвета, но какого именно непонятно.
Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Итак, что же умеет Emmet?
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать «block» и нажать клавишу Tab. Мы получим:
Чтобы сделать более сложную запись, например в тег div с классом .block вставить тег span используем следующую запись:
Жмем клавишу Tab и получаем:
Но и это еще не все, мы можем создавать свои сниппеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следующее:
Теперь для того чтобы вызвать запись:
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои сниппеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
GotoCSSDeclaration
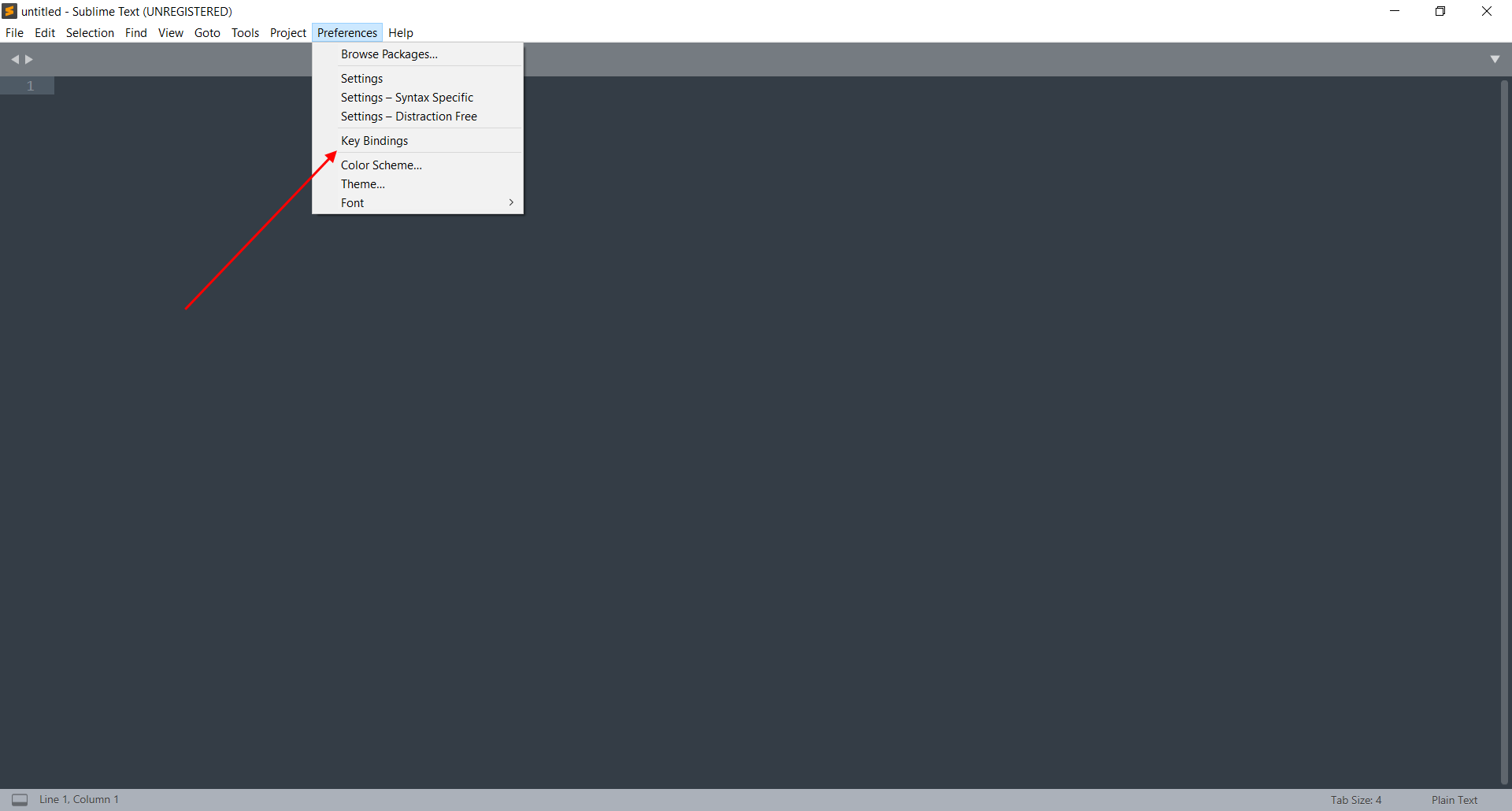
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
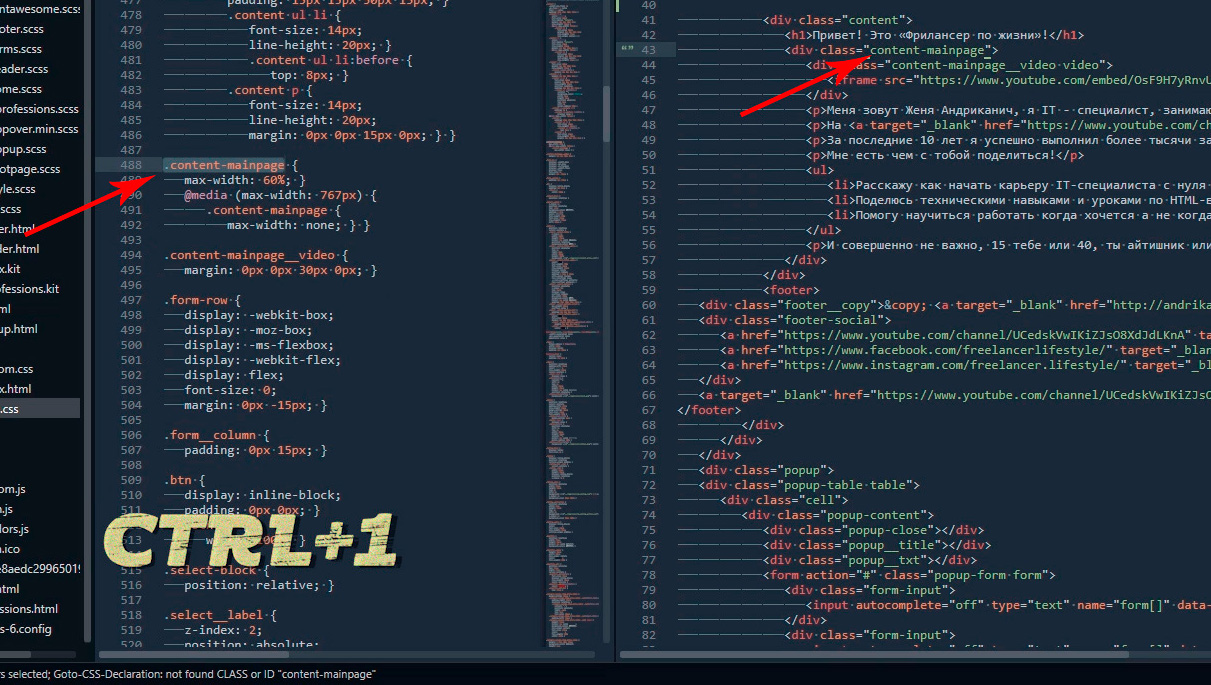
Где [«ctrl+1«] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
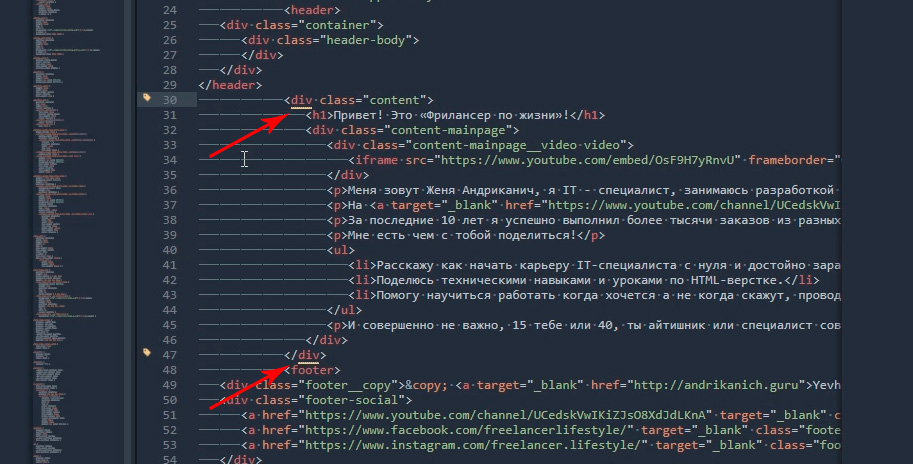
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:\Users\[Подставь свое имя пользователя]\AppData\Roaming\Sublime Text 3\Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
Где ctrl+` это и есть наше сочетание клавиш.
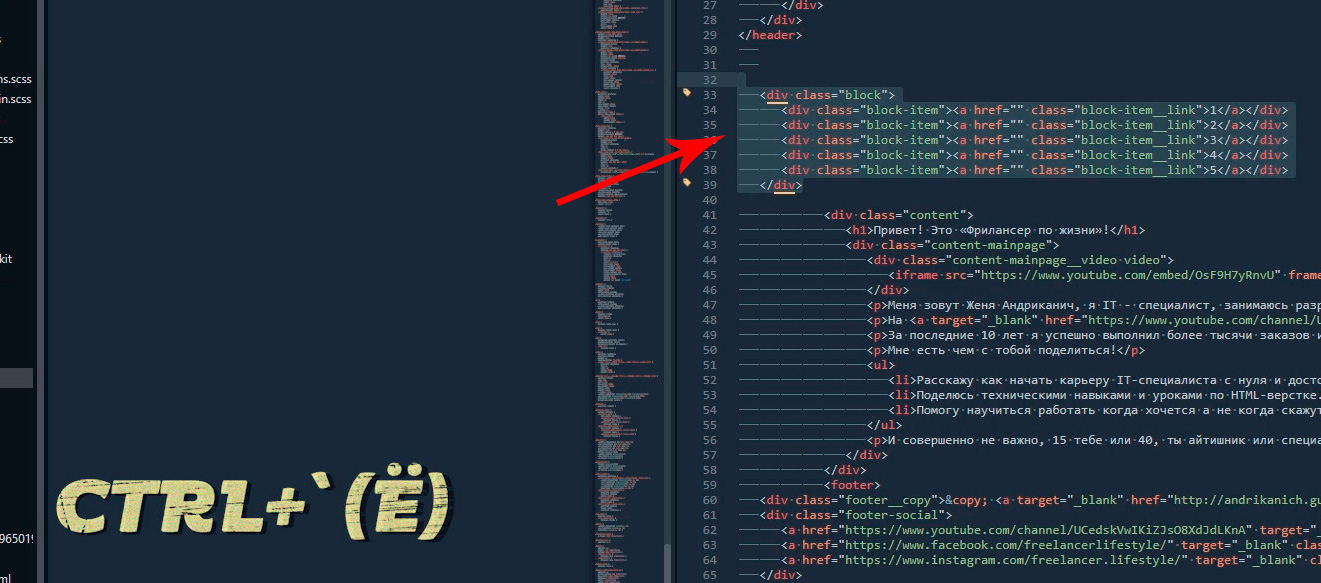
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
и потом вставить результат копирования в наш CSS ctrl+v.
Sublime Text для фронтэнд-разработчика
Sublime Text на данный момент является одним из самых популярных текстовых редакторов, используемых для веб-разработки, поэтому надо знать его преимущества и недостатки. Вместо того, чтобы шаг за шагом описать все фичи Sublime Text, эта статья познакомит вас с самыми популярными приёмами и полезными плагинами, позволяющими ускорить разработку.
Подсветка синтаксиса
Скоро наступает 2015 год, и за последние несколько лет в вебе изменилось очень многое — в CSS появились новые возможности, в JavaScript представили новую функциональность и синтаксис; также появилось множество языков, компилируемых в HTML, CSS и JS.
Следующие плагины обеспечат вам наилучшую подсветку синтаксиса. Даже если у вас установлены плагины для нужных языков, не поленитесь ознакомиться с этим списком — возможно, вы захотите поменять некоторые из них.
JavaScript Next — плагин, подсвечивающий синтаксис лучше, чем стандартный JavaScript-хайлайтер. К тому же этот плагин поддерживает фичи EcmaScript 6, такие как модули, классы, генераторы и многое другое.
Плагин CSS3 обеспечивает подсветку для каждой фичи из спецификации CSS3. Это значит, что вы можете использовать любые возможности CSS3 — даже те, которые реализованы ещё не в полной мере — и они будут корректно подсвечены плагином.
Разработчики, использующие Sass, должны установить плагины SCSS или Sass (в зависимости от используемого синтаксиса). Обратите внимание на то, какой именно плагин вы установили. Распространённая ошибка — установить плагин Sass, но при этом использовать синтаксис SCSS, и наоборот.
Разумеется, также существуют плагины для подсветки синтаксиса Stylus и Less.
Пишете на CoffeeScript? Убедитесь, что у вас установлен плагин Better CoffeeScript. Важно использовать именно его, так как официальный плагин CoffeeScript больше не поддерживается его разработчиками. Также доступен плагин для подсветки синтаксиса TypeScript.
Плагин Haml расширяет стандартные возможности для работы с Haml и подсвечивает также код на других языках, записанный в haml-файле: JS, CSS, Sass и так далее. Плагины Slim и Jade добавляют возможность подсветки синтаксиса этих языков.
Плагины
Sublime во многом обязан своей популярностью сообществу, которое создало такое большое количество полезных плагинов. Если вы — новичок, то знайте, что управление плагинами производится через Package Control.
Можно весь день обсуждать лучшие плагины для Sublime Text (я надеюсь, что именно этим вы и займётесь в комментариях), однако в этой статье мы рассмотрим must-have плагины для фронтэндера.
Color Highlighter
При работе с таблицами стилей полезно иметь какое-то наглядное представление того, как выглядит тот или иной цвет. Color Highlighter будет сканировать вашу таблицу стилей и подсвечивать все цвета, закрашивая фон текста в тот цвет, который указан. Также есть возможность настроить плагин так, чтобы он подчёркивал цвета или ставил маркер нужного цвета слева от кода.
Недавно в Color Highlighter была добавлена поддержка Sass, Less и Stylus переменных, благодаря чему этот плагин становится пригодным практически для любого рабочего окружения.
Emmet
Практически все знают об Emmet, и многие его используют ещё с тех пор, когда он назывался «Zen Coding». Однако, я часто вижу, что разработчики упускают из вида довольно полезные возможности этого плагина.
Emmet великолепен для быстрого написания разметки. Просто напечатайте css-селекторы для нужной вам разметки, и нажмите tab. Используете Jade, Slim или Haml? Emmet работает с ними так же хорошо, как и с HTML.
Посмотрите немного примеров использования Emmet. Также не забудьте посмотреть шпаргалку по синтаксису, в которой описаны все возможности для работы с разметкой.
Квадратные скобки используются для указания атрибутов элемента, фигурные — для указания контента.
Изучение возможностей Emmet в CSS — это одна из лучших инвестиций для фронтэндера. Это не только повысит скорость разработки, но и поможет предотвратить часто совершаемые ошибки.
В CSS emmet работает при помощи сокращений, напоминающих пары свойство/значение. Нет чётко определённых сокращений, emmet работает на основе так называемого fuzzy matching — он делает выбор, какое свойство использовать, на основе того, что вы ввели.
Вы поняли идею — неплохо бы натренировать ваш мозг, чтобы вы могли на лету использовать эту технику вместо печатания полных пар свойство/значение.
Sublime Linter
Проверка кода является весьма важной частью процесса разработки. Если вы никогда раньше не использовали linter, то знайте, что это инструмент для проверки качества кода. Он проверяет код на ошибки и использование плохих практик.
С помощью Sublime Linter вы можете легко проверить практически любой код. Как фронтэндеры, мы должны проверять наш JavaScript и, по возможности, CSS. Если вы совершите ошибку в коде, Sublime Linter подсветит её небольшим красным кружком.
Темы и цветовые схемы
Всё ещё используете стандартную тему и цветовую схему? Наверное, стоит ознакомиться с другими темами и цветовыми схемами. Есть два пути поменять внешний облик саблайма. Цветовая схема меняет цвета подсветки синтаксиса, в то время как тема меняет цвет элементов интерфейса, таких как вкладки, сайдбар и тому подобное.
В последней сборке Sublime Text 3 появилась возможность разместить в сайдбаре разные иконки для файлов.
Посмотрите несколько популярных тем для Sublime Text:
Solarized Dark
Solarized — это фантастическая тема, которая доступна во многих текстовых редакторах. Она стала любимой стандартной темой многих разработчиков.
Cobalt2
Cobalt2 это моя собственная тема, которая отлаживалась и совершенствовалась на протяжении пяти последних лет. Она основана на оригинальной теме Cobalt и имеет множество улучшений. Акцент в этой теме сделан на чистоте и ярком контрасте.
Seti UI
Весьма молодая тема, имеющая тёмный дизайн с акцентом на синий цвет.
GoTo anything
Если вы переходите на саблайм с другого текстового редактора, то вы наверняка привыкли к сайдбару и навигации по файлам из вашего старого редактора. Sublime представляет концепт GoTo anything. В простейшем случае вы можете использовать его, чтобы открыть любой файл из папки вашего проекта. Просто нажмите ctrl+p, и откроется поле ввода со списком файлов. Введите навзание нужного файла и нажмите enter. Это поле поиска поддерживает fuzzy matching, так что вам не придётся беспокоиться о правильности набранного названия или о правильном пути к файлу.
Кроме того, GoTo anything поддерживает указание номера строки в файле (jquery.js:205), номера символа (jquery.js:205:15), и целого слова (jquery.js@ajax), что позволяет быстро переходить к нужным функциям, методам или селекторам.
Ваше мнение
Sublime Text полон полезных функций и плагинов. Их столько, что хватит на книгу!
Поделитесь в комментариях своими любимыми плагинами и приёмами.