рейтинг материала для ucoz
Рейтинг материалов в пять звезд на uCoz
Оценивая по праву тот или иной материал, мы формируем общую оценку, которая в последующем помогает новым читателям получить какие-то начальные сведения о полезности статьи.
Оценка 5 из 5 означает, что автор постарался и предоставил действительно полезный материал, на который стоит обратить внимание.
В uCoz предусмотрен рейтинг, а как сделать его в виде звезд или любого вашего изображения, я сейчас расскажу.
Для настройки рейтинга мы будем использовать код:
Этот код необходимо вставить в вид материалов модуля или же в дизайн страницы материала и комментариев к нему.
Теперь я более подробно поясню написанную ранее конструкцию.
1. «30» – это стороны квадрата (изображения одной звезды) в пикселях.
2. «/stars.png» – полный путь до изображения.
3. «1» – параметр, отвечающий за включение/отключение возможности оценивания материала. Возможные значения: 1 – оценка разрешена, 0 – возможен только просмотр рейтинга.
4. «float» – тип округления рейтинга. Возможные значения: half – округление до половины, float – точно до десятых, int – только целые звезды.
Что касается изображения, то вам не нужно рисовать все пять звезд, а достаточно нарисовать 1 звезду (или другое ваше изображения) для трех вариантов:
Где первая звезда – вид неактивной звезды, вторая – вид звезды при наведении, и третья – вид звезды в оцененном состоянии.
Как вы поняли, если одна звезда у вас 30×30 px – то вам нужно нарисовать изображение 30×90 px.
Для примера: в конце этой статьи приложен архив с одним набором звезд, который вы можете использовать на своих проектах (не забываем поблагодарить автора).
Скрипт цифрового рейтинга для uCoz
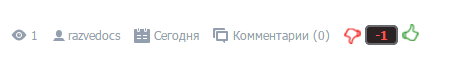
Но и безусловно он будет как элемент дизайн, что добавит стилистики на ресурсе. Эта версия полностью переделана по форме и добавлены к нему шрифтовые иконки, что ранее просто было написано, понравилось или нет. Сейчас все более понятно и стильно смотрится. По умолчанию если кто-то не оценил, будет ноль, но если уже происходили клики, то вы увидите в положительную идет и какая цифра, и аналогично в отрицательную, что на похожем рейтинг создано, где по форме есть отличие.
Но и как без палитры цвета, здесь все по стандарту, это красный и зеленый и на ноль светло желтый, так как все на темно синем фоне расположено. Все редактируется в стилях, так как понимаю у всех ресурсы разные и здесь нужно подогнать под основной стиль. Сразу закруглил углы, если кому нужно, то просто уберите пиксели, все очень в настройке сделано доступно и удобно.
Чтоб понять, как все выводить начнет, то здесь все функций представлены.
1. Это идет в плюс, вы еще не проголосовали, так скажем.
1.1. Это вы уже оценили и форма поменялась.
2. Все в аналоге идет, только в минус, где видим, что можно внести свой голос.
2.2. Здесь вы видите оценку, но видать уже добавлено мнение.
3. Когда Like или DizLine не ставили, то наблюдаем 0 где видать недавно разместили.
Приступаем к установке:
На тестовом сайте на каталоге файлов производилась тестирование, так как здесь ID под модуль не указан, только могу предположить, что может работать на многих каталогах.
.zornet_ru_1 <
padding: 5px 5px 7px 1px;
font-size: 17px;
color: #ff7171;
text-shadow: 0 1px 0 #0c0c0c;
>
.zornet_ru <
padding: 1px 5px 7px 5px;
font-size: 17px;
color: #31ff2f;
text-shadow: 0 1px 0 #151414;
>
.titles7 <
display: block;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
background: #0e3652;
color: #e7f4ff;
text-shadow: 0 1px 0 #1d1c1c;
padding: 5px 8px 5px 8px;
font-size: 13px;
border: 2px solid #efeaea;
border-radius: 23px;
box-shadow: 0px 0px 17px 1px rgba(136, 133, 133, 0.83), 1px 1px 30px 1px rgba(25, 23, 23, 0.3);
>
.negativeRate <
color:#f34b4b;font-size: 14px;
>
Цифровой рейтинг ленты новостей для uCoz
Сам дизайн был немного изменен, по умолчанию просто шли цифры и по сторонам знаки, как плюс и минус, что реально было мало заметно. Здесь поставил ему лайки по сторонам с теме же красками, которые можно как увеличить прямо в коде, так и уменьшить. Также вы можете установить шрифтовые иконки или найти другие картинки, которые бы вас устраивали и подходили под основной дизайн сайта. Все очень просто делается, что и вывел само табло, где и будет показывать рейтинг. Он работает по своей функция как на PHP, но его здесь не нужно, что если производите клик, то сразу появляется число. На его идет стили, где вы можете вывести свой не похожий на другие скрипты такого характера, что ниже представлено.
Можно по стилистике сделать по разному, что в положительную идет.
1. В плюс выставлено, где закругленное табло.
2. Это уже на 5 пикселей закруглены углы.
3. Под темной гаммой цвета поставлено в стилях.
Так уже в отрицательную сторону и здесь как сказано было, еще знак минус присутствует.
1.1 Закругленно на 100 пикселей или процентов.
2.2 Ставим аналогичные пять пикселей, чтоб немного уграть острые углы.
3.3 Осталось просто изменить цвет, как на обвод так и на саму основу.
Просто как наглядное пособие, что можно его редактировать по краскам и дизайн. Просмотрев файл, который отвечает за все функций, то он не чем не отличается от этого рейтинга, хотя визуально они совершенно не похоже. Там была прописана реклама в нем, что пришлось все почистить и сейчас чистый код прописан.
Приступаем к установке:
Идем в админ панель, в новости и открываем вид материала, если у вас там уже стоит рейтинг звезды или другой, то можно его убрать и на это место прописать этот скрипт.
Осталось поставить в CSS стили:
.rating-kp-imdb <
padding: 1px;
padding-left: 8px;
padding-right: 8px;
border-radius: 5px;
background: #e0d8d8;
>
Так проверял его на работоспособность и можете оценить как смотрится на светлом интернет ресурсе.
Первый стиль rating-kp-imdb и все что с ним связано, то они отвечают за цвет отвода, и оттенок цвета основы, это фон, где будут цифры.
Рейтинг материала для ucoz
Оценка материалов в виде «Звездочек».
Достигается с помощью кода:
Список готовых наборов:
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
Доступные размеры в каждом наборе:
mob_dp2, балбес, все проще оказалось, скрипт нужен был я его написал с ошибками просто щас все исправил и все работает. и все что написано в подписи это полный бред
Красивый рейтинг материалов для uCoz
И саму изначально не работал. видать после обновление системы, но все же поменял ID и все отлично стало показывать. Здесь если вы один раз проголосовали, а как уже сказано было, что функциональность у него только положительная. Что по второму разу вам появится окно, с надписью, что вы уже этот материал ранее оценивали.
Безусловно он намного стильные чем идет оригинальный, что по установке, просто убираем его и на это место производим установочный процесс нового скрипта. Также под основу идет стили в CSS, где полностью меняется дизайн, так добавлен был эффект при наведение. Что ниже будет снимок, где вообще стили не подключены, но все таки смотрится оригинально.
Так реально выглядит:
Это на чистом коде, где CSS отсутствует:
Ставим по месту, по умолчанию настроен под каталог файлов: