разбить картинку на пиксели для майнкрафт
Инструкция как рисовать Pixel-art(пиксель-арт) для Minecraft в программе MinecraftStructurePlanner
Недавно я с трудом нашел эту чудную программу MinecraftStructurePlanner, которая позволяет быстро, легко, и, главное, качественно нарисовать пиксель-арт в Minecraft.
В программе есть и другие функции: постройка мостов и зданий, но их я не трогал, речь идет только о Pixel-art.
Как я уже сказал, я давно искал программу для планирования пиксель-арта для майнкрафт, или хотя бы программу для перевода картинок в пиксель-арт.
Несколько слов о дополнительных функциях программы, в ней можно задать блоки из Minecraft с помощью которых программа и выполнить рисунок.
Можно выбрать разрешение картинки в игре, например высота 100, ширину она подберет сама.
Программа покажет, сколько понадобится ресурсов для постройки данного пиксель-арта.
Программа импортирует рисунок схему в специальный файл, который вы позже другой программой такой как MCEdit, вставить в мир Minecraft, то есть даже строить ничего не придется, изготовили, залили, наслаждаетесь.
Саму программу качайте на этой странице MinecraftStructurePlanner
Теперь по самой технологии изготовления пиксель-арта:
•1. Находим не сложный рисунок, допустим такой:
Простой рисунок, цвета черный и желтый, самое то для начала.
•2. Открываем программу (она между прочим написана на джаве и вы не запустите ее если у вас не стоит джава машина).
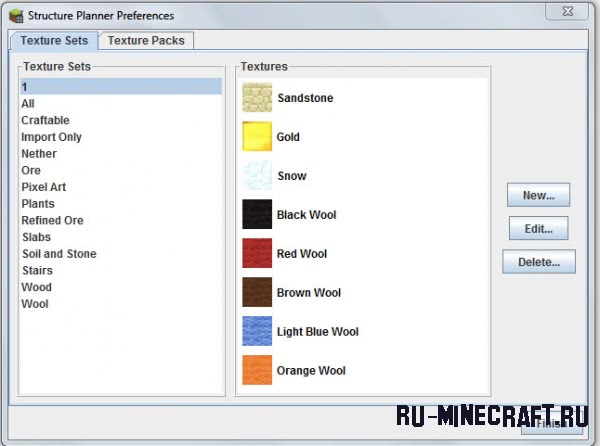
•3. Первым делом нам надо отредактировать палитру, в нашей картинке используется всего 2 цвета, черный и желтый, поэтому разумно сделать палитру и черной шерсти и кубов золота (оно ярче).
Важно отобрать только нужные блоки, так как программа не идеальна, и картинка тоже, в итоге много где могут вылезти ненужные блоки, например, земля или прочее, вы сами в этом убедитесь, когда выберете полную палитру.
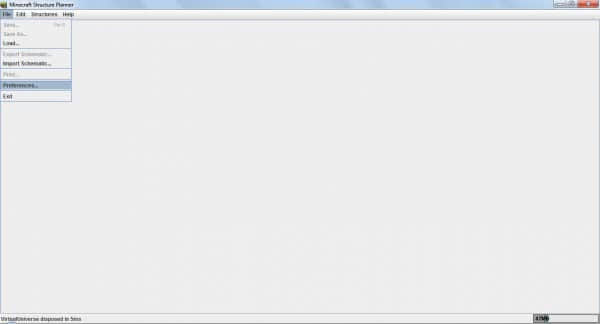
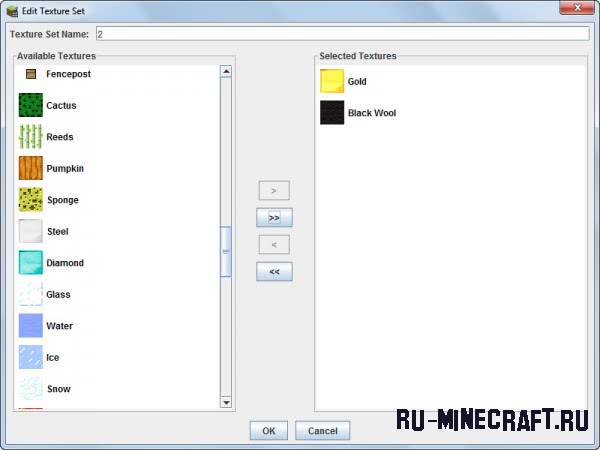
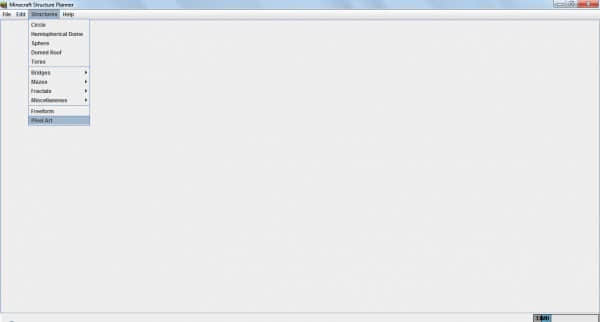
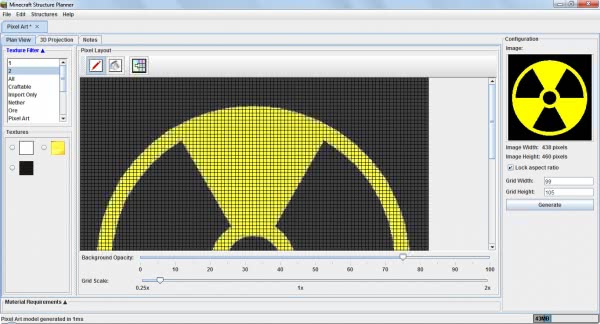
Для этого открываем эту вкладку и выбираем выделенный пункт:
•4. Видим данную картину:
Жмем New и называем его например 2, и добавляем туда блоки золота и черную шерсть.
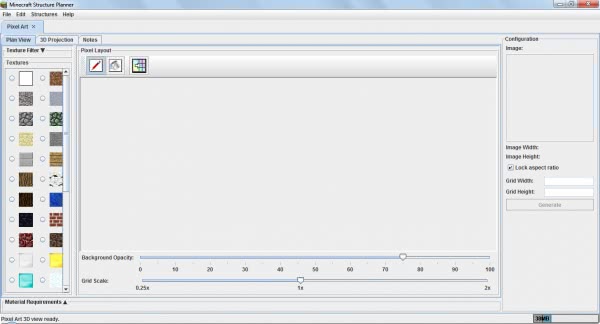
•5. Палитра готова, теперь заходим в раздел для пиксель-арта
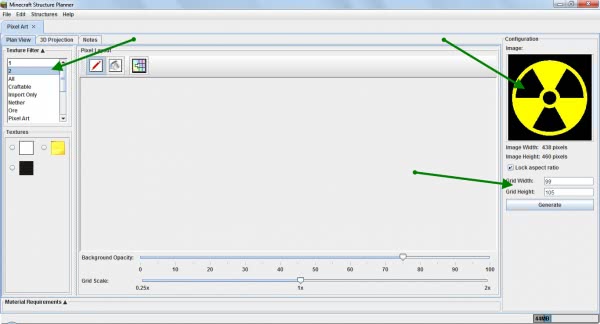
•6. Готово, теперь справа добавляем необходимую картинку и выбираем необходимую высоту рисунка в игре (я выбрал 100, ширина выставилась автоматически).
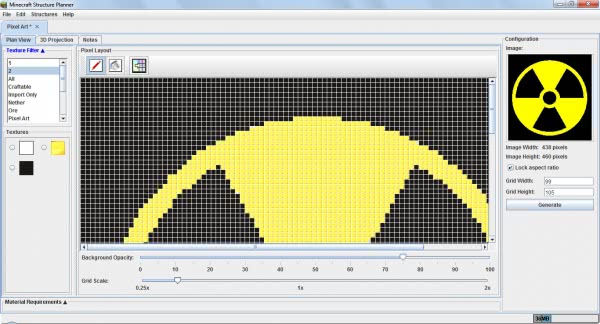
•7. Все готово, теперь жмем кнопку Generate (под картинкой, где выставляли размер) и получаем картинку в пиксель-арте, но она еще не в блоках игры.
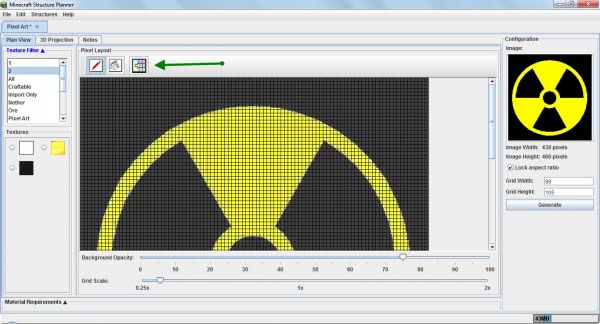
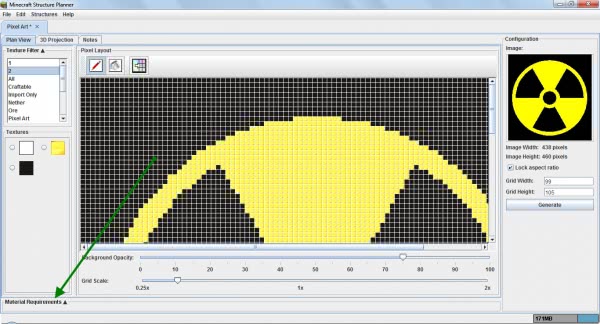
•8. Далее жмем кнопку перевода картинки в пиксель-арт из блоков Minecraft:
•9. Вот и все, пиксель-арт готов:
•10. Если вас что то не устраивает, вы можете вручную изменить каждый блок на любой другой, выберете его на палитре и ткните в нужный блок.
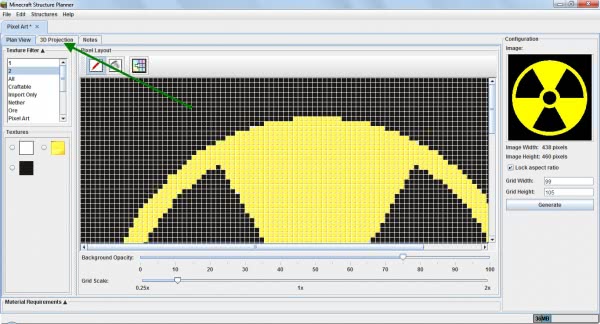
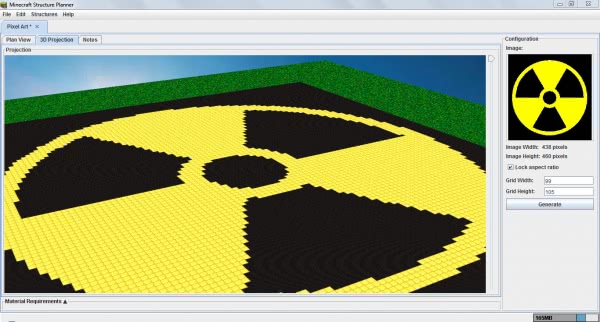
•11. Можно посмотреть 3D модель картинки, как она будет выглядеть в игре, для этого нажмите 3D Projection:
•12. Смотрим на результат.
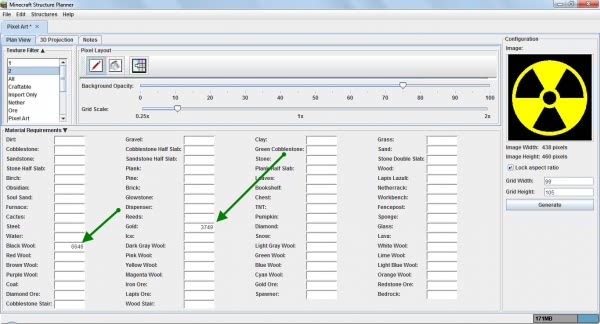
•13. Сколько нужно ресурсов для постройки?
Всё видно, понадобится 6646 блоков черной шерсти и 3749 золотых блоков.
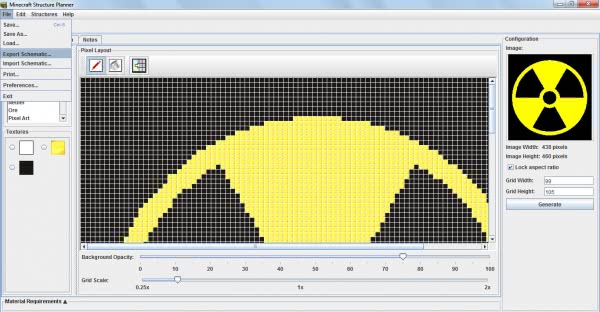
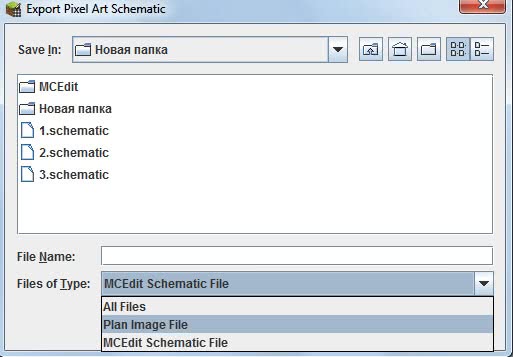
•14. Сохраняем готовую картинку
•15. Выбираем, формат готового выходного файла
Дальше я расскажу как вставить готовый файл в мир при помощи McEdit.
Тут я не буду расписывать все очень подробно, открываем программу, и открываем нужный мир.
Управление происходит кнопками W, A, S, D ( движение вперед, назад, вправо, влево соответственно).
Так же правая кнопка мыши позволяет крутить камеру.
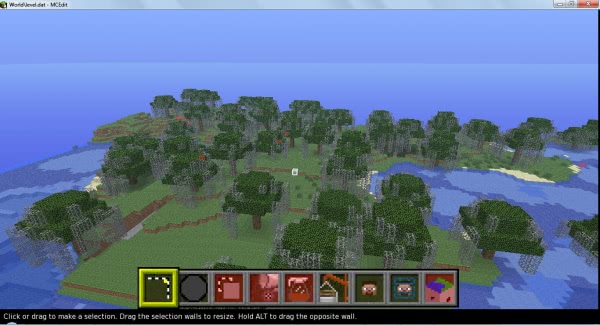
Теперь жмете импорт (в меню снизу картинка крана) и добавляете готовый файл (разрешением schematic).
Как видите картинка уже есть в мире, ее необходимо развернуть и вставить.
Кнопки управления написаны левее, методом тыка разберетесь.
Картинка у меня вышла очень большая, и она наполовину ушла в землю.
Разбить картинку на пиксели для майнкрафт
Здесь будет очередь обработки изображений. Добавляйте новые фильтры (снизу)
Пикселизация фото онлайн
Чтобы пикселизировать фото загрузите изображения посредством формы ниже и задайте настройки пикселизации. После этого нажмите кнопку «Скачать» и скачайте обработанные изображения.
Доступна пакетная обработка! Пикселизируйте сразу несколько фотографий за один раз.
Автоматически настраивает яркость и контраст изображения
Зеркалирует изображение по горизонтали или вертикали
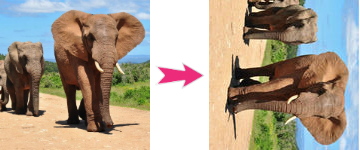
Поворачивает изображение на заданный угол
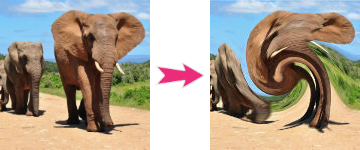
Искажает изображение путем скручивания
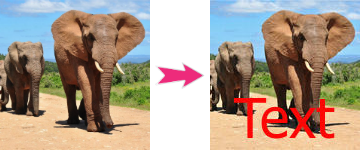
Добавляет текст на изображение
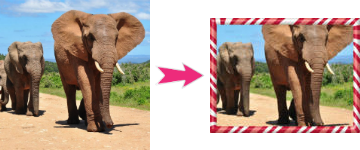
Добавляет рамку на изображение
Делает изображение черно-белым
Делает негатив изображения
Делает изображение рельефным
Добавляет водную рябь на изображение
Добавляет эффект слепка на изображение
Изменяет яркость изображения
Изменяет насыщенность изображения
Изменяет контраст изображения
Делает изображение размытым. Поддерживается несколько видов размытия.
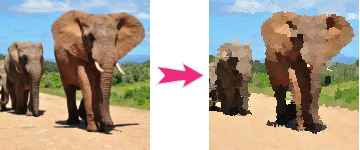
Добавляет эффект пикселизации
Добавляет градиент на изображение
Усиливает резкость изображения
Добавляет шум на изображение
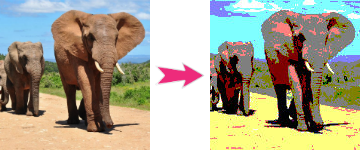
Добавляет эффект живописи на изображение
Изображение станет выглядеть так, будто нарисовано углем
Ограничивает кол-во цветов в изображении
Создает демотиватор из изображения
Сдвигает изображение на заданное значение
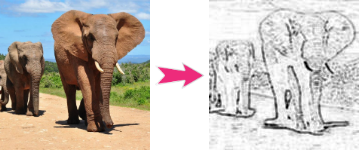
Изображение станет выглядеть так, будто нарисовано карандашом
Pixilart Mobile App
Create pixel art on the go. The Pixilart mobile app is free and features a community of pixel loving enthusiast.
Drawing Replay
Snapshots of your drawing in 30 frames or less
Download Drawing
You can change the download dimensions of the drawing by moving the slider left and right. You may also download individual layers or all layers and/or frames.
Showcase this amazing drawing to the Pixilart community
Custom Fonts
To use your custom font: Select the font ‘Custom’ under the dropdown menu within the options panel. You can create a letter by select the region with the select tool.
Brushes
Please select which letter to assign
(You can use this font by selecting ‘Custom’ under the font select dropdown)
The browser you are using may experience issues with this application. You may use the old version here: https://www.pixilart.com/old
Looks like you didn’t save your latest changes and autosave has loaded them for you. Click ‘New Drawing’ if you would like to start a new drawing.