qr код как вставить в фотошопе
QR-code. Подготовка к печати
Перейти к оглавлению
Содержание
QR-code стремительно ворвался в нашу жизнь и представить рекламу без его присутствия стало практически невозможно. Наверное, кто-то даже им пользуется. Но как бы там не было, для полиграфиста важно качественно напечатать этот объект. А вот здесь начинающих препрессников (читай: дизайнеров) поджидает масса неожиданностей (читай: подводных камней).
Рекомендуем к прочтению практический курс лекций: «Препресс для дизайнера».
Причины порчи QR-code
Как правило, большинство QR-code имеют векторный формат хранения EPS, реже встречается bitmap высокого разрешения. Оба варианта допустимы, однако, векторный формат удобней, т.к. легче масштабируется. Казалось бы, исходные файлы отличного качества, почему возникают проблемы в готовых макетах?
Также очень часто ошибочные QR-code встречаются в PDF-макетах, сделанных из программ вёрстки. На поверку оказывается, что в макет вёрстки подлинкованы растровые изображения.
Следует отметить, что QR-code – одно из немногих изображений, которое даже будучи растровой картинкой, способно масштабироваться в очень широком диапазоне значений. Главное правильно это делать.
Что же «убивает» QR-code?
Лёгкие ранения QR-code может получить будучи в векторном формате. В виду мелких элементов в QR-code, печатать его следует в одну чёрную краску со 100% интенсивностью. Поэтому за этим необходимо следить. Чтобы цвета объектов в Illustrator не слетали, необходимо чтобы EPS-файл находился в цветовом пространстве CMYK (рис. 2). Если цветовое пространство изменить на RGB, а затем вернуть в CMYK, то цвета преобразуются. К счастью, исправить это легко, главное вовремя заметить.
Более серьёзные ранения QR-code получает если подобное преобразование проделать с ним будучи в растровом формате. В Photoshop существенно сложней исправить цвет объекту (как это сделать читай далее), поэтому вставлять QR-code в Photoshop-вёрстку следует на последнем этапе, когда уже всё утверждено.
Как делать растрирование QR-code
Создание QR-кодов | CC
QR-коды
QR-коды – это представление данных на распечатке в машиночитаемой форме, применяемое в различных отраслях. В последнее время они получили широкое распространение в потребительской рекламе. Покупатель может установить на смартфон приложение, обеспечивающее считывание QR-кода, для извлечения и декодирования адреса URL с последующим перенаправлением браузера телефона на веб-сайт компании.
Машинное считывание QR-кода позволяет пользователям получить текст, добавить на устройство контактную информацию с визитной карточки, перейти по гиперссылке на веб-страницу, составить сообщение электронной почты или текстовое сообщение.
Работа с QR-кодами в InDesign
Теперь стало возможным создавать и редактировать графику QR-кодов высокого качества прямо в InDesign. Сформированный QR-код представляет собой графический объект с высокой точностью передачи; работа с таким объектом в InDesign не отличается от работы со встроенной векторной графикой. Объект легко масштабируется и заливается цветами. К объекту можно также применить эффекты, прозрачность и атрибуты печати, такие как надпечатки, плашечные краски и треппинг. Графику кода можно перенести путем копирования и вставки в стандартный графический редактор, такой как Adobe Illustrator, в качестве объекта векторной графики.
Формирование QR-кода
На вкладке «Содержимое» в раскрывающемся списке «Тип» можно выбрать один из следующих типов данных:
В зависимости от выбранного типа данных, по которым требуется сформировать QR-код, на экране отобразятся одно или несколько полей, в которых необходимо ввести соответствующие данные.
Если перед формированием QR-кода выбран фрейм, код размещается непосредственно в выбранном фрейме, заменяя его содержимое.
Если фрейм не выбран, код QR загружается в инструмент размещения «Пистолет» и может быть размещен точно так же, как и обычный объект EPS.
Код QR, помещенный в документ, отличается от обычного объекта EPS только тем, что при наведении на него курсора отображается всплывающая подсказка со сведениями о содержимом в виде встроенного кода.
Вы наверняка видели эти странные замысловатые квадратики, которые в последнее время появляются везде и всюду. Загадочные квадратики появляются в рекламе, на постерах и флаерах. Этому есть разумное объяснение. Распространение квадратиков напрямую связано с распространением смартфонов. А распространение смартфонов за последние годы стремительное. Есть мнение, что телефоны вымрут в ближайшие пару лет.
Смартфоны, тем временем, отличаются от обычных телефонов тем, что представляют собой переносной компьютер с массой полезных фич. Одной из таких фич являются приложения типа Bar Code reader. Впрочем в каждой OS есть свои приложения по считыванию штрих кодов. А загадочный квадратик и является ни чем иным как разновидностью штрих кода. Точнее называется он QR код.
Но в этом уроке по визиткам мы не будем углубляться в теорию штрих кодов. Я лишь вкраце расскажу что такое и зачем нужно. Затем мы создадим визитку с QR кодом, зашив в него всю необходимую информацию о её владельце. По доброй традиции в конце статьи вы сможете скачать созданную нами визитку.
Что такое QR код?
QR код — это разновидность шрих кода. Изобрели его в 1994 году в Японии. От туда и началось его шествие по миру. В отличии от известного всем Bar кода, в который можно закодировать только номер, в QR код можно закодировать что угодно. Слово, адрес сайта, даже небольшой рассказ. Все это не имело особого применения пока у людей не появились смартфоны, а вместе с ними возможность лично распознавать штрих коды.
Распознавать bar код не интересно. А вот в QR код оказалось можно закодировать массу полезной информации. Маркетологи всегда пытались рекламировать интернет в реальности и реальность в интернете. По большей части все эти попытки являлись провальными. От человека требуется немыслимое. Нужно запомнить название сайта, держать его в голове, затем дома вспомнить рекламу и вручную набрать адрес в браузере.
QR код удобным образом объединяет виртуальность с реальностью, так как любой владелец смартфона может за секунду просканировать штрих код, вытянув все полезные данные. Добавить адрес сайта в закладки, контактные данные в адресную книгу.
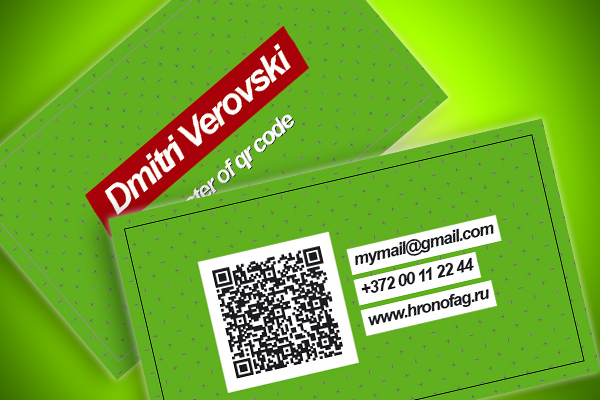
Сегодня явление QR кодов набирает обороты. Они появляются везде, где имеет смысл их ставить. Реклама, флаеры и постеры. В том числе визитные карточки. Я хочу создать минималистскую визиткую карточку. В идеале я хотел бы что бы на ней был только QR код и логотип компании. К сожалению прочитать такую визитку смогут далеко не все, поэтому идеальным вариантом была бы двусторонняя визитка. Мы сделаем как раз такую визитку. Двустороннюю, полность готовую к печати.
Создаем рабочую область
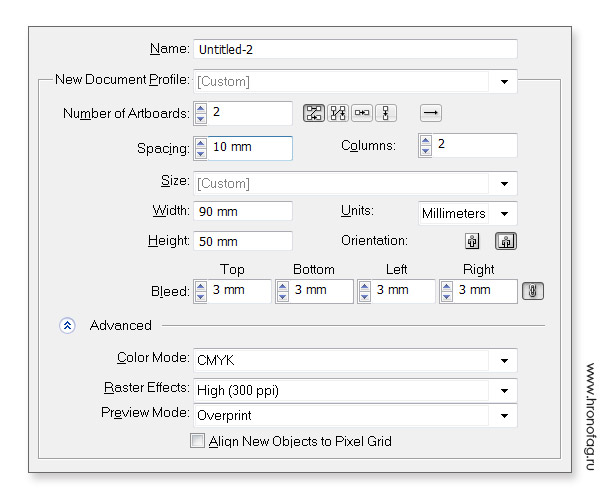
Начнем с создания правильной рабочей области в Иллюстраторе. Размеры визитки 90 на 50 мм. Цветовая модель CMYK. Блиды 3-4 мм. И если вы понятия не имеете почему, я настоятельно рекомендую к прочтению мои статьи Подготовка к печати за 10 минут, и Как сделать Флаер. В поле Number of Artboards ставьте 2. Это количество рабочих областей. В Spacing можно поставить 10. Это расстояние между рабочими областями.
Генерируем QR код
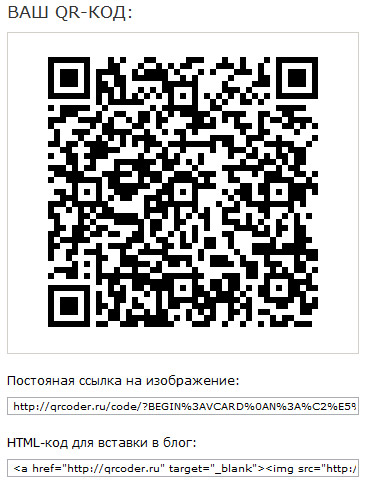
Один из лучших сайтов по генерированию QR кода находится в первых рядах при запросе в Яндексе или Гугле. Заходите на сайт qrcoder.ru и приступайте к генерированию QR кода. На сайте можно генерировать совершенно разную информацию. Данные визитки, ссылку сайта и даже смс. Давайте заполним некоторые поля для визитки и сгенерируем QR код.
QR код готов, очень хорошо. Но есть одна проблема. Изображение абсолютно, тотально, критически не годно для печати. Но это не беда. Включаем Фотошоп, сохраняем QR код на компьютер и открываем его в Фотошопе.
Подготовка растрового QR кода к печати
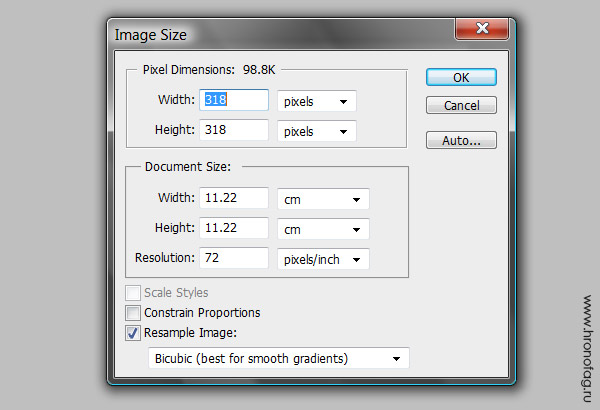
Прежде всего посмотрим что у нас происходит в размерах. Image > Image Size. Как я и думал в размерах полная неразбериха. Вместо 300dpi стоит 72, что конечно не новость. Физические размеры под 20 см. Вот что нам нужно. Нам нужно 300dpi и у меня в голове очень конкретный размер для этого QR кода. 3 на 3см.
Но как менять размеры? Ведь стоит нам изменить размер в пикселях как края бар кода будут размыты. Включите Image > Mode > Bitmap. В появившемся диалоговом окне 72 меняйте на 300dpi. Так мы сходу поменяем разрешение. В цветовом режиме Bitmap поддерживаются только 2 цвета. Черный и белый. И этим он хорош для нас. Включите Image > Image Size и проставьте по 3 см в области физического размера. Галочка Resample Image должна быть включена.
Если диалоговое окно Image Size представляет для вас сложность читайте мою статью Разрешение в Фотошопе.
Меняем назад цветовое разрешение. Image > Mode > CMYK Color. В один присест это сделать не получится. Придется поменять вначале на Grayscale. Это нормально.
Работа с каналами
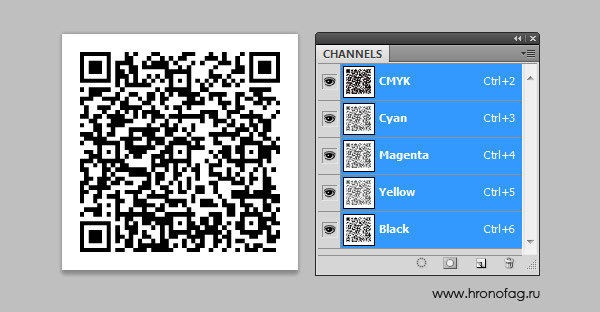
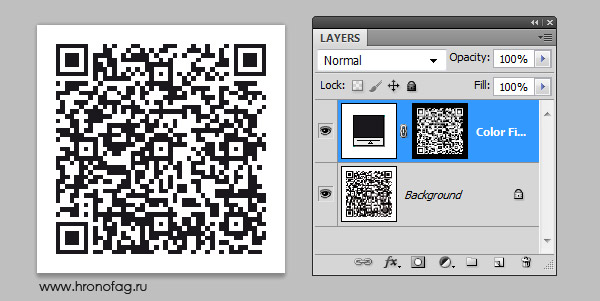
Теперь мы столкнулись со следующей проблемой. Размеры у нас правильные. Но в каналах беспорядок. Включите сами и убедитесь. Отпечаток QR кода присутствует на всех каналах. Значит при печати черный цвет будет напечатан 4мя красками, которые лягут друг на друга. В результате этого края могут получиться размыты, так как краска может не лечь друг на друга идеально ровно. Progressive Black конечно очень круто, но нам нужен только один канал, черный — Black.
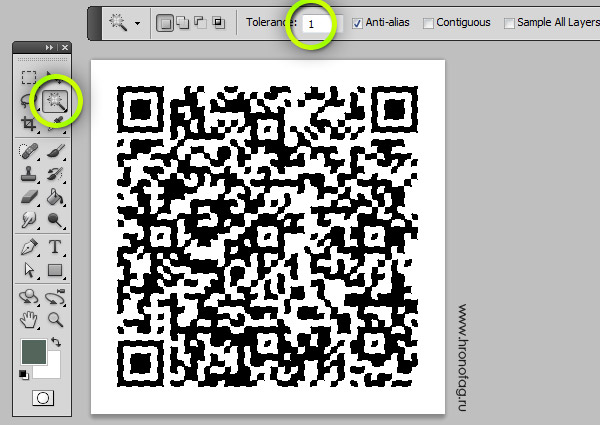
В этом месте я хотел начать убивать лишние каналы через кривые Curves, но почему бы не поступить проще? Выберите инструмент Magic Wand Tool. В панеле настрок поставьте 1 в значении Tolerance. Кликните по черному, создав выделение.
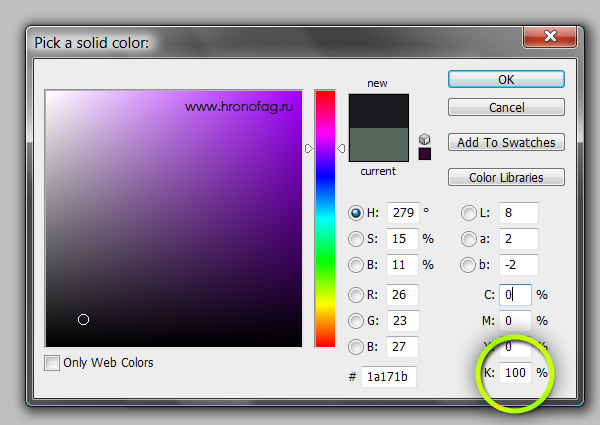
Теперь создайте заливочный слой Layer > New Fill Layer > Solid Color Слой создается сразу с маской и вы можете сами настроить любой нужный вам цвет в диалоговом окне. Поставьте там C0M0Y0K100 в панели, преднозначенной для цветов CMYK и проверте результат в каналах. В каналах для Cyan, Yellow и Magenta должна быть белая пустая маска. Полный порядок.
Теперь удаляйте ненужный первичный слой с QR кодом оставив лишь заливочный слой с маской. Этот слой удобнее так как его цвет можно легко менять через цифры. И никаких кривых.
Сохраняйте фаил в формат PSD. Переходите в Иллюстратор и импортируйте его на визитку File > Place.
Трассировка QR кода в Иллюстраторе
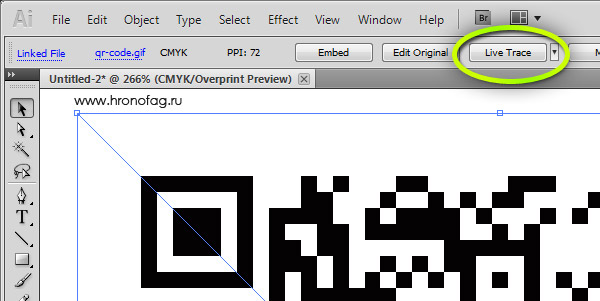
Второй путь, и это правильный путь работы с QR кодом — трассировка в Иллюстраторе. Что для этого нужно сделать? Для этого нужно пропустить всю обработку в Фотошопе и сразу закинуть QR код в Иллюстраторе через команду Place. QR код импортируется огромных размеров. Не пугайтесь все правильно. Это происходит потому что графика разрешения 72dpi и под 20 см в ширину и высоту. Визитка, как вы помните в ширину всего 9см.
В иллюстратор QR код попадет в виде линкованного изображение. На панели настроек нажмите кнопку Live Trace. Изображение трассируется. Но скорее всего неправильно. Давайте настроим трассировку.
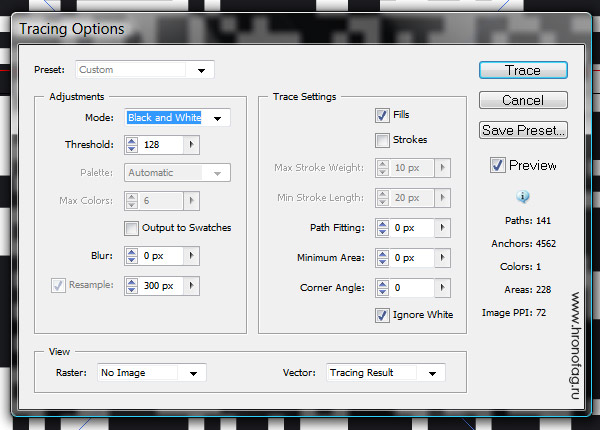
Для этого кликните по иконке настроек на той же панели. Там отключите все параметры, которые отвечают за любое сглаживание и смягчение. Нам нужны четкие ровные квадратные формы. Кликните ОК. И не забудьте поставить галочку Ignore White, иначе все белые области тоже превратятся в векторные формы и нам придется тратить время на их удаление. После того как нажмете OK возвращайтесь в панель настройки трассировки, (там же где и кнопка Live Trace) и жмите Expand, что означает «разложить» трассированное изображение на векторные формы.
Остается только покрасить получившуюся фигуру в правильный цвет и вуаля. Векторный QR код в работе.
Третий путь
Третий путь? Третий путь — сразу сгенерировать векторный QR код. Этот путь для умных людей, которые не желают тратить даже 5 секунд ни на трассировку ни на обработку. Винить их за это не нужно, ведь сервисы, генерирующие векторные QR коды действительно есть. Самый лучшей из тех, которые мне встретились: qrcode.littleidiot.be
Заходите на сайт, генерируйте код и сохраняйте либо в EPS либо в PDF.
Визитка с QR кодом?
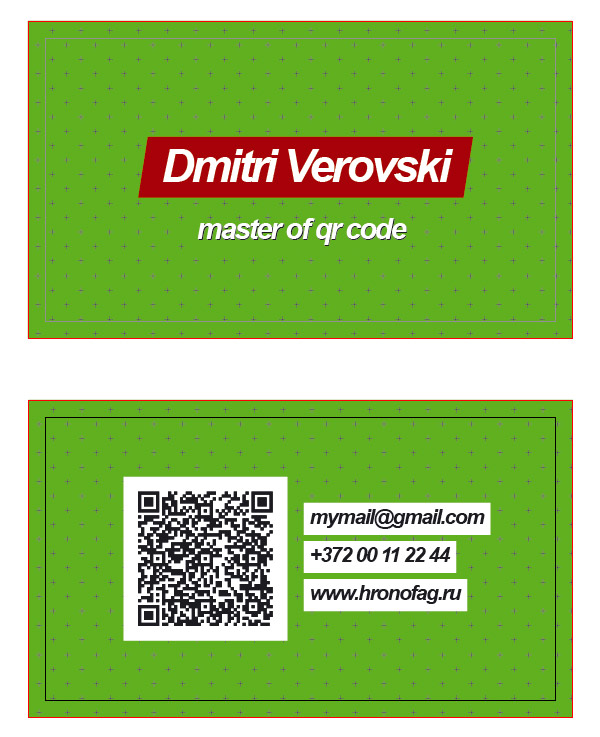
Что же с визиткой? Она уже готова. Мне осталось лишь нанести текст инструментом Type Tool. Нарисовать задний фон инструментом Rectangle Tool. И поэксперементировать с цветами. Для заднего фона я нарисовал большой прямоугольник и залил его зеленым. Затем я скомировал его и перезалил одной из шаблонных текстур. QR код я поместил на рабочую область задней стороны визитки.
Единственную сложность так называемого дизайна вызывают белые заливочные фигуры позади надписей с информацией на задней стороне. Эти фигуры привязаны к надписям и реагируют на изменение текста. То есть грубо говоря, если я решу поменять номер телефона на более короткий, белый прямоугольник поменяет форму. Сделал я их через эффект Effect > Convent to Shape > Rectangle и панель Appearance. Но об этой панели подробнее я расскажу в следующих уроках.
Правильное сохранение в PDF
Сохраняя визитку в PDF в диалоговом окне настроек при сохранении выбираем печатный режим PDF/X-1a:2001. В разделе Marks and Bleeds ставим галочку на Trim Marks. Это добавит в фаил метки реза. Ставим галочку в Bleeds. Так Иллюстратор узнает, какое количество области за пределами рабочей области показать при сохранении фаила. На этом все.
Скачать фаилы
Как обычно можно скачать фаилы с которыми я работал. Фаилы незамысловатые. Это QR код, с которым мы работали в Фотошопе и 2 разновидности визитки в формате AI Иллюстраторе. До следующих уроков!
Как создать и добавить на визитку QR-код: инструкция + три полезных совета
Обновлено 8 июня, 2021
Содержание:
Такие гиганты, как Nike, Porsche, IKEA и L’Oreal активно используют QR-коды в своей маркетинговой стратегии. А вы применяете эту технологию для продвижения бренда? Советуем начать прямо сейчас: добавьте код на визитку, зашифруйте в нем контакты, ссылку на лендинг или купоны на скидку — и отслеживайте конверсию. Как это сделать самостоятельно, расскажем в статье.
Зачем вам нужен QR-код на визитке
QR-код (от англ. quick response code — код быстрого реагирования) — набор зашифрованных символов. Чаще всего он выглядит как квадрат с геометрическими узорами. В них можно зашифровать любую информацию: ссылки на сайт и соцсети, фото и видео, купоны на скидки, приглашение на мероприятие и многое другое. Чтобы получить доступ к этой информации, достаточно отсканировать QR-код при помощи мобильного телефона.
Оглянитесь вокруг — и вы наверняка увидите хотя бы один QR-код на упаковке продукта, визитке или в журнале. Маркетологи по всему миру активно включают этот инструмент в стратегии продвижения. Назовем четыре основные причины.
Как создать QR-код
В интернете есть десятки генераторов QR-кодов. Как сделать выбор? Ориентируйтесь на сервисы с современными возможностями — например, встроенной аналитики или создания кастомизированного изображения. А перед тем, как использовать готовый код, убедитесь, что он составлен без ошибок: отсканируйте его и проверьте корректное отображение данных.
Visualead
Современный онлайн-генератор позволяет включить в код разную информацию, в том числе ссылки на соцсети, мобильное приложение, купоны на скидку. Можно создать креативный дизайн в фирменном стиле бренда.
QR Code Generator
Конструктор поддерживает аналитику и включает в код любые ссылки — даже на MP3-файлы. Одна из самых полезных функций — адаптация дизайна под ваш бренд, к примеру, код в форме логотипа.
Просто введите свой текст, адрес сайта или загрузите vCard (электронную визитку) — и сайт автоматически сгенерирует QR-код. Скачать изображение можно как в векторном (EPS или SVG), так и в растровом (PNG, GIF или JPEG) форматах.
Kaywa
Простой в использовании сервис позволяет создать код за несколько минут. Изображение можно сохранить в форматах PDF, PNG и EPS. А встроенная аналитика поможет отслеживать количество сканирований.
Как добавить QR-код на визитку
Чтобы поместить QR-код на бизнес-карточку, можно воспользоваться графическими или текстовыми редакторами. Расскажем о трех способах — выбирайте тот, который больше соответствует вашим навыкам.
С помощью Adobe Photoshop
Создали визитку при помощи онлайн-сервиса Logaster и хотите добавить на нее QR-код? Используйте один из самых популярных графических редакторов — Adobe Photoshop. Этот способ подойдет тем, у кого уже есть опыт работы в программе.
С помощью Microsoft Word
Один из самых простых инструментов, который понравится даже новичкам. Просто выберите на компьютере сохраненный файл с QR-кодом: нажмите «Вставка» — «Изображение». Дальше при помощи мышки регулируйте размер и место размещения изображения. Как это сделать, смотрите на видео:
С помощью GIMP
Gimp — это бесплатный графический редактор с открытым кодом. Поскольку каждый пользователь может вносить в программу изменения, она не так проста в использовании, как другие подобные редакторы. Если вы владеете навыками работы с Gimp, то попробуйте сами добавить QR-код на визитку. Воспользуйтесь этой видео инструкцией:
Создайте визитку всего за несколько минут на Логастер
Скачивайте в формате PDF или SVG и добавляйте свой QR-код
Заключение
Чтобы QR-код на визитке работал эффективнее, запомните три простых правила.
1.Добавьте CTA (англ. call to action — призыв к действию). Чтобы мотивировать клиентов, напишите рядом с кодом, что им нужно сделать и какая выгода их ждет. Например: «Отсканируйте QR-код — и получите купон на скидку».
2.Оптимизируйте. Люди сканируют QR-коды при помощи смартфонов или планшетов. Оптимизируйте для мобильных устройств страницу, на которую вы направляете клиентов. Иначе они уйдут, не совершив целевое действие.
3.Отслеживайте конверсию. Изучайте аналитику по QR-коду так же тщательно, как по соцсетям или лендингу. Анализируйте, сколько трафика дает код, по каким ссылкам люди заходят чаще всего и доходят ли до этапа покупки. При необходимости меняйте данные, чтобы оптимизировать трафик.
Обновлено 8 июня, 2021
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
Как нарисовать штрих-код в фотошопе
Как нарисовать штрих-код
Сегодня мы будем рисовать штрих-код.
Сначала мы создадим новый документ и при помощи инструмента Линия нарисуем линию.
Затем применим к слою с линией фильтр Шум и с помощью Свободного трансформирования вытянем слой.
После этого мы с помощью инструмента Текст напишем цифры, продублируем и подкорректируем содержание и расположение слоев.
В завершение урока «Как нарисовать штрих-код в фотошопе» мы добавим в работу однотонный фон.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Активируем инструмент Линия. В верхней панели настроек инструмента Линия устанавливаем цвет заливки черный (# 000000), убираем обводку и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Линия кликаем по иконке, отмеченной на скриншоте стрелочкой, и выбираем «Новый слой». Зажимаем клавишу Shift и проводим горизонтальную линию.
В панели слоев кликаем ПКМ по слою с линией и выбираем «Растрировать слой».
Переименовываем слой с линией в «Линия». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Переходим в меню Фильтр-Шум-Добавить шум и применяем фильтр к слою «Линия» с такими настройками. Если приблизить холст (Ctrl и +), то можно увидеть результат после применения фильтра.
Активируем Свободное трансформирование (Ctrl+T или Редактирование-Свободное трансформирование) и, потянув за верхний и нижний ползунок, растягиваем слой «Линия».
В панели слоев при помощи клавиши Ctrl выделяем оба слоя (фоновый и «Линия»). Активируем инструмент Перемещение. В верхней панели настроек инструмента Перемещение кликаем по значку, отмеченному стрелочкой. При помощи этого шага мы расположим слой «Линия» ровно по центру холста.
Активируем инструмент Прямоугольная область. Создаем выделение, как на рисунке ниже. В панели слоев активируем слой «Линия», зажимаем клавишу Alt и кликаем по иконке добавления маски слоя. После этого область, которая попала под выделение, станет невидима – ее скроет маска слоя.
Переходим в меню Окно-Линейки или нажимаем сочетание клавиш Ctrl+R.
Переходим в меню Просмотр-Показать и убеждаемся, что стоит «галочка» у пункта «Направляющие».
Создаем горизонтальную направляющую – подводим курсор мышки к горизонтальной линейке, щелкаем левой кнопкой мыши и перетаскиваем образовавшуюся направляющую, как показано ниже.
Активируем инструмент Текст. Пишем цифры «234567». В верхней панели настроек инструмента Текст увеличиваем размер текста, меняем цвет текста на черный (# 000000) и вводим настройки, как на рисунке ниже. Я использовала шрифт Arial Regular – это стандартный шрифт, он по умолчанию установлен в систему. При помощи инструмента Перемещение располагаем текст, как на рисунке ниже.
В панели слоев создаем дубликат текстового слоя (Ctrl+J). Зажимаем клавишу Shift и с помощью инструмента Перемещение перетаскиваем дубликат текстового слоя вправо. Благодаря тому, что при перетаскивании мы зажимали клавишу Shift, дубликат слоя переместится ровно по горизонтали и будет находиться на том же уровне, что и оригинальный текстовый слой. В панели слоев дважды кликаем по иконке дубликата текстового слоя. Откроется верхняя панель настроек инструмента Текст. Меняем в дубликате текстового слоя цифры на «891011».
Создаем еще один дубликат текстового слоя (Ctrl+J), перетаскиваем его влево, за пределы слоя «Линия» и меняем цифру на «1». Чтобы расположить текст ровно, не забываем зажимать при перемещении клавишу Shift и ориентируемся по направляющей.
При помощи инструмента Прямоугольная область создаем выделение, как на рисунке ниже. В панели слоев делаем активной маску слоя «Линия» и заливаем выделение белым цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем белый оттенок. Снимаем выделение (Ctrl+D). Этим шагом мы вернем видимость той части слоя «Линия», которая была выделена.
При помощи инструмента Перемещение еще немного подкорректируем расположение текстовых слоев.
Выше слоя «Фон» в панели слоев создаем корректирующий слой Цвет. В окне корректирующего слоя меняем цвет заливки на # 0990de.
При помощи инструмента Прямоугольная область создаем выделение, как показано ниже. Активируем в панели слоев маску корректирующего слоя Цвет и заливаем выделение черным цветом. Для этого переходим в уже знакомое нам меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок. Снимаем выделение (Ctrl+D).
Выключаем видимость направляющей (Просмотр-Показать-Направляющие).
Штрих-код готов! Урок «Как нарисовать штрих-код в фотошопе» завершен.