Практикум по веб и ui ux дизайну 1 день
Как стать
дизайнером интерфейсов
Зарплата
дизайнера интерфейсов
Чему вы научитесь в Практикуме
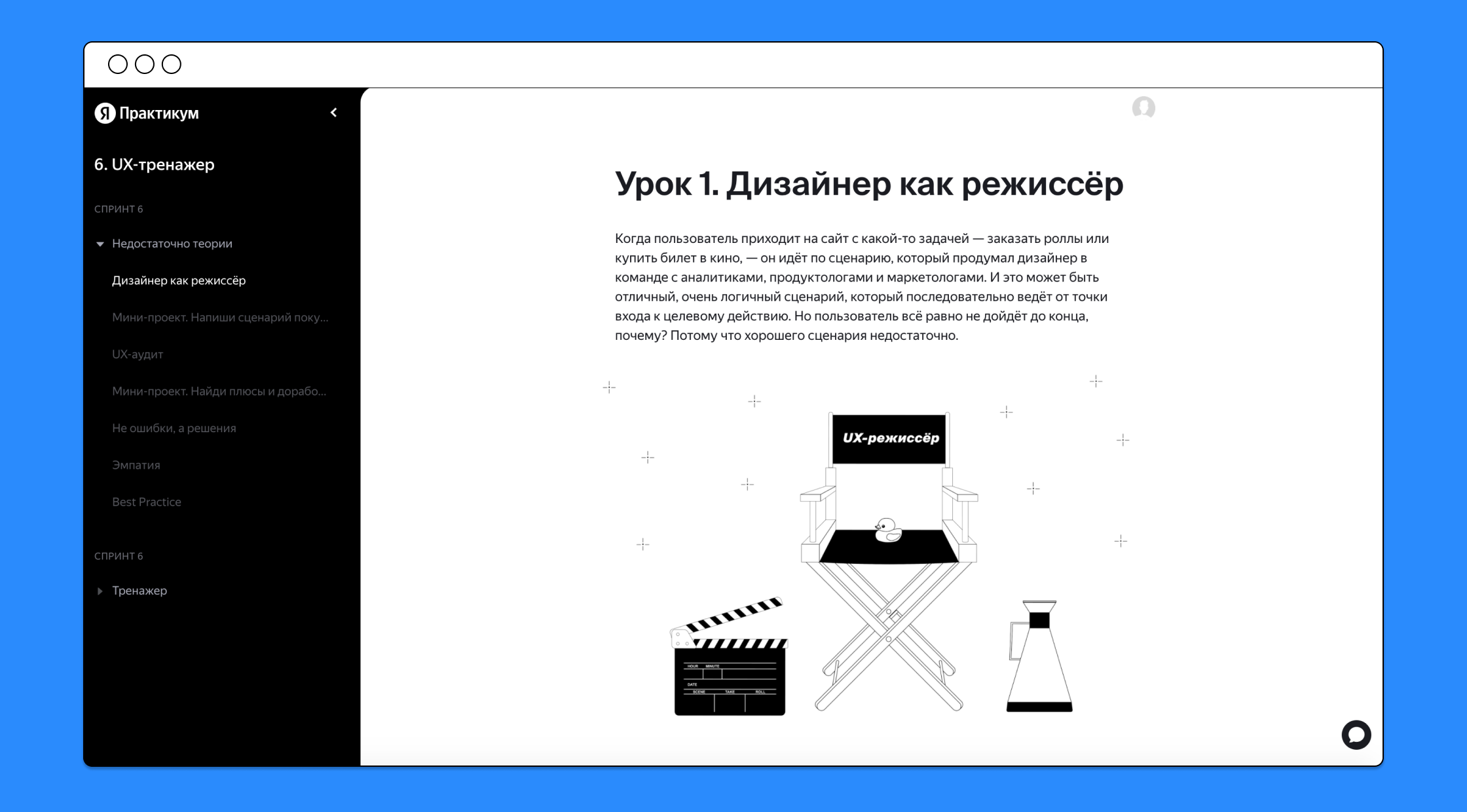
Учим в собственной образовательной среде
Теория и очень много практики
Всё обучение UX/UI-дизайну построено на балансе теории и практики. Теорию вы будете изучать в интерактивном учебнике, который мы составили вместе с экспертами из индустрии. Мы следим за дизайн-повесткой, поэтому постоянно обновляем и дополняем учебник.
Теория — не значит «только тексты». В учебнике вы также сможете решать квизы, прокачивать насмотренность в игровом формате и выполнять мини-задания для отработки определённых навыков.
Все практические задания вы будете выполнять в Figma — основном инструменте UX/UI-дизайнера. Всего за время обучения вы сделаете 12 проектов, 5 из которых сможете положить в портфолио. Мы постоянно изучаем рынок и знаем, что нужно работодателям. Поэтому программа продумана так, чтобы среди ваших работ были только актуальные кейсы.
Сопровождение и комьюнити
Чтобы погружение в новую профессию проходило плавно, а обучение — интересно и продуктивно, на протяжении всего курса UX/UI-дизайн у вас будет своя группа поддержки: команда сопровождения. В неё входит куратор, наставник, преподаватель и ревьюеры. Все они — действующие дизайнеры с опытом работы в студиях, корпорациях, банках и IT-компаниях.
— В течение учёбы вы будете получать обратную связь на все свои проекты. За неё отвечают ревьюеры, которые станут вашими первыми арт-директорами. Они подсветят хорошие решения, подскажут, что и как можно улучшить, и при необходимости дадут несколько попыток на исправление.
— Если на каком-то этапе обучения вы почувствуете, что в чём-то не разобрались (будь то теория или работа с инструментом), вы всегда сможете задать вопрос преподавателям. Они будут на связи даже в выходные.
— Чатами всё не ограничится. Вашей поддержкой с воздуха также станут скринкасты от преподавателей, в которых они объясняют, как можно выполнить то или иное задание. А ещё — еженедельные вебинары и воркшопы от наставников. На них вы будете выполнять дополнительные задания, обсуждать кейсы из практики наставника и разбирать работы.
— Мы верим, что ключ к успеху — живое общение. К команде сопровождения можно приходить с любыми вопросами — от организационных до личных и специфических дизайнерских. Они всегда дадут совет и поддержат в трудную минуту.
Помощь в трудоустройстве
Чтобы помочь студентам с трудоустройством, у нас есть карьерный трек. Это микрокурс длиной в 10 недель, который можно пройти параллельно с основной программой. Главная задача карьерного трека — выпускать студентов на рынок труда максимально конкурентоспособными и подготовленными. За 10 недель вы получите два независимых ревью на своё портфолио от нанимающих дизайнеров крупных компаний, прокачаете резюме с IT-рекрутером и поучаствуете в тестовом собеседовании. Также с нас — партнёрские вакансии, персональные рекомендации и, конечно, поддержка.
А ещё мы придумали «Мастерскую» — студию дизайна внутри Практикума, где вы можете получить свой первый оплачиваемый заказ. Вы будете работать бок о бок с опытным дизайнером над коммерческой задачей, общаться с заказчиком и презентовать ему свою работу. В конце мы вместе упакуем проект в кейс для портфолио. Пока количество мест в «Мастерской» ограничено.
Конец обучения — только начало
Наши выпускники устраиваются в банки и крупные IT-компании. В их числе МТС, «Газпромбанк», «СКБ Контур» и сервисы Яндекса. Ещё часть выпускников работает на фрилансе и в зарубежных стартапах. Посмотреть работы наших студентов можно на Behance Практикума.
Чтобы вы нашли работу после обучения, мы:
— выдаём официальный диплом от Яндекса;
— учим составлять резюме и собирать портфолио;
— помогаем с поиском вакансий;
— объясняем, как написать сопроводительное письмо и подготовиться к собеседованию.
30 бесплатных онлайн-курсов по UX/UI-дизайну
С нуля до PRO. В 2021 году.
💰 Материал спонсора. «UX-дизайнер с нуля до PRO» от Skillbox 💰
Skillbox предоставляет бесплатный доступ к части уроков своей платной обучающей программы «Профессия UX/UI-дизайнер». Успейте попробовать!
Длительность: 27 уроков.
Формат обучения: видеоуроки + текстовые материалы + домашние задания без проверки + тесты.
Программа обучения:
Чему научитесь:
Кто проводит курс
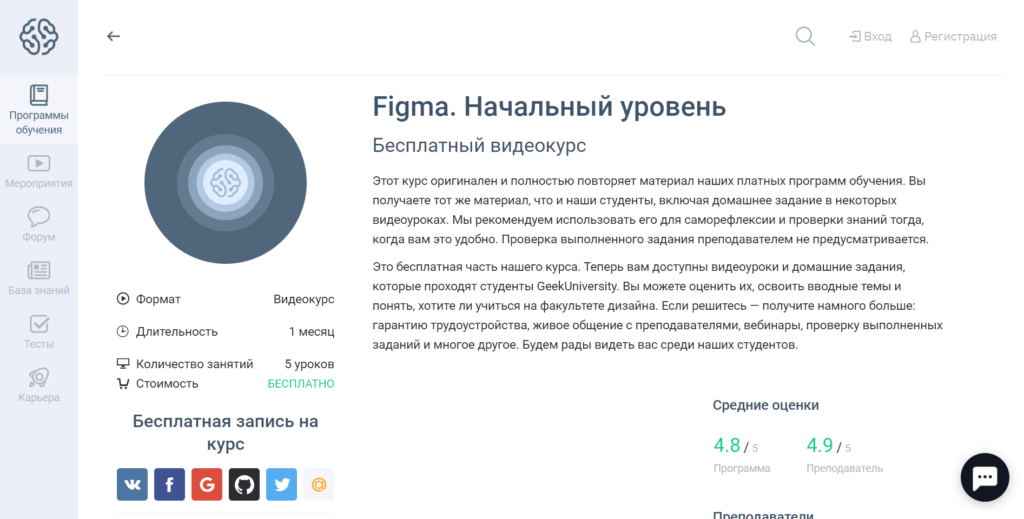
1. «Figma. Начальный уровень» от GeekBrains
Длительность: 5 уроков, каждый по 30 минут.
Формат: видеоуроки, домашние задания.
Программа обучения:
Чему научитесь: пользоваться графическим редактором Figma на базовом уровне и с его помощью делать несложные макеты сайтов.
Преподаватель: Илья Полянский. Ведущий дизайнер цифровых продуктов в «Почте России». Опыт работы — 7 лет.
2. «Основы Figma» от «Нетологии»
Длительность: 16 лекций общей продолжительностью 17 часов, 7 из них уделено теории, а оставшиеся практике.
Формат: видеолекции и упражнения.
Документ об окончании: отсутствует.
Программа:
Чему научитесь:
💰 На правах рекламы. «Профессия UX/UI-дизайнер» от Contented 💰
Продолжительность курса: 9 месяцев.
Документ об окончании: удостоверение о повышении квалификации установленного образца.
Формат: видеоуроки + домашние задания с проверкой и обратной связью от личного наставника + общение с другими студентами в закрытом комьюнити + удалённая стажировка.
Программа обучения:
Чему научитесь:
3. «Дизайн приложения» от Loftschool
Длительность: 15 лекций (продолжительность каждого 2–15 минут).
Формат: видеоуроки.
Диплом об окончании: не выдаётся.
Программа обучения: разделена на четыре блока:
Чему научитесь:
Лектор: Елена Мойся — дизайнер со стажем работы более 4 лет. Создаёт графические продукты в «МТС».
4. «Как стать дизайнером интерфейсов» от «Яндекс.Практикум»
Курс платный, но есть бесплатная вводная часть, которая позволит попробовать себя в профессии и понять, стоит ли продолжать обучение.
Длительность: 10 часов.
Формат: текстовые материалы, тесты, работа в интерактивном тренажёре.
Программа: слушатели узнают, что включает в себя работа дизайнера интерфейсов и на практике познакомятся с графическими редакторами, в том числе и с Figma.
Что узнаете:
5. «Уроки по UX/UI Design» от DesignLab
Длительность: 9 занятий. Каждое разделено на несколько роликов, включающих в себя теорию и практику. Всего 21 видеоурок. Средняя продолжительность — 1 час, но есть и видеоролики по 2–3 часа.
Формат: видеоматериалы.
План обучения: на курсе рассказывается о UX/UI-дизайне, проектировании страниц «О нас» и «Контакты», создании UI-дизайна мобильной версии сайта. Также затронуты темы поиска клиентов и составления портфолио.
Что узнаете:
Автор: Александр Гайдай. Создаёт обучающие курсы по веб-дизайну более 6 лет.
6. «Principles of UX Design» от InVision
Длительность: 9 занятий.
Формат: текстовые уроки.
Программа:
Чему научитесь:
Автор: Тимоти Эмбретсон — дипломированный графический дизайнер. Помогает крупным компаниям решать сложные проблемы.
7. «Fundamental UI Design» от InVision
Продолжительность: 5 занятий.
Формат: текстовые уроки.
План обучения:
Что узнаете:
Автор: Джейн Портман — консультант по UX/UI из России. Решает бизнес-задачи с помощью умного UI-дизайна.
8. «Создание Landing Page» от Tilda Education
Длительность: 5 лекций.
Формат: видеолекции.
Сертификат: отсутствует.
Программа:
Чему научитесь:
Лектор: Никита Обухов — создатель конструктора сайтов Tilda Publishing и основатель одноимённой компании.
9. «Уроки по UI/UX Design» от Игоря Джазова
Длительность: 72 ролика.
Формат: видеоматериалы.
Документ об окончании: нет.
Программа: на курсе рассказывается об отличиях веб-дизайнера от UX/UI-дизайнера, ошибках начинающих дизайнеров, о дизайне сайтов и мобильных приложений в Figma и Tilda, скетчах, проектировании прототипов сайтов в Axure. Также слушатели узнают много советов для оптимизации рабочих процессов.
Чему научитесь:
10. «Уроки по UX/UI дизайну» от Евгения Кузьмина
Длительность: 35 роликов, каждый идёт в среднем 1 час.
Формат: видеоуроки.
План обучения: в курс включена информация о типографике, сетках и композициях, создании лендингов, нестандартной анимации в Tilda, проектировании мобильных приложений.
Чему научитесь:
11. «Веб-дизайн» от AndyOne
Длительность: 9 занятий, каждое идёт в среднем 3–10 минут.
Формат: видеоматериалы.
Программа: слушатели узнают о UX-дизайне, типографике, цветах, изображениях, модульных сетках. Также в видеороликах затронуты важные правила продуктивной работы и «фишки» мастеров.
Что узнаете:
12. «Уроки Web Design — UI/UX» от G-Starting
Длительность: 11 видеороликов (до 15 минут).
Формат: видеоуроки.
План обучения:
Что узнаете:
13. «UX Design for Mobile Developers» от Udacity
Длительность: 4 лекции.
Формат: видеоуроки, интерактивные викторины.
Документ об окончании: нет.
Программа:
Чему научитесь:
Авторы: команда разработчиков Google.
14. «Пользовательский интерфейс» от Coursera
Длительность: 6 недель (всего на учёбу уйдёт 15 часов).
Формат: видео, текстовые материалы, практические задачи.
План обучения:
Что узнаете:
Преподаватели:
15. «Visual Elements of User Interface Design» от Coursera
Продолжительность: 4 недели (всего на учёбу уйдёт 16 часов).
Формат: видеолекции, текстовые материалы, упражнения.
Сертификат: предусмотрен.
Программа:
Узнаете:
Преподаватель: Майкл Уортингтон. Преподаёт веб-дизайн в Калифорнийском институте искусств. Публиковал свои работы в множестве стран, в том числе в Китае, Японии, Англии, Франции, Италии. Обучил более 600 тысяч человек.
16. «UX Design Fundamentals» от Coursera
Длительность: 4 недели (на учёбу уйдёт 12 часов).
Формат: видео, статьи, тесты.
План обучения:
Чему научитесь:
Автор курса: Майкл Уортингтон.
17. «Web Design: Strategy and Information Architecture» от Coursera
Длительность: 4 недели (на учёбу уйдёт 12 часов).
Формат: видео, текстовые материалы, упражнения.
Программа:
Что узнаете:
Автор курса: Роман Джастер — графический дизайнер из Лос-Анджелеса со стажем работы более 14 лет.
18. «Web Design: Wireframes to Prototypes» от Coursera
Длительность: 4 недели (на учёбу уйдёт 40 часов).
Формат: видео, текстовые материалы, тесты.
Сертификат: выдаётся (платно).
План обучения:
Что узнаете:
Автор курса: Роман Джастер.
19. «Human-Centered Design: an Introduction» от Coursera
Продолжительность: 4 недели = 15 часов на освоение материала.
Формат: видеоуроки + текстовые материалы + тесты.
Программа обучения:
Автор: Скотт Клеммер — профессор когнитивных и компьютерных наук в Калифорнийском университете Сан-Диего.
20. «Design Principles: an Introduction» от Coursera
Длительность: 3 недели = 13 часов на освоение материала.
Формат: видеоролики, текстовые уроки, практические задачи.
План обучения:
Чему научитесь:
Автор: Скотт Клеммер.
21. «Social Computing» от Coursera
Продолжительность: 3 недели = 9 часов на освоение.
Формат: видеолекции, статьи, практические задания.
Программа:
Узнаете:
Автор: Скотт Клеммер.
22. «Input and Interaction» от Coursera
Длительность: 3 недели (9 часов).
Формат: видеоматериалы, текстовые уроки, практические задания.
План обучения:
Узнаете:
Преподаватель: Скотт Клеммер.
23. «Удобство использования: исследования и разработка прототипов» от Coursera
Продолжительность: 4 недели (12 часов).
Формат: видеоматериалы, статьи, практические задания.
Документ об окончании: предусмотрен.
Программа:
Чему научитесь:
Преподаватели:
24. «Информационный дизайн» от Coursera
Длительность: 3 недели (14 часов).
Формат: видеоуроки, статьи, упражнения.
План обучения:
Чему научитесь:
Плюсы:
Преподаватель: Скотт Клеммер.
25. «Разработка, осуществление и анализ экспериментов» от Coursera
Продолжительность: 9 недель (15 часов).
Формат: видеолекции, текстовые уроки, упражнения.
Программа:
Какие навыки приобретёте:
Преподаватели:
26. «Digital Skills: User Experience» от FutureLearn
Длительность: 3 недели.
Формат: видеоролики, статьи, аудио и практические занятия.
Сертификат: выдаётся (платно).
План обучения:
Чему научитесь:
Минусы:
27. «Foundations of User Experience (UX) Design» от Coursera
Продолжительность: 4 недели (25 часов).
Формат: видеолекции, статьи, тесты.
Сертификат: выдаётся (платно).
Программа:
Что узнаете:
Преподаватели: команда Google Career Certificates. Создаёт цифровые продукты, сервисы и программы, которые помогают людям и бизнесу расти.
28. «Start the UX Design Process: Empathize, Define, and Ideate» от Coursera
Длительность: 5 недель (29 часов).
Формат: видеоуроки, статьи, упражнения.
План обучения:
Что узнаете:
Преподаватели: команда Google Career Certificates.
29. «Conduct UX Research and Test Early Concepts» от Coursera
Продолжительность: 4 недели (21 час).
Формат: видеолекции, статьи, упражнения.
Программа:
Чему научитесь:
Преподаватели: команда Google Career Certificates.
30. «Design a User Experience for Social Good & Prepare for Jobs» от Coursera
Длительность: 5 недель (46 часов).
Формат: видеоуроки, статьи, практические задания.
План обучения:
Чему научитесь:
Преподаватели: команда Google Career Certificates.
Станьте начинающим
веб-дизайнером
Что вы получите в Практикуме
Как проходит обучение
Теория в интерактивном учебнике
Самостоятельная работа
Наставничество и поддержка
Конец обучения — только начало
Завершив основную программу, вы сможете продолжить обучение на фриланс-треке. Чтобы помочь вам найти первые заказы на фрилансе:
— Мы научим собирать портфолио.
— Расскажем, как защитить себя от недобросовестных клиентов и как сформировать стоимость своих первых работ.
— Объясним, как писать заказчику и вести с ним дальнейшую коммуникацию.
— Поддержим на пути получения первых заказов.
Сколько стоит обучение
Вводная часть —
бесплатно
Бесплатная часть поможет познакомиться с устройством и содержанием курса получше, чтобы принять взвешенное решение.
Платное продолжение
13 000 ₽ помесячный платёж.
Итоговая сумма составит 52 000 ₽
50 000 ₽ при оплате сразу за
4 месяца обучения.
Программа обучения
Вводный курс
Знакомство с лендингами, основы композиции и типографики
Мы подробно разберём, какие задачи и креативные идеи воплощаются с помощью лендингов, а также познакомим вас с основами композиции и объясним, для чего веб-дизайнеру насмотренность и как её тренировать.
Расскажем больше о типографике и не только: объясним, как правильно делать текст удобным для чтения. Обучим основам работы в Tilda.
Результат:
Вы оформите статью в красивый лонгрид на Tilda.
Углублённое изучение Tilda и инструменты эффективной самопрезентации
Введение в Readymag, основы маркетинга
Начнём рассказывать о Readymag и дизайн-сетке: как правильно зонировать и располагать информацию по блокам, чтобы сайт был понятным для пользователя.
Расскажем об основах маркетинга: разберём терминологию и узнаем, как писать продающие тексты и анализировать целевую аудиторию, чтобы правильно с ней взаимодействовать.
Результат:
Сделаете лендинг со сбором заявок на покупку, который будет эффективным с точки зрения маркетинга (лидогенератор).
Коммуникация с заказчиком, работа с брифом, ТЗ, айдентикой и гайдлайнами
Продолжим обучать работе в Readymag: делать анимацию, интеграции и работать с кастомным кодом. Обсудим принципы работы с заказчиком: почему без внятного ТЗ невозможно предугадать результат и как отличить понятный бриф от плохого.
А ещё расскажем, как придерживаться визуального оформления бренда заказчика, грамотно структурировать информацию, и что такое юзабилити и эмпатия в дизайне.
Результат:
Соберёте лендинг для медицинской компании (продающая целевая страница).
Введение в Figma, вайрфрейминг
Начнём рассказывать о Figma: вы будете учиться работать с иллюстрациями и узнаете о вайрфрейме — макете сайта и его функций. Разберётесь с интеграциями в Tilda и переносом макетов.
Мы поможем освоить работу с маркетинговой аналитикой и копирайтингом: научим подключать метрики к посадочной и расскажем, как писать текст для конкретной целевой аудитории.
Результат:
Вы создадите лендинг для выезда на дизайн-выходные на Красной поляне, проанализируете его целевую аудиторию и напишете текст.
Принцип адаптивности, создание анимированного прототипа в Figma
Продолжаем рассказывать о работе с Figma: теперь вы будете делать анимированные прототипы — тестовые версии итогового лендинга с примерным функционалом. Разберёте продвинутые инструменты сервиса. Научитесь делать посадочную страницу одинаково удобной для доступа с мобильных устройств и компьютера.
Результат:
Запустите лендинг продажи премиального ЖК (мобильная и декстопная версия).
Дипломный проект
Закончив обучение, вы получите сертификат о прохождении курса, но для этого нужно сделать итоговую работу.
Итоговая большая работа станет главным проектом в портфолио. Мы предложим вам сделать лендинг франшизы и самостоятельно выбрать для него наиболее подходящие инструменты.
Фриланс-трек (по желанию)
Начните учиться бесплатно
Часто задаваемые вопросы
Первый вариант — банковской картой. Вы можете платить, как вам удобно: единовременно или ежемесячно, то есть каждый месяц. Если вы захотите внести единоразовый платёж, обучение будет стоить дешевле.
Если вы решите оплачивать обучение ежемесячно, внесите сумму за первый месяц. Таким образом карта привяжется к вашему аккаунту. Далее платежи будут списываться автоматически каждые 30 календарных дней. Например, если вы заплатили 25 марта, то следующий раз деньги снимутся 24 апреля.
Второй вариант — через компанию. Юридические лица — резиденты РФ могут оплачивать курсы, переводя деньги с корпоративной банковской карты или расчётного счёта. Прочитать подробности и оформить заявку можно на странице Корпоративным клиентам.