пикселизировать картинку для майнкрафт
Мод довольно простой и имеет ряд минусов, но если грамотно выбрать или подготовить картинку, то можно получить отличный результат.
На данный момент мод доступен только для версии игры 1.10.2, но не составит большого труда перенести созданные пиксельарты на любую карту.
Кстати говоря, если бы мод использовал блоки из 1.12.2, то арты получались бы лучше, так как в 1.12 добавили целый ряд цветных блоков.
Приступим, перейдите в режим креатива и найдите инструмент кисть.
Кликните данным инструментом по любому блоку, появится окно в которое вы сможете вставить URL адрес изображения в интернете. 
Просто найдите желаемое изображение, нажмите по нему правой кнопкой мыши и скопируйте его адрес.
В игре нажмите комбинация Ctrl + V и вы вставите в поле URL адрес изображения.
Далее вы сможете выбрать размер пиксельарта, вы сможете уменьшить исходную картинку в 2, 4, 8 и 16 раз.
Каждый пиксель это блок, если картинка очень большая, то места в игре просто не хватит для его постройки.
Пример использования:
Минусы мода:
Нет возможности отменить неудачную постройку.
Сильно поганит картинки, игровых блоков мало и палитра ограничена, потому надо очень грамотно подбирать или создавать картинку для мода.
Как установить мод Spindle mod?:
Установите фордж для майнкрафт.
Скачайте мод и поместите файл по адресу: C:\Users\ваш пользователь пк\AppData\Roaming\.minecraft\mods
Откройте лаунчер майнкрафт и выберите в профиле версию майнкрафт с форджем.
Где найти папку AppData?
Инструкция как рисовать Pixel-art(пиксель-арт) для Minecraft в программе MinecraftStructurePlanner
Недавно я с трудом нашел эту чудную программу MinecraftStructurePlanner, которая позволяет быстро, легко, и, главное, качественно нарисовать пиксель-арт в Minecraft.
В программе есть и другие функции: постройка мостов и зданий, но их я не трогал, речь идет только о Pixel-art.
Как я уже сказал, я давно искал программу для планирования пиксель-арта для майнкрафт, или хотя бы программу для перевода картинок в пиксель-арт.
Несколько слов о дополнительных функциях программы, в ней можно задать блоки из Minecraft с помощью которых программа и выполнить рисунок.
Можно выбрать разрешение картинки в игре, например высота 100, ширину она подберет сама.
Программа покажет, сколько понадобится ресурсов для постройки данного пиксель-арта.
Программа импортирует рисунок схему в специальный файл, который вы позже другой программой такой как MCEdit, вставить в мир Minecraft, то есть даже строить ничего не придется, изготовили, залили, наслаждаетесь.
Саму программу качайте на этой странице MinecraftStructurePlanner
Теперь по самой технологии изготовления пиксель-арта:
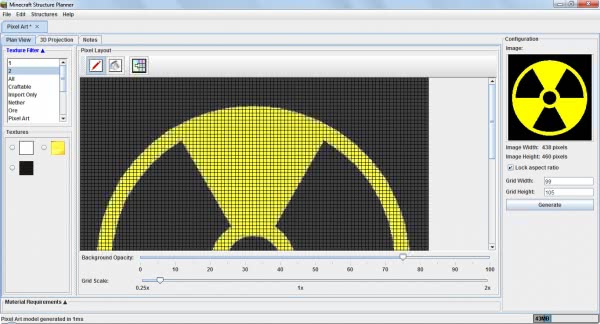
•1. Находим не сложный рисунок, допустим такой:
Простой рисунок, цвета черный и желтый, самое то для начала.
•2. Открываем программу (она между прочим написана на джаве и вы не запустите ее если у вас не стоит джава машина).
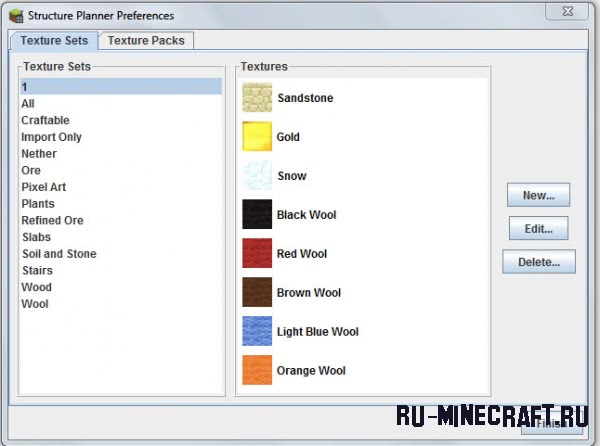
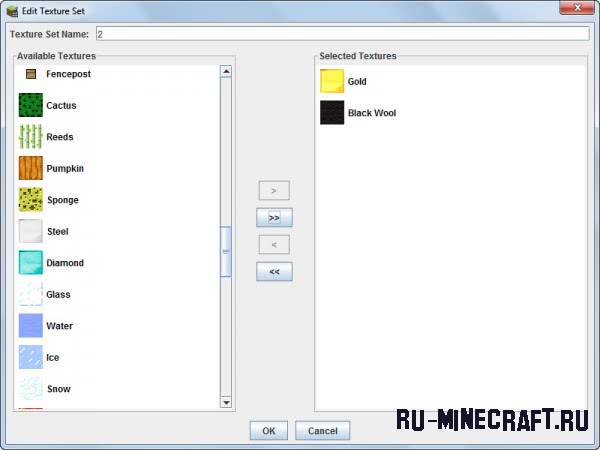
•3. Первым делом нам надо отредактировать палитру, в нашей картинке используется всего 2 цвета, черный и желтый, поэтому разумно сделать палитру и черной шерсти и кубов золота (оно ярче).
Важно отобрать только нужные блоки, так как программа не идеальна, и картинка тоже, в итоге много где могут вылезти ненужные блоки, например, земля или прочее, вы сами в этом убедитесь, когда выберете полную палитру.
Для этого открываем эту вкладку и выбираем выделенный пункт:
•4. Видим данную картину:
Жмем New и называем его например 2, и добавляем туда блоки золота и черную шерсть.
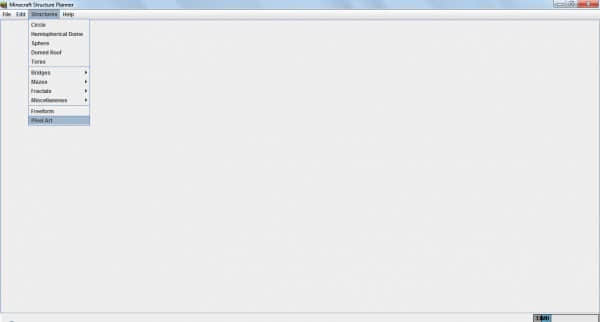
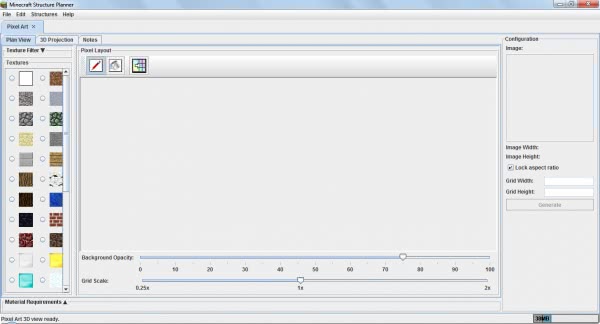
•5. Палитра готова, теперь заходим в раздел для пиксель-арта
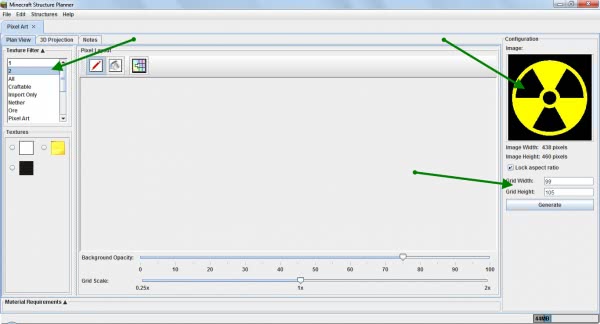
•6. Готово, теперь справа добавляем необходимую картинку и выбираем необходимую высоту рисунка в игре (я выбрал 100, ширина выставилась автоматически).
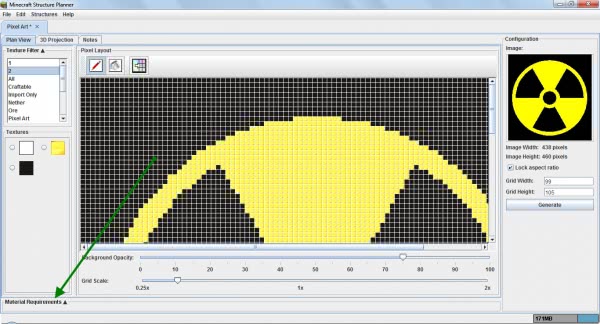
•7. Все готово, теперь жмем кнопку Generate (под картинкой, где выставляли размер) и получаем картинку в пиксель-арте, но она еще не в блоках игры.
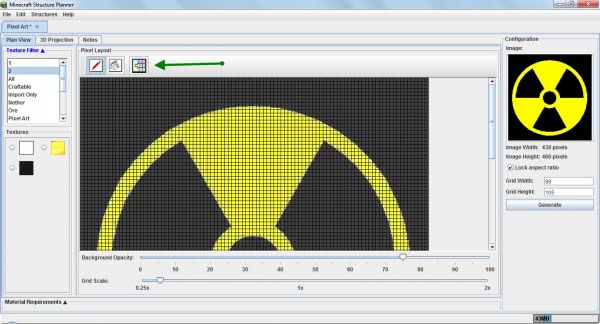
•8. Далее жмем кнопку перевода картинки в пиксель-арт из блоков Minecraft:
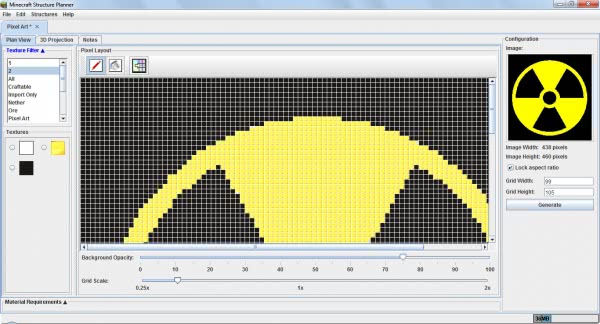
•9. Вот и все, пиксель-арт готов:
•10. Если вас что то не устраивает, вы можете вручную изменить каждый блок на любой другой, выберете его на палитре и ткните в нужный блок.
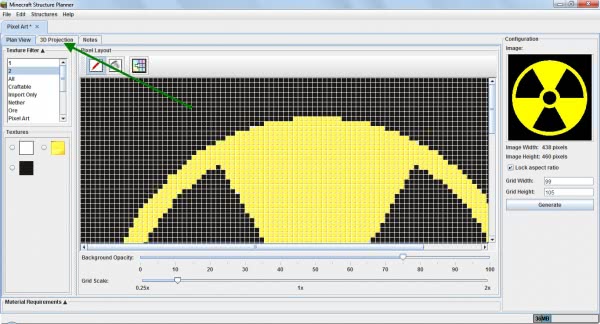
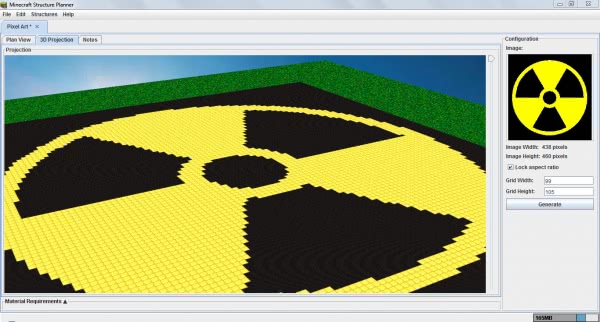
•11. Можно посмотреть 3D модель картинки, как она будет выглядеть в игре, для этого нажмите 3D Projection:
•12. Смотрим на результат.
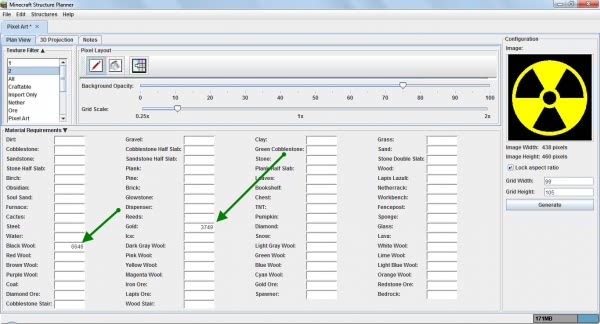
•13. Сколько нужно ресурсов для постройки?
Всё видно, понадобится 6646 блоков черной шерсти и 3749 золотых блоков.
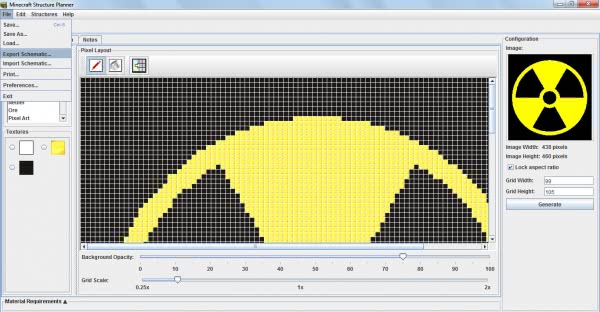
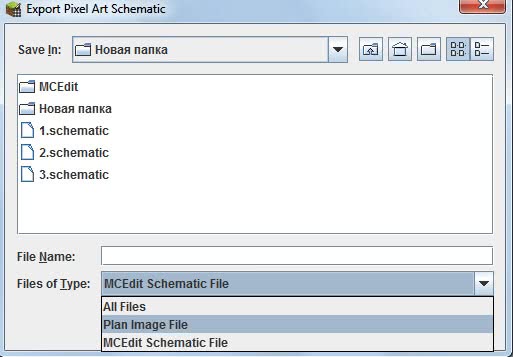
•14. Сохраняем готовую картинку
•15. Выбираем, формат готового выходного файла
Дальше я расскажу как вставить готовый файл в мир при помощи McEdit.
Тут я не буду расписывать все очень подробно, открываем программу, и открываем нужный мир.
Управление происходит кнопками W, A, S, D ( движение вперед, назад, вправо, влево соответственно).
Так же правая кнопка мыши позволяет крутить камеру.
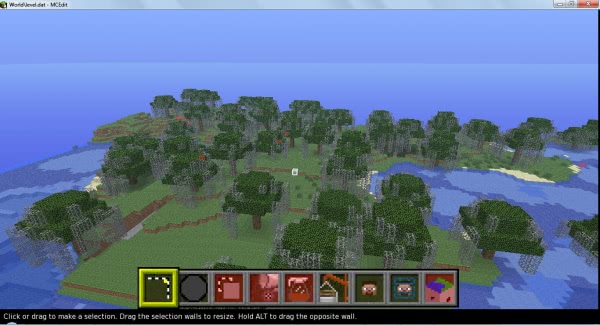
Теперь жмете импорт (в меню снизу картинка крана) и добавляете готовый файл (разрешением schematic).
Как видите картинка уже есть в мире, ее необходимо развернуть и вставить.
Кнопки управления написаны левее, методом тыка разберетесь.
Картинка у меня вышла очень большая, и она наполовину ушла в землю.
Пикселизировать картинку для майнкрафт
Здесь будет очередь обработки изображений. Добавляйте новые фильтры (снизу)
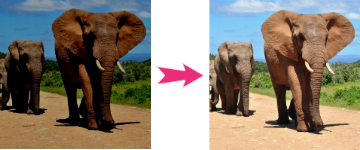
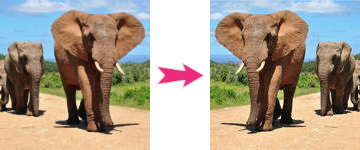
Пикселизация фото онлайн
Чтобы пикселизировать фото загрузите изображения посредством формы ниже и задайте настройки пикселизации. После этого нажмите кнопку «Скачать» и скачайте обработанные изображения.
Доступна пакетная обработка! Пикселизируйте сразу несколько фотографий за один раз.
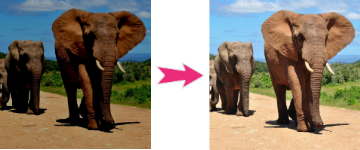
Автоматически настраивает яркость и контраст изображения
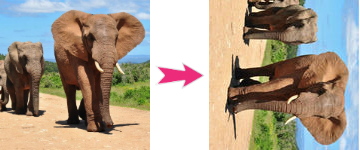
Зеркалирует изображение по горизонтали или вертикали
Поворачивает изображение на заданный угол
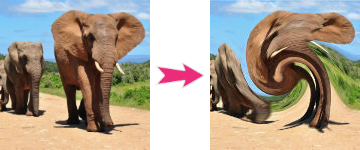
Искажает изображение путем скручивания
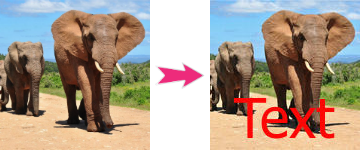
Добавляет текст на изображение
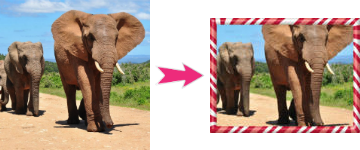
Добавляет рамку на изображение
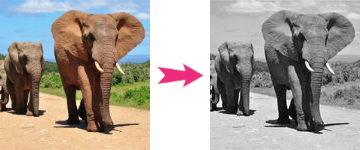
Делает изображение черно-белым
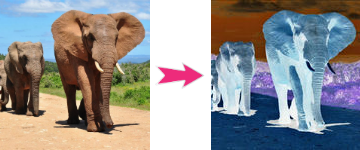
Делает негатив изображения
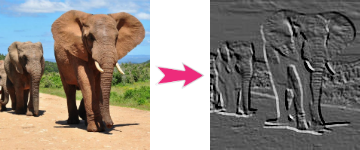
Делает изображение рельефным
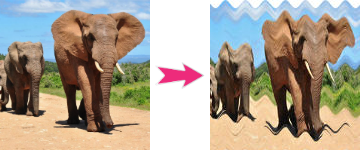
Добавляет водную рябь на изображение
Добавляет эффект слепка на изображение
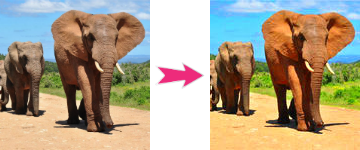
Изменяет яркость изображения
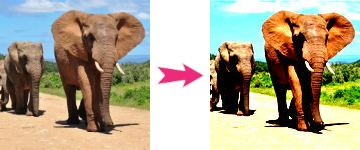
Изменяет насыщенность изображения
Изменяет контраст изображения
Делает изображение размытым. Поддерживается несколько видов размытия.
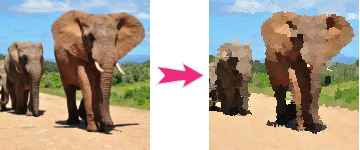
Добавляет эффект пикселизации
Добавляет градиент на изображение
Усиливает резкость изображения
Добавляет шум на изображение
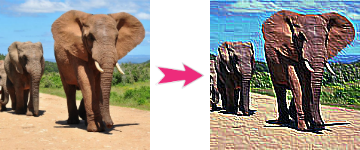
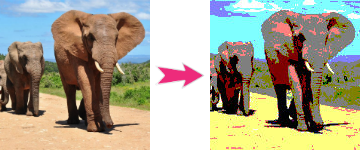
Добавляет эффект живописи на изображение
Изображение станет выглядеть так, будто нарисовано углем
Ограничивает кол-во цветов в изображении
Создает демотиватор из изображения
Сдвигает изображение на заданное значение
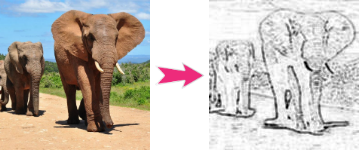
Изображение станет выглядеть так, будто нарисовано карандашом
Пиксельная графика
Тени от потолка могут использоваться для воплощения 32-битных цветов
Такие Послания Аресибо и QR-коды могут сканироваться некоторыми сотовыми телефонами
Пиксель-арт (от англ. Pixel Art — пиксельное искусство) — неофициальный вид развлечения в Minecraft, суть которого состоит в выстраивании различных блоков в последовательности, которая из определённого расстояния похожа на какой-либо рисунок. Как правило эти «пиксельные» рисунки состоят из небольшого количества частиц (пикселей), на подобии NES (Nintendo Entertainment System) игр или современных инди-игр, как Spelunky или Cave Story. Как правило такие рисунки строятся вертикально, в двух измерениях (высота, ширина) хотя, иногда, им придают более объёмный вид, добавляя третье измерение в рисунок (устанавливая блоки в глубину). Пиксель-арт также используется для декорации зданий и стен. В одном из обновлении версии игры Classic, Нотч добавил разные цвета шерсти, тем самым открыв новые возможности в пиксельном искусстве.
Раньше, пиксель-арт намного чаще встречался в режиме Творчество, поскольку в нём игрок обладал бесконечным запасом блоков, в отличие от Выживания, где игрок тратил много усилий, чтобы получить нужные блоки для создания изображения. Но, в обновлении Beta 1.2 в игру были добавлены красители, которые сильно упростили создание цветных изображений и открыли новый потенциал для пиксельного искусства.
Minecraft Mural Generator
This generator lets you import png, jpg and gif files and converts them into commands which create the image as a giant mural on your Minecraft map. All this can be done without MCEdit or mods. The generator scans every pixel in the image and chooses the closest color match from the available blocks. The only software you may need is an image editor like Photoshop to create images.
Import an Image
You need to consider how big the mural is going to be when it is placed in your map. This is important as a default Minecraft map has a maximum build height of 255. If you build an mural at sea level (62), this gives you about 193 blocks high to work with. You may need to scale(resize) your image first if it is too high. There is a feature that lets you scale the image. 1 is the original size. 0.5 halves the size and 2 would double the size. Simple!
This generator attempts to slice the mural into sections as efficiently as possible. Images with fewer colors such as a logo can be created in fewer commands when compared to a photograph.
If the image you have supplied exceeds the Command Block’s maximum character limit of 32,767, The commands will be split into many sections and you will have to copy them into the command block one at a time. This is explained later.
The alpha channel in an image is what controls the transparency. This tool will treat an alpha value of 0 as totally transparent and no blocks will be placed. An alpha value of 1 or higher will not be considered as transparent and will be color matched with the most appropriate block.

Scale:
Choose your Blocks
To choose your blocks click the checkboxes from each of the groups that you wish to include. If there are any blocks that you want to exclude, just click them. They can be chosen again if you reselect the groups.
After you have selected the blocks, you can click the ‘Show/Update Preview’ button to see a preview. You will see a large render of what the mural will look like with the chosen Minecraft blocks. You can zoom in and out get an idea about what the mural may look like from a distance. Tip: If selecting ‘All Blocks’ you may wish to deselect the individual stained glass blocks. They tend to spoil the picture due to their transparency. Blocks that fall (sand, gravel and concrete powder) are now included but murals are now drawn from the bottom up. Exclude falling blocks if the bottom row has no existing blocks under it.
All Blocks Grey Scale Wool Stained Glass Stained Clay Concrete Powder Concrete Show/Update Preview
Set the Placement
Set the placement of the mural. Here you just need to decide which direction the player faces when viewing the mural. The options are North, South, East and West. Murals on the ground are created on the layer directly under the command block. The bottom-left corner of the mural will be under the command block.
(OPTION A) Download the mcfunction file
With this option you can harness the awesome power of mcfunction files to create the mural. If you use this option, you can then skip all of the other steps below. Please read the Wiki on Function Files to find out how it works. There is a limitation of 65,536 commands per function file. For a large picture, you may need to divide the function file into smaller files.
(OPTION B) Place a Command Block (Create mural with minecarts)

/give @p minecraft:command_block
The mural is built relative to this command block so this will determine where you place the command block. The bottom of the mural will be at the same vertical position (y) as the command block. And it will be built one block to the right of the command block when facing the direction specified in step 3. Place some redstone blocks as shown here.
Command Length
In some situations, the commands that are generated may be too long and might cause errors when pasted into a command block. In normal situations, the value in the box can be left as is. As the number is reduced, it is likely that more command sets will be produced below. Do not set this value over 32000.
Maximum Command Length
Generate the Mural
You’re Finished
Hopefully it worked and the mural looks great. If so you can destroy the redstone blocks and command block.
Tutorial
If you get stuck and things aren’t working right, Check out this tutorial by mitchellcrazyeye.
Acknowledgements
This tool was make possible with what was learned from dandydrank’s how-to on Making Multiple Commands in One Command Block.