код змейки на python готовый код
Введение в Python
Поиск
Новое на сайте
Змейка на Python
Сегодня мы напишем игру змейка на Python. Это одна из самых распространенных аркад в мире. В основе ее реализации будет два класса:
В процессе написания змейки у нас будут следующие этапы:
Создание графического окна приложения.
Мы будем работать с библиотекой tkinter, в котором окно задается следующим образом:
Обратите внимание, что весь остальной код должен находиться до строки root.mainloop()
Объявление вспомогательных глобальных переменных.
Тут все просто, для облегчения последующей работы создадим следующие переменные:
Установка на окне области для рисования.
Область для рисования в tkinter реализована при помощи класса Canvas, им и воспользуемся.
Если вы все делали правильно, то запустив полученный код получите следующую картину
Создание классов сегмента и змеи:
Класс сегмента змейки.
Сегмент змейки будет простым прямоугольником, созданным при помощи метода create_rectangle класса Canvas модуля tkinter.
Класс змейки.
Змейка у нас будет набором сегментов. У нее будут методы движения, изменения направления и добавления сегмента.
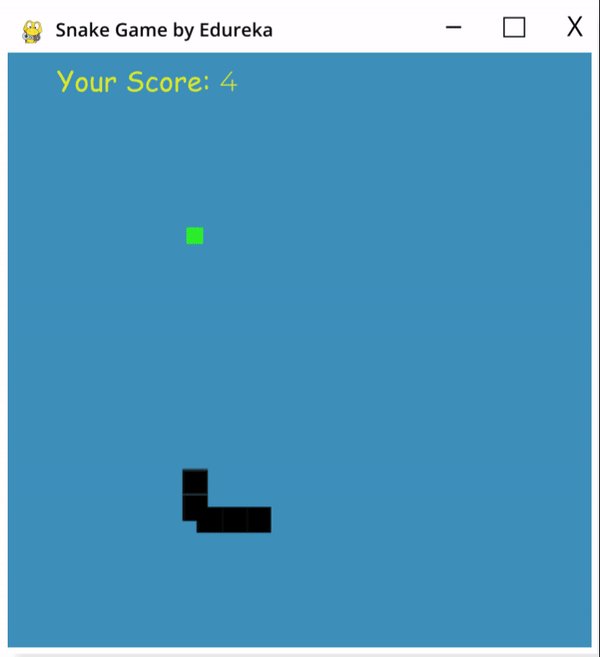
Вот так выглядит наша игра на данный момент.
Создание вспомогательных функций.
Для начала напишем функцию создания яблок (или что там наша змея будет есть). Не забудьте импортировать модуль random, чтобы все работало
Теперь основная функция main, которая будет управлять игровым процессом.
Вот такая у нас получилась змейка на Python. Попробуйте немного усовершенствовать игру, например, добавить счет, ускорение игры, отредактировать функцию create_block чтобы новые яблоки не появлялись на самой змейке, или реализовать систему уровней.
UPD: В репозитории добавлен вариант с перезапуском игры после проигрыша.
Полный код игры змейка на Python на GitHub
Змейка на Python
Я точно знаю, что в детстве вы все играли в игру «Змейка» и, конечно, всегда хотели выиграть. Будучи детьми, мы все любили искать баги в игре, чтобы никогда не видеть сообщение Game over, но сейчас, будучи технарями, нам наверняка хочется сделать игру так, чтобы комар носа не подточил. Именно об этом и пойдет речь в нашей статье.
Перед тем как двигаться дальше, давайте посмотрим на основные разделы нашей статьи:
Установка Pygame
Первое, что нам надо сделать, это установить библиотеку Pygame. Это можно сделать, просто выполнив следующую команду:
Выполнив это, просто импортируем эту библиотеку и приступим к разработке игры. Но перед этим давайте взглянем на основные функции данной библиотеки, которые мы будем использовать при создании игры.
| Функция | Описание |
| Инициализирует все модули Pygame (возвращает кортеж в случае успеха или неудачи). | |
| Для создания поверхности принимает в качестве параметра либо список либо кортеж (кортеж предпочтительней). | |
| Задает шрифт Pygame, используя системные ресурсы. |
Создание экрана
Результат:
Теперь у нас есть экран для игры, но когда вы кликнете по кнопке close, экран не закроется. Это потому, что мы не предусмотрели такого поведения. Для решения этой задачи в Pygame предусмотрено событие «QIUT», которое мы используем слеудющим образом:
Теперь, когда наш экран полностью подготовлен, нам предстоит нарисовать на нем змейку. Этому посвящен следующий раздел.
Марк Лутц «Изучаем Python»
Скачивайте книгу у нас в телеграм
Создание змейки
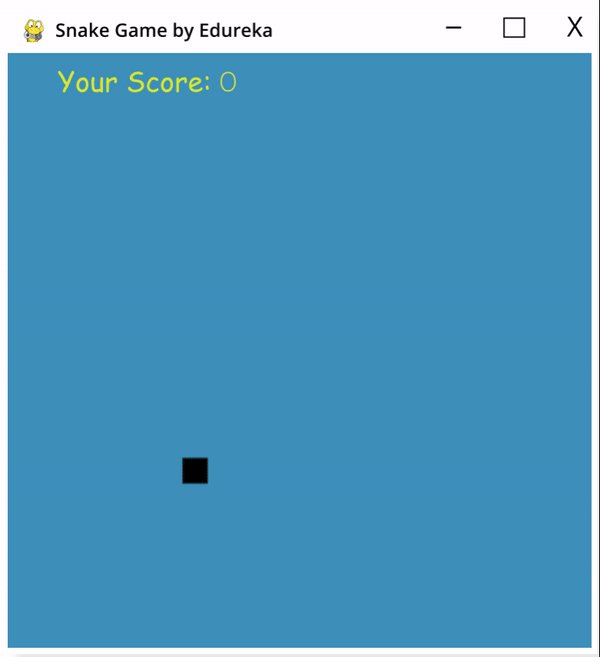
Перед тем как создать змейку, мы инициируем несколько цветовых переменных для раскрашивания самой змейки, еды и экрана. В Pygame используется цветовая схема RGB (RED, GREEN, BLUE). Установка всех цветов в 0 соответствует черному цвету, а в 255 — соответственно, белому.
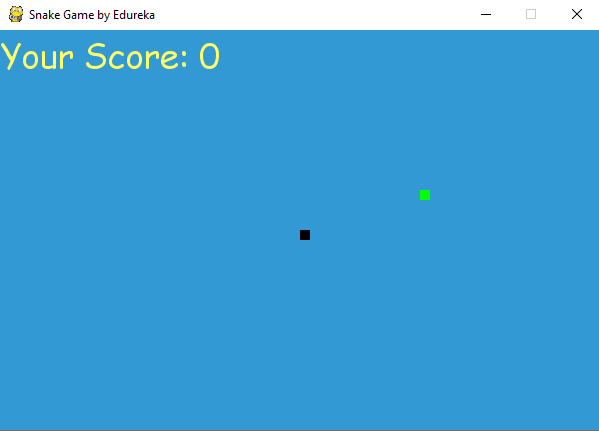
Результат:
Как можно увидеть, змейка создана в виде голубого прямоугольника. Теперь нам нужно научить ее двигаться.
Движение змейки
Результат:
«Game over» при достижении змейкой границы
Результат:
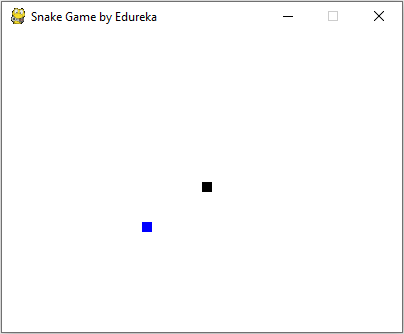
Добавление еды
Теперь мы добавим немного еды для змейки, и когда она будет ее пересекать, мы будем выводить сообщение «Yummy!!”. Помимо этого, мы внесем небольшие изменения, которые дадут возможность игроку прекращать игру, а также начинать ее заново в случае поражения.
Результат:
Terminal:
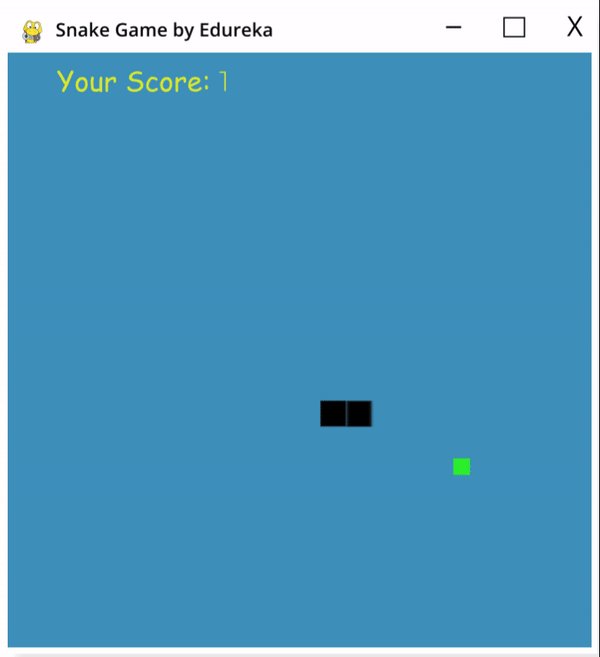
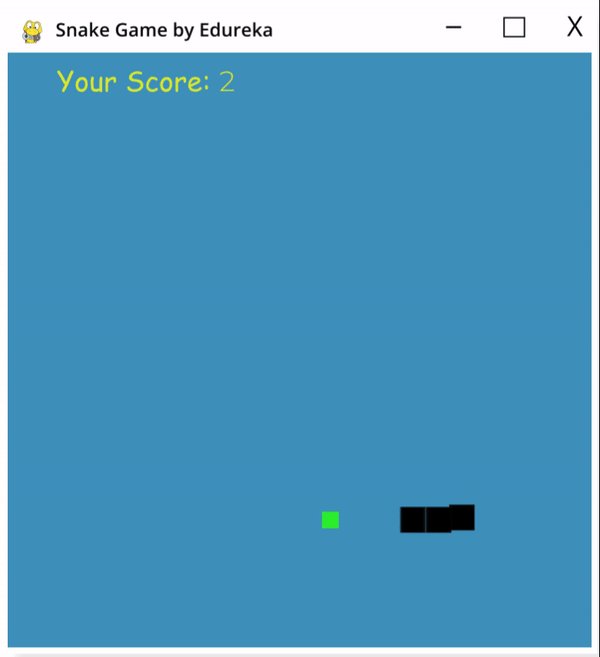
Увеличение длины змейки
Следующий код будет увеличивать длину змейки после поглощения ею еды. Также, если змейка сталкивается с собственным хвостом, игра заканчивается и выводится сообщение: “You Lost! Press Q-Quit or C-Play Again“. Длина змейки хранится в списке, а базовые значения заданы в следующем коде.
Результат:
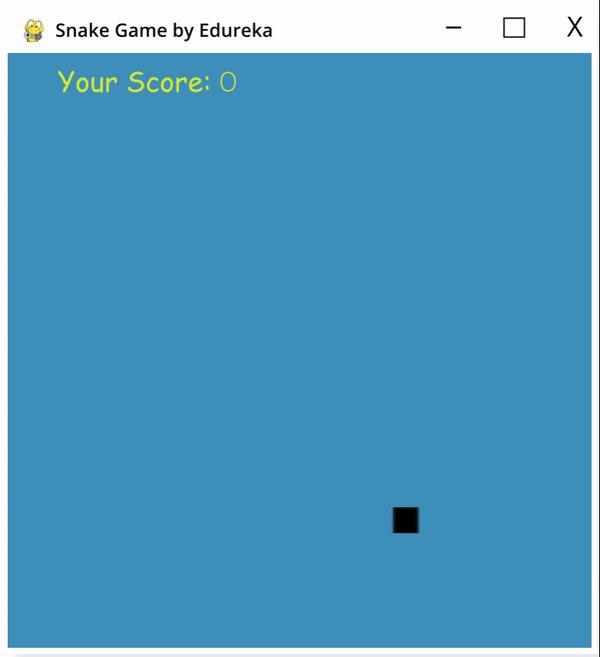
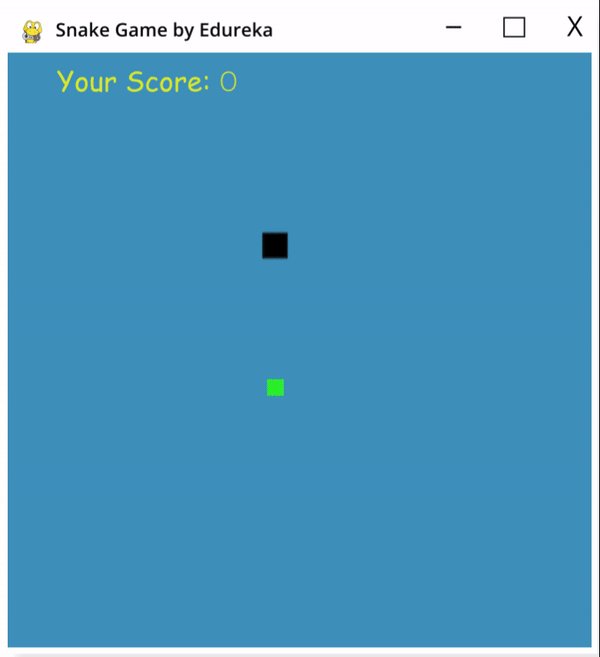
Вывод счета на экран
Результат:
Вот мы и дошли до конца нашей статьи. Мы надеемся, что она вам понравилась и все было понятно. Самое главное, не забывайте как можно больше практиковаться и использовать ваши знания на практике.
Простейшая змейка на Python менее, чем в 100 строчек кода
На самом деле строчек кода с логикой игры будет гораздо меньше, добрую половину скрипта занимает подготовка игрового поля, рисование новорождённой змеи, назначение клавиш управления и ещё парочка мелочей. Публикация может быть полезна для таких же начинающих, как и я сам. И да, в коде могут быть ошибки, которые я в настоящий момент не вижу в силу своего небольшого опыта программирования, заканчивающегося на прочтении Марка Лутца и пока ещё недописанном телеграм боте, но змейка работает исправно и делает всё, что было задумано. Писать буду с использованием модуля turtle. Погнали.
Импортируем необходимые модули и задаём глобальную переменную. Модуль time понадобится для установки паузы в основном бесконечном цикле программы, turtle будет отвечать за графику в игре, из модуля random возьмём один метод randrange для генерации координат еды для нашей змеи. С помощью переменной BREAK_FLAG будем останавливать игру при укусе змейки самой себя, подробнее об этом позже.
Следующим шагом создаём окно игры, назначаем название, задаём цвет фона и размеры окна. Строка screen.tracer(0) отключает анимацию, рисовать кадры будем сами в основном цикле программы. Если этого не сделать вновь созданный сегмент змейки и новый элемент еды, после поедания добычи, будет появляться в центре поля и только потом перемещаться в заданные координаты и весь этот процесс мы будем видеть. Это особенность библиотеки turtle, каждый новый объект всегда появляется в центре координат.
Для наглядности нарисуем границы игрового поля. Создаём объект черепашки border = turtle.Turtle(), делаем его невидимым border.hideturtle(), так как от него нам понадобится только линия, которую он чертит при перемещении. И опуская и поднимая перо border.penup(), border.pendown() перемещаем нашу черепашку по строго заданным координатам. На выходе получаем чёрный квадрат, границы которого нельзя будет пересекать нашей змее.
Создадим змейку. Наша вновь рождённая змея будет состоять из трёх сегментов каждый из которых будет являться новым экземпляром класса Turtle. Другими словами змея будет состоять из множества черепашек. Надеюсь контекст слова «черепашка» в этой публикации понятен всем без объяснений. Хранить змейку целиком будем в виде списка в переменной snake. Создаём змею в цикле for, который прогоняем три раза. Создаём новый сегмент snake_segment = turtle.Turtle(), задаём форму snake_segment.shape(‘square’) и поднимаем перо snake_segment.penup() так, как нам не надо, чтобы змейка оставляла после себя след. Условие if необходимо для окраски сегментов в серый цвет. Красятся все кроме первого, голова остаётся чёрной. В конце каждой итерации добавляем сегмент в список хранящий всю змею целиком snake.append(snake_segment).
В этом блоке кода создаём объект еды, задаём ему круглую форму, генерируем координаты и перемещаем еду на определённое для неё место.
Управлять змейкой будем кнопками навигации со стрелками. За привязку клавиш отвечает метод screen.onkeypress(). Методу необходимо передать в качестве аргументов функцию и имя кнопки, которая будет вызывать функцию. Метод setheading() задаёт направление движения объекта черепашки. Использовать его будем в таком виде snake[0].setheading(90), то есть голову змейки повернуть на 90 градусов относительно направления по умолчанию. Для нас это значит вверх. Оборачиваем метод в лямбда выражение, это отложит его вызов до момента нажатия на клавишу. Имя кнопки передаём в виде строки ‘Up’ повторяем процедуру для остальных направлений. Начинаем слушать события с клавиатуры screen.listen()
Ну и наконец самое интересное. Логика игры будет обрабатываться в бесконечном цикле. Для наглядности положу его полностью здесь под
А теперь по порядку. Если расстояние от головы змеи до еды меньше 10 if snake[0].distance(food)
Пишем игру змейка на Tkinter [Урок №7]
В этой части изучения Tkinter мы создадим клон игры Nibbles (змейка). Nibbles – это первоначальная версия классической змейки. Впервые ее создали в конце 70х годов. Позже она была перенесена на ПК. В этой игре игрок управляет змейкой. Цель игры – съесть как можно больше яблок. После каждого съеденного яблока тело змеи увеличивается. Во время движения змейка должна уклоняться от стен и собственного тела.
Содержание курса
Содержание статьи
Этапы разработки игры на Tkinter
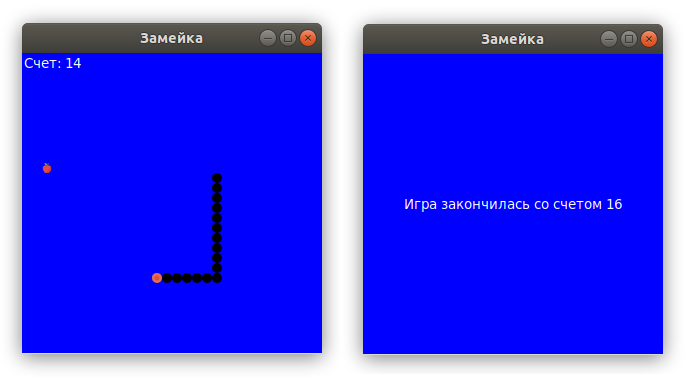
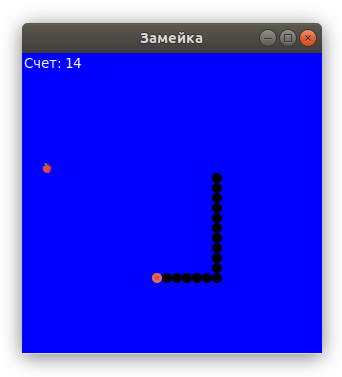
Размер каждого соединения змейки – 10 пикселей. Змейка управляется стрелками на клавиатуре. Изначально у змейки есть всего три соединения. Игра начинается мгновенно. Когда игра заканчивается, на экране появляется надпись «Игра Закончена».
Для начало, мы создаем Canvas виджет. Объектами в игре являются изображения. Мы используем методы canvas для создания объектов изображения. Также, мы используем методы canvas для обнаружения объектов на холсте при помощи тегов, и для обнаружения столкновений с другими объектами.
В первую очередь, мы расшифруем некоторые переменные, использующиеся в нашей игре:
Метод iniGame() инициализирует переменные, загружает изображения игры и запускает функцию таймера.
Метод createObject() создает объекты на холсте, а locateApple() устанавливает яблоко на случайную точку на холсте.
Мы назначаем клавиши клавиатуры при помощи метода onKeyPressed(). Для управления замеей в игре используются стрелки на клавиатуре.
В этих строчках показана загрузка наших изображений. Это три изображения для нашей игры:
Есть вопросы по Python?
На нашем форуме вы можете задать любой вопрос и получить ответ от всего нашего сообщества!
Telegram Чат & Канал
Вступите в наш дружный чат по Python и начните общение с единомышленниками! Станьте частью большого сообщества!
Паблик VK
Одно из самых больших сообществ по Python в социальной сети ВК. Видео уроки и книги для вас!
Параметр image позволяет изображениям появиться на холсте. Параметр anchor установлен на NW (Север и Запад), что означает ориентир на верхнюю левую точку холста. И этот шаг очень важен, если мы хотим отображать изображения около границ корневого окна tkinter.
Попробуйте удалить anchor и посмотрите, что произойдет. Параметр tag используется для идентификации объектов на холсте.
Вы можете прямо сейчас купить дешевых подписчиков на YouTube с помощью сервиса doctorsmm.com. Тут Вы найдете не только вкусный прайс, но и разнообразные критерии к каждой услуге, которые подойдут любому каналу. Кроме того, Вы можете получить большинство услуг со стабильной гарантией качества и защитой от списаний.
Один тег может использоваться для нескольких объектов на холсте.
Метод checkAppleCollision() позволяет нам узнать, съела ли змея яблоко или нет. Если да, мы добавляем одно соединение змейке и выполняем метод locateApple() для создания нового яблока на нашей игровой карте.
Написание змейки для Android на Kivy, Python
[UPD от 2021: этот туториал создан исключительно из-за отсутствия нормальных туториалов по теме на момент написания, а не из побуждения научить мир программистов чему-то правильному]
Много людей хотели бы начать программировать на андроид, но Android Studio и Java их отпугивают. Почему? Потому, что это в некотором смысле из пушки по воробьям. «Я лишь хочу сделать змейку, и все!»
Начнем! (бонус в конце)
Если вы — питонист, и хотите начать разработу простых игр под андроид, вы должно быть уже загуглили «змейка на андроиде» и нашли это (Eng) или ее перевод (Рус). И я тоже так сделал. К сожалению, я нашел статью бесполезной по нескольким причинам:
Плохой код
Статья неочевидна для новичков
Это мое ЛИЧНОЕ мнение. Более того, я не гарантирую, что моя статья будет более интересной и понятной. Но постараюсь, а еще гарантирую:
Результат не комильфо
Знакомство
Первое приложение
Пожалуйста, удостовертесь в том, что уже установили Kivy (если нет, следуйте инструкциям) и запустите
buildozer init в папке проекта.
Запустим первую программу:
Мы создали виджет. Аналогично, мы можем создать кнопку или любой другой элемент графического интерфейса:
Ура! Поздравляю! Вы создали кнопку!
Однако, есть другой способ создавать такие элементы. Сначала объявим нашу форму:
Затем создаем «worm.kv» файл.
Что произошло? Мы создали еще одну кнопку и присвоим id but_id. Теперь but_id ассоциировано с but2 формы. Это означает, что мы можем обратиться к button с помощью but2:
Графика
Далее создадим графический элемент. Сначала объявим его в worm.kv:
Мы связали позицию прямоугольника с self.pos и его размер с self.size. Так что теперь эти свойства доступны из Cell, например, как только мы создаем клетку, мы можем менять ее размер и позицию:
Окей, мы создали клетку.
Необходимые методы
Давайте попробуем двигать змею. Чтобы это сделать, мы можем добавить функцию Form.update и привязать к расписанию с помощью Clock.schedule.
Клетка будет двигаться по форме. Как вы можете видеть, мы можем поставить таймер на любую функцию с помощью Clock.
Далее, создадим событие нажатия (touch event). Перепишем Form:
Каждый touch_down создает клетку с координатами = (touch.x, touch.y) и размером = 30. Затем, мы добавим ее как виджет формы И в наш собственный массив (чтобы позднее обращаться к нему).
Теперь каждое нажатие на форму генерирует клетку.
Няшные настройки
Так как мы хотим сделать красивую змейку, мы должны логически разделить графическую и настоящую позиции.
Много причин делать это. Вся логика должна быть соединена с так называемой настоящей позицией, а вот графическая — есть результат настоящей. Например, если мы хотим сделать отступы, настоящая позиция будет (100, 100) пока графическая — (102, 102).
P. S. Мы бы этим не парились если бы имели дело с on_draw. Но теперь мы не обязаны перерисовать форму лапками.
Давайте изменим файл worm.kv:
Появился отступ, так что это выглядит лучше не смотря на то, что мы создали вторую клетку с X = 130 вместо 132. Позже мы будем делать мягкое передвижение, основанное на расстоянии между actual_pos и graphical_pos.
Программирование червяка
Объявление
Инициализируем config в main.py
(Поверьте, вы это полюбите!)
Затем присвойте config приложению:
Перепишите init и start:
Надеюсь, это было более менее понятно.
Давайте создадим нашего червячка.
Движение
Теперь подвигаем ЭТО.
Оно живое! Оно живое!
Управление
Как вы могли судить по первой картинке, управление змеи будет таким:
Создание фрукта
Теперь мы должны объявить несколько методов Worm:
Кстати, после того, как мы объявили gather_positions, мы можем улучшить fruit_dislocate:
На этот моменте позиция яблока не сможет совпадать с позиции хвоста
… и добавим проверку в update()
Определение пересечения головы и хвоста
Мы хотим узнать та же ли позиция у головы, что у какой-то клетки хвоста.
Раскрашивание, декорирование, рефакторинг кода
Начнем с рефакторинга.
Перепишем и добавим
Теперь если червяк мертв (заморожен), если вы нажмете на экран, игра будет начата заново.
Теперь перейдим к декорированию и раскрашиванию.
Добавим это к Cell.__init__:
Превосходно, наслаждайтесь змейкой
Наконец, мы создадим надпись «game over»
И зададим «раненой» клетке красный цвет:
Вы еще тут? Самая интересная часть впереди!
Бонус — плавное движение
Так как шаг червячка равен cell_size, выглядит не очень плавно. Но мы бы хотели шагать как можно чаще без полного переписывания логики игры. Таким образом, нам нужен механизм, который двигал бы наши графические позиции (graphical_pos) но не влиял бы на настоящие (actual_pos). Я написал следующий код:
Так, вы лишь создаете smooth.py and и копируете код в файл.
Наконец, заставим ЭТО работать!
Заменим self.worm.move() с
А это как методы Cell должны выглядить
Ну вот и все, спасибо за ваше внимание! Код снизу.
Демонстрационное видео как работает результат: