код для адаптации сайта под мобильные устройства
Шаг за шагом: адаптируем сайт под мобильные устройства
Откройте свой сайт на мобильном и попробуйте оставить заказ или найти подробности об услуге. Если все прошло гладко, поздравляю – вашим сайтом можно гордиться пользоваться с мобильника. Если же пришлось прищуриваться, чтобы прочитать мелкий текст, или тыкать пальцем несколько раз, пытаясь попасть в нужную кнопку – значит, нужны доработки.
Хьюстон, у нас проблема
Самый простой способ проверить адаптацию сайта под мобильные устройства – открыть его на этих самых мобильных (смартфон, планшет). Явные признаки проблем:
Сайт или какие-то его части (картинки, таблицы) не помещаются целиком в экран:
Всё слишком мелкое, не получается с первого раза попасть пальцем в кнопку или ссылку:
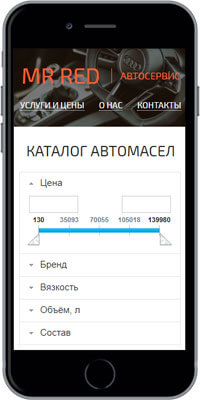
Приходится прокручивать несколько экранов шапки (или фильтров), чтобы добраться до контента:
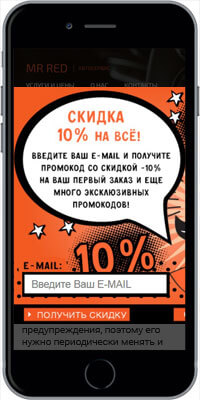
Всплывающие баннеры (более 50% экрана), либо слишком много рекламы:
Если смартфона под рукой нет или он не подключен к сети, можно воспользоваться онлайн-сервисами с обычного компьютера:
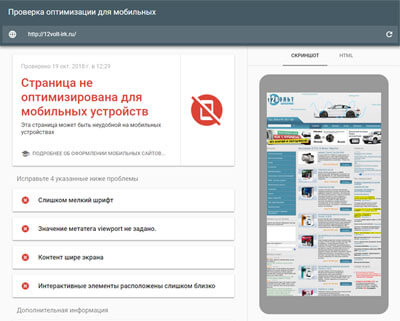
Вбиваем адрес сайта, жмем «Проверить», видим результат:
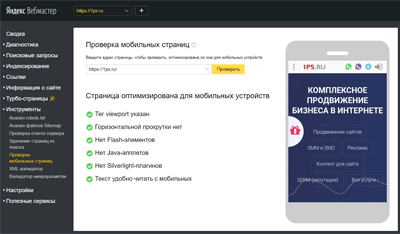
2. Проверка мобильных страниц от Яндекса: https://webmaster.yandex.ru/site/tools/mobile-friendly/ (если ваш сайт уже добавлен в Яндекс.Вебмастер)
Выбираем адрес сайта, жмем «Проверить», видим результат:
3. Проверка в браузере в Инструментах разработчика
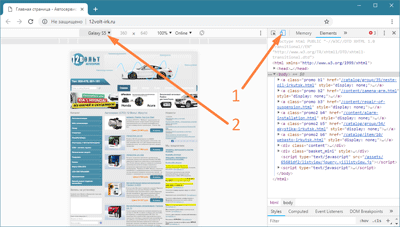
Открываем сайт в браузере и в меню (браузера) ищем пункт «Дополнительные инструменты» – «Инструменты разработчика». Либо жмем на клавиатуре F12. Если не сработало F12, жмем сочетание клавиш CTRL + Shift + I. Справа или внизу браузера нам откроется Панель разработчика, на ней жмем на иконку переключения на мобильные устройства и выбираем модель смартфона, на которой хотим проверить сайт:
Ключ на старт
Итак, проблема выявлена, теперь нужно определиться, каким мы хотим видеть свой сайт на мобильных устройствах.
Для разработки макета сайта для мобильных можно обратиться:
– К профессиональным дизайнерам. С ними сразу оговорите, для каких размеров экрана вам нужны макеты (например, 320 пикселей в ширину для смартфонов и 768 пикселей в ширину для планшетов) и для каких разделов сайта (например, главная страница, типовая внутренняя страница, список статей в блоге и статья блога). Что еще стоит проверять, принимая макет от дизайнера, читайте в статье.
– Сразу к верстальщикам. Некоторые верстальщики сами решают, куда и какие блоки сайта смещать, чтобы контент помещался в экран мобильника. Будьте готовы к тому, что результат может вас удивить – как приятно, так и не очень. Поэтому перед заказом попросите показать вам примеры работ, чтобы убедиться, что этот верстальщик адаптирует сайты адекватно.
– К собственным изобразительным способностям. Если у вас есть понимание, что вы хотите получить в итоге, и эта итоговая версия не требует отдельного дизайна (использует текущие решения), то вы можете на словах и стрелочках расписать ТЗ для верстальщика в том же ворде.
Поехали!
Приступаем к адаптации сайта под мобильные.
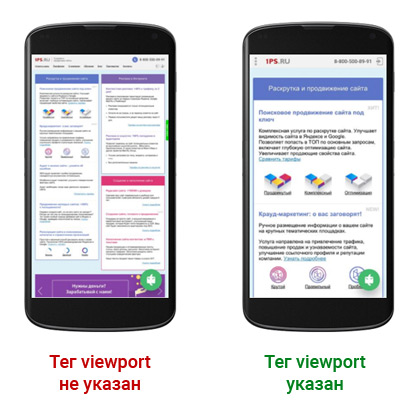
Шаг 1. Указываем тег Viewport
Нам нужно сообщить браузеру, что контент нашего сайта будет подстраиваться под ширину устройства (обычного компьютера, планшета или смартфона) и должен показываться в оригинальном масштабе. Для этого добавляем мета-тег viewport в секцию в коде сайта (можно поставить перед тегом title):
Здесь:
width=device-width – говорит браузеру, что ширина его окна должна быть равна ширине устройства,
initial-scale=1 – сайт нужно показать в обычном масштабе (без увеличения или уменьшения).
Если не указать тег viewport, то браузер будет по умолчанию считать ширину контента равной стандартной ширине для десктопа (1024 пикселя) – и на телефоне с шириной 340 пикселей ваш сайт будет уменьшен в 3 раза. Поэтому чтобы адаптивная верстка сработала, обязательно прописываем viewport с device-width.
Шаг 2. Обновляем стили сайта
Берем макеты сайта для мобильных устройств и добавляем в стили сайта дополнительные правила для отображения блоков на разной ширине экрана:
Теперь браузер будет смотреть на ширину устройства и применять дополнительно нужный блок правил для отображения сайта.
Что чаще всего делают дополнительные стили:
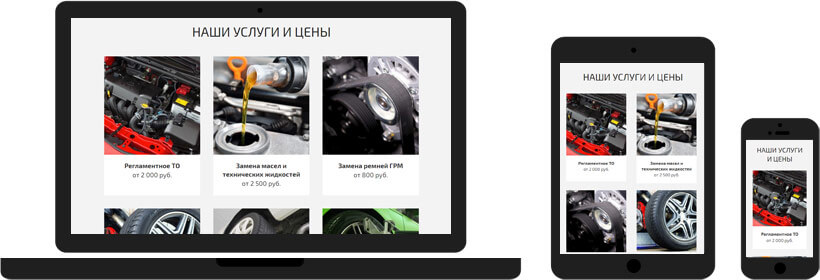
– Уменьшают число блоков в одном ряду. Например, на обычном компьютере выводится 4 блока в ряд (карточки товаров). Очевидно, что на экране телефона 4 карточки просто не поместятся в 1 ряд, так что здесь будем показывать по одной карточке.
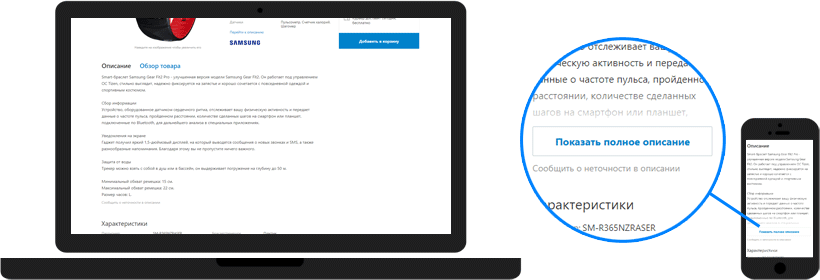
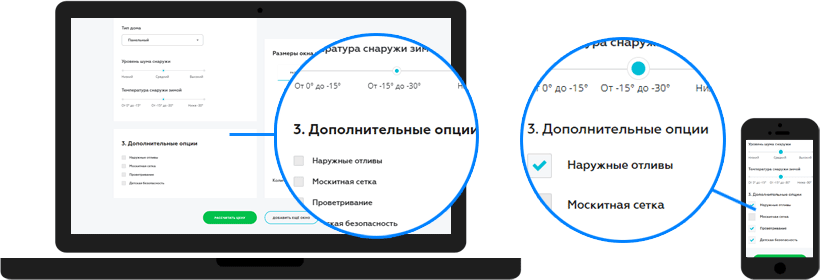
– Скрывают какие-то блоки (совсем или под ссылку «Развернуть»). Например, у товара внушительное описание, которое на компьютере занимает почти целый экран. На телефоне такое описание может занять до 10 экранов. Их придется долго и нудно пролистывать, чтобы добраться до отзывов о товаре. Чтобы не нагружать пользователя, покажем на мобильных первый абзац описания, а остальной текст спрячем под ссылку «Показать все». Кто захочет прочитать полное описание, развернет его, в то время как все остальные будут избавлены от долгого пролистывания.
– Изменяют размеры элементов. Уменьшают обычно картинки, отступы между блоками текста и слишком крупные заголовки. В то же время стоит, наоборот, увеличить мелкий текст (иначе его будет невозможно прочитать на телефоне), размеры кнопок (чтобы можно было попасть в них пальцем, и не только детским) и отступы между интерактивными элементами (чтобы не промахиваться между рядом стоящими ссылками или чекбоксами).
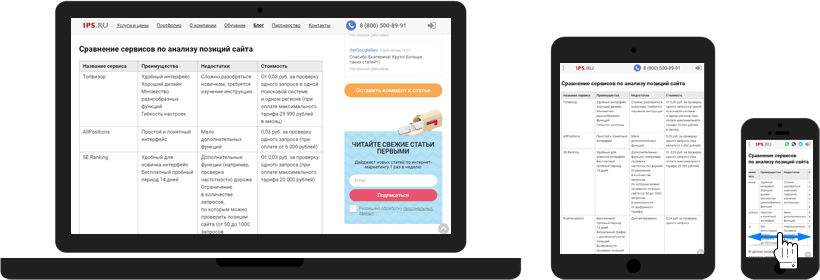
– Добавляют горизонтальную прокрутку таблицам. Если в таблице много столбцов, то она не поместится на экране телефона. В таком случае стоит добавить правила, чтобы эти таблицы можно было прокручивать вправо-влево на узких экранах.
Шаг 3. Дорабатываем дизайн сайта
Для некоторых элементов сайта понадобится более серьезная проработка для показа на мобильных. Как правило, это шапка сайта, меню и фильтры в каталоге товаров.
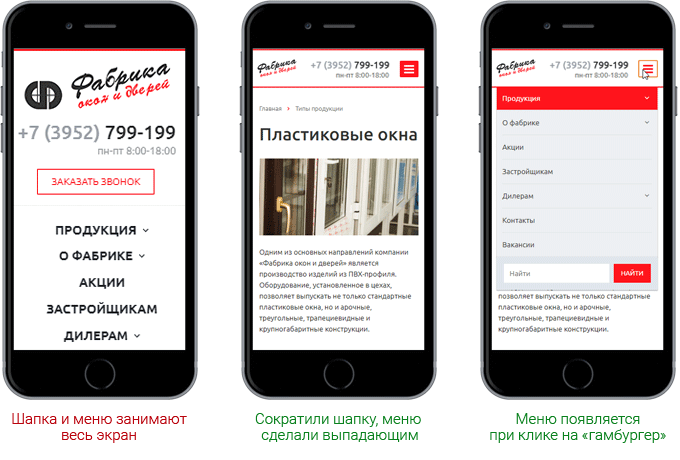
– Шапка сайта и меню. Если просто переместить все строчки в шапке сайта друг под друга (чтобы поместилось в ширину), то на телефоне такая шапка займет весь экран. Переходя по страницам сайта, человек будет вынужден раз за разом пролистывать экран с этой шапкой. Добавьте сюда 5-6 пунктов меню – и пользователь никогда не долистает до контента.
Поэтому на мобильных нужно сократить число элементов в шапке (например, убрать кнопку заказа обратного звонка и форму для поиска), а меню спрятать под иконку «гамбургера». Тогда шапка сайта будет занимать максимум четверть экрана телефона.
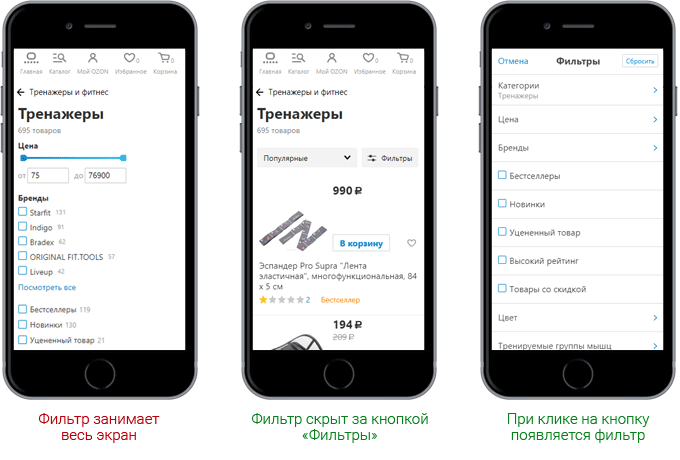
– Фильтры. В большинстве случаев фильтр по каталогу товаров располагают в левой части страницы. То есть в коде сайта сначала идет фильтр, а потом список товаров. Из-за этого на мобильных устройствах блок со списком товаров «переезжает» под блок с фильтром – и пользователь сайта рискует вообще не понять, что список товаров на этой странице есть (если фильтров много). Решается проблема просто – скрываем фильтр на мобильных под кнопку «Фильтр». Нажав ее, пользователь развернет необходимые фильтры. А по умолчанию список товаров будет виден сразу в первом экране.
Шаг 4. Сокращаем количество рекламы и всплывающих окон
Если у вас на сайте есть рекламные блоки, посмотрите, не стоит ли их чуть «подрезать», чтобы не занимать все место на отнюдь не бесконечных экранах смартфонов. Не обязательно убирать всю рекламу, достаточно будет лишь сократить ее количество. Например, оставить один баннер вместо четырех.
Аналогично и для всплывающих окон. Если спустя какое-то время после загрузки сайта «всплывает» окно с подпиской, спецпредложением и т.п. и при этом занимает более 50% экрана – либо уменьшите это окно до четверти экрана, либо вообще откажитесь от него. Во-первых, на телефонах такие окна раздражают пользователей гораздо сильнее, чем на обычных компьютерах. Во-вторых, поисковые системы могут понижать позиции сайтов с «назойливой» рекламой.
Шаг 5. Сокращаем количество контента
Если на сайте есть контент, который вы полностью скрываете от мобильных пользователей (не под кнопки «Подробнее», «Фильтр» и прочие, а совсем скрываете), то нет смысла вообще загружать этот контент на мобильное устройство – это дополнительный «вес» страницы, и он будет увеличивать драгоценное время загрузки сайта.
Пример: в статье на Хабре, открываемой с обычного компьютера, комментарии к статье загружаются сразу же в конце страницы – https://habr.com/company/mosigra/blog/427133/. А если открыть эту статью с мобильного, то страница будет содержать только текст статьи, без комментариев (и они не скрыты, они просто не выводятся для мобильных устройств). Под текстом статьи стоит кнопка «Комментарии», и по ней уже можно попасть на отдельную страницу с комментариями к статье. Конкретно для Хабра, где статьи часто и весьма охотно комментируют, это может экономить 3-5 секунд от загрузки страницы.
Для разграничения контента программист может как написать свой модуль, так и воспользоваться одним из готовых решений по определению типа устройства (например, MobileDetect). Во многие CMS такая функция уже встроена по умолчанию (например, wp_is_mobile в WordPress).
Шаг 6. Проверяем все страницы
Если на сайте до 200 страниц – лучше действительно отсмотреть их все. Потому что 20 карточек товаров могут отображаться нормально, а в описание 21-й кто-нибудь вставил видеоролик и прописал у него строго ширину в 900 пикселей – и вот этот ролик уже не помещается в экран мобильного.
Впрочем, если у вас тысячи страниц, то отсматривать каждую – не такая уж полезная трата времени. Тогда стоит проверить только важные страницы (продающие страницы, страницы с высоким трафиком и т.п.), и по 10-20 страниц в каждом разделе сайта (в каталоге товаров, в списке статей и т.д.).
Для сайта быть адаптивным под разные устройства – как для человека соблюдать правила этикета. Конечно, вы можете не говорить «здравствуйте» и «до свидания», «пожалуйста» и «спасибо», но тогда не обижайтесь, если желающих находиться рядом с вами будет становиться все меньше и меньше. Так же и с сайтом – если вы не уважаете своих пользователей и не готовы предоставить им удобный сайт на любых устройствах, не обижайтесь, если они тихо и спокойно уйдут к конкурентам.
Если стремление адаптировать свой сайт к мобильным есть, а умения нет – обращайтесь к нам, поможем с адаптивностью.
После настройки сайта под мобильные устройства не забудьте про техническую оптимизацию – для мобильных есть свои дополнительные нюансы, подробности расписали в этой статье.
Как сделать адаптивный сайт
Адаптивность сайта — это возможность его правильного отображения на устройствах с разными техническими характеристиками. Как сделать сайт адаптивным, что стоит учесть и как проверить правильность отображения сервера? Об этом далее.
Как сделать сайт адаптивным на все экраны?
Чтобы сделать сайт адаптивным на мобильное или стационарное устройство, нужно иметь представление о HTML5, CSS3 и JavaScript. Кроме общих знаний, требуется понимать основные принципы адаптивности.
Только с ними можно начинать делать верстку сайта:
Видео инструкция: Как сделать адаптивный сайт в фотошопе.
Что менять в HTML и CSS коде?
CSS код используется для создания каскадных таблиц, в то время как HTML нужен для указания расположения конкретных элементов, то есть, чтобы сделать разметку страницы. Классы объектов, созданных первым кодом, указываются в тегах для подстраивания выводимых объектов под разрешение.
Адаптивную верстку начинают с создания контейнера для упаковки картинки. Выглядит это следующим образом:
Затем по ширине созданного контейнера задают ширину картинки, благодаря чему при увеличении или уменьшении экрана она будет также сужаться или увеличиваться. Таким образом создается поверхность для любого разрешения:
При этом созданное изображение может терять свое качество, сужаясь или растягиваясь. Чтобы это исправить, в CSS коде нужно изменить ширину для максимума и минимума в разрешении, прописав следующую структуру:
В целом получаем готовый шаблон для одной картинки на сайт. Чтобы сделать мини-галерею прописываем следующие коды в HTML структуру:
Так загрузили четыре картинки на сайт. В следующем шаблоне придадим картинкам адаптивность с небольшим отступом:
Таким образом, сделали миниатюрную галерею на сайт. Точно так же можно поступать с текстом. Главное – задавать параметры загружаемых файлов под максимальное и минимальное разрешение.
Адаптивное меню
Чтобы сделать адаптивное меню, вначале нужно добавить мега тег meta viewport в раздел шапки. Этот тег нужен, чтобы меню корректно отображалось на любом экране.
Затем добавляем структуру меню по образцу ниже.
Дополнительная седьмая ссылка меню нужна для адаптации сайта под любое мобильное устройство. Далее добавляются стили в body. Это только для декоративных целей. Цвет можно использовать любой. Для примера возьмем бежевое меню. Под body добавляется тег nav. Он позволит сделать навигацию сайта. В этом теге размещаем основные ссылки меню.
Поскольку основных ссылок – 6 штук, то контейнер будет обладать шириной в 600 пикселей, а каждая ссылка – по 100 пикселей. Смотрите ниже.
На данном этапе были созданы стили меню. Однако, чтобы оно выводилось на каждом устройстве правильно, нужно откорректировать медиа-запрос. Он требуется для определения изменения стилей в определенных точках при видоизменении экрана. Поскольку вначале в навигации была использована ширина в 600 пикселей, пропишем следующие значения:
Когда экран станет меньше (при открытии сайта через смартфон), меню будет показано вертикально сверху вниз. В целом, адаптивность готова. Остается только сделать эффект показа меню при нажатии на ссылку. Сделать его можно, прописав следующее body:
Адаптивная шапка сайта
Создать адаптивную шапку на сайт достаточно сложно. До прихода CSS технологии, приходилось использовать обтекание с другими трюками для грамотной верстки страницы. Сегодня все делается просто. Вначале нужно прописать следующий код шапки, состоящий из трех блоков div html кода:
Далее нужно расписать CSS код. Он выполняет всю основную работу и состоит из пары строчек и служит, чтобы расположить элементы шапки в требуемых участках. Выглядит это все примерно так:
В конце нужно сделать созданную шапку сайта адаптивной. Для этого нужно применить свойства justify-content со значением space-between.
В целом, работа окончена. Проверить итог работы можно через удобный сервис Google Mobile Friendly.
Гибкие изображения и видео
Сделать изображения с видео гибкими и адаптивными можно с помощью разных способов. Чтобы не использовать сложный атрибут srcset, рассмотрим примеры настройки картинок и видео через CSS. Для базового расположения одиночных картинок с записями или видео, нужно прописать следующую html и css структуру. Здесь элемент обозначения картинки уже будет адаптивным.
Если нужно собрать на сайте макет из изображений или видео в несколько колонок, то прописываем следующую структуру кодов:
Что касается трехколоночного макета, структура кодов остается такой же. Следует только выбрать ширину сформированного базового контейнера не трех изображениях или видео. Для этого нужно поставить показатели ширины картинок примерно 1/3 ширины контейнера:
Следующий шаблон показывает, как использовать адаптивные изображения с разной расстановкой, в зависимости от устройств. Ниже описана структура, по которой картинки на смартфоне будут отображены в одной колонке, а в планшете — в несколько колонок. На большом экране это будут четыре больших колонки.
Чтобы реализовать задуманное, нужно только расставить в body медиа-запросы и указать тип носителя, для которого будут они применяться. Выглядит все следующим образом:
Последний шаблон позволяет сделать широкоформатные адаптивные картинки и видео, заполняющие всю поверхность окна. Реализовать идею можно удалением свойства максимальной ширины контейнера и установки ширины в 100%.
Как сделать адаптивный фон
Чтобы установить адаптивный фон, следует проделать ряд простых шагов:
Адаптивный сайт на Тильде
Адаптивность можно придать сайту с помощью специального конструктора. Одним из самых лучших является Тильда. Он самостоятельно расставляет информационные и графические блоки в нужные места. Однако для начала работы с ним потребуется заплатить порядка 1200 рублей. Особых навыков для работы не требуется.
Подробнее про адаптивность и отзывчивость дизайна сайта.
Преимущества Тильды заключаются в следующем:
Также через Тильду можно добавить на сайт прелоадер (устройство, которое уберет шрифты во время загрузки страницы), эффект печатной машинки, эффект презентации и типографа. Единственный минус – с помощью нее нельзя сделать сайт с более 500 страницами.
Работа с Adobe Muse
Как и Тильда, Adobe Muse является еще одним удобным и современным конструктором начинающего и опытного вебмастера. Он позволяет сэкономить много времени на адаптивности. Все, что требуется от вебмастера, – поработать в редакторе с интерфейсом, а коды сгенерирует система.
Преимущества работы с Adobe Muse следующие:
Обучиться работе с конструктором просто. Для этого есть сотни обучающих видео и книг, рассказывающих о базовом функционале утилиты.
Проверка адаптивности сайта
Чтобы проверить настройку адаптивности сайта и его правильного отображения на всех устройствах, можно воспользоваться браузером или специальным сервисом Google Mobile Friendly (Google Search Console).
Через сервис Google можно проверить адаптивность по ссылке https://search.google.com/test/mobile-friendly.
В целом, сделать адаптивным сайт несложно. Главное – понимать принципы адаптивности и уметь правильно выставлять базовые интернет-настройки для ее создания.
Адаптивный и мобильный дизайн с CSS3 Media Queries
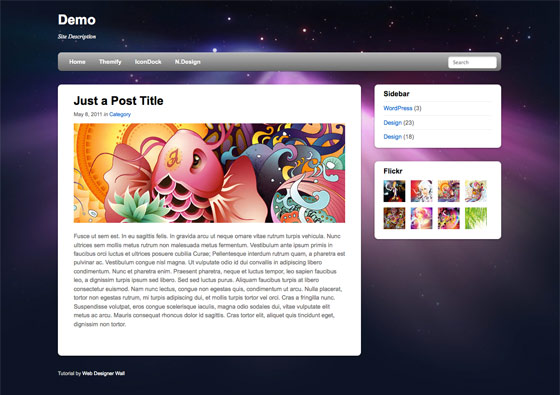
Для начала посмотрим это в действии.
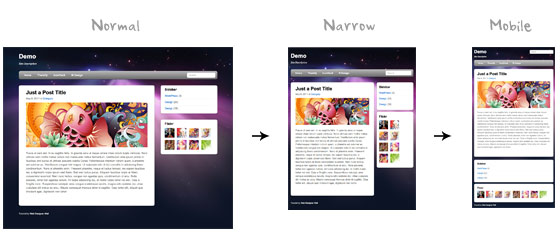
Пред началом посмотрите на финальное демо, что бы увидеть, как хорошо это выглядит. Изменяйте размер браузера, что бы увидеть как структура автоматически изменяется основываясь на ширине окна.
Другие примеры
Если вы хотите увидеть больше примеров, посмотрите следующие темы для WordPress, которые я сделал используя media queries: iTheme2, Funki, Minblr и Wumblr.
Обзор
Контейнер страницы имеет ширину 980px для любого разрешения, больше 1024px. Для проверки ширины используются media queries, если ширина меньше чем 980px, в этом случае макет становится резиновым, вместо фиксированной ширины. Если ширина меньше 650px, то контейнеры с контентом и боковой панелью расширяются на полный экран и становятся в одну колонку.
HTML5.js
Сбрасываем HTML5 элементы в block
Описываем основную структуру в CSS
#pagewrap <
width : 980px ;
margin : 0 auto ;
>
#header <
height : 160px ;
>
#content <
width : 600px ;
float : left ;
>
#sidebar <
width : 280px ;
float : right ;
>
#footer <
clear : both ;
>
Шаг 1
На первом шаге в демо не реализованы media queries, поэтому при изменении размера окна браузера, макет будет оставаться фиксированной ширины.
CSS3 Media Queries
Теперь начинается самое интересное – media queries.
Подключаем Media Queries Javascript
Подключаем CSS media queries
link href = «media-queries.css» rel = «stylesheet» type = «text/css» >
Размер экрана меньше 980px (резиновый макет)
Размер экрана меньше 650px (одноколоночный макет)
@media screen and (max-width: 650px) <
#header <
height : auto ;
>
#searchform <
position : absolute ;
top : 5px ;
right : 0 ;
>
#main-nav <
position : static ;
>
#site-logo <
margin : 15px 100px 5px 0 ;
position : static ;
>
#site-description <
margin : 0 0 15px ;
position : static ;
>
#content <
width : auto ;
float : none ;
margin : 20px 0 ;
>
#sidebar <
width : 100 % ;
float : none ;
margin : 0 ;
>
>
Размер экрана меньше 480px
@media screen and (max-width: 480px) <
html <
-webkit-text-size-adjust : none ;
>
#main-nav a <
font-size : 90 % ;
padding : 10px 8px ;
>
>
Эластичные изображения
img <
max-width : 100 % ;
height : auto ;
width : auto \ 9 ; /* ie8 */
>
Эластичные встраиваемые видео
Initial Scale Meta Tag (iPhone)
meta name = «viewport» content = «width=device-width; initial-scale=1.0» >
Финальное Демо
Откроем финальное демо и поизменяем размер экрана, что бы увидеть media queries в действии. Не забудьте проверить в iPhone, iPad, Blackberry (последние версии) и Android телефонах, что бы увидеть мобильную версию.


































 Подробнее про адаптивность и отзывчивость дизайна сайта.
Подробнее про адаптивность и отзывчивость дизайна сайта.