карусель в тильде какой блок
Как сделать слайдер на Тильде из зеро-блоков
Приветствую! Подробная текстовая инструкция к видео о том, как сделать не полноэкранный слайдер на Tilda из zero-блоков.
Примеры, каким образом Вы можете оформить слайдер у себя на сайте. В нем могут находится карточки товаров, изображения, текст, фигуры и др.


Этапы создания слайдера
Примечания!
Вы можете сделать автоматическое переключение слайдера, вставив этот код в тег /script:
//автопролистывание слайдов(true), отключить автопролистывание (false)
autoplay:true,
//скорость пролистывания слайдов
autoplayTimeout: 3000,
//остановка автопролистывания при наведении
autoplayHoverPause:true>);
>);
Адаптация под мобильные устройства:
В мобильной версии не поместится вместить две, три и более карточек. Поэтому 2 варианта:
1. Растянуть шейп вертикально и делать карточки внутри него тоже вертикально друг за другом. Все должно работать, как на ПК. Просто слайдер станет вертикальным и длинным.
2. Сделать горизонтально, чтобы карточки выходили за край устройства. И затем добавить горизонтальный скролл. Таким образом карточки будут листаться на мобильном пальцем горизонтально.
Важно, чтобы не конфликтовал код, сделать два блока. Один слайдер для ПК с отображением с 1200рх и до бесконечности с моим кодом выше, а второй до 1200рх и с горизонтальным скроллом
Два и более слайдеров на одной странице:
Если Вы хотите сделать несколько таких слайдеров на одной странице, то не забудьте поменять в новом коде: класс шейпа, ID слайдов, ссылки на стрелки (например, «#slider_left1» и «#slider_right2»), а также ОБЯЗАТЕЛЬНО класс «tildoshnaya-slider-owl» смените на какой-нибудь другой (например, «tildoshnaya-slider-owl1»)
Если остались вопросы или Вы хотите заказать продающий лендинг, то напишите мне в соцсетях или в комментариях под видео.
Как добавить карусель из слайдов в ZeroBlock в Tilda
Карусель в Zero block на Owl CarouselПодробнее
Автоматический слайдер в zero block. Лучший слайдер для сайта на Тильда.Подробнее
Слайдер в тильде. Как сделать кастомный слайдер в zero block.Tilda publishingПодробнее
Адаптивный слайдер в тильда! Как сделать кастомный слайдер в zero block. Tilda publishing.Подробнее
Как вставить слайдер в ZeroBlock для TildaПодробнее
Как сделать слайдер из нескольких элементов в ZeroBlock в TildaПодробнее
Делаем блок с табами в виде слайдера в ZeroBlock в TildaПодробнее
Слайдер из Zero block и обложки CR30N в TildaПодробнее
Как сделать любой кастомный слайдер в ТильдаПодробнее
Кастомный слайдер на Тильде в Зеро-блокеПодробнее
Слайдер для ZeroBlock в Tilda — Романенко СергейПодробнее
Слайдер в зеро блоке на ТильдаПодробнее
Слайдер в zero block Тильда.Подробнее
Лучший горизонтальный скролл в тильде кнопкой мыши | Drag and scroll в Tilda Zero BlockПодробнее
Как сделать слайд шоу в тильде. zero block+T833. TildaПодробнее
Слайдер в ZERO-Блок на конструкторе Tilda. Слайд-шоу в тильде. Галерея фотографий в ТильдеПодробнее
КАК СДЕЛАТЬ АВТОМАТИЧЕСКИЙ СЛАЙДЕР В ТИЛЬДА. Автоматизация слайдера в Tilda publishing!Подробнее
Как сделать НЕ полноэкранный слайдер из зеро-блоков на Тильде (Tilda)Подробнее
Учимся работать с Tilda: создание отзывчивого дизайна в Zero-блоках
Адаптировать сайт под разные устройства и экраны — та ещё задача. Разбираемся, как сделать это в Zero-блоках на «Тильде».
Типовые блоки «Тильды» сами подстраиваются под разные экраны — будь то телефон или Mac Pro. Но как только собираешь свой сайт на Zero-блоках, вёрстка плывёт. В этом уроке мы сверстаем несколько простых и красивых страниц сайта, которые будут одинаково хорошо выглядеть на всех устройствах.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикую переводы на хабре.
Что такое отзывчивый дизайн
Отзывчивый дизайн — это когда элементы сайта сами перераспределяются по экрану и подстраиваются под любое устройство. На «Тильде» необязательно создавать уникальный дизайн-макет для каждого разрешения — надо только грамотно расставить все элементы.
Сделать отзывчивый дизайн в «Тильде» можно двумя способами:
Создаём учебный Zero-блок
Для работы над проектом надо создать Zero-блок.
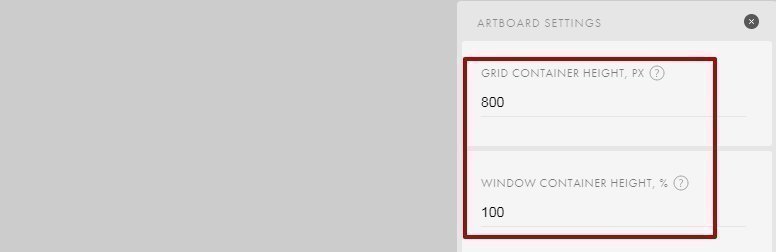
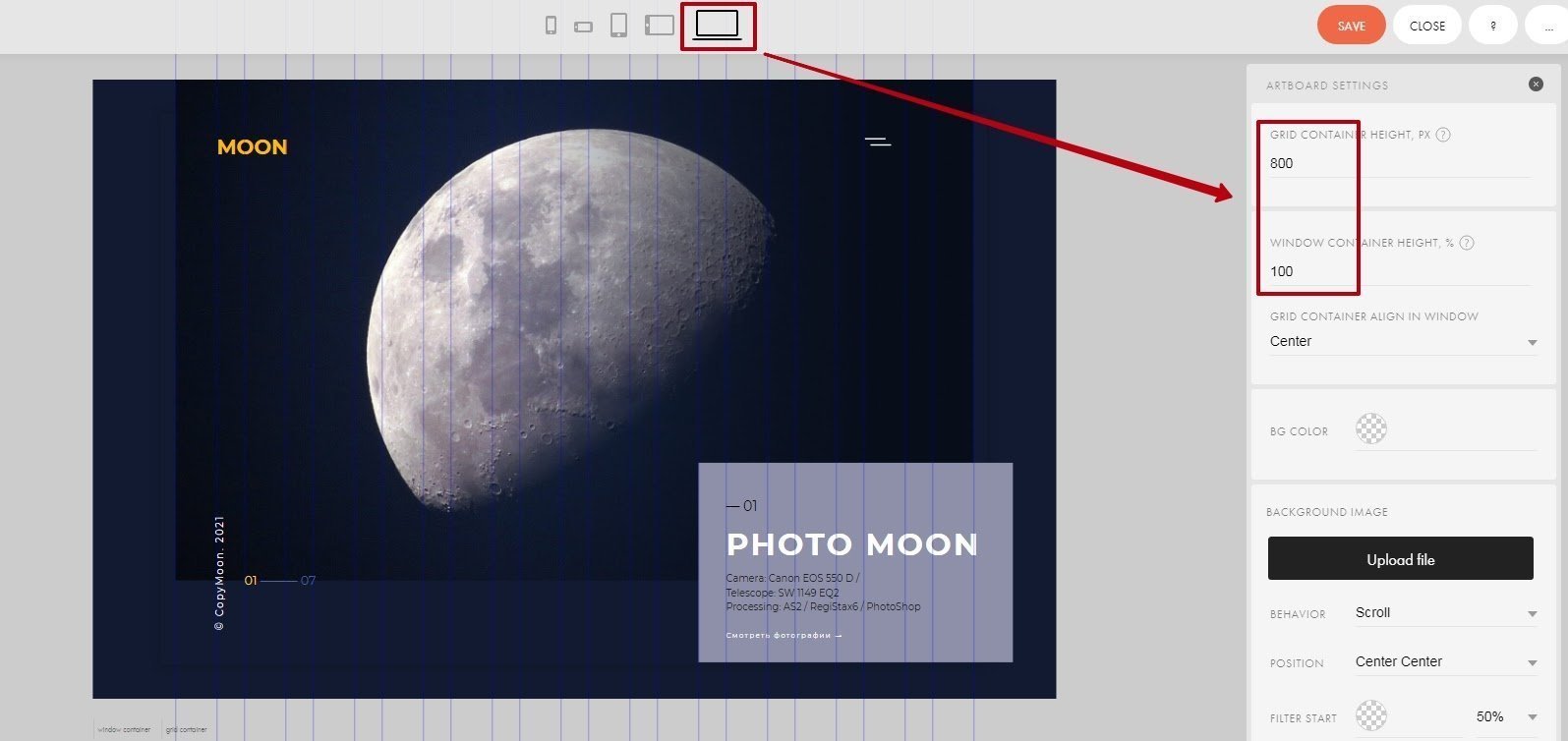
В настройках блока выставляем параметры как на картинке.
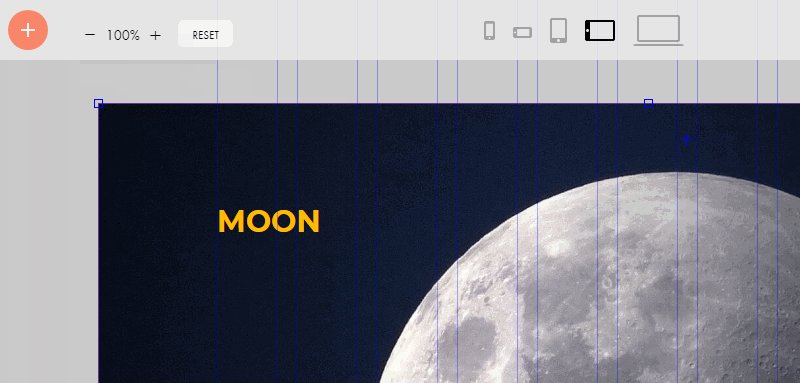
Когда вы создаёте Zero-блок, «Тильда» по умолчанию делает проект для десктопной версии экрана — он считается основным, поэтому вёрстку логичнее начать с него. Поменять экран можно на панели устройств.
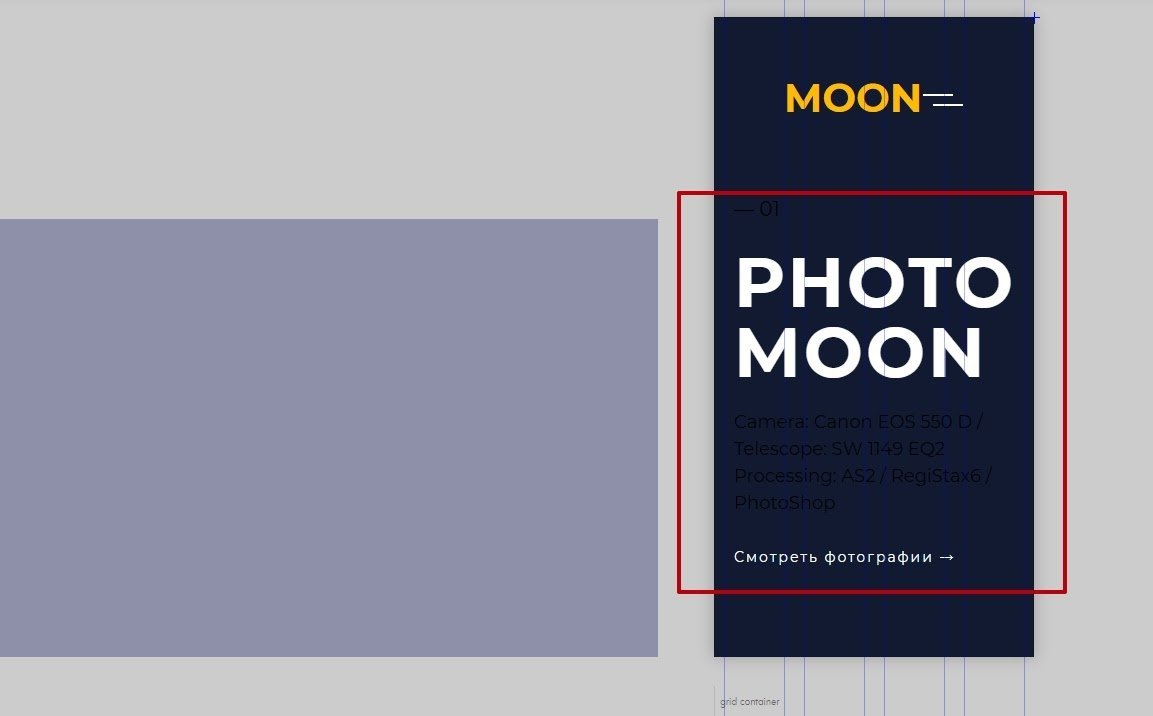
Расположение элементов в десктопной версии
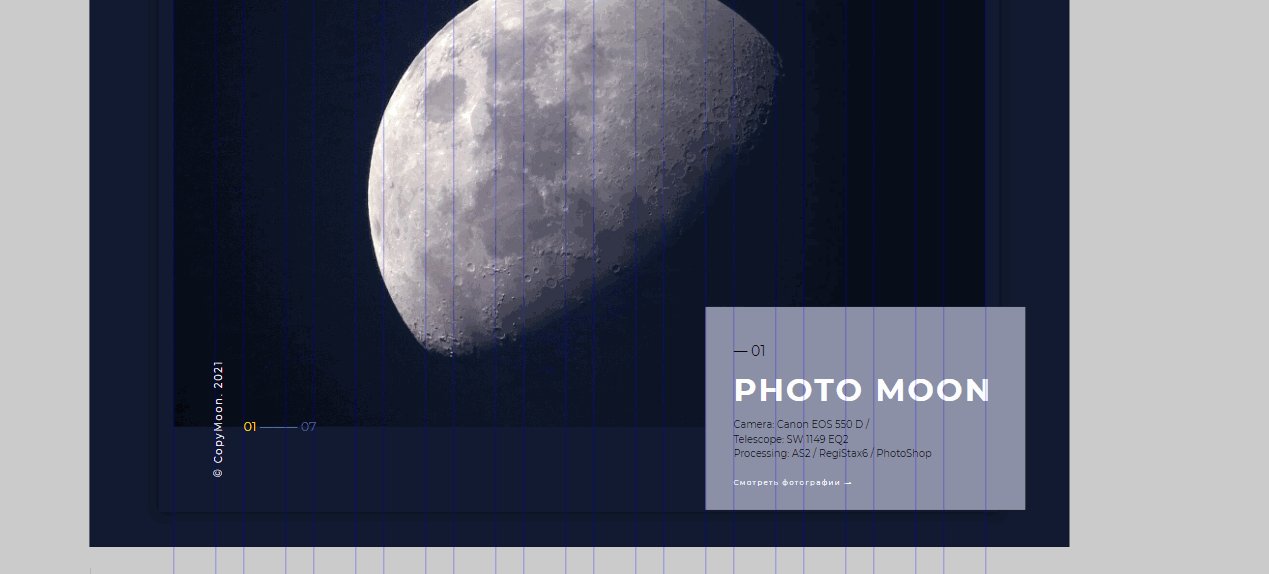
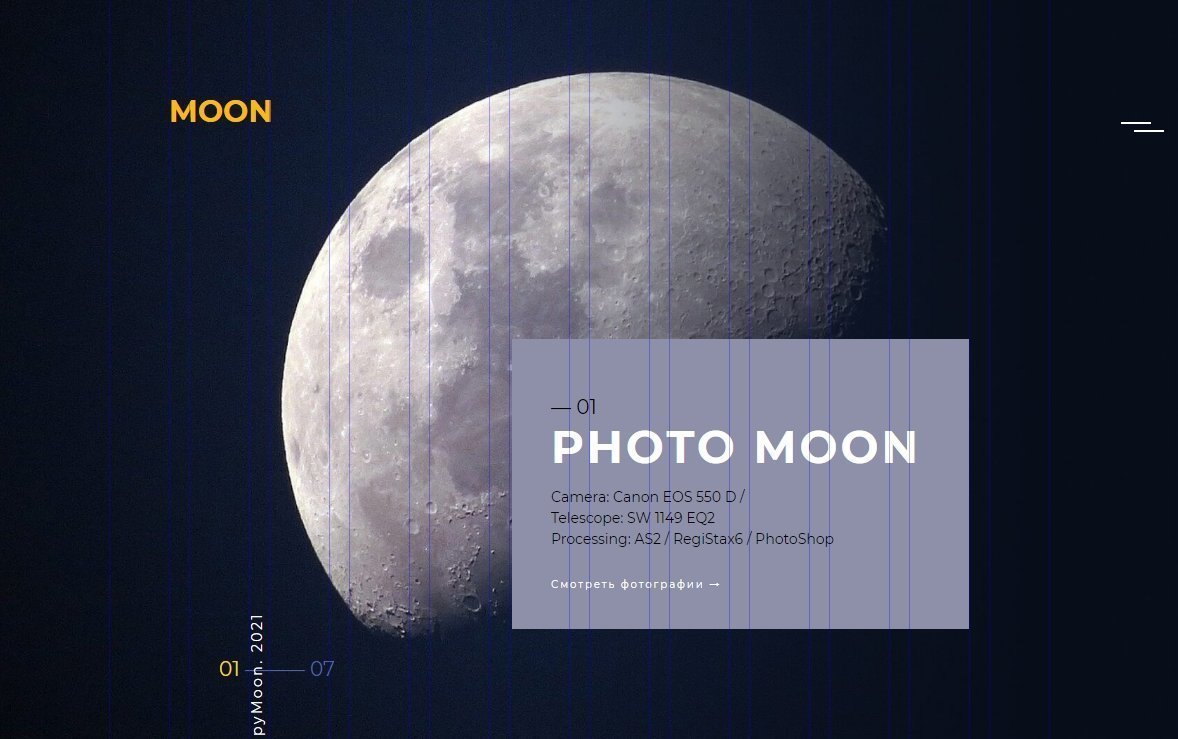
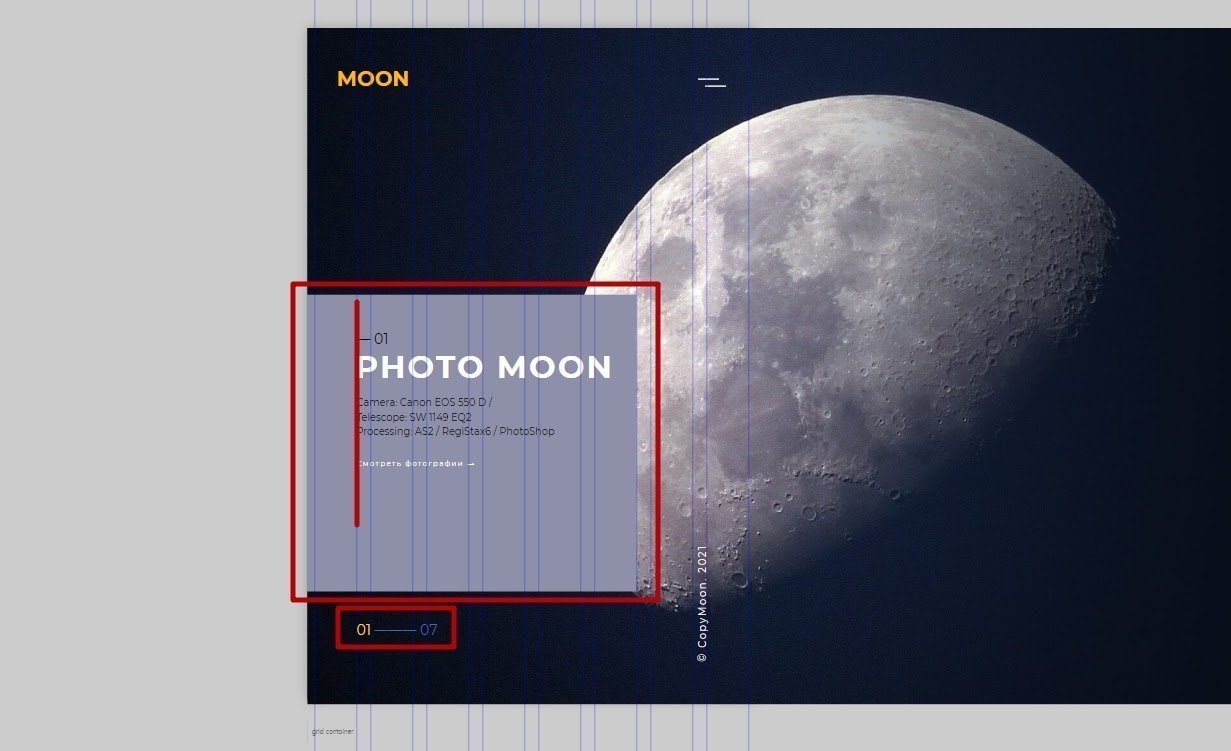
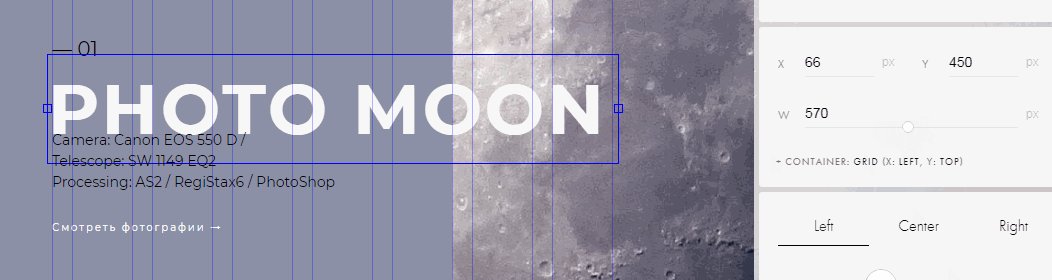
Теперь нам надо разместить в Zero-блоке макет — можете использовать свои заготовки или взять за основу проект Moon Tutorial, сайт астрофотографии.
Макет состоит из простых элементов:
Настройки для десктопной версии:
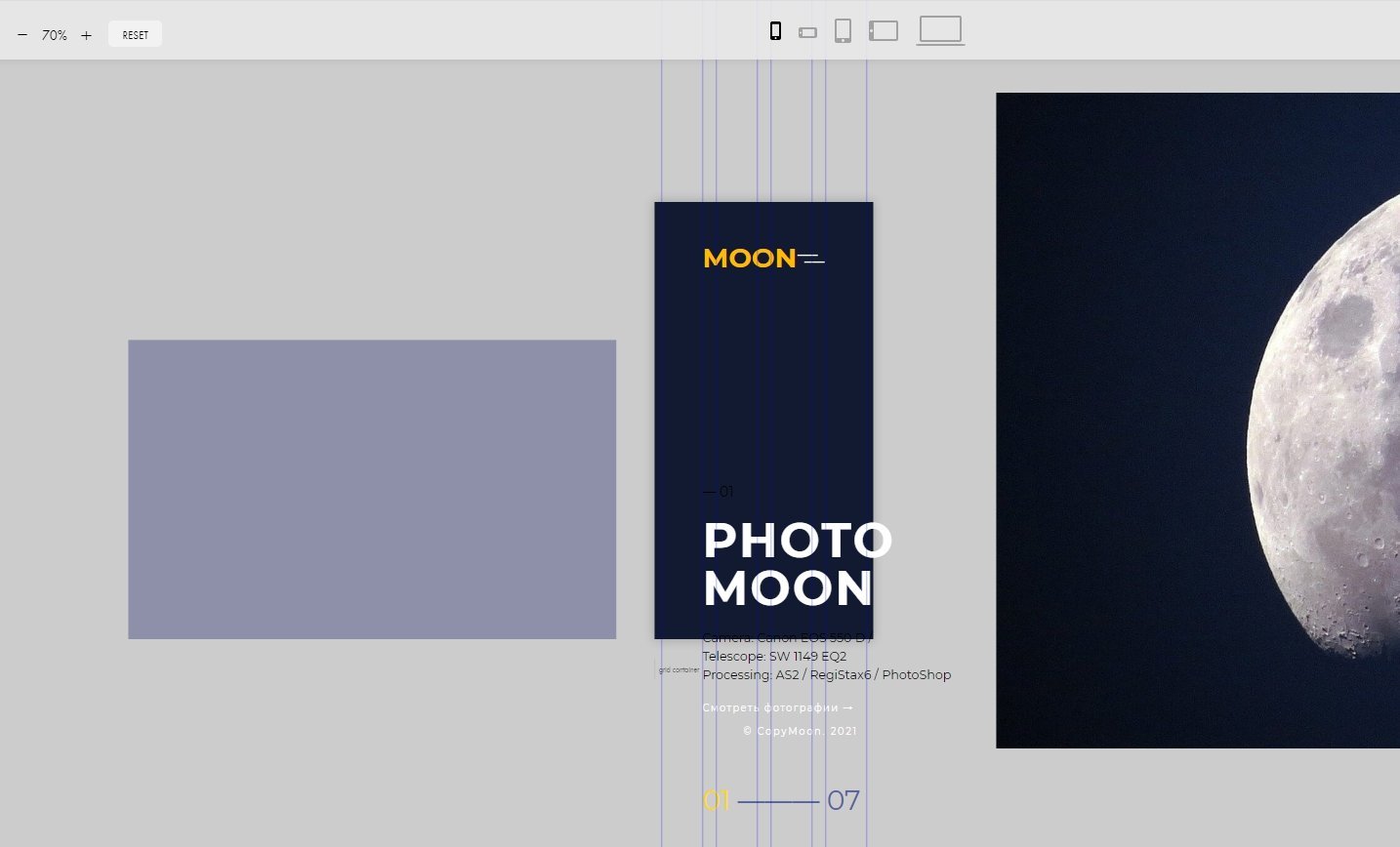
Используйте комбинации клавиш, чтобы перемещаться по рабочей области (а не всему экрану) «Тильды»:
Макет может занимать много больше места, чем ожидалось, панели будут мешать увидеть и оценить его общий вид. Нажмите Ctrl+ или Ctrl− несколько раз, чтобы уменьшить или увеличить зону рабочей области. При этом элементы окна браузера останутся на своих местах — то есть изменения произойдут только в рабочей области. Это особенность «Тильды». Изменение масштаба в процентах отображается в верхнем левом углу.
Собираем макет для планшета с горизонтальной ориентацией
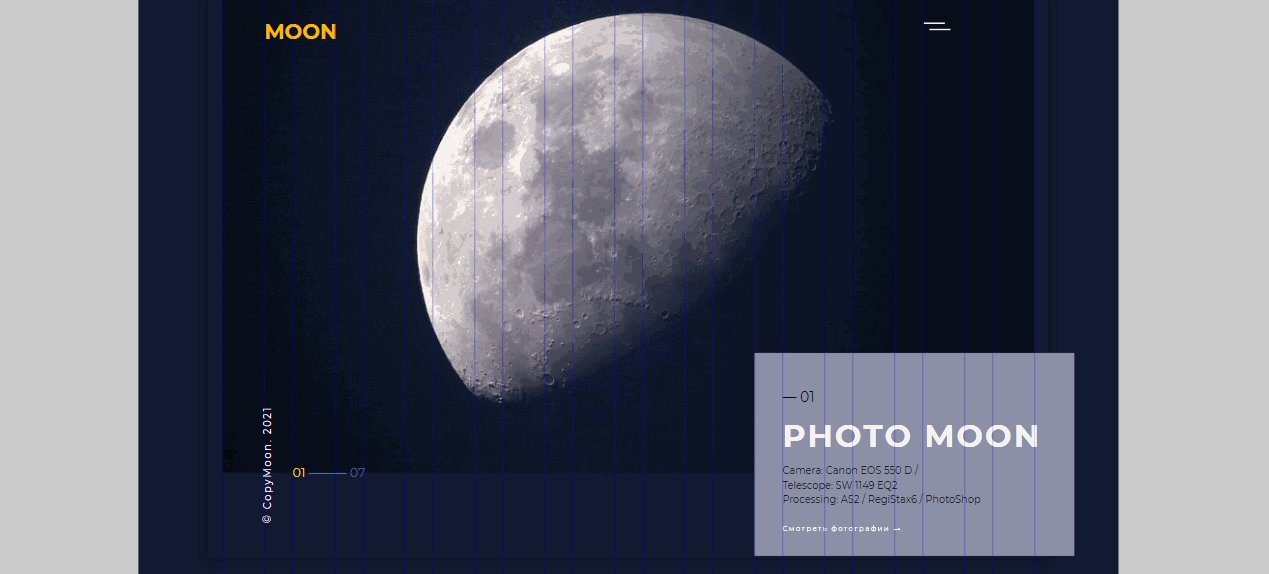
Горизонтальная версия для планшета почти не отличается от десктопной, поэтому изменений будет немного. Основное отличие — фотография Луны растянется на весь экран. В результате получится вот такой макет.
Перейти с десктопной версии на планшет можно с помощью панели для работы с отзывчивым дизайном — она расположена вверху в центре. Тут есть иконки для основных экранов устройств:
Разрешение экрана можно посмотреть на этой же панели — просто наведите курсор на нужную иконку.
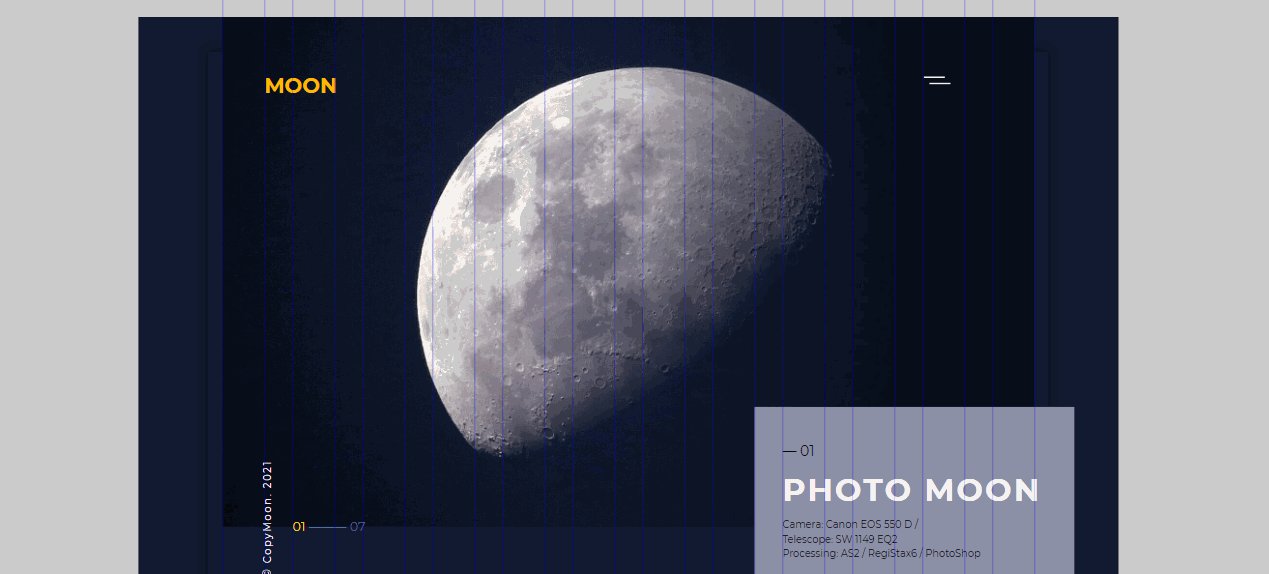
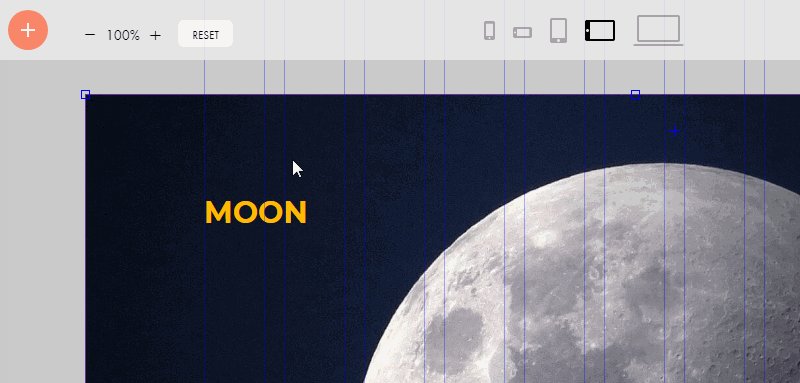
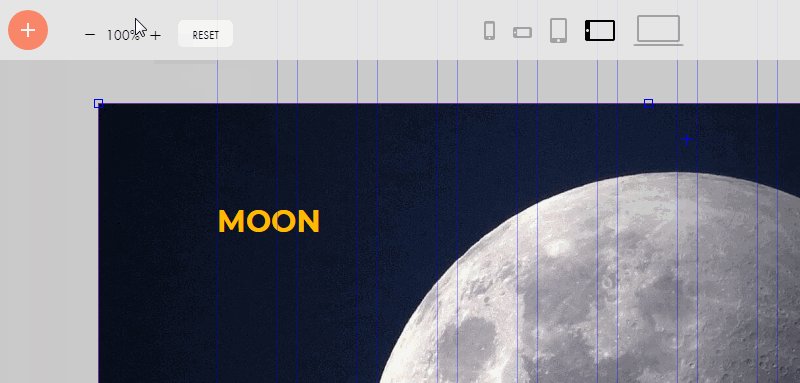
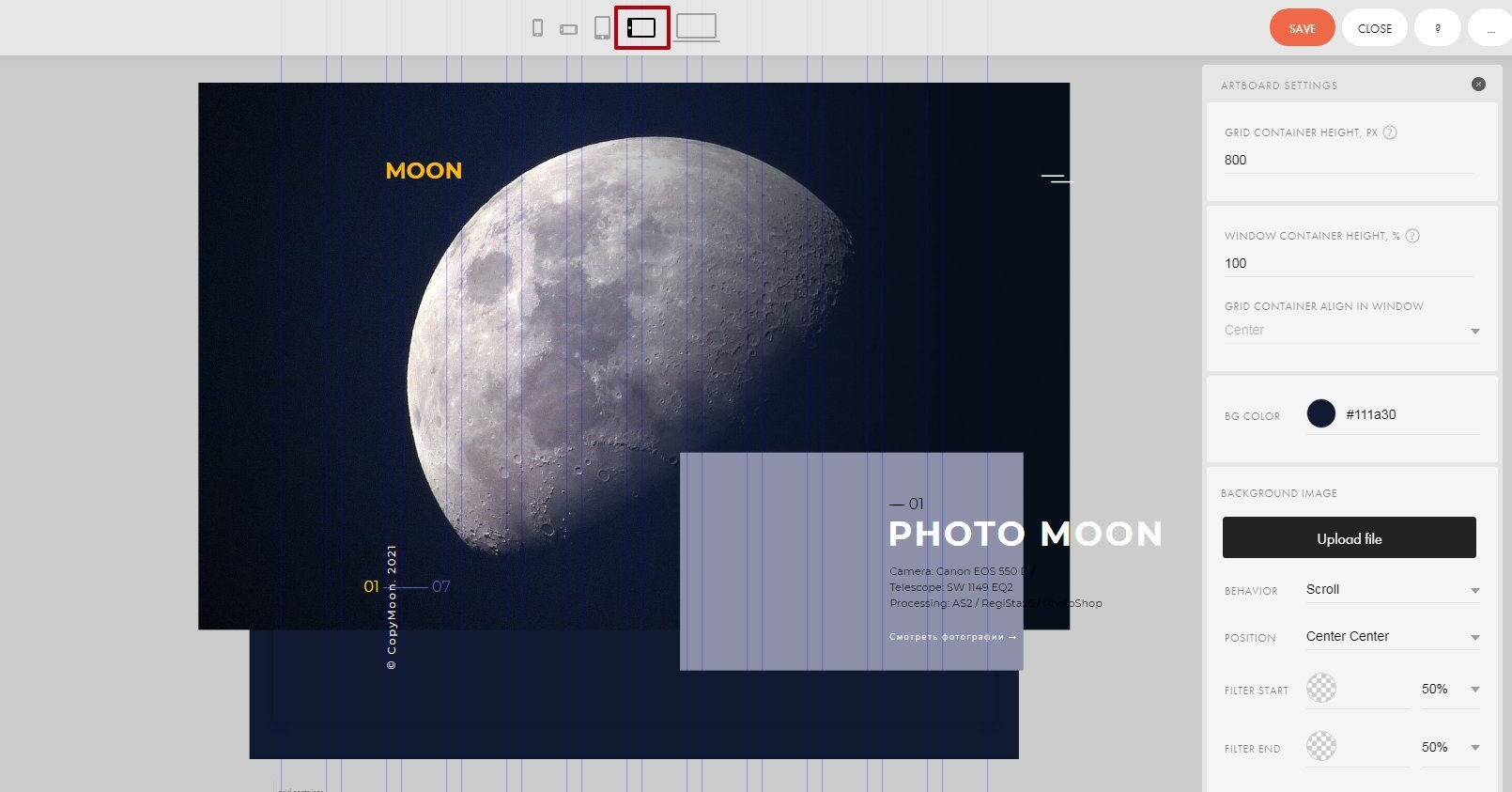
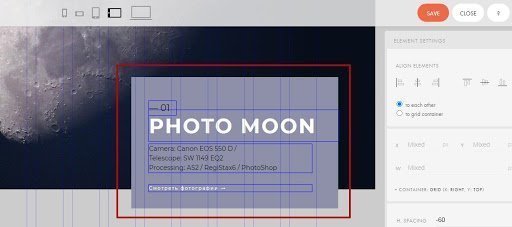
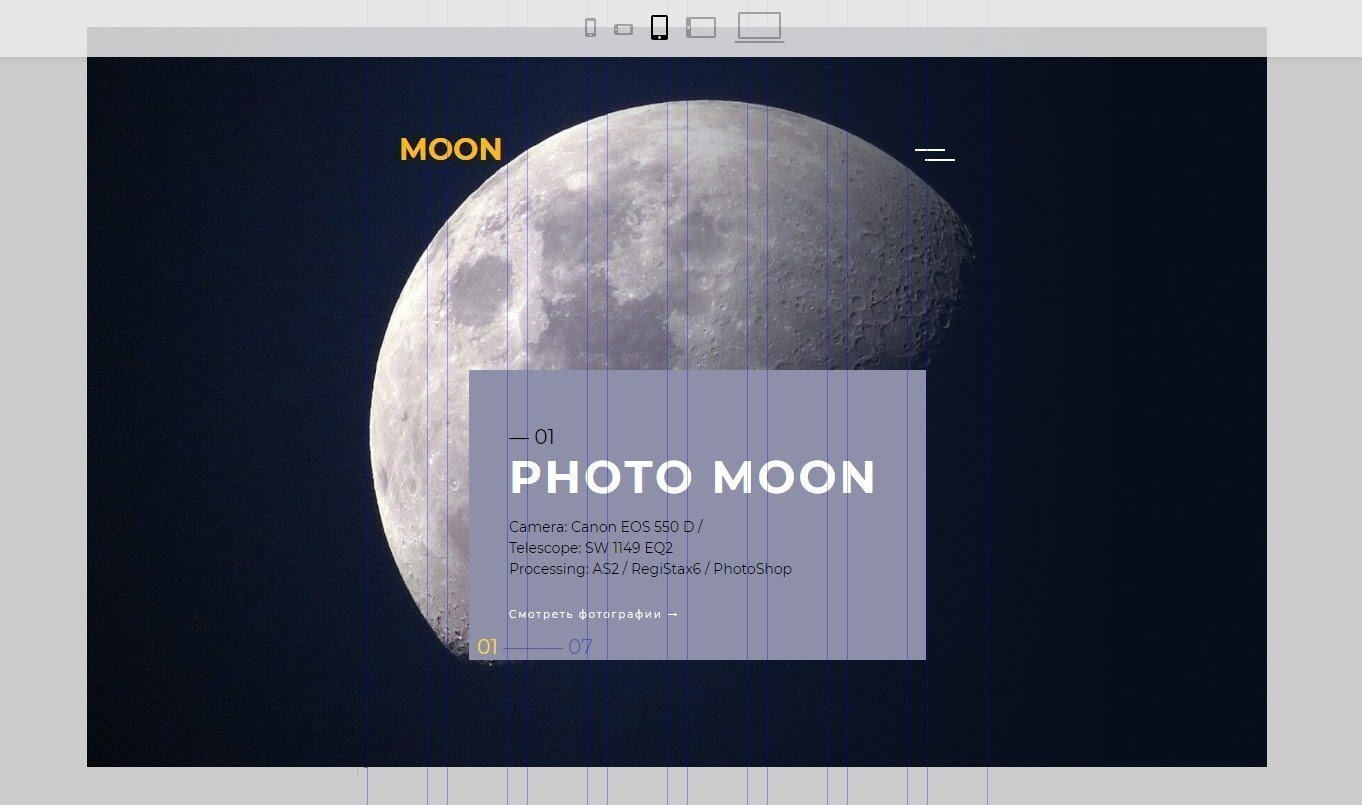
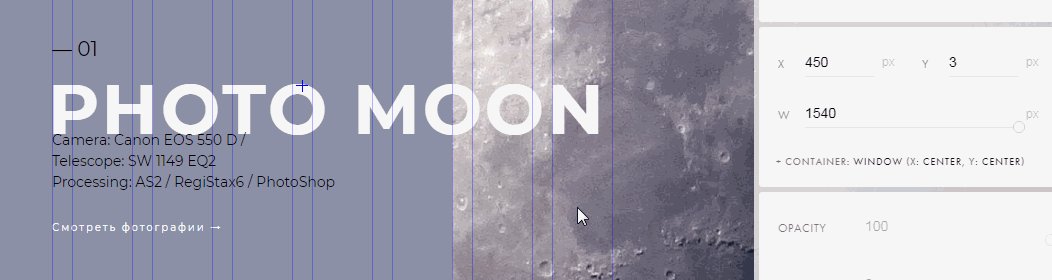
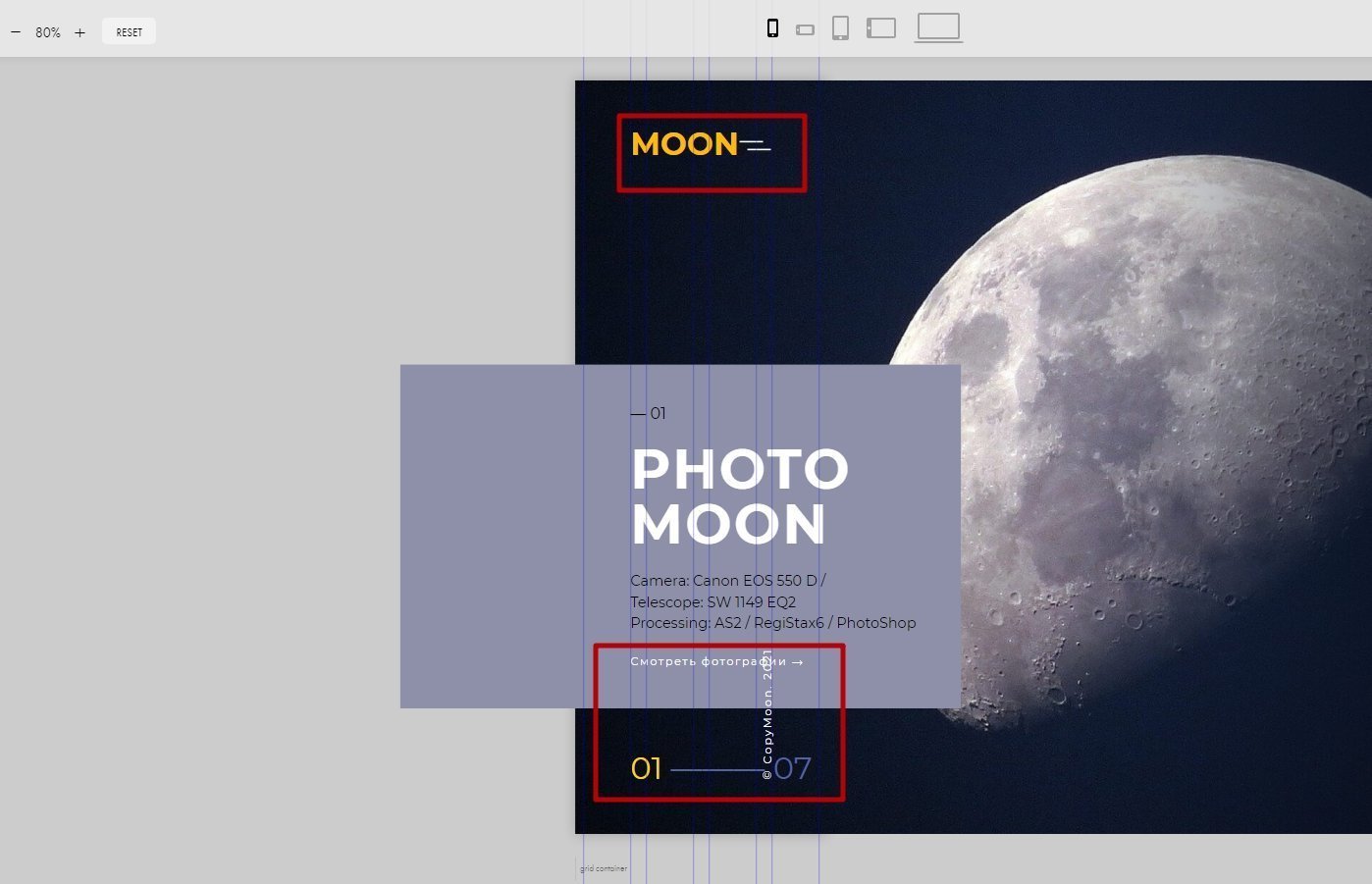
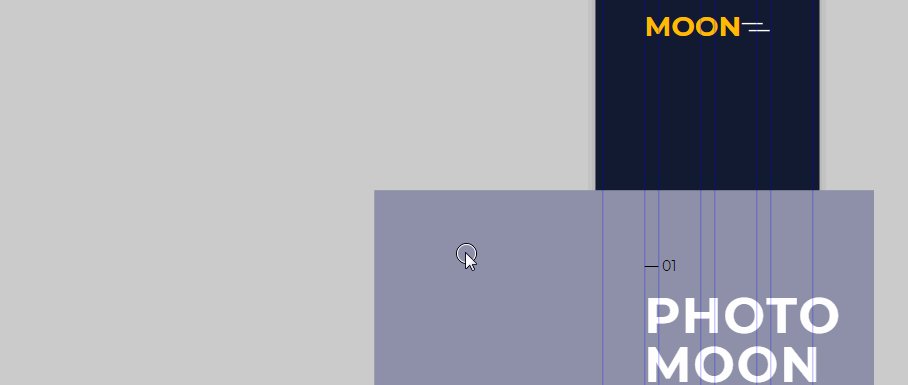
Нажимаем на иконку планшета и переходим в рабочую область экрана планшета — нас встретит такая безрадостная картина.
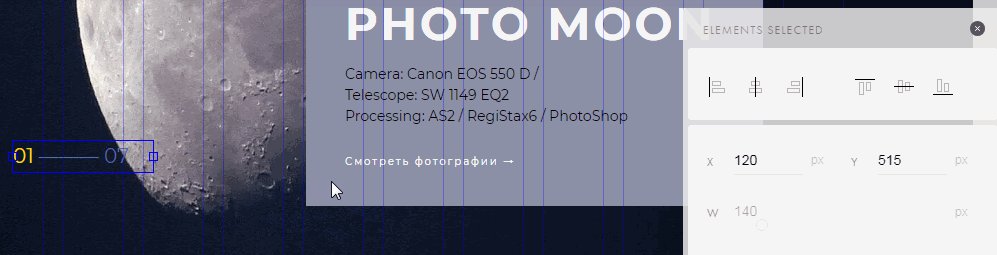
Практически все элементы в беспорядке — блоки текста уехали вправо за границы экрана рабочей области, меню последовало за ними, нумерация слайдов перекрыла строку авторских прав.
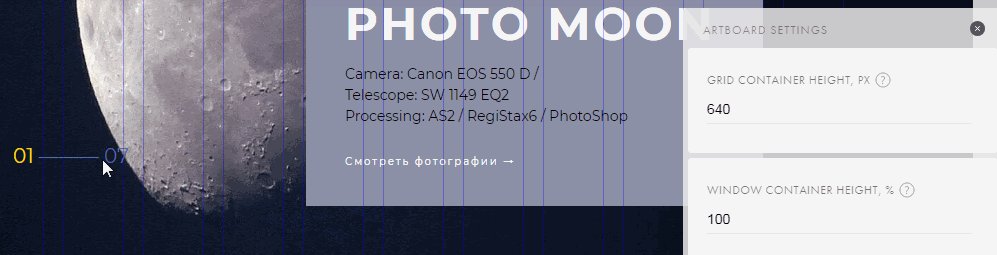
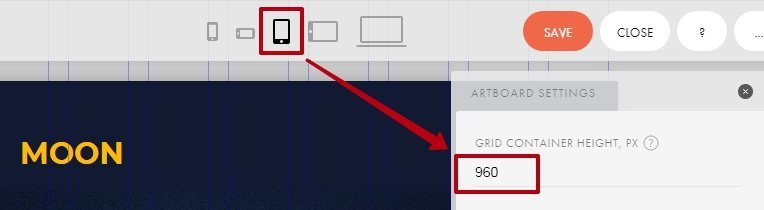
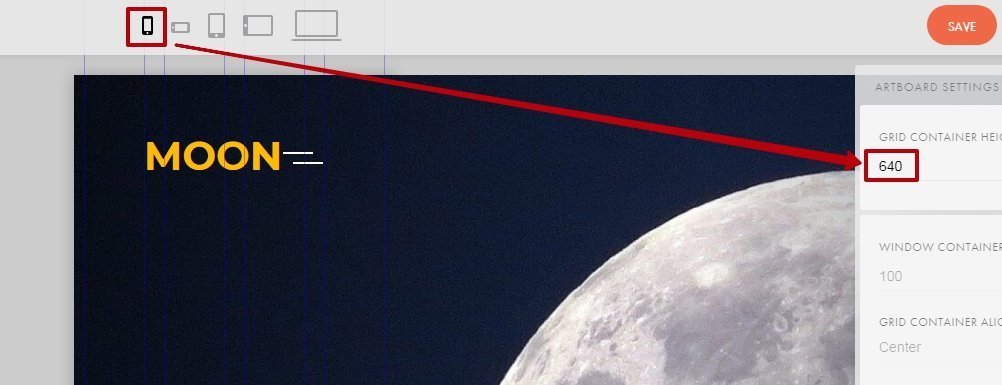
Начинаем исправлять. Для этого задаём глобальные параметры GRID Container Height 640 px. Высоту окна не трогаем, оставляем 100%.
Следующим шагом масштабируем изображение Луны по высоте рабочей области и располагаем по центру.
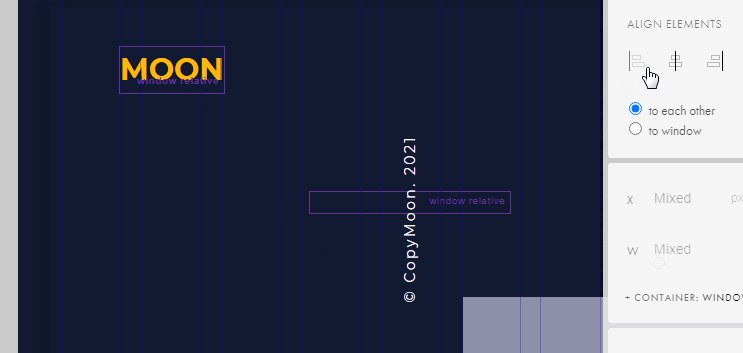
Переносим логотип ближе к левому краю и выравниваем по вертикальной сетке.
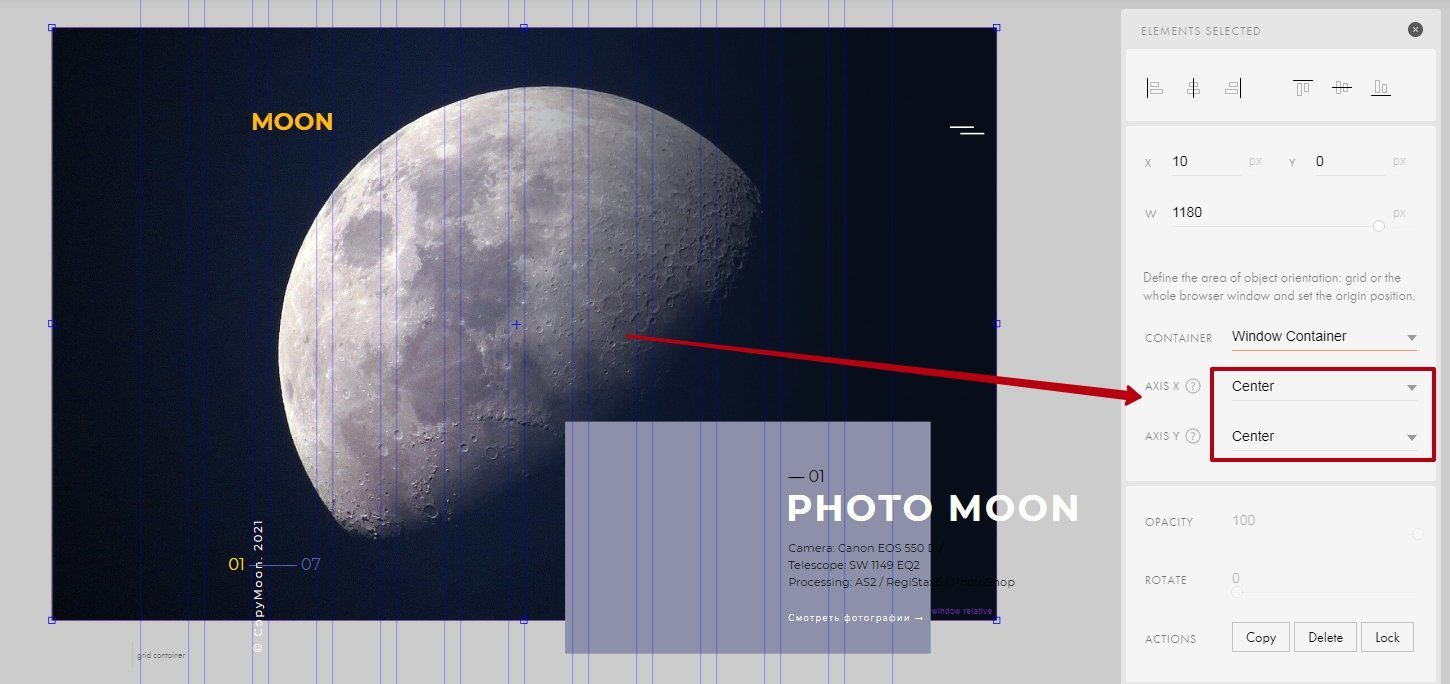
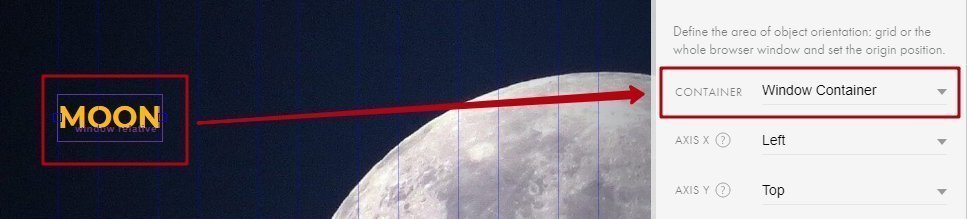
Сиреневая рамка вокруг элемента означает, что объект позиционируется относительно контейнера окна, а синяя рамка — что относительно грид-контейнера.
Переходим к блоку описания изображения.
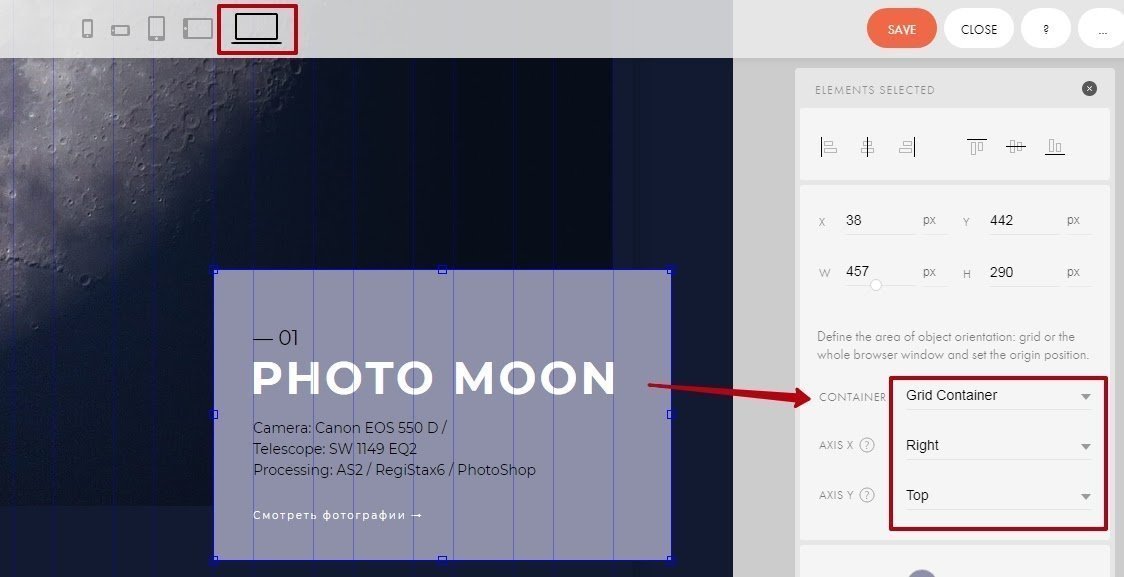
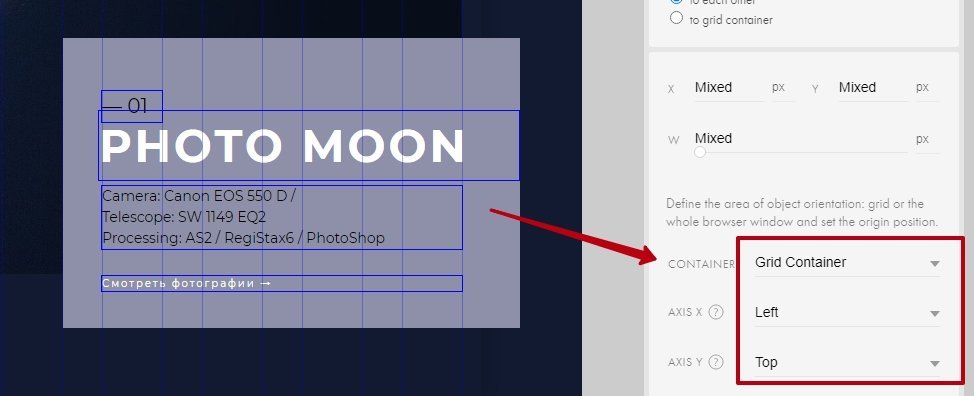
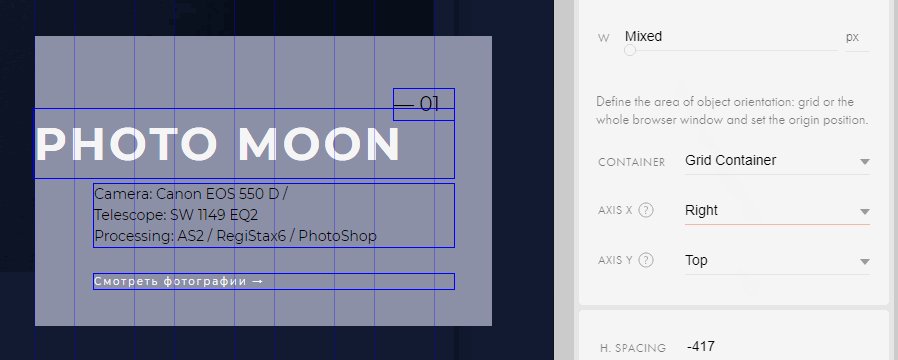
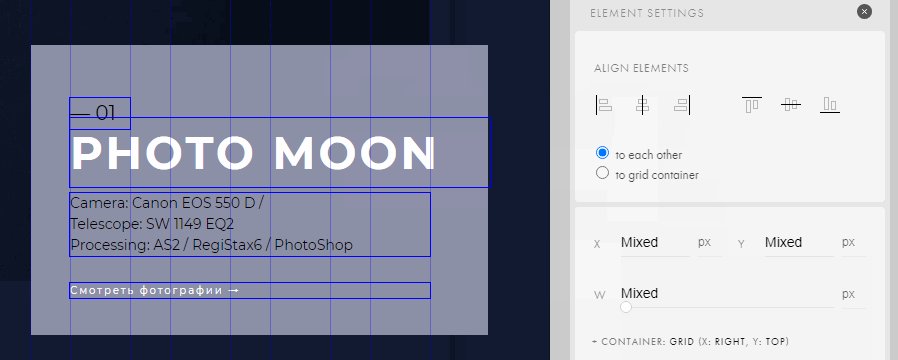
По идее, текст не должен был сместиться относительно блока. Поэтому заглянем в десктопную версию и посмотрим, почему так произошло. За смещение элементов относительно друг друга и экрана отвечает настройка позиционирования ( Container) на панели Settings. Ищем решение проблемы там.
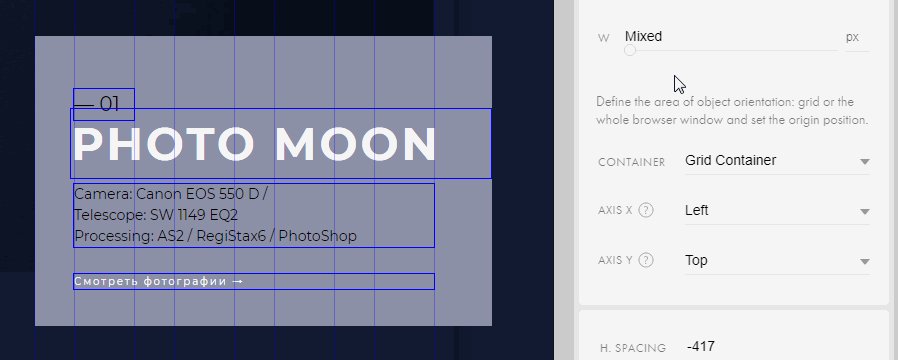
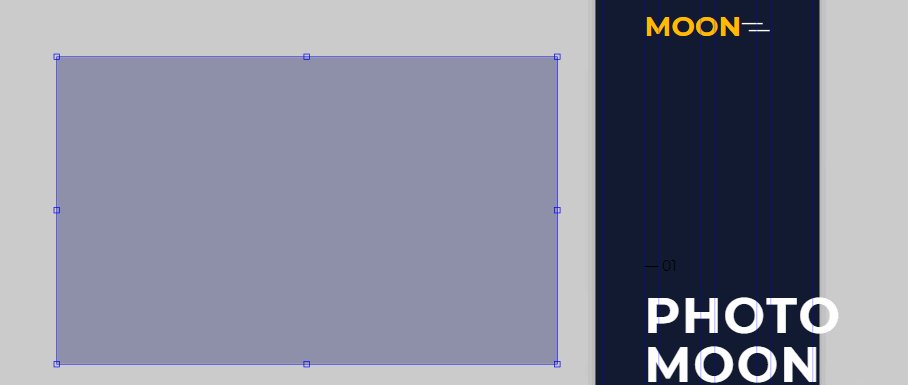
Выделяем подложку блока описания и переходим на панель настроек. На панели открываем строку Container и смотрим, какие значения указаны для подложки блока описания.
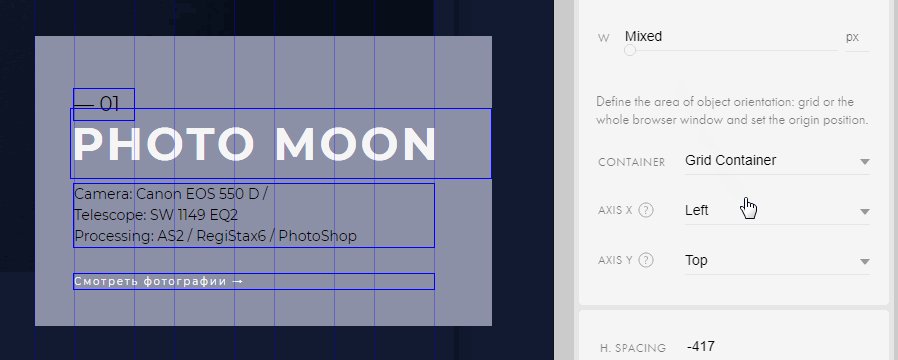
Подложка позиционируется относительно грид-контейнера: по оси X — справа, по оси Y — сверху. Теперь проверяем эти же параметры у текстового блока. Выделяем текст и смотрим на значения.
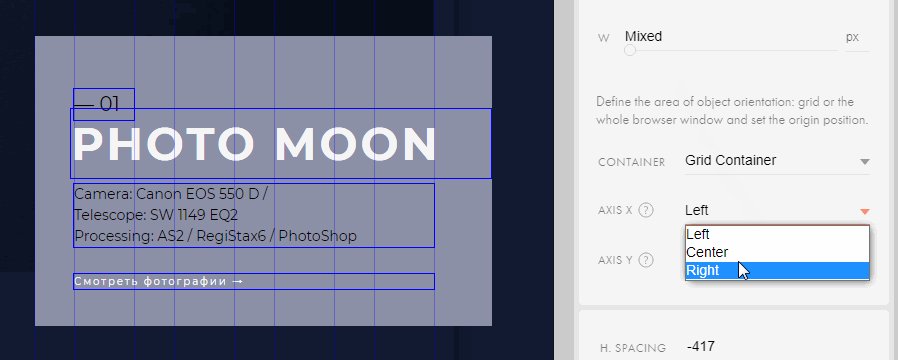
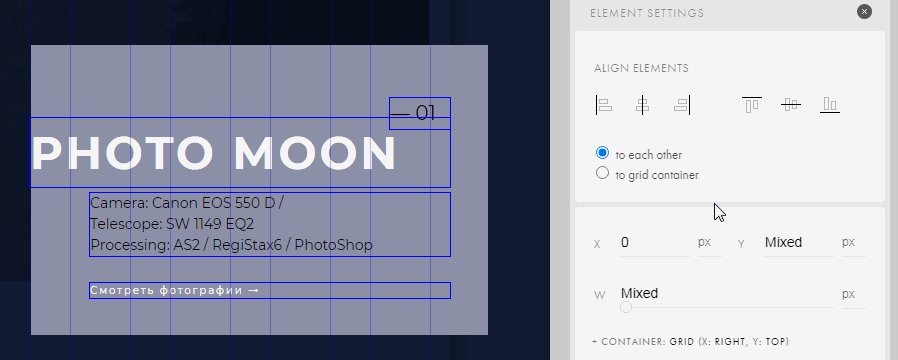
Сразу видим несоответствие: текст позиционируется по оси X слева, в то время как подложка блока — справа. Меняем значение и проверяем: блоки текста автоматически выравниваются по правому краю.
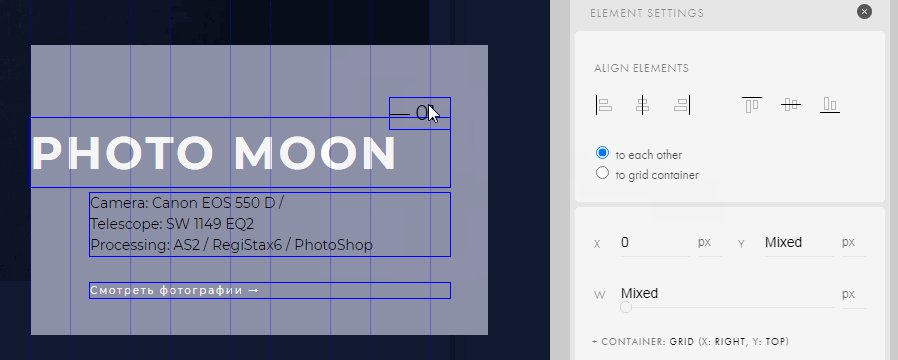
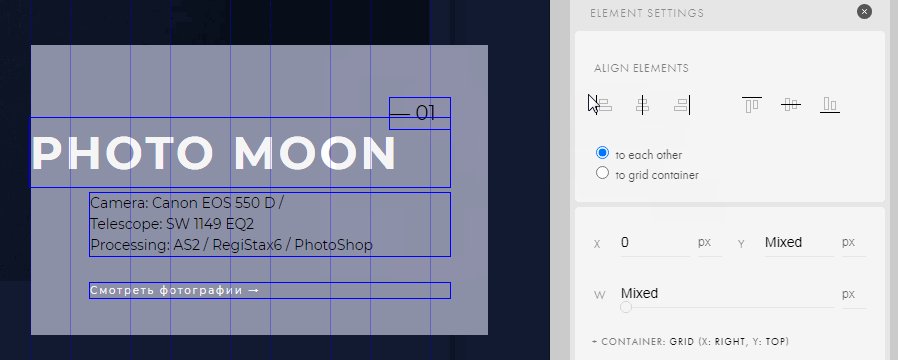
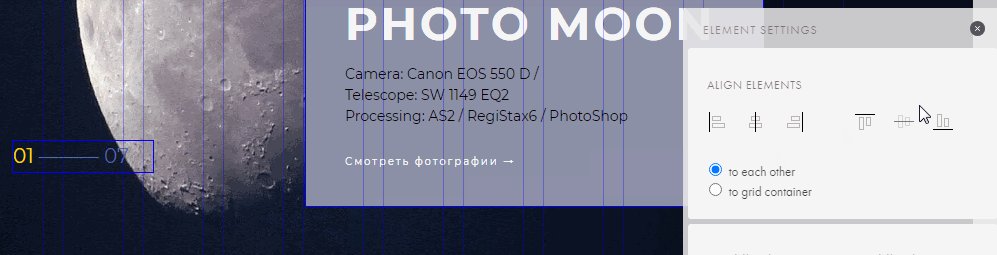
Теперь необходимо сделать выключку текста влево. Для этого используем инструмент выравнивания элементов на панели настроек и двигаем текстовые блоки немного правее, чтобы они не прилипали к левому краю.
Отлично, в версии для планшета текст больше не съезжает. Этот небольшой лайфхак позволил сократить время и не двигать каждый элемент отдельно — мы быстро скорректировали весь текстовый блок.
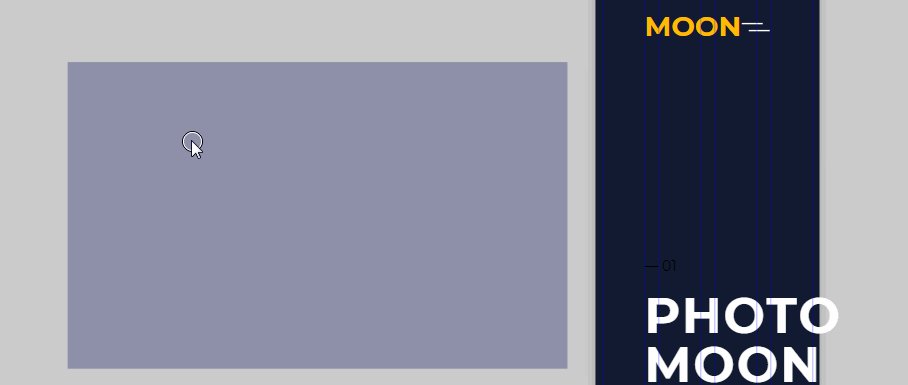
Теперь выделите текст вместе с подложкой, переместите на фотографию и выровняйте по сетке.
Осталось выровнять строку копирайта относительно логотипа, поставить на место нумерацию слайдов и сместить меню влево.
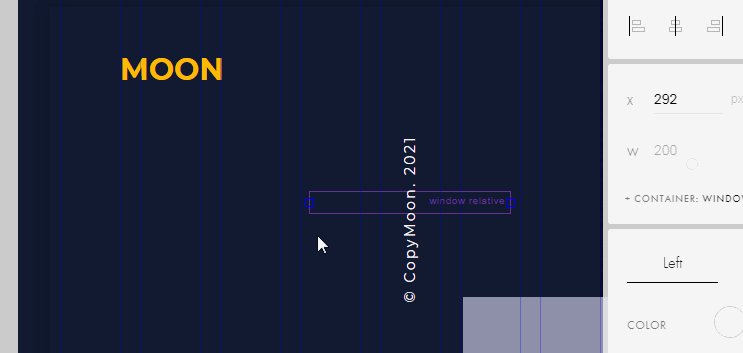
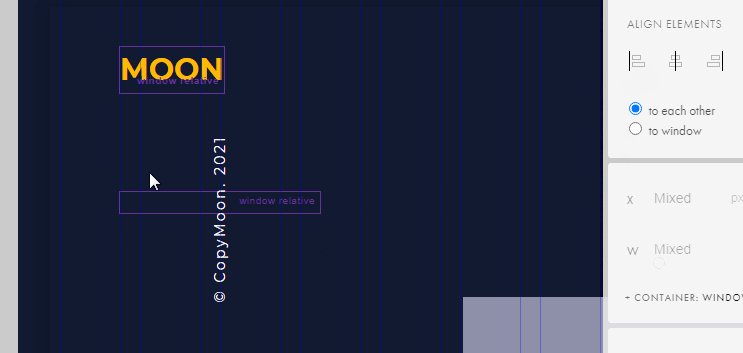
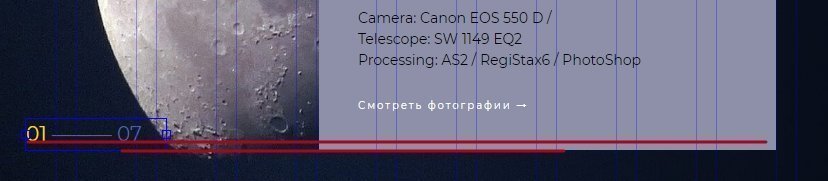
Выделяем строку авторских прав, перетаскиваем левее и выше, ставим на одну вертикальную линию с логотипом, а низ ровняем по основанию подложки.
Инструменты выравнивания тут бессильны — не получится автоматически скорректировать расположенный вертикально текст относительно логотипа. Причина проста: контейнер текста располагается горизонтально, а сам текст — вертикально. Но выравнивание идёт относительно контейнера. Значит, этот элемент придётся перетаскивать вручную для каждого типа экрана.
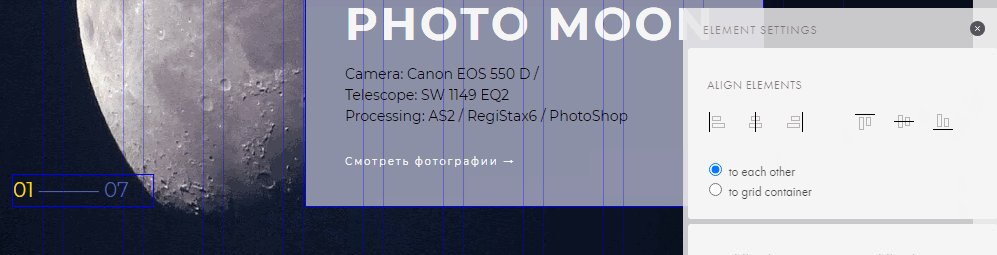
Поэтому выравниваем элемент вручную по сетке. Потом ровняем меню — делаем тот же отступ, что и для логотипа, только справа. Нумерацию слайдера выравниваем по подложке блока описания.
Тут тоже есть нюанс: текст не прилипает к своему контейнеру, а значит, после выравнивания текст будет располагаться чуть выше подложки — хотя формально они находятся на одной высоте. Если такой вариант вас не устраивает — корректируем ручками.
Ещё один важный момент: меню, логотип, чаты и другие функциональные элементы, которые обычно располагаются по краям, старайтесь позиционировать с помощью Window Container. Так с ними будет проще работать на разных экранах.
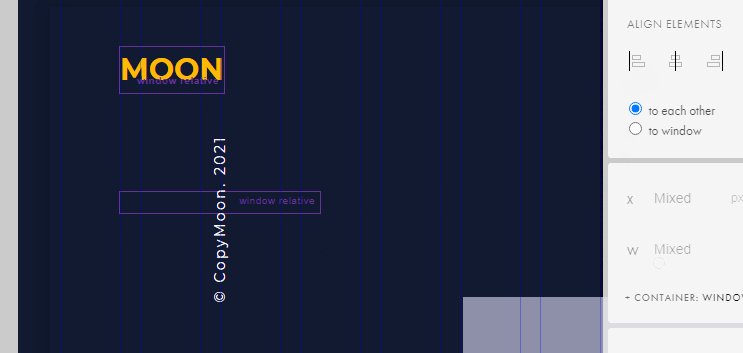
После всех корректировок и выравниваний элементов относительно друг друга получаем такую картинку.
Закрываем редактор Zero-блока, публикуем и просматриваем страницу.
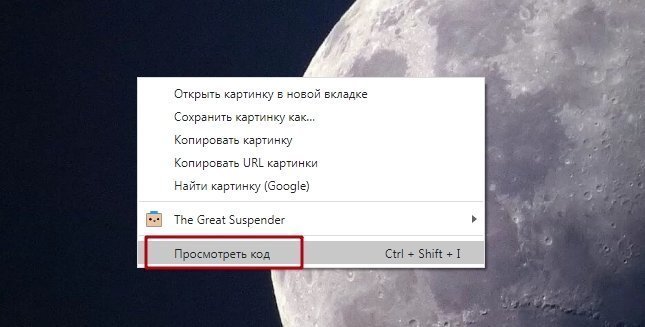
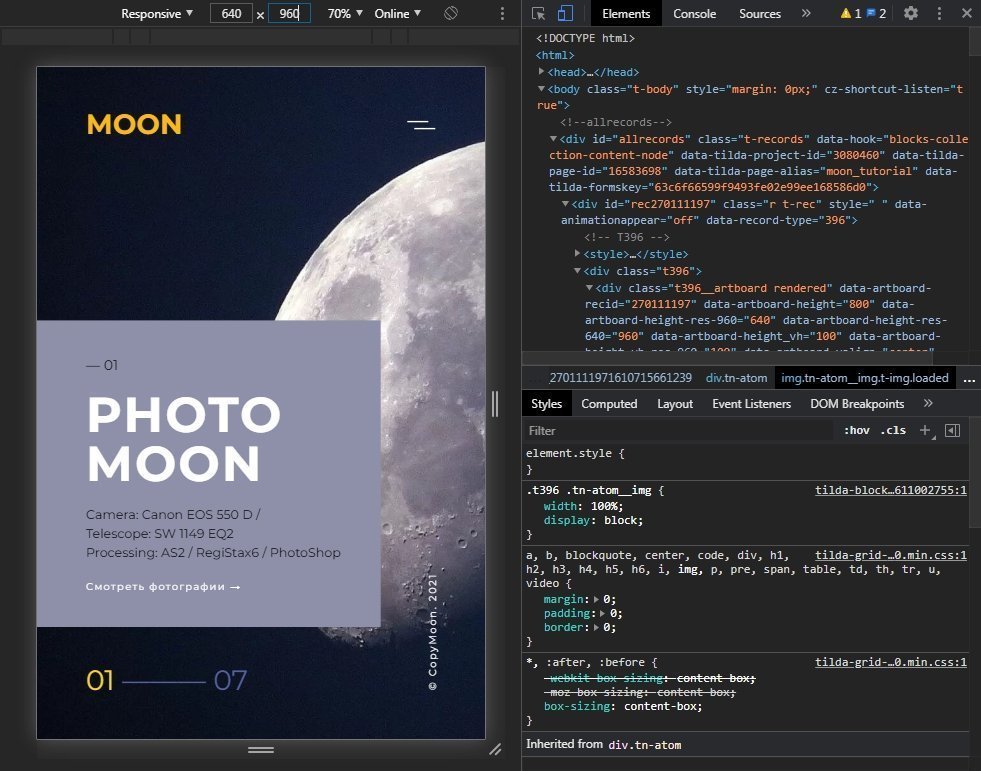
Конечно, в идеале надо проверить макет на реальном планшете, но его может не оказаться под рукой, да и на этапе разработки это не очень удобно. Поэтому мы используем эмулятор различных устройств и экранов. Вызвать его можно клавишей F12. Другой вариант — щёлкнуть правой кнопкой мыши в любом месте экрана и выбрать пункт « Просмотреть код».
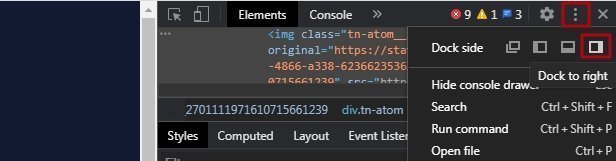
Внизу появится панель разработчика. Я обычно перетаскиваю её слева или справа — так удобнее тестировать вёрстку. Для этого нажмите на троеточие в правой части панели и выберите нужное расположение.
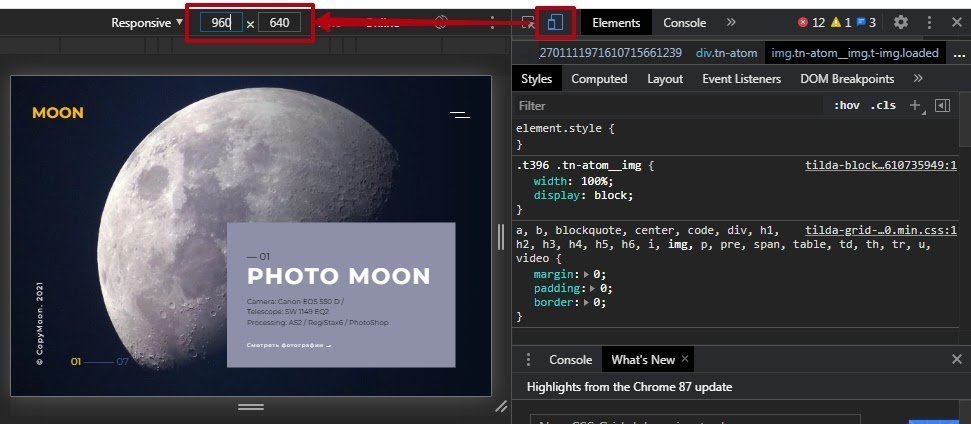
Далее нажмите на иконку экранов и введите нужное разрешение экрана ( 960×640) в центральной панели.
У нас получился добротный макет для планшета с горизонтальной ориентацией экрана.
Собираем макет для планшета с вертикальной ориентацией
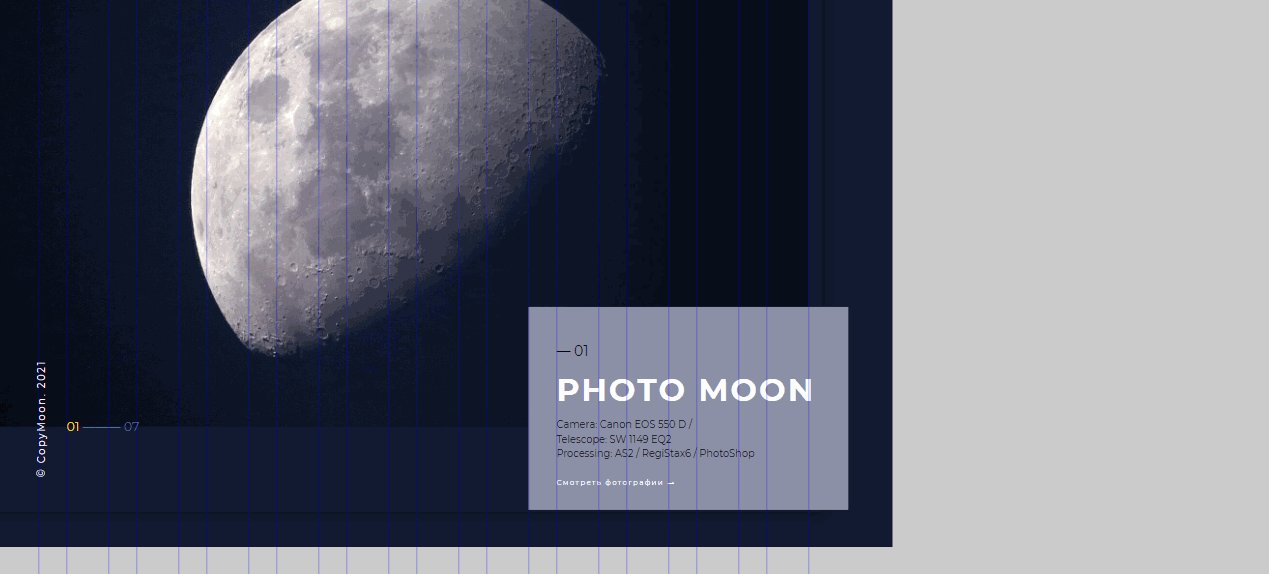
Для вертикальной версии планшета макет будет немного отличаться — текстовые блоки с подложкой перенесём влево, строку копирайта — вправо, увеличим нумерацию слайдера и немного увеличим меню и логотип. Результат будет таким.
Возвращаемся в редактор Zero-блока и переходим на версию для планшета с вертикальной ориентацией.
Могло быть и хуже. Вот что мы сделаем:
Первым делом выставляем нужную высоту в панели настроек. Рекомендую всегда начинать с этого действия — так удобнее работать.
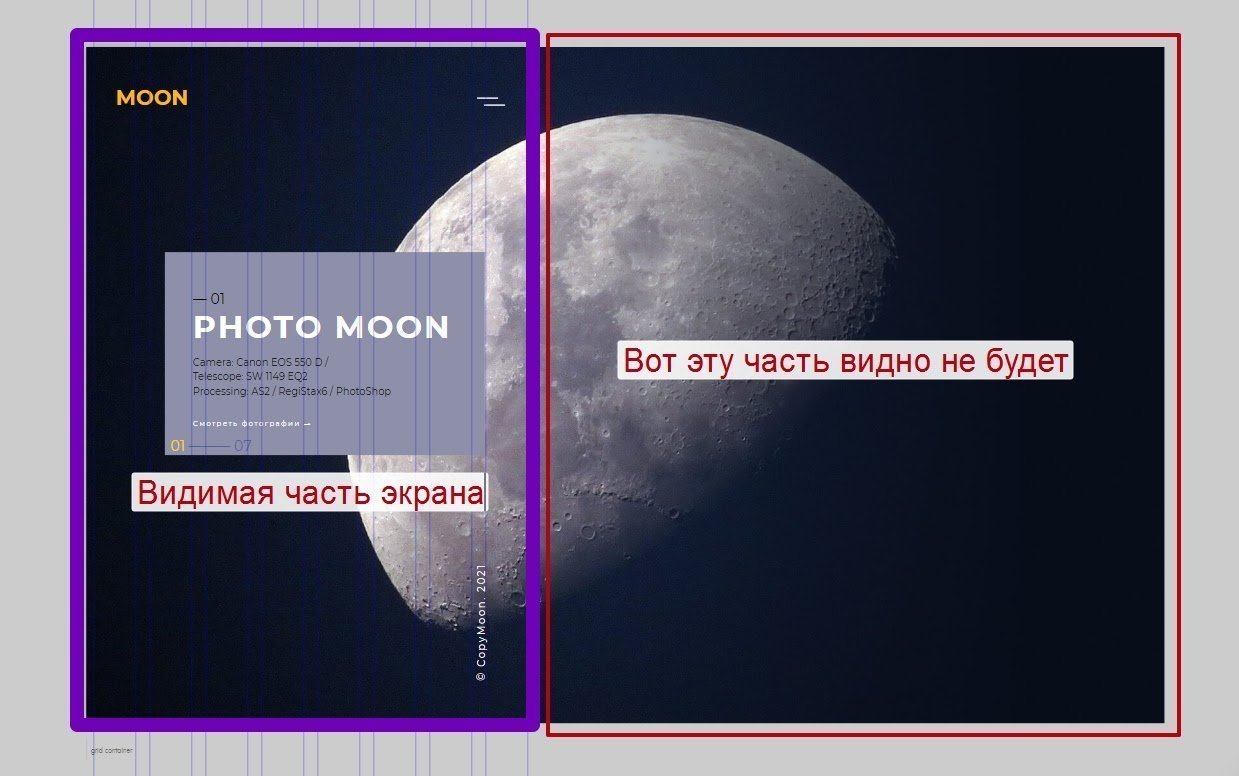
Теперь увеличиваем изображение Луны, чтобы оно было по всей высоте экрана, и выравниваем картинку по левому краю. То, что не входит в основную часть экрана, не будет отображаться на сайте.
Теперь переносим блок с текстом к левому краю и слегка вниз. Подложку блока увеличиваем, нумерацию слайдера ставим под текст, а сам текст на подложке выравниваем по сетке.
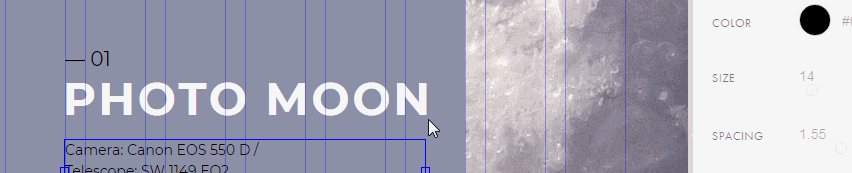
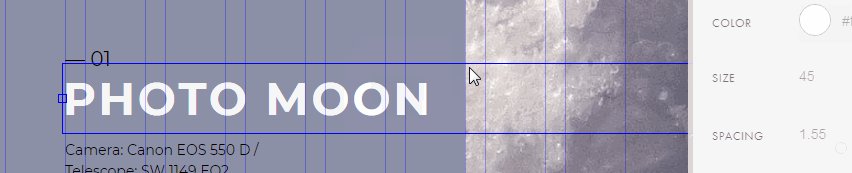
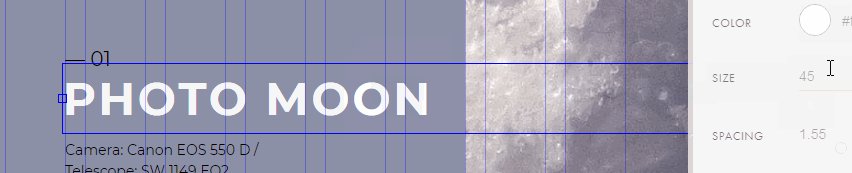
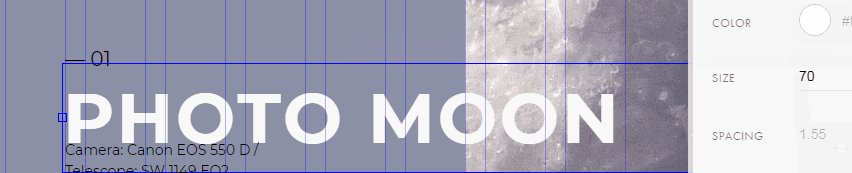
Сейчас текст маловат относительно блока — увеличим его. Начинаем с заголовка — Photo Moon. Кликните по нему и перейдите к панели настроек. Напротив Size (размер шрифта) задайте значение 70.
Отлично, заголовок увеличили, но возникла проблема — он вылез за пределы блока. Тут есть два решения:
1. Переходим в режим редактирования текста и переносим слово Moon на вторую строку.
Правда, теперь заголовок разобьётся на две строки на всех экранах. Это особенность «Тильды». Но есть второй способ.
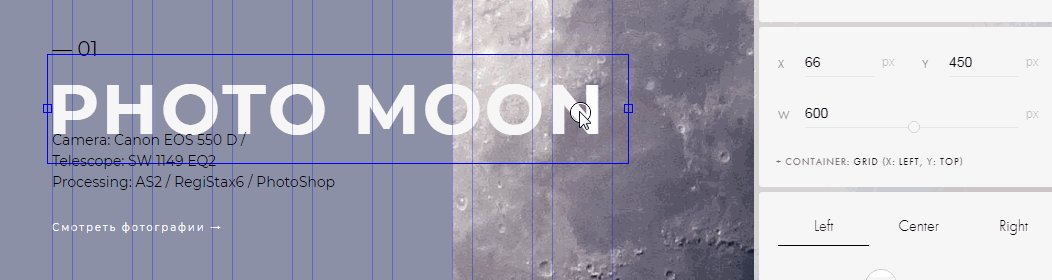
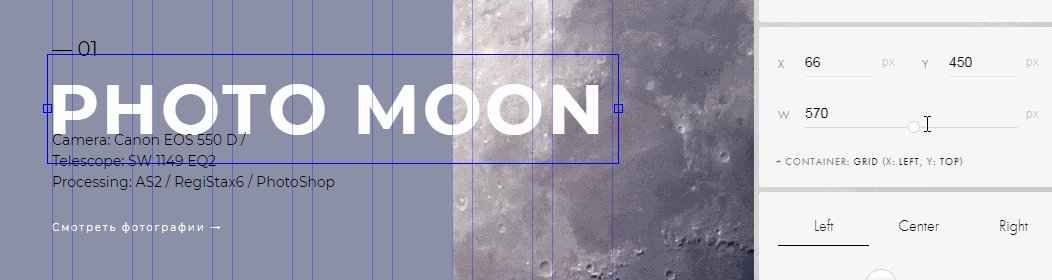
2. Меняем размер контейнера текста вручную или с помощью настройки ширины контейнера.
Ширину контейнера можно указать в пикселях и процентах. Чтобы поменять шкалу, нажмите на значок пикселей справа от значения и выберите проценты.
Проценты можно использовать для автоматической подстройки текста под разрешение экрана. Но такой способ уменьшает контроль над блоками текста и элементами, которые находятся рядом.
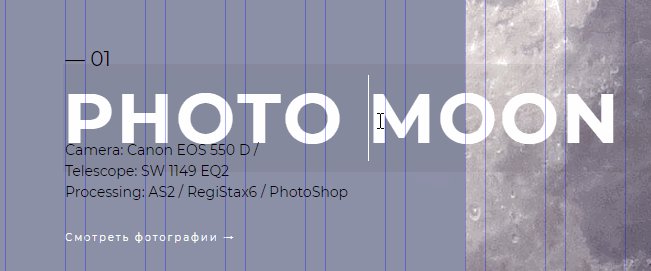
Теперь с помощью контейнера текста переносим слово Moon на вторую строку и уменьшаем параметр Spacing (межстрочный интервал) до единицы.
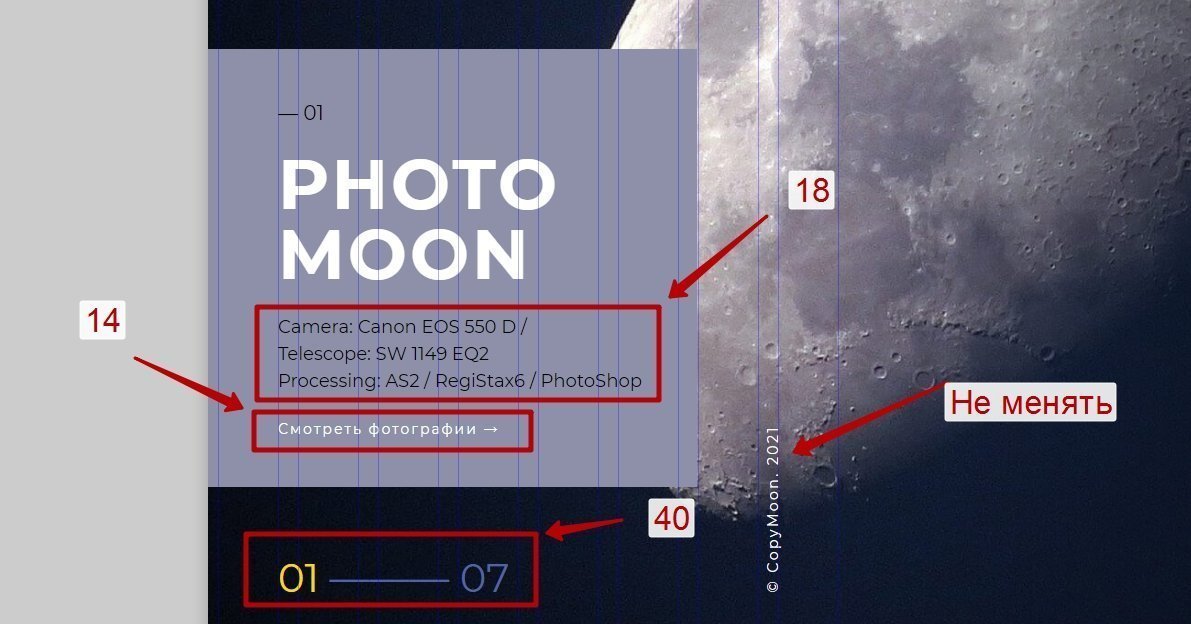
С заголовком разобрались, теперь то же самое проделываем с текстом описания. Но для начала передвинем его под заголовок. Размер гарнитуры шрифта описания — 18, размер ссылки — 14, размер номеров в слайдере — 40, размер шрифта строки копирайта менять не надо.
Макет для вертикального экрана планшета собран. Осталось увеличить логотип и немного поправить его по сетке.
Готовый макет в «Тильде».
Закрываем редактор Zero-блока, публикуем и просматриваем страницу.
Получилось достойно. В последнем блоке статьи переверстаем страничку под смартфон в вертикальном положении — а горизонтальный макет попробуйте сделать самостоятельно. Это хорошая практика.
Собираем макет для смартфона
Макет для смартфона будет существенно отличаться от предыдущих версий: мы уберём плашку, увеличим заголовок, покрасим его в белый цвет, описание перекрасим в серый, приглушим фотографию Луны, чтобы яркая картинка не перебивала восприятие текста, а потом немного увеличим логотип и меню. У нас получится такой макет. Годнота.
Переходим в редактор Zero-блока в режим редактирования макета для вертикально ориентированного смартфона.
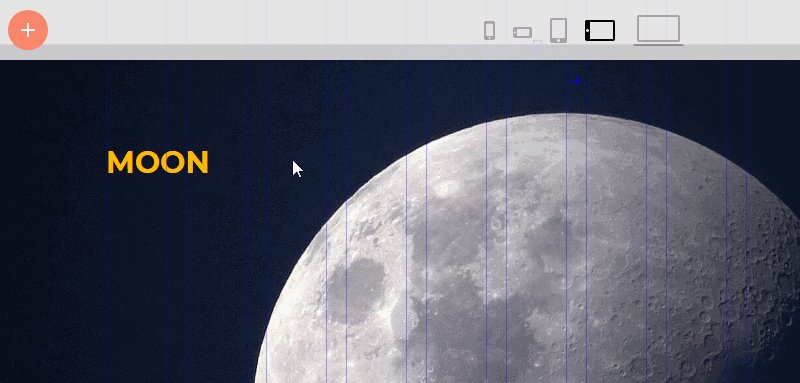
Смотрим, как отображается макет по умолчанию.
Можно просто поправить обозначенные места на скриншоте, и работа будет завершена. Но мы же перфекционисты, а восприятие информации со смартфона отличается от восприятия с планшета или десктопа, так что внесём больше правок:
Начнём стандартно — выставим высоту экрана рабочей области.
После этого избавляемся от подложки текста описания: удалить её нельзя — тогда она пропадёт со всех остальных макетов. Поэтому просто смещаем её за пределы экрана или делаем прозрачной.
Теперь уберём за пределы экрана и фотографию — это поможет сконцентрироваться на компоновке текста и других элементов в рабочей области.
На этом этапе у вас должно получиться что-то подобное:
Переносим заголовок, описание и ссылку в рабочую область экрана.
Меняем цвет текста описания с помощью панели настроек.
6 новых трендов в дизайне сайтов
Среди пользователей интернета больше всего миллениалов (тех, кто родился после 1981 года). Если вы хотите привлечь и удержать их внимание, дизайн сайта, который соответствует трендам 2018 года, должен отражать характер людей и их (не)умение сосредотачиваться.
Миллениалы быстро теряют интерес, информация нужна моментально — без просмотра десятка страниц и сплошного текста. Они не любят прокручивать длинные тексты и переходить со страницы на страницу, чтобы получить то, что нужно.
Не теряйте их внимание из-за большого объема информации (хотя они ее и ищут), лучше сфокусируйте внимание на страницах с бесконечным скроллом.
Когда посетитель попадает на страницу и видит короткую линейку прокрутки в правой части экрана, он остается на странице, так как ему не придется прокручивать всю страницу до конца.
Клиент начнет потреблять информацию, причем новая информация будет появляться по мере прочтения материала вниз по странице. Закончив чтение и просмотр страницы, клиент потребил бо́льший объем информации, чем предполагалось, и степень взаимодействия с сайтом возросла.
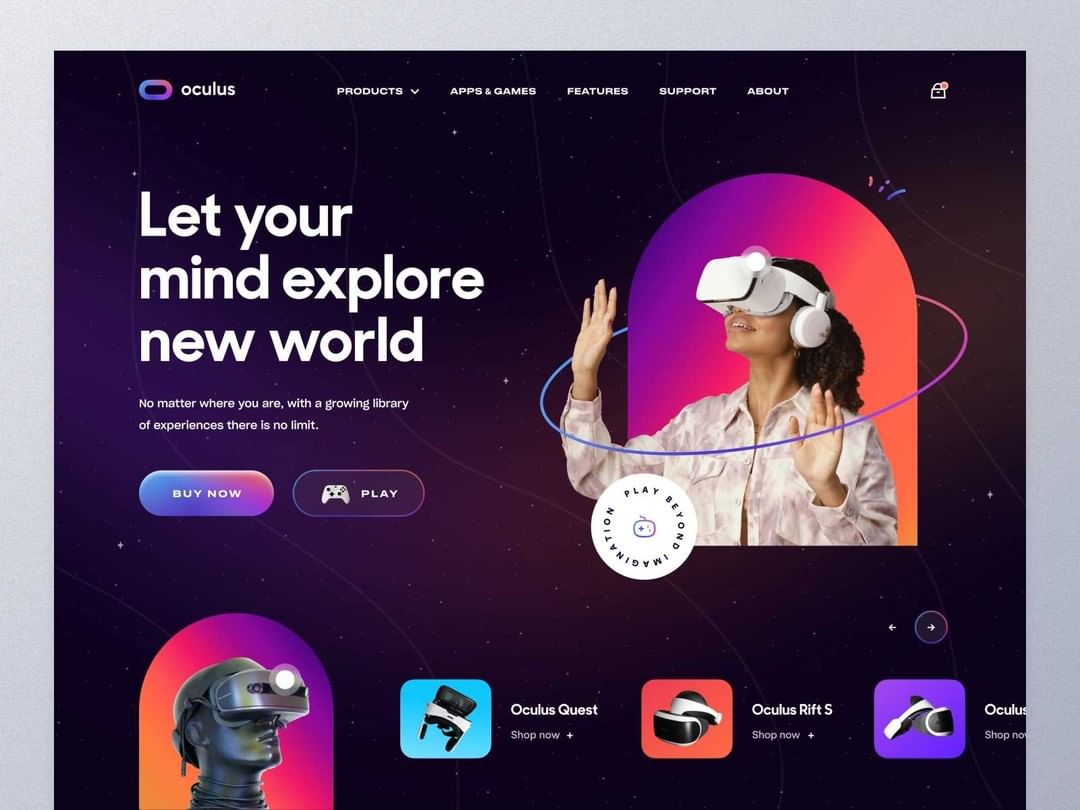
Вместо каруселей и сладеров попробуйте новые способы использования главной картинки. Речь идет об изображениях на весь экран, которые посетитель просто не сможет не заметить.
Подобные картинки пользуются растущей популярностью в 2018 году, потому что они практически не снижают пропускную способность компьютера и не замедляют работу браузера клиента так, как карусель и слайдеры (которые загружают дополнительный JavaScript). Дополнительный плюс – они лучше смотрятся на маленьких экранах.
Если вы хотите создать успешный пользовательский опыт, начните думать как пользователь: дайте ему именно то, что он ищет. Сделайте общение клиента с сайтом простым и легким. Делайте так, как будто вы читаете мысли клиента и ведете его туда, куда нужно вам.
Опытные разработчики работают вместе с маркетологами и командами по исследованию опыта пользователей, на стадии создания проекта у дизайнеров нет под рукой этих данных.
Лучше всего получить информацию от клиентов, которые пользуются сайтом. Проанализируйте карту кликов, скроллов, поведение пользователей в системах аналитики. Вы увидите, где посетители проводят больше всего времени, на какие кнопки или ссылки щелкают мышкой, какие тексты читают с интересом и чего не хватает для конвертации.
Аналитика, живое общение с клиентами и вопросы на тему, как улучшить их опыт взаимодействия с сайтом особенно ценны, ведь этой информации у вас наверняка не было на начальном этапе.
Согласие посетителя сайта – это первый шаг к тому, что позже он станет реальным клиентом вашей компании. Умение превратить потенциального клиента в реального – важный инструмент в арсенале любого разработчика и дизайнера.
Пост Райана Левескью на сайте Crazy Egg поможет вам разобраться, какие маленькие шаги должен сделать клиент, прежде чем он «прыгнет», например, совершит покупку или попадет в маркетинговую воронку, где вы подведете его к совершению покупки на более позднем этапе.
Сегодня, в 2018 году миром правит инфорамация, и если вы не собираете данные о том, как посетители реагируют на дизайн вашего сайта, вы теряете огромные возможности задержать их на сайте.
Для примера возьмем онлайн-кинотеатр Netfliх, который крайне активно работает с клиентами. В этом деле компания полагается на сочетание искусственного интеллекта и данных о пользователях. Каждый новый просмотр фильма или сериала отмечается в базе данных, и в дальнейшем сервис предлагает клиенту похожие фильмы, которые могут заинтересовать его.
Ответственность за привлечение посетителей на сайт больше не ложится целиком на плечи дизайнера. В дизайне сайта требуется слаженная работа целой команды, чтобы посетитель стал клиентом.
Одно дело – создать сайт, дизайн которого понравится потребителю. Совсем другое – написать текст, который не только прочно засядет в голове у клиента, ответит на все интересующие его вопросы, но и упростит жизнь специалисту по маркетингу.
Большинство проектов создаются постепенно, шаг за шагом. Сначала дизайнер рисует каркас сайта. Затем копирайтер наполняет его текстом. И уже потом специалист по маркетингу отслеживает аудиторию.
Однако такой подход – дело прошлого, потому что сегодня дизайнер, копирайтер и маркетолог должны работать вместе еще на стадии разработки.