карта скроллинга карта отключена в коде счетчика как включить
Карта скроллинга – важный инструмент аналитики, который позволит посмотреть на сайт глазами пользователя
Современные инструменты веб-аналитики позволяют эффективно анализировать посещаемость сайтов, поведение пользователей, получать подробные и наглядные отчеты. Одним из таких инструментов, предоставляемым аналитическим сервисом Яндекс.Метрика, является карта скроллинга.
Что такое карта скроллинга и как ее подключить к сайту
Карта скроллинга (прокрутки) – инструмент аналитики, позволяющий анализировать распределение внимания посетителя сайта по разным частям страницы, которую он просматривает. То есть, при помощи этой тепловой карты можно выявлять наиболее читаемые области страницы и размещать самый важный контент именно там, где внимание пользователя фокусируется максимально.
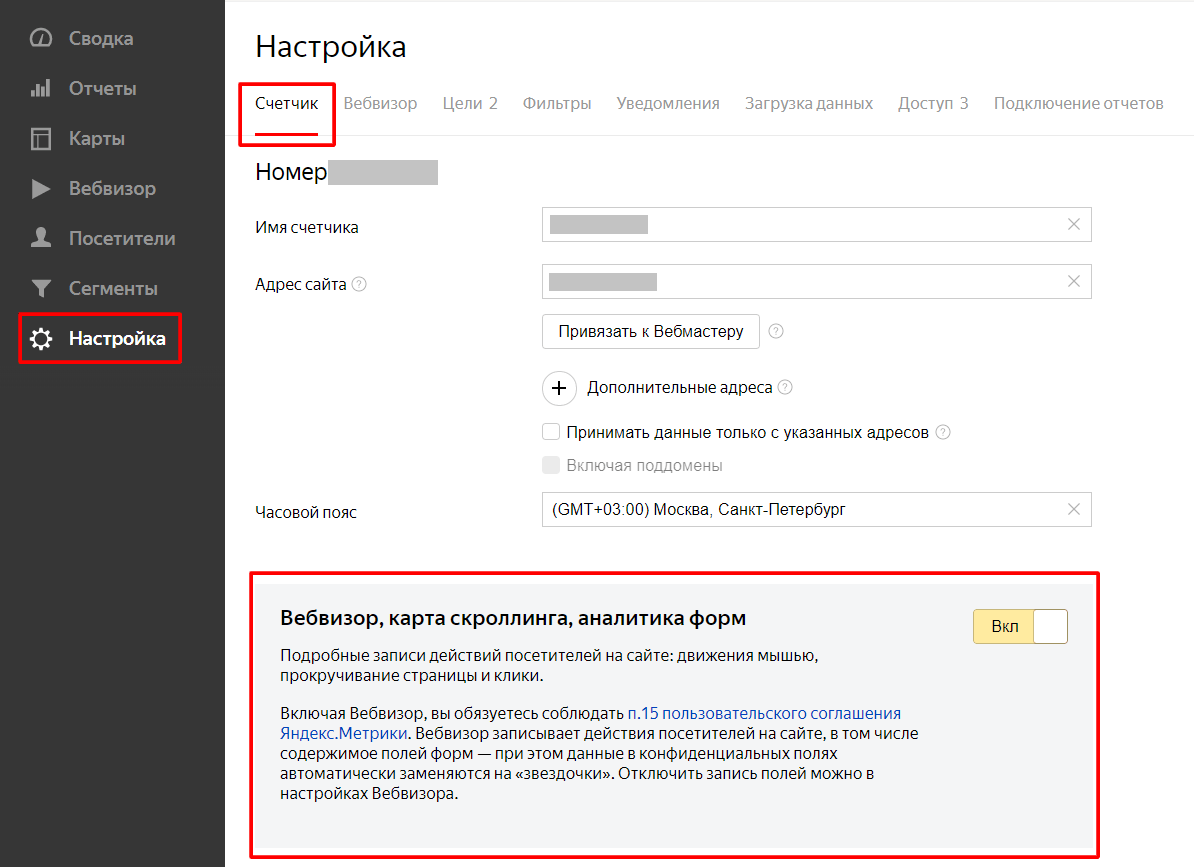
Для подключения всех тепловых карт нужно зайти во вкладку «Настройка» – «Счетчик».

Подключение карты скроллинга
После того, как подключение произошло, нужно сохранить внесенные изменения. Если на вашем сайте уже установлен счетчик, то после того, как вы подключите данную функцию, в обязательном порядке обновите код на всех страницах ресурса.
Перед тем, как изучать отчеты и проводить анализ полученной информации, нужно будет подождать, как минимум, неделю, чтобы карта скопила данные.
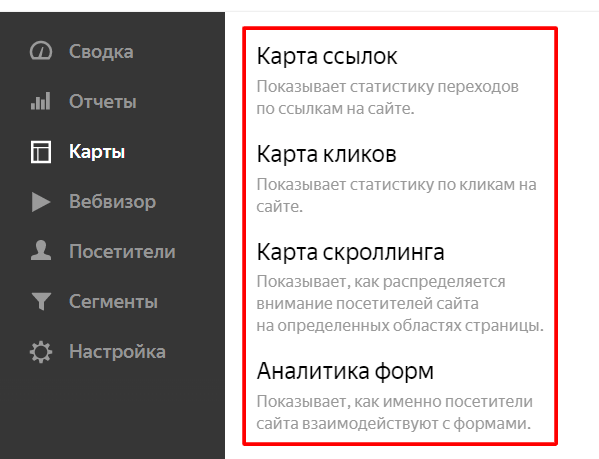
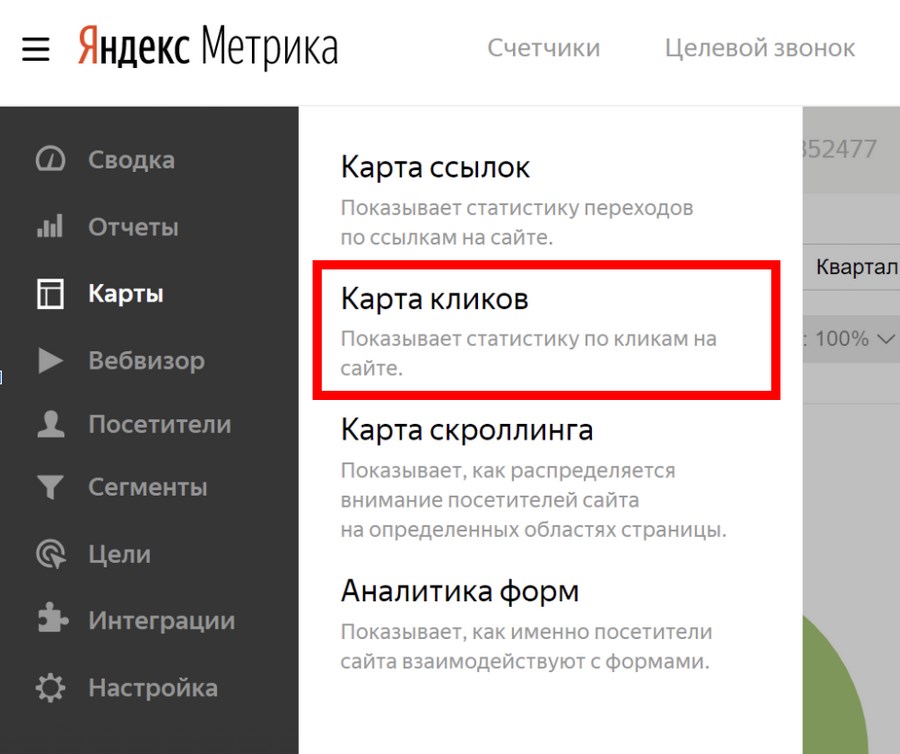
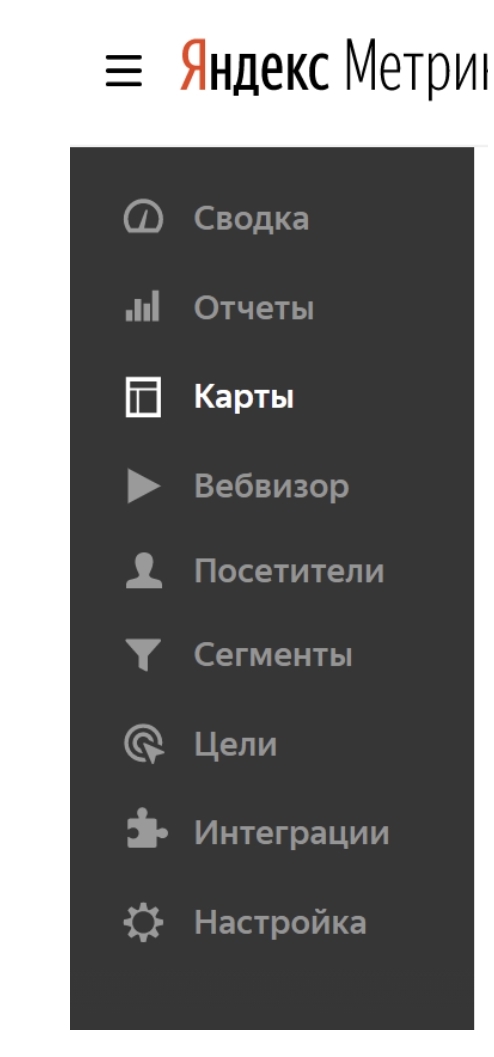
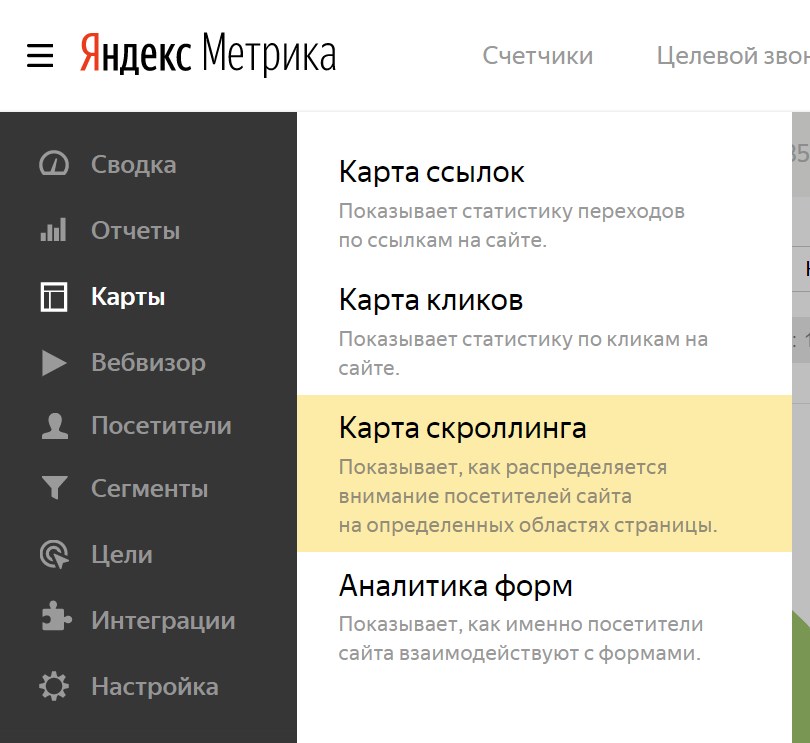
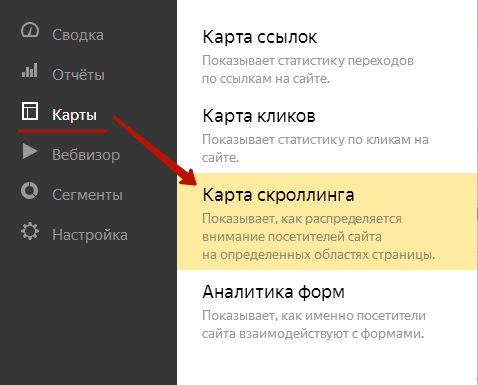
Отчеты можно найти в разделе «Карты».

Раздел «Карты»
Что показывает карта скроллинга
При открытии карты прокрутки вы увидите статистику скроллинга главной страницы вашего сайта, сможете просмотреть среднее время и число просмотров любого участка страницы. Кроме того, при необходимости вы можете получить статистические данные по группе страниц. Например, это может быть определенный каталог.
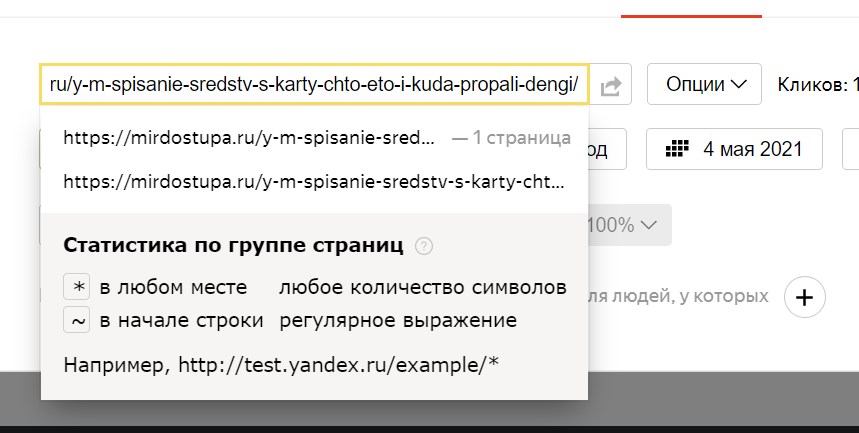
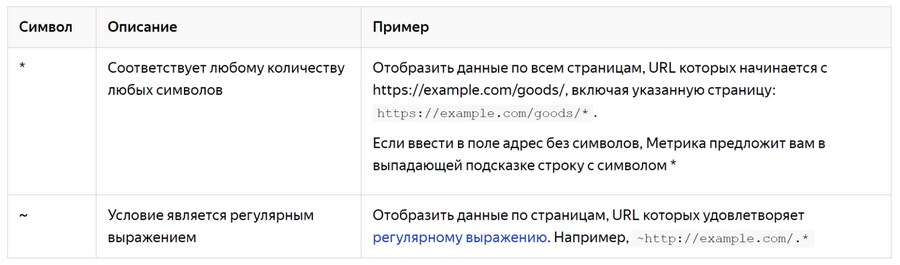
Для того чтобы посмотреть статистику по группе, в поле для ввода URL нужно использовать дополнительный символ «*».

Использование символа «*» при просмотре статистики для группы страниц
Карта отобразиться на самой популярной странице с URL, соответствующим указанному условию. Показатели количества и времени просмотров будут объединены для всех соответствующих страниц.
В Яндекс.Метрике карта скроллинга имеет два варианта просмотра:

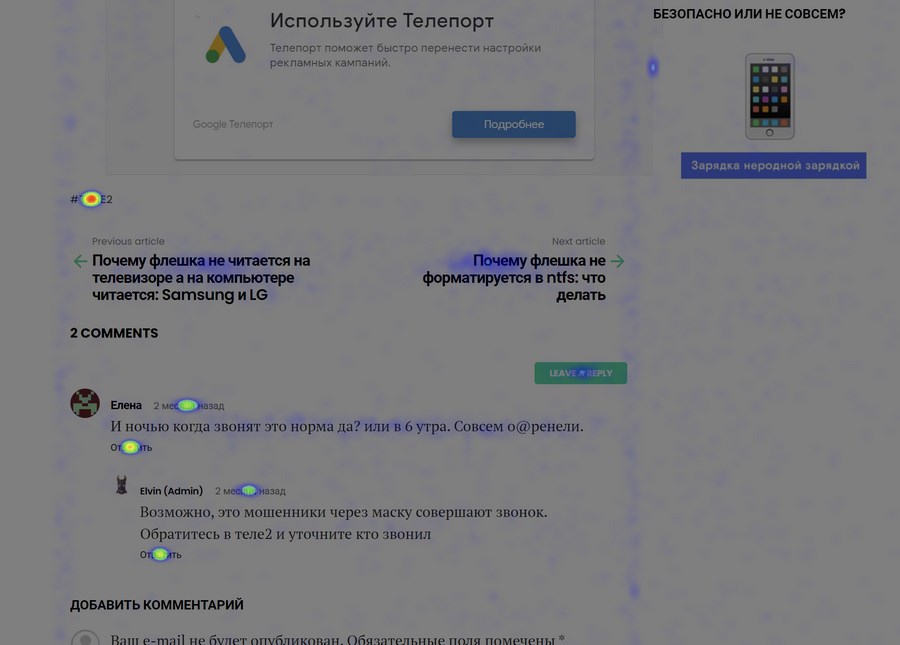
Пример теплового просмотра карты скроллинга
Для того чтобы получить расширенные статистические данные, нужно передвигать курсор по карте.
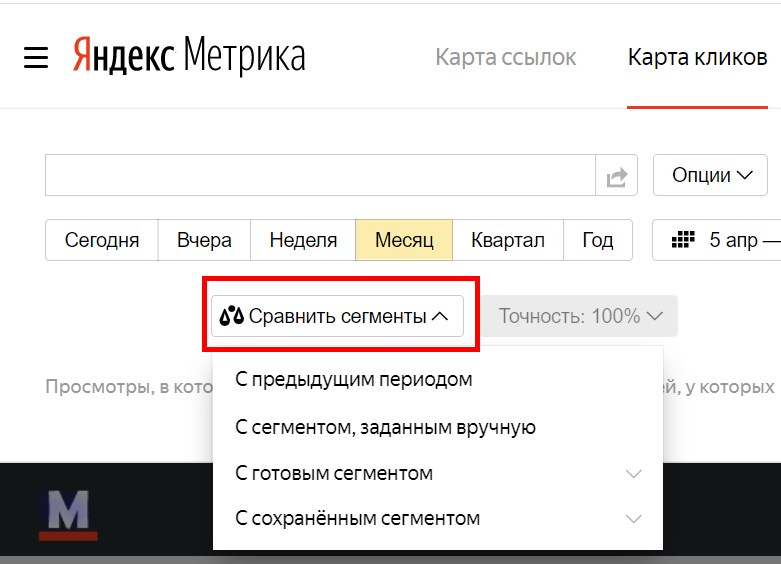
Вы можете регулировать режимы отображения, выставлять временные рамки для анализа, сравнивать сегменты с заданными условиями.
С помощью карты скроллинга вы сможете:
Карта скроллинга поможет выявить слабые и сильные стороны сайта и вашего предложения, доработать ресурс с учетом требований целевой аудитории, скомпоновать информационные блоки так, чтобы ваши потенциальные клиенты не пропустили рекламу и продающие тексты, откорректировать рекламные кампании и т.д.
Какие проблемы могут возникнуть при работе с картой
С картой скроллинга иногда могут возникать проблемы. Она может не работать, не отображать данные или страницу. Такие неприятности бывают из-за настроек сервера. Решить проблему можно, обратившись к разработчику сайта или в техническую поддержку хостинга.
Сегодня сайты ведут серьезную борьбу за внимание пользователя и побеждают в ней те, кто постоянно совершенствуется и уделяет много внимания требованиям и пожеланиям своих потенциальных клиентов. Карта скроллинга предоставит вам возможность увидеть свой сайт глазами его посетителей. Рекомендуем постоянно тестировать разные версии страниц. В результате вы сможете оставить ту, которая будет действительно самой лучшей, даст максимальную вовлеченность и уровень продаж.
Стоит заметить, что карта скроллинга отличный инструмент для проверки эффективности Landing Page. Ведь для посадочной страницы очень важно, чтобы посетитель прочитал ее на одном дыхании от начала до конца и сразу совершил целевое действие. Даже если у вашего одностраничника шикарный дизайн, вы не можете быть до конца уверенны, что потенциальные клиенты читают его хотя бы до половины и обращают внимание именно на тот текст, на который вам нужно. Карта скроллинга поможет выявить проблемы и устранить их.
Благодаря этому эффективному и удобному инструменту вы сможете провести аудит юзабилити вашего сайта, изменить, дополнить или откорректировать контент, поменять местами блоки с информацией, доработать дизайн и тем самым привлечь больше внимания целевой аудитории, увеличить показатель конверсии, повысить продажи и прибыль.
Современная веб аналитика дает предпринимателю огромные возможности по анализу своих посадочных страниц и рекламы. Помогает выявить сильные и слабые места предложения, а также натолкнуть на сильные гипотезы. Сегодня разберемся с очень сильным инструментом — картой скроллинга Яндекс Метрики
Как подключить карту скроллинга для своего сайта
Подключение делается очень просто, в настройках счетчика. Подробно о процессе с картинками я рассказывал здесь. Если у вас уже был установлен счетчик Яндекс Метрики, но карты были не задействованы, то нужно переустановить счетчик, включив в его настройках соответствующую опцию.
Найти её тоже очень просто на странице счетчика в Яндекс Метрике:

Какие важные данные дает предпринимателю карта скроллинга?
С помощью этого крутого инструмента можно сделать следующее:
ВАЖНО!
Сейчас данные по карте скроллинга хранятся всего неделю, поэтому с анализом медлить нельзя!
Рассмотрим для примера несколько типовых карт реальных проектов.
Варианты анализа карт скроллинга
Пролистывайте карту последовательно по номерам картинок. Выводы и описания будут под картинками с картой. Поехали!
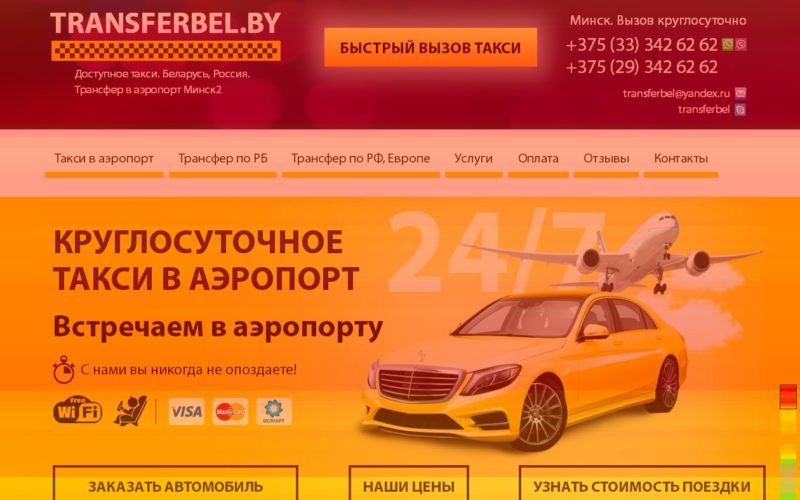
Карта скроллинга главной страницы сайта такси
Рис. 1 — первый экран сайта. Он должен быть самым «красным», т.к. по умолчанию посетитель попадает сразу на него и видит его какое-то время (время тоже можно увидеть, оно будет отображаться на реальной карте в верхнем левом углу). Вывод по этому экрану сейчас довольно прост — тут вопросов нет.
Рис. 2 — видим, что тут уже область оранжевая. Значит, часть аудитории уже ушла со страницы. Сделали они заявку или нет — это нам не видно без подключения аудиторий. Тем не менее, область оранжевая, значит, люди смотрят этот экран.
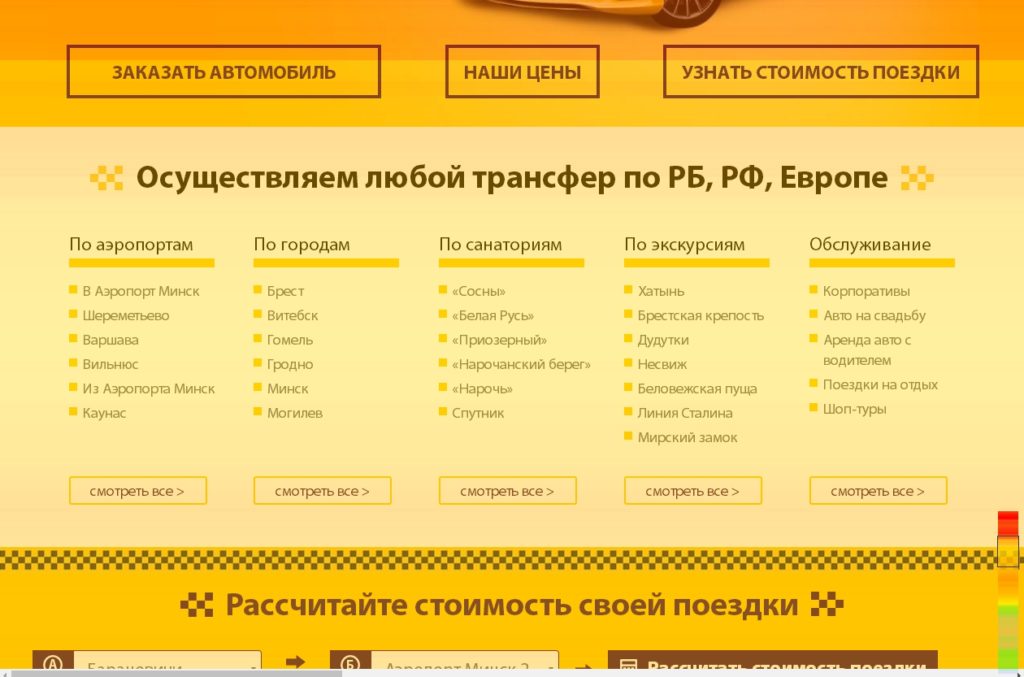
Рис. 3 — мы видим, что данная область более красная, чем на рис.2. Значит, посетители на ней проводят больше времени. Это экран с ценами. На ценах всегда должна быть примерно такая картина. Это означает, что в целом предложение посетителю интересно, если цена удовлетворит, то, возможно, будет совершен заказ. Какой тут можно сделать вывод? Первый и очевидный — переставить экраны 2 и 3 местами, чтобы человек сразу увидел цены. Логично?
А вот и не совсем! Если мы переместим экраны местами, то люди, кому цены не подходят, будут быстрее уходить с сайта, ухудшая показатель процента отказа. Нам это не надо. Если не покупают, то пусть хоть на наши поведенческие факторы поработают!
Рис. 4 — далее идет экран про автопарк. Тут мы видим резкий переход от оранжевого к синему. Значит, на этом блоке человек практически не останавливается, быстро его пролистывает.
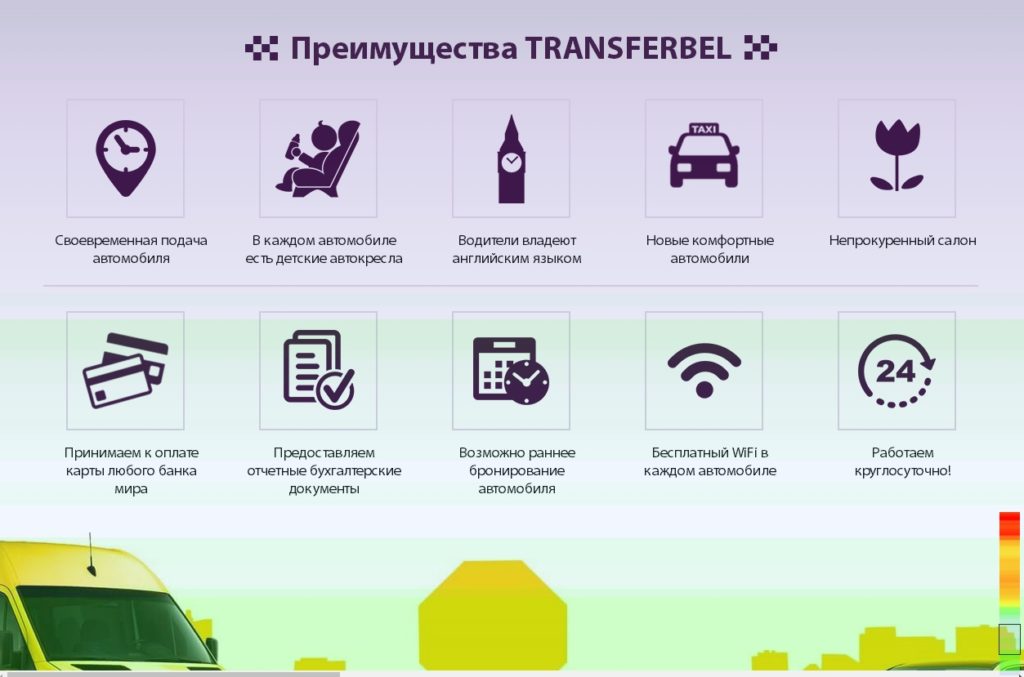
Рис. 5 — ситуация аналогичная. Сейчас идет тренд к тому, что блоки преимуществ у всех одинаковые, и глаз посетителя за них не цепляется. Отсюда вывод: либо преподносить свои преимущества как-то иначе, либо вообще отказаться от этого блока.
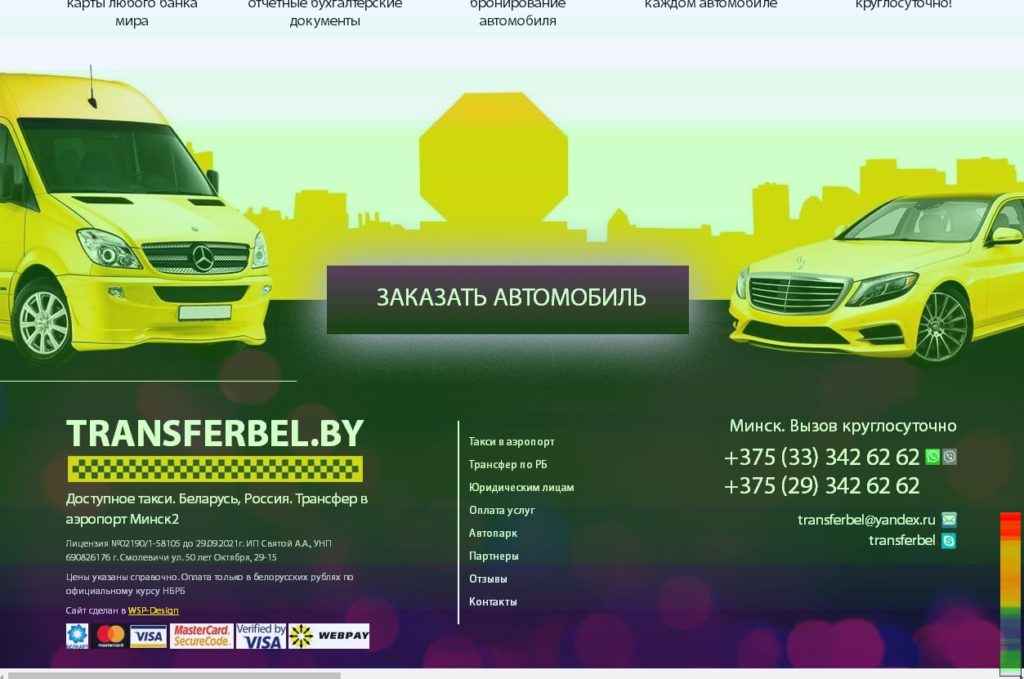
Рис. 6 — тоже интересная ситуация. Этот экран зеленый, значит, человека этот блок, с большего, интересует. То, что этот блок последний, позволяет сделать неожиданный вывод: возможно, пользователь не получил всей необходимой информации на странице, раз долистал до конца страницы и остановился на этом блоке (по сути он повторяет первый экран сайта)
Как видим, буквально за 10 минут у нас уже появилось, как минимум 3 гипотезы по улучшению страницы:
Сложности в работе с картой скроллинга
Бывает ситуация, когда не работает карта скроллинга в Метрике, нет данных или страница не отображается. Эта проблема возникает из-за настроек сервера. Решается достаточно просто с помощью разработчика вашего сайта, либо технической поддержки хостинга.
Если же вы хотите сами решить проблему отсутствия данных в карте скроллинга, то можете попробовать следующее:
Вопрос-ответ по карте скроллинга
Что будет, если моя гипотеза не сработает?
Самое главное: при внесении любых изменений в код сайта сохраняйте предыдущую версию в бэкапе. Если ваши разработчики этого не делают — можете от них смело бежать! Но есть вариант намного круче: настроить А/Б тестирование. Про этот способ анализа я напишу подробную статью.
Как часто следует анализировать карту скроллинга?
Я рекомендую придерживаться следующего правила: просматривать карту скроллинга после каждых 3-5 тысяч переходов на сайт. Либо раз в месяц. Есть одно исключение: какое-то экстремальное поведение посещаемости без очевидных на то предпосылок. Например, резкое падение или резкий рост. В этом случае лучше просмотреть карту скроллинга в тот же день.
Насколько этим данным можно верить?
Ровно на столько, на сколько вы хотите увеличить свою прибыль. От скепсиса всегда проигрывает скептик, поэтому можете этим данным не верить. Вам они будут врать.
Раскрываем карты Яндекс.Метрики
Раздел «Карты» в Яндекс.Метрике – это еще один набор отчетов, который поможет проанализировать поведение пользователей. Особенность в том, что данные представлены не в виде таблиц и графиков, а на скриншоте страниц вашего сайта.
Сохраните изменения. Если у вас уже установлен счетчик на сайте, то после подключения данной функции обязательно обновите код на всех страницах сайта. Инструкцию по настройке всех возможностей счетчика вы найдете здесь.
Далее нужно, чтобы каждая тепловая карта Яндекс.Метрики «накопила» данных для анализа, поэтому лучше подождать неделю-две перед изучением отчетов.
Отчетов всего четыре и находятся они в разделе «Карты»:
Давайте последовательно рассмотрим их на примере тестового аккаунта Яндекс.Метрики. Рекомендуем зайти в него, если еще не подключили счетчик на свой сайт, чтобы понять, как это работает.
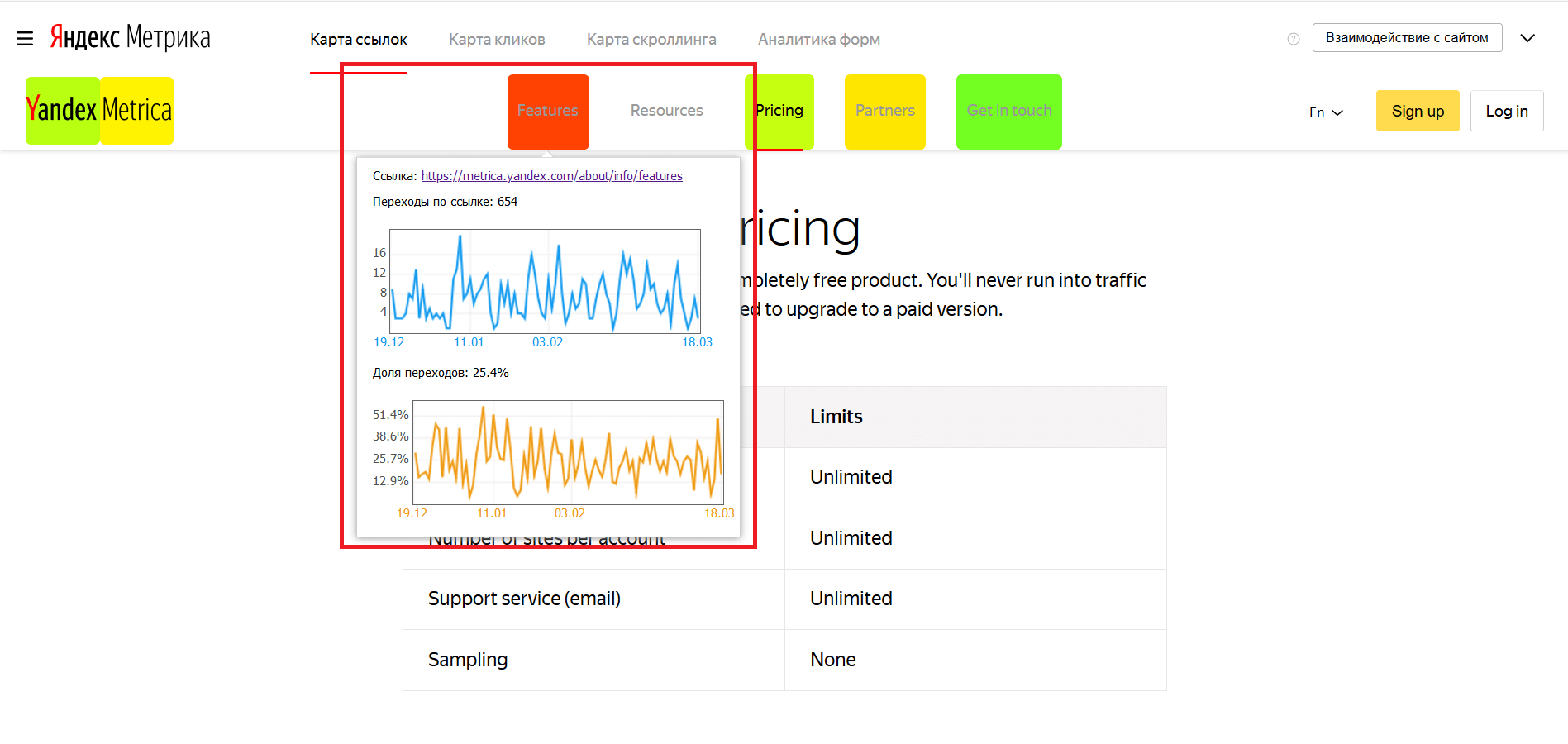
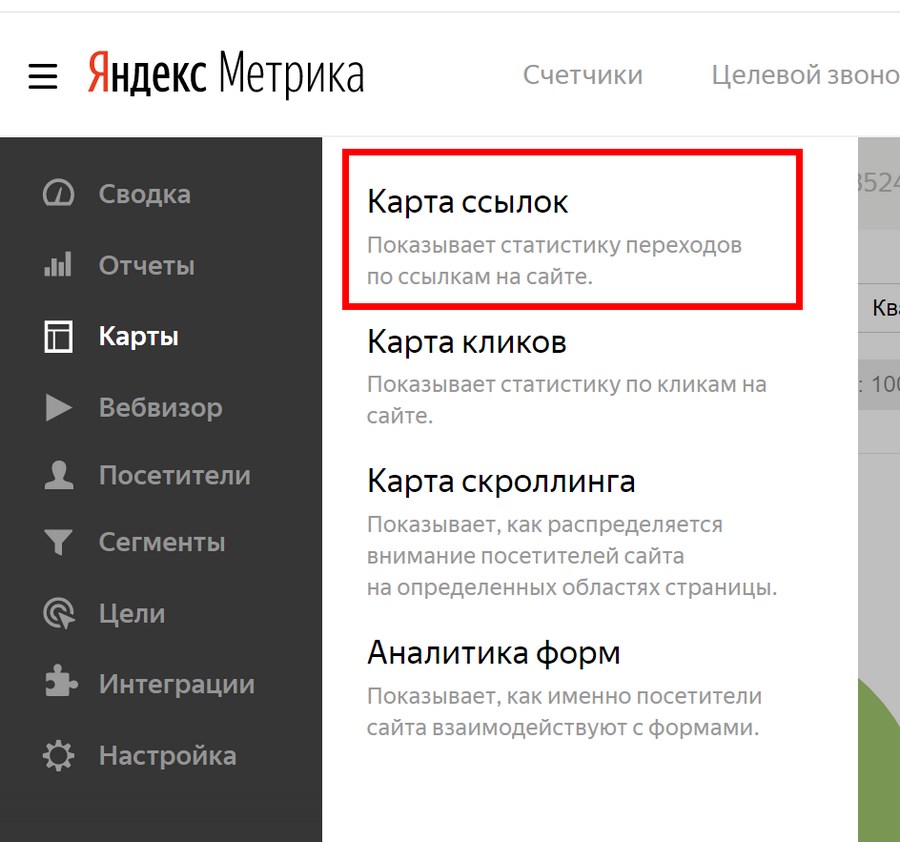
Карта ссылок
Инструмент позволяет собрать статистику переходов по всем ссылкам на сайте. В зависимости от популярности ссылки выделены цветом: чем чаще пользователи кликают по ссылке, тем теплее ее цвет на графике. Цвет меняется от синего к зеленому, а затем от желтому к оранжевому. Самые посещаемые ссылки выделяются красным.
Например, в нашем случае пользователи чаще кликают на ссылки «Metrica» и «Pricing». А вот по ссылке «Resources» не было кликов, поэтому сначала стоит проверить корректность ее работы, и если все в порядке, то возможно стоит убрать из Главного меню непопулярный раздел.
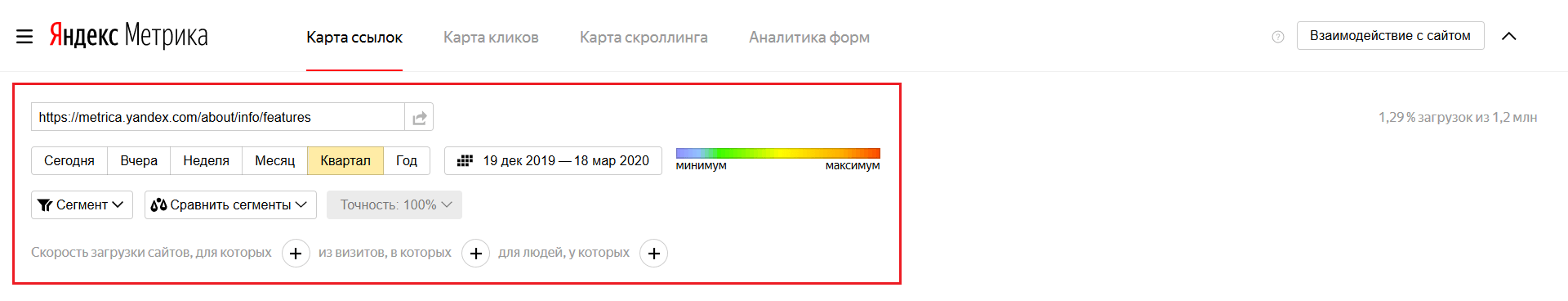
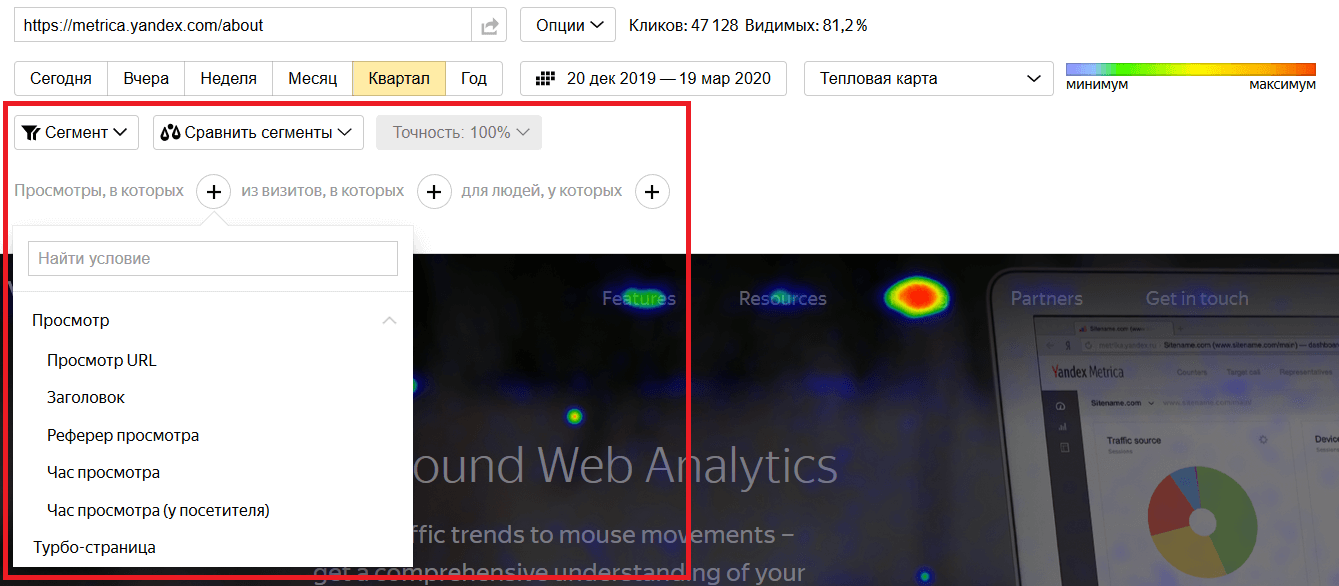
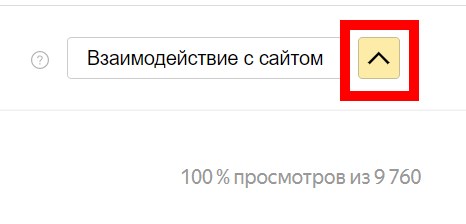
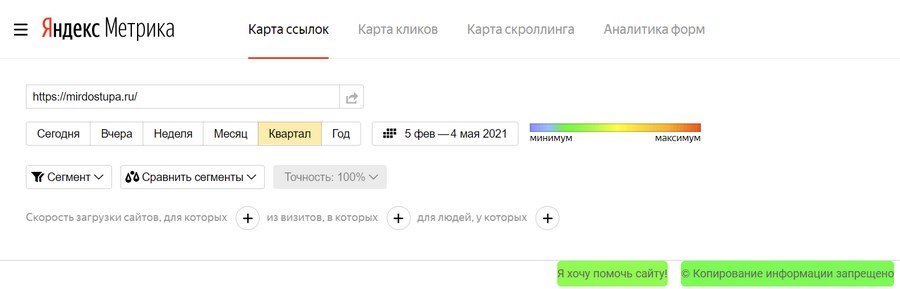
Чтобы настроить дополнительные параметры, раскроем меню, кликнув по стрелочке в правом верхнем углу:
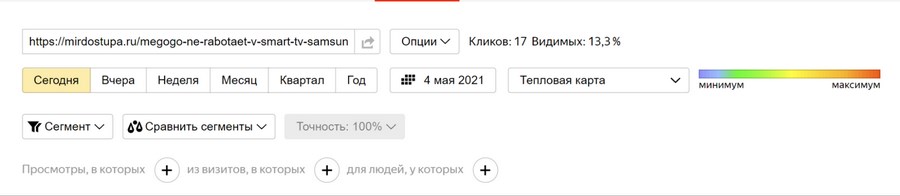
В меню можно указать страницу, задать временной интервал и дополнительные фильтры для сегментации трафика:
Если нужно посмотреть результаты для группы страниц, то используем символ «*». Например, чтобы оценить общую популярность ссылок в боковом меню на страницах каталога указываем адрес: https://mysite.ru/catalog/*. Также для выбора группы ссылок можно использовать регулярные выражения.
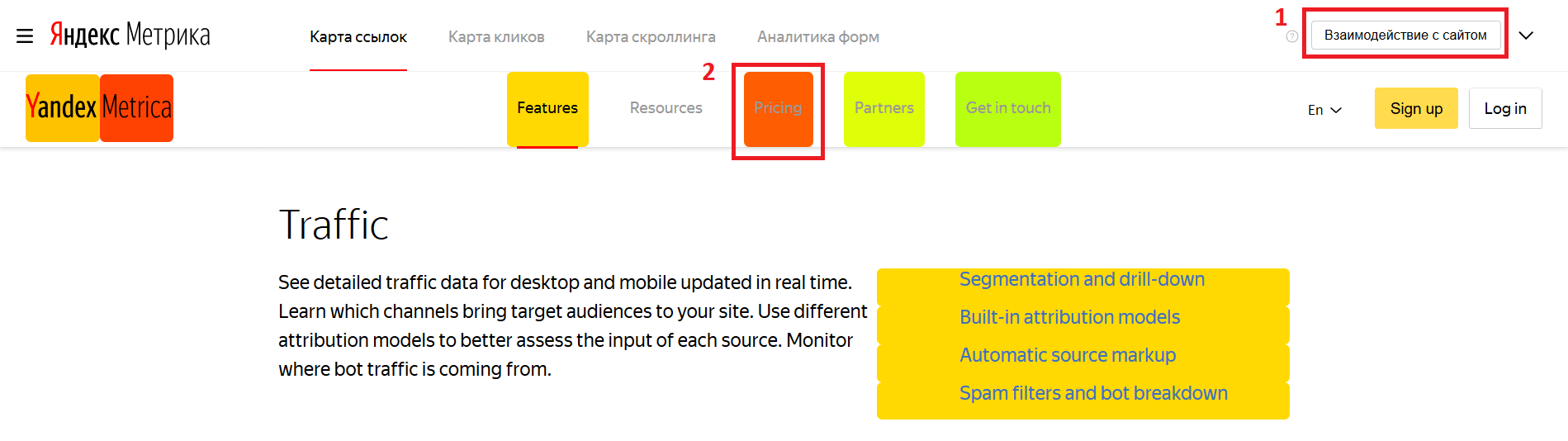
Можно выбрать адрес страницы на самой карте. Для этого кликаем по кнопке «Взаимодействие с сайтом» и, кликая по ссылкам, переходим в нужный раздел. Заходим на страницу «Pricing»:
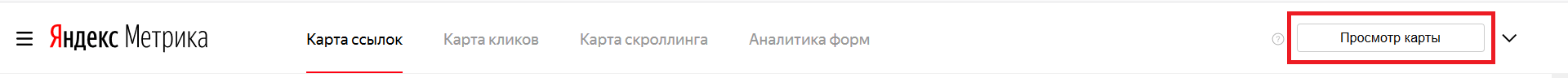
После перехода на нужную страницу кликаем по кнопке «Просмотр карты»:
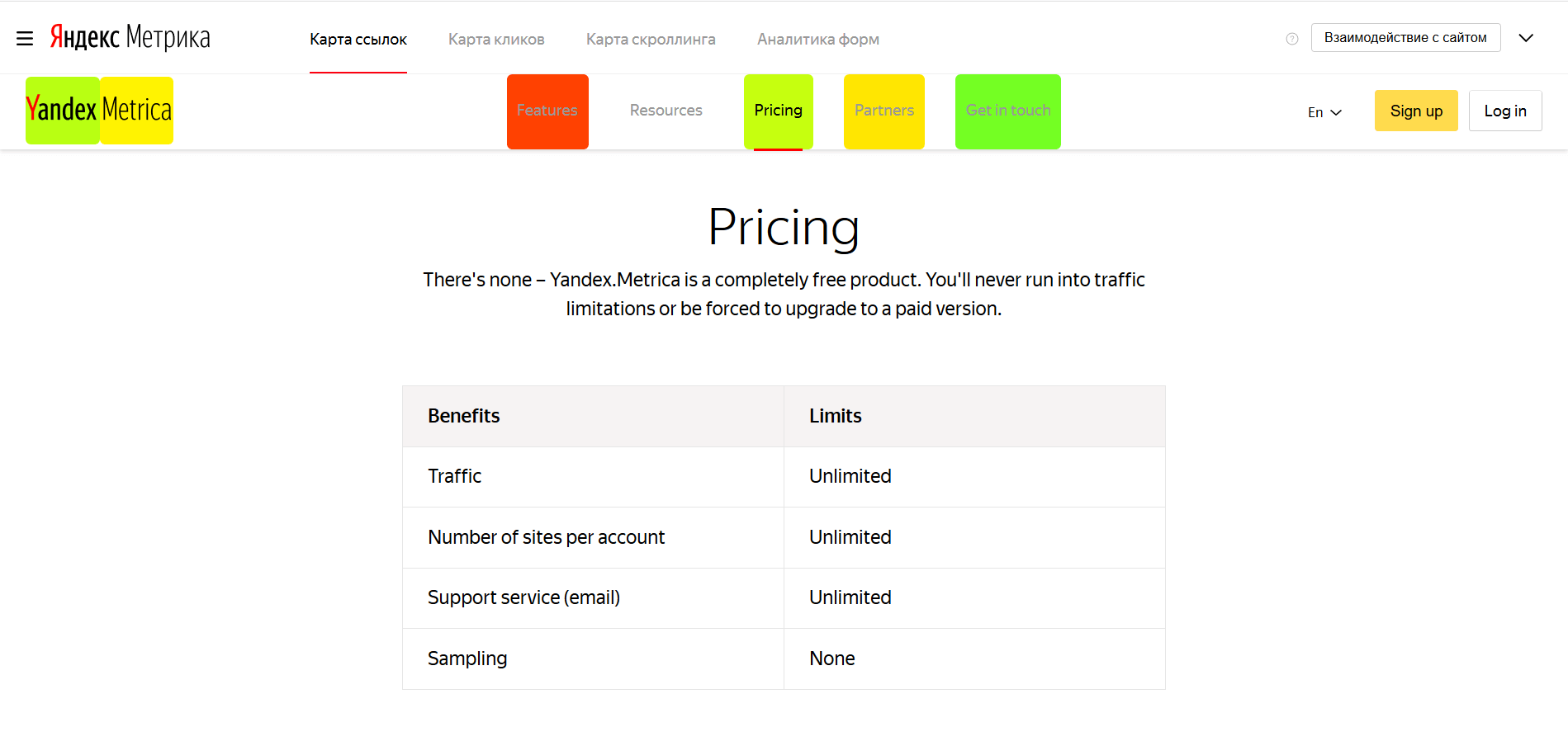
И только тогда отобразится статистика для выбранной страницы:
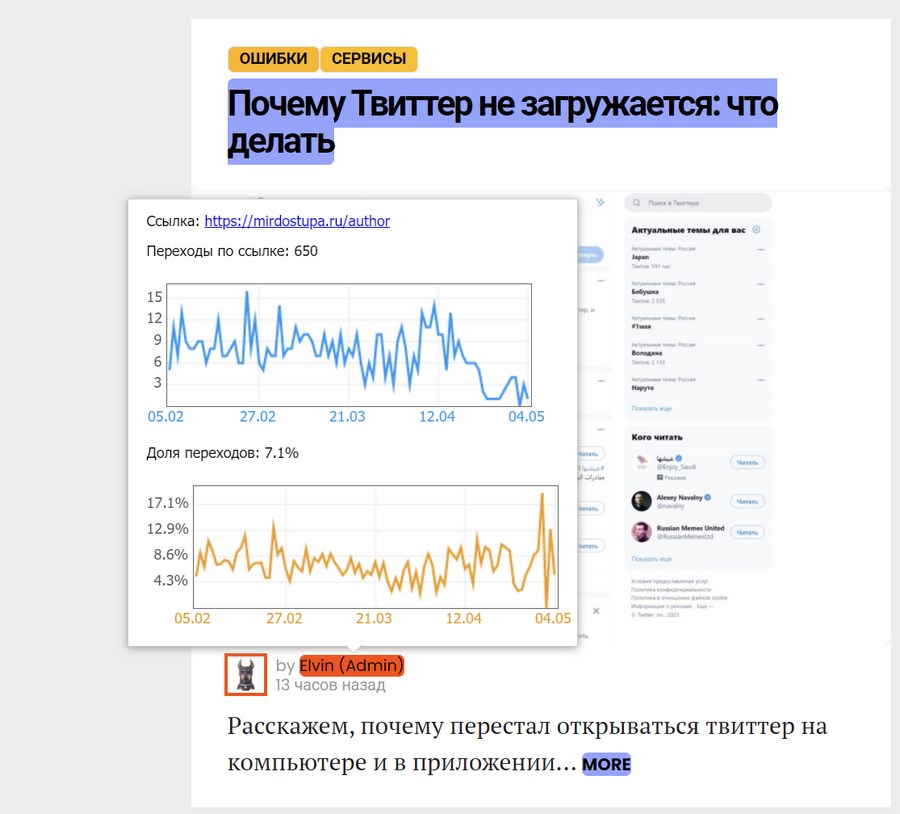
Чтобы посмотреть количество переходов и долю переходов относительно всех ссылок на странице, кликаем по нужной ссылке на сайте:
Например, по ссылке «Features» за квартал было совершено 654 клика, и это четверть от трафика на странице. В нашем случае популярная ссылка стоит на заметном и удобном месте, поэтому перемещать ее не нужно.
Для чего пригодится карта:
Дополнительно: в карте ссылок не учитываются редиректы (внутренние и на другие сайты). Если они очень нужны, то придется настраивать параметр «trackLinks». Также Метрика исключает из ссылок «www», рекламные метки и части ссылок после «#». Другие параметры ссылок учитываются.
Карта кликов
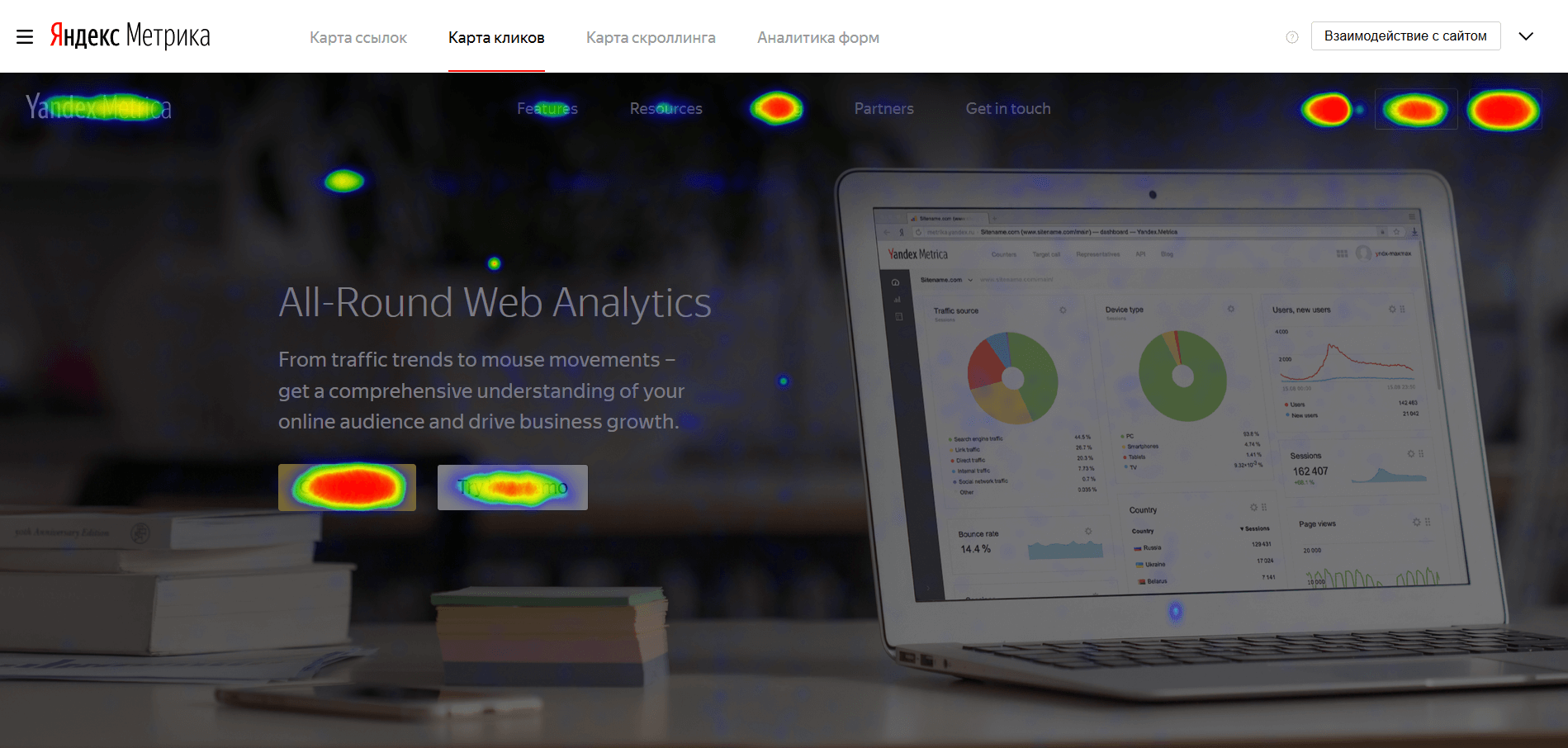
Карта отображает информацию обо всех кликах по элементам страниц сайта. По аналогии с предыдущей картой цветами обозначена популярность элементов по количеству кликов. Наиболее кликабельные области страницы выделяются красным цветом. Максимальный период времени, за который можно изучить данные – 1 год.
Пользователи часто кликают по кнопке в первом экране «Get started», а также пытаются авторизироваться и перейти в раздел «Pricing». А вот если прокрутить страницу ниже, то видно, как пользователи кликают по некликабельному тексту, принимая за ссылки:
Значит пользователям не хватает информации, ссылок на страницы услуг в данном блоке.
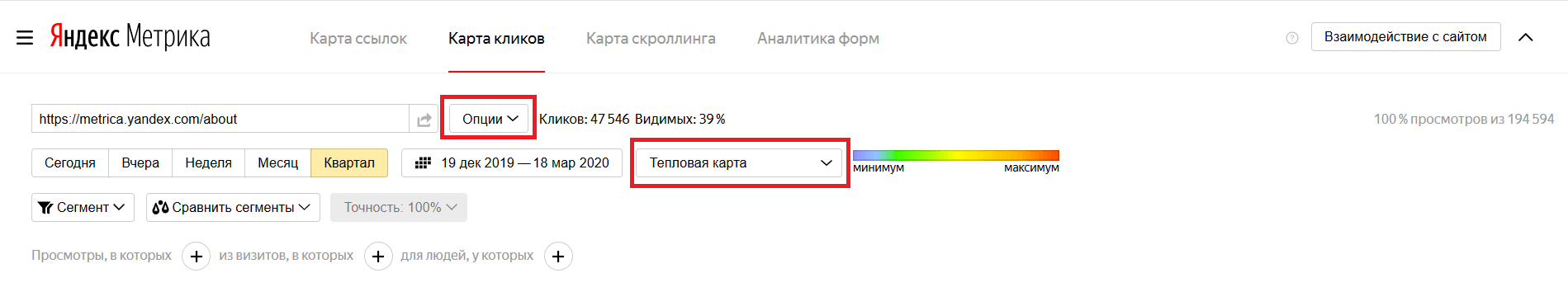
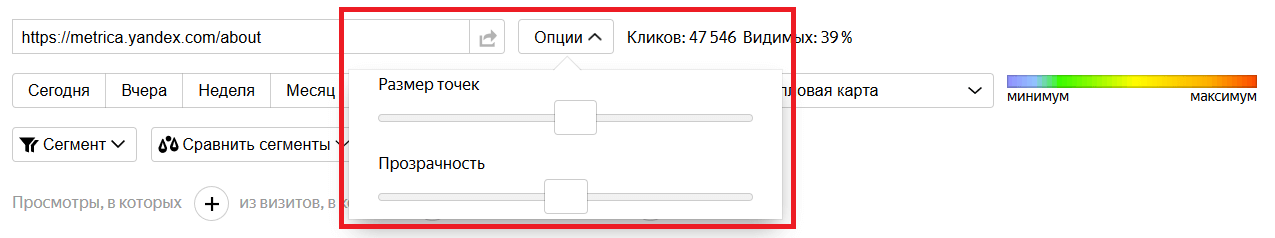
В меню, помимо основных функций, можно настраивать варианты отображения точек:
Опции: выбираем размер точек и степень прозрачности. Пригодятся, если на странице много мелких элементов или важно видеть надписи на кнопках.
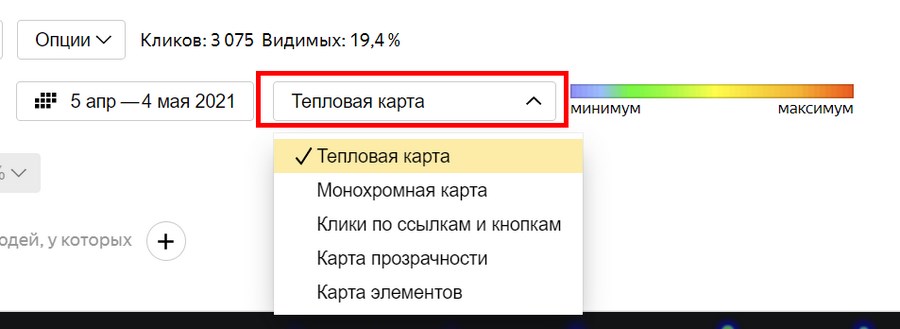
Тип отображения карты: выбираем способ окрашивания областей клика, доступны варианты:
Тепловая карта – теплые цвета соответствуют частым кликам, холодные – редким. Этот режим отображения установлен по умолчанию и наиболее наглядный.
Монохромная карта – плотность цвета соответствует частоте кликов в данной точке.
Клики по ссылкам и кнопкам – на карте не отображаются клики по элементам, не являющимся ссылками или кнопками.
Карта прозрачности – карта кликов отображается как «туманная маска», наиболее кликабельные элементы более четко проступают сквозь «туман».
Карта элементов – на карте отображаются все элементы страницы сайта.
Все их показывать не будем, чтобы не удлинять статью (а вам задание покликать по ним и выбрать удобный для себя). Мы в основном используем вариант по умолчанию.
Практический смысл
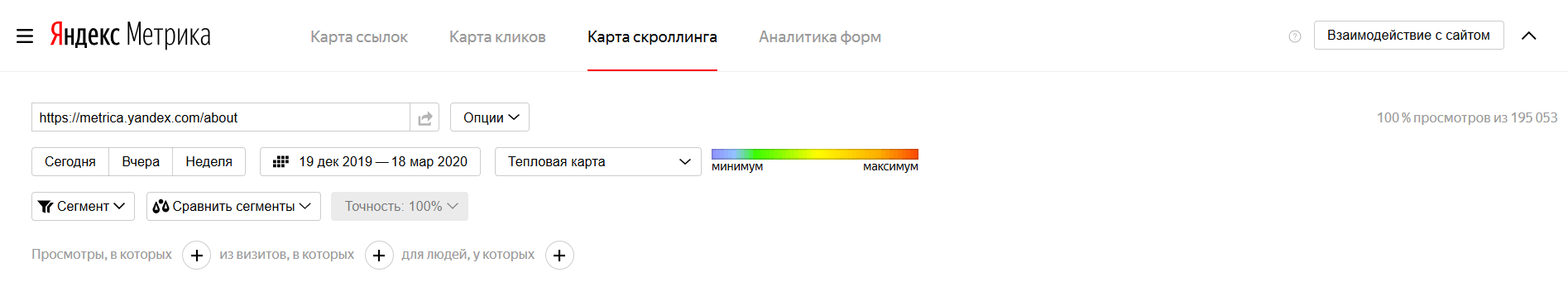
Карта скроллинга
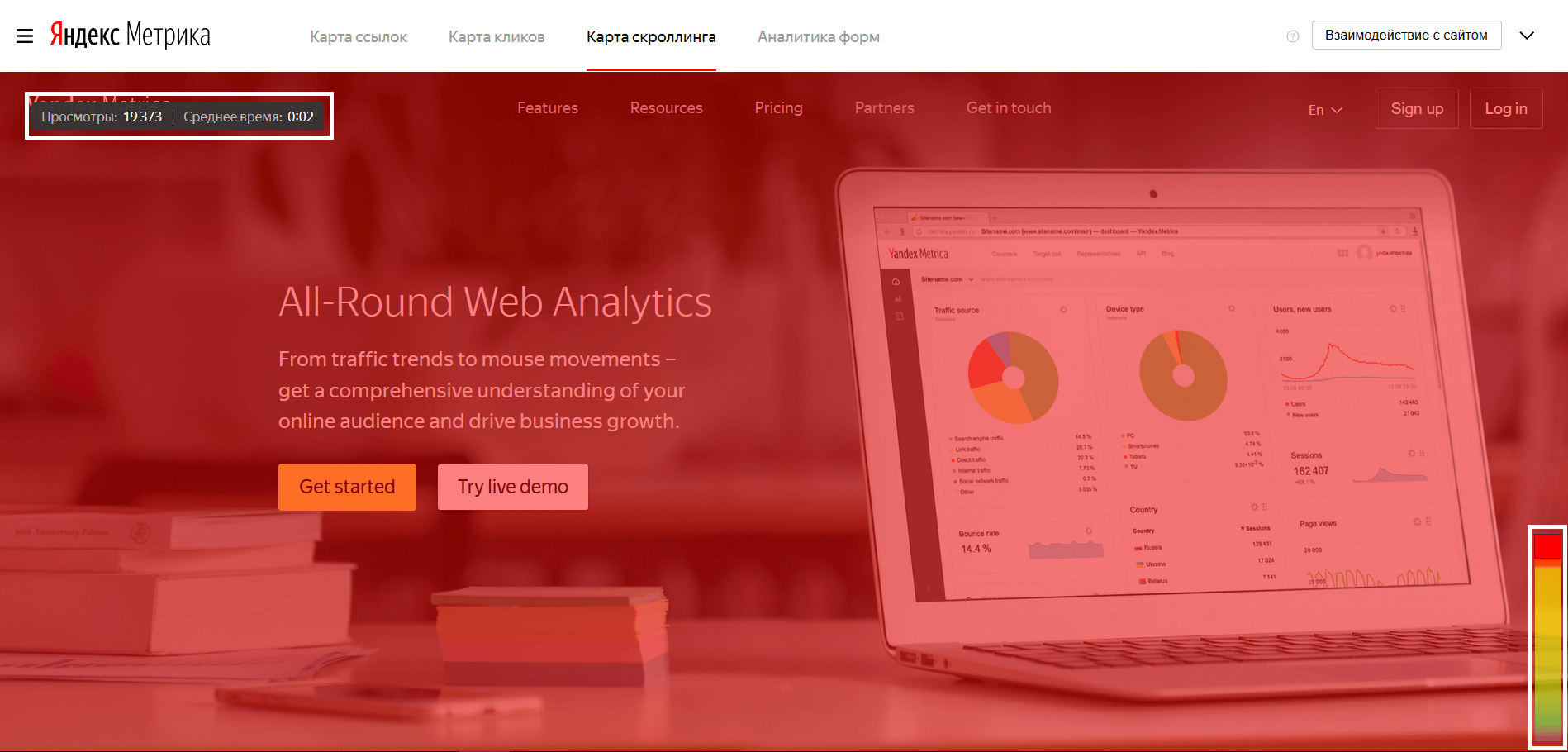
Если нужно понять, докручивают ли пользователи страницу до конца и на какие блоки обращают больше внимания, то вам пригодится карта скроллинга. Данные можно посмотреть не более чем за 15 дней (включая текущий). Красным цветом выделяются наиболее просматриваемые блоки, синим – менее популярные.
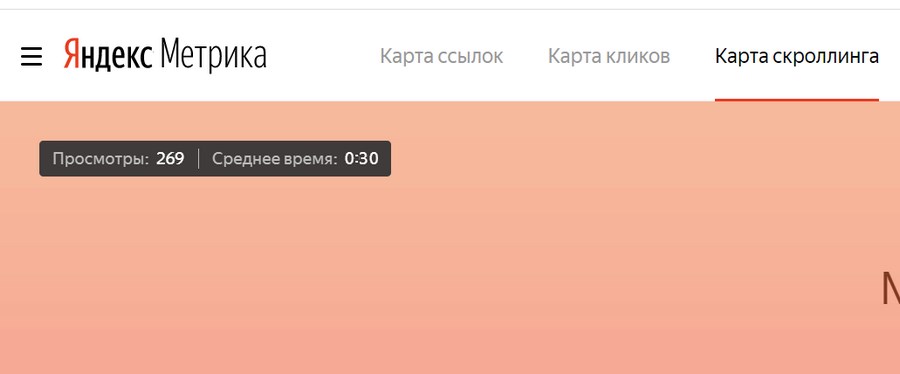
Вверху справа видим общее количество просмотров и среднее время просмотра для первого экрана. 2 секунды для первого экрана – слишком мало, значит пользователям не интересен текст. На вертикальной полоске справа видим, что при прокрутке страницы вниз падает количество просмотров информации.
В меню все те же функции, что и для предыдущих карт:
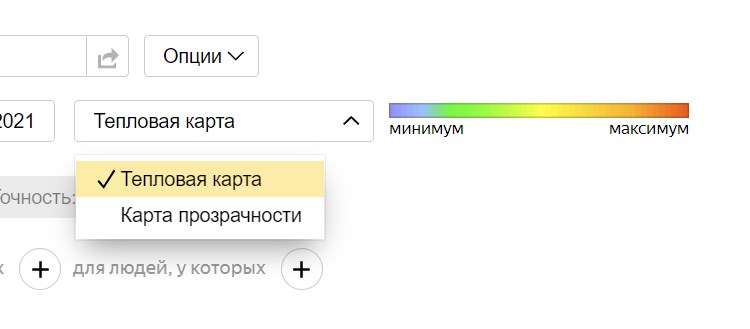
Существует только два варианта отображения карты (рекомендуем первый вариант, он задан по умолчанию):
Тепловая карта – изменение времени просмотра страницы выделено зонами разного цвета. Этот режим отображения установлен по умолчанию и наиболее наглядный.
Карта прозрачности – области страницы, которые пользователь просматривал меньшее время, затемнены, области, которые просматривались большее время – более прозрачные.
Как использовать данную карту:
Аналитика форм
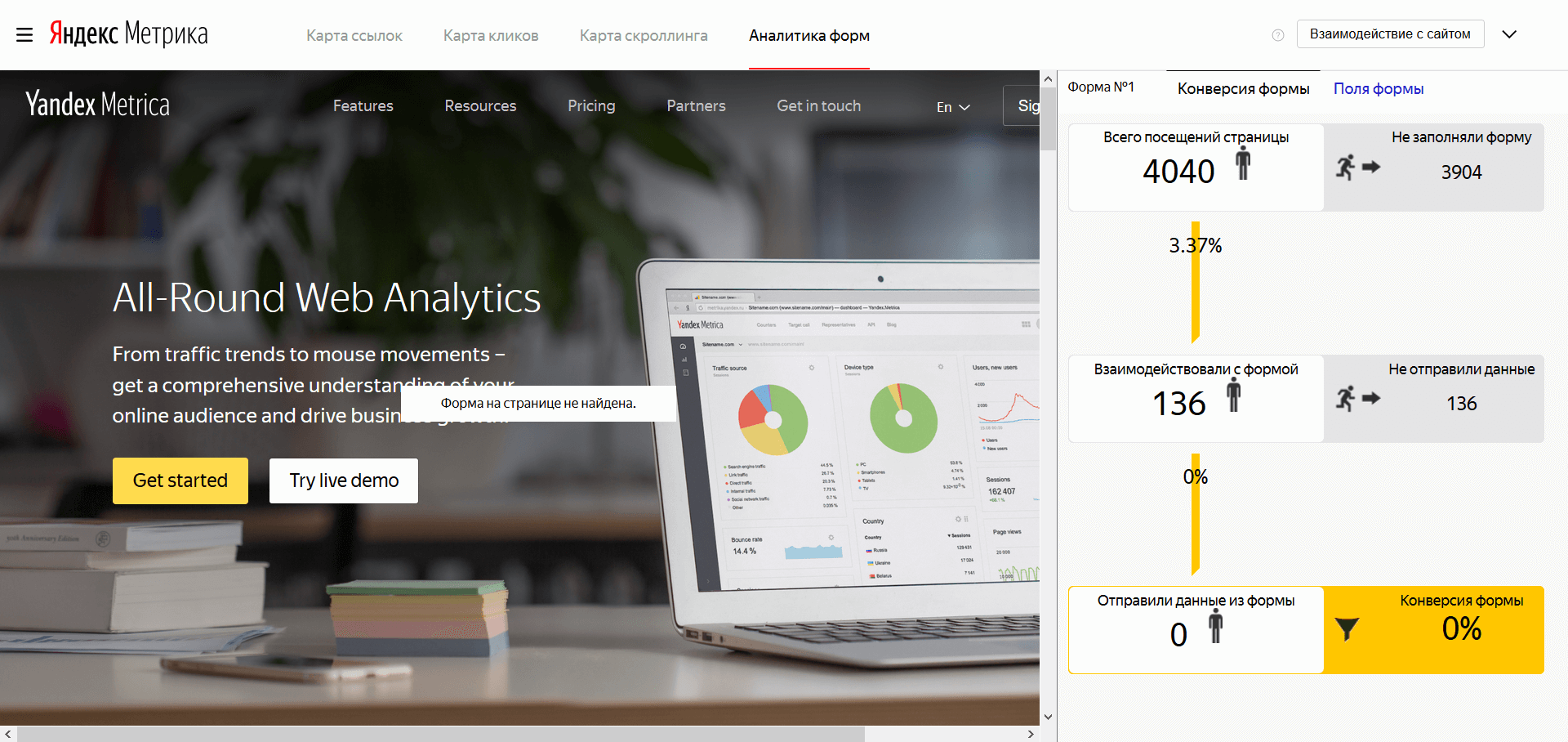
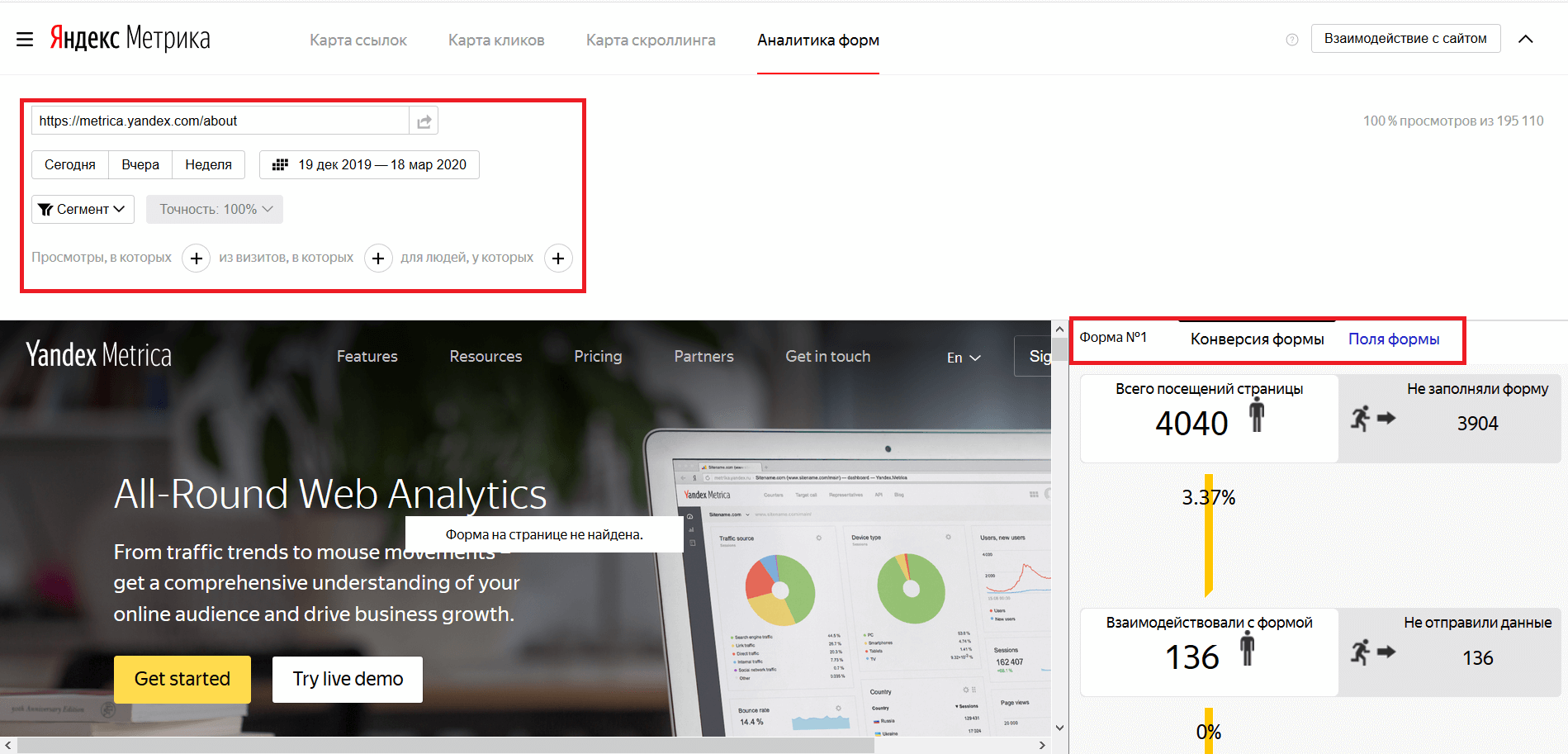
Инструмент показывает воронку заполнения по каждой форме на странице, т.е. сколько человек открыло форму и сколько заполнило ее до конца. Как и для предыдущей карты, данные доступны за последние 15 дней.
По некой тестовой форме видим, что из 4040 посетителей только 136 взаимодействовали с ней, но при этом не отправили свои данные.
В этом отчете видим а) основное меню с уже нам известными функциями и б) дополнительное меню справа, где можно выбрать форму на странице и решить, какую информацию показать для нее:
Наиболее интересны вкладки, где можно посмотреть либо общую информацию по конверсии, либо статистику по каждому полю формы.
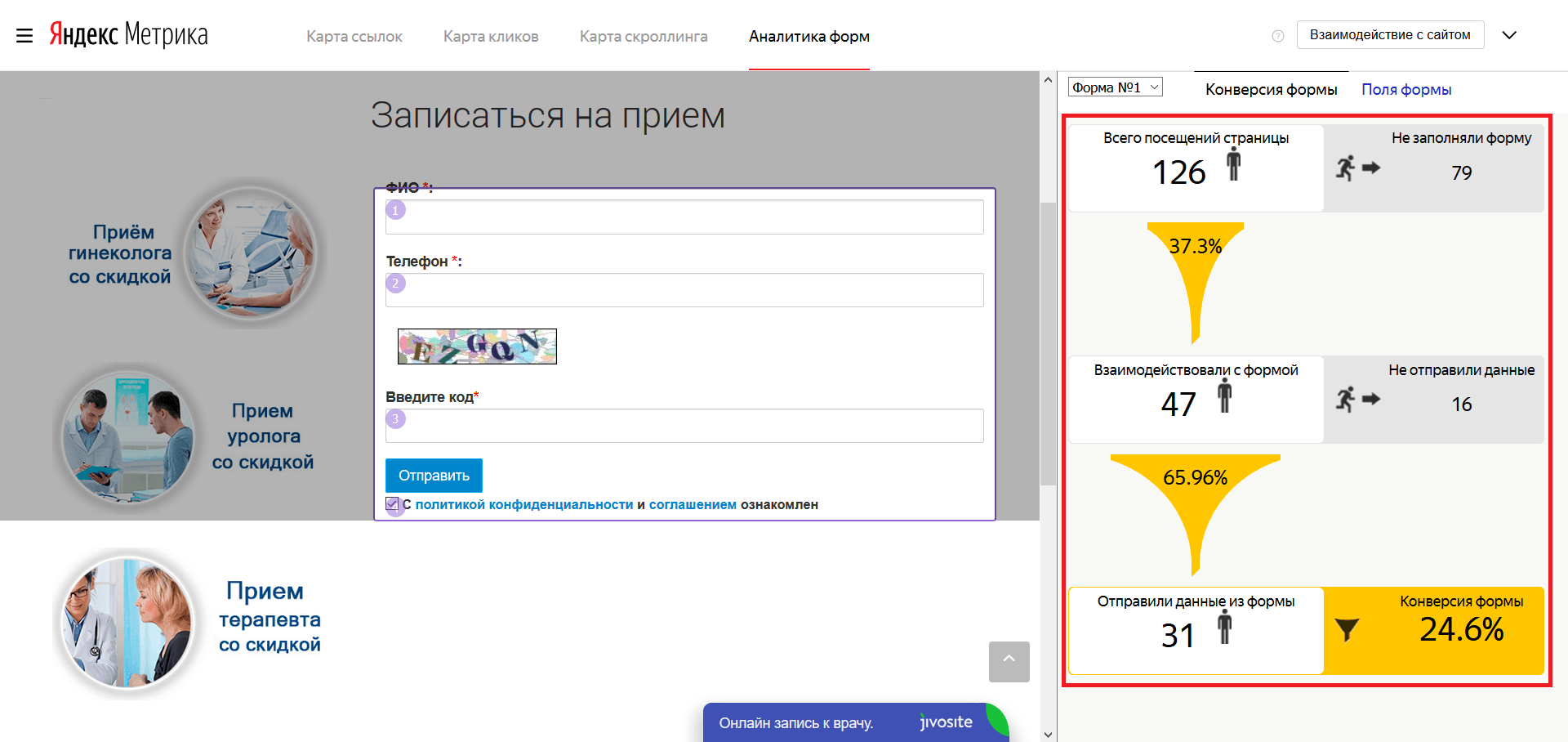
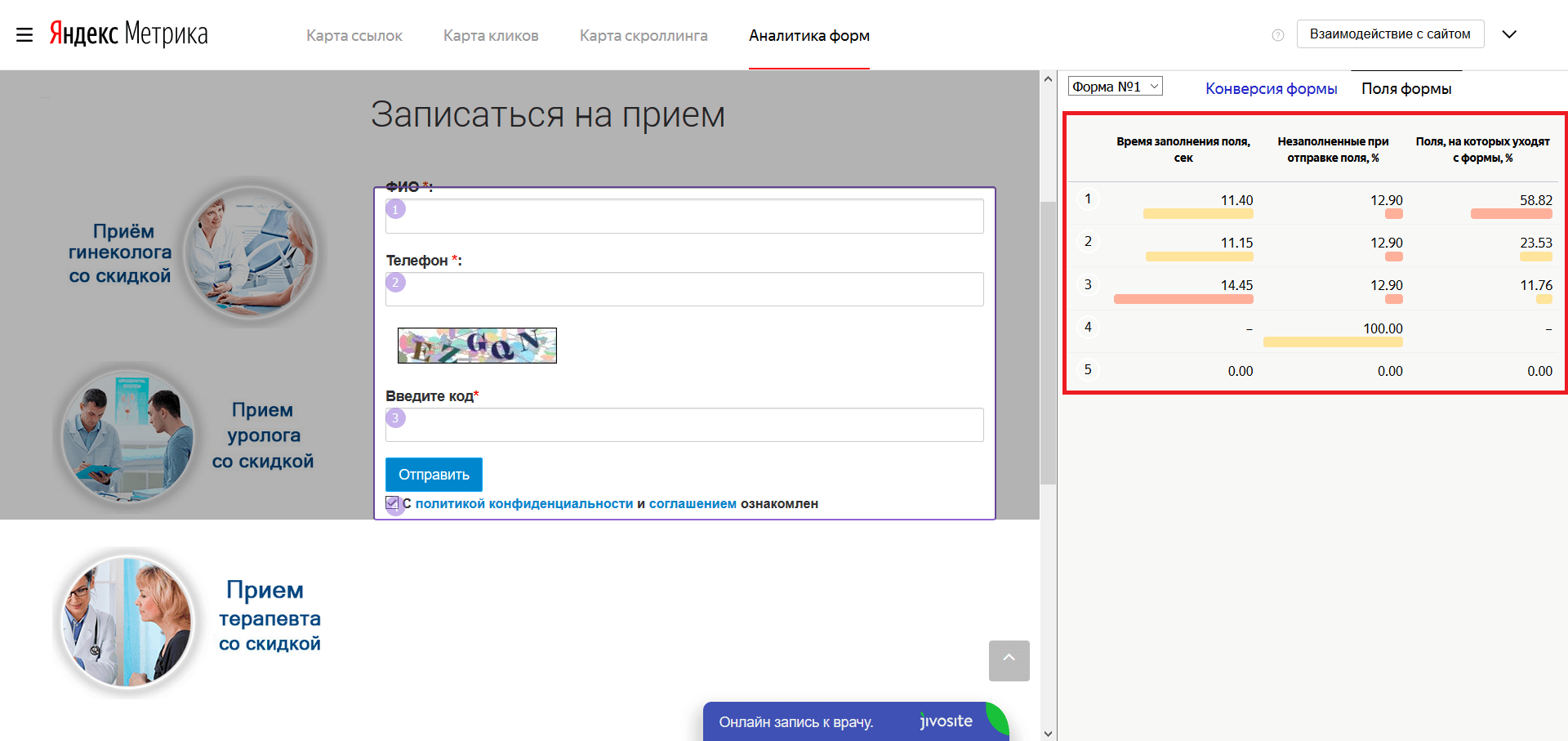
В демо-аккаунте часть функций отключена, поэтому пример данных по форме записи на прием с сайта клиники:
Только 37% пользователей начинают заполнение формы. Возможно, смущает что нельзя выбрать врача И время приема, поэтому клиенты предпочитают позвонить в клинику. По второй вкладке видим, что пользователи тратят больше времени на заполнение капчи (лучше было бы её убрать) и не замечают галочку о согласии с условиями обработки данных (нужно показать ее над кнопкой отправки данных формы).
Инструмент поможет выяснить:
Аналитика форм работает только для тех форм, данные с которых отправляются с помощью события «submit» и поля не скрыты в атрибуте «style» значением «display: none». Формы, где отправка данных происходит с помощью других событий, не доступны для анализа в Аналитике форм. Поэтому если в Яндекс.Метрике по этому отчету нет данных, то причина может быть не в отсутствии конверсий, а в том, что сервис не распознает формы на сайте.
Дополнительный совет
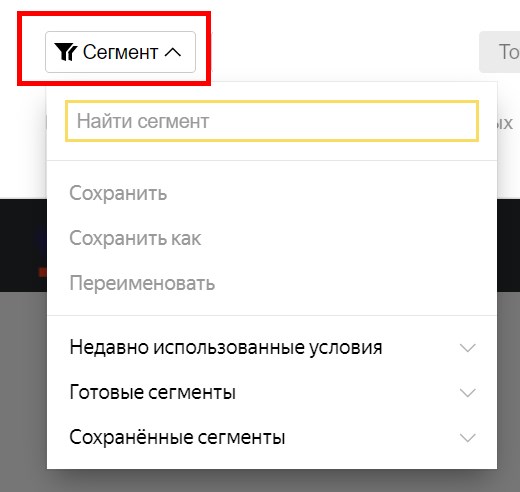
Он относится ко всем картам: используйте сегментацию. Так вы сможете получить более точную и полезную информацию. В меню каждой карты большой выбор параметров, который пригодится для многих задач:
Например, можно отдельно посмотреть, куда кликали пользователи по рекламному трафику и доработать продающую страницу или сколько экранов просмотрели клиенты, совершившие заказ, и поместить важную информацию выше. Если до сих пор не настроили цели, то вот вам инструкция.
Резюме
Для анализа поведения пользователей на сайте карты – незаменимые инструменты. Анализ карты ссылок позволяет разработать эффективную и удобную навигацию, улучшить перелинковку. Карта кликов показывает, где посетители хотят видеть ссылку, а где и вовсе не замечают ссылки. С помощь карты скроллинга можно улучшить компоновку страниц, подобрать их длину. Аналитика форм применяется для повышения конверсии форм на сайте.
Желаю успехов в анализе поведения пользователей на вашем сайте. Вопросы можно задать в комментариях, а если нужна персональная консультация по сайту от наших специалистов, то ждем вас здесь.
Карта скроллинга карта отключена в коде счетчика как включить
Недавно столкнулся с проблемой: на карте скроллинга перестали отображаться данные. При попытке их загрузки выводилось сообщение «Нет данных». При этом вебвизор продолжал записывать визиты. Их можно было посмотреть в Метрике. В статье расскажу, почему возникла проблема и как вернуть данные на карту.
1. Проверьте настройки счетчика Метрики
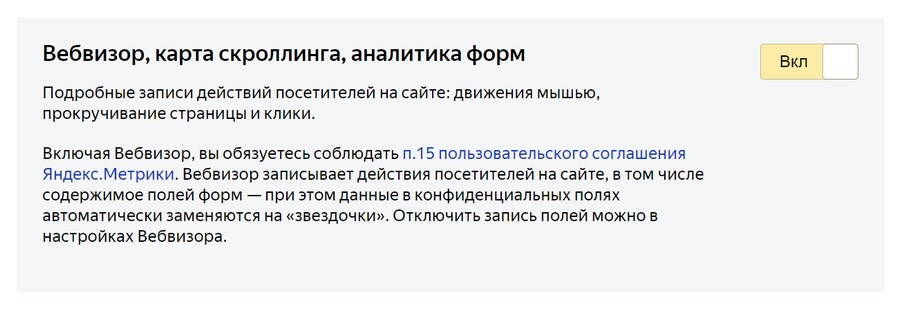
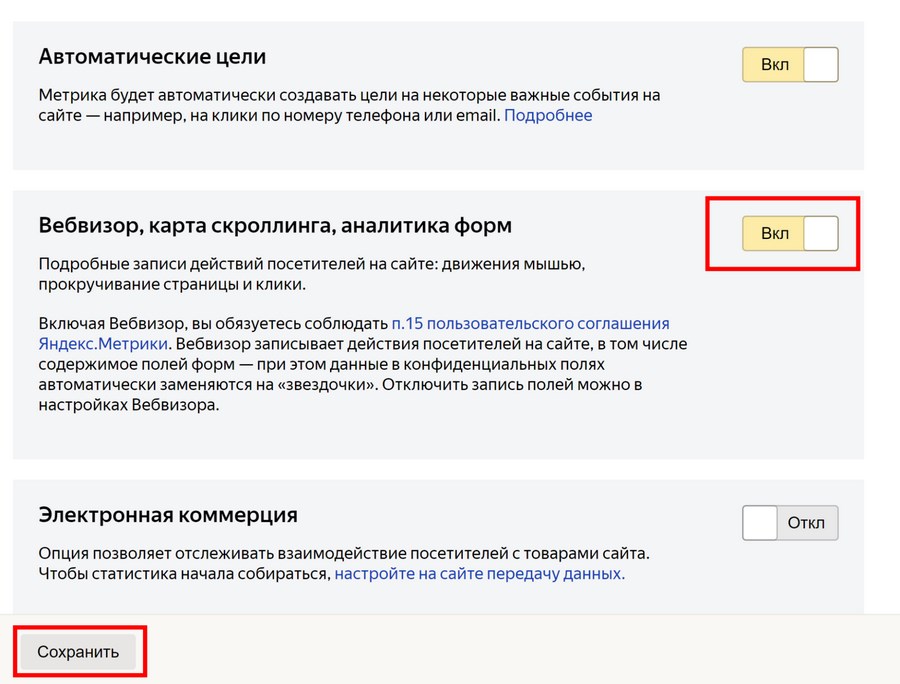
В настройках счетчика есть вкладка «Вебвизор». Вот так она выглядит:
Если на сайте установлен старый код счетчика, то при активации параметра «Вебвизор 2.0» карта скроллинга перестанет работать, а вместо информации в Яндекс.Метрике будет выводиться уведомление «Нет данных».
Чтобы решить проблему, деактивируйте вебвизор 2.0, как показано на скриншоте выше и задайте настройки старого вебвизора (каким образом записывать визиты пользователей и т.д.). Далее нажмите на кнопку «Сохранить», чтобы изменения вступили в силу. Через некоторое время карта скроллинга в Яндекс.Метрике заработает снова и на ней появится информация.
2. Если вы хотите использовать Вебвизор 2.0, то придется обновить код счетчика
Новый вебвизор корректно работает только с новым кодом счетчика, который потребуется установить на сайт взамен старому. Если вы хотите использовать Вебвизор 2.0, то зайдите в Метрику и проверьте, что на вашем сайте установлен новый код счетчика. Если код старый, то замените его.
3. Другие причины, по которым может не работать карта скроллинга в Метрике
Среди причин, по которым может не работать карта скроллинга, можно выделить следующие:
Надеюсь, что данная статья поможет разобраться в причинах, по которым не работает карта скроллинга в Яндекс.Метрике и устранить их. Если у вас есть дополнения к статье, пожалуйста, напишите их в комментариях.
Карта кликов, ссылок и скроллинга в «Яндекс.Метрике»: как пользоваться отчетами
«Яндекс.Метрика» знает, куда именно кликают посетители вашего сайта. Из этой статьи узнаете и вы.
Карта кликов
Что такое карта кликов
Это отчет, показывающий самые кликабельные зоны на выбранной странице. Карта кликов визуализируется прямо на выбранной странице, а не в виде графиков / диаграмм / таблиц.
Карта кликов позволяет получить данные по кликабельности любых элементов страницы, а не только тех, которые в своей основе имеют URL.
Для чего можно использовать
Главное назначение – идентификация самых эффективных и неэффективных зон веб-страницы. Например, анализируя главную страницу своего сайта, я пришел к выводу, что небольшое меню в сайдбаре игнорируется посетителями. Я решился на изменение дизайна и не зря, судя по улучшению поведенческих факторов.
Кроме этого карта кликов позволяет:
Виды карт кликов в «Яндекс.Метрике»
Всего предлагается 5 видов карт.
Настройка
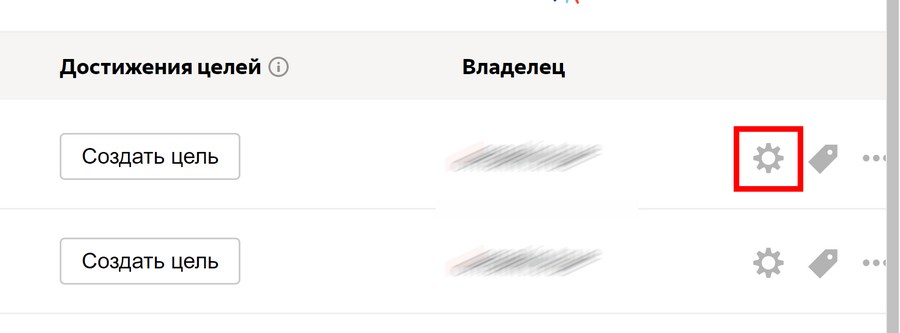
Если вы только планируете интегрировать счетчик, во время его создания отметьте этот чекбокс (в настройках счетчика):
Если же вы уже начали пользоваться «Яндекс.Метрикой», но карта кликов вам недоступна, значит, вы не активировали этот чекбокс при создании счетчика. Открываем параметры созданного счетчика:
Не забываем сохранить настройки и внедрить новый фрагмент кода аналитики на сайт. Старый код метрики просто удаляем.
Где смотреть карту кликов
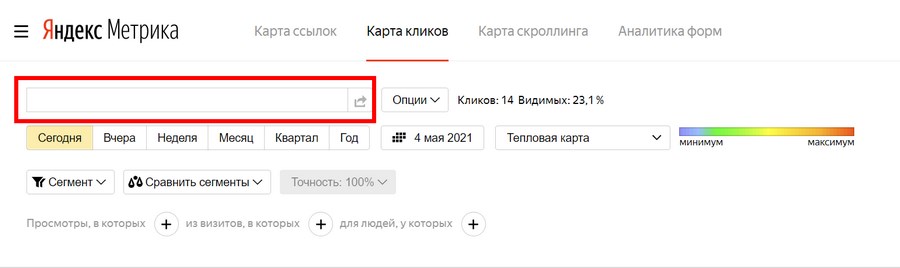
Чтобы увидеть отчет, логинимся в «Метрике» и выбираем одноименный раздел:
Кликаем по этой кнопке в правом верхнем углу окна:
Откроются настройки отчета:
Чтобы посмотреть карту кликов, в это поле вводим ссылку на анализируемую страницу:
По умолчанию будет отображаться тепловая:
Визуальное представление карты можно изменить здесь:
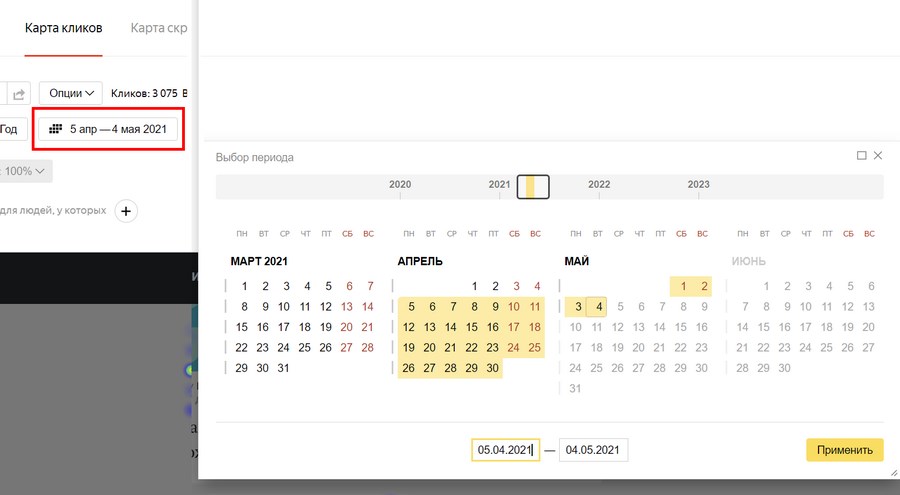
Данные за конкретный период можно получить, настроив даты:
Как и любой другой отчет, этот позволяет выбирать интересующие вас сегменты:
И сравнивать два из них:
Как работать с группами веб-страниц
Достаточно ввести интересующий URL в соответствующее поле:
Сразу после вставки URL «Яндекс.Метрика» предложит добавить к ссылке символ звездочки (*):
Вот расшифровка дополнительных символов самого «Яндекса»:
Например, мы хотим целиком проанализировать каталог нашего интернет-магазина. Допустим, он находится по адресу https://magazin.ru/shop/.
Хотите статистику сразу по всем страницам каталога? Добавляйте символ * в самом конце URL: https://smartrussia.ru/shop/*.
Используйте тильду, если хотите получить статистику по выбранным веб-страницам, которые должны соответствовать определенному регулярному выражению. Подробная информацию об использование регулярных выражений – в справке.
Недостатки
Единственный недостаток, который я замечал – некорректная работа с динамическими элементами, включая попапы и всплывающие окна. Возможно, это баг: у меня данная проблема то появляется, то пропадает. Так что учитывайте, что данные по динамическим элементам могут отображаться некорректно.
Почему карта кликов не работает
Учтите и проверьте следующие моменты:
Карта ссылок
Эта родственный карте кликов вид отчета. В нем можно увидеть самые кликабельные разделы сайта. Цвета такие же, как в тепловой карте: синие (фиолетовые) – некликабельные разделы, красные (оранжевые, желтые) – самые кликабельные.
Такая карта покажет данные по переходам непосредственно на интересующей вас веб-странице (по аналогии с предыдущим видом карт).
Карту ссылок полезно задействовать для решения двух задач:
Настройка
Чтобы узнайте данные по переходам выбранных URL на своем сайте, открываем «Карты»:
Кликаем по этому пункту:
Откроется новый отчет. Выглядит он вот так:
Кликаем по интересующему вас URL и получаем данные по переходам:
Управление здесь такое же, как и для предыдущего вида карт:
Действуют аналогичные правила и для получения статистики по группам страниц.
Технические требования
Технические требования абсолютно идентичны описанным выше. Единственный новый момент: в этом виде карт не учитываются URL, имеющие перенаправления. Если вы долгое время не смотрели карту ссылок, в некоторых случаях она может быть деактивирована.
Карты скроллинга
Карты скроллинга тоже относятся к тепловым. Этот вид отчетов позволяет узнать, досматривают ли посетители вашу страницу до самого конца.
Найти карты скроллинга можно здесь:
Доступны два способа отображения скроллинга – с прозрачностью и тепловой картой.
Карты скроллинга показывают среднее время, которое посетители проводят на странице:
Здесь же отображается суммарное число просмотров страницы.
По мере вашего движения книзу страницы-ответа меняются показатели страницы (как правило, снижаются) и цвет: