как запустить код в вижуал студио код
Как настроить Visual Studio Code для C, C++, Java, Python
Visual Studio Code — популярный редактор кода, бесплатный и с открытым исходным кодом. Но я уверен: каждый из нас, кто пытался настроить Visual Studio Code для разработки приложений на C++, Java или Python, прошел через стадию: “О Боже! Почему нельзя как-нибудь попроще?” Я сам пробовал настроить VS Code пару раз и в итоге закончил тем, что использовал CodeBlocks. 🙁
Прочитав много документации, посмотрев ряд роликов на YouTube и потратив несколько дней на саму настройку VS Code, я пишу эту статью, чтобы все это не пришлось проделывать уже вам!
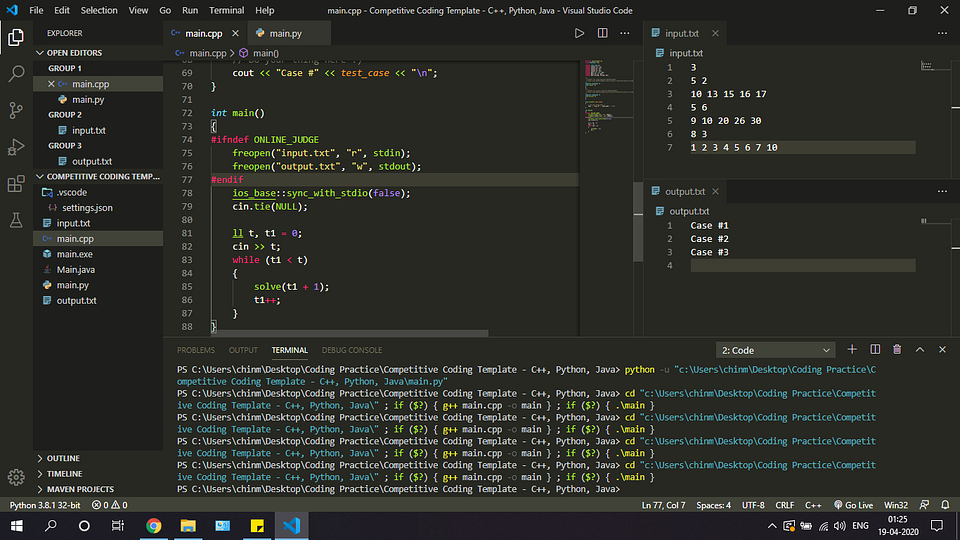
Сегодня я покажу, как настроить среду разработки для спортивного программирования на C++, Java и Python в VS Code с нуля. Мы также посмотрим, какие расширения больше всего пригодятся, чтобы начать работу с VS Code. В конечном счете, ваша среда разработки будет выглядеть примерно так:
1. Устанавливаем Visual Studio Code
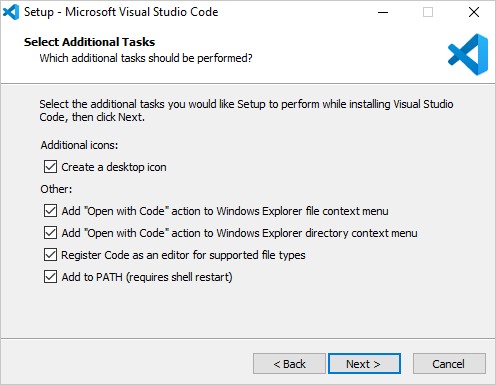
Скачайте последнюю версию Visual Studio Code с официального сайта. Рекомендуется загрузить системный установщик (System Installer), но если у вас нет прав администратора, то пользовательский установщик (User Installer) тоже подойдет. Выполните все обычные шаги по установке и обязательно проставьте все следующие чекбоксы:
Если у вас уже установлен VS Code, но вы все равно хотите начать с чистого листа, следуйте этим инструкциям, чтобы полностью удалить VS Code.
2. Настраиваем расширения
Ниже приведен список расширений, которые нам понадобятся для правильной настройки VS Code. Откройте VS Code и перейдите на панель расширений (Ctrl + Shift + X), которая находится на левой панели инструментов, и начните загружать друг за другом следующие расширения:
Расширения, перечисленные ниже, необязательны для дальнейшей настройки, но я рекомендую вам обратить на них внимание, посмотреть, заинтересуют ли они вас, и если нет, то перейти к следующему разделу.
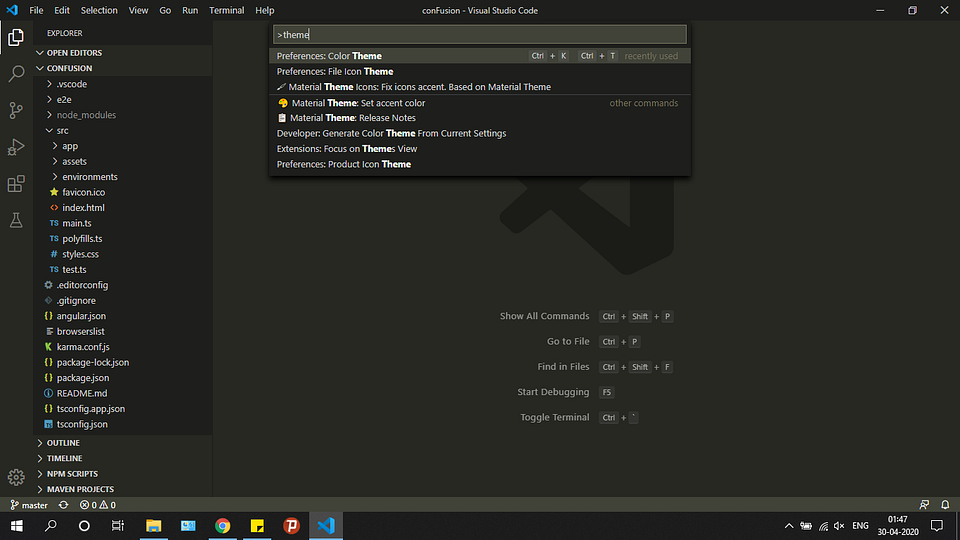
Чтобы выбрать тему, нажмите Ctrl + Shift + P. Откроется палитра команд. Осуществите поиск по слову “theme” и выберите опцию Color Theme. Чтобы настроить иконки, можете выбрать опцию File Icon Theme.
Расширения для тех, кто интересуется FrontEnd-фреймворками для веб-разработки, такими как Angular и React:
3. Настраиваем внешний вид редактора
Итак, мы уже установили VS Code и несколько расширений. Теперь мы готовы настраивать среду разработки. Я создал шаблон для спортивного программирования в VS Code и загрузил его в свой профиль на Github.
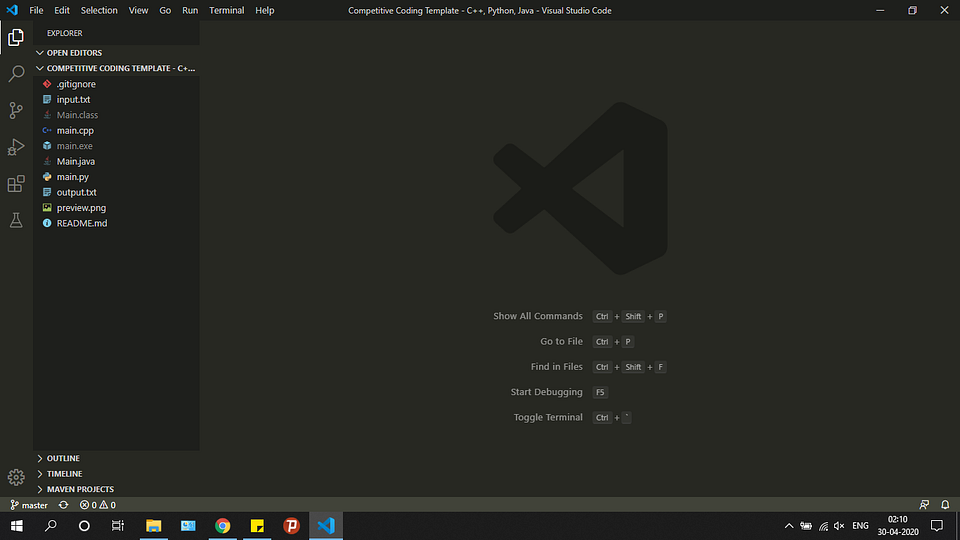
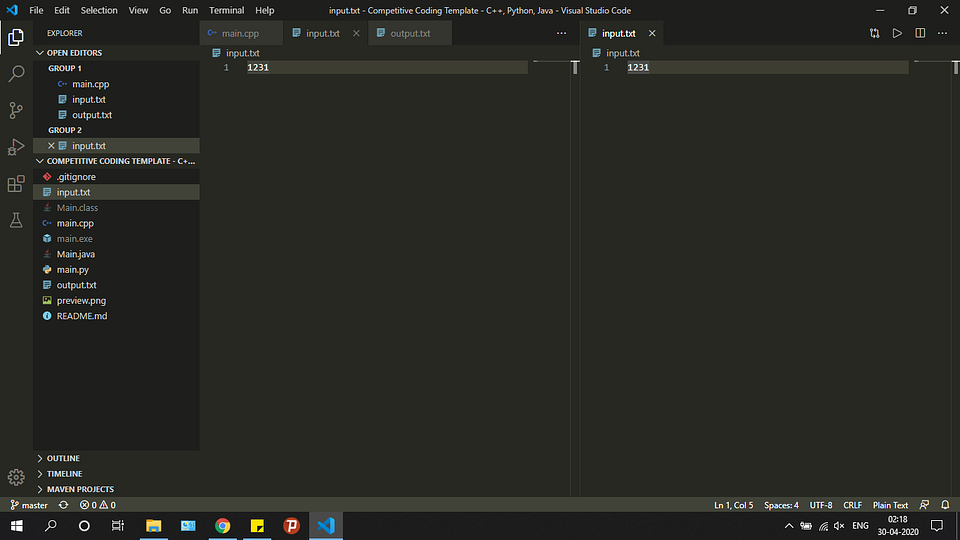
Перейдите по этой ссылке и загрузите шаблон себе на компьютер. Распакуйте его в любое место по вашему выбору. После этого откройте получившуюся папку в VS Code. Вы должны увидеть что-то вроде этого:
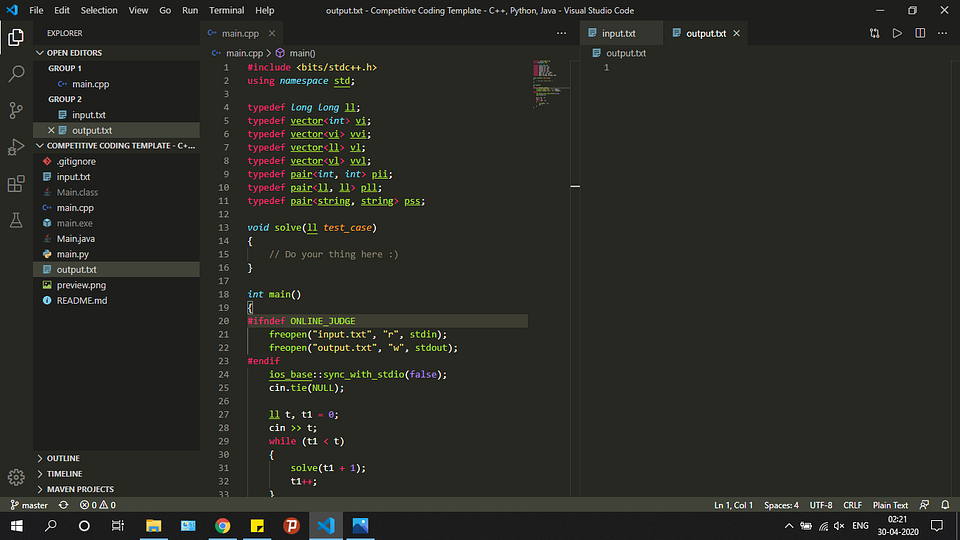
Пройдитесь по файлам main.cpp, Main.java и main.py и посмотрите на записанный в них образец кода. По сути, шаблонный код, предоставленный в образцах для каждого из этих трех языков, принимает входящие данные из файла input.txt и обеспечивает вывод в файл output.txt. Для каждой программистской задачи, которую вы хотите решить, просто создайте копию этого шаблона и напишите свой код в функции solve().
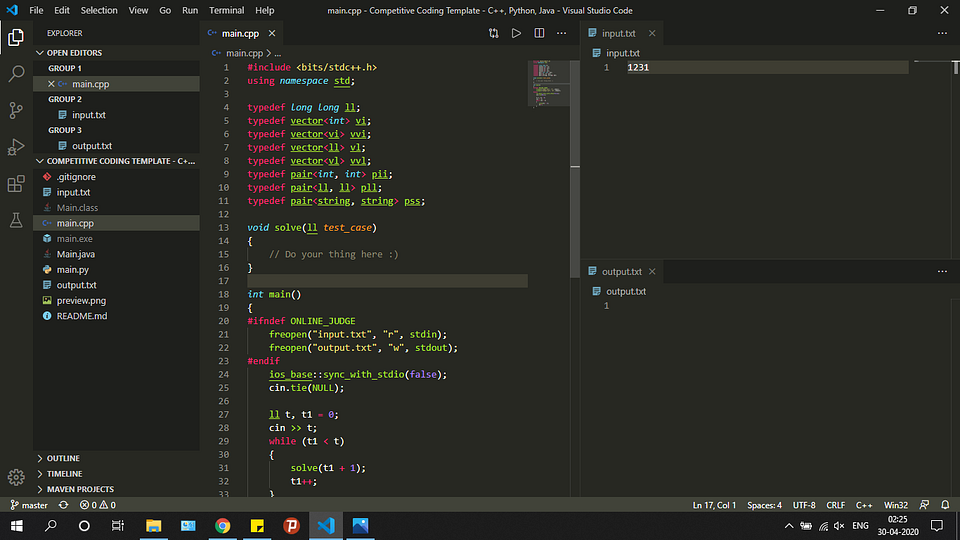
Теперь создадим ту разбивку экрана, которую вы могли видеть на самом первом изображении в этой статье. Эта разбивка позволяет сразу видеть как ввод, так и вывод вашего кода, что делает ее очень удобной в использовании.
Готово! Мы настроили внешний вид редактора. А теперь давайте запускать код.
4. Запускаем код!
Для запуска нашего кода мы будем использовать расширение Code Runner, потому что ручная настройка VS Code для каждого языка — весьма сложная задача и потребует много затрат времени и сил.
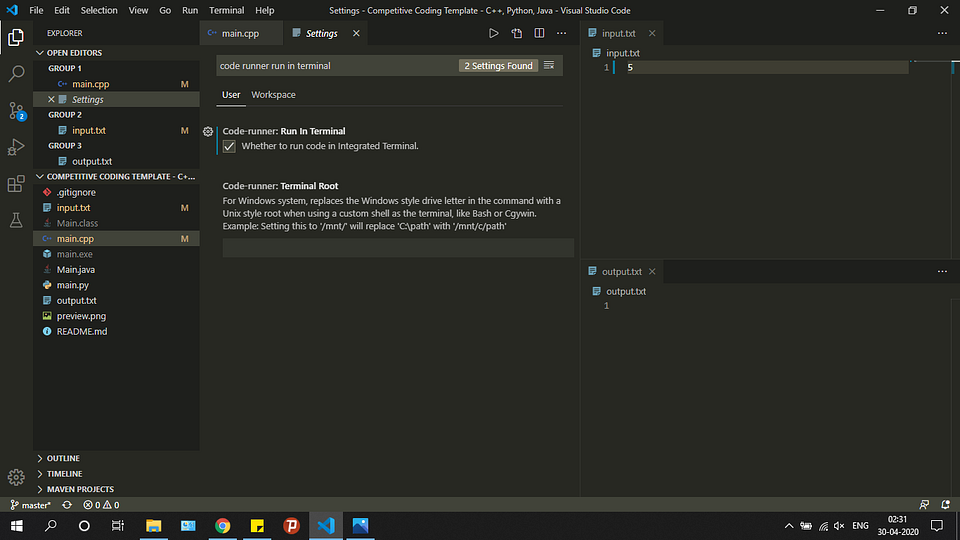
Прежде чем использовать это расширение, нам нужно настроить его так, чтобы оно работало через терминал, иначе мы не сможем обеспечить консольный ввод нашего кода. Эти шаги очень важно проделать в точности:
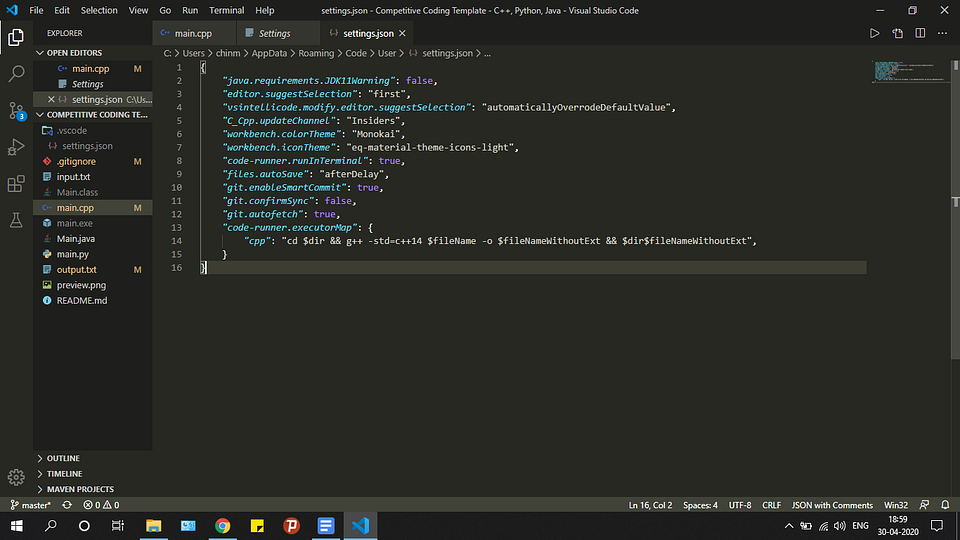
По умолчанию Code Runner не добавляет флаг -std=c++14 при компиляции кода. Это ограничивает ваши возможности как программиста. Например, если вы попытаетесь сделать так:
Выполните следующие действия, чтобы добавить флаг:
Наконец-то всё настроено для запуска ваших программ на C++, Java и Python.
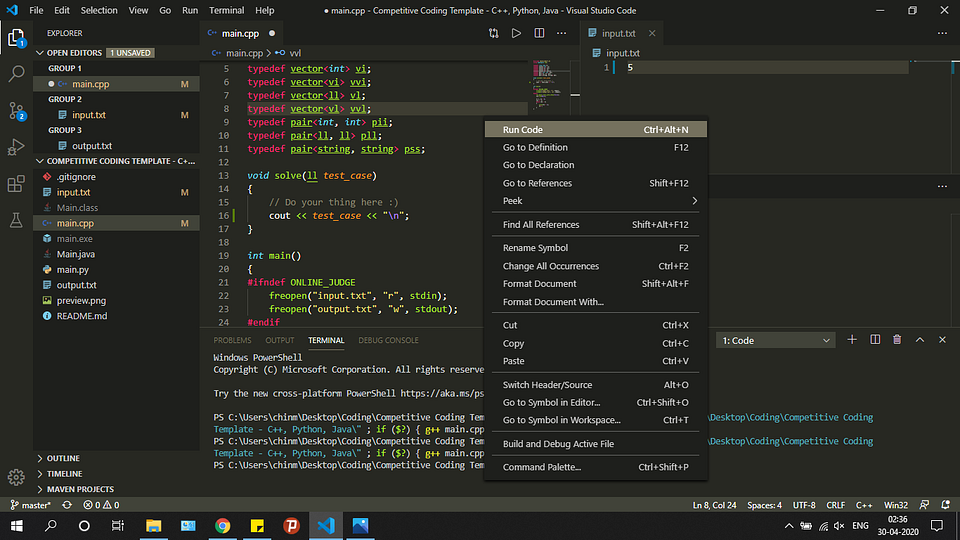
Откройте файл main.cpp. Нажмите правую кнопку мыши и выберите опцию Run Code. Попробуйте напечатать что-нибудь в функции solve(), чтобы проверить, происходит ли у вас вывод в файл output.txt или нет.
Следуйте той же процедуре с файлами Main.java и main.py. Расширение Code Runner возьмет на себя выполнение каждого из них.
Я надеюсь, что эта статья помогла вам настроить Visual Studio Code. Счастливого программирования!
Создание и запуск проекта консольного приложения C++
Вы создали проект консольного приложения C++ и ввели код. Теперь вы можете выполнить сборку приложения и запустить его в Visual Studio. Затем запустите его как автономное приложение из командной строки.
Предварительные требования
Установите и запустите на своем компьютере Visual Studio с рабочей нагрузкой «Разработка классических приложений на C++». Если установка еще не выполнена, следуйте инструкциям в статье Установка поддержки C++ в Visual Studio.
Создайте проект «Hello, World!» и введите его исходный код. Если вы еще не сделали этого, выполните действия, описанные в разделе Создание проекта консольного приложения С++.
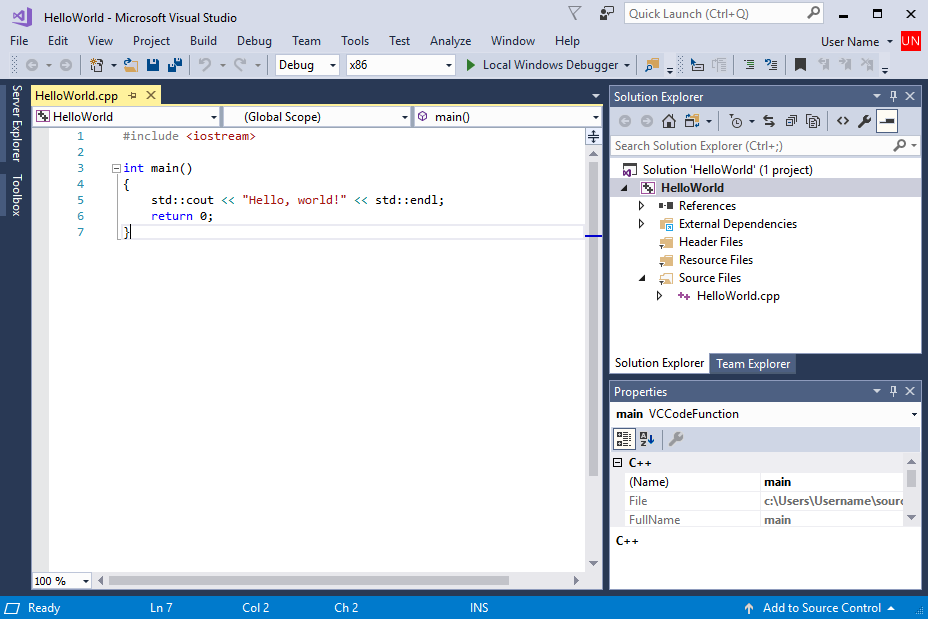
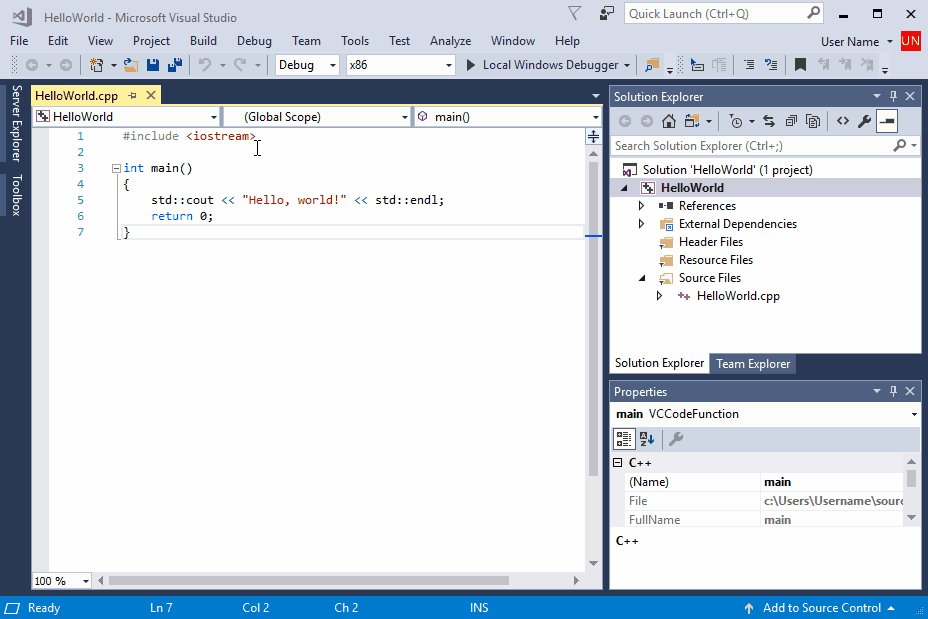
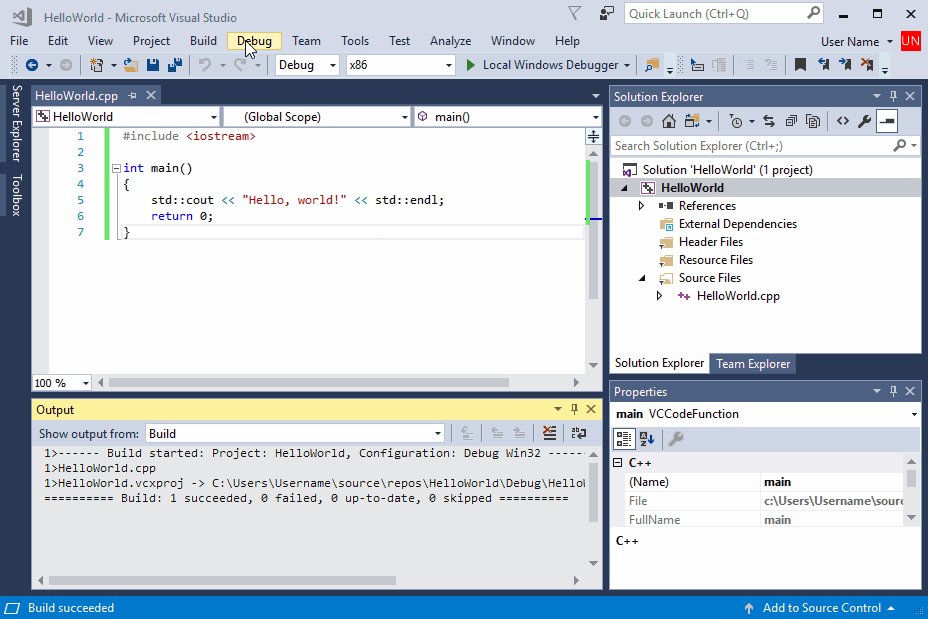
Если Visual Studio выглядит следующим образом, можно приступать к сборке и запуску приложения:
Сборка и запуск кода в Visual Studio
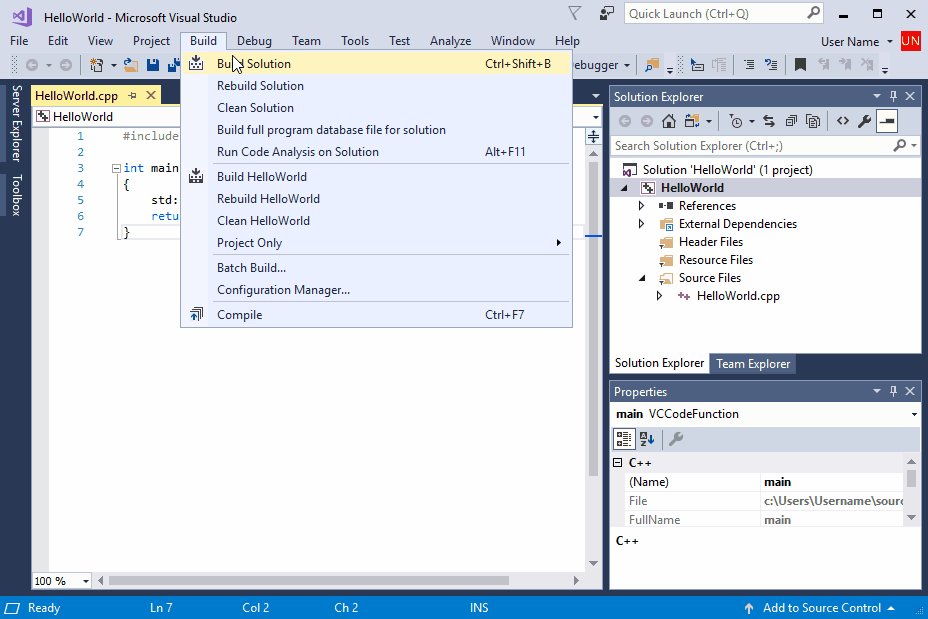
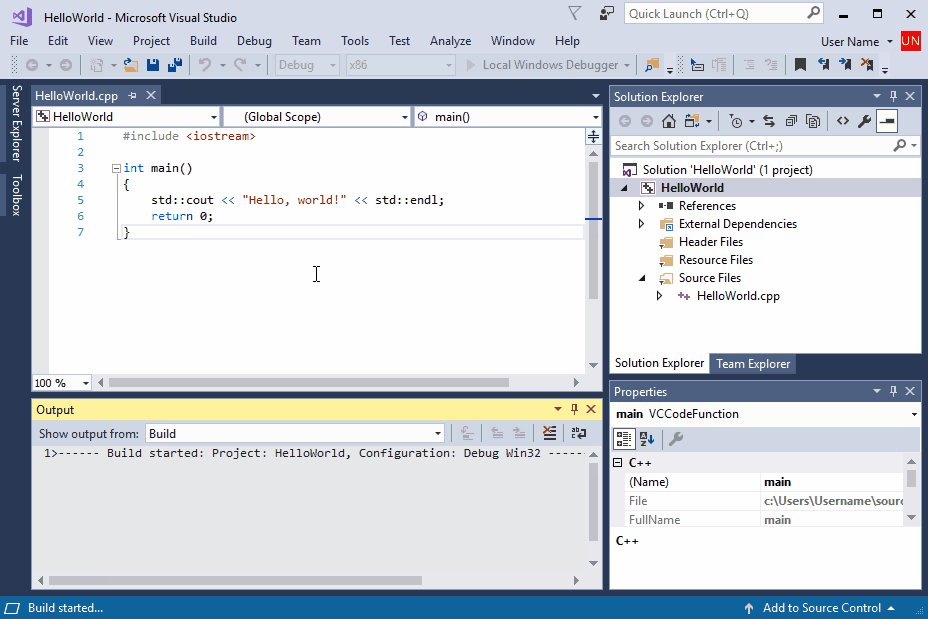
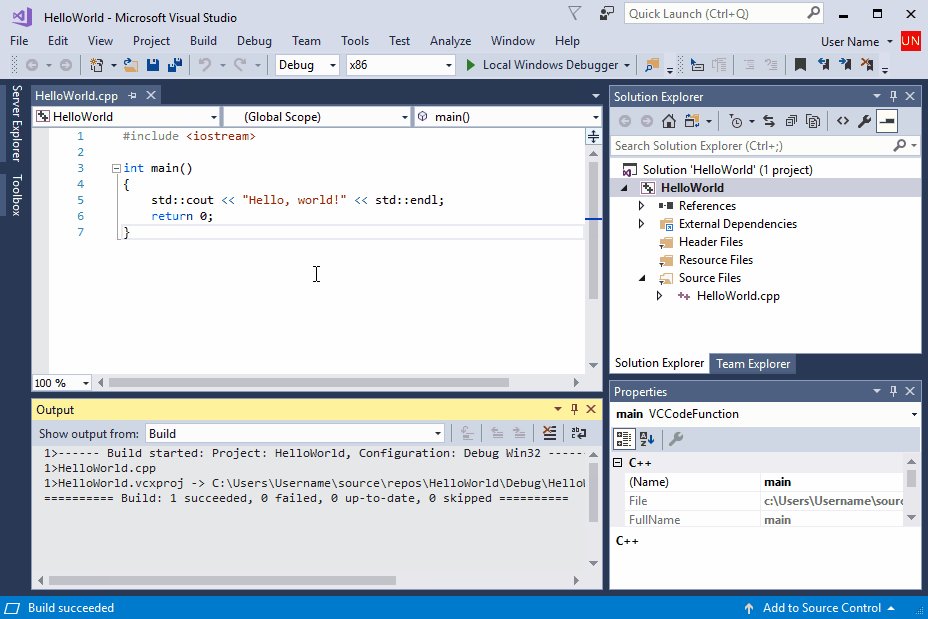
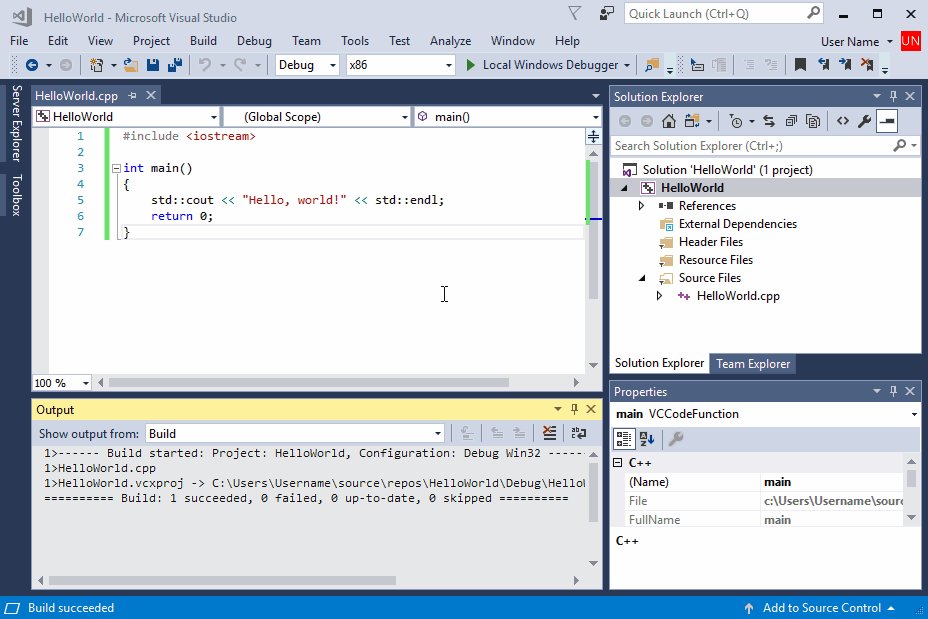
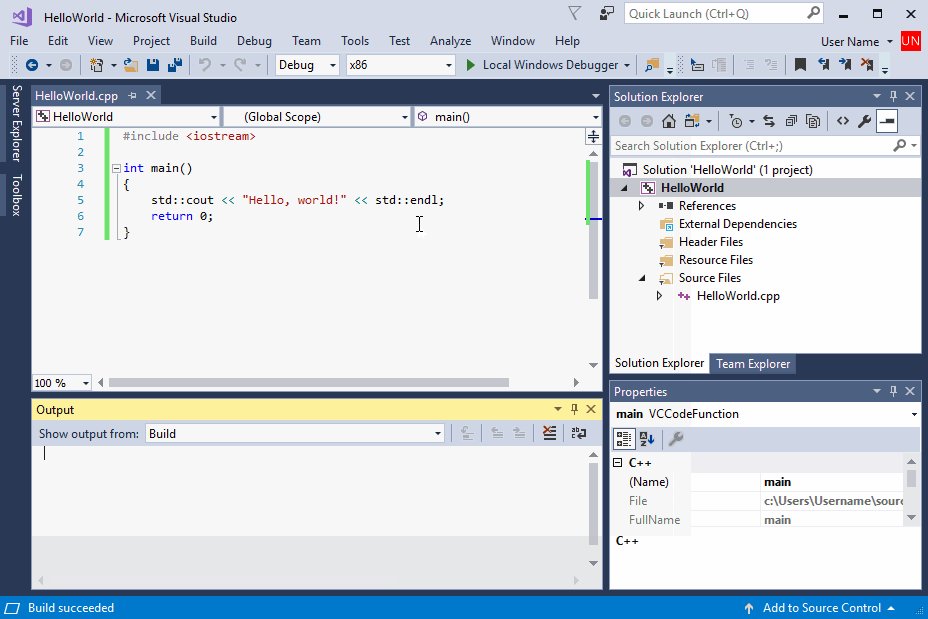
Для сборки проекта выберите в меню Сборка пункт Собрать решение. Окно Вывод отображает результаты процесса сборки.
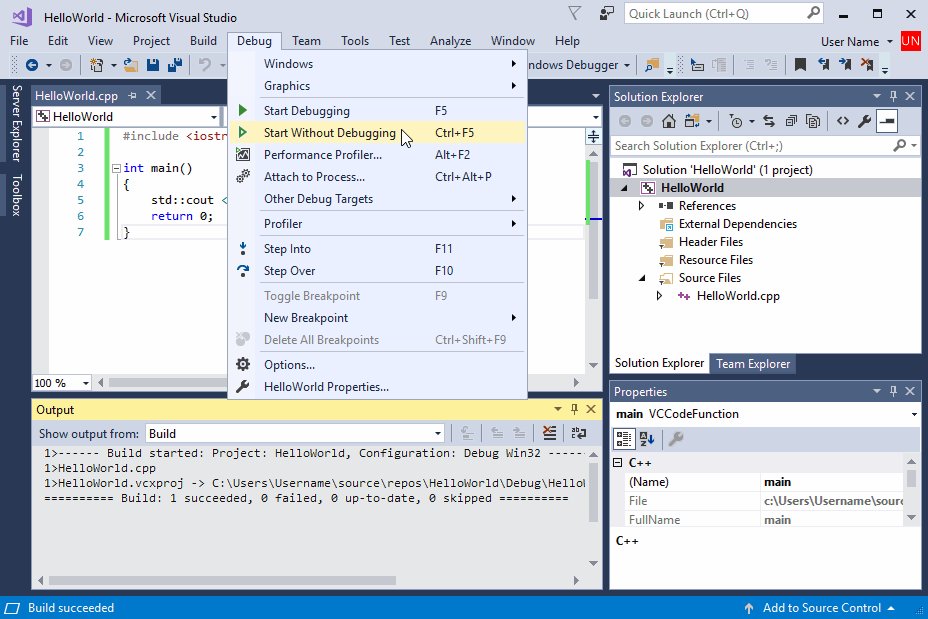
Чтобы запустить этот код, в строке меню выберите Отладка и Запуск без отладки.
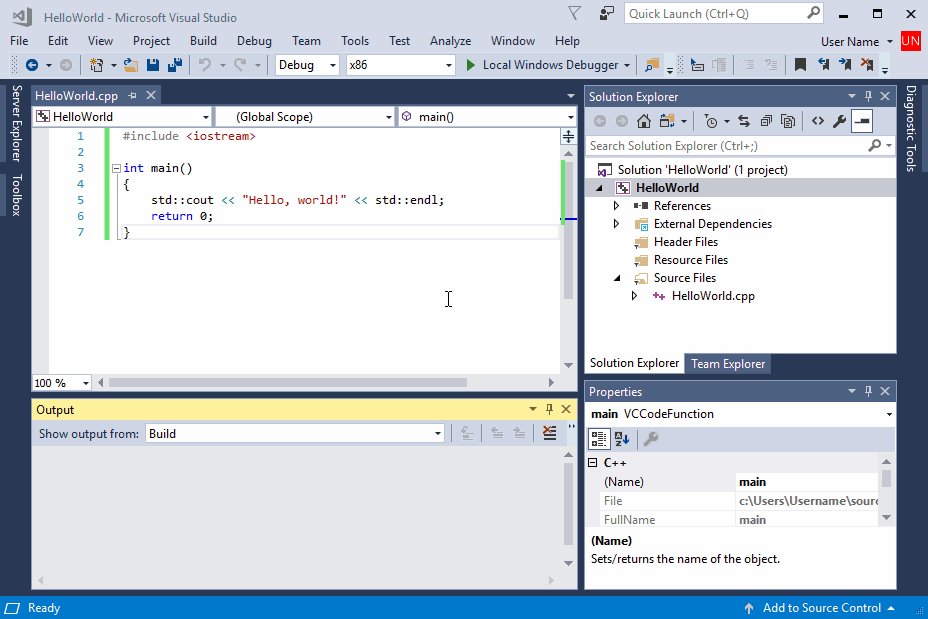
Поздравляем! Вы создали свое первое консольное приложение «Hello World» в Visual Studio! Нажмите любую клавишу, чтобы закрыть окно консоли и вернуться в редактор Visual Studio.
Выполнение кода в командном окне
Обычно консольные приложения запускаются из командной строки, а не в Visual Studio. После того как приложение будет создано в Visual Studio, его можно запустить из любого командного окна. Вот как можно найти и запустить новое приложение в окне командной строки.
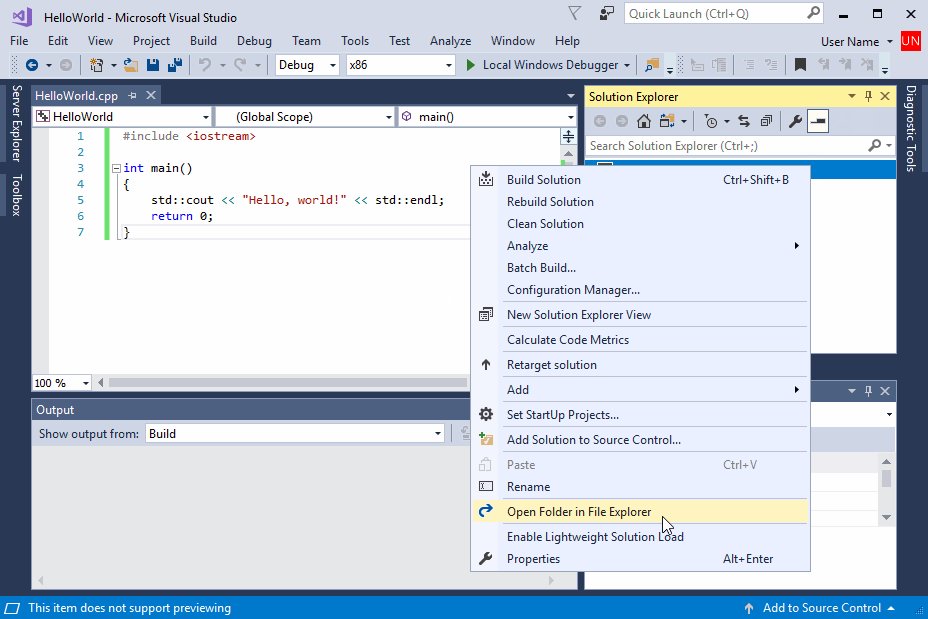
В обозревателе решений выберите решение HelloWorld (а не проект HelloWorld) и щелкните правой кнопкой мыши, чтобы открыть контекстное меню. Выберите Открыть папку в проводнике, чтобы открыть окно проводника в папке решения HelloWorld.
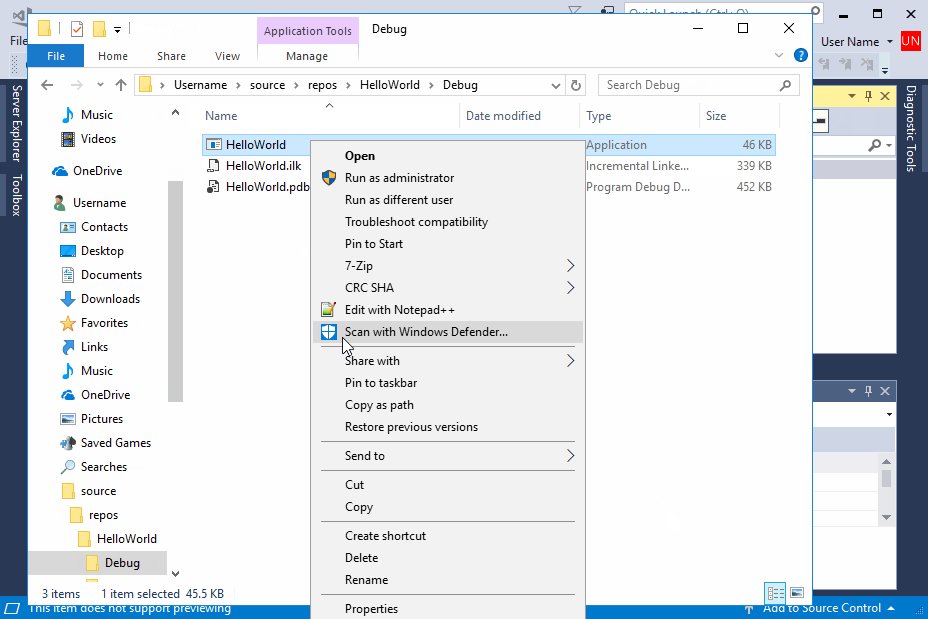
В окне проводника откройте папку Debug. В этой папке содержится ваше приложение, HelloWorld.exe и несколько других файлов отладки. Удерживая нажатой клавишу SHIFT, щелкните правой кнопкой мыши HelloWorld.exe, чтобы открыть контекстное меню. Выберите команду Копировать как путь, чтобы скопировать путь к приложению в буфер обмена.
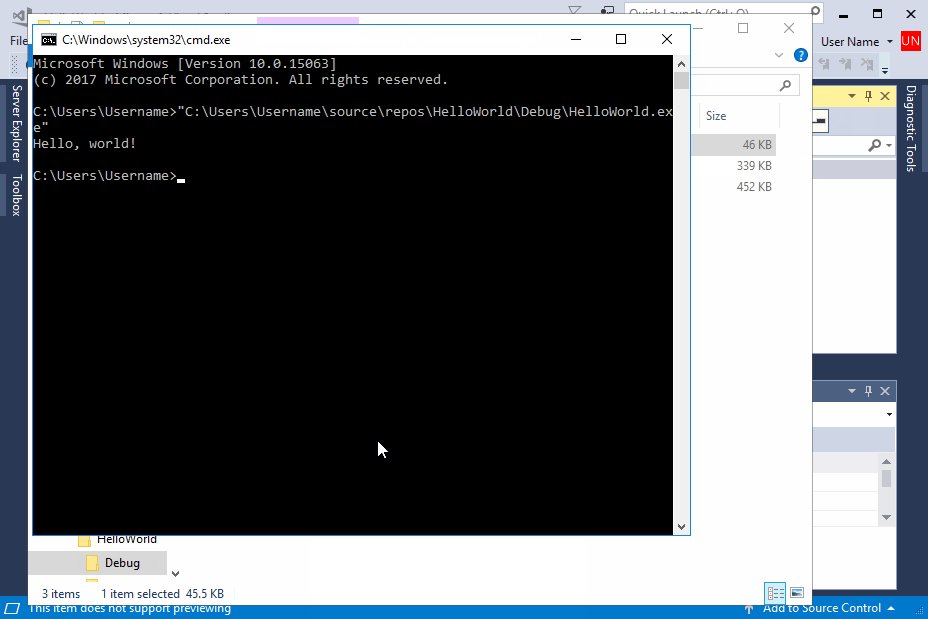
Чтобы открыть окно командной строки, нажмите Windows + R, чтобы открыть диалоговое окно Выполнить. Введите cmd.exe в текстовом поле Открыть, а затем выберите ОК для запуска окна командной строки.
В окне командной строки щелкните правой кнопкой мыши, чтобы вставить путь к приложению в командную строку. Нажмите клавишу ВВОД, чтобы запустить приложение.
Поздравляем! Вы создали и запустили консольное приложение в Visual Studio.
Следующие шаги
После создания и запуска этого простого приложения можно приступать к более сложным проектам. Дополнительные сведения см. в разделе Использование интегрированной среды разработки Visual Studio для разработки приложений для настольных систем на языке C++. В нем содержатся более подробные пошаговые руководства, посвященные возможностям Microsoft C++ в Visual Studio.
Руководство по устранению неполадок
Здесь приведены решения распространенных проблем, которые могут возникнуть при создании первого проекта C++.
Сборка и запуск кода в Visual Studio: проблемы
Если в редакторе исходного кода отображаются красные волнистые линии, то сборка может содержать ошибки или предупреждения. Убедитесь, что код соответствует примеру в написании, пунктуации и регистре.
Выполнение кода в командном окне: проблемы
Если путь, показанный в проводнике, заканчивается на \HelloWorld\HelloWorld, вы открыли проект HelloWorld вместо решения HelloWorld. Вы перепутаете папку Debug, в которой нет вашего приложения. Перейдите на уровень вверх в проводнике, чтобы открыть папку решения — первый HelloWorld в пути. В этой папке также содержится папка Debug, в которой вы найдете свое приложение.
Можно также открыть папку Debug решения в командной строке, чтобы запустить приложение. Приложение не будет запускаться из других каталогов, если не указан путь к приложению. Однако вы можете скопировать приложение в другой каталог и запустить его из него. Также можно скопировать его в каталог, указанный переменной среды PATH, а затем запустить его из любого места.
Если в контекстном меню отсутствует параметр Копировать как путь, закройте меню, а затем удерживайте нажатой клавишу SHIFT при повторном открытии. Эта команда предназначена только для удобства. Можно также скопировать путь к папке из панели поиска проводника и вставить его в диалоговое окно Выполнить, а затем ввести имя исполняемого файла в конце. При этом потребуется чуть больше действий по вводу текста, но результат будет тем же.
Предварительные требования
Создание приложения
Запустите Visual Studio Code.
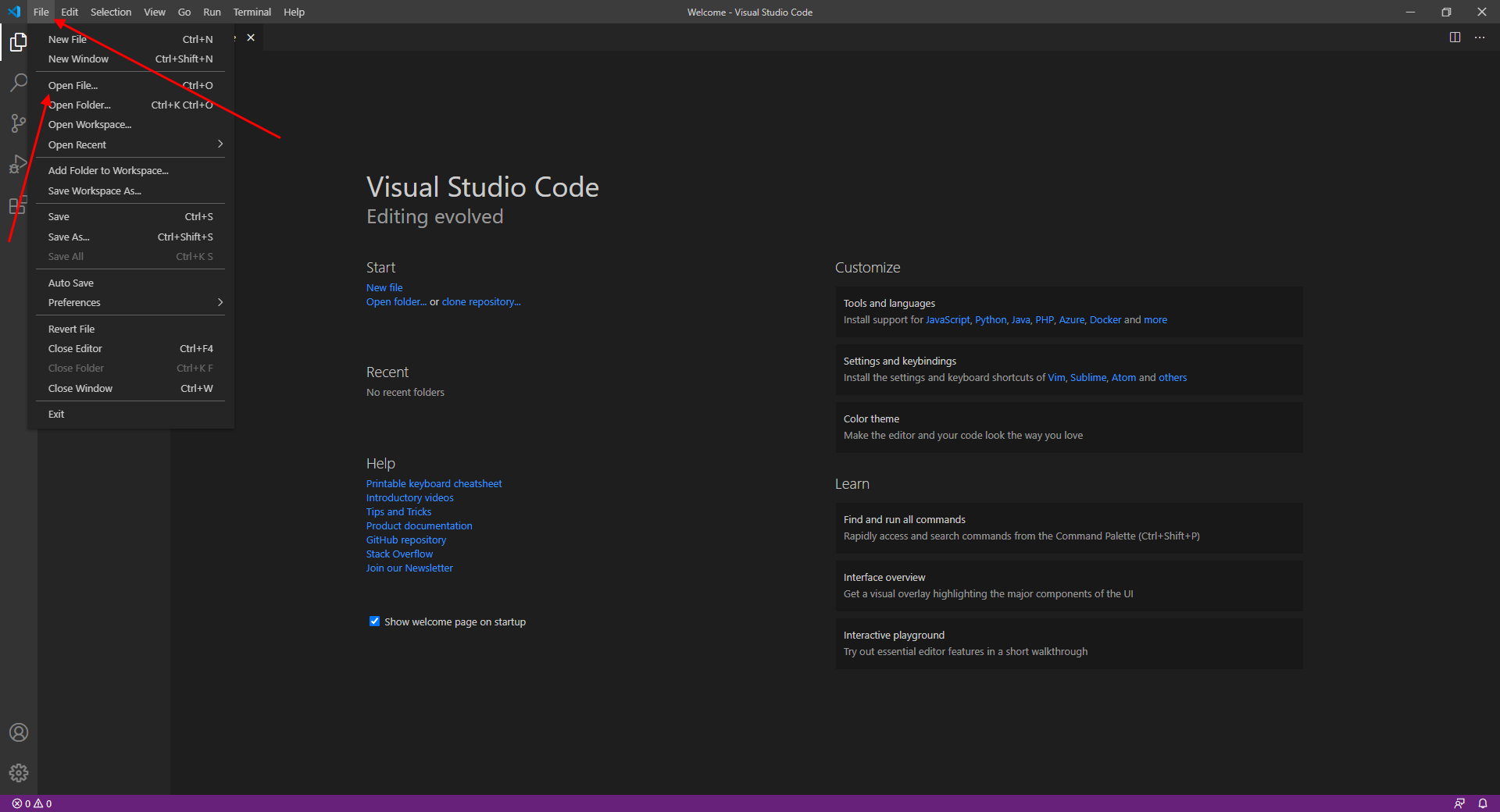
В главном меню выберите Файл > Открыть папку (в macOS выберите File > Open. (Файл > Открыть)).
В диалоговом окне Открытие папки создайте папку HelloWorld и щелкните Выбрать папку (в macOS щелкните Open (Открыть)).
Откройте терминал в Visual Studio Code, выбрав в основном меню пункт Вид > Терминал.
Откроется окно Терминал с командной строкой в папке HelloWorld.
В окне терминала введите следующую команду:
Этот шаблон создает простое приложение Hello World. Он вызывает метод Console.WriteLine(String) для вывода «Hello World!» в окне консоли.
Main — точка входа в приложение. Это метод, который автоматически вызывается средой выполнения при запуске приложения. Все аргументы, предоставленные в командной строке при запуске приложения, доступны через массив args.
Запуск приложения
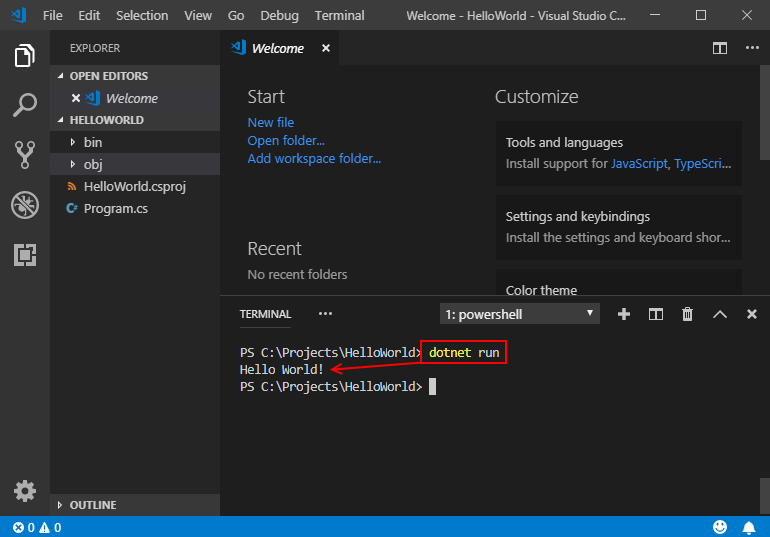
Выполните следующие команды в окне терминала:
В программе отобразится сообщение «Hello World!», после чего она завершится.
Улучшение приложения
Давайте расширим приложение. Теперь у пользователя будет запрашиваться имя, которое затем будет отображаться с датой и временем.
Откройте файл Program.cs, щелкнув его.
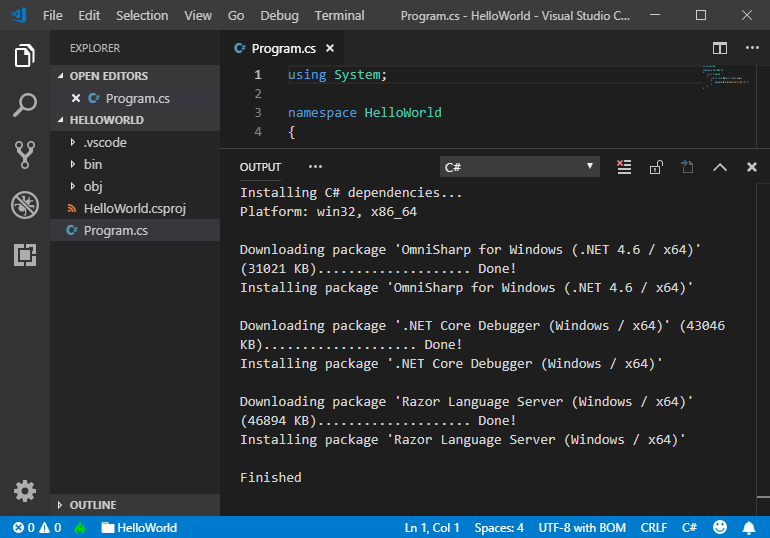
Когда вы в первый раз открываете файл C# в Visual Studio Code, в редакторе загружается OmniSharp.
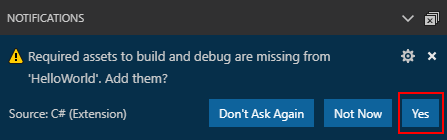
Когда в Visual Studio Code будет предложено добавить недостающие ресурсы для сборки и отладки приложения, выберите Да.
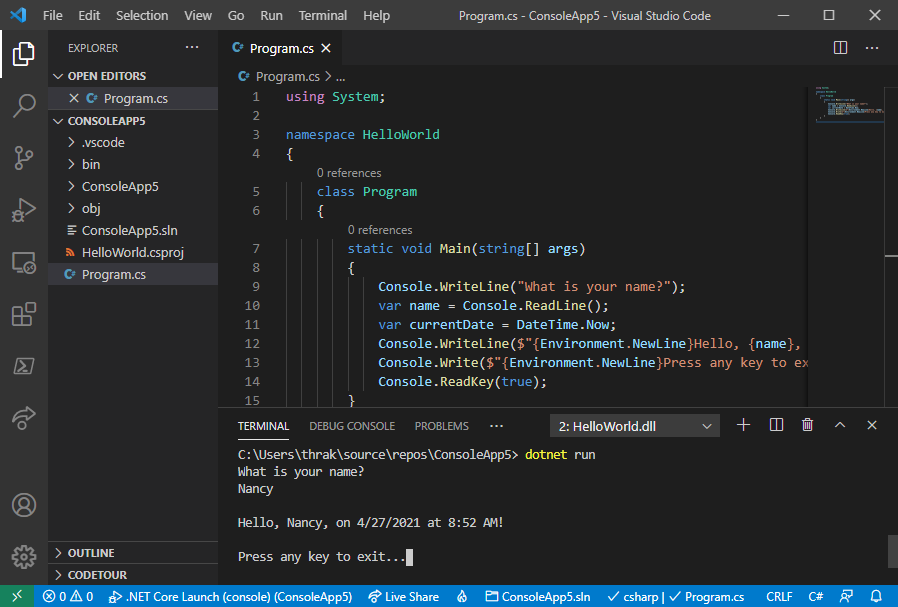
В Program.cs замените содержимое метода Main (строка, вызывающая Console.WriteLine ) следующим кодом:
NewLine — это независимый от платформы и языка способ для представления разрыва строки. Его альтернативами являются \n в C# и vbCrLf в Visual Basic.
В Visual Studio Code необходимо явно сохранить изменения. В отличие от Visual Studio, изменения файлов не сохраняются автоматически при сборке и запуске приложения.
Запустите программу еще раз:
Нажмите любую клавишу для выхода из программы.
Дополнительные ресурсы
Следующие шаги
Как пользоваться Visual Studio Code
Visual Studio Code – это один из наиболее популярных редакторов кода, разработанный корпорацией Microsoft. Он распространяется в бесплатном доступе и поддерживается всеми актуальными операционными системами: Windows, Linux и macOS. VS Code представляет собой обычный текстовый редактор с возможностью подключения различных плагинов, что дает возможность работать со всевозможными языками программирования для разработки любого IT-продукта.
Несмотря на столь высокую популярность программы, ее функционал до сих пор остается не таким очевидным, из-за чего многие пользователи предпочитают продукт конкурента, нежели VS Code. Чтобы решить все проблемы, возникающие при работе с Visual Studio Code, рекомендую ознакомиться с подробным гайдом по настройке этого редактора кода. В нем я покажу, что VS Code – это мощный инструмент, которым может пользоваться каждый.
Установка Visual Studio Code
С установкой среды не должно возникнуть никаких проблем, но давайте все же проведем небольшой ликбез. Выполним несколько действий:
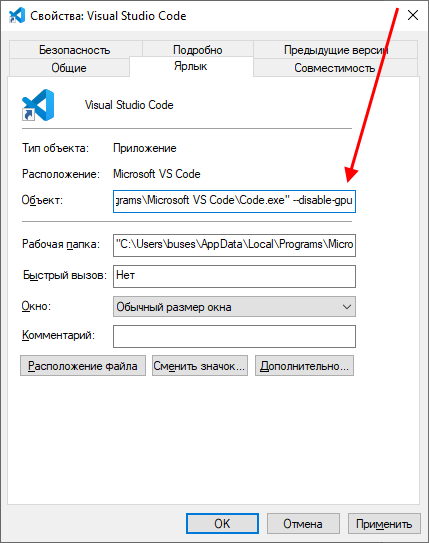
На этом установка завершена. Теперь мы можем использовать редактор кода по назначению. Обычно с этим не должно возникнуть никаких проблем, однако на слабых машинах запуск утилиты часто прерывается. Вылечить такой недуг можно с помощью добавления нового значения к пути ярлыка. Для этого откроем его свойства через правый клик мыши и в графе «Объект» пропишем —disable-gpu.
Готово! Теперь программа должна работать на любом компьютере.
Интерфейс Visual Studio Code
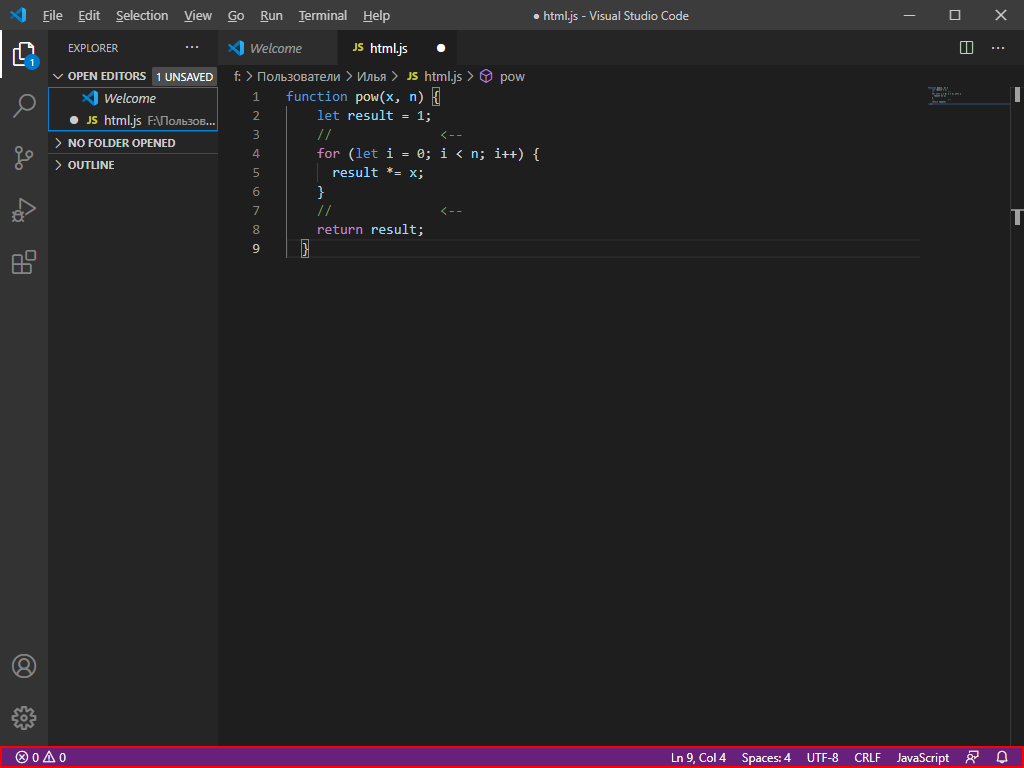
При первом запуске перед нами отобразится окно приветствия, через которое можно получить быстрый доступ к ранее запущенным проектам либо создать новые. Весь интерфейс на английском языке (всего в несколько кликов он переводится на русский, но об этом чуть позже). Давайте пока разберемся с интерфейсом: откроем для примера файл с кодом, посмотрим, как его идентифицирует программа без предварительных настроек, и разберем каждый блок утилиты.
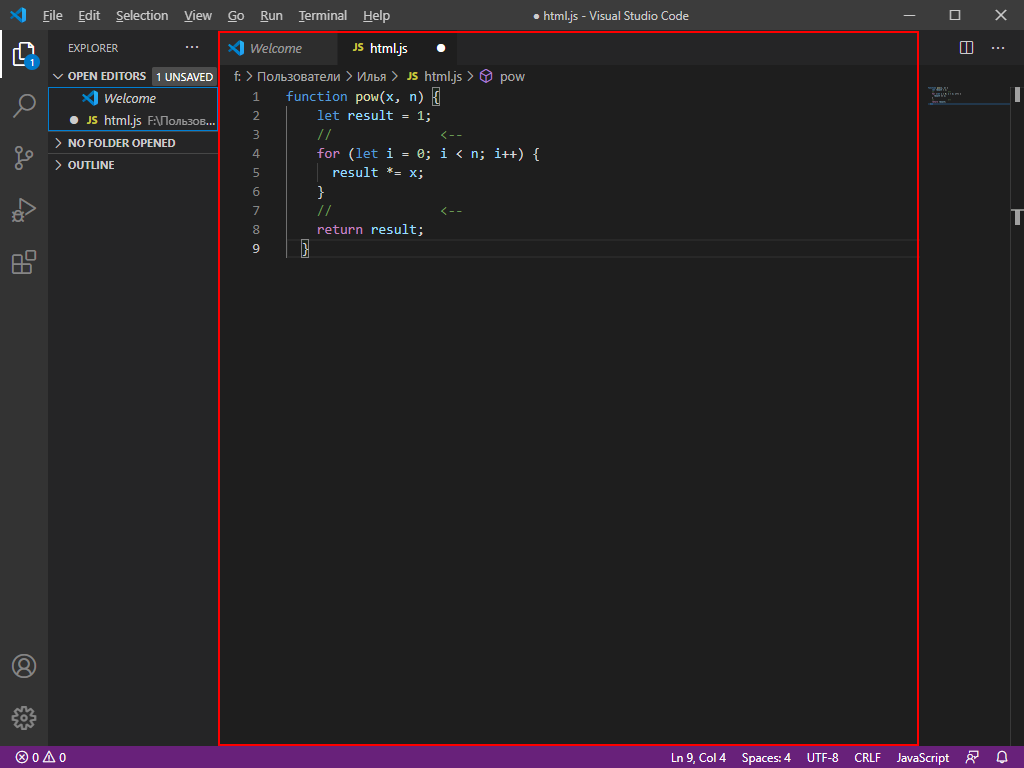
В результате перед нами отобразится окно с кодом из файла. Давайте визуально разделим интерфейс на блоки и рассмотрим каждый из них более детально.
Первое, что бросается в глаза, – это блок кода, для которого отведено больше всего места. Название функций и прочее подсвечено разными цветами. Здесь же указан путь до файла, а чуть выше расположены вкладки-файлы, по которым можно перемещаться. С помощью них мы можем добавлять не просто один файл с кодом, а целый проект.
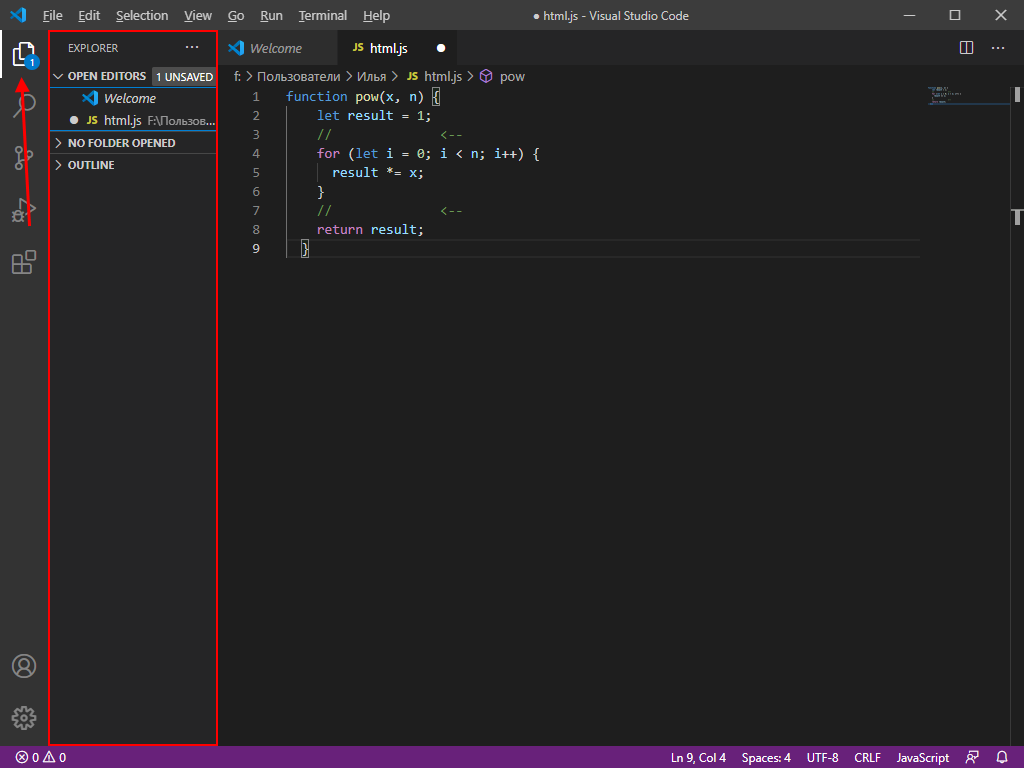
Следующий блок – левая панель управления, включающая в себя 5 основных вкладок: «Проводник», «Поиск», «Система управления версиями», «Запуск кода» и «Расширения». Первая предоставляет пользователю возможность просматривать содержимое проекта и быстро перемещаться внутри него.
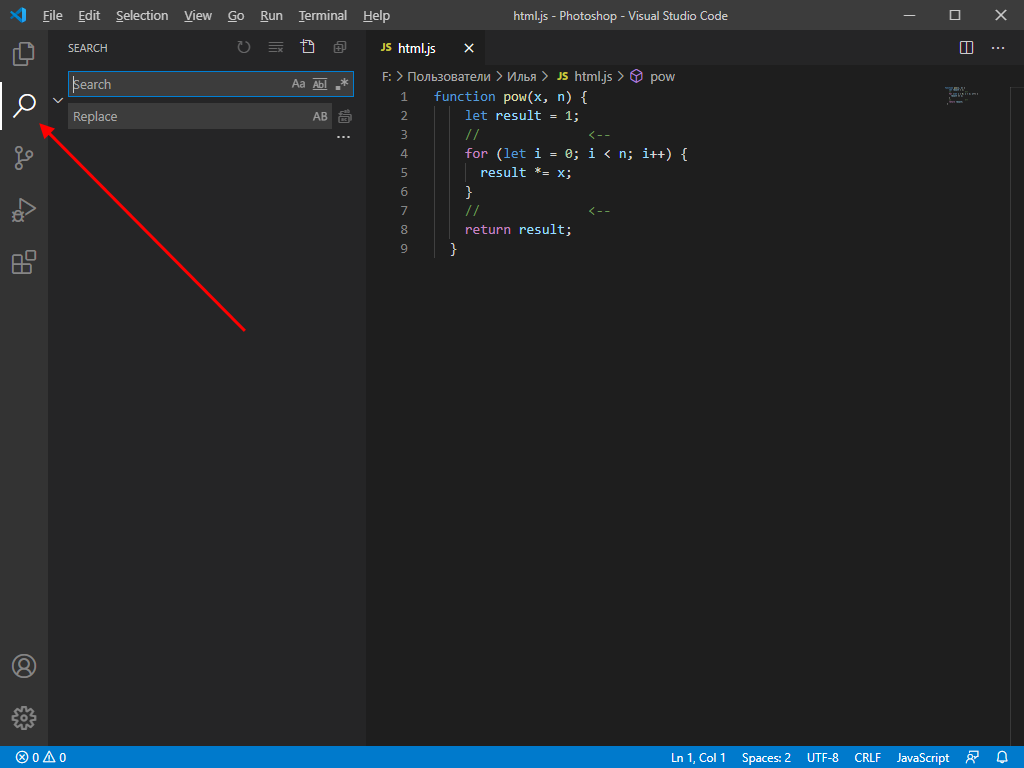
Вторая вкладка – поиск. Используется для нахождения слов в документе. Он также может быть запущен с помощью комбинации клавиш «CTRL+SHIFT+F». Алгоритм использования довольно прост – вводим название в поиск и смотрим результат.
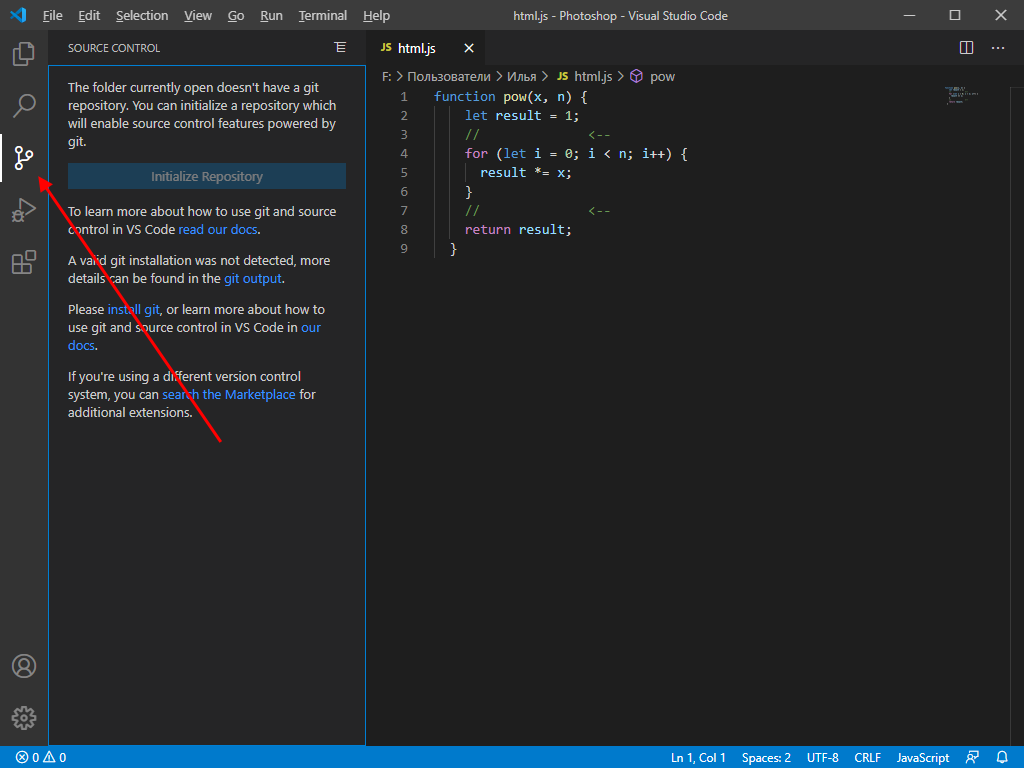
Система управления версиями – предназначена для взаимодействия с git.
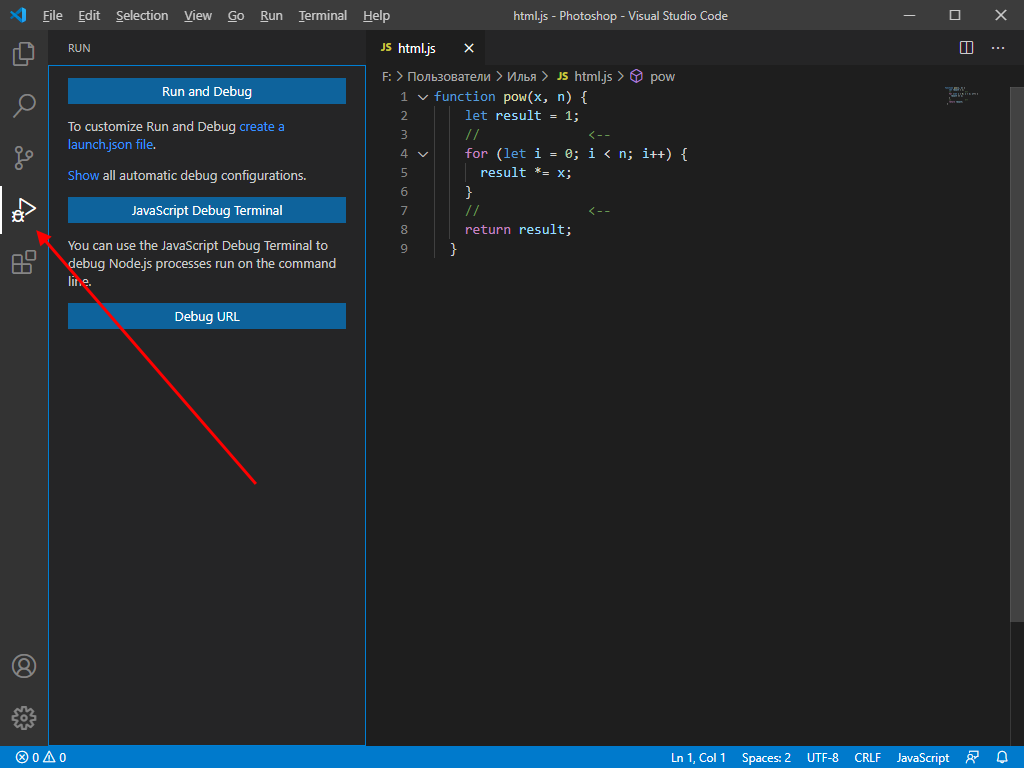
Запустить и проверить работоспособность кода мы можем в следующей вкладке:
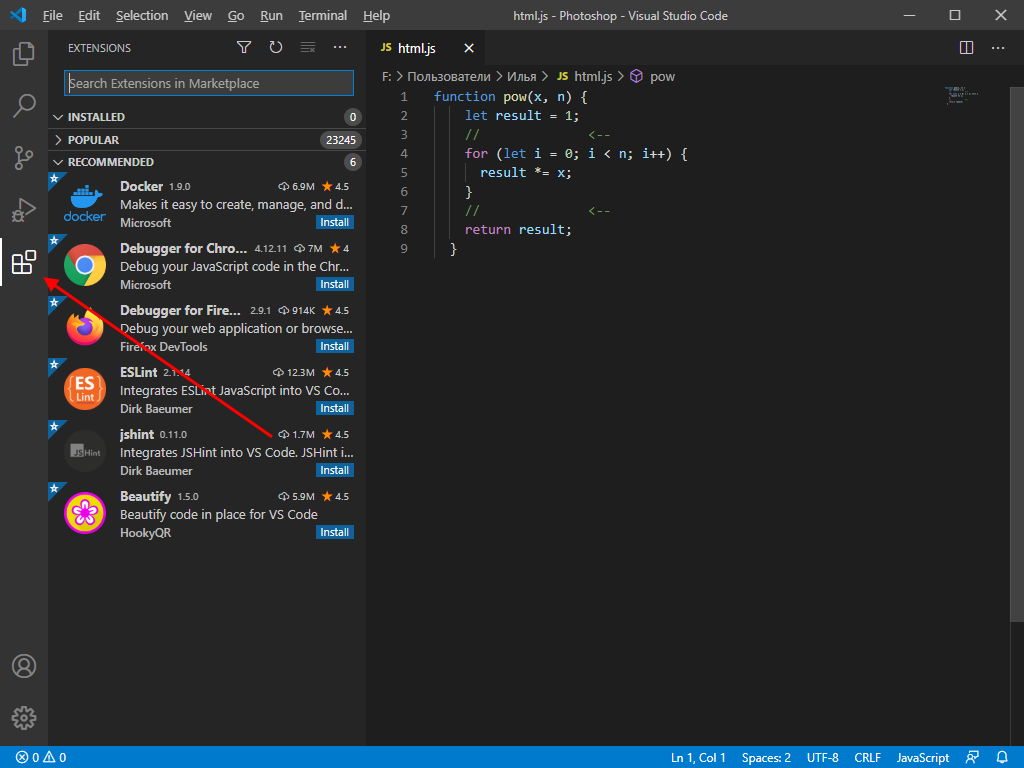
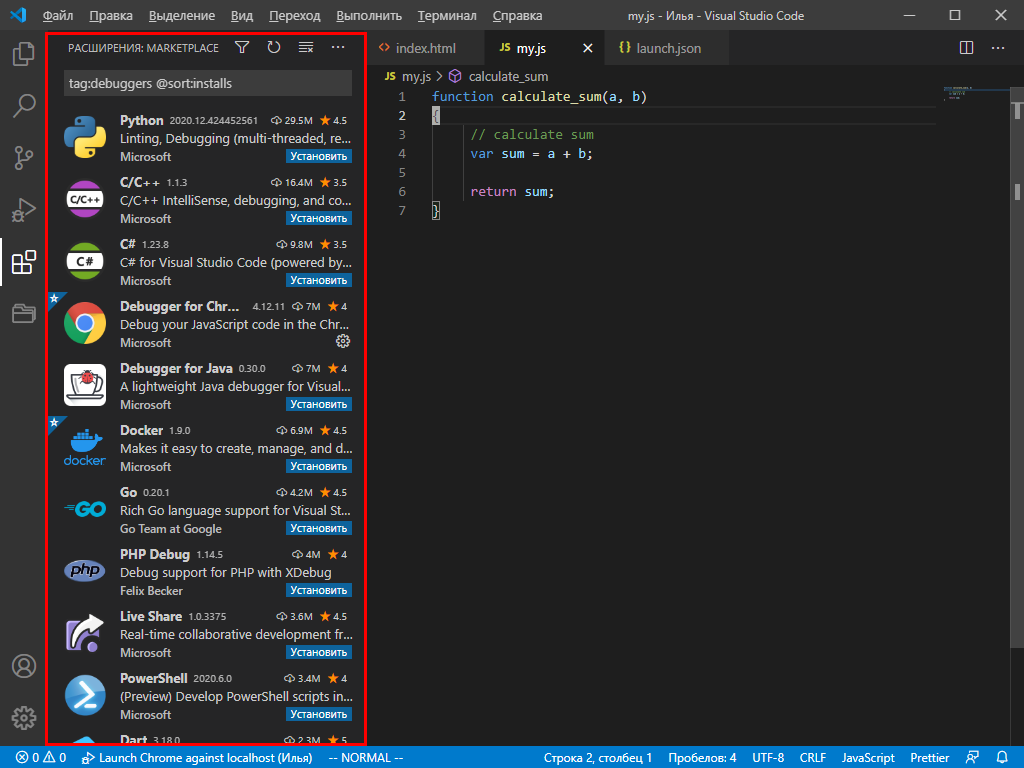
Еще одна важная вкладка, с помощью которой из Visual Studio Code можно сделать функциональную утилиту, это «Расширения». В ней находятся установочники для всех популярных инструментов, используемых разработчиками.
Следующий блок – нижний статус-бар. В нем отображается общая информация о состоянии программы. Обратите внимание, что VS Code автоматически определяет язык программирования и информирует нас об этом.
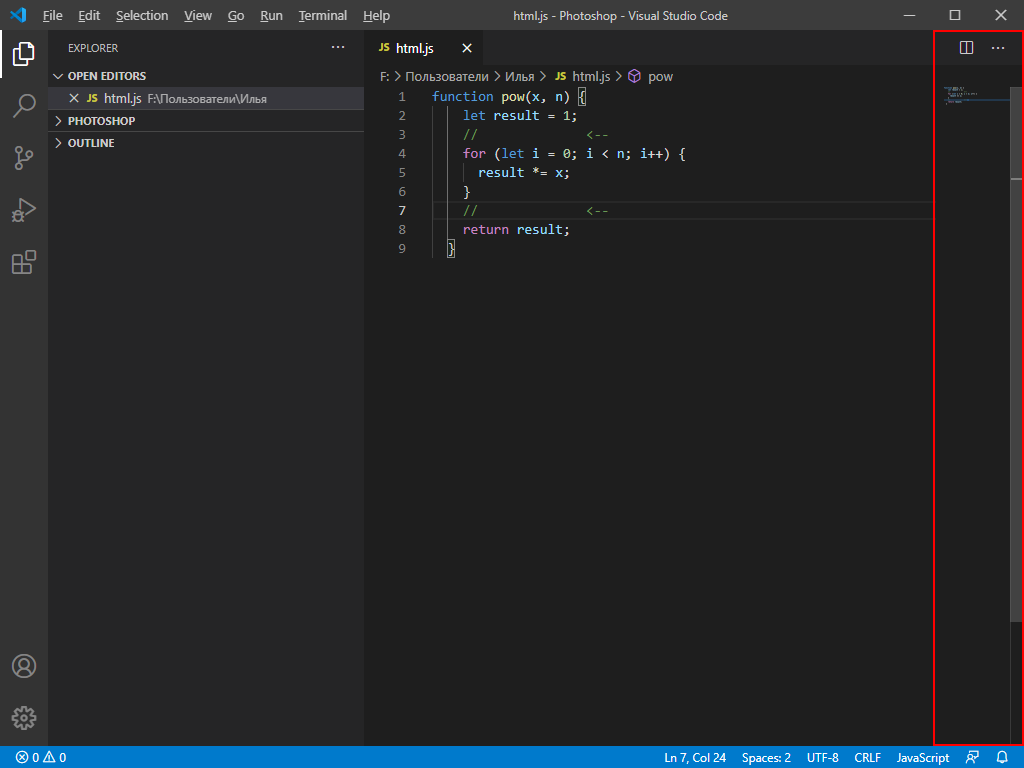
И еще один раздел – правая панель, включающая в себя небольшой дисплей, который отображает код в уменьшенном варианте, а также позволяет удобно скроллить внутри него. Здесь же мы можем разделить окно кода на несколько столбцов, а также закрыть все файлы одним кликом – для этого используются две верхние кнопки.
Как видите, если пройтись по интерфейсу программы, то она уже не кажется такой сложной. Чтобы сделать все еще проще, давайте проведем русификацию всех элементов интерфейса. О том, как это сделать, поговорим далее.
Русификация Visual Studio Code
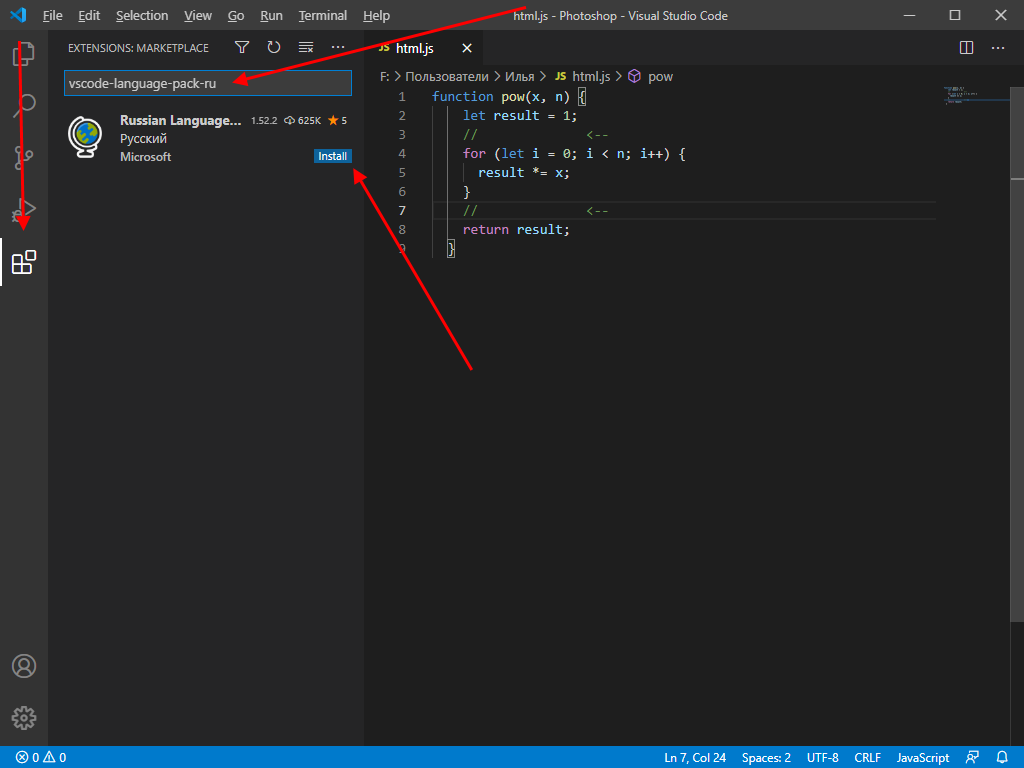
Чтобы провести русификацию программы, открываем вкладку с расширениями и прописываем запрос vscode-language-pack-ru. В результате будет отображен новый элемент с кнопкой «Install» – кликаем по ней и ожидаем завершения установки.
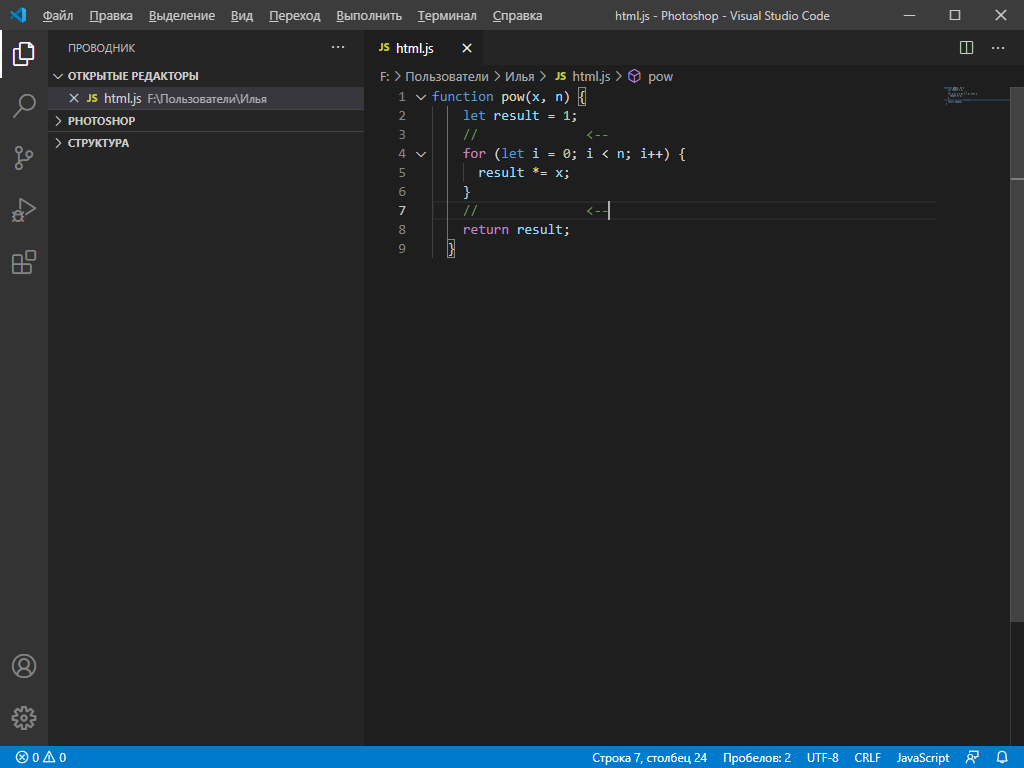
Перезагружаем программу и смотрим, что язык интерфейса был изменен на русский:
Если вы захотите вернуть англоязычный интерфейс, для этого потребуется открыть раздел с плагинами и удалить установленный пакет с русским языком.
Внешний вид
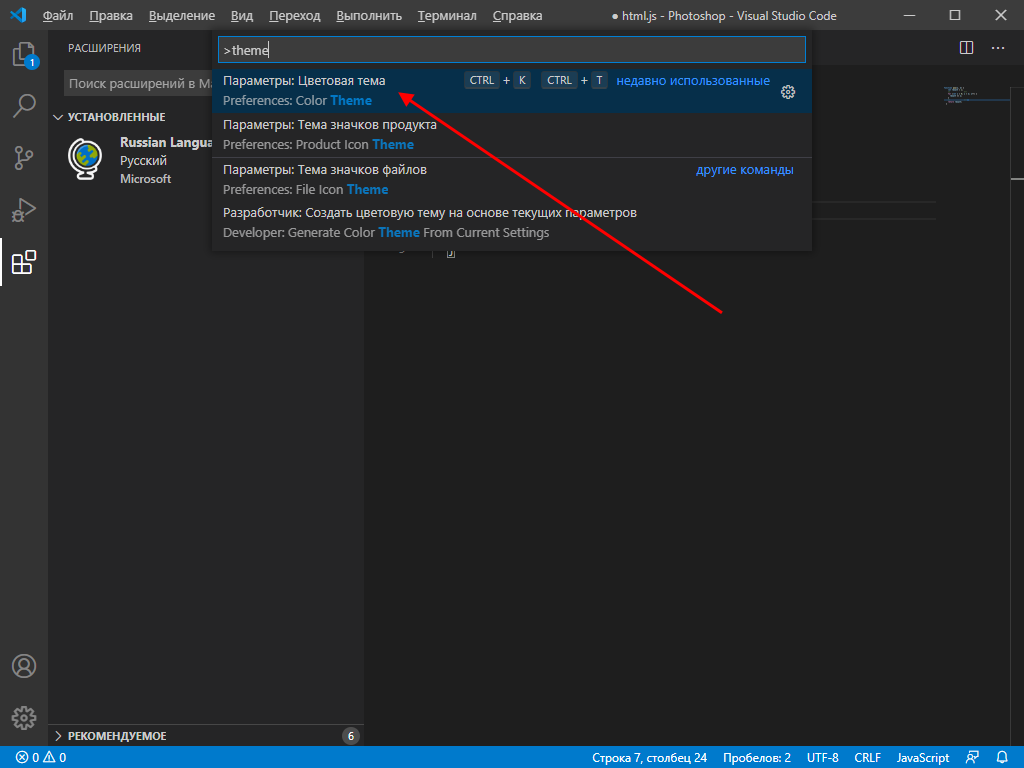
Мы можем полностью изменить цветовую схему утилиты. Чтобы это сделать, воспользуемся комбинацией клавиш «CTRL+SHIFT+P» и введем запрос «theme». В отобразившемся списке выберем «Параметры: Цветовая тема».
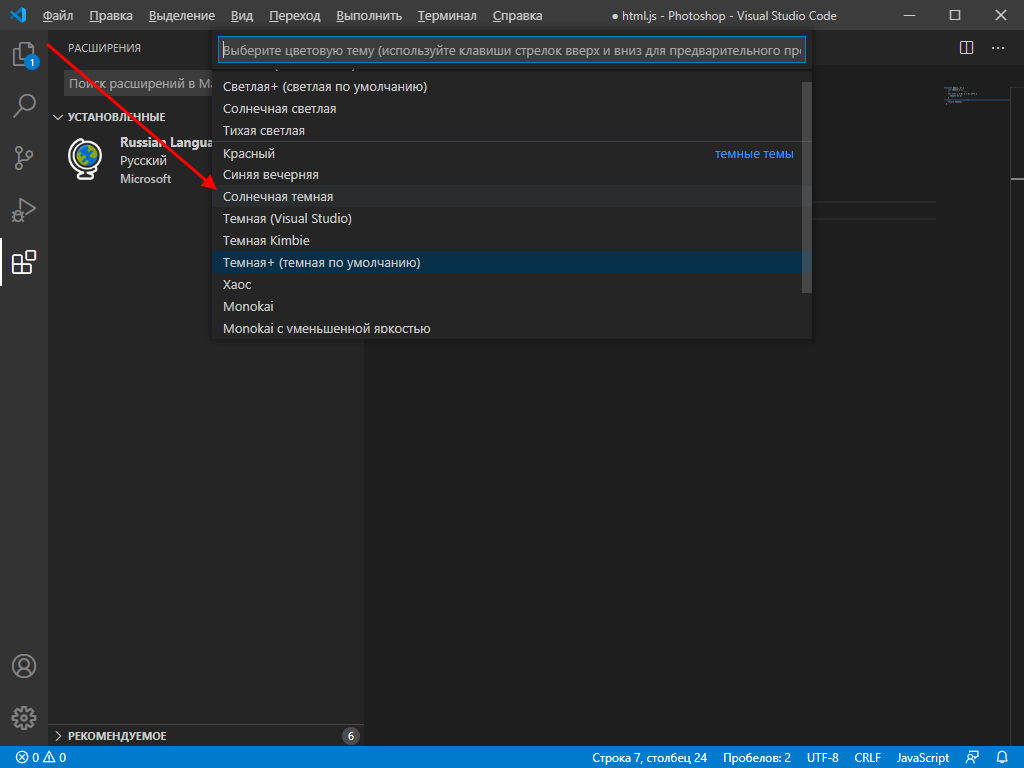
В результате отобразится список возможных тем – для примера возьмем солнечную тему.
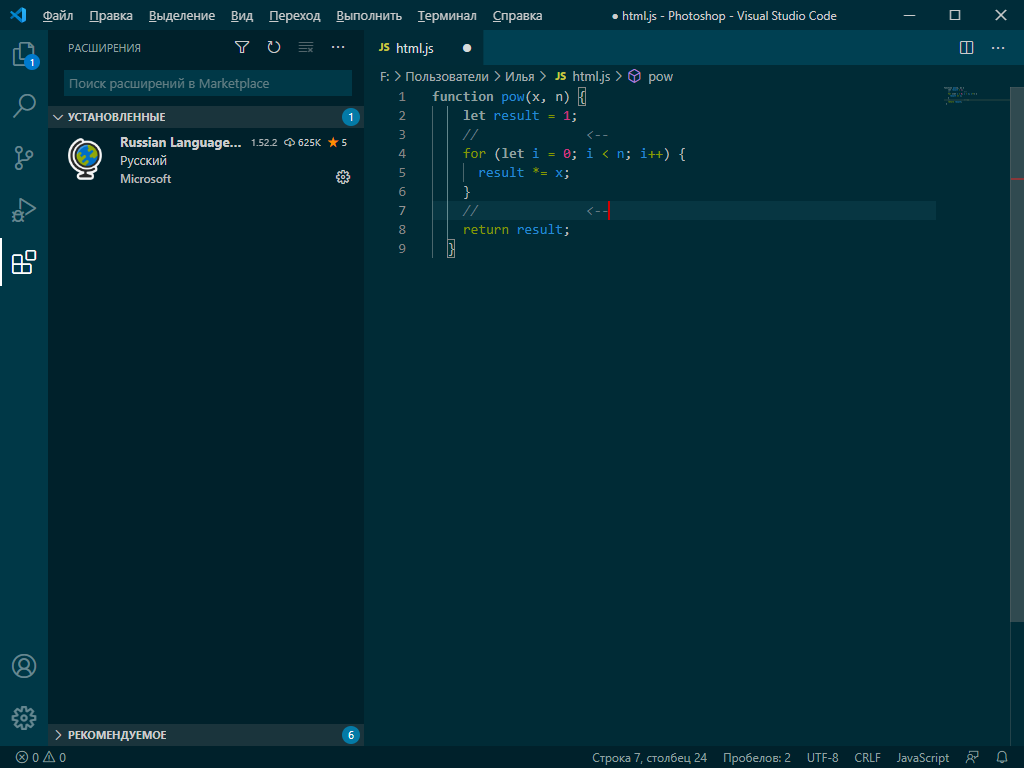
После применения темы интерфейс примет следующий вид:
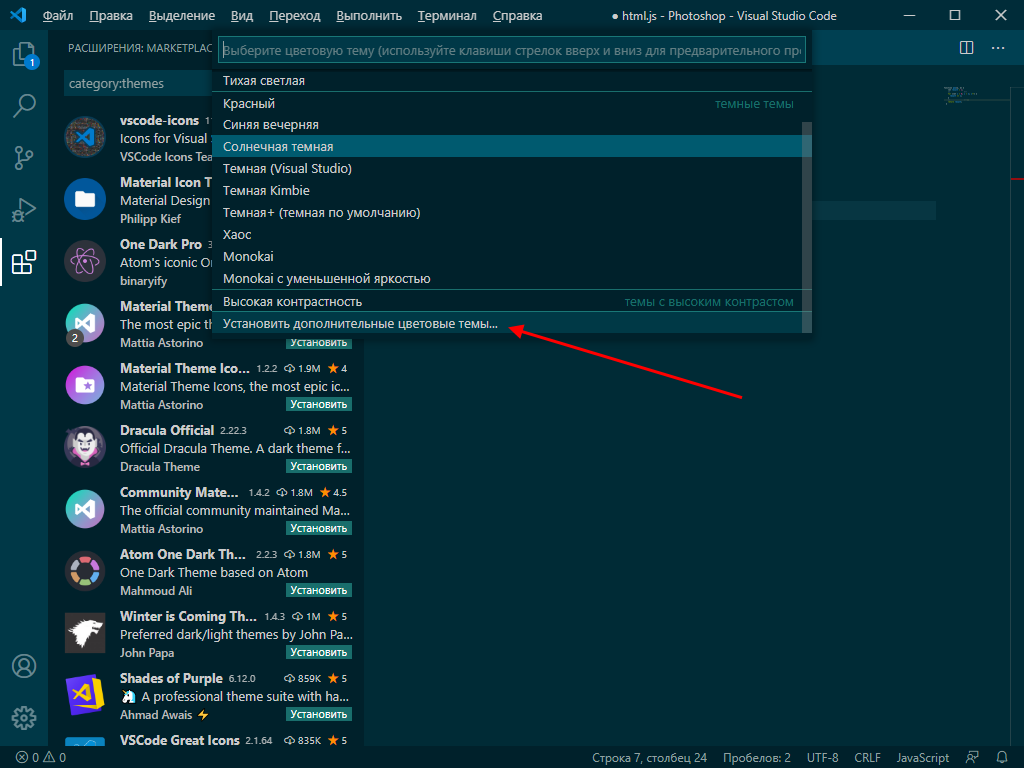
Обратите внимание, что это не весь список тем – вы можете установить и другие. Для этого пролистайте в самый низ списка и выберите «Установить дополнительные цветовые темы…». После этого в левой части отобразится дополнительный блок с доступными цветовыми решениями.
Вот так мы можем изменить внешний вид программы. Теперь давайте перейдем к техническим моментам и рассмотрим работу наиболее важных плагинов.
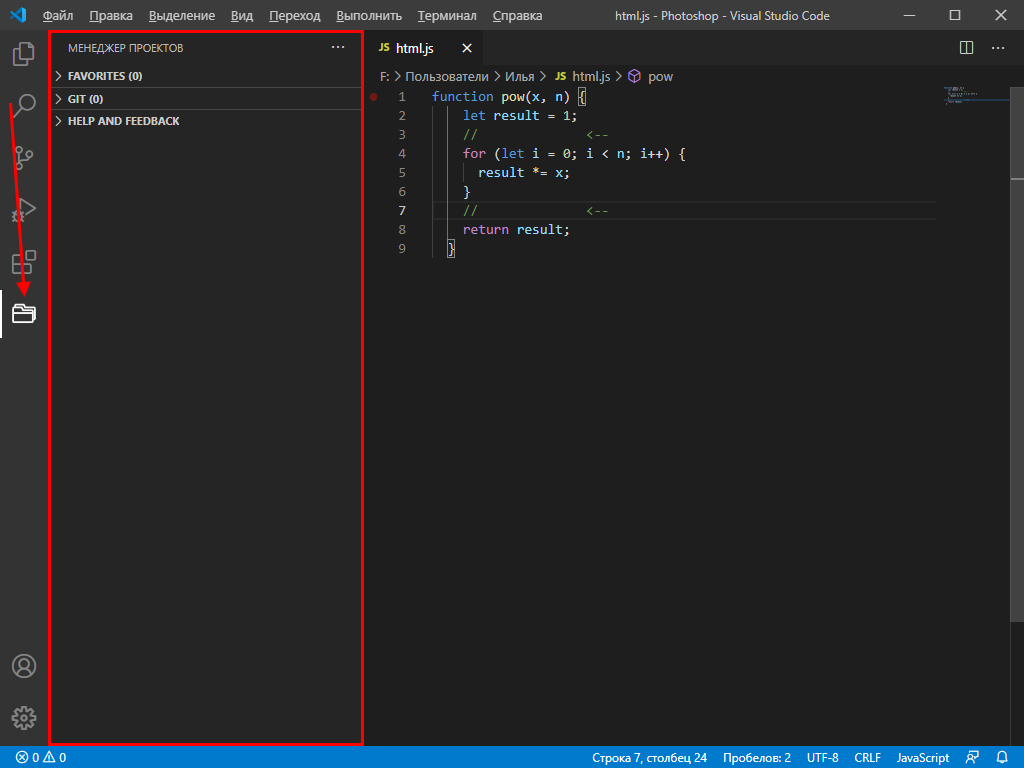
Управление проектами
По умолчанию Visual Studio Code поддерживает работу с несколькими проектами, однако перемещаться между ними не очень удобно. Для удобства обычно используют плагин под названием Project Manager. С его помощью открывается возможность перемещения между рабочими областями всего в один клик. Установка проходит через магазин расширений, о котором мы говорили ранее. После того как менеджер проектов будет установлен, в левой панели управления появится новая вкладка для работы с плагином.
Теперь работа с проектами не должна вызывать никаких трудностей.
Автоформатирование кода
Один из важных этапов программирования – умение приводить все к единому виду с правильными отступами. Для таких задач в VS Code есть специальные плагины, позволяющие форматировать весь текстовый документ. Это такие расширения, как PHP-CS-Fixer для PHP, Prettier для JS/HTML/CSS и другие.
Рассмотрим, как форматируется код, написанный на JavaScript:
Аналогичным образом мы можем отформатировать код, написанный на других языках программирования. Для этого достаточно установить нужное расширение.
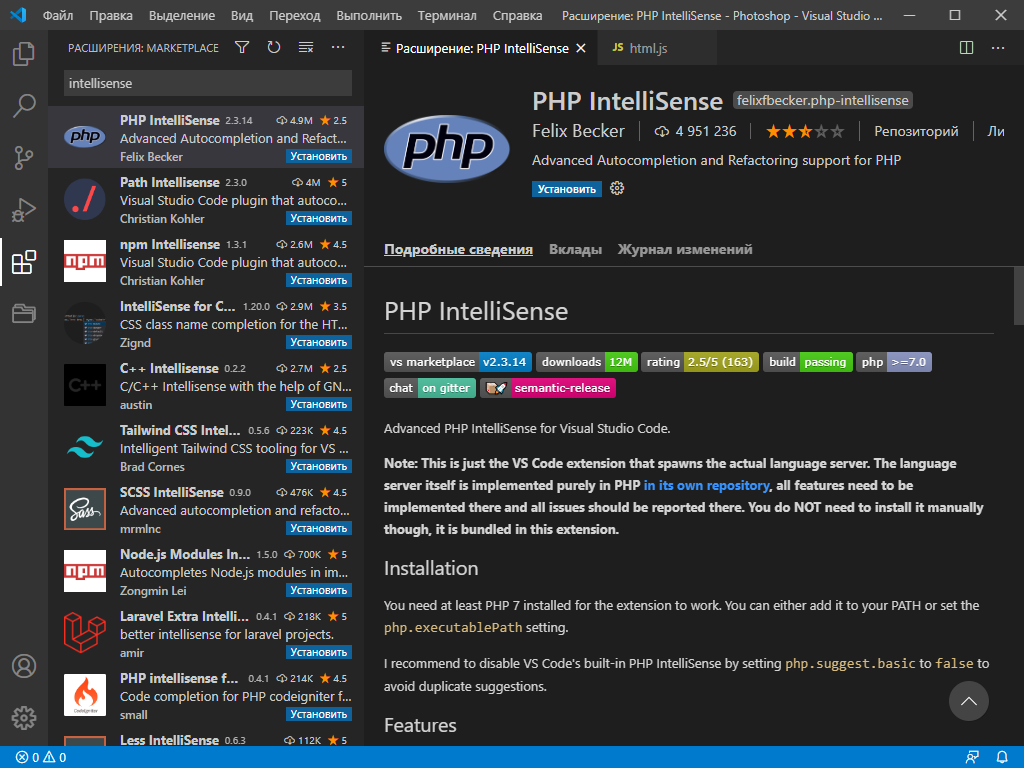
Автодополнение
В популярных программах, подобных Visual Studio, встроена функция автодополнения, помогающая завершить код. Например, вы пишите строчку кода, а среда подсказывает, как ее завершить. С помощью этой опции можно не только вспомнить нужную функцию, но и быстро написать код.
По умолчанию функция автодополнения в Visual Studio Code доступна только для некоторых языков. Для прочих языков программирования существуют дополнительные пакеты с окончанием «intellisense».
Посмотреть, какие пакеты доступны, вы можете в магазине плагинов.
Рекомендую установить PHP Intellisense, CSS Intellisense и Path Intellisense.
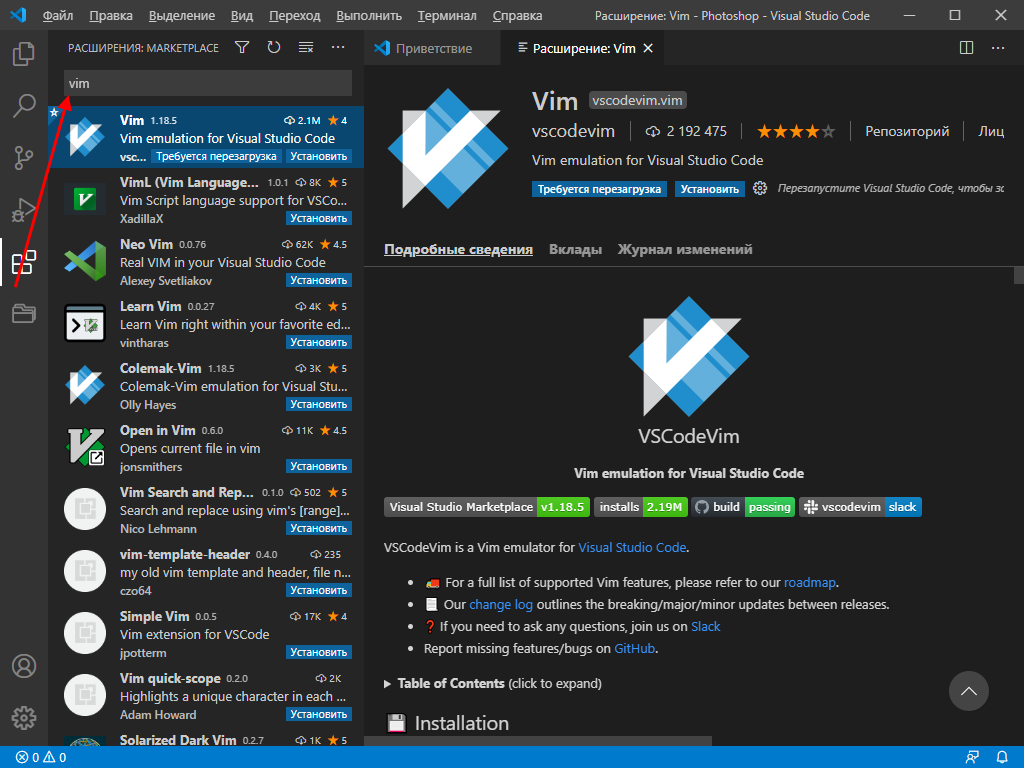
Управление Vim
Vim – это свободный текстовый редактор, работающий на основе vi. По умолчанию он установлен на каждой операционной системе семейства Unix. Кроме того, он доступен и в Visual Studio Code. Для работы с ним потребуется установить расширение с аналогичным названием:
Теперь мы можем перемещаться по файлу клавишами h, j, k, l, использовать Esc и сохранять файл командой :w.
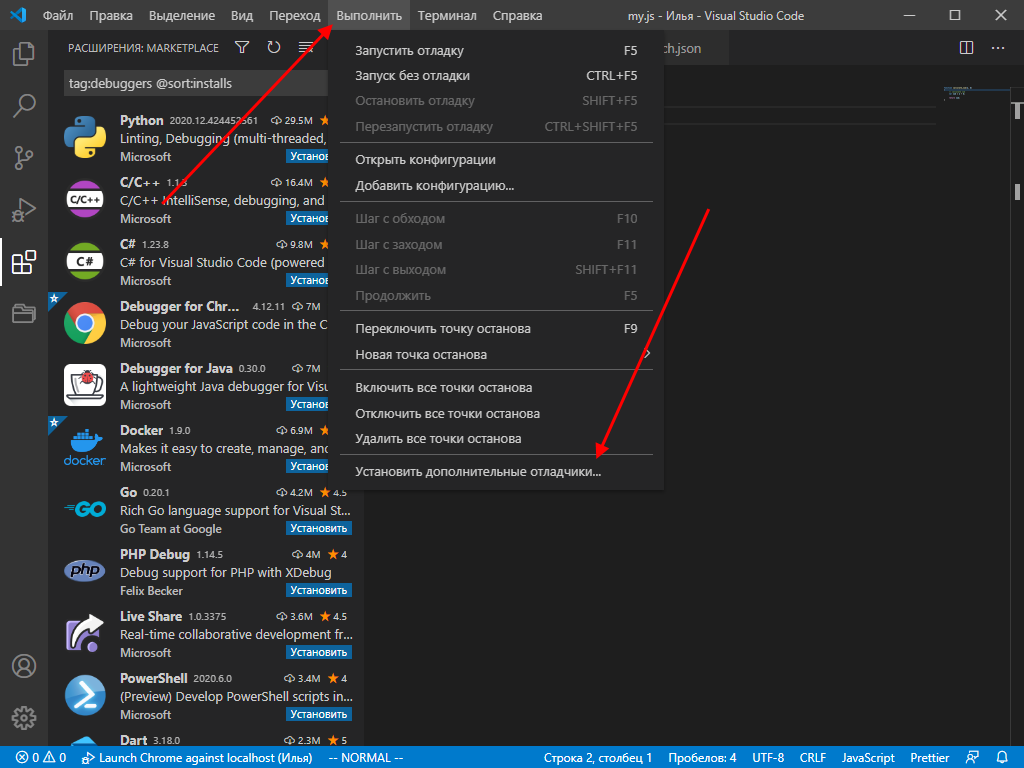
Отладка кода
В результате в левой части окна будет отображен список доступных плагинов – найдите в нем подходящий для вас и следуйте инструкции.
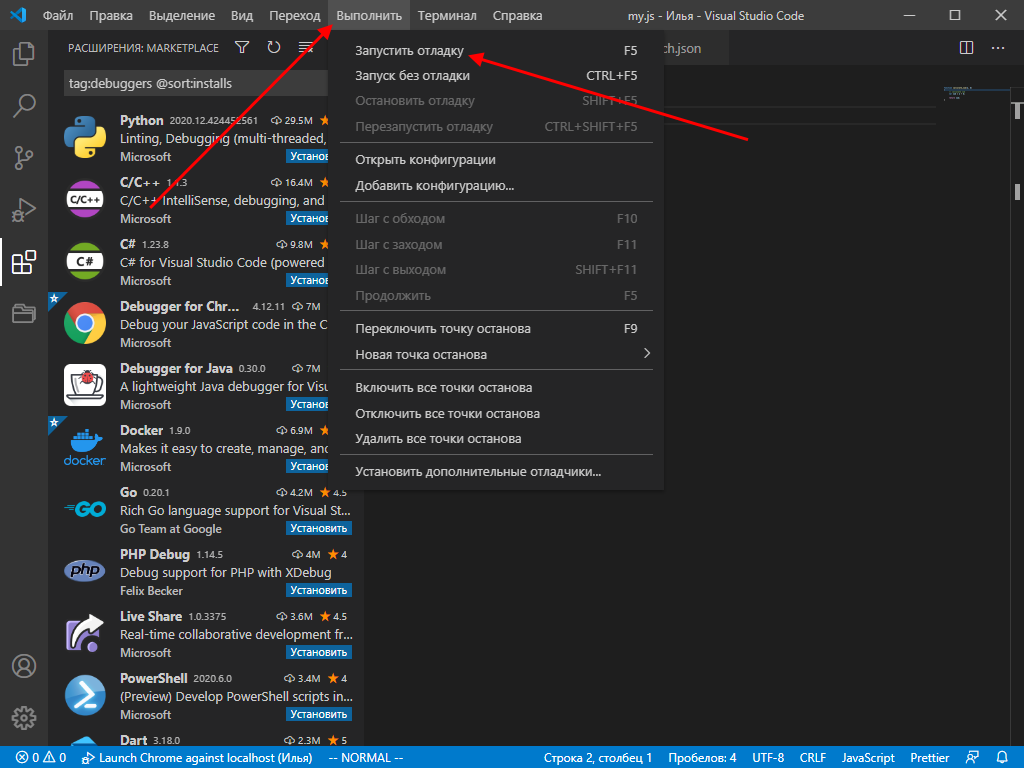
После того как нужный плагин будет установлен, можно запускать отладку кода. Для этого достаточно открыть пункт «Выполнить» и нажать на кнопку «Запустить отладку». Также это можно сделать с помощью клавиши «F5».
С помощью плагинов мы можем отладить код, написанный на любом языке программирования.
Заключение
Сегодня мы разобрали функционал инструмента Visual Studio Code. Данная среда хороша не только для профессионалов, но и для новичков, изучающих основы программирования. Одно из преимуществ программы – это минимальное требование к железу: запустить программу можно практически на любом компьютере.
Надеюсь, что работа в VS Code больше не будет для вас проблемой, а активные проекты ждет успех. Удачи!