как выглядит экспорт исходного кода на тильде
Экспортированный с Тильды сайт: как вернуть формы?
Тильда, по сравнению с другими конструкторами сайтов, даёт простор для работы с фидбэком: 10-ки тонко настраиваемых форм, интеграции со всем: от мессенджеров и почты до сервисов по рассылке и CRM. Формы в подвале, обложках, поп-апах, отправка целей, внутренняя Tilda-CRM.
Плохо лишь одно — это изобилие развалится при экспорте Тильдо-сайта на сервер, чтобы перестать платить минимум 6 тысяч в год.
Для многих, увеличение расходов на ТП-Тильды — лишняя трата денег. Но при экспорте готового настроенного сайта из Тильды на хостинг:
Виджеты Тильды
В самой Тильде сделать обратную связь довольно просто:
Также здесь находится URL уникальной страницы Тильды, просмотр которой нужно задать в Метрике и Google Analytics как достижение отправки формы. В «Контенте» блока формы настраиваются шапка, текст, поля, плейсхолдеры, подключатся интеграции. Сложностей обычно это не вызывает ни у кого.
Плюсы и минусы стандартных форм ТильдыПлюсы:
Минус один, но очень жирный. Нельзя выгрузить сайт с Тильды на хостинг. В противном случае функции пропадут.
Формы Яндекс и Гугл
Многие в поисках спасения обращаются к самому очевидному варианту — сервисы для создания форм от Яндекса и Гугла. Оба варианта реализуются вставкой готового кода через блок тильды «HTML-код».
Яндекс.Форма на Тильде
Создадим простой фидбэк через сервис Яндекса:
Плюсы:
Минусы:
Гугл Формы + Тильда
Также как и Яндекс.Формы, сервис google.forms.com больше подходит для создания анкет на сайтах, но можно изловчится и сделать подобие обратной связи.
Но в этом случае данные нельзя получить даже на почту — только обрабатывать внутри сервиса.
Написать форму с нуля
Обратную связь на выгруженном сайте можно настроить вручную. Это под силу человеку с базовыми знаниями безопасного программирования, который владеет PHP, jQuery, AJAX. Чисто технически, форма на сайте уже есть. Понадобится только заново настроить обработку отправляемых данных, уведомления на почту, вебхуки для интеграций, отправку без перезагрузки и достижения целей в метрике.
К сожалению, в рамках этой статьи разобрать всё многообразие задач со всеми блоками форм тильды не получится точно (полная инструкция есть здесь), но поделится простым рецептом восстановления работы экспортированной формы мы можем:
Плюсы:
Минусы:
Платные и условно бесплатные сервисы
Сервисов для конструирования форм и обработки заявок 10-ки, если не сотни. Почти все они условно-бесплатны, то есть имеют ограниченный функционал на бесплатных тарифах.
Плюсы бесплатных версий:
Пожалуй, на этом все. Функции бесплатных сервисов ограничены. Доступ к платным версиям обычно по подписке. Стоит это от пары сотен до нескольких тысяч в месяц. Естественно, бесплатные тарифы подразумевают много ограничений:
Среди всего многообразия платформ привлекает QForm24 (это мы). Во-первых, сервис полностью бесплатный, и не перестанет им быть — дополнительный платный функционал только в разработке и не будет обязательным.

Плюсы:
Tilda — удобный конструктор. Но пользоваться ей только ради работы форм обратной связи не слишком выгодно. Если у вас не получается или нет возможности реализовать весь функционал самостоятельно, обратите внимание на QForm24.com — он полностью бесплатен и поможет восстановить форму, оставшуюся без стандартного обработчика Тильды.
Перенос сайта с Tilda на наш хостинг
Tilda — удобный конструктор, с помощью которого человек без опыта веб-разработки может создать функциональный сайт.
Перенос сайта с сервиса Tilda на хостинг может понадобиться, когда ограничения платформы Tilda не позволяют реализовать нужные функции — например к сайту понадобилось подключить базу данных или вручную добавить динамические элементы, которые обрабатываются на веб-сервере.
Экспорт сайта с Tilda
Экспорт доступен только на тарифе «Tilda Business».
Перейдите в раздел «Мои сайты» и выберите сайт который нужно экспортировать.
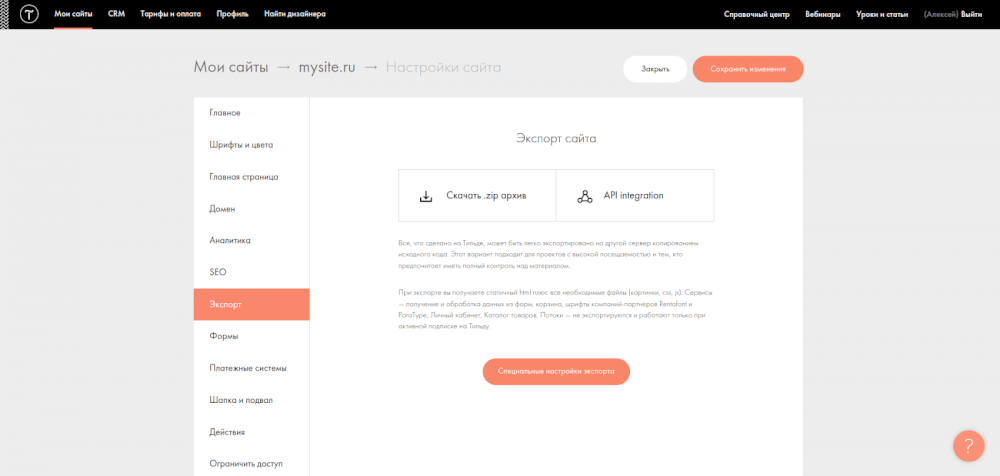
Далее перейдите в раздел «Настройки сайта», в меню слева выберите пункт «Экспорт сайта» и нажмите кнопку «Скачать ZIP-архив».
После ознакомления с правилами использования экспортированного программного кода и базовых ресурсов, нажмите кнопку «Начать экспорт» внизу страницы.
После того, как экспорт завершится, нажмите на ссылку для скачивания архива — экспортированный сайт окажется на вашем компьютере, и его можно будет разместить на хостинге.
Подготовительные действия в нашей Панели управления
Перейдите в Панель управления хостингом и добавьте домен сайта в разделе «Сайты» → «Добавить сайт».
Технический домен Tilda вида http://project12345.tilda.ws/ не подходит для размещения на отдельном хостинге, поскольку принадлежит этому сервису.
Если у вас нет своего домена, просто зарегистрируйте его или используйте технический домен для тестирования.
Размещение сайта
Разместить файлы скачанного ранее сайта можно с помощью FTP-клиента или через раздел «Файловый менеджер» в Панели управления хостингом.
Корневая директория сайта располагается по пути
/domains/site.ru/public_html, где site.ru — домен вашего сайта. Изначально в ней будет стандартный индексный файл index.php со страницей «Создан новый сайт». Удалите этот файл.
Если будете размещать сайт при помощи Файлового менеджера Панели управления, нажмите кнопку «Загрузить файл» 
Выберите архив и распакуйте его, нажав на кнопку «Извлечь архив» 
Архив будет извлечен в директорию с аналогичным названием «project12345_123456789» — перейдите в эту папку и переместите все файлы на директорию выше. В результате все содержимое вашего сайта должно находиться по пути
Далее найдите файл «htaccess» и поставьте в начале его имени точку, чтобы получилось «.htaccess». Без этого главная страница сайта не будет отображаться.
Проверка работы сайта
Проверить работу сайта вы можете по техническому имени, которое автоматически создается при добавлении сайта в Панель управления. Например, для сайта site.ru техническим именем будет site.ru.xsph.ru.
Если ваш сайт настроен так, что доступен только по основному имени, для тестирования воспользуйтесь инструкцией.
Проверьте загрузку всех изображений и шрифтов, работу ссылок и формы отправки данных.
Перенос почты
Доменная почта на сервисе Tilda работает с помощью «Яндекс.Коннект».
Если вы пользовались почтой на сервисе Tilda и хотите ее сохранить, перейдите в раздел «Перенос почты на внешние сервисы» в меню управления сайтом и нажмите кнопку «Домен уже подтвержден» напротив Яндекса.
Также можно выбрать и другие доступные сервисы.
Если почта будет обслуживаться нашими почтовыми серверами, создайте ящики в разделе «Почтовые ящики» блока «Электронная почта» Панели управления.
Для переноса содержимого почтовых ящиков на наш хостинг воспользуйтесь почтовым клиентом.
Перенос домена
Если ваш зарегистрированный домен был прикреплен к сервису Tilda, в личном кабинете регистратора измените его NS-серверы на наши:
ns1.sprinthost.ru
ns2.sprinthost.ru
ns3.sprinthost.net
ns4.sprinthost.net
Сайт откроется с нашего хостинга по основному имени после обновления кеша DNS на серверах провайдеров. В среднем этот процесс занимает от 2 до 8 часов, максимальный срок — до 72 часов.
Переносим страницу с Тильды на сайт: наш опыт, сложности и советы
Экспортировать на свой движок собранную на конструкторе страницу да еще с адаптивной версткой и настроенными формами — значит сэкономить кучу времени и денег.
Мы тоже так думали. Поэтому, когда в рамках спецпроекта «Агентство в фокусе» взялись обновлять страницы, решили делать прототипы на Тильде. Привлекла возможность редактировать страницу в реальном времени и сразу тестировать отображение на нескольких платформах. Это должно было в несколько раз ускорить редизайн основных страниц сайта, но кое-что пошло не так…
Рассказываем, почему отказались от экспорта кода и в итоге верстали страницу с нуля.
В чем проблема
Мы изучили код на Тильде и решили, что скопировать его прямиком на сайт — плохая затея. В конструкторе куча стилей и классов, которых нет у нас.
Если внедрить стили с Тильды на сайт, в экспортированном коде будет сложно разобраться. Попытка отредактировать его станет испытанием для специалистов.
Минификация упрощает исходный код, но с такой страницей неудобно работать
Представим, что мы хотим изменить дизайн страницы. Для этого надо разминифицировать код и разобраться со стилями, которые прописаны напрямую в атрибутах. Это займет кучу времени.
Сложно работать и с классами, названия которых в коде Тильды — бессвязный набор символов.
«product-class» понятнее, чем «r t-rec t-rec_pt_0 t-rec_pb_0»
Код Java Script прописан непосредственно в html разметке страницы
Что мы сделали
Мы поняли, что проще и быстрей сверстать все с нуля. Прототип на Тильде использовали как макет. Процесс прост:
Выводы
Конструкторы, в частности Тильда, отлично подходят для сбора прототипов и макетов. Но код на Тильде генерируют скрипты, и он непонятен для человека. Его сложно редактировать вручную.
Рекомендуем использовать функцию экспорта кода, когда основной сайт тоже разработан на Тильде.
В остальных случаях советуем верстать страницы вручную.
P.S. Мы не отказываемся от Тильды полностью — ее удобно использовать для решения других задач:
А еще мы верстаем в Тильде письма для email-рассылки, которую запускаем в Sendy.
Раз в 2 недели мы делаем полезную рассылку об интернет-маркетинге. Если вы интересуетесь продвижением бизнеса в интернете, подпишитесь на нее в форме под этой статьей.
Стоит ли экспортировать сайт с tilda?
Я лично думаю, что такой код не будет хорошо работать на других хостингах так как постоянно будет ссылать на tilda.
С чего он должен куда-то ссылать, особенно если был подключен свой домен, который вы в последствии вместе с сайтом с тильды отключаете?
А так на выходе получится нечитаемая каша из кода в которую нельзя внести правки и соответственно в дальнейшем работать в принципе с этим. Работать-то оно будет, не считая интеграций каких-то из настроек тильды и т.д.
Помимо этого там еще есть анальные ограничения «правила» для экспортируемого сайта.
Не уверен что это имеет хоть какую-то юридическую силу, но в целом нечитаемость сама по себе делает невозможным использование того что вы получите на выходе как обычный сайт.
Так что если планируете сваливать с тильды заранее, то лучше тогда не начинать там работать.
Проще купить тему-конструктор(ну или плагин конструктор) для вордпресса какого-нибудь где абсолютно так же из блоков в админке соберете свой сайт.
Почитал ответы, вреде все правильно, но попахивает адовым хейтом тильды и пора развеять пару заблуждений.
Я лично думаю, что такой код не будет хорошо работать на других хостингах так как постоянно будет ссылать на tilda.
А чего бы ему начать работать хуже? Да и хуже это как?
Есть одна тонкость. Если вы сделали сайт на тильде и на сайте есть хоть одна интеграция (формы, шрифты и прочее), то вы даже экпортировав сайт дальше оплачиваете тильду, ибо интеграции просто перестанут работать, а сайт превратится в балласт.
В остальном ничего хуже работать не начнет.
Теперь о фундаментальном. «Стоит ли экспортировать сайт с tilda?».
А зачем? Сайты делают на тильде не для того, чтобы протащиться с кода или носиться с этим сайтом по разным хостингам. Тильда это инструмент, который задумывался для использования в одном месте.
Вы экпортнете сайт, зальете на хостинг, потом понадобится внести правки и по новой нужно перезаливать. В целом это менее удобно, чем держать его на тильде.
Другой вопрос: «Для чего вы делали сайт?». Мб вы планировали постоянно кастомизировать сайт, то тильда не сильно для этого подходит. В ней вы в лучшем случае обновите верстку и контент на сайте.
Мб действительно присмотритесь к другим админкам?
Перенос сайта с тильды на свой хостинг с рабочими формами
Сегодня поговорим об экспорте кода сайта сделанного с помощью конструктора Тильда, что вы потеряете, а что сможете восстановить.
В начале статьи для тех, кто еще не нашел хостинг, рекомендую покупать хостинг у проверенных хостеров, у которых нормальные тарифы и хорошие условия:
Хочу заметить сразу, что экспортировать код сайта из конструктора вы сможете только оплатив тариф Business.
Экспорт кода можно делать только при активной подписке Business
В руководстве Тильды написано, что при экспорте кода на свой хостинг часть функций отключается.
Итак, что именно отключается при экспорте кода:
А вот самый главный и важный вопрос на миллион долларов: Как же сделать так, чтоб после экспорта сайта с Тильды формы по-прежнему передавили свои значения, и сайт снова смог собирать такие нужные лиды.
Процедура настройки форм после переноса сайта с Тильды
Ловите один лайфхак (на самом деле их несколько), который сможет сохранить работу форм после переноса сайта на свой хостинг.
Созданный вами файл form.php перенесите на свой хостинг в корень папки с будущим сайтом.
Теперь переходим в интерфейс Тильды и идем в настройки сайта. Во вкладке «Формы» ищем сервис «Webhook» :
Вставляем в поле адрес вашего файла на вашем хостинге в формате:
Получилось? Отлично, идем дальше. Нажимаем кнопку «Добавить» в Тильде, затем подключаем сервис Webhook ко всем формам сайта и переопубликовываем все страницы сайта в Тильде.
Опускаемся вниз страницы и кликаем на «Начать экспорт»
В следующем окне вам нужно дождаться окончания формирования архива для вас. После чего появится ссылка на скачивание архива.
Качайте и разархивируйте. Внутри будут все файлы вашего сайта. Зайдите на свой хостинг и скопируйте все содержимое туда же, где уже лежит файл form.php. Далее вам необходимо будет переименовать файл htaccess в .htaccess — он находится в корне папки.
Дальше снова возвращаемся в настройки сайта на Тильде. Заходим во вкладку «Домен» и прописываем сюда ваш домен.
Если вы подключали Домен к Тильде и изменяли записи типа A на ip-ники Тильды, то вам нужно не забыть потом изменить эти ip на значения своего хостинга.
Вот и все. Сайт готов, пользуйтесь на здоровье! В дальнейшем расскажу вам еще о некоторых способах оживления форм поле переноса.