как вставить скопированный код электронной формы в файл главной страницы официального сайта
Как вставить html-код на сайт?
Метод вставки html-кода немного различается в зависимости от того, куда конкретно вам его нужно вставить. В соответствии с этим, рассмотрим разные варианты.
Чтобы вставить html-код на сайт, а в частности в текст статьи на одной из страниц сайта, зайдите в административную панель, выберите и откройте для редактирования нужную статью. Далее режим визуального редактора необходимо сменить на режим редактирования. При работе с CMS-системой для смены режима просто нажмите [show/hide]. Потом скопируйте и вставьте в запланированное место html-код.
Часто после вставки хочется немного отформатировать код, например, задать обтекание кода текстом с другой стороны. Для этого существует простой способ, использующий CSS-свойства.
Чтобы при сохранении статьи визуальный редактор не вырезал изменения, не являющиеся, по его мнению, html-кодом, при вставке кода лучше его отключить. Вырезание редактором изменений создано для предотвращения угрозы возможных вредоносных кодов.
Как отключить визуальный редактор?
В административной панели щелкните «Сайт» — «Общие настройки» — «Сайт» и в строке «Визуальный редактор» выберите «No Editor». Теперь редактирование и вставку html-кода возможно будет произвести в режиме html-кода. После того, как вы вставите код и сохраните изменения, визуальный редактор можно снова включить.
Если вы захотите повторно отредактировать статью, html-код необходимо будет также вставить повторно. Иногда требуется, чтобы html-код отображался на каждой из страниц сайта. Вставка html-кода таким образом, чтобы он отображался на каждой из страниц сайта.
3 способа. Как сделать форму обратной связи на html?
Существует несколько способов реализовать данную фичу у себя. Их можно поделить по уровню сложности, а так же по требованиям от хостинга.
Способ №1. Форма обратной связи html + php.
Данный способ подойдет вам, если необходимо максимально расширяемое решение. Данную форму можно сделать какую угодно. Запрашивать любые данные у пользователей, которые вам необходимы. Можно сделать отправку файлов, капчу, отправку фото, адресов страниц от куда была совершена отправка и многое, многое другое.
Для данной формы вам потребуется:
Начнем с создания PHP файла который будет обрабатывать запросы пользователей на сервере. Он должен, проверить, все ли необходимые поля были заполнены и если все нормально, отправить сообщение.
Далее давай те напишем HTML код формы
Ну и конечно же файл CSS, что-бы все облагородить)
Вот, что получилось в итоге.
Способ №2. Сервис для формы обратной связи.
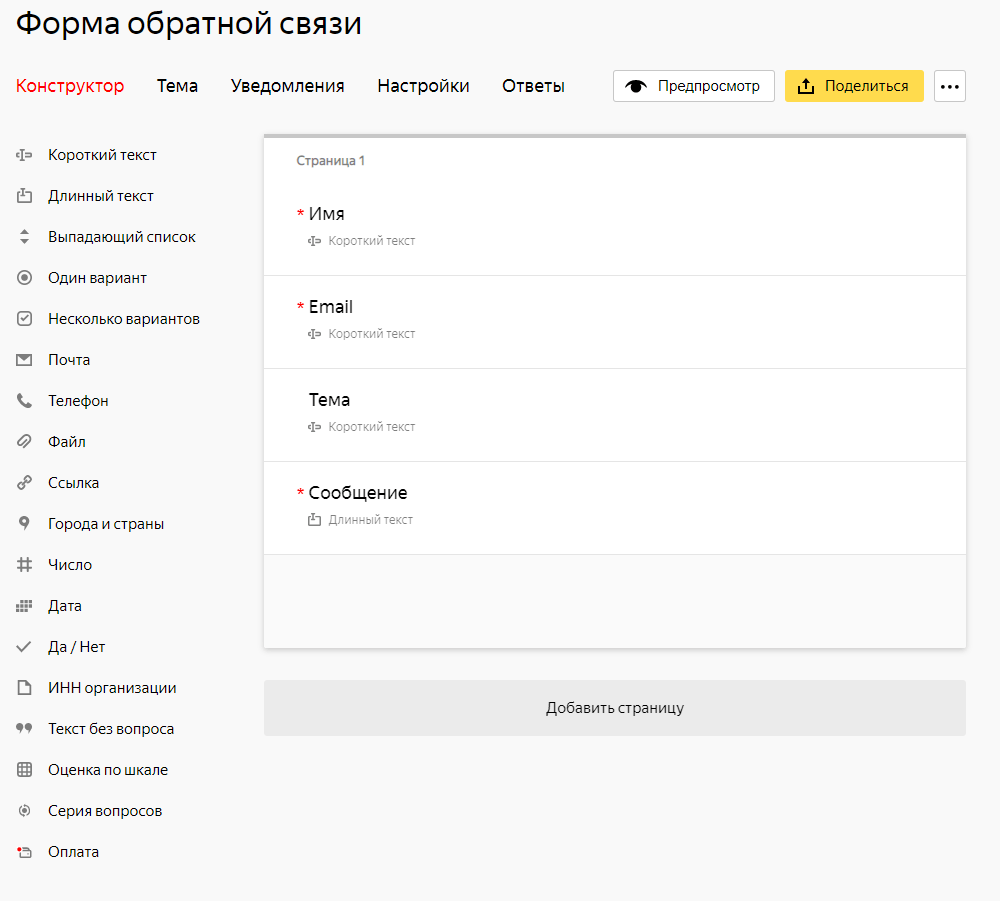
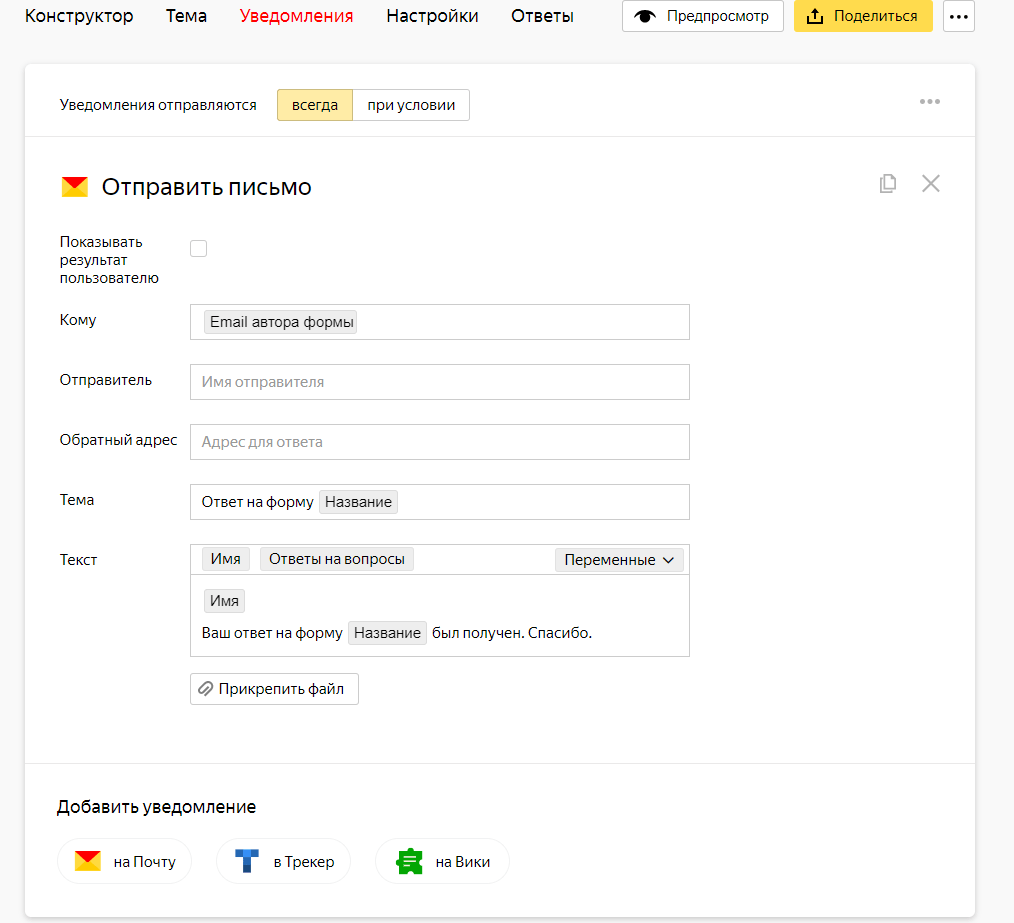
Сервисов форм достаточно много, мы разберем форму от яндекса. Сервис позволяет составить свою форму практически с любыми полями. Настроить тему, почту, уведомления. А так-же, все это, можно сделать без знаний программирования так как у таких сервисов есть конструктор, с помощью которого можно собрать все визуально, перетаскивая блоки и настраивая параметры.
Для данного способа вам понадобиться:
У Google и Яндекса есть отличные сервисы для создания различных форм, опросов и всего подобного. Вам остается настроить все, что вам нужно в визуальном редакторе, получить код и вставить на нужной странице. Собственно все, можно настроить уведомления на почту или просматривать результаты в ручную.
Я собрал вот такую форму на сервисе Яндекса.


После составления формы, нужно лишь скопировать полученный по кнопке «поделиться» код и вставить в нужное место на странице вашего сайта.
Способ №3. Ссылка для отправки email.
Самый простой способ реализовать связь разработчика и пользователя. Оставить свою почту на сайте. Но мы ведь любим упрощать жизнь пользователям. Поэтому разместим не просто адрес, а ссылку адрес. Выглядит такая ссылка вот так:
Такую ссылку можно усложнить и задать сразу еще и тему к примеру
При клике по такой ссылке, пользователь перейдет в клиент электронной почты и сможет отправить вам сообщение. Также саму ссылку можно украсить с помощью CSS стилей, но это уже совсем другая история.
О платформах и кодах: как вставить код и сниппеты JavaScript на сайт (перевод)
Есть множество инструментов, которые готовы помочь вам улучшить сайт, повысить эффективность онлайн бизнеса и наладить взаимодействие с клиентами. Среди таких инструментов много бесплатных. Но что если вы не веб-разработчик и не знаете, как установить их на свой сайт? Это большое препятствие.
Как бы иронично это не звучало, но у бизнеса, который разрабатывает полезные инструменты для вашего сайта, тоже есть препятствие на пути к собственному процветанию – необходимость навязывать установку своего кода пользователям.
Попробуем решить две проблемы сразу, рассказав о наиболее распространенных способах вставки кода / сниппетов (фрагментов) JavaScript для сайтов:
В конце статьи затронем Wix. В большинстве случаев эта платформа не разрешает устанавливать коды или фрагменты JavaScript, но зато она предлагает альтернативу в виде интеграций для различных сервисов.
Где взять код для установки
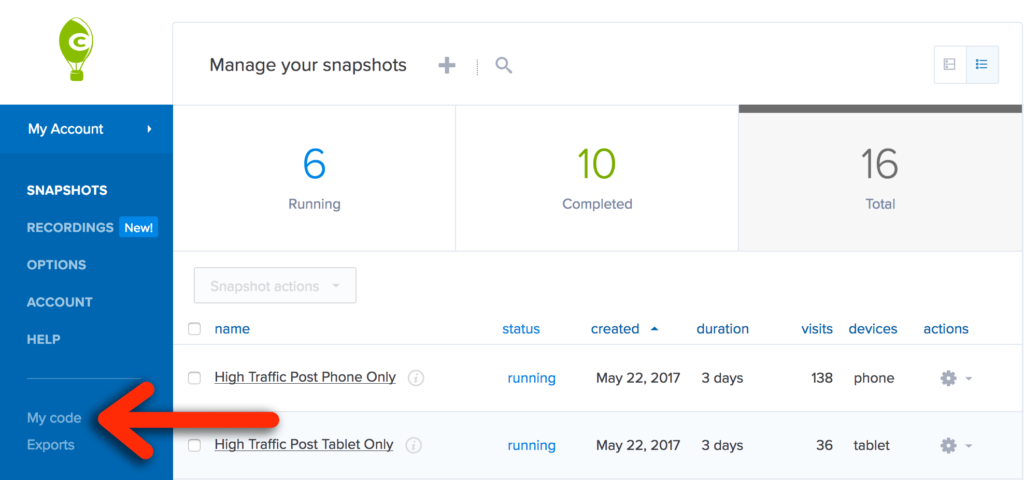
Посмотрим, где искать код для инсталляции на примере сервиса Crazy Egg.
Процесс стандартный: вводим регистрационные данные, после загрузки попадаем в дашборд. Там ищем раздел с кодом.
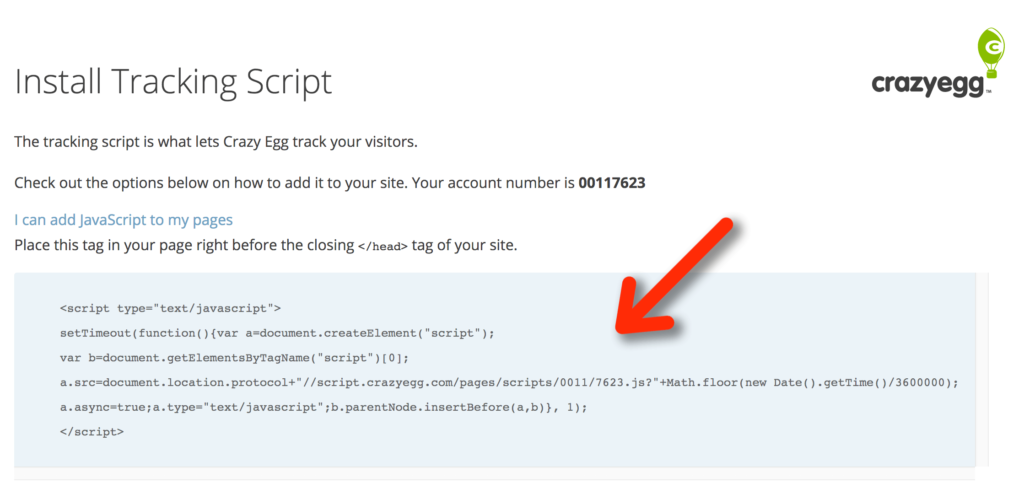
Кликнув по ссылке, переходим на страницу с кодом Crazy Egg.
Как вставить код на сайт WordPress
Можно воспользоваться специальным плагином – Tracking Code Manager.
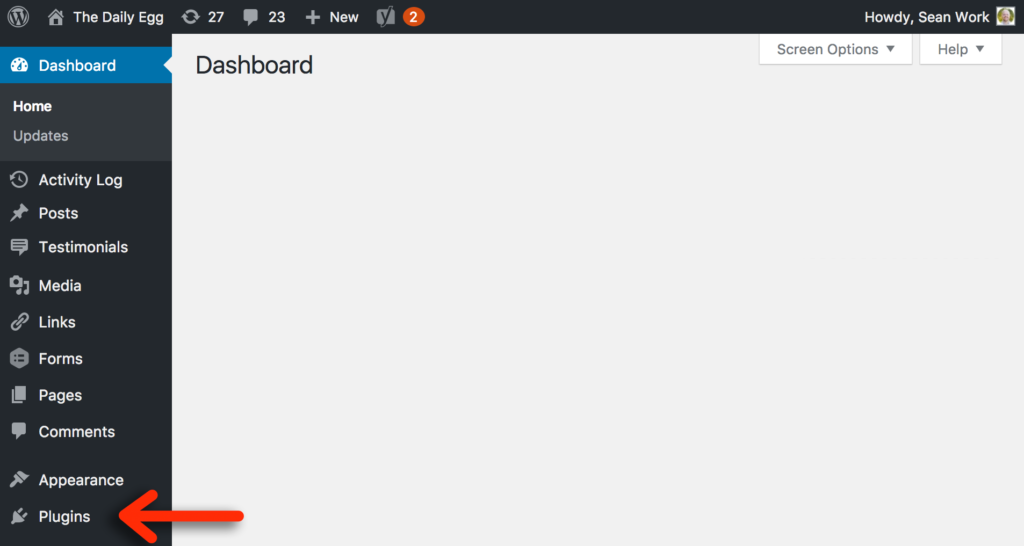
Чтобы вставить Tracking Code Manager, входим в админку сайта и в панели управления ищем раздел плагины.
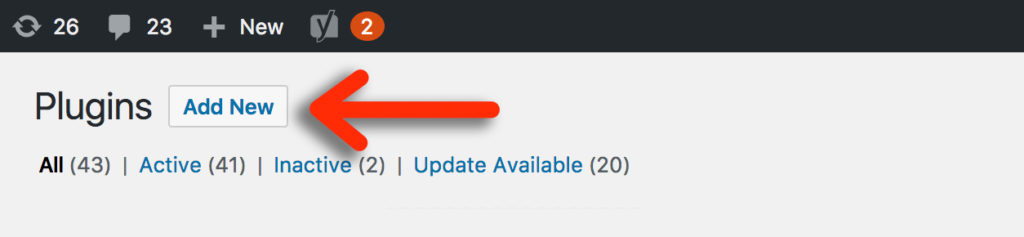
Выбираем функцию «Add New» (добавить новый).
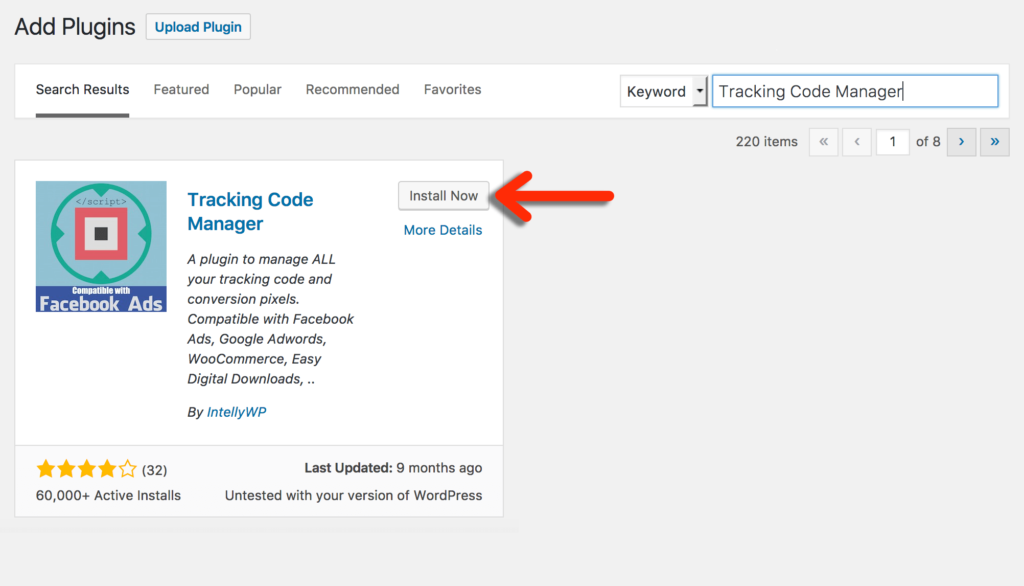
Справа появится строка поиска. Вводим «Tracking Code Manager», потом жмем «Install Now».
После окончания инсталляции нужно убедиться в том, что плагин активирован. Переходим в настройки.
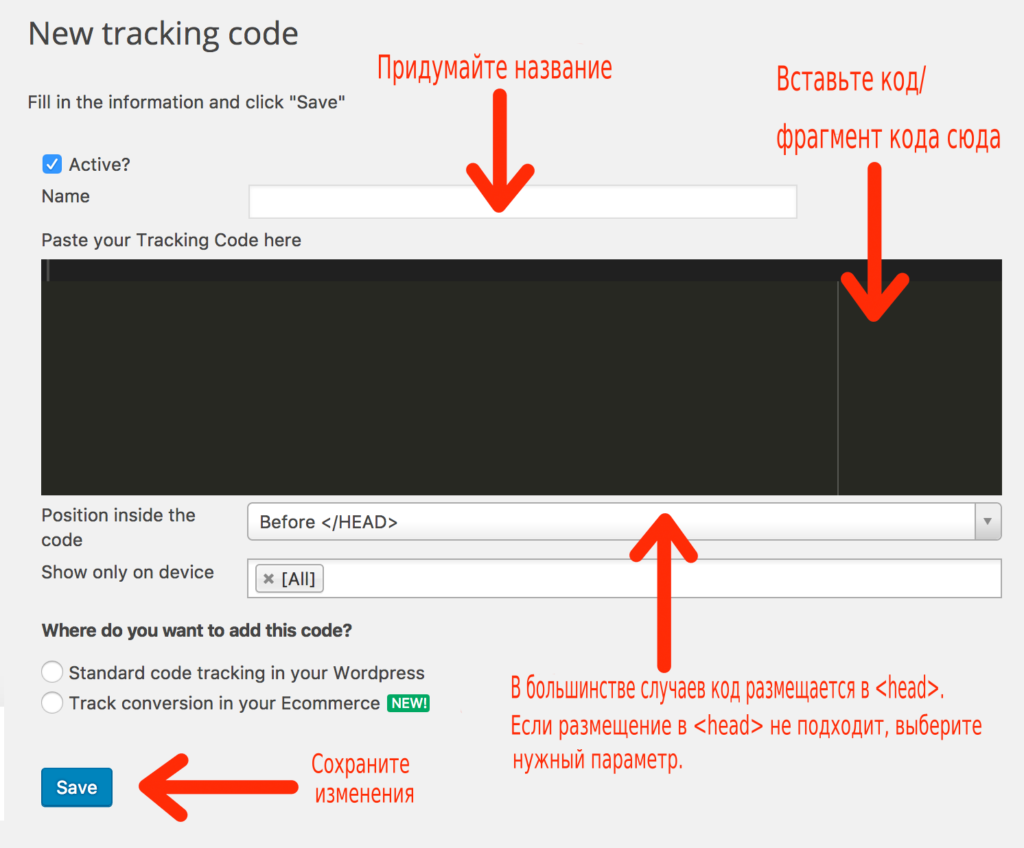
Жмем «Add new Tracking Code».
…Потом вставляем код, не забыв сохранить изменения.
Можно обойтись и без плагина Tracking Code Manager. В таком случае наш вариант – вставить код в файл header.php темы WordPress (об этом дальше).
Как установить код на сайт WordPress.com
Сайт на базе WordPress и сайт WordPress.com – две разные вещи.
Сайт на базе WordPress – это сайт, который управляется с помощью CMS, установленной на собственном сервере. Это значит, что вы заплатили за доменное имя (myname.com) и за хостинг.
Сайт WordPress.com бесплатный. Вы можете зарегистрировать на нем сайт без оплаты хостинга. При этом URL сайта будет: myname.wordpress.com. Чтобы изменить доменное имя, придется выполнить несколько дополнительных шагов.
Управляя сайтом на WordPress.com, вы ограничены в выборе кодов и фрагментов JavaScript, которые можете установить. Причина в протоколе безопасности – разработчики не позволяют пользователям вставлять коды на платформу. К примеру, разработчики MySpace позволяли. Очевидно поэтому сайт за шесть лет опустился с 5 места в мире на 1967.
Вместе с тем WordPress.com предлагает пользователям различные бонусы для ведения бизнеса. Например, интеграцию с Google Analytics или возможность добавить кнопки соцсетей. Но в некоторых случаях этого может быть недостаточно.
Как установить коды и сниппеты JavaScript на самописную админку
С помощью FTP. Придется вернуться к основам основ.
Сейчас многие сайты самописные. Самописный сайт создан с нуля, для управления контентом не использует CMS.
Представим, что у нас именно такой сайт. Поставить на него код будет чуть сложнее, чем на WordPress, потому что придется вспомнить про FTP.
FTP – File Transfer Protocol. В переводе – протокол передачи данных. Его используют для передачи файлов с компьютера на открытый сервер хостинга. Можно скачать бесплатный FTP-клиент FileZilla.
FTP-менеджеры вроде FileZilla позволяют перетаскивать файлы и изображения с сайта на сервер. С помощью программы вы можете добавлять файлы на сервер или скачивать их, заменять старые файлы на новые, удалять ненужные данные, менять названия доков.
В протоколе передачи данных нет ничего сложного: уже через 20 минут можно почувствовать себя профи. Для большинства людей самая сложная часть – просто связаться с сервером.
Если у вас возникли любые проблемы с сервером, свяжитесь с хостингом. Это может занять час, зато по истечении 60 минут вы будете знать всё, что нужно. Я обычно рекомендую записывать такие разговоры через ScreenRecorder. Или по меньшей мере делать пометки вручную.
После того, как вы зашли на FTP-сервер, обязательно сделайте резервную копию сайта. Если совершите ошибку, важные файлы никуда не денутся. Сделать резервную копию можно с помощью простого перетаскивания всех файлов с сервера на компьютер.
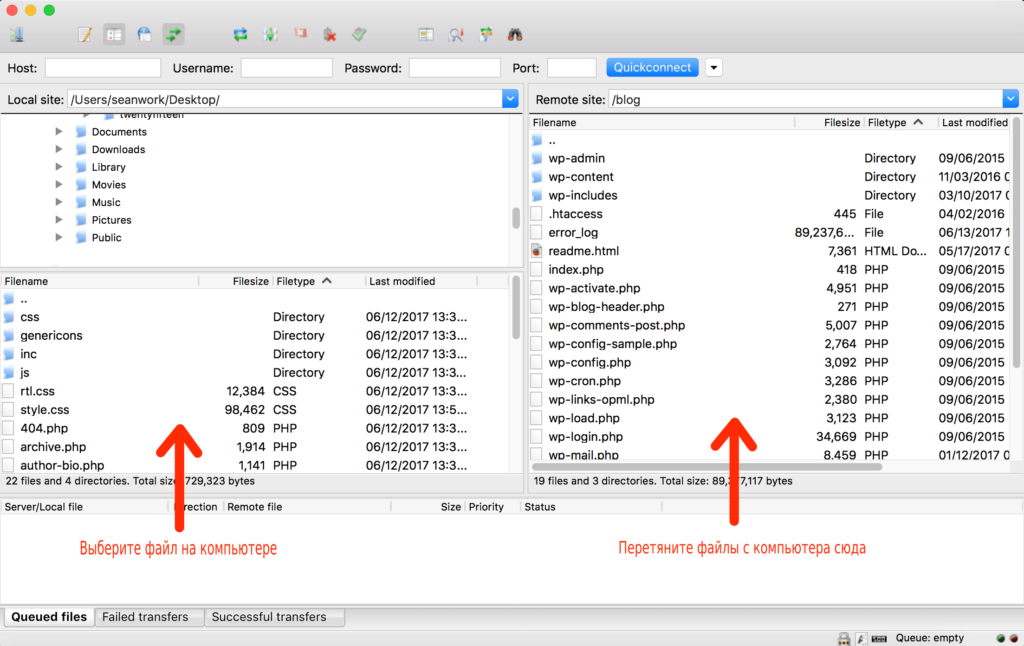
Обычно программный интерфейс FTP-менеджера состоит из двух колонок. Например, на изображении ниже в левой колонке вы видите файлы, которые хранятся на компьютере. В правой – файлы с сервера.
Чтобы поменять или добавить файлы, просто перетаскивайте их из одной колонки в другую.
Замена файлов опасна. Запросто можно заменить новую версию файла старой и потерять более актуальные данные, случайно удалить что-то важное или совершить другую ошибку. Резервная копия позволяет подстраховаться на случай таких промахов и защитить себя от лишних проблем. Не забудьте сохранить все файлы в отдельной папке на компьютере до внесения изменений.
Как вставить код с помощью header.php
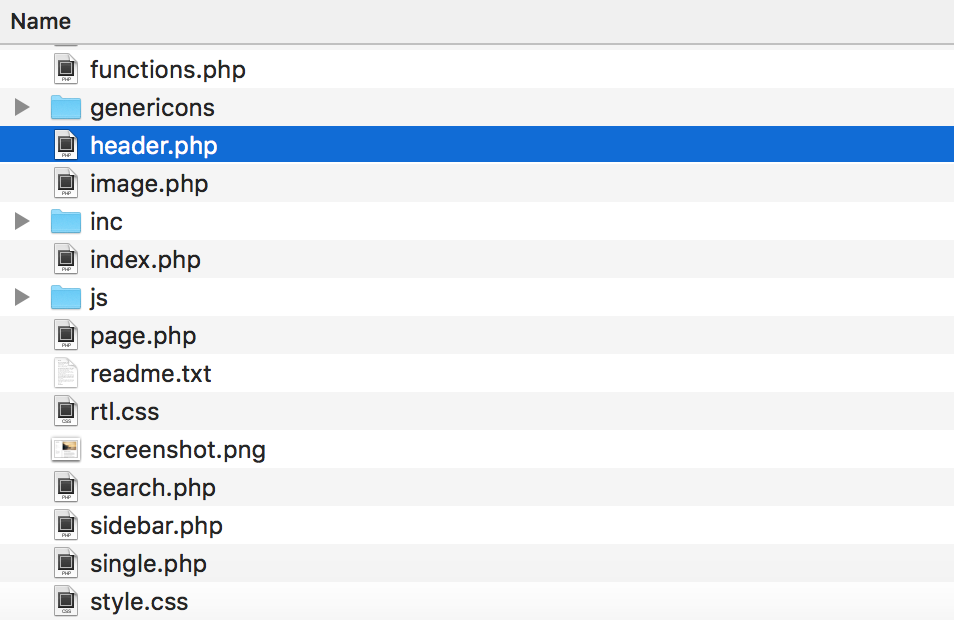
Допустим, у нас есть сайт, для управления которым мы используем WordPress. Чтобы вставить код, нам нужно найти файл header.php или другой файл с названием header или head.
Header нужен для активации кода или фрагмента JavaScript на всех страницах сайта. Чтобы открыть файл, можно использовать бесплатную программу вроде Sublime Text. С ее помощью нужно открыть файл, который хранится на компьютере, а не похожий файл на сервере.
Открыв файл в Sublime Text, мы увидим радугу из цветного кода. Не бойтесь, там все просто.
Как вставить html-код: все возможные варианты
Из этой статьи вы узнаете:
Нередко неопытных пользователей вводит в ступор простая задача – как вставить html-код, к примеру, в блог, на страничку, в письмо. Вариантов того, каким образом проделать операцию, – несколько, все зависит от определенных задач, стоящих перед юзером. Html-код – широкое понятие, позволяющее разместить на странице массу полезных элементов, добавить картинку и видео, бегущую строку, счетчик, баннер. Применяя программный язык, вы можете собственноручно создать уникальный продукт, стоит лишь понять, какой вставить html-код и какие действия произвести.
Что нужно для вставки html-кода на страницу: обязательное условие
Вряд ли гостей сайта или блога привлечет обычный текст на белом поле, будь он хоть трижды полезным. Каждая деталь – цвет шрифта, визуальный эффект, расположение элементов – описывается определенным образом. Создавать структуру страницы сайта или блога может только администратор (хозяин), имеющий права редактирования. Поэтому вставить html-код человек, не обладающий доступом к админке, не сможет.
В обязанности администратора входит полный контроль над работой ресурса. Он создает темы, включает в структуру новые плагины, добавляет страницы и пр.
Для входа на сайт для управления и редактирования предусмотрена страница администратора, своеобразный пульт управления, где админ координирует любой процесс, добавляет, удаляет, создает новые элементы.
Допустим, вы решили, что для каких-либо целей нужно создать собственный портал. На пустом месте сайт не возникнет, необходимо разместить его на платформе, или движке.
Наибольшей популярностью пользуются движки:
Кроме платных платформ, есть и бесплатные, типа Wix.
Вне зависимости от выбора системы управления, каждая располагает разделом администратора для наполнения сайта контентом.
Допустим, вы администратор портала, который работает на базе WordPress. Вход в административную службу можно произвести, добавив в адресной строке браузера ссылку http://имя ресурса/wp-login.php.
В открывшемся поле нужно вставить уникальные логин и пароль, кликнуть на кнопку ввода, и откроется страничка администрирования. При внесении некорректных данных система заблокирует вход, выдав уведомление об ошибке идентификации, и попросит вторично вставить свои данные.
Так же просто попасть в систему управления сайтом на платформе Joomla. В принципе, вход в административный раздел идентичен только что описанному для движка WordPress. Ссылка для адресной строки – http://имя ресурса/administrator, после чего жмем на Enter и заполняем аналогичные окошки своими данными для регистрации. Разница лишь в том, что для администраторов Joomla предусмотрен один пароль – admin. Идентификационные данные пользователь получает от системного администратора провайдера, который руководит хостингом ресурса. При неправильном вводе пароль сбрасывается и требуется повторная идентификация.
Итак, на какой бы платформе ни базировалась ваша интернет-площадка, вставить html-код без административных прав пользователь не сумеет.
Как вставить html-код на сайт WordPress
1. Установка счетчиков и сервисов
Структура любого сайта подразумевает добавление или удаление каких-либо плагинов, html-кодов популярных сервисов, типа счетчиков посетителей, или сервисов, анализирующих интернет-ресурсы, или иных приложений для веб-аналитики (Google Analytics или, к примеру, «Яндекс.Метрика»), метатега подтверждения прав на сайт «Яндекс.Вебмастер», или любого производного кода.
В WordPress вставить html-код на страницу можно несколькими способами:
Иногда приходится вводить html-код вручную в файл темы – способ проблематичный, но в определенных случаях безальтернативный. Обновляя страницу, приготовьтесь, что процедуру придется проводить заново, потому держите под рукой копии файлов, которые пришлось изменить.
Чаще пользователи пользуются удобными и практичными плагинами.
База знаний uCoz
1. Общие сведения
1.1. Полное наименование Системы и ее условное обозначение Федеральная государственная информационная система «Единый портал государственных и муниципальных услуг (функций)» (далее – Единый портал). Единое окно цифровой обратной связи. Условное обозначение – Система.
1.2. Описание электронной формы
Электронная форма предназначена для направления гражданами и юридическими лицами в государственные органы, органы местного самоуправления, государственные и муниципальные учреждения, иные организации, осуществляющие публично значимые функции (далее – Органы и организации), и их должностным лицам сообщений и обращений.
Электронная форма является веб-приложением (веб-виджетом), предназначенным для размещения на сайте в информационно-телекоммуникационной сети «Интернет». Электронная форма размещается на официальных сайтах Органов и организаций и на Едином портале.
1.3 Регистрация на сайте Госуслуг и получение кода виджета для установки
1.3.2. Зайдите в личный кабинет (ЛКО). Пройдите, если потребуется, повторную авторизацию на ЕПГУ.
1.3.3. Выберите своё учреждение и перейдите в него (по кнопке внизу справа или по двойному щелчку по названию ОУ.
1.3.4. Перейдите в раздел «Функционирование ЛКО».
Прокрутите страницу до подзаголовка «Веб-виджет» и выберите «Скопировать код».
2. Требования к размещению электронной формы
Электронная форма должна размещаться на первом экране главной страницы официальных сайтов Органов и организаций.
3. Порядок действий для размещения виджета
Предварительное условие: Для размещения электронной формы необходим личный кабинет Органа или организации (далее – ЛКО), зарегистрированный в Системе. Для регистрации ЛКО обратитесь в техническую поддержку с соответствующим запросом (см. п.4 настоящей инструкции).
Шаг 1: В настройках ЛКО, на вкладке «Функционирование ЛКО» выберите один из вариантов оформления баннера (рисунок 1, отметка 1).
Шаг 2: Нажмите кнопку «Сгенерировать код» (рисунок 1, отметка 2).
Шаг 3: Скопируйте код электронной формы, нажав кнопку «Скопировать код» (рисунок 1, отметка 3).
Шаг 4: Вставьте скопированный код электронной формы на главную страницу, для этого открываем главную на редактирование:
Или же переходим по адресу: ваш-сайт /index/31-1-0-1-2 после чего у вас откроется на редактирование главная страница:
как показано на изображении выше, ставим здесь код виджета и сохраняем изменения.
ВАЖНО: Каждый орган/организация должны использовать уникальный код веб-виджета и уникальный ЛКО для соответствующей веб-страницы/сайта размещения электронной формы.
Недопустимо:
— использование одного веб-виджета для нескольких органов/организаций;
— изменение размеров веб-виджета, негативно влияющее на дизайн и удобство пользователей.
Шаг 5: Проверьте, что электронная форма размещена на первом экране главной страницы. При переходе на главную страницу электронная форма должна отображаться без необходимости прокрутки содержимого страницы.
Примечание! Устанавливая на сайт виджет Госуслуг, нужно устанавливать лишь один виджет, нельзя одновременно устанавливать несколько так как один из них работать в данной ситуации не будет.
Если от вас требуют установить новый виджет, в данной ситуации старый, который у вас ранее был установлен нужно удалить и установить новый.
Если вы для установки выбрали большой виджет размерами от 405px до 1116px и выше, такой баннер нужно устанавливать лишь на главной не помещая код в первый или второй контейнер.
Важно! Если вы хотите установить виджет в первый / второй контейнер, для установки выбирайте небольшой виджет размерами 293px, такой размер доступен для выбора на сайте госуслуг.
4. Техническая поддержка
В случае возникновения вопросов, сложностей с размещением электронной формы, необходимо отправить запрос в службу технической поддержки по электронному адресу sd@sc.minsvyaz.ru:
В заявке обязательно должны быть указаны:
– фамилия, имя и отчество инициатора заявки;
– электронный адрес регистрации в Системе;
– наименование ведомства/организации инициатора;
– описание причины и сути заявки;
– детальное описание ситуации;
– ожидаемое поведение Системы по шагам и результат ее работы (скриншоты экранов, коды ошибок и т.д.).