как вставить пример кода в html страницу
Как вставить html-код: все возможные варианты
Из этой статьи вы узнаете:
Нередко неопытных пользователей вводит в ступор простая задача – как вставить html-код, к примеру, в блог, на страничку, в письмо. Вариантов того, каким образом проделать операцию, – несколько, все зависит от определенных задач, стоящих перед юзером. Html-код – широкое понятие, позволяющее разместить на странице массу полезных элементов, добавить картинку и видео, бегущую строку, счетчик, баннер. Применяя программный язык, вы можете собственноручно создать уникальный продукт, стоит лишь понять, какой вставить html-код и какие действия произвести.
Что нужно для вставки html-кода на страницу: обязательное условие
Вряд ли гостей сайта или блога привлечет обычный текст на белом поле, будь он хоть трижды полезным. Каждая деталь – цвет шрифта, визуальный эффект, расположение элементов – описывается определенным образом. Создавать структуру страницы сайта или блога может только администратор (хозяин), имеющий права редактирования. Поэтому вставить html-код человек, не обладающий доступом к админке, не сможет.
В обязанности администратора входит полный контроль над работой ресурса. Он создает темы, включает в структуру новые плагины, добавляет страницы и пр.
Для входа на сайт для управления и редактирования предусмотрена страница администратора, своеобразный пульт управления, где админ координирует любой процесс, добавляет, удаляет, создает новые элементы.
Допустим, вы решили, что для каких-либо целей нужно создать собственный портал. На пустом месте сайт не возникнет, необходимо разместить его на платформе, или движке.
Наибольшей популярностью пользуются движки:
Кроме платных платформ, есть и бесплатные, типа Wix.
Вне зависимости от выбора системы управления, каждая располагает разделом администратора для наполнения сайта контентом.
Допустим, вы администратор портала, который работает на базе WordPress. Вход в административную службу можно произвести, добавив в адресной строке браузера ссылку http://имя ресурса/wp-login.php.
В открывшемся поле нужно вставить уникальные логин и пароль, кликнуть на кнопку ввода, и откроется страничка администрирования. При внесении некорректных данных система заблокирует вход, выдав уведомление об ошибке идентификации, и попросит вторично вставить свои данные.
Так же просто попасть в систему управления сайтом на платформе Joomla. В принципе, вход в административный раздел идентичен только что описанному для движка WordPress. Ссылка для адресной строки – http://имя ресурса/administrator, после чего жмем на Enter и заполняем аналогичные окошки своими данными для регистрации. Разница лишь в том, что для администраторов Joomla предусмотрен один пароль – admin. Идентификационные данные пользователь получает от системного администратора провайдера, который руководит хостингом ресурса. При неправильном вводе пароль сбрасывается и требуется повторная идентификация.
Итак, на какой бы платформе ни базировалась ваша интернет-площадка, вставить html-код без административных прав пользователь не сумеет.
Как вставить html-код на сайт WordPress
1. Установка счетчиков и сервисов
Структура любого сайта подразумевает добавление или удаление каких-либо плагинов, html-кодов популярных сервисов, типа счетчиков посетителей, или сервисов, анализирующих интернет-ресурсы, или иных приложений для веб-аналитики (Google Analytics или, к примеру, «Яндекс.Метрика»), метатега подтверждения прав на сайт «Яндекс.Вебмастер», или любого производного кода.
В WordPress вставить html-код на страницу можно несколькими способами:
Иногда приходится вводить html-код вручную в файл темы – способ проблематичный, но в определенных случаях безальтернативный. Обновляя страницу, приготовьтесь, что процедуру придется проводить заново, потому держите под рукой копии файлов, которые пришлось изменить.
Чаще пользователи пользуются удобными и практичными плагинами.
Что такое HTML импорт и как это работает?
Перевод статьи «What are HTML Imports and How Do They Work?», Paula Borowska.
Вы когда-нибудь замечали, что включение одной HTML страницы в другую, это какая-то инородная концепция? Это то, что должно быть просто, но не это не часто происходит. Это не невозможно, но трудно. К счастью есть HTML импорт, который позволяет запросто помещать HTML страницы, а также CSS и JavaScript файлы, внутрь других HTML страниц.
Введение в HTML импорт
HTML импорт, это простая для понимания вещь; это способ вставки на страницу других HTML страниц. Вы можете сказать, что в этом нет ничего особенного, так вот есть; раньше вы не могли это так просто сделать.
Интересно то, что HTML это самые простые файлы, но иногда с ними труднее всего работать. Даже PHP файлы имеют возможность включения, почему же HTML этого не может? Благодаря веб-компонентам, мы, теперь, можем включать одни HTML документы в другие. Также, при помощи этого же тега, мы можем подключать CSS и JavaScript. (Жить стало намного лучше.)
Обходные пути
Раньше, одним из обходных путей было подключение при помощи iFrame; это тяжелые HTML элементы, загружаемые отдельным окном внутри текущего документа. Это немного не то, что нам нужно и при этом с ними, не очень то легко взаимодействовать. iFram’ы могут быть удивительно разочаровывающими, когда с ними приходится работать. Следующим вариантом был AJAX, это когда вы загружали страницу при помощи JavaScript и включали её контент. Это, на самом деле, довольно неудобный и утомительный способ.
Начнём
Базовый синтаксис
Прежде чем смотреть примеры, давайте глянем на синтаксис подгрузки файла через тег импорта. Импорт, это новый тип link тега, так что должно быть нетрудно понять следующую строчку:
Такие строки помещаются в шапке, как вы уже привыкли поступать с JavaScript или CSS файлами.
Базовый пример
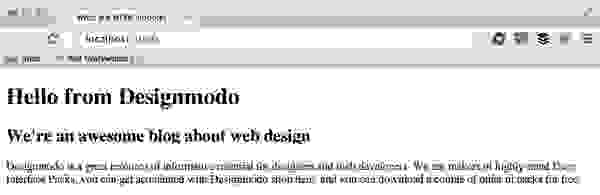
Чтобы импорт сработал, страницы должны находиться на одном и том же сервере. Начнем с файла index.html. Это простая HTML страница с базовым импортом:
Видите, я не врала о том, как все просто; это так же просто, как загрузка таблицы стилей или JavaScript-файла.
Внутри intro.html
Что же внутри импортированной страницы?
Это просто div с текстом внутри. Не нужно body или head или чего-то ещё.
Вставка импортированного HTML
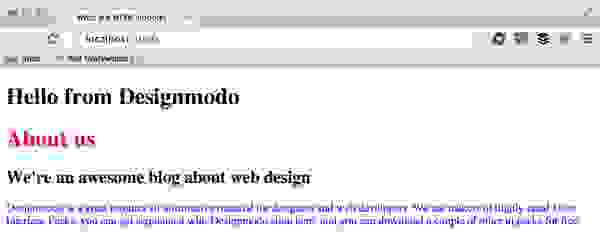
Чтобы отобразить импортированный HTML, нам нужно написать несколько строчек на JavaScript. Этот код должен находиться в главном HTML-файле, в нашем случае, index.html. Данный код должен находиться в том месте, где мы хотим увидеть импортированный html. В нашем примере после ‘Hello from Designmodo.’
В нашем скрипте мы получаем контент и присваиваем его переменной. Потом мы просто добавляем содержимое переменной в HTML.
Переходим на следующий уровень
Вы когда-нибудь слышали о CSS атрибуте scoped? Атрибут scoped позволяет вам ограничивать действие тега
Если хотите почитать побольше об атрибуте scoped, посмотрите, что говорит W3C.
О платформах и кодах: как вставить код и сниппеты JavaScript на сайт (перевод)
Есть множество инструментов, которые готовы помочь вам улучшить сайт, повысить эффективность онлайн бизнеса и наладить взаимодействие с клиентами. Среди таких инструментов много бесплатных. Но что если вы не веб-разработчик и не знаете, как установить их на свой сайт? Это большое препятствие.
Как бы иронично это не звучало, но у бизнеса, который разрабатывает полезные инструменты для вашего сайта, тоже есть препятствие на пути к собственному процветанию – необходимость навязывать установку своего кода пользователям.
Попробуем решить две проблемы сразу, рассказав о наиболее распространенных способах вставки кода / сниппетов (фрагментов) JavaScript для сайтов:
В конце статьи затронем Wix. В большинстве случаев эта платформа не разрешает устанавливать коды или фрагменты JavaScript, но зато она предлагает альтернативу в виде интеграций для различных сервисов.
Где взять код для установки
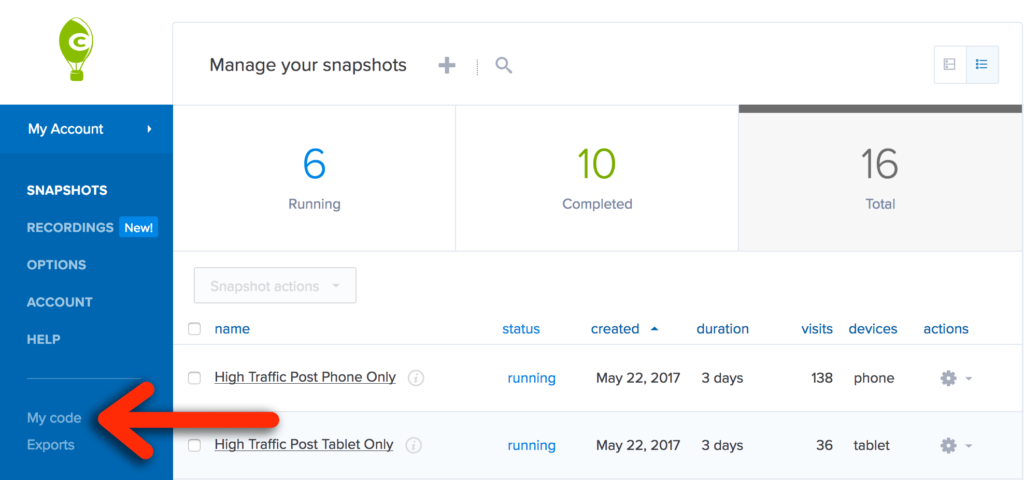
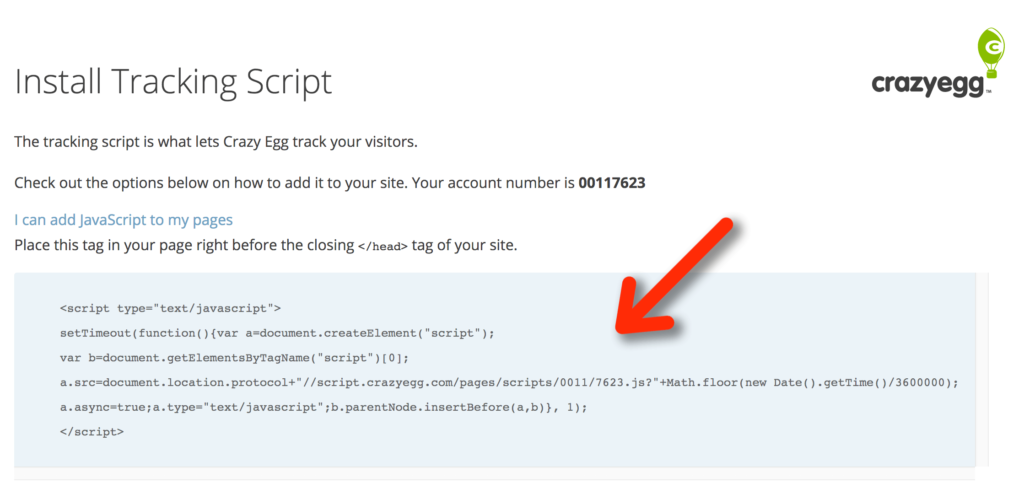
Посмотрим, где искать код для инсталляции на примере сервиса Crazy Egg.
Процесс стандартный: вводим регистрационные данные, после загрузки попадаем в дашборд. Там ищем раздел с кодом.
Кликнув по ссылке, переходим на страницу с кодом Crazy Egg.
Как вставить код на сайт WordPress
Можно воспользоваться специальным плагином – Tracking Code Manager.
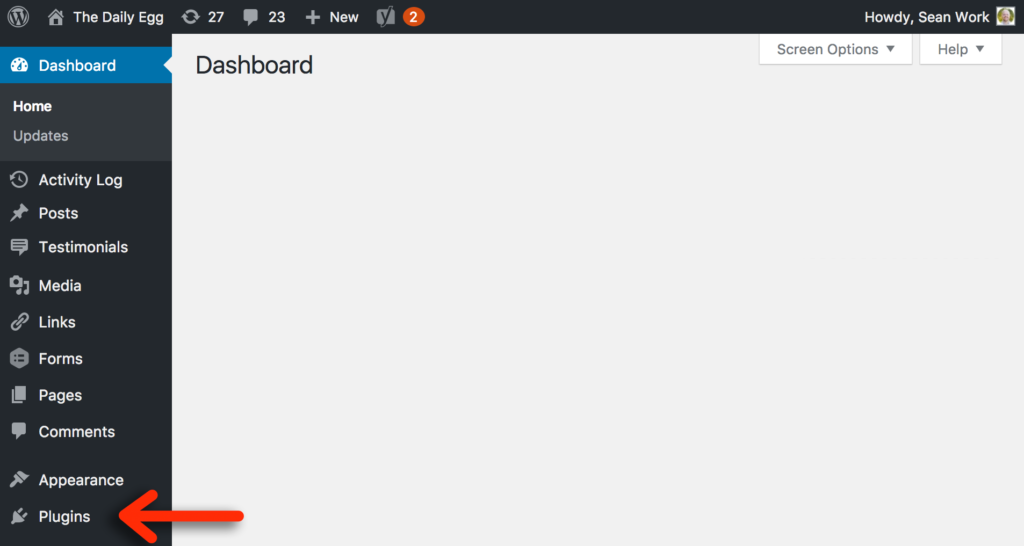
Чтобы вставить Tracking Code Manager, входим в админку сайта и в панели управления ищем раздел плагины.
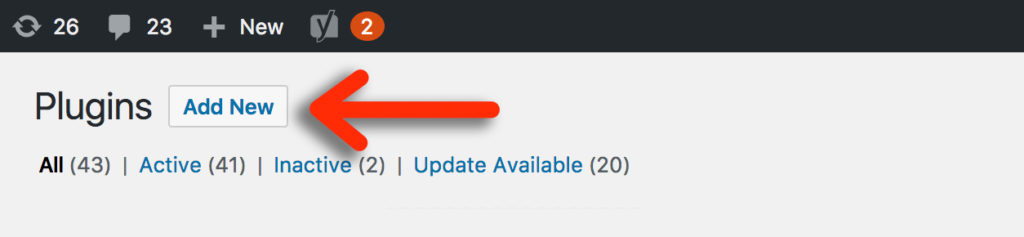
Выбираем функцию «Add New» (добавить новый).
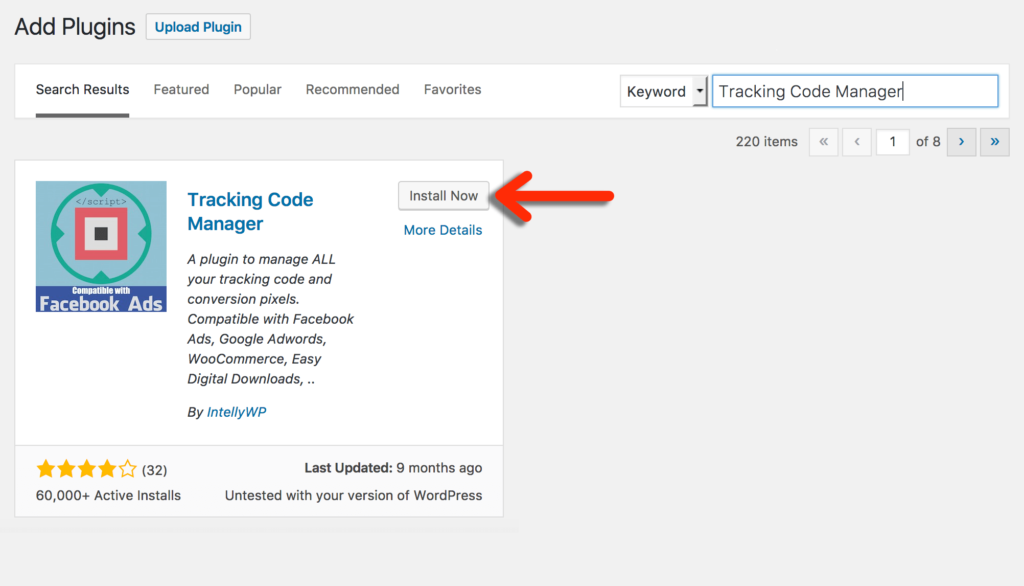
Справа появится строка поиска. Вводим «Tracking Code Manager», потом жмем «Install Now».
После окончания инсталляции нужно убедиться в том, что плагин активирован. Переходим в настройки.
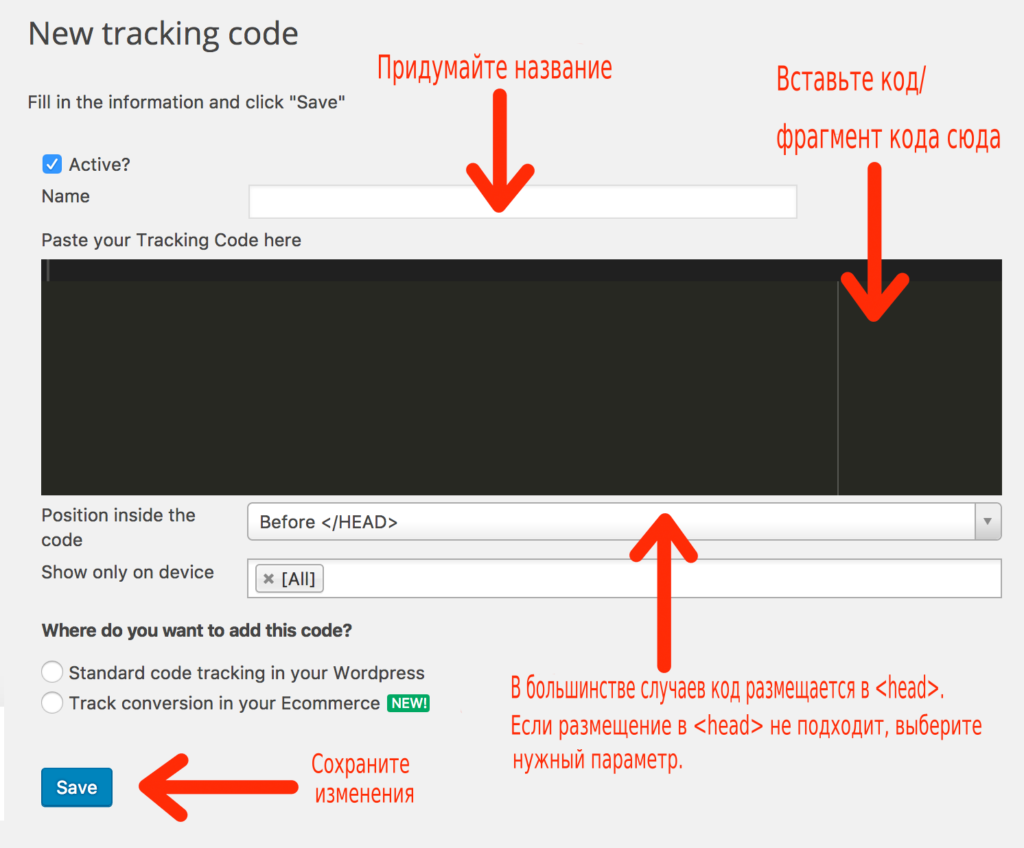
Жмем «Add new Tracking Code».
…Потом вставляем код, не забыв сохранить изменения.
Можно обойтись и без плагина Tracking Code Manager. В таком случае наш вариант – вставить код в файл header.php темы WordPress (об этом дальше).
Как установить код на сайт WordPress.com
Сайт на базе WordPress и сайт WordPress.com – две разные вещи.
Сайт на базе WordPress – это сайт, который управляется с помощью CMS, установленной на собственном сервере. Это значит, что вы заплатили за доменное имя (myname.com) и за хостинг.
Сайт WordPress.com бесплатный. Вы можете зарегистрировать на нем сайт без оплаты хостинга. При этом URL сайта будет: myname.wordpress.com. Чтобы изменить доменное имя, придется выполнить несколько дополнительных шагов.
Управляя сайтом на WordPress.com, вы ограничены в выборе кодов и фрагментов JavaScript, которые можете установить. Причина в протоколе безопасности – разработчики не позволяют пользователям вставлять коды на платформу. К примеру, разработчики MySpace позволяли. Очевидно поэтому сайт за шесть лет опустился с 5 места в мире на 1967.
Вместе с тем WordPress.com предлагает пользователям различные бонусы для ведения бизнеса. Например, интеграцию с Google Analytics или возможность добавить кнопки соцсетей. Но в некоторых случаях этого может быть недостаточно.
Как установить коды и сниппеты JavaScript на самописную админку
С помощью FTP. Придется вернуться к основам основ.
Сейчас многие сайты самописные. Самописный сайт создан с нуля, для управления контентом не использует CMS.
Представим, что у нас именно такой сайт. Поставить на него код будет чуть сложнее, чем на WordPress, потому что придется вспомнить про FTP.
FTP – File Transfer Protocol. В переводе – протокол передачи данных. Его используют для передачи файлов с компьютера на открытый сервер хостинга. Можно скачать бесплатный FTP-клиент FileZilla.
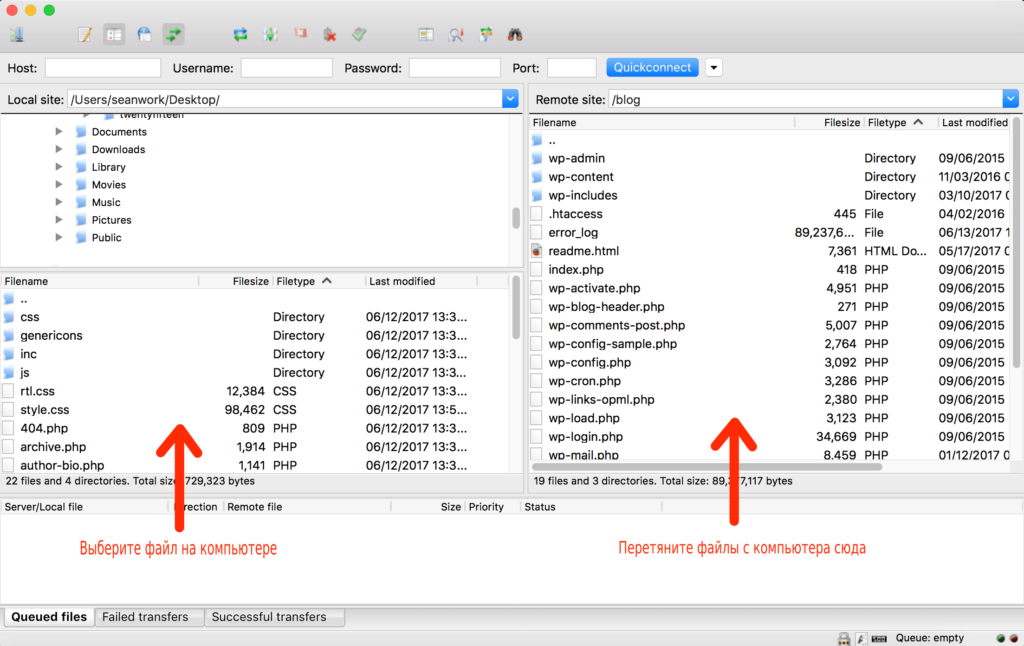
FTP-менеджеры вроде FileZilla позволяют перетаскивать файлы и изображения с сайта на сервер. С помощью программы вы можете добавлять файлы на сервер или скачивать их, заменять старые файлы на новые, удалять ненужные данные, менять названия доков.
В протоколе передачи данных нет ничего сложного: уже через 20 минут можно почувствовать себя профи. Для большинства людей самая сложная часть – просто связаться с сервером.
Если у вас возникли любые проблемы с сервером, свяжитесь с хостингом. Это может занять час, зато по истечении 60 минут вы будете знать всё, что нужно. Я обычно рекомендую записывать такие разговоры через ScreenRecorder. Или по меньшей мере делать пометки вручную.
После того, как вы зашли на FTP-сервер, обязательно сделайте резервную копию сайта. Если совершите ошибку, важные файлы никуда не денутся. Сделать резервную копию можно с помощью простого перетаскивания всех файлов с сервера на компьютер.
Обычно программный интерфейс FTP-менеджера состоит из двух колонок. Например, на изображении ниже в левой колонке вы видите файлы, которые хранятся на компьютере. В правой – файлы с сервера.
Чтобы поменять или добавить файлы, просто перетаскивайте их из одной колонки в другую.
Замена файлов опасна. Запросто можно заменить новую версию файла старой и потерять более актуальные данные, случайно удалить что-то важное или совершить другую ошибку. Резервная копия позволяет подстраховаться на случай таких промахов и защитить себя от лишних проблем. Не забудьте сохранить все файлы в отдельной папке на компьютере до внесения изменений.
Как вставить код с помощью header.php
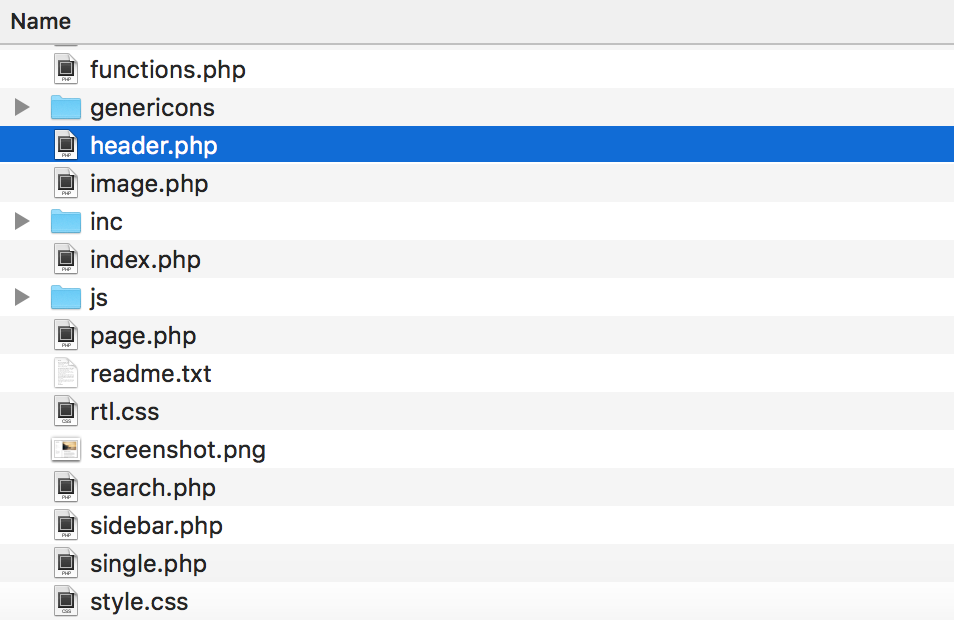
Допустим, у нас есть сайт, для управления которым мы используем WordPress. Чтобы вставить код, нам нужно найти файл header.php или другой файл с названием header или head.
Header нужен для активации кода или фрагмента JavaScript на всех страницах сайта. Чтобы открыть файл, можно использовать бесплатную программу вроде Sublime Text. С ее помощью нужно открыть файл, который хранится на компьютере, а не похожий файл на сервере.
Открыв файл в Sublime Text, мы увидим радугу из цветного кода. Не бойтесь, там все просто.
Как вставлять пример кода в страницу?
Автоматически вставлять html в страницу
Добрый вечер. Хочу что бы из бд вытаскивались данные и вставлялись на страницу не в качестве.

Нарисовал довольно простой логотип, сохранил в SVG и в Gif. SVG смотрится лучше гораздо. Вопрос.
| Комментарий модератора | ||
| ||
Помощь в написании контрольных, курсовых и дипломных работ здесь.

Доброго времени суток. Скачиваю с гитхаба примеры, но они не запускаются. Что делать?
Как копировать html кода на страницу корректно
Всем день добрый! В режиме редактирования вставил html-код на страницу. После сохранения.
Как сделать проект Silverlight (MVVM) с WCF (желательно пример кода)
Здраствуйте!Не знал в каком разделе написать этот вопрос или в Silverlight, или в WCF так как.
Самые простые способы обработки включений HTML в HTML
Дата публикации: 2019-05-22
От автора: для меня крайне удивительно, что никогда не было возможности включения HTML в другие HTML-файлы. Похоже, на горизонте нет ничего, что могло бы решить эту проблему. Я говорю о прямом включении, взять кусок HTML и вставить его прямо в другой.
Например, сценарий использования для большей части всего Интернета, включение заголовка и футера для всех страниц:
Это не реально, кстати. Я просто хотел бы, чтобы вы поняли, о чем речь.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Люди искали другие языки, чтобы решить эту проблему. В некотором смысле, это предварительная обработка HTML. Задолго до того, как мы обрабатывали CSS, мы использовали инструменты для манипулирования HTML. И мы до сих пор делаем это, потому что идея включений полезна практически для любого веб-сайта в мире.
Использовать PHP
Можете ли вы использовать вместо этого PHP?
Это выполнит включение на уровне сервера, и запрос будет выполнен на уровне файловой системы на сервере, поэтому это должно быть намного быстрее, чем решение на стороне клиента.
Использовать Gulp
Что может быть еще быстрее, чем на стороне сервера? Если включение предварительно обрабатывается еще до того, как оно будет на сервере. У Gulp есть множество процессоров, которые могут это делать. Одним из них является gulp-file-include. Это будет выглядеть так:
И вы бы обработали это так:
Похоже, что этот конкретный плагин имеет необычные функции, в которых вы можете передавать переменные во включения, что позволяет создавать небольшие компоненты, управляемые данными.
Использовать Grunt
Это то, что делает плагин grunt-bake. Вы настраиваете Grunt для обработки HTML:
Тогда HTML может использовать этот специальный синтаксис для включений:
Использовать Handlebars
У Handlebars есть партиалы. Вы регистрируете их:
И после этого используете:
Есть также причудливые функции, которые позволяют оценивать и передавать данные. Вам все еще понадобится процессор, чтобы запустить их, вероятно, что-то вроде gulp-handlebars. Говоря о языках шаблонов, которые используют фигурные скобки … Mustache тоже имеет их.
Использовать Pug
Pug — это препроцессор HTML с совершенно новым синтаксисом для HTML, который немного более лаконичен. Хотя он поддерживает включения.
Затем вы запускаете это с чем-то вроде gulp-pug.
Использовать Nunjucks
Я люблю Nunjucks! Nunjucks имеет включения. Мы бы сделали это так:
Если вы поместите это в файл с именем index.njk, то можете обработать его с помощью простого скрипта Node в index.html следующим образом:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Или обработайте это чем-то вроде gulp-nunjucks. 11ty имеет встроенный Nunjucks, как и большинство других, упомянутых до сих пор. Это может подойти вам, если вы на самом деле создаете маленький сайт.
Использовать Ajax
Предположим, у вас есть …
Вы можете получить содержимое для заголовка и футера из соответствующих файлов и вывести содержимое.
Говоря о JavaScript … Если вы создаете сайт с использованием практически любого JavaScript-фреймворка, построение с помощью компонентов является одной из основных идей, и разбивка на части, которые вы хотите включить в другие файлы, не должна стать проблемой. Что-то вроде import Header from «./header.js»; и является территорией React.
Использовать фреймы
Вы могли бы сделать это:
Но содержимое в этих iframe не использует тот же DOM, поэтому это немного странно, не говоря уже о том, что этот стиль медленный и неудобный (поскольку iframes не знает высоты содержимого).
Скотт Джел задокументировал классную идею: вы можете заставить iframe внедрить свое содержимое на родительскую страницу, а затем удалить самого себя.
Использовать Jekyll
Jekyll — это генератор статических сайтов на основе Ruby с включениями. Вы сохраняете включения в папке /_includes/, а затем:
Jekyll — это отличный инструмент, так что я привожу здесь именно его, но есть еще куча генераторов статических сайтов, и, готов поспорить, что любой из них может сделать и это в том числе.
Использовать Sergey
Хорошо, я назову еще один SSG, потому что он довольно новый и очень компактный. В Sergey есть формат стиля веб-компонентов:
Вы задаете имена файлам header.html и footer.html, вставляете их в папку /includes/, а затем будет выполнена сборка с обработкой включений, когда вы запустите скрипт npm.
Использовать Apache SSI
Apache, супер-пупер общий веб-сервер, он может выполнять включения. Вы можете сделать это так:
Я уверен, что есть какой-то способ заставить это работать, и если вы это сделаете, то это здорово, что ему не нужно других зависимостей.
Использовать CodeKit
Это только для Mac, но в CodeKit есть специальный язык, называемый Kit, суть 90% того, что он обрабатывает, это включения HTML. Он использует специальные комментарии HTML:
Использовать Dreamweaver
Lol, шутка. Но это действительно работает.
Черт побери. Это довольно много способов, не так ли?
Автор: Chris Coyier
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3