как вставить код баннера на сайт wordpress
Как вставить код баннера на сайт wordpress
Чтобы заинтересованные читатели могли быстрее найти полезный продукт или услугу мы научимся размещать рекламные баннеры для сайта, а точнее вставим баннерную рекламу – пример в сайтбар. Входим в панель администрирования блога WordPress. Идем в раздел “Виджеты”, и перетягиваем виджет “Текст” в сайтбар. Этот виджет очень удобный при работе и часто используется при размещении html-кодов. А что такое баннер? Это и есть html-код, полученный на сайте партнера.
Собственно говоря это все! Код для размещения баннера вставлен на сайт WordPress и готов к использованию.
Для улучшения внешнего вида разместим рекламный баннер по центру сайтбара. Для этого вставляем html-код баннера в тег
Код баннера для размещения в статье устанавливается по такому же принципу. Здесь лучше выбирать размер большого баннера 468х60 на всю ширину страницы. Чтобы баннерная реклама отображалась правильно, нужно во время копирования кода переключиться с визуального редактора на html-редактор. Баннерная реклама – пример:
Вот теперь действительно все! Мы рассмотрели размещение баннера на сайте WordPress и разобрались как вставить код рекламного баннера. Желаю успехов и больше заработать с сети.
Новая версия WordPress, как установить баннер на сайте
У новичков часто возникает вопрос, как установить баннер на сайте. Делается это достаточно просто. Но последние обновления Вордпресс заставляют делать это иначе, чем это делалось некоторое время назад. В статье будет показано, как установить баннер на сайте WordPress через новое поле HTML. Кроме того, мы рассмотрим, где взять код баннера для вставки на сайт.
Как установить баннер на сайте за три минуты
Здравствуйте! О том, как установить баннер на сайте, а точнее в сайдбаре, писалось в статьях на блоге. Это достаточно простая операция. Для этого нужно было перейти в панель управления, выбрать «Внешний вид», «Виджеты», перетащить свободное поле «Текст» в нужное место. Далее нужно было написать заголовок и вставить html код баннера в окно. После обновления рекламный баннер красовался в нашем сайдбаре.
Таким образом, устанавливались баннеры (картинки), как на свои товары, так и на чужие, например, партнерские. Все течет, все меняется, изменилась версия WordPress. Например, в версии 4.8. баннеры устанавливаются немного иначе.
Рассмотрим, как установить баннер на сайте за три, пять минут в новых версиях Вордпресс. Для этого по-прежнему заходим в панель управления, выбираем «Внешний вид», «Виджеты». Обратите внимание, что у нас появилось новое поле «HTML-код». Наводим мышкой на это поле и перетаскиваем его в то место, где мы хотим установить баннер.
А далее прописываем в полях заголовок и прописываем код баннера. Не забываем обновиться. Переходим на главную страницу сайта, обновляемся и видим, что всё работает. Все подробности показаны в прилагаемом ниже видео.
Где найти код баннера для вставки на сайт
Итак, в предыдущей части статьи мы рассмотрели, как установить баннер на сайте. Теперь кратко разберемся, где взять код баннера для вставки на сайт. Здесь все просто, ничего не изменилось. Но для новичков, которые никогда это еще не делали, пару слов скажу – Вам его нужно создать самим.
Для этого нужно использовать формулу, которую можно взять в статье Как сделать картинку ссылкой в сайдбаре. Вы просто скопируйте код со статьи (формулу), а далее вставляйте в неё свои две ссылки. Одна ссылка будет вести на картинку, закачанную ранее на блог, вторая – на лендинг (это подписная или продающая страницы). Все подробности Вы можете посмотреть также в прилагаемом ниже видео:
Надеюсь, Вы поняли, как сделать баннер на сайте. А если остались вопросы, задавайте их в комментариях, с удовольствием отвечу.
Заключение
Думаю, вопрос, как вставить баннер на сайт будет крайне полезен для новичков, ведь часто сложно бывает разобраться самостоятельно. Да и время нужно экономить на другие дела. Теперь Вы знаете, как делается эта работа, и Вы сможете самостоятельно устанавливать баннеры, как на свои товары, так и на чужие. Баннеры помогут Вам повысить заработок через Интернет. Удачи Вам и всего лучшего!
Как добавить рекламный баннер на сайт WordPress: html-код баннера для вставки на сайт
Всем привет! Сегодня мы поговорим о том, как добавить баннер на сайт WordPress (в сайдбар). Разберем html-код баннера для вставки на сайт, чтобы у вас не осталось вопросом о том, что и как работает. Готовы? Тогда поехали.
Код баннера для вставки на сайт
Итак, допустим, у вас есть готовый баннер, который вы заказали у профессионалов на биржах фриланса или создали самостоятельно. Ну, или вам его предоставил рекламодатель, но он представляет собой обычную картинку (jpeg, png) и совершенно не понятно, что делать дальше и как правильно установить ее на сайт.
Чтобы превратить обычное изображение в полноценную рекламу, вам понадобится следующий html-код баннера для вставки на сайт (можете скопировать себе):
Не пугайтесь, сейчас разложу по полочкам, что каждый кусочек кода означает:
Запомните, заменяя слова в кавычках, сами кавычки не трогаем! Они являются частью кода! Без них ничего работать не будет!
Так-с, теперь чуть подробнее касательно адреса изображения и того, откуда его брать. Заходим в админку сайта и щелкаем «Медиафайлы» — «Добавить новый»:
Подгружаем картинку для баннера:
Остается перейти в «Медиафайлы» — «Библиотека», выбрать наш баннер и скопировать его адрес:
С этим мы разобрались, теперь я расскажу о том, как добавить баннер на сайт WordPress (с другими CMS не дружу).
Как поставить баннер на сайт
Переходим в панели администратора «Внешний вид» — «Виджеты»:
Перетаскиваем «Текст» в «Сайдбар», переходим с вкладки «Визуально» на «Текст» и копируем туда наш код.
Нажимаем «Сохранить» и проверяем наличие рекламы, а так же работоспособность, щелкнув по нему. Если перенаправит на новую вкладку с открывшимся сайтом рекламодателя – все сделано правильно и можно выдохнуть. Размещение баннера прошло успешно.
Если вам сказали разместить баннер на сайте и дали специальный скрипт, установка будет происходить по тому же принципу, вот только используется уже виджет «html-код»:
Все. Других вариантов размещения я не знаю. Во всех остальных случаях они у меня попросту отказываются отображаться. Да и другие вебмастера используют аналогичные методы, так что все должно быть хорошо.
Заключение
Ну что же, на этом все. Надеюсь, информация была для вас полезной и вы сможете добавить рекламу на свой веб-ресурс, а html-код баннера для вставки на сайт больше не вызовет вопросов. Если так, буду благодарен за репост или подписку. До новых встреч!
Как установить рекламный баннер на сайт WordPress
Установка баннера в сайдбар
Подготовка рекламной ссылки
Сперва разберёмся, как сделать установку баннера с заранее загруженной картинкой в папку медиафайлов. Выберите подходящее изображение и добавьте его в библиотеку через консоль.
Что это за картинка? Это может быть реклама партнёрского продукта. В этом случае обычно бизнесмены предоставляют рекламный материал в виде баннеров. Если же нет, вы можете сделать какой-либо скриншот.
Это также может быть и ваш рекламный или информационный продукт. Поэтому у вас есть возможность проверить свои творческие способности. Я, например, все свои обложки создаю в бесплатном сервисе CANVA.
Хочу сразу дать рекомендацию. Когда сохраняете картинку, присвойте ей имя из латинских букв или цифр, чтобы в ссылке она корректно отображалась.
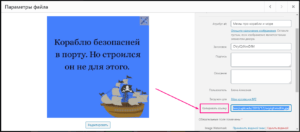
Теперь вместо слов Ваша рекламная ссылка вставляете свою ссылку. Затем заходите в библиотеку. Нажимаете на загруженную картинку и копируете её адрес, как я указала на скриншоте:
Скопировали, затем вставляете в данную ссылку вместо слов Путь к картинке.
Вставка ссылки в форму виджета
Теперь нам нужно попасть в виджеты, чтобы установить наш баннер. Это делается либо в консоле Внешний вид → Виджеты, либо из окна сайта Настроить → Виджеты. Я предпочитаю это делать в визуальной настройке. Поэтому переходим вторым путём.

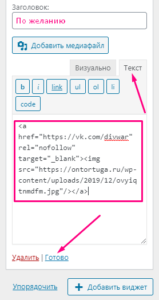
И туда вставляем нашу скопированную ссылку. Заголовок пишем по желанию. Можно вовсе не заполнять, если баннер содержит исчерпывающую информацию.
У меня получилась вот такая ссылка:
А на сайте будет смотреться следующим образом:
Сейчас я просто ради примера вставила ссылку на свою развлекательную группу Вконтакте. А в качестве изображения выбрала одну из картинок. Теперь, если я кликну по картинке, то меня переадресует в VK прямо в моё сообщество Диванный воин.
Ещё один момент. Как видим, моё изображение идеально разместилось в форме для виджета. Но если оно имеет меньший размер, то по умолчанию располагается по левому краю. Я думаю, в центре будет смотреться аккуратнее.
Кстати, иногда партнёры предоставляют для рекламы уже готовые ссылки с адресом изображений. Они будут выглядеть подобным образом. И это очень удобно, вам не надо ничего искать и загружать в библиотеку. Просто копируете и так же вставляете.
P.S.: Альтернатива устаревшему тегу здесь.
Как установить рекламный баннер в статью/текст
Установка с помощью блока Шорткод
Итак, мы научились устанавливать баннер в правую колонку сайта. Хотя возможно, что у вас она и слева. А некоторые темы WordPress поддерживают установку виджетов в верхней части блога. Но сути это не меняет, все действия происходят таким же образом.
Кроме того, баннеры вставлять можно также в текст статьи или какой-то страницы. Давайте посмотрим как. Берёте всю ту же готовую ссылку на рекламируемый продукт и заходите в редактор статьи.
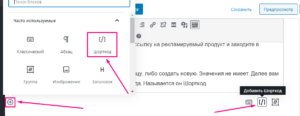
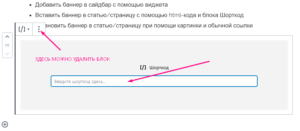
Вы можете открыть старую статью/страницу, либо создать новую. Значения не имеет. Далее вам нужно выбрать блок для вставки HTML-кода. Называется он Шорткод. Жмёте плюсик. Либо значок блока сам подсветится, тогда жмёте сразу на него.
В открывшееся поле вы вставляете свою рекламную ссылку. Или, если передумали, можно блок удалить, нажав на три точки слева вверху.
Если вам нужно расположить это дело в середине текста, то после рекламного баннера опять добавляете блок Классический, нажав на плюсик, и продолжаете писать статью.
Добавление баннера в Классическом блоке
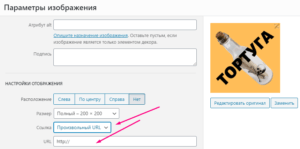
Но есть и более простой способ. Вам не нужно вставлять никакие блоки. Можно просто добавить в текст картинку. Затем зайти в параметры изображения и в поле Ссылка выбрать Произвольный URL. А в поле ниже ввести саму ссылку. Но уже не формате HTML.
В конце статьи я для примера добавила с помощью блока Шорткод ссылку на одну из своих рубрик. Хотя могла это сделать и более простым способом. Но при этом я убрала лишние атрибуты из той большой ссылки. Объясню почему вкратце.
Ну а раз уж я ставлю ссылку на свой же ресурс, то мне этот атрибут ни к чему. Также я убрала и target=blank. Я сейчас не стану вам этим забивать голову. Так как это требует отдельной темы. Ещё успеем 😉
Подведём итоги
У нас получилась подробная статья. И мы узнали три способа, как:
Как добавить баннер в сайдбар на WordPress
Здравствуйте, дорогие подписчики. По мерее развития вашего сайта и его роста, вы начинаете задумываться над тем как его можно монетизировать. В этой статье я расскажу о том, как можно вставить ваш баннер в сайдбар вашего блога на WordPress.
Как добавить баннер в сайдбар на WordPress
Для того чтобы вставить в ваш блог на WordPress баннер, вам сначала необходим сам баннер, далее после того как вы его подготовите вам необходимо его залить на ваш хостиннг. Сделать это можно из главного меню админки, там вам нужно найти там вкладку “Медиафайлы” навести на нее появится ниспадающее меню в котором вам необходимо нажать на меню “Добавить новый”. В этой вкладке нажимаете на кнопку “Выбрать файл” выбираете свой файл и нажимаете на кнопку загрузить.
После загрузки вы автоматом попадаете в меню “Медиафайлы” – “Библиотека”, теперь вам необходимо скопировать путь к файлу. Для этого, под названием вашего баннера ищете кнопочку “Изменить” и жмете на неё, далее у вас открывается новое окно. В нем вам необходимо скопировать ссылку на ваш файл, она понадобится вам чтобы в дальнейшем вставить ее в код самого баннера. Можете просто скопировать ссылку в блокнот, чтобы в дальнейшем не потерять ее.
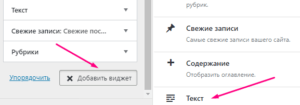
Далее заходим в панель “Внешний вид” – “Виджеты”, там нам понадобится следующий код:
После того, как вы настроите все значения вашего кода под себя, вам необходимо вставить его, для этого нам понадобится блок “Текст”. Ищем в панели виджетов блок “Текст”, как правило он в самом низу, нажимаем на его и выбираем, то место куда вы хотите его вставить, далее нажимаем “Добавить виджет”. В моем случаем мест не так много, но в вашем все может быть по другому, поскольку тут все зависит от той темы которая у вас установлена.
После добавления виджета, вы автоматом переходите в ту панель которую вы указали выше, в моем случае это “Верхний сайдбар”. Если же вы не перешли вы можете сами подняться вверх и посмотреть пустой блок “Текст”, в той панели, которую вы добавили. В него вам нужно будет вставить тот код, который вы сделали выше и нажать на кнопку “Сохранить”.
Выглядеть это будет примерно вот так на картинке ниже, только код будет указан ваш.
Рекомендую также почитать вам статью про плагин Flat PM Pro для WordPress, который позволяет встраивать баннеры и рекламу в любое место вашего сайта, без самостоятельной правки кода.
Теперь после прочтения этой статьи вы можете самостоятельно вставлять рекламу в слайдбар на своем Вордпресс сайте. Осталось дело за малым, применить полученные знания на практике. На этом у меня все. Как всегда желаю вам море позитива и хорошего настроения.
Если данная информация была полезна для вас и вам понравилась статья про то, как поставить рекламу в слайдбар на WordPress. Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога Iprodvinem.
Более 5 лет я работаю удаленно, занимаюсь рекламой и продвижением в интернете, создаю источники дохода онлайн. Люблю путешествовать, автоматизировать процессы и генерировать новые идеи. Изучаю иностранные языки, инвестирование, блогинг и продажу инфо-товаров.
С 2019 года активно занимаюсь развитием блога в интернете и создаю источники пассивного дохода, занимаюсь инвестициями. Постоянно развиваюсь в этой сфере и всегда стараюсь сделать продукт лучше, чем у конкурентов.