как в вордпресс вставить код в head
Как добавить код в Head WordPress
Разбираемся как быстро добавить код в Head WordPress.
Header — что это, где находится и зачем нужен
Информация из этого места в коде страницы не отображается на сайте. Блок нужен, чтобы помогать браузеру правильно выводить содержимое страниц, а также поисковым системам индексировать ресурс.
Как добавить код в Head WordPress
Разберем простые и рабочие методы.
Плагин Clearfy Pro
После того, как нажмете кнопку Сохранить настройки, плагин добавит ваш код на все страницы сайта.
Плагин Head, Footer and Post Injections
Еще один плагин для вставки кода в шапку и подвал.
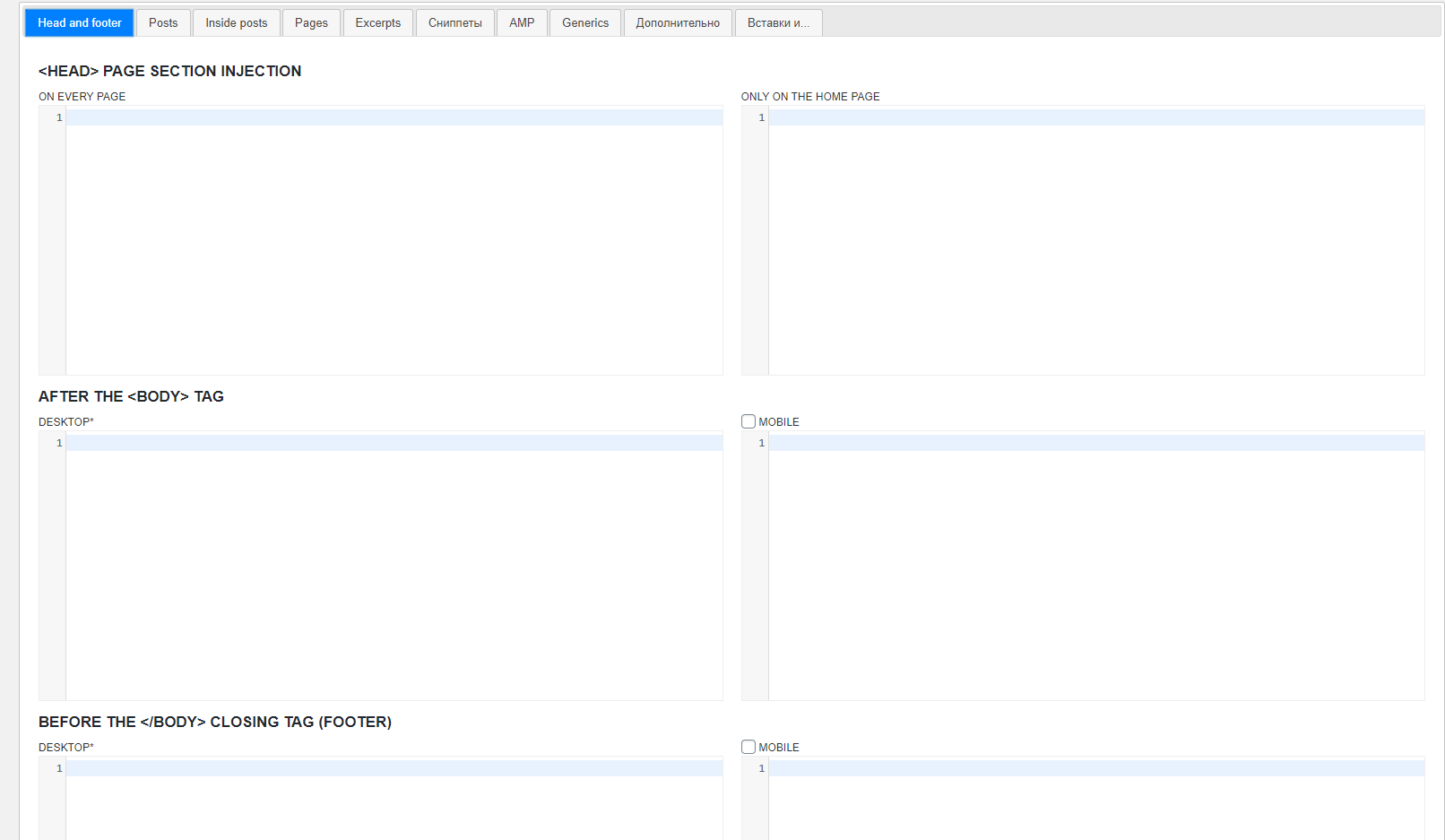
Первым делом установите и активируйте дополнение. Затем перейдите в админ-раздел Настройки > Header and Footer, откройте вкладку Head and Footer.
В блок page section injection добавьте свой код и кликните Сохранить.
Правка файлов темы
Еще один способ добавить код в шапку — использовать шаблоны активной темы ВордПресс. Отлично подходит, если не хотите устанавливать дополнительные плагины.
Работать нужно с файлом header.php, который отвечает за работу верхней части WP-сайта. В каждой теме его содержимое отличается.
На примере покажем работу с темой Twenty Twenty.
Если открыть указанный файл, то нужный блок будет в самом его начале.
После сохранения изменений, добавленные строки начнут работать.
Файл functions.php
Еще способ — использовать главный конфигурационный файл темы, который находится в корневой ее папке.
Для этого в самый конец вставьте код
Строку замените на свой код и сохраните изменения.
Как добавить код в head WordPress
Хотите быстро добавить код в head WordPress? Разберем простые и рабочие способы.
Код в шапку сайта вставляют с разных причин. Это может быть статистика от Google или Яндекс, JavaScript-скрипт какого-либо сервиса (например, реклама), новая функция сайта, CSS-стиль своего блока.
Зачем нужен блок в коде страницы?
Как добавить код в head WordPress?
Для ВордПресс есть несколько методов. Выбирайте тот, который вам удобен.
Через плагин
Этот способ самый простой и рекомендуется новичкам.
Head, Footer and Post Injections
Это бесплатное WP-расширение, которое самостоятельно добавляет код в head.
Для этого, во-первых, установите плагин.
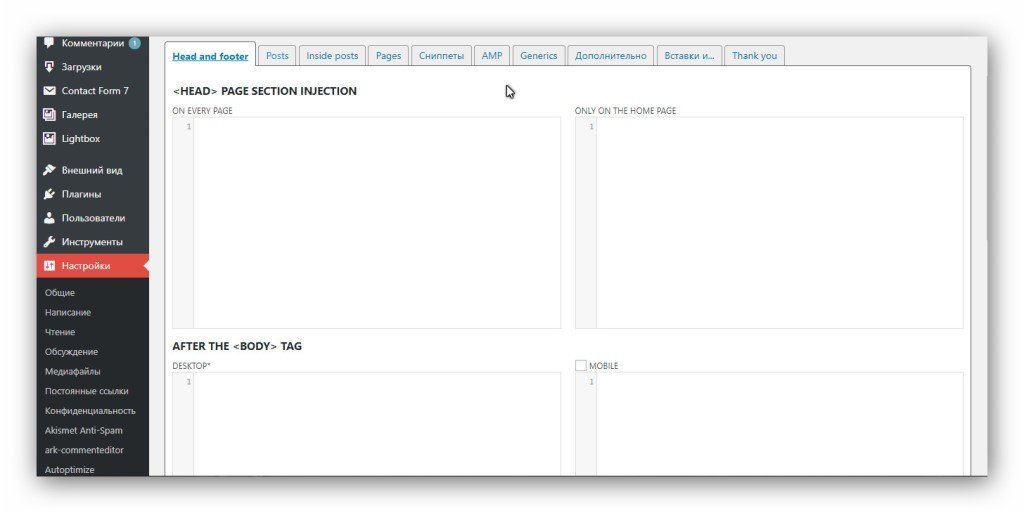
После активации откройте в админке раздел Настройки > Header and Footer и перейдите на вкладку Head and Footer.
Страница выбранной вкладки имеет блок page section injection, который нам нужен.
Тут есть 2 текстовых поля. Первое отвечает за вывод в нем кода на всех страницах сайта. Второе добавляет код только на главной странице ВП-сайта.
Чтобы ваши изменения вступили в силу, не забудьте нажать кнопку Сохранить.
Clearfy Pro
Это премиальное решение для ВП имеет много полезных функций. В основном — это очистка ненужного кода. Одна из опций плагина — вставка кода в head. Для этого:

Через правку шаблона темы
Если вы не хотите устанавливать дополнительные плагины на свой веб-ресурс, то код в head можно добавить вручную в нужном шаблоне вашей WordPress-темы.
Для этого перейдите в каталог wp-content/themes и найдите файл header.php.
В каждой теме содержимое файла header.php может отличаться. Но основные его блоки похожие.

Через хук WordPress
ВордПресс имеет специальный хук, который добавит код в head. Чтобы его использовать, откройте файл functions.php. Это основной конфигурационный файл темы, который находится в корне ее папки. Например, для указанной темы он находиться по адресу
Чтобы добавить стиль или скрипт в шапку сайта, в самый конец этого файла вставьте код
Вставить код в раздел head на WordPress – темы, плагины и php функции
Большинство скриптов и систем аналитики требуют чтобы подключение к серверам происходило в шапке сайта, где располагается вся служебная информация. Чтобы добавить код в head WordPress не нужно придумывать сложных схем, стоит применить некоторые методы, описанные в статье.
Не путайте head и header, второй это тег семантической разметки сайта, который отображается и показывает, что здесь находится шапка сайта.
Если шаблон не обновляется
Самый простой методом – добавить код напрямую в файлы шаблона. Но есть несколько ограничений:
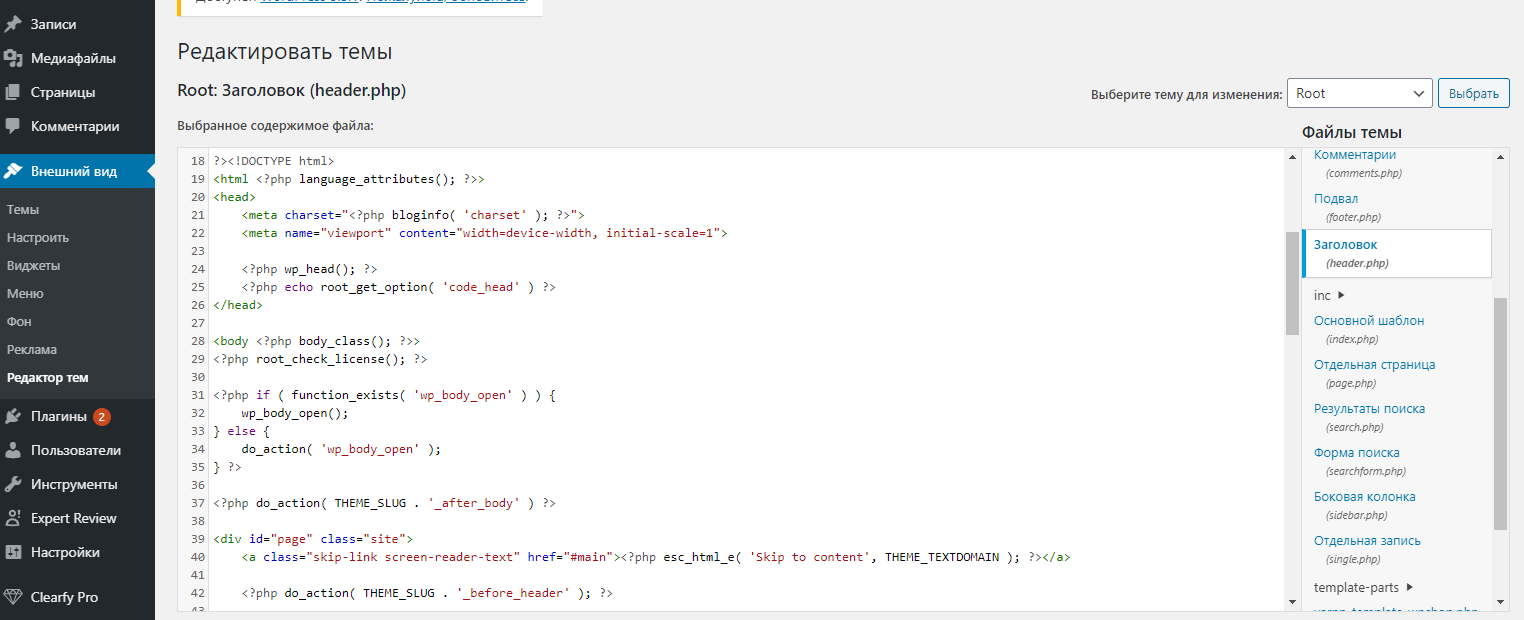
Открываете файл header.php (находится в корне темы), обычно он отвечает за показ первого экрана в WordPress. Используйте соединение по FTP, чтобы при ошибках откатить изменения. Я покажу на примере стандартного редактора в админке WP.
Перешел в редактор тем, нашел файл, потом вставил тестовый тег и обновил. Так он выглядит на главной странице.
Если обновляется, то данный метод сразу не подходит, переходим к другим способам.
Темы с возможностью добавлять код html в head
Возможно вы не знаете обо всех функциях своего шаблона, полезно будет изучить настройки, может быть в нем есть область для записи произвольного кода в хеад. Например, в теме Reboot есть такая возможность Внешний вид – Настроить.
Видим текстовую область, вставляете туда необходимый скрипт или мета информацию, и обновления уже не страшны. Посмотрите повнимательнее, проверьте все вкладки, скорее всего такая возможность для контента есть.
Если не нашли таких настроек, то переходим к другим методам, чтобы добавить код в раздел в хеад.
Применяем плагин ClearfyPRO
Любимый ClearfyPRO умеет все, также прописывать html и другие виды спецификации в head блога.
Есть переключатель можно на время отключить отображение, чтобы не приходилось стирать и заново загружать код. Аналогично можно удалить стили recentcomments. Полезно узнать что ClearfyPRO оптимизирует, ускоряет и улучшает seo в WordPress дополнительно по 49 требованиям. Для читателей WPCourses делаем скидку на покупку.
Плагин для вставки кода Head & Footer Code
Применяем PHP инструкцию
Помещаем его в файл function php. Видим место куда добавлять, вводите любой HTML и js script, после сохранения изменений, ваша функция выведется после отработки основных сценариев wp_head. Также отключается xml rpc протокол в WordPress.
Применяя четыре простых способа смогли добавить любой код в head любимой CMS WordPress, советую использовать плагины, если нет подходящих мест в шаблоне.
Как добавить код в WordPress: все доступные методы
Необходимость добавить код на сайт возникает часто. Это может быть код статистики, скрипта какого-либо сервиса, новой функции сайта, нового стиля и многое другое.
Для того, чтобы добавить код в WordPress существует несколько удобных, правильных и неудобных, неправильных способов. В этой статье я расскажу вам про все эти способы. И все они могут пригодиться на практике.
Добавление кода в виджет
Виджеты в WordPress можно использовать для того, что добавить код на сайт. Для этого подходят виджеты «HTML-код» и «Текст». Благодаря такому способу можно установить какой-либо HTML код в любой области виджетов, предусмотренной активированной темой. И если этот код предусматривает вывод какого-либо элемента, то он будет виден.
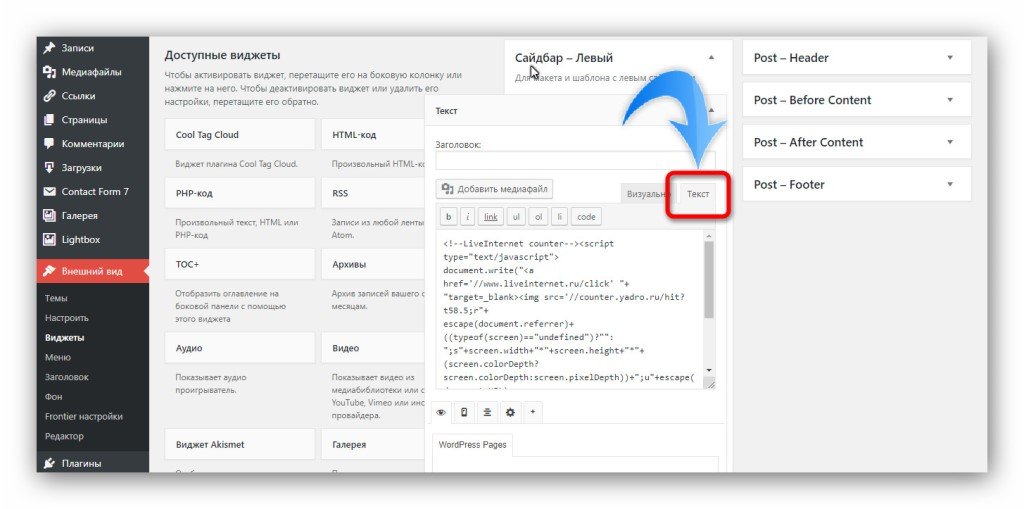
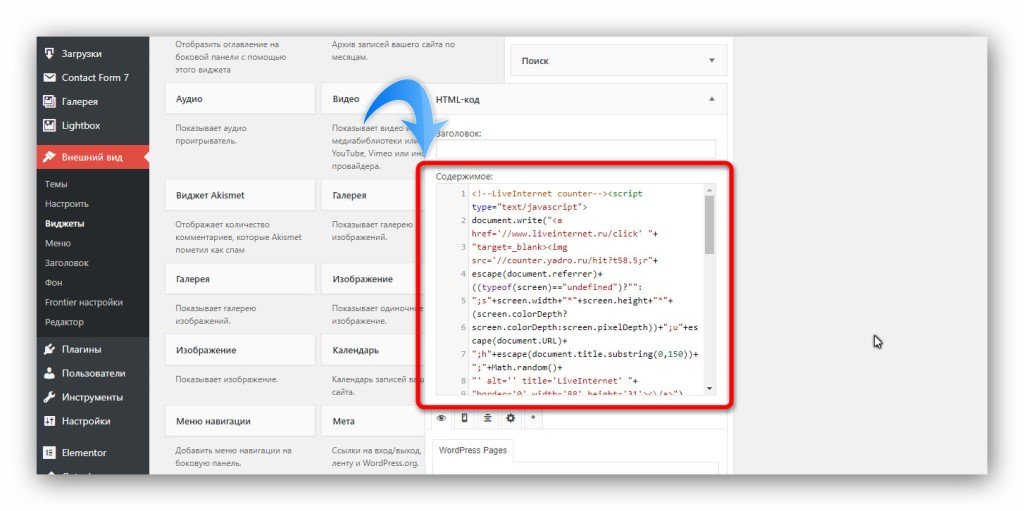
Для тех, кто не знает: виджеты находятся в пункте «Внешний вид», подпункте «Виджеты». Нужно лишь переместить мышкой виджет «HTML-код» или «Текст» из области «Доступные виджеты» (слева страницы), в какую либо область справа страницы. Затем в него можно вставить текст и сохранить с помощью соответствующей кнопки.
Если используется виджет «Текст», то код нужно добавлять во вкладку «Текст», а не «Визульно».

Но удобнее, всё-таки, использовать виджет «HTML-код», который специально для этого и предназначен. В нём всего одна вкладка, а также есть подсветка синтаксиса.

Иногда возникает необходимость добавить в виджет PHP код и сделать так, чтобы он работал. В этом случае придётся пользоваться дополнительным плагином, который создаст новый виджет «PHP-код».
Плагин называется PHP Code Widget и ссылка на него ниже.
Добавление кода в настройки темы
Ещё один способ добавить код в WordPress — это внедрить его в настройки дизайна. Подойдёт для добавления своих CSS стилей, а в не которых случаях (в зависимости от темы) и других видов кодов.
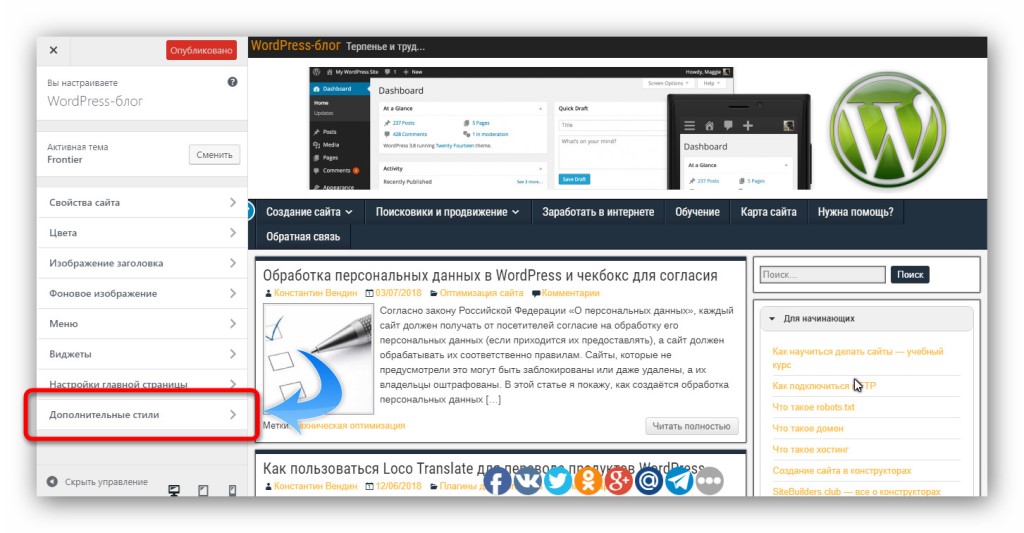
Для интеграции перейдите в пункт «Внешний вид», подпункт «Настроить». Вы увидите секции с опциями слева. Откройте «Дополнительные стили».

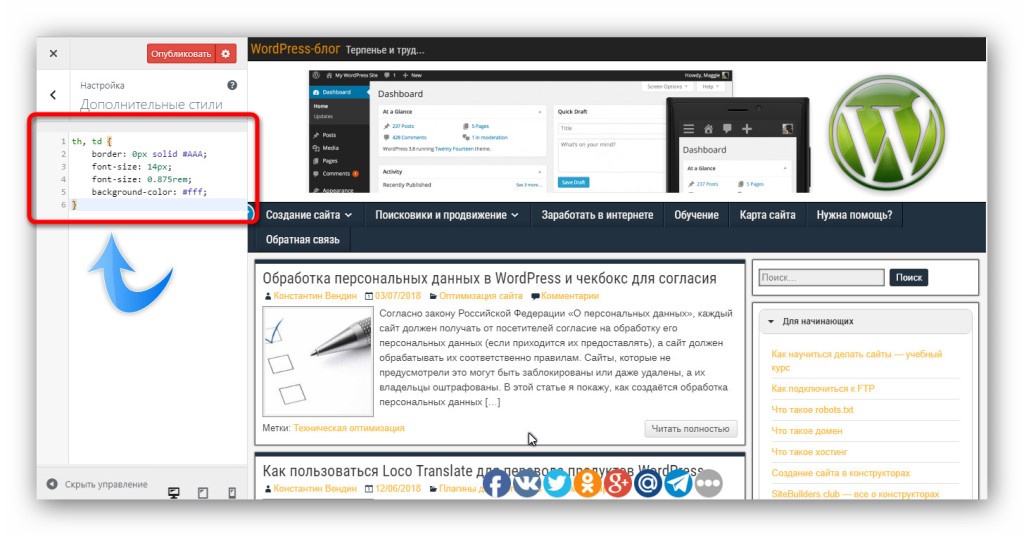
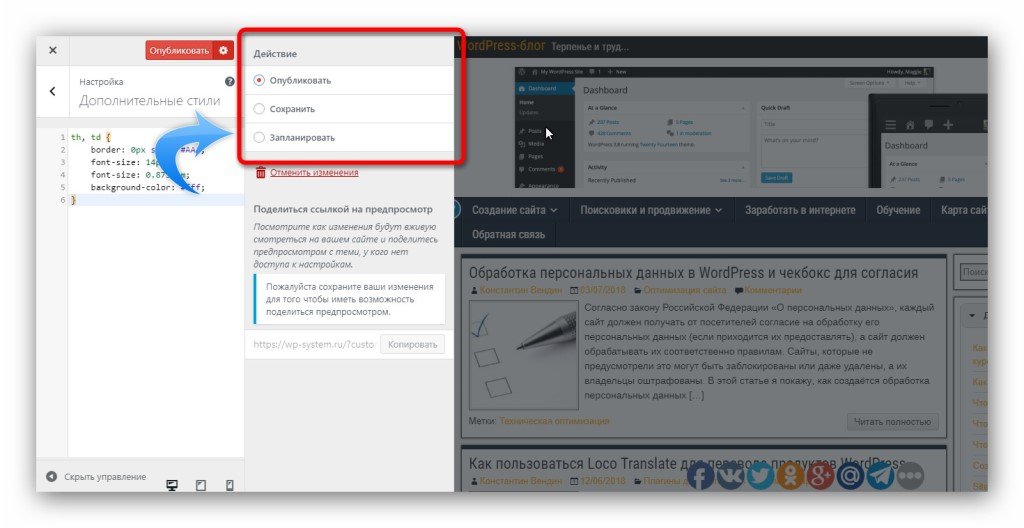
И вставьте CSS код в поле. Не забудьте сохранить всё кнопкой «Опубликовать».

А если нажать на кнопку с иконку в виде шестерёнки, то можно будет ещё и просто сохранить изменения, без публикации, и даже запланировать их публикацию на указный день и время.

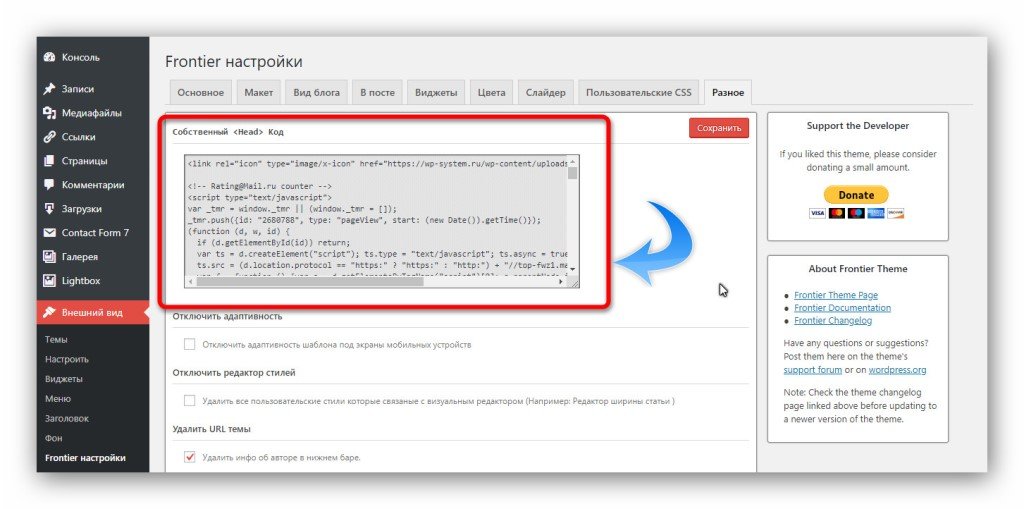
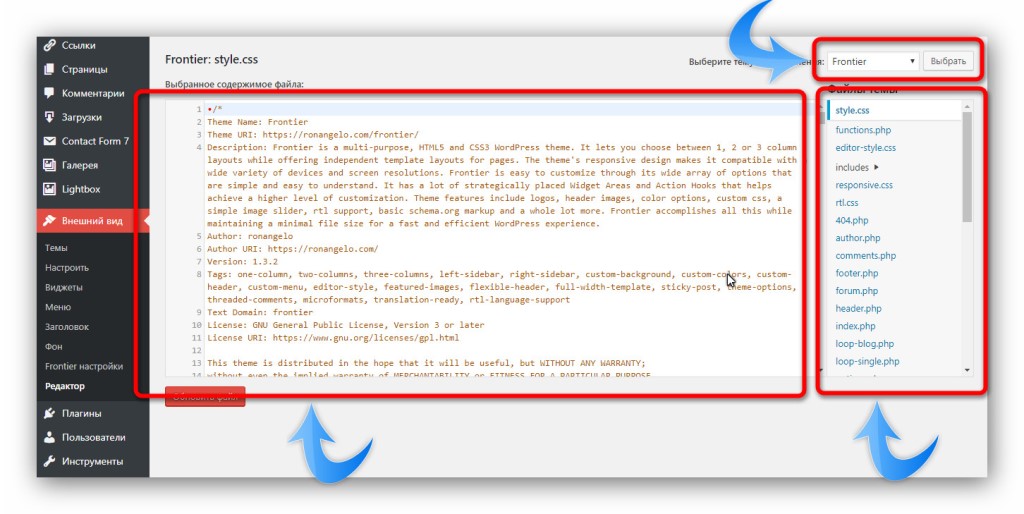
Некоторые темы в своих настройках позволяют добавлять и другие типы кодов в разные области сайта. Например, тема Frontier, которая используется на моём сайте, имеет специальное поле для вставки кода в область сайта head.

Настройки тему могут находиться в пункте «Внешний вид», либо вынесены в отельный пункт. В разных темах это может выглядеть, конечно же, по-разному, и не обязательно так, как у меня на скриншоте. А в некоторых темах этого вообще может и не быть.
Добавление кода с помощью плагинов
Универсальный способ добавить код в WordPress — это использовать плагин. И есть несколько вариантов.
Во-первых, рекомендую простой плагин Head, Footer and Post Injections. После активации перейдите в пункт «Настройки», подпункт «Head and footer». И тут вы увидите возможность добавить любой код в любое место сайта: в шапку, подвал, записи, страницы. Кроме того, есть дополнительные опции, вроде включения добавленного кода только на некоторых устройствах или типах страниц.

Есть, что изучать в этом плагине. Только один недостаток — всё на английском языке. Скачать можно по ссылке ниже.
Ещё один способ добавить код в WordPress, это плагин My Custom Functions. Он решает задачу интеграции PHP функций, и добавляет их так, будто они были написаны в файле темы functions.php. При этом ни обновление темы, ни даже её изменение данную интеграцию не нарушает.
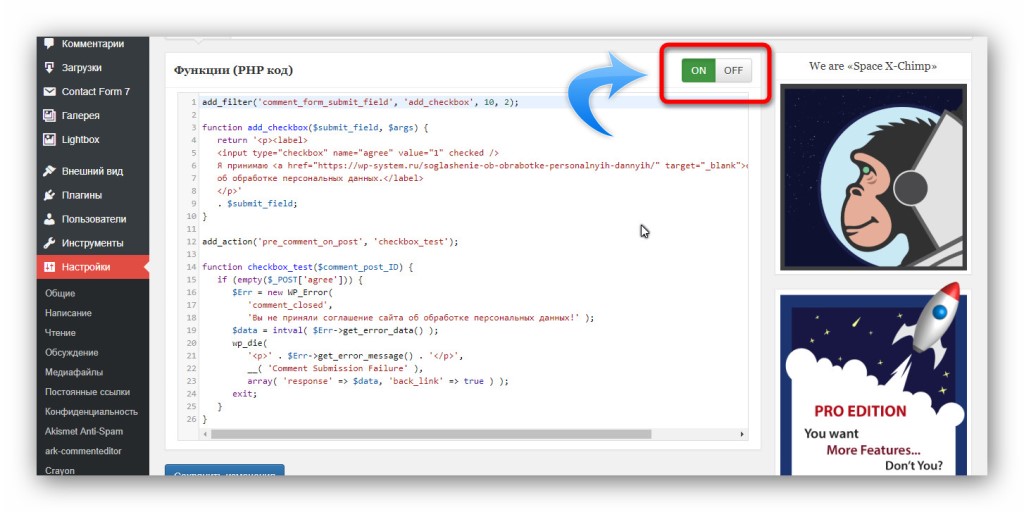
Работу этого плагина я рассматривал на примере добавления в тему функции для реализации чек-бокса соглашения на обработку персональных данных в форме комментариев WordPress.
Скачать плагин можно по ссылке ниже.
После активации плагина, перейдите в пункт «Настройки», подпункт «PHP inserter». Включите применение кода и добавьте свою PHP функцию.

Добавление кода в файл темы или плагина
Вначале я писал о том, что есть правильные и неправильные способы добавить код в WordPress. Как раз таки сделать это непосредственно в файл плагина или темы — является самым неправильным методом, но рабочим. Иногда это бывает единственным способом, и поэтому на практике, всё-таки, используется.
Вся неблагодарность метода в том, что при первом же обновлении продукта внедрённая инъекция исчезнет и её придётся создавать заново. Поэтому нужно иметь копии изменённых файлов и вручную их заменять после обновления, что очень не удобно.
Итак, чтобы добавить код в WordPress прямо в файл, нужно перейти в пункт «Внешний вид», подпункт «Редактор» (если речь о теме) или пункт «Плагины», подпункт «Редактор» (если речь о плагине).
Сначала вы увидите пугающее предупреждение, где нужно нажать на «Я понимаю».

И теперь перед вами откроется редактор. Здесь в списке сверху можно выбрать редактируемый продукт (тему или плагин), в колонке справа выбирается файл, а в самом центре редактор с поддержкой синтаксиса кода.

Кроме этого, добраться до файлов тем и плагинов можно через файловый менеджер или FTP подключение. Плагины хранятся в папке wp-content/plugins, а темы в wp-content/themes. Каждый плагин/тема в отдельной папке.
При редактировании файлов будьте внимательны, делайте резервные копи.
Как добавить код в head на WordPress – обзор всех методов и примеров
Добавить код в head WordPress необходимо не только сеошникам. Регистрация сайта во многих системах, JS-скрипты, фреймы счетчиков и многое другое размещается в этом разделе. Разбираем, как сделать это на ВП.
Что содержится в теге?
Добавляем код в head через WordPress
Существует много дополнений для добавления фрагмента во все части страницы. Для добавления кода в head на WordPress можно использовать готовые расширения.
Clearfy PRO
Одна из функций этого дополнения, позволяющая добавить в любую часть документа текст. Также полезно будет удалить стили recentcomments.

Как найти это меню (легкий способ):
Yoast SEO
Это расширение подойдет только для верификации в ПУ поисковых систем (Google Search Console, Яндекс.Вебмастер). В разделе «инструменты веб-мастеров» сделаны поля для внедрения верификации поисковиков.

Page injections
Вопроса что это не возникает после чтения заголовка. Это — плагин для вставки чего-либо в шаблон.
С его помощью можно вставить код любого ЯП. Интересно также и то, что возможно добавить код как в «голову» страницы, также и в подвал (footer).

Этот раздел доступен в настройках (из панели администратора). В каждом блоке (всего их три) есть по два редактора: для отображения на всем сайте или только на главной. Чтобы вставить код не только в head через админку WordPress, можно использовать другие элементы: добавить кода в самом начале body и перед самым закрытием (в футере).
Через правку темы
Этот метод не рекомендуется, но возможен. Изменение шаблона может испортить всё, по этому большинство разработчиков рекомендуют использовать дочерние темы.

В спойлере «Внешний вид» есть раздел «Редактор тем», в котором производятся ручные модификации. Производите манипуляции в дочерних дизайнах и только если полностью уверены, что не испортите программную часть.
Напрямую в хедер
Где этот файл находится: wp-content/themes/header.*. По сути — правка html через ispmanager (или любую другую ПУ сервером) аналогична встроенному в wp корректору тем.
Через хук вордпресс
В закомментированный участок (между закрывающим и открывающим тегом php) вставляете произвольный контент (в рамках ЯП). Так можно без установки дополнительных модулей модифицировать ресурс на WordPress.











