как в ms word непосредственно отредактировать html код
Создание и редактирование файлов HTML
Формат HTML является форматом передачи информации через WWW. Редактор MS Word позволяет:
создавать и редактировать файлы HTML непосредственно, без использования документа Word в качестве промежуточного;
использовать специальные средства для построения Web-страниц, например шаблоны, мастера Web-страниц и множество графических и мультимедийных эффектов; а также разрабатывать файлы HTML в том виде, в каком они будут доступны при просмотре в WWW (реализация принципа WYSIWYG);
выполнять средствами Word редактирование, форматирование и проверку орфографии и грамматики;
применять макросы для автоматизации рутинных операций при создании файлов HTML.
Редактор Word предоставляет несколько способов создания файлов формата HTML с использованием мастера Web-страниц или шаблонов Web-страницы.
Мастер Web-страниц ориентирован на создание простейших Web-документов (несколько взаимосвязанных файлов HTML) с различным графическим оформлением. Для активизации мастера Web-страниц необходимо выполнить команду Файл-Создатъ и выбрать вкладку Web-страницы. В появившемся диалоговом окне предоставлен выбор шаблонов и мастеров построения Web-страниц. Пользователю следует выбрать один из мастеров и нажать кнопку ОК. При запуске мастера пользователю предоставляется возможность указать редактору MS Word желаемую структуру создаваемых Web-страниц, определить различные типы компоновок и стилей. Предлагаемые стили, шрифты, фон и таблицы соответствуют друг другу и оптимизированы для просмотра в WWW. По окончании работы мастера необходимо сохранить созданные страницы.
Шаблоны Web-страниц предназначены для создания простейших файлов HTML. В этом случае пользователю достаточно, выполнив команду Файл-Создать и выбрав вкладку Web-страницы, указать тип шаблона (Личная Web-страница, Мастер Web-страниц, Оглавление и проч.). Каждый из доступных шаблонов создает Web-страницу определенного типа.
Одним из наиболее удобных режимов редактирования файла HTML является режим Web-документа (Bud-Web документ). В этом режиме при форматировании текста, применении стилей, включении в документ таблиц редактор Word преобразует их в соответствующий код HTML. Для опытных пользователей, знакомых со структурой формата HTML, имеется возможность просмотреть HTML-код редактируемого документа. Для этого используется команда Вид-Источник HTML.
При необходимости просмотреть редактируемую Web-страницу в WWW достаточно выполнить команду Файл-Предварительный просмотр Web-страницы. Эта команда осуществляет запуск броузера Internet Explorer и загрузку в него редактируемой страницы.
Этап 1. Установка закладок.
Установить текстовый курсор в место, куда требуется поместить закладку.
Записать, используя команду Вставка-Закладка, в поле Имя закладки имя устанавливаемой закладки. Имя закладки не должно содержать символов «пробел». При необходимости использовать в имени закладки несколько слов целесообразно записывать последние с заглавных символов без пробелов. 3. Нажать кнопку Добавить.
В результате в месте нахождения текстового курсора установится закладка. Установившаяся закладка не просматривается на экране редактора, а используется лишь при ссылке в документе на это место.
Этап 2. Определение ссылок.
Установить текстовый курсор в место, откуда требуется переместиться на установленную ранее закладку.
Открыть диалоговое окно Добавление гиперссылки, используя команду Вставка-Гиперссылка.
Выбрать в поле Связать с область нахождения закладки.
Указать в диалоговом окне имя закладки, на которую необходимо перемещаться при активизации гиперссылки.
Создание фоновых эффектов позволяет сделать документы более привлекательными. Эти эффекты наблюдаются при просмотре файлов HTML и документов Word (в режиме просмотра Web-документа, команда Bud-Web-документ).
Для установки цвета фона используется команда Формат-Фон. В появившейся палитре цветов пользователь выбирает требуемый цвет. Имеется возможность создать собственный оттенок, выбрав в нижней части палитры команду Другие цвета. Для использования в качестве фона документа текстуры требуется выбрать в палитре цветов команду Способ заливки.
Для установки в качестве фона изображения следует нажать на кнопку Другая текстура и указать графический файл. Допускается использовать растровые изображения (расширения BMP и DIB), мета-файлы (расширения WMF и ЕМР).
Приведем перечень элементов редактора Word, не сохраняемых в формате HTML: разделители страниц и разделов, колонки, элементы форматирования параграфов (интервалы, отступы и границы), табуляция, поля (за исключением гиперссылок), содержание и список источников, индексы, стили, комментарии, выделение исправлений, колонтитулы, сноски, автофигуры (рисунки, сделанные в редакторе Word при помощи панели инструментов Рисование), различные сложные эффекты (тени, рельеф), макросы, изменяемые OLE-объекты. Поэтому перед преобразованием из документа Word в формат HTML следует выполнить следующие действия.
Проверить изображения и обновить OLE-объекты (диаграммы, графики, формулы и пр.). После преобразования эти объекты станут статичными. Автофигуры, если не преобразовать их в файл изображения, будут уничтожены.
Сохранить копию документа Word. Эта копия может понадобиться после преобразования, например, для использования
диаграмм с изменяющимися данными при периодическом обновлении файла HTML.
Преобразовать многоколоночный текст в таблицу с несколькими колонками.
Проверить поля. Корректно преобразованы будут только поля с гиперссылками.
HOW TO: Create and Edit an HTML Document with Microsoft Word 2002
IN THIS TASK
This article provides a step-by-step guide to how to create an HTML document, including items such as typing text and adding images and hyperlinks to your HTML document.
Use one of the following two methods to create your new HTML document.
Method 1
Start Microsoft Word.
In the New Document task pane, click Blank Web Page under New.
On the File menu, click Save.
NOTE: The Save as type box defaults to Web Page (*.htm; *.html).
In the File name box, type the file name that you want for your document, and then click Save.
Method 2
Start Microsoft Word.
Create a new blank document.
On the File menu, click Save as Web Page.
In the File name box, type the file name that you want for your document, and then click Save.
Open the HTML document that you created earlier in this article. To do this, follow these steps:
On the File menu, click Open.
Browse to the location that you saved your article to, in the «Create Your HTML Document» section of this article.
Select the file and then click Open.
Type the following text into the document:
You can use Microsoft Word to create HTML documents as easily as you can create normal Word documents.
To create a hyperlink, select the words «Microsoft Word» in the text that you typed.
On the Insert menu, click Hyperlink.
In the Insert Hyperlink dialog box, type http://www.microsoft.com/word in the Address box, and then click OK.
Save your changes to the document.
Place your insertion point where you want to place an image in your document.
On the Insert menu, point to Picture, and then click ClipArt.
In the Insert ClipArt task pane, click Search.
NOTE: If you click Search without typing anything into the Search Text box, the search result will display all of the currently available images on your system.
In the Results section, select the image that you want to insert into the page.
Save your changes and then close the document.
Do one of the following.
If the New Document task pane is still displayed:
In the New Document task pane, select the document under Open a document. This opens the document directly.
If the New Document task pane is not displayed:
On the File menu, click Open.
In the Open dialog box, locate the HTML document that you created earlier, and then select it.
For more information about HTML support in Word 2002, follow these steps:
Open Microsoft Word 2002.
On the Help menu, click Microsoft Word Help.
Click the Answer Wizard tab.
Type HTML in the What would you like to do? box, and then click Search.
Related topics will be displayed. Click any item to display the information.
Разработка HTML-страниц при помощи текстового процессора Microsoft Word
Создание и изменение HTML-страниц может выполняться с помощью различных средств. В эпоху зарождения и развития Web большинство авторов использовало для этих целей обычные текстовые редакторы. При этом теги языка HTML добавлялись вручную в ходе редактирования документа. Такой способ вполне допустим и сегодня, однако требует хорошего знания самого языка HTML и значительных затрат времени на набивку и исправление тэгов. Со временем появились специальные средства редактирования HTML-документов, сделавшие работу над документами проще и эффективнее.
Редакторы HTML-документов обычно принято разбивать на две группы. К первой группе относятся так называемые редакторы тэгов, которые предоставляют возможность записывать коды непосредственно на языке HTML и имеют специальные дополнительные возможности для облегчения процесса включения тегов в создаваемый документ. Современные редакторы тегов имеют дополнительные инструменты для генерации элементов HTML. К ним относятся программы-мастера, шаблоны и иные средства, упрощающие работу с типичными HTML-элементами типа списков, таблиц, форм и фреймов. Некоторые редакторы проверяют синтаксис записи тэгов, что позволяет быстрее находить ошибки форматирования HTML-документов. Одним из наиболее популярных редакторов этой группы является программа HotDog Web Editor, разработанная компанией Sausage Software. Этот редактор используется разработчиками на протяжении уже многих лет и сильно менялся в процессе своего развития.
К другой группе относятся так называемые редакторы WYSIWYG (What You See Is What You Get — что видишь, то и получаешь), типичными представителями которой являются Netscape Composer (редактор, входящий в состав пакета Netscape Communicator) и Microsoft FrontPage. Редакторы такого рода позволяют изменять внешний вид и компоновку страницы визуально, не вдаваясь в подробности реализации в виде тэгов. При этом результирующий HTML-код документа создается автоматически. При работе с этими редакторами разработчик может вообще не представлять правил записи тегов HTML и целиком положиться на возможности соответствующего редактора. С другой стороны такие редакторы могут не обеспечивать гибкости, свойственной работе на уровне тэгов, и не обладают всеми возможностями разметки языка HTML.
На современном этапе деление редакторов на две группы становится все более и более условным. Редакторы тегов все более приближаются по своим возможностям и удобству работы к редакторам WYSIWYG, а последние, в свою очередь, становятся все более мощными и гибкими, позволяя включать все более сложные элементы. Скорее всего, в ближайшем будущем деление редакторов на группы исчезнет.
Одним из средств создания и редактирования HTML-документов является текстовый процессор пакета Microsoft Office, носящий название Microsoft Word. В принципе любая версия этой программы, как обычный текстовый редактор, может служить в качестве HTML-редактора (о различиях в возможностях версий пакета говорится в конце этой главы). Удобство его использования для редактирования HTML-документов определяется широким распространением Microsoft Word среди пользователей для создания отчетов, писем, документации, анкет и даже брошюр и книг. Огромное количество людей, использующих в своей повседневной деятельности Microsoft Word, становятся потенциальными разработчиками HTML-документов. В версии Microsoft Word 97 добавлены специальные возможности для работы с HTML-документами, которые переводят его в разряд мощных средств создания страничек для Интернета (рис. 8.1).
Рис. 8.1. Реклама возможностей Microsoft Office 97 при его инсталляции
В данной главе будут рассмотрены основные возможности текстового процессора Microsoft Word 97, используемые при редактировании HTML-документов.
Создать новую Web-страницу с помощью Microsoft Word можно одним из двух способов: с помощью мастера или шаблона, либо преобразовать существующий документ Word в формат HTML, используемый для Web-страниц. Для использования мастера (или шаблона) достаточно воспользоваться вкладкой Web-страницы меню Создание документа. Далее следует воспользоваться указаниями мастера, отвечая на его вопросы и заполняя соответствующие поля и графы нужным текстом. Выполнение этих действий не вызовет трудностей у пользователей, владеющих основами работы в Microsoft Word. Другим способом является преобразование существующего документа Word в формат HTML. Это простейшая операция, однако здесь могут возникать некоторые проблемы, описываемые ниже в данной главе.
Создав HTML-документ одним из приведенных выше способов, можно в дальнейшем выполнять его редактирование. Для этого в Word предусмотрены специальные панели инструментов, команды меню и функции. Краткому описанию этих возможностей и посвящена данная глава.
Так же, как и в документах Word, в Web-страницах можно создавать списки. Списки в HTML могут быть маркированные (Bulleted) и нумерованные (Numbered). В маркированных списках могут употребляться стандартные маркеры, реализация вида которых возлагается на браузер, а также графические изображения, загружаемые из отдельного файла. Для нумерованных списков могут быть использованы арабские или римские цифры, а также латинские буквы. Более подробная информация о правилах организации списков приводится в соответствующей главе.
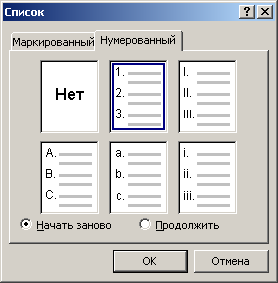
Создание списков выполняется точно так же, как и в обычных документах Word. Выделите текст, который должен быть представлен в виде списка, и выберите пункт Список из меню Формат. Будет выдана панель Список, содержащая две вкладки — Маркированный (рис. 8.2) и Нумерованный (рис. 8.3).
Можно также воспользоваться кнопками панели инструментов Нумерация 111 или Маркеры ill
Рис. 8.2. Выбор вида маркированного списка
Рис. 8.3. Выбор вида нумерованного списка
— для первого стандартного маркера (маленький черный кружок)
— для второго маркера (квадратик)
— для третьего маркера (закрашенный квадратик)
Приведем пример. Пусть был создан следующий текст:
Первый элемент списка
Второй элемент списка
Третий элемент списка
При разметке этого текста как списка и выборе второго стандартного маркера будет сгенерирован следующий фрагмент кода HTML:
Если в качестве маркера выбирается графическое изображение, то список, по существу, не формируется, то есть специальный тег списка
использоваться не будет. Здесь каждый элемент списка будет выделен в отдельный абзац тэгом
и предварен ссылкой на встроенное изображение. Само графическое изображение маркера будет сохранено в том же каталоге, что и HTML-файл. Для приведенного примера при выборе одного из графических маркеров будет сгенерирован следующий код:
Первый элемент списка
Второй элемент списка
Третий элемент списка
Перейдем к рассмотрению нумерованных списков. Нумерация списков на Web-страницах почти не отличается от нумерации документов Word. Отличие состоит в том, что для Web-страниц невозможна автоматическая нумерация структурных списков и заголовков.
В зависимости от выбранного формата нумерации списка будут генерироваться следующие коды:
— для нумерации арабскими цифрами
I «> — большими римскими цифрами
— маленькими римскими цифрами
— прописными латинскими буквами
— строчными латинскими буквами
Выбрать формат нумерованного или маркированного списка можно только при использовании меню. Если вы воспользовались соответствующими кнопками панели инструментов, то будет выбран формат, использованный последним.
Хотя автоматическая нумерация многоуровневых списков не предусмотрена, списку можно придать многоуровневый вид, изменяя размер отступа и используя различные формы нумерации. Для этого нужно выполнить следующие действия:
1. Выделите текст, являющийся верхним уровнем списка.
2. Выберите нужный формат нумерации из вкладки Нумерованный панели Список.
4. Выберите формат нумерации для очередного уровня.
5. Для каждого уровня в списке повторите шаги 3—4.
Несмотря на то, что приведенная рекомендация по созданию многоуровневых списков дана разработчиками Word 97, она не всегда работает корректно. Иногда для того, чтобы добиться желаемого результата, приходится доводить вручную получаемый HTML-код.
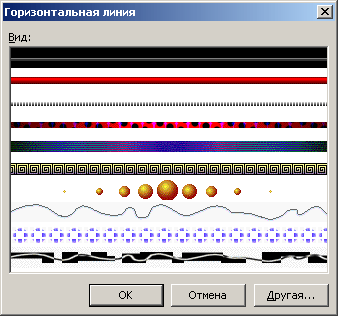
Горизонтальные линии часто используются на Web-страницах для разделения текста на части. Для того чтобы вставить в документ горизонтальную линию, нужно выполнить команду Горизонтальная линия в меню Вставка. Появится панель, показанная на рис. 8.4, содержащая список возможных вариантов горизонтальных линий. Если приведенного списка покажется недостаточно, то можно нажать кнопку Другая и выбрать другой вид линии.
Рис. 8.4. Выбор вида горизонтальной линии для HTML-страницы
Все линии, кроме самой верхней в списке, представляют собой обычные файлы с графическими изображениями. Эти линии будут размещены в Web-документе как обычные встроенные изображения. Например, если выбрать самую нижнюю линию, то она будет вставлена в документ с помощью следующего кода:
Для того чтобы быстро вставить в текст страницы еще одну линию того же стиля, можно нажать кнопку Горизонтальная линия на панели инструментов.
Чтобы сделать Web-страницы более привлекательными, часто используют различные фоновые изображения, в том числе текстурную заливку.
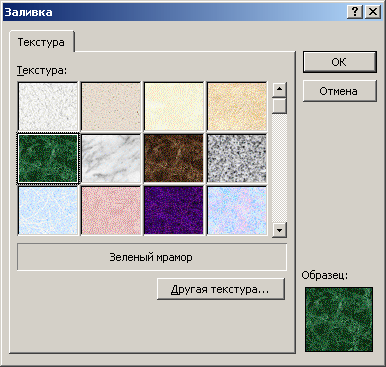
Чтобы задать цвет фона Web-страницы или добавить фоновое изображение, следует воспользоваться командой Фон меню Формат (Format/Background). После выполнения этой команды появится диалоговая панель (рис. 8.5), с помощью которой можно выбрать требуемый цвет фона документа из списка основных или дополнительных цветов или же задать изображение, которое будет служить фоновым. Для выбора фонового изображения необходимо нажать кнопку Способы заливки (Fill Effects), при этом появится панель Заливка (Fill Effects) с вкладкой Текстура (Texture), из которой можно подобрать нужное изображение (рис. 8.6).
Рис. 8.5. Задание требуемого цвета фона
Рис. 8.6. Выбор текстуры
Кроме стандартных текстур, отображаемых на вкладке Текстура, в качестве фонового изображения можно использовать любой рисунок. Для этого нажмите кнопку Другая текстура и укажите файл, содержащий нужный рисунок.
Напомним, что фоновые изображения всегда заполняют весь экран браузера, при этом изображение будет повторяться столько раз, сколько необходимо для заполнения страницы.
При создании Web-страницы фоновое изображение сохраняется в виде отдельного файла, например image.gif, который помещается в тот же каталог, что и сама Web-страница.
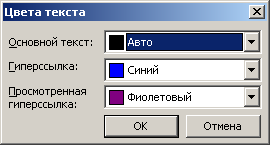
При создании Web-страницы для текста и ссылок можно определить используемые по умолчанию цвета. Для этого следует воспользоваться командой Цвет текста меню Формат (Format/Text Colors). Появится панель, показанная на рис. 8.7, в которой можно задать цвет текста, цвет ссылок и цвет ссылок, соответствующий уже посещенным страницам. Зададим для примера в качестве цвета текста — синий, цвета ссылок — бирюзовый, а цвета просмотренных ссылок — зеленый. Заданные значения определят параметры тега :
Рис. 8.7. Выбор цвета всего текста для HTML-страницы
Рис. 8.8. Выбор цвета фрагмента текста для HTML-страницы
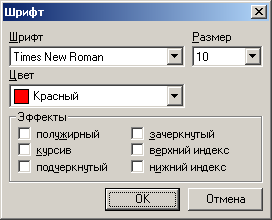
Эти параметры задают цвета по умолчанию для всего документа. Если же необходимо задать цвет для выбранного фрагмента документа, то следует использовать кнопку Цвет шрифта на панели инструментов или команду Шрифт меню Формат (рис. 8.8). Если для фрагмента текста будет выбран, например, красный цвет, то результат такого выбора в HTML-документе будет отражен так:
Этот текст будет отображаться красным цветом
Читатель Web-страницы может задать свои собственные устанавливаемые по умолчанию цвета в браузере. Чтобы текст и ссылки изображались в выбираемых по умолчанию цветах браузера, задайте значение Авто во всех трех списках панели Цвета текста.
При создании Web-страниц в редакторе Word можно использовать многие средства форматирования, предназначенные для форматирования документов Word. Например, можно присвоить тексту полужирное начертание с помощью кнопки Полужирный или выбрать стиль Заголовок 1 из списка стилей. Задание элементов форматирования текста определяет вставку соответствующих тегов HTML в генерируемый код.
Панель Шрифт, вызываемая из меню Формат, служит также для задания типа шрифта, его размеров и форматирования выделенных фрагментов текста. Установка флажков, соответствующих каждому из шести доступных в данной панели эффектов, приводит к вставке в HTML-код следующих тэгов:
Эти теги вставляются в начало выделенного фрагмента текста, а в конце фрагмента записывается соответствующий закрывающий тэг. Заметим, что может использоваться любая совокупность перечисленных эффектов, за исключением двух последних, которые являются взаимоисключающими. Для полужирного начертания, курсива и подчеркнутого текста на панели инструментов имеются специальные кнопки.
Для быстрого перехода к следующему доступному размеру шрифта используйте кнопки Увеличить размер шрифта и Уменьшить размер шрифта.
Для каждого абзаца в HTML генерируется тег начала абзаца
, а также тег конца абзаца
Форматирование, не поддерживаемое языком HTML или некоторыми средствами просмотра Web, недоступно в разделе редактирования Web-страниц редактора Word. В число таких средств входят эффекты форматирования символов Приподнятый, С тенью и Утопленный, междустрочный интервал, поля, межсимвольный интервал, кернинг, параметры обтекания текста и интервалы между абзацами. Не следует использовать символы табуляции, так как многие браузеры изображают их как пробелы; вместо них для сдвига первой строки текста вправо можно использовать отступ.
Этот текст имеет один отступ
Этот текст имеет два отступа
Аналогичный подход для создания отступов применяют и другие HTML-редакторы. Например, Netscape Composer (так же, как и редактор пакета Netscape Navigator Gold) для отступов используется аналогичный прием, только в качестве тега списка применяется
.
Невозможность выравнивания текста на Web-страницах по ширине отмечается в справочной системе Microsoft Word. Действительно, в панели инструментов Форматирование при работе с HTML-документом нет кнопки выравнивания по ширине. Это связано с тем, что в спецификации HTML вплоть до версии 3.2 для параметров выравнивания тега абзаца
не было выравнивания по ширине. Однако в настоящее время ведущие браузеры поддерживают эту возможность, реализуемую следующим образом:
. Более того, даже в Microsoft Word это уже заложено. Если работать с документом Word, в которой имеется текст, выровненный по ширине, а затем преобразовать его HTML документ, то появятся абзацы, имеющие приведенный выше код.
На Web-страницах можно использовать встроенные стили, соответствующие форматированию, принятому для языка HTML. Стиль назначается тексту Web-страниц так же, как документам Word, однако в работе стилей есть некоторые различия.
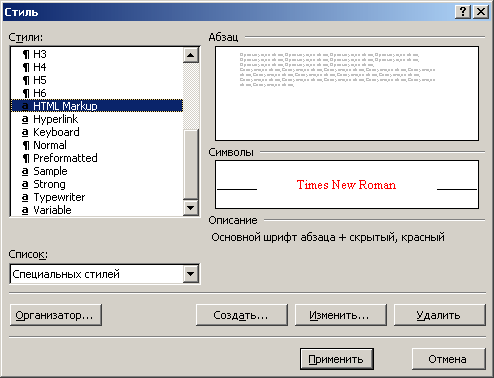
При создании Web-страницы в Word стили HTML добавляются в список стилей на панели форматирования и в диалоговом окне Стиль (меню Формат) (рис. 8.9). Один из стилей символов Разметка HTML специально предназначен для записи исходных кодов HTML вручную.
Рис. 8.9. Выбор стиля Разметка HTML
Специальные стили HTML, например Адреса и Н2, непосредственно генерируют соответствующие команды языка HTML; поэтому изменения, внесенные в эти стили, не сохраняются. При внесении изменений во встроенный стиль Word, например Заголовок 1, связанное с этим стилем форматирование будет перенесено на соответствующую команду HTML, если такое форматирование поддерживается HTML.
Допускается создание и изменение собственных стилей. При сохранении страницы в формате HTML преобразуется только форматирование, поддерживаемое языком HTML, при этом все другие виды форматирования будут утрачены.
Microsoft Word 97 рассчитан прежде всего на создание и изменение Web-страниц в визуальном режиме без явного применения тегов HTML. Однако при необходимости на созданную страницу можно вручную вставить собственные коды HTML. Есть два пути решения этой задачи. Во-первых, можно редактировать HTML-код в режиме просмотра исходных кодов Web-страницы, а во-вторых, присвоить тексту специальный стиль Разметка HTML.
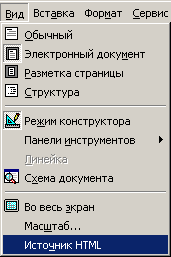
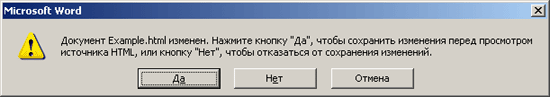
Перейти в режим просмотра исходных кодов Web-страницы можно, выполнив пункт Источник HTML в меню Вид (рис. 8.10). До того, как выполнить переход в этот режим, следует выполнить сохранение файла. Если этого не сделано, то будет выдано предупреждающее сообщение (рис. 8.11). В режиме просмотра исходных кодов Word можно использовать в качестве обычного текстового редактора, изменяя текст кода HTML. Обратный переход выполняется кнопкой Закрыть источник HTML. При этом переходе также выдается предупреждающее сообщение о необходимости сохранения сделанных изменений.
Рис. 8.10. Меню Вид Word 97 с командой Источник HTML
Рис. 8.11. Запрос подтверждения для сохранения изменений в HTML-файле
Другой путь состоит в записи необходимых HTML-кодов при работе в режиме визуального редактирования. При этом не требуется переходить в иной режим работы. Чтобы указать, что введенный текст является исходным кодом HTML, необходимо пометить его специальным стилем символов Разметка HTML. Этот стиль делает текст скрытым, поэтому, чтобы видеть его, нужно работать в режиме просмотра непечатаемых символов. Переключение данного режима осуществляется кнопкой Непечатаемые символы.
Хотя Word 97 отображает редактируемый HTML-документ практически в таком же виде, как он в дальнейшем будет отображаться браузерами, всегда следует выполнять предварительный просмотр созданной страницы в предпочитаемом вами браузере. Это позволит вам убедиться в том, что и при размещении документа на Web-сервере он будет выглядеть соответствующим образом.
Для предварительного просмотра Web-страницы в процессе ее редактирования необходимо установить на компьютере браузер. Для просмотра следует нажать кнопку Просмотр Web-страницы на панели инструментов. Для возврата в Word следует выбрать значок Word на панели задач или закрыть браузер.
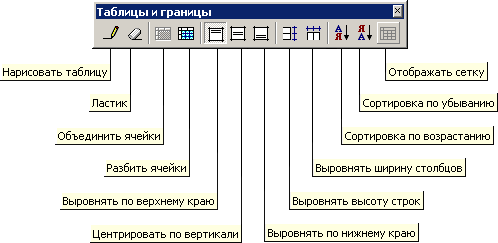
Работа с таблицами на Web-страницах не отличается от работы с таблицами в документах Word. Для создания таблицы можно использовать два способа: вставить таблицу, воспользовавшись командой Добавить таблицу из меню Таблица (для этого случая необходимо задать размеры создаваемой таблицы) или путем преобразования существующего текста с разделителями (символ абзаца, символ табуляции, точка с запятой или иной символ) в таблицу (пункт Преобразовать в таблицу из меню Таблица). Для редактирования структуры таблицы используется команда Нарисовать таблицу. При этом возникнет панель инструментов Таблицы и границы (рис. 8.12), содержащая кнопки для изменения параметров таблицы.
Рис. 8.12. Изменение параметров таблицы с помощью панели инструментов Таблицы и границы
Например, если добавить таблицу размером 4×2, то Word создаст следующий код:
Так как на Web-страницах таблицы часто используются как скрытое средство форматирования (например, для обеспечения требуемого взаимного расположения текста и рисунков), вставляемые в текст таблицы по умолчанию не имеют границ. Для добавления границ к таблицам используйте команду Границы (меню Таблица).
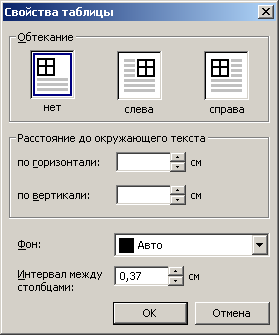
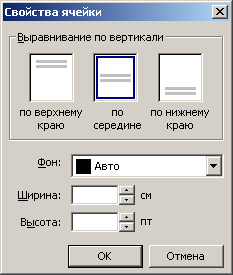
После создания таблицы можно заняться изменением ее параметров. Для этого следует воспользоваться пунктом Свойства таблицы (рис. 8.13) или пунктом Свойства ячейки (рис. 8.14).
Рис. 8.13. Окно Свойства таблицы для изменения параметров всей таблицы
Рис. 8.14. Окно Свойства ячейки для изменения параметров отдельных ячеек таблицы
Читатели, имеющие опыт работы с таблицами в документах Word, сразу же смогут создавать таблицы и для HTML-документов. При отсутствии такого опыта можно научиться создавать таблицы по любой книге, посвященной работе с Microsoft Word, или воспользоваться справкой. Поэтому мы не будет здесь более подробно освещать вопросы создания таблиц, а отметим лишь некоторые особенности.
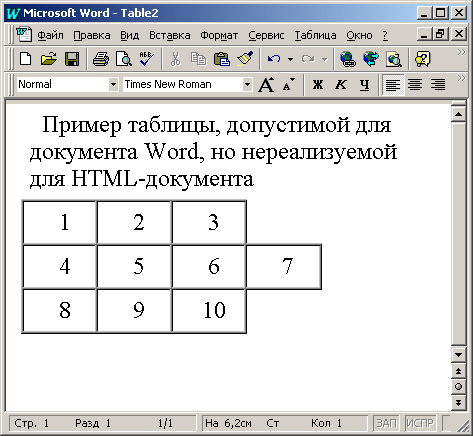
Поскольку возможности форматирования HTML-документов уступают аналогичным возможностям документов Word, то часто при преобразовании в HTML-документ некоторые элементы форматирования могут быть потеряны или изменены. Более того, даже при работе в режиме создания HTML-документа можно сконструировать на экране такую таблицу, которая не может быть в точно таком же виде отображена браузерами. Приведем пример. На рис. 8.15 показана таблица, созданная в Word в режиме редактирования НТМ L-документа.
Рис. 8.15. Пример таблицы, существование которой в HTML-документе невозможно
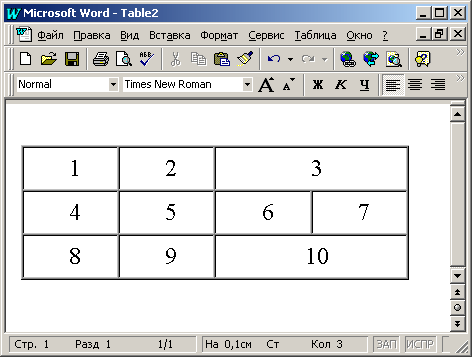
Вторая строка таблицы содержит на одну ячейку больше, чем остальные строки. Язык разметки HTML не допускает ситуации, когда в разных строчках содержится разное число ячеек. Точнее, если при записи данных для отдельных строк указывается меньшее количество ячеек, чем в остальных строках, то браузеры автоматически добавляют недостающее число ячеек, считая, что они пустые. Естественно, при подсчете числа ячеек учитываются протяженные ячейки, которые занимают несколько смежных ячеек. (Напомним, что для протяженной ячейки требуется указать параметр COLSPAN с соответствующим значением.) Поэтому очевидно, что приведенный пример не может точно также отображаться браузерами. Редактор Word должен каким-то образом учитывать сложившуюся ситуацию. Чтобы убедиться в этом, достаточно сохранить редактируемый документ в файле и вновь его загрузить в редактор. Заметим, что можно сделать даже проще, а именно, перейти в режим просмотра исходного кода документа, а затем вернуться обратно. При этих переходах предлагается сохранять изменения в файле, поэтому результат будет тот же. В результате этих действий вид таблицы изменится (рис. 8.16). Заметим, что редактор не создал дополнительной пустой ячейки, а растянул последнюю ячейку первой и третьей строк на две, создав протяженные ячейки.
Рис. 8.16. Измененный вариант таблицы после ее сохранения в виде HTML-файла
Приведенный пример показывает, что вид HTML-страницы может отличаться не только при просмотре в различных браузерах, но даже может изменяться после сохранения редактируемой в Word страницы в файле. Такого быть, конечно, не должно, но поскольку факты свидетельствуют об обратном, то не преминем дать следующий совет.
После сохранения редактируемого в Word документа формата HTML не будет излишним вновь его загрузить и просмотреть. Эти действия, впрочем, не отменяют необходимость просмотра окончательного варианта документа в браузере.
При сохранении Web-страницы в формате HTML все изображения преобразуются в формат GIF или JPEG. При этом в формате JPEG сохраняются только те изображения, которые исходно были записаны в этом формате. Все остальные форматы графических файлов преобразуются в GIF. Чтобы вставить рисунок в Web-страницу, выберите команду Рисунок в меню Вставка, а затем команду Из файла или Картинки.
Если рисунок вставляется из файла, при сохранении он копируется в ту же папку, что и Web-страница, если не установлен флажок Связь с файлом. Если флажок Связь с файлом установлен, можно задать ссылку на рисунок в заданном каталоге, как на другой Web-узел.
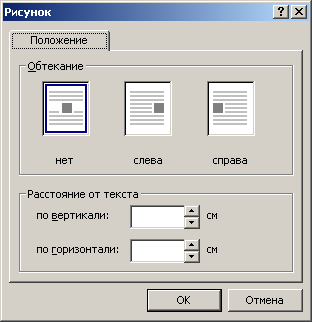
Вставленный на Web-страницу рисунок по умолчанию выравнивается по левому полю. Чтобы задать взаимное расположение текста и рисунка, следует выделить рисунок и выбрать соответствующую команду в меню Формат или на панели инструментов Рисование (рис. 8.17).
Рис. 8.17. Вкладка Положение окна Рисунок для задания положения рисунка относительно текста
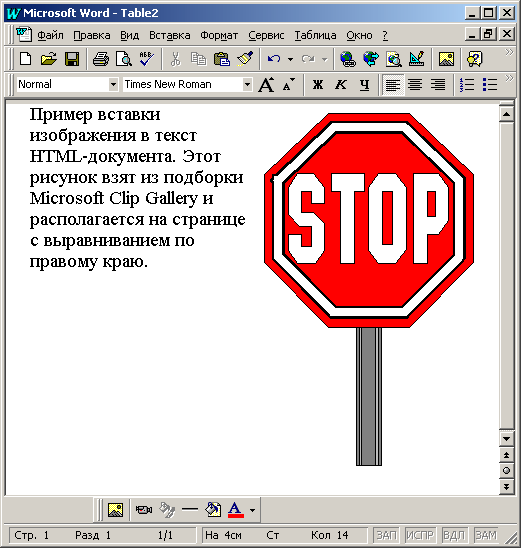
На рис. 8.18 показан пример использования изображения на создаваемой Web-странице. Для этого примера будет сгенерирован следующий фрагмент кода:
Пример вставки изображения в текст HTML-документа. Этот рисунок взят из подборки Microsoft Clip Gallery и располагается на странице с выравниванием по правому краю.
Заметим, что Word автоматически нумерует рисунки, которые конвертируются из других форматов. В данном примере изображение, взятое из сборника рисунков Clip Gallery, было преобразовано в формат GIF и сохранено с именем Image28.gif.
Рис. 8.18. Вставка изображений в HTML-документ
Программа Word 97 позволяет включать в редактируемый документ ссылки внутри документа, а также ссылки на другие страницы и документы. Имеется несколько способов включения ссылок в состав документа. Наиболее простым способом является использование режима автоформатирования, когда текст, представляющий собой адрес ссылки, автоматически преобразуется в нужную ссылку. Для включения режима автоформатирования ссылок необходимо выполнить следующие действия: выбрать пункт Автозамена из меню Сервис. На вкладке Автоформат при вводе в разделе Заменять при вводе включить режим адреса Интернета и сетевые пути гиперссылками. Тогда при вводе текста, представляющего собой соответствующие адреса, они будут заменяться гиперссылками. Например, при вводе текста:
будет сгенерирован следующий код:
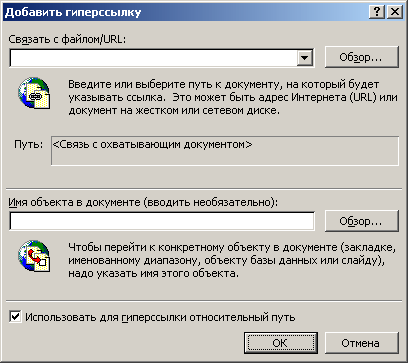
Другим способом включения в текст ссылки является использование команды Гиперссылка из меню Вставка. После вызова этой команды будет открыто диалоговое окно Добавить гиперссылку, в котором нужно указать требуемый адрес и другие параметры ссылок (рис. 8.19).
Рис. 8.19. Диалоговое окно Добавить гиперссылку
Редактор Word 97 имеет набор инструментов для создания форм и задания свойств их элементов. Образцы форм, например формы для опроса, предоставляются мастером Web-страниц. С помощью мастера можно создать основные формы, а затем отредактировать их в соответствии с конкретными задачами. Если нужной формы нет в мастере, ее можно создать, вводя необходимые элементы управления. Для этого необходимо перейти в режим конструктора, воспользовавшись соответствующим режимом меню Вид. Затем нужно выбрать необходимые элементы из появившейся панели Элементы управления и разместить их в форме (рис. 8.20).
Рис. 8.20. Панель Элементы управления
Например, если разместить в форме строку ввода текста и две кнопки Submit и Reset, то будет создан следующий код:
Заметим, что свойства элементов управления можно изменять, нажимая кнопку Свойства или выполняя двойной щелчок мышью на выбранном элементе.
Сохранение документа в формате HTML представляет собой простейший способ создания Web-страниц. Для его реализации не требуется никаких знаний о формате HTML, а лишь необходимо уметь работать в среде Word. После открытия существующего или создания нового документа Word можно выполнить его сохранение в виде HTML-документа. Это выполняется в специальном пункте меню Файл с названием Сохранить в формате HTML (File/Save as HTML). Документ Word закрывается, а затем вновь открывается в формате HTML. На рис. 8.21 приведено содержимое меню Файл, используемое при работе в режиме документа Word.
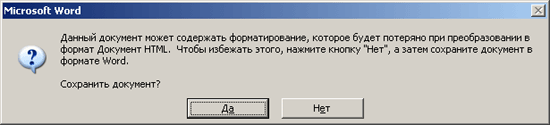
Если перед преобразованием документ Word не был сохранен, то будет выдано предупреждающее сообщение (рис. 8.22) о том, что ряд элементов форматирования Word-документа будет потерян.
Рис. 8.21. Меню Файл с командой Сохранить в формате HTML
Рис. 8.22. Запрос подтверждения при сохранении документа Word в формате HTML
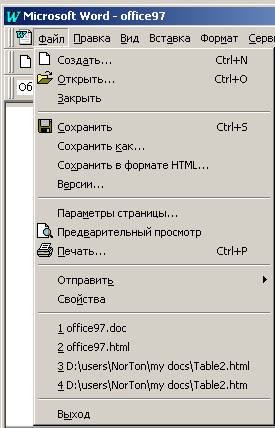
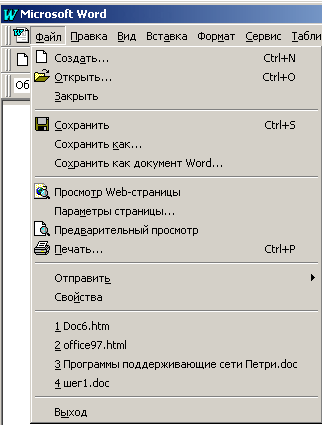
Поэтому лучше всего предварительно сохранять документ в формате Word, а лишь затем выполнять его преобразование. После открытия документа в формате HTML полученная Web-страница изображается практически в том виде, который она имела бы при просмотре ее с помощью Web-браузера. При необходимости в Web-страницу можно внести нужные изменения и вновь сохранить ее. Заметим, что при выполнении преобразования Word переходит в режим работы с документом формата HTML. Формально это отражается на содержимом пунктов меню и некотором изменении возможностей редактора. На рис. 8.23 приведено содержимое меню Файл, используемое при работе в режиме HTML-документа. Сравните пункты меню, приведенные на рис. 8.21 и 8.23.
В справочной системе русифицированной версии Word 97 не используется термин «браузер». Вместо него применяется термин «средство просмотра Web».
Приведенных сведений вполне достаточно для выполнения преобразования простейших документов Word, не содержащих сложных элементов форматирования. Читателям, разрабатывающим документы Word с использованием элементарного набора приемов, можно на этом месте завершить ознакомление с данной главой и начать практиковаться в преобразовании своих документов. Выполнив преобразование и убедившись, что полученная Web-страница содержит все необходимые данные и выглядит практически так же, как и исходный документ Word, можно считать задачу создания HTML-документа выполненной.
Рис. 8.23. Меню Файл при работе в режиме HTML-документа
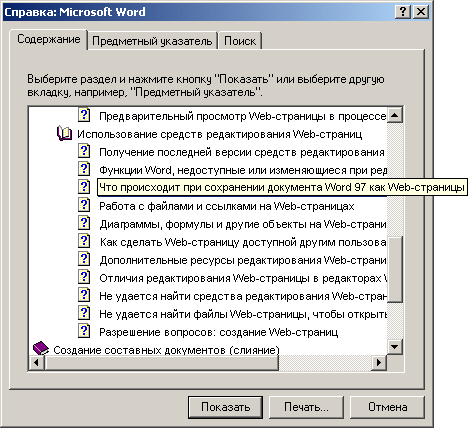
Однако, отдельные элементы форматирования, не поддерживаемые языком HTML, могут быть потеряны или изменены. Приведем таблицу элементов документа Word, которые удаляются или изменяются в процессе преобразования (табл. 8.1). Эта таблица полностью заимствована из справочной системы Word 97 с незначительными редакционными изменениями (рис. 8.24).
Рис. 8.24. Справочная система редактора Word по созданию и редактированию HTML-документов
Таблица 8.1. Элементы документа Word, которые удаляются или изменяются при преобразовании в формат HTML


































 Раздел: Учебники / Учебник по HTML
Раздел: Учебники / Учебник по HTML